Android only
Fingerprint detection may be used to unlock a device, sign in to apps, and authenticate purchases using Google Play and some third-party apps.
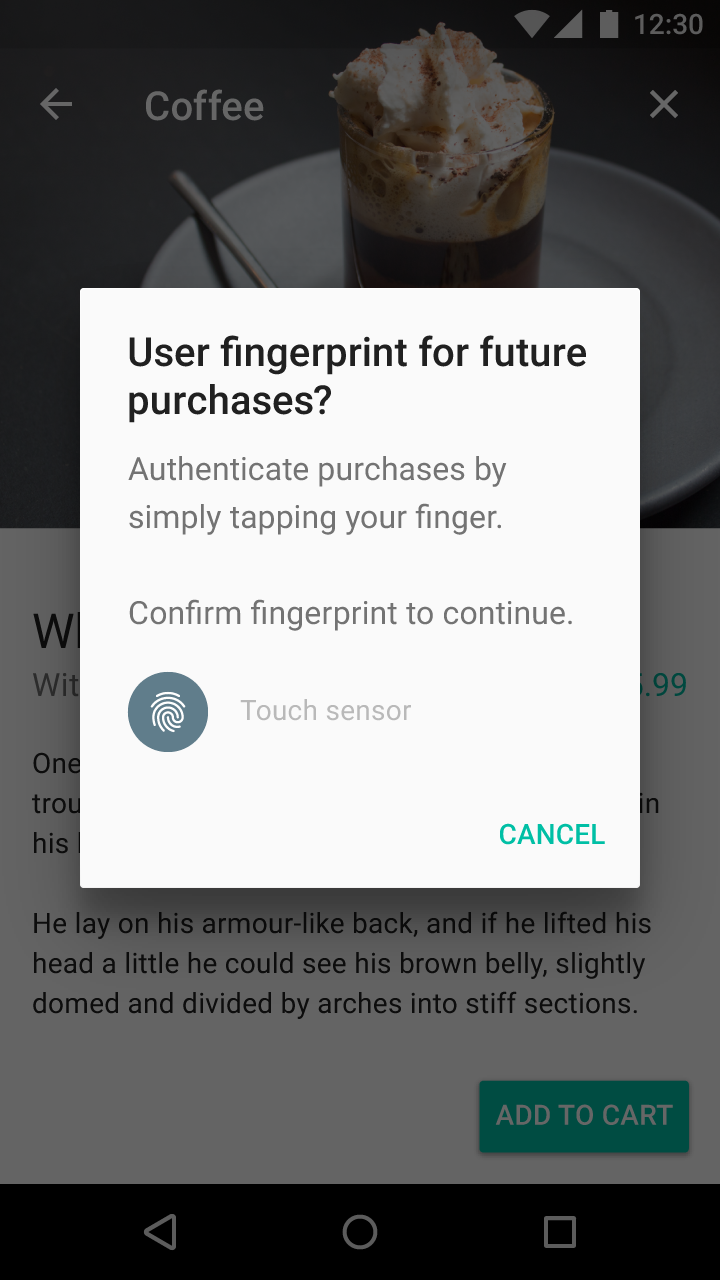
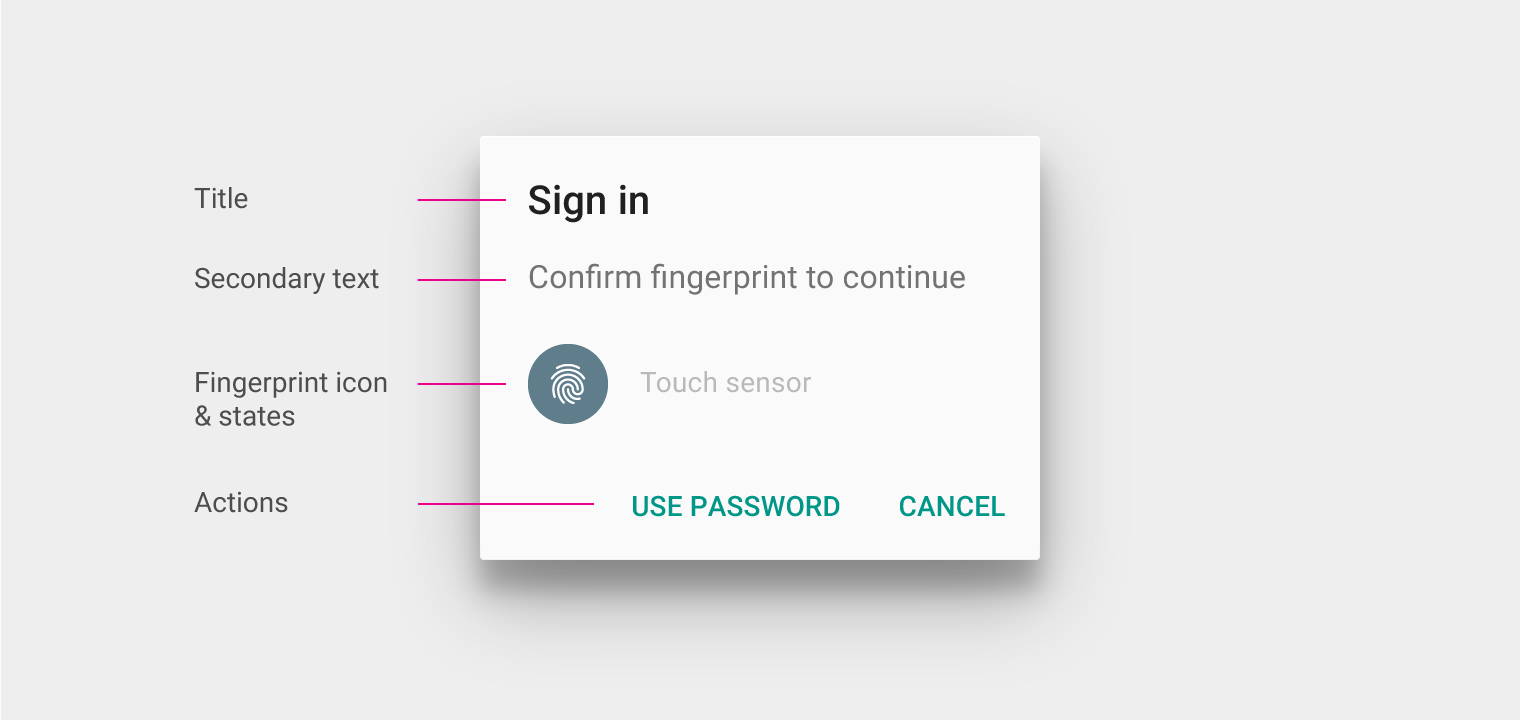
