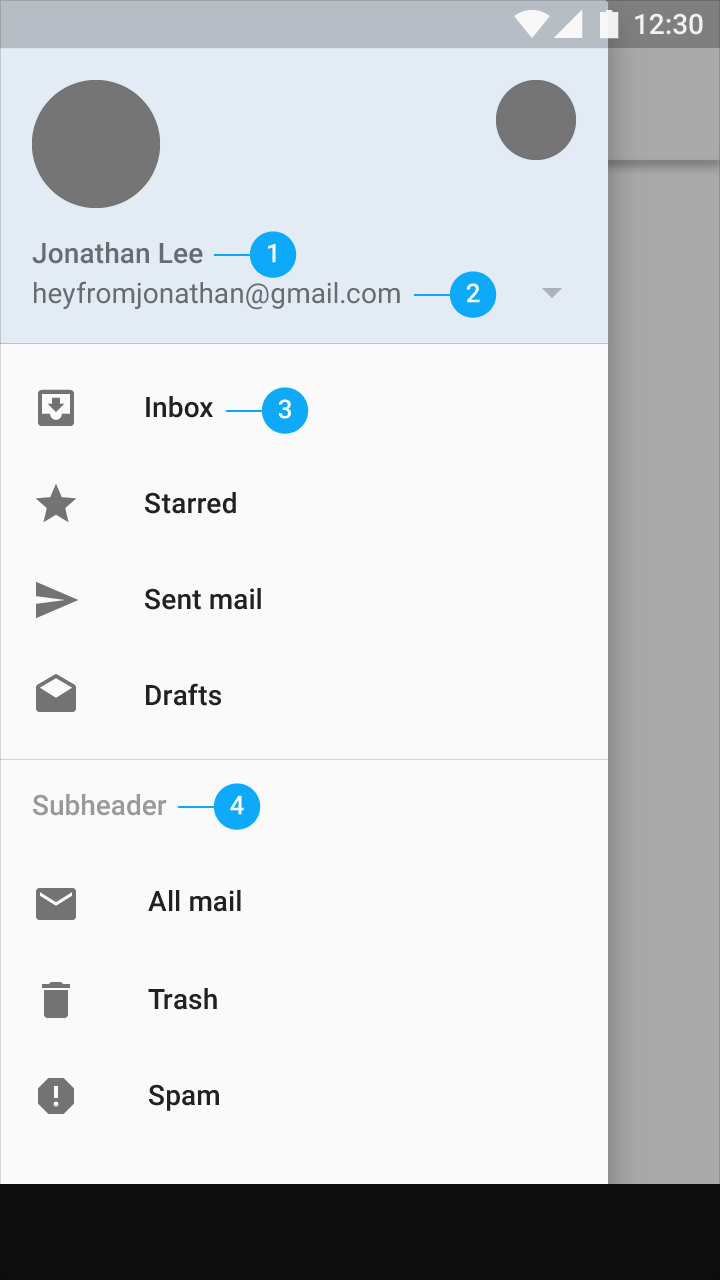
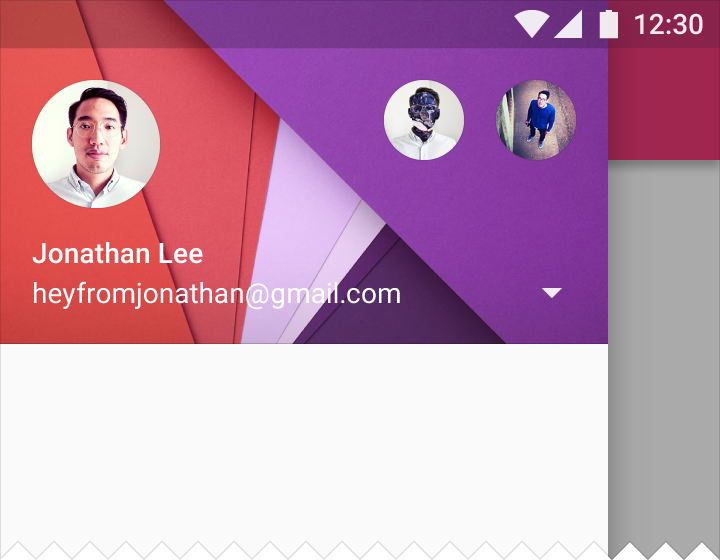
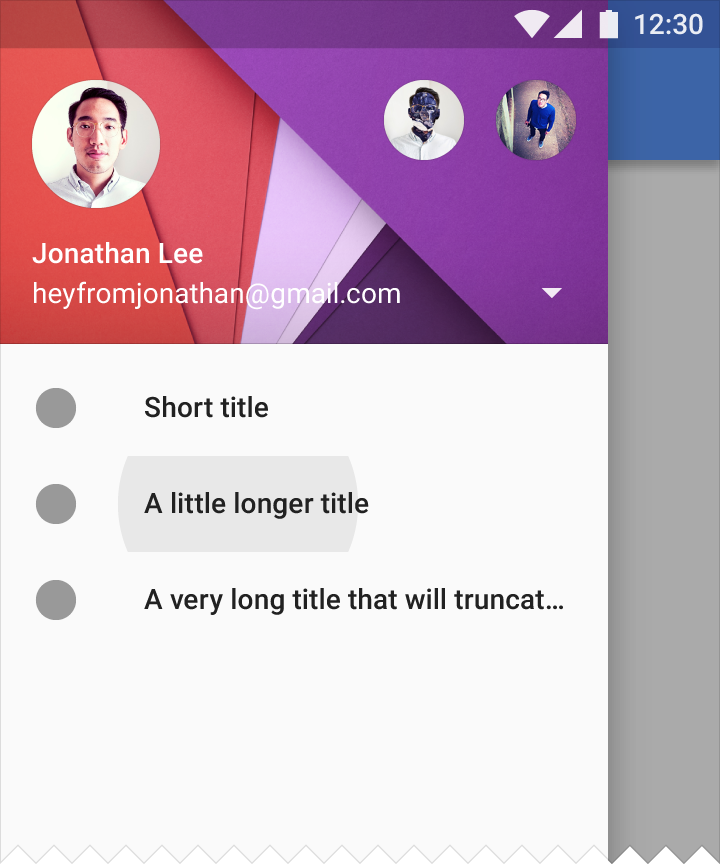
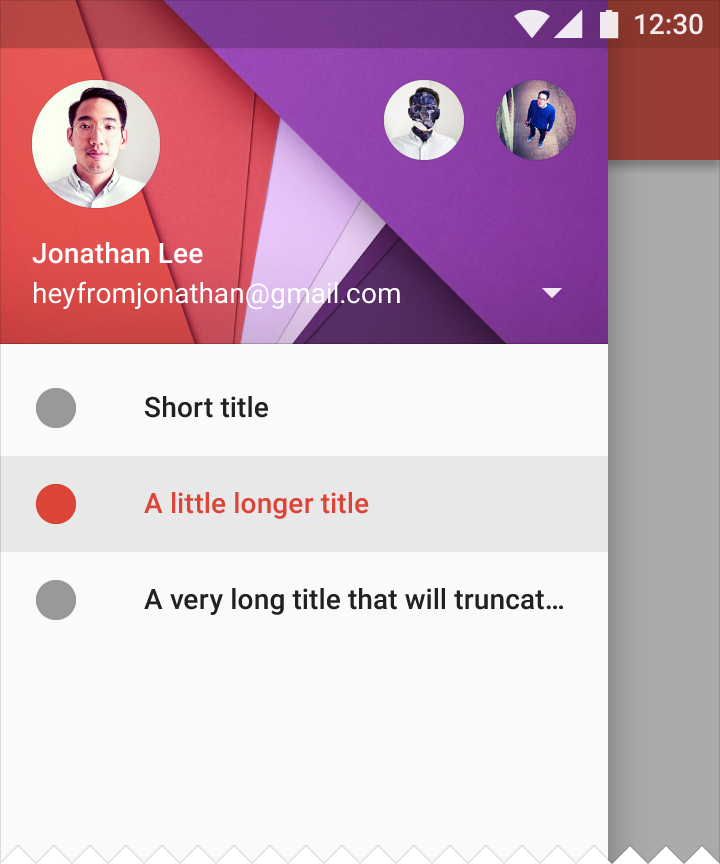
