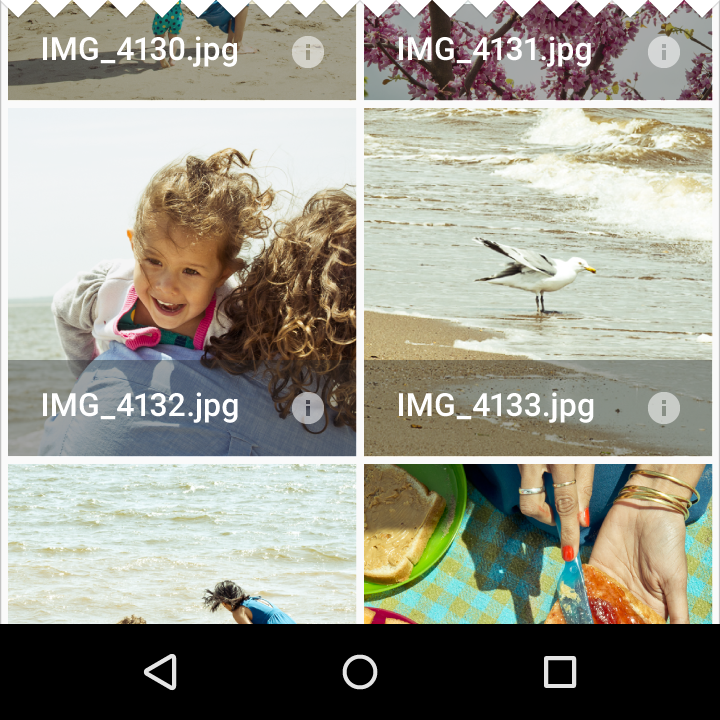
Navigation guides users through different parts of your app.
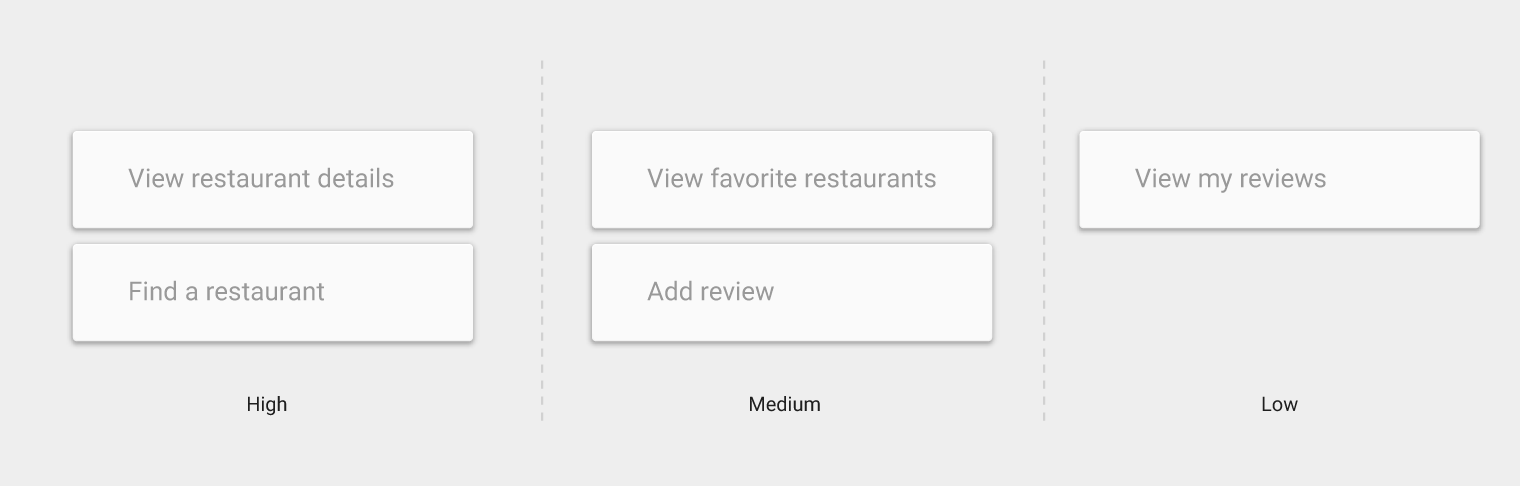
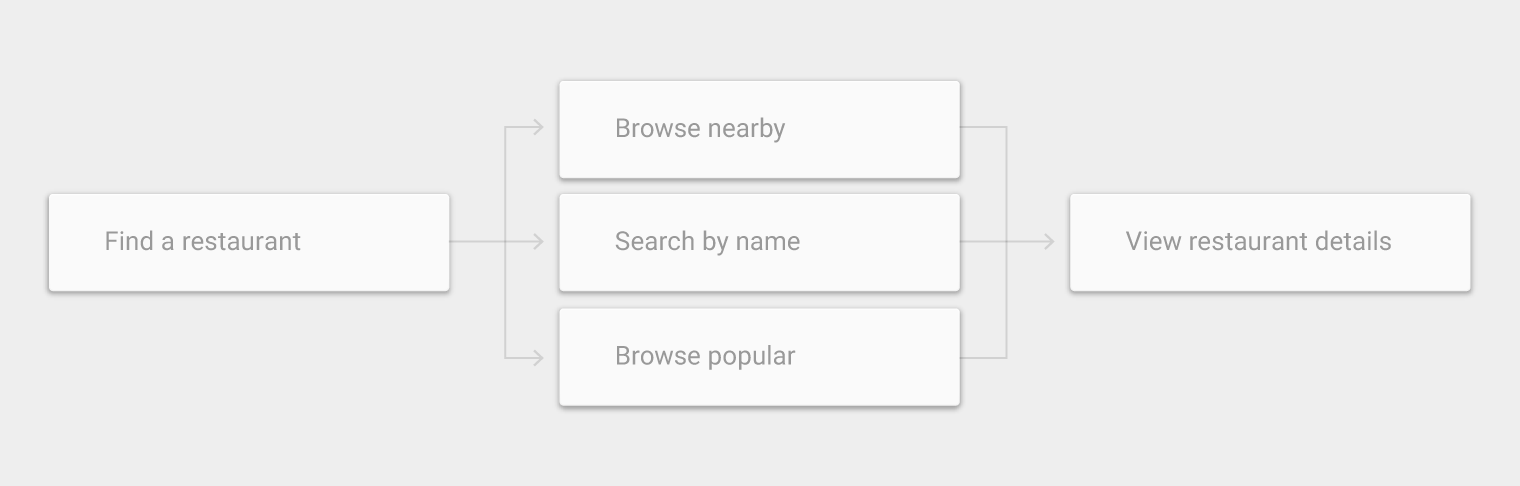
Organize your app's structure according to the content and tasks you want users to see. Focus attention on important destinations by displaying them in tabs or in the side navigation, and de-emphasize inessential content by displaying it in less prominent locations.
