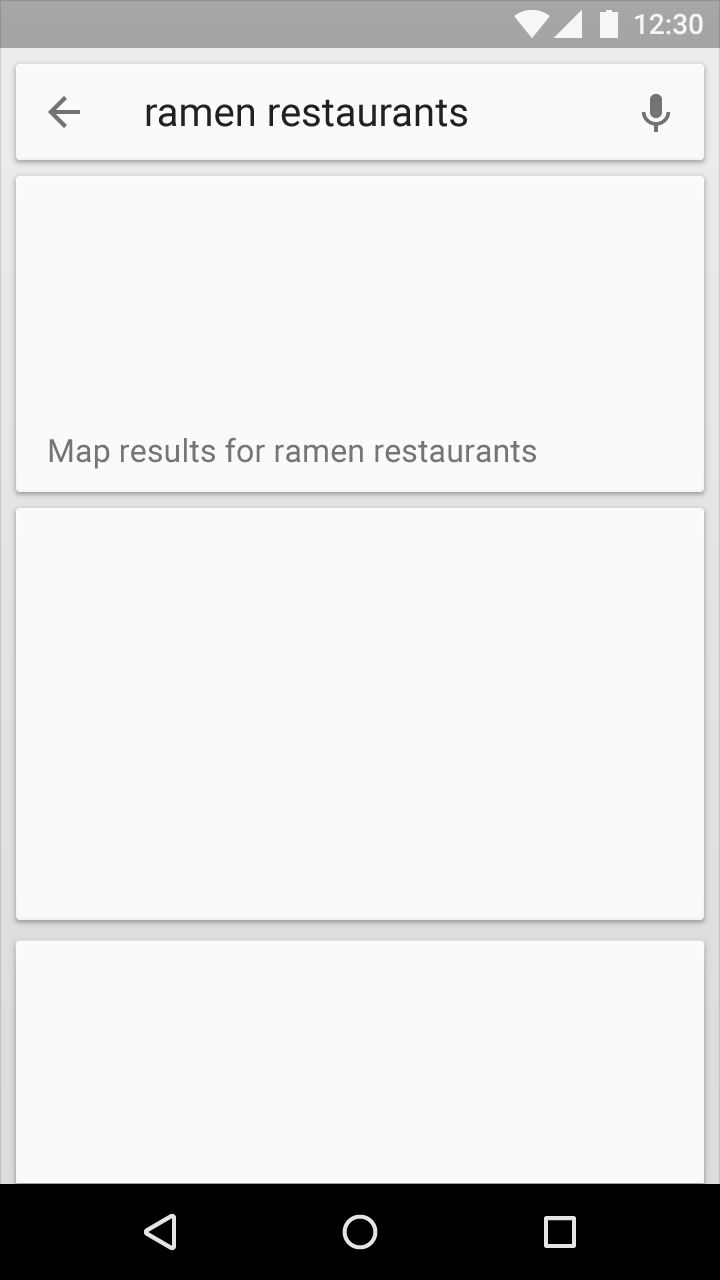
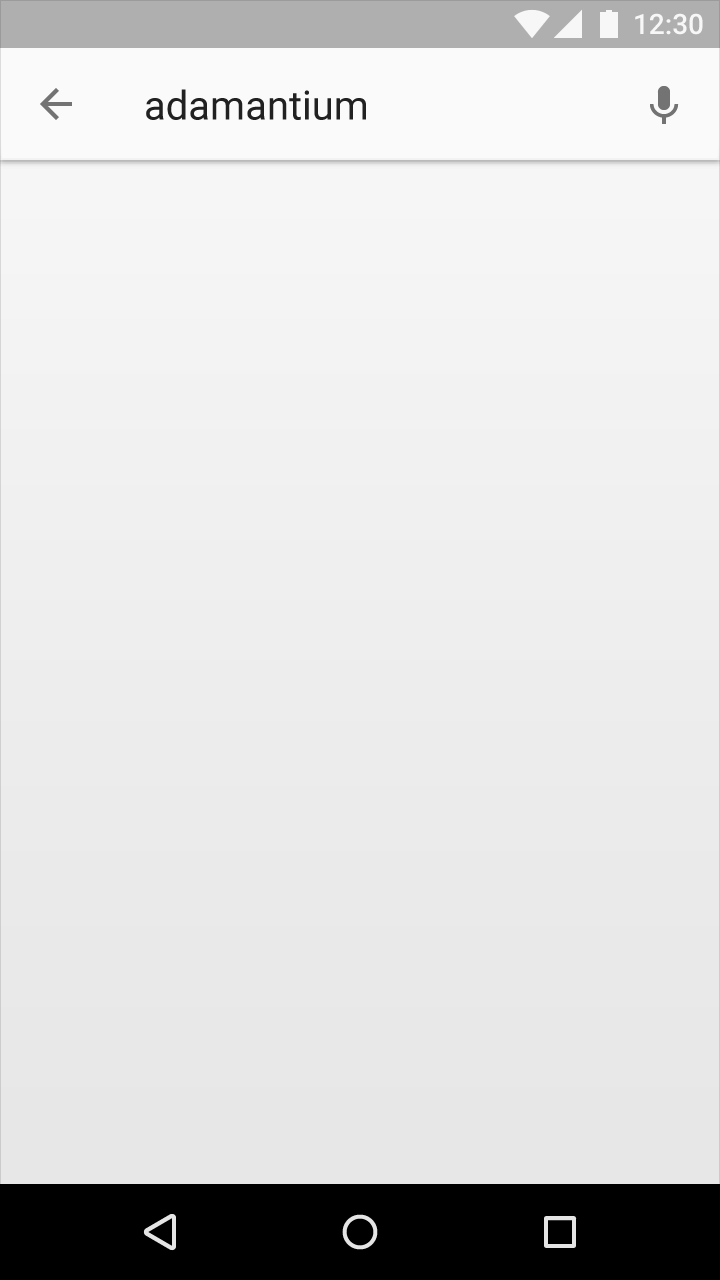
Search allows users to locate