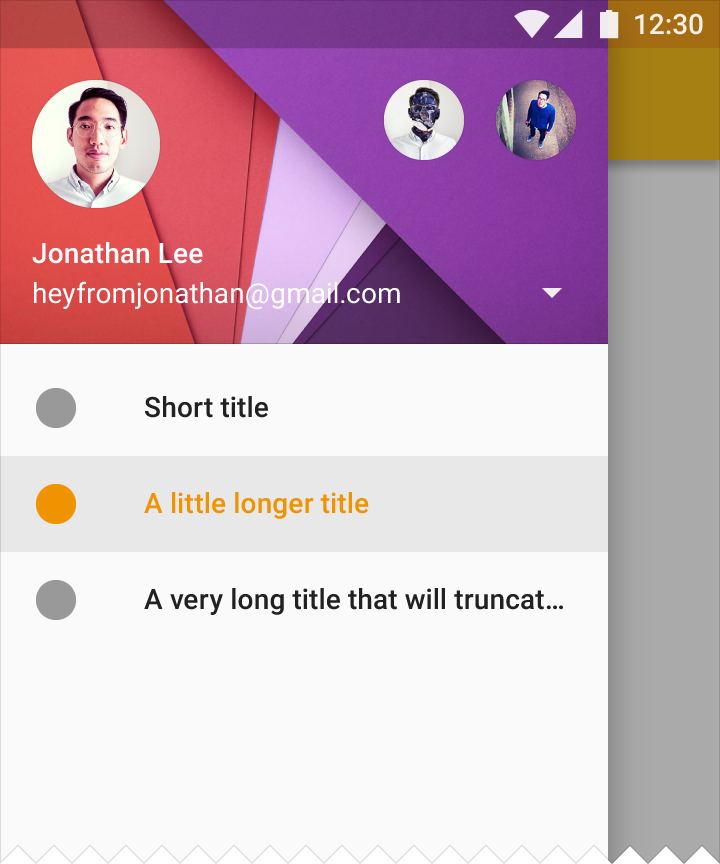
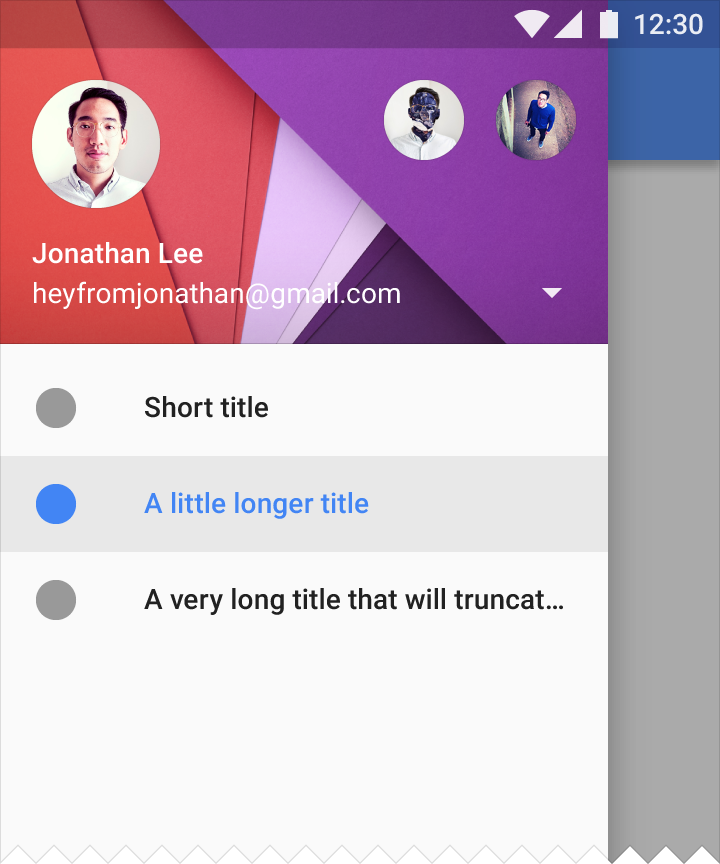
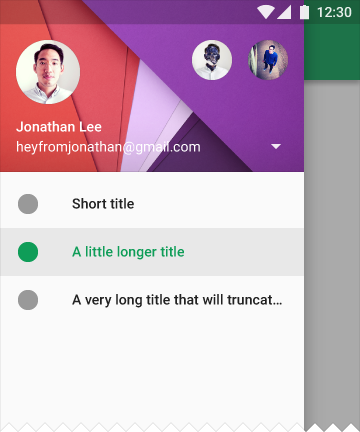
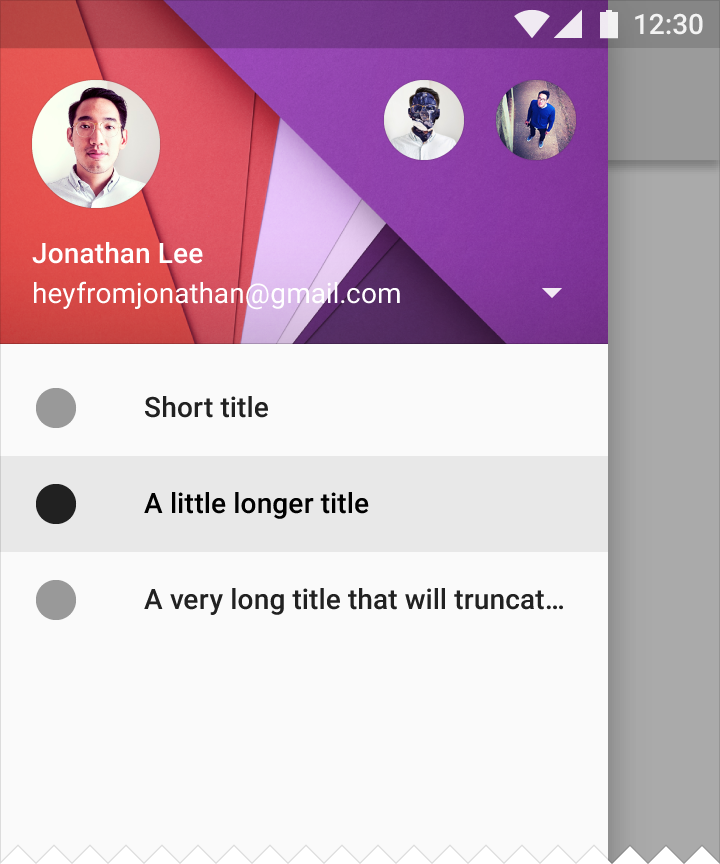
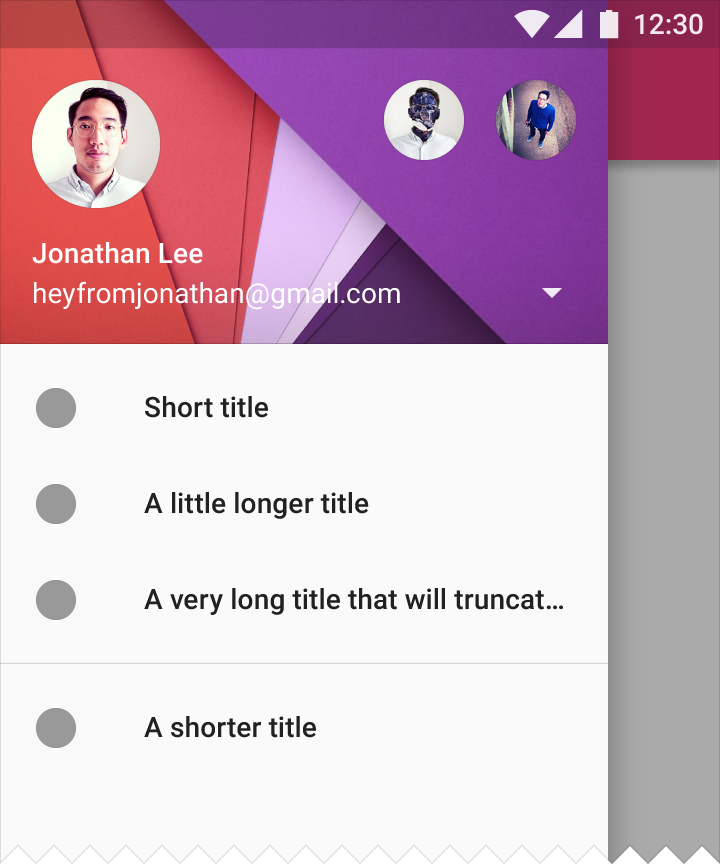