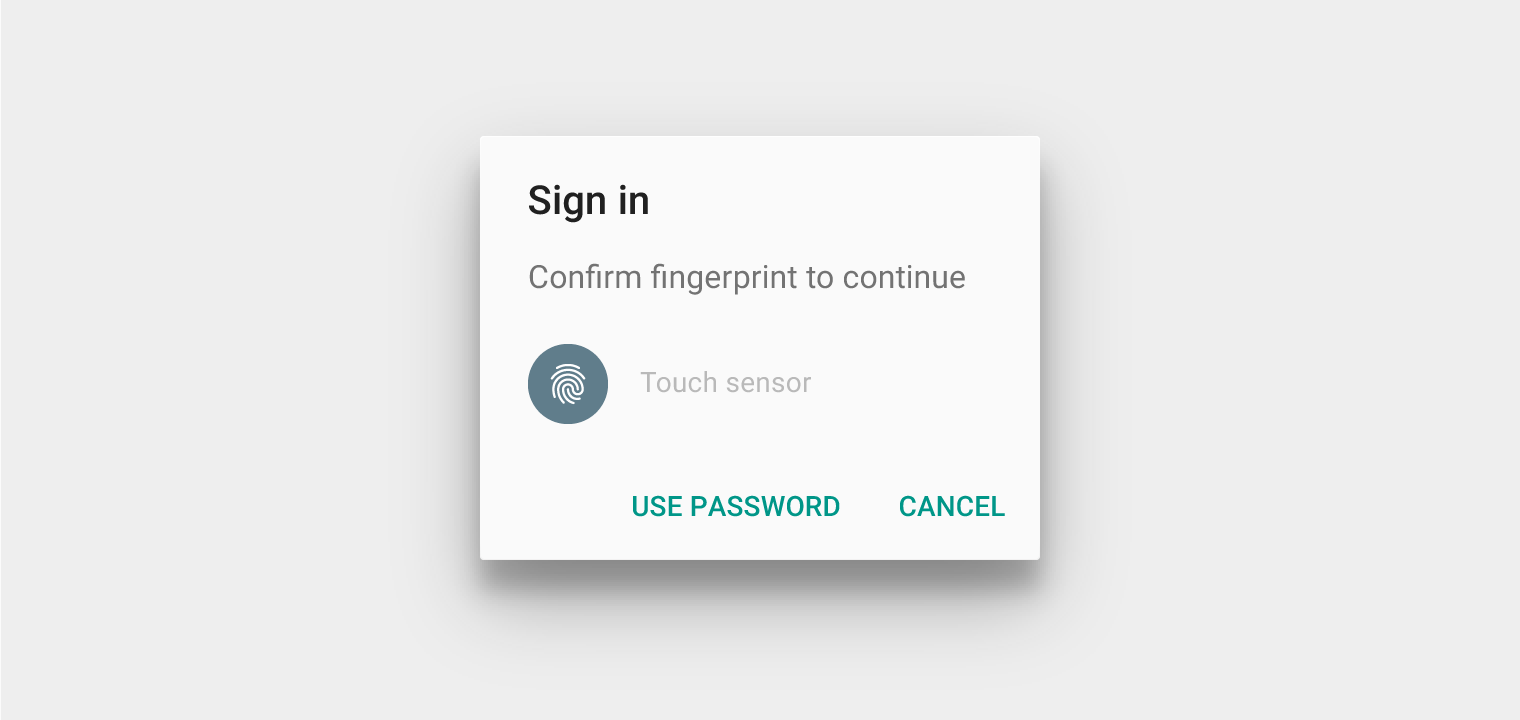
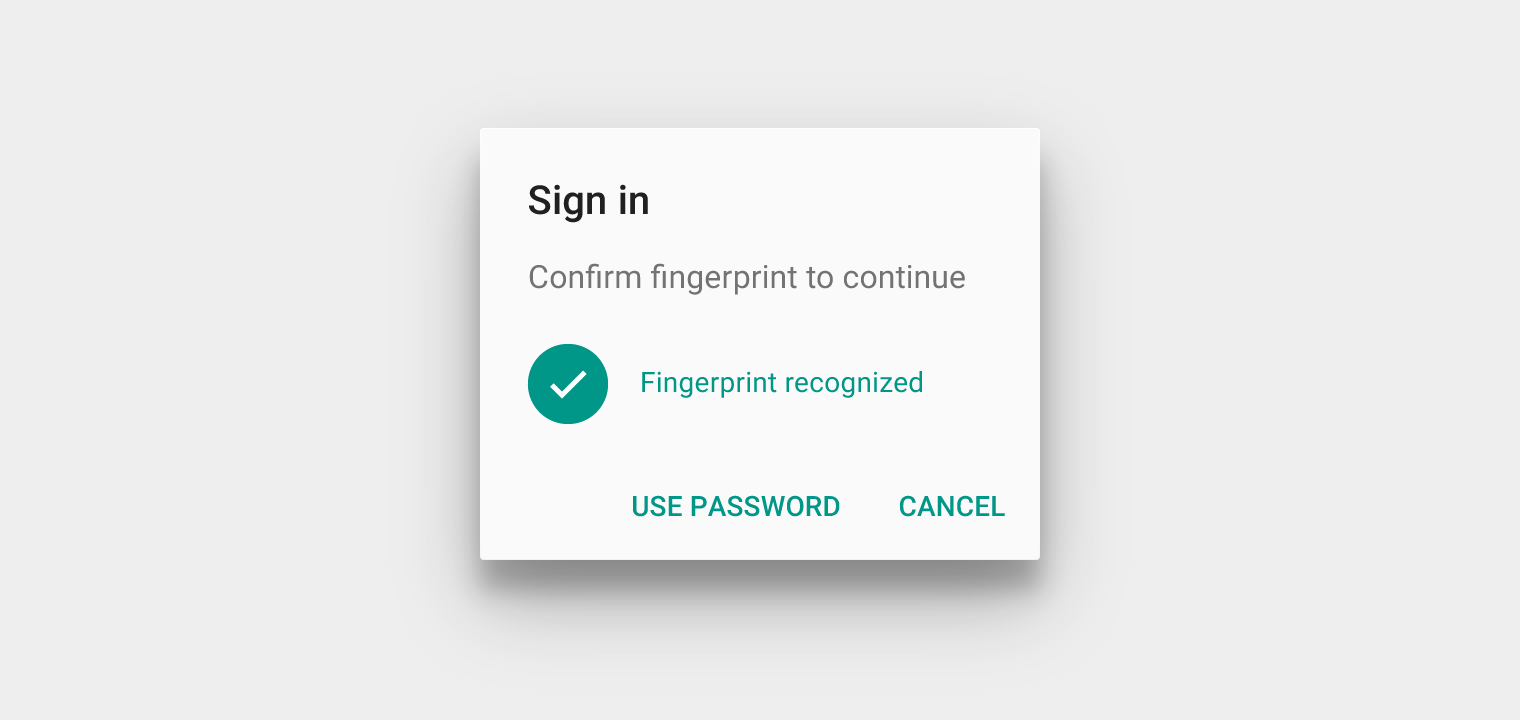