app content quickly.
When an app supports large amounts of information, users should be able to quickly locate content by searching for it.
Search options
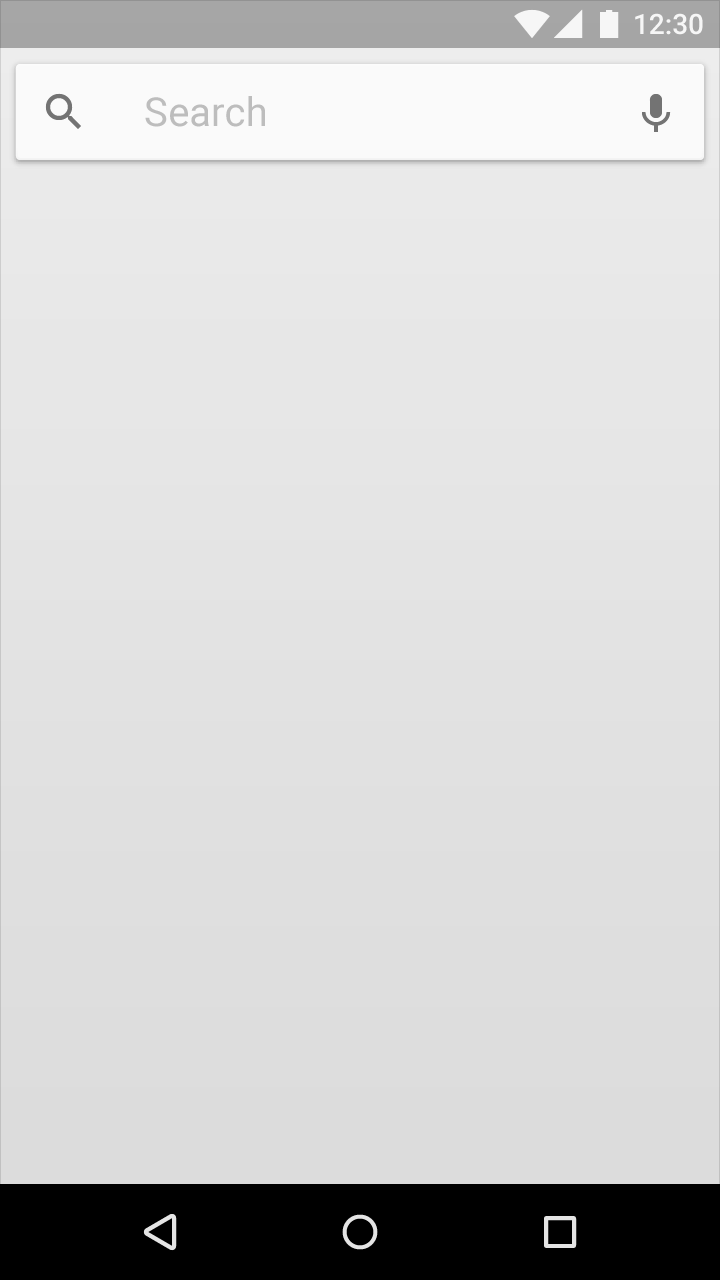
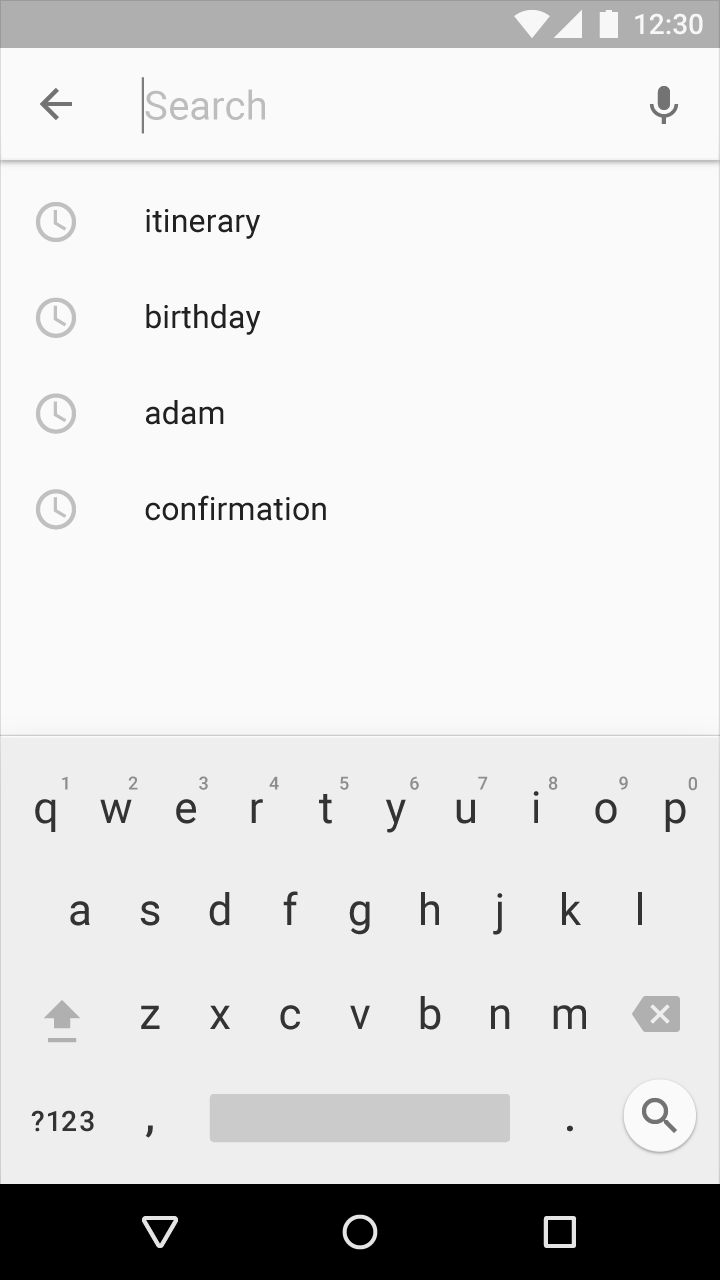
