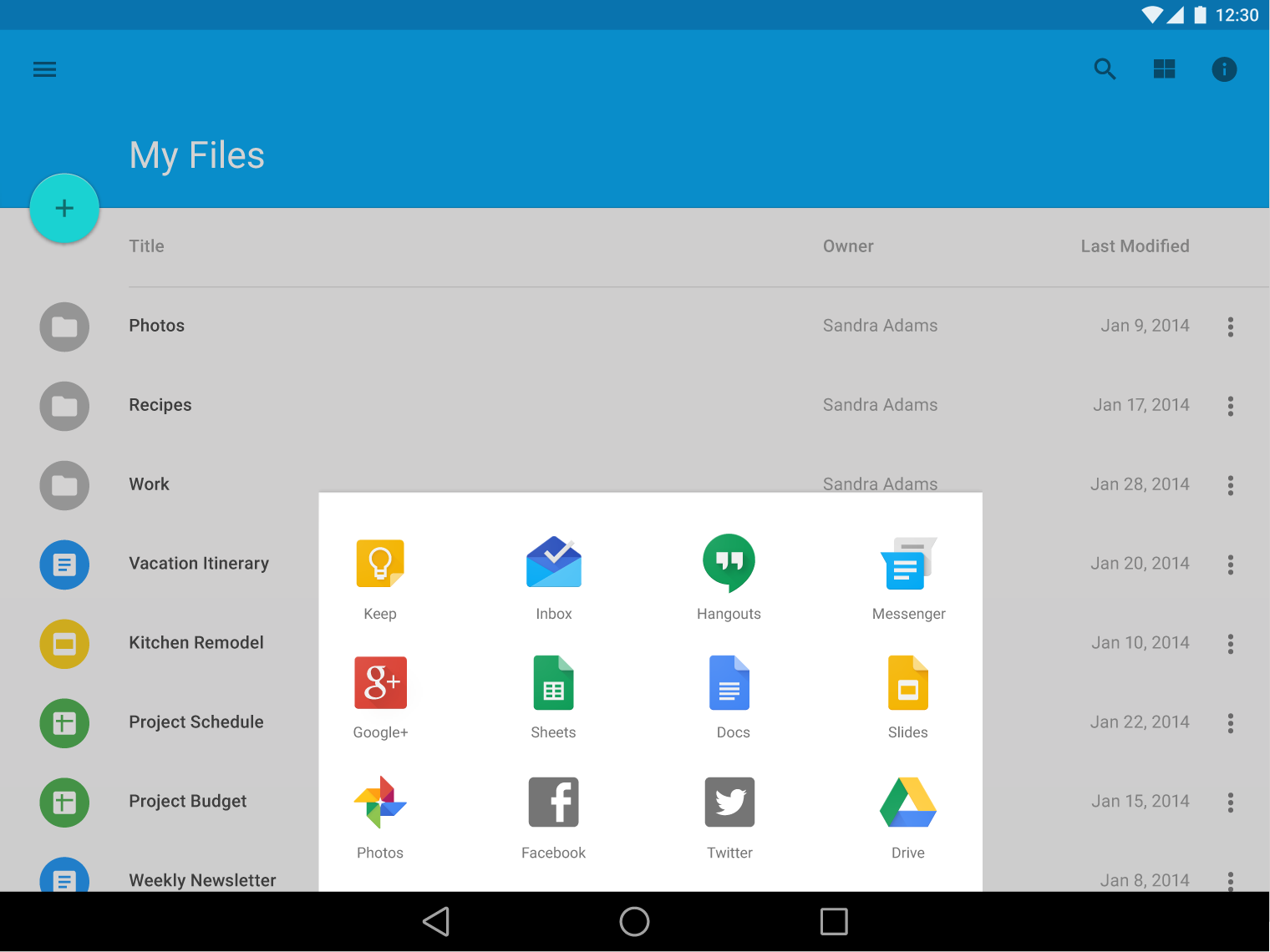
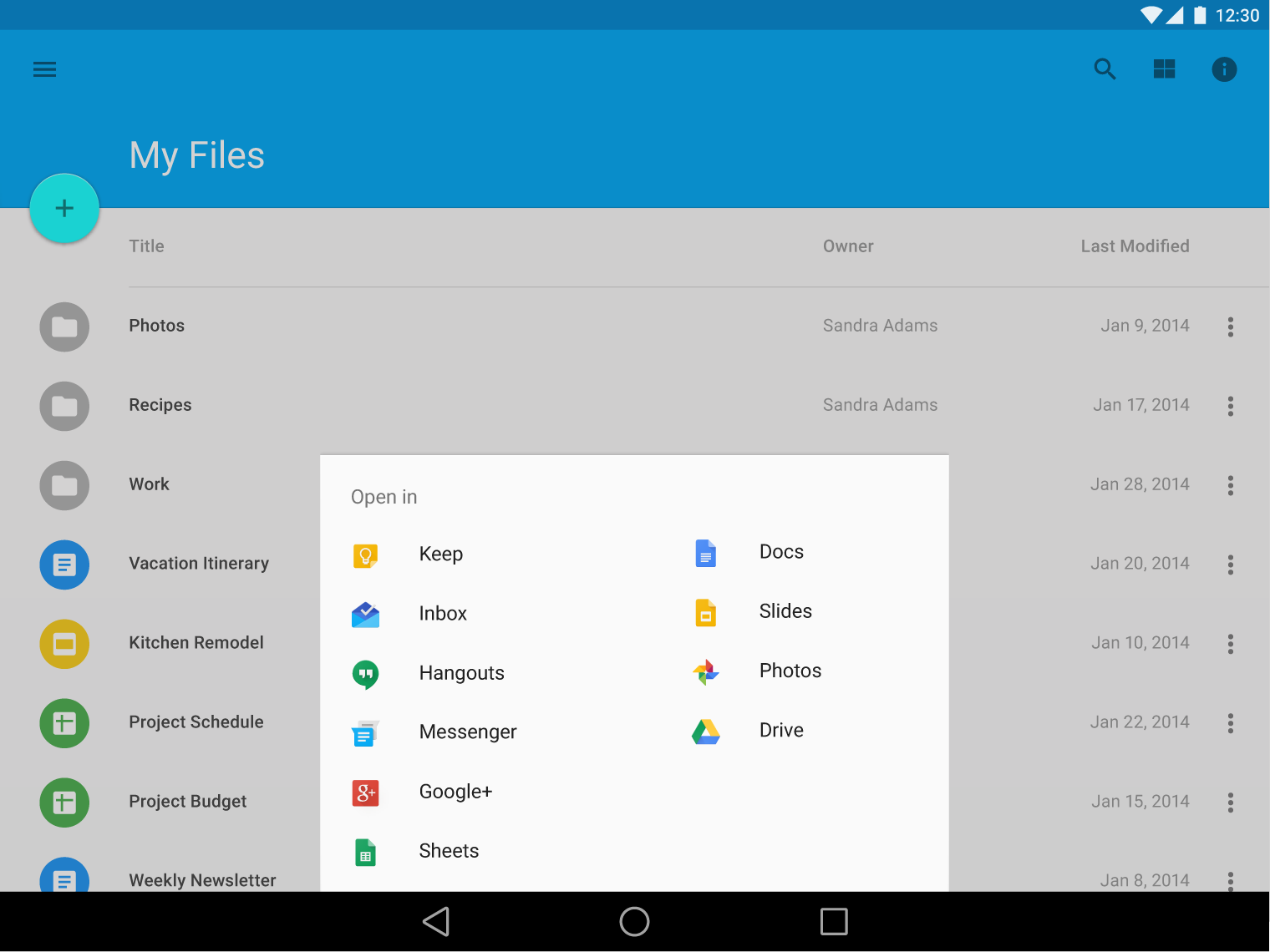
The following specs are provided for mobile apps.
