Design patterns
Single-step actions
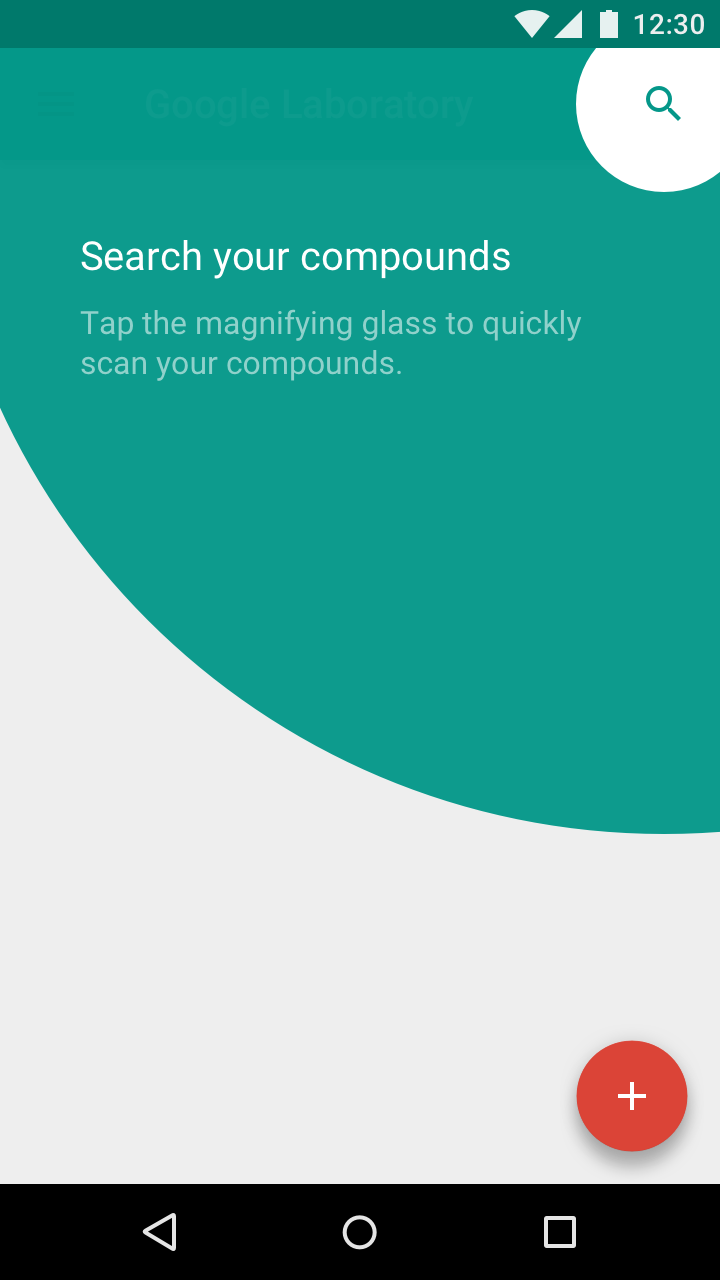
