Color Tool
The Color Tool helps you create, share, and apply color palettes to your UI, as well as measure the accessibility level of any color combination.

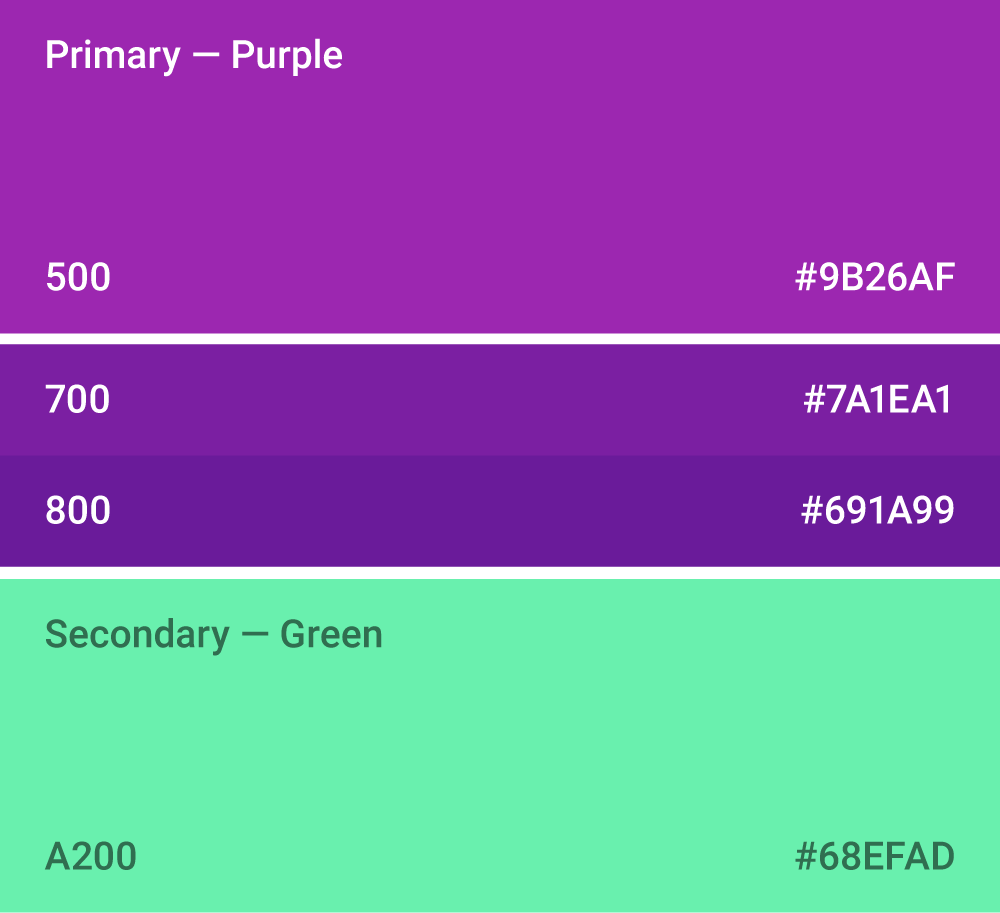
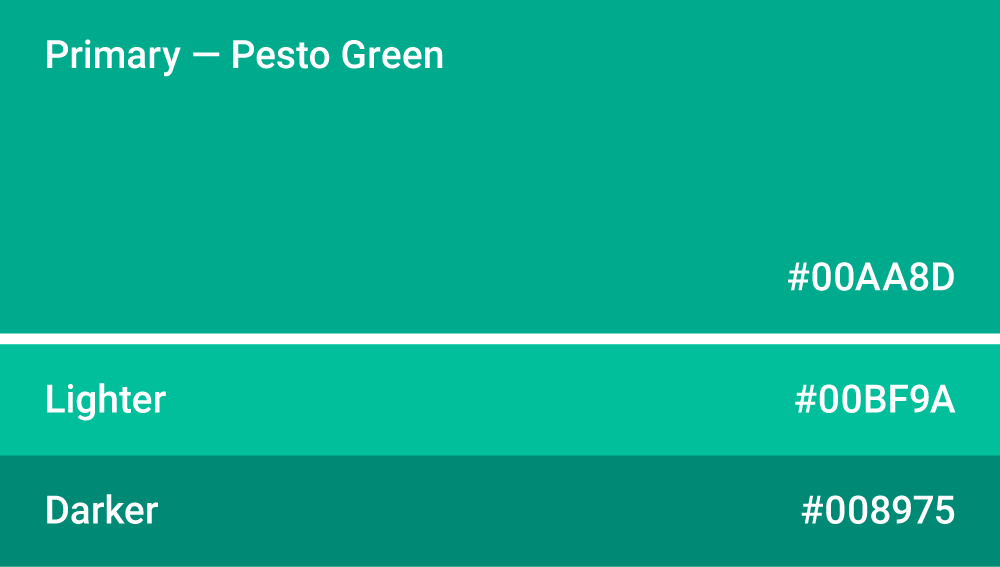
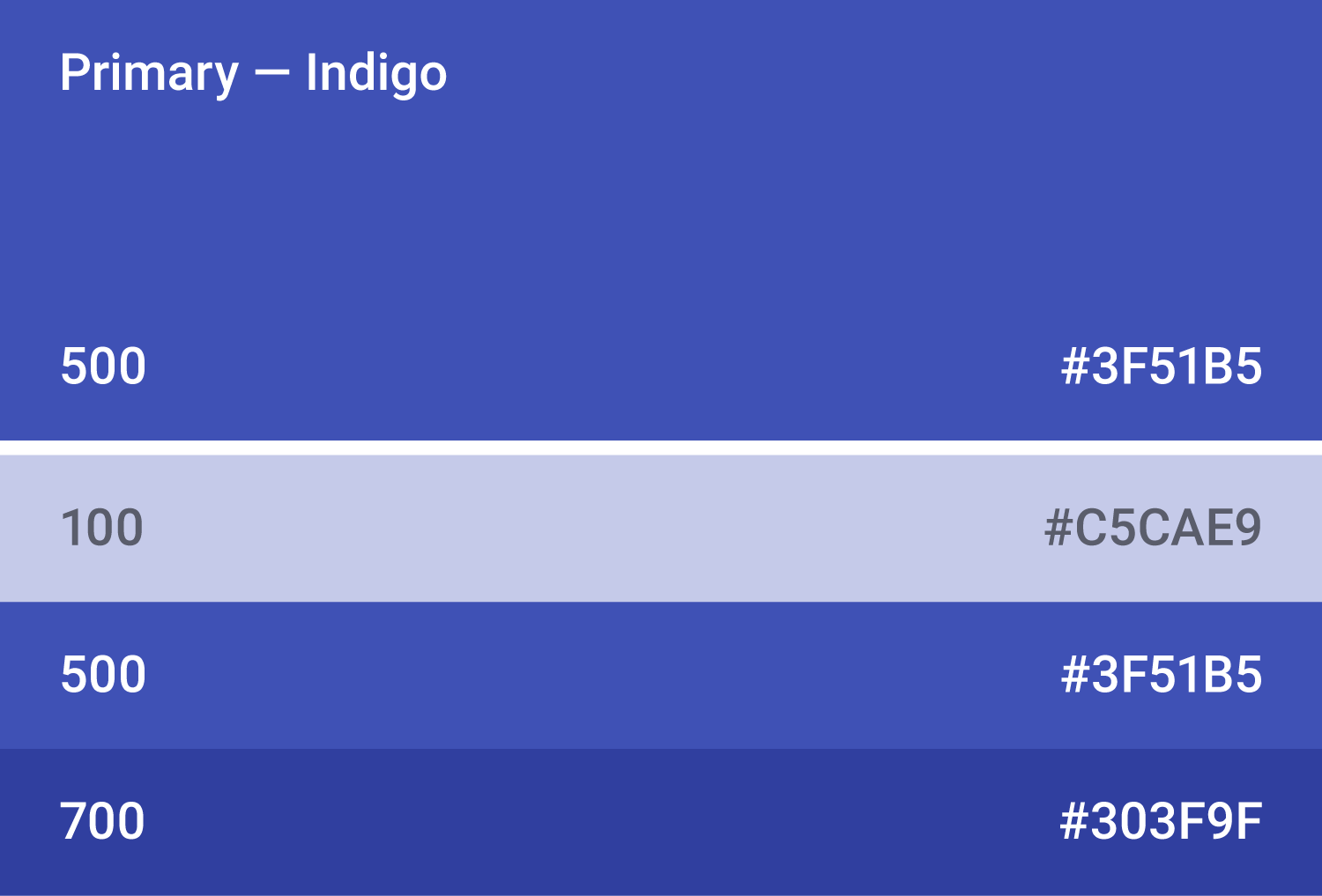
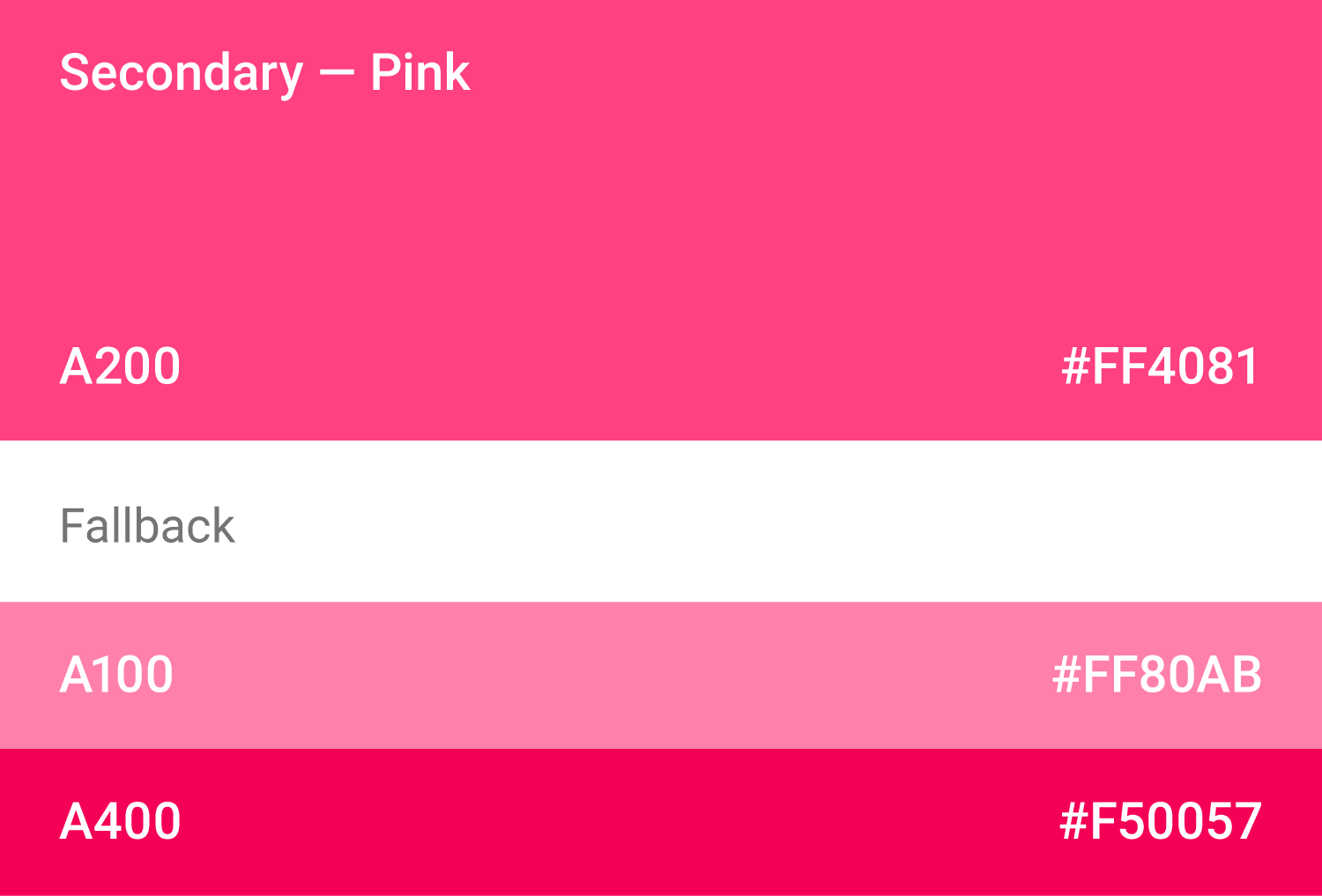
