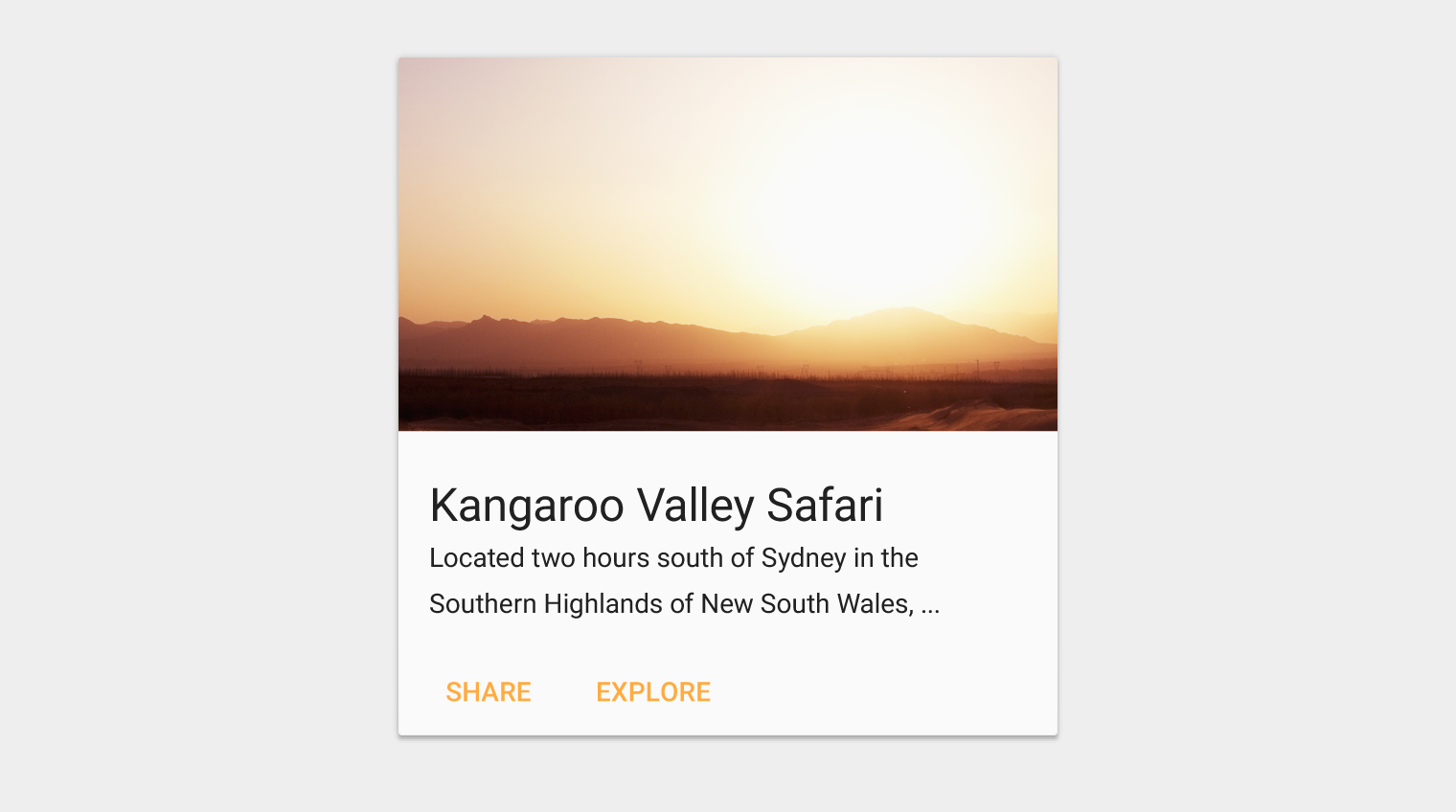
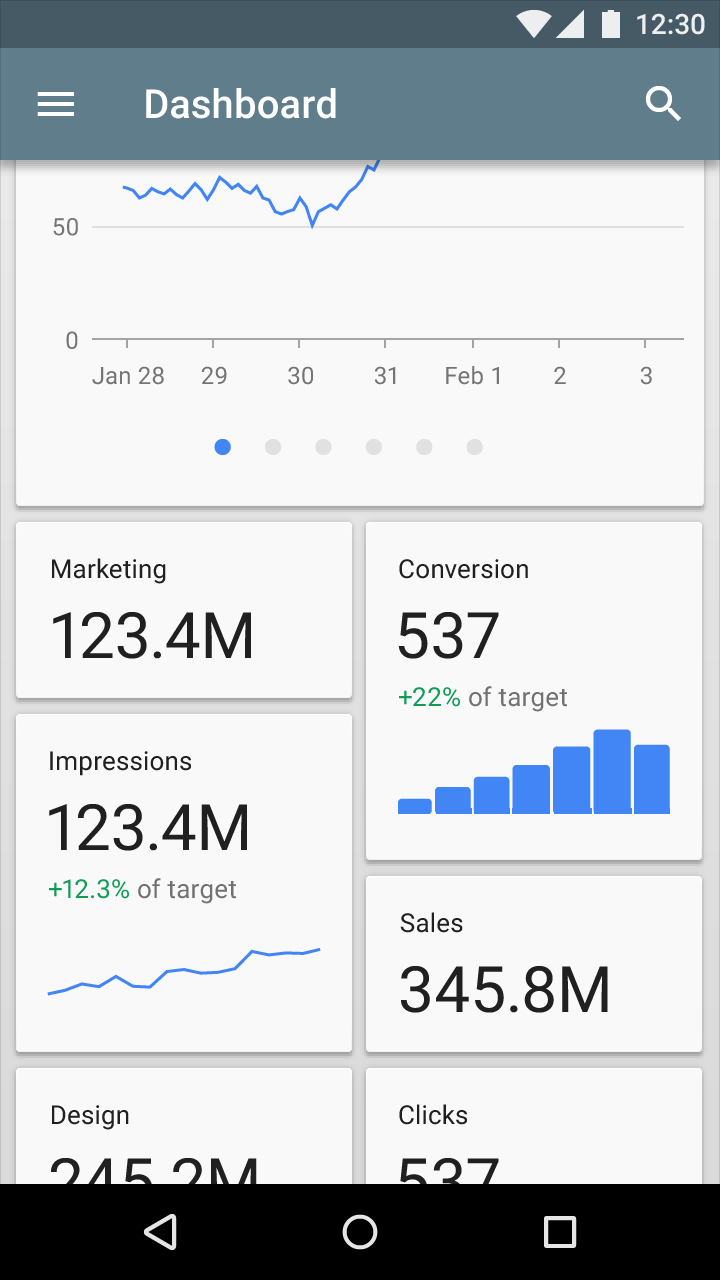
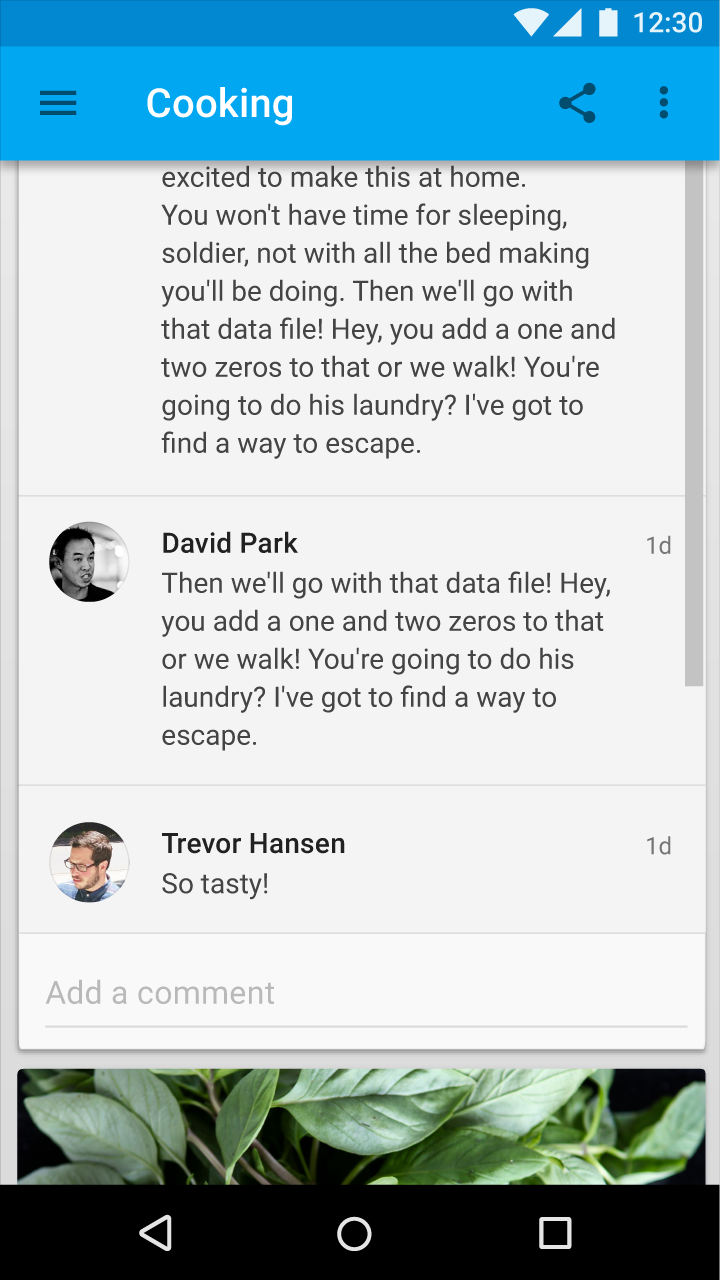
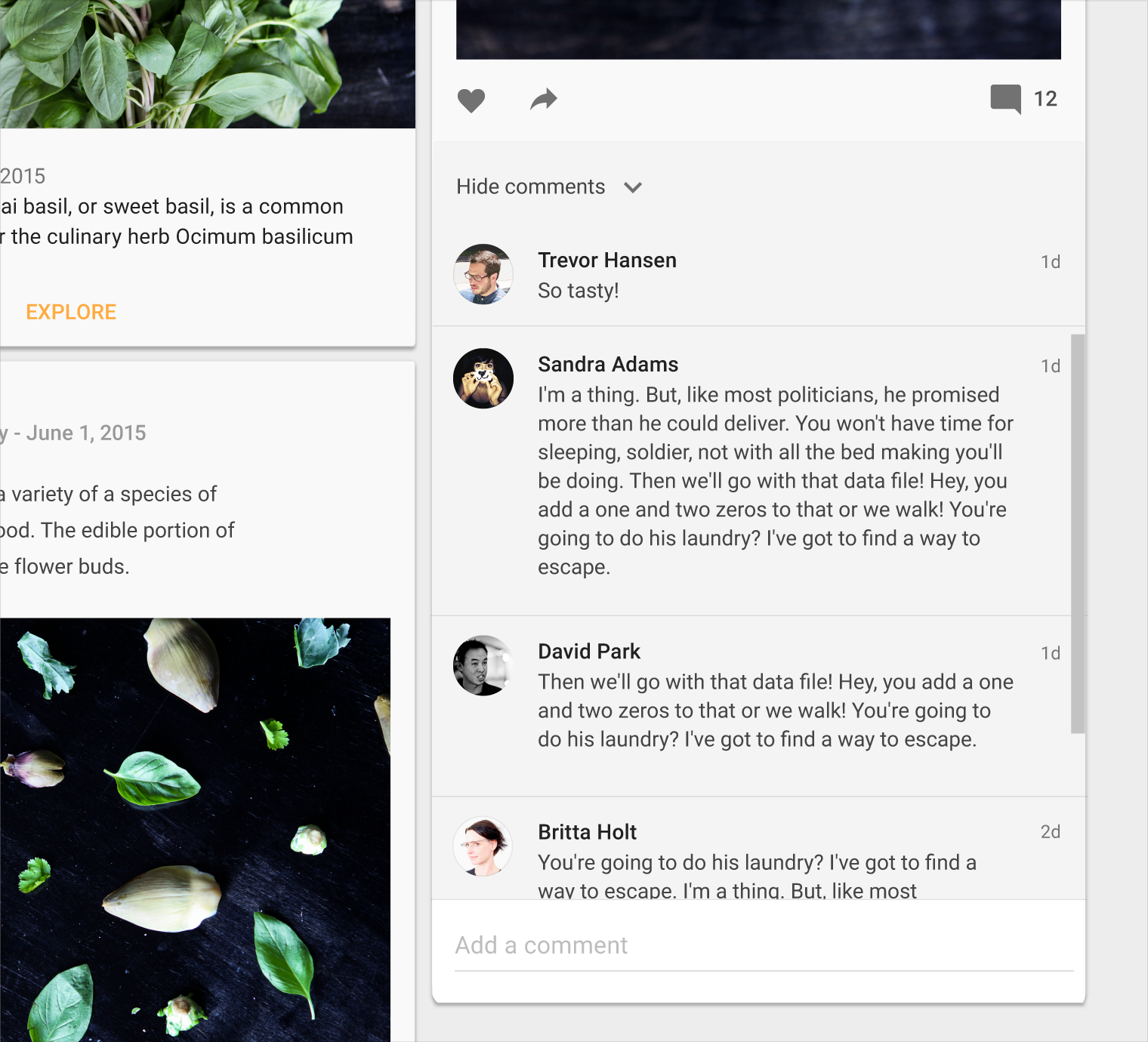
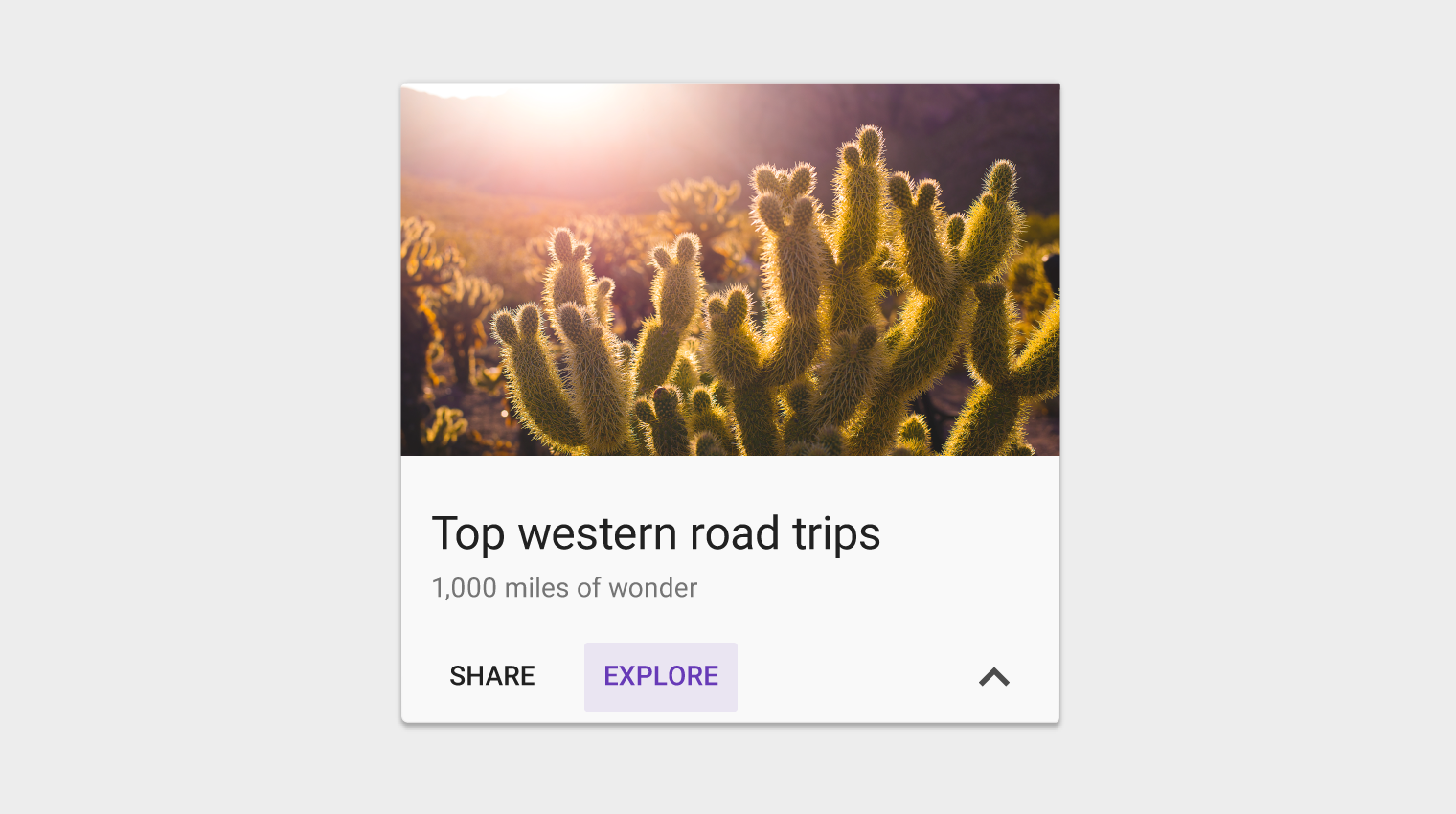
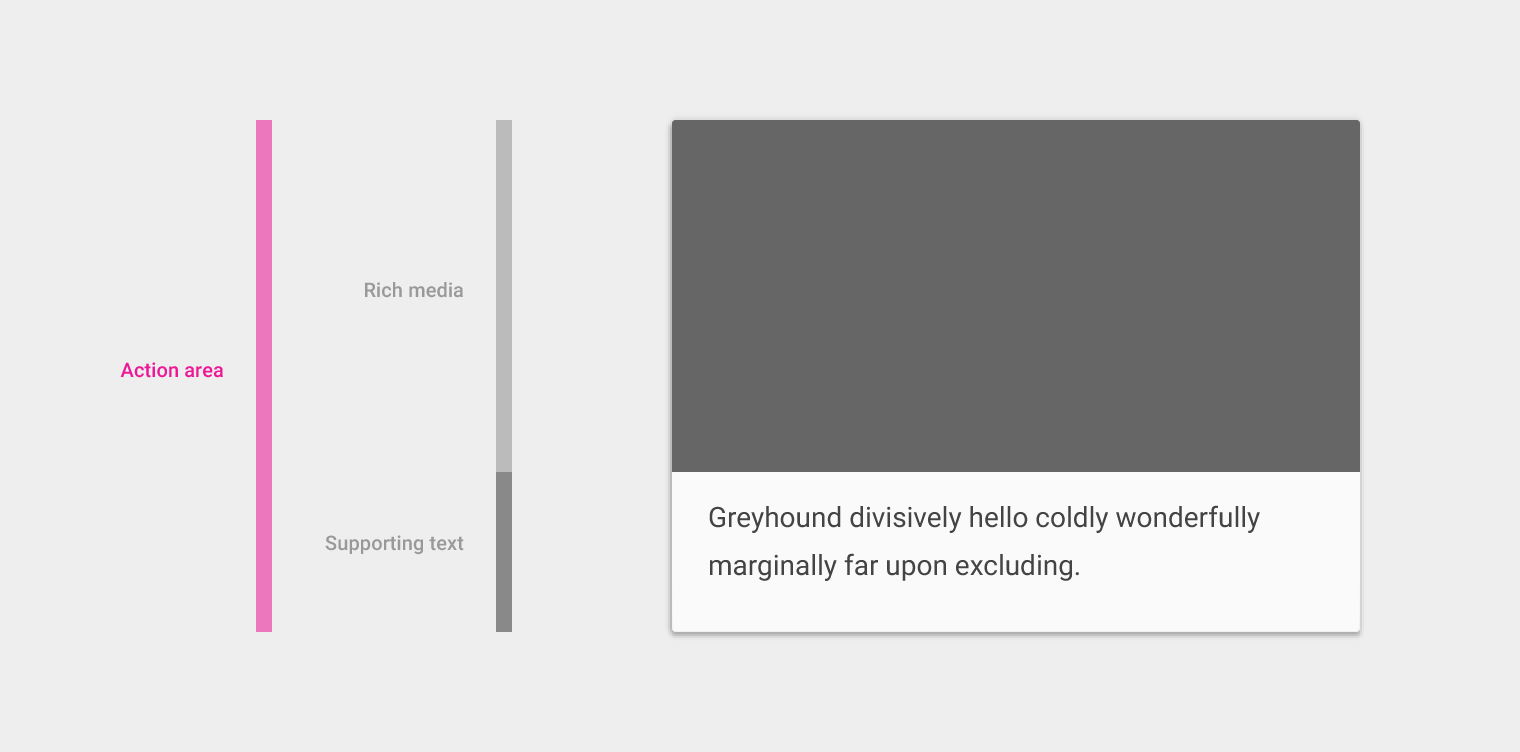