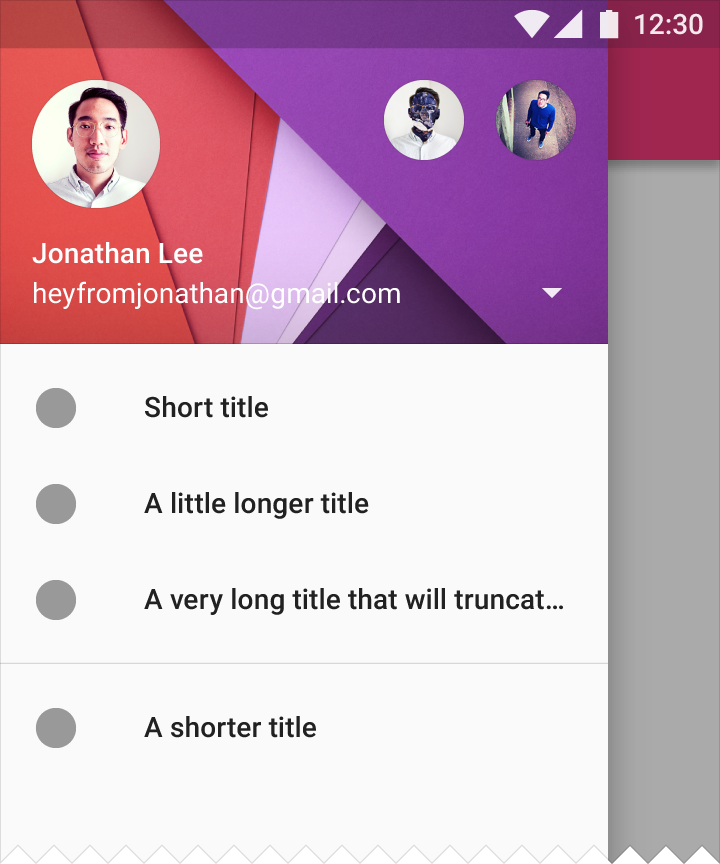
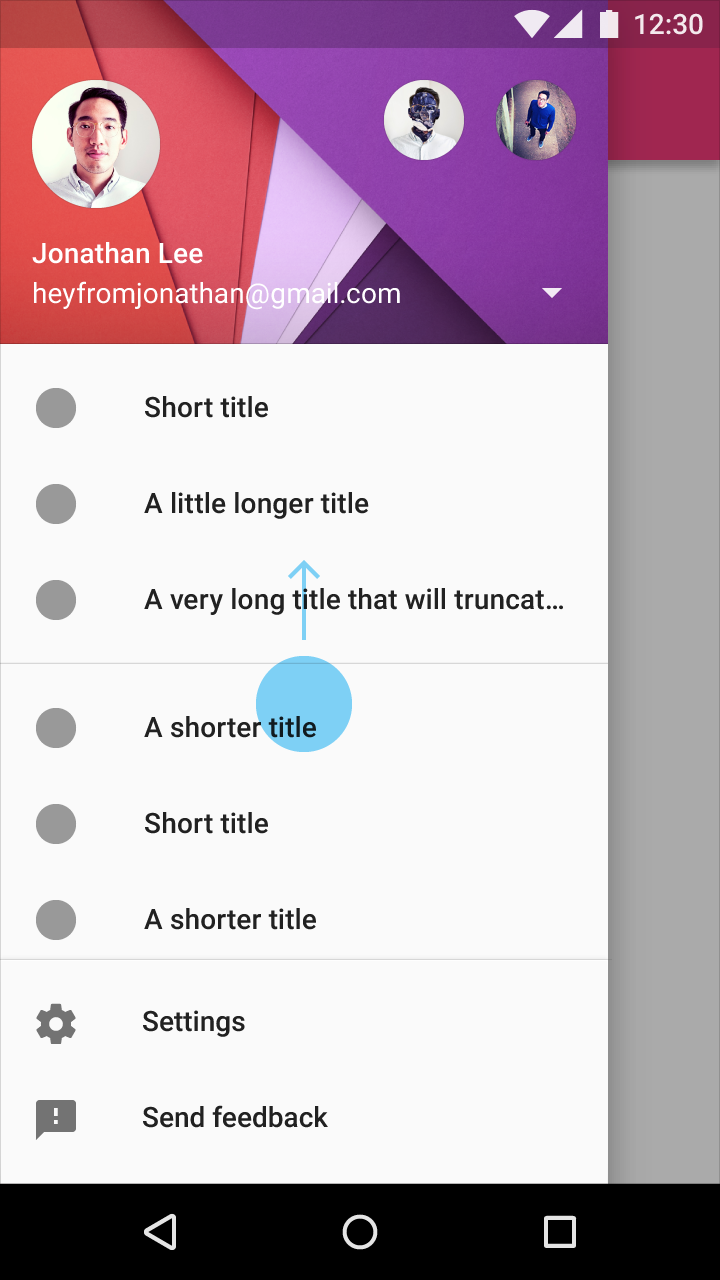
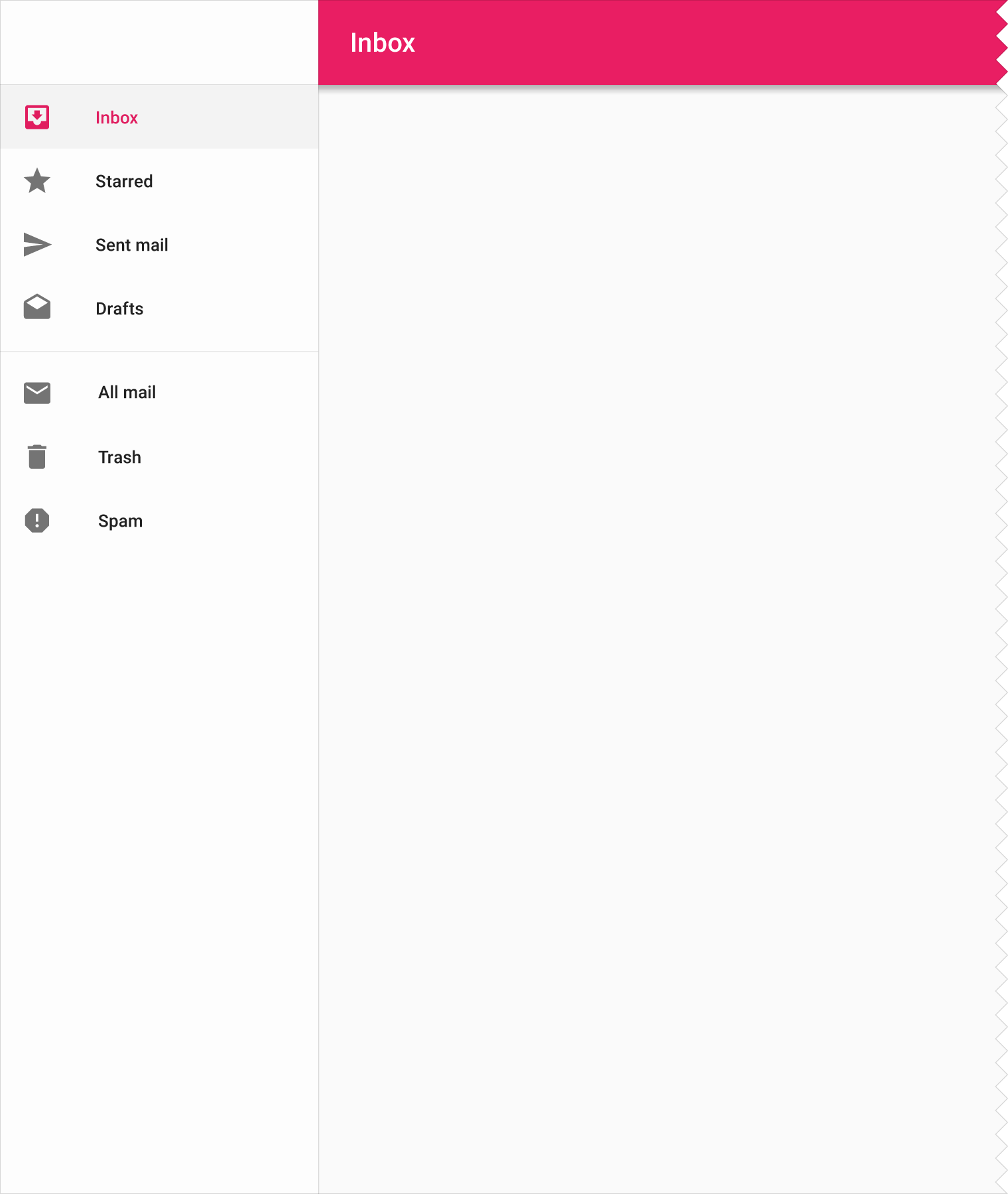
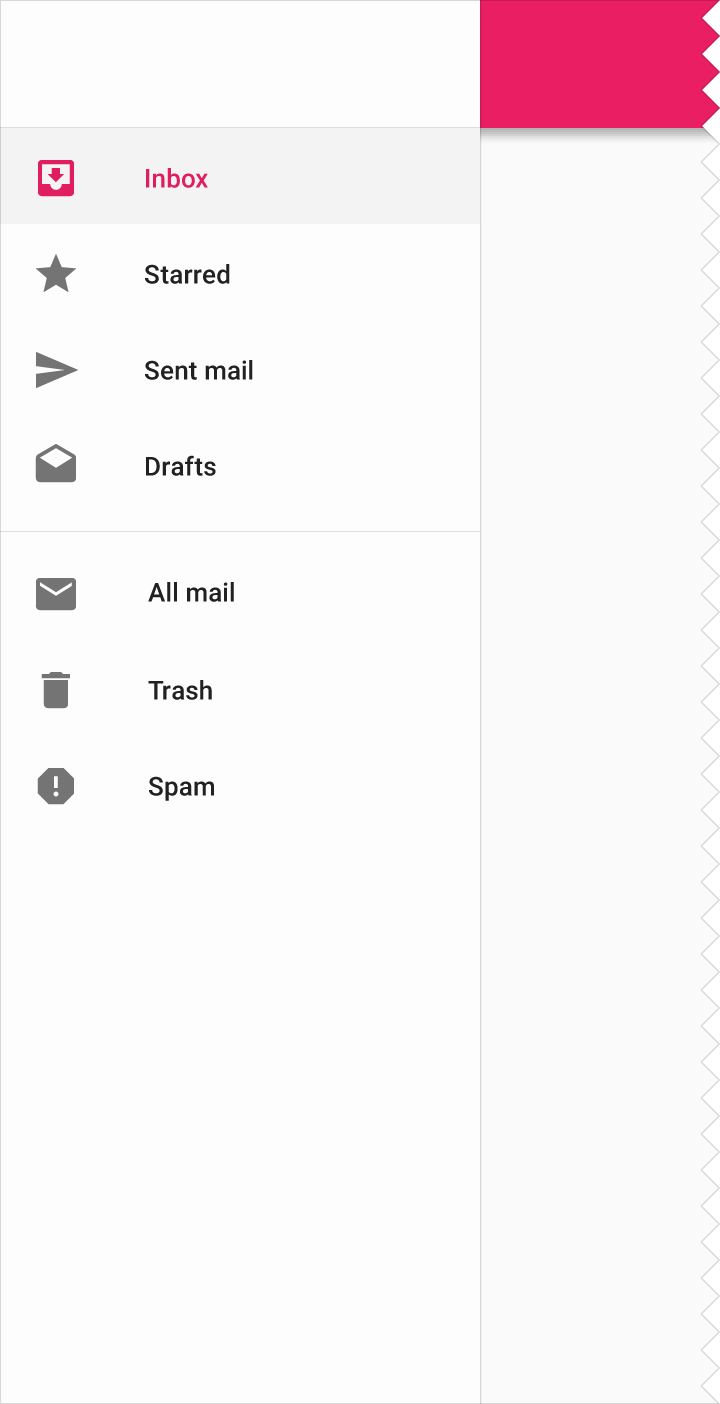
