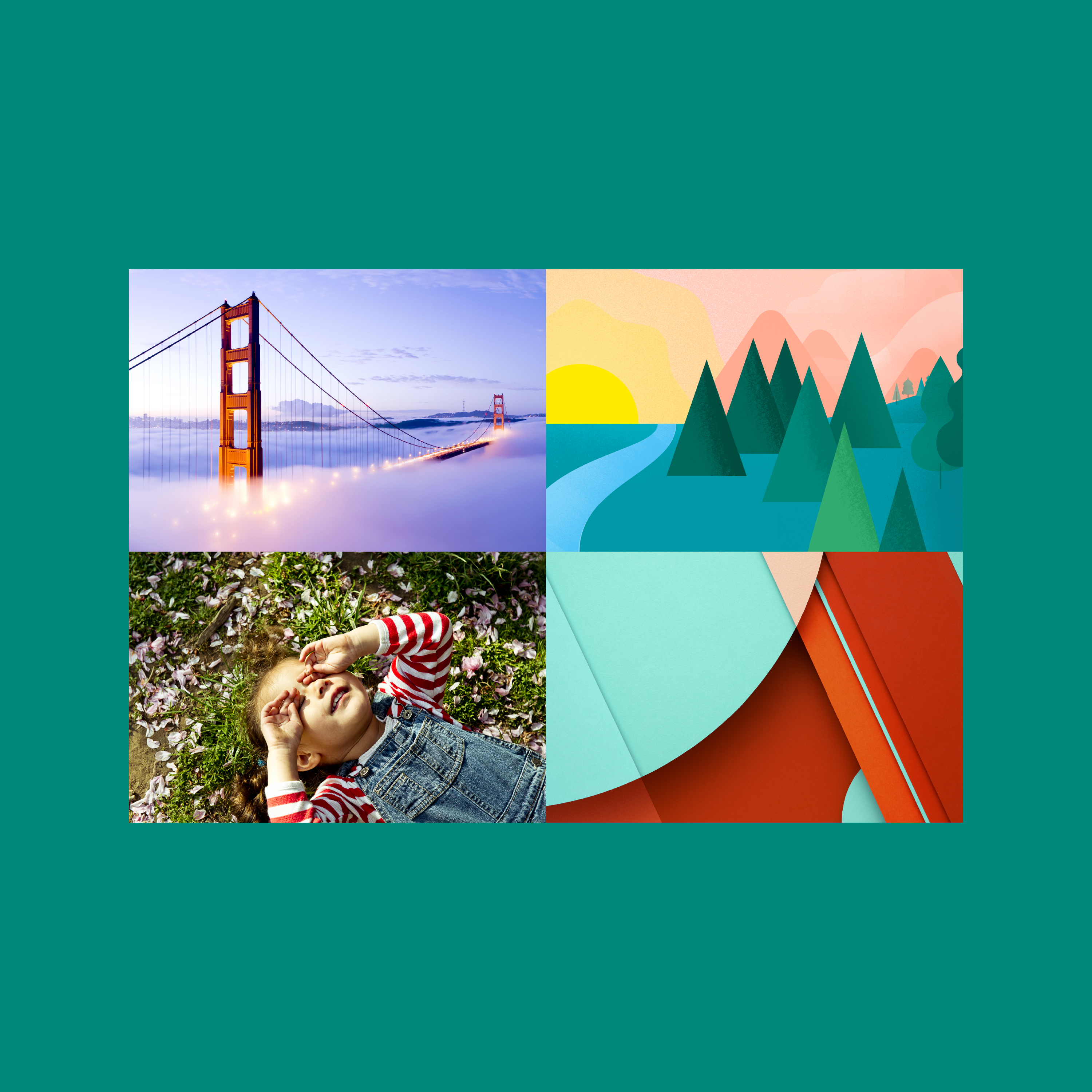
Imagery is more than decoration. It’s a powerful tool to help you communicate and differentiate your product.
Bold, graphic, and intentional imagery helps to engage the user.
