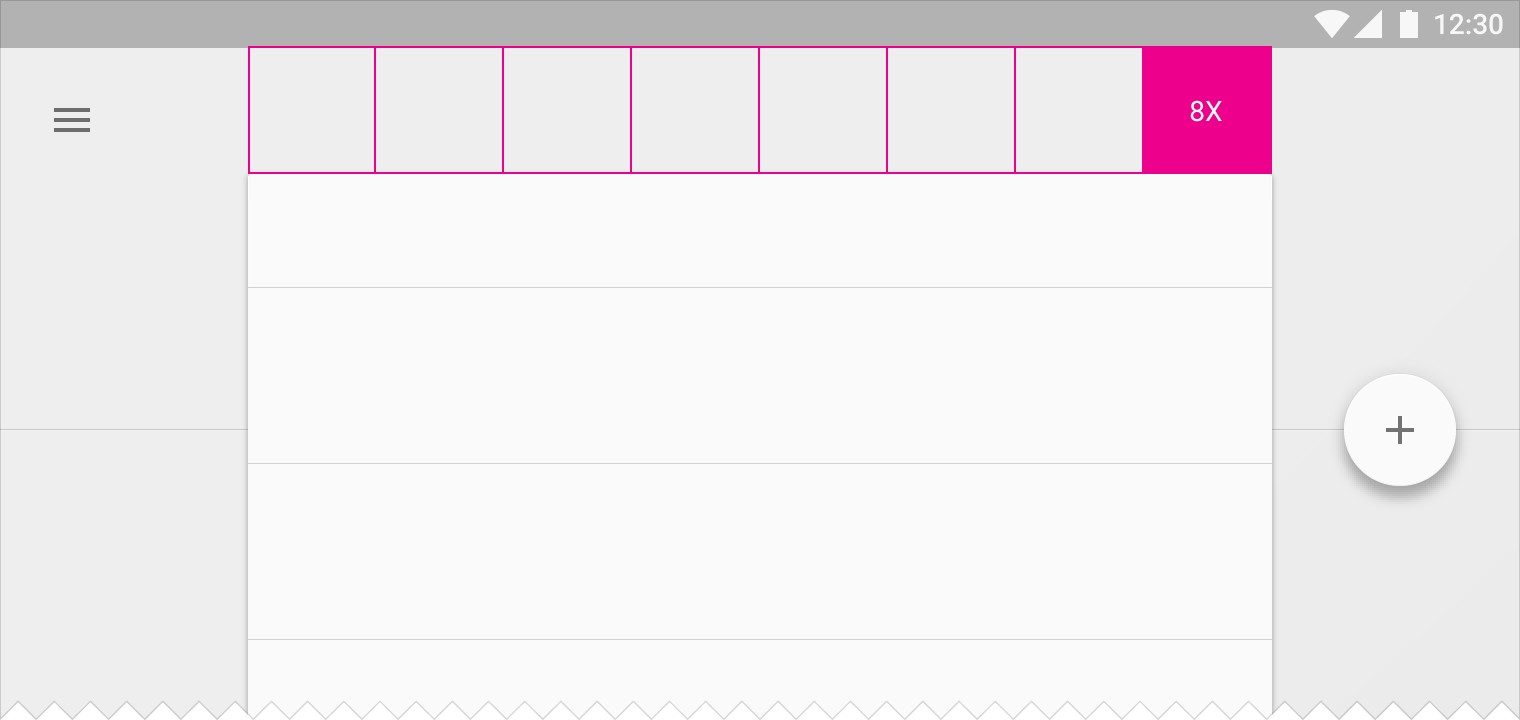
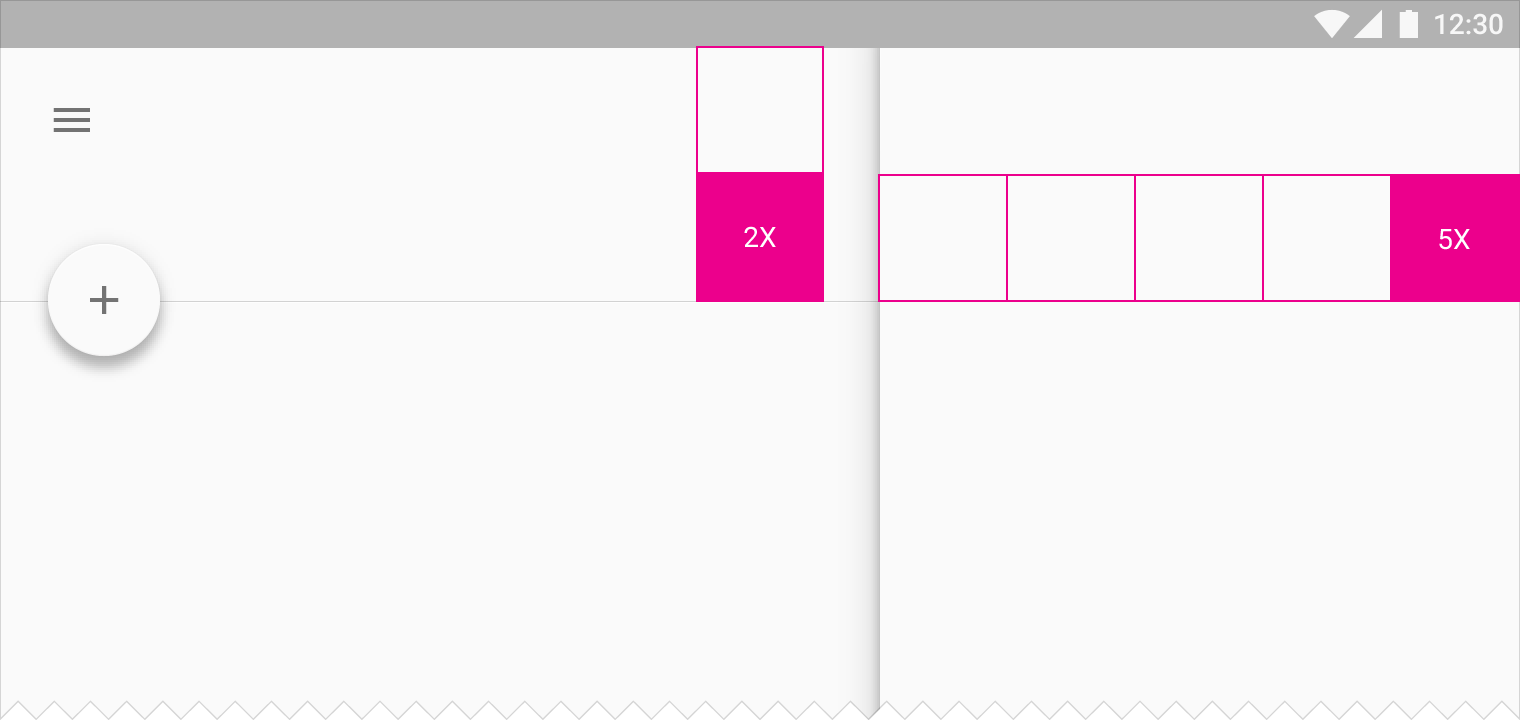
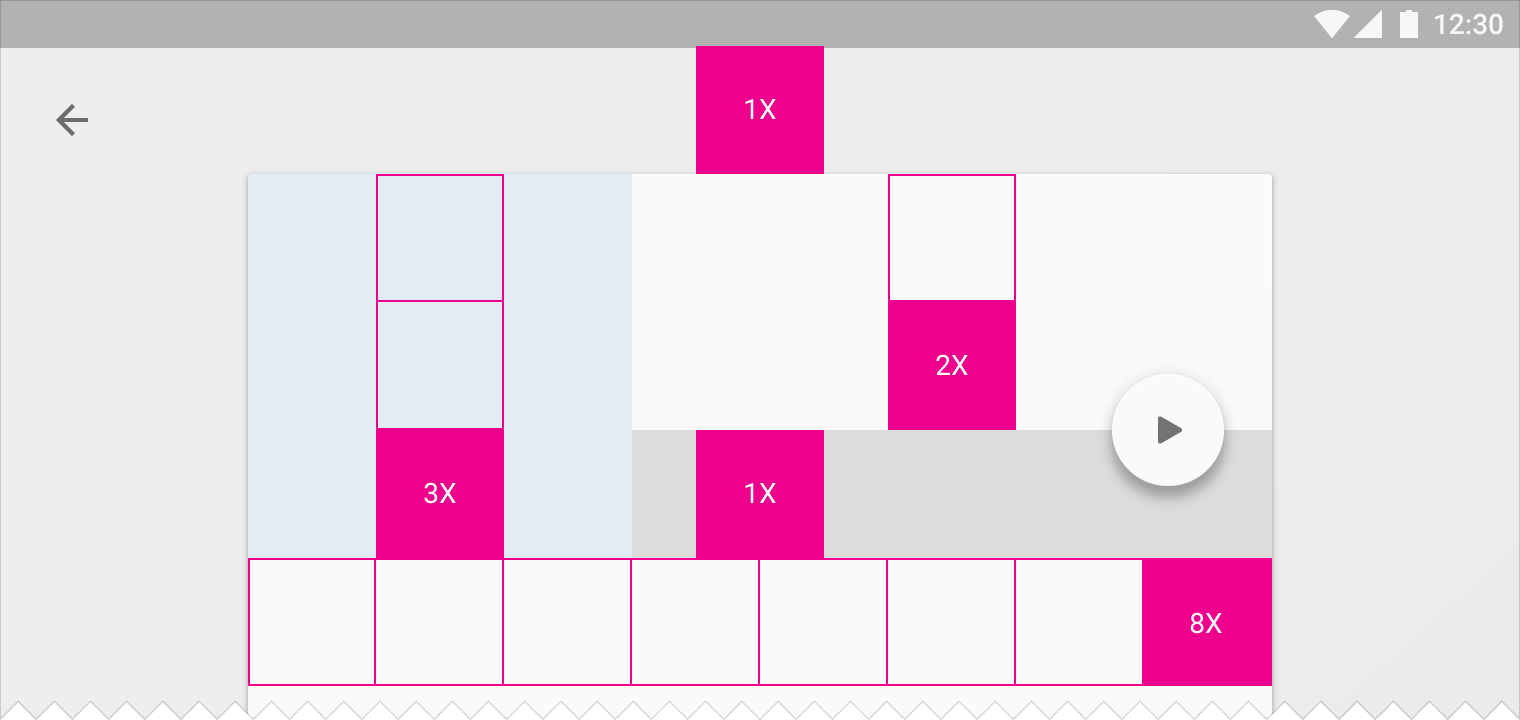
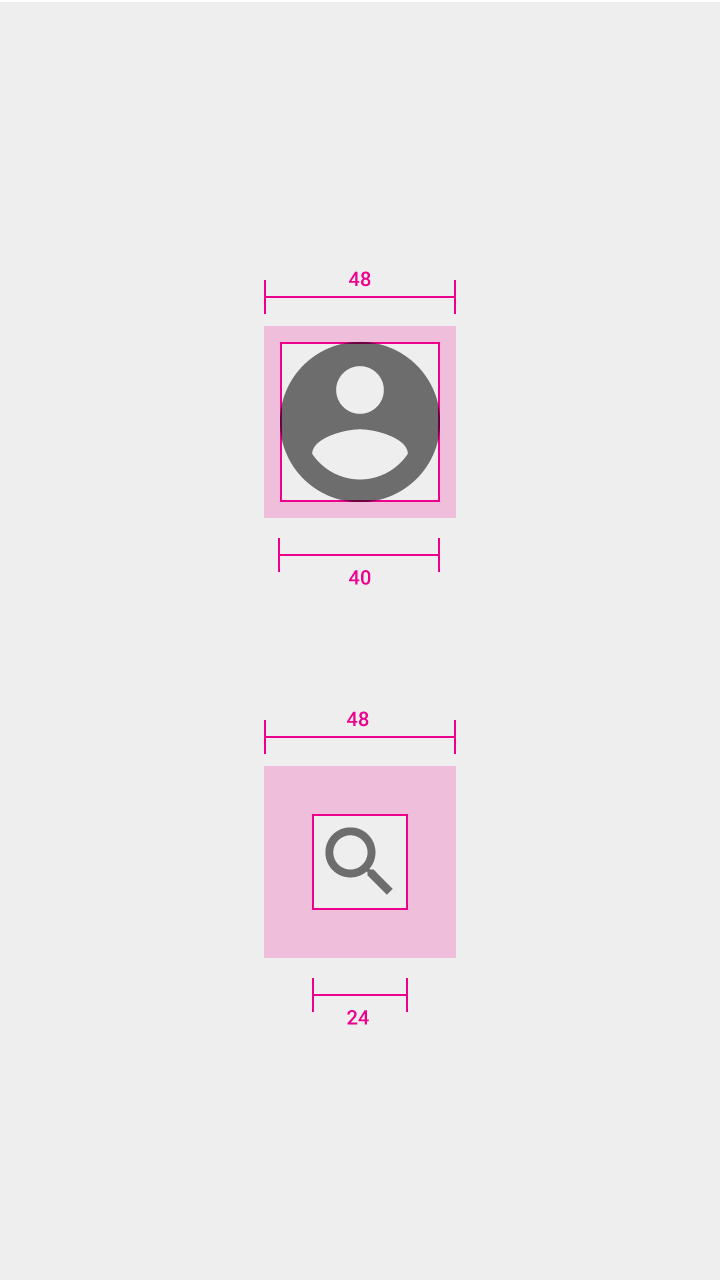
All components align to an 8dp square baseline grid for mobile, tablet, and desktop. Iconography in toolbars align to a 4dp square baseline grid.