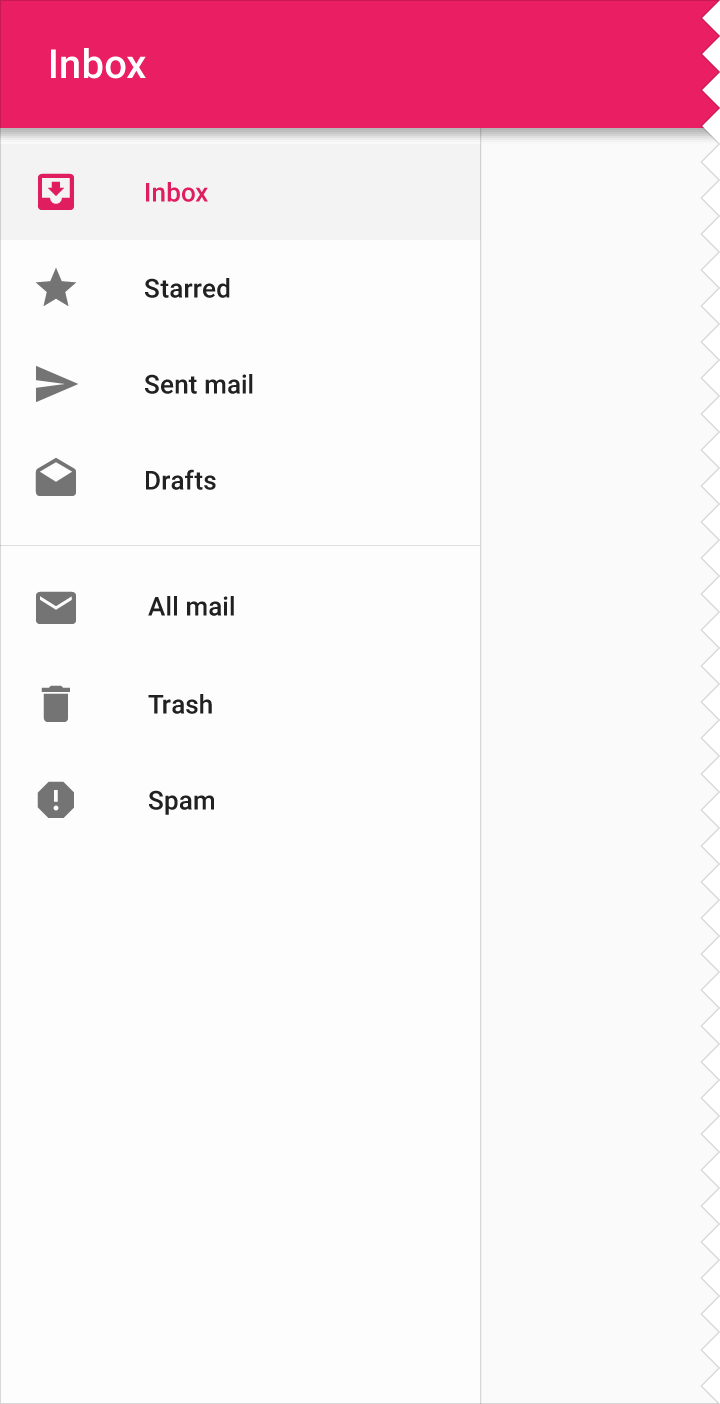
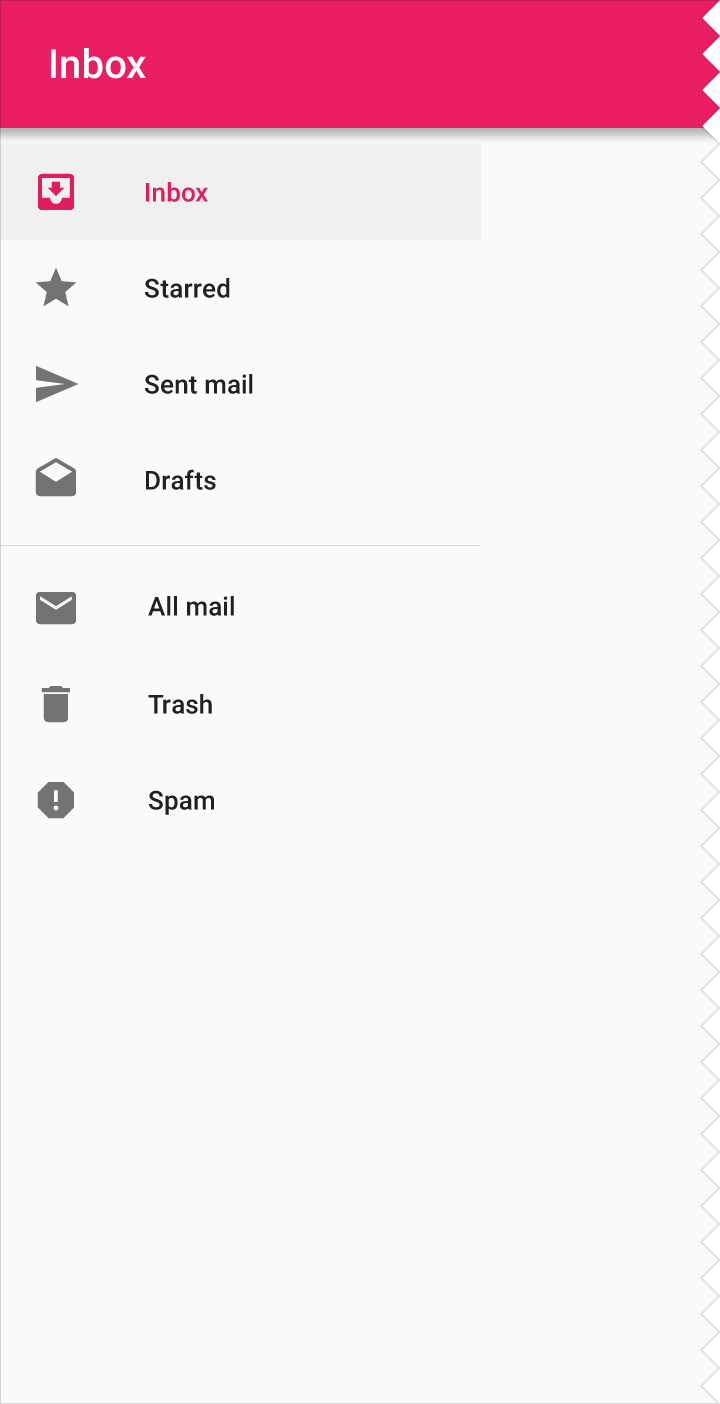
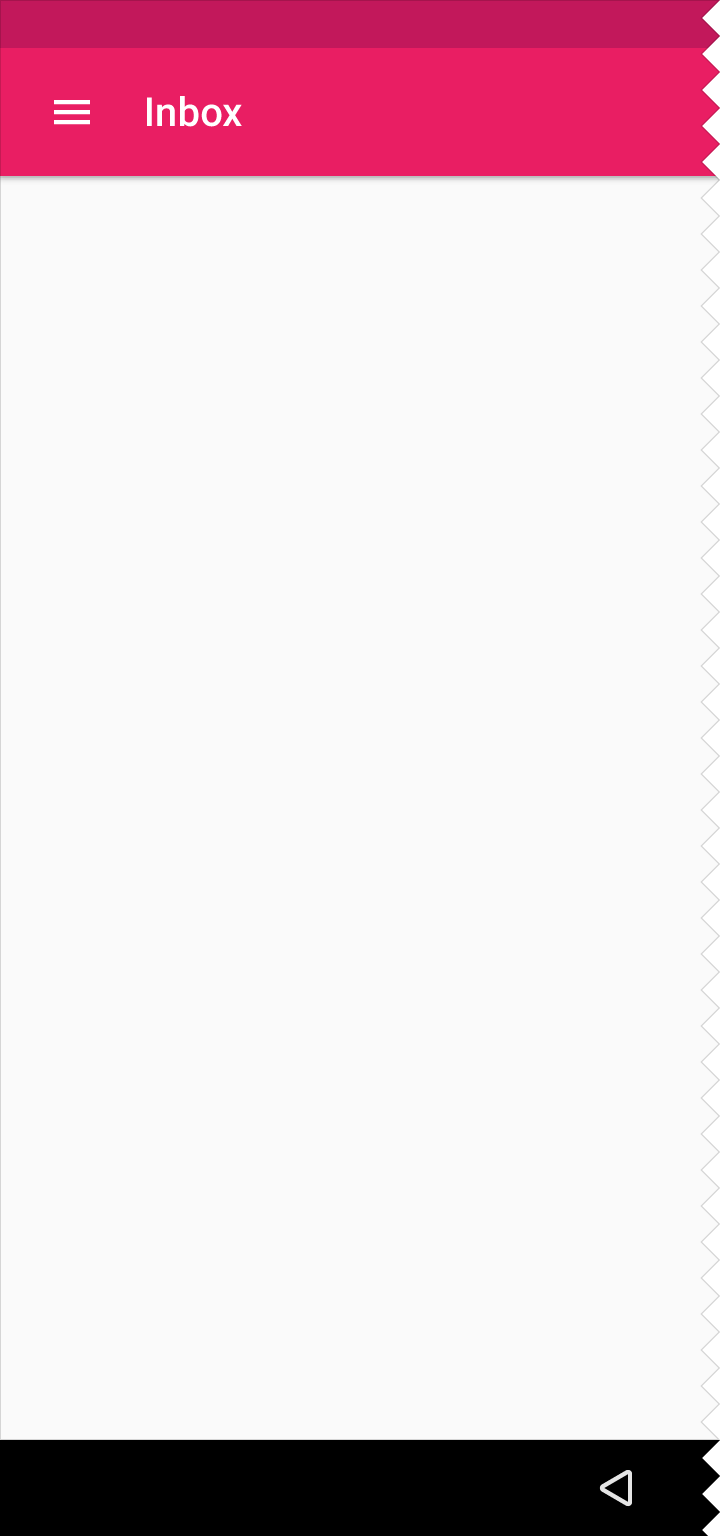
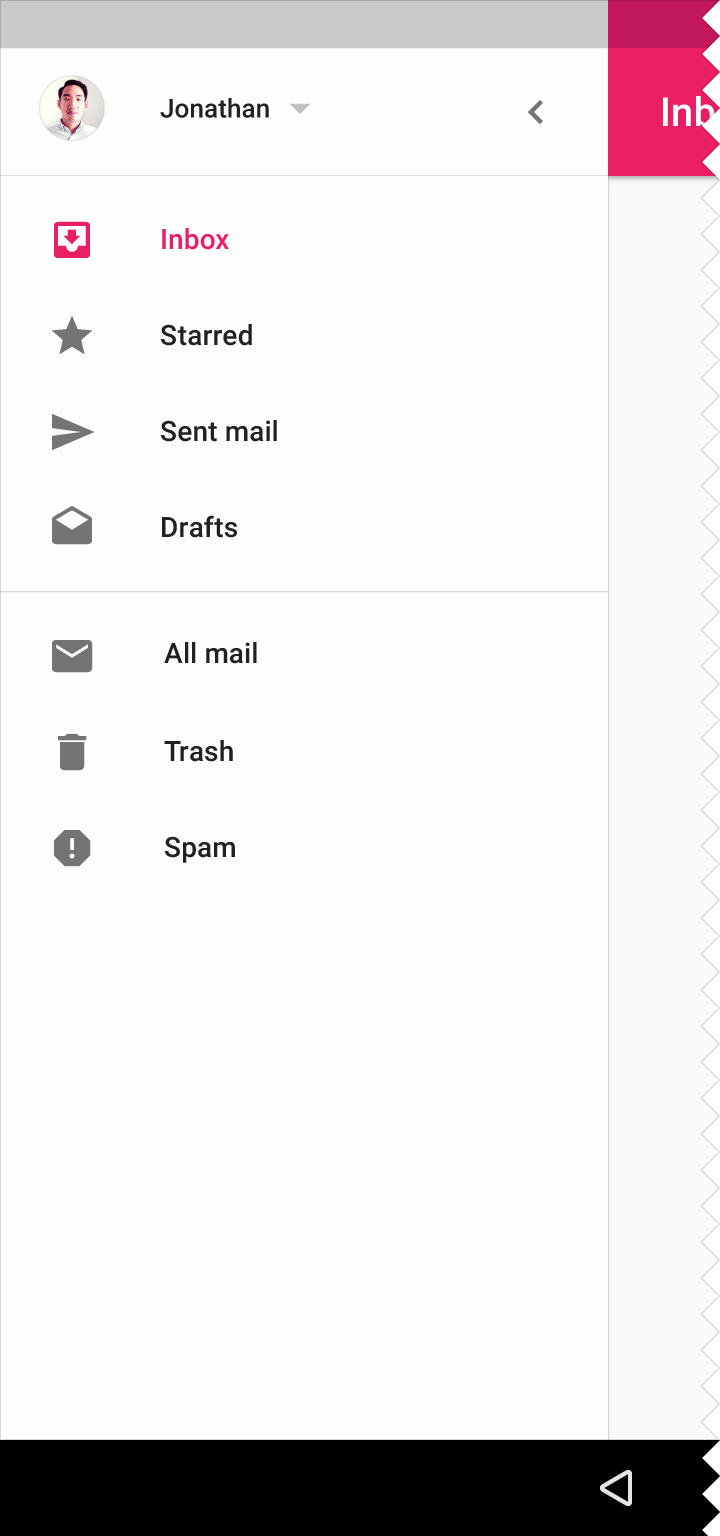