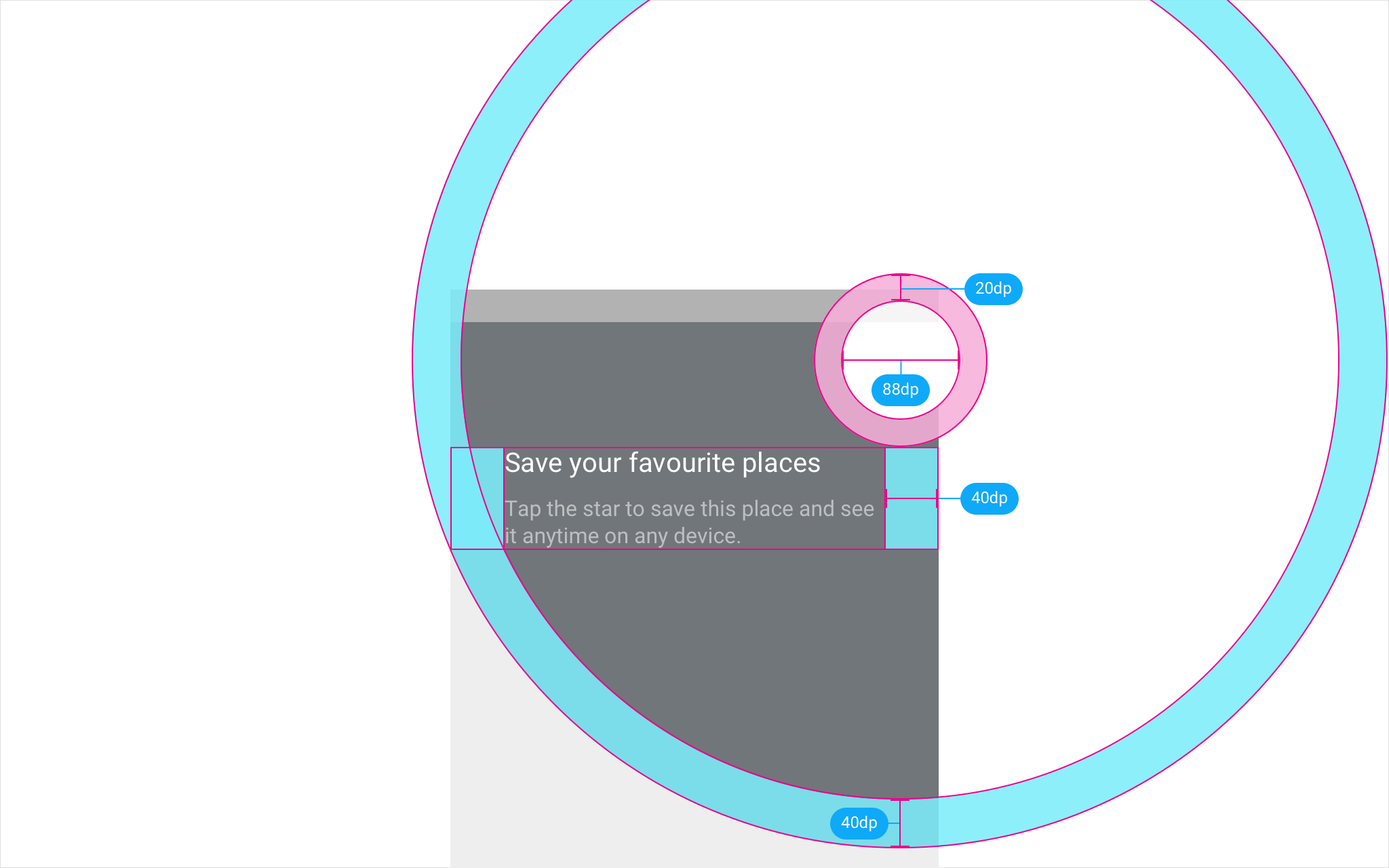
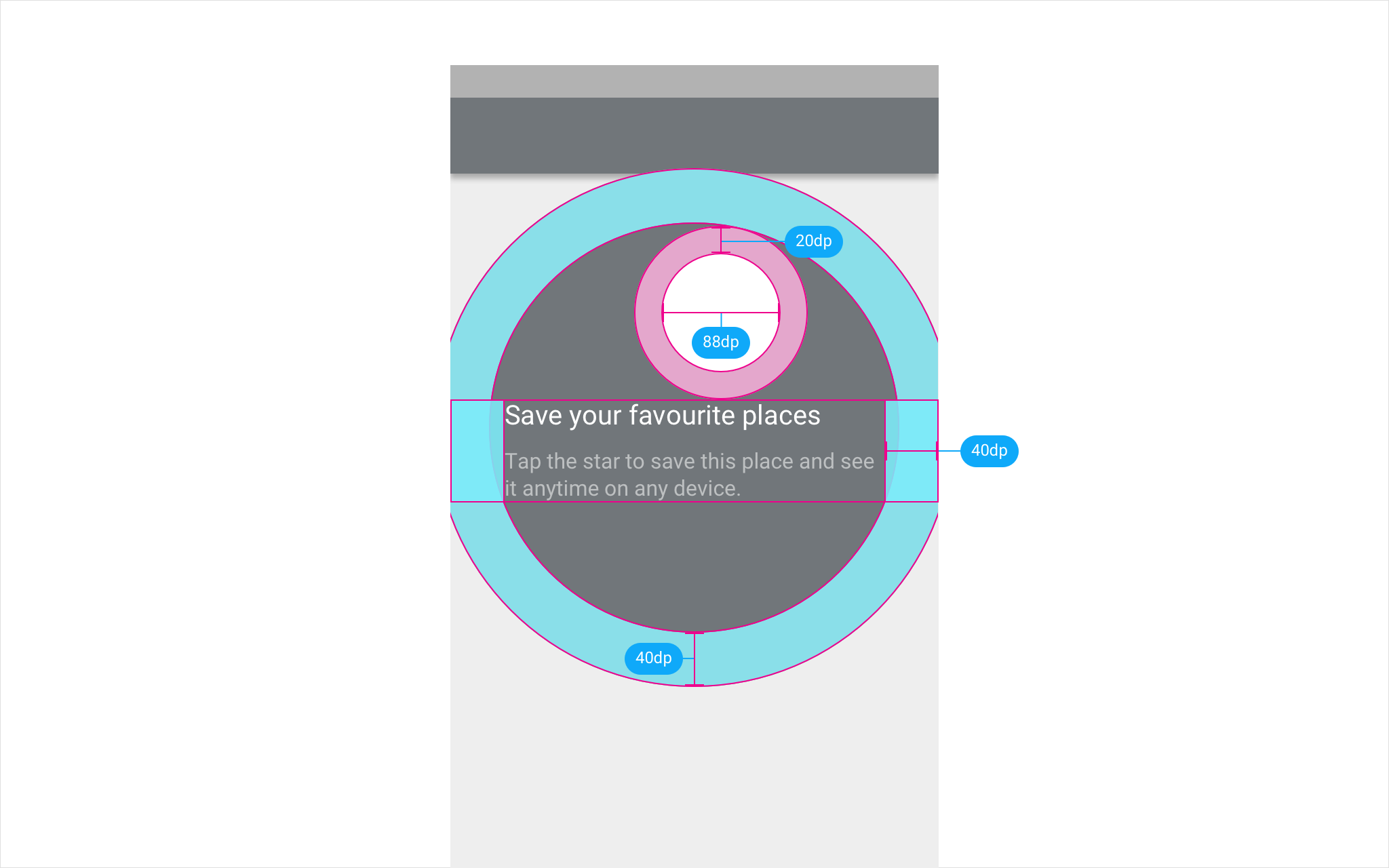