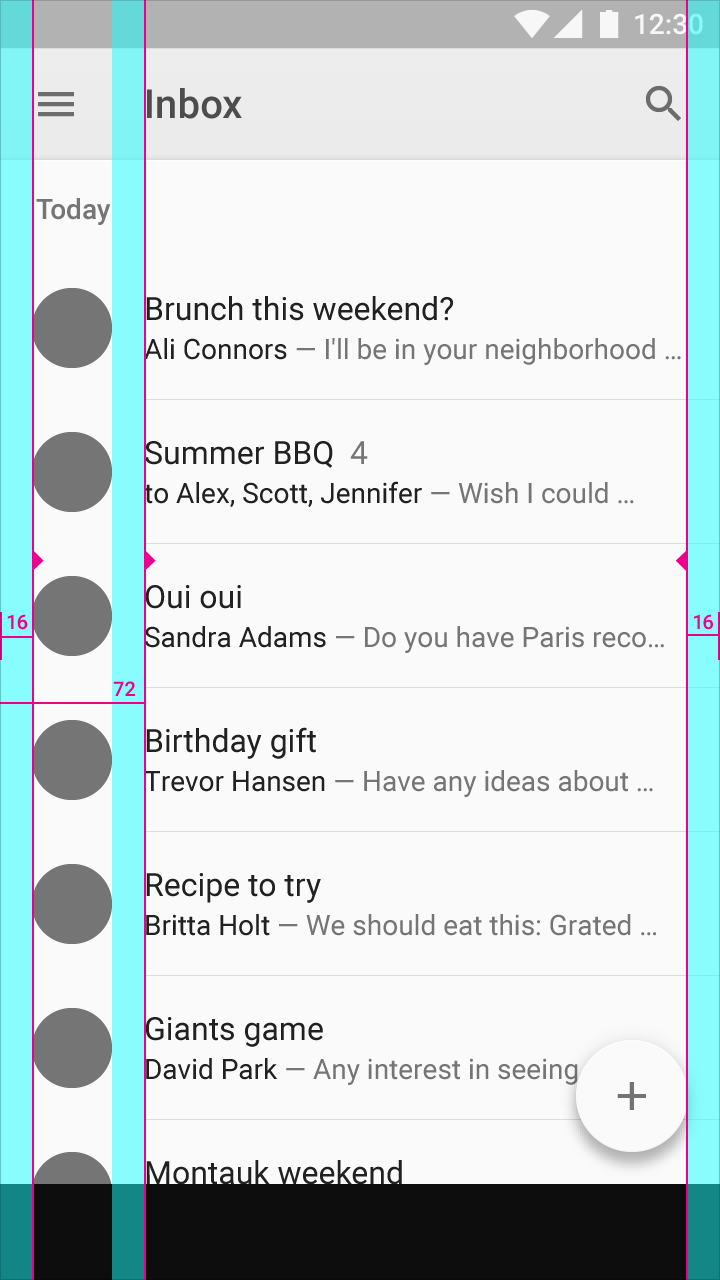
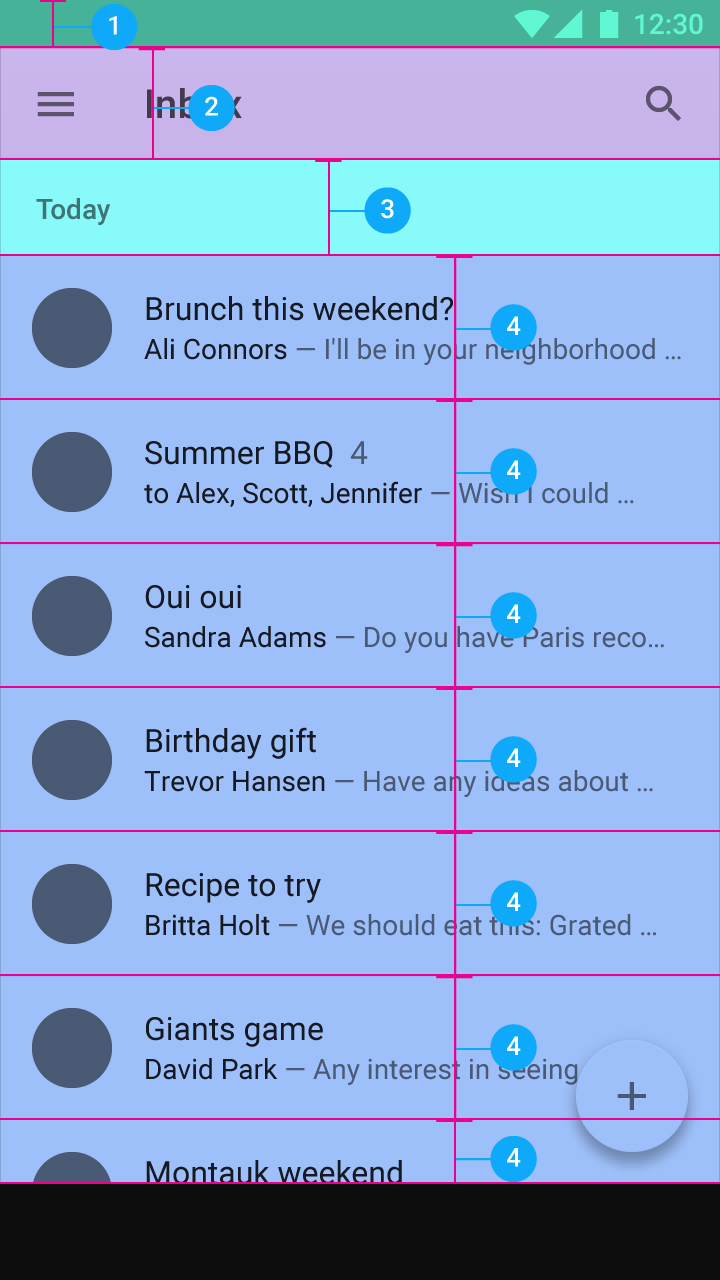
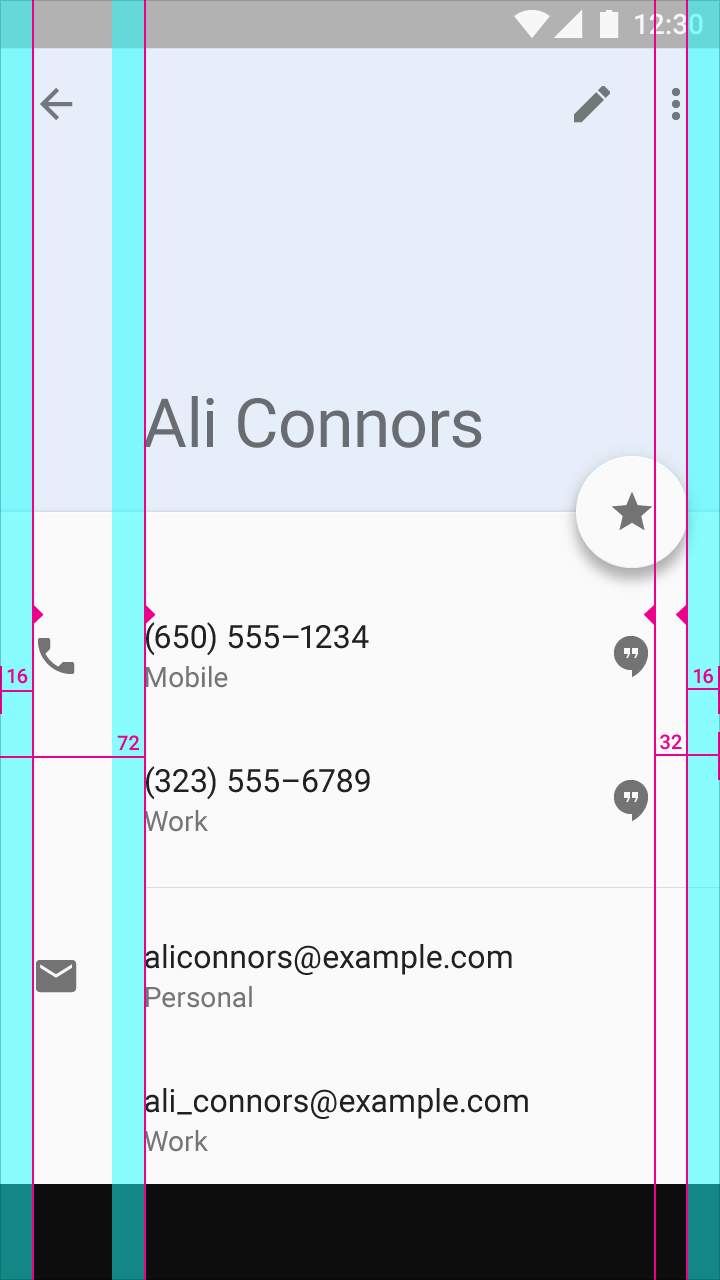
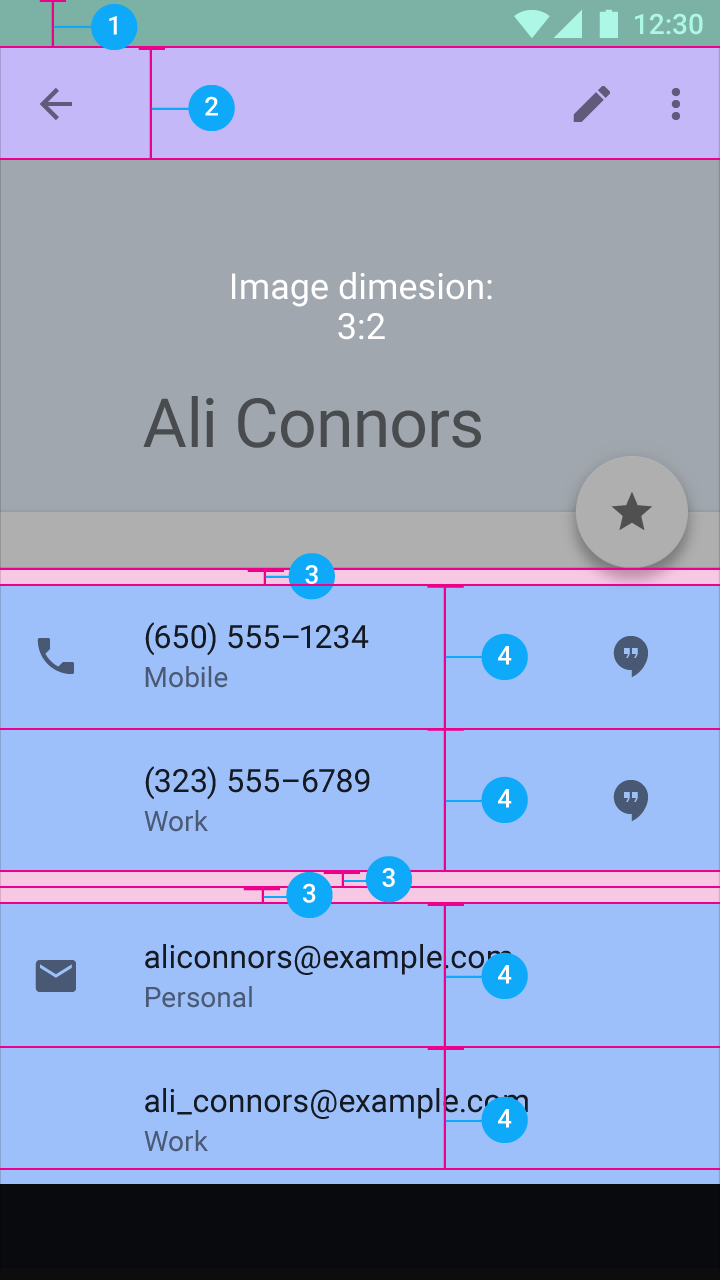