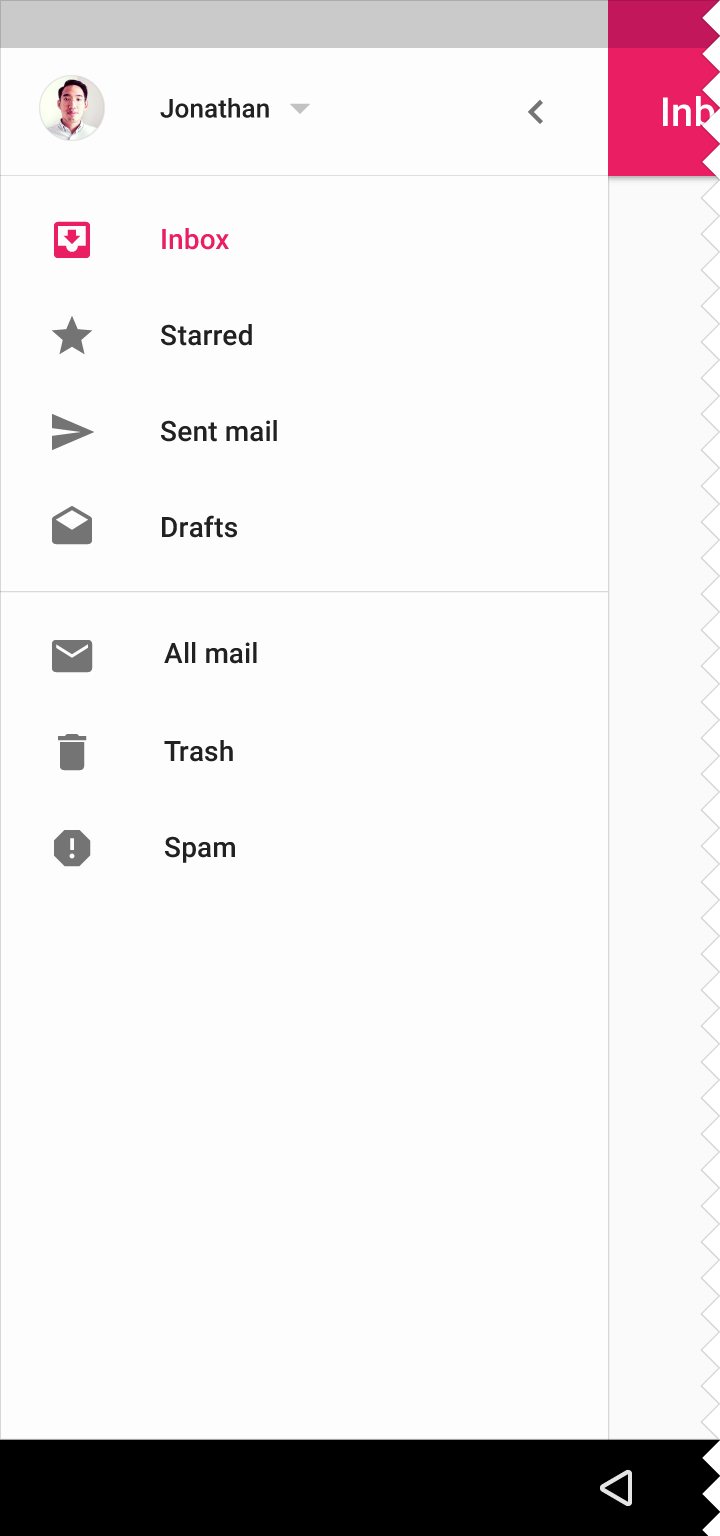
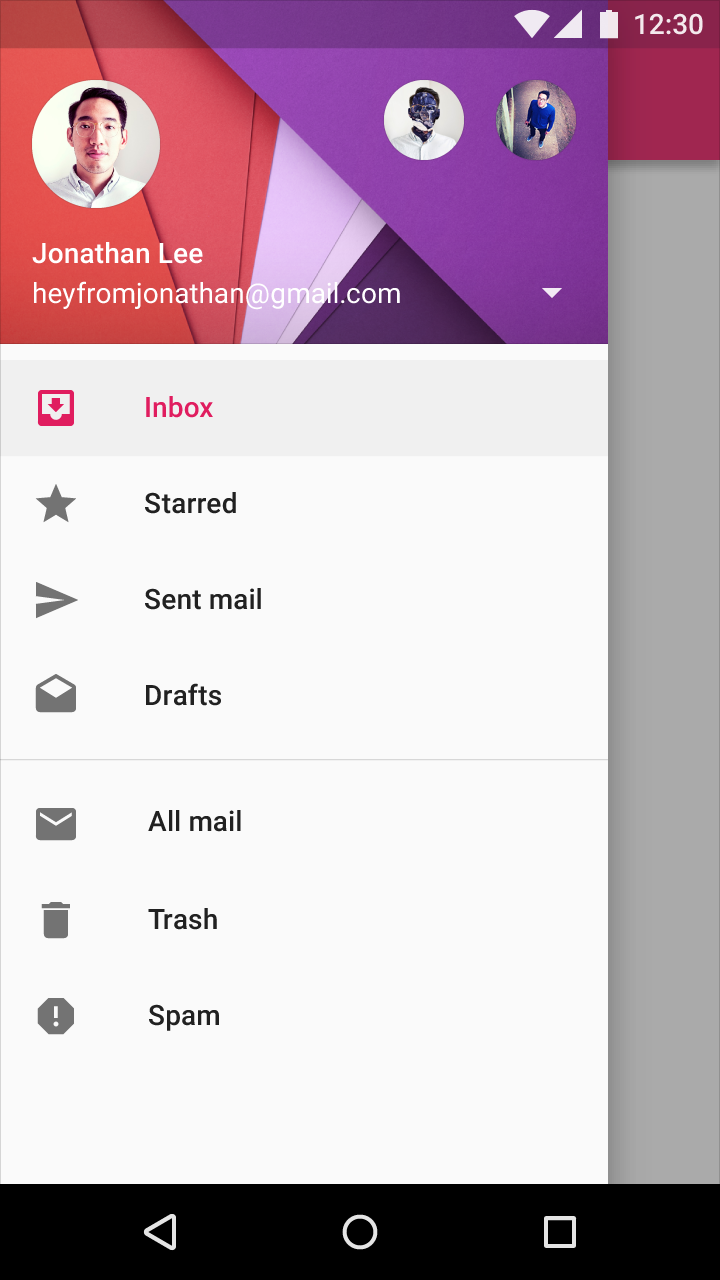
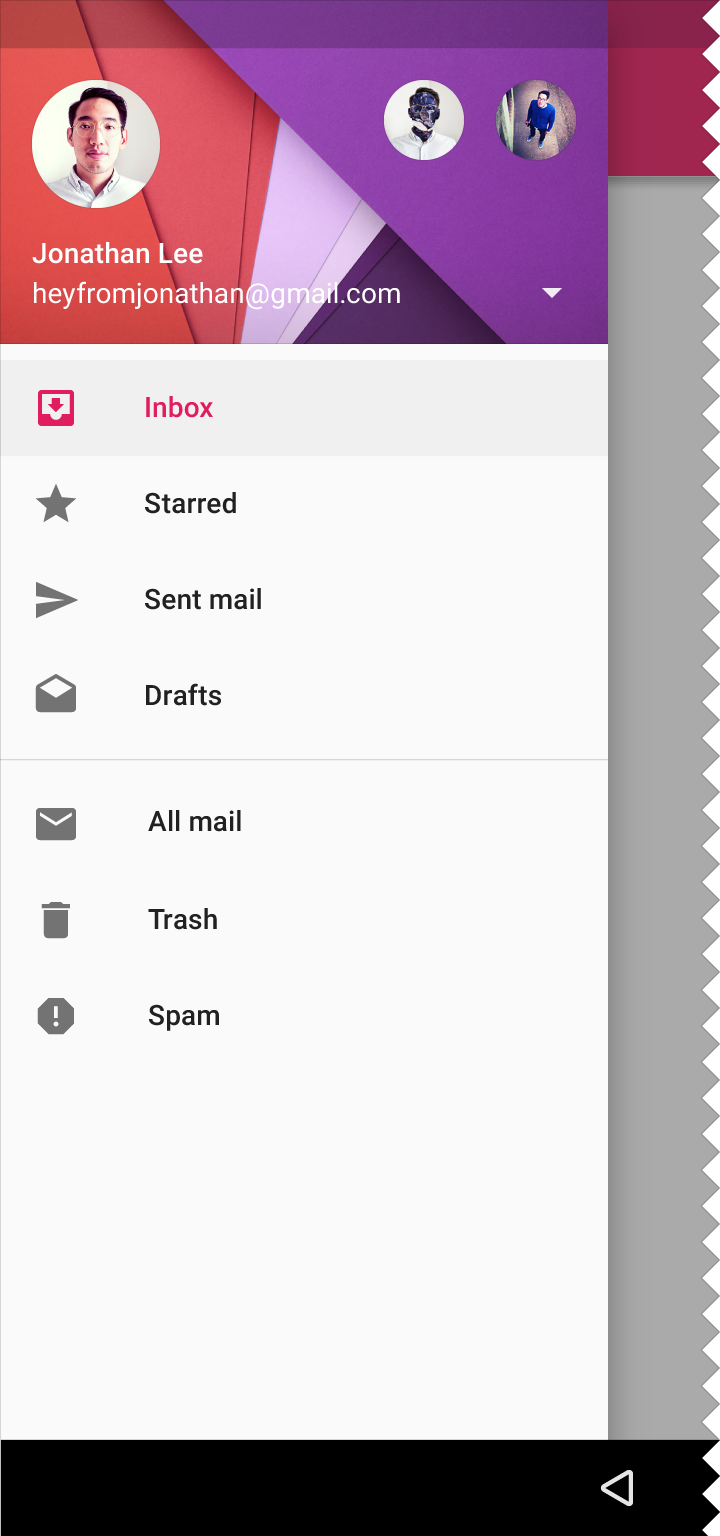
The navigation drawer slides in from the left and contains the navigation