Voice search
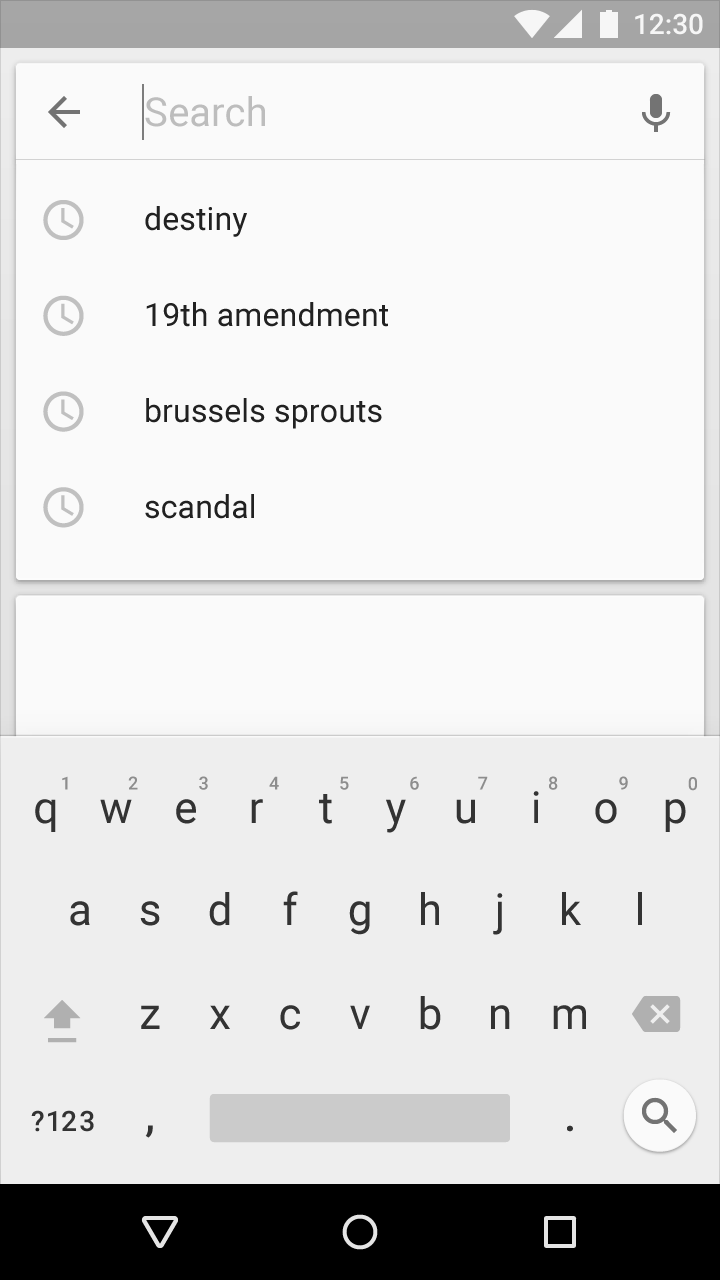
Search suggestions
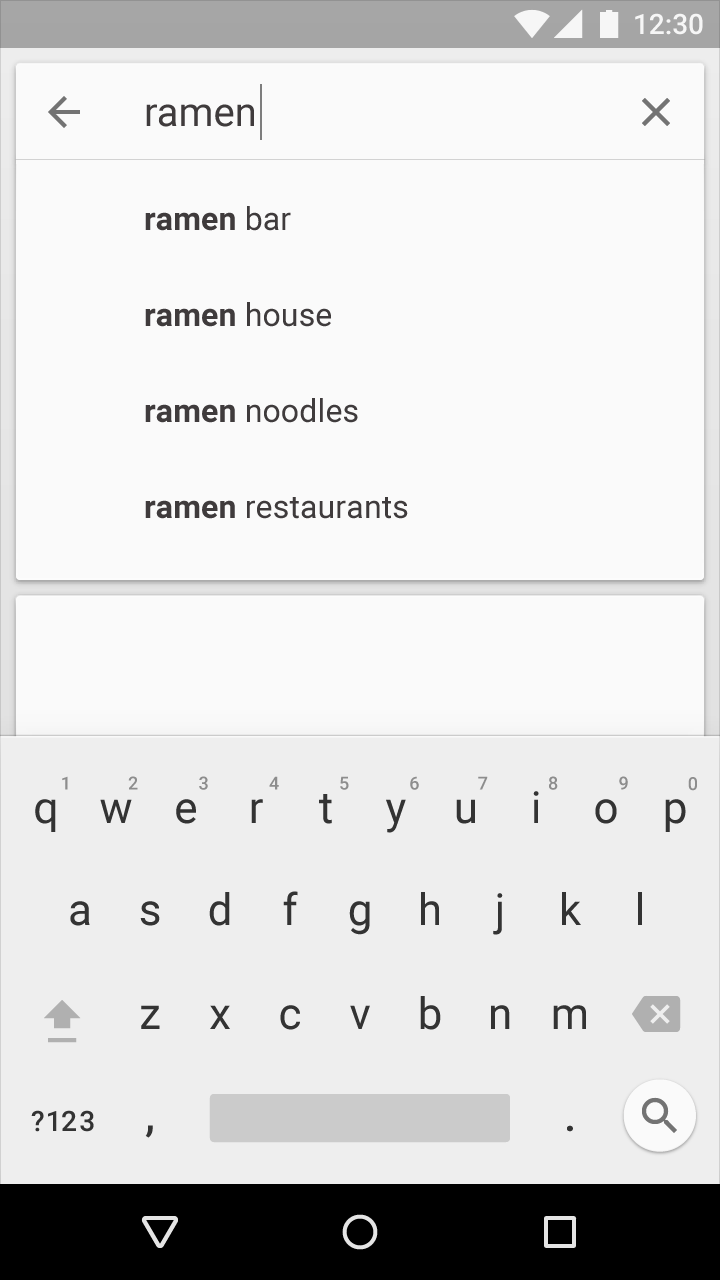
