Pixel density
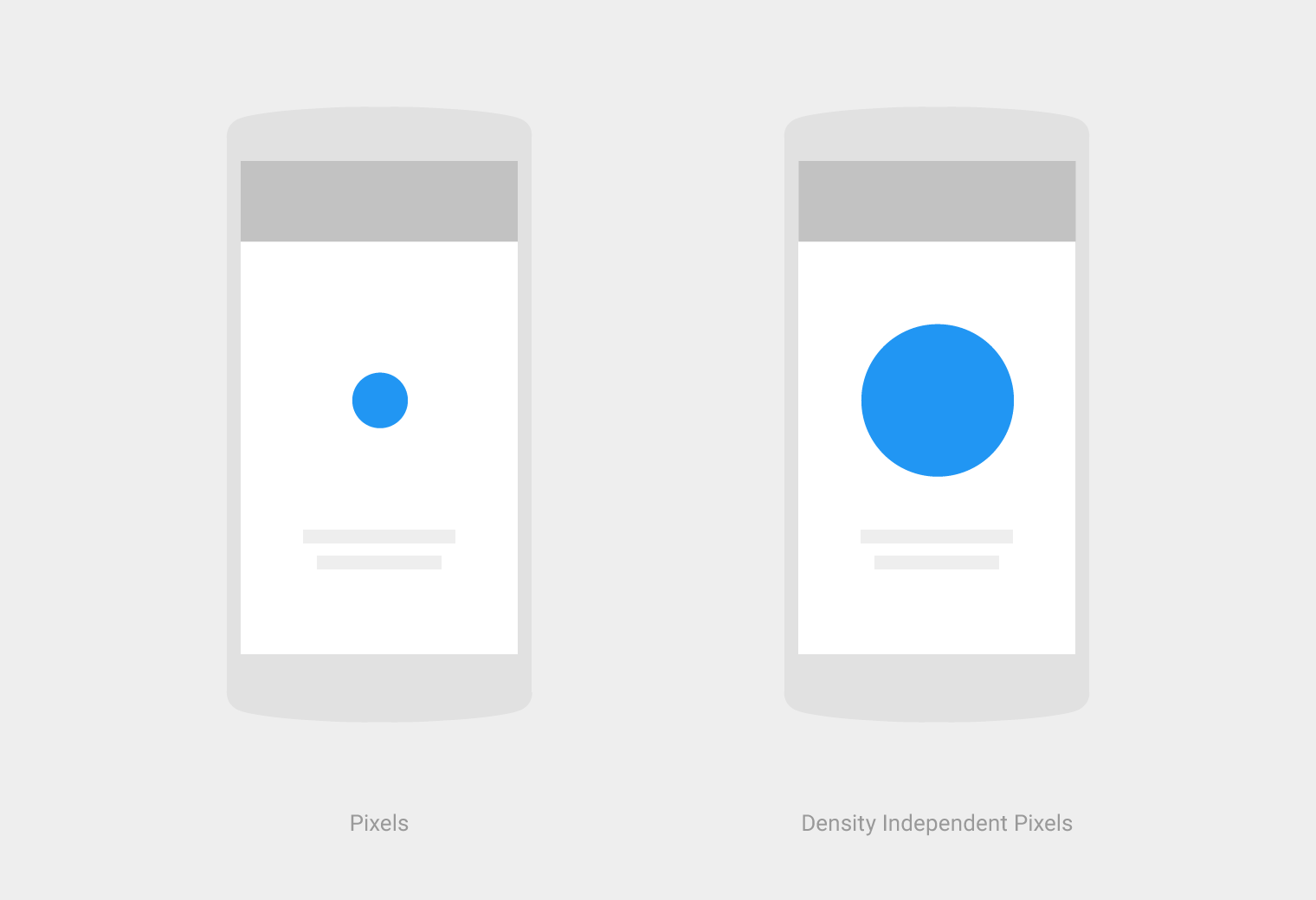
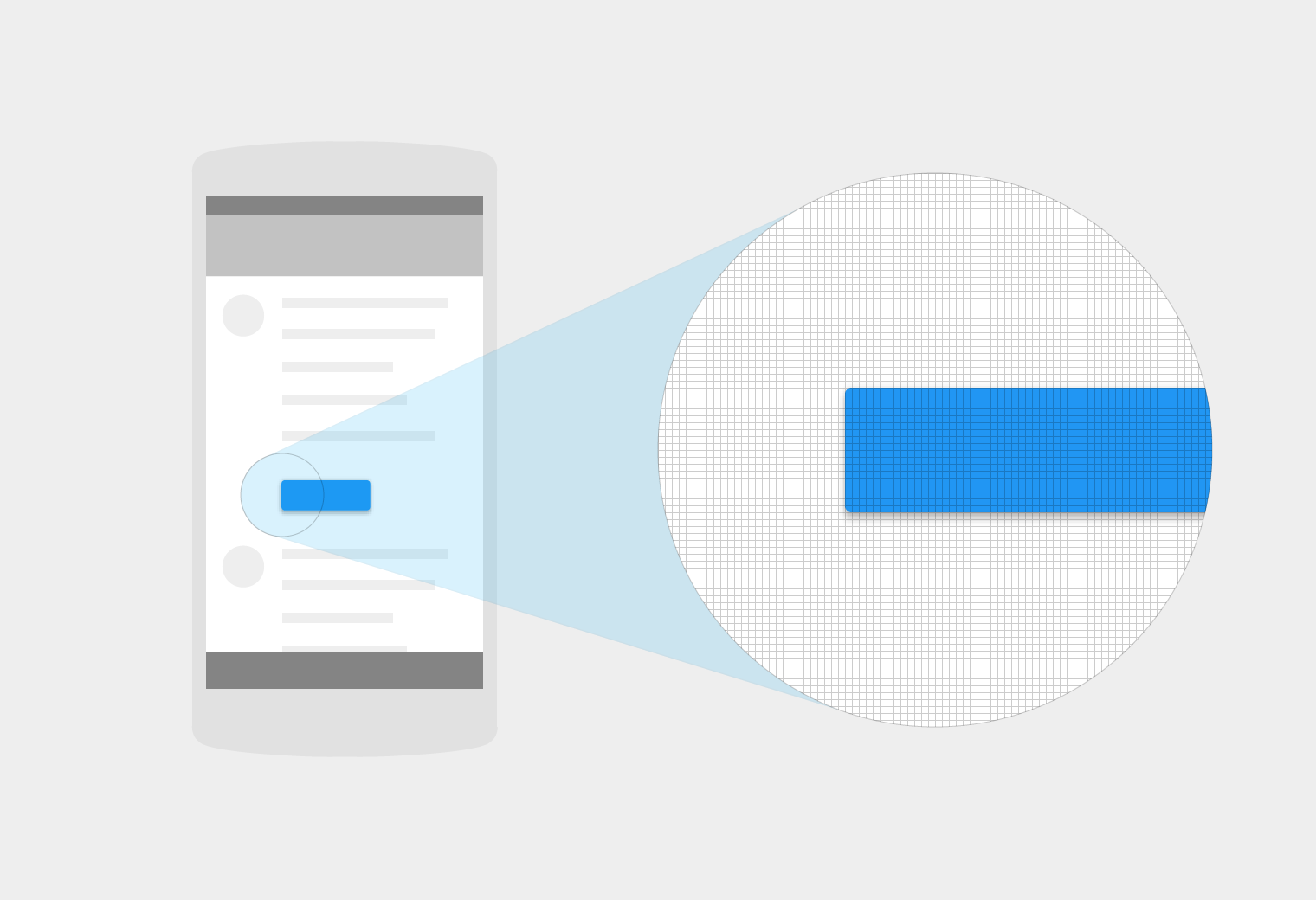
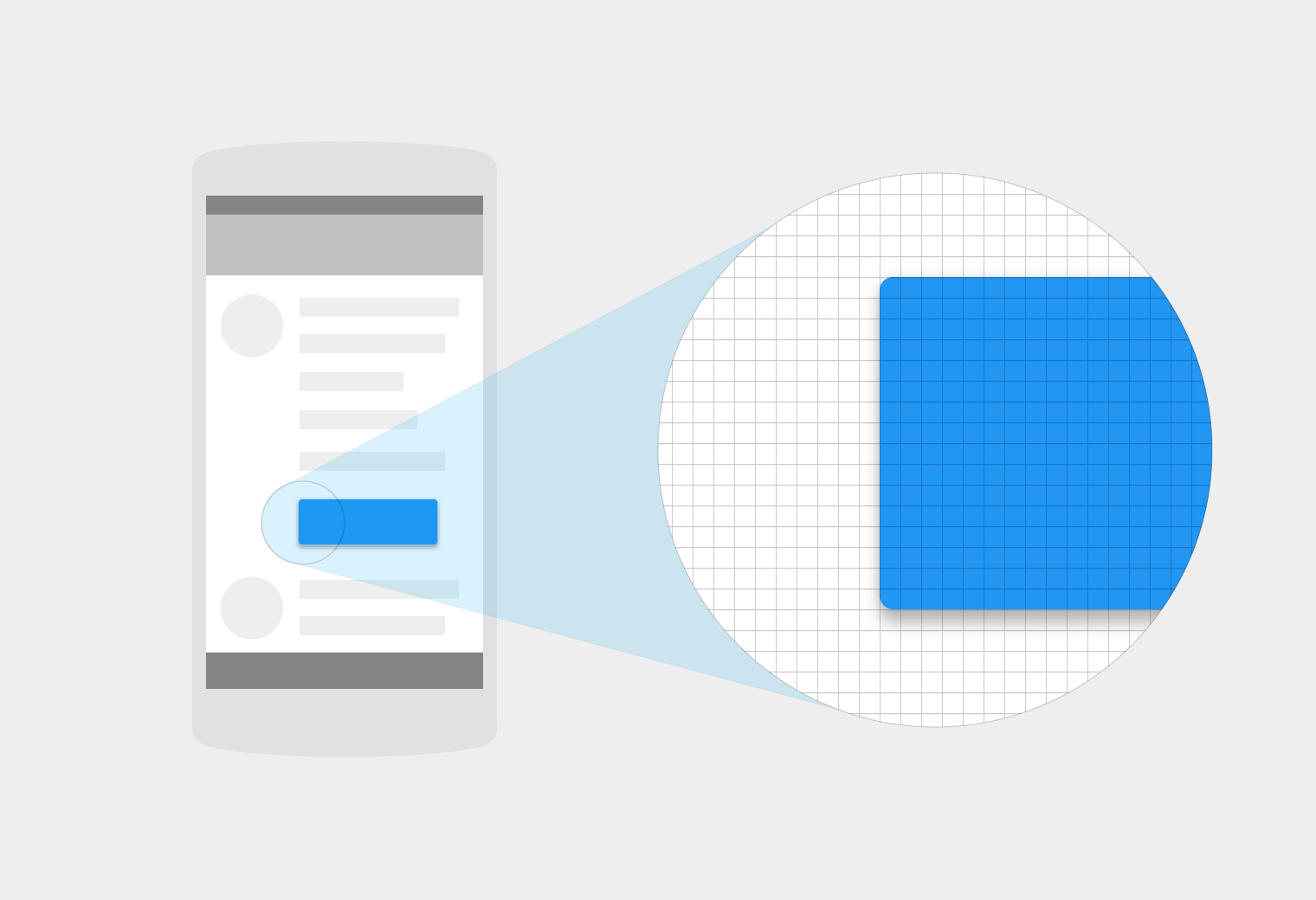
The number of pixels that fit into an inch is referred to as “pixel density.” High-density screens have more pixels per inch than low-density ones. As a result, UI elements (such as a button) appear physically larger on low-density screens and smaller on high-density screens.
Screen resolution refers to the total number pixels in a display.
screen density = screen width (or height) in pixels / screen width (or height) in inches
Related
Optimize your design for different screen densities.
Units of measure supported by Android.

High-density screen

Low-density screen