Principles
A well-designed product is accessible to users of all abilities, including those with low vision, blindness, hearing impairments, cognitive impairments, or motor impairments. Improving your product’s accessibility enhances the usability for all users. It’s also the right thing to do.
Material design’s built-in accessibility considerations will help you accommodate all of your users. This section primarily applies to mobile UI design. For more information on designing and developing fully accessible products, visit the Google accessibility site.

Clear
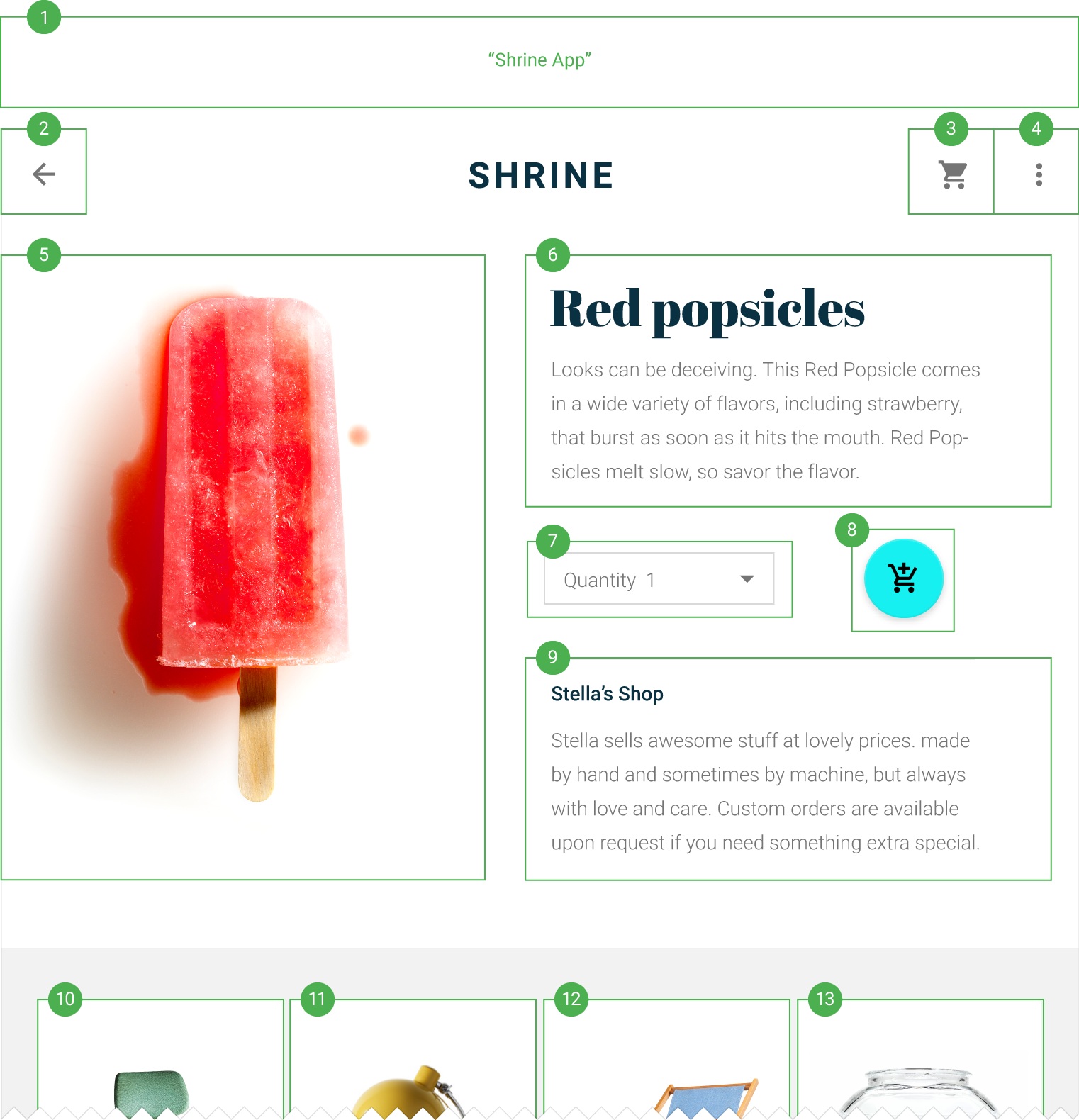
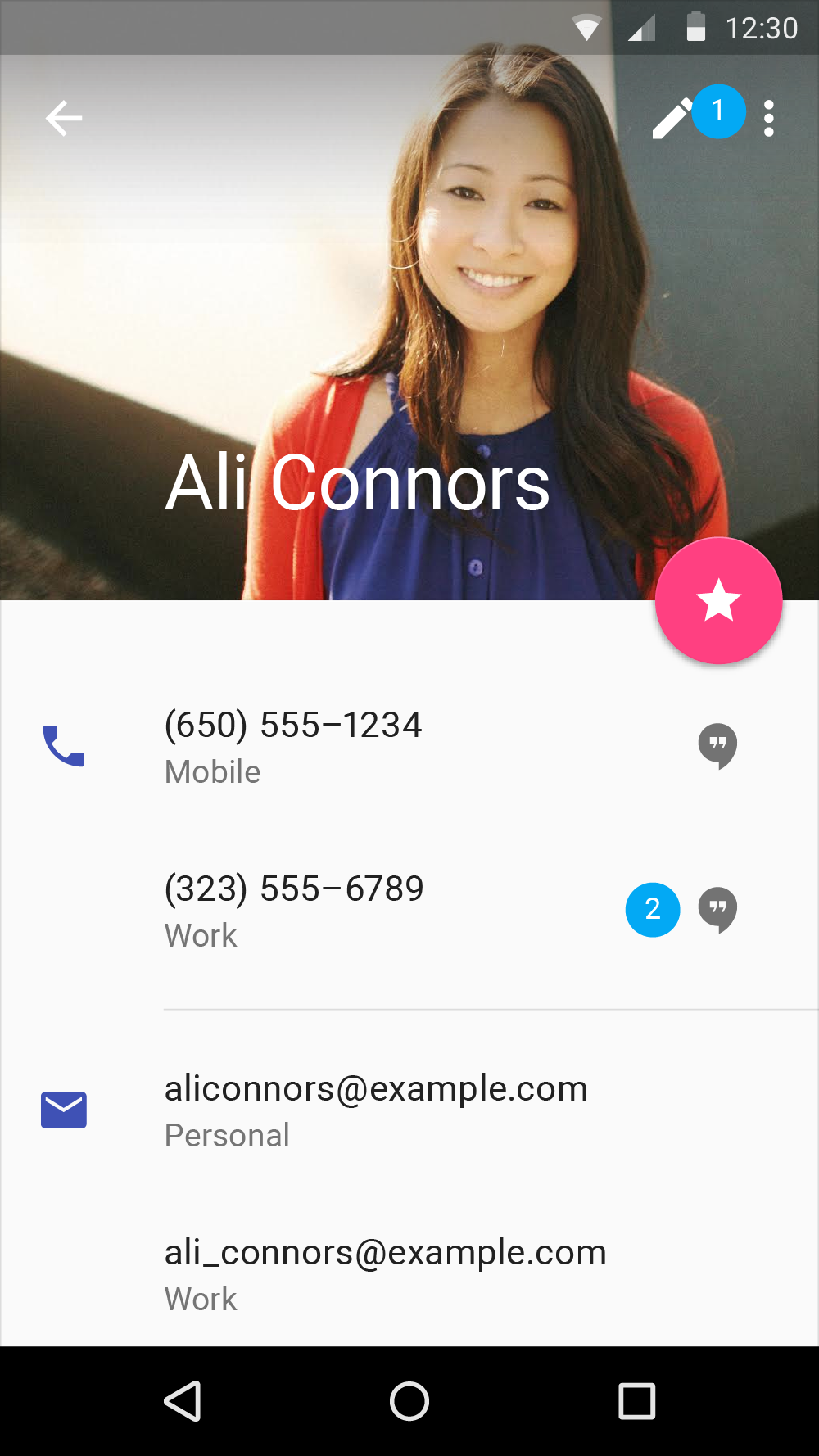