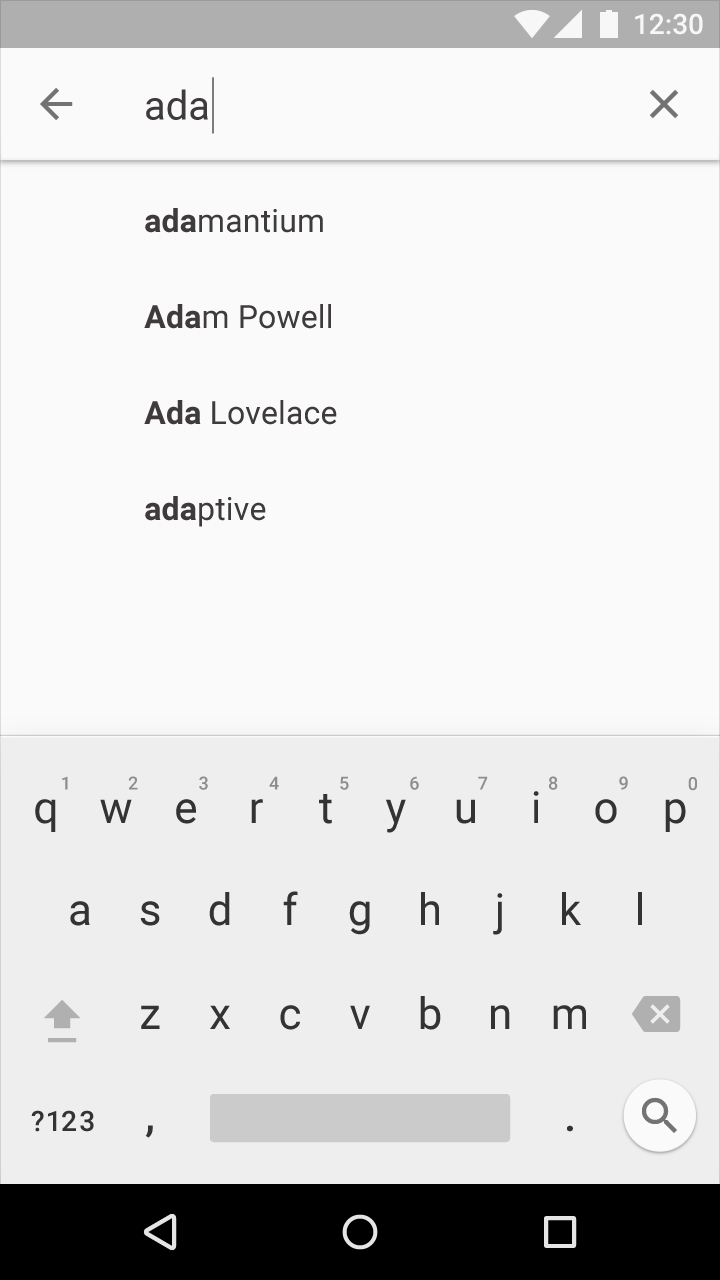
Autocompletion
Types of search
Persistent search
Expandable search