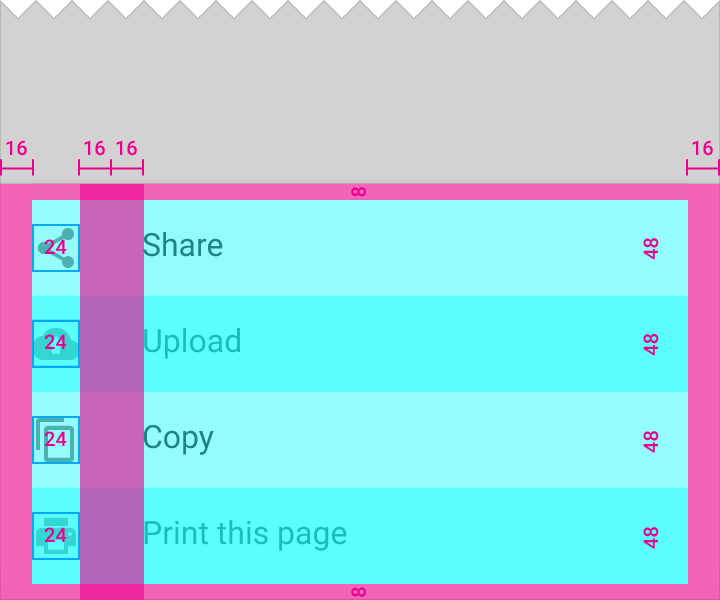
Font and color
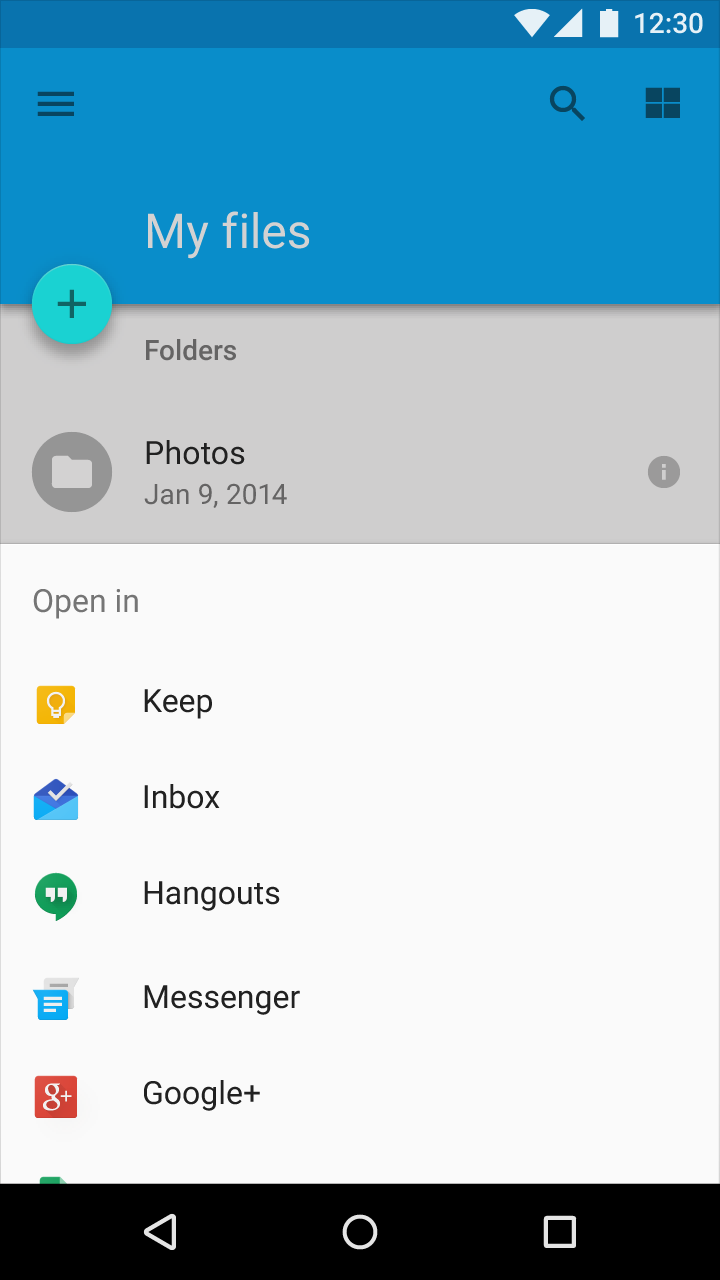
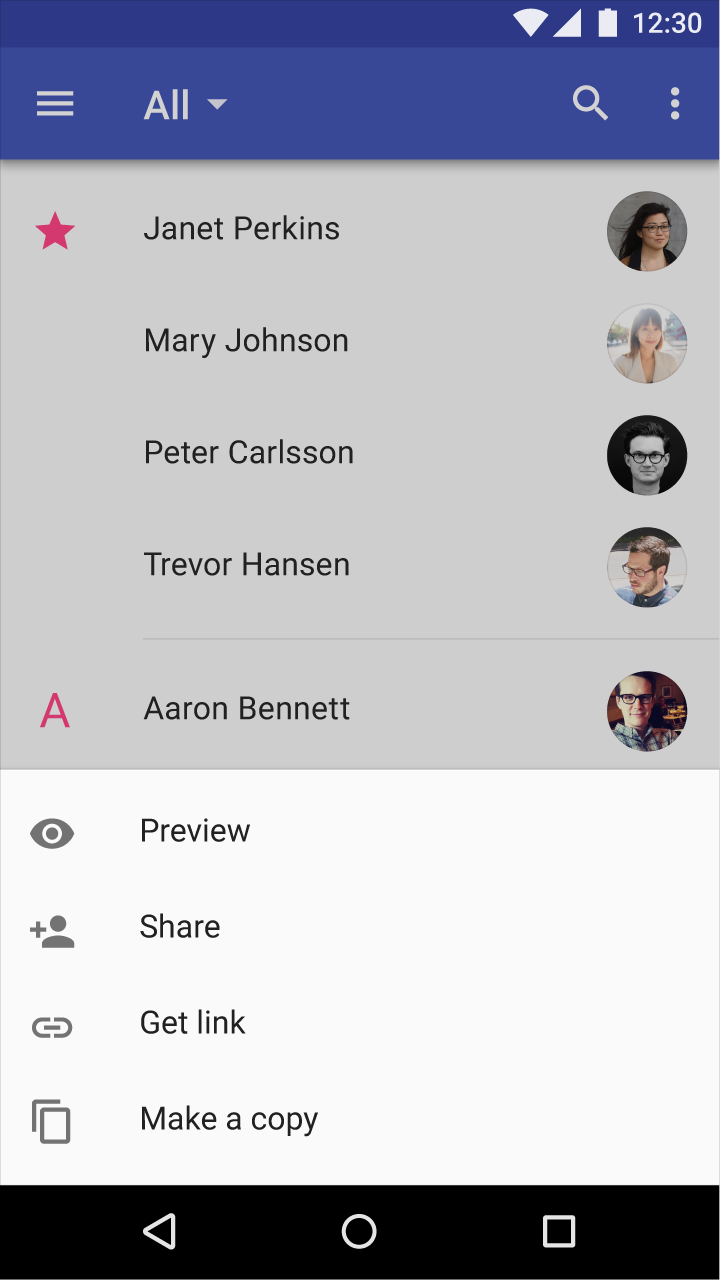
