Primary and supplemental actions (such as play, zoom in, delete, and select) may open a subsequent view, such as a card. They do not have a submenu or an action overflow menu.
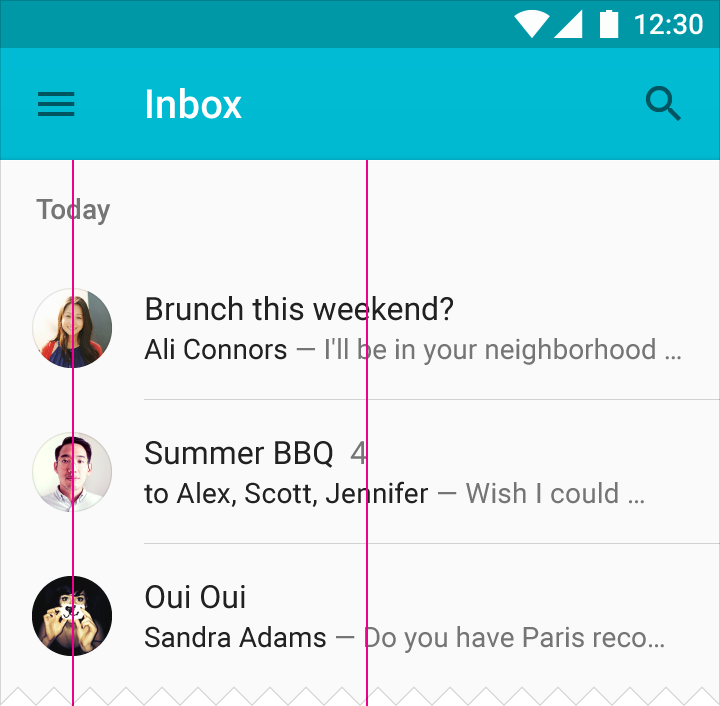
