Sliders let users select from a range of values by moving the slider thumb.
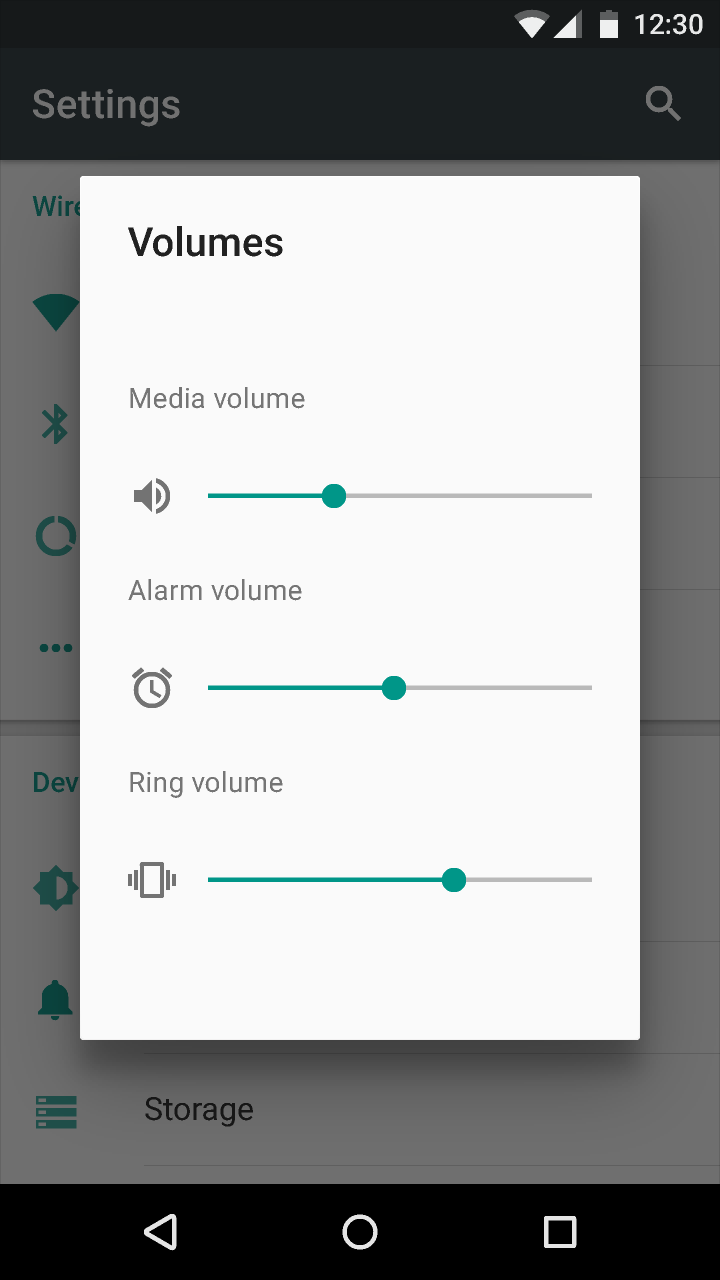
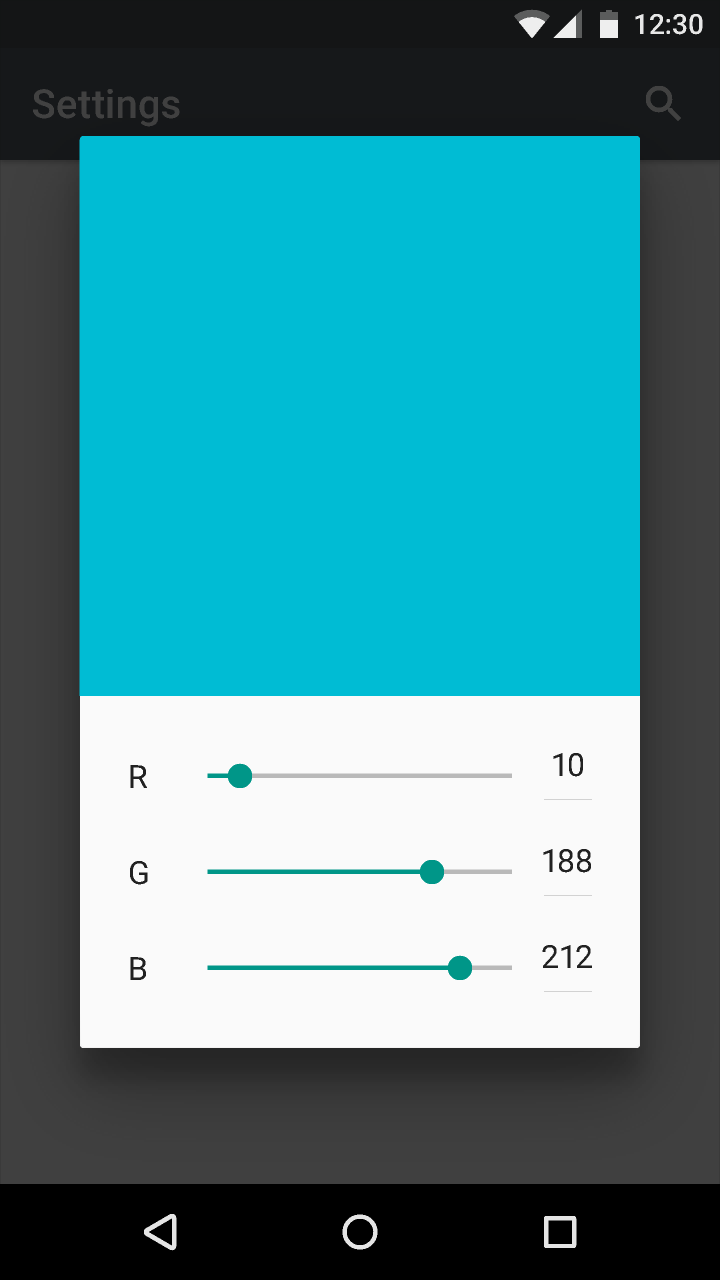
Sliders are ideal components for adjusting settings that reflect intensity levels, such as volume, brightness, or color saturation.