Help users navigate your app by designing clear layouts with distinct calls to action. Every added button, image, and line of text make the screen more complicated. Simplify your app’s UI with:
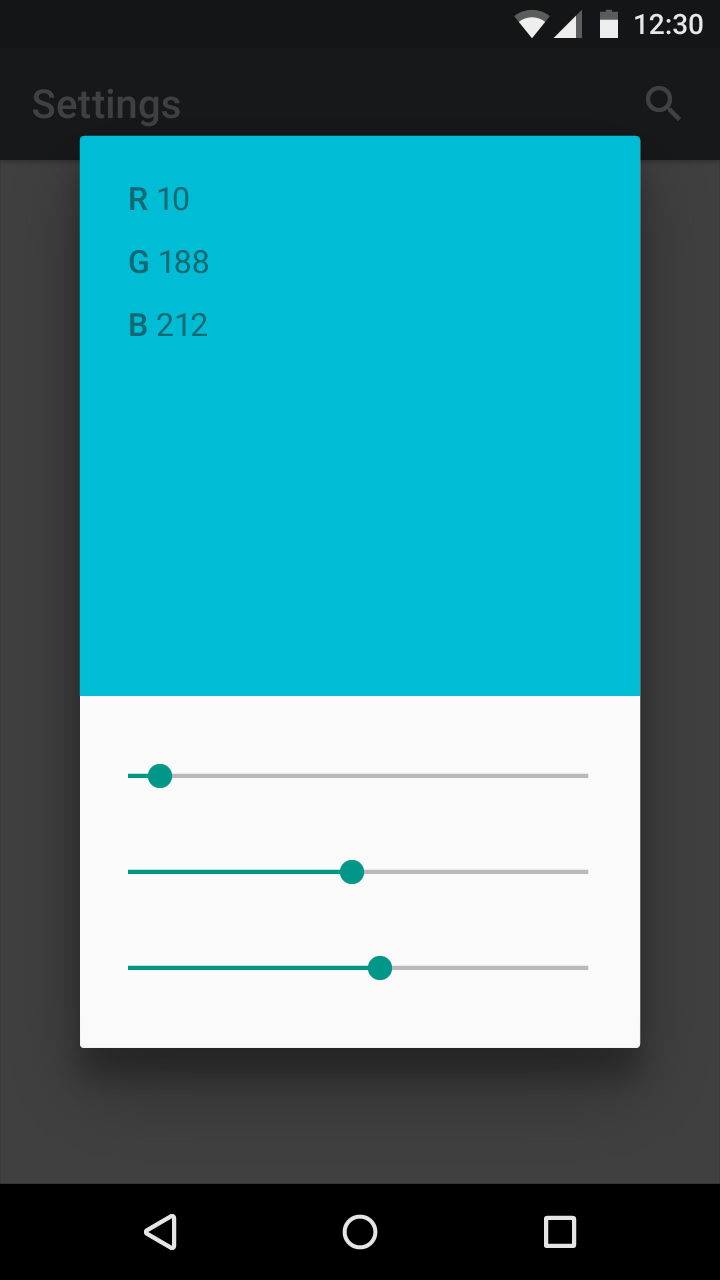
- Clearly visible elements
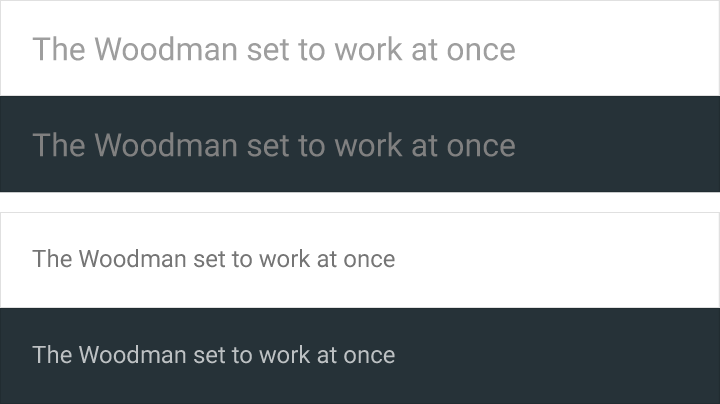
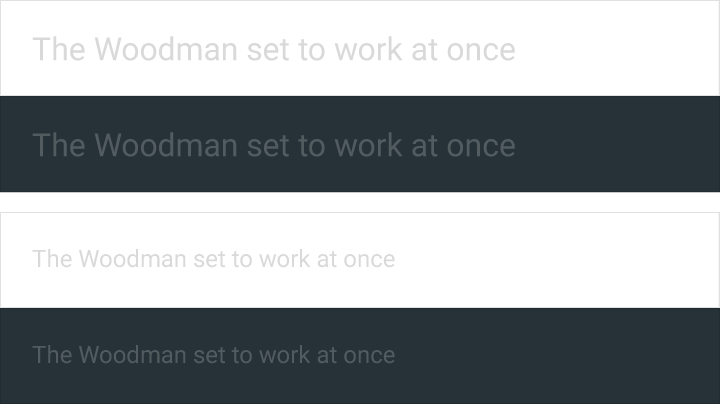
