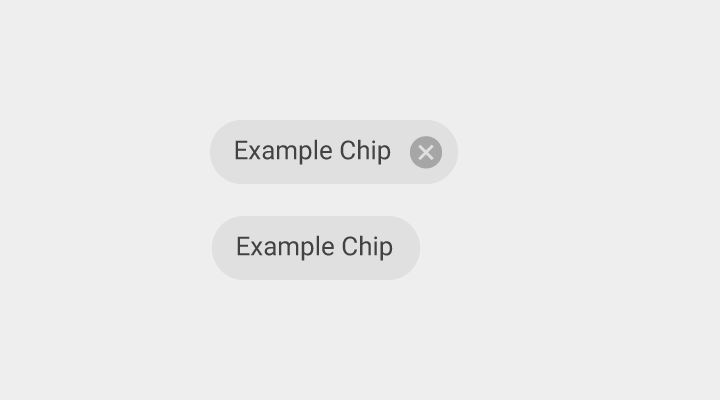
Chips represent complex entities in small blocks, such as a contact.
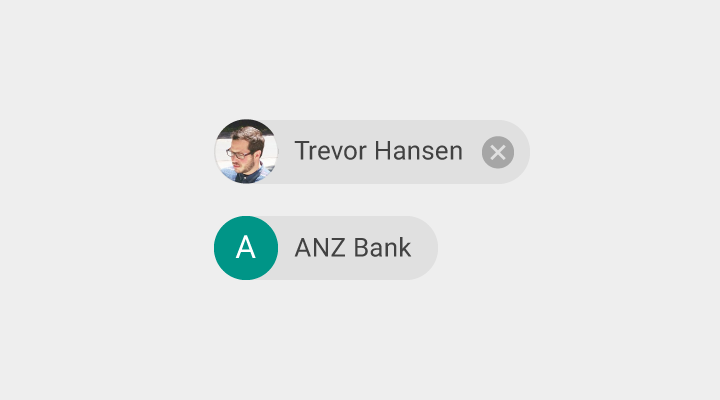
A chip may contain entities such as a photo, text, rules, an icon, or a contact.