Navigation patterns
Embedded navigation
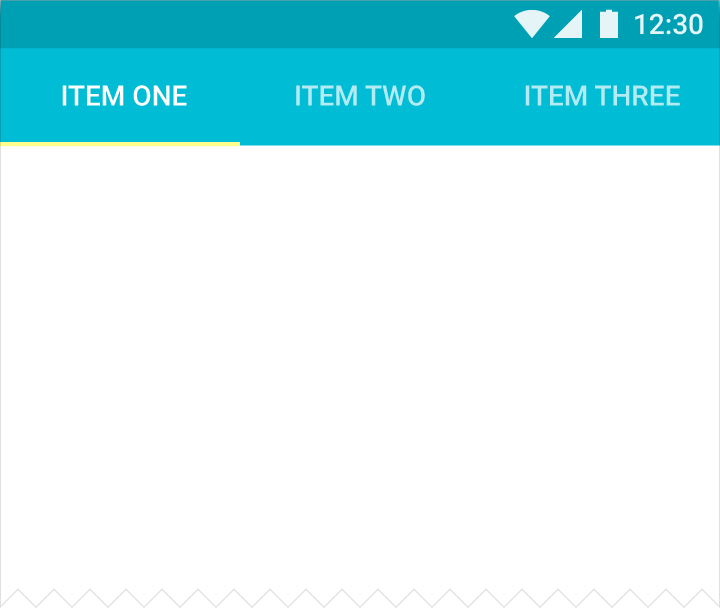
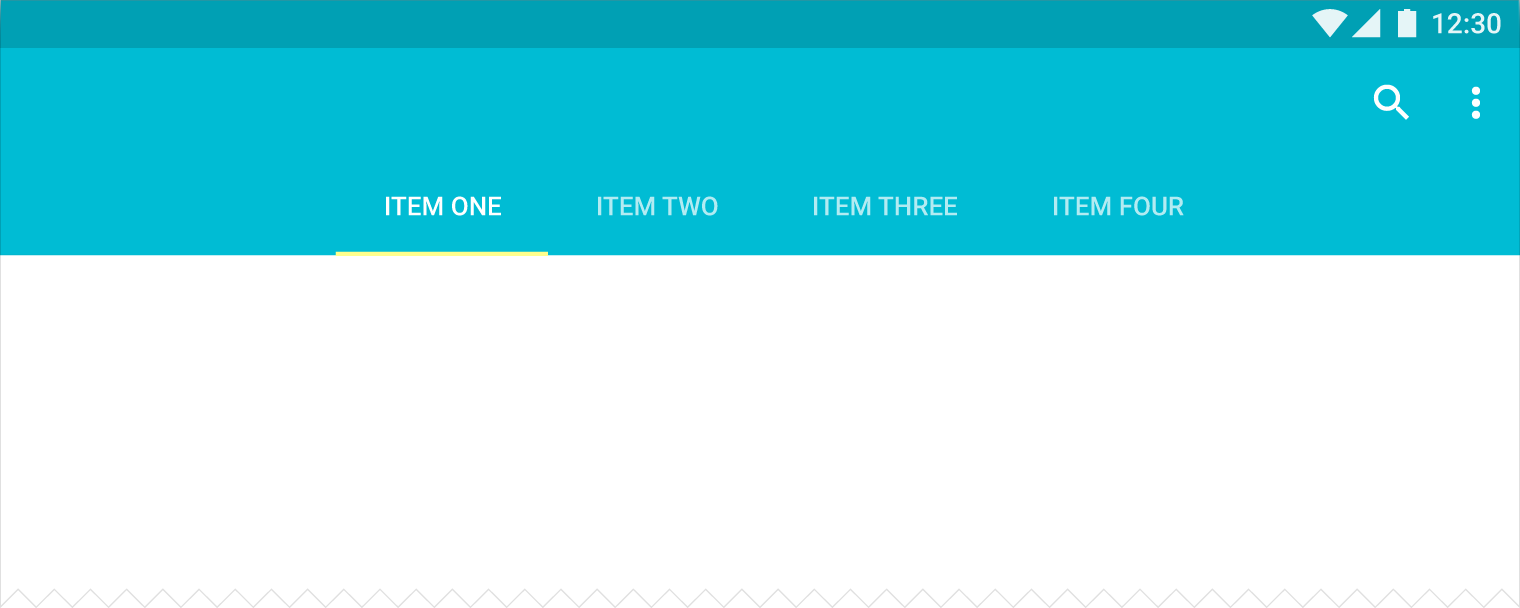
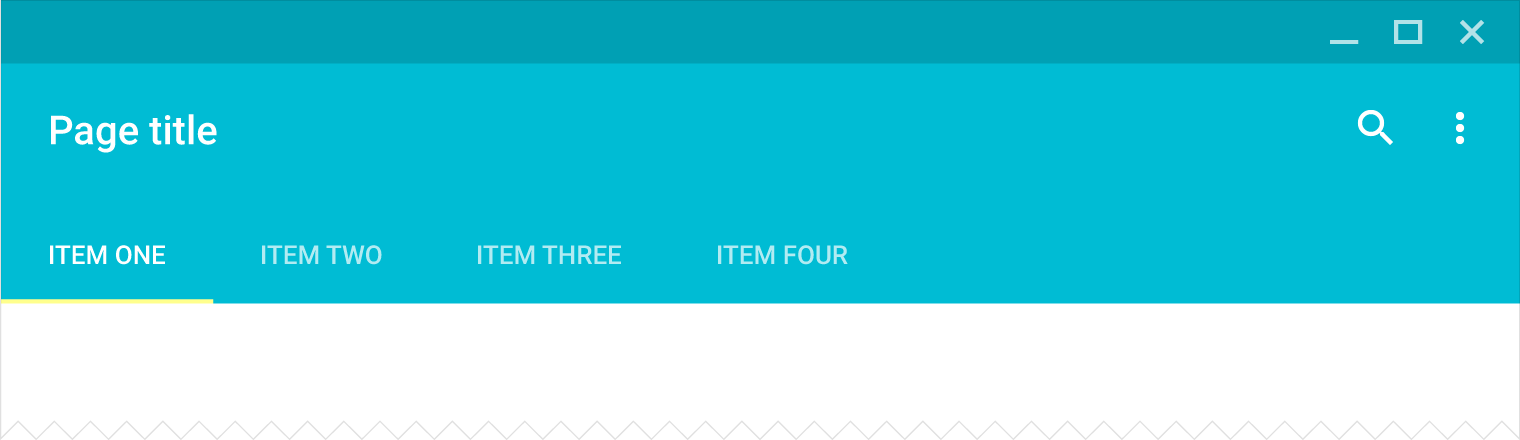