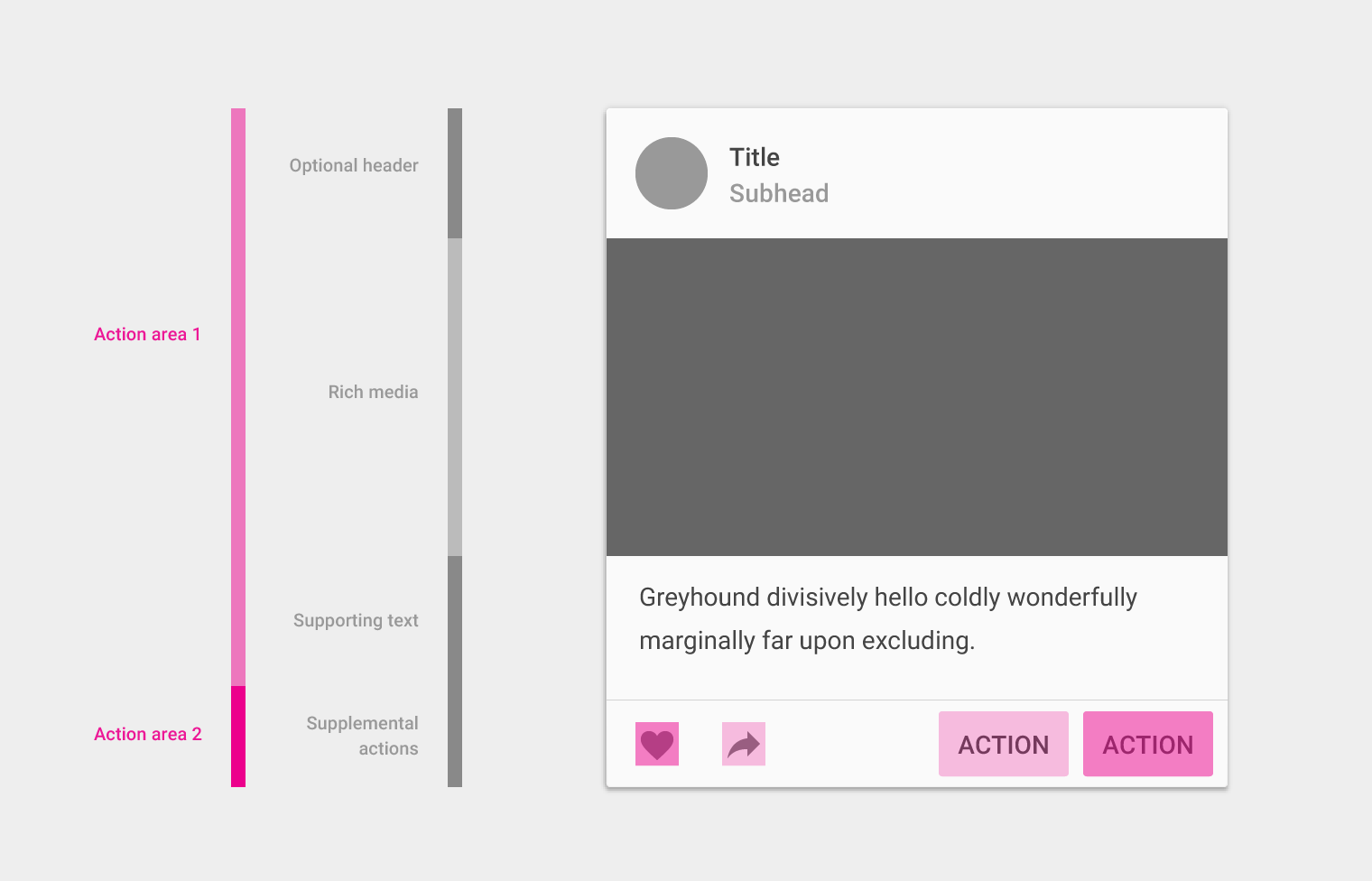
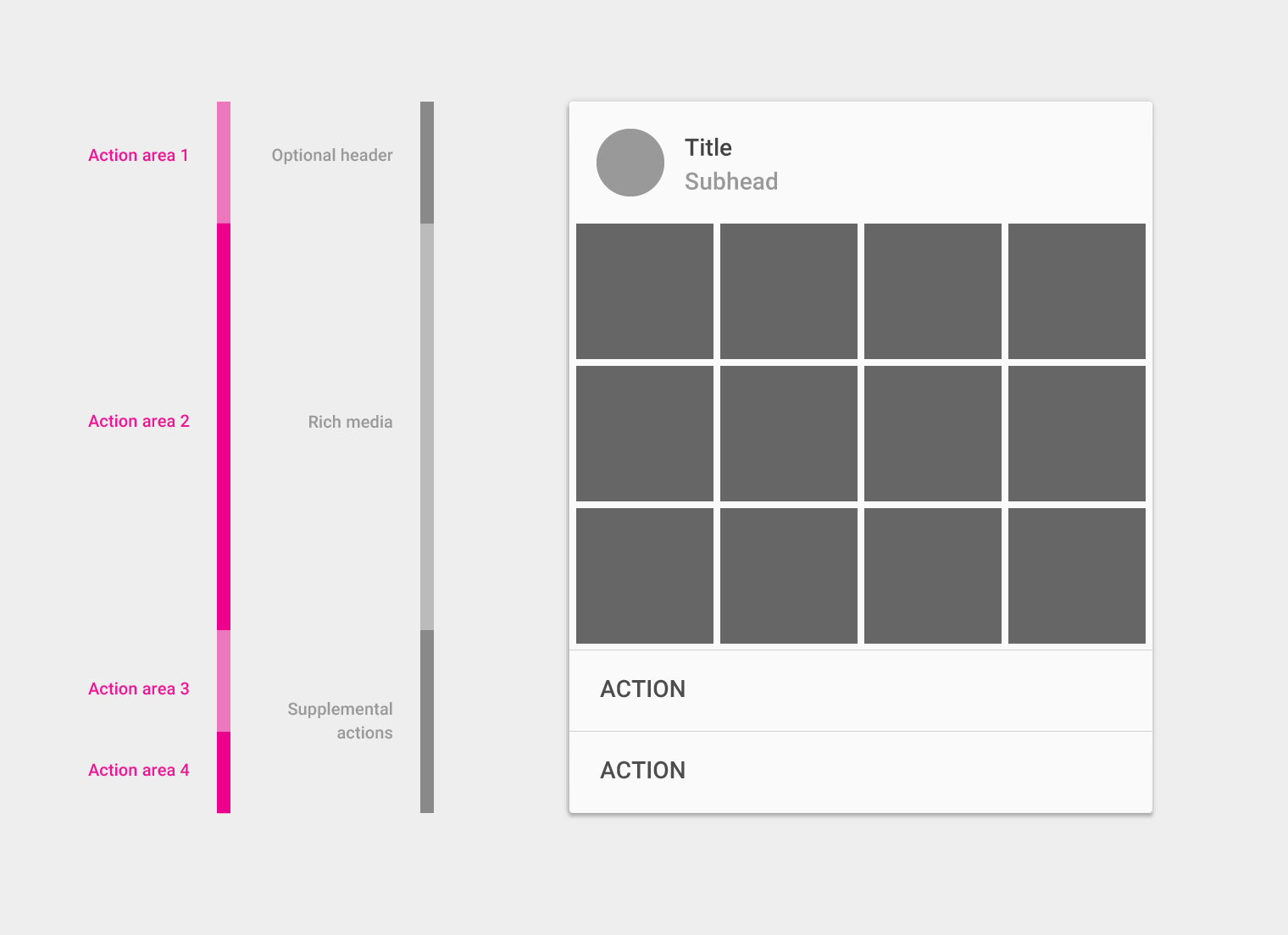
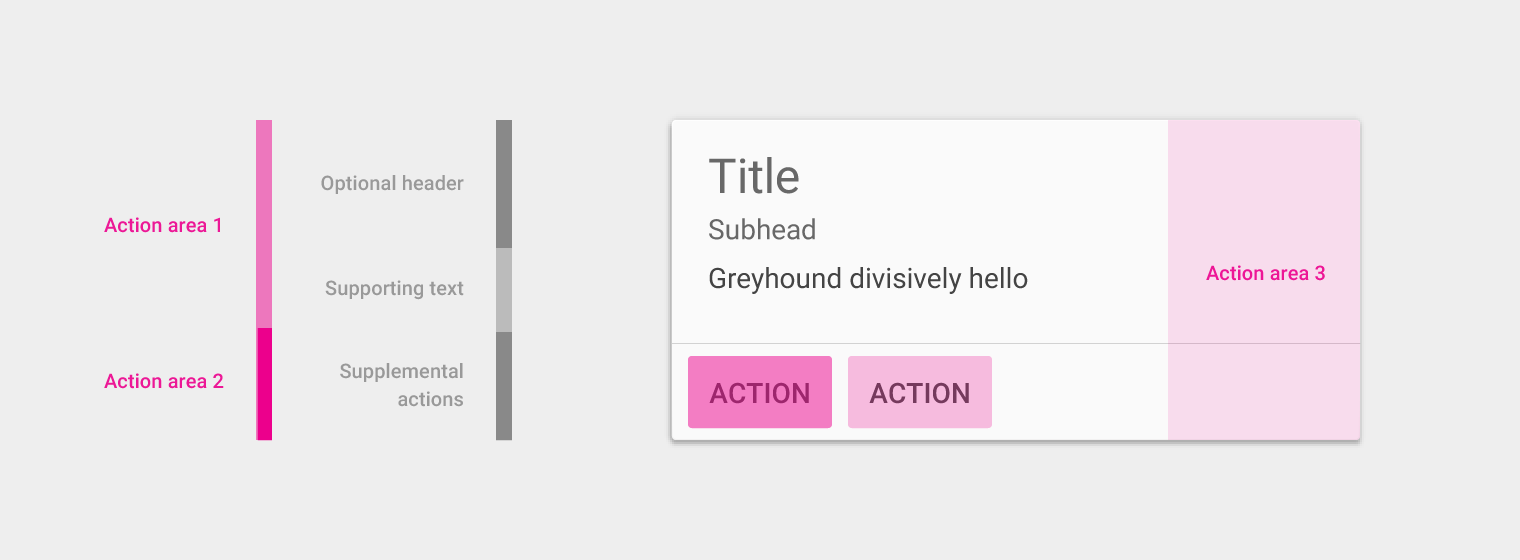
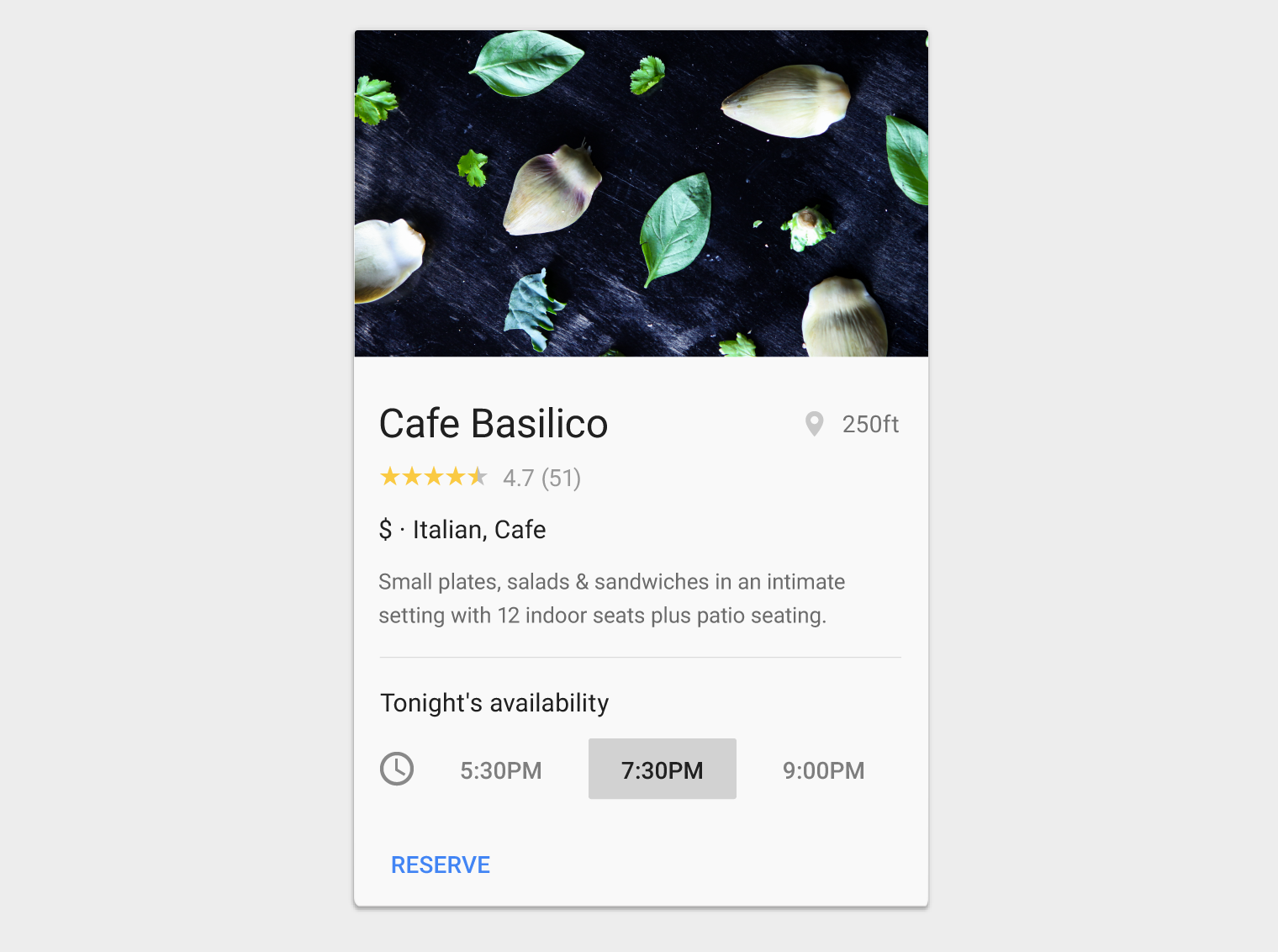
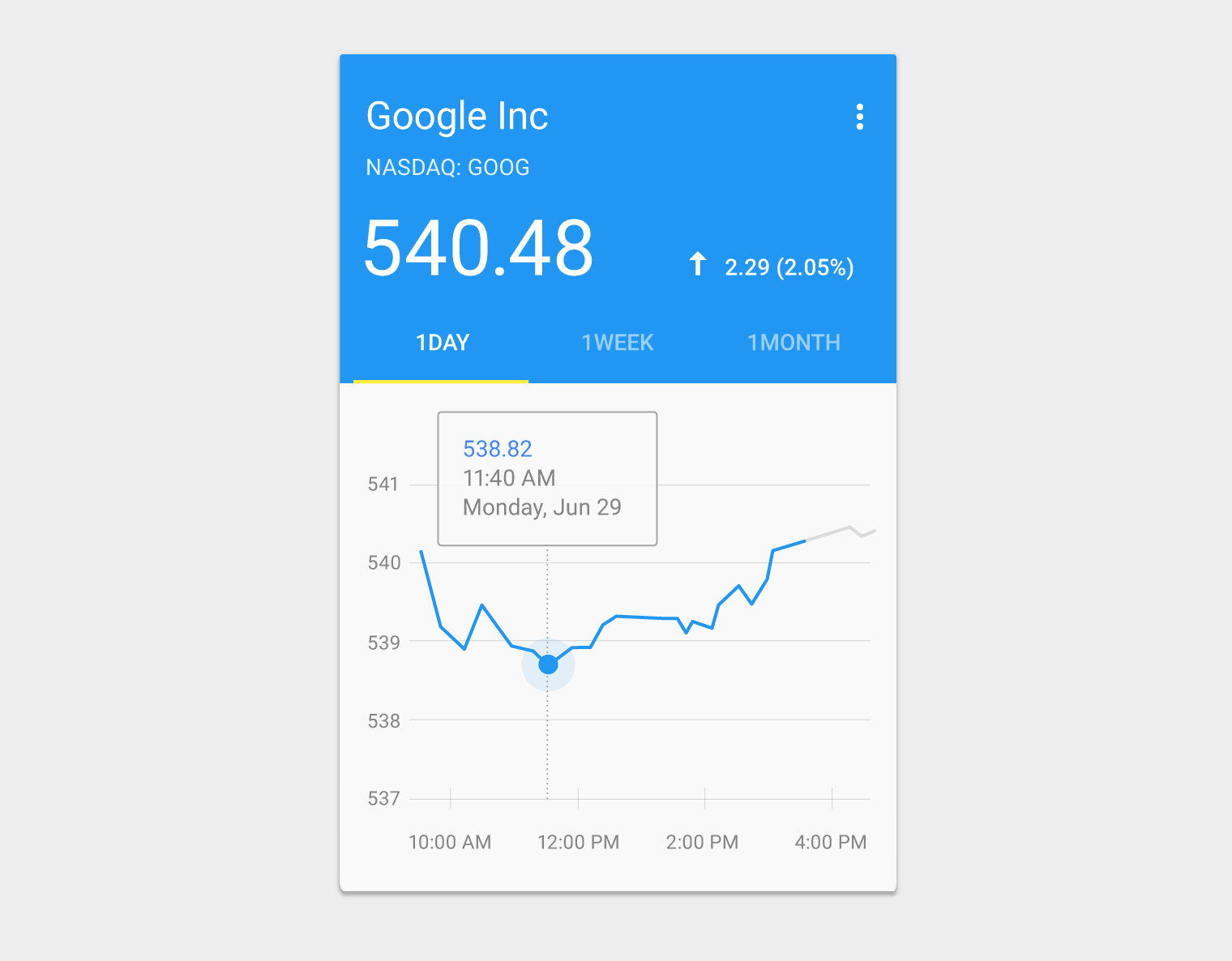
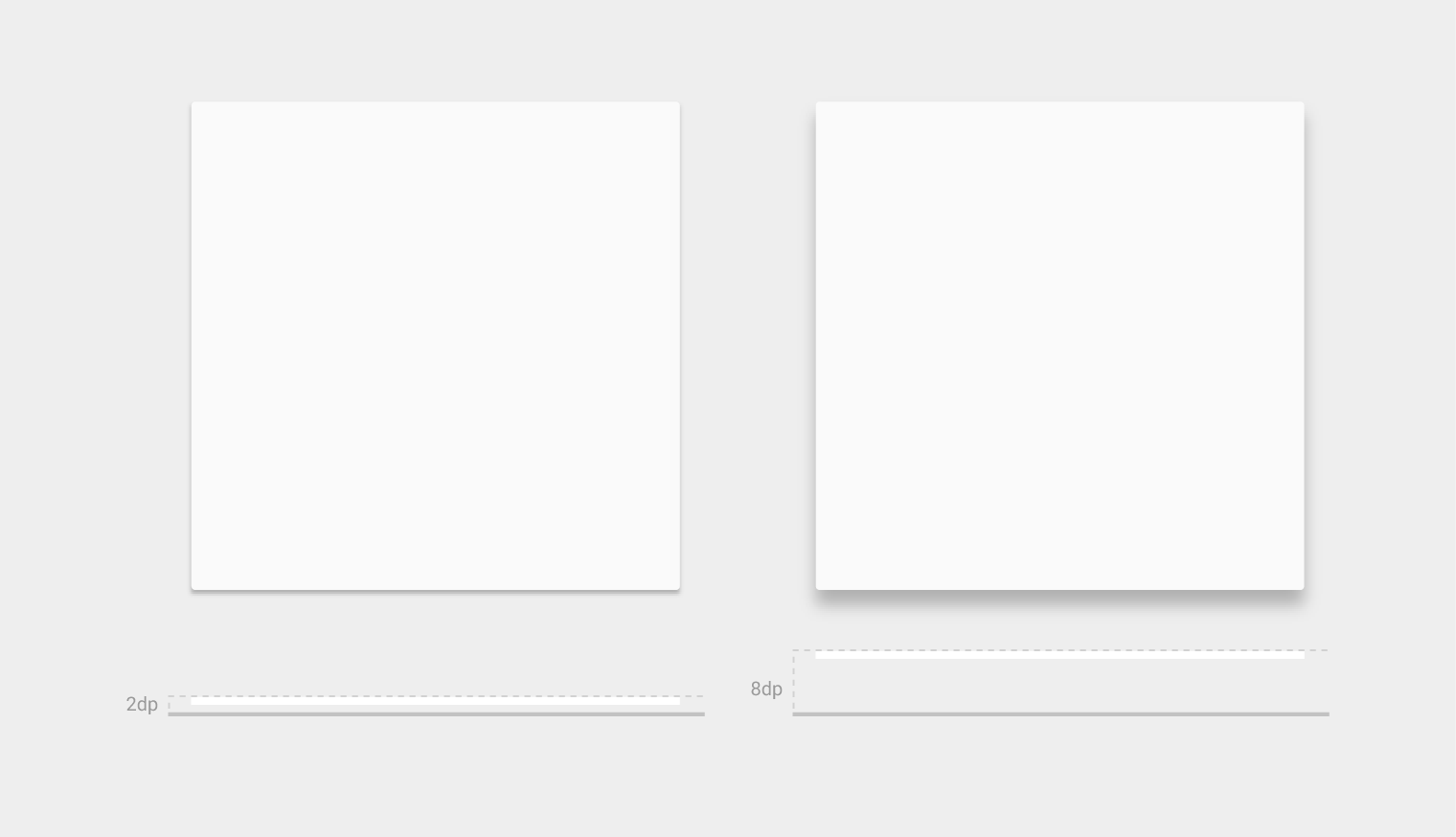