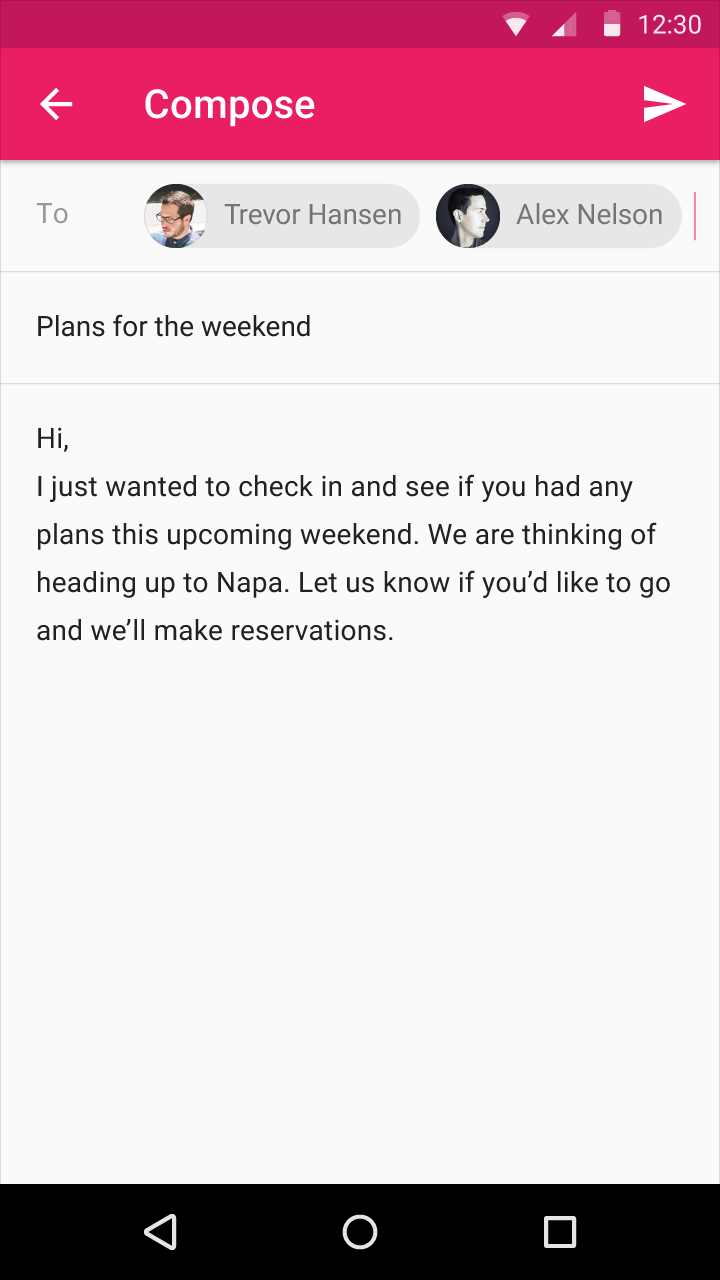
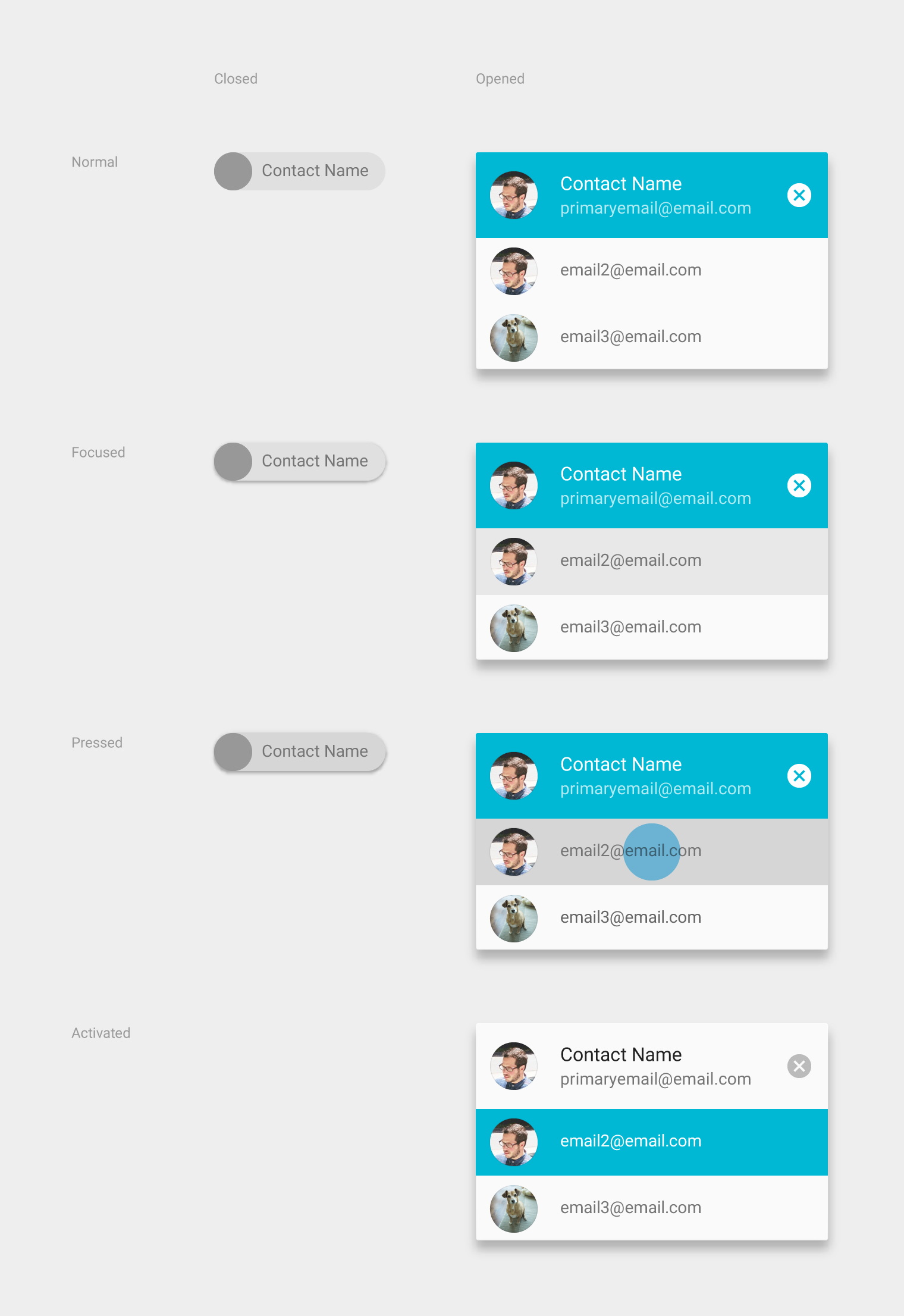
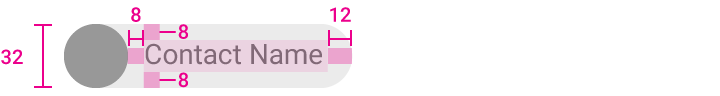
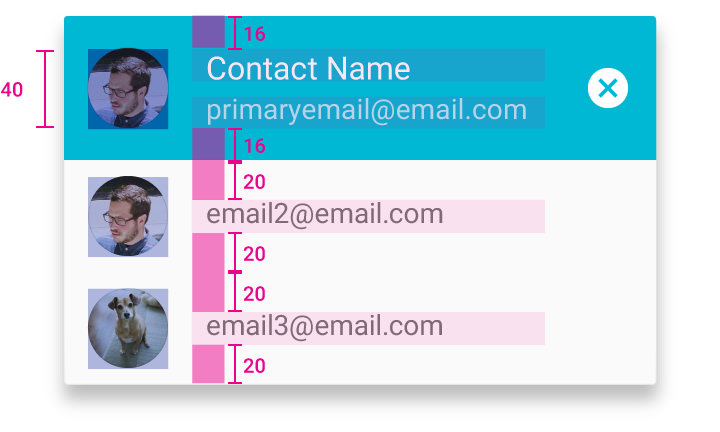
Contact chips may represent contact information in a compact way.
