App settings let users indicate preferences for how an app should behave.
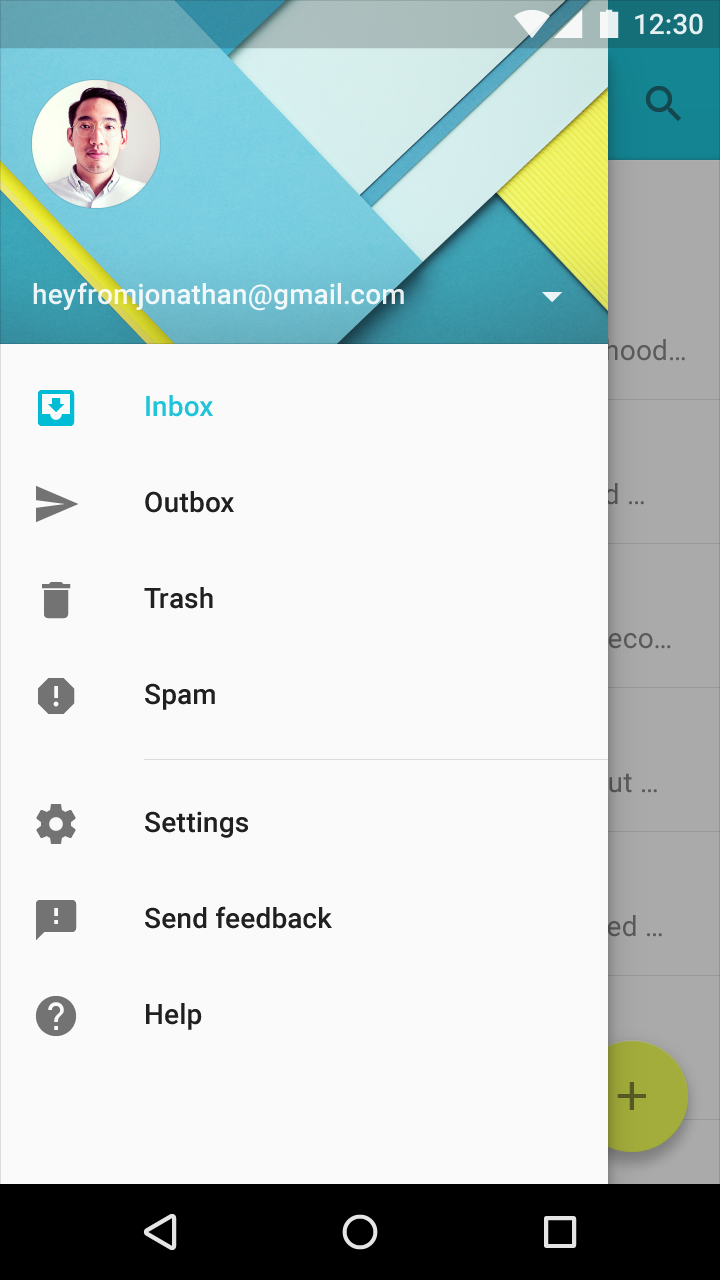
App settings are located under the “Settings” label in your app’s navigation.
Setting controls should capture user preferences. The settings shown should either affect most users or provide critical support to a minority of users.
