Principles

Adapt to the connection
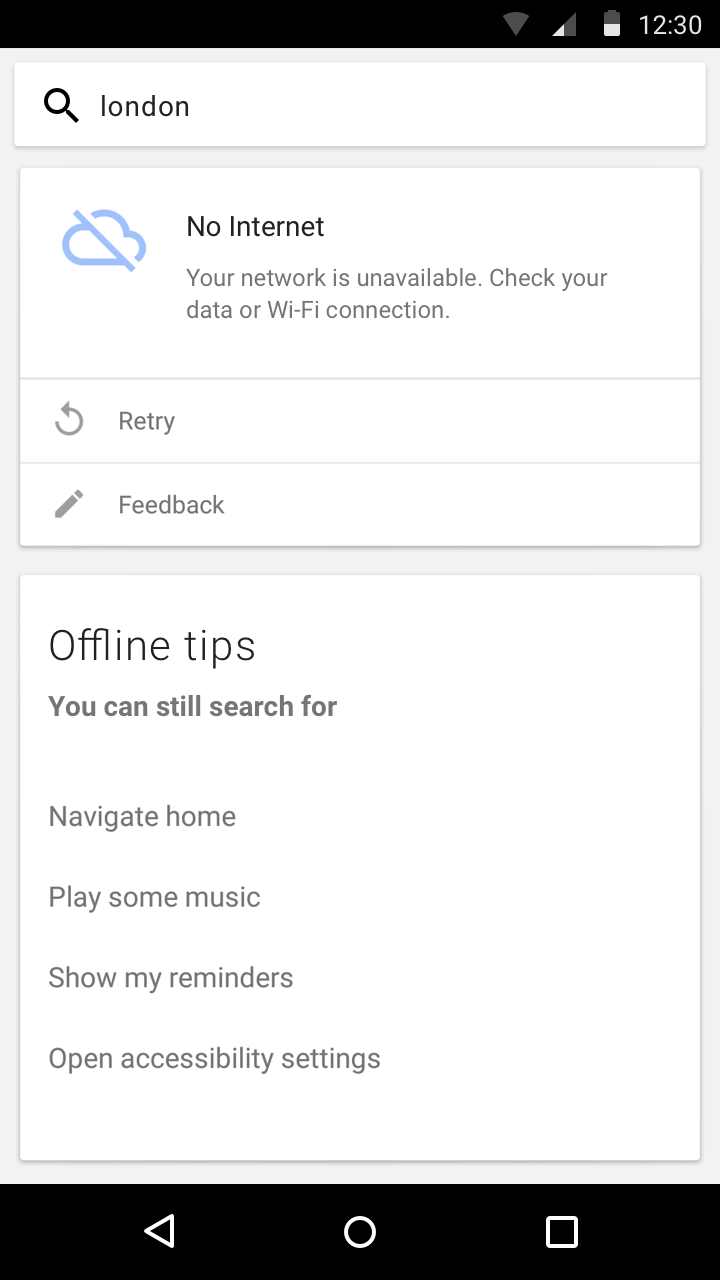
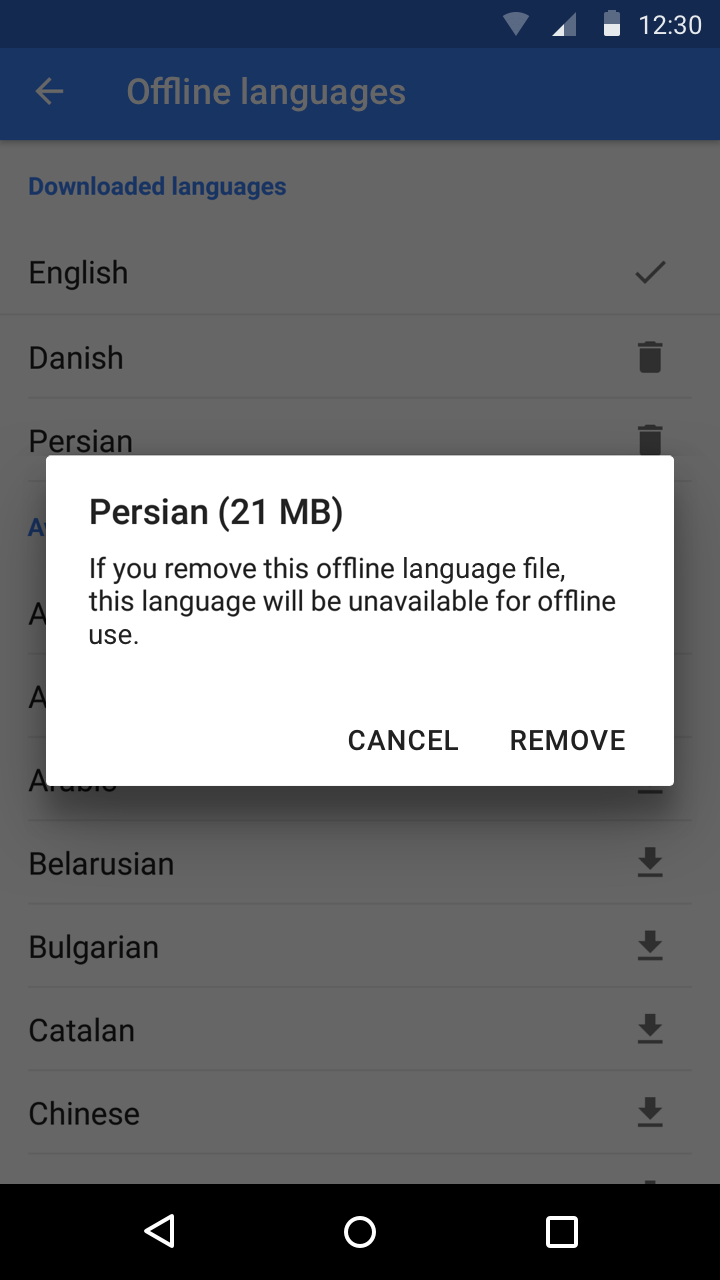
Consider how your feature or app behaves when