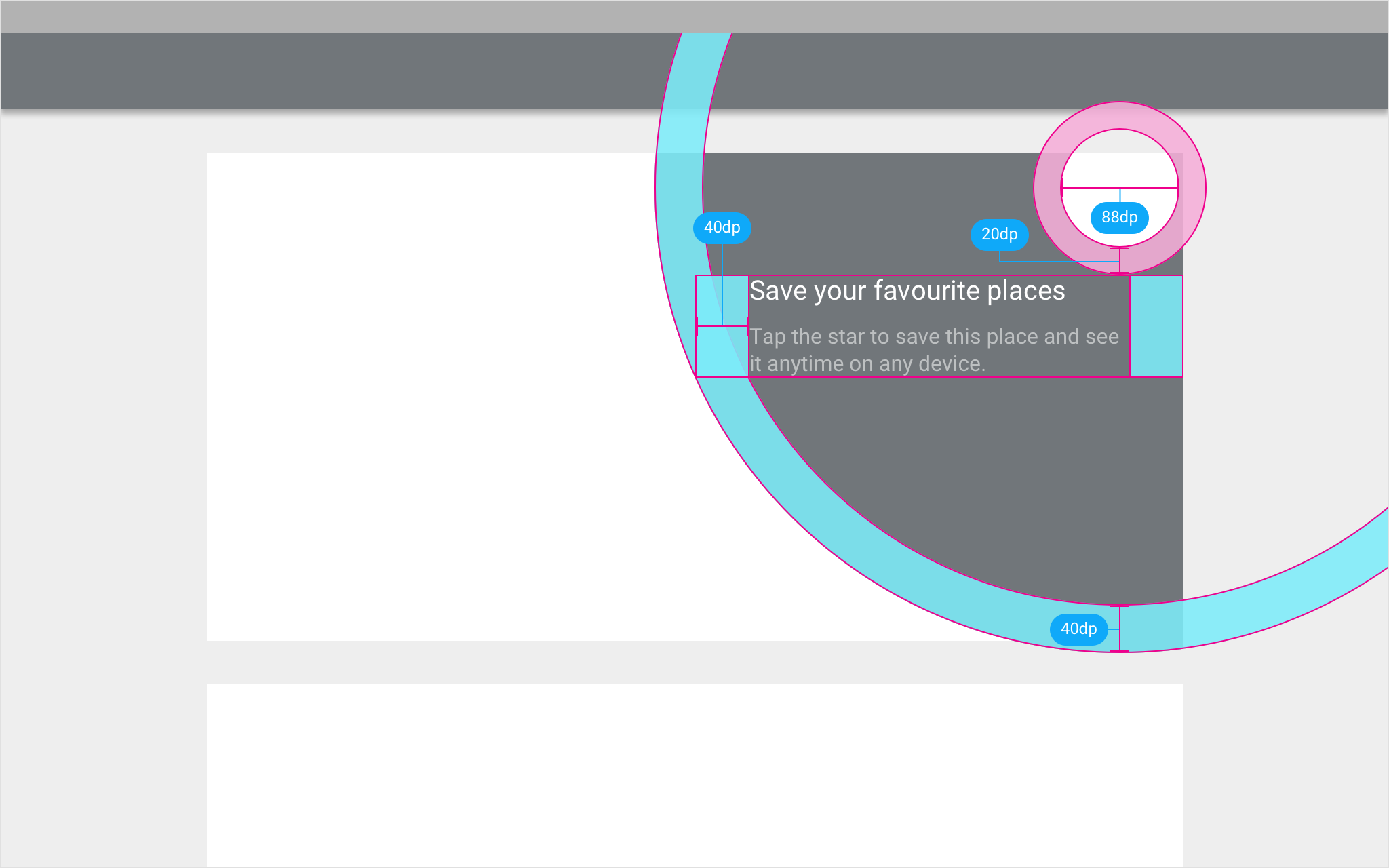
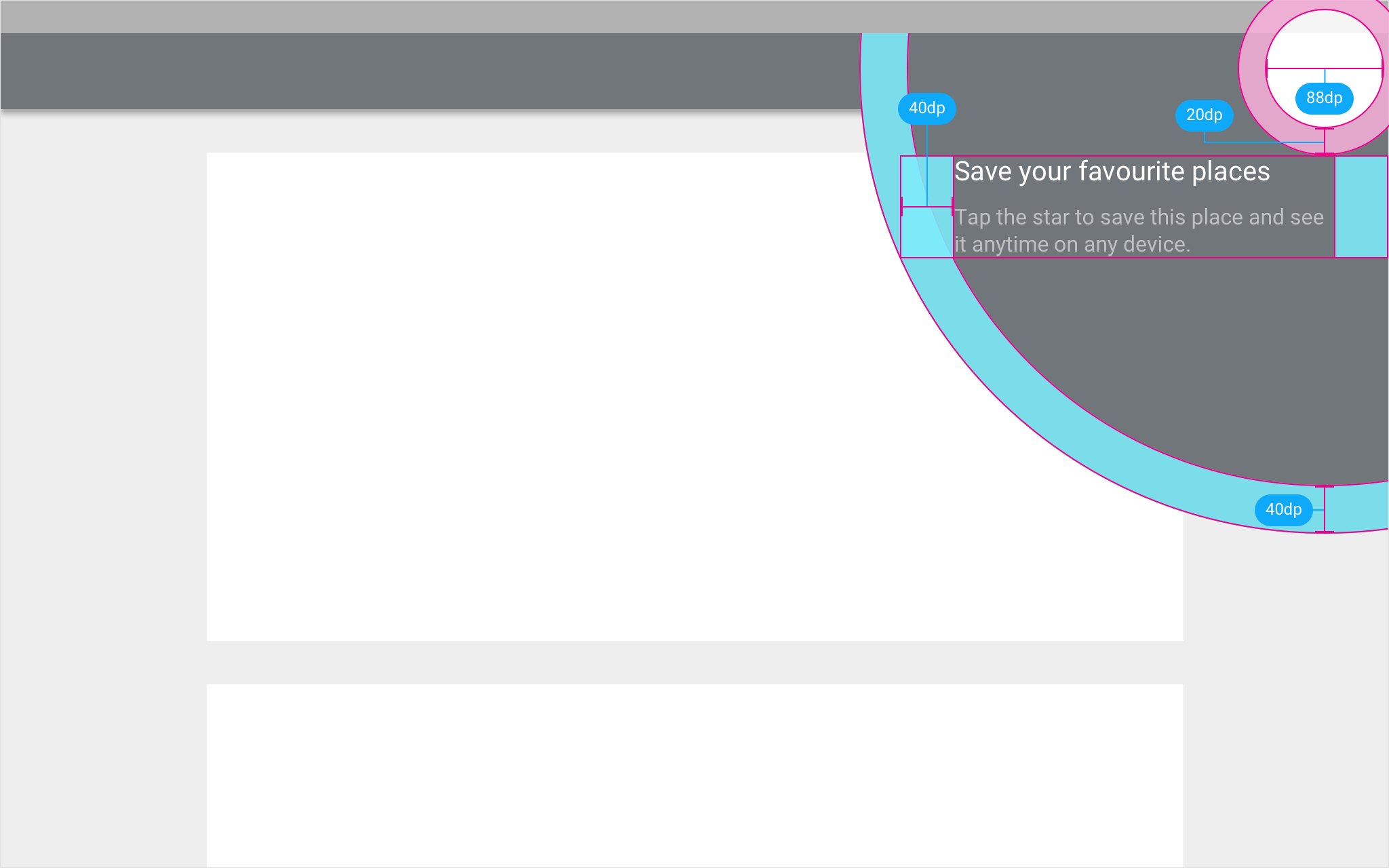