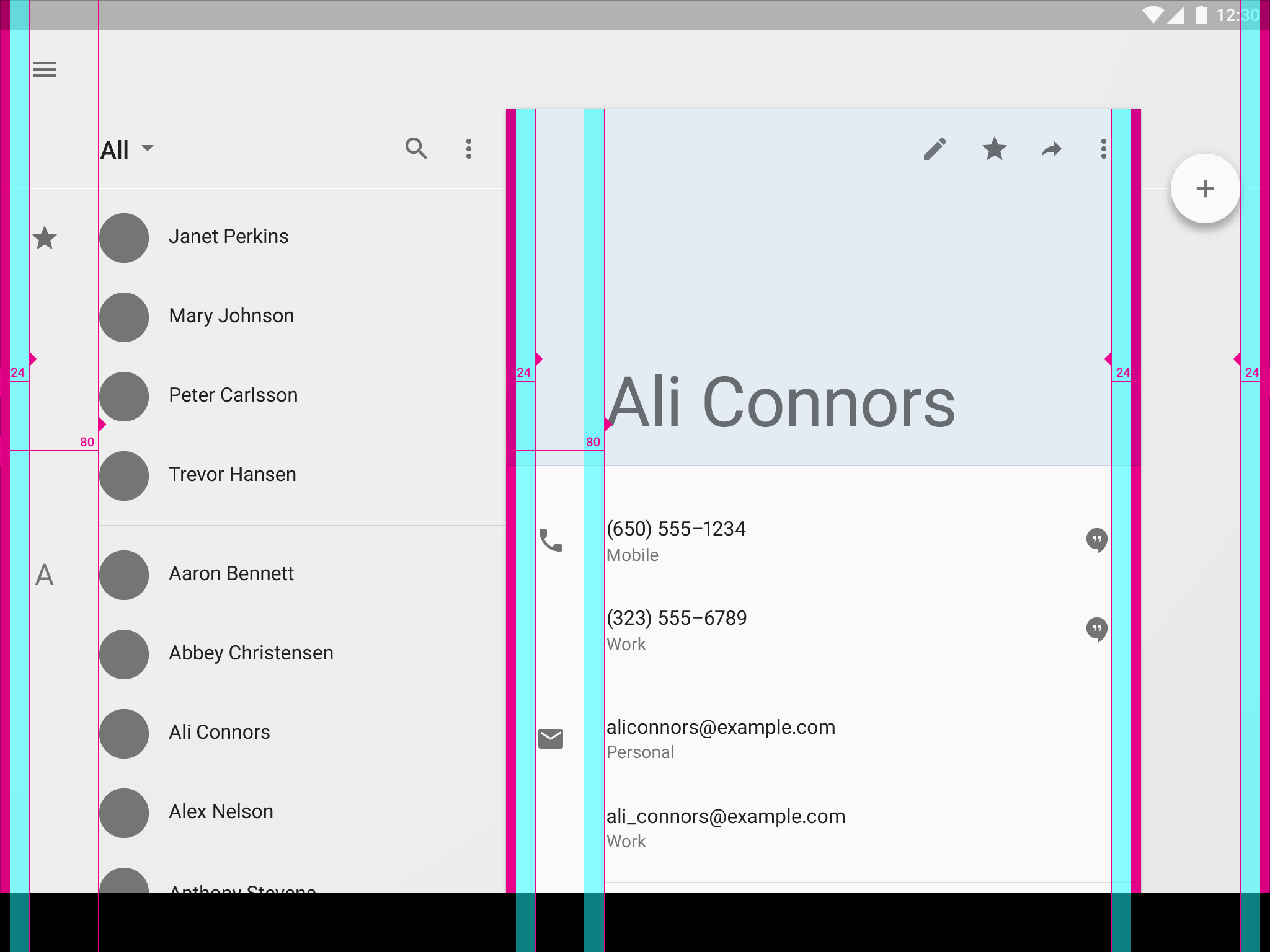
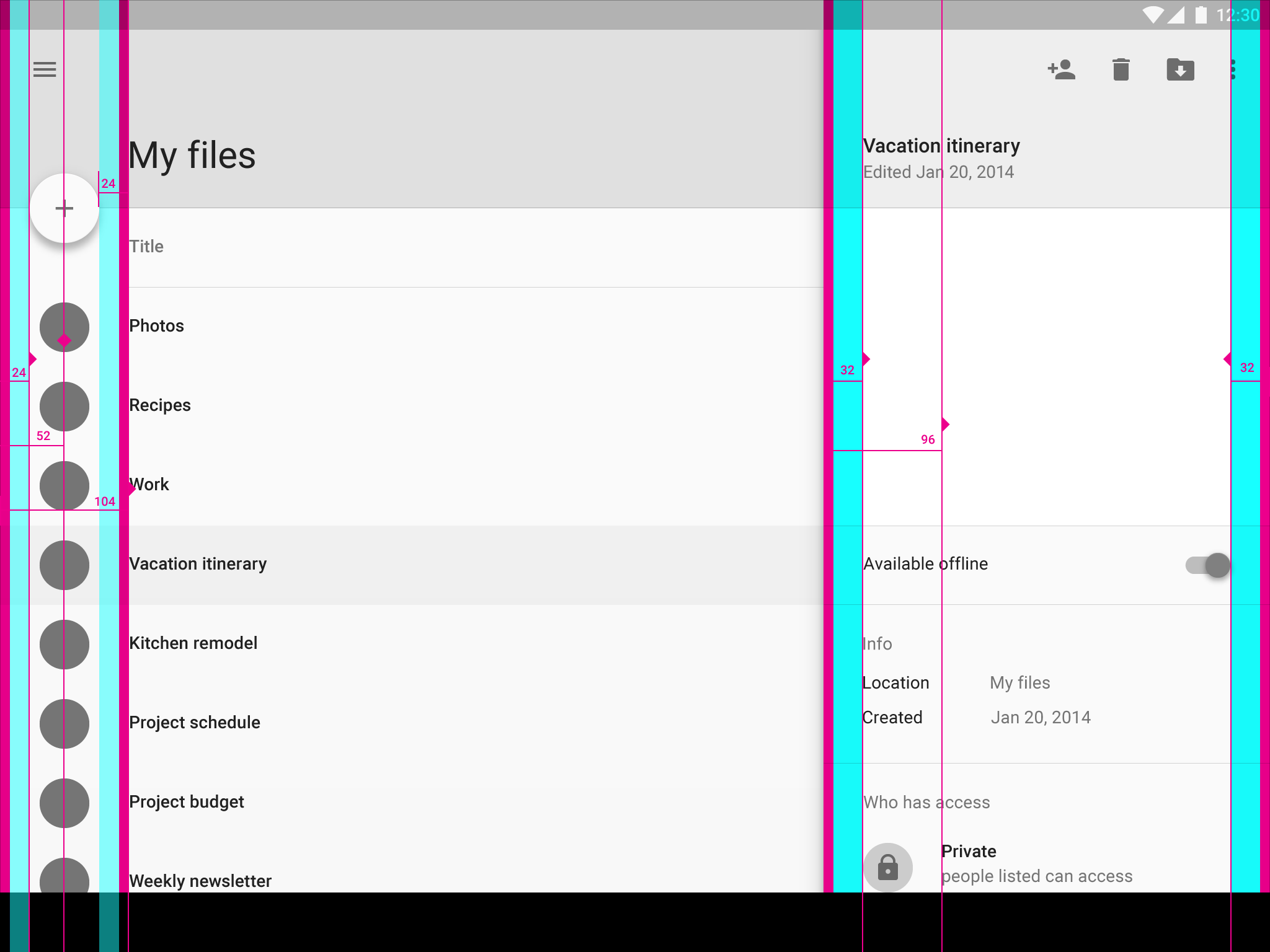
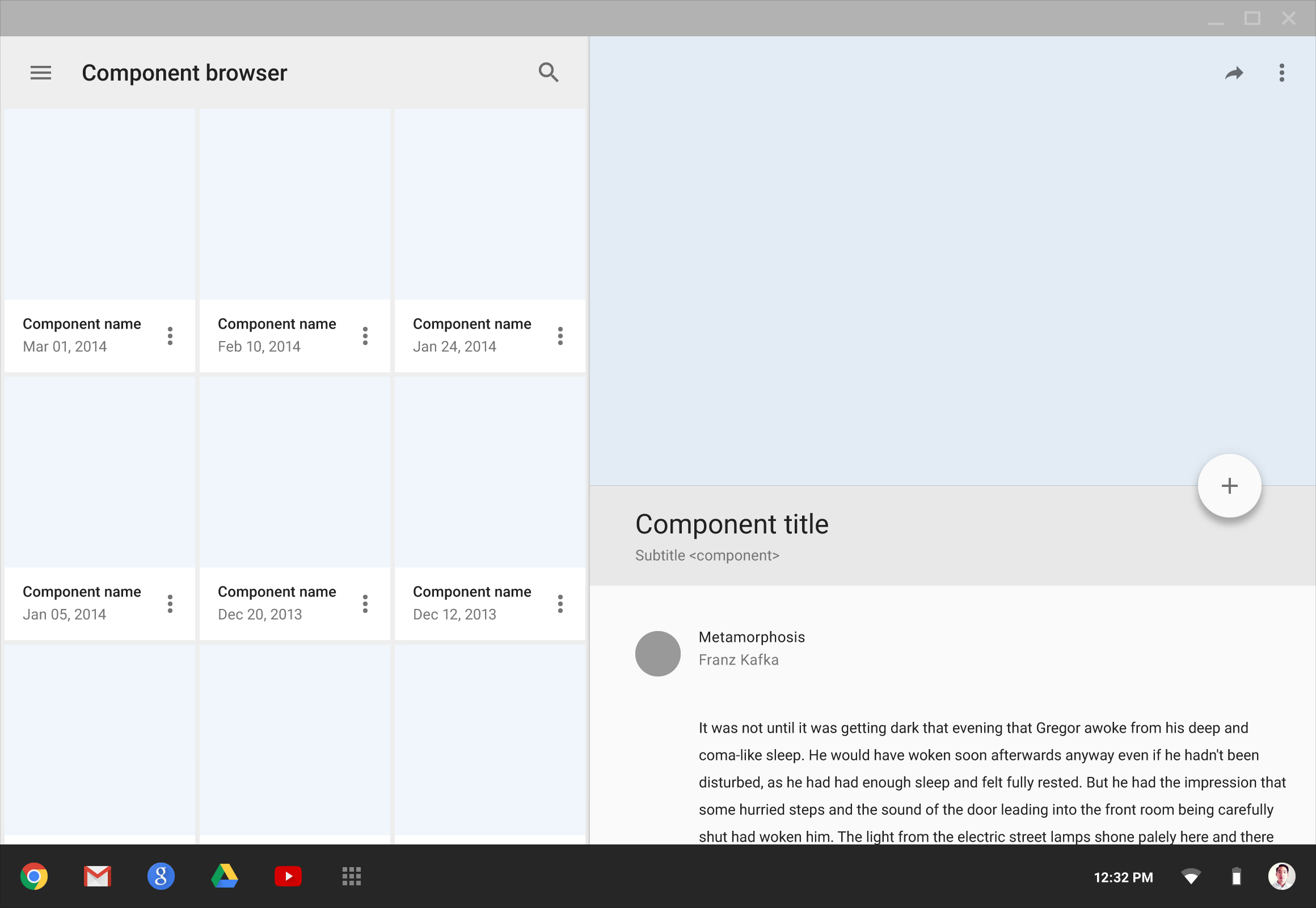
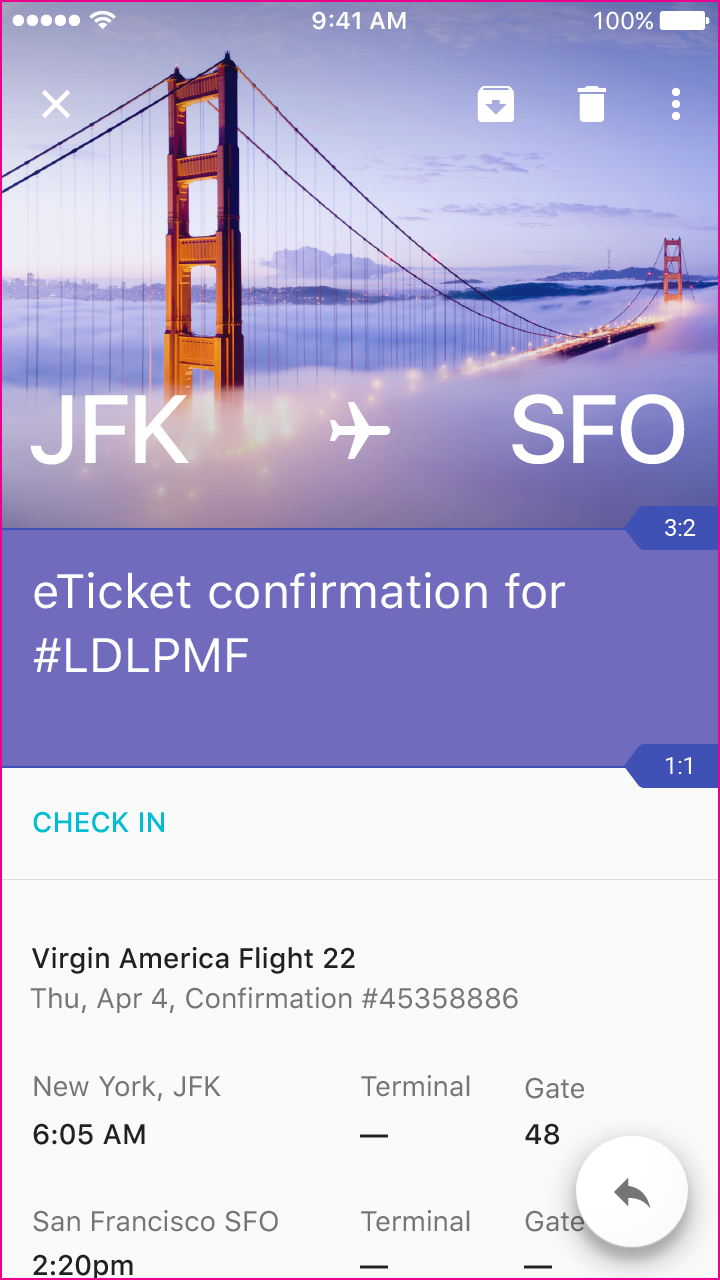