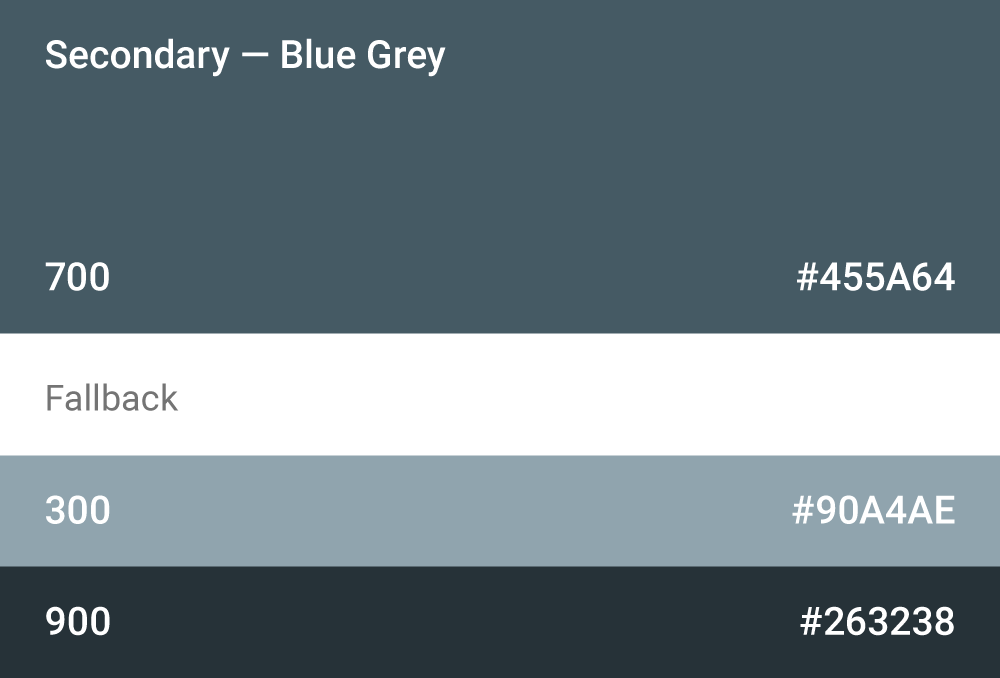
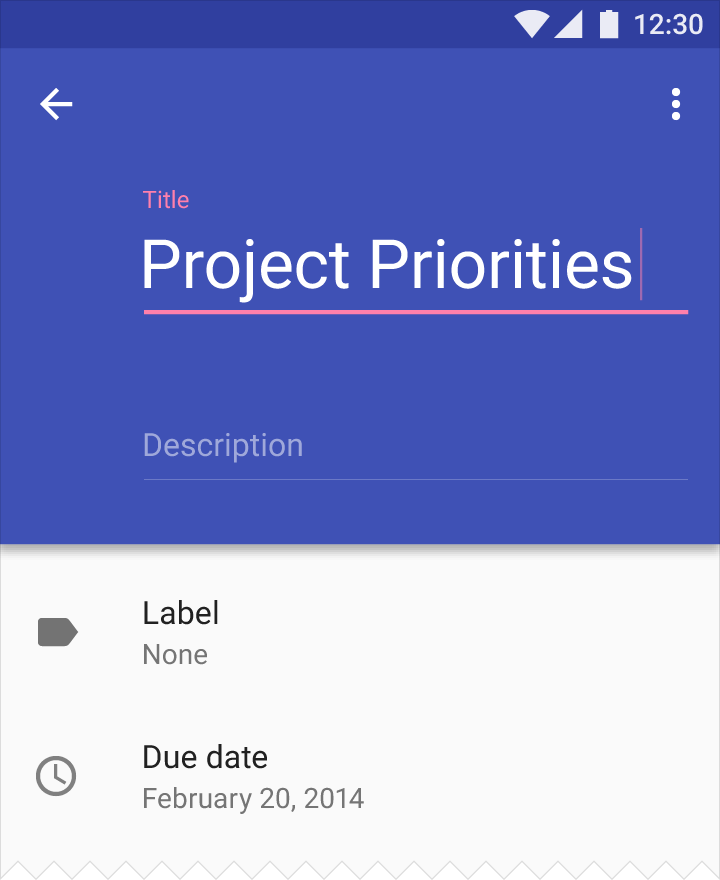
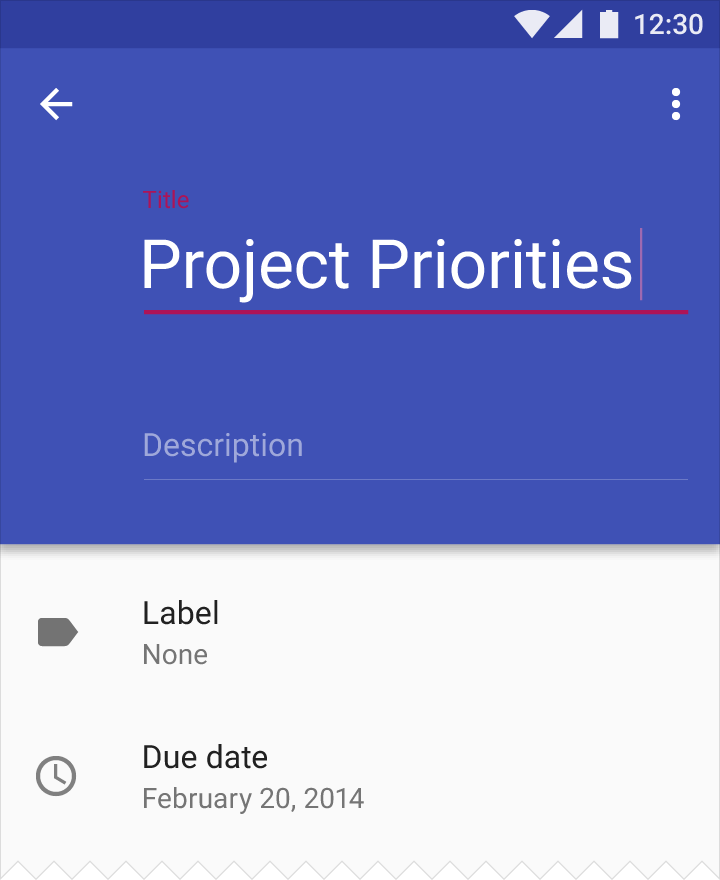
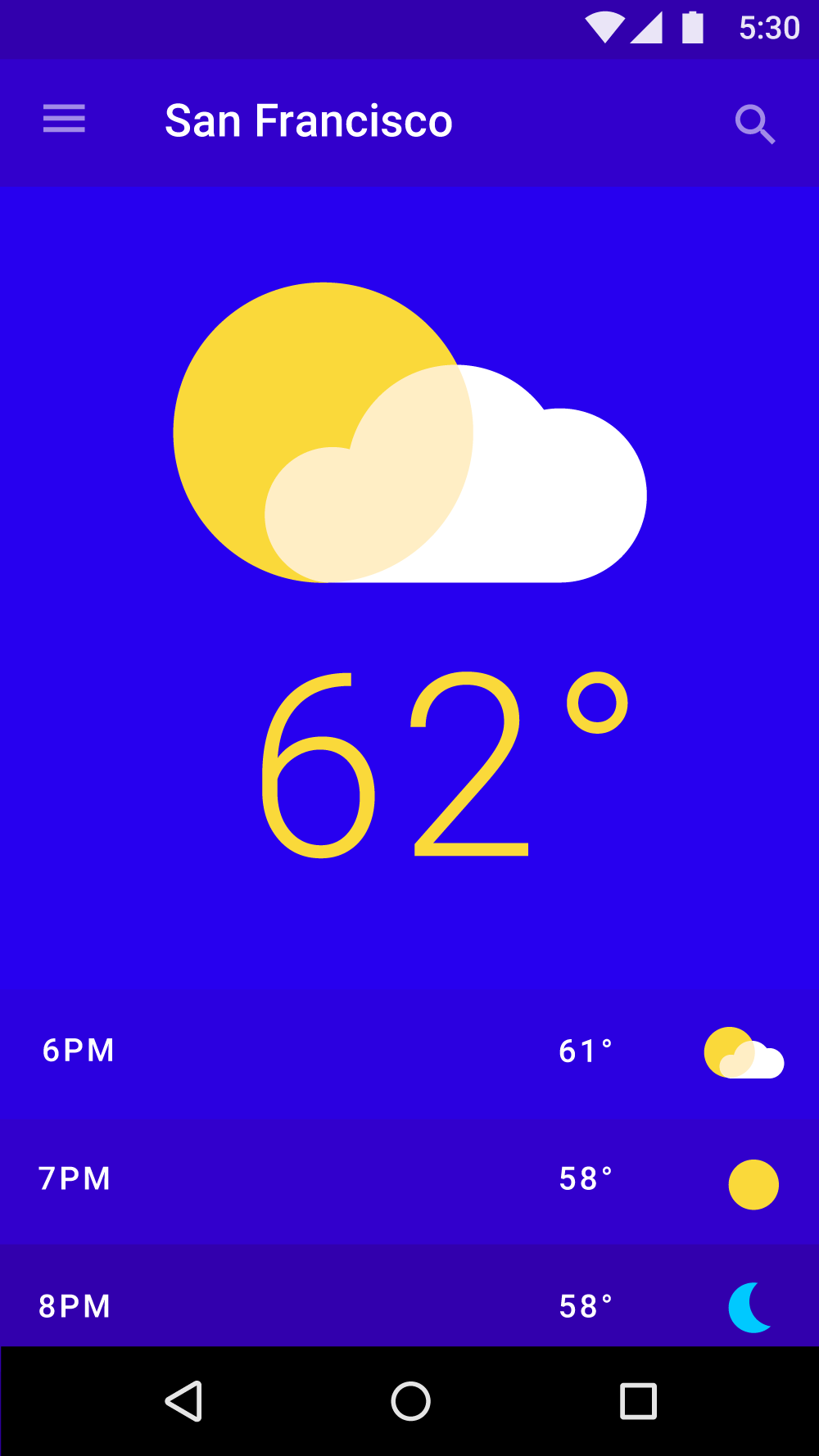
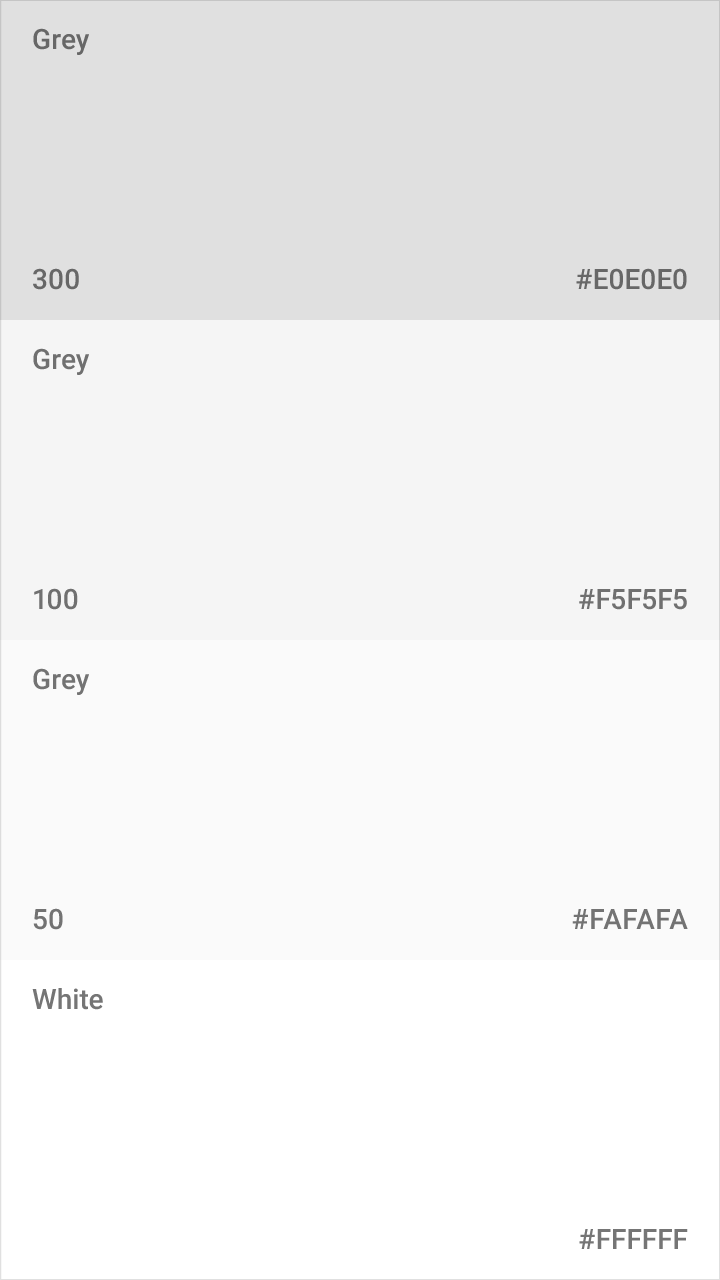
Create color schemes
Create color schemes that include darker and lighter variations of your primary and secondary colors.