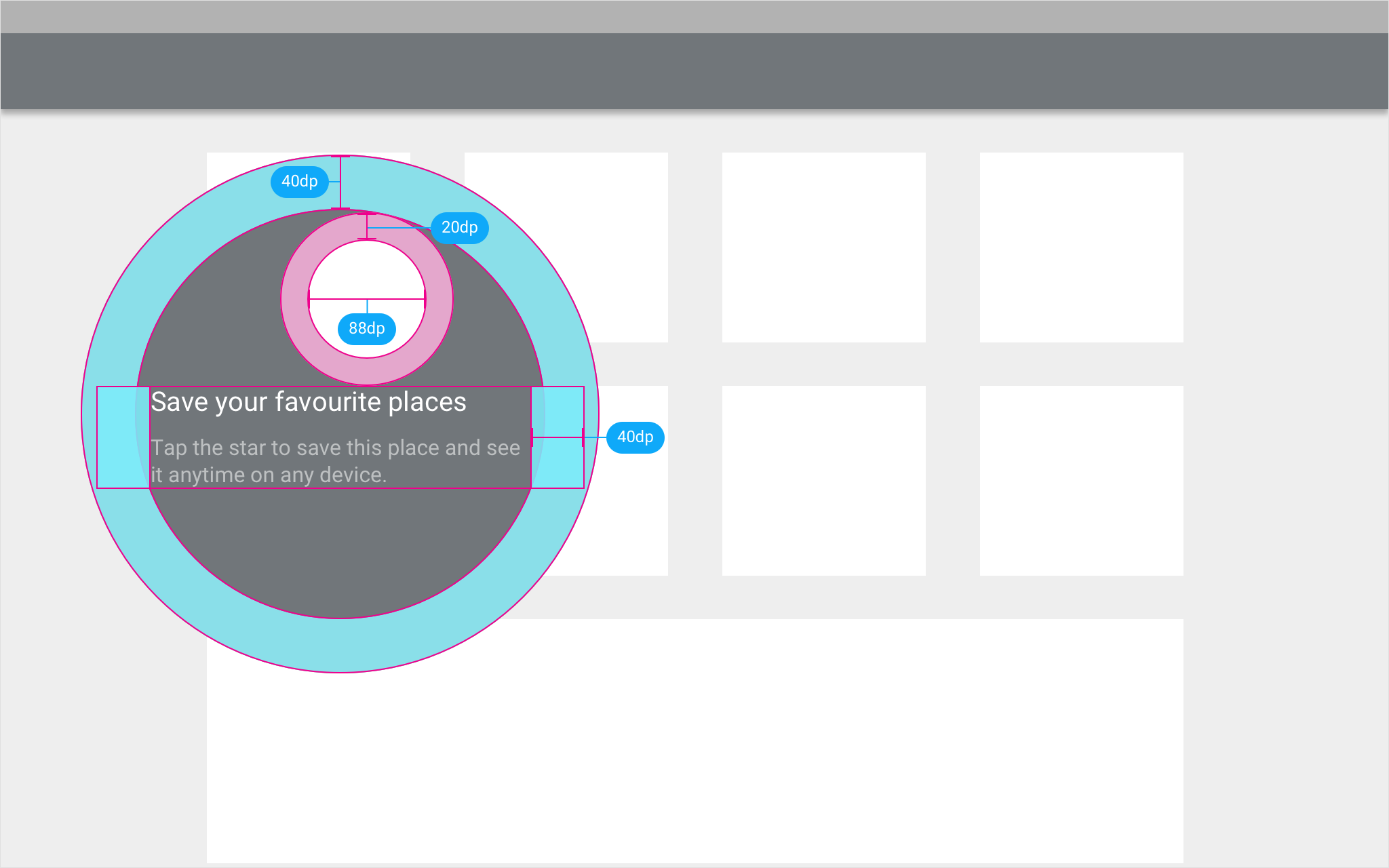
