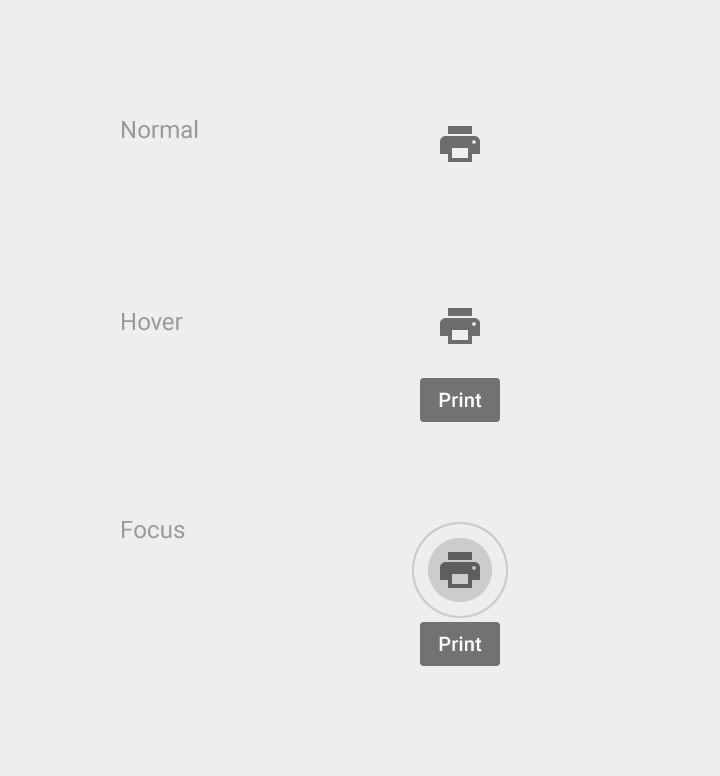
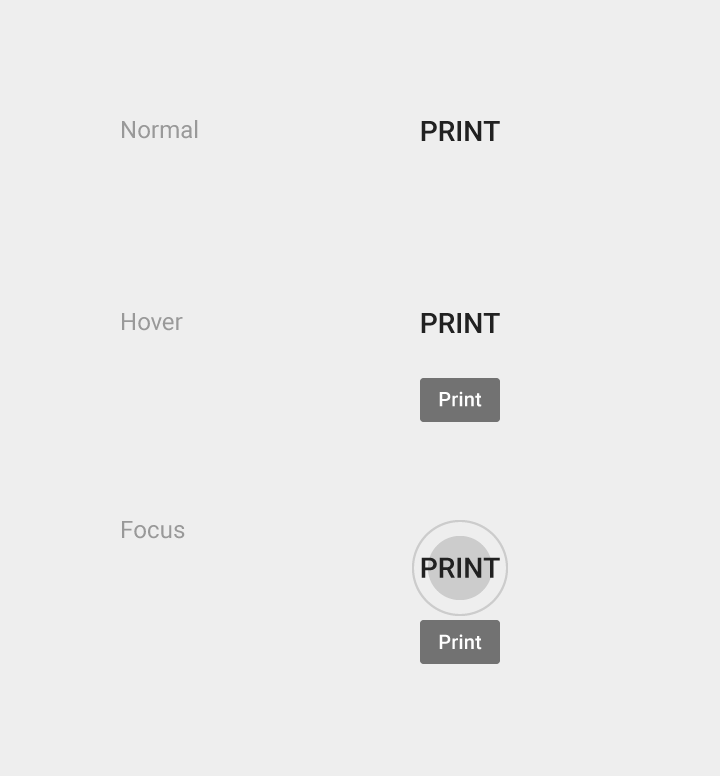
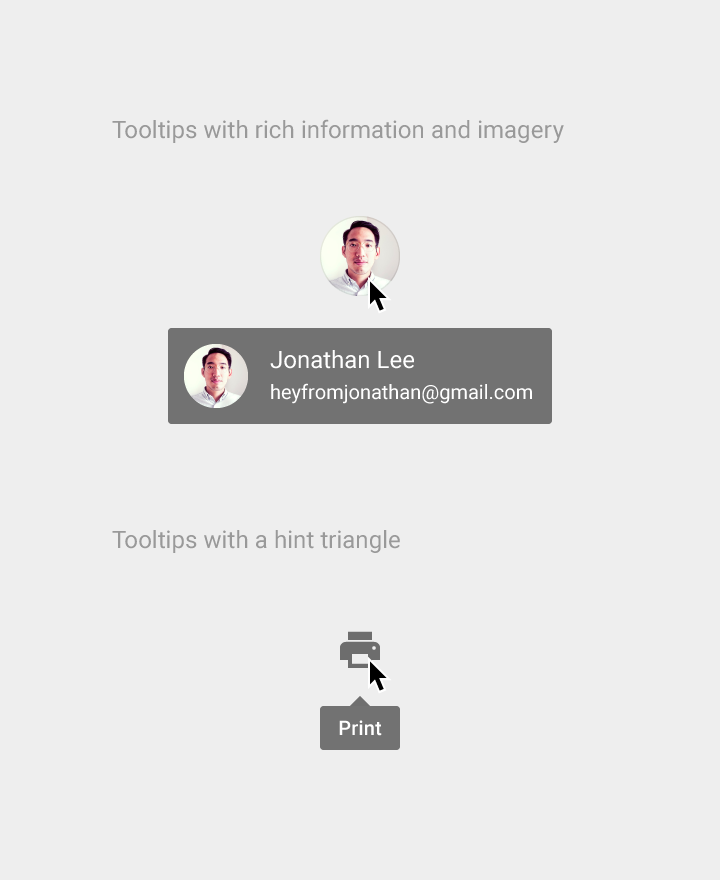
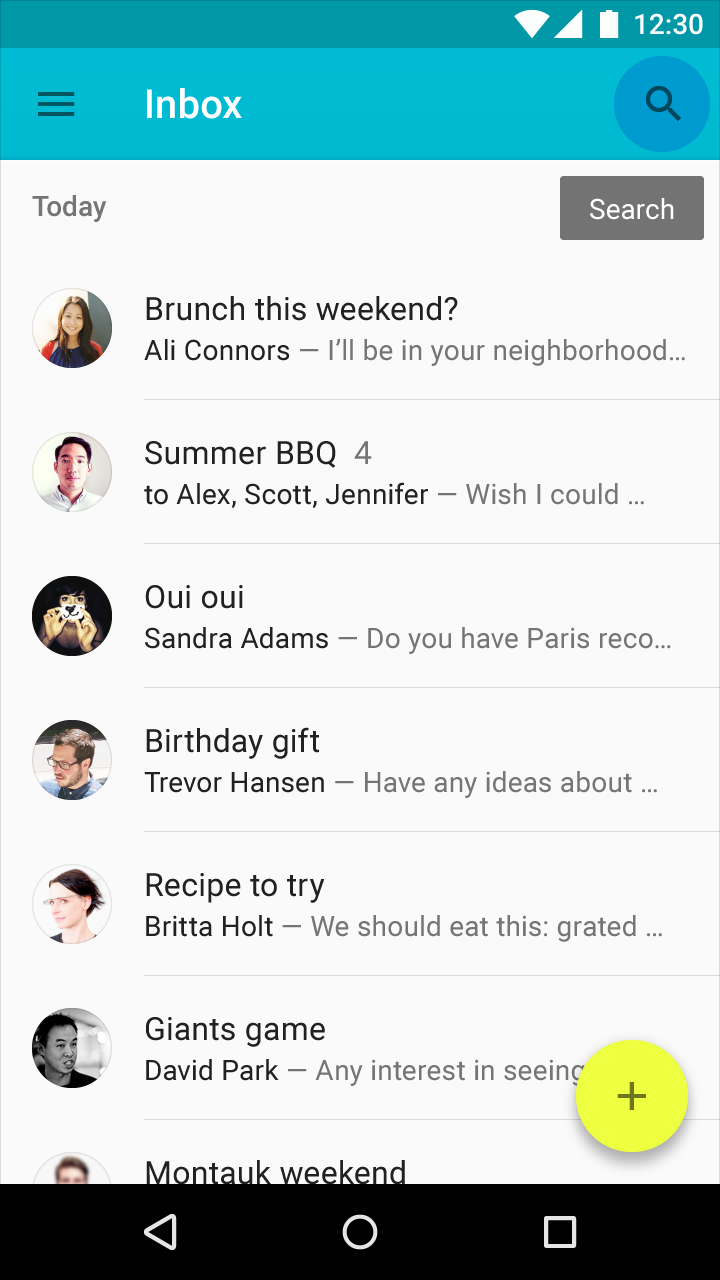
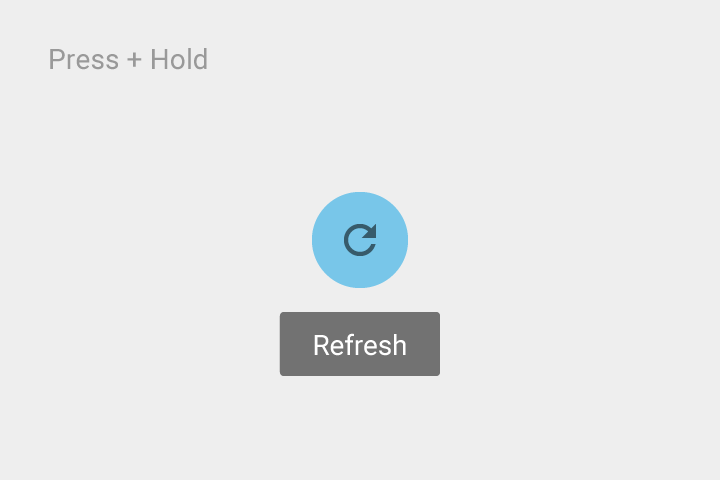
Tooltips are text labels that appear when the user hovers over, focuses on, or touches an element.
