Android only
Notifications provide short, timely, and relevant information about your app when it’s not in use.
Notifications are intended to inform users about events in your app. These two types of notifications are the most effective:
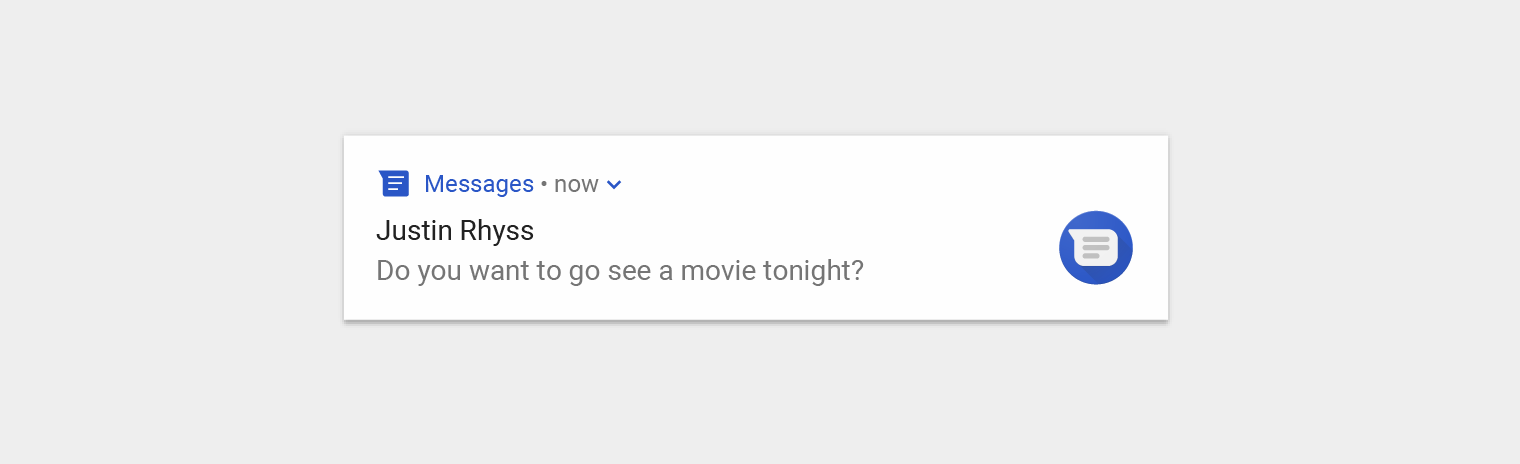
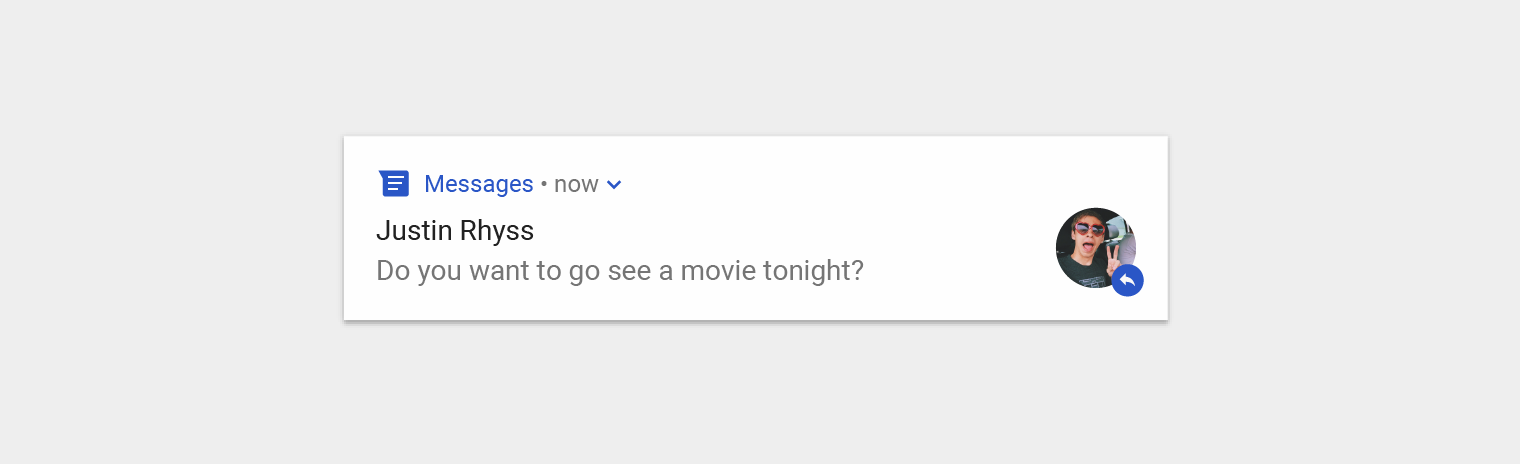
- Communication from other users