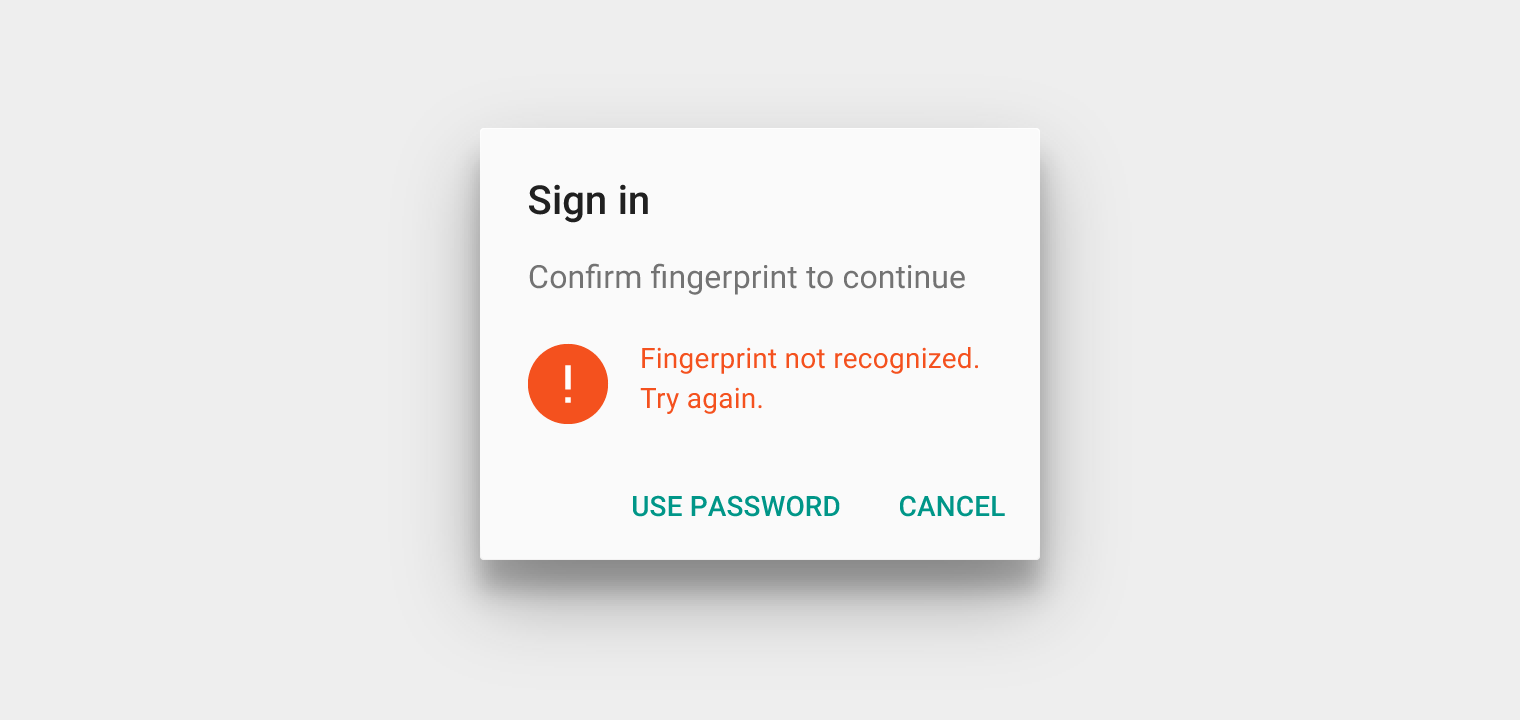
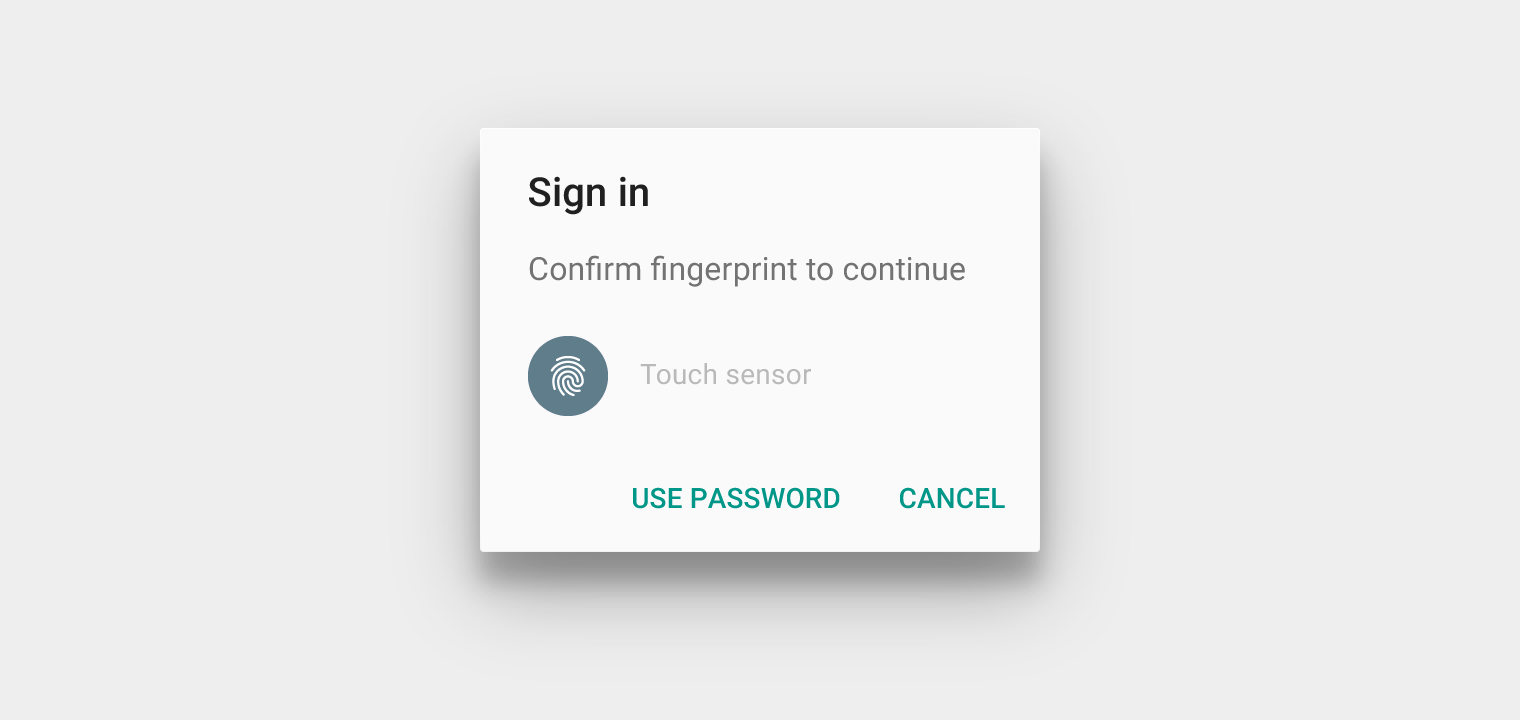
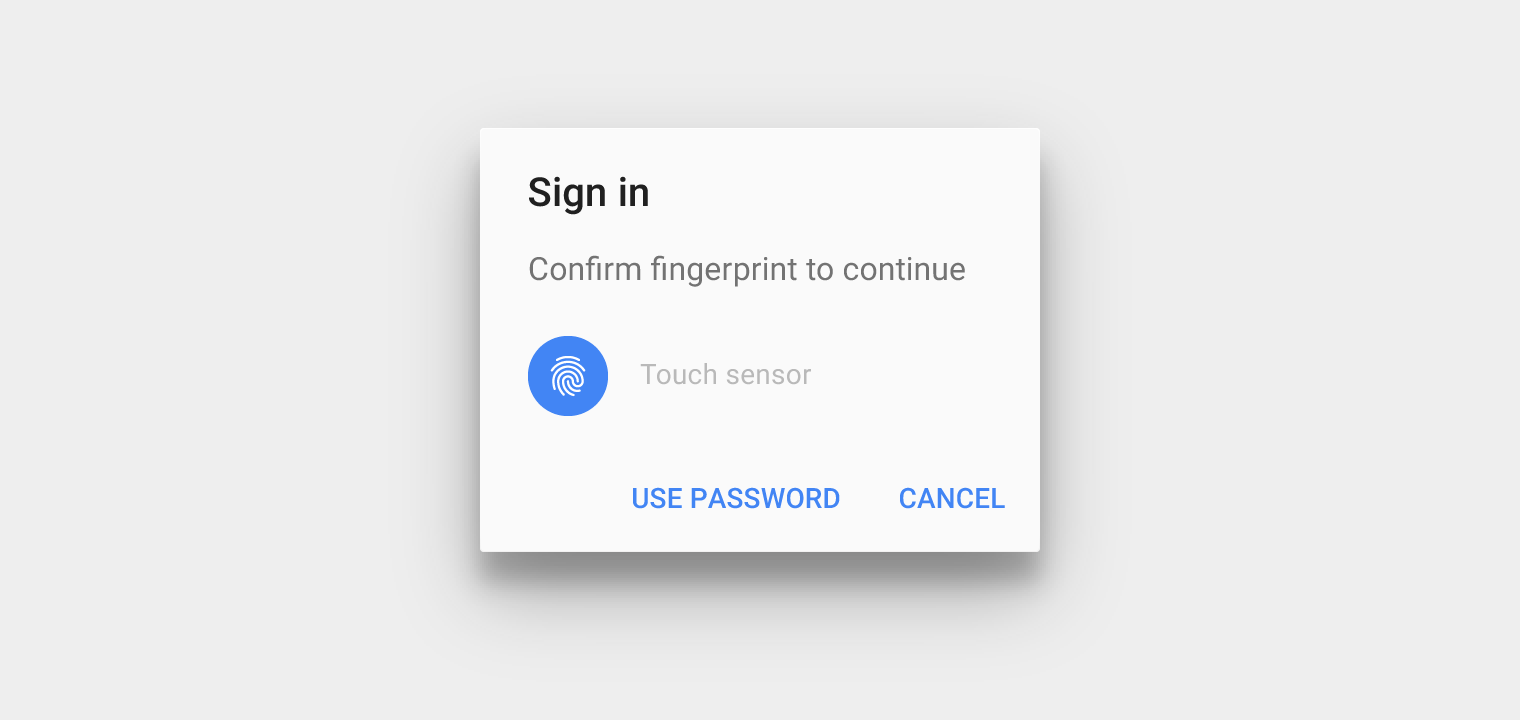