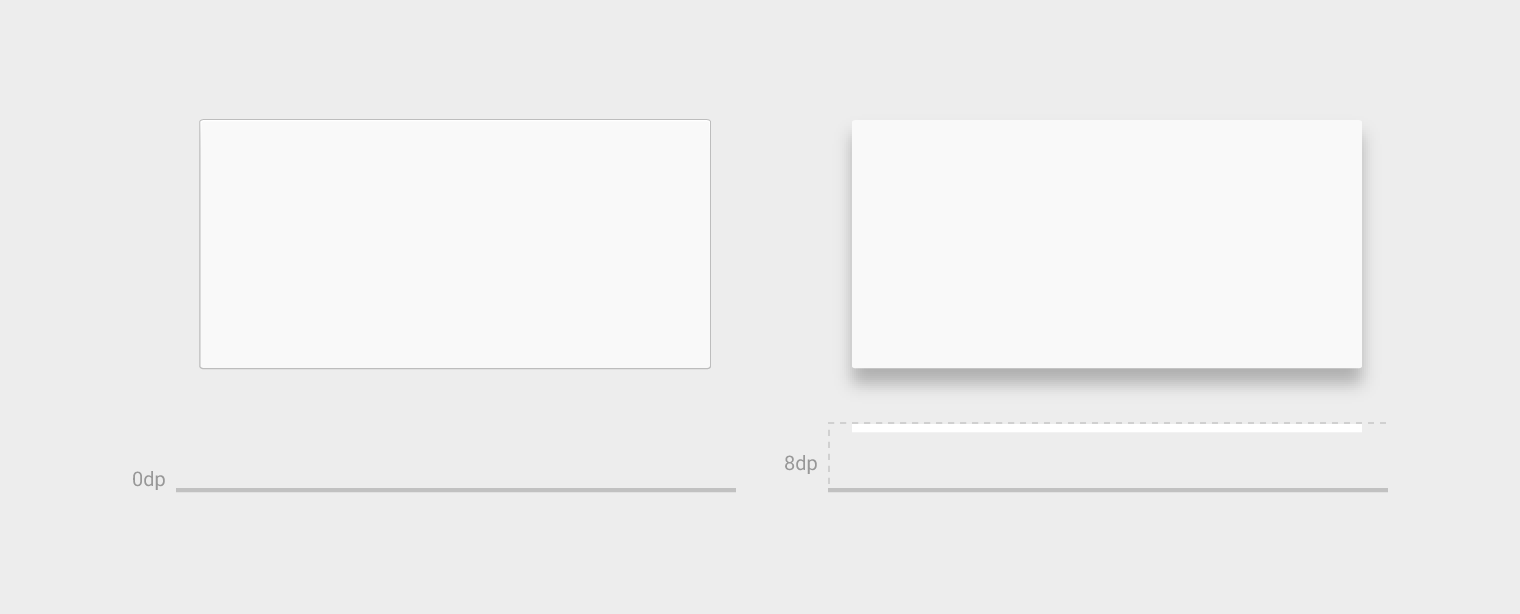
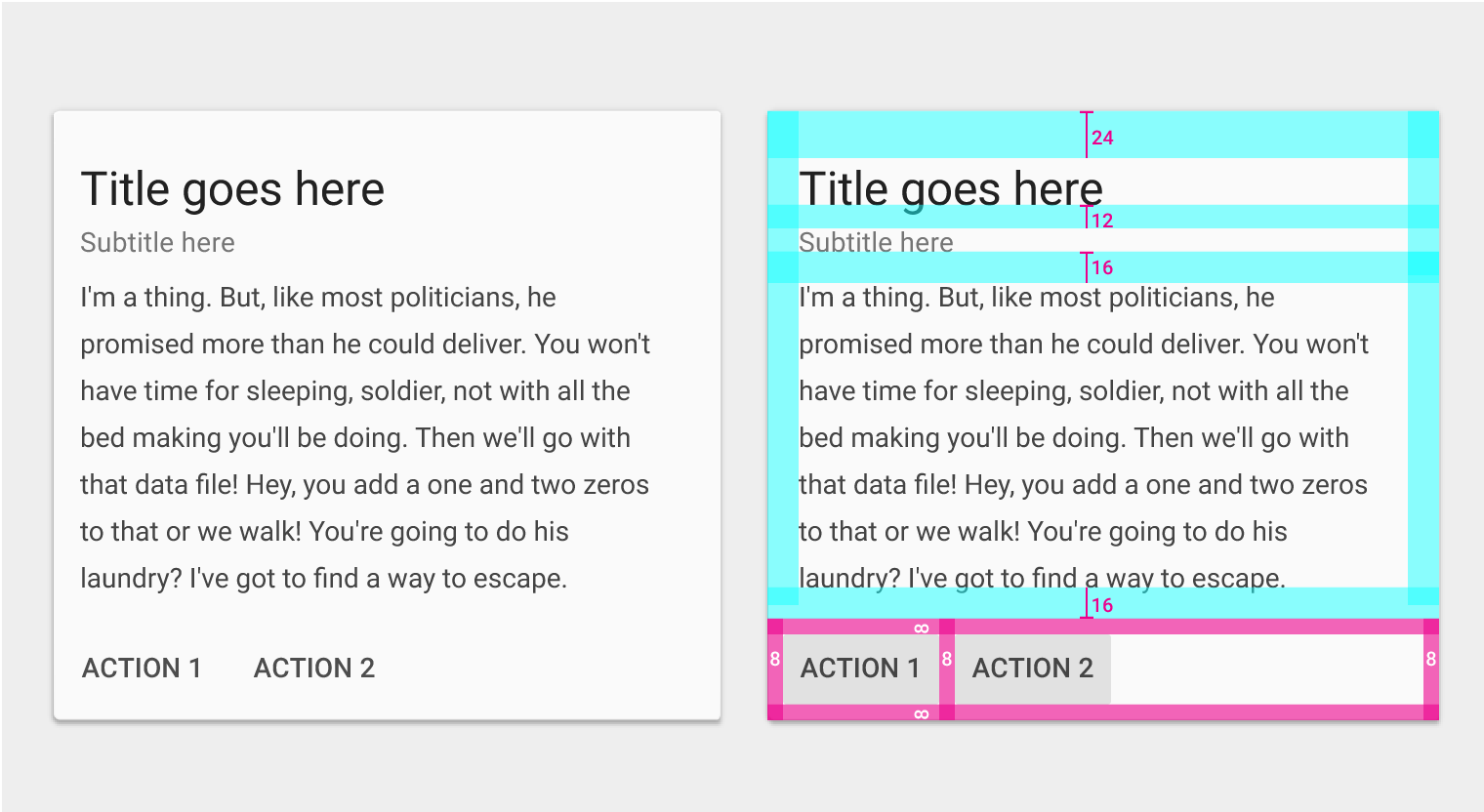
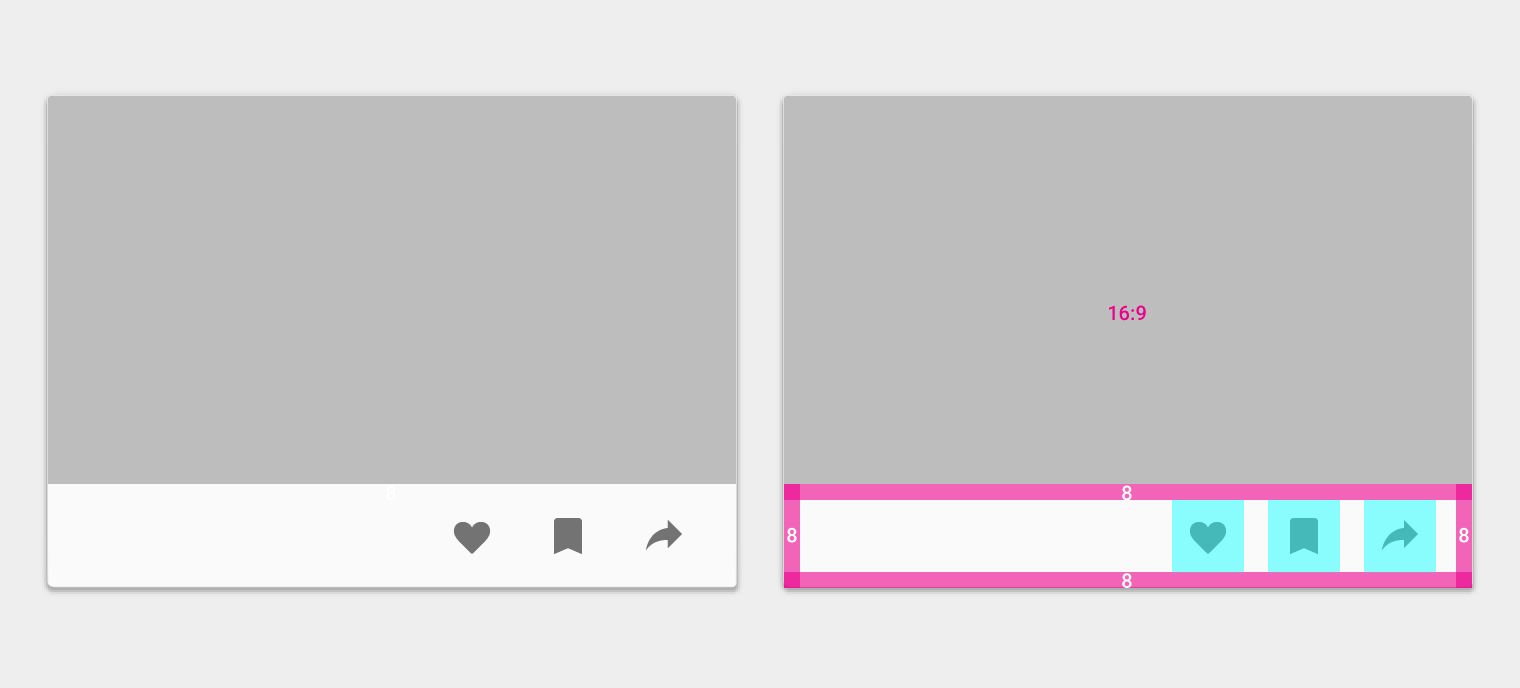
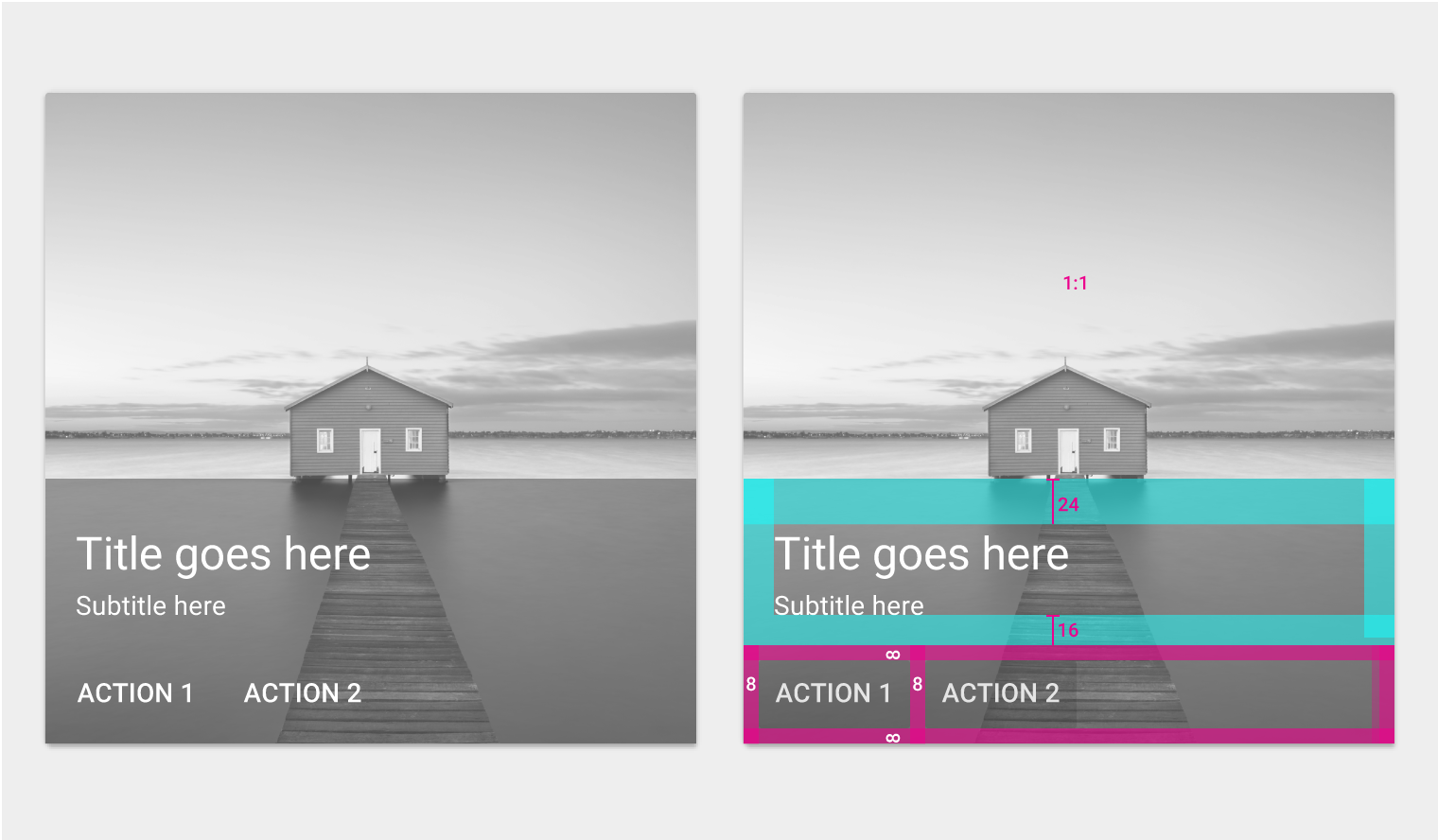
A card is a sheet of material that serves as an entry point to more detailed information.