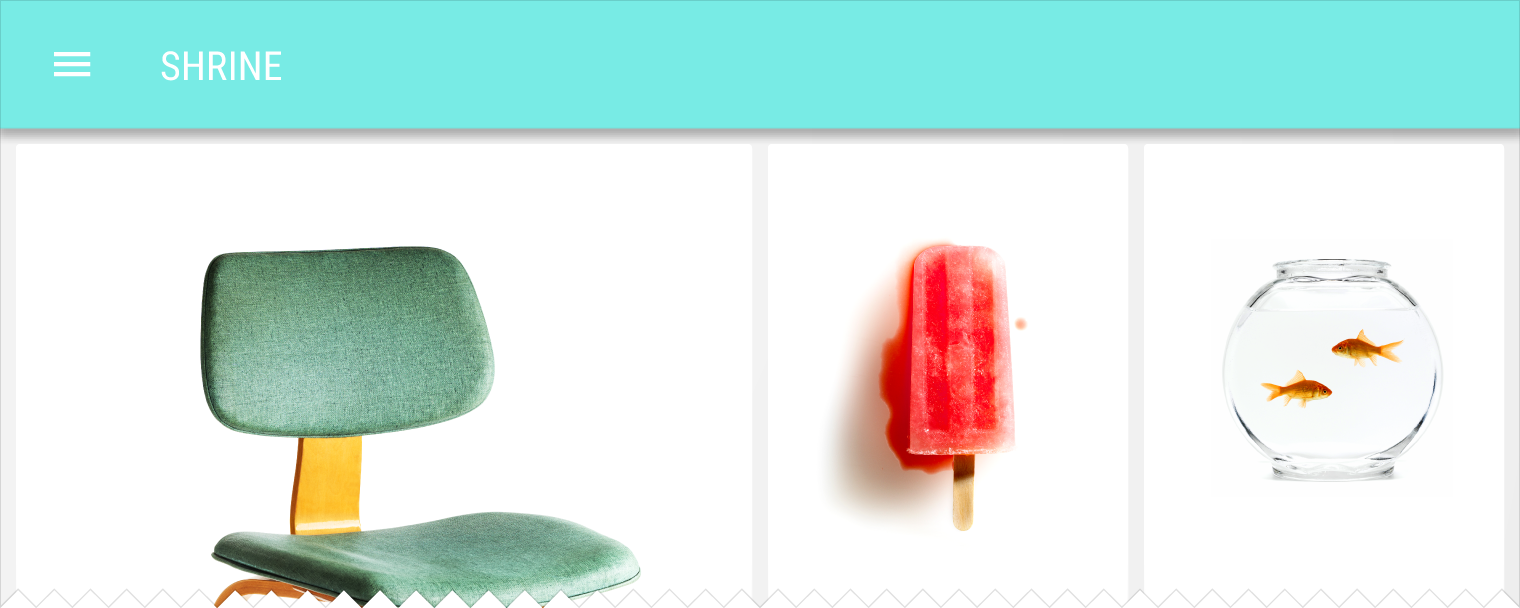
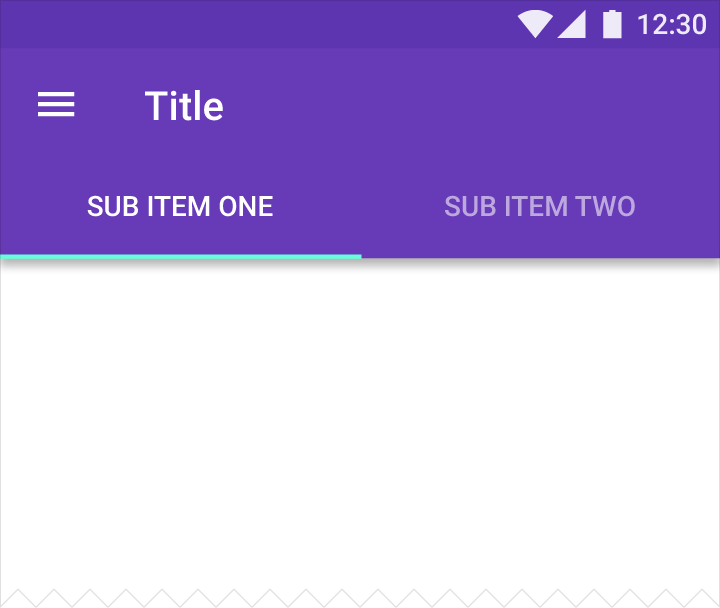
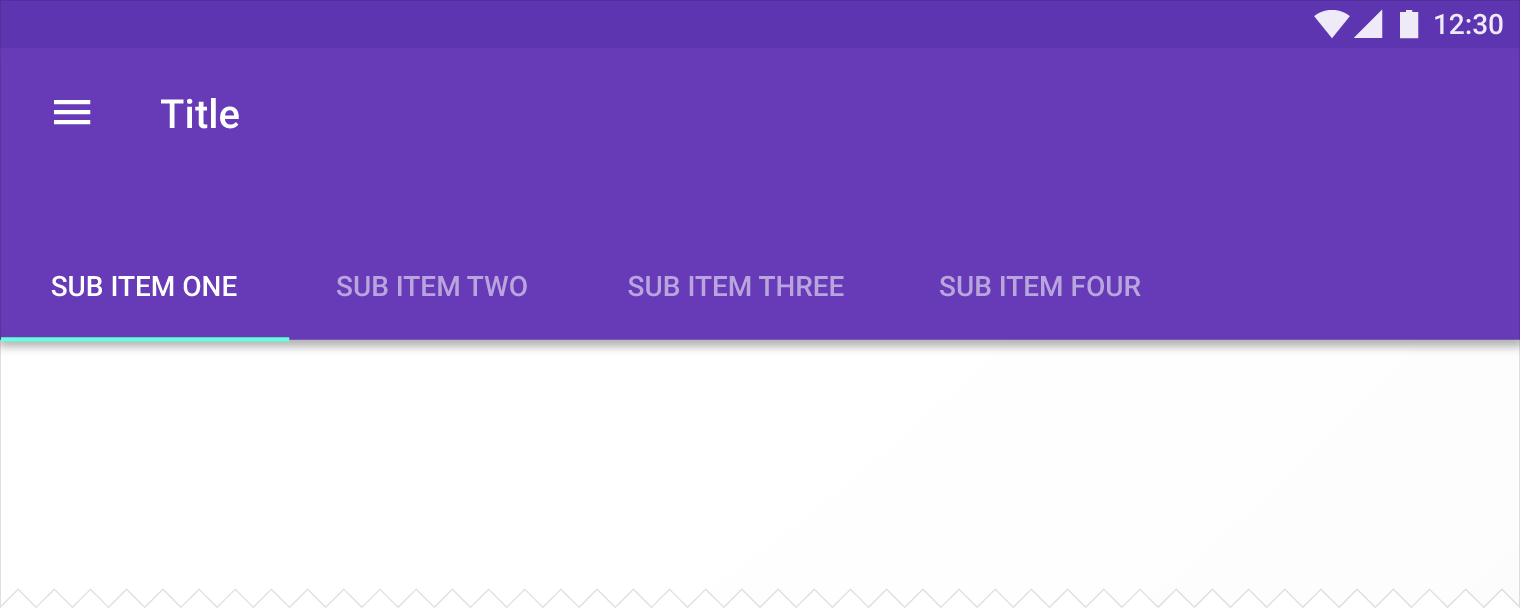
Tabs
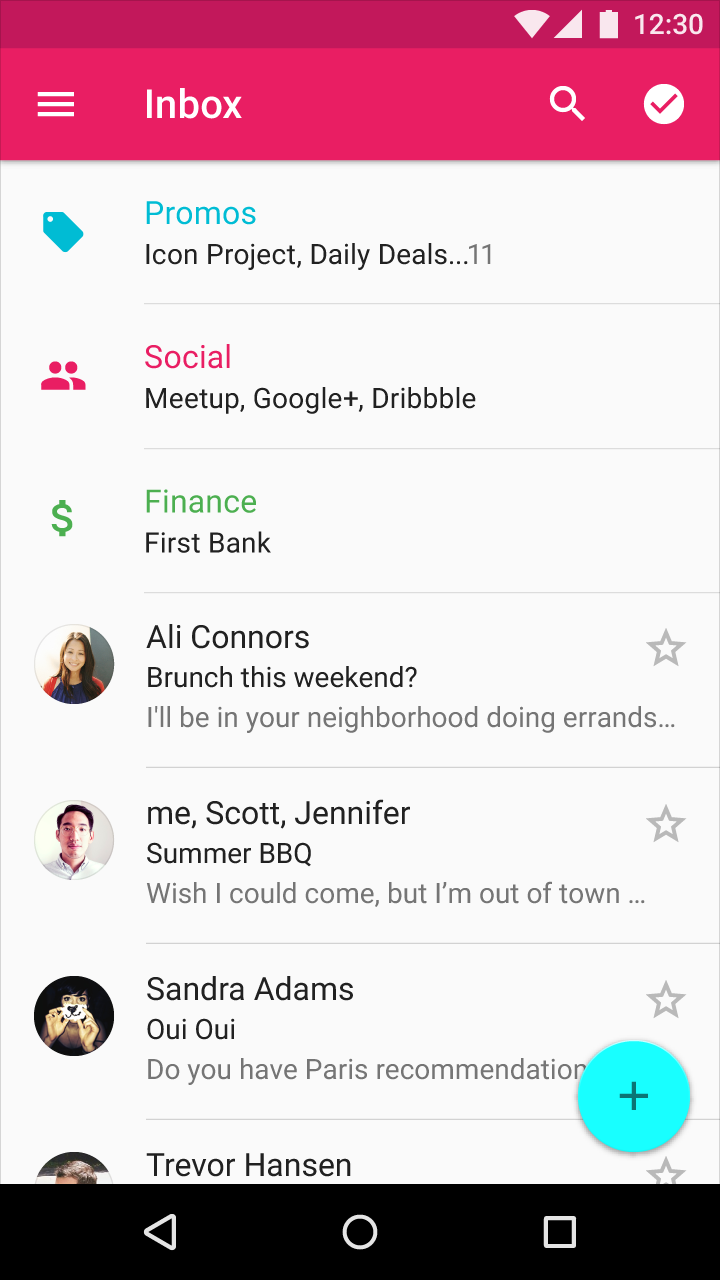