destinations for your app.
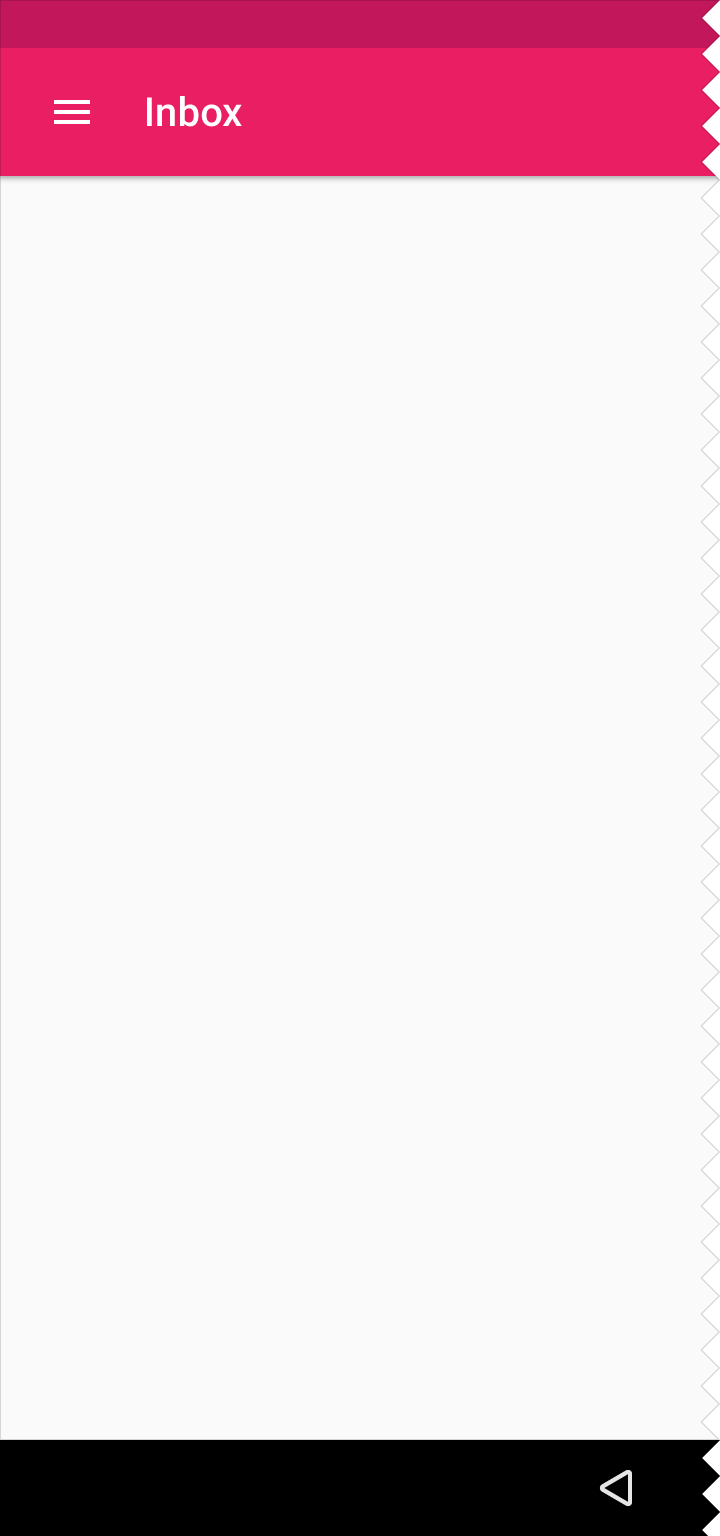
The nav drawer spans the height of the screen, with everything behind it visible but darkened by a scrim.