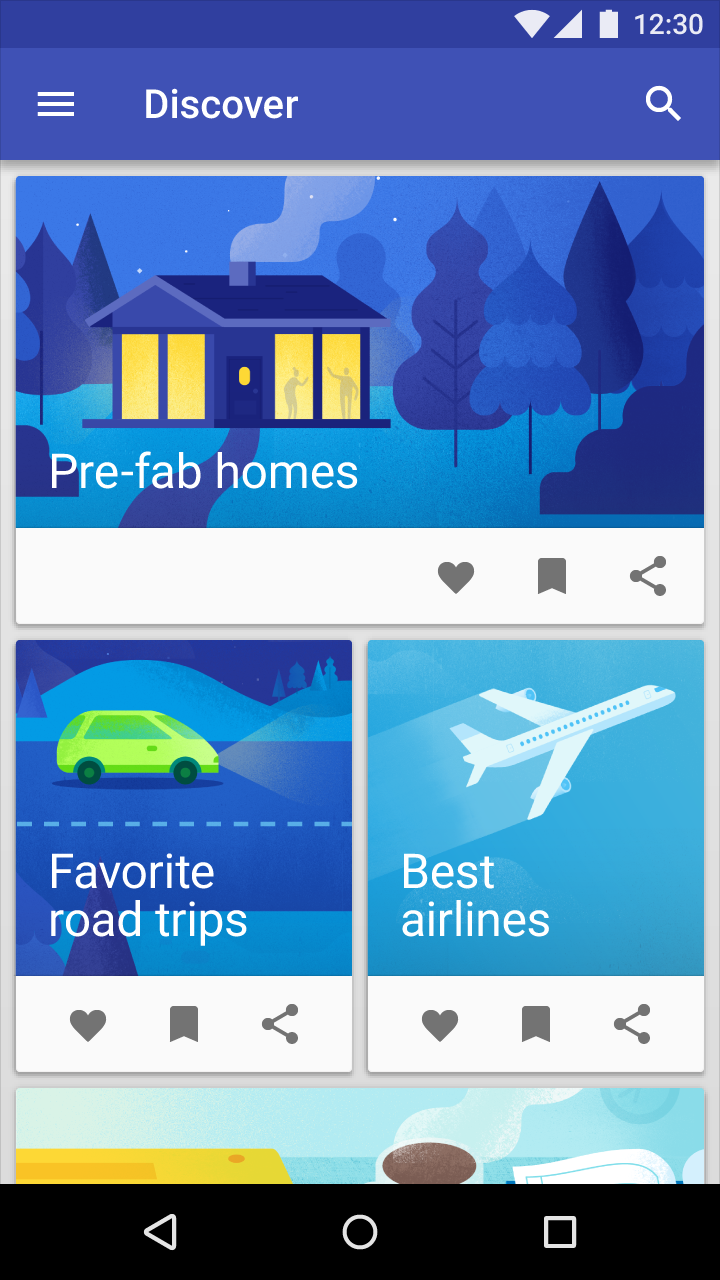
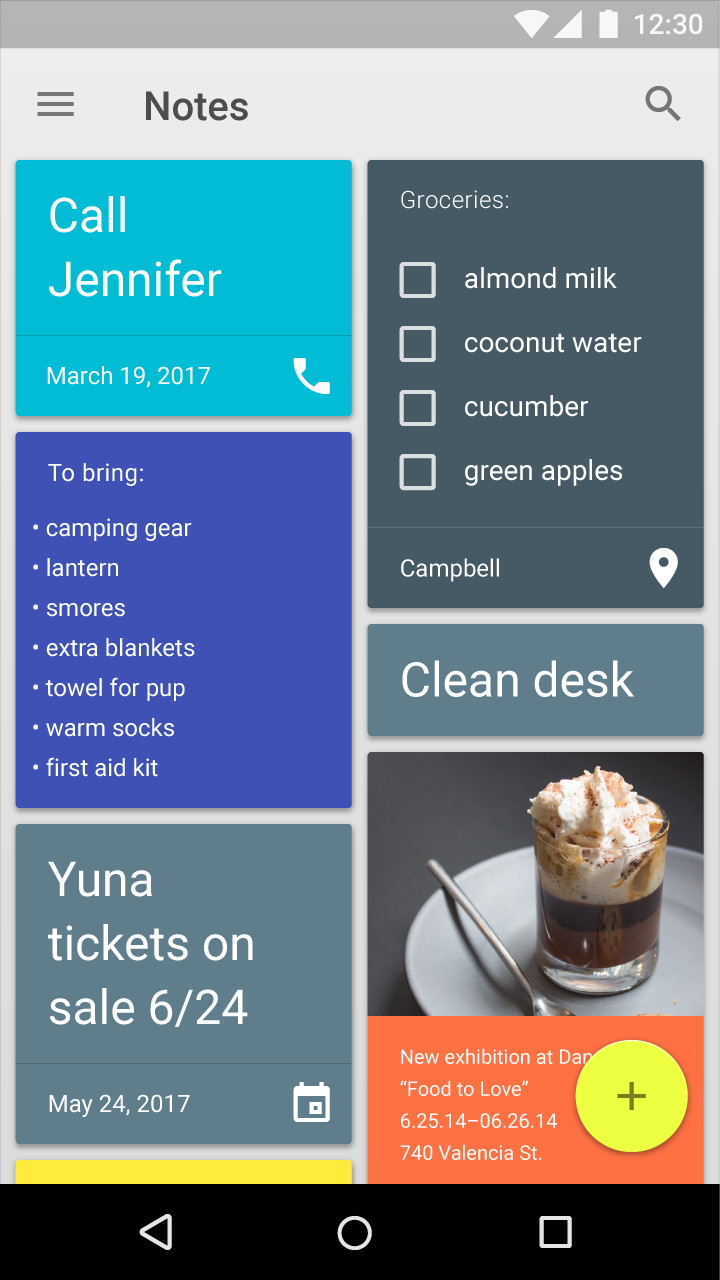
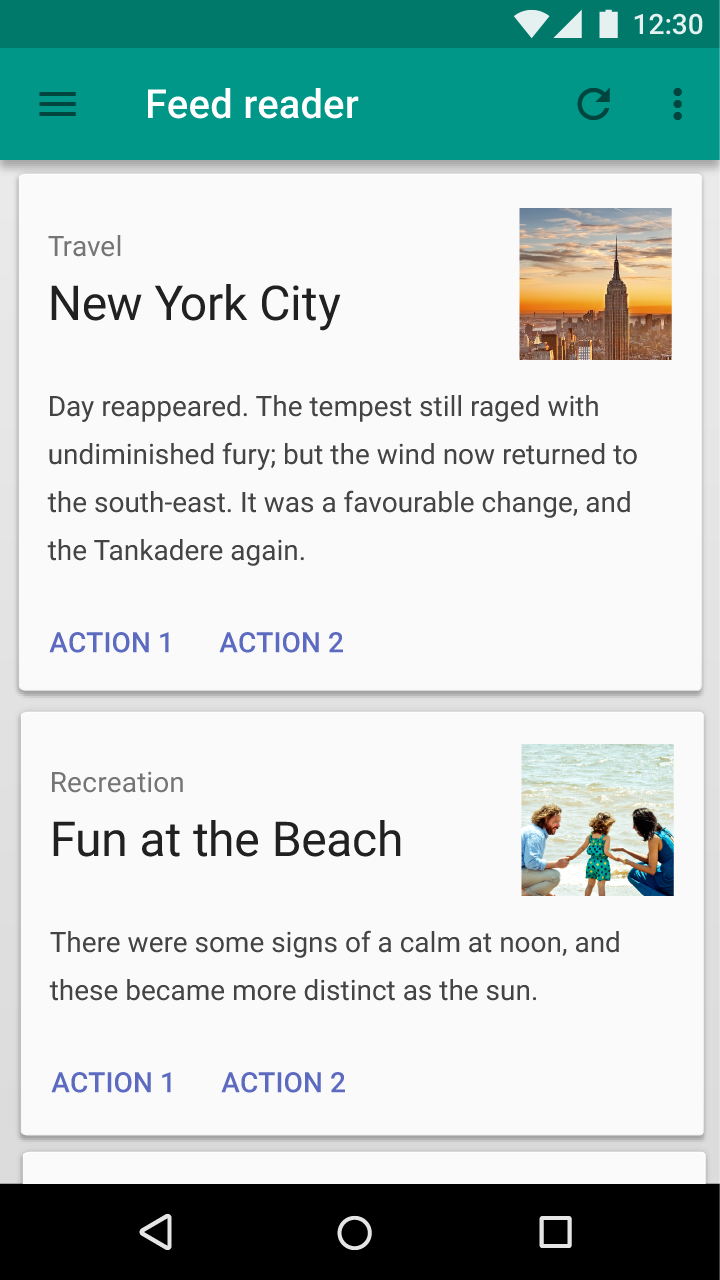
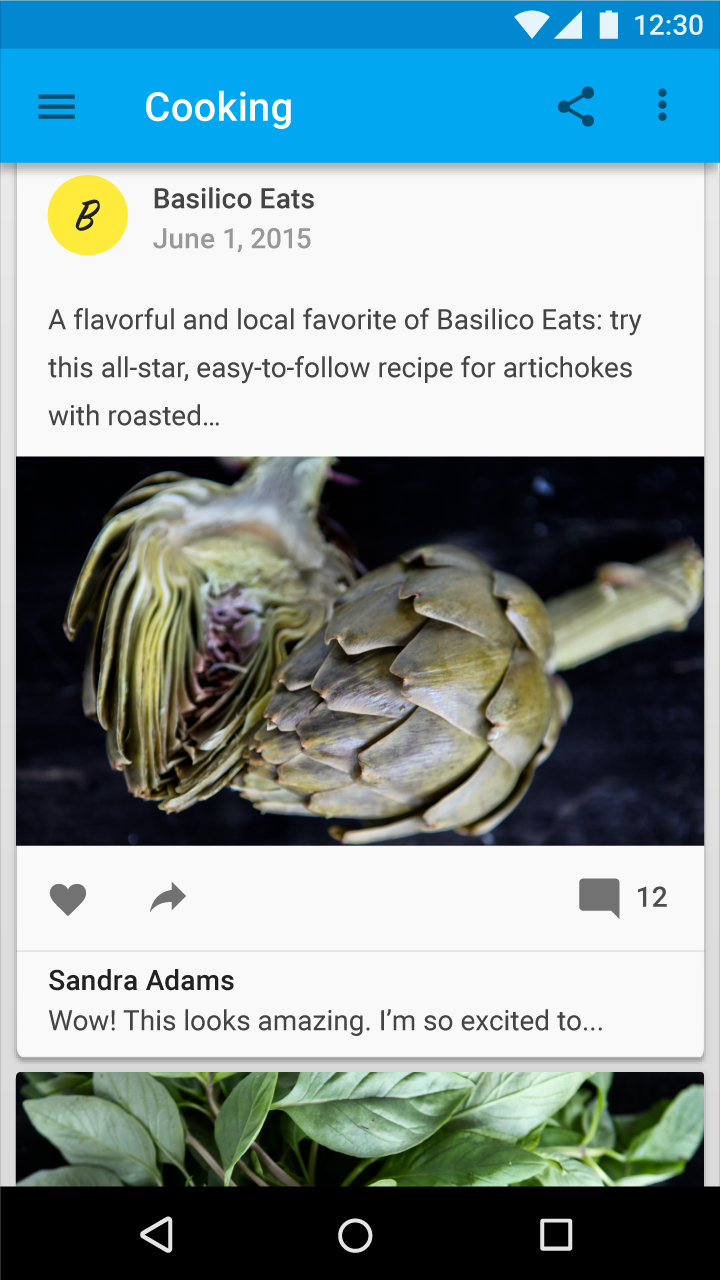
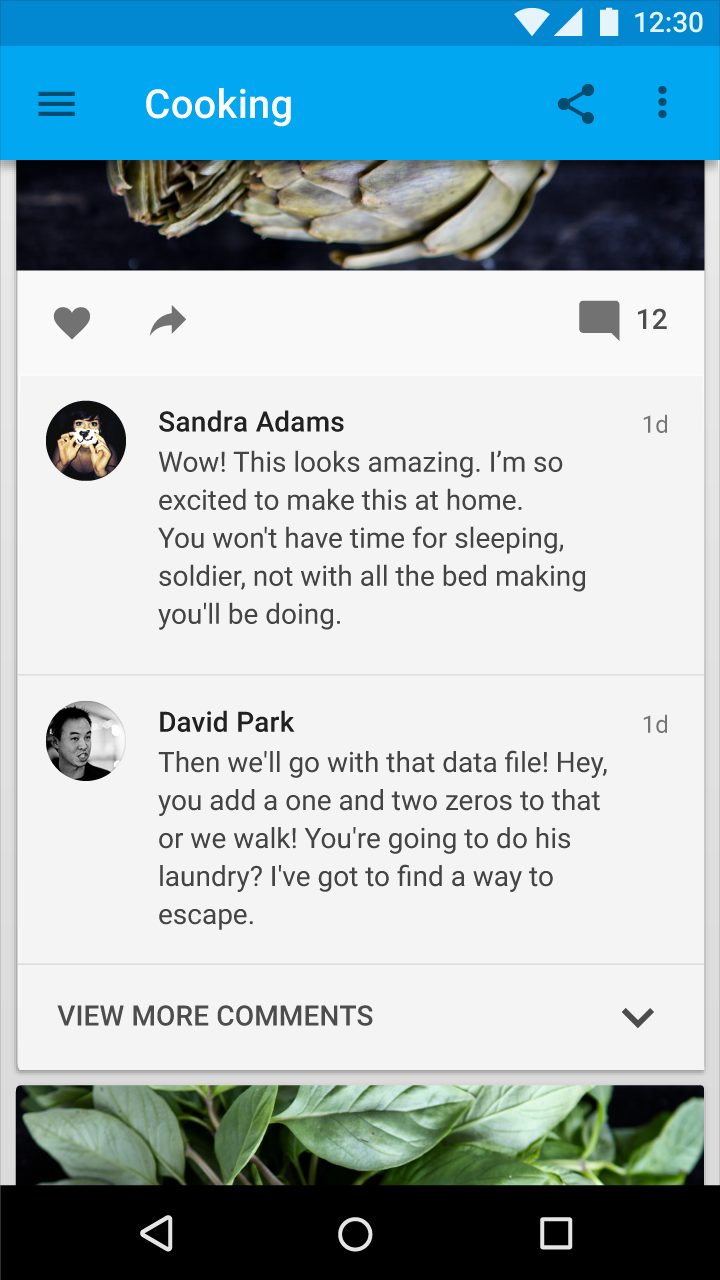
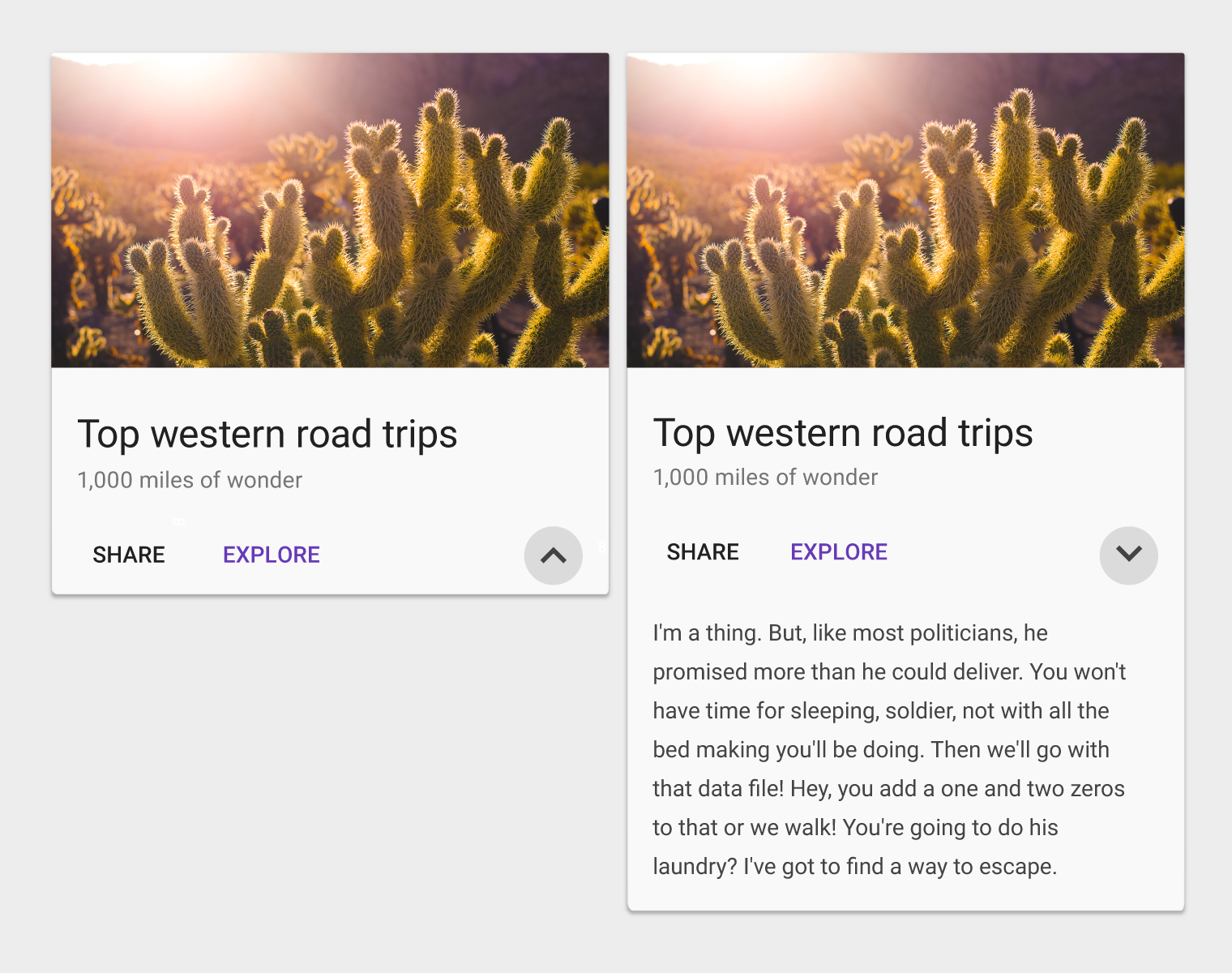
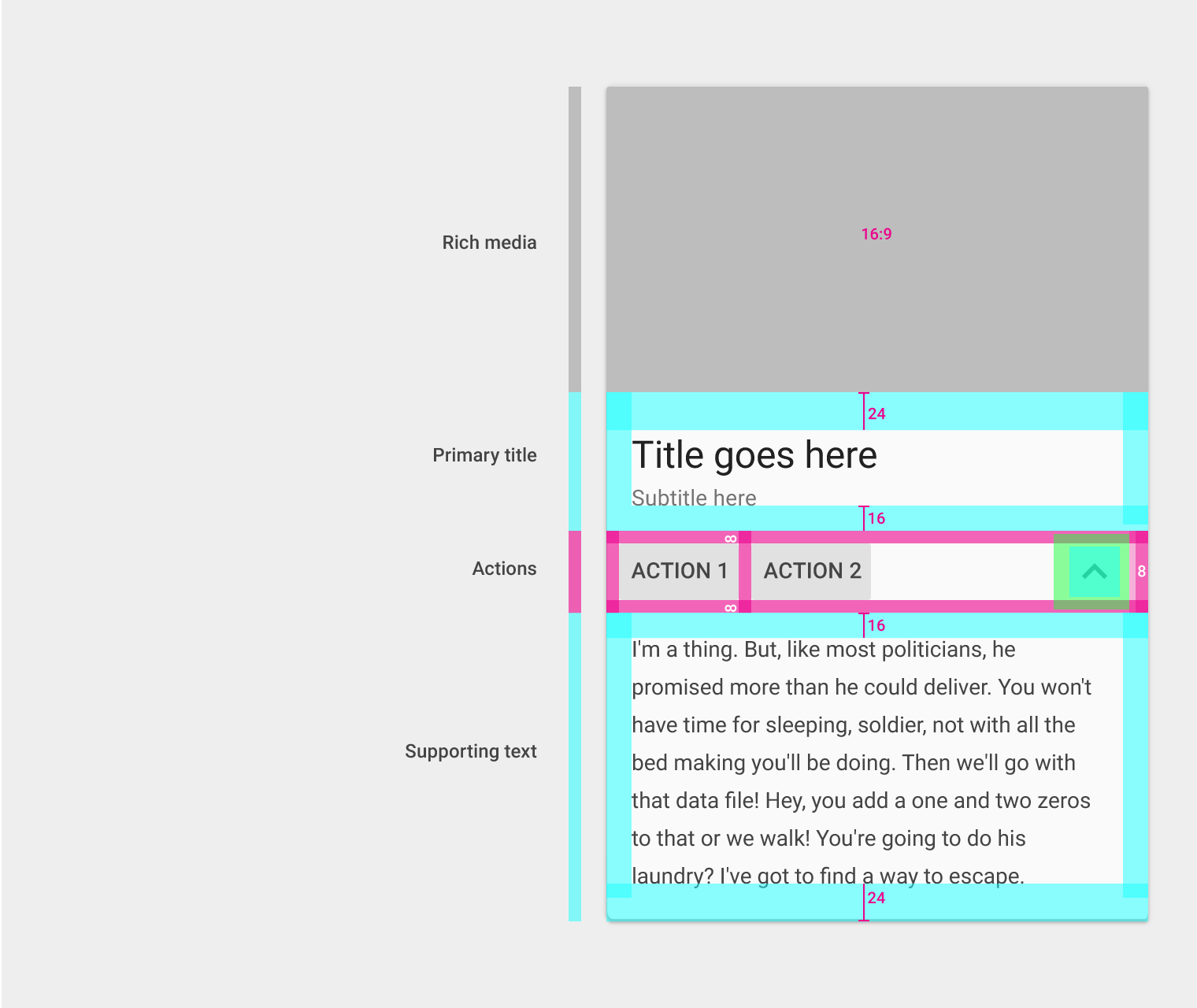
