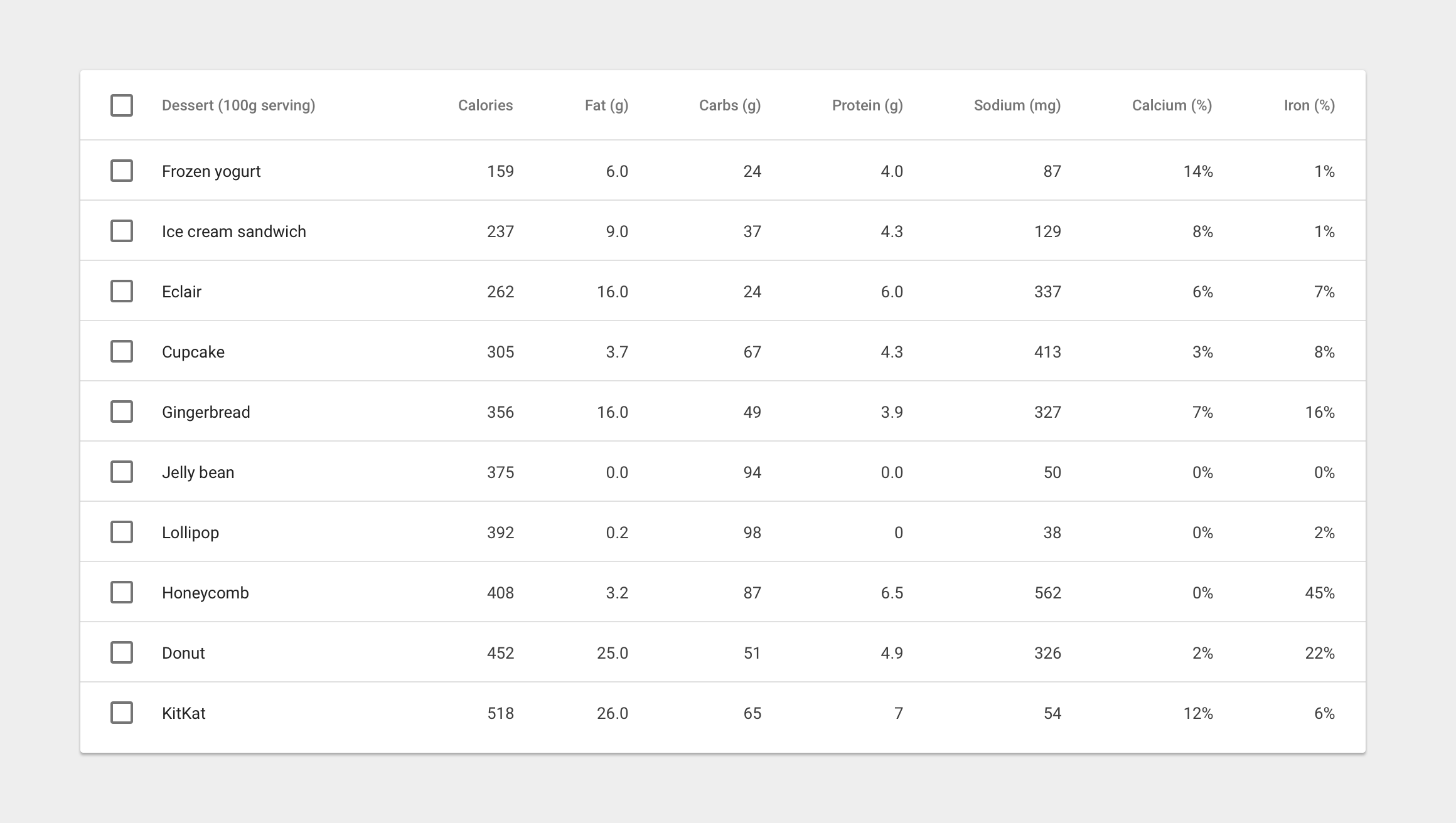
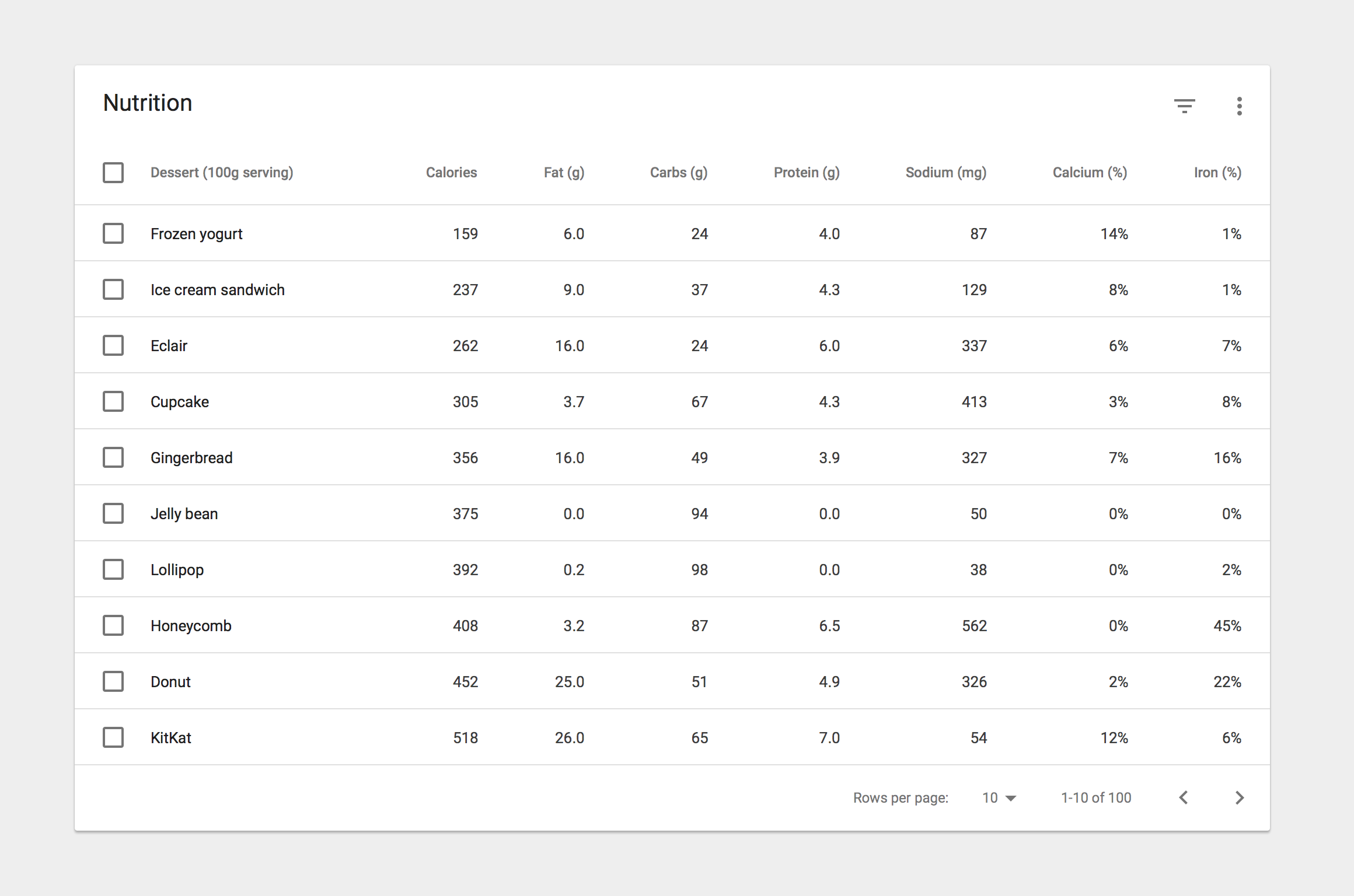
Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization
- The ability to query and manipulate data