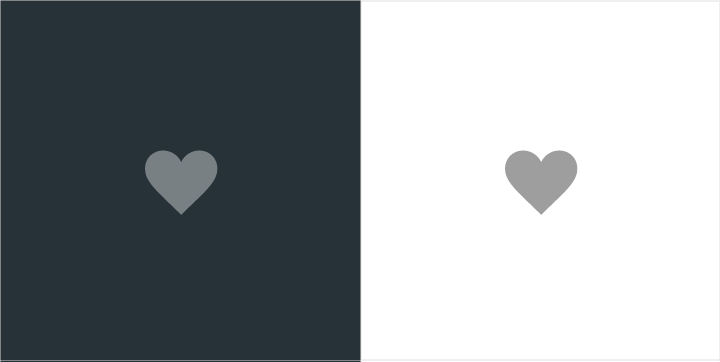
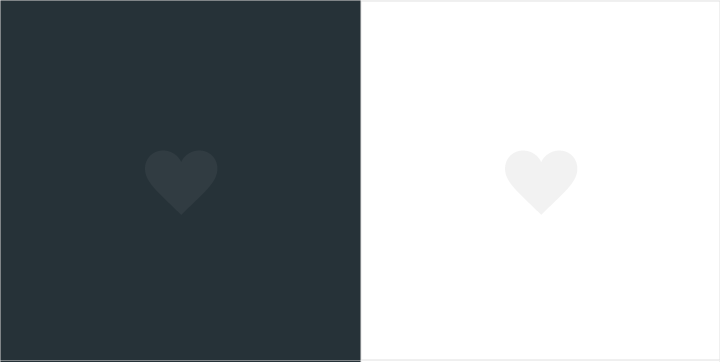
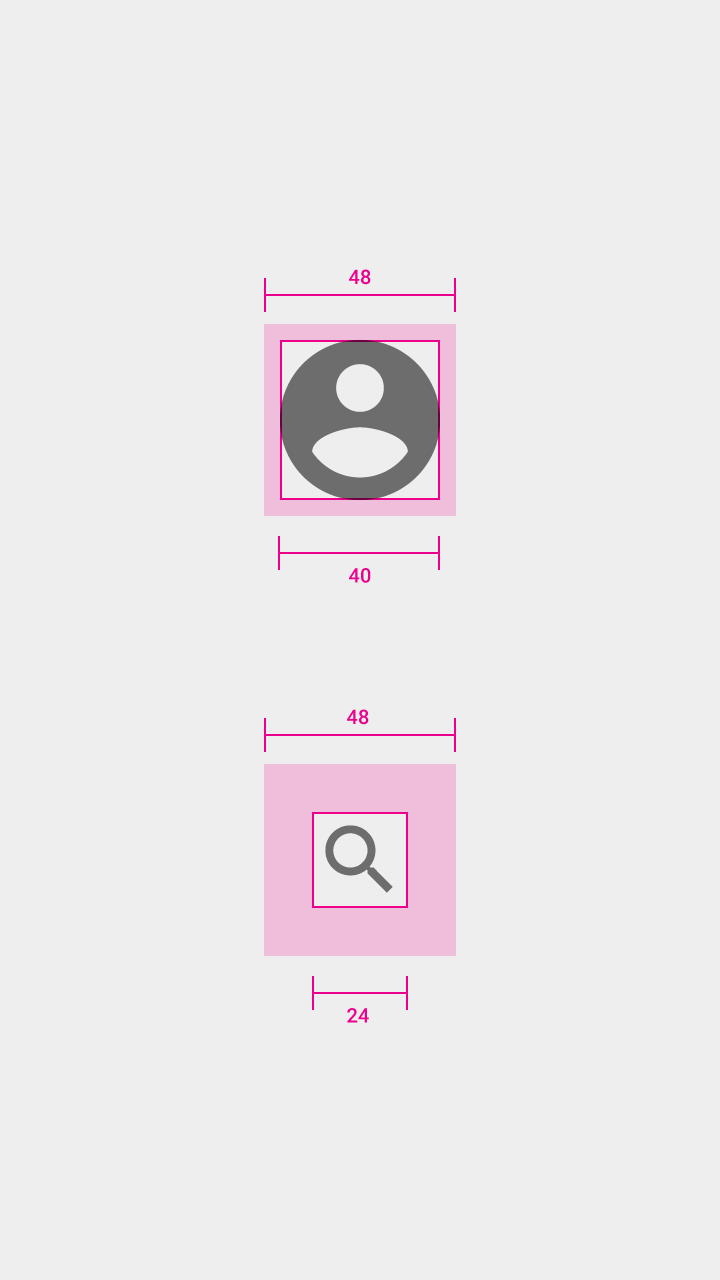
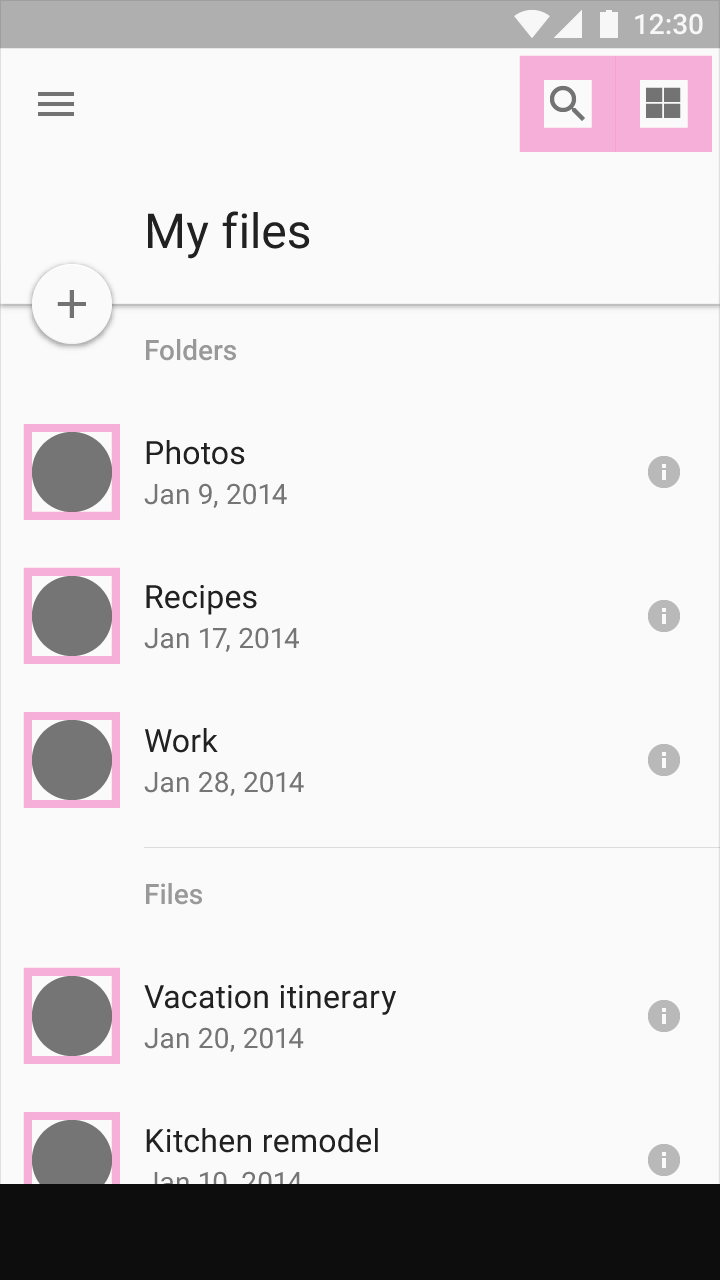
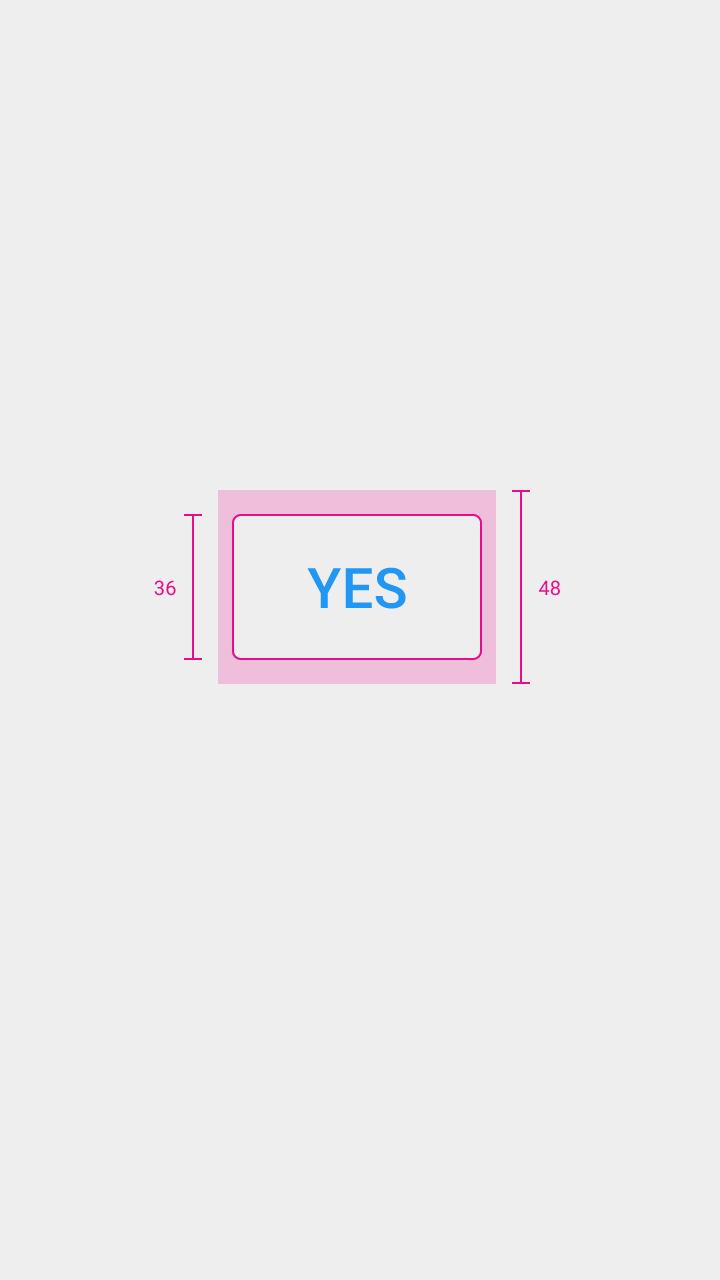
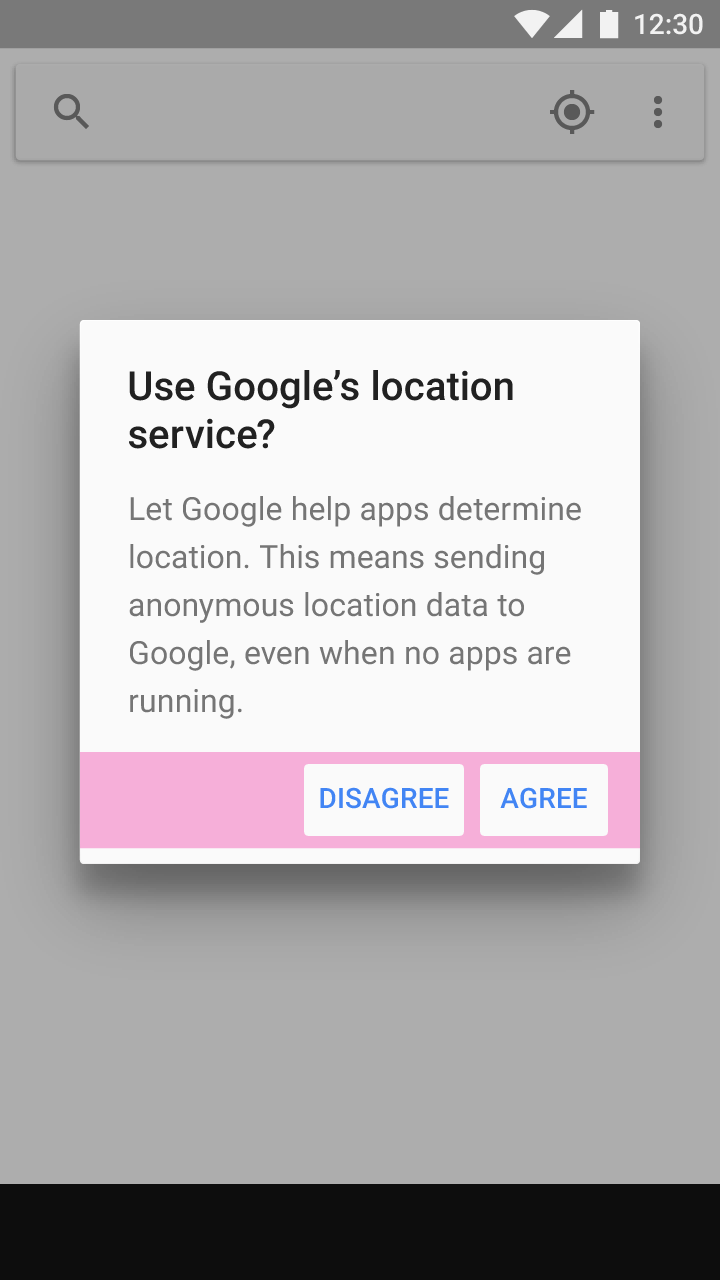
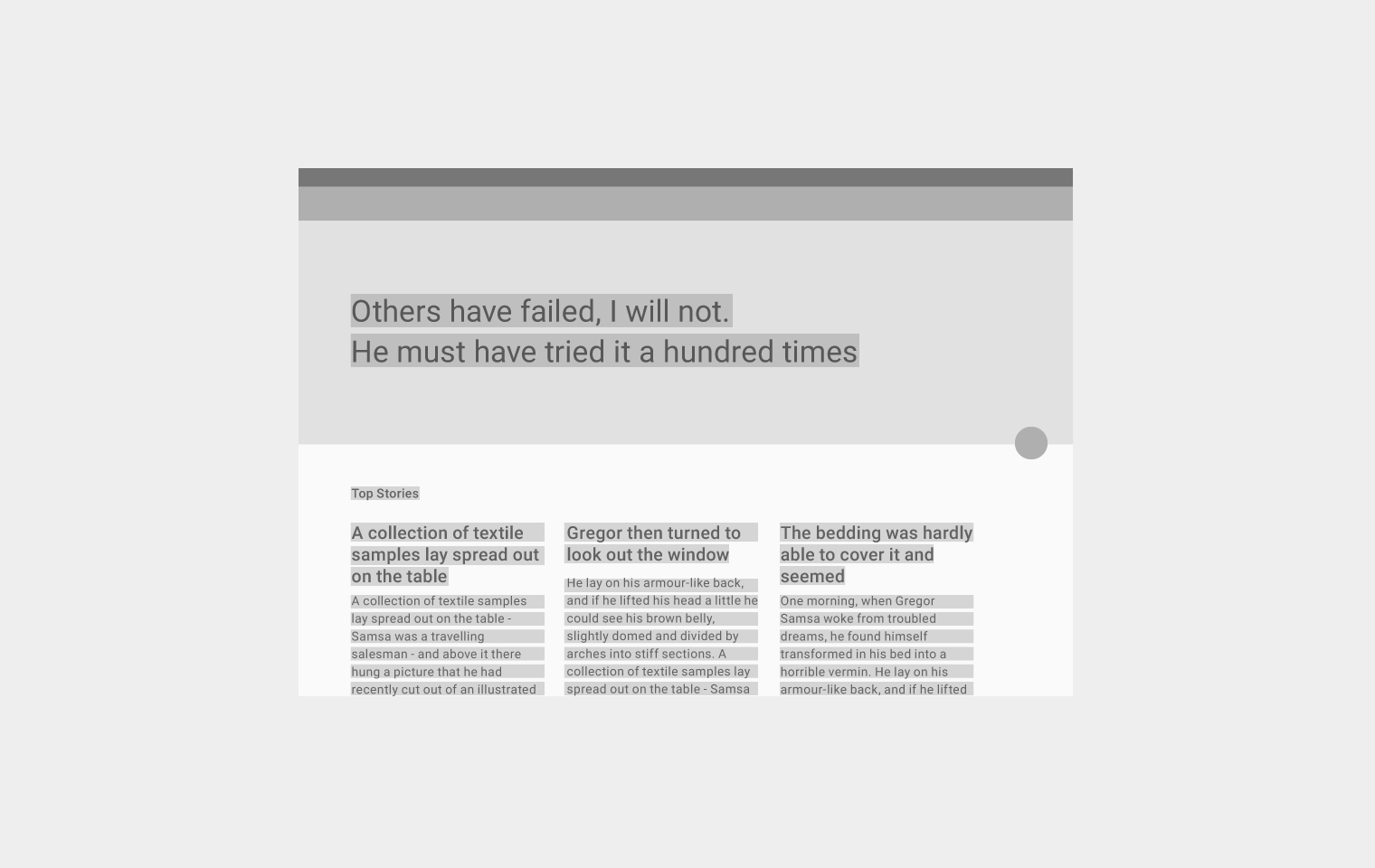
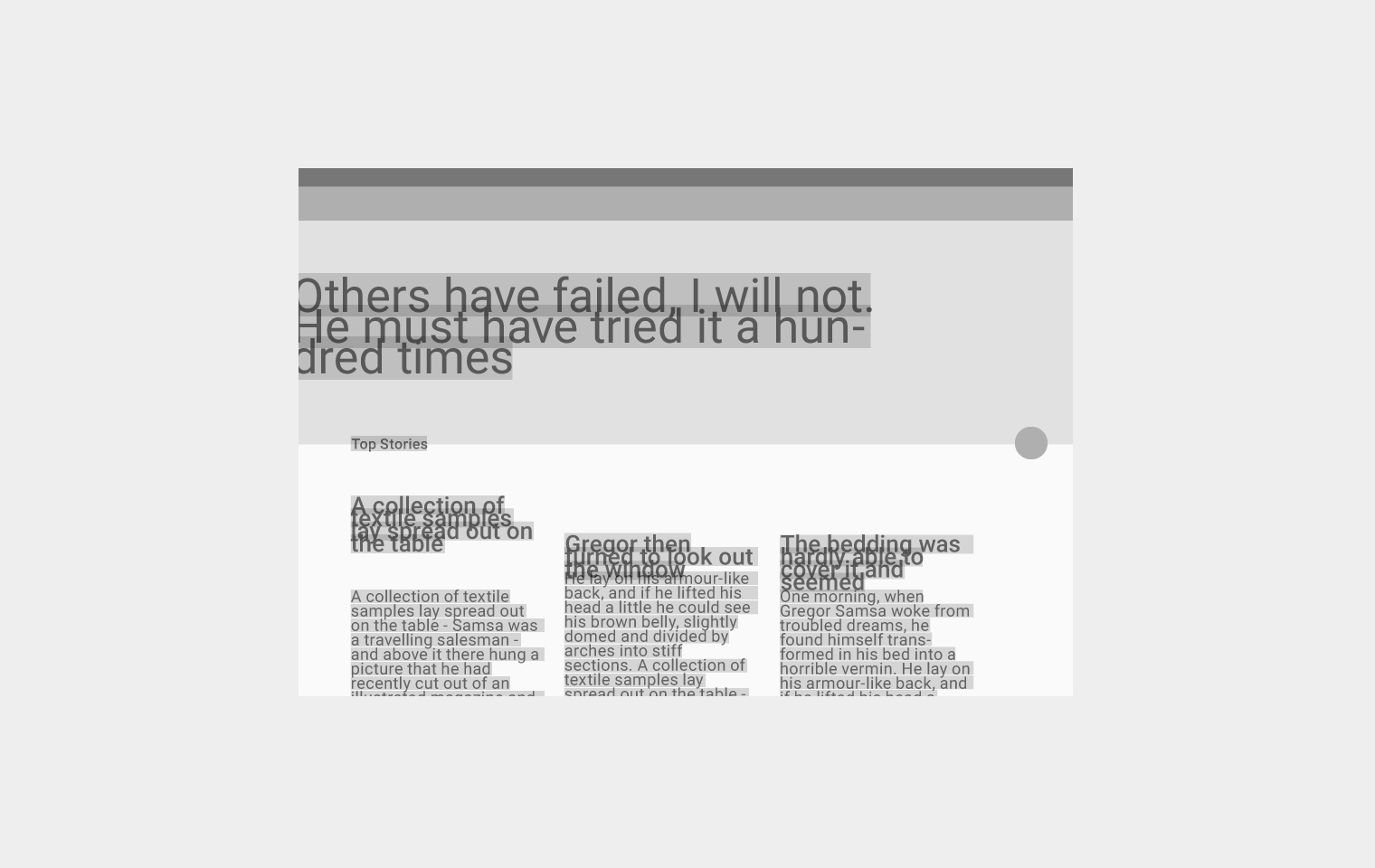