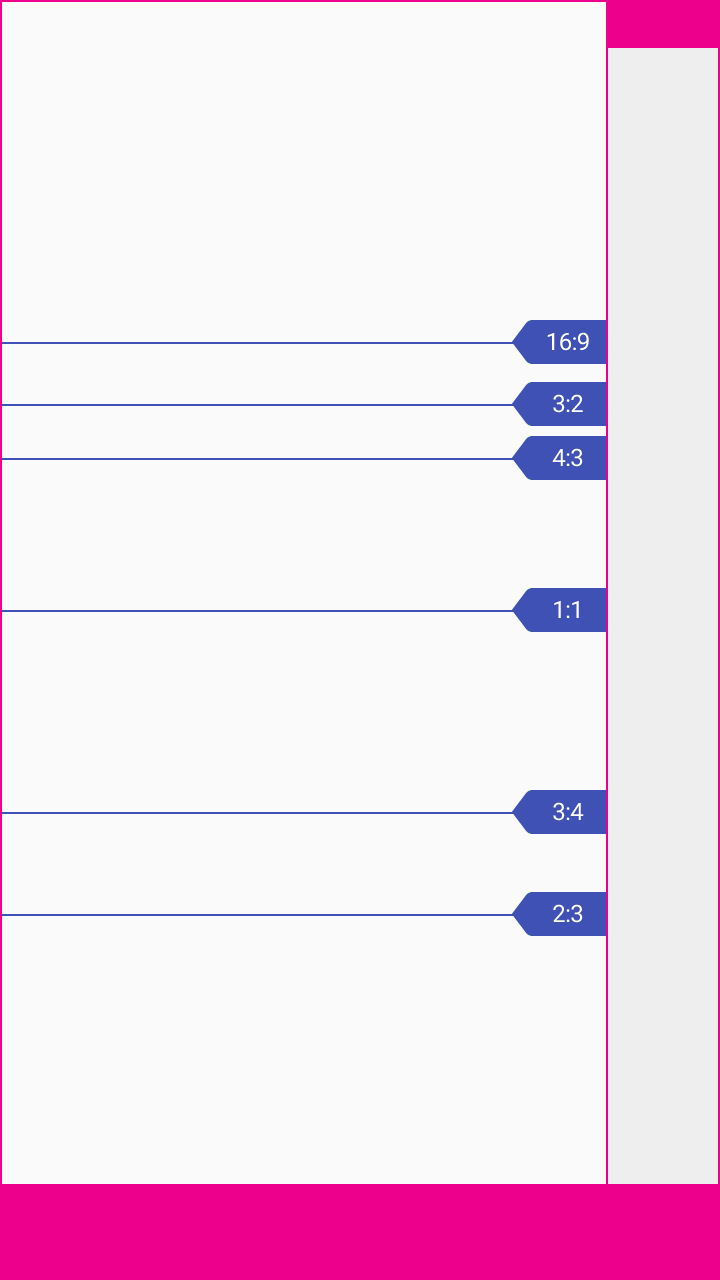
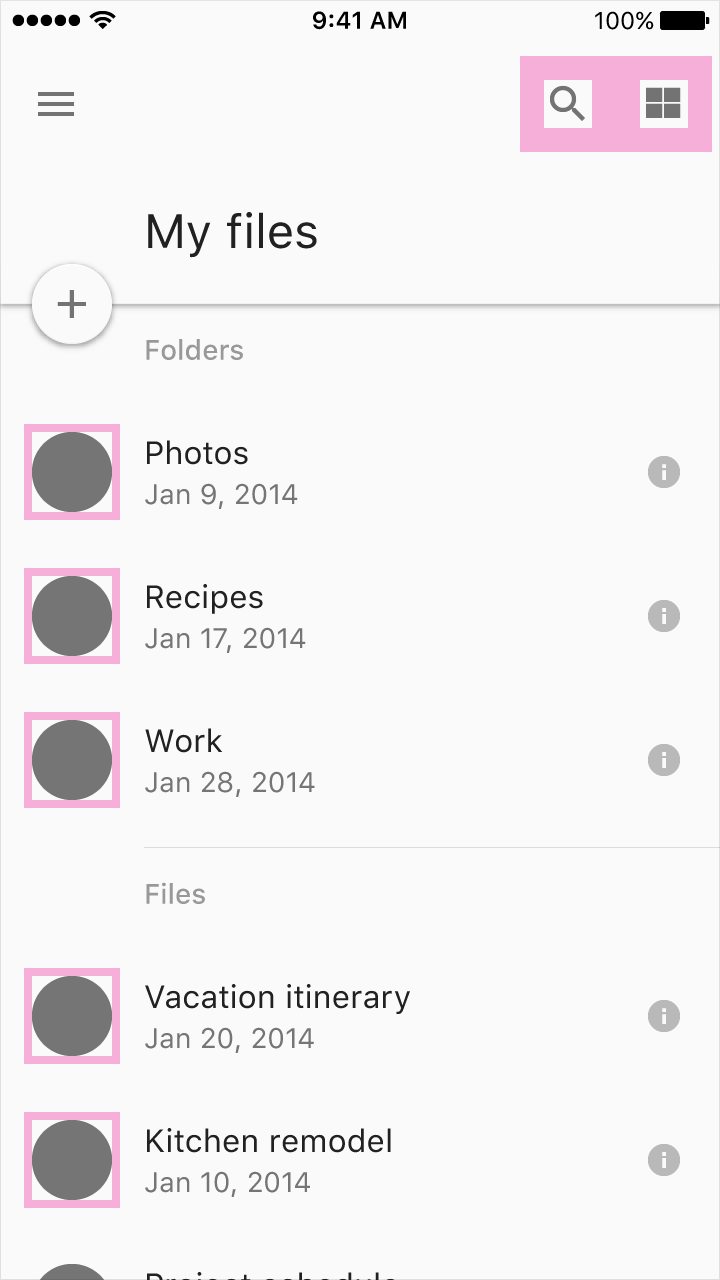
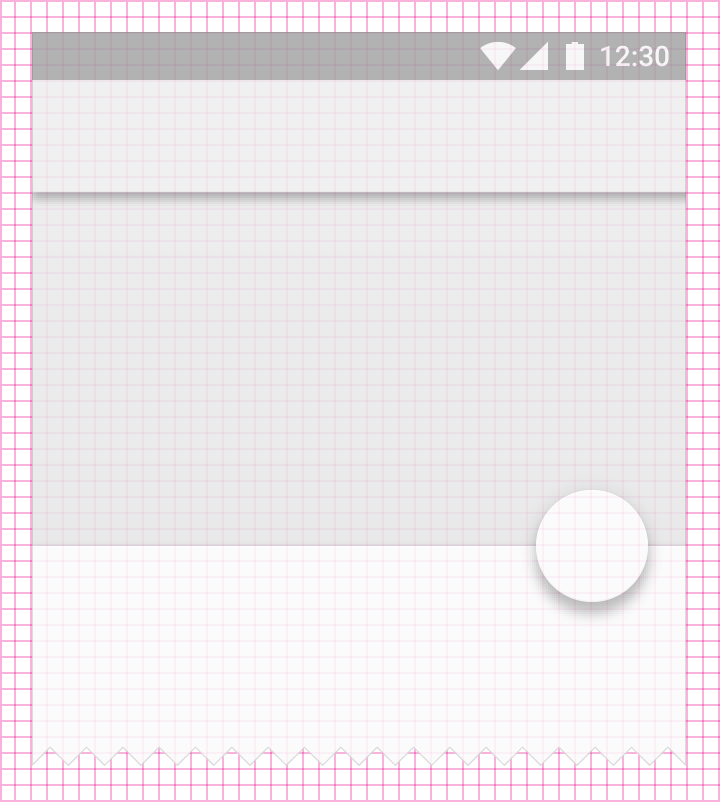
Example of baseline grid

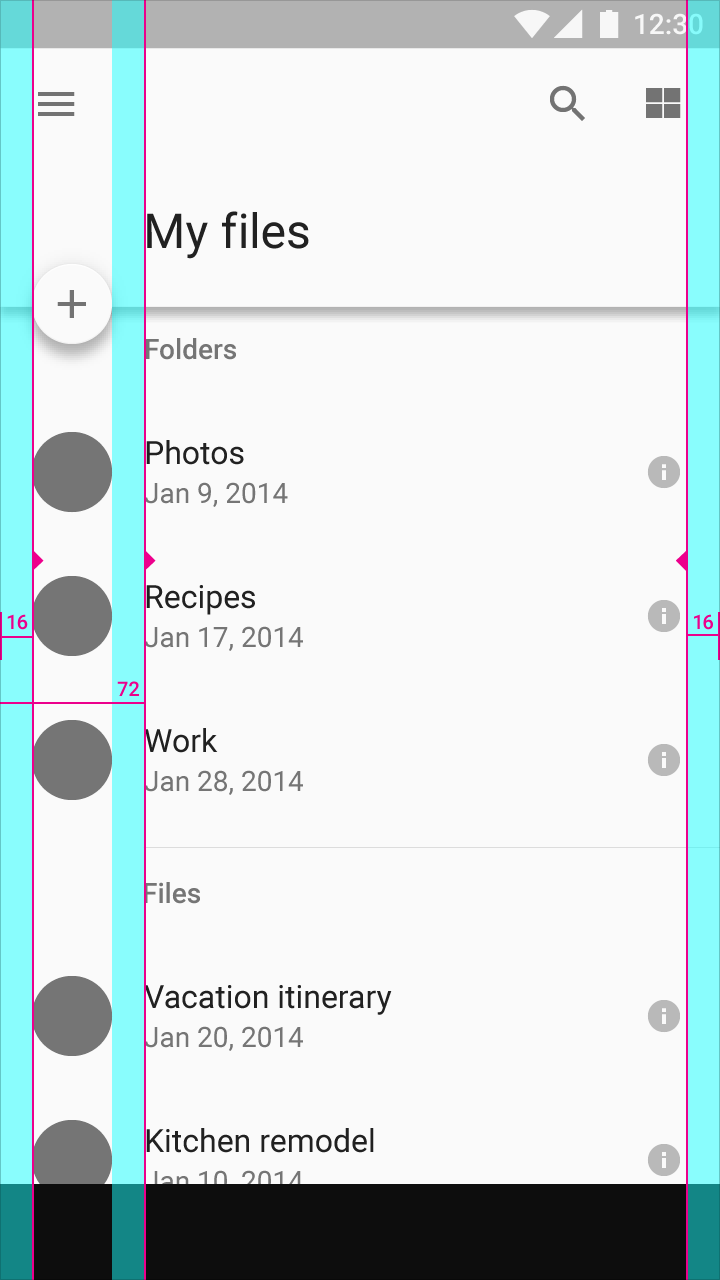