Placement options
Side navigation
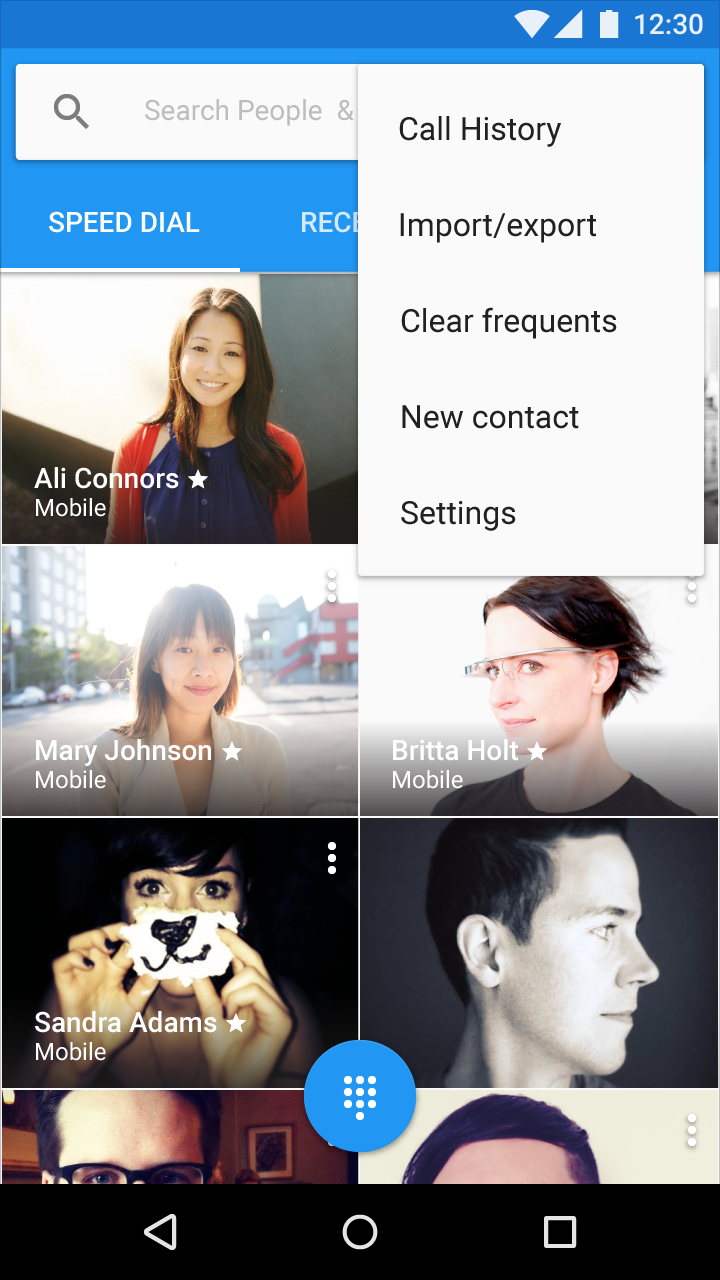
Toolbar menu