the user has a slow, intermittent, or lack of internet connection.

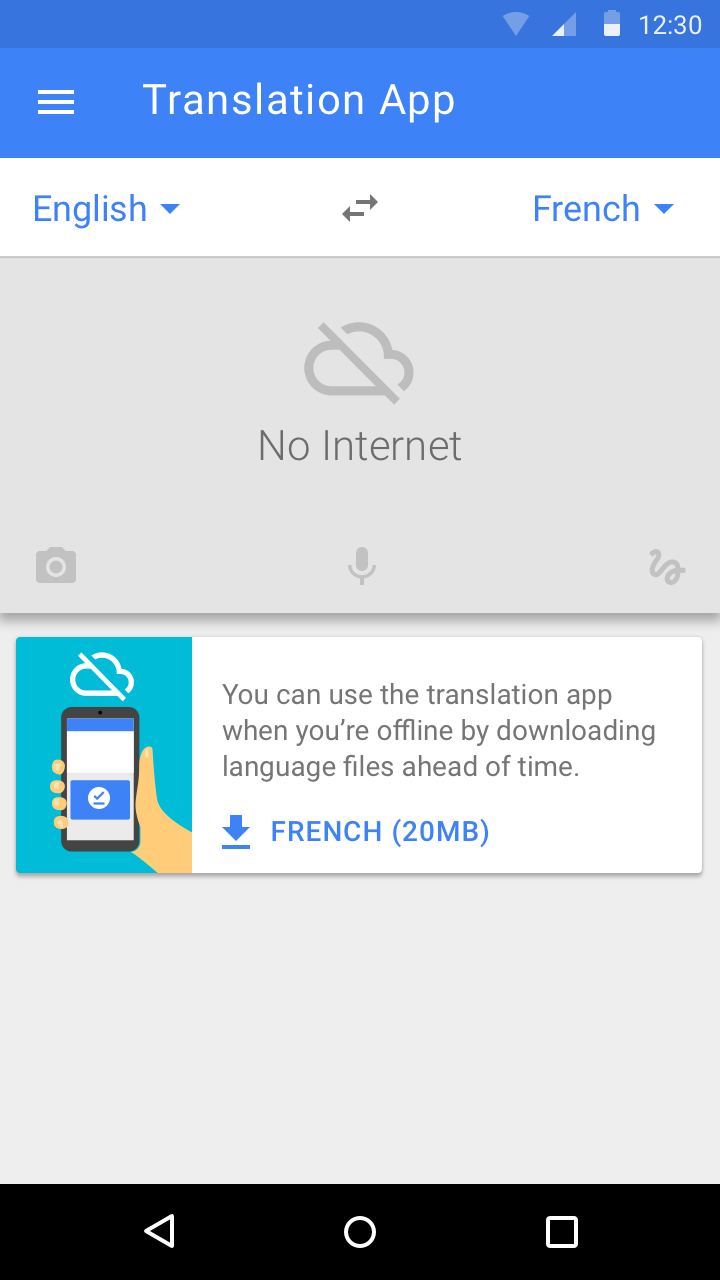
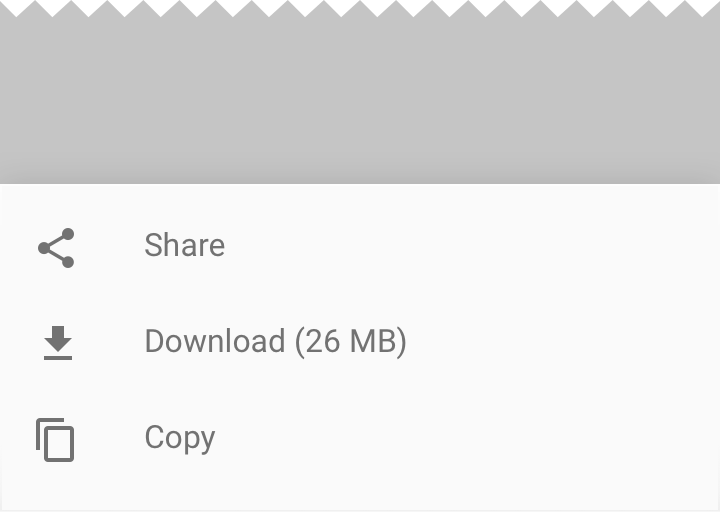