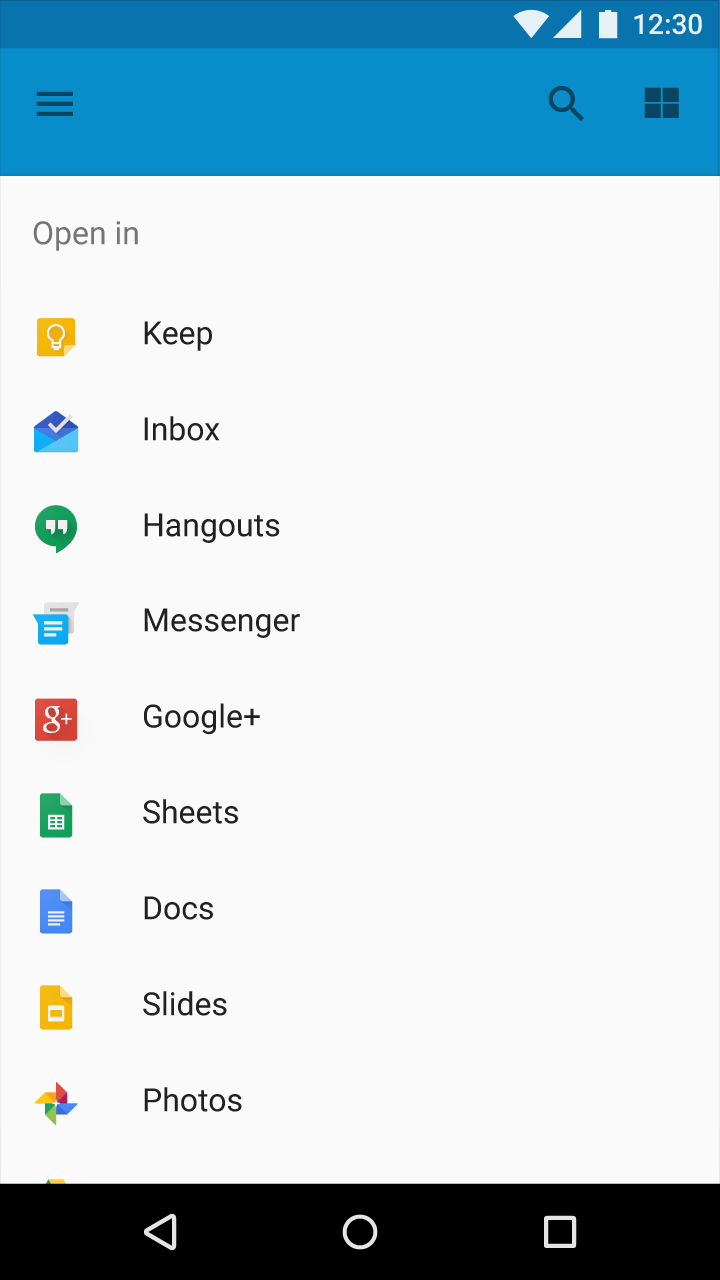
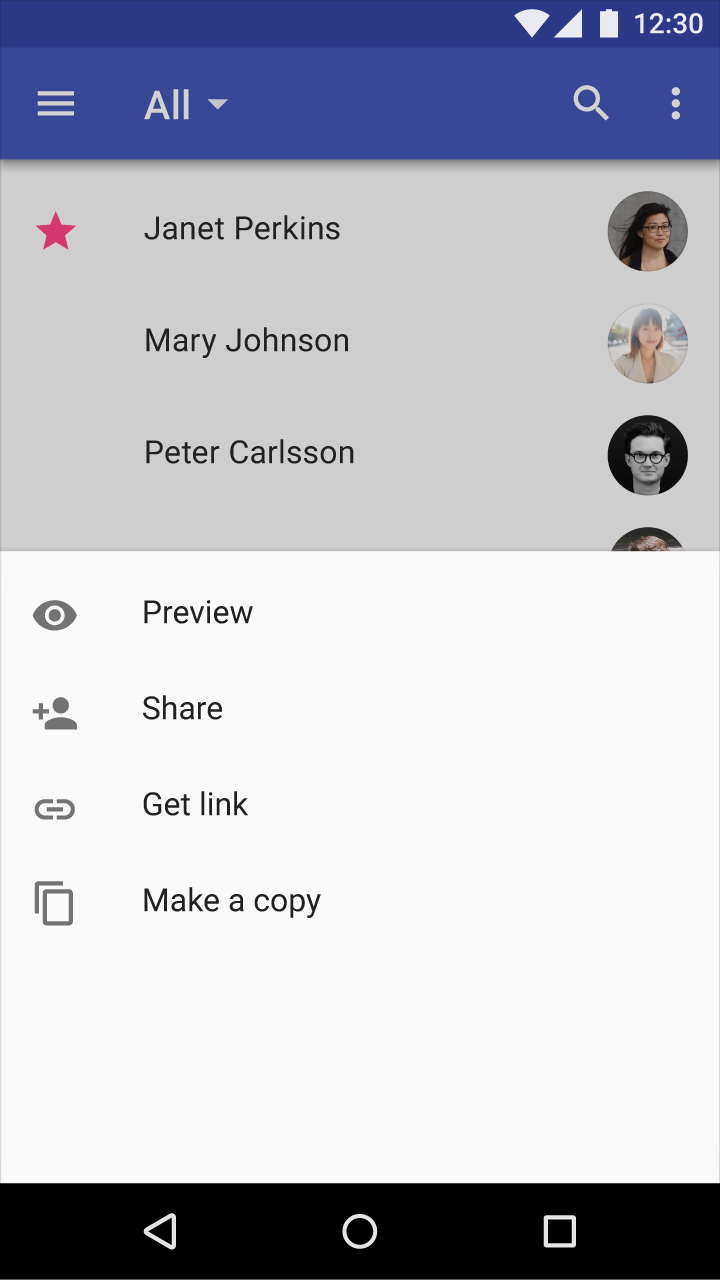
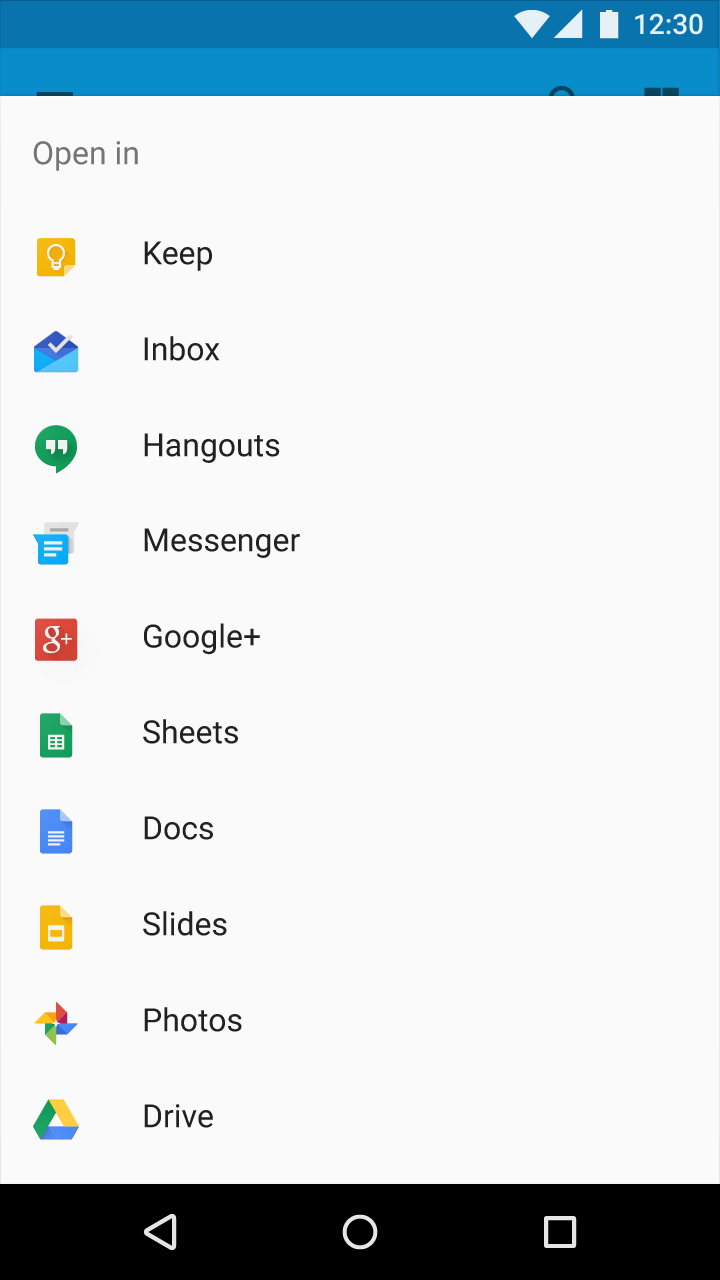
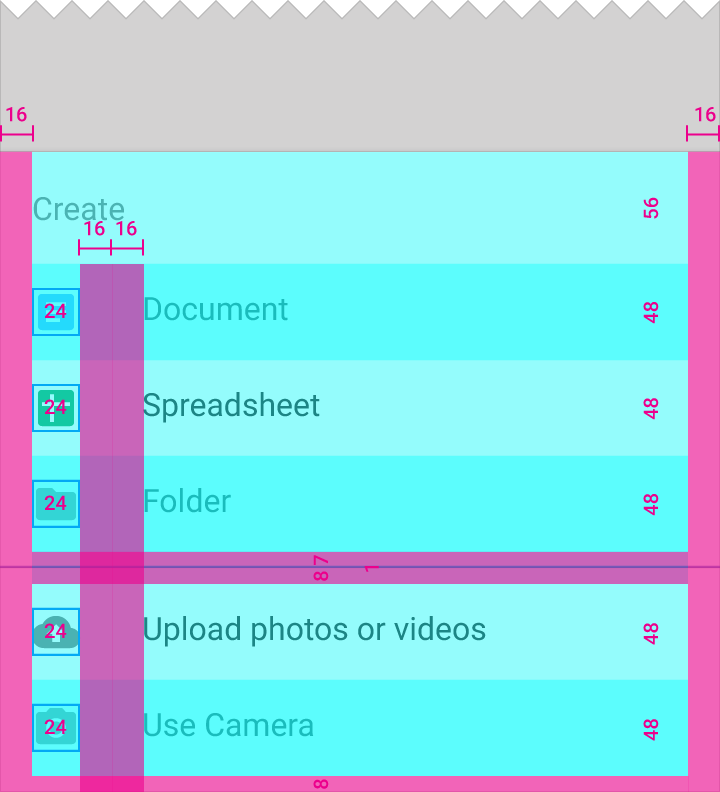