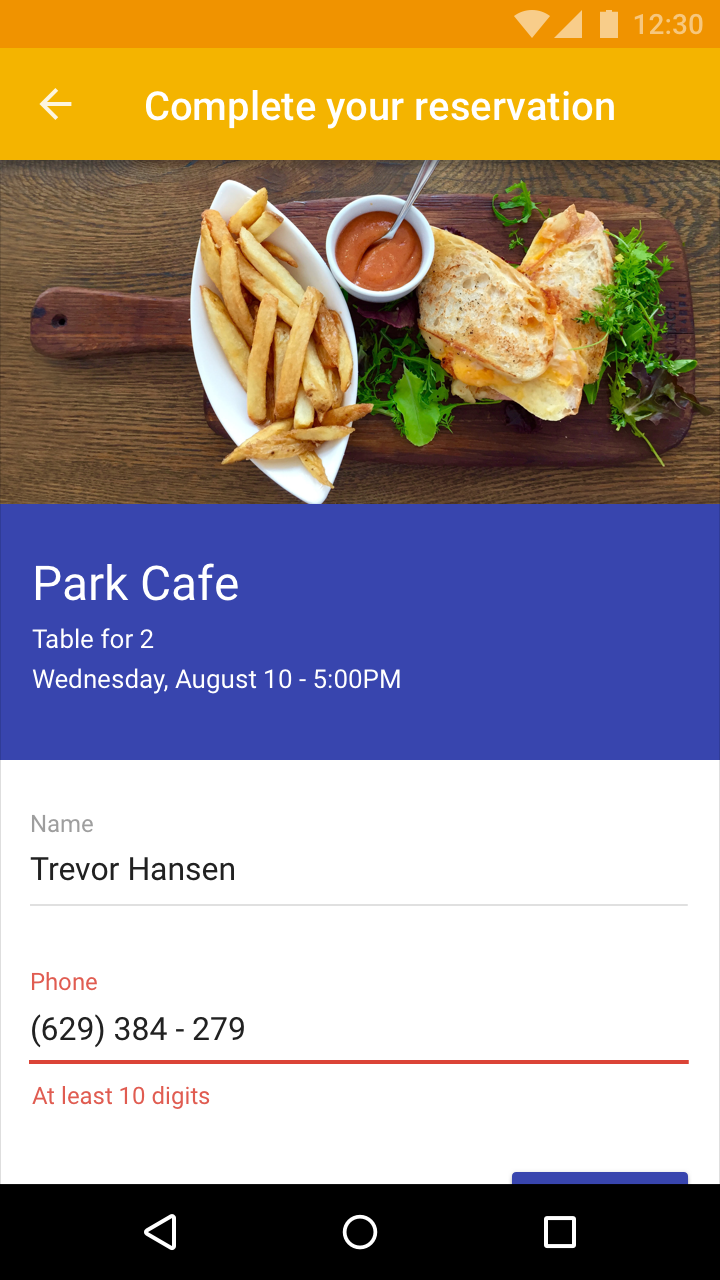
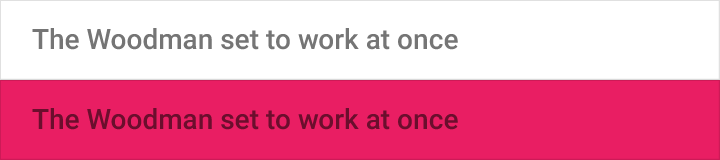
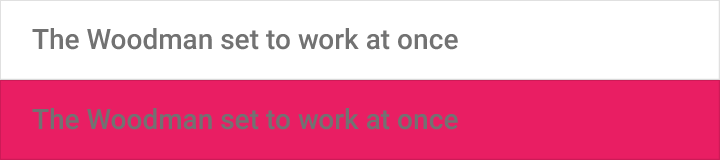
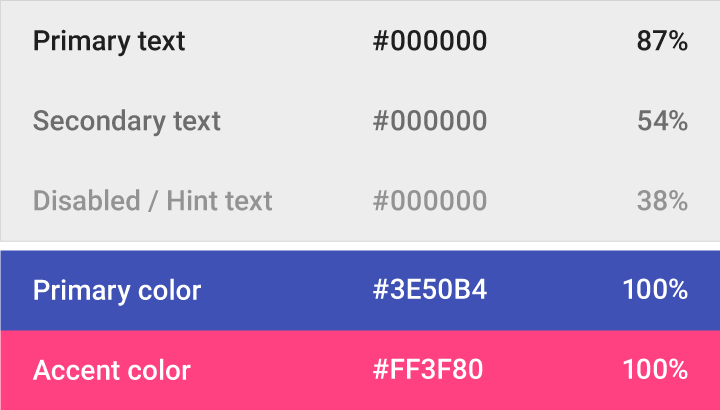
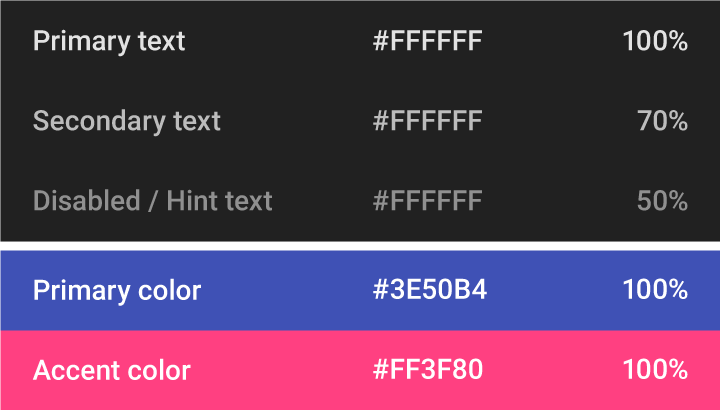
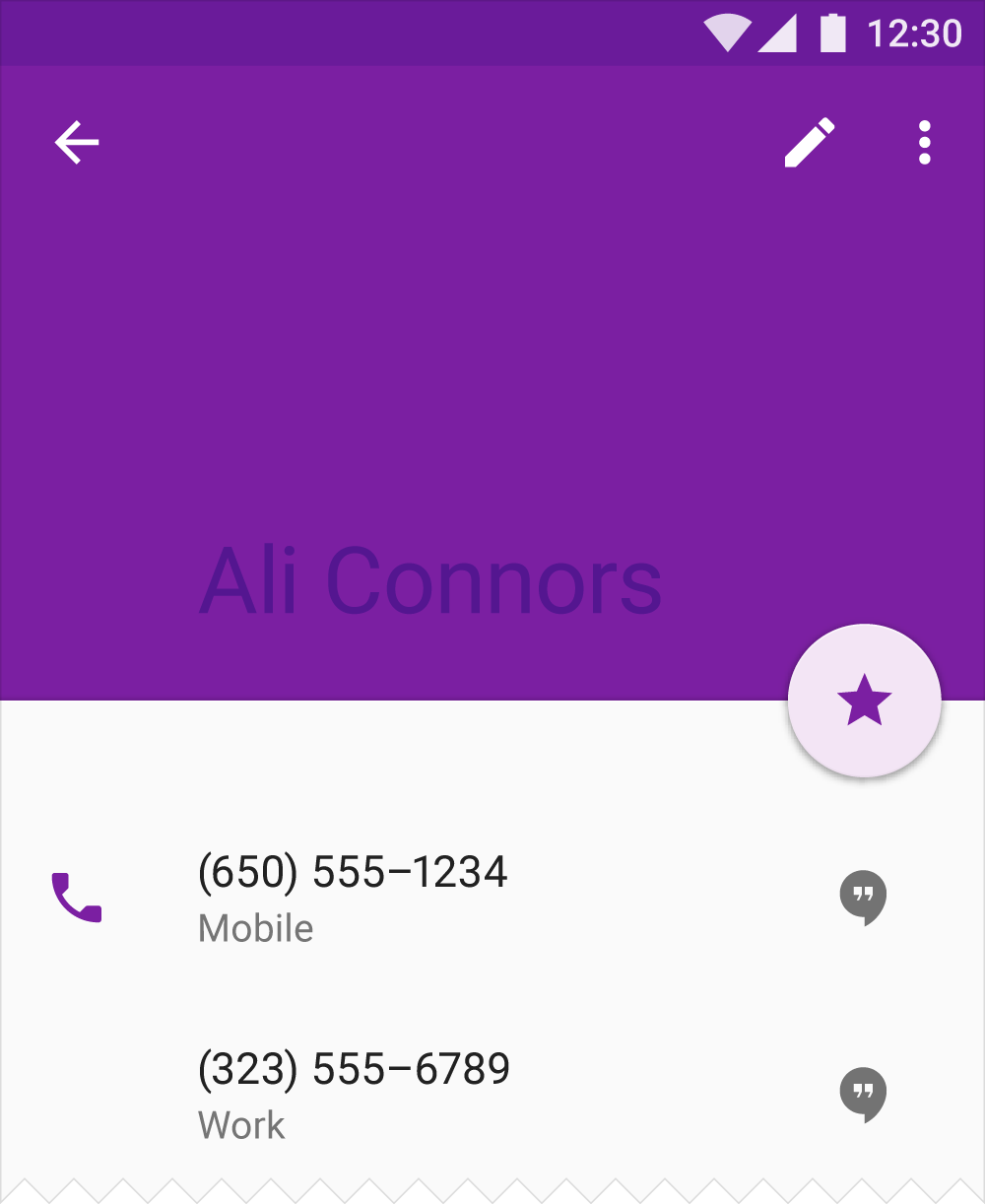
Test accessibility
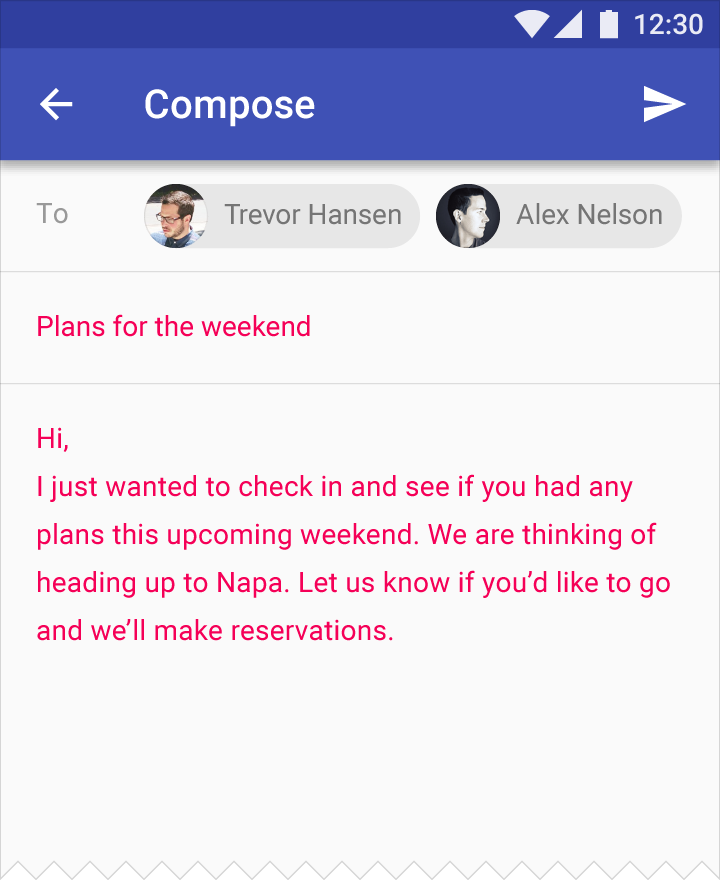
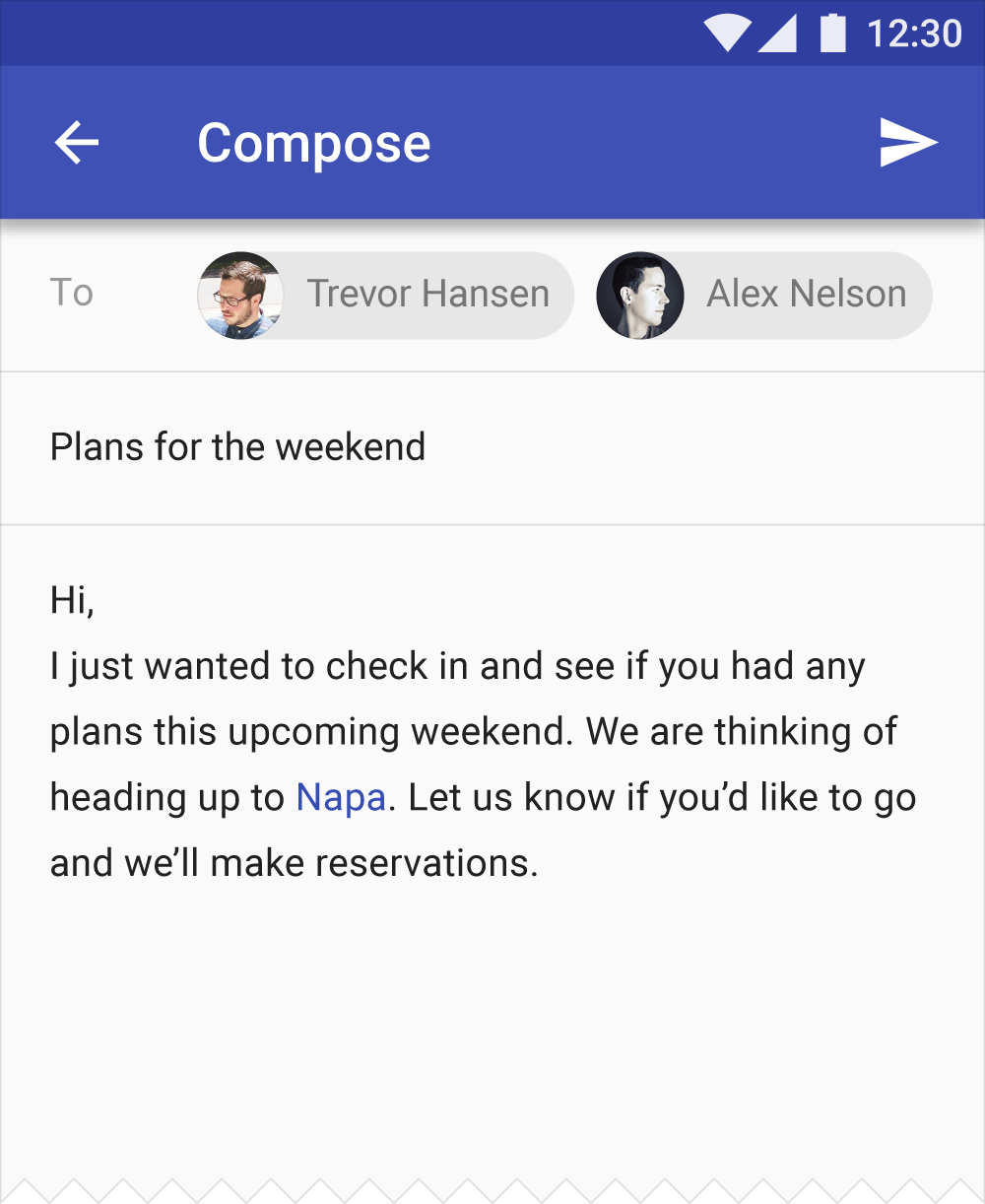
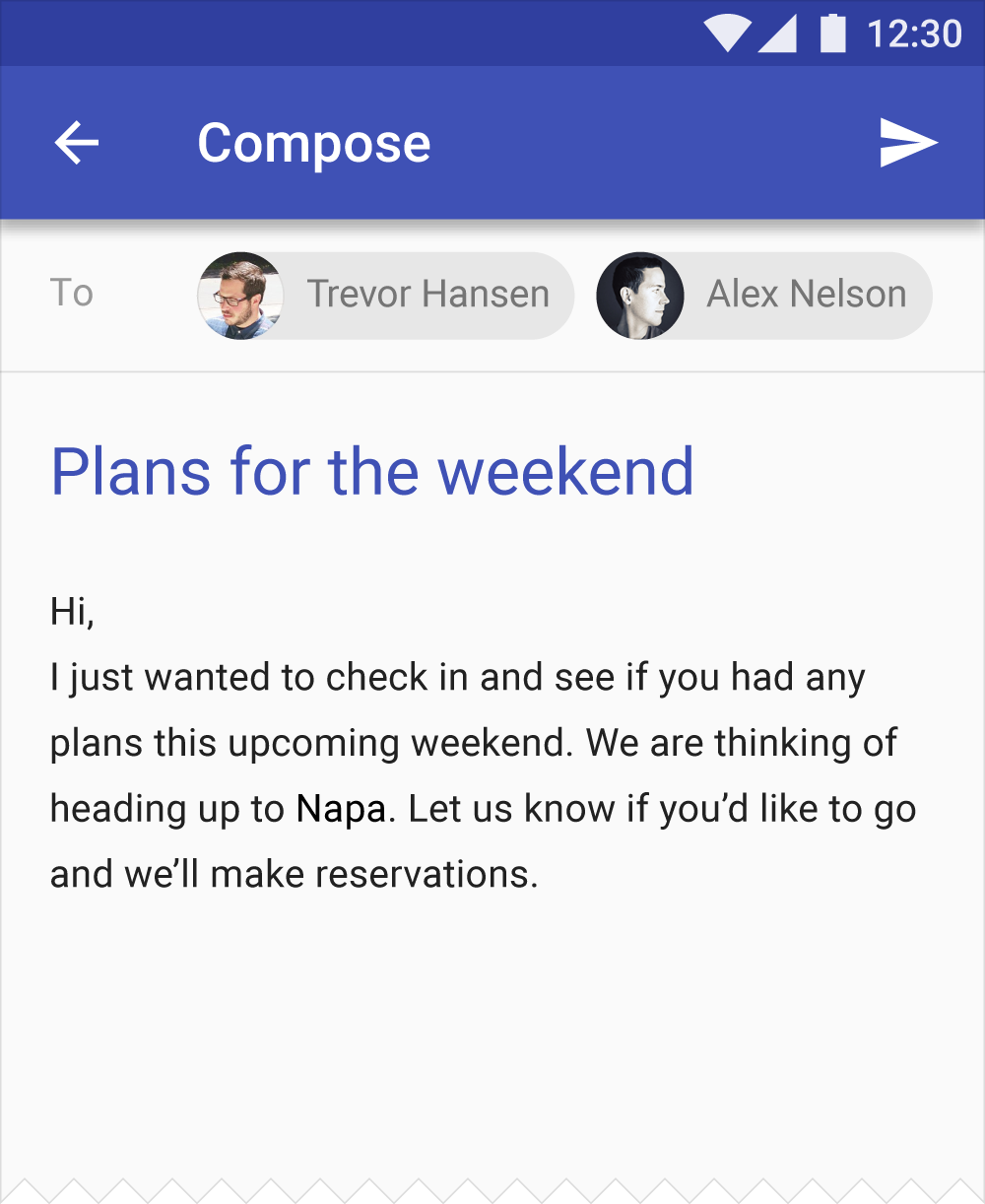
Check if text is accessible on different-colored backgrounds, as measured using the Web Content Accessibility Guidelines legibility standards.

