Usage
User interaction required
Apps are not allowed to invoke split-screen mode by themselves; the user must activate it.
Launching new activities
When an app launches a new activity, it will launch within the same portion of the screen by default. Apps will be resized to fit the split-screen view as necessary (unless your app isn’t compatible with the split-screen format).
When split-screen mode is active, apps may launch new activities in the opposite portion of the screen if the following criteria are met:
- The original and new activities are related to each other and usable while in split-screen mode
- The task the app helps accomplish warrants displaying two activities at once, and hiding the other app that was open
- It is clear that the app will enter split-screen mode, such as with a button stating “Open in new window”

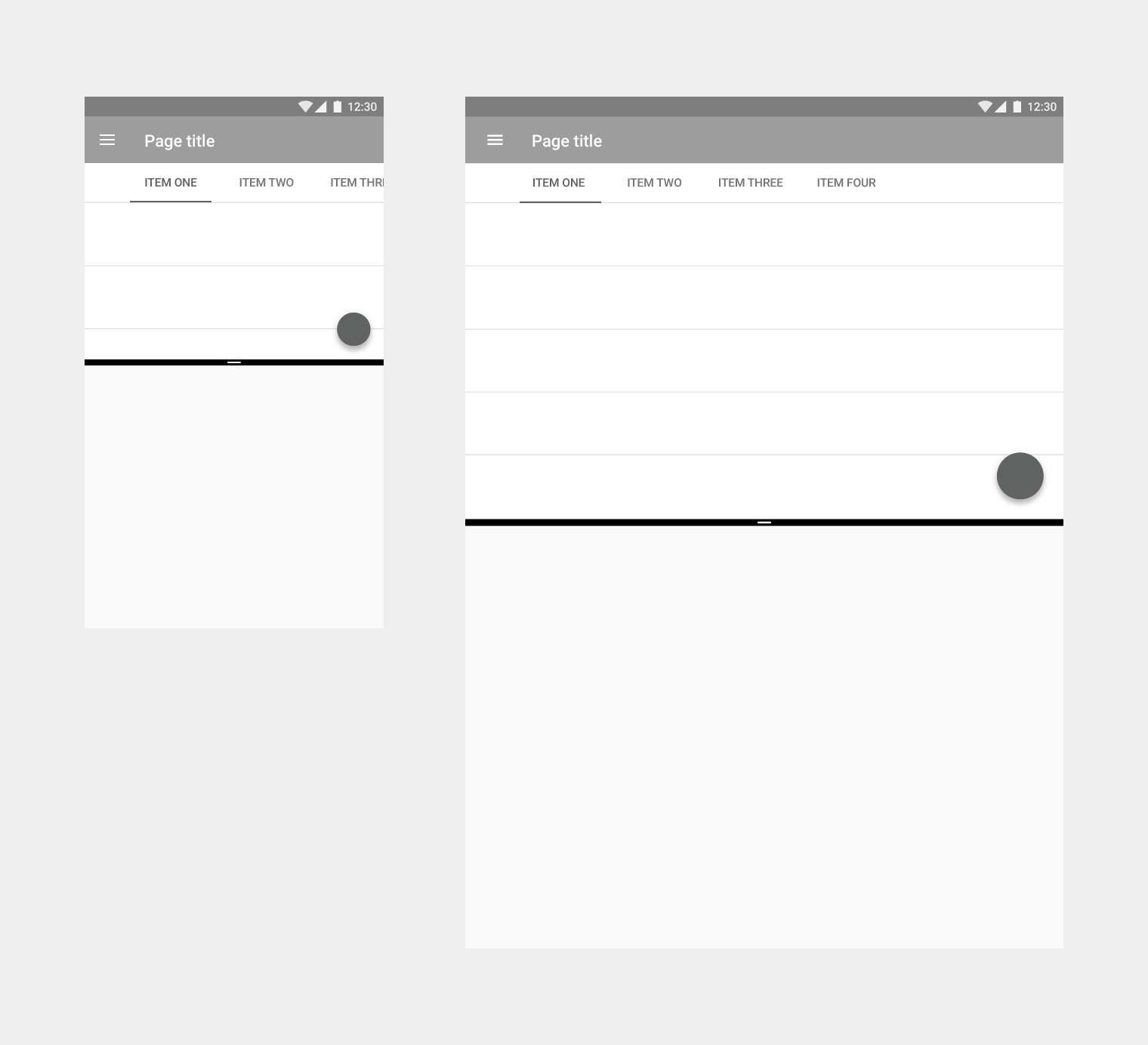
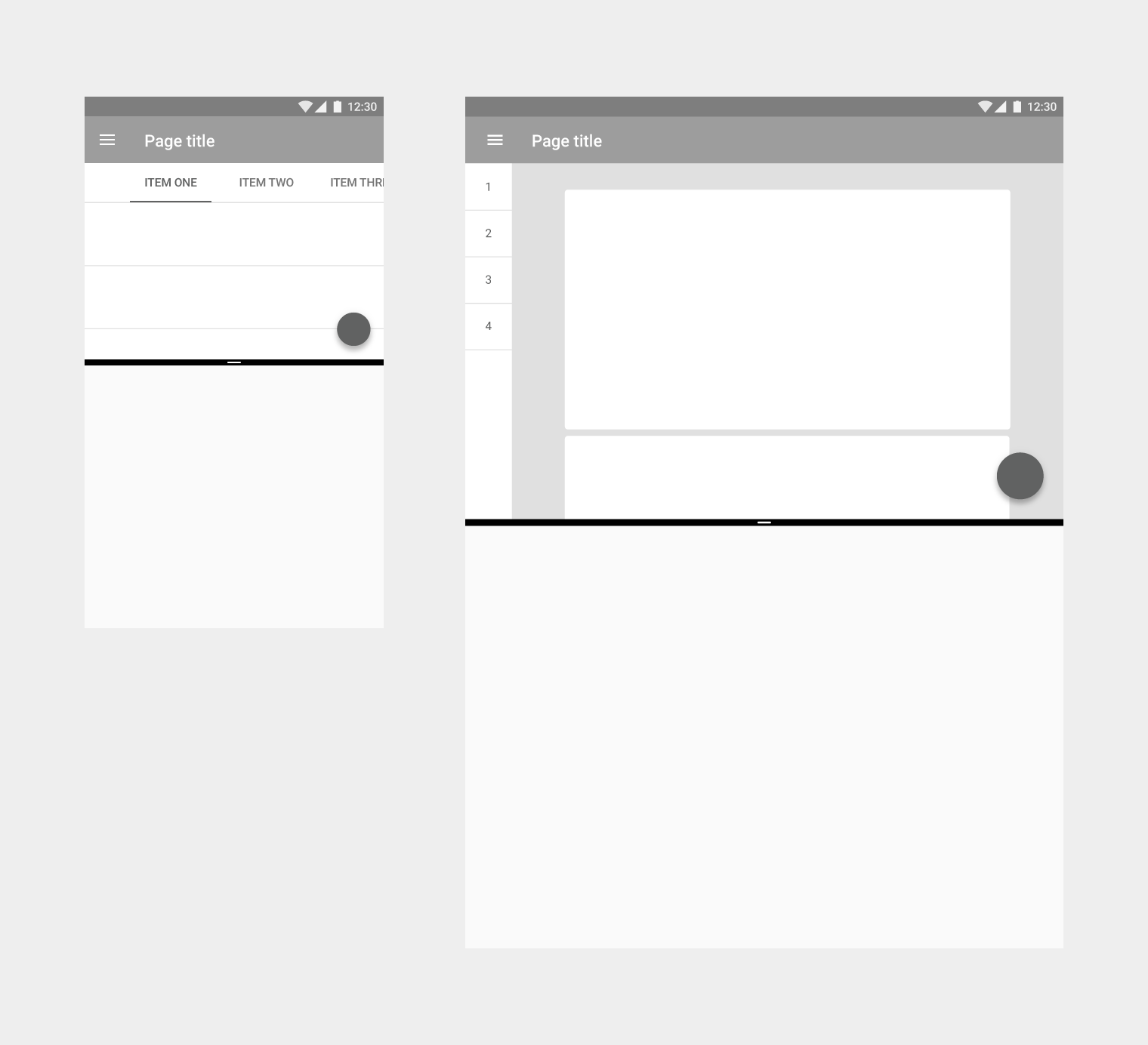
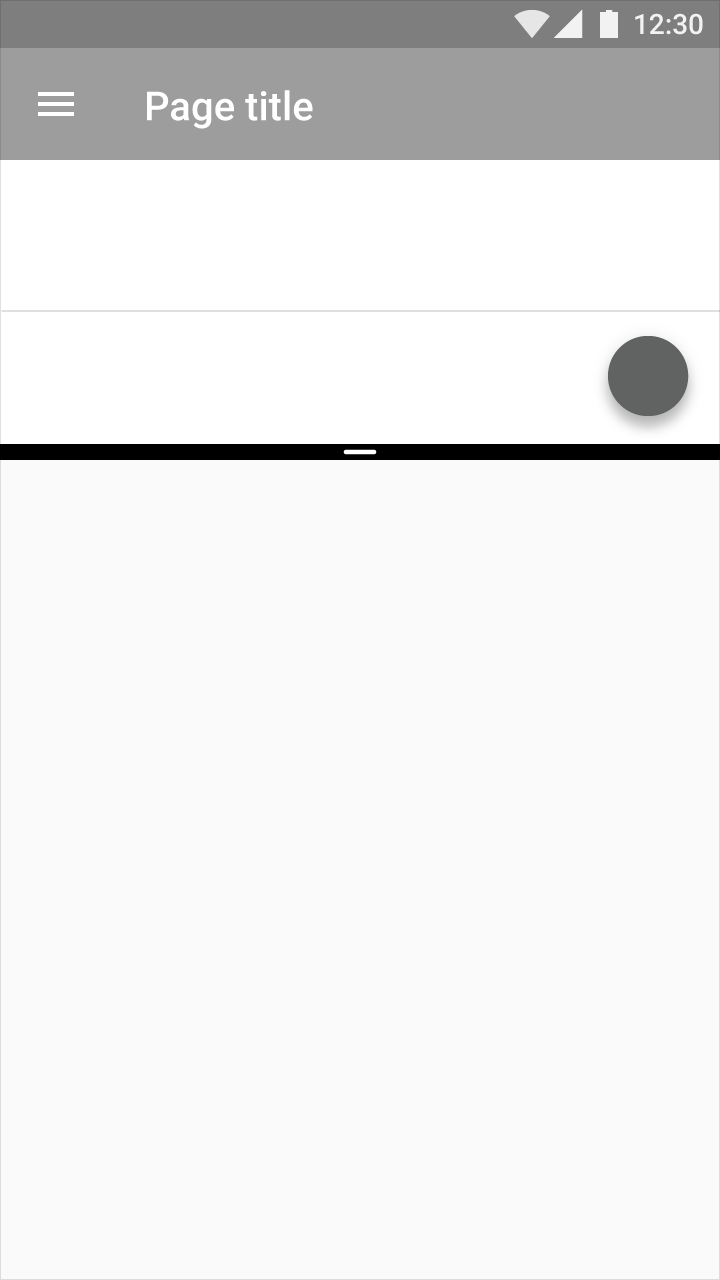
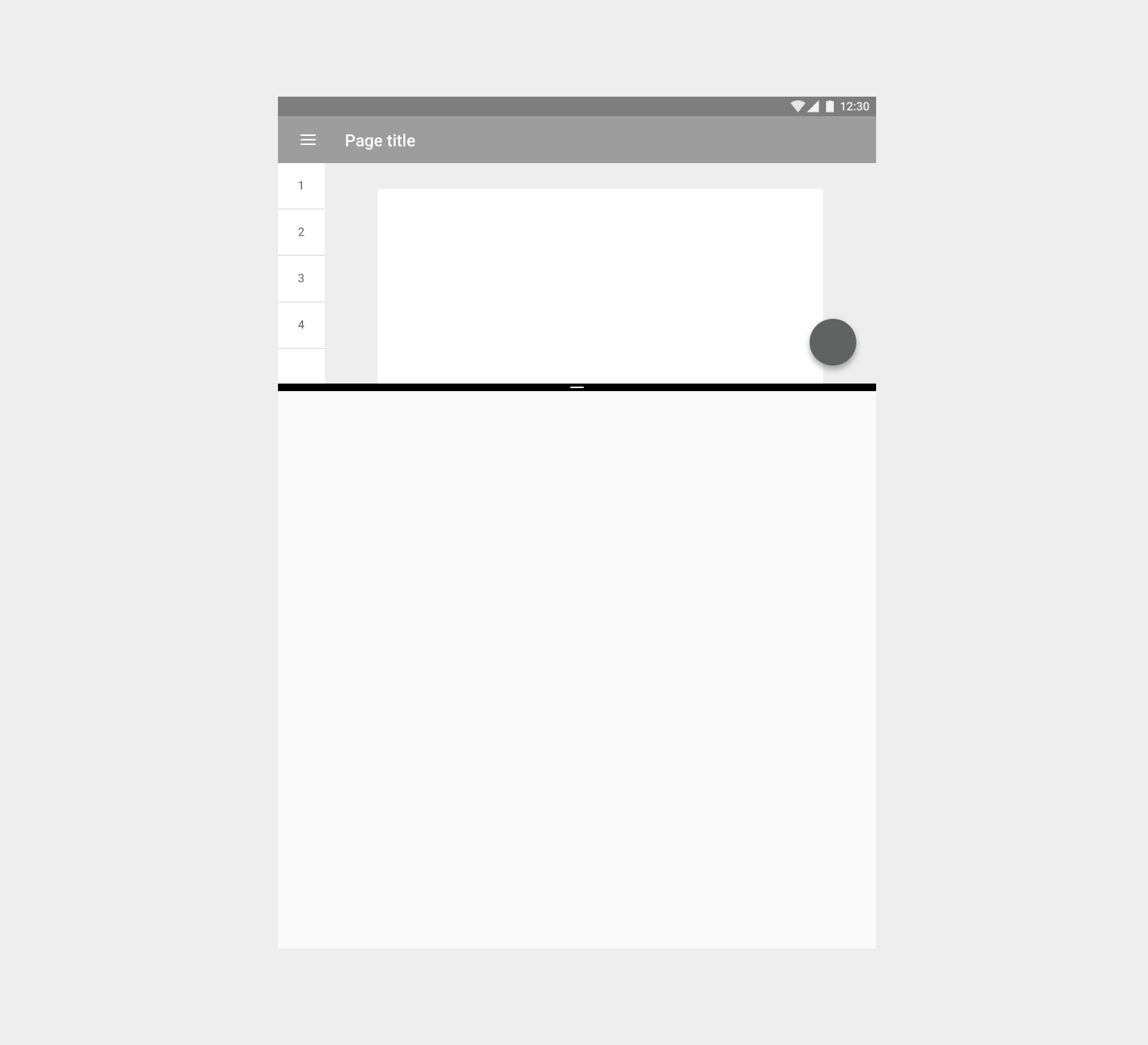
Split screen shown in portrait mode on mobile (on the left) and landscape mode on tablet (on the right)