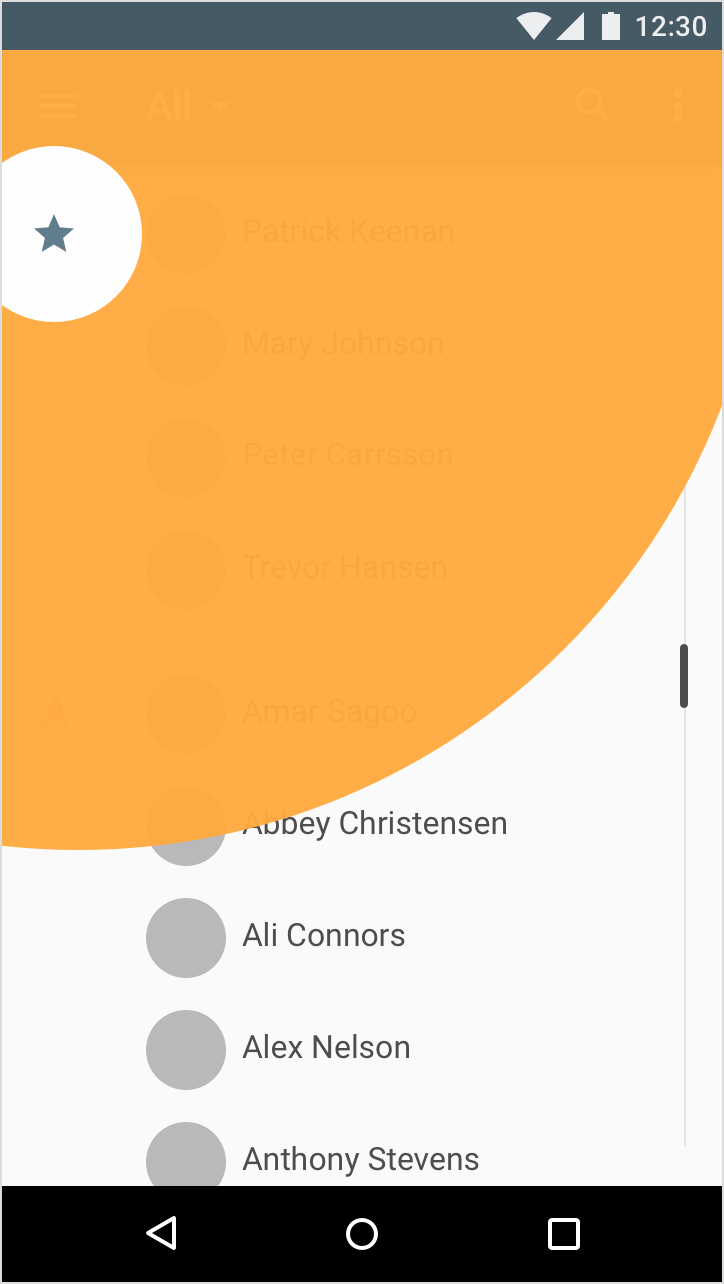
Prompt users to try features or functionality that can be completed in a single tap, such as saving a location in a map app.