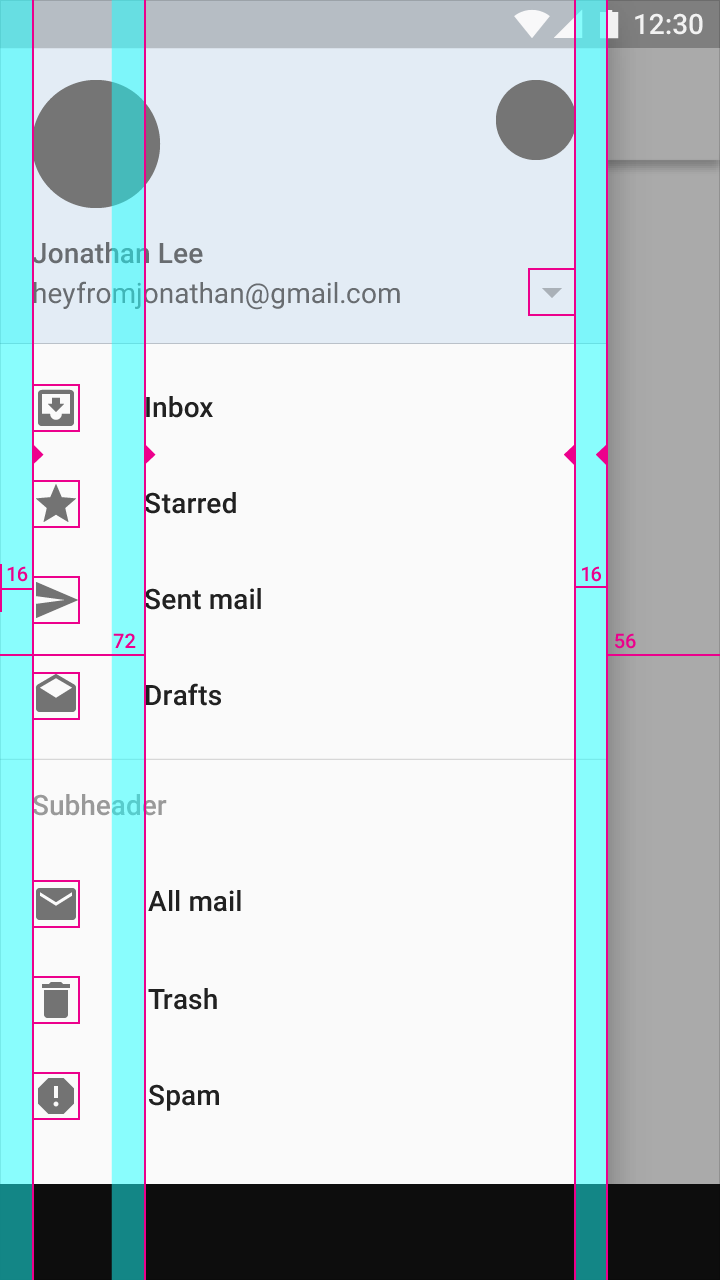
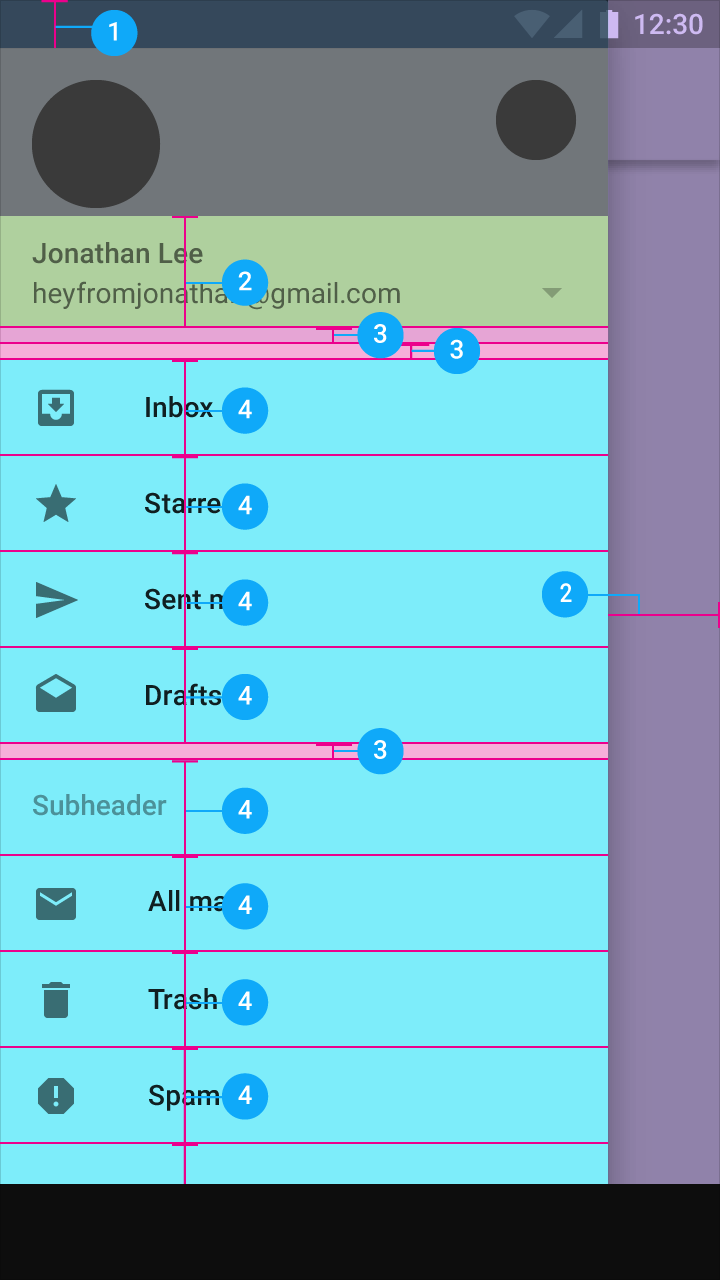
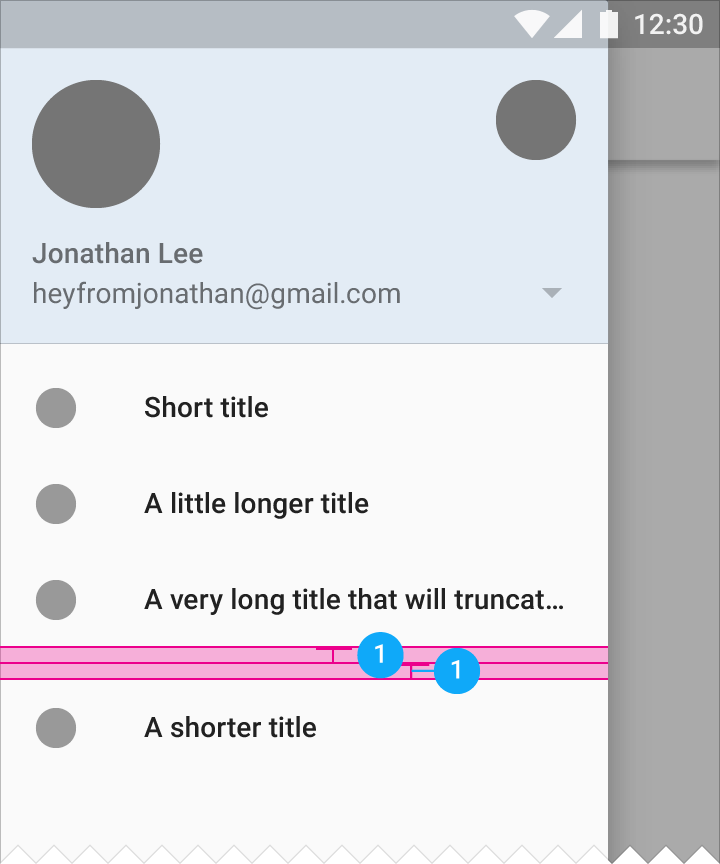
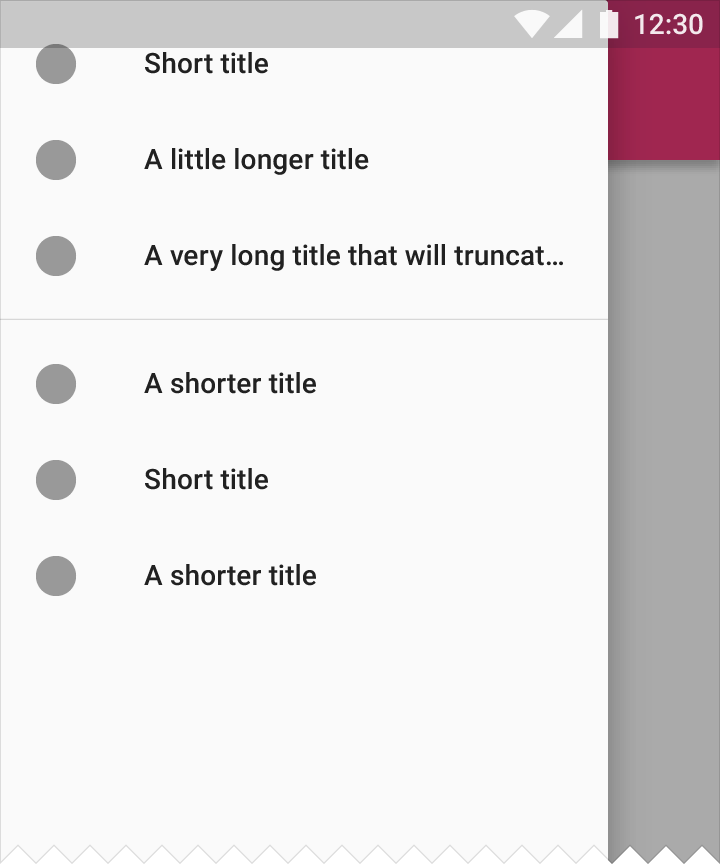
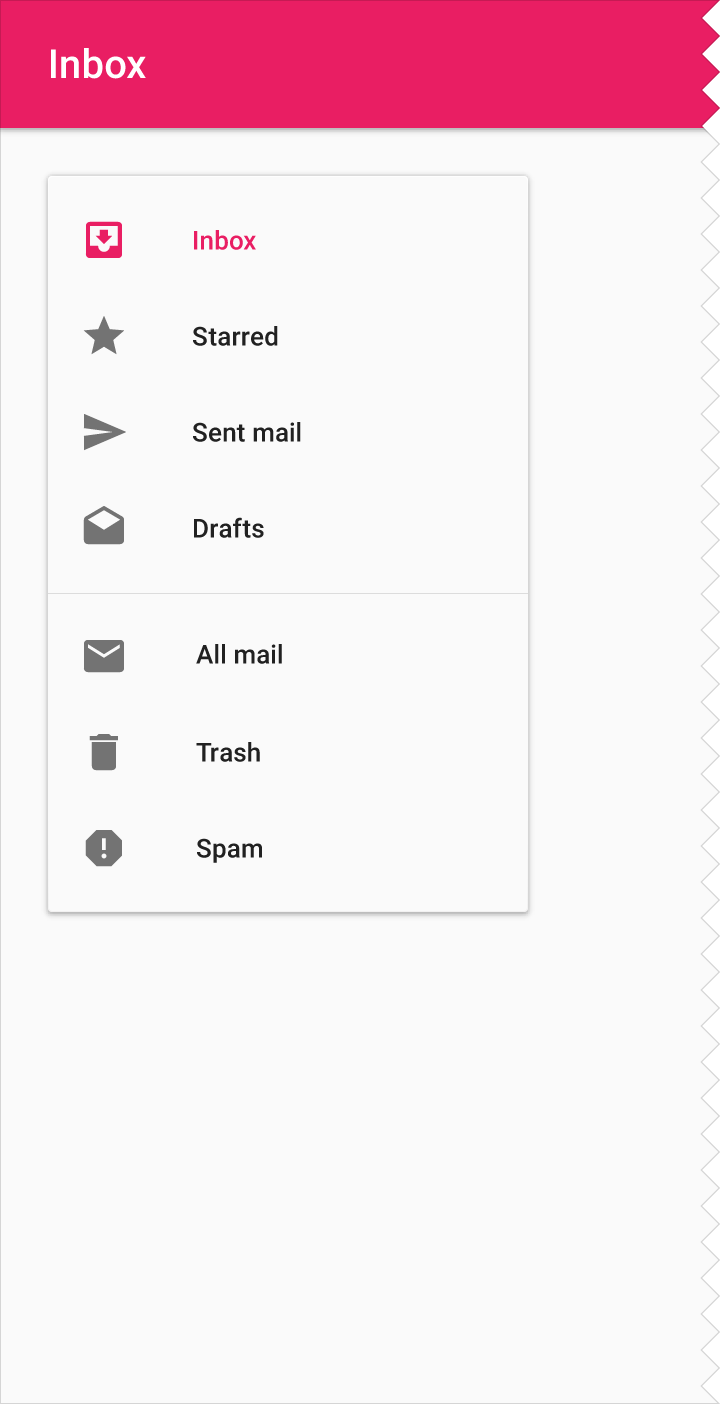
The navigation drawer follows the keylines and metrics for lists.