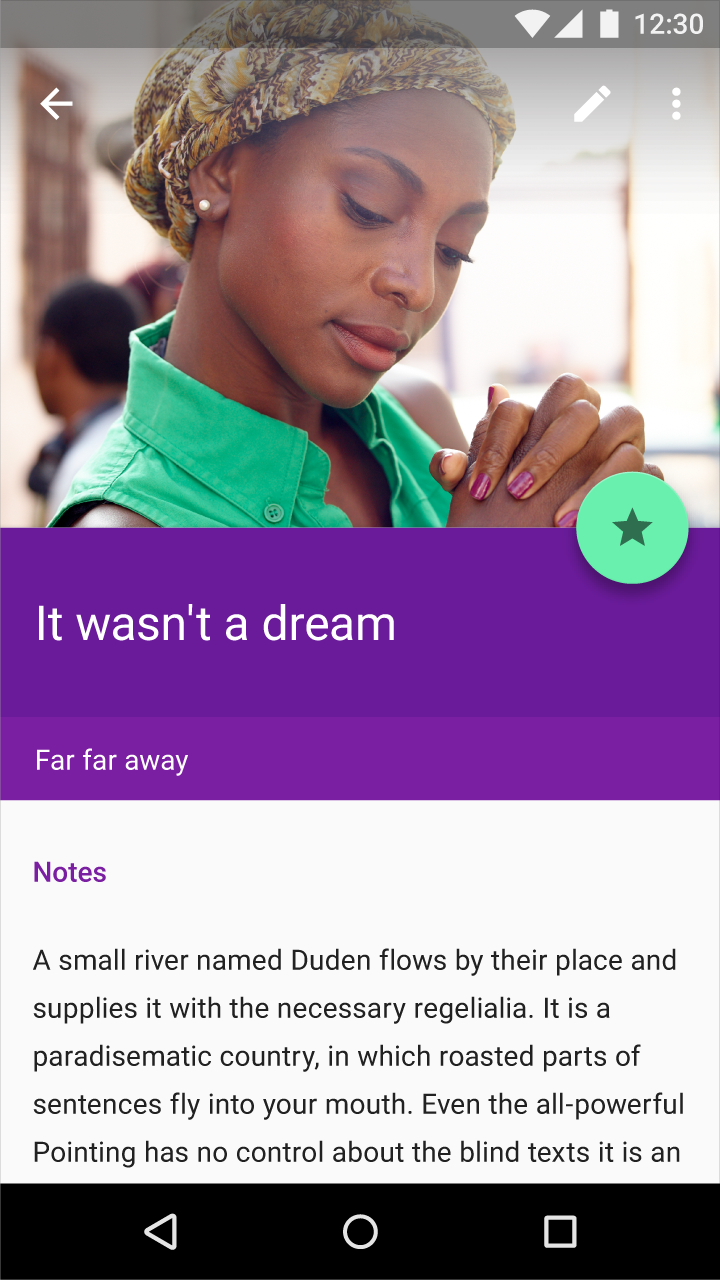
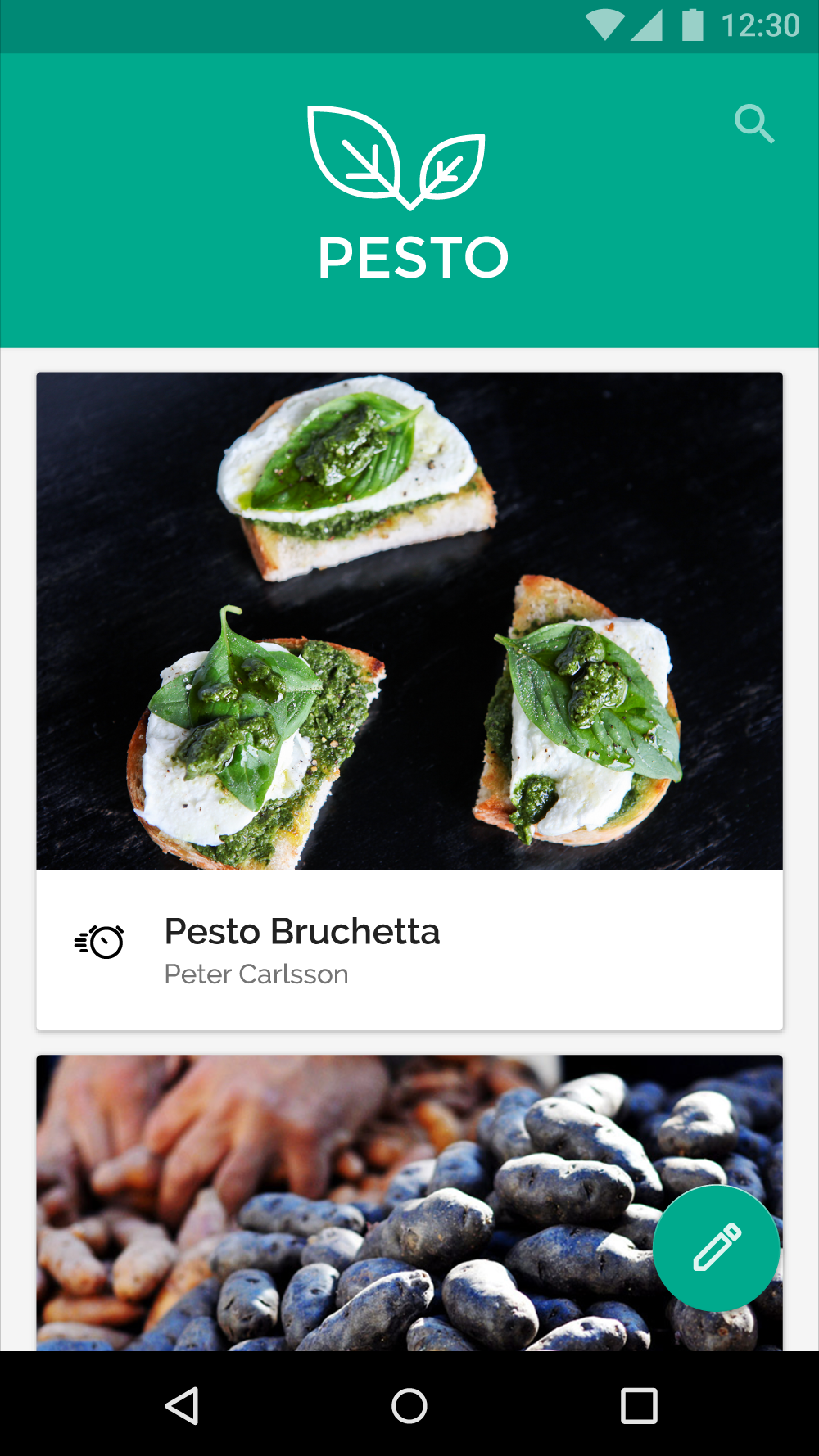
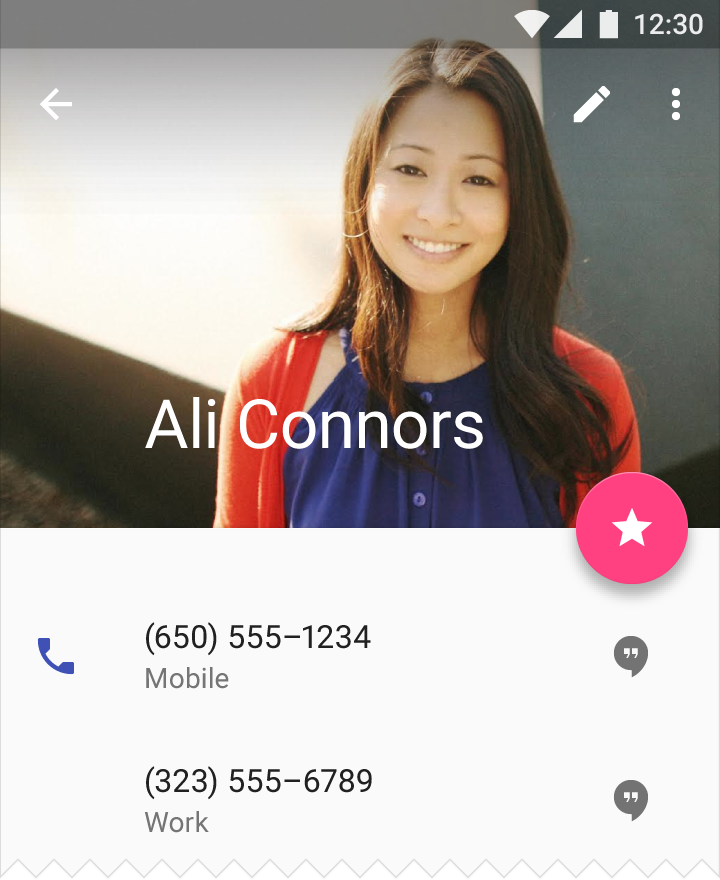
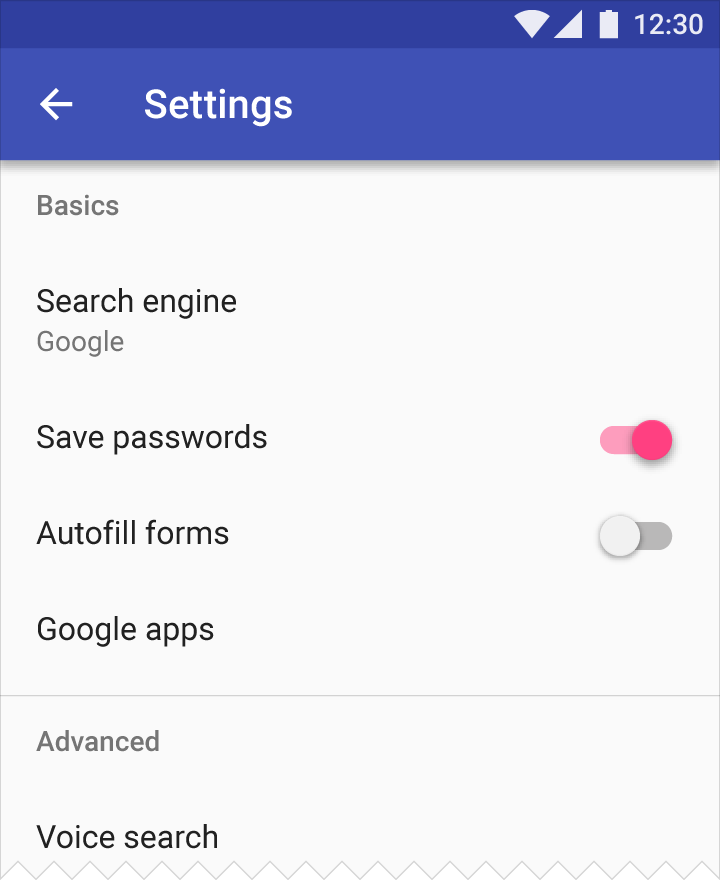
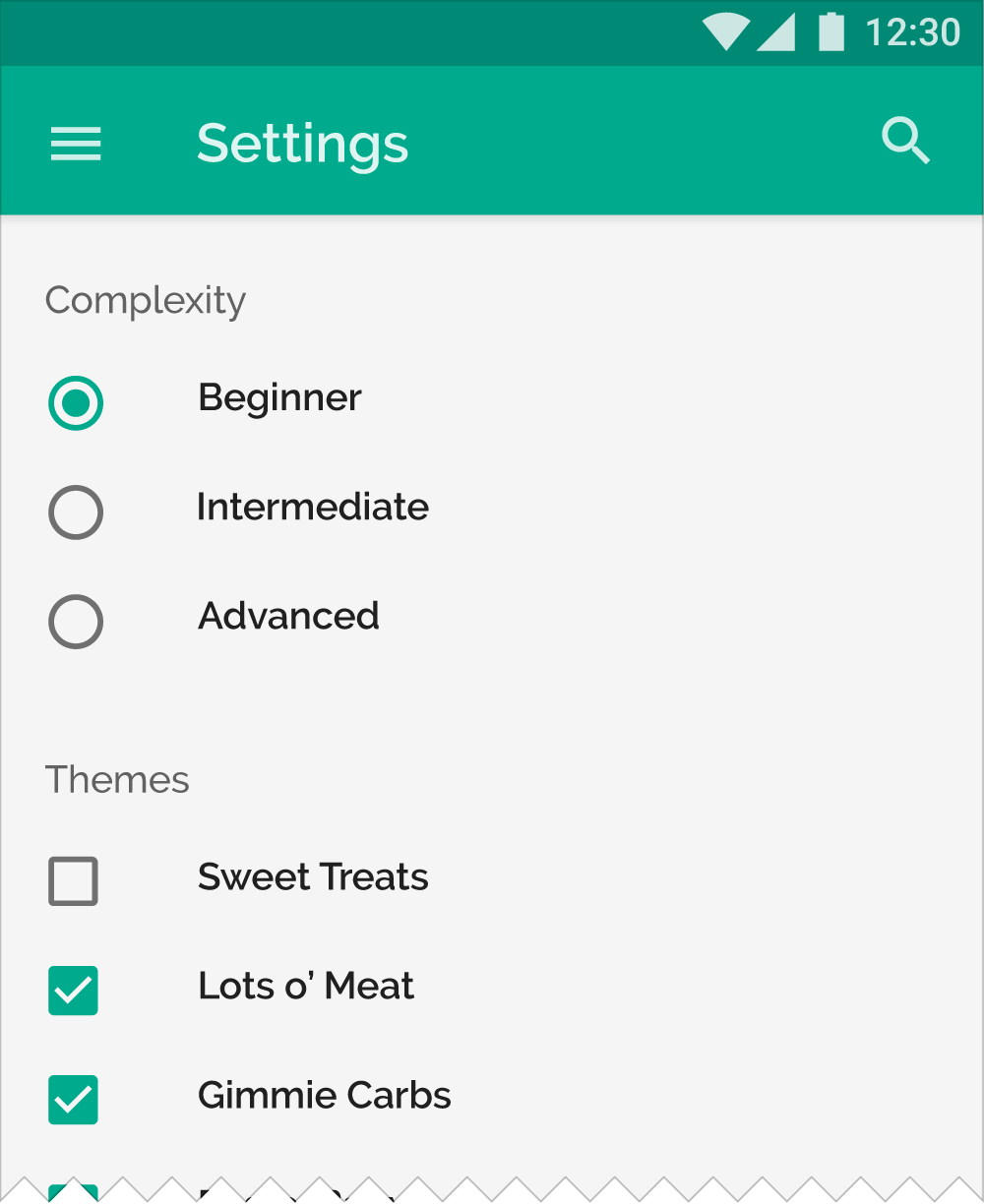