- Sufficient contrast and size
- A clear hierarchy of importance
- Key information discernable at a glance

Robust
Design your app to accommodate a variety of users. A user may have a short attention span, be new to your product, or use a text-only screen reader (a program that uses a speech synthesizer to read text aloud or kinesthetically using a braille display). Your app should make it easy for each user to:
- Navigate: Give users confidence in knowing where they are in your app and what is important
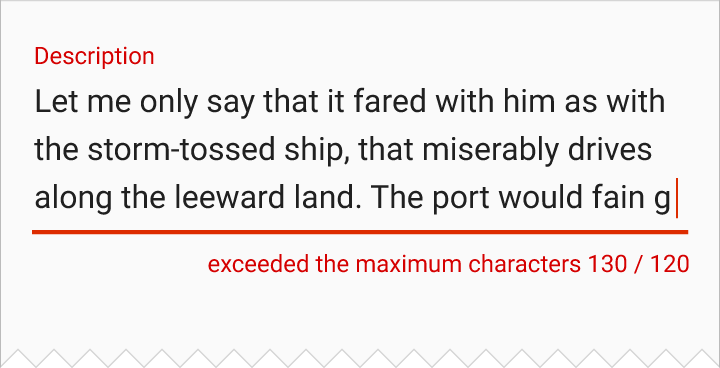
- Understand important tasks: Reinforce important information through multiple visual and textual cues. Use color, shape, text, and motion to communicate what is happening.
- Access your app: Include appropriate content labelling to accommodate users who experience a text-only version of your app

Specific
Support assistive technologies specific to your platform, just as you support the input methods of touch, keyboard, and mouse. For example, ensure your Android app works with Google’s screen reader, TalkBack.
Assistive technology helps increase, maintain, or improve the functional capabilities of individuals with disabilities, through devices like screen readers, magnification devices, wheelchairs, hearing aids, or memory aids.