Whether the mood is subdued and muted or bright and colorful, the following principles and best practices can help you successfully incorporate imagery and bring your apps to life, no matter what the visual brand.
Principles
Relevant
Informative
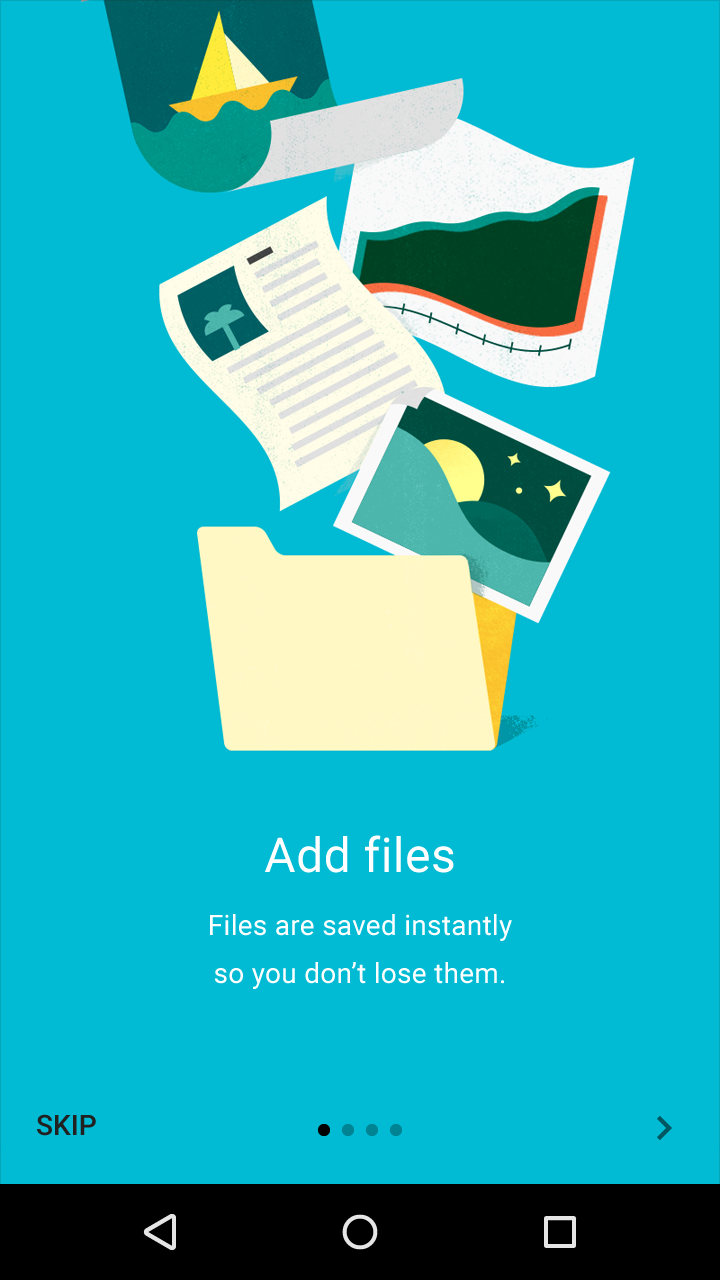
Delightful
Integrating with UI
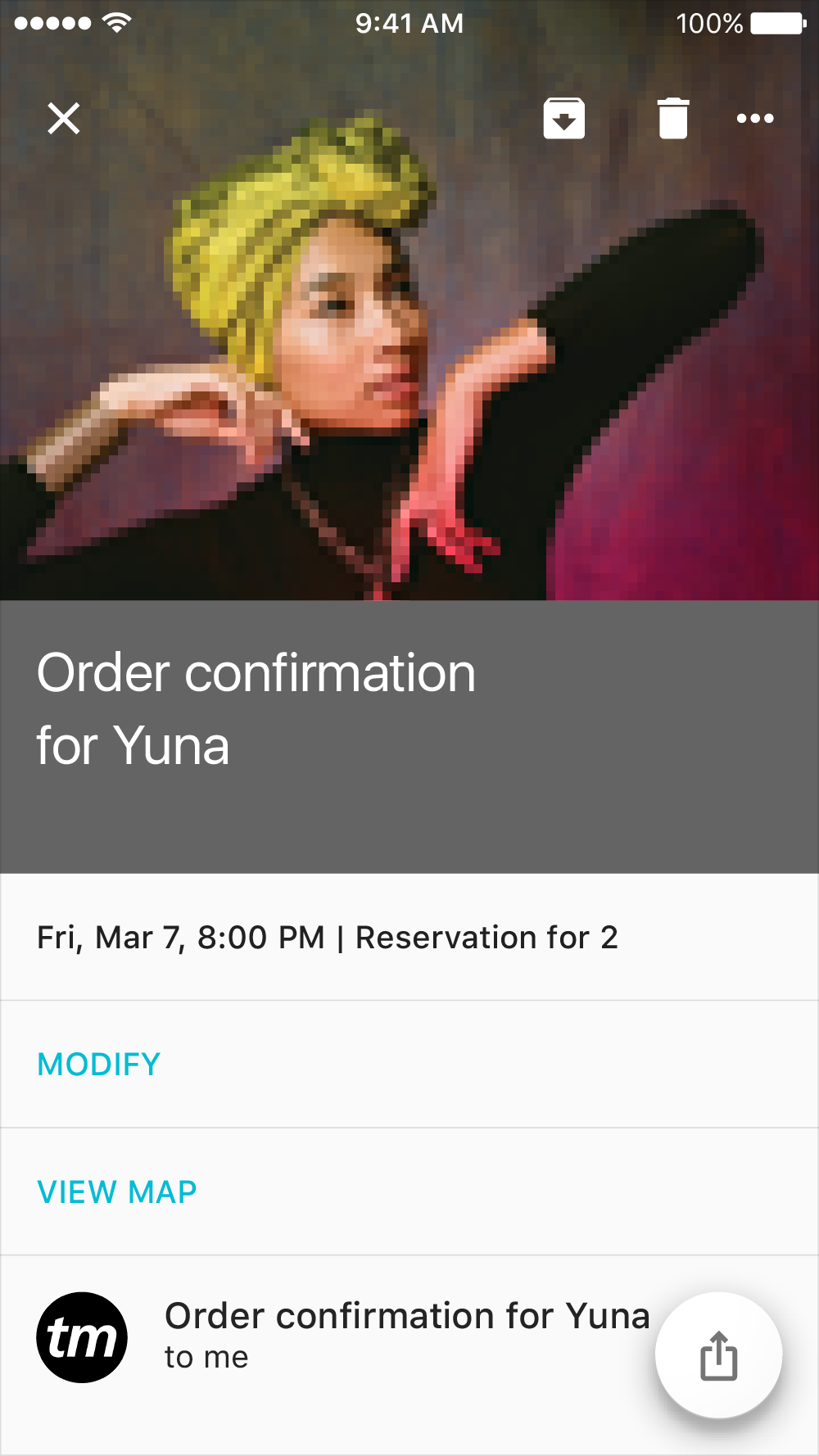