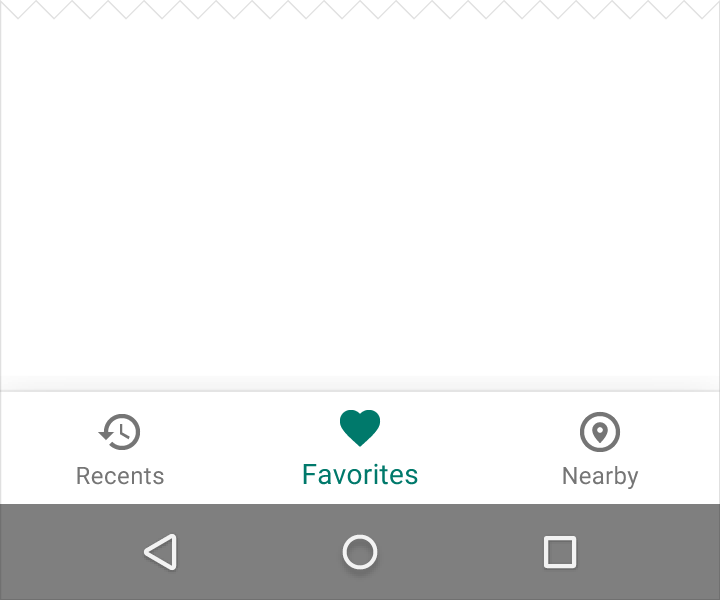
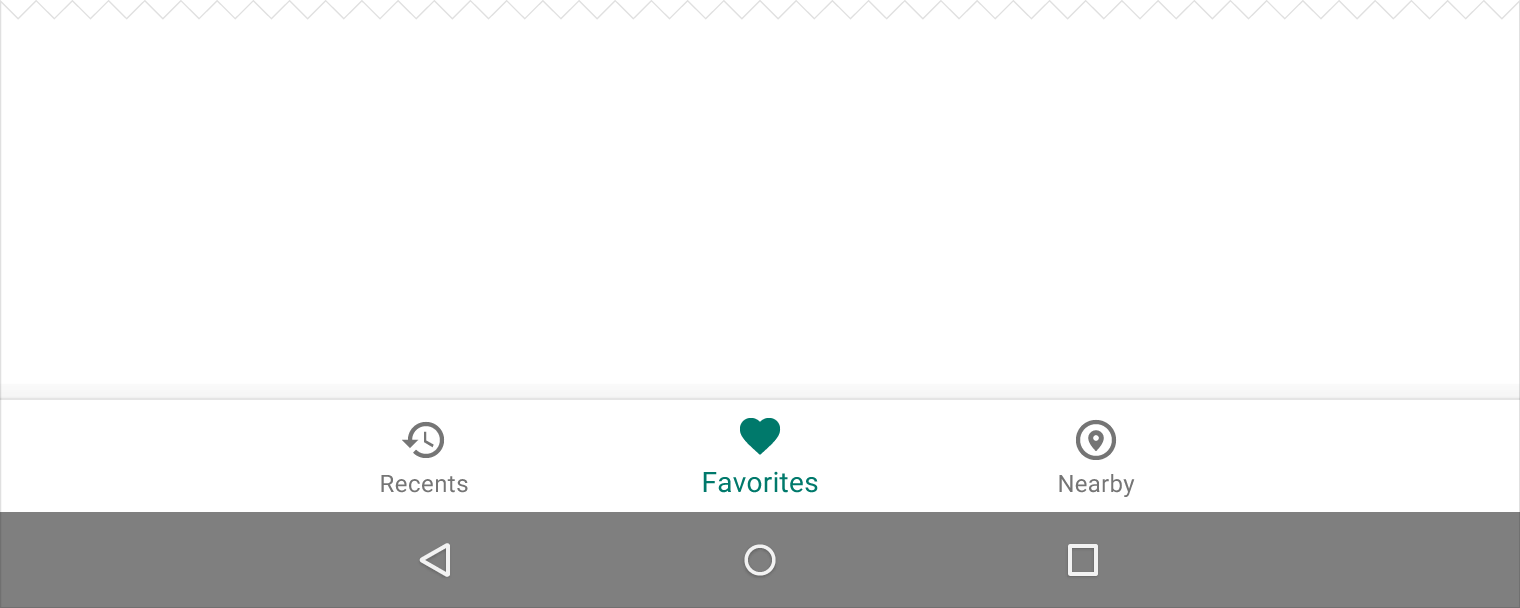
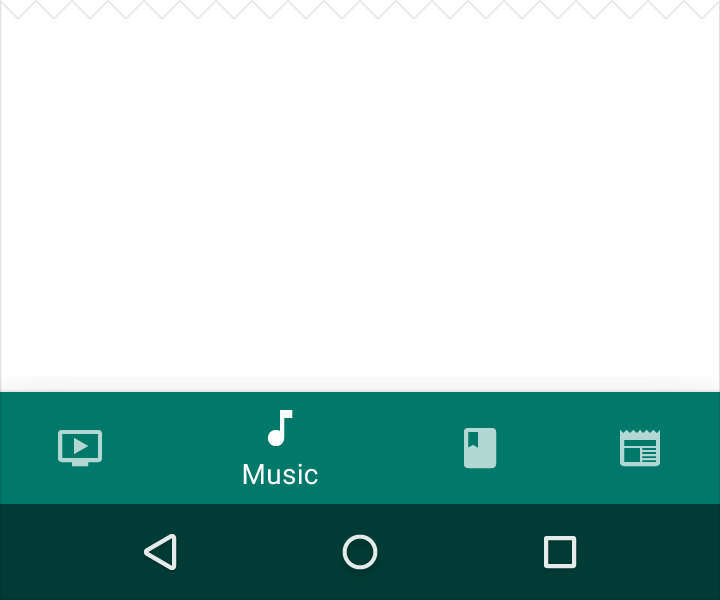
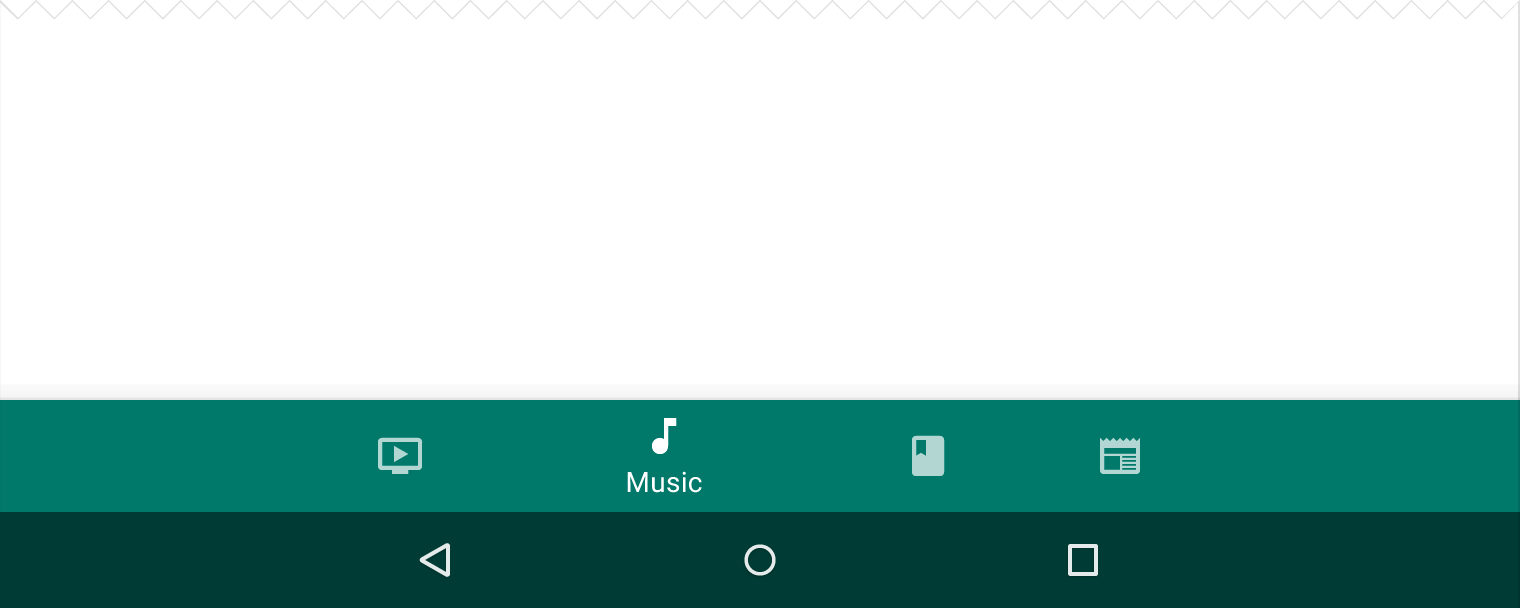