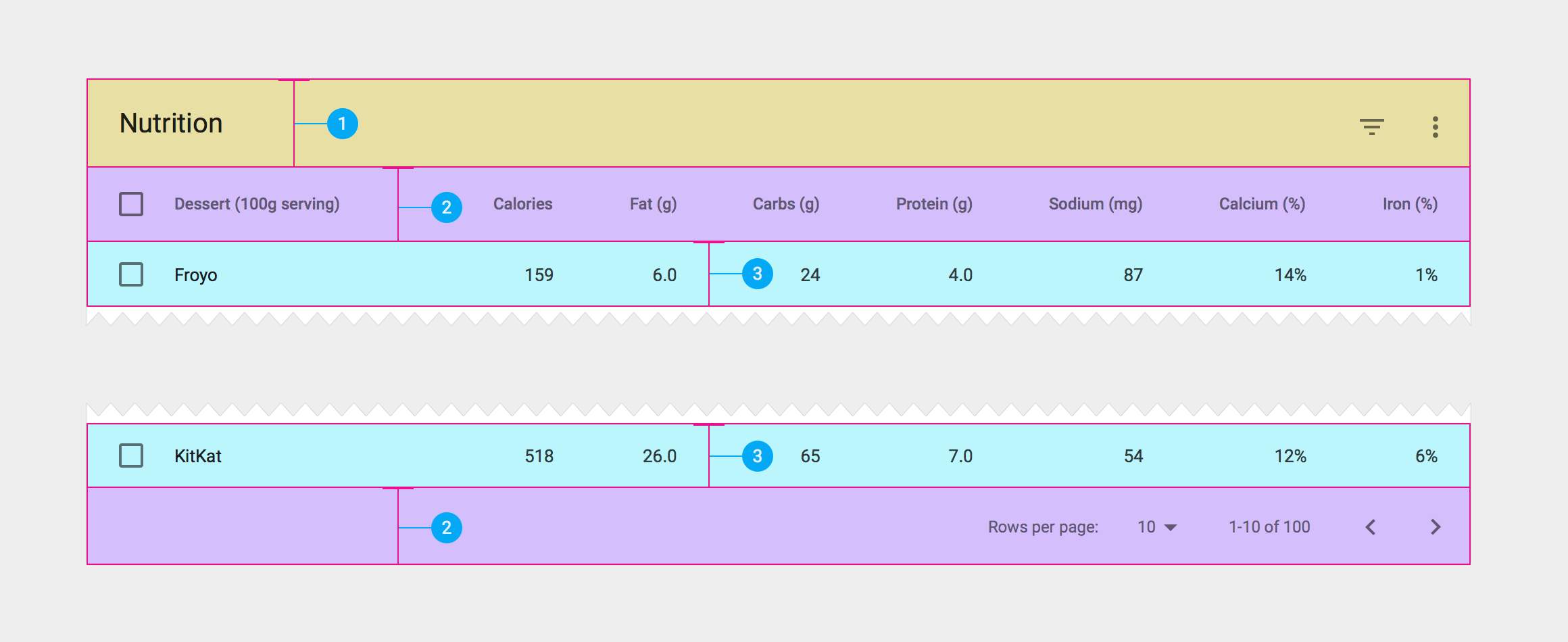
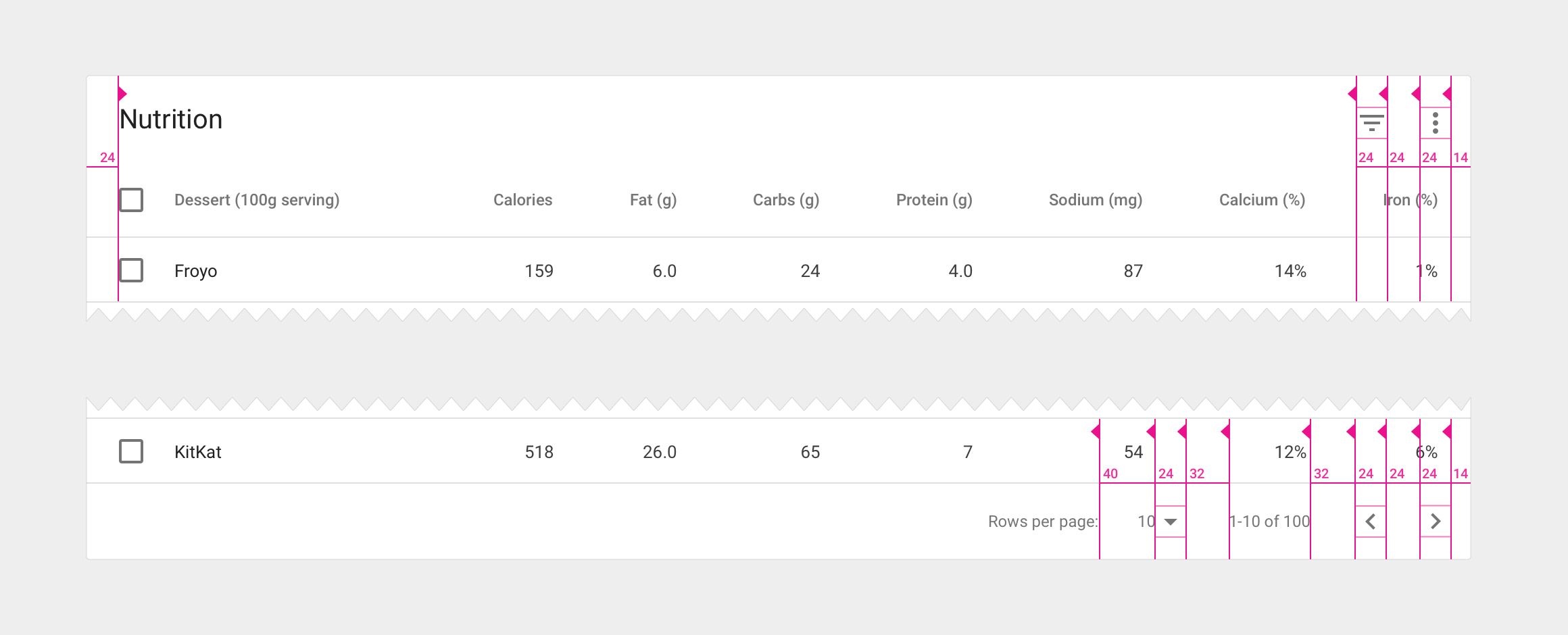
Data tables on cards may display navigation and data manipulation tools at the top and bottom.