Use appropriate resolution
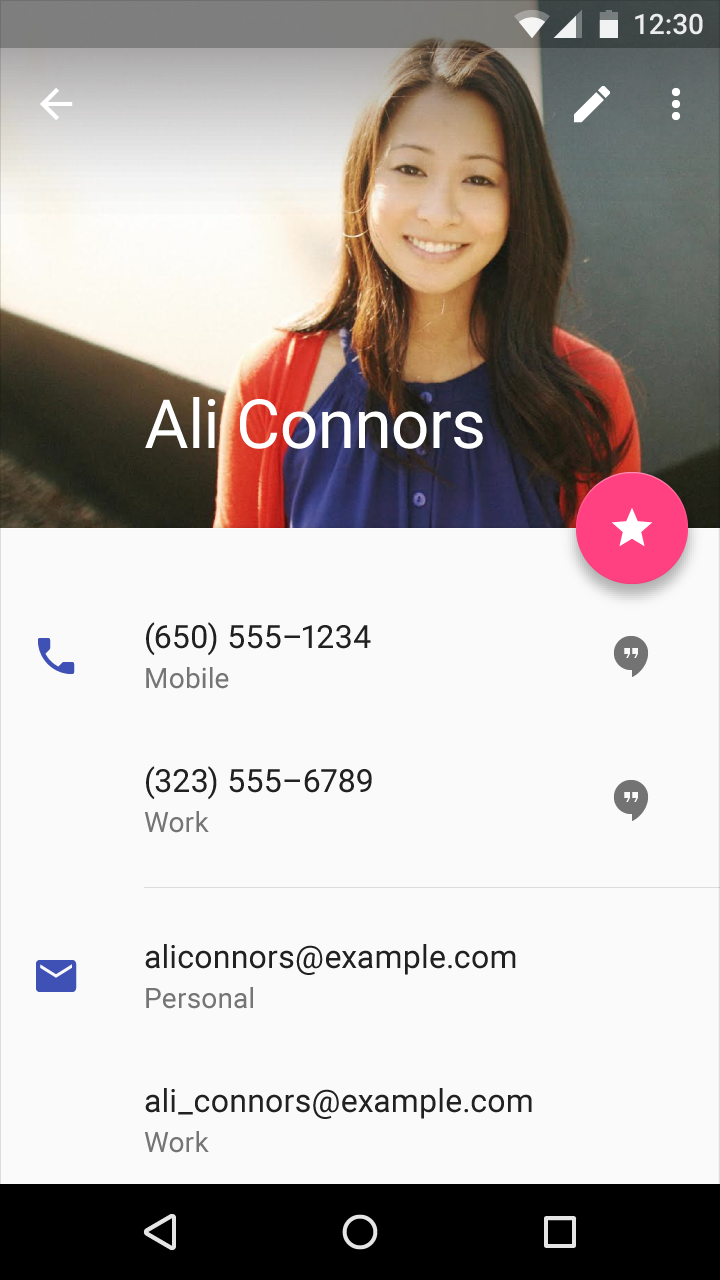
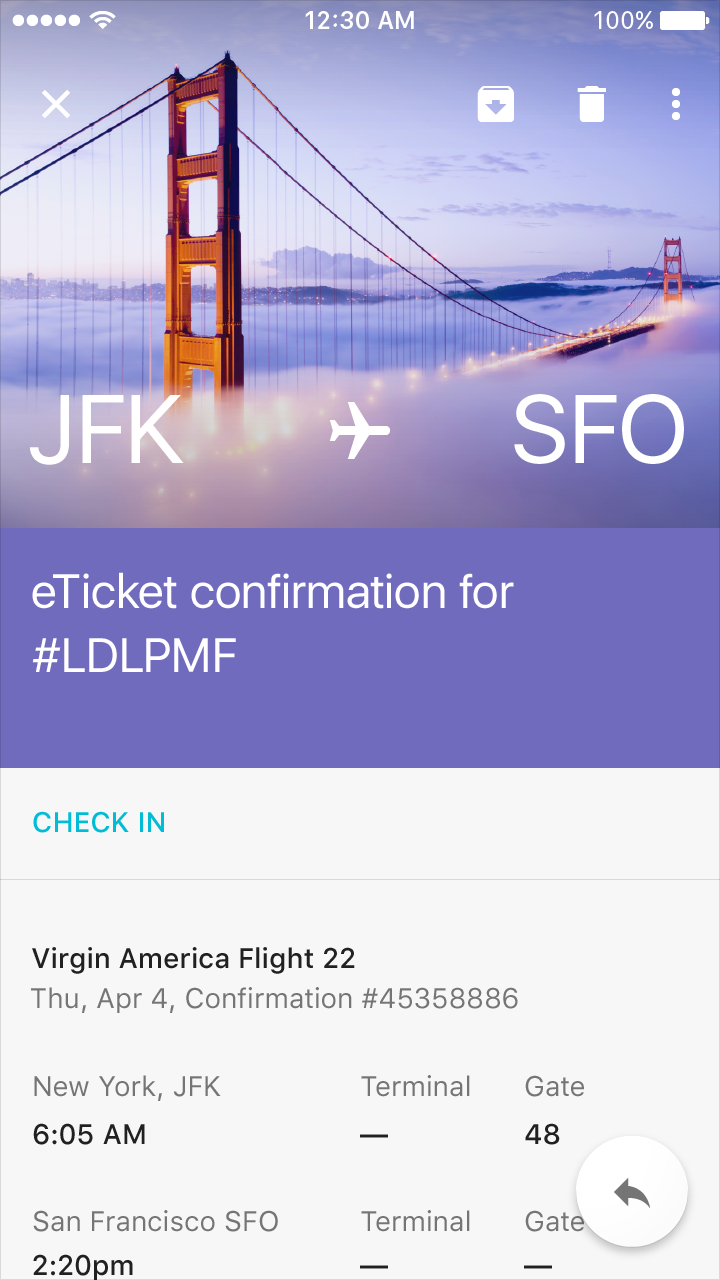
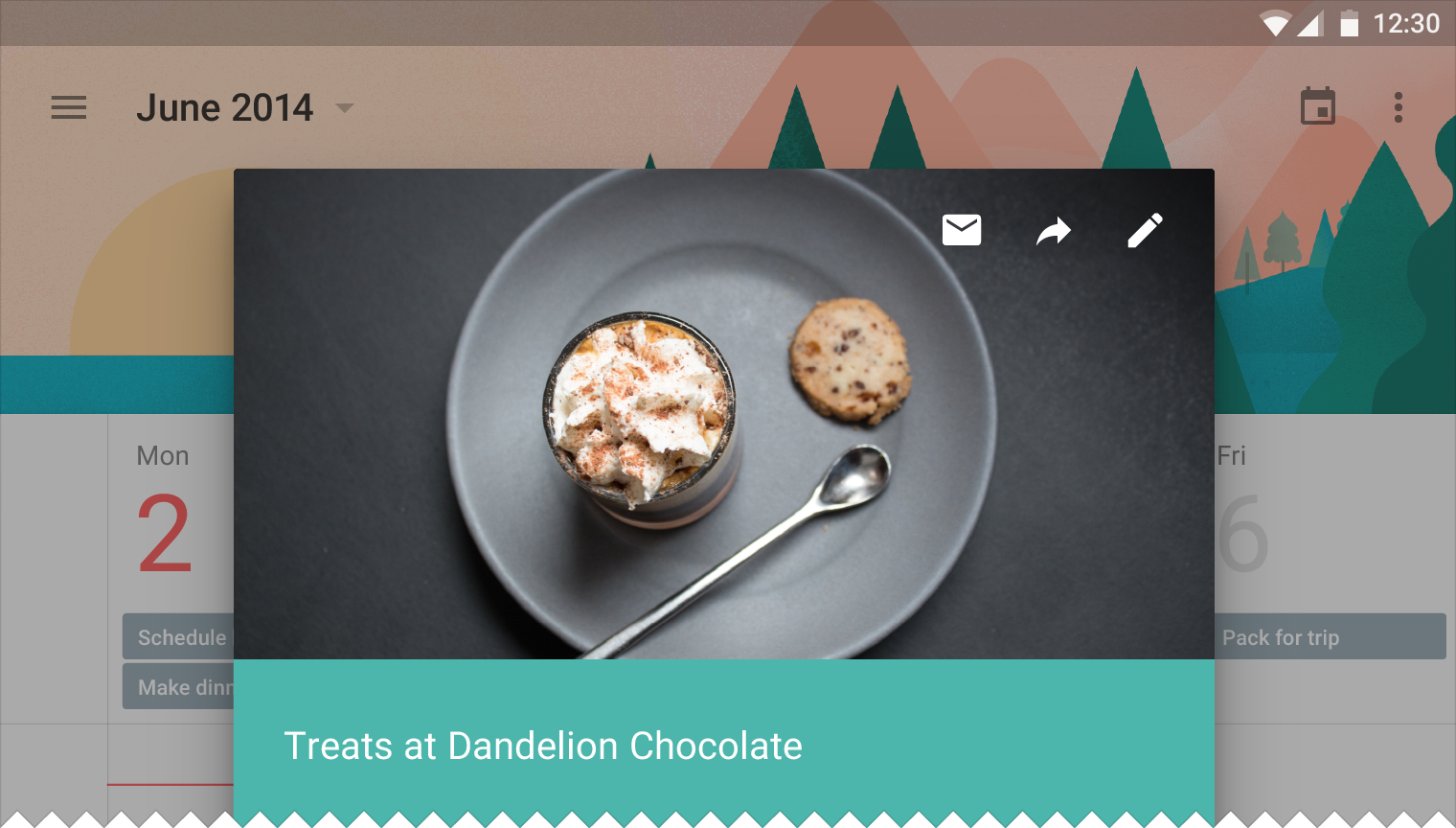
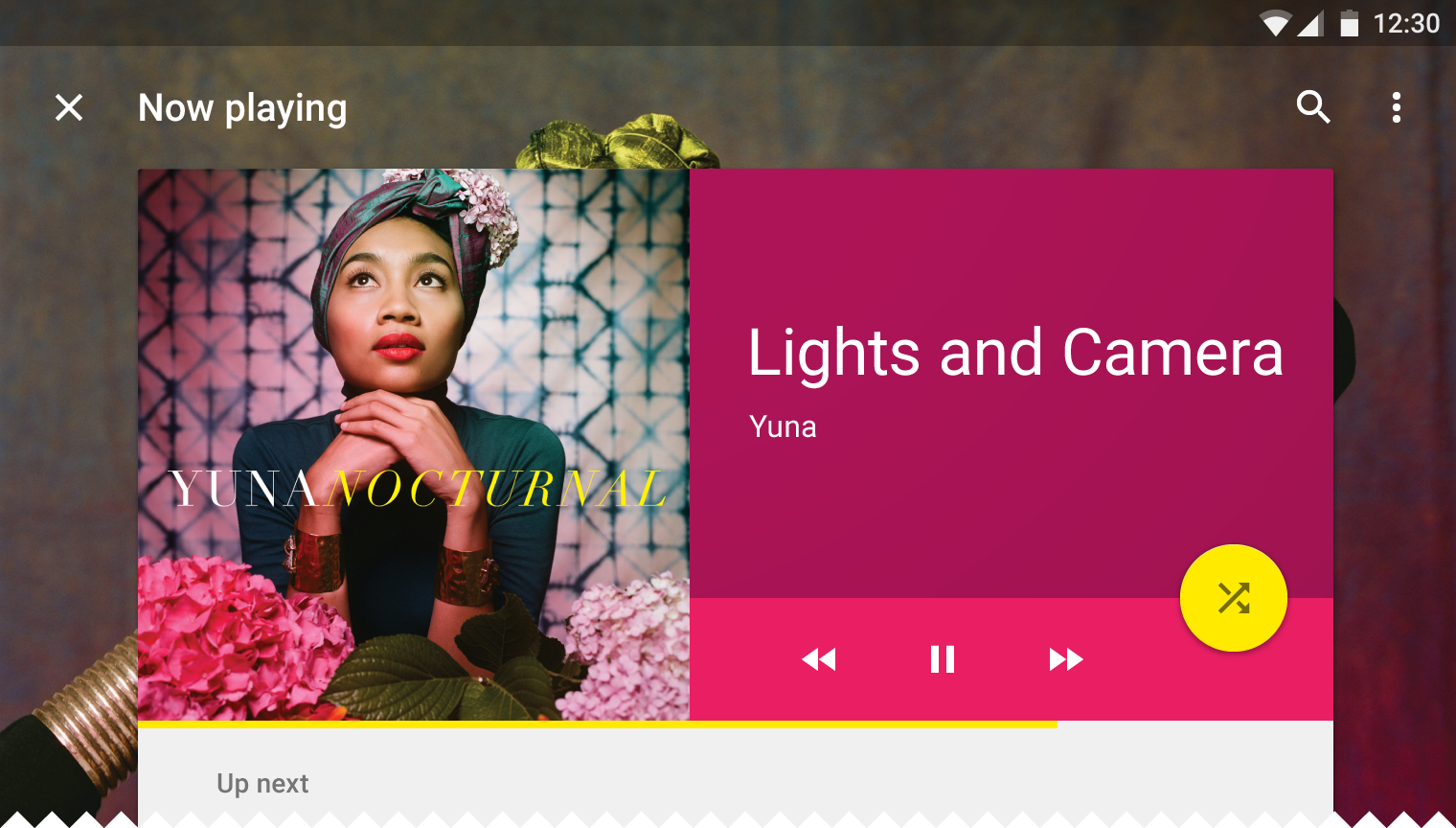