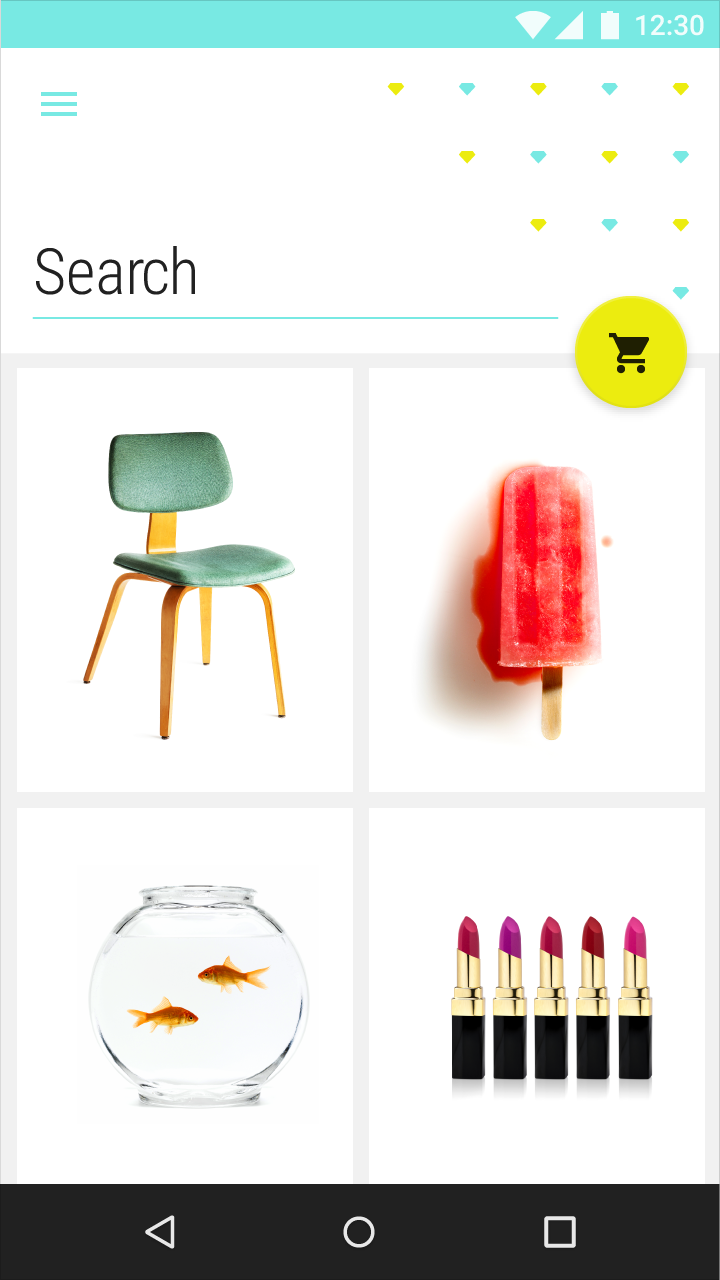
Bottom navigation bar
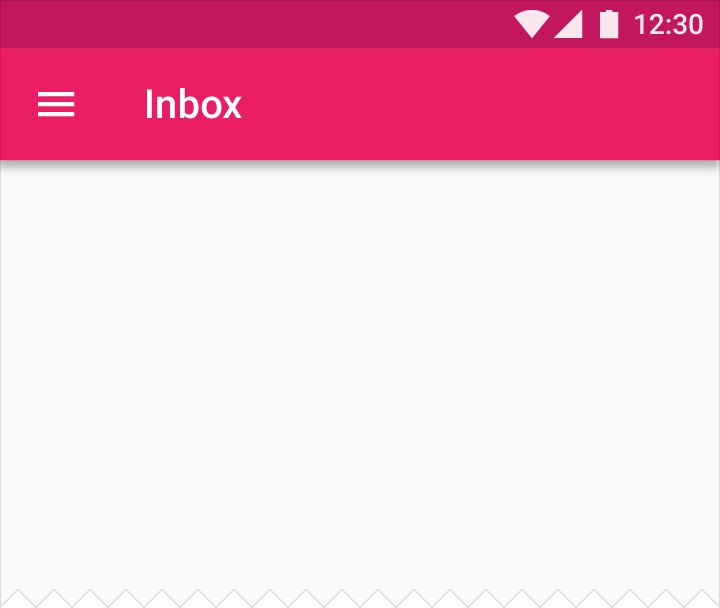
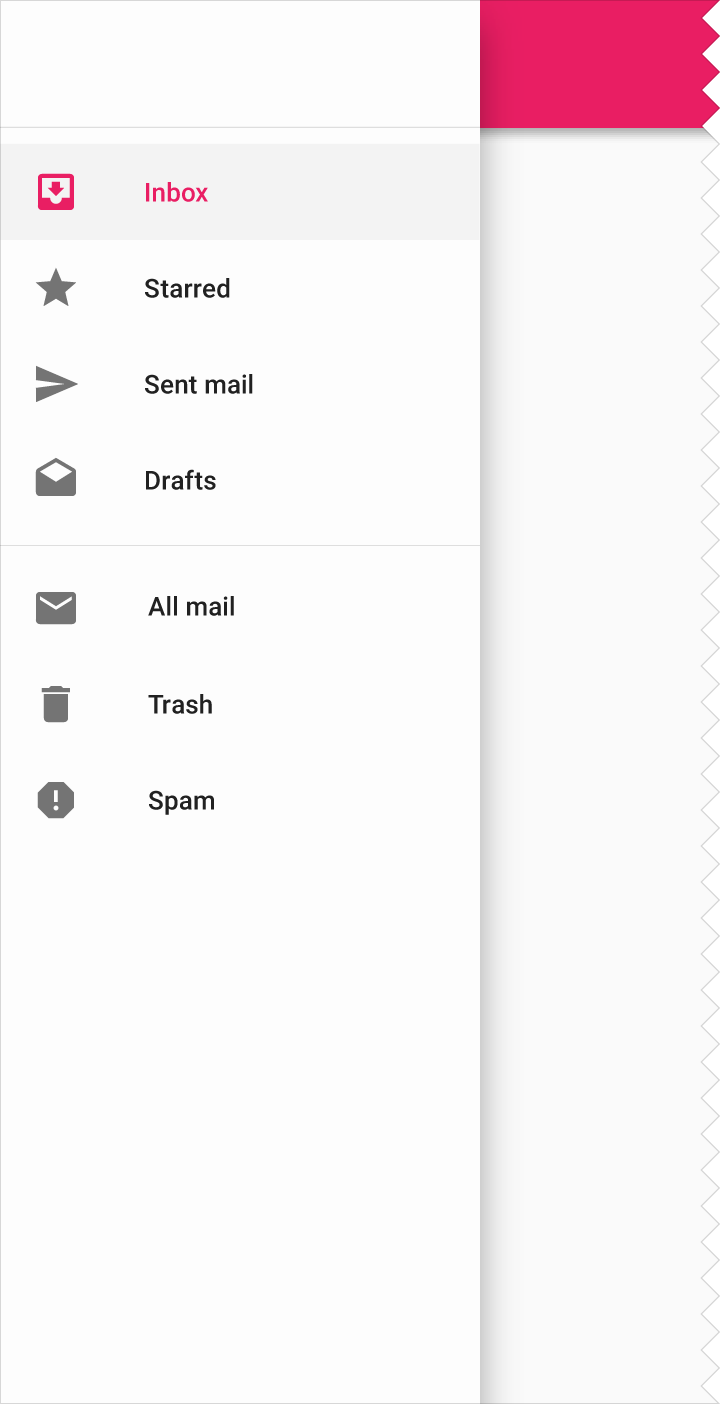
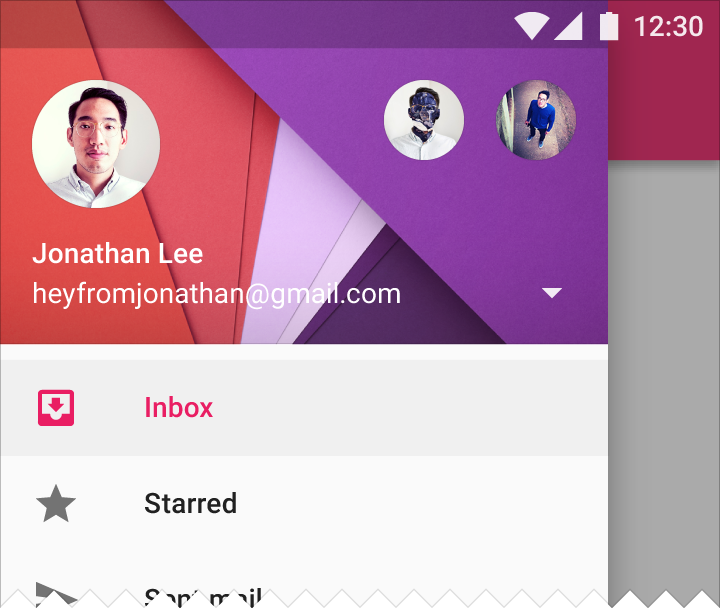