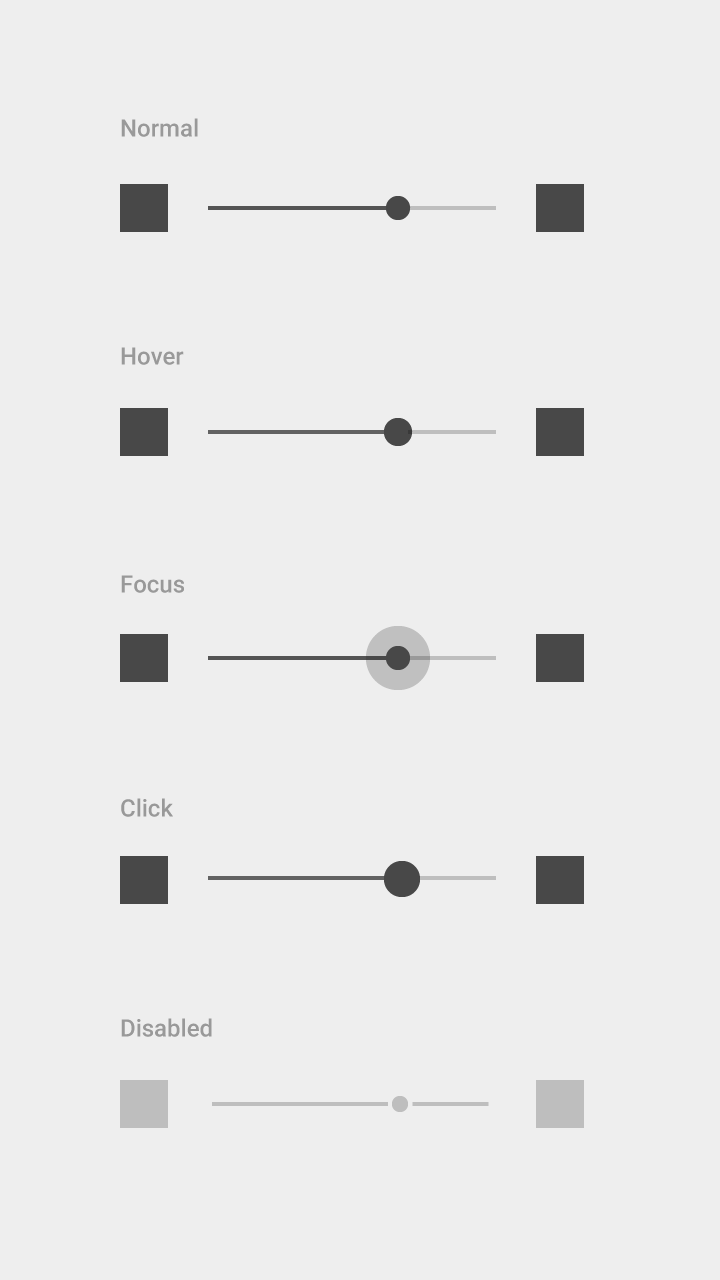
Sliders may have icons on both ends of the bar that reflect the value intensity. Place the smallest value for the slider range on the left and the largest value on the right.