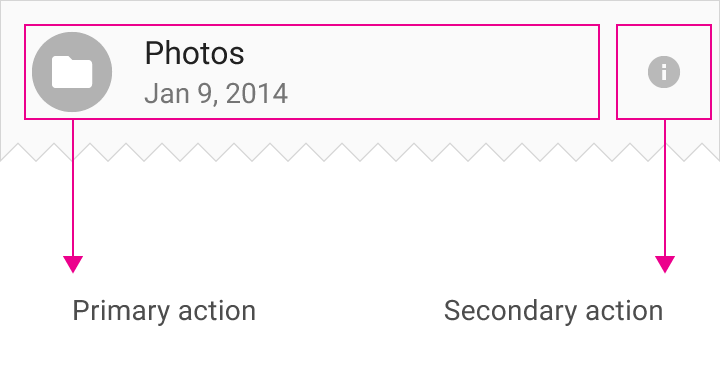
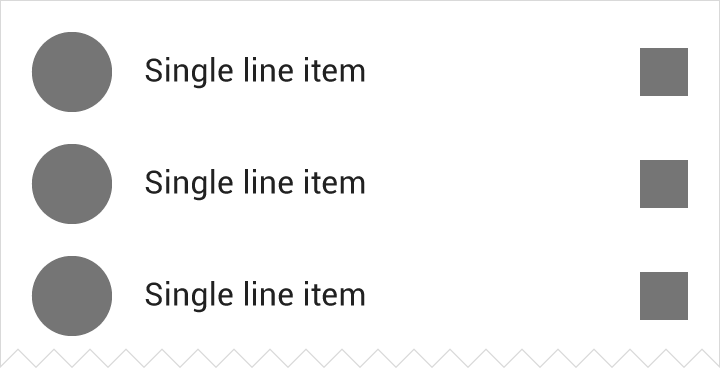
Primary actions
- Fill the entire tile and are not represented solely by an individual icon or text button
- Are consistent for all tiles in a specific list, such as the