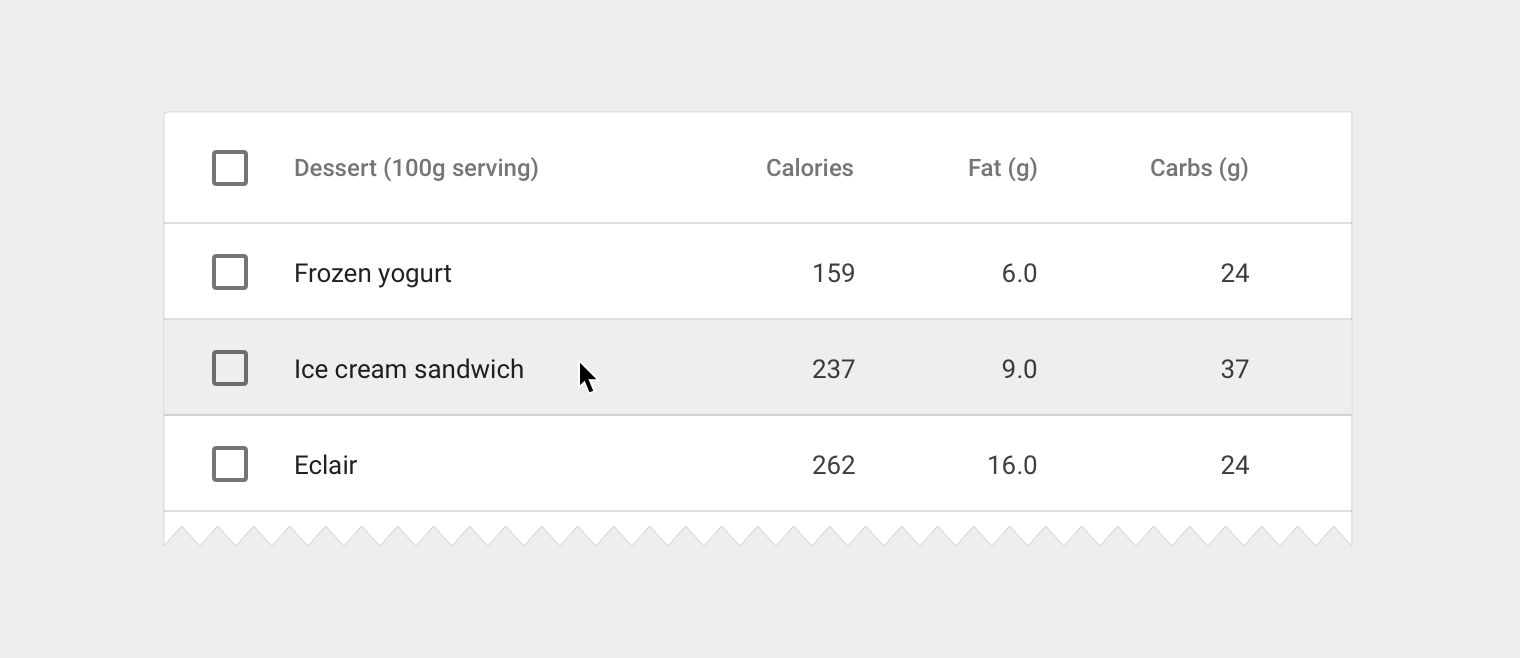
Supported interactions
Row hover (desktop)
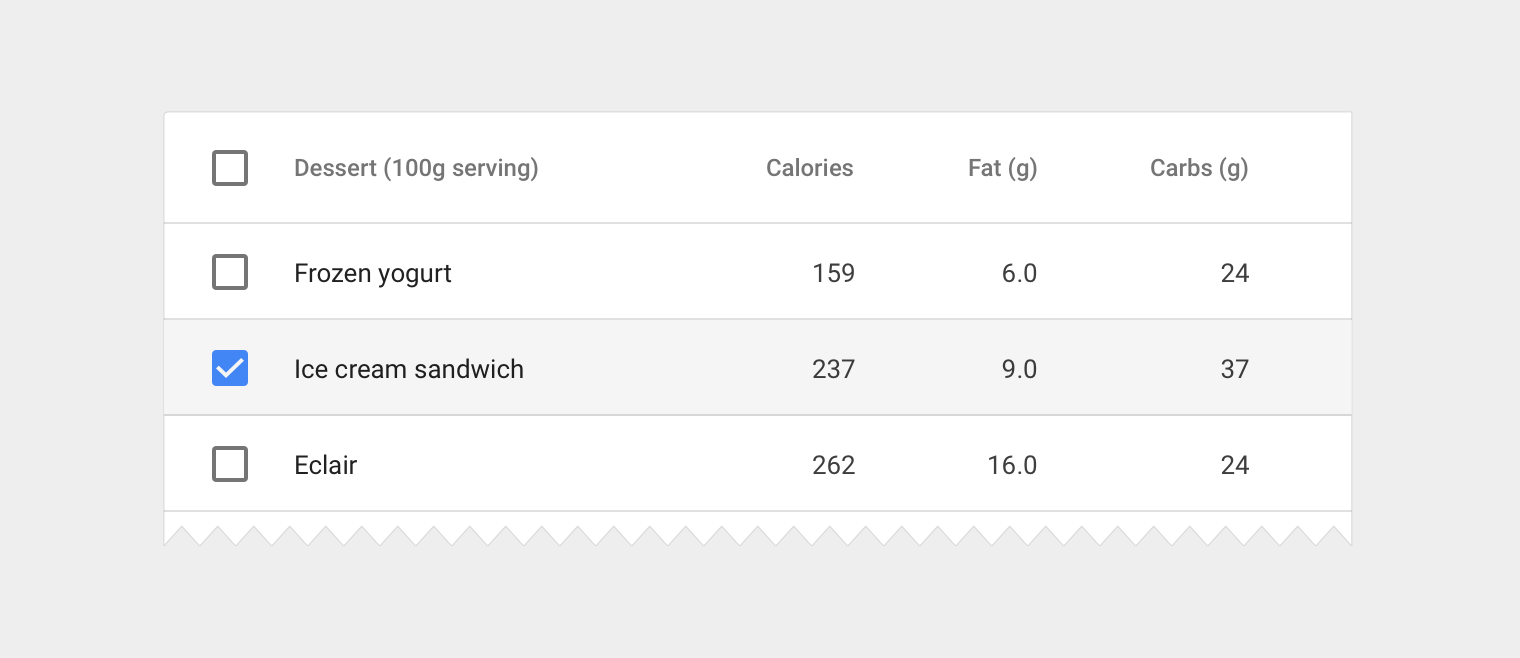