Tap target

Hint text
Multiple-step actions
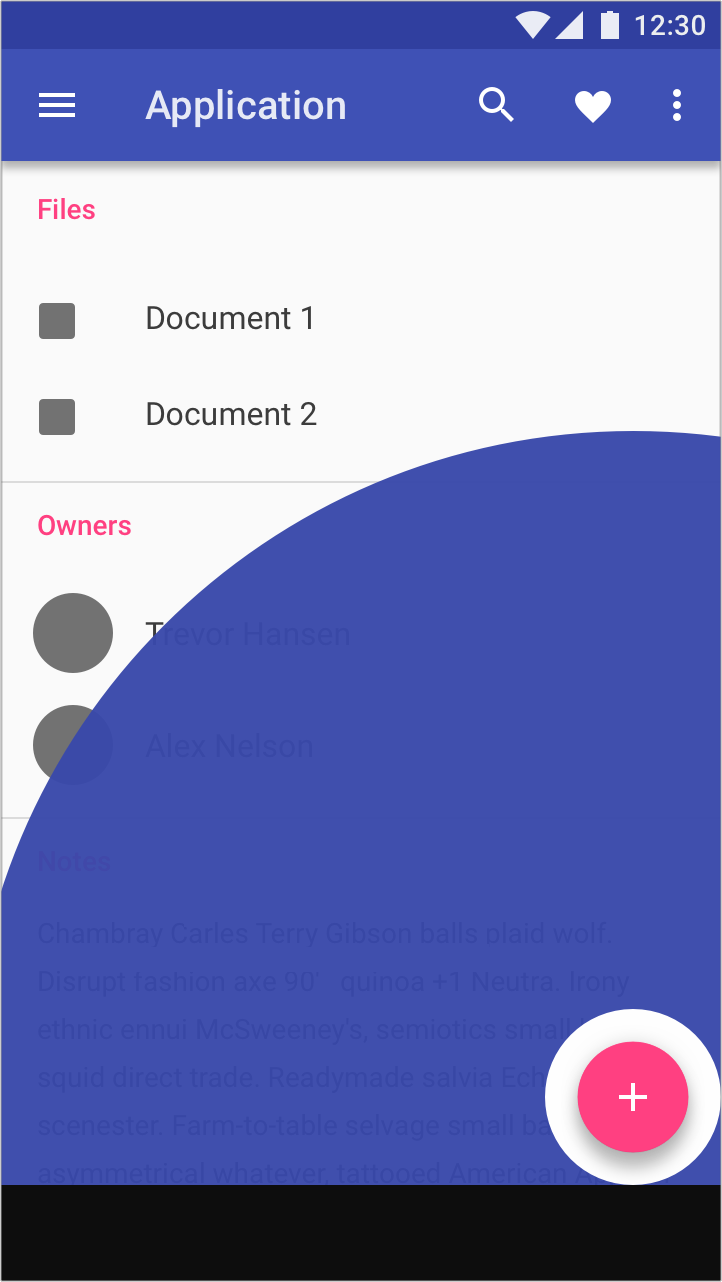
Prompt users to try features or functionality that require more than one tap to complete, such as turning on automatic backup in a photo app.
Guided flow