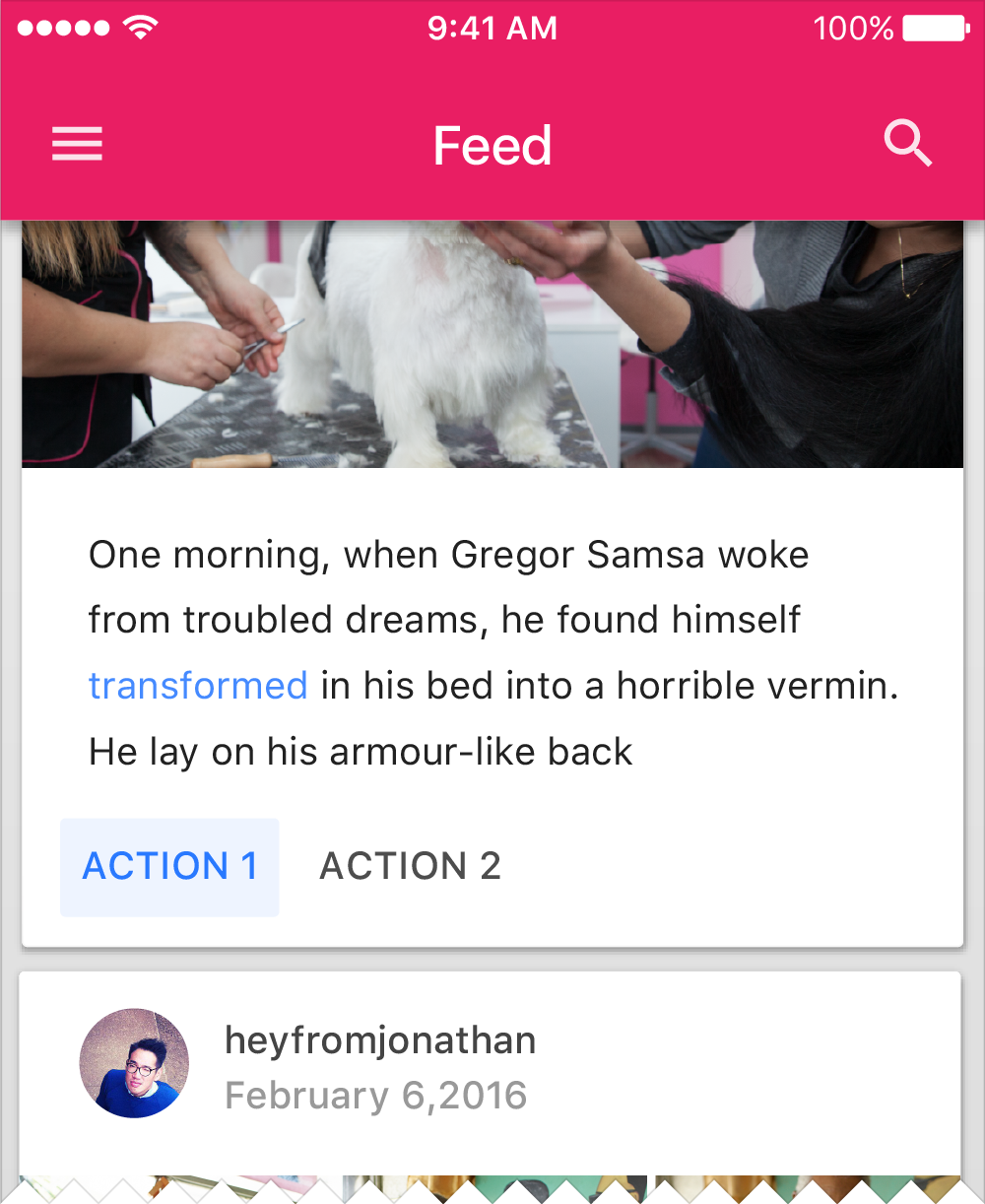
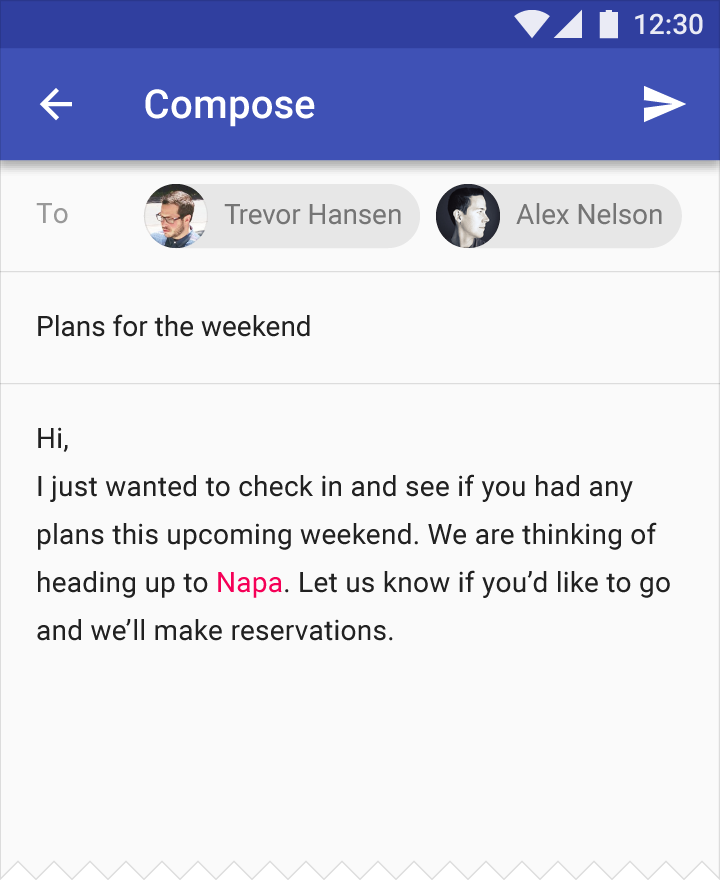
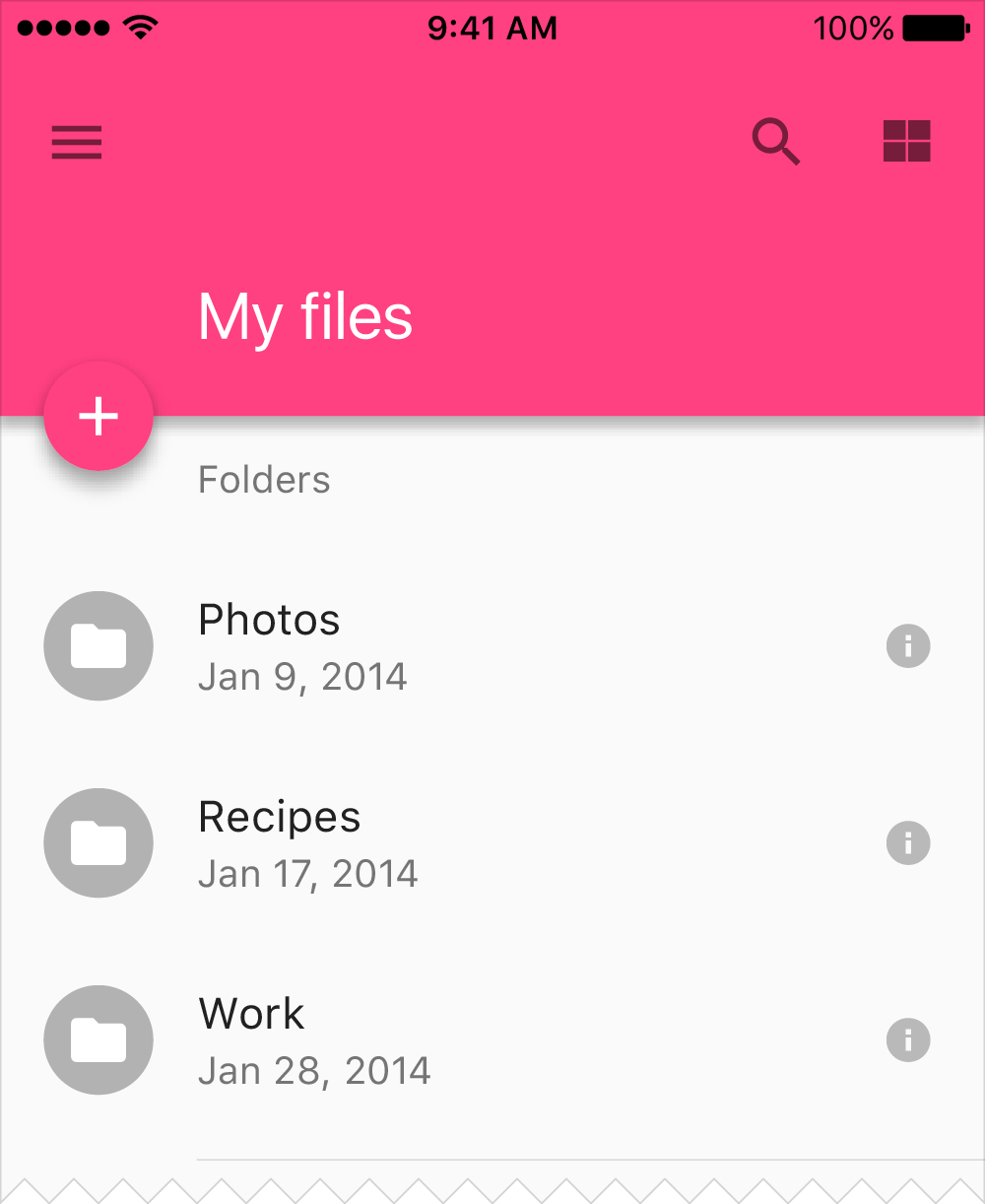
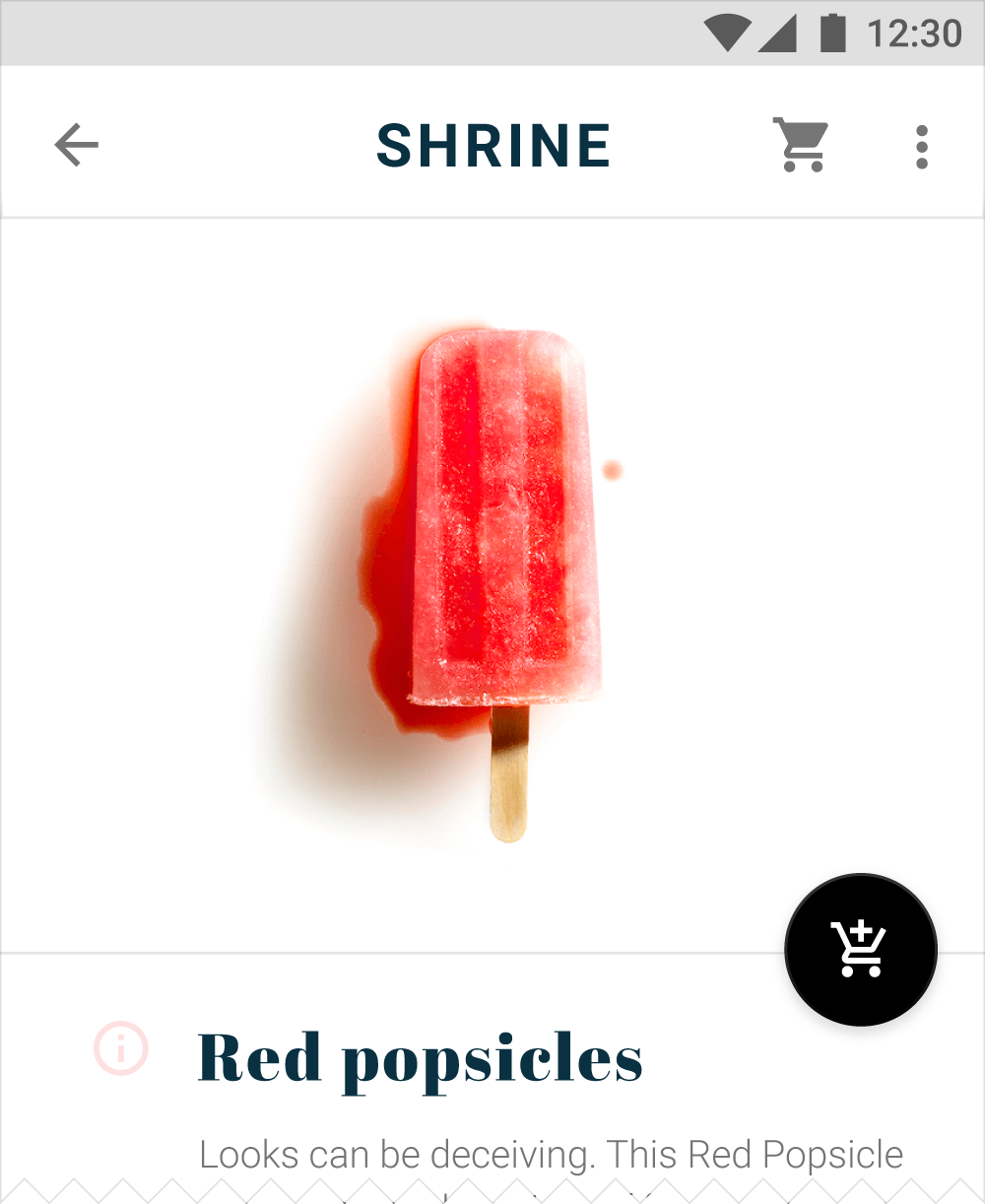
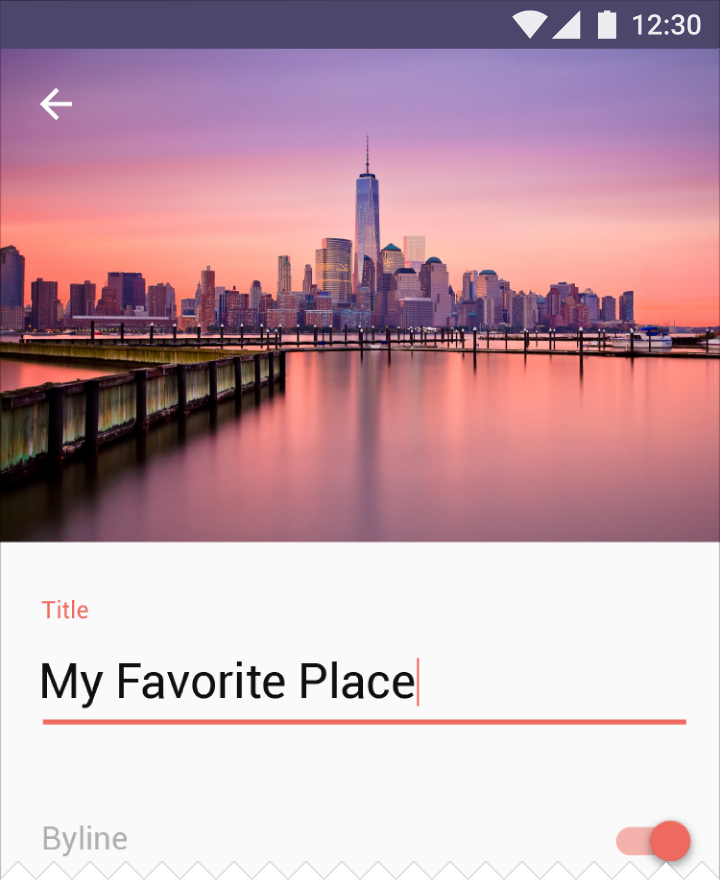