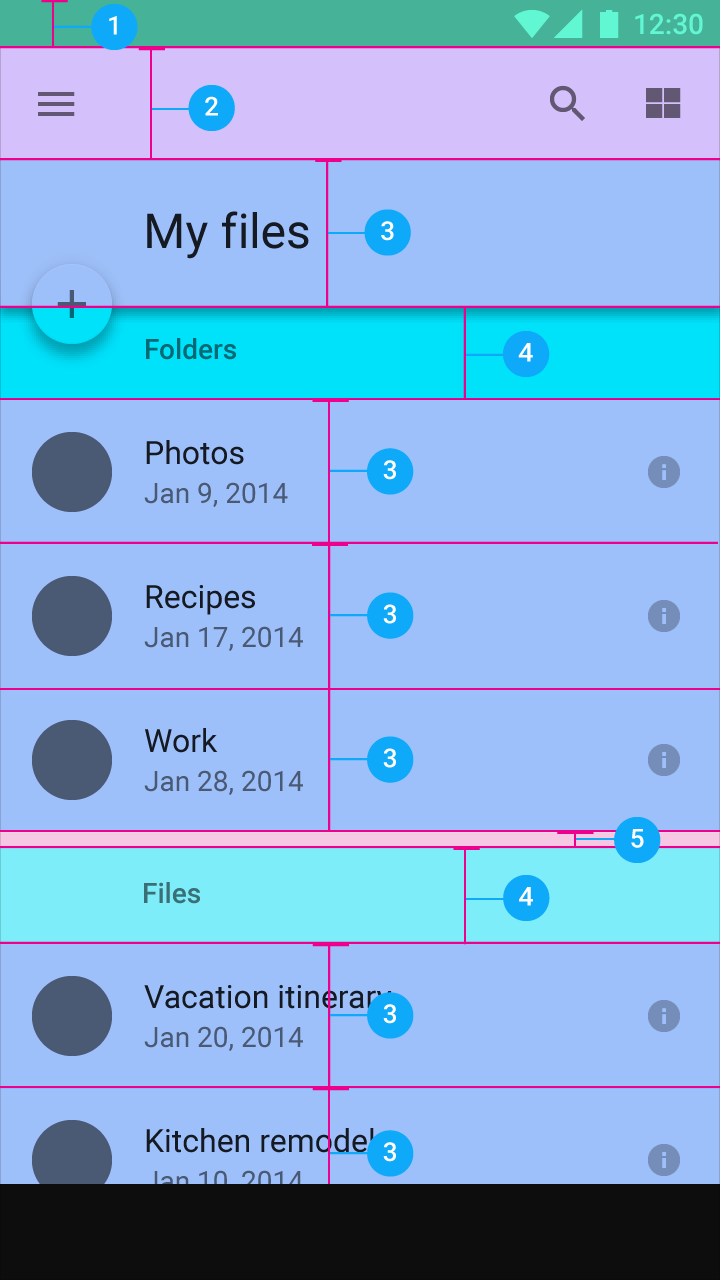
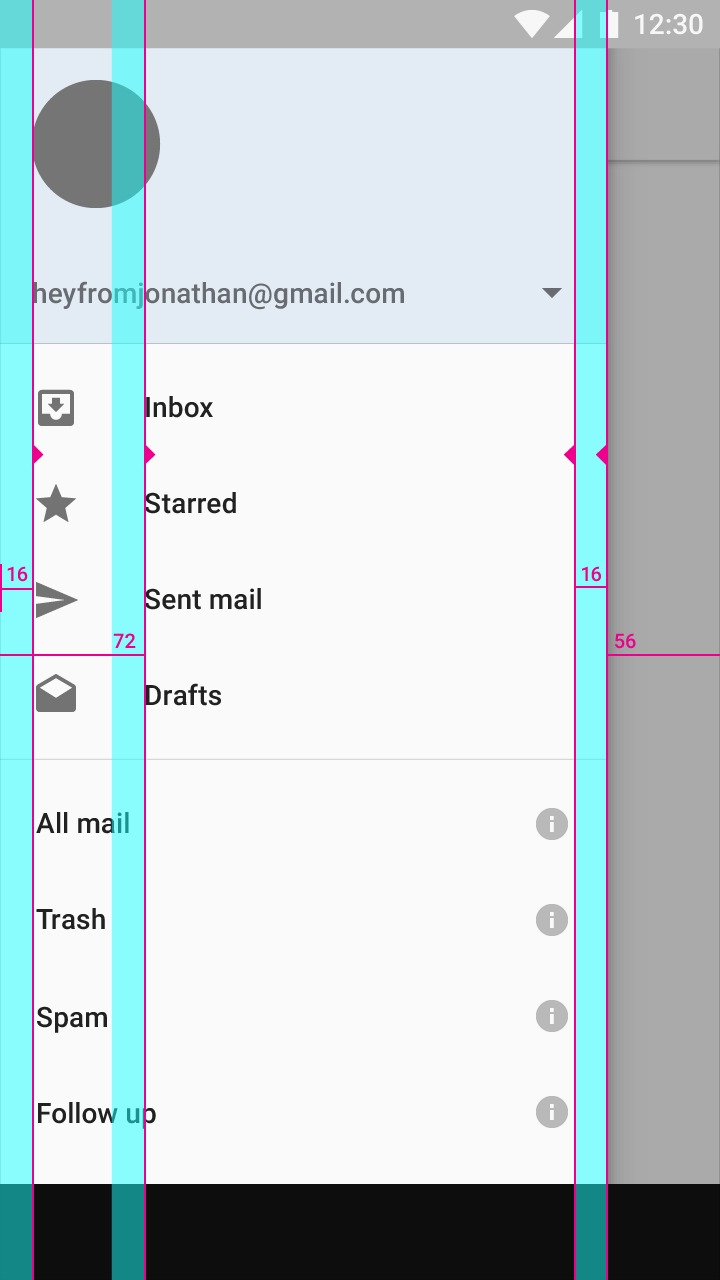
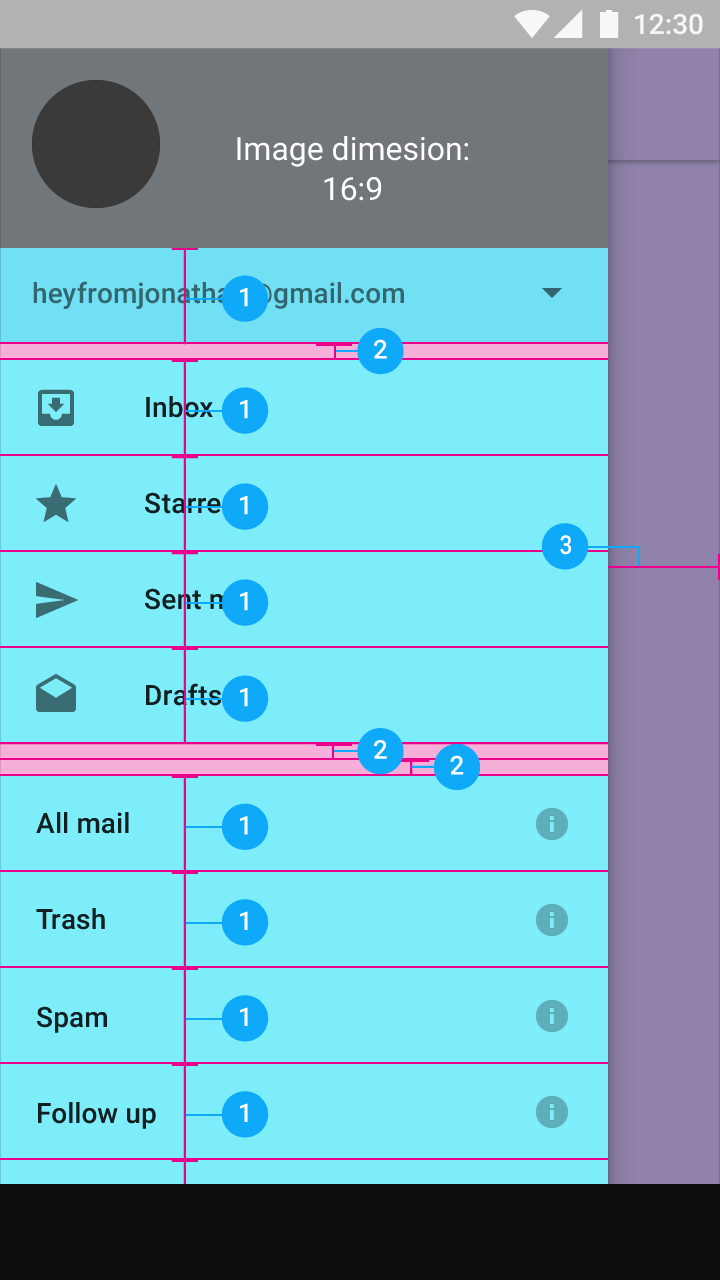
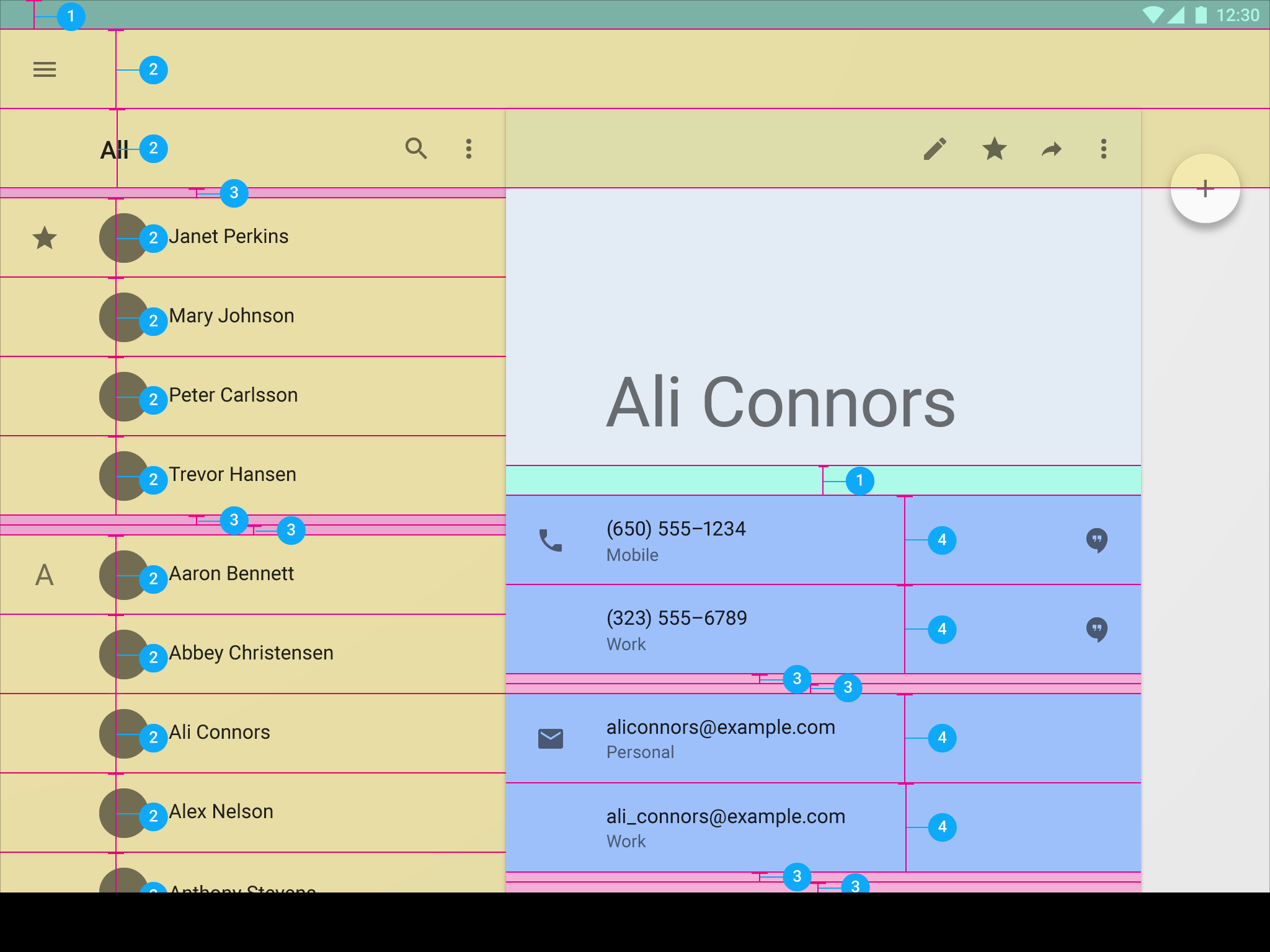