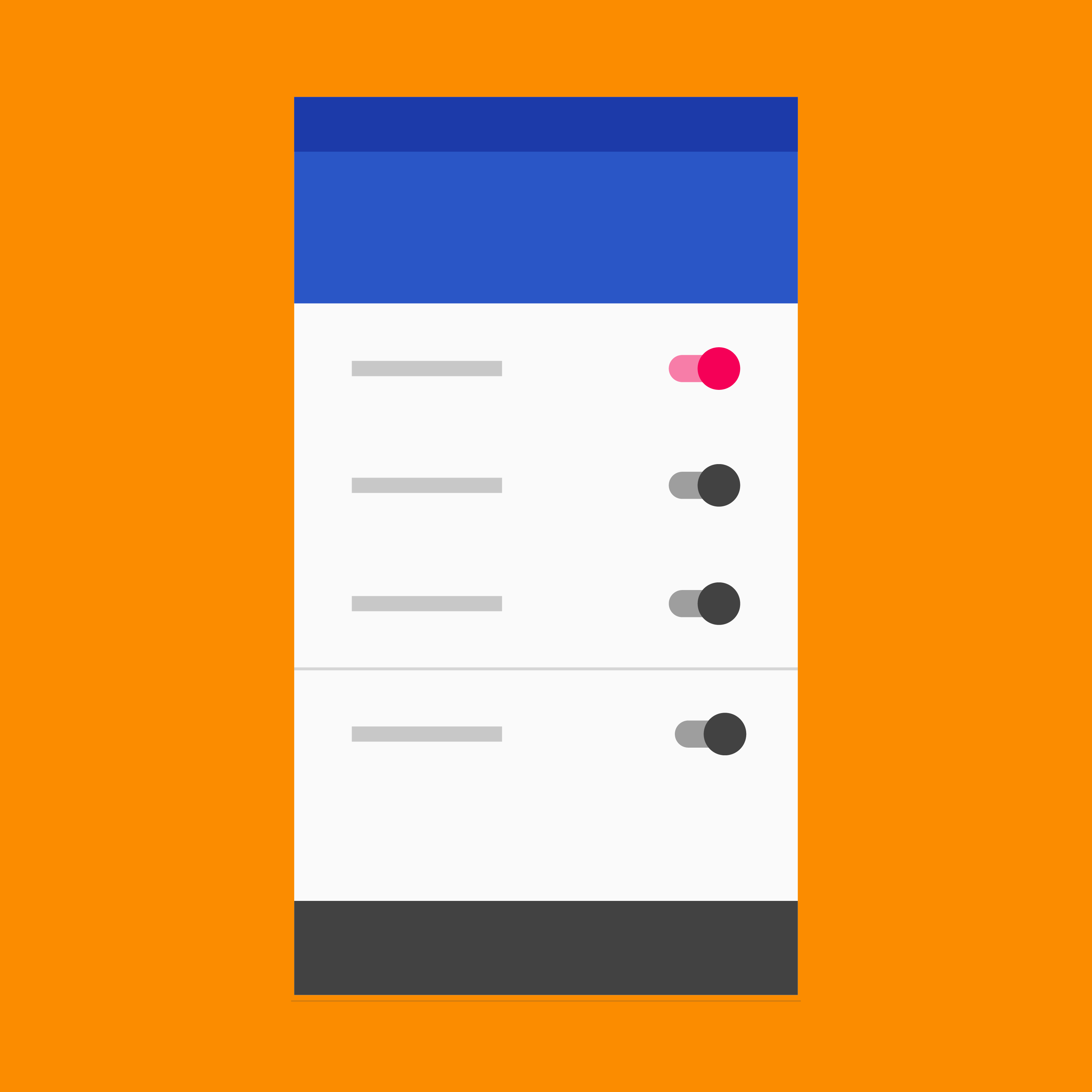
Settings components
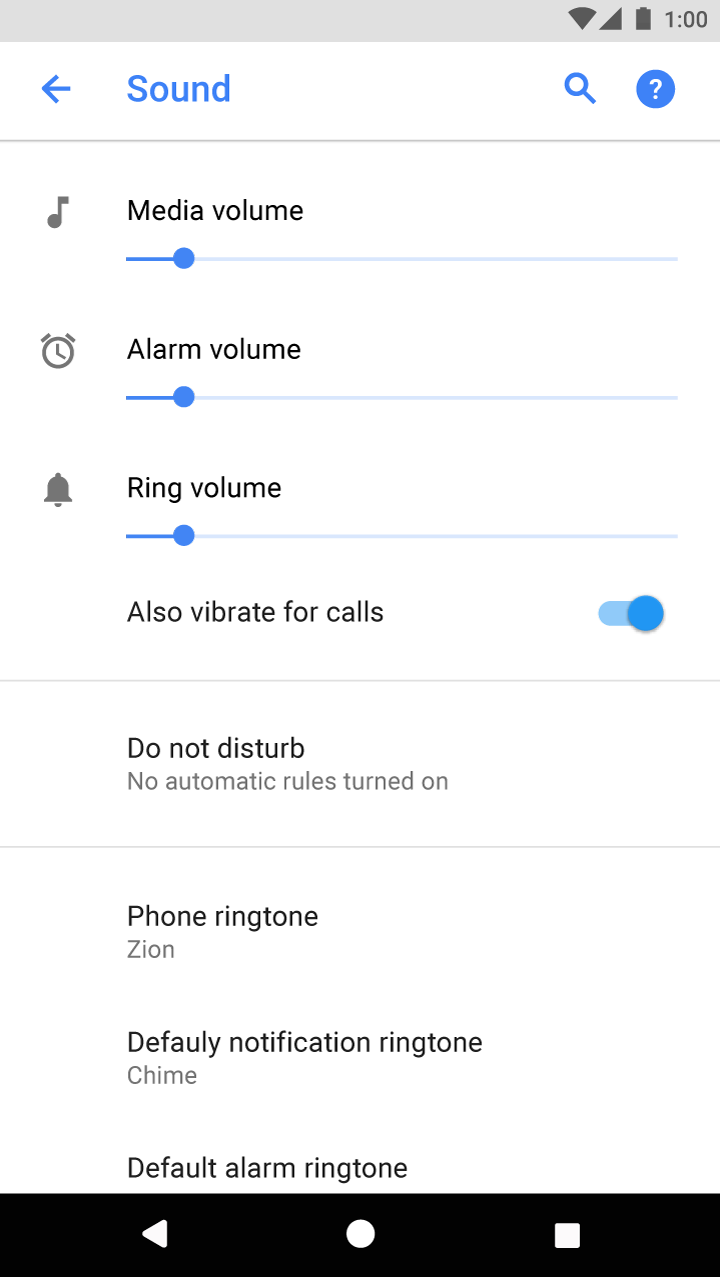
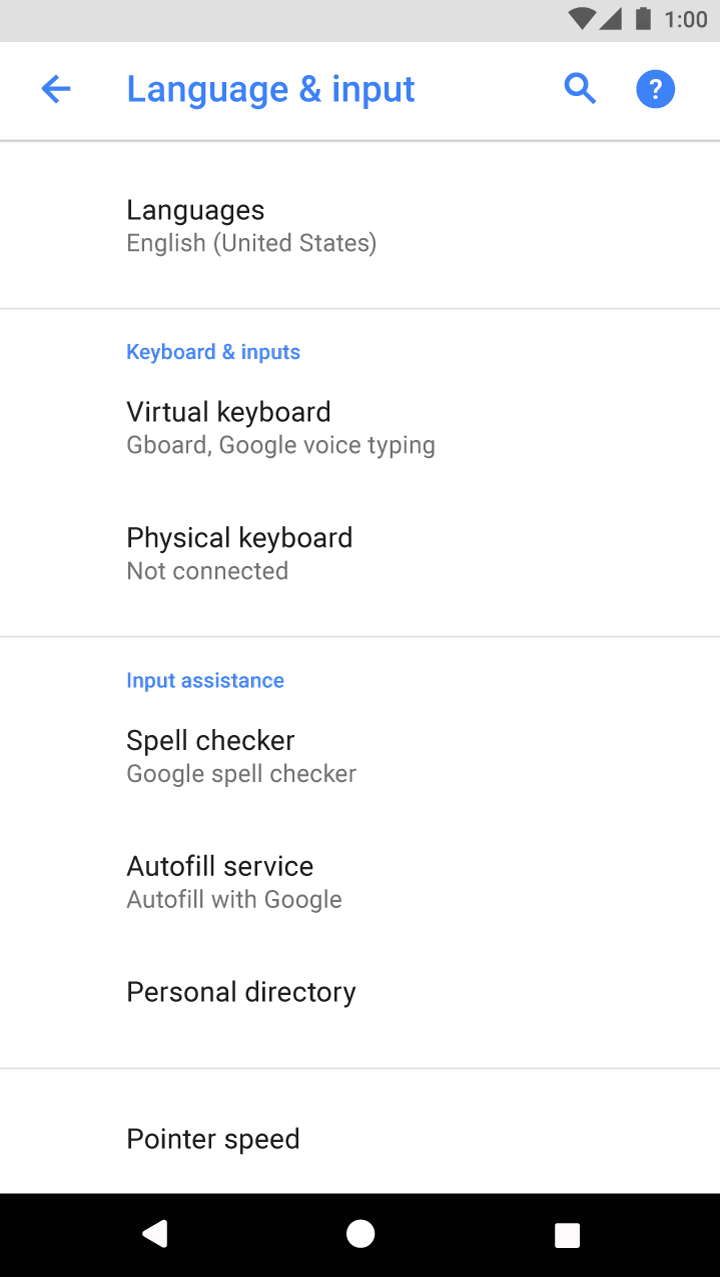