Resting elevation
16dp
Navigation drawer types
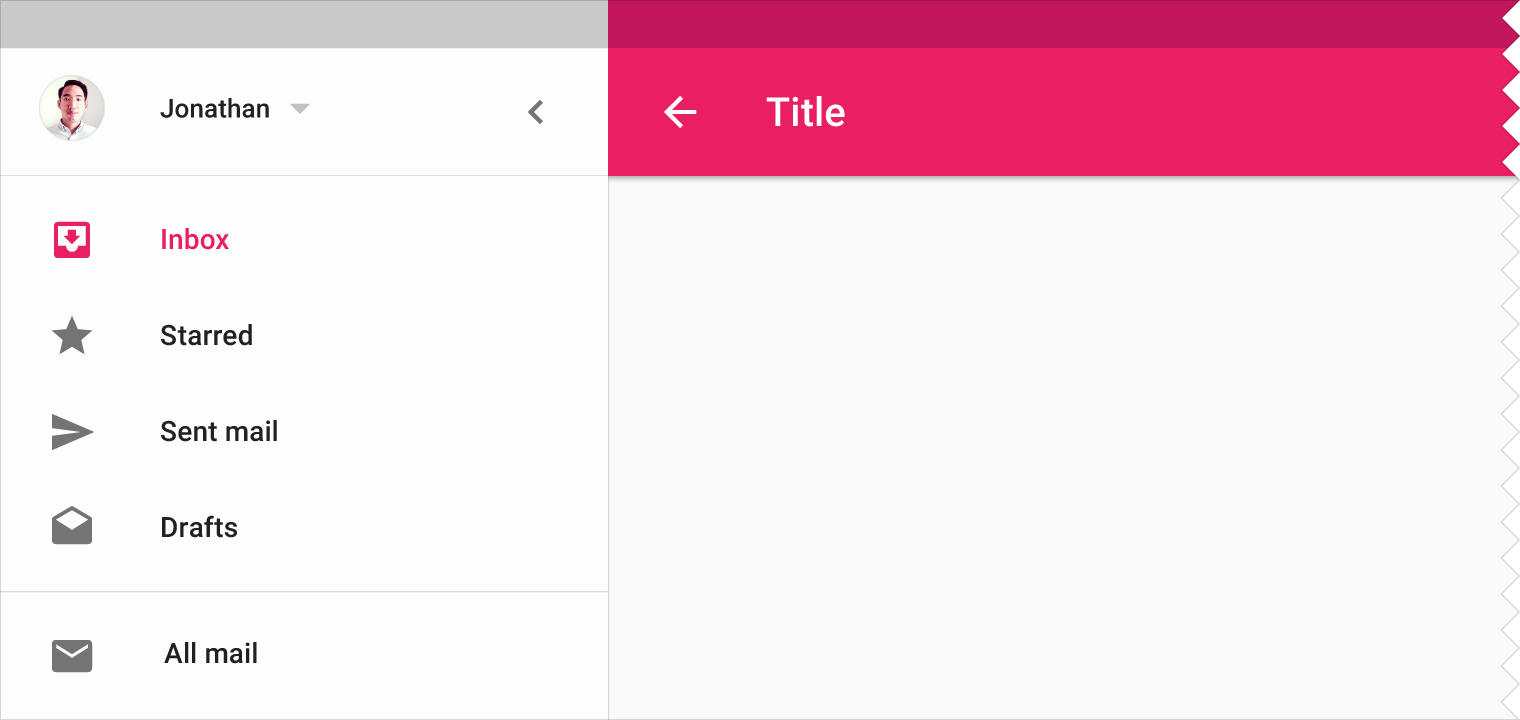
Permanent
Persistent
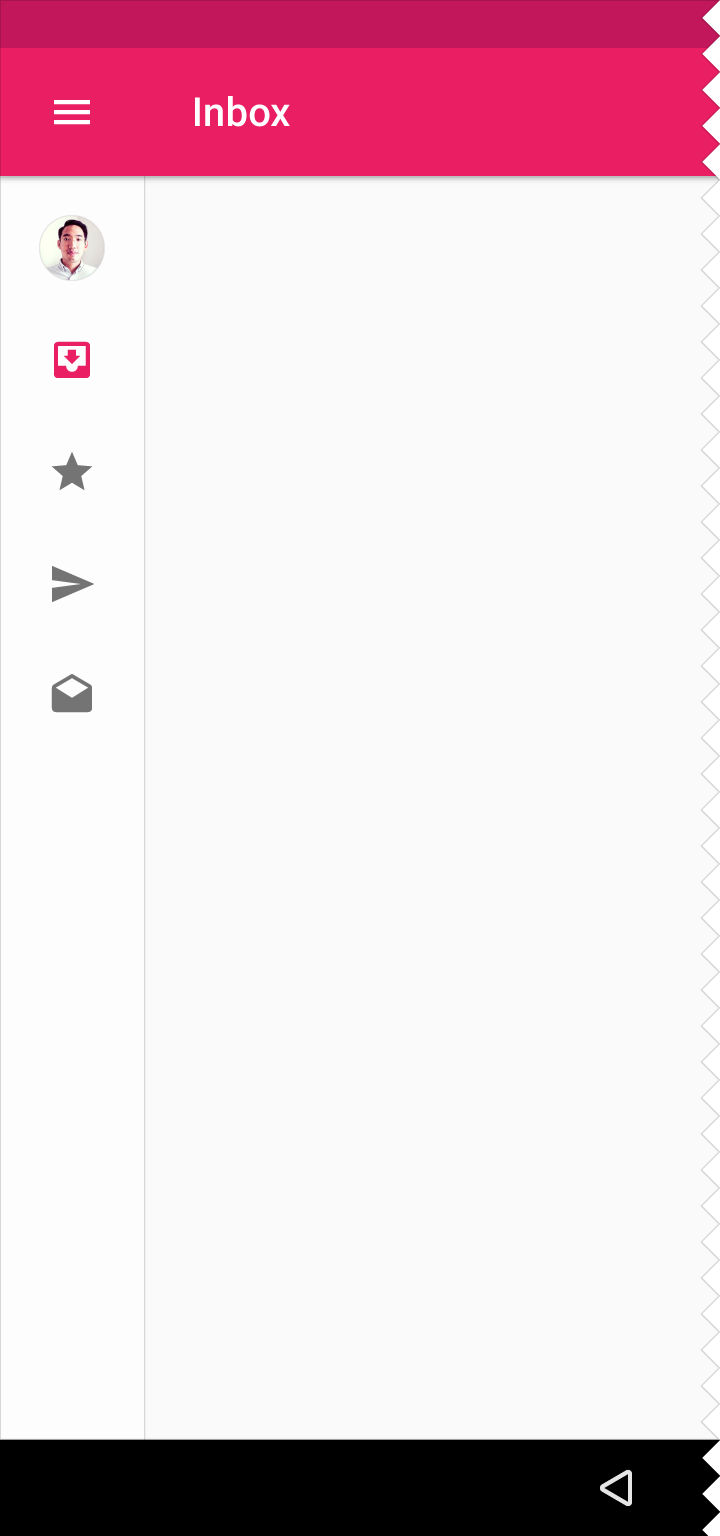
Mini variant
Temporary