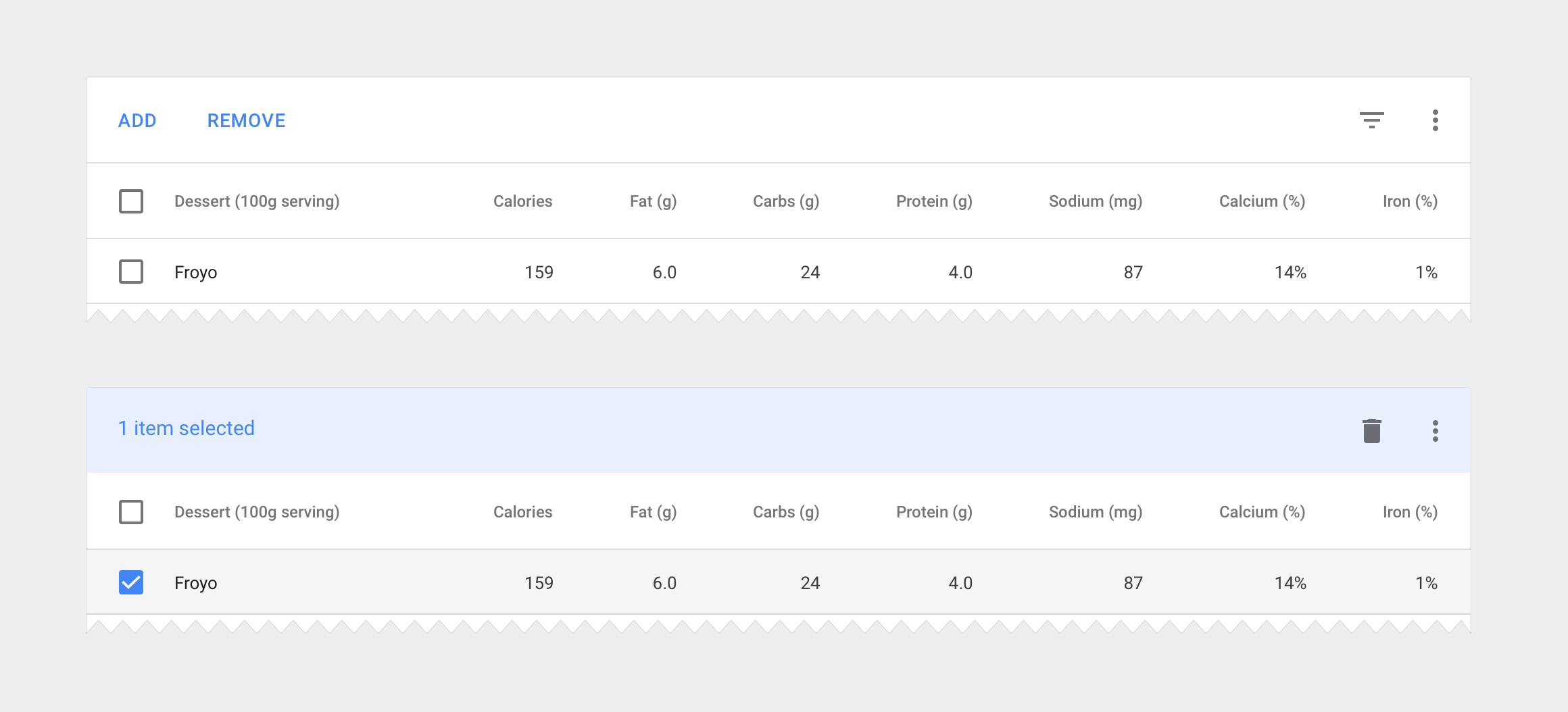
Row selection
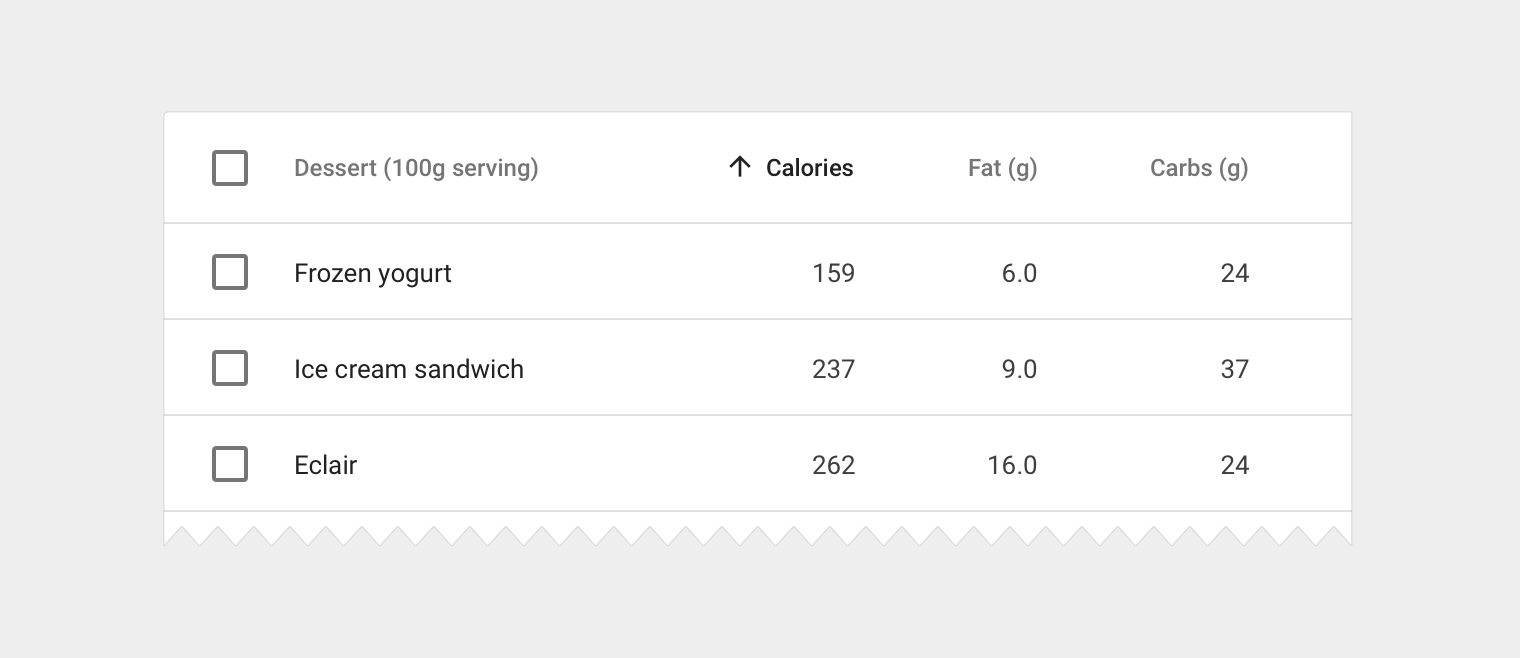