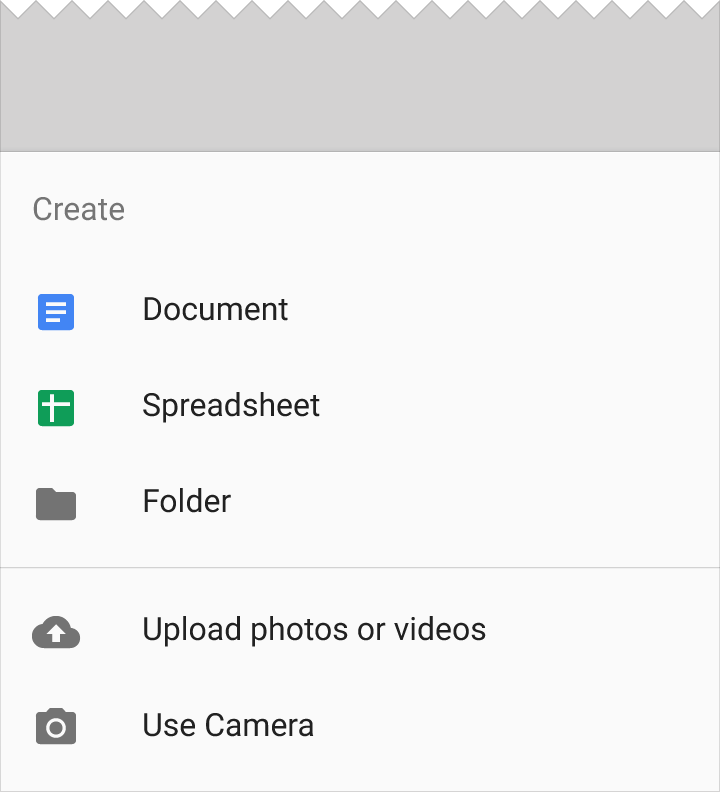
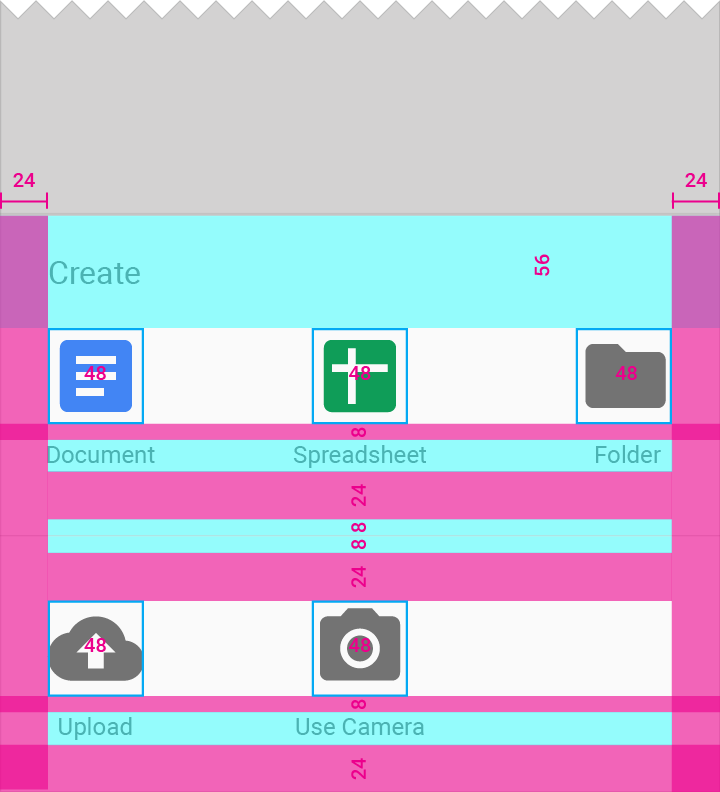
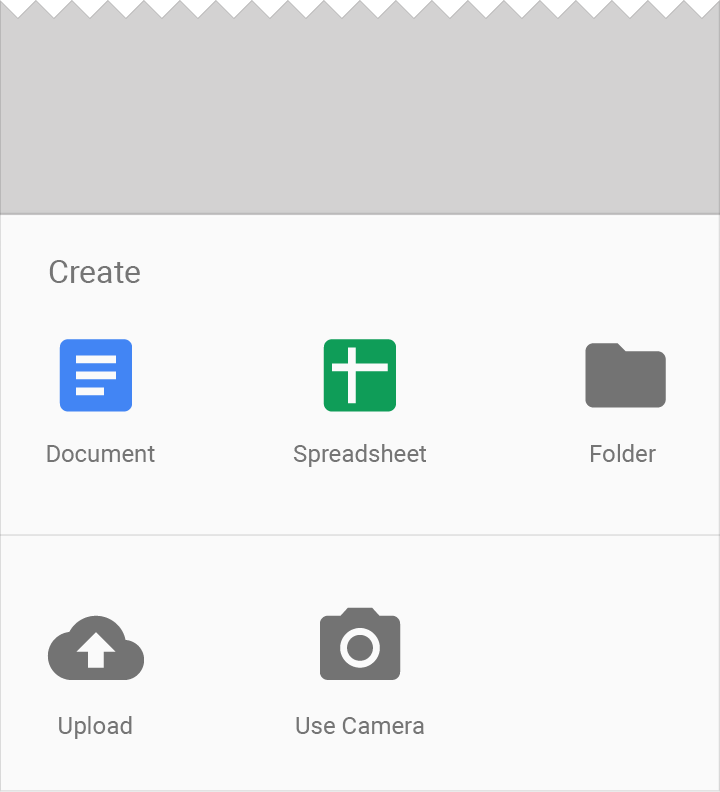
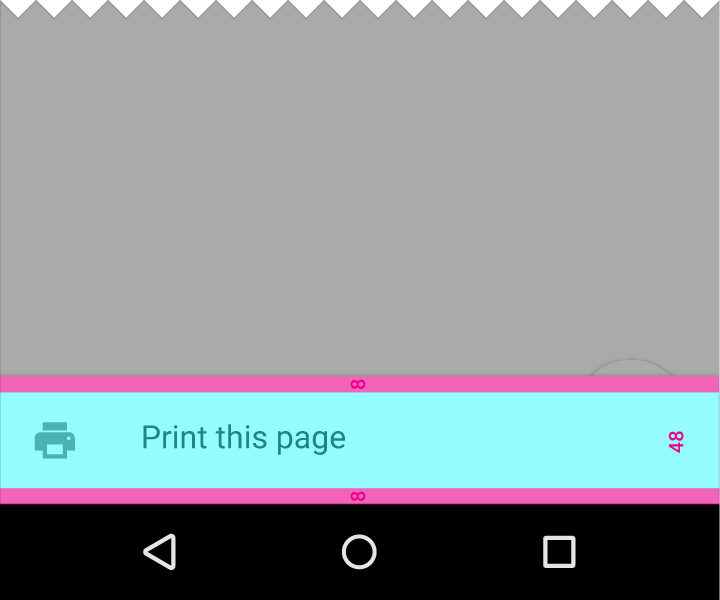