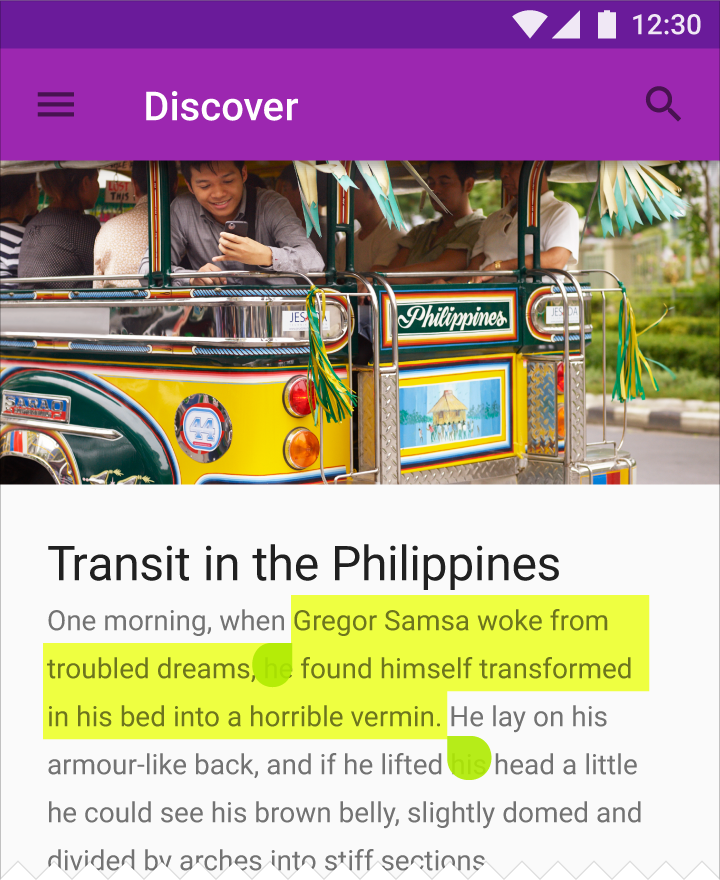
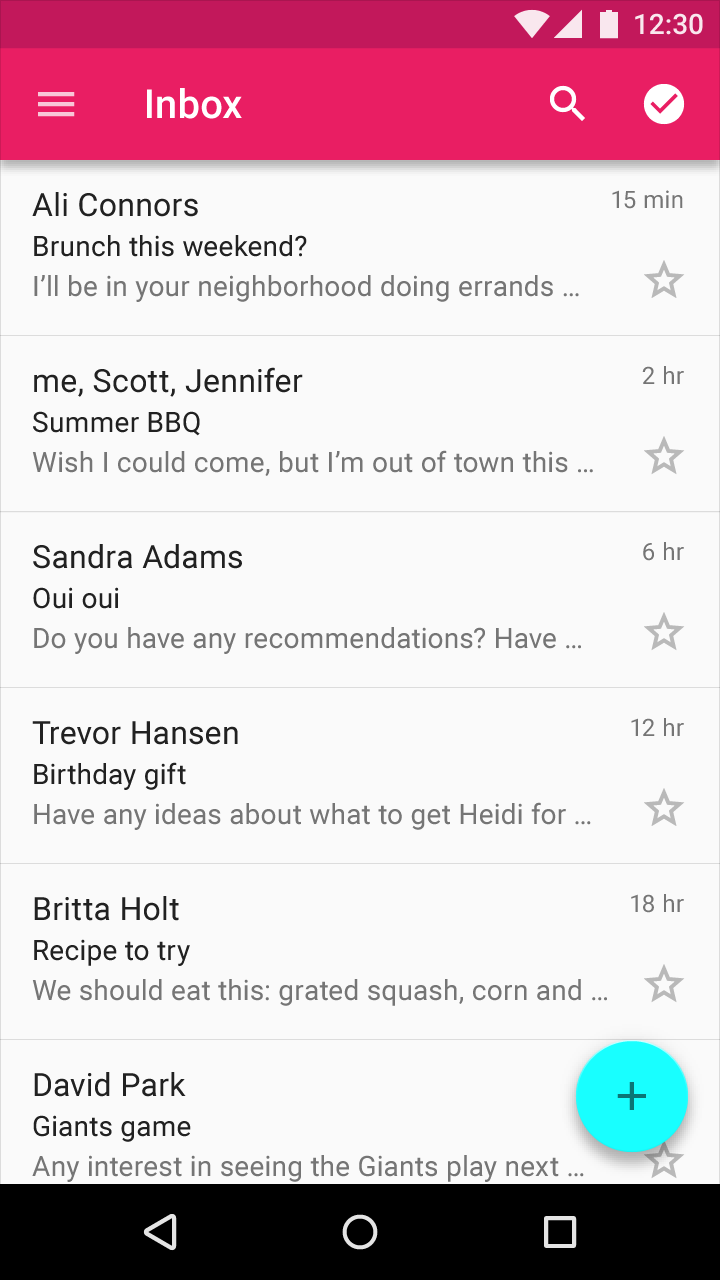
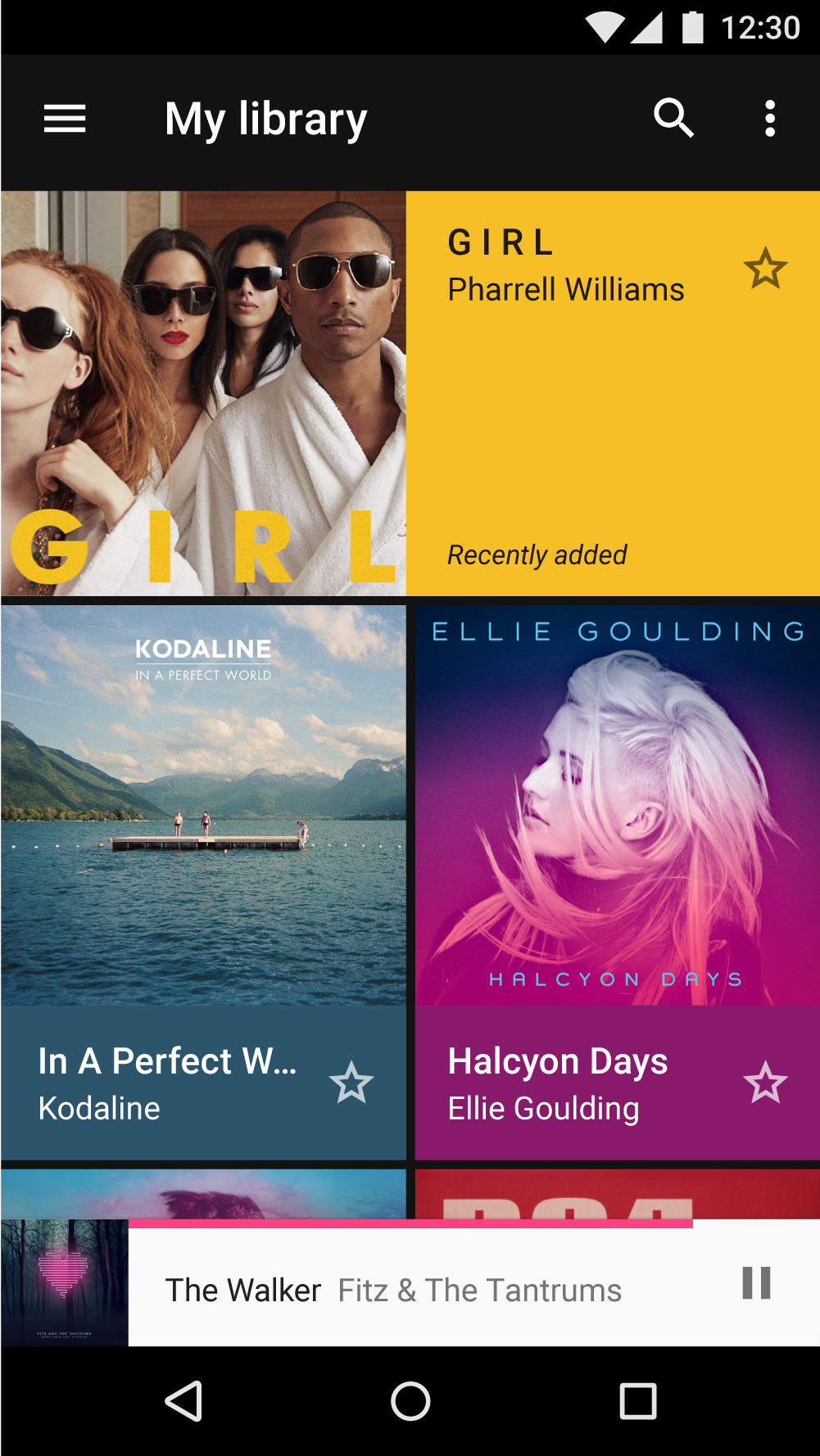
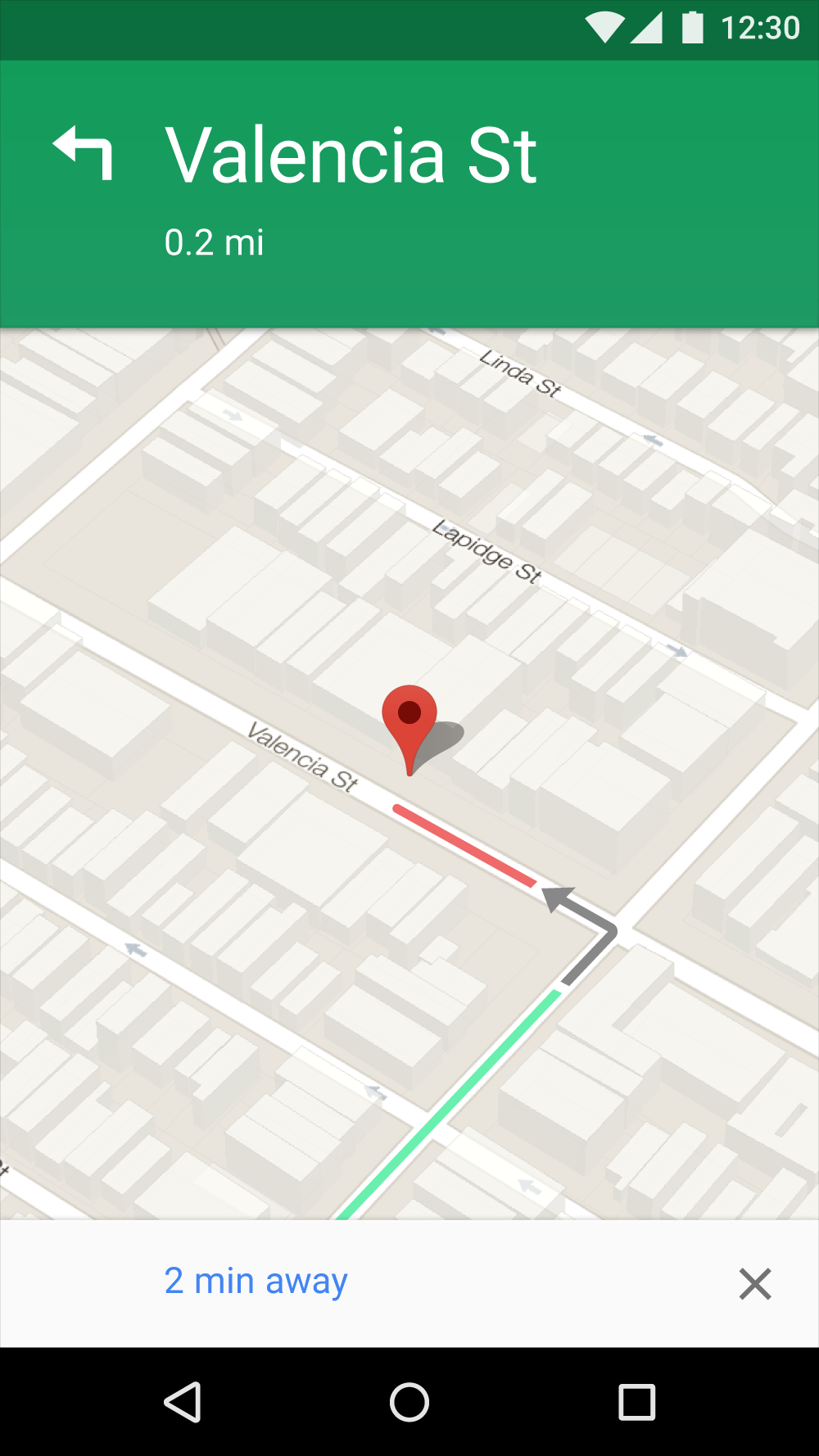
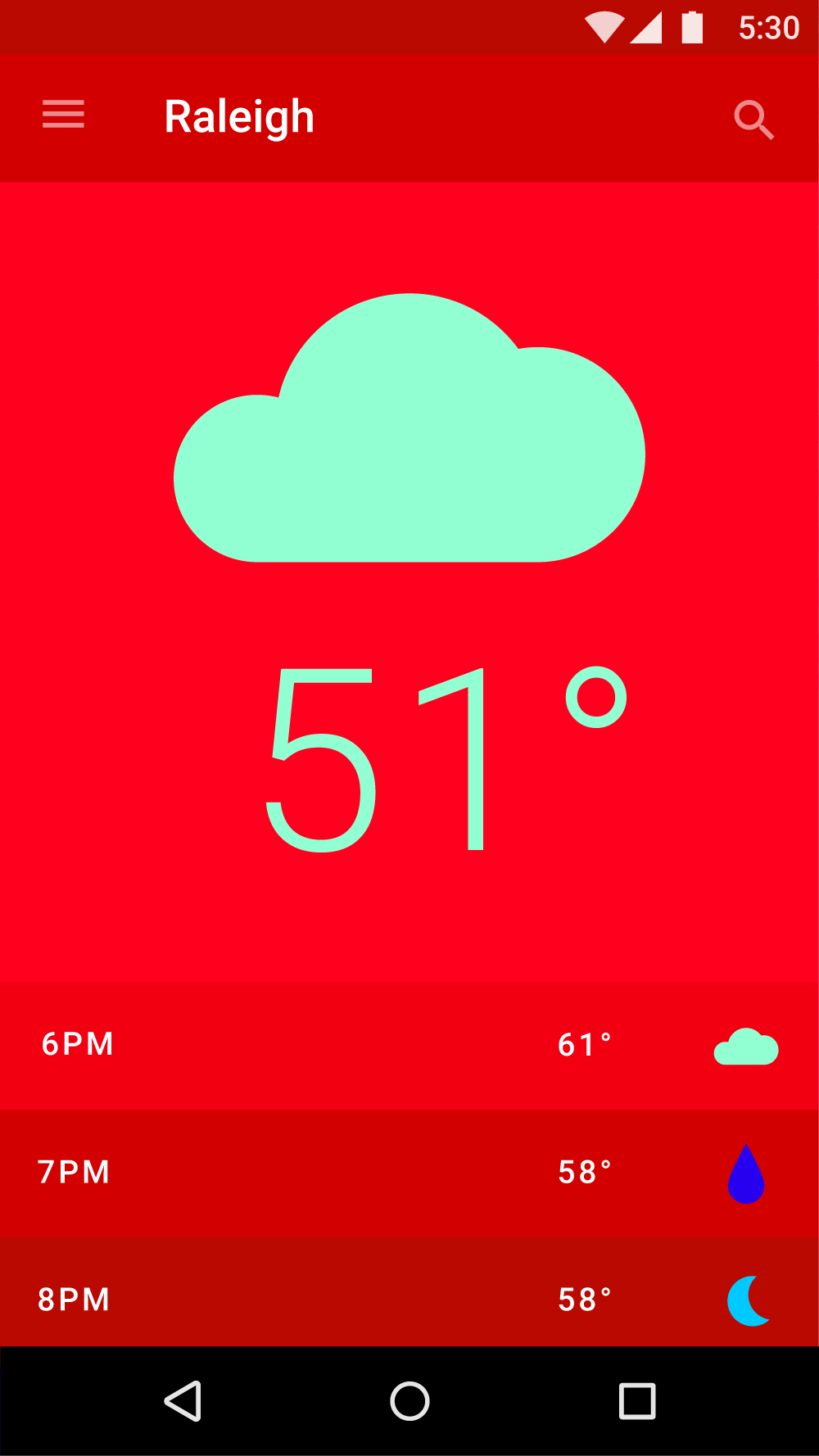
