When to adapt
Material Design was built on a foundation of best practices in both traditional and web design, informed by user experience research and cognitive science. The design guidelines that developed from these findings are intended to be universally applied across all platforms and devices.
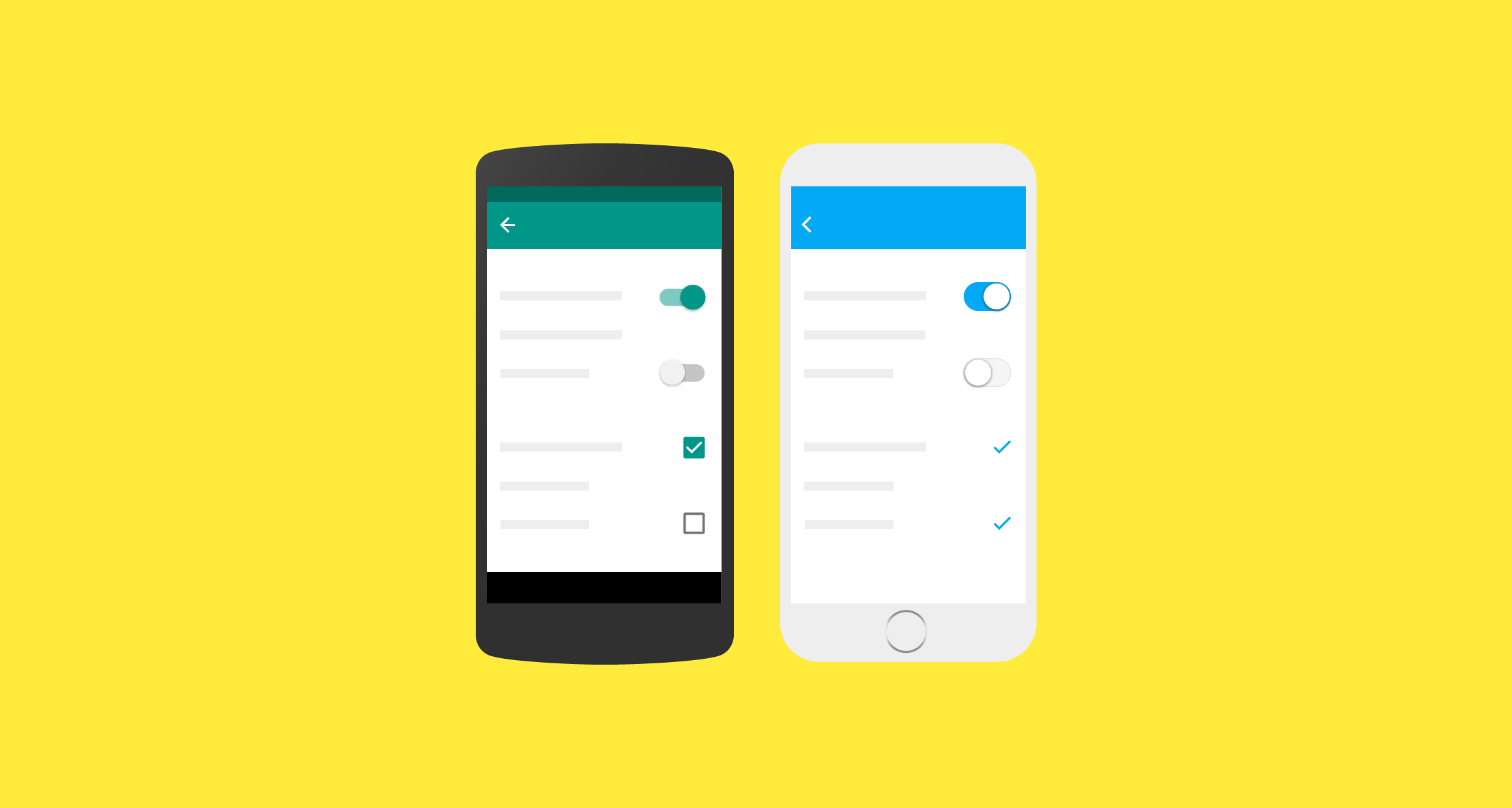
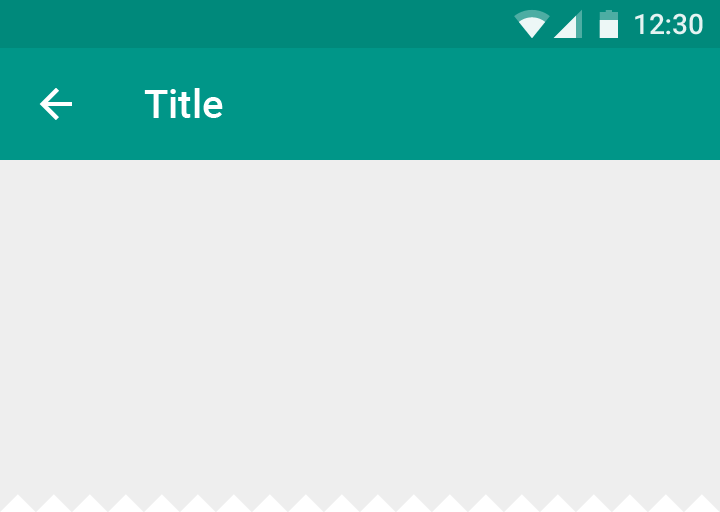
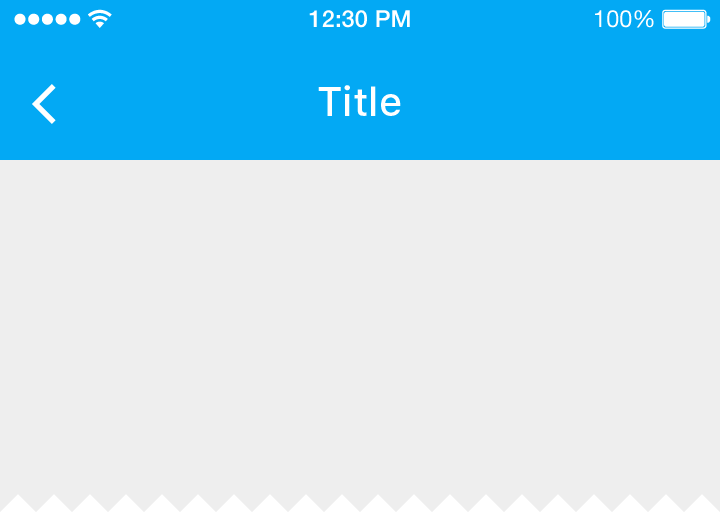
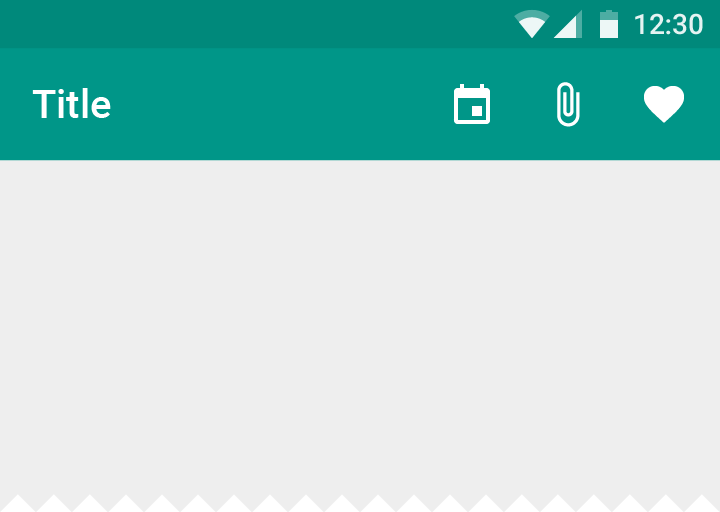
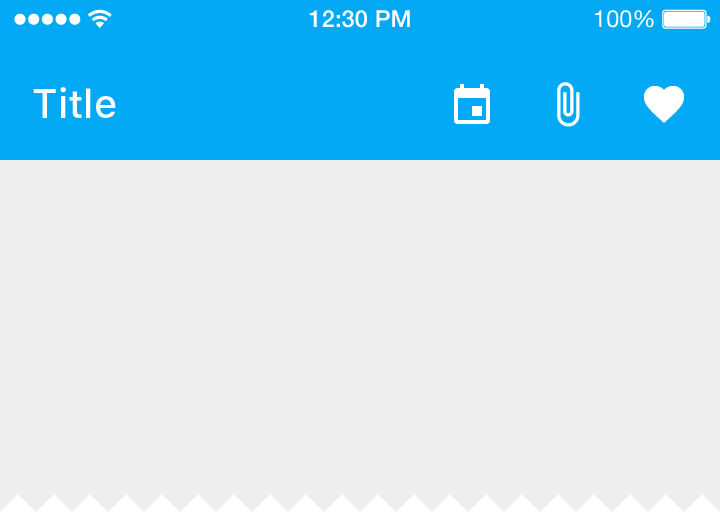
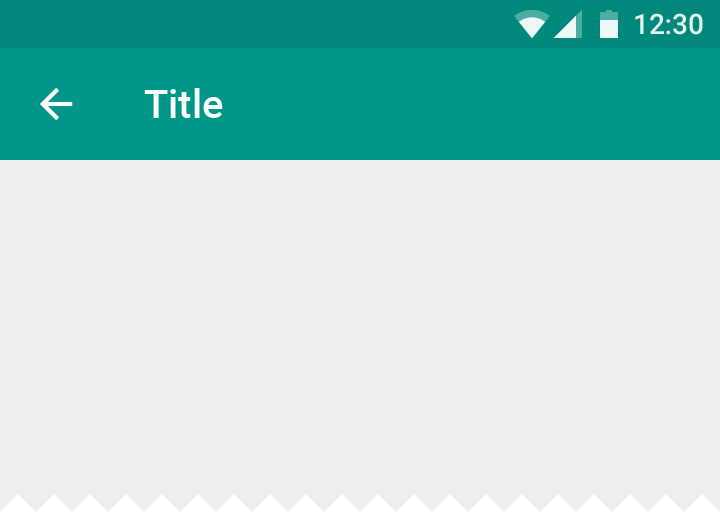
