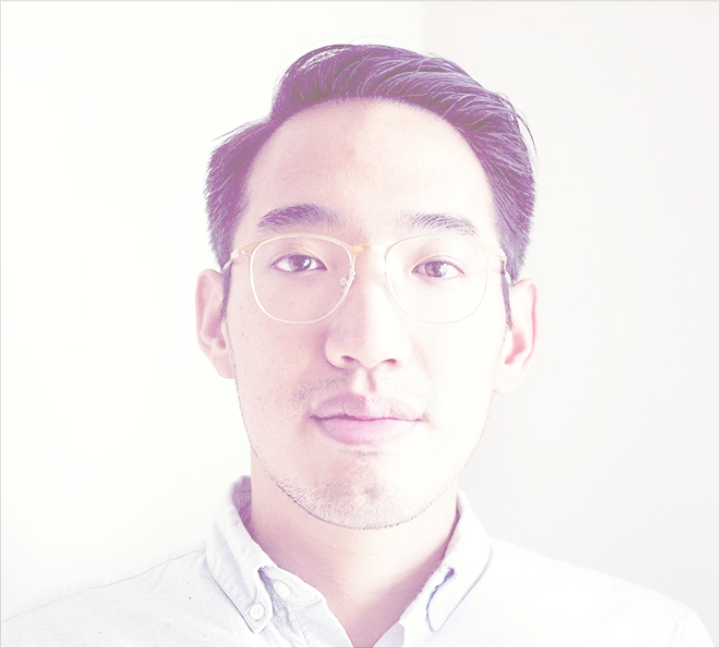
Images, including illustrations and photographs, may load in three phases.
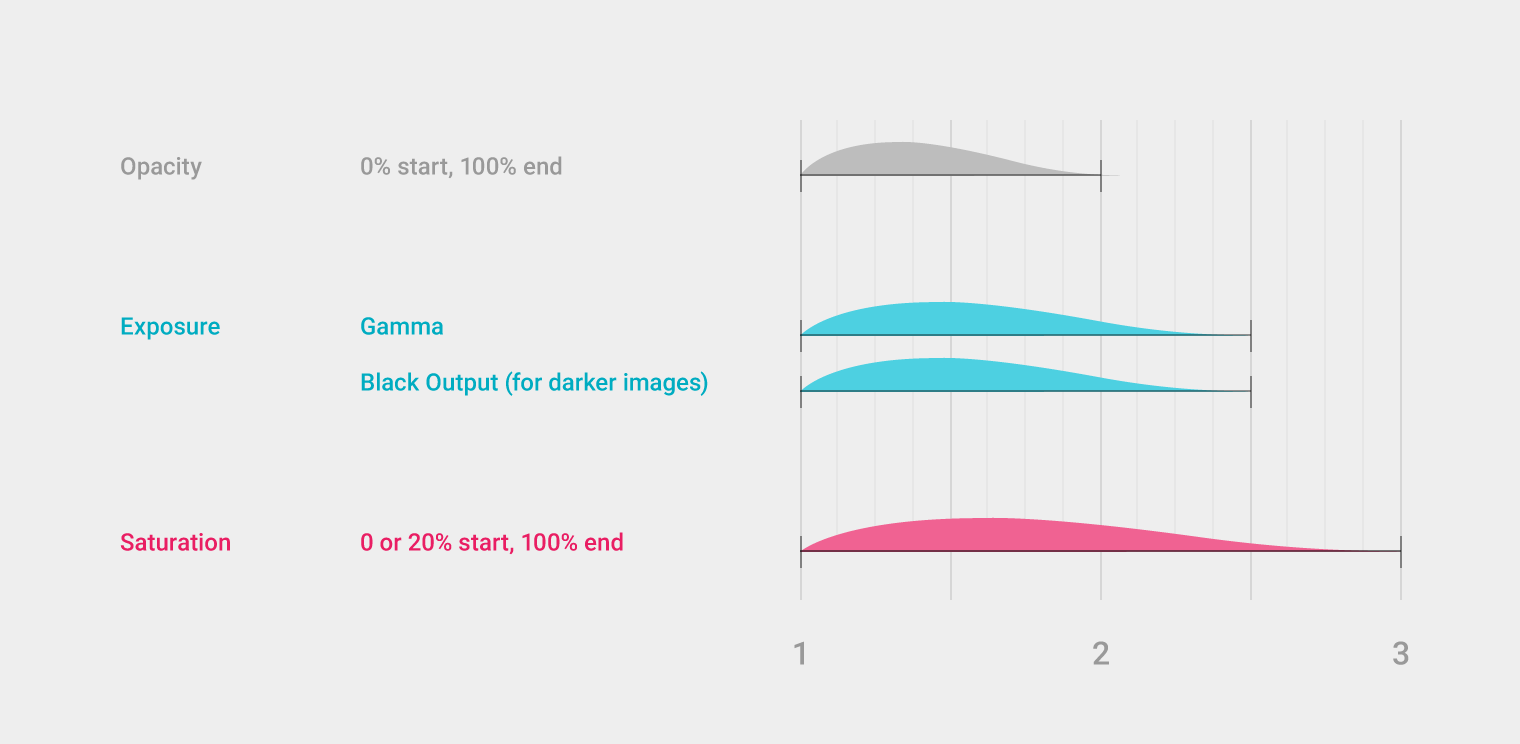
Illustrations and photographs may load and transition in three phases by staggering opacity, exposure, and saturation levels.
Behavior
Progressive fade-in
Duration
Animation
Duration
Use longer durations for loading images, and shorter durations for transitions.