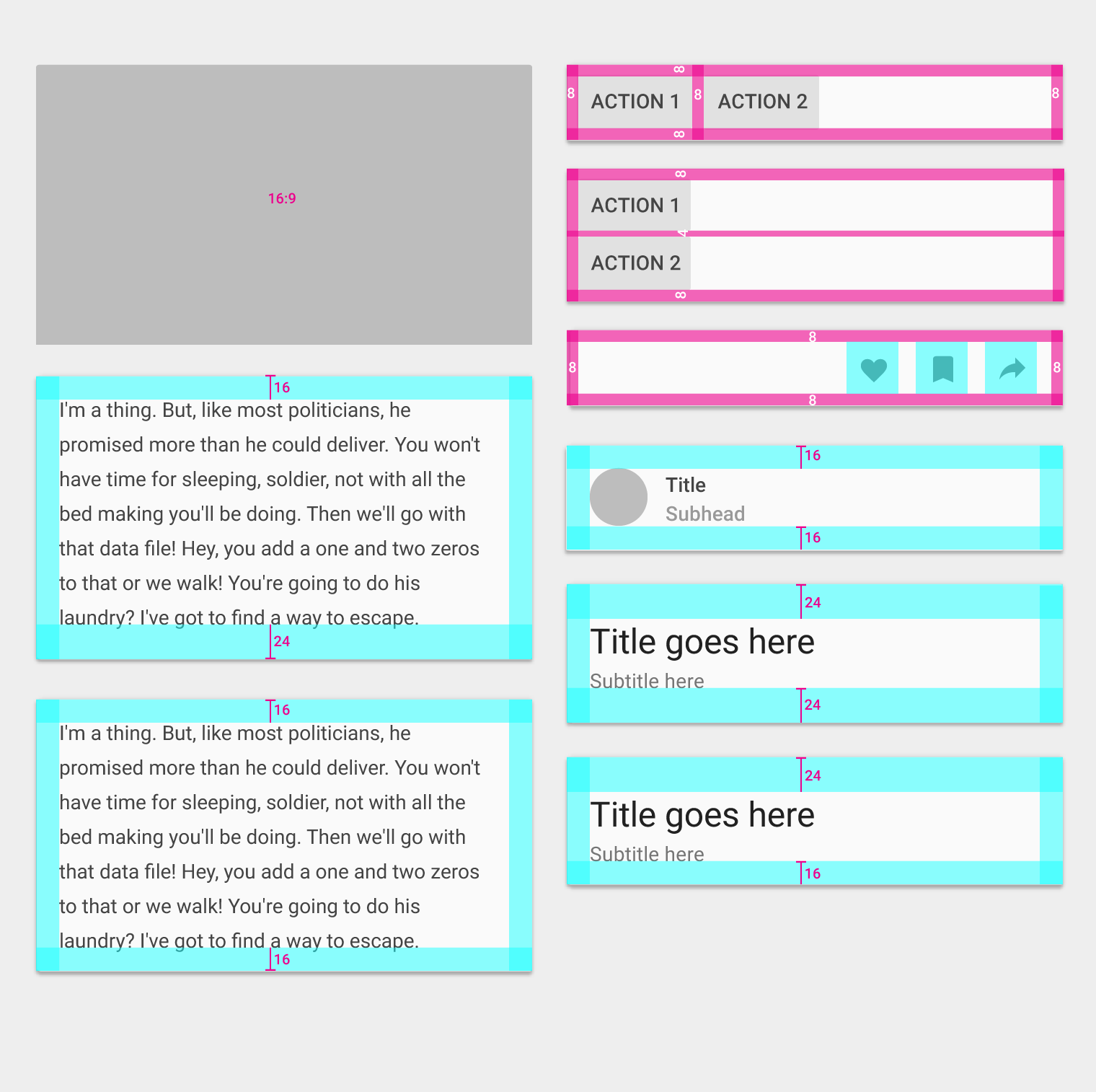
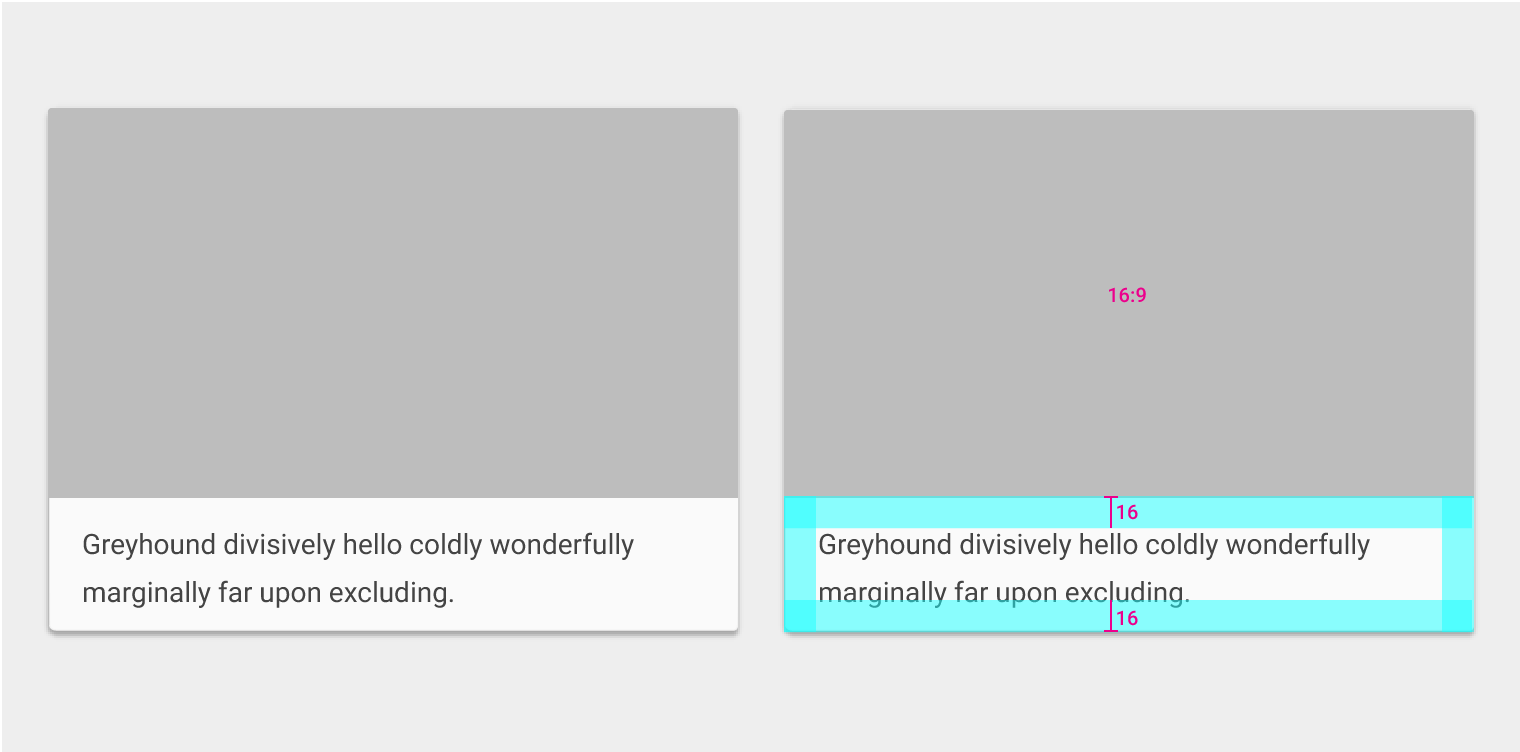
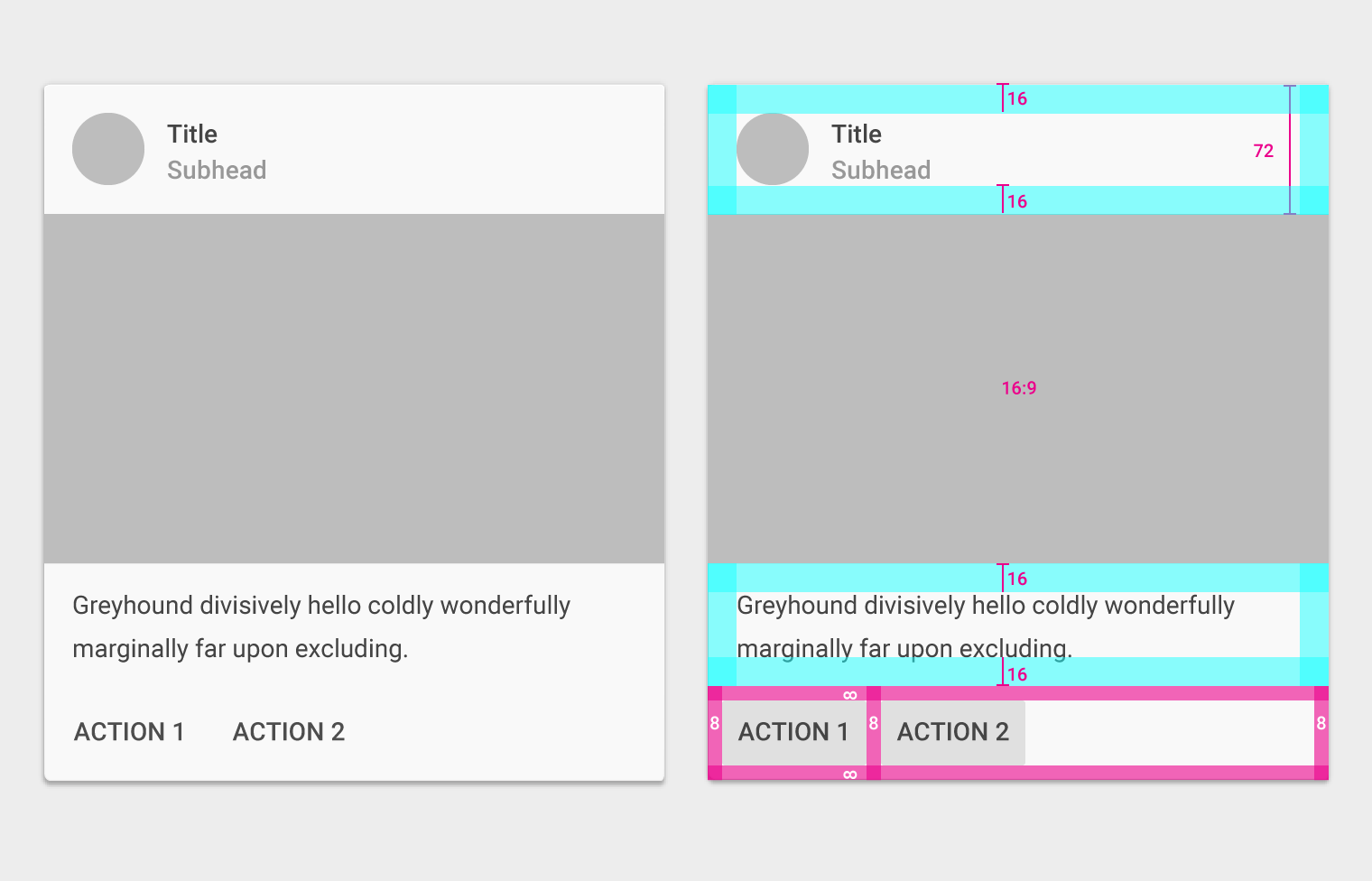
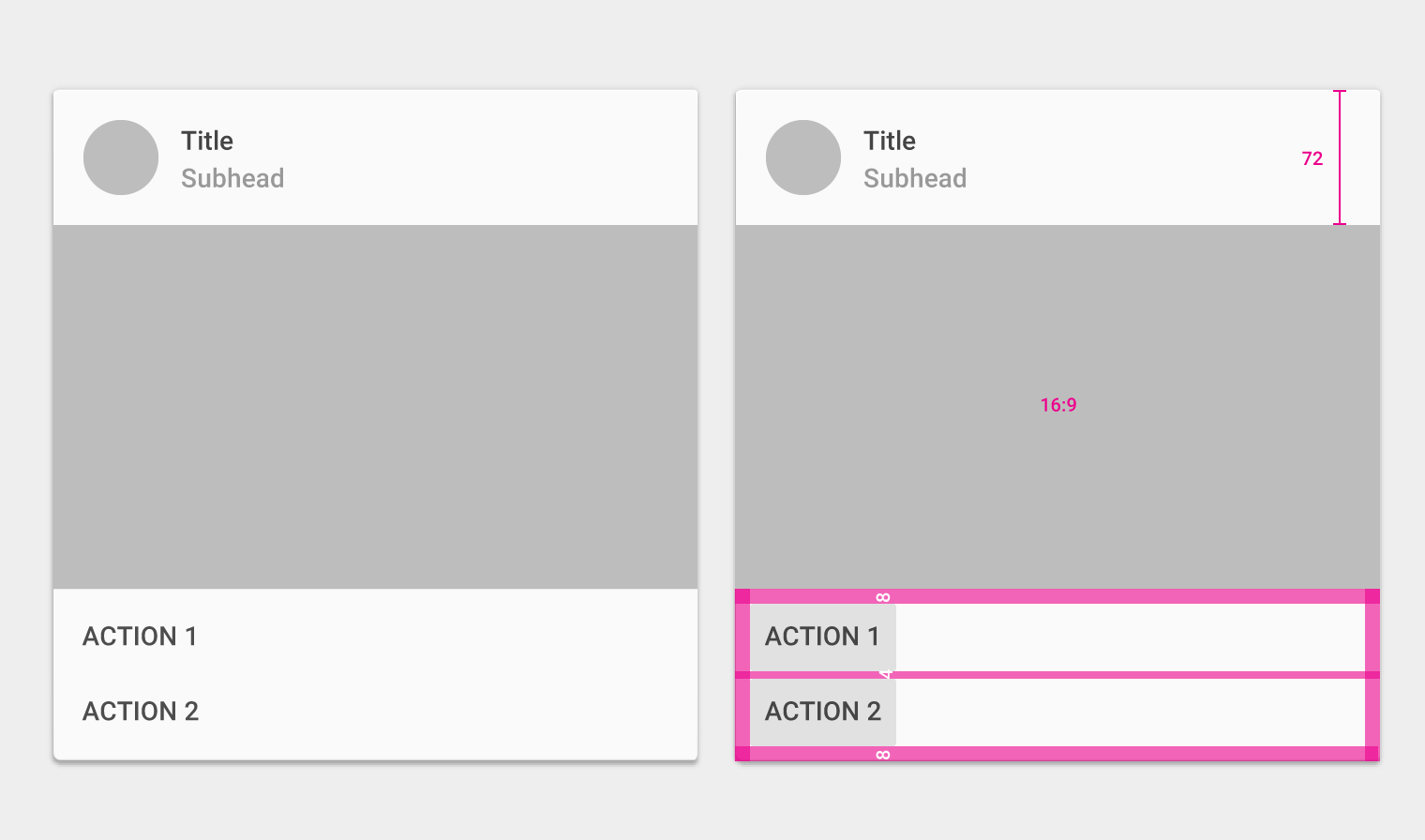
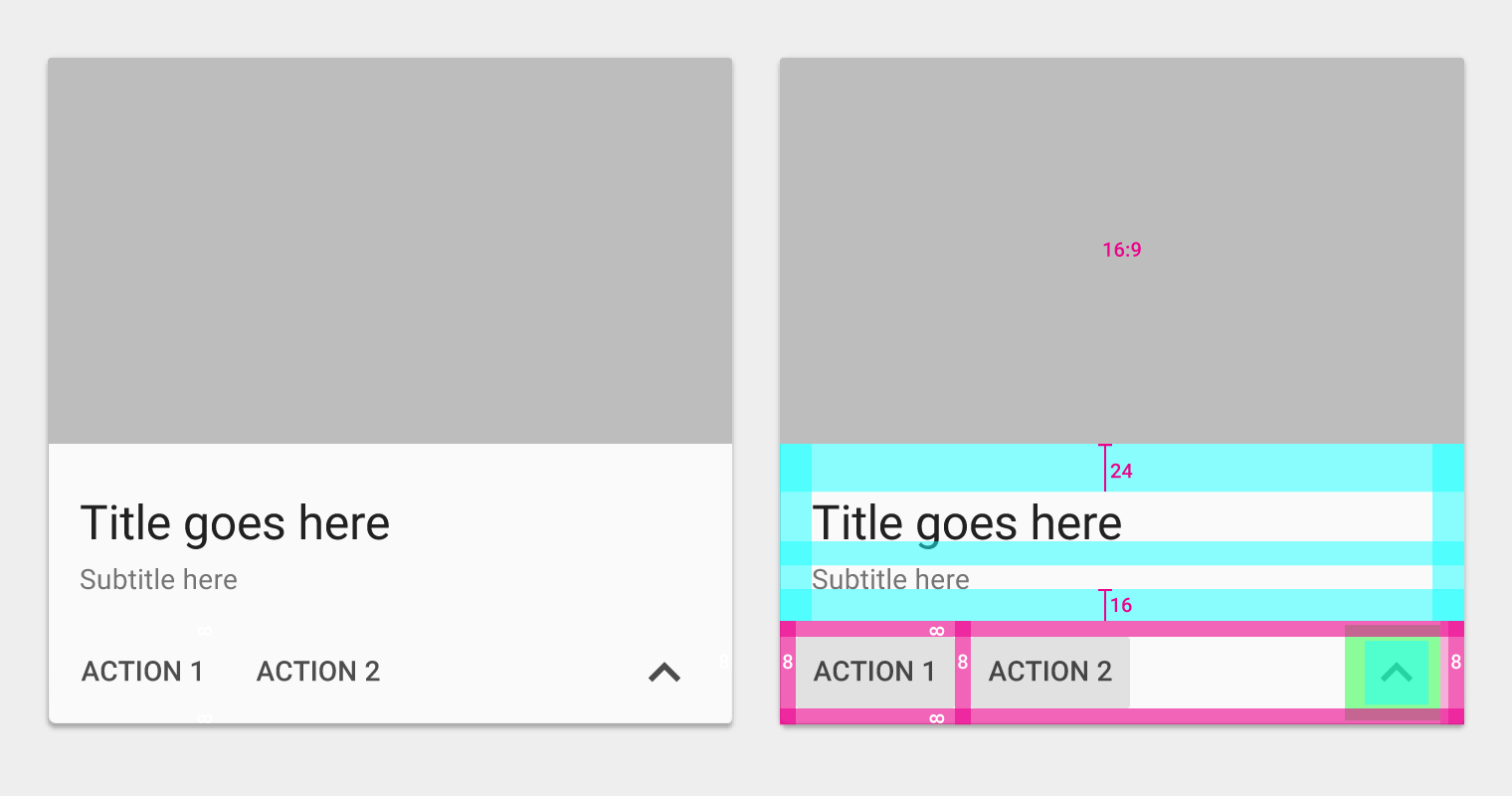
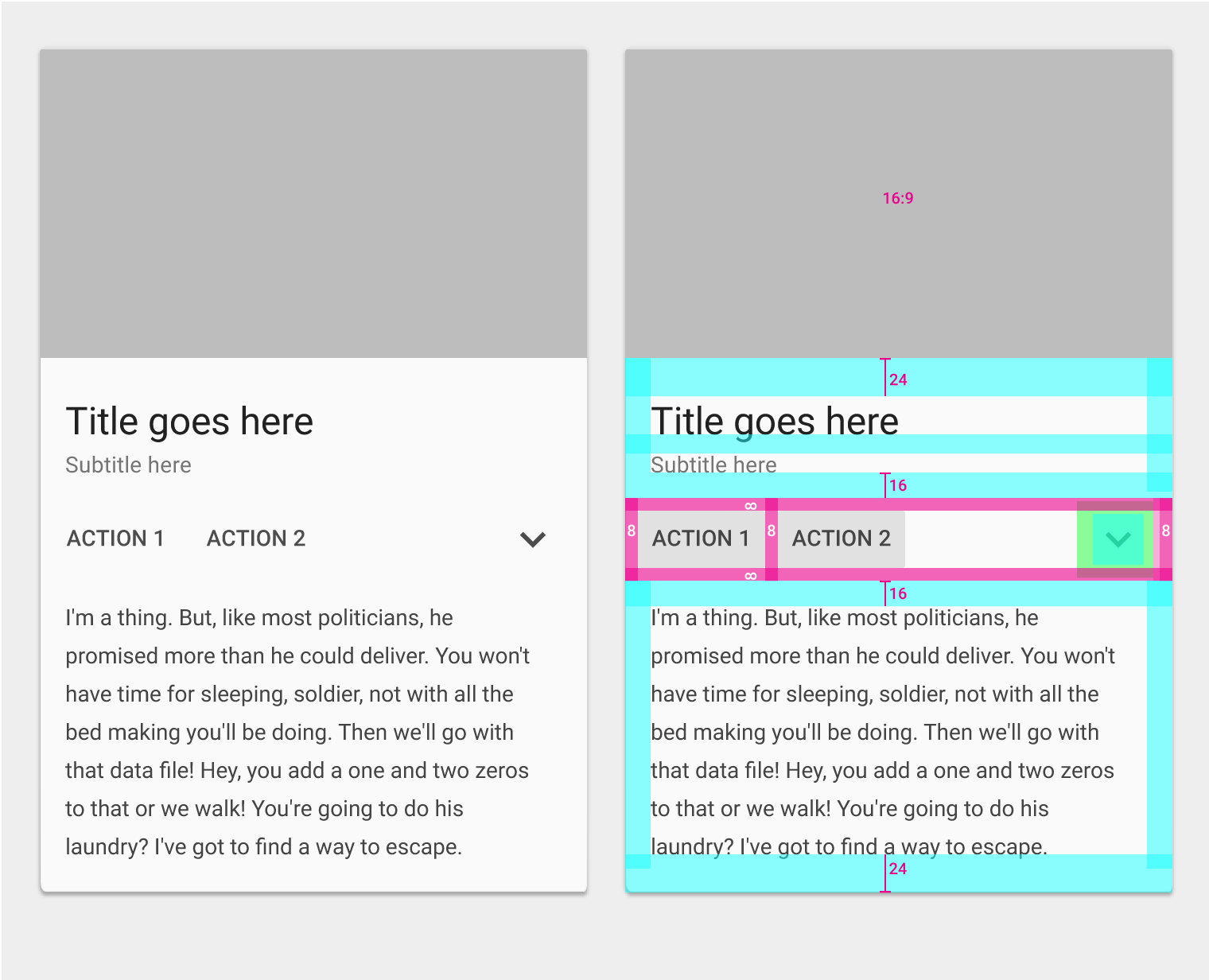
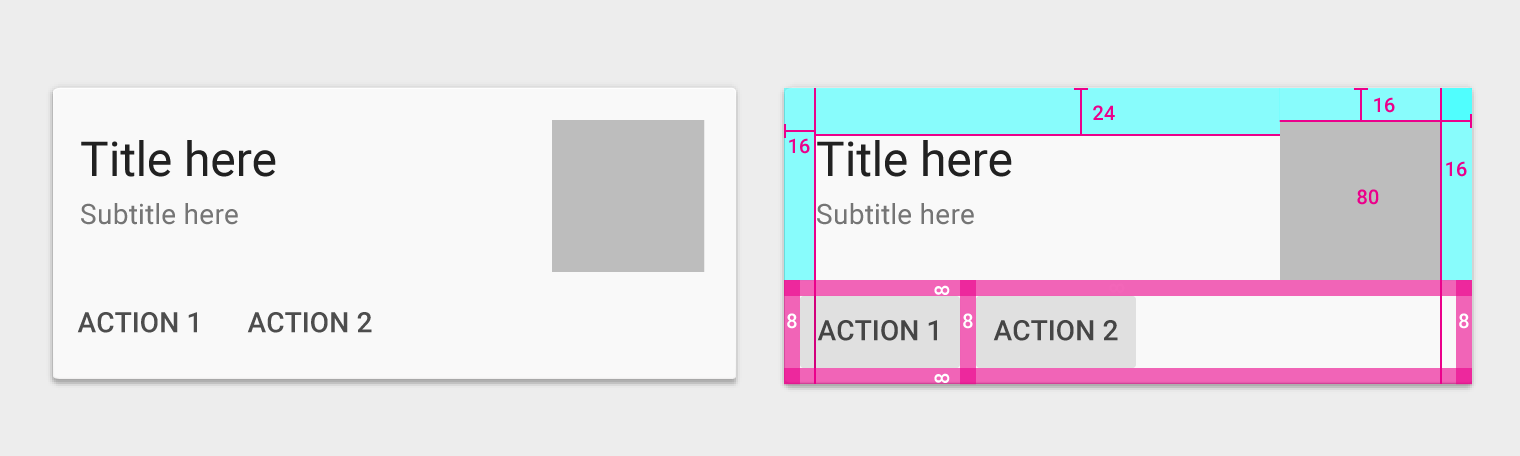