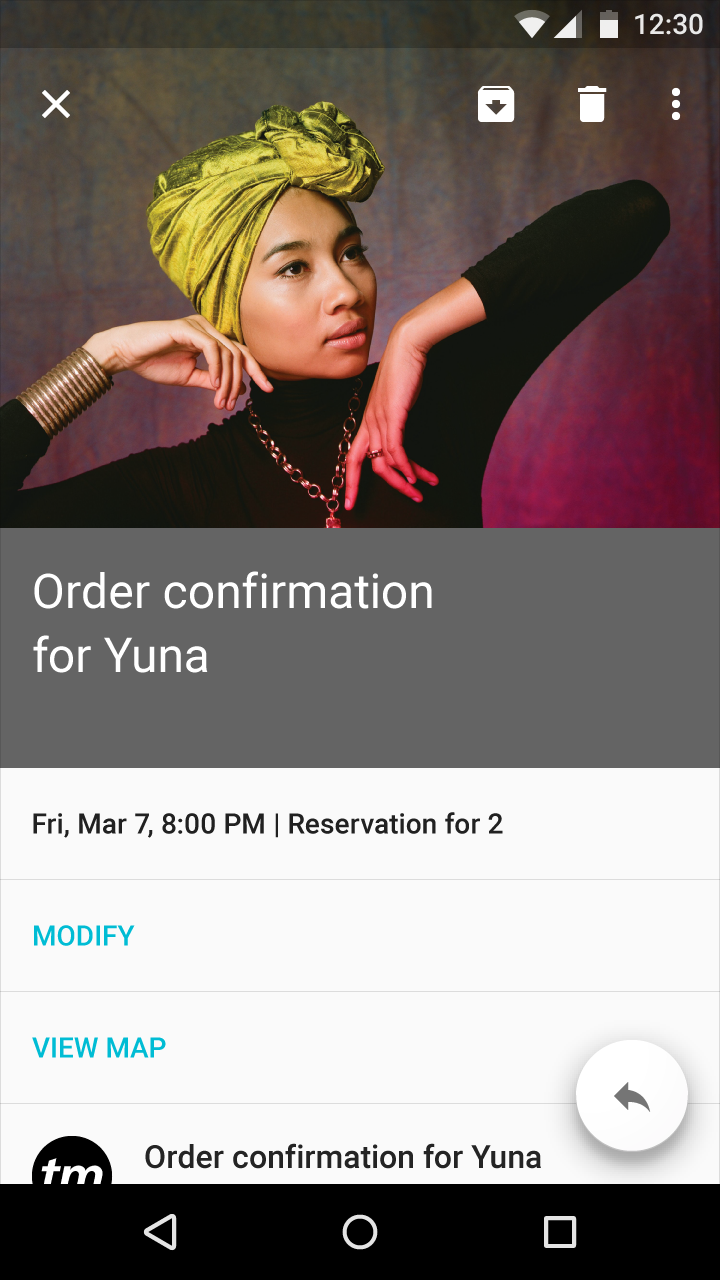
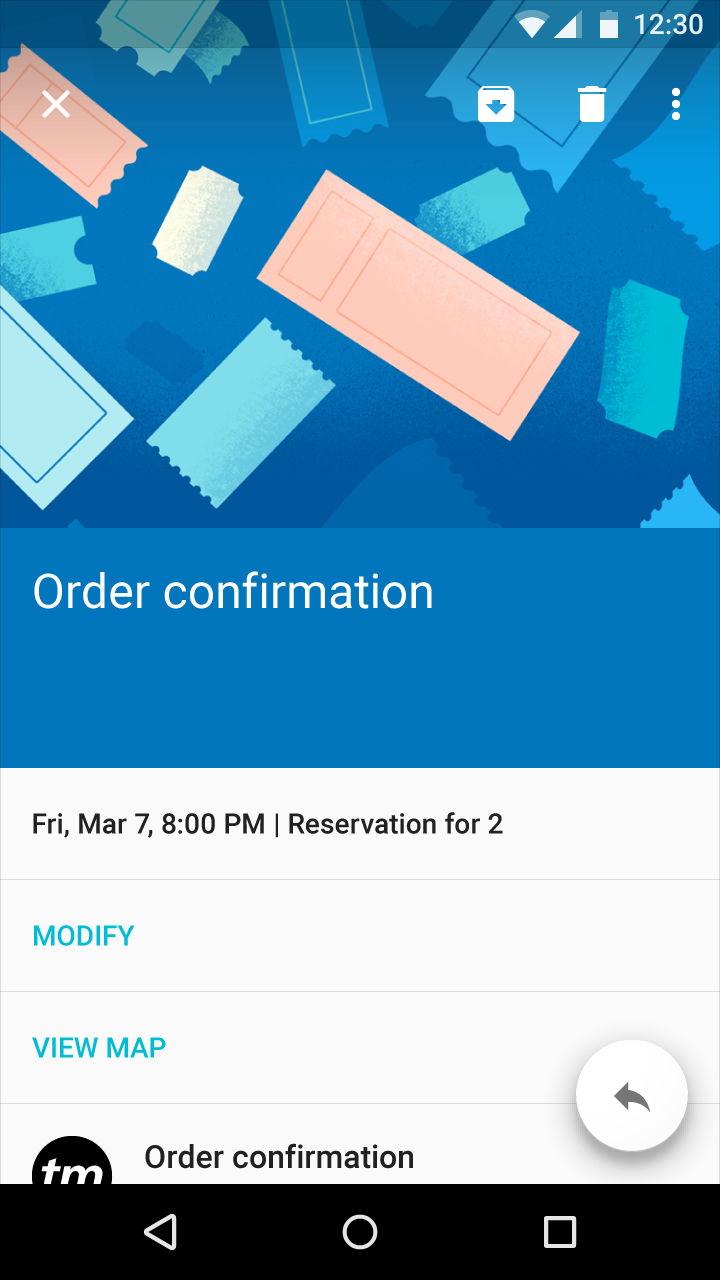
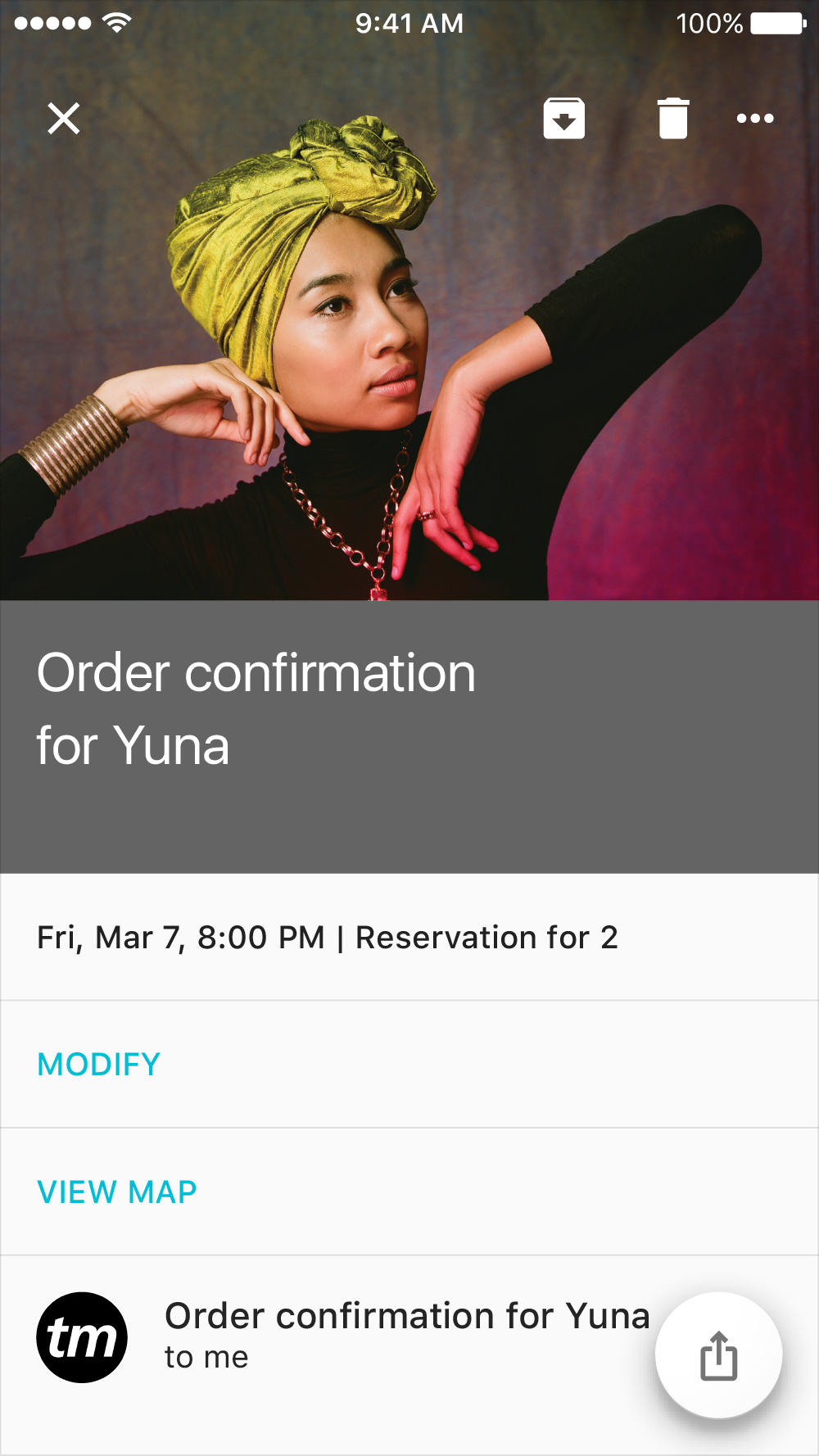
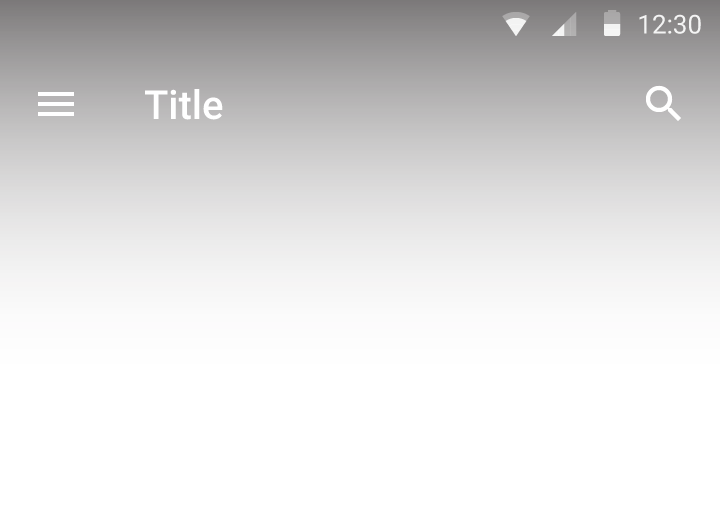