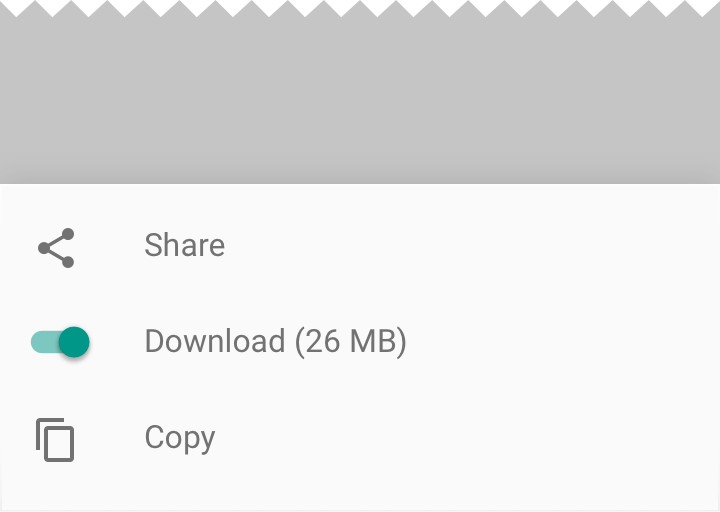
Illustrate functionality
Use an element’s design to illustrate how an offline feature works.

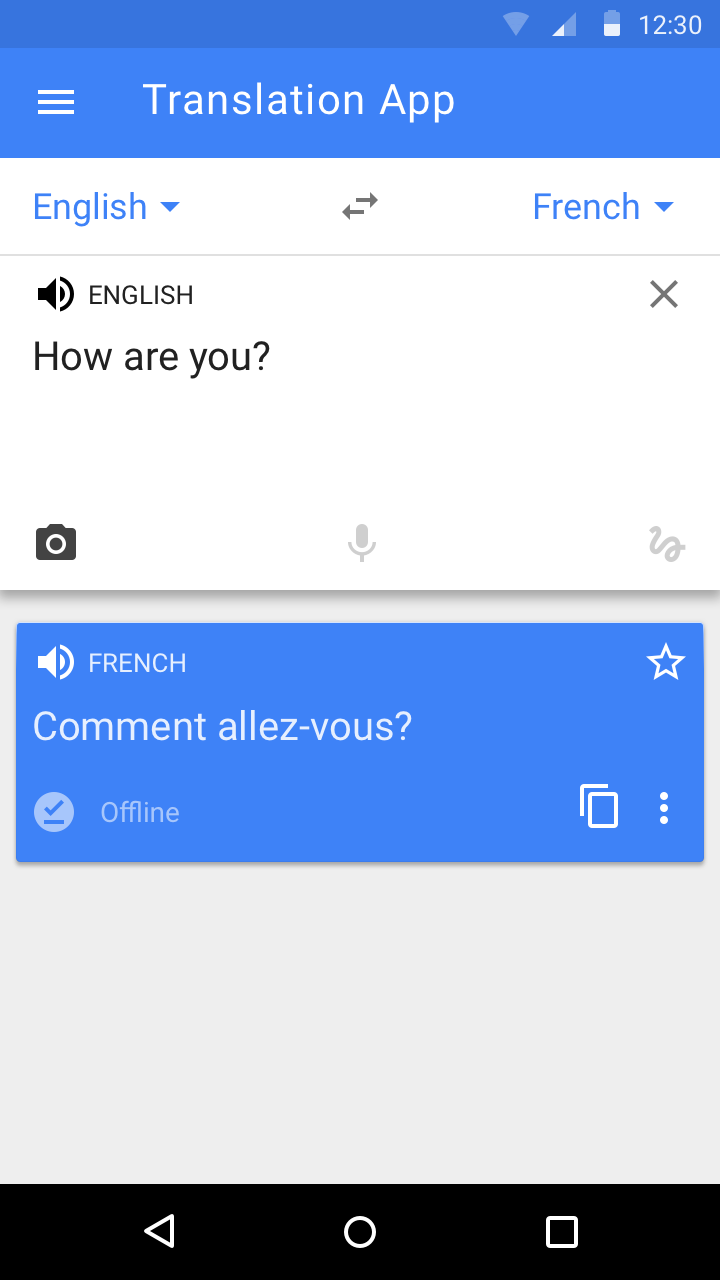