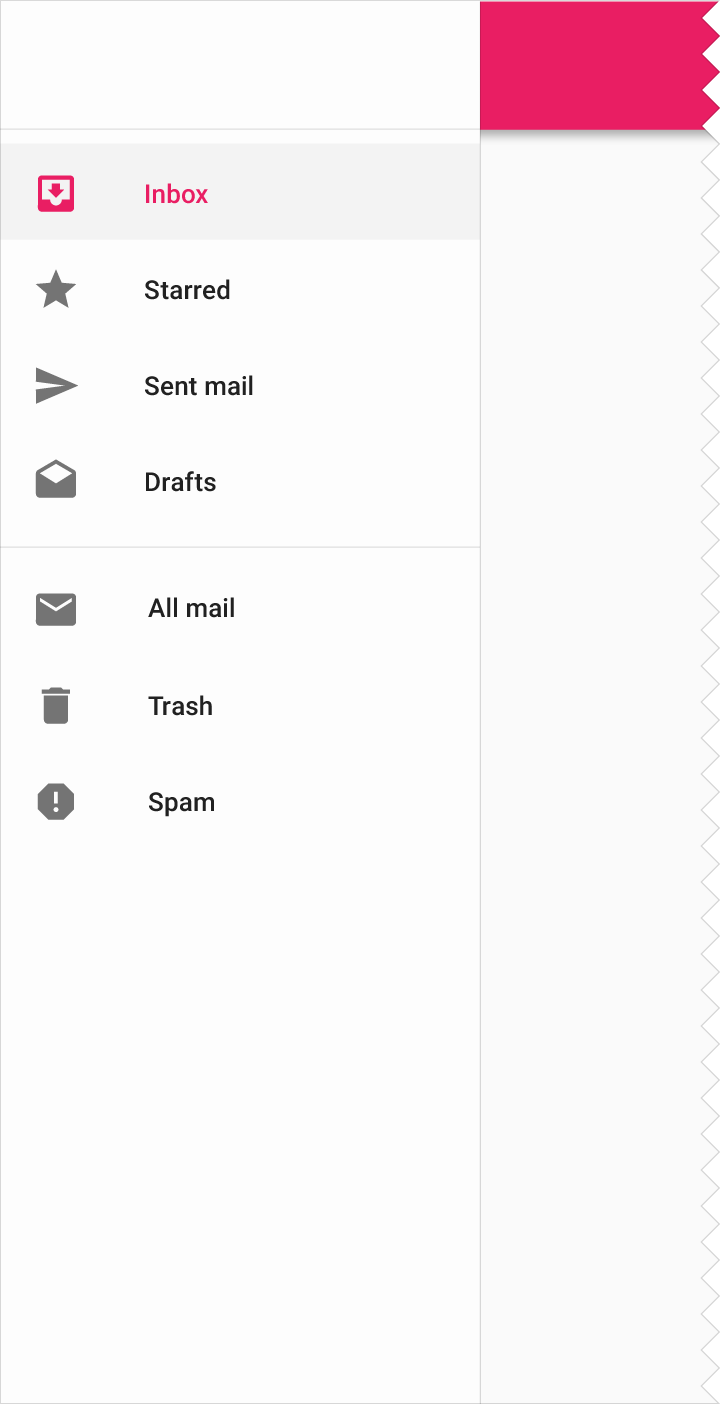
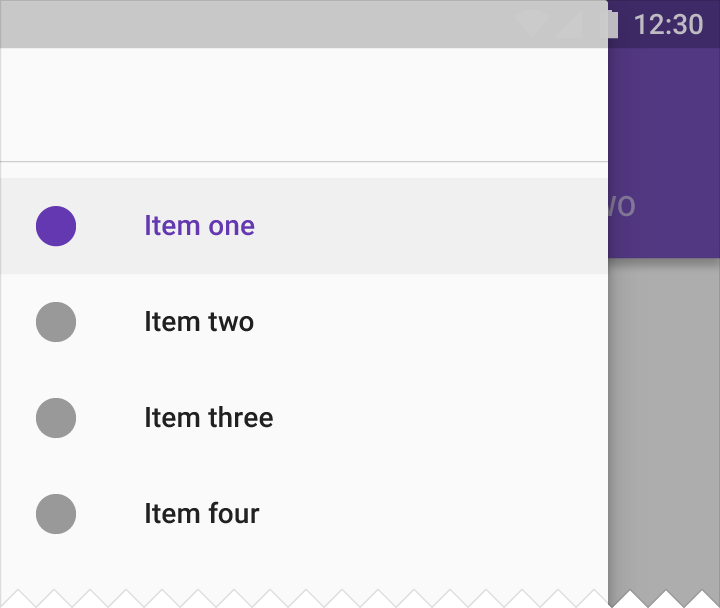
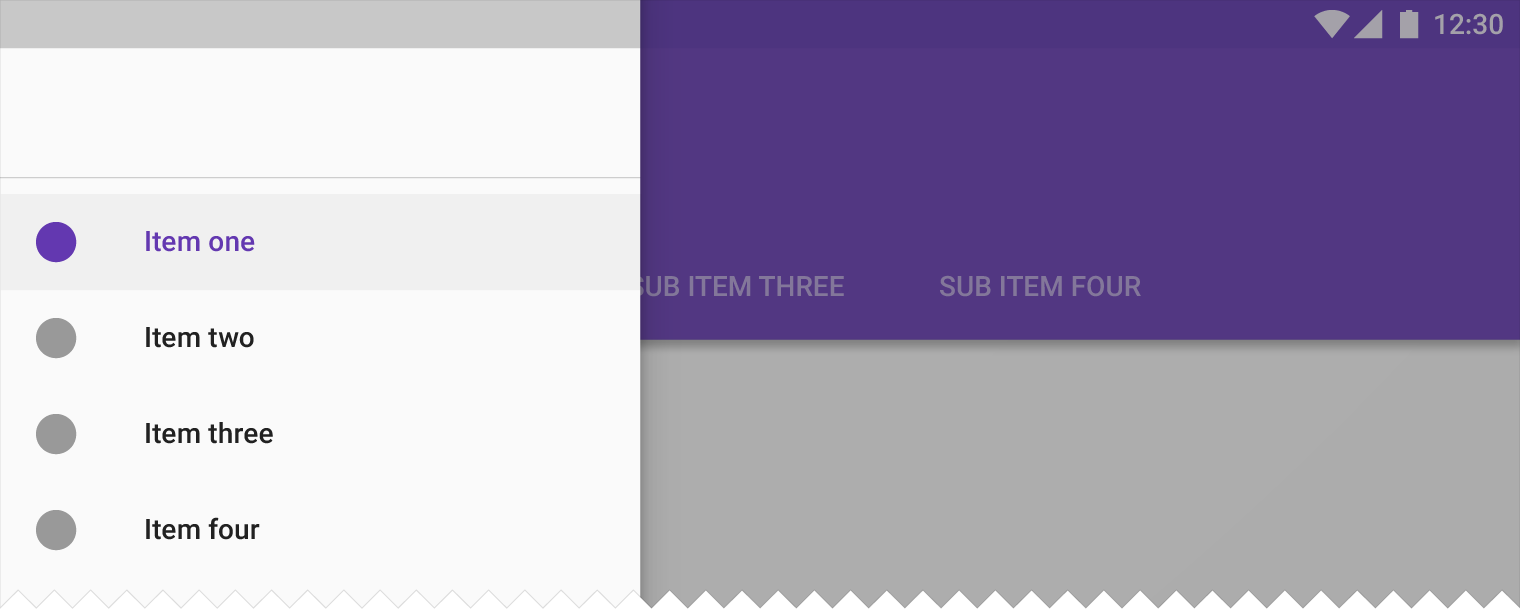
Navigation drawer
Nested navigation