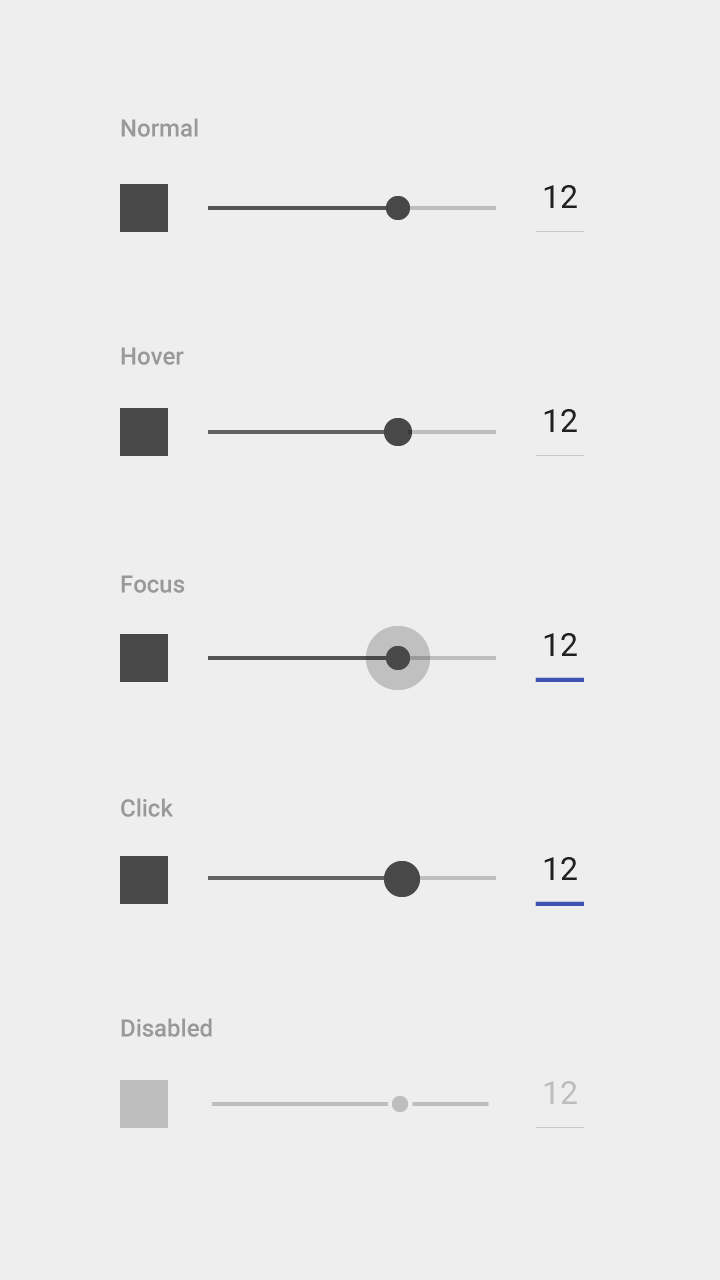
Continuous sliders
Continuous sliders allow users to select a value along a subjective range. They do not require a specific value to make adjustments, although they may, in some instances, offer an editable numeric value.