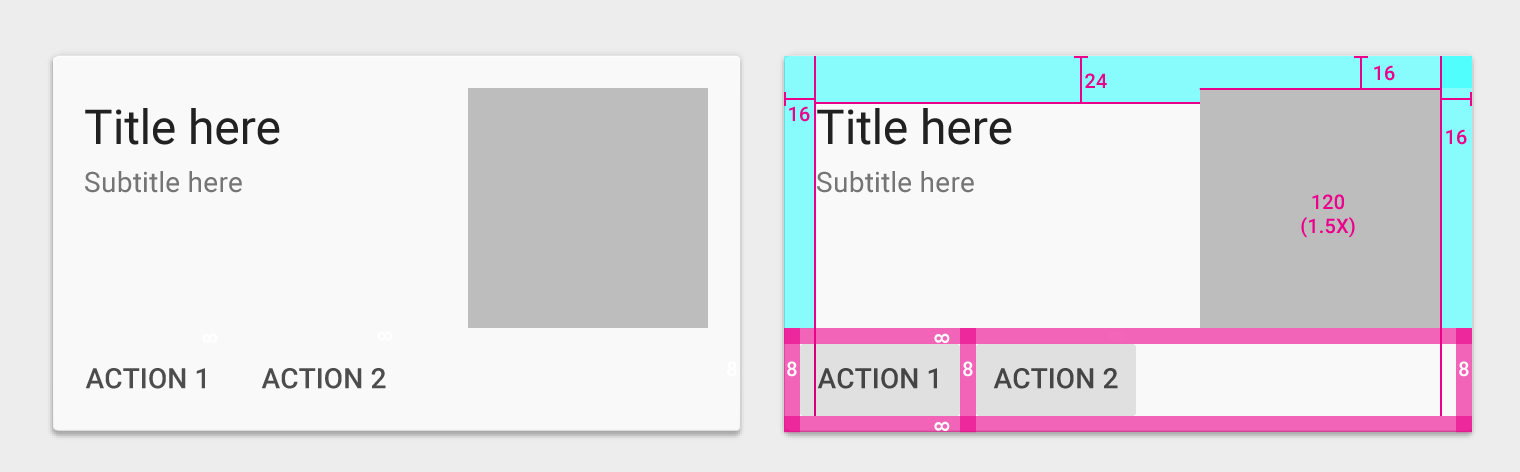
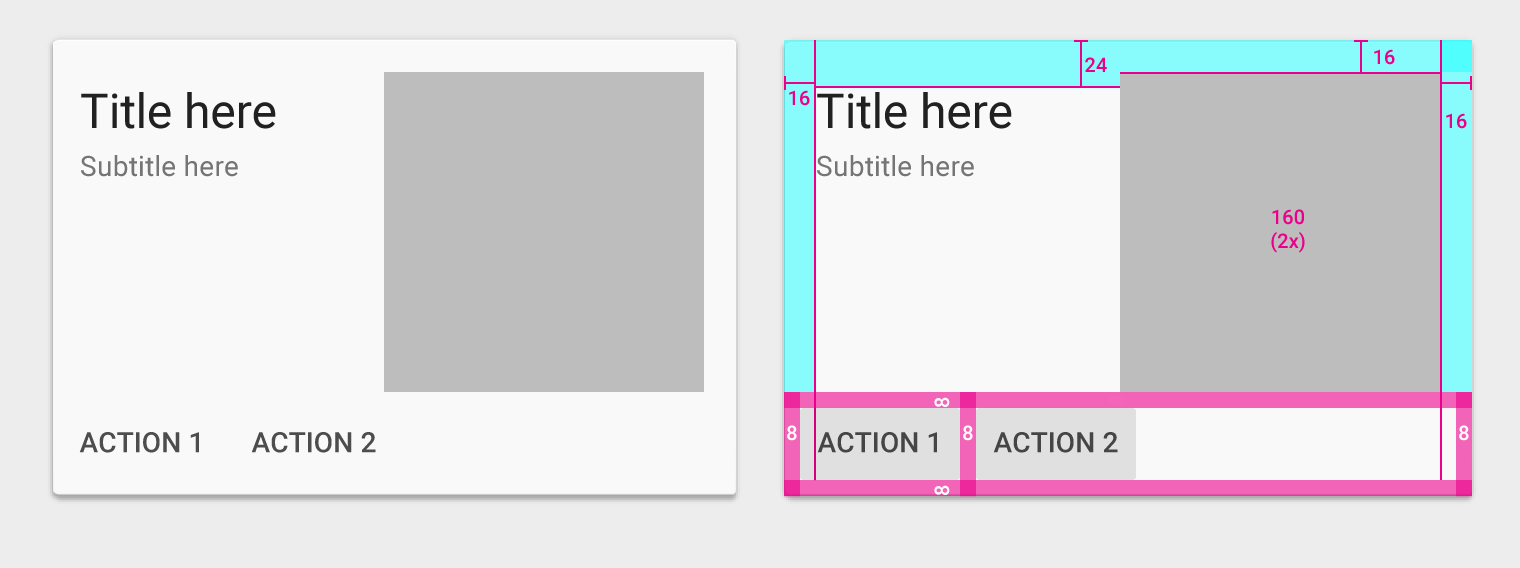
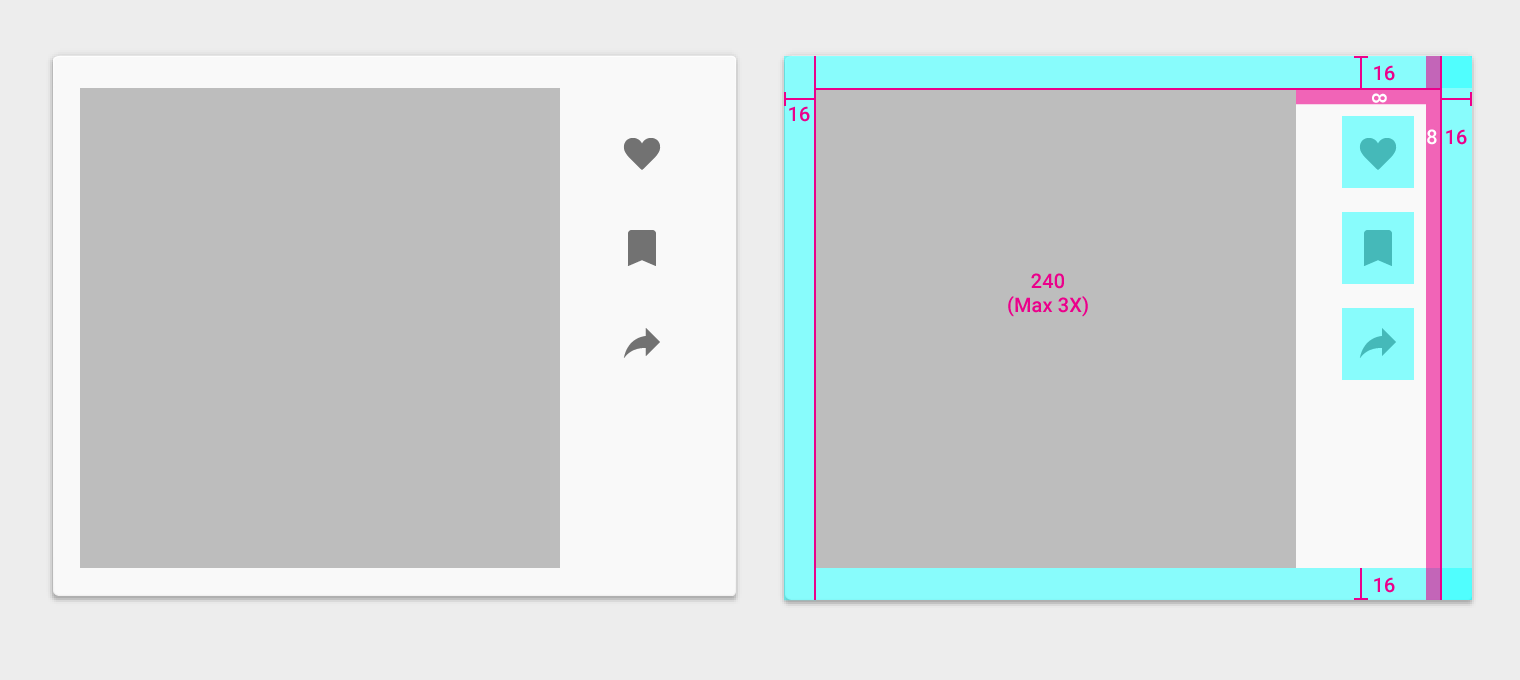
Cards may contain a photo, text, and a link about a single subject. They may display content containing elements of varying size, such as photos with captions of variable length.