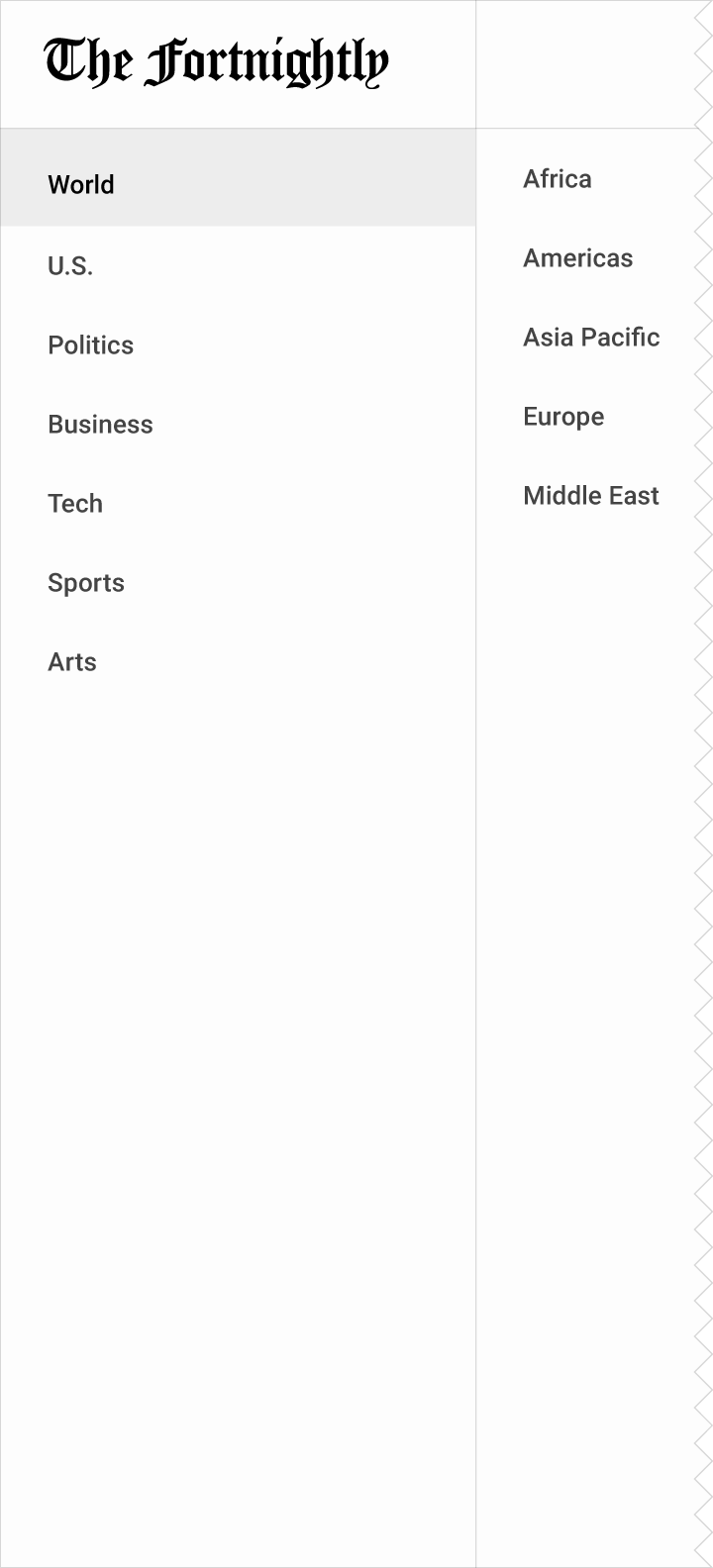
Expanding navigation drawer
Cascading navigation drawer (desktop)
Gestural
Combination navigation patterns
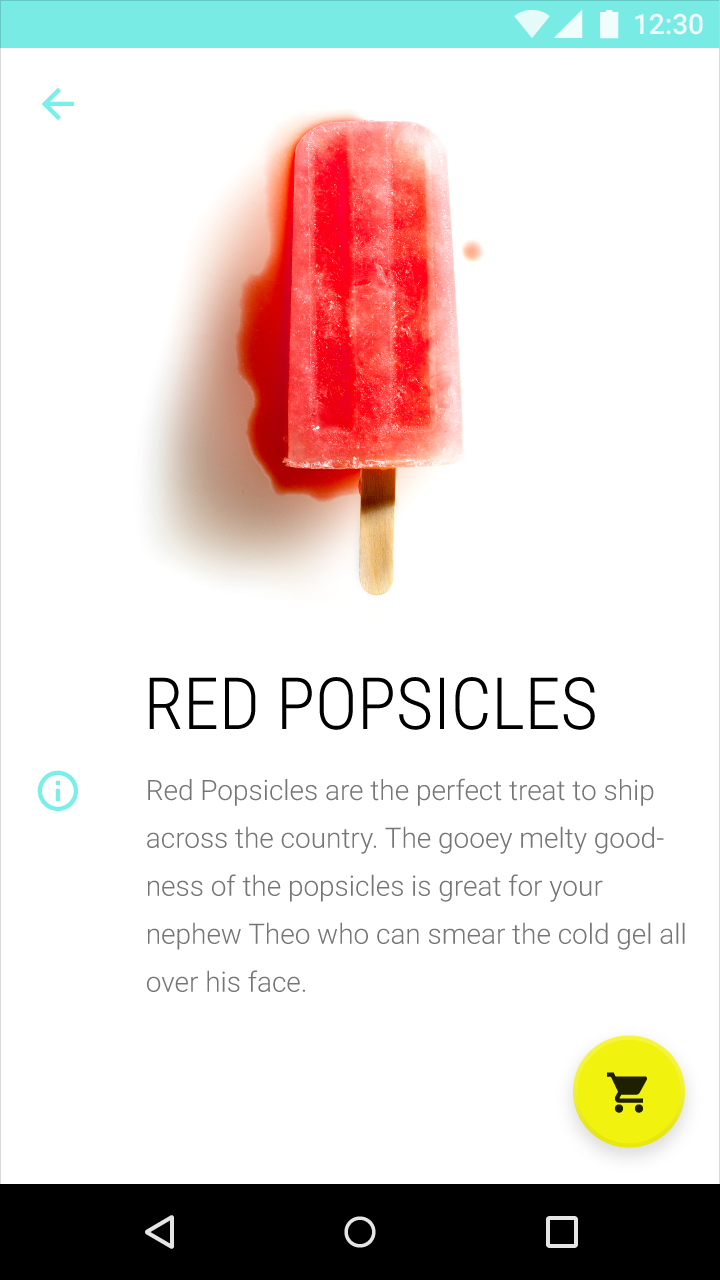