- Well-timed and informative task reminders
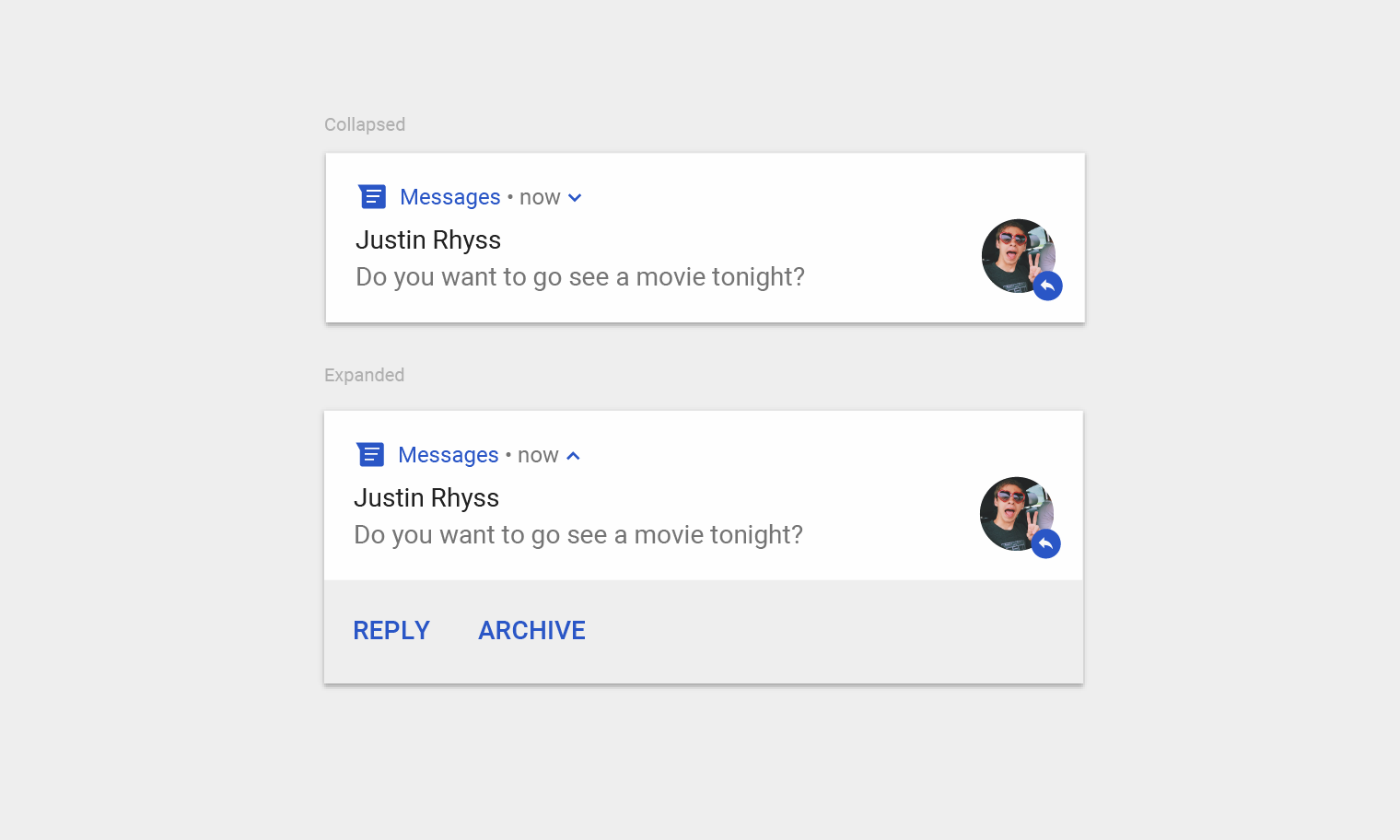