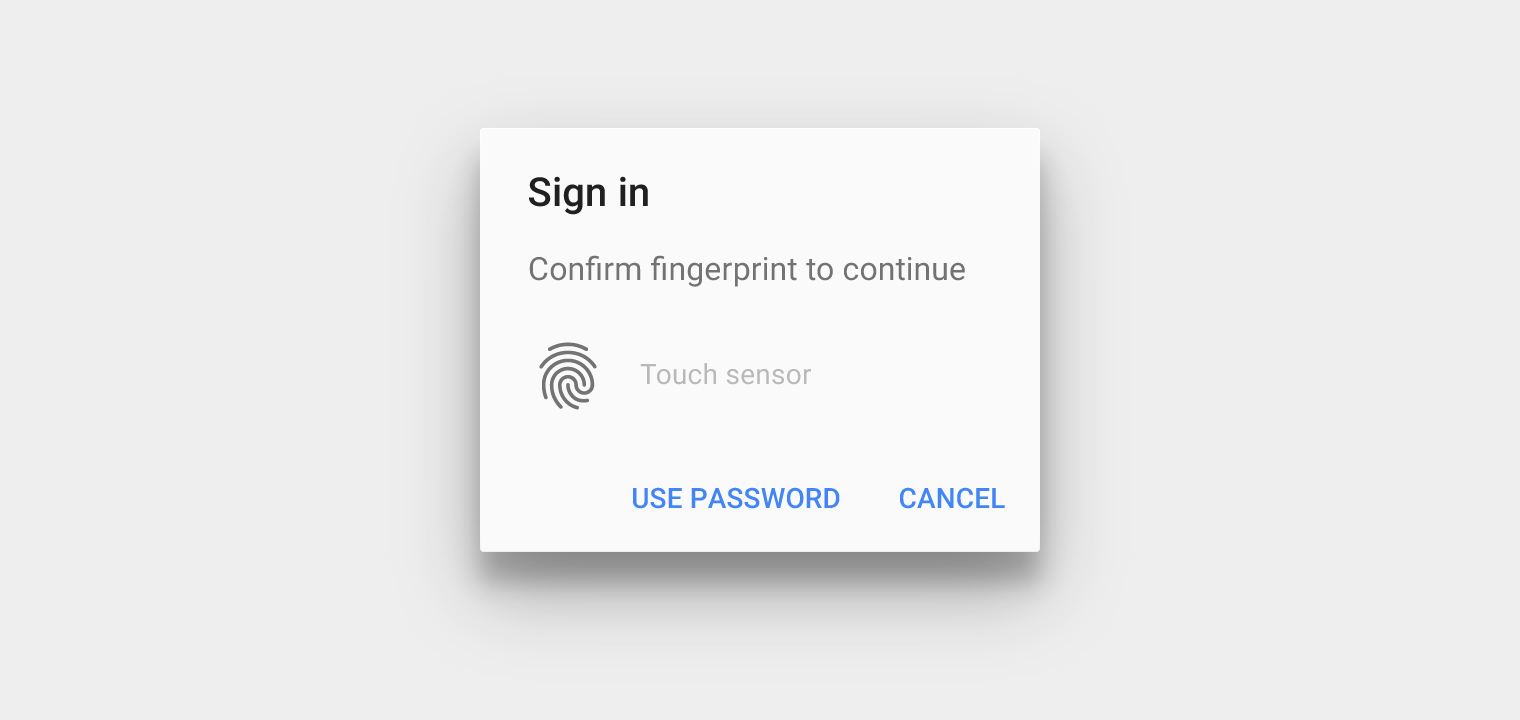
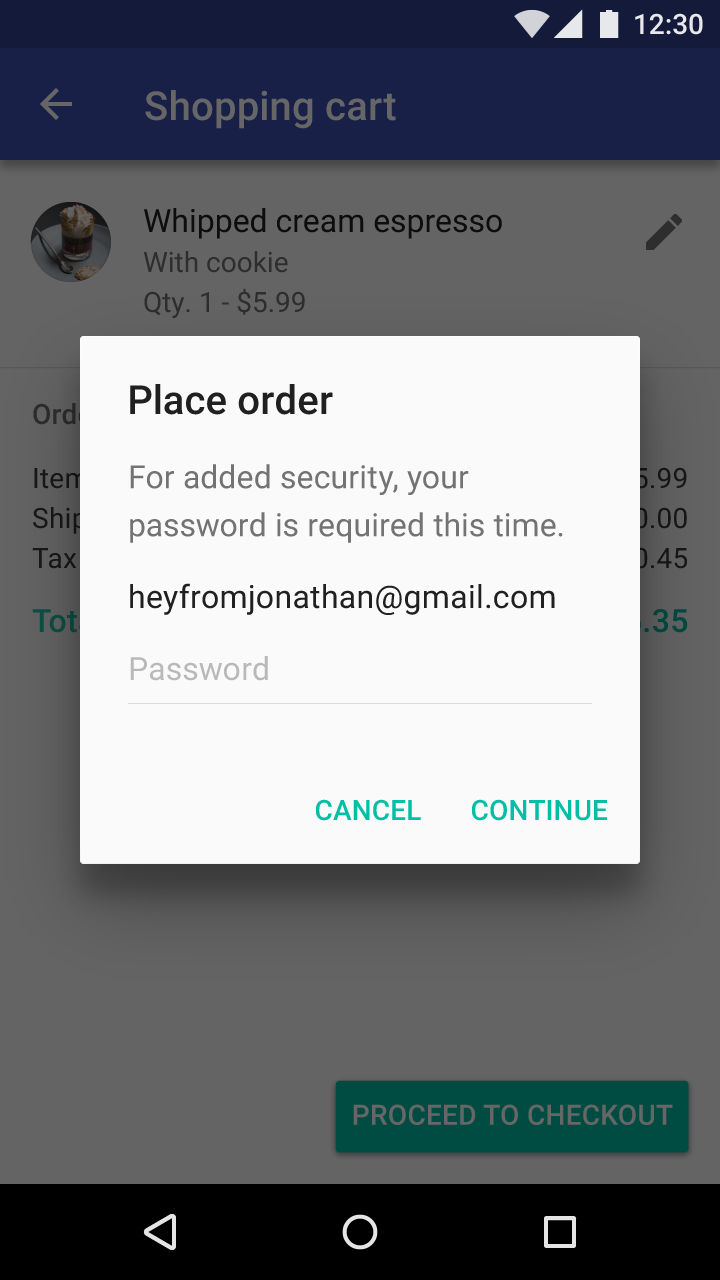
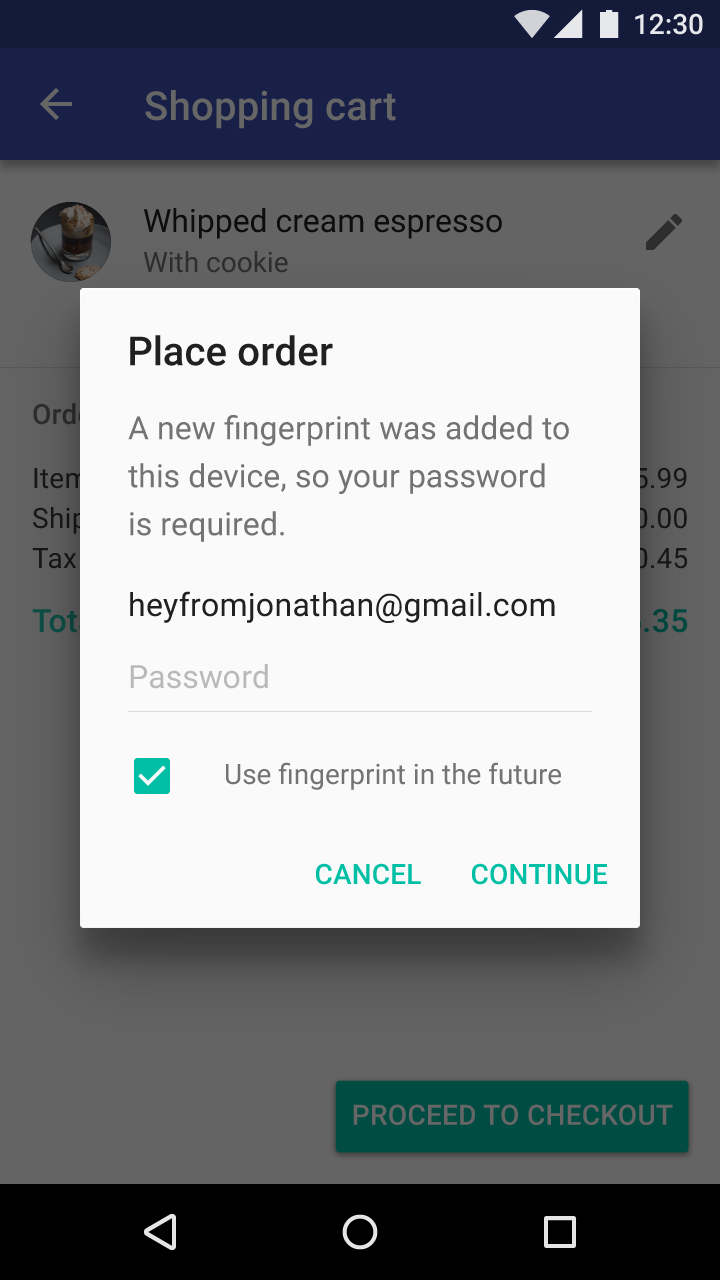
To authenticate purchases using Fingerprint, display the Fingerprint authentication dialog.