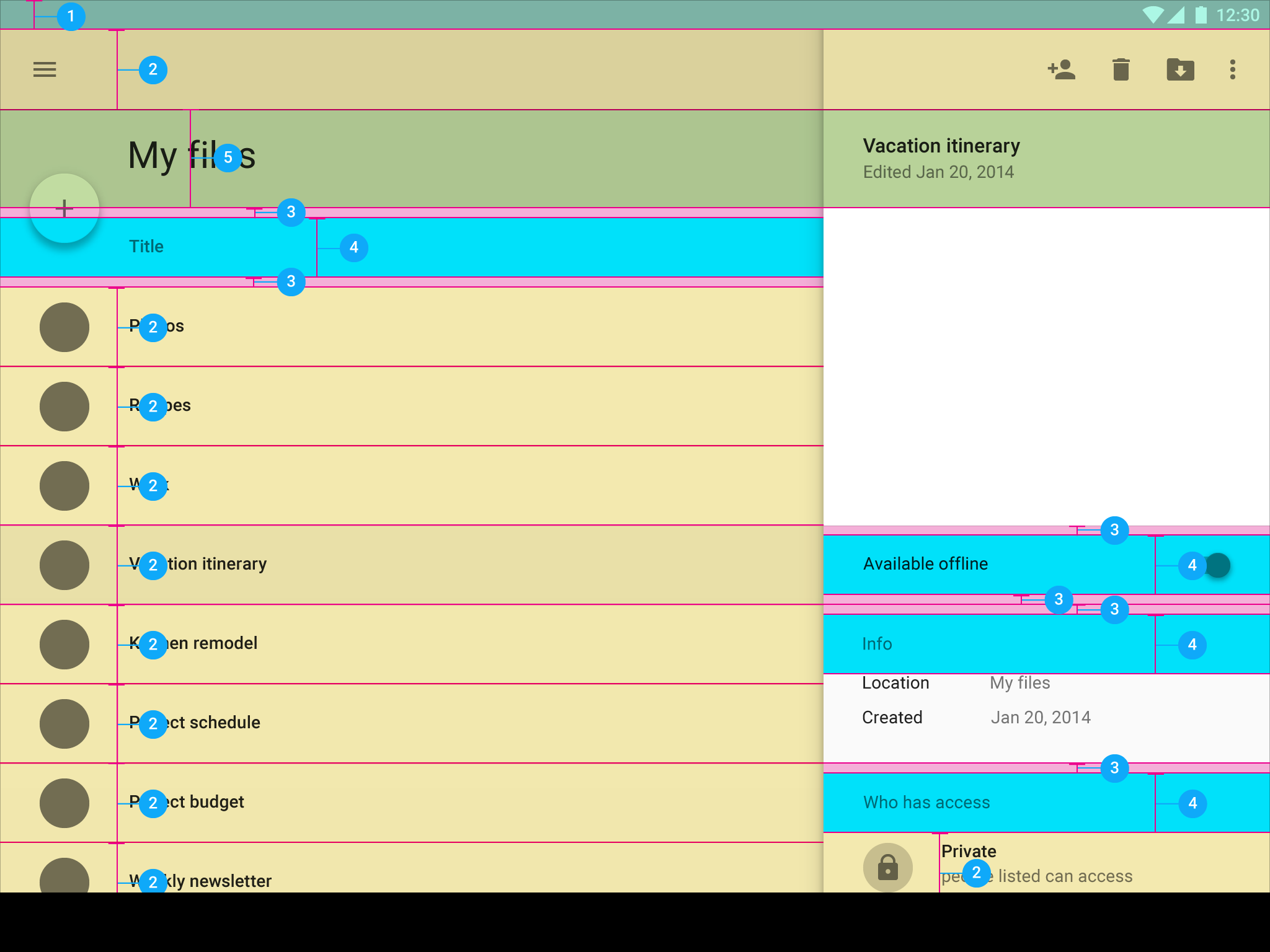
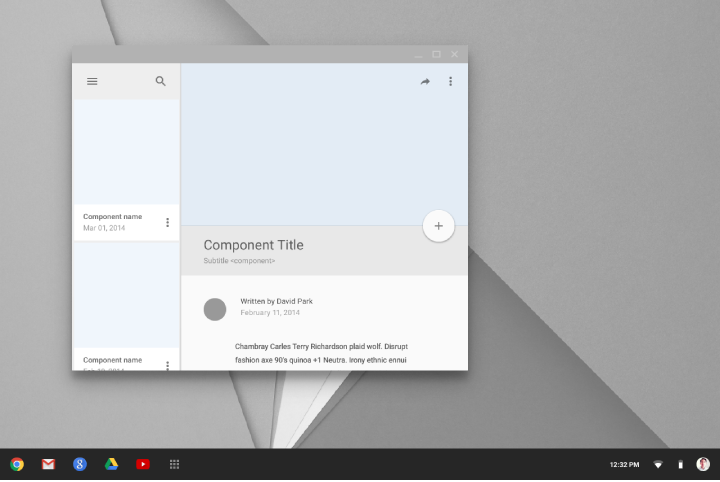
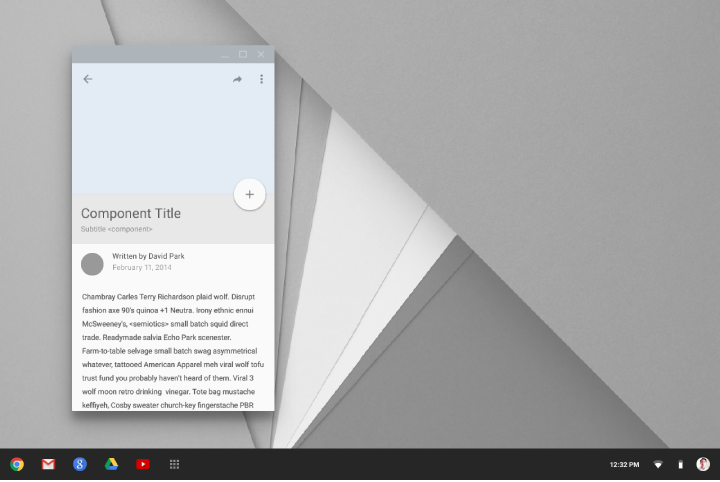
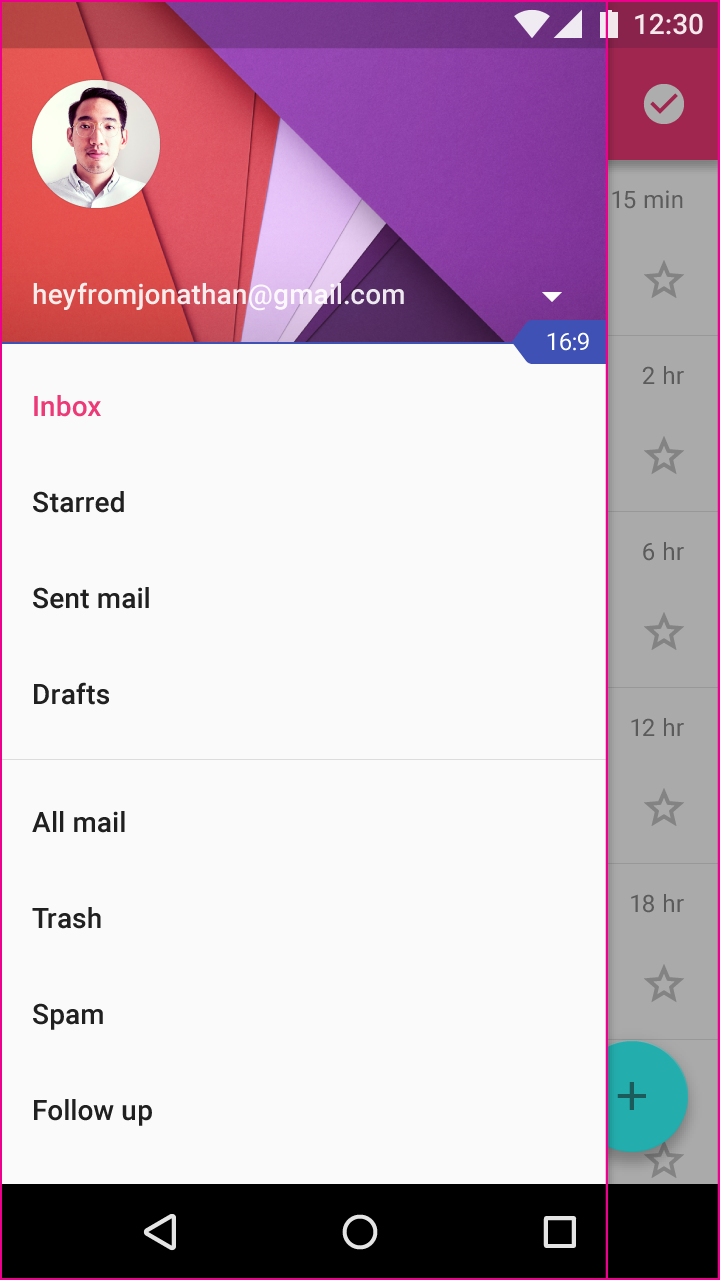