- Text: Roboto Regular 16sp, #000 87%
- Title (optional): Roboto Regular 16sp, #000 54%
- Default bottom sheet background fill: #FFF
- Transparent overlay fill: #000 20%
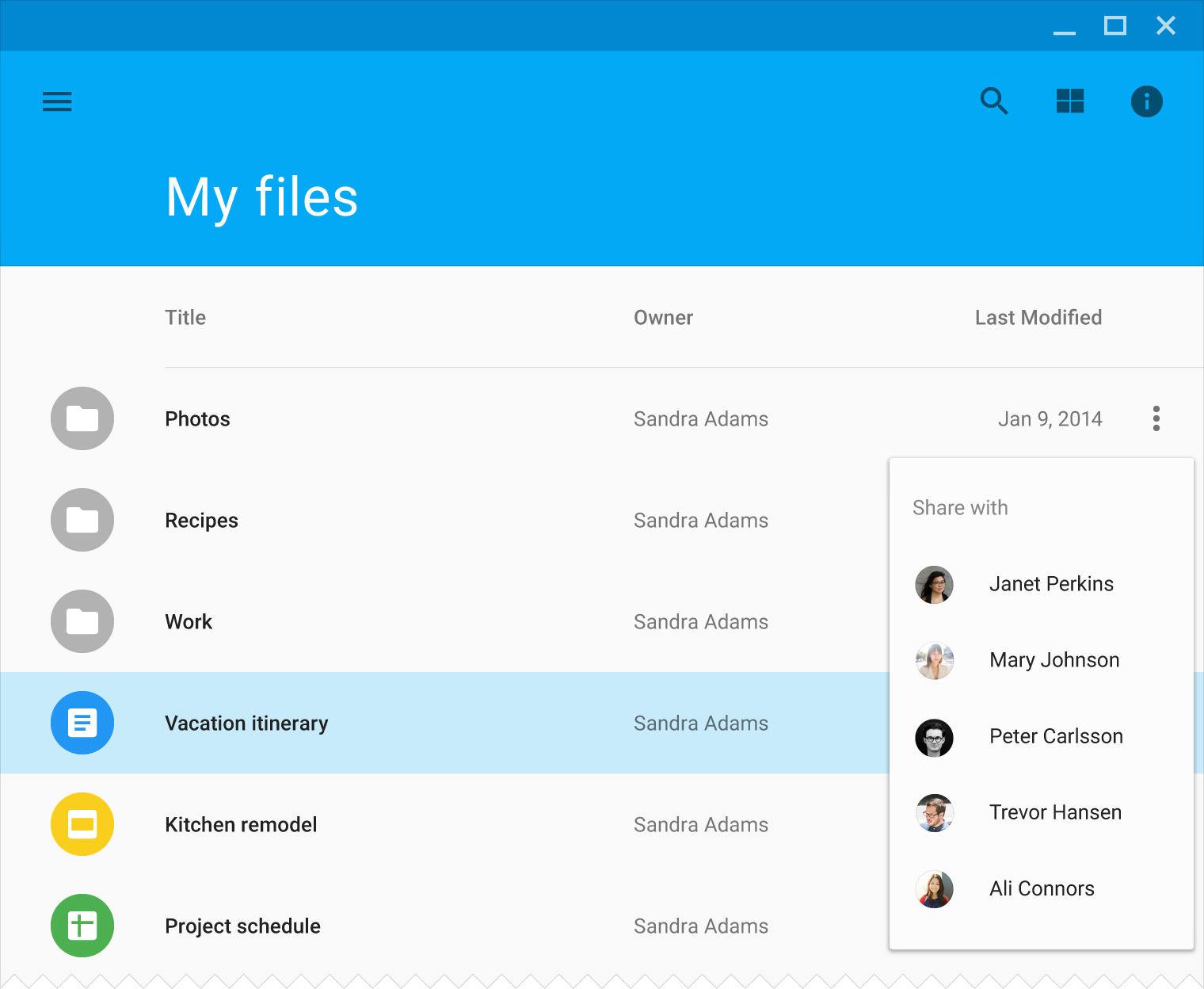
Specs for desktop and tablet apps
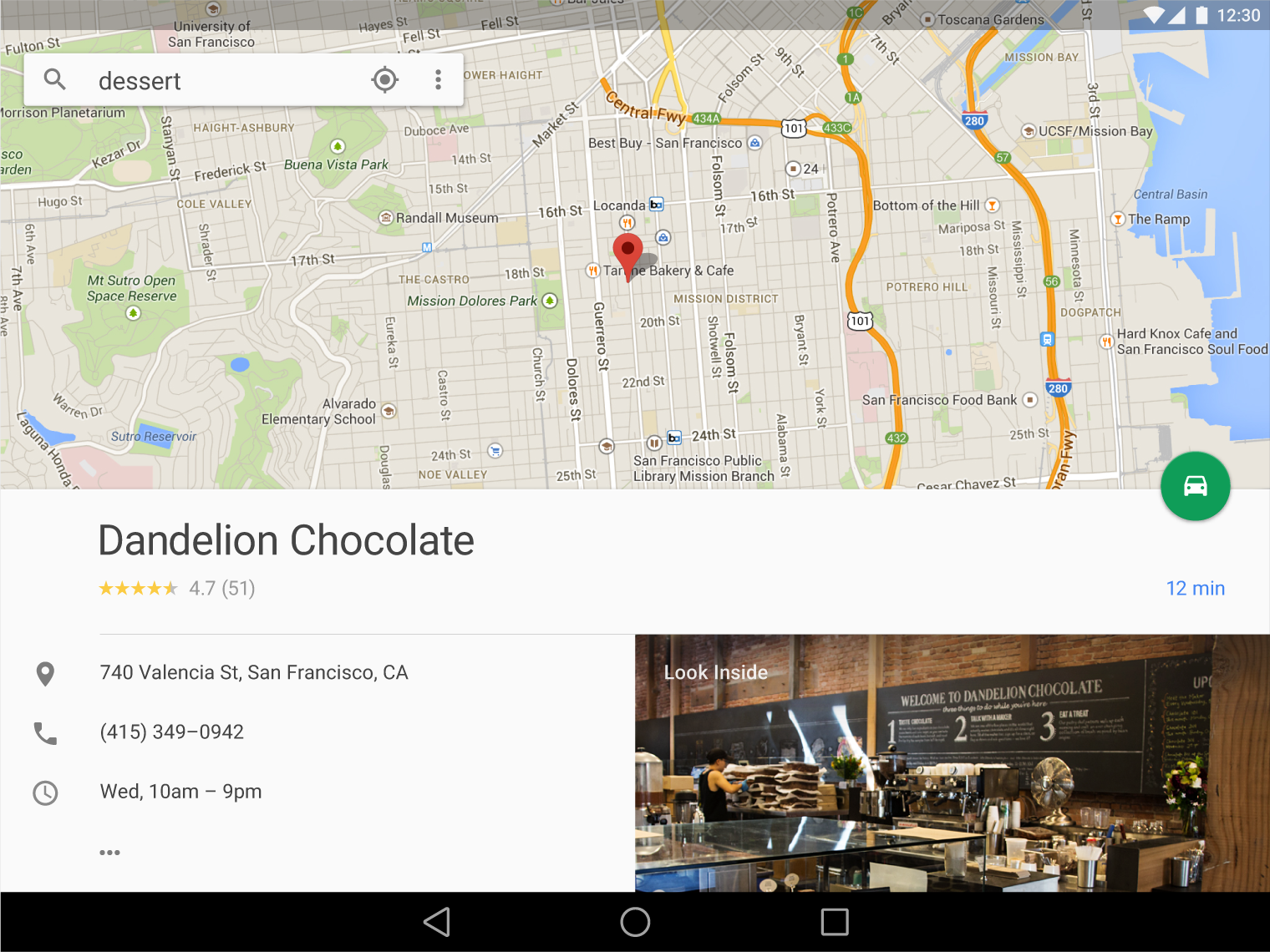