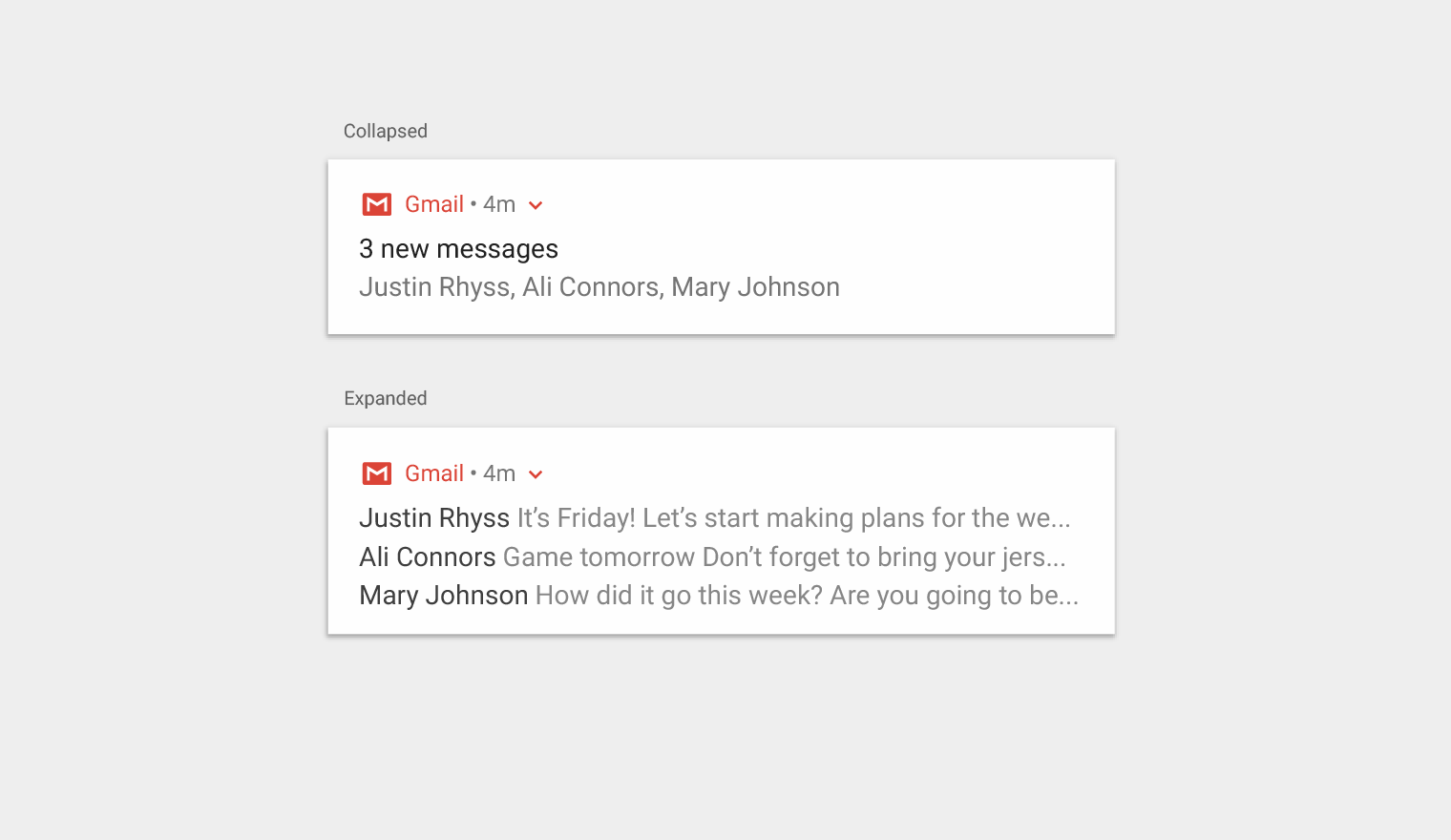
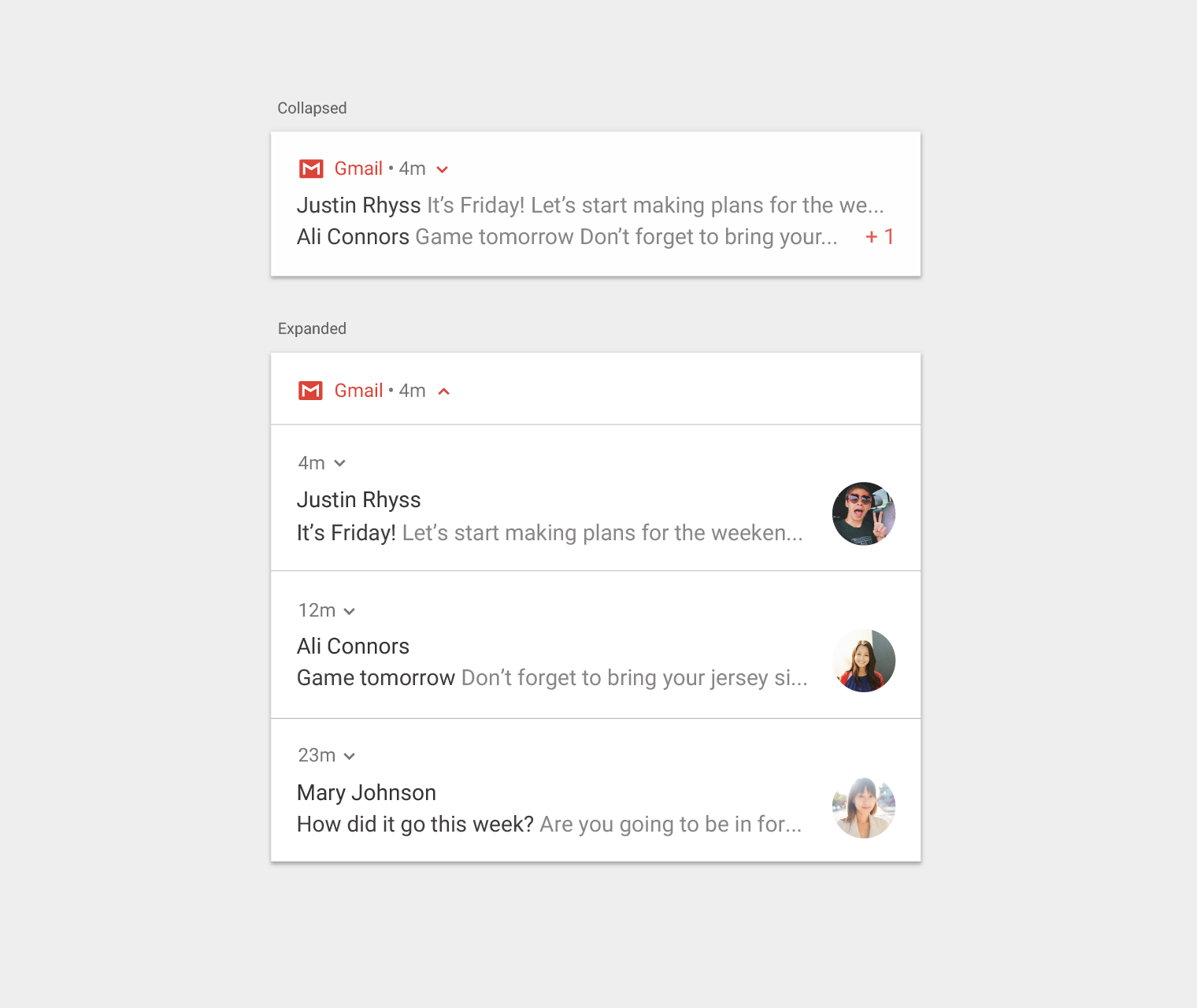
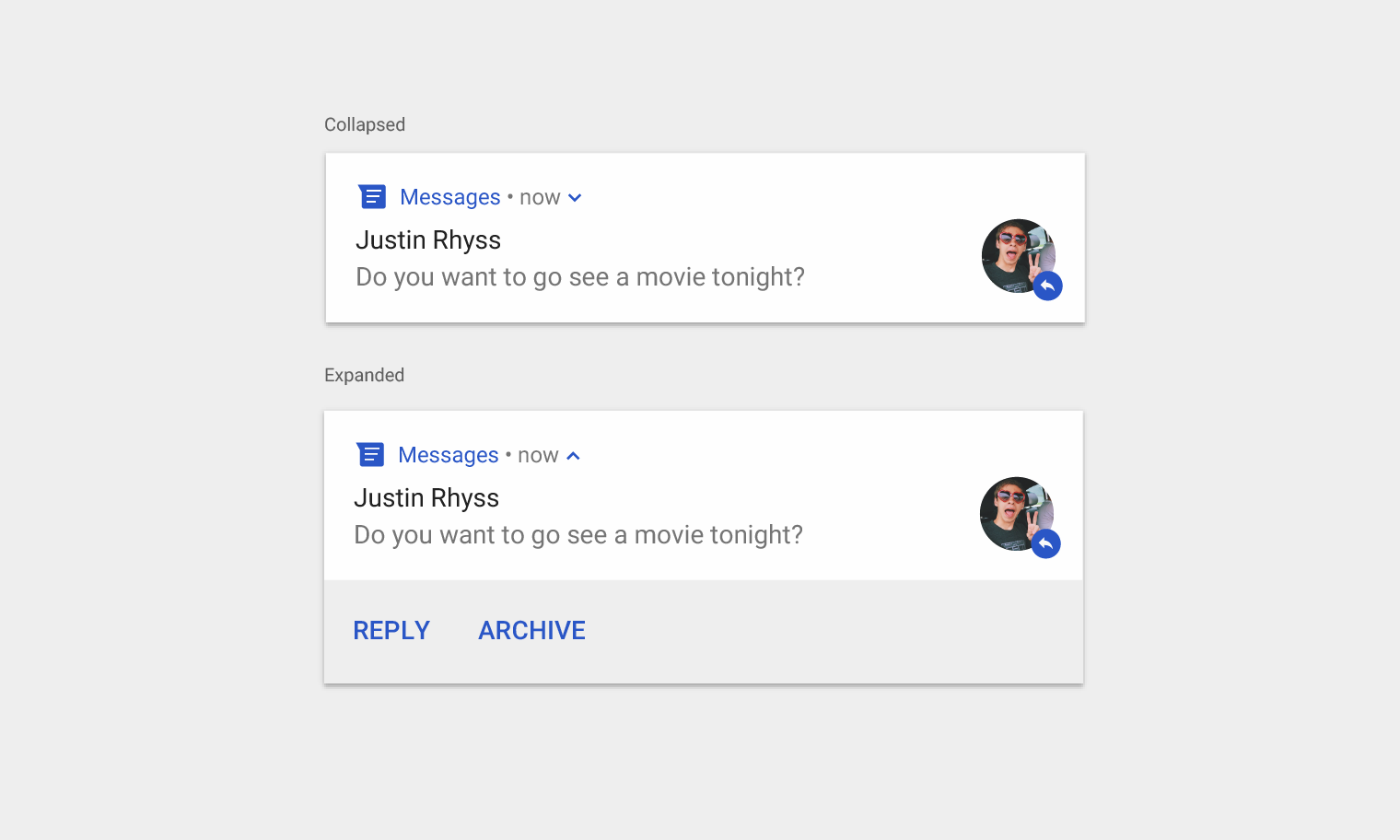