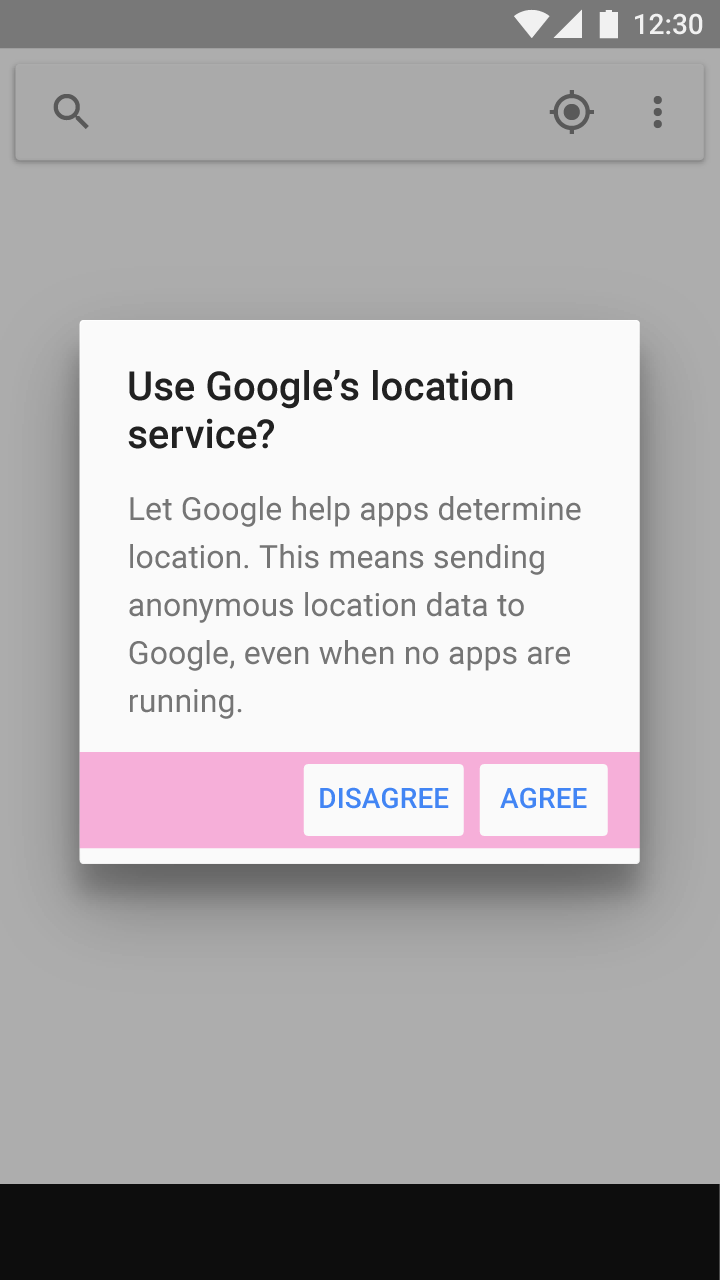
Example of baseline grid
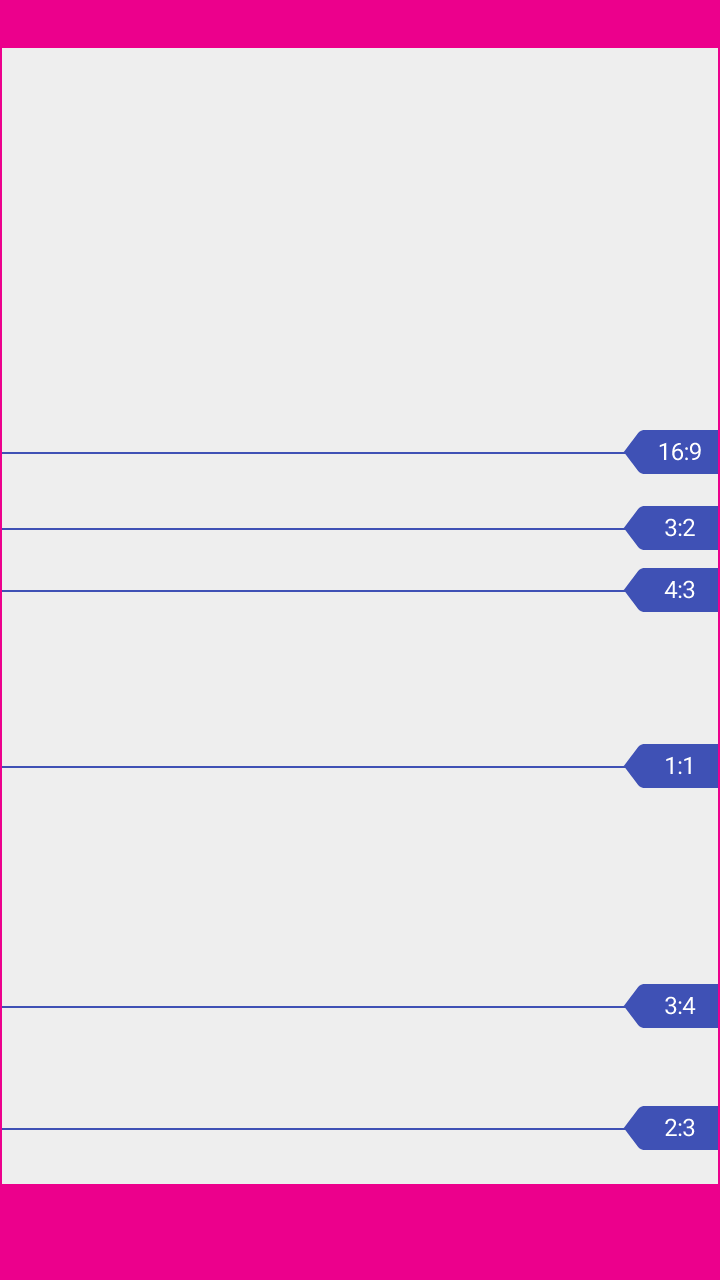
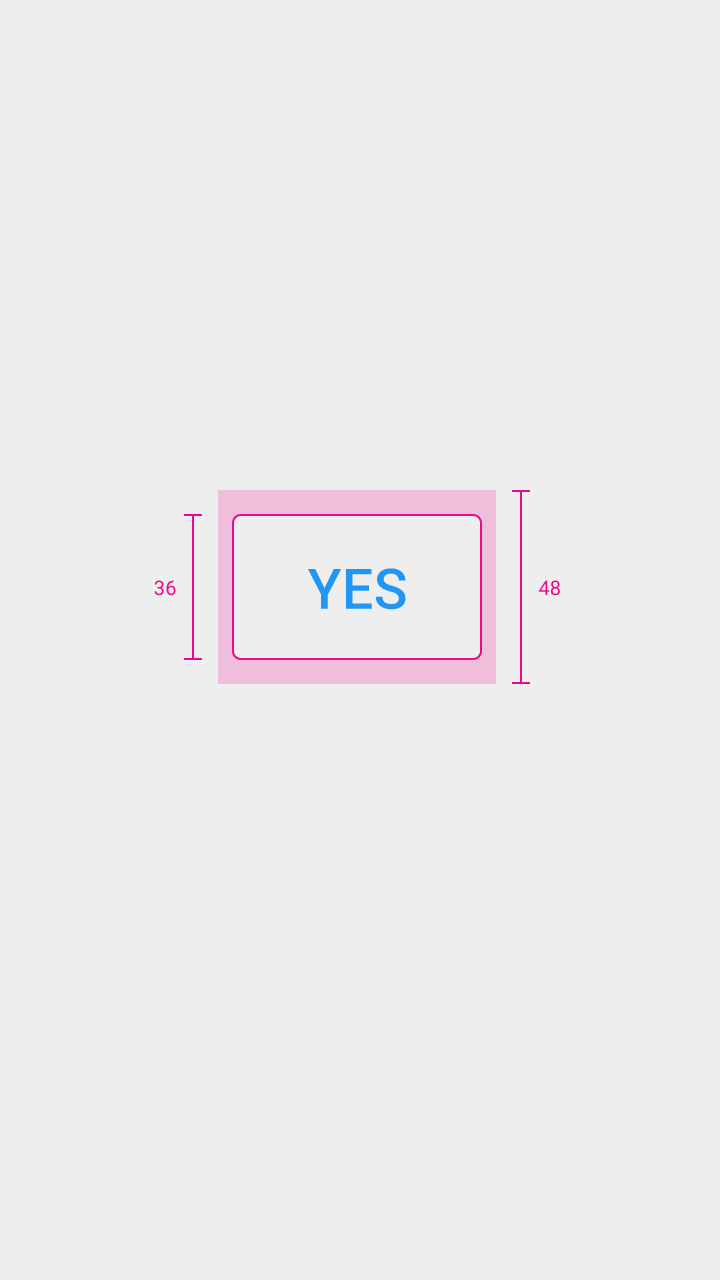
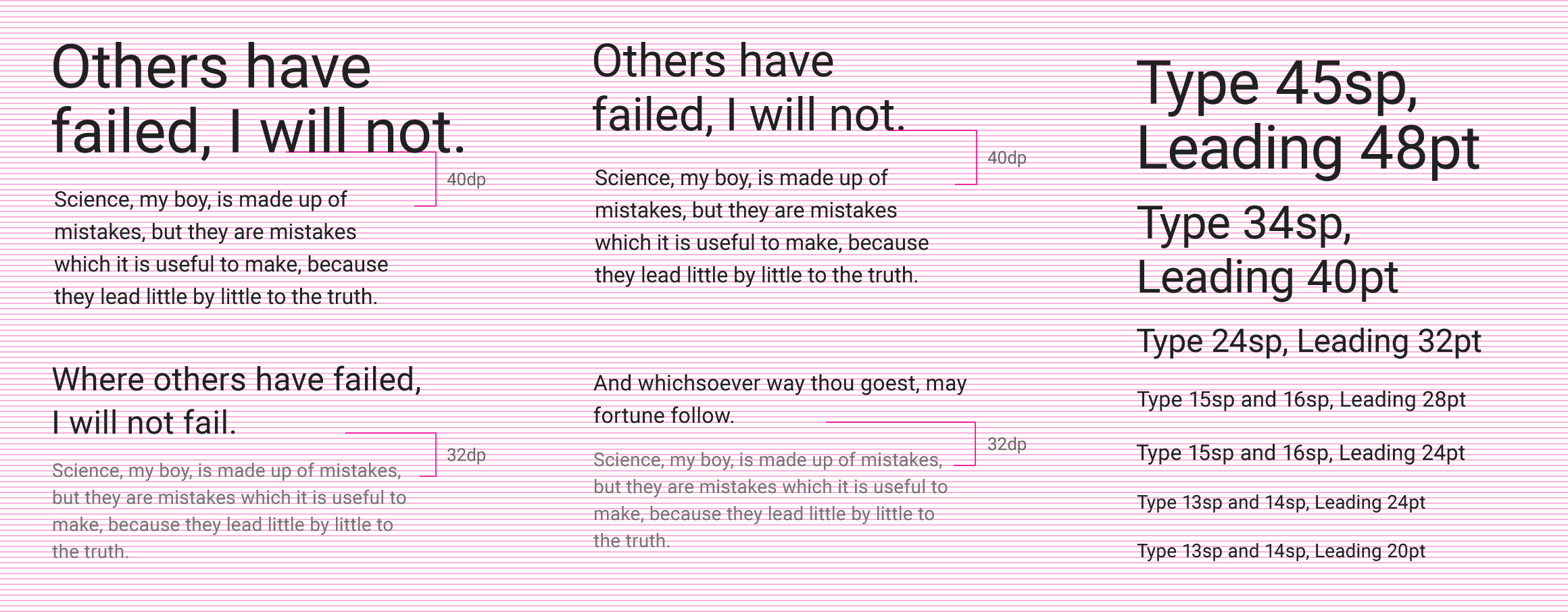