primary action in a list of music to play songs
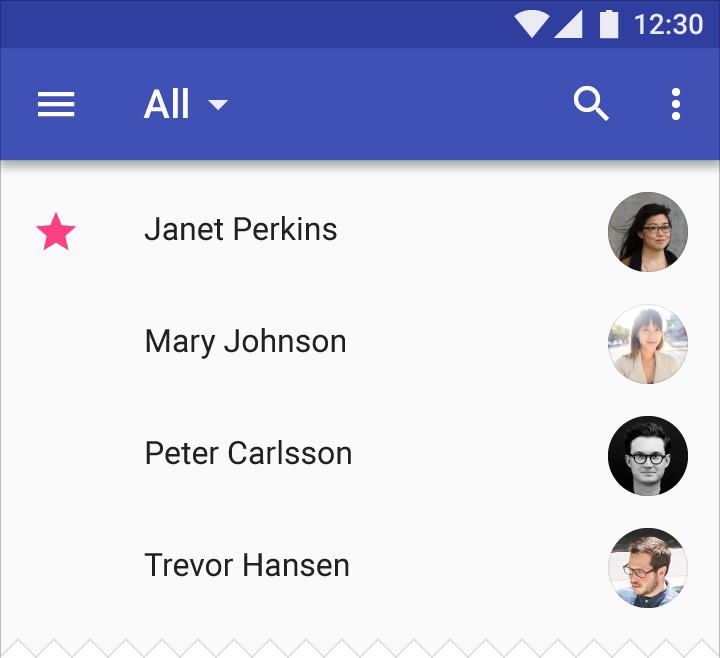
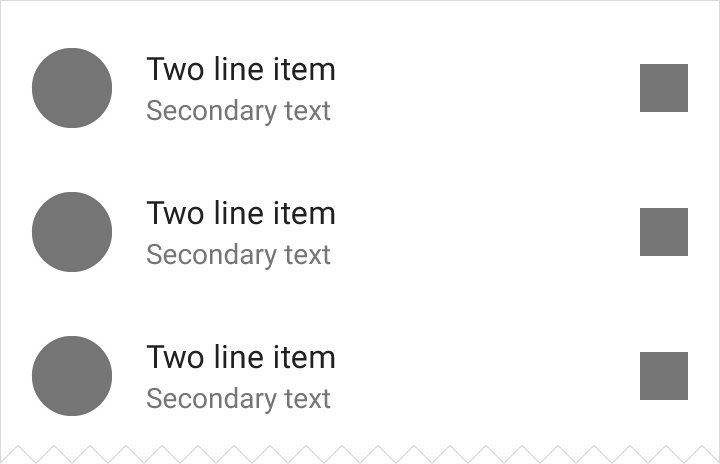
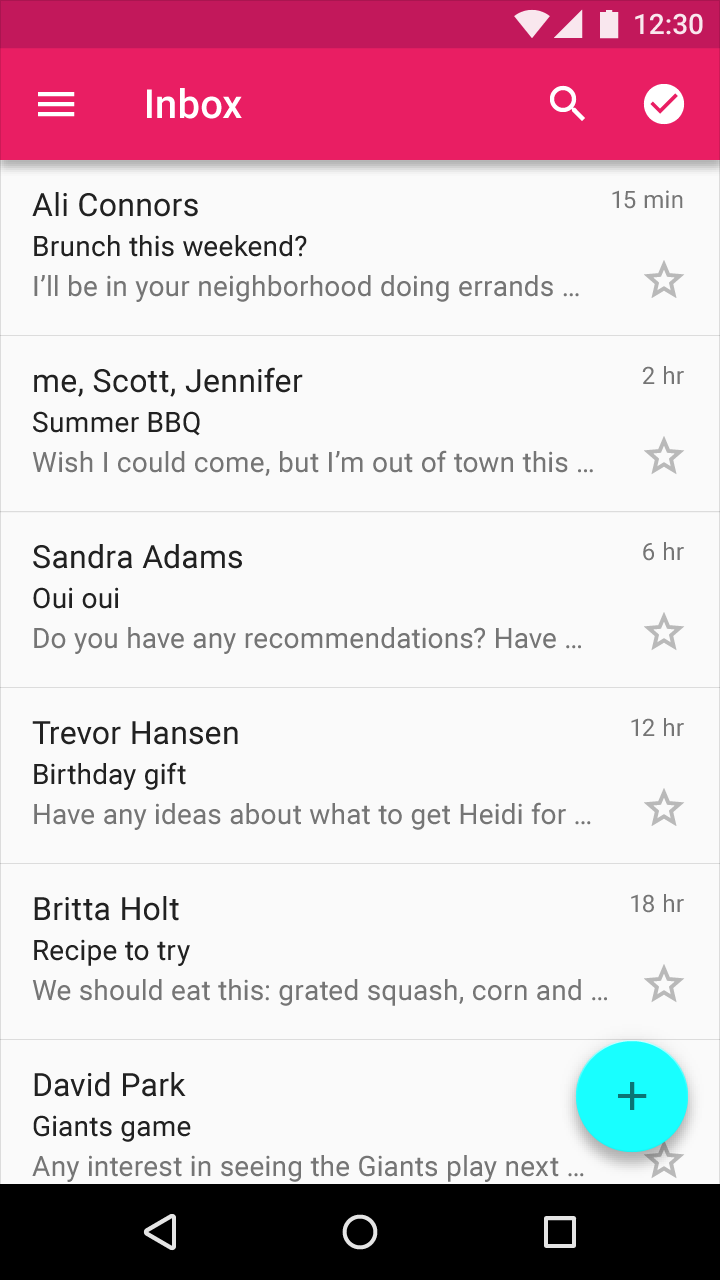
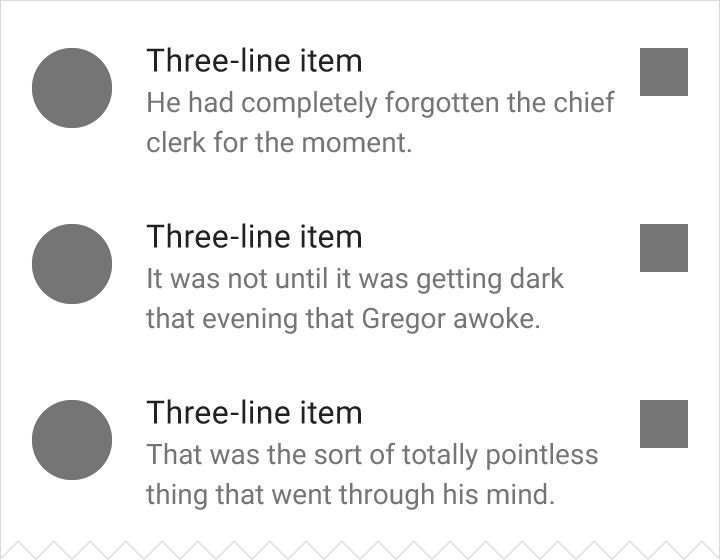
Supplemental actions