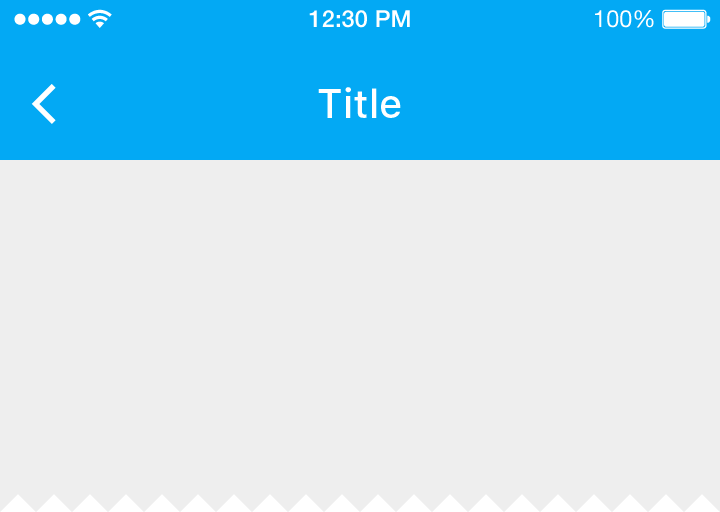
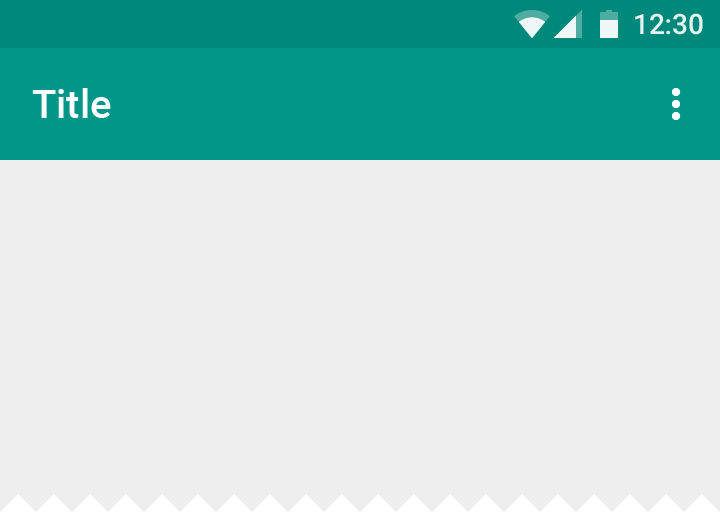
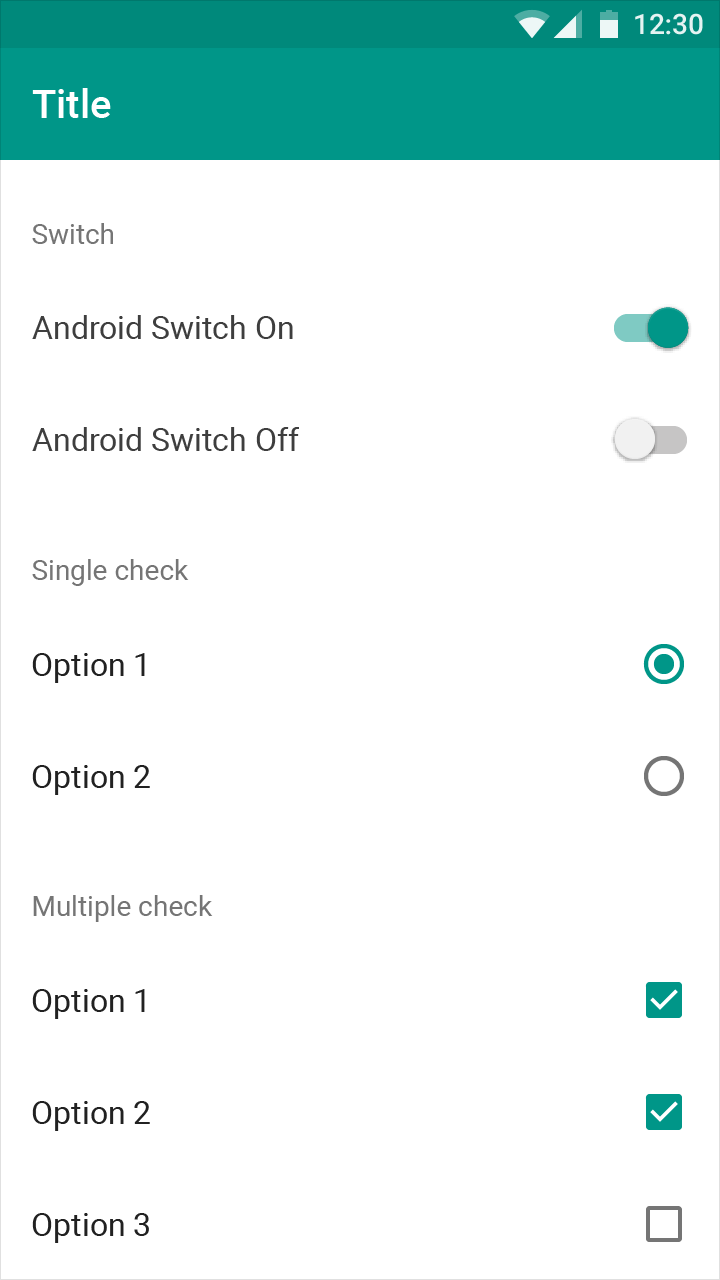
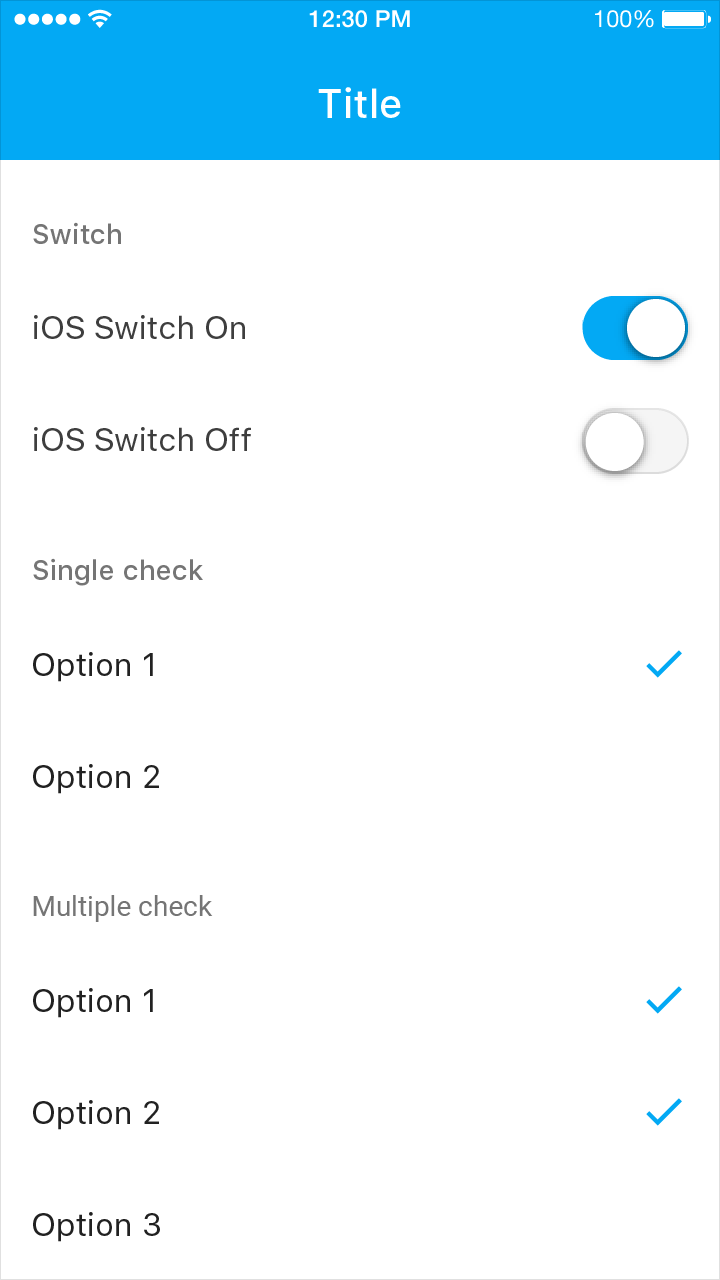
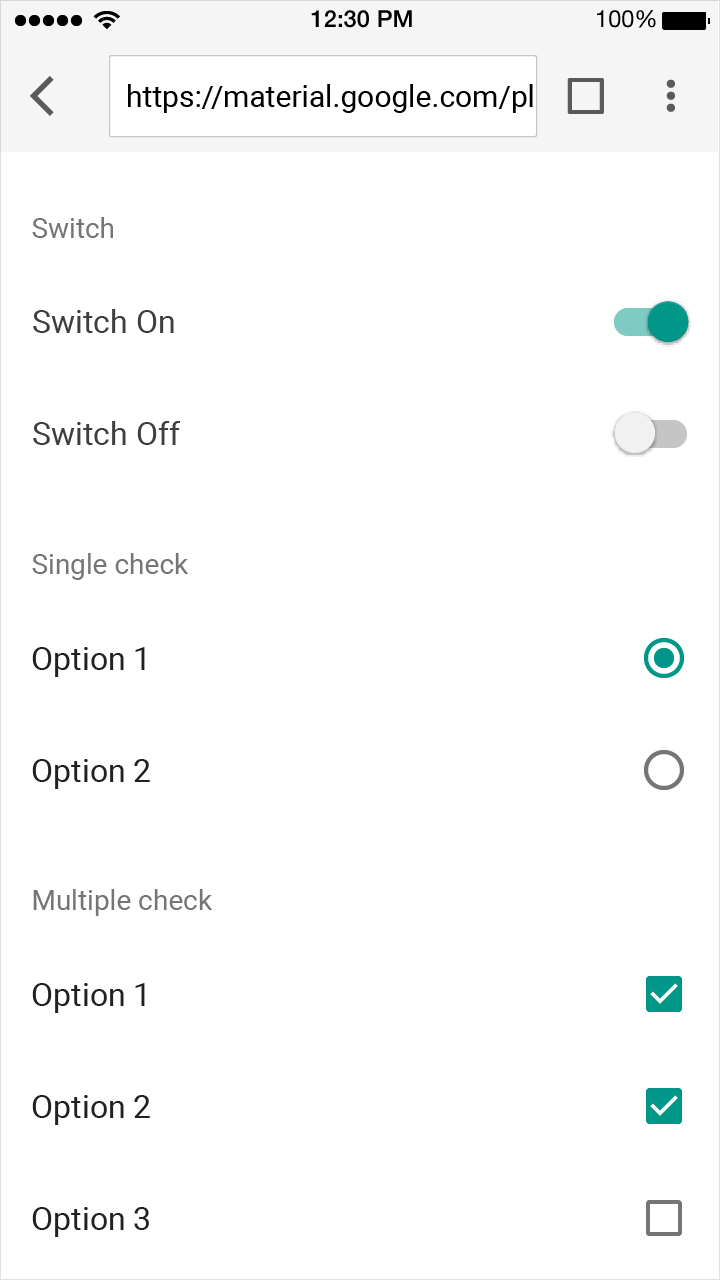
Design conventions can differ from platform to platform. These differences in convention can affect the user's ability to understand the UI or complete certain tasks. In these cases, it is recommended to adapt to platform-specific conventions. In areas where design differences are minimally disruptive, adapting to the platform is optional.
The following guidelines indicate when you should adapt to native platform conventions, and when you have the option to adapt. Platform conventions are constantly evolving, and Material Design is evolving with them to increase the quality of our design patterns.