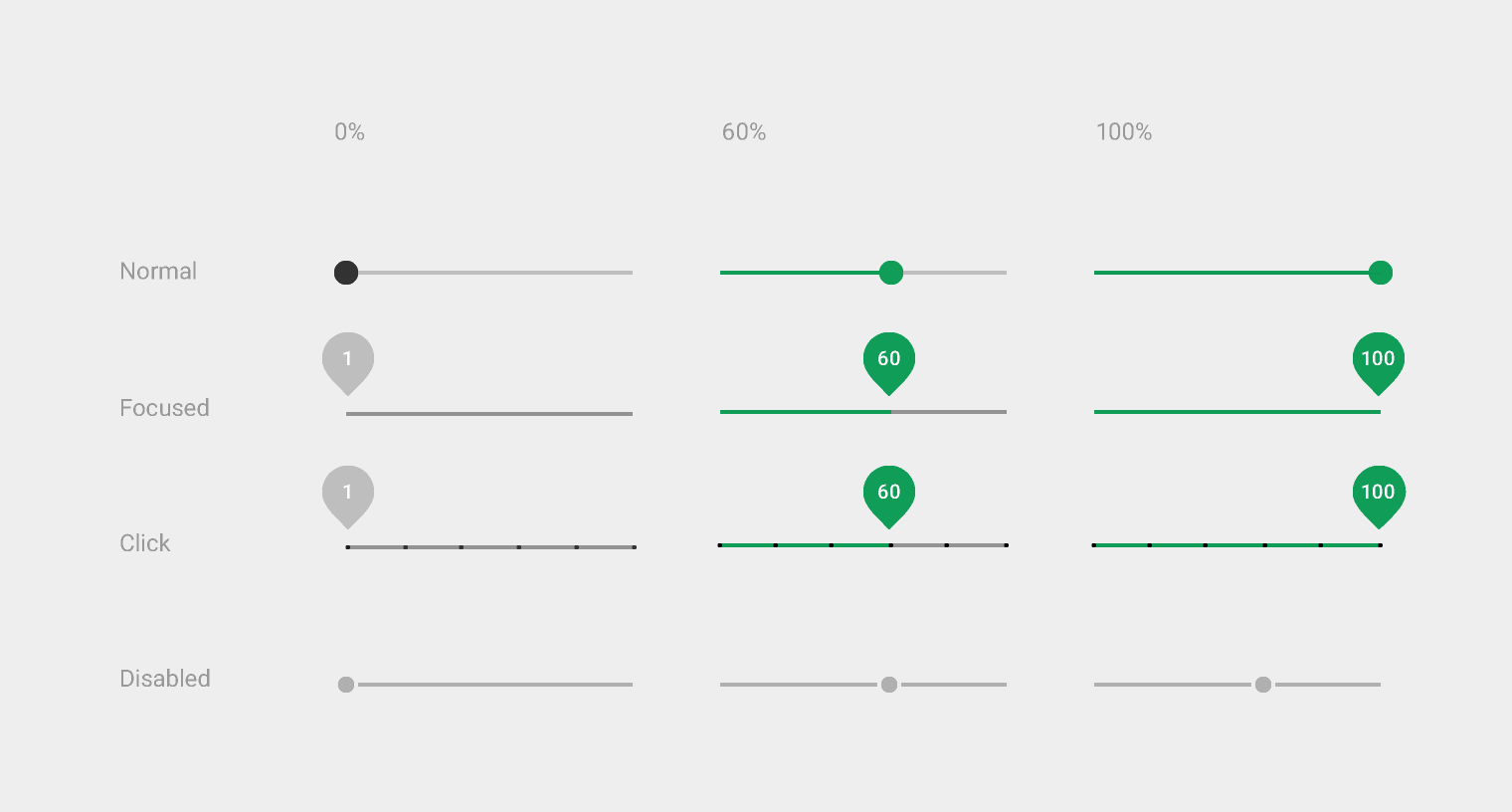
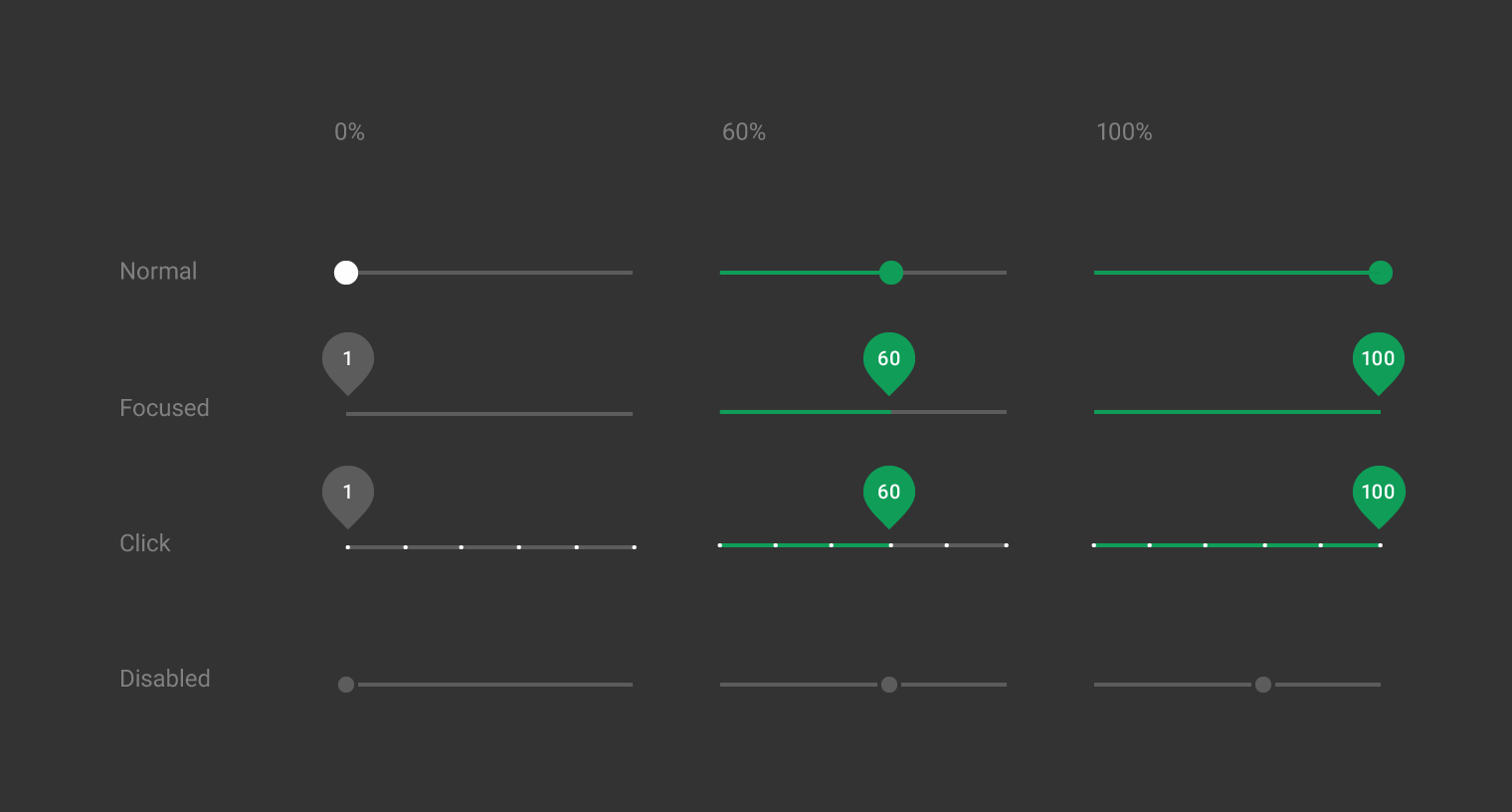
Discrete sliders
Discrete sliders allow users to select a specific value from a range.