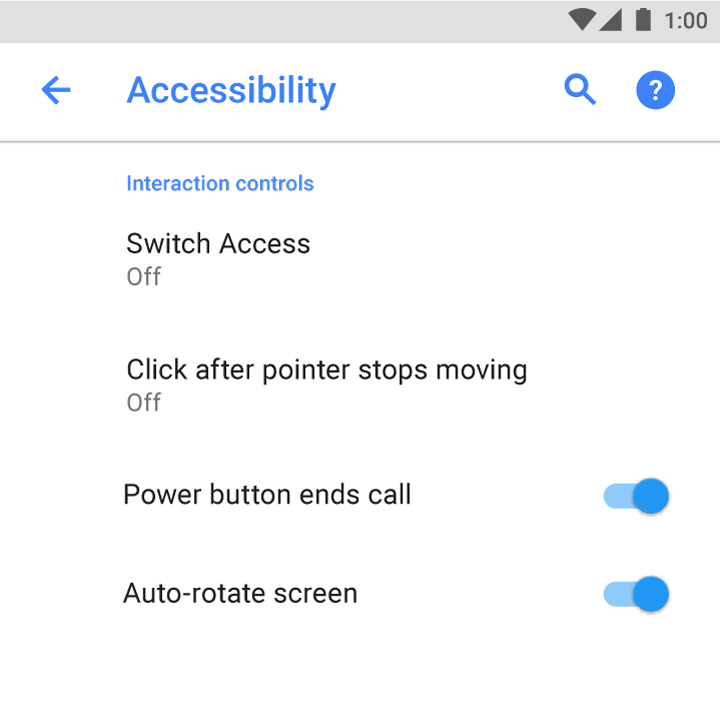
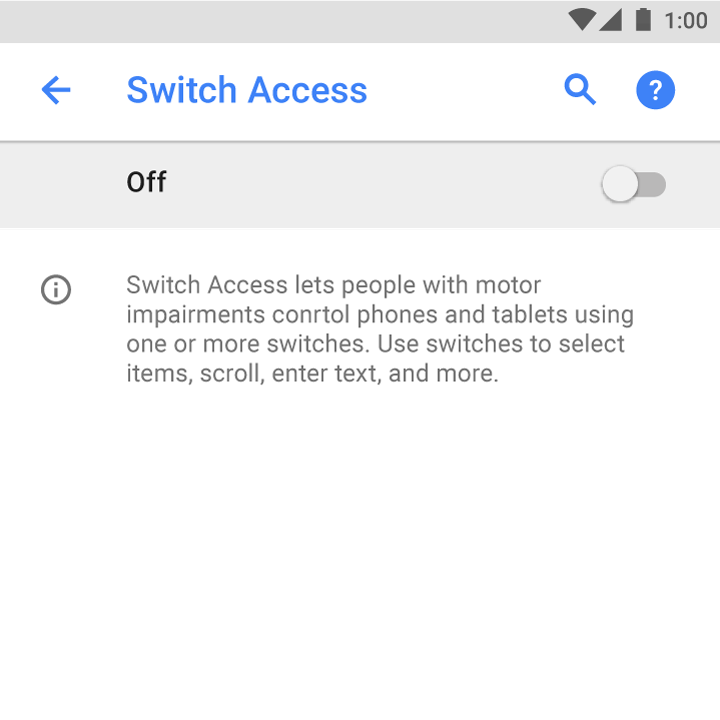
Labels