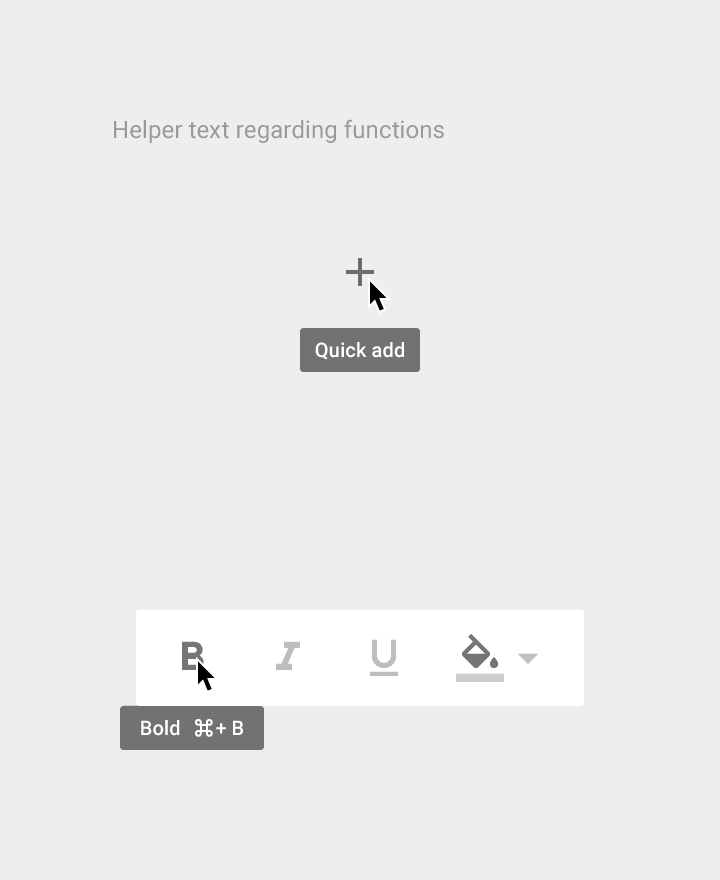
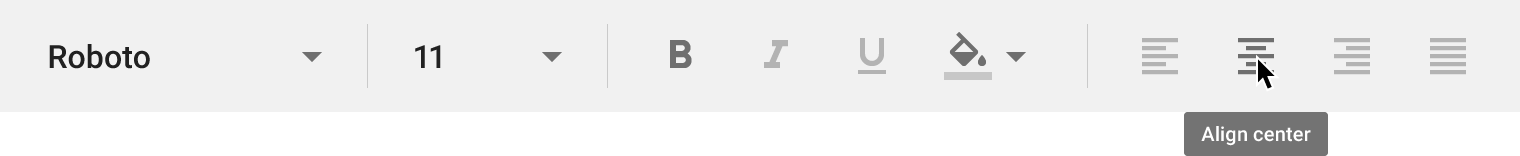
Tooltips identify an element when they are activated. They may contain brief helper text about its function. For example, they may contain text information about actionable icons.
Tooltip labels do not receive input focus.
Summoned by:
- Hovering over an element with a cursor
- Focusing on an element with a keyboard (usually the tab key)
- Upon touch