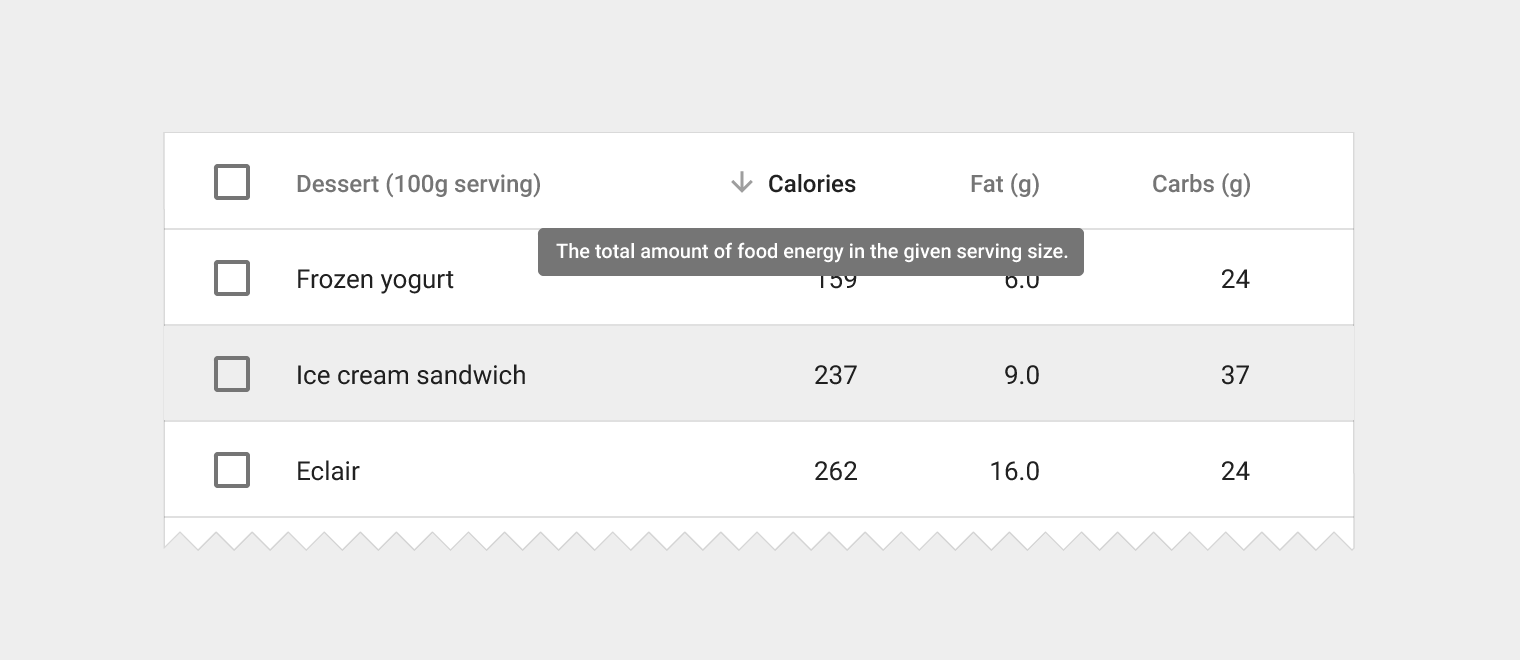
Column sorting
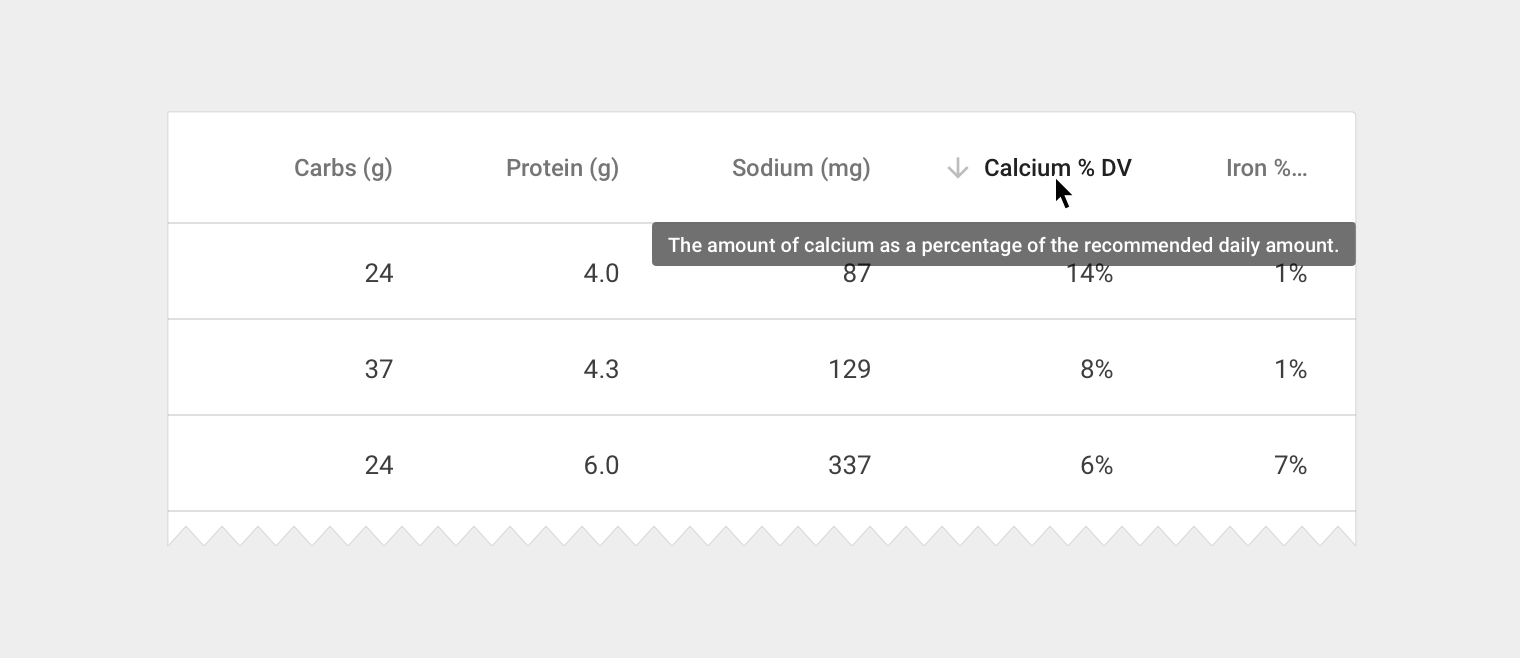
Column hover (desktop)