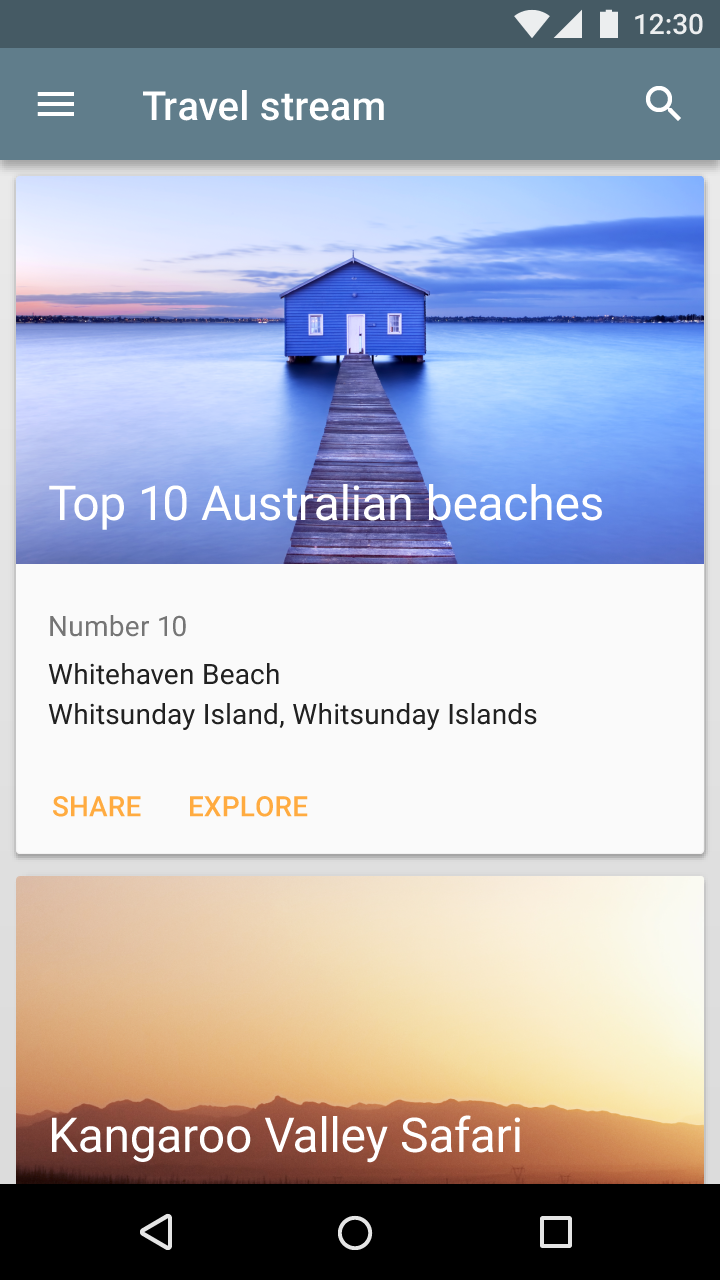
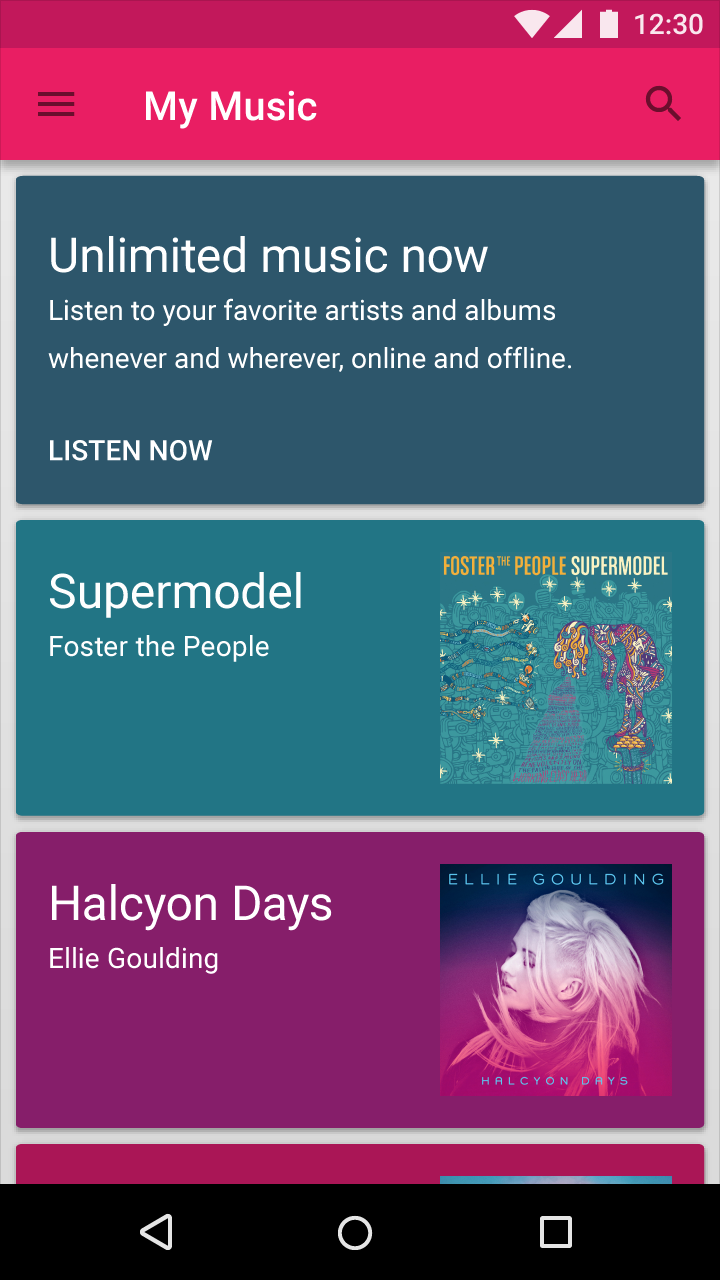
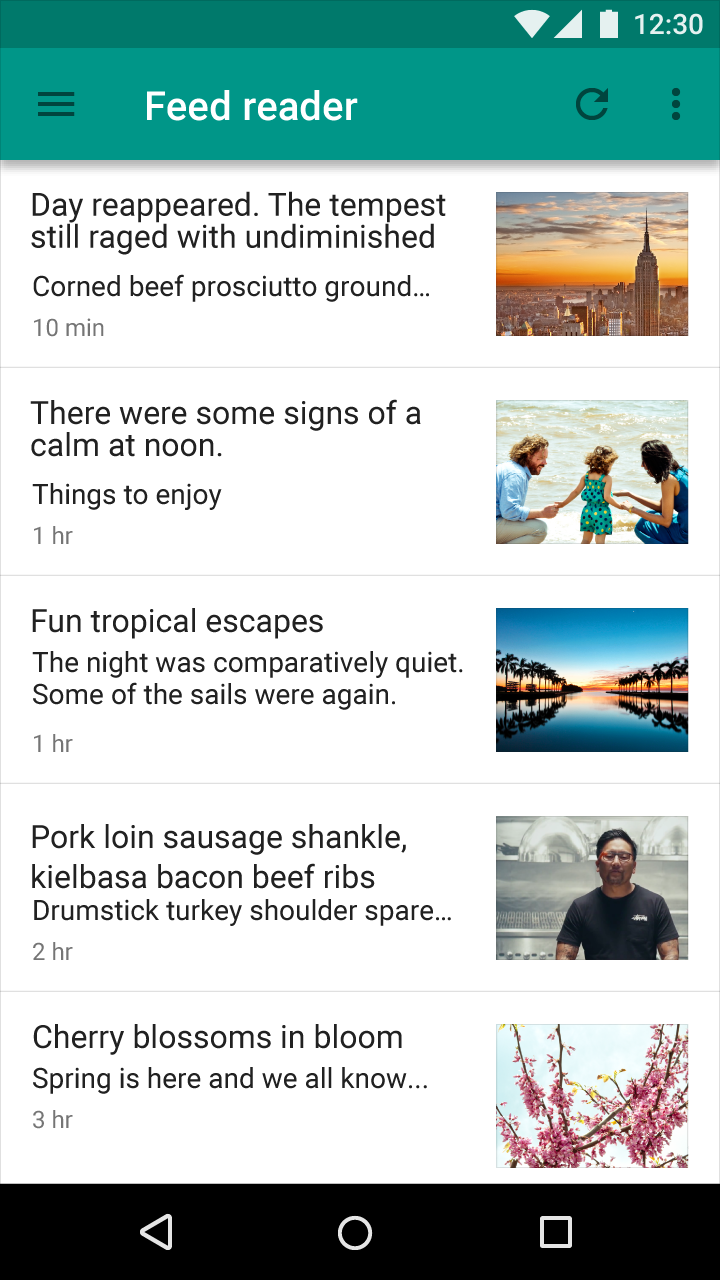
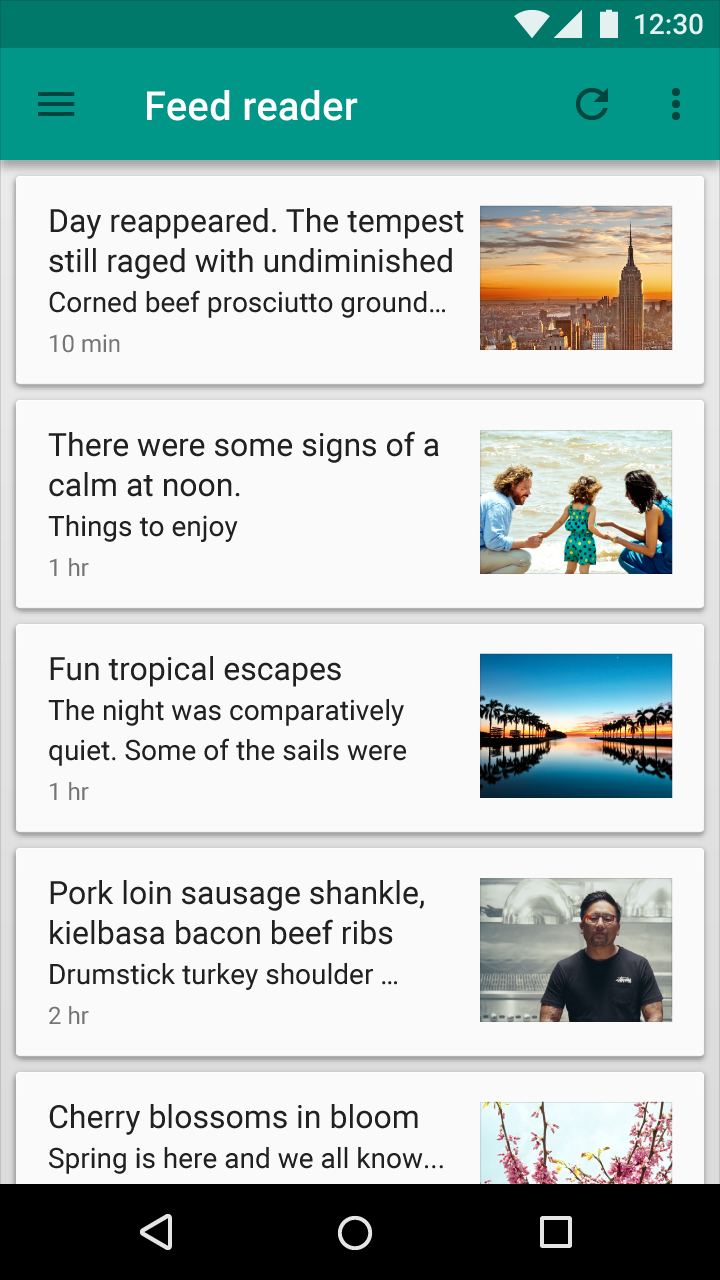
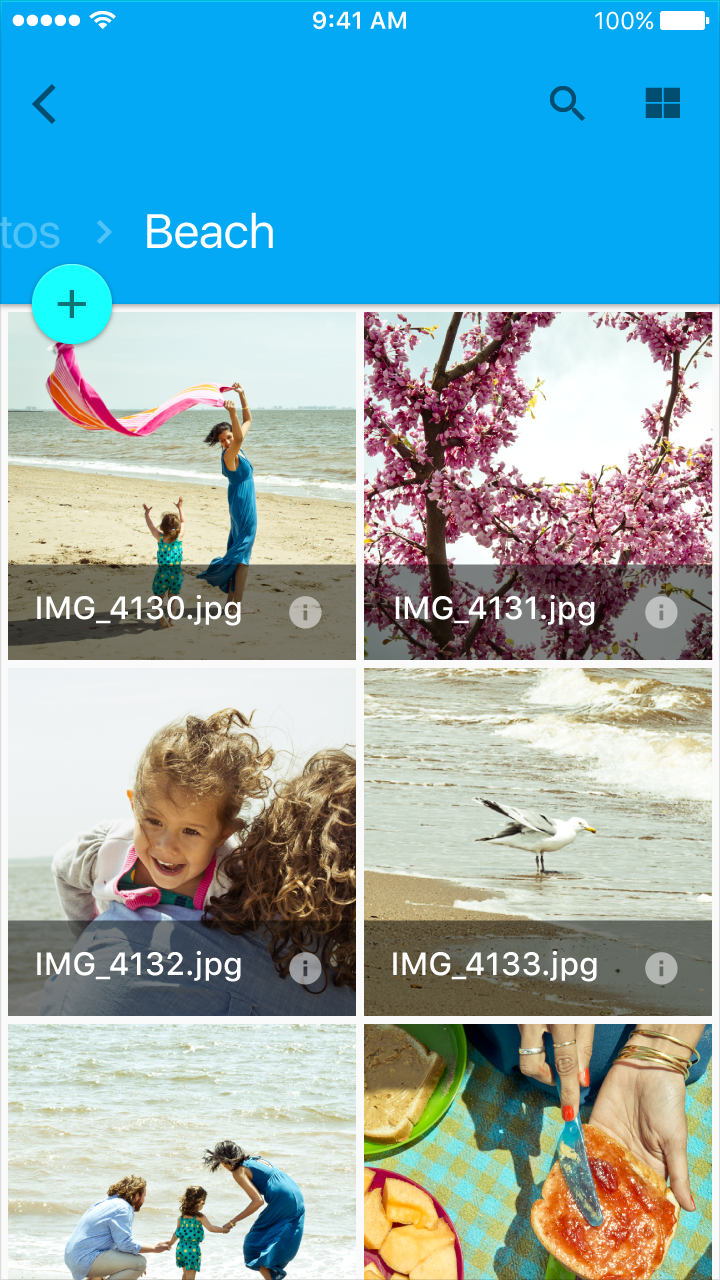
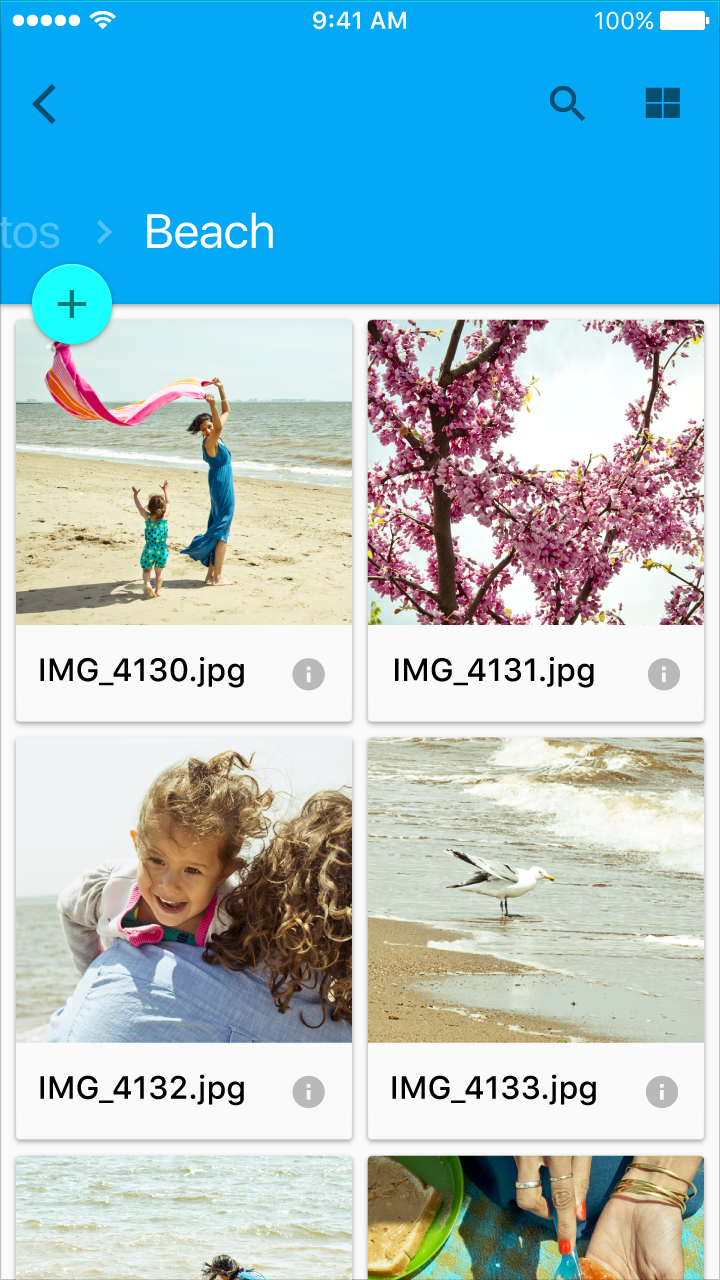
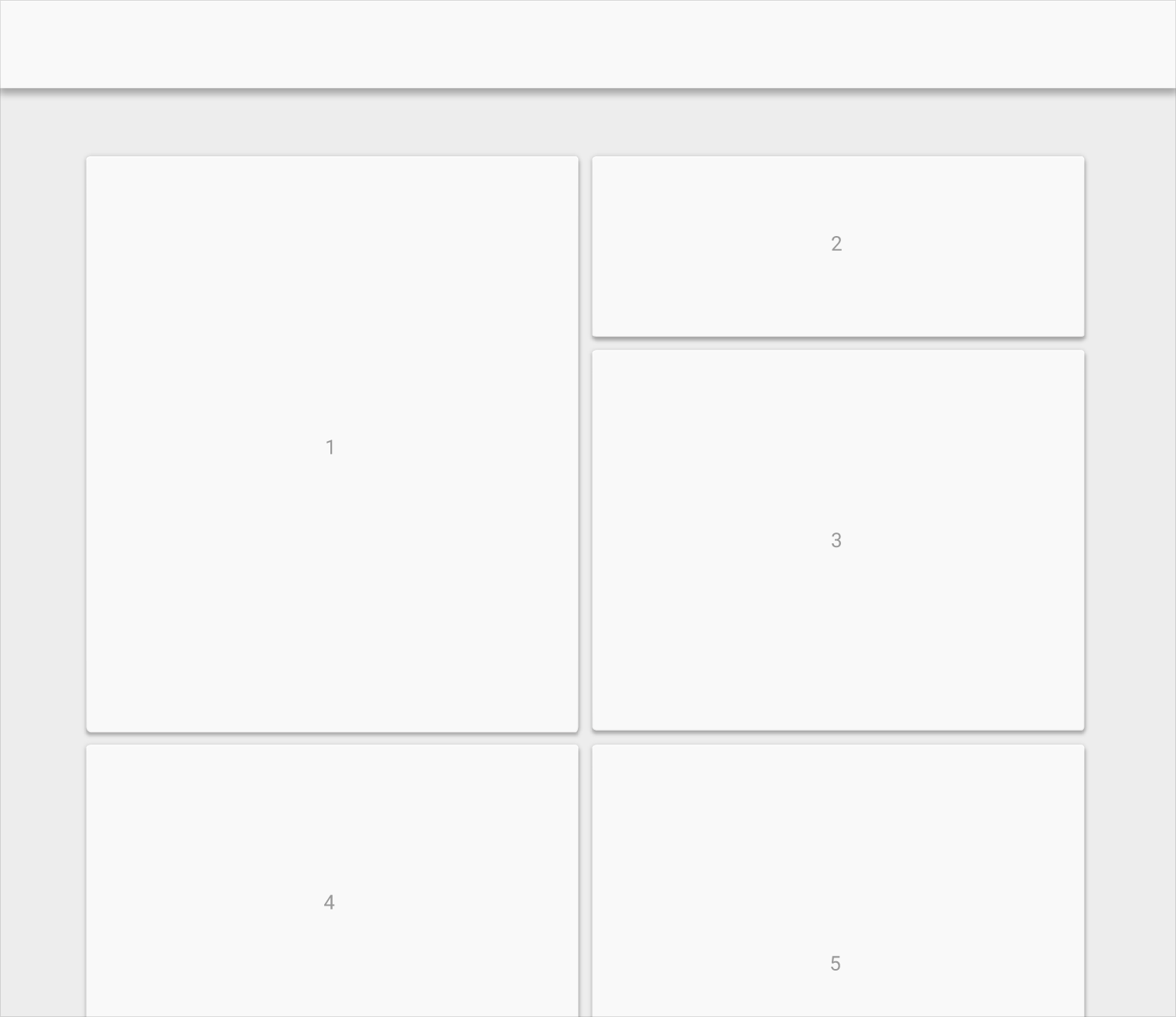