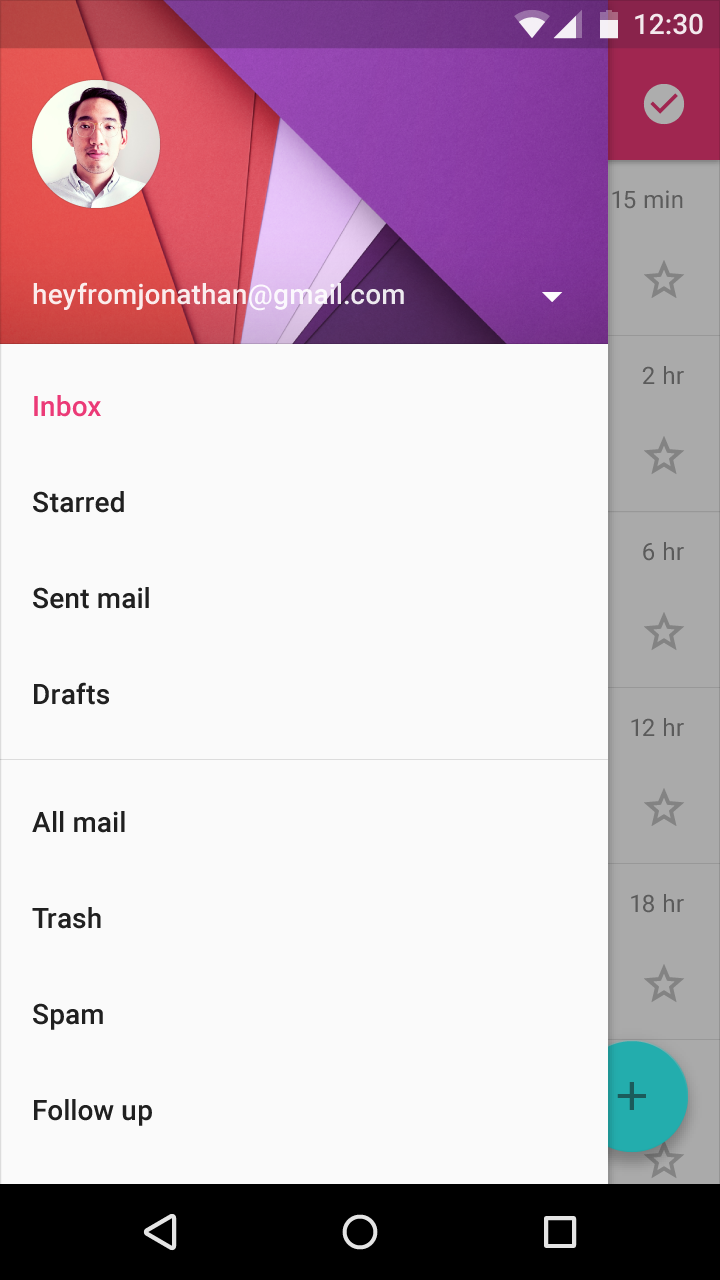
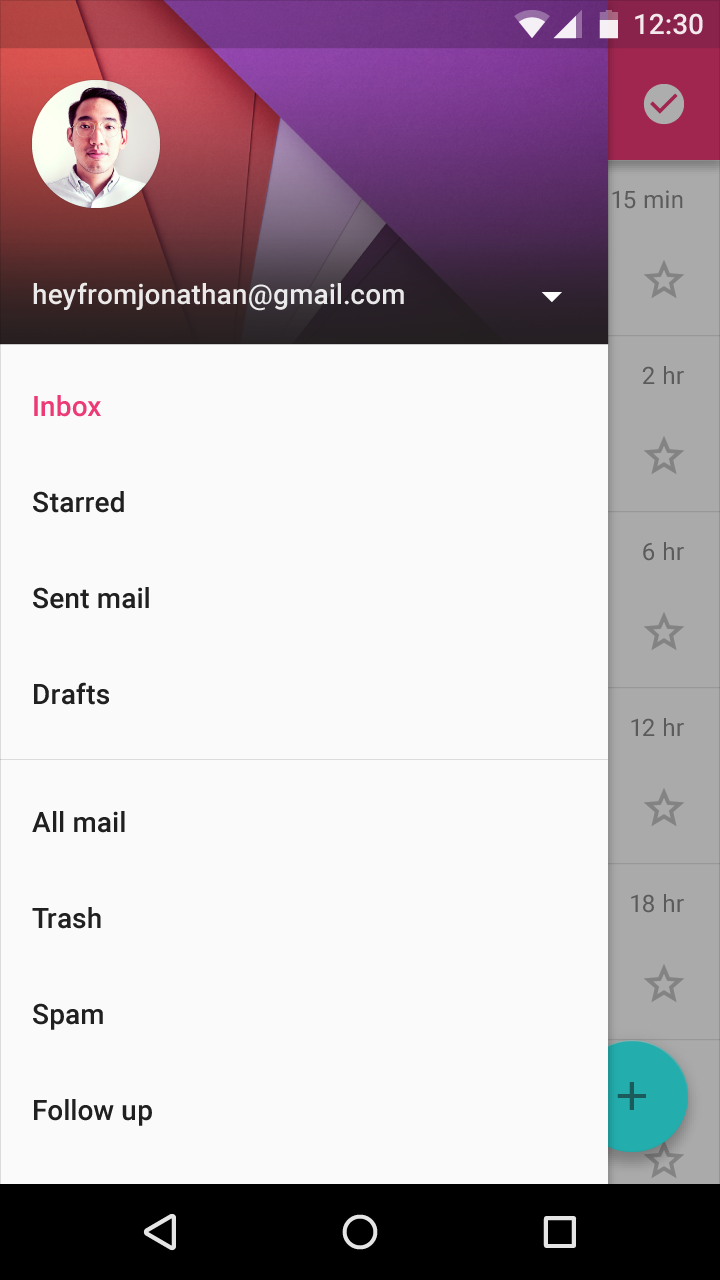
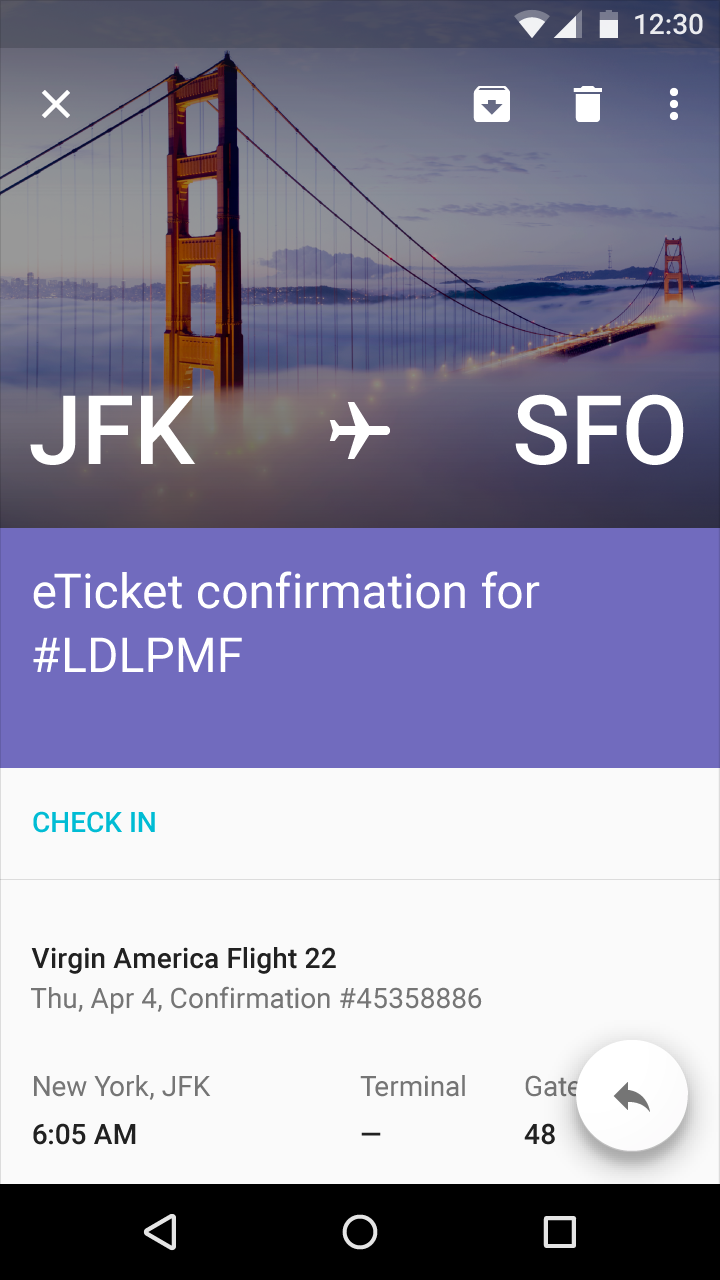
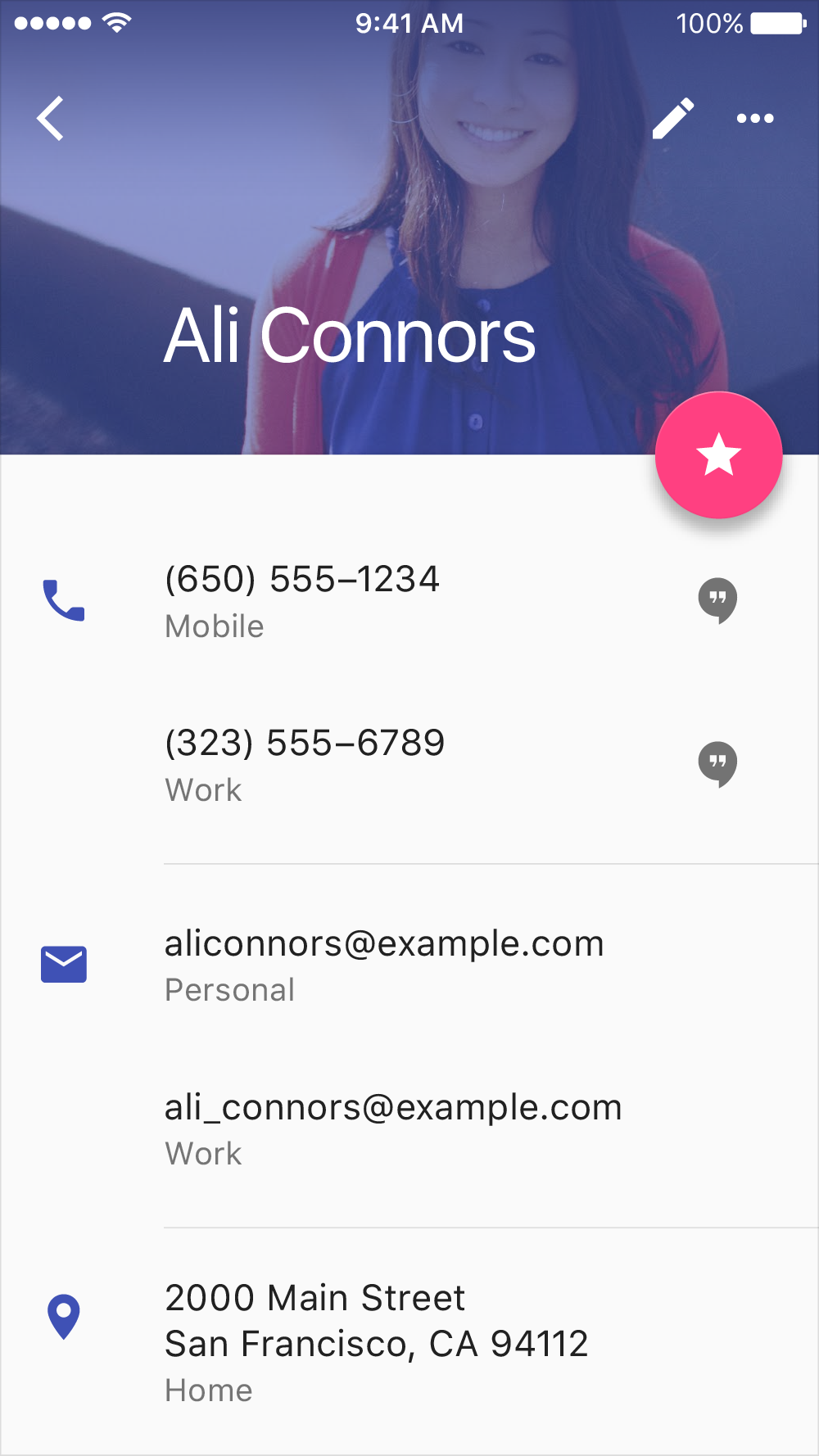
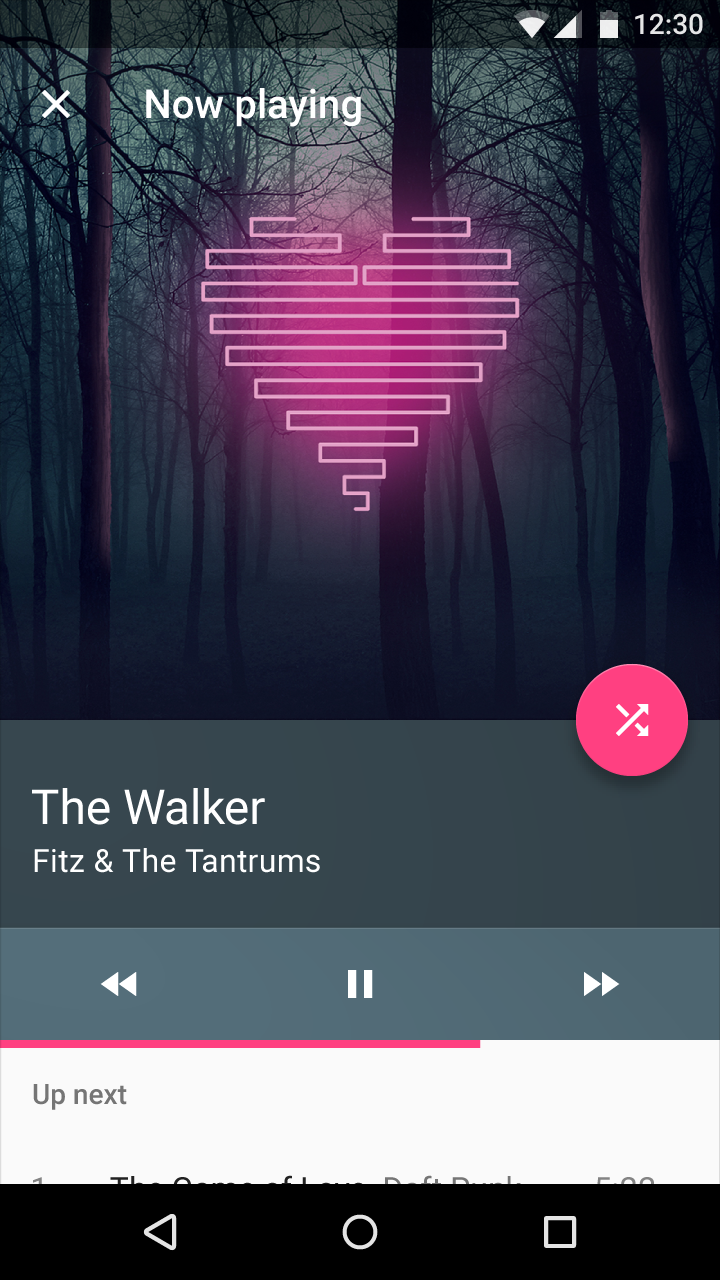