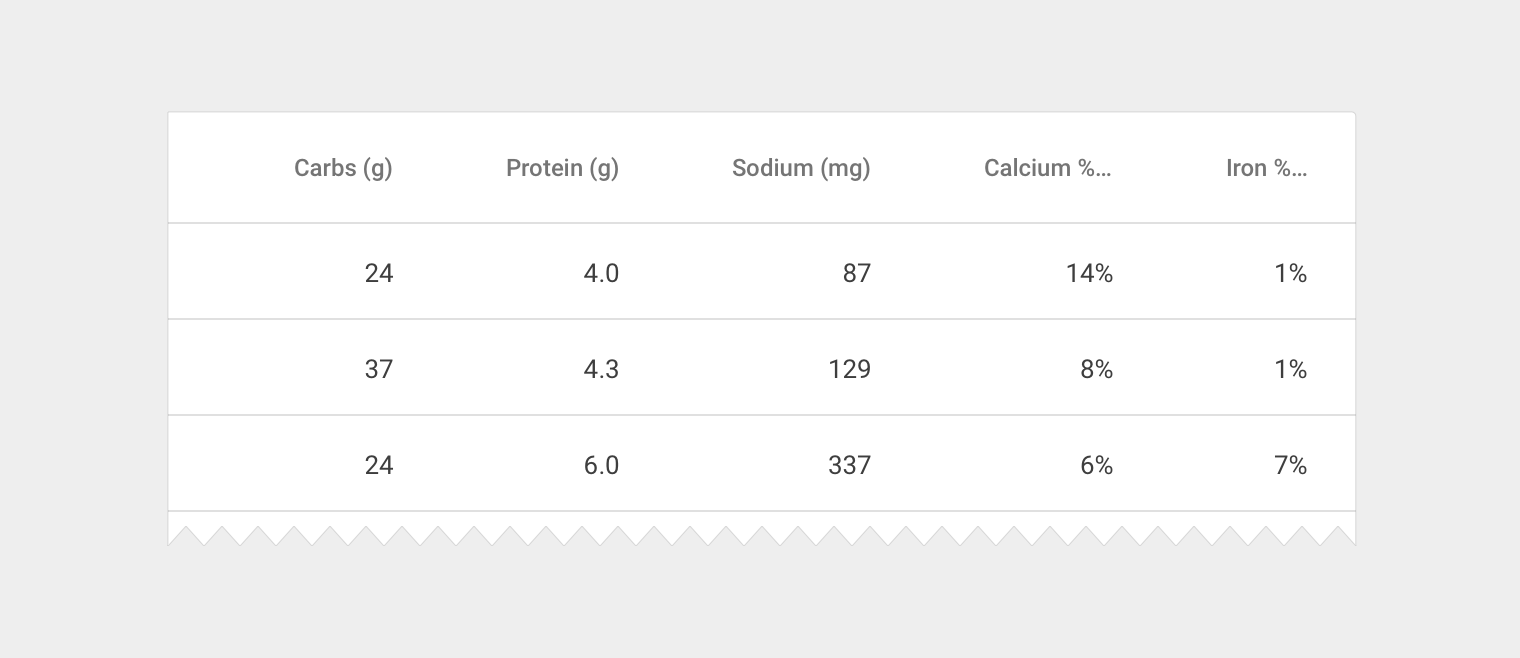
Long header titles
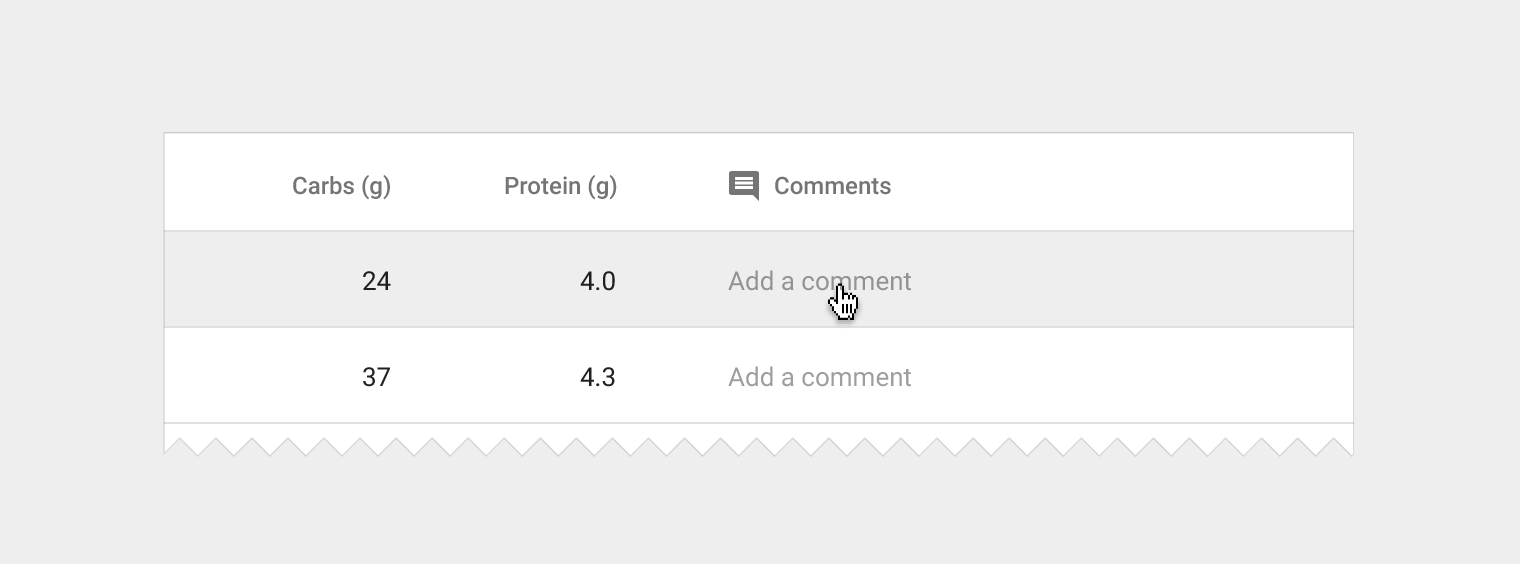