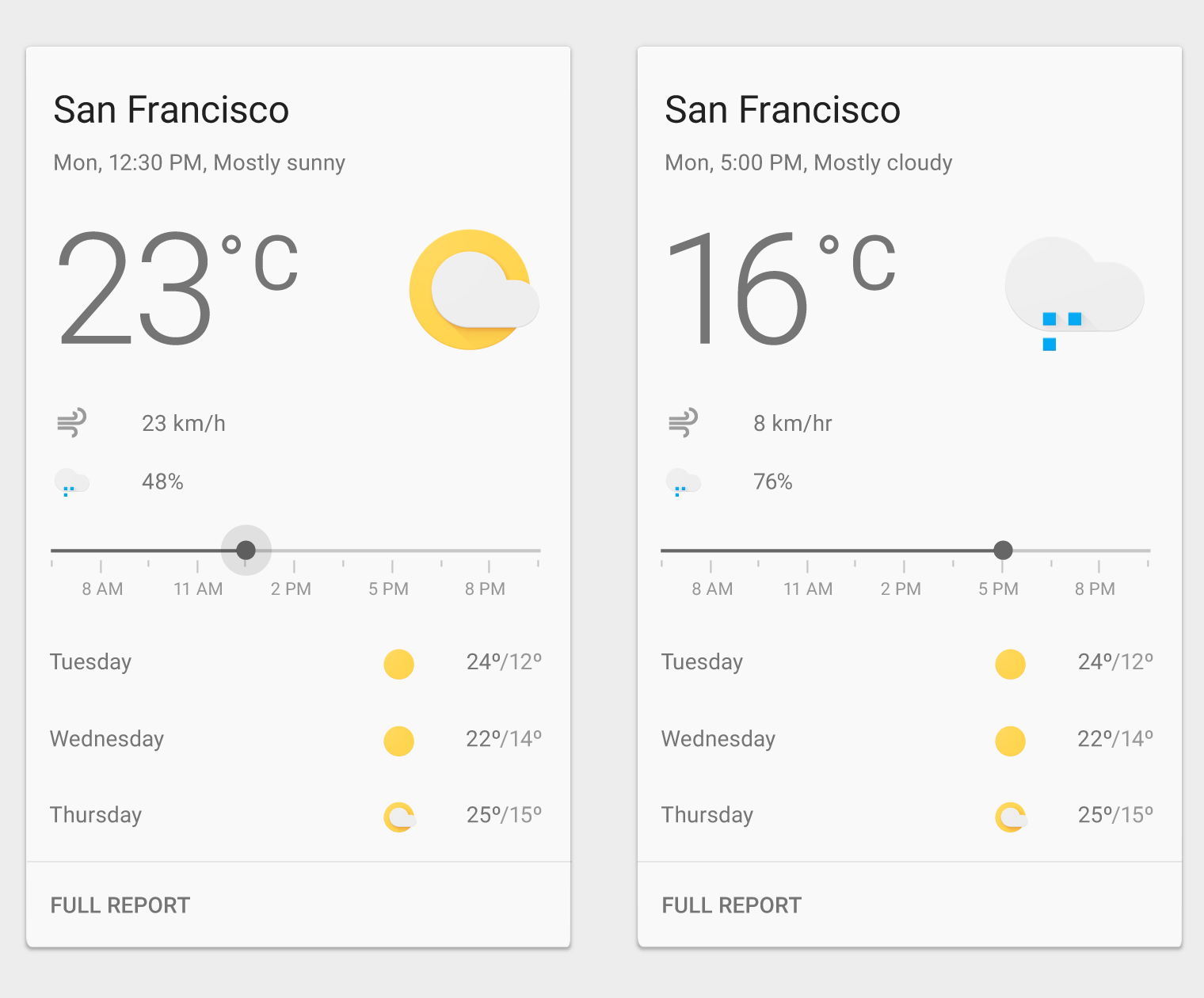
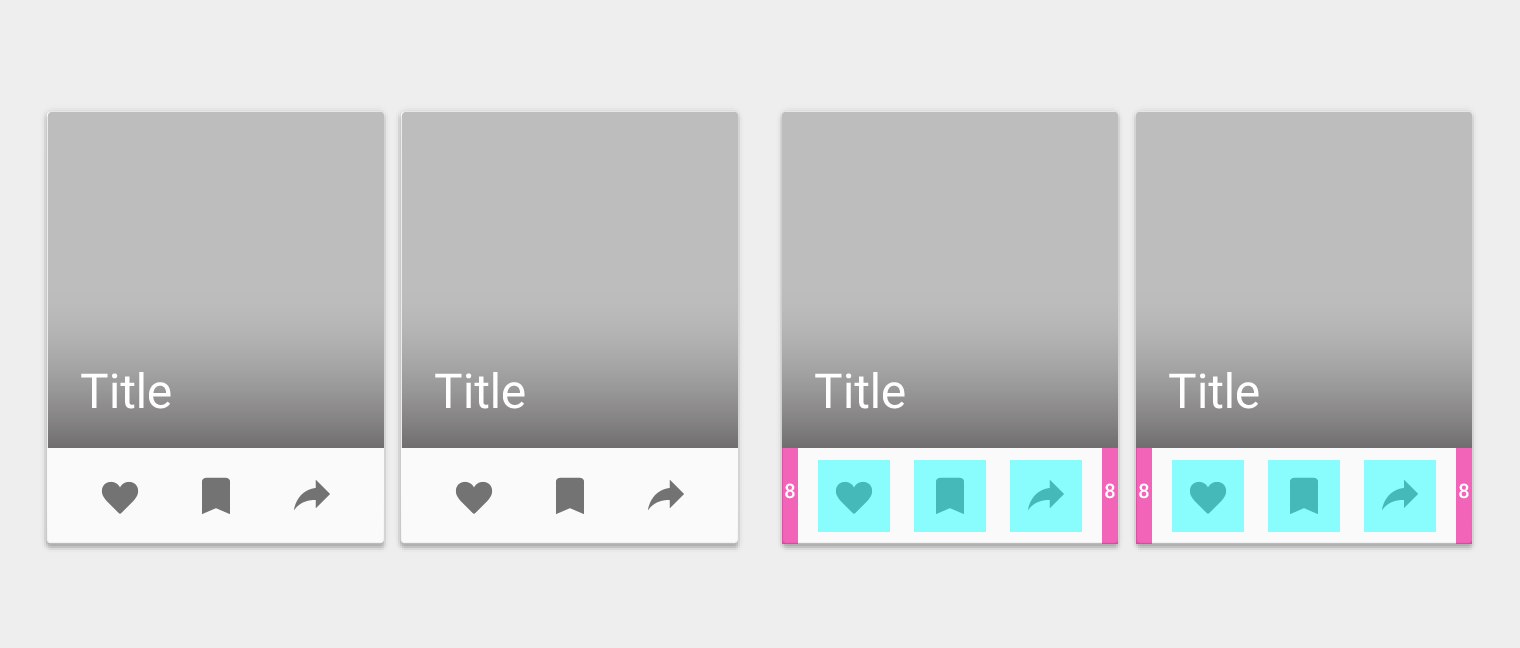
A card collection is a layout of cards on the same plane.
Usage
Cards display content composed of different elements whose size or supported actions vary.
Supported gestures
Swipe
Pick-up-and-move
Related components
For developers