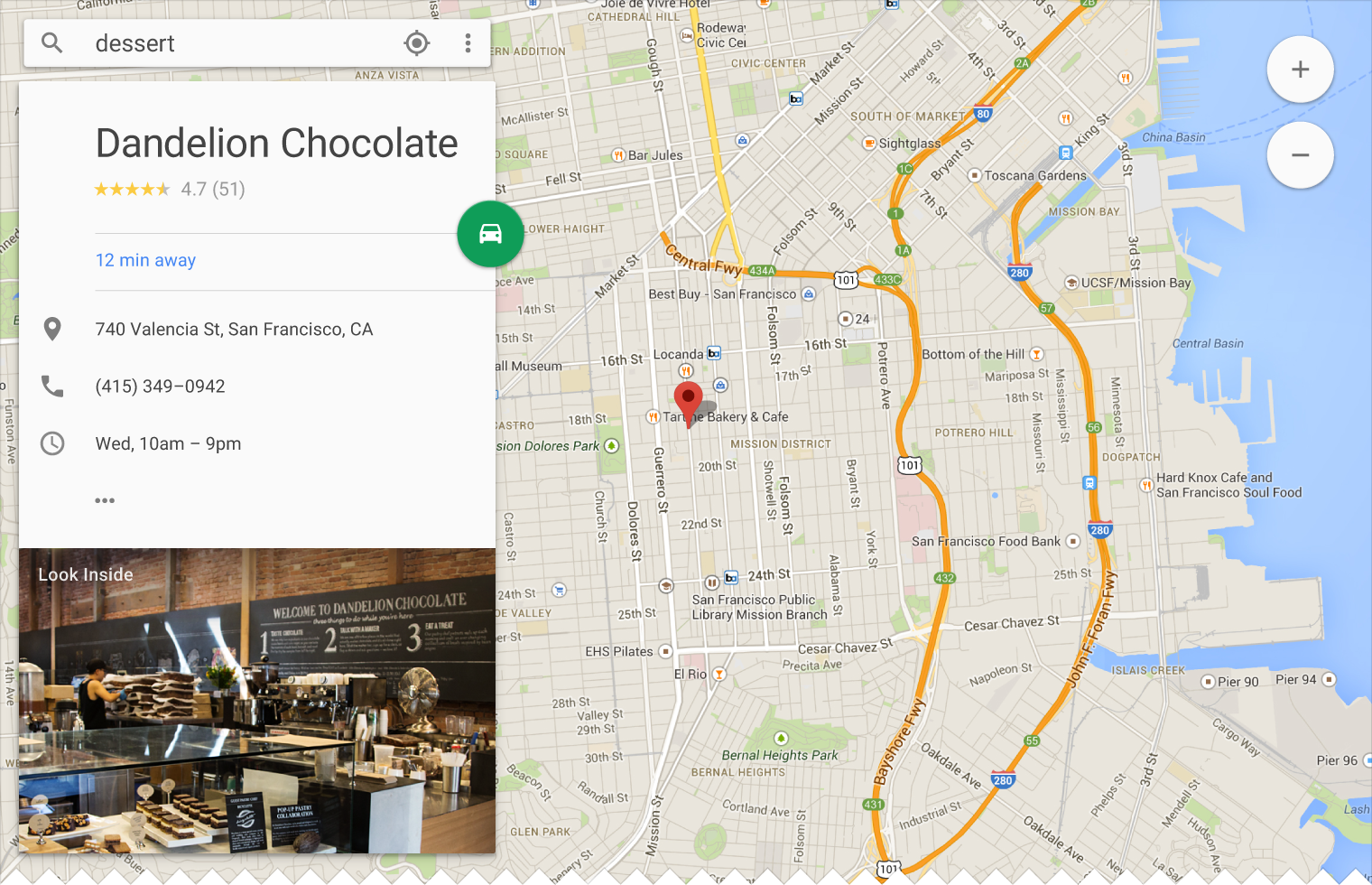
Modal and Inset persistent bottom sheets on desktop and tablet use these minimum and maximum widths.