Secondary text
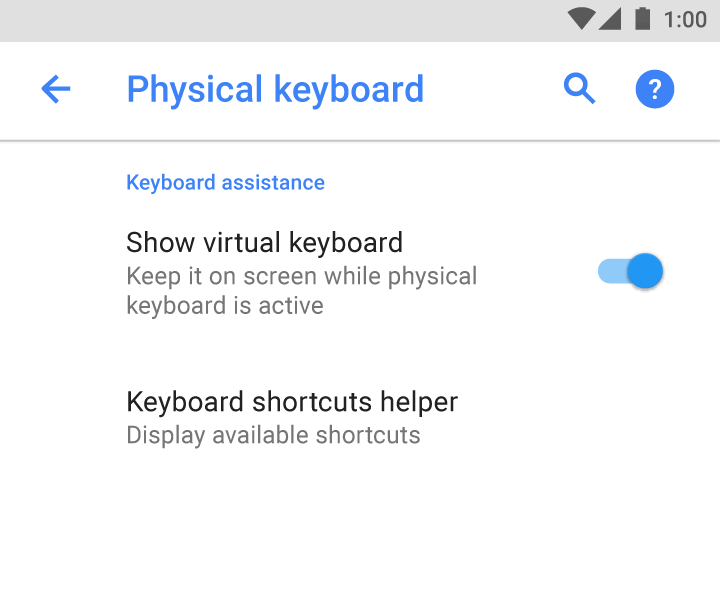
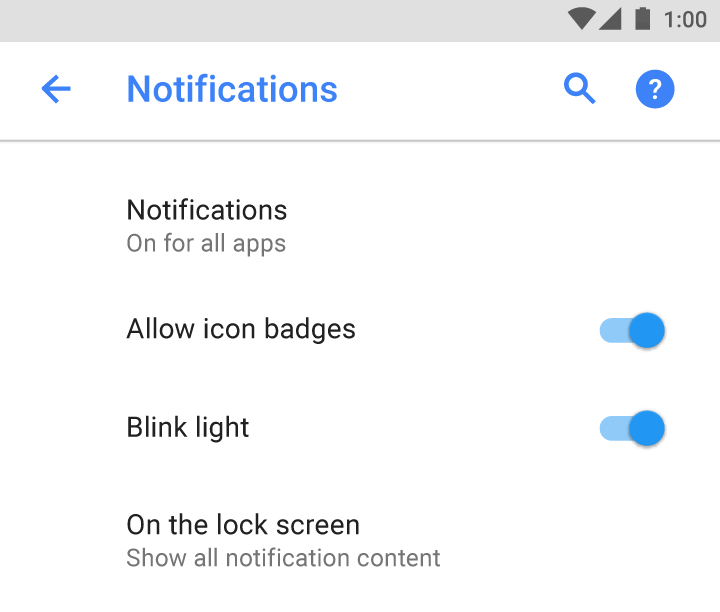