Fingerprint is not as secure as a strong PIN or password. Authentication alternatives include a user’s account password, an app PIN, and device credentials.
When to use
Upon opening the app
During your app’s purchase flow
In your app settings
After enrollment
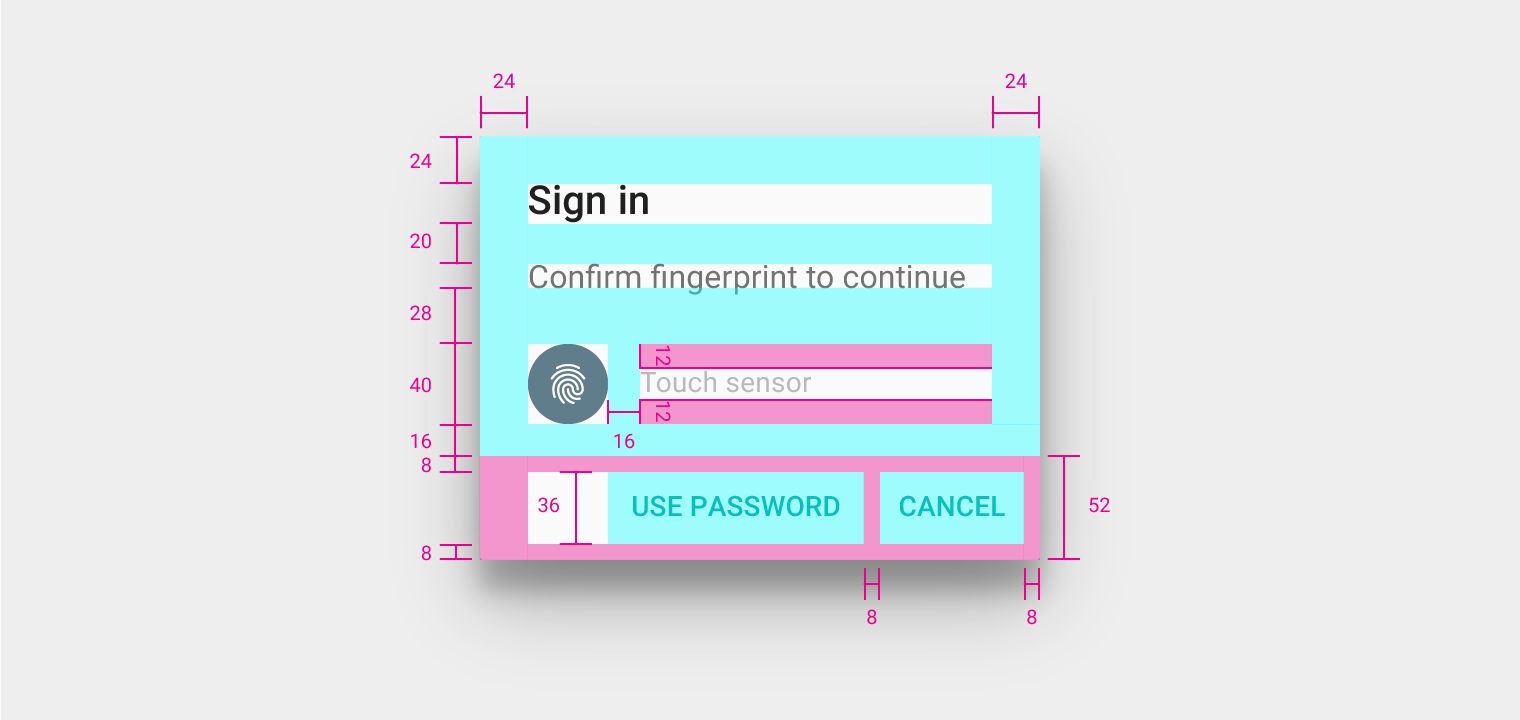
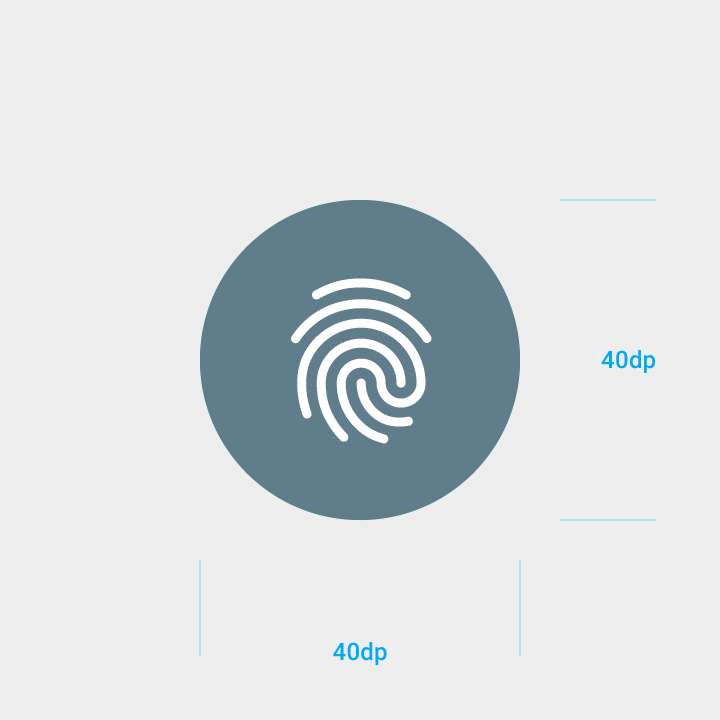
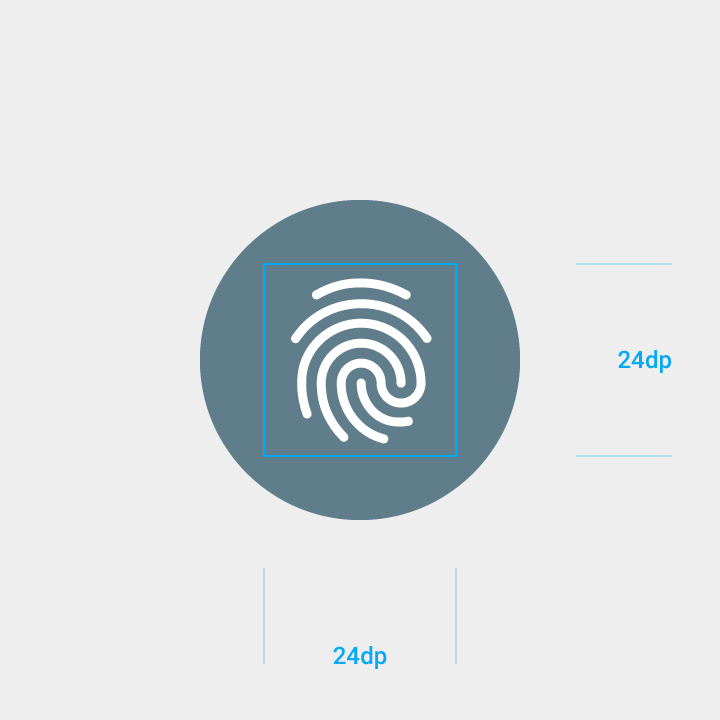
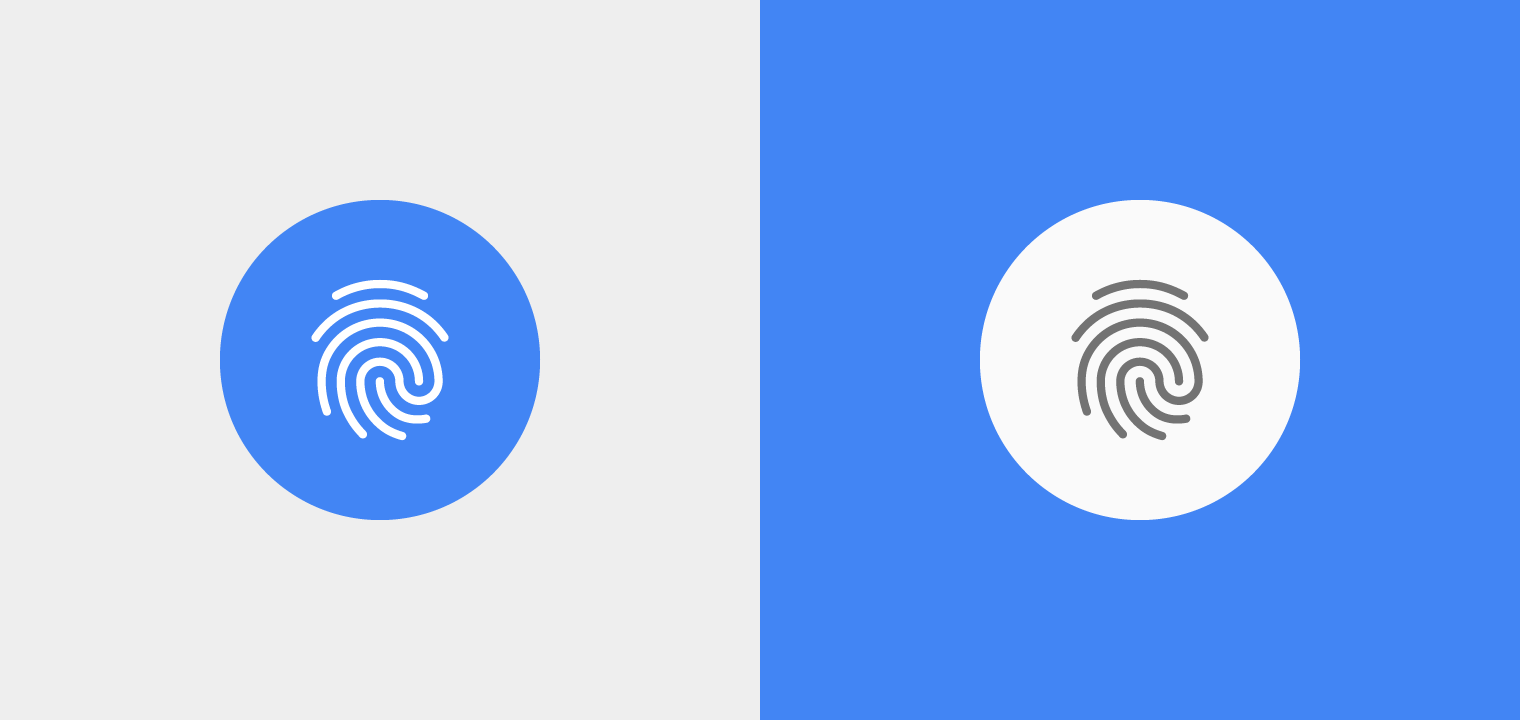
Icon
Fingerprint icon size: 24dp
Circle surrounding icon: 40dp