Behavior
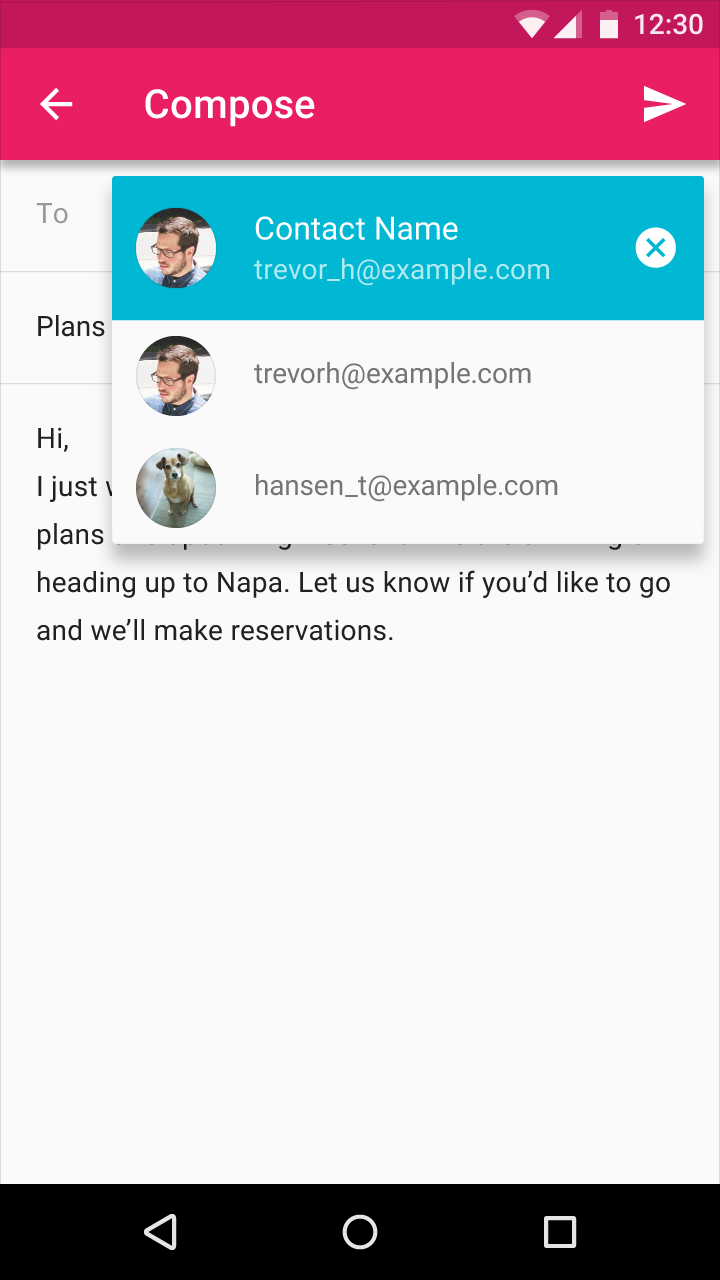
- Selecting a chip opens a full detail view.
- Chips may be deleted if they display a delete icon.
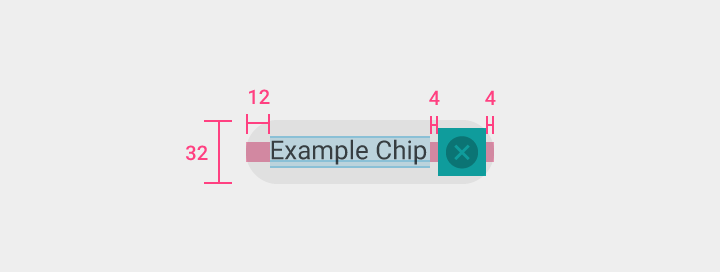
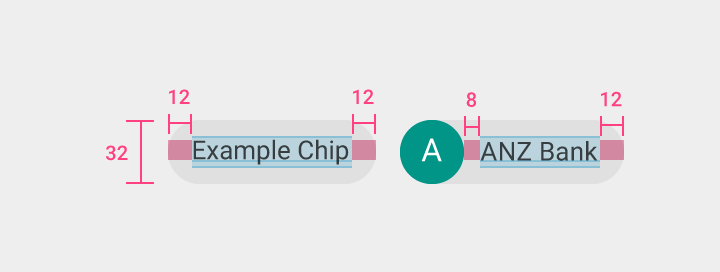
Specs
- Height: 32dp
- Label: 13sp Roboto Regular, 87% black