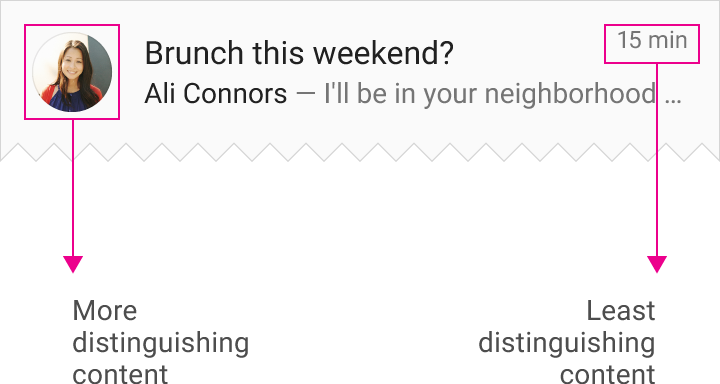
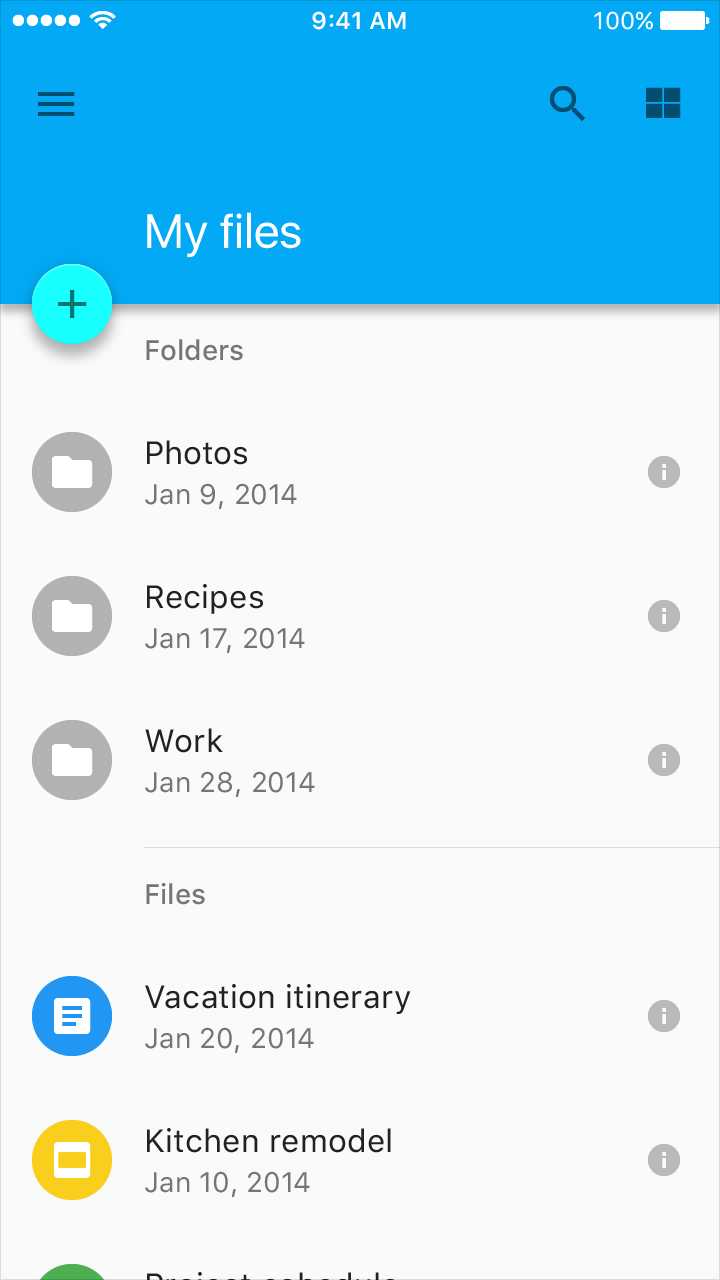
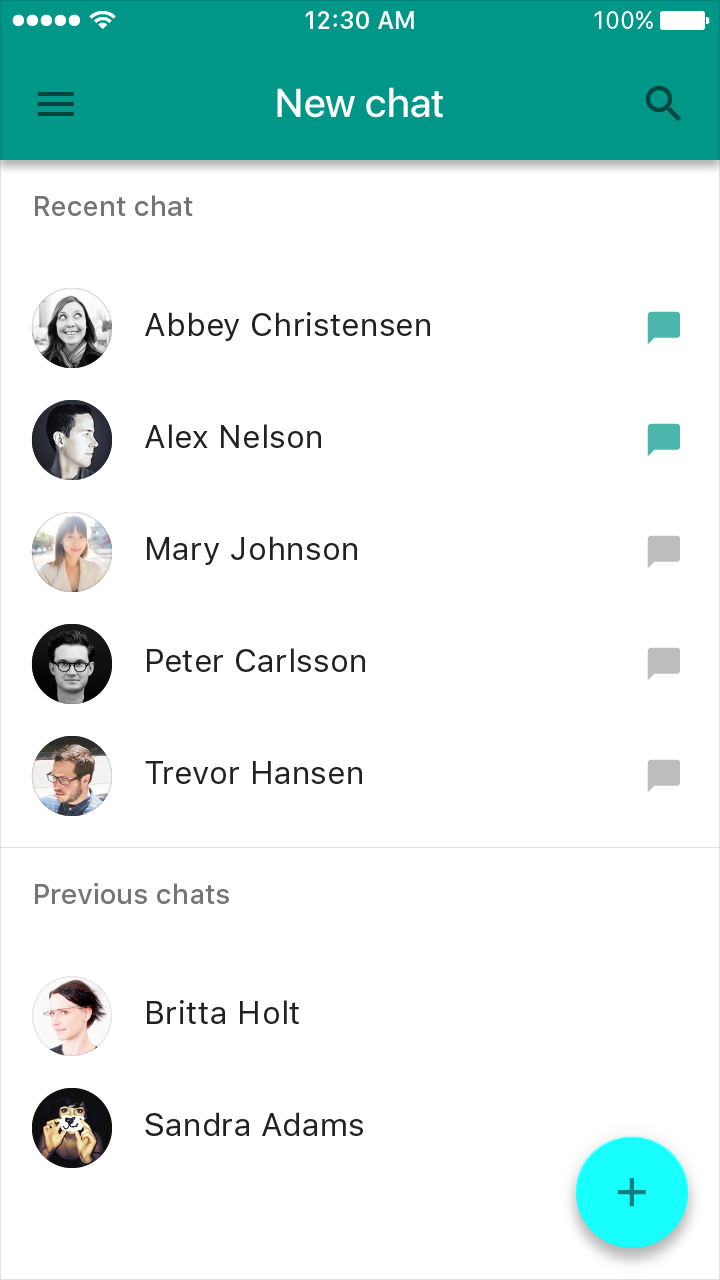
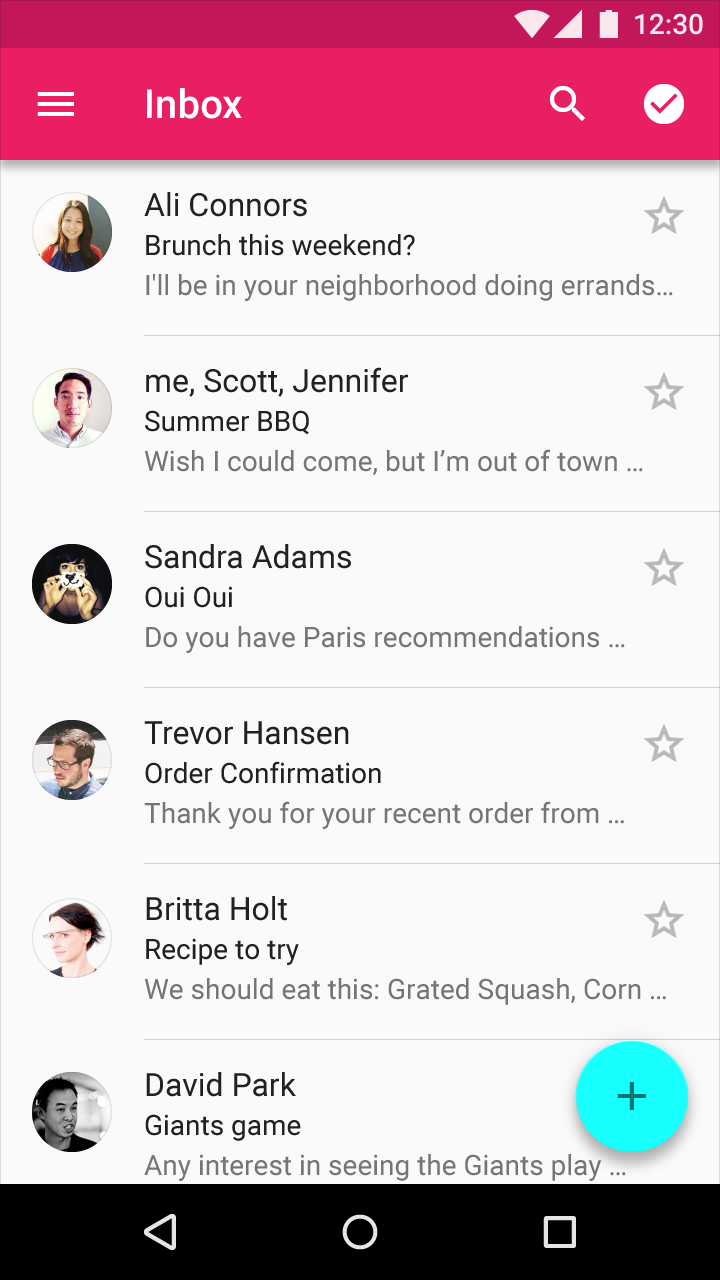
- Are represented by icons, secondary text, etc