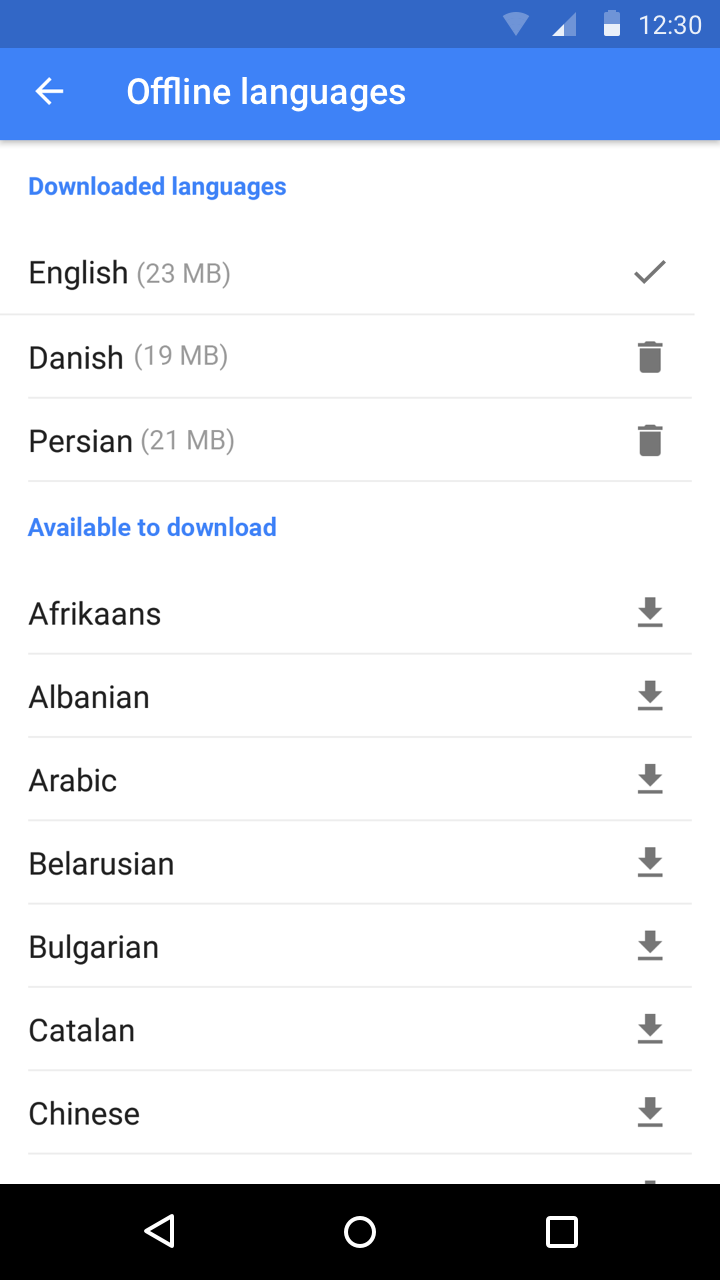
Display available content
It’s better to load something than nothing, while explaining that the internet connection is limited.