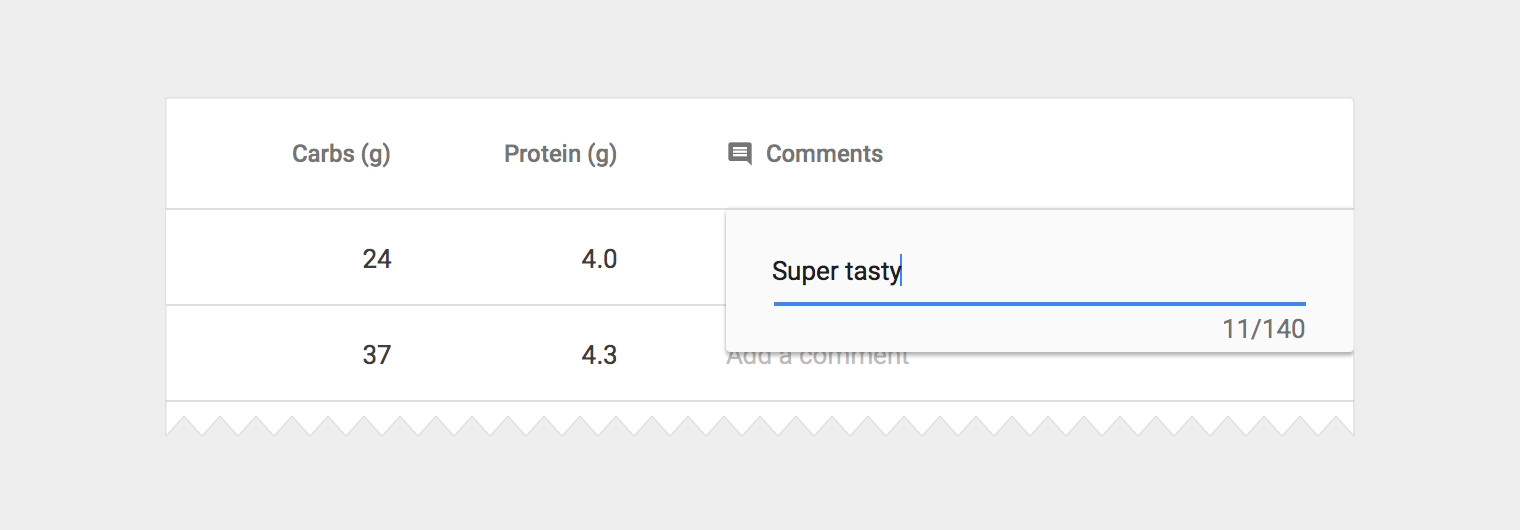
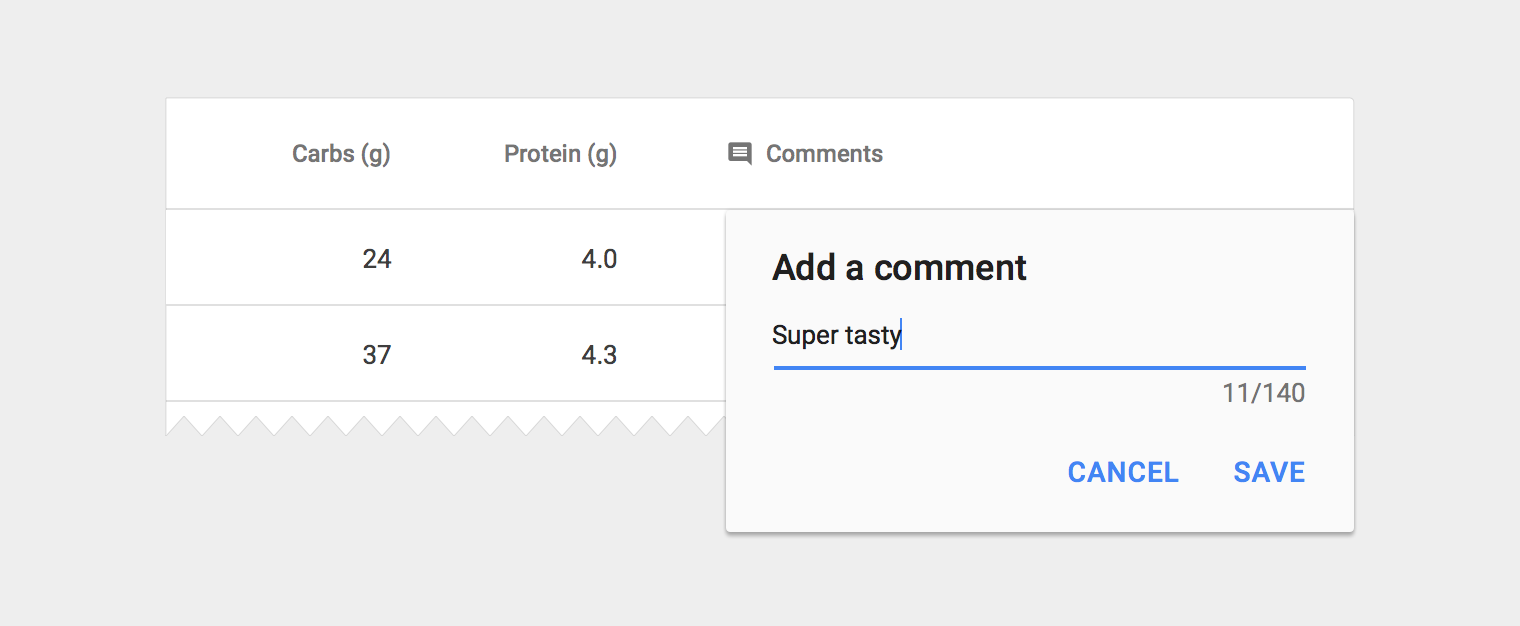
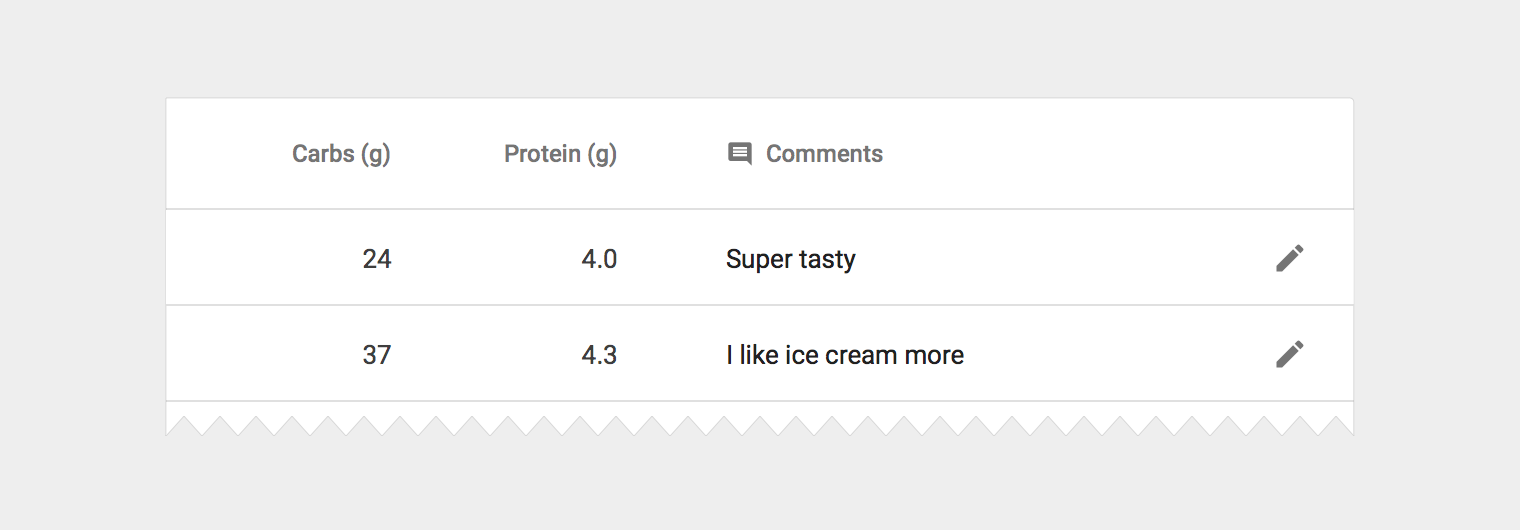