Type aligns to a 4dp baseline grid. See detailed information on typography.

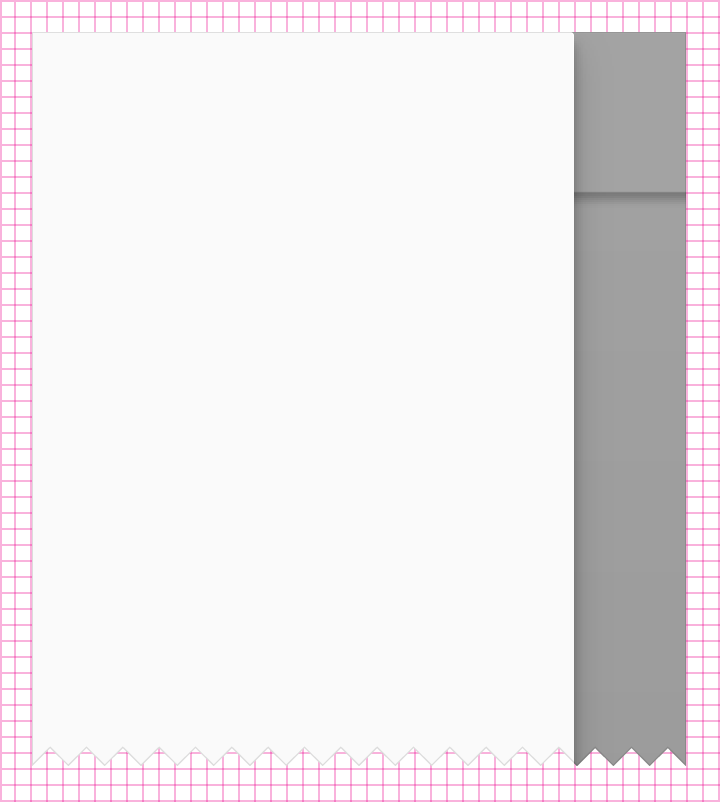
Example of typography in a baseline grid