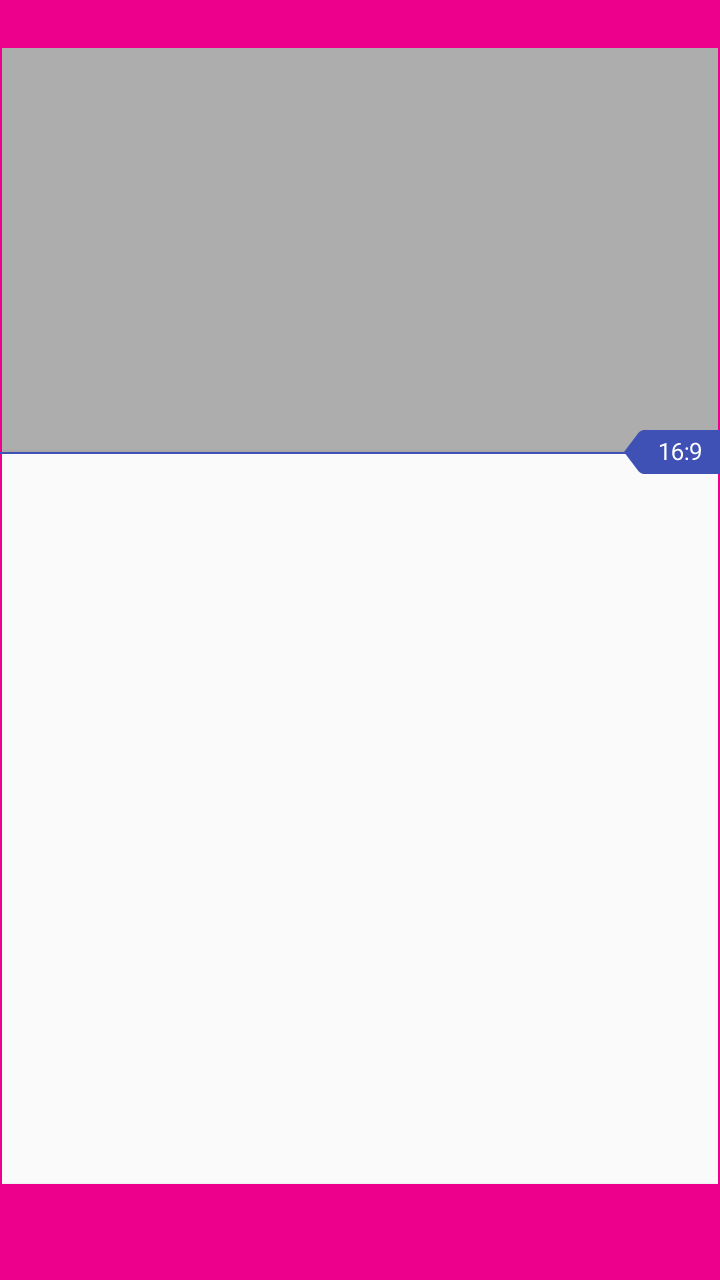
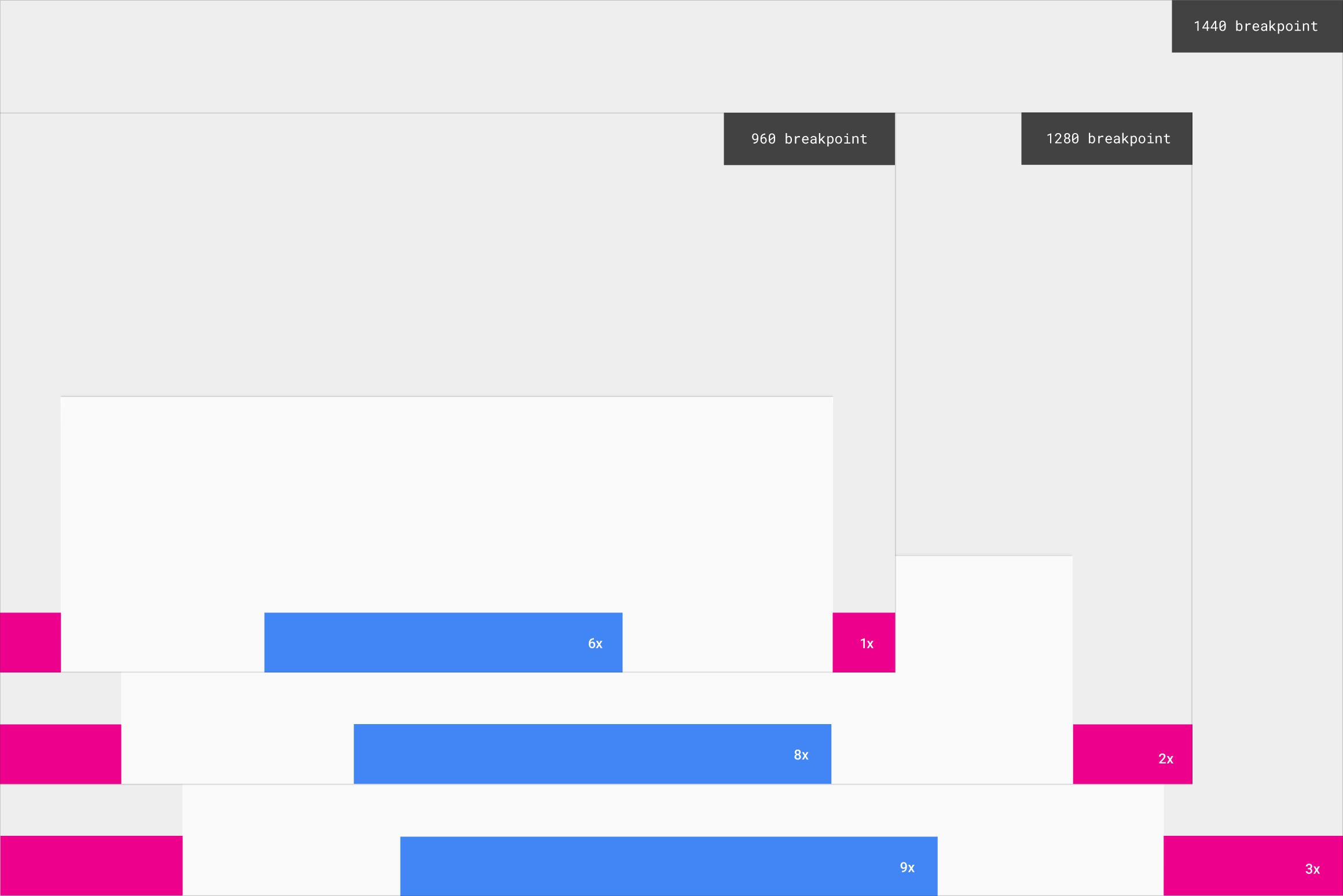
The width of a bottom sheet is determined by the structure of the overall interface, which is typically based on increments. On a page grid, the maximum width of the bottom sheet is relative to the page grid and content it rests on.
For example, on a 960dp wide screen, if you use the height of the app bar (64dp) as your increment, it would result in fifteen total increments wide. A minimum of one increment should separate your bottom sheet from the screen edge, and the bottom sheet itself should be at least six increments wide.
Screen width | Minimum distance from screen edge (in increments) | Minimum sheet width (in increments) |
960dp | 1 increment | 6 increment |
1280dp | 2 increment | 8 increment |
1440dp | 3 increment | 9 increment |