- Have consistent functionality throughout a list, such as an icon that indicates if someone is online
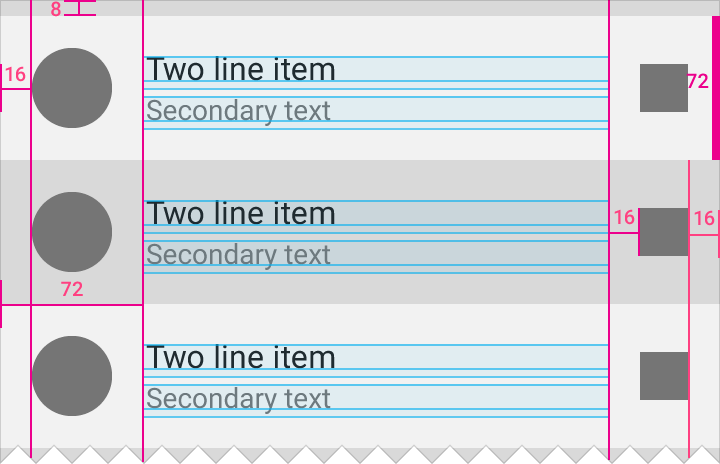
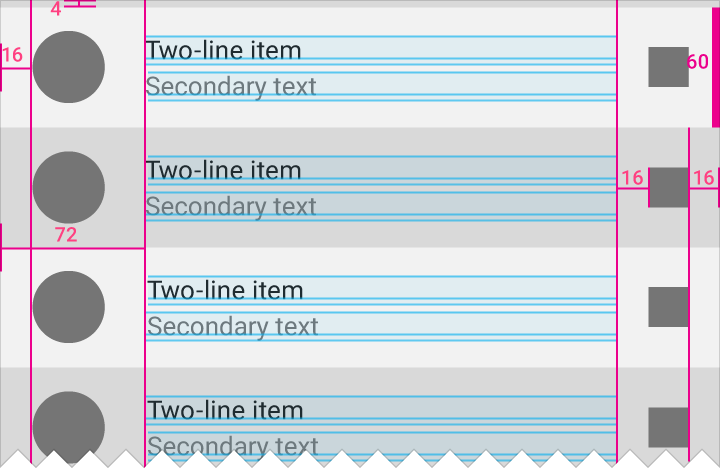
- Have a consistent location in a list’s tiles
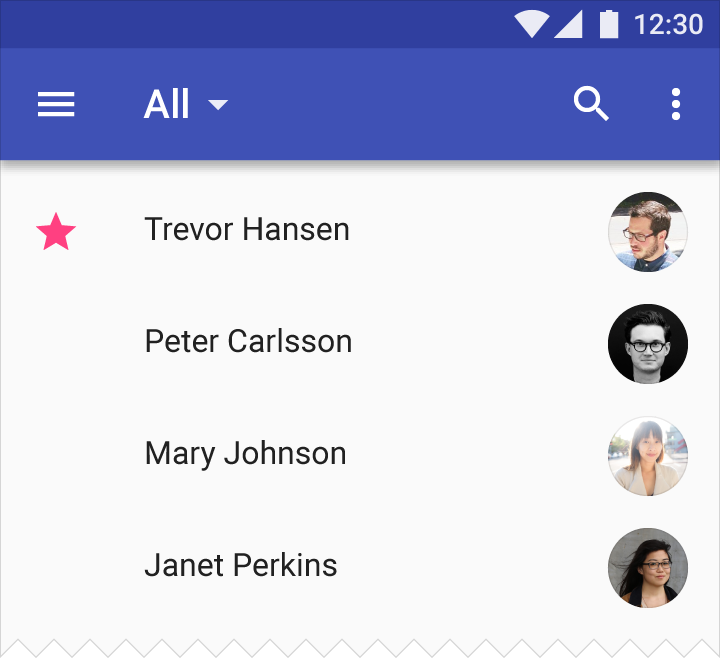
Repeating actions
Avoid displaying a repeated supplemental action in tiles, such as a share action in every tile.
Toggles, such as stars or pins, are exceptions because they provide unique information about each individual tile.