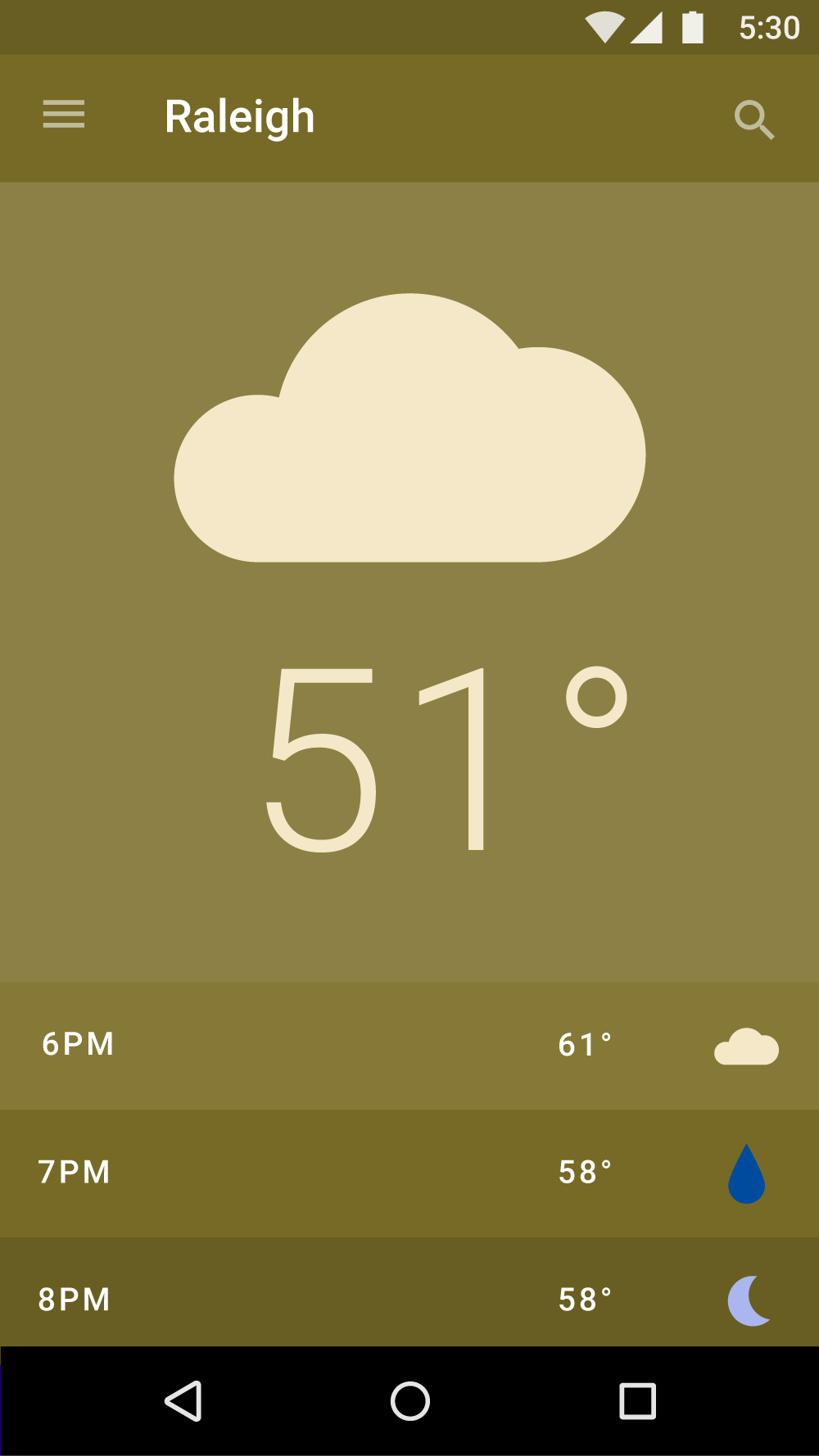
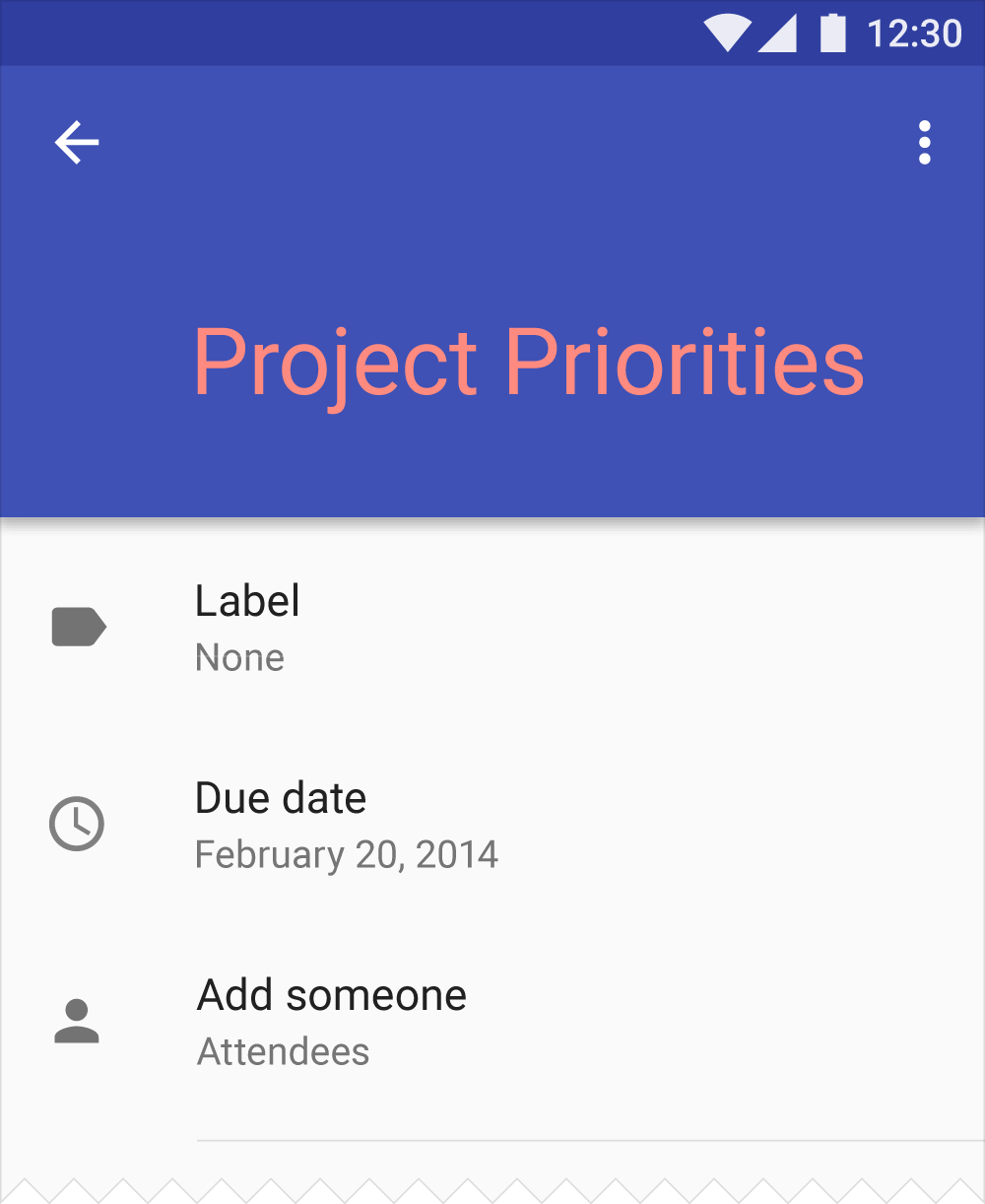
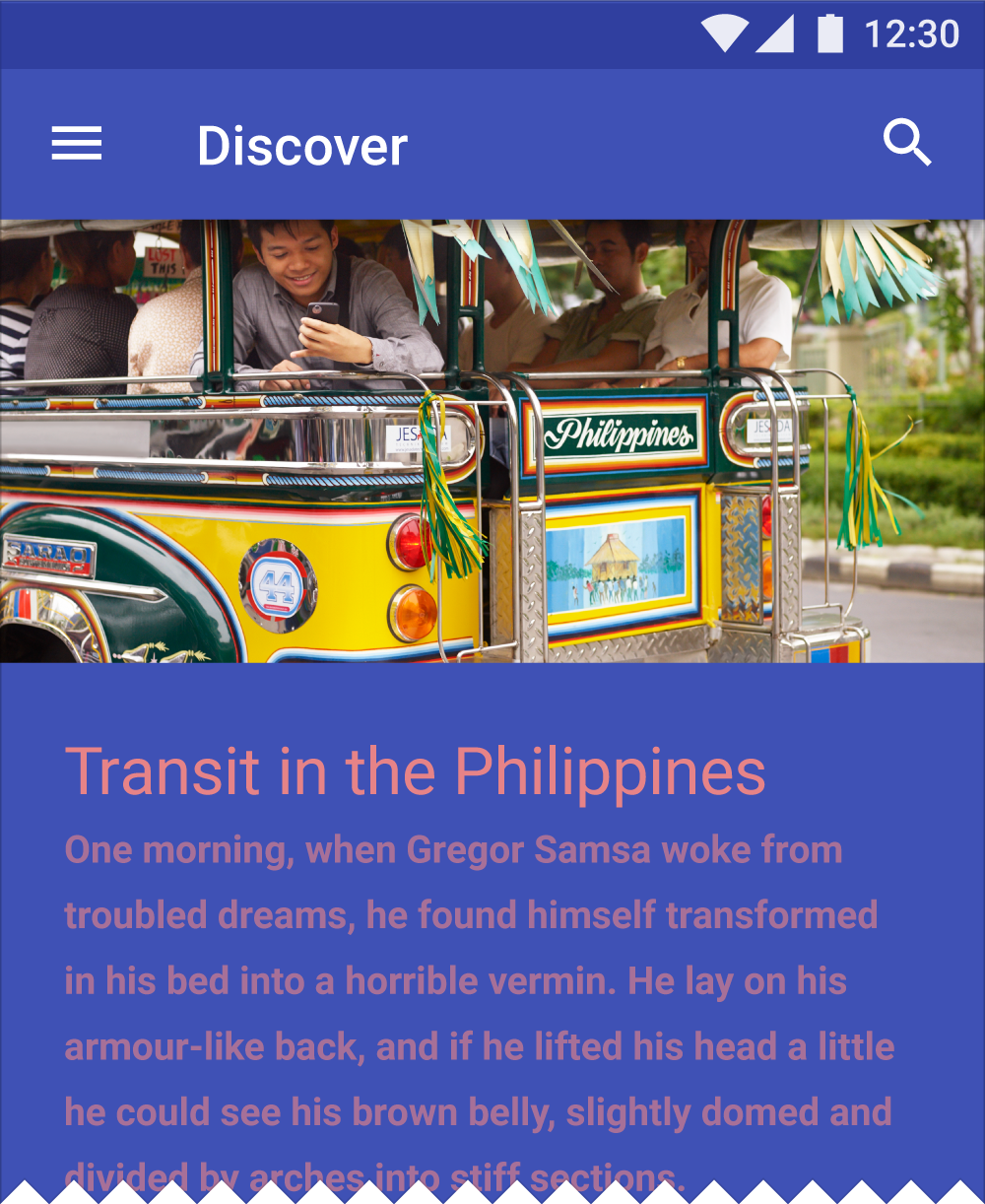
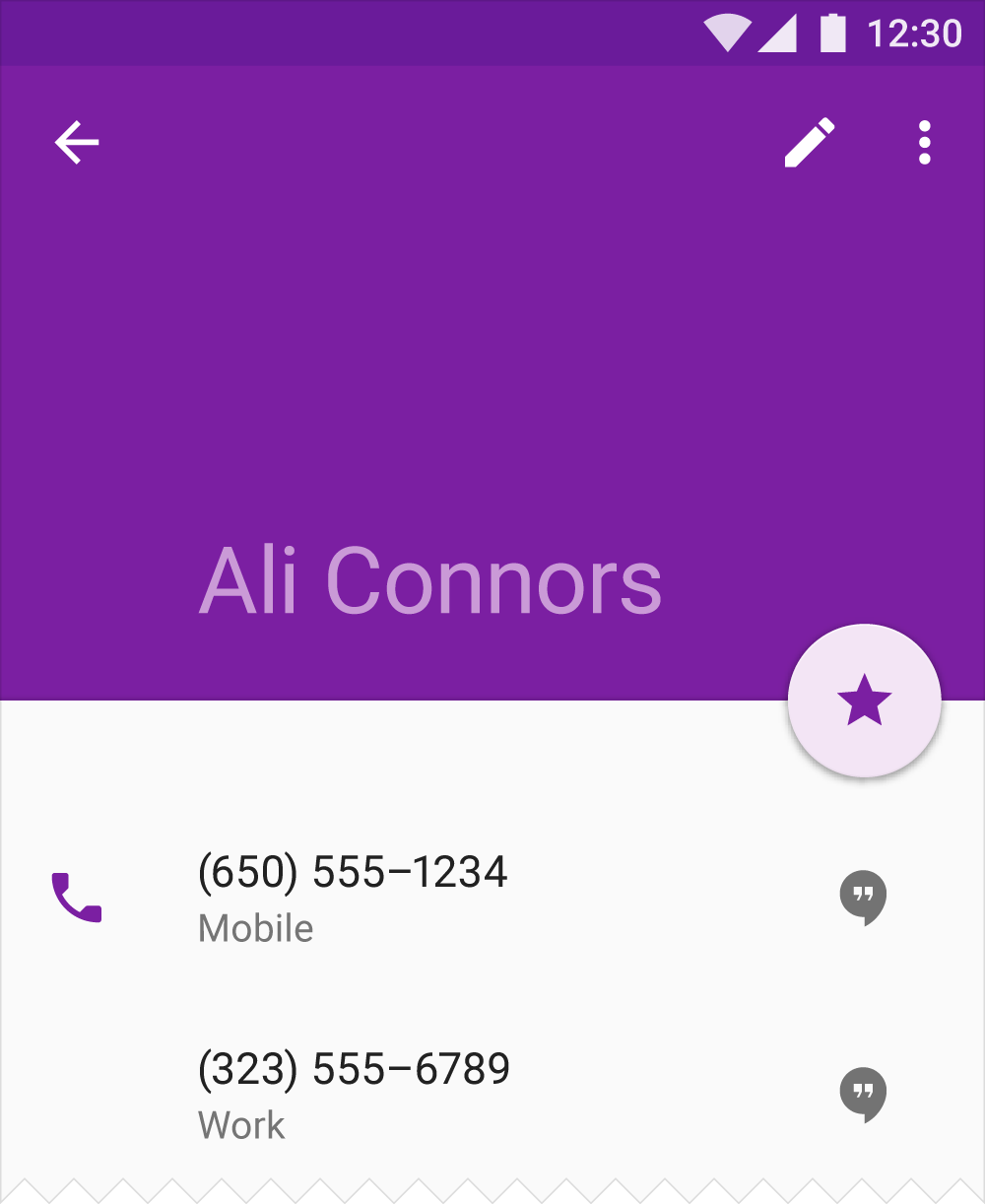
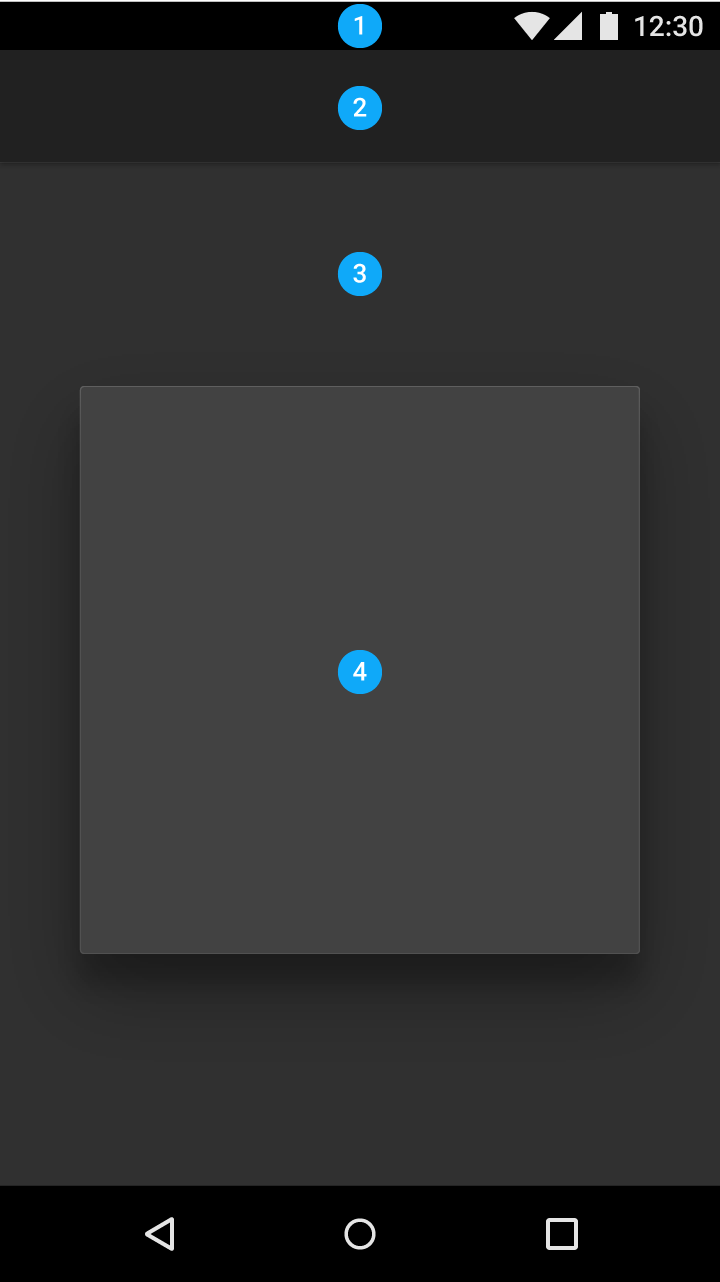