In-context navigation
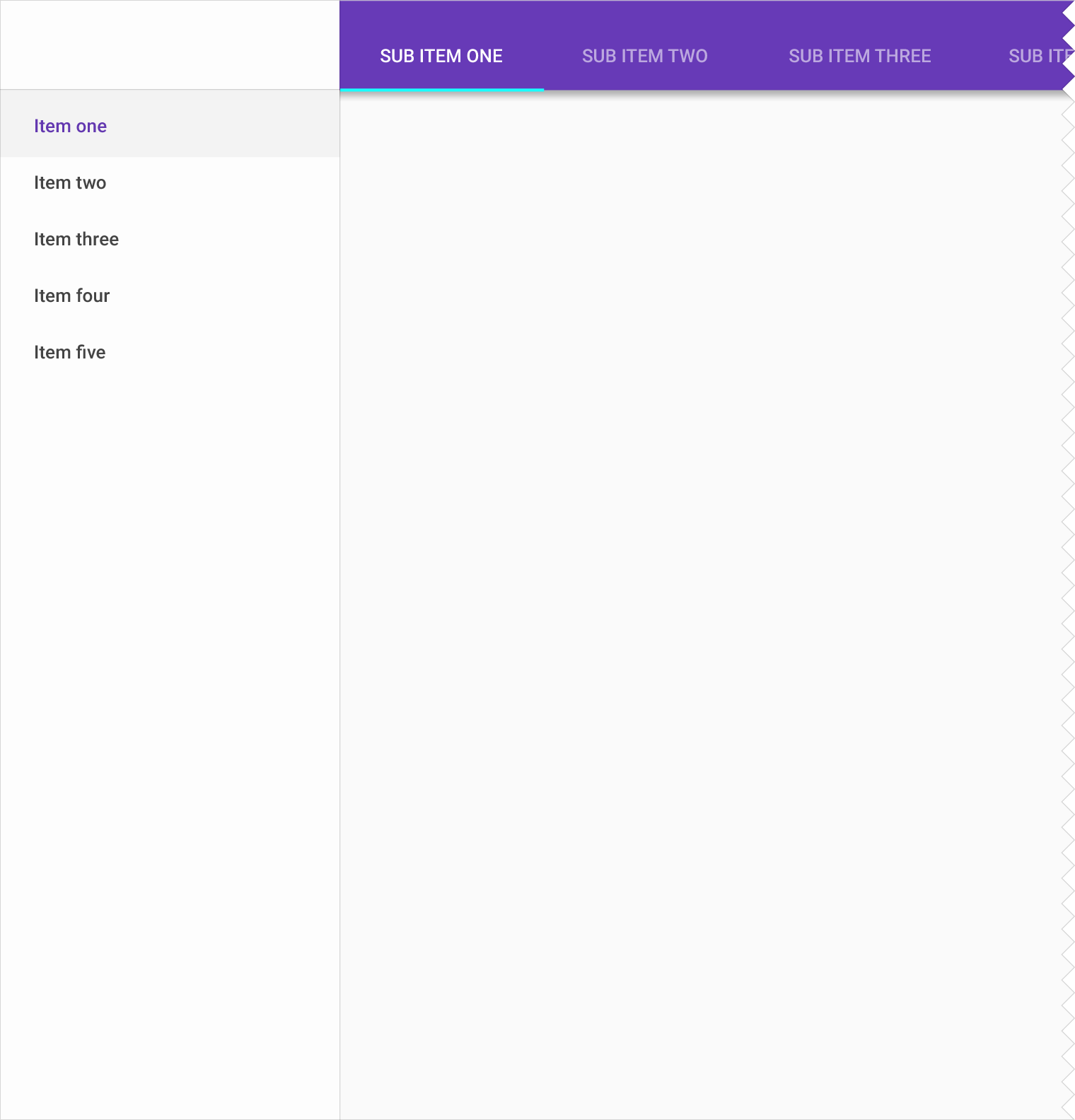
Side navigation and tabs
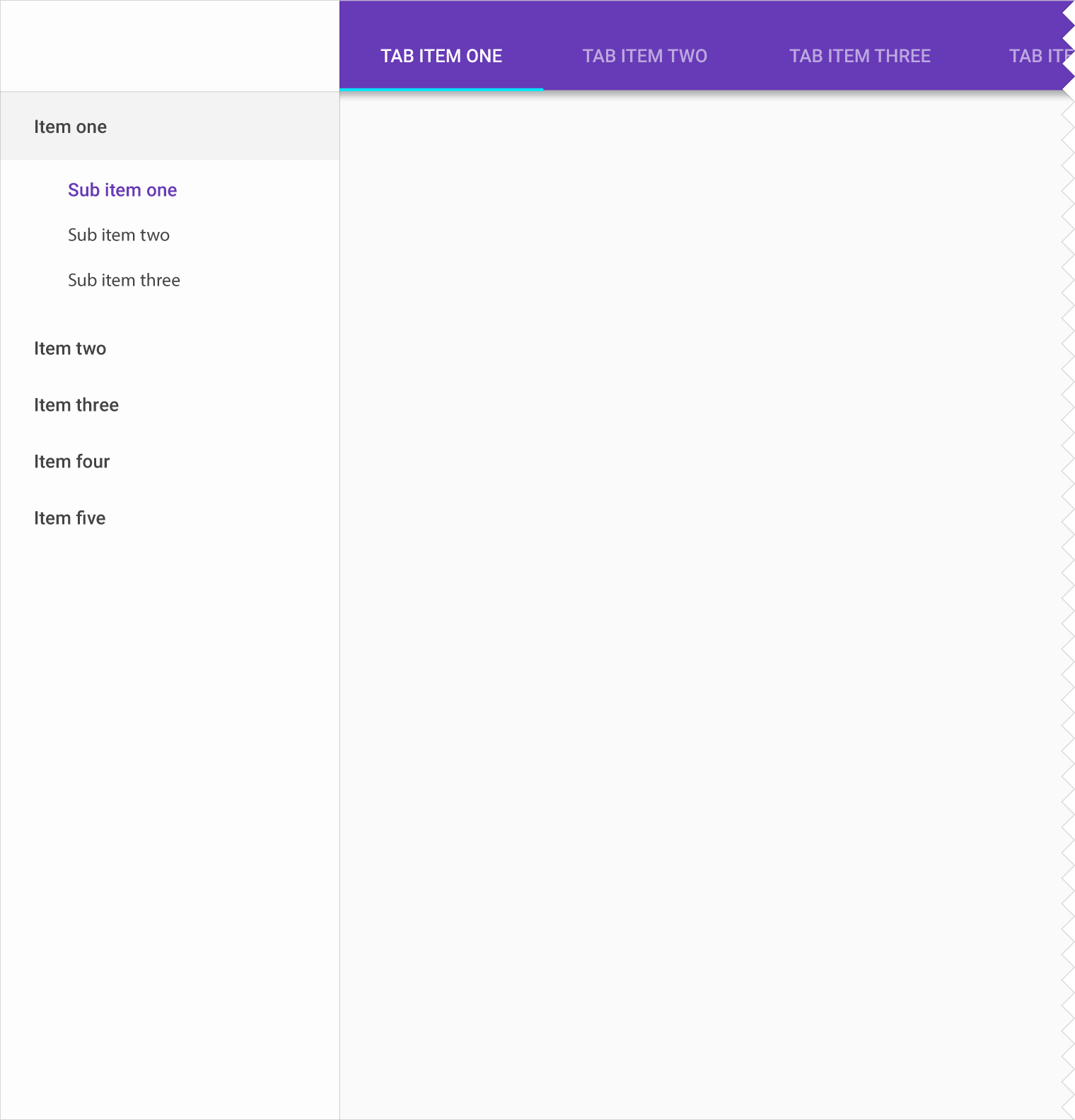
Nested navigation drawer and tabs (desktop)