Use scrims to protect text
Use cases
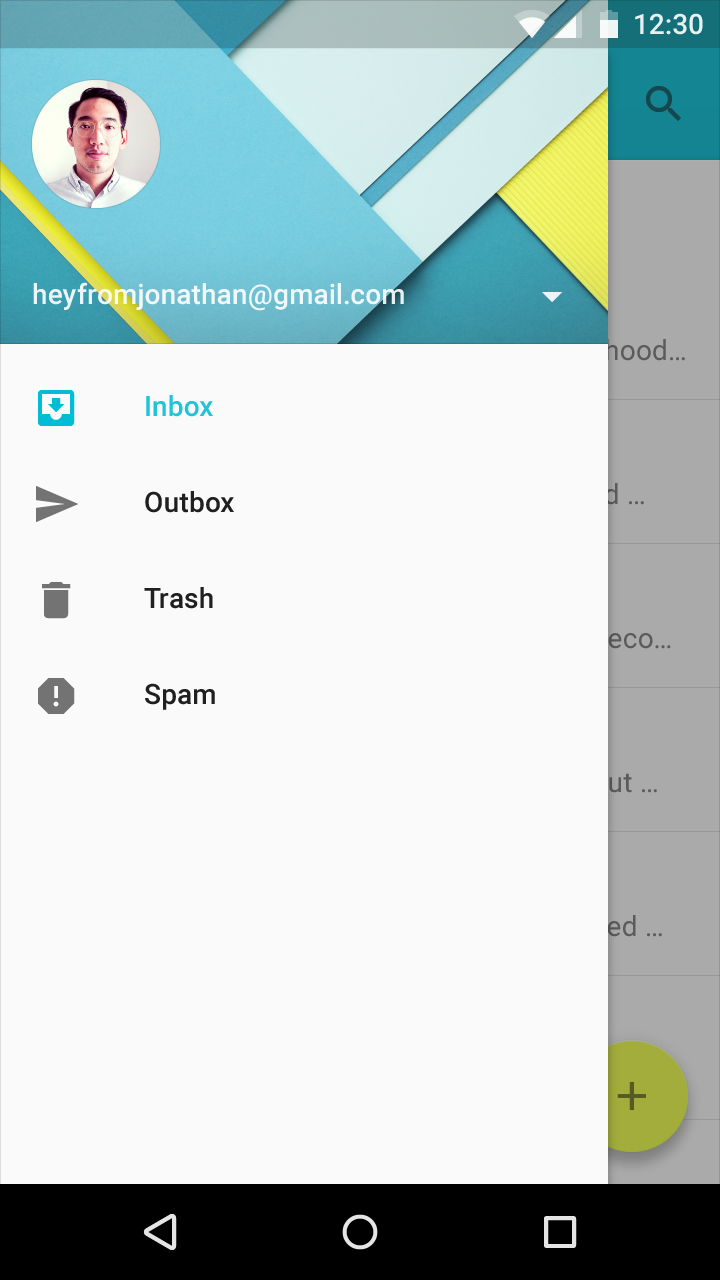
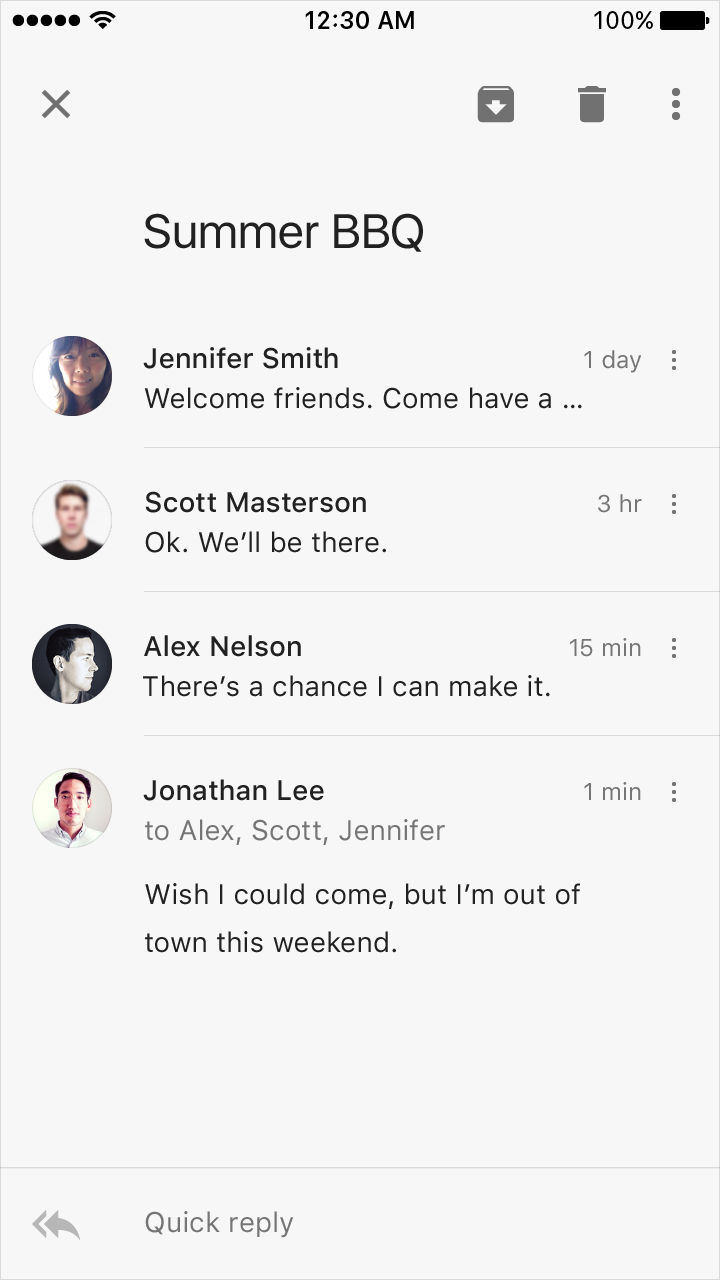
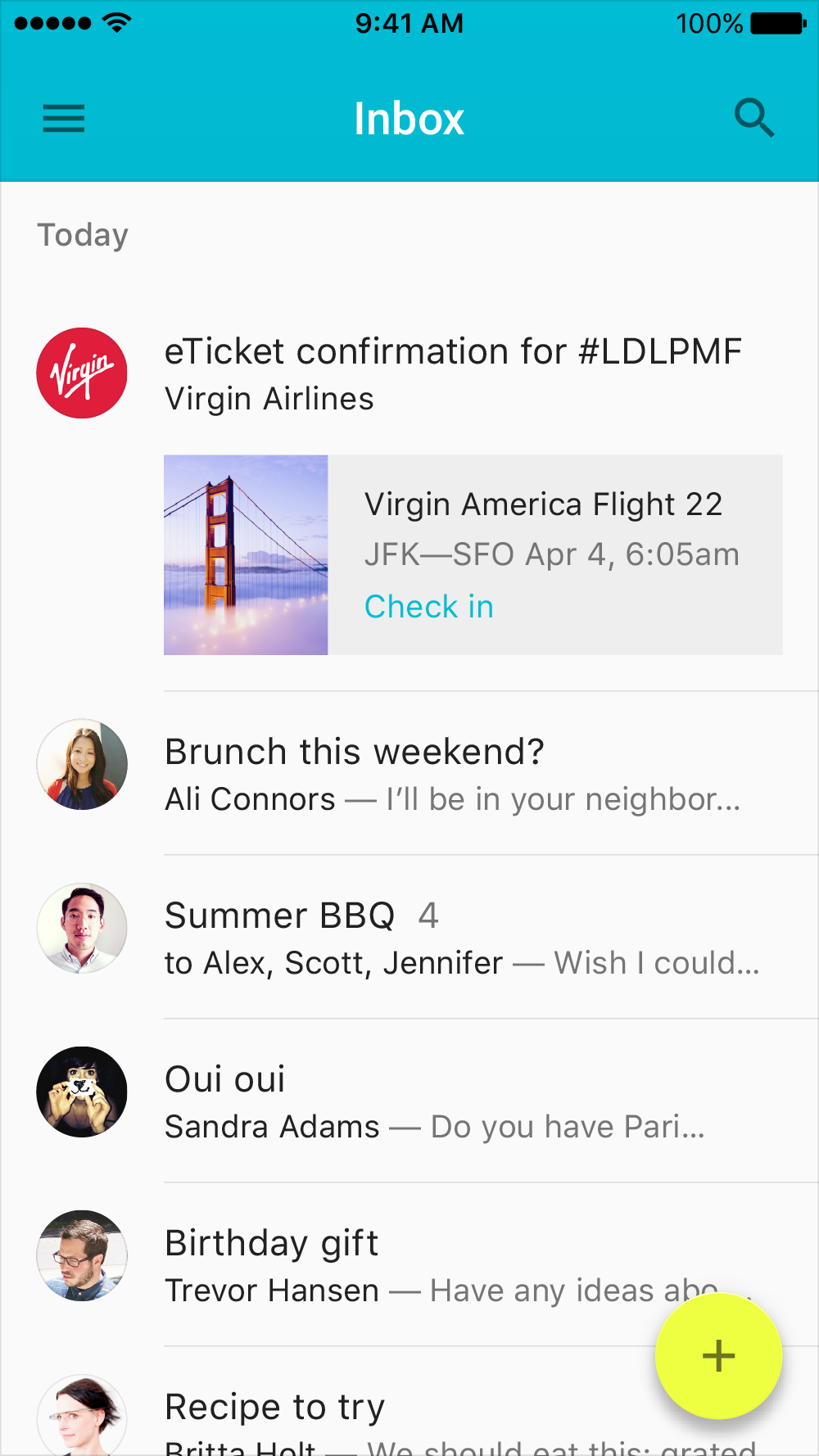
Avatars and thumbnails