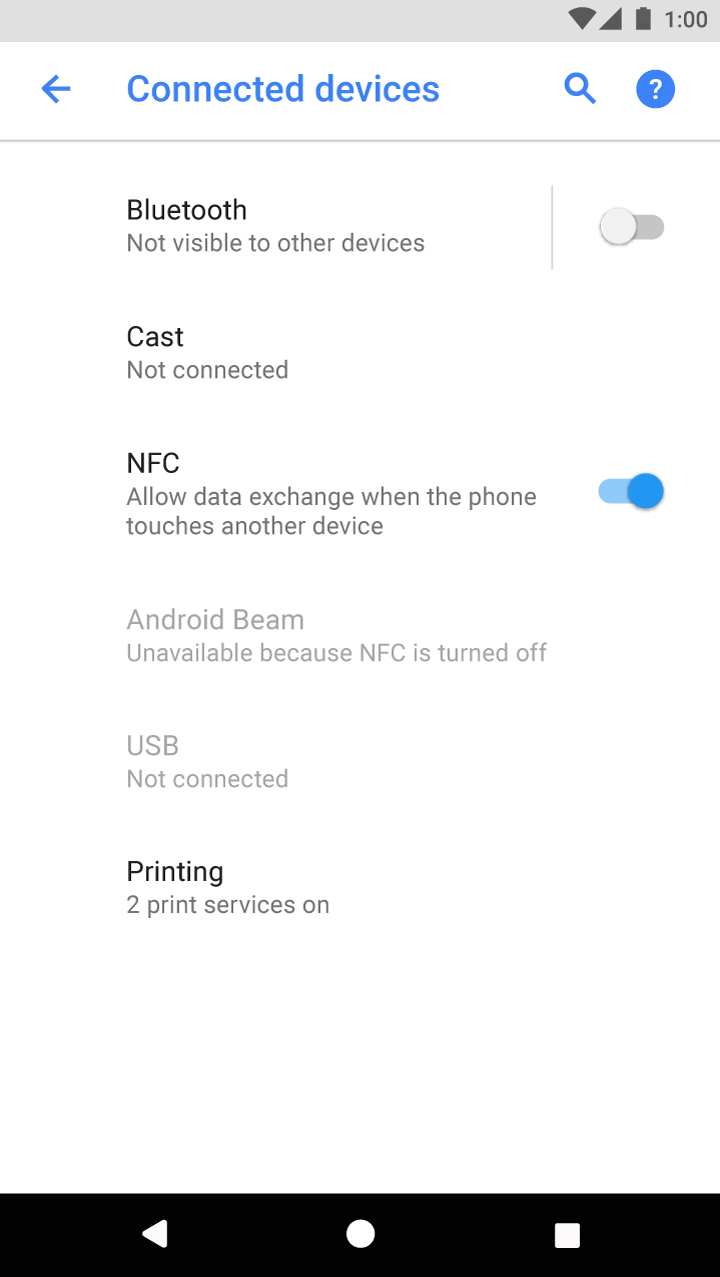
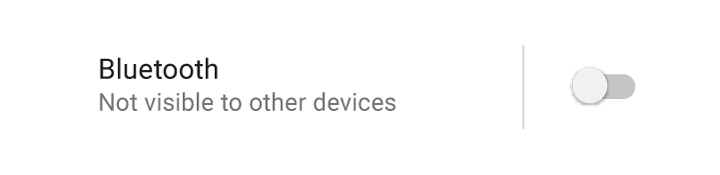
Switch or checkbox settings
Status