Preview your UI in color
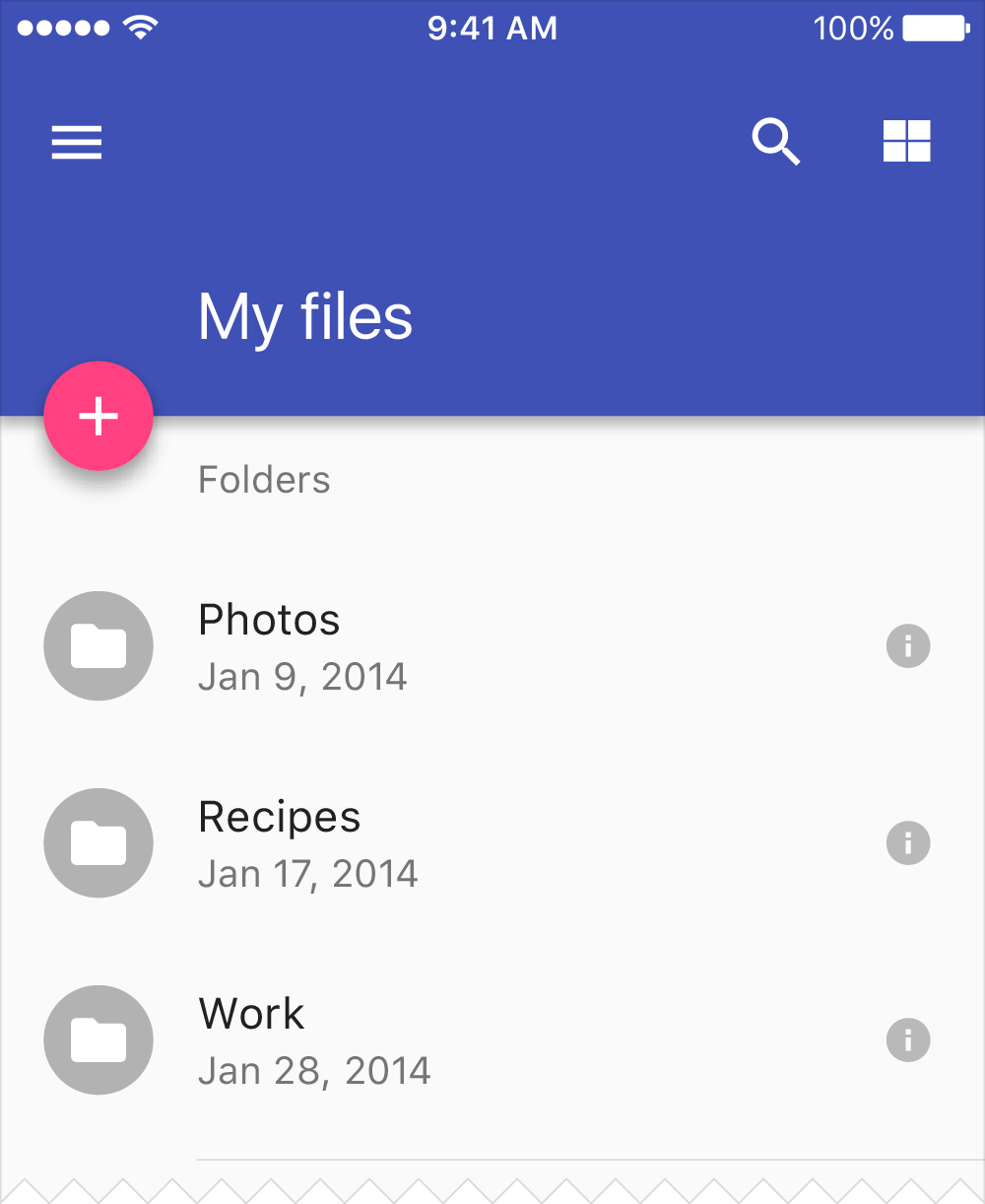
Preview the look of your color scheme across a range of Material Design components, with editable HTML, CSS, or JavaScript in Codepen.