Text editing
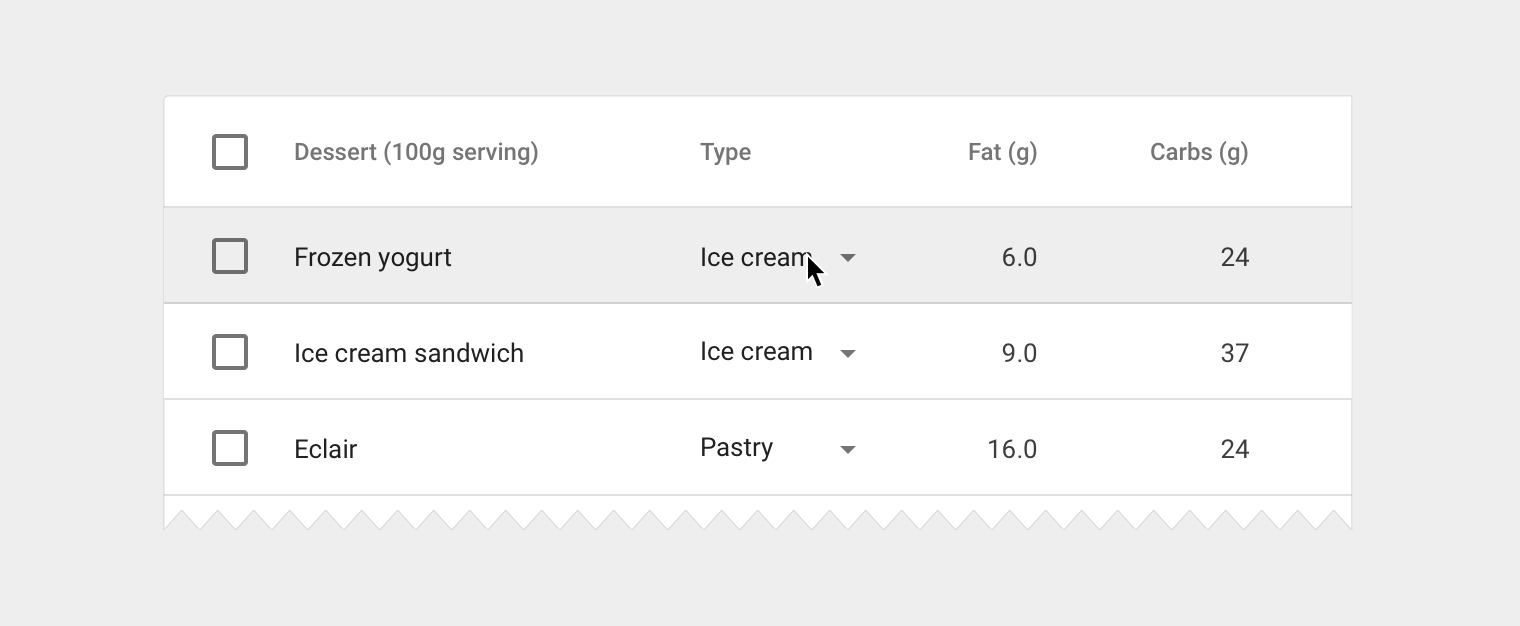
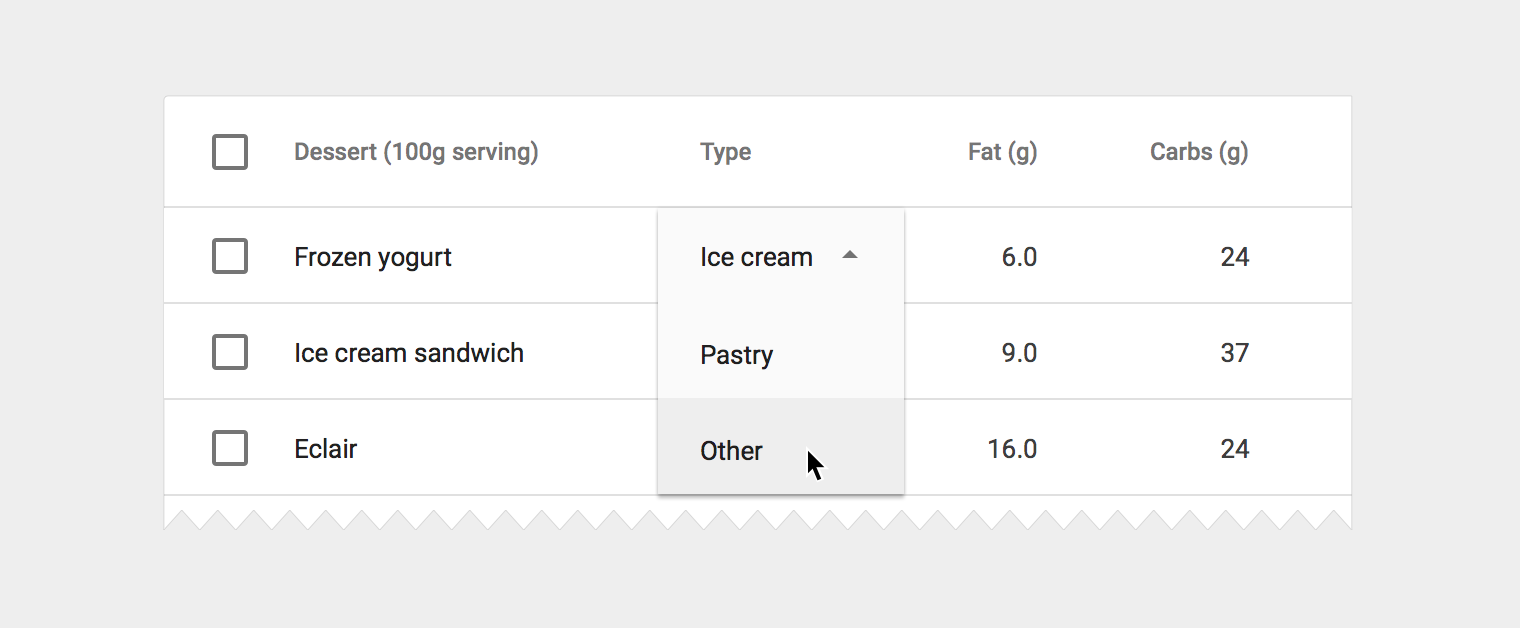
Menus
Related components