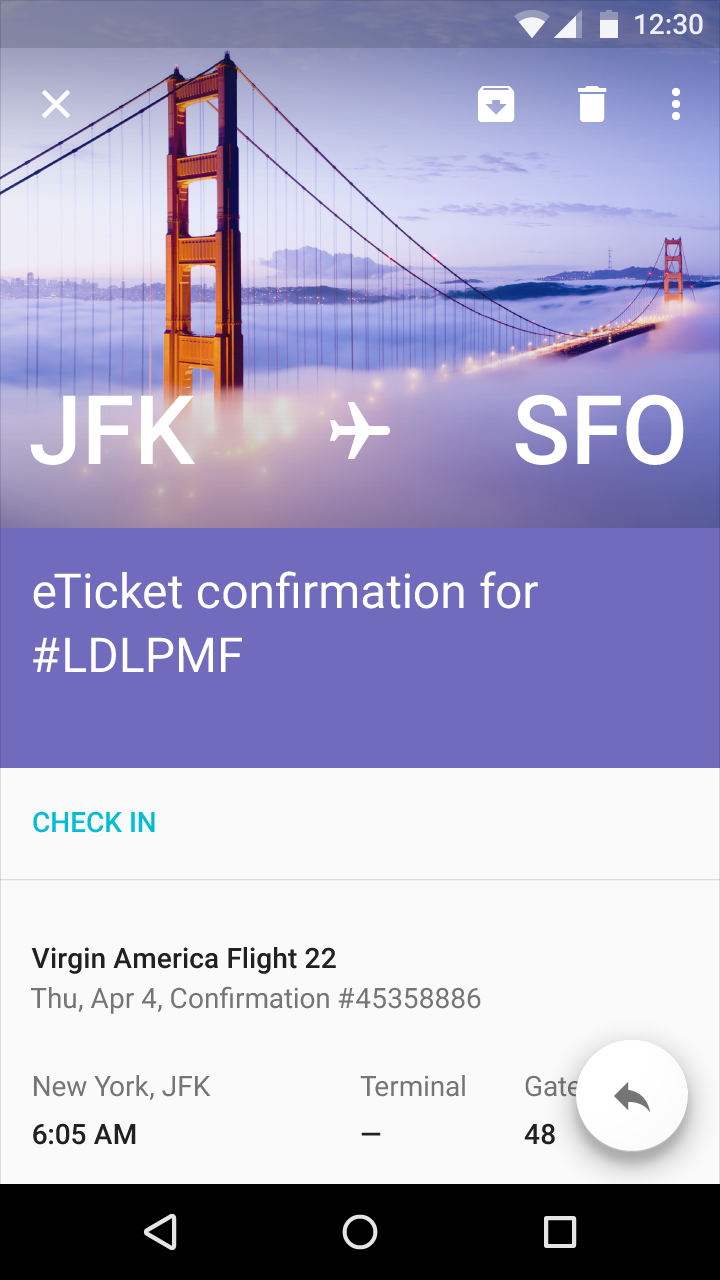
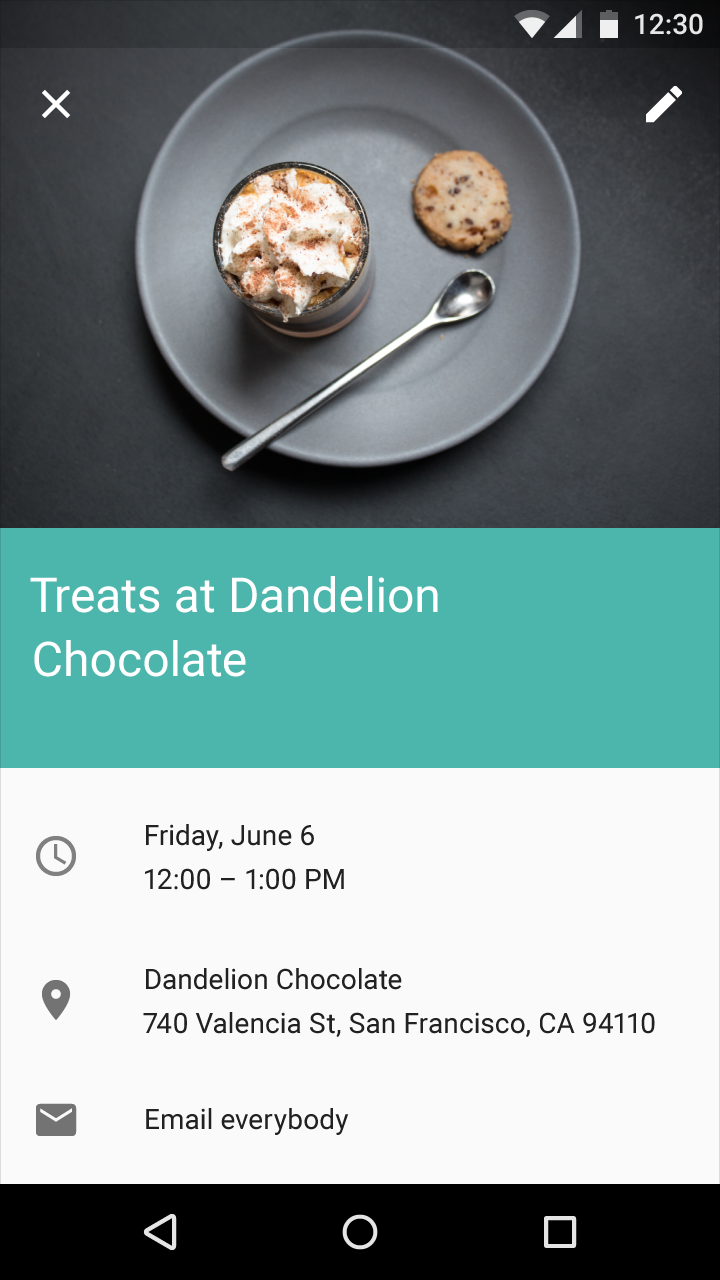
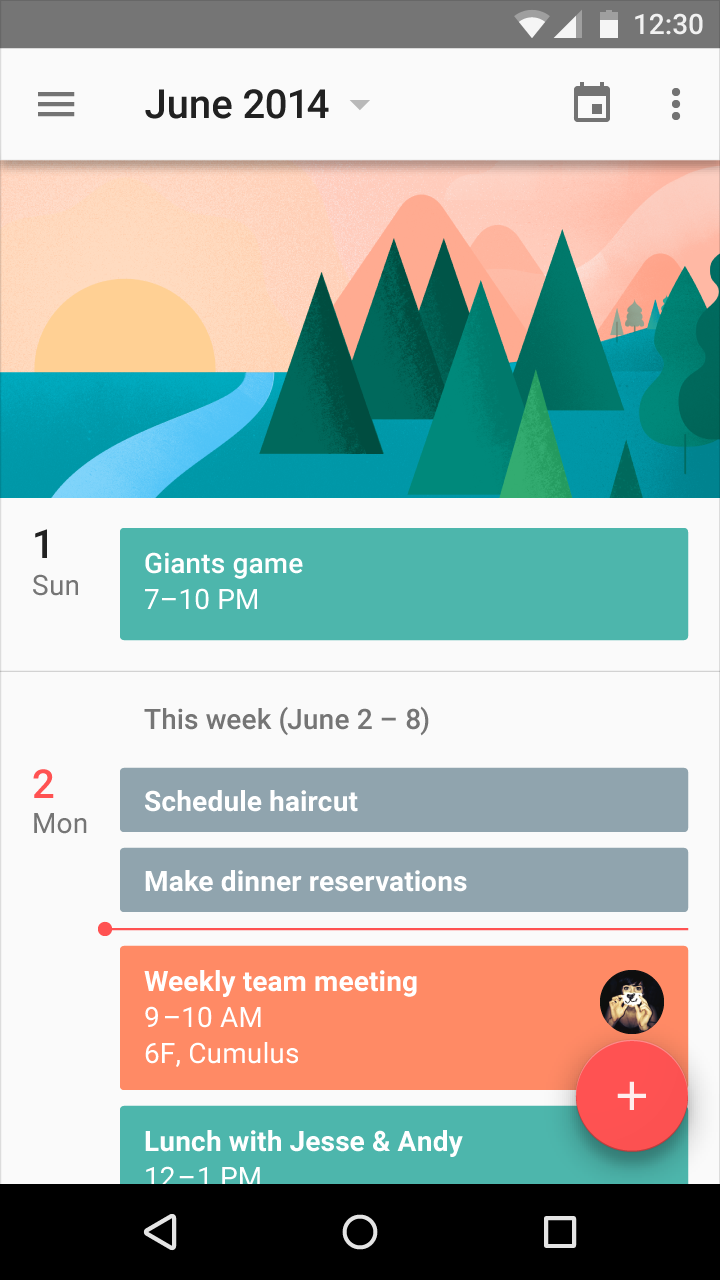
Hero images
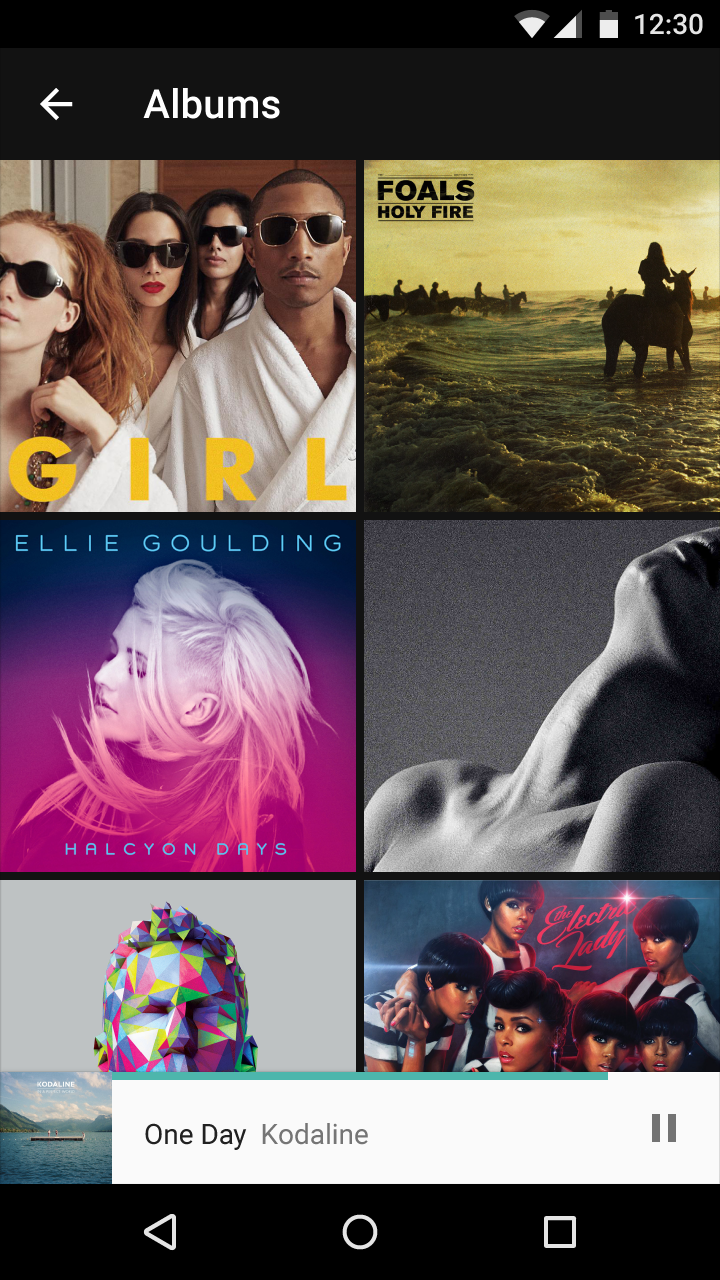
Galleries