Empty states occur when an item’s content can’t be shown.
A list that doesn’t contain any items, or a search that doesn’t display any results, are examples of empty states. Although these states aren’t typical, they should be designed to prevent user confusion.
For content that cannot be displayed because of a system failure, see app errors.
Alternatives to empty states
Starter content
Educational content
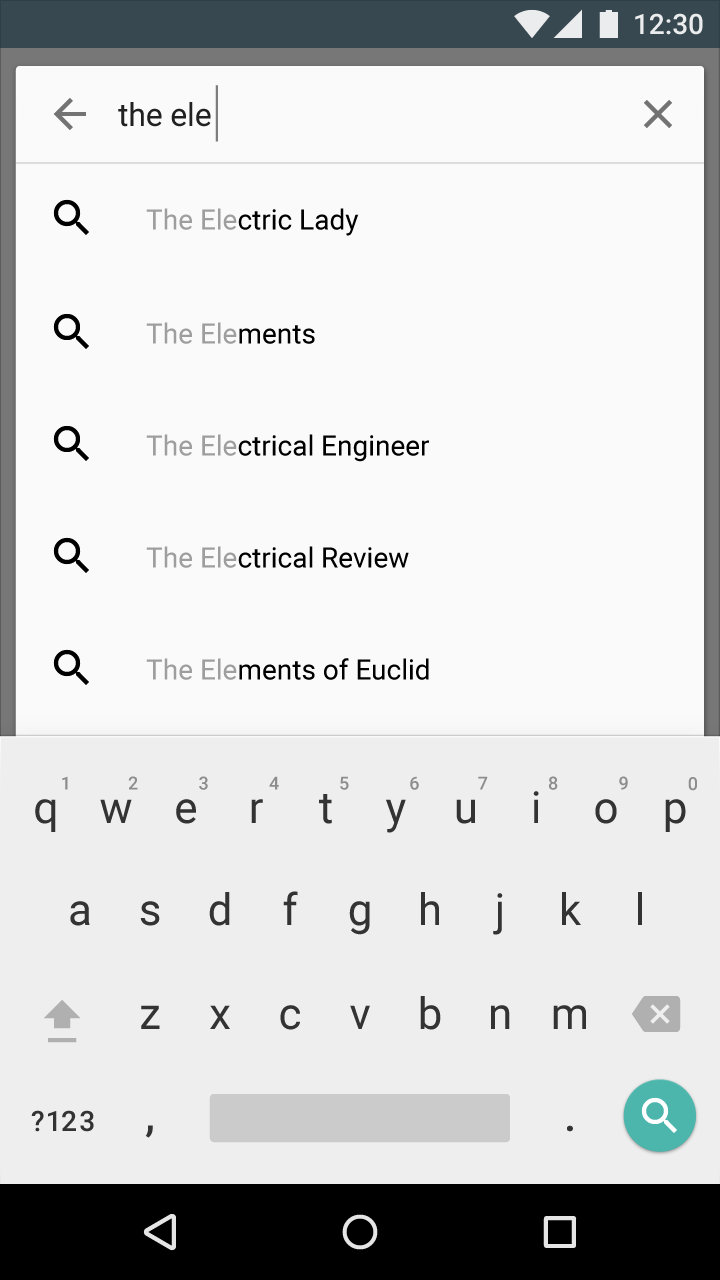
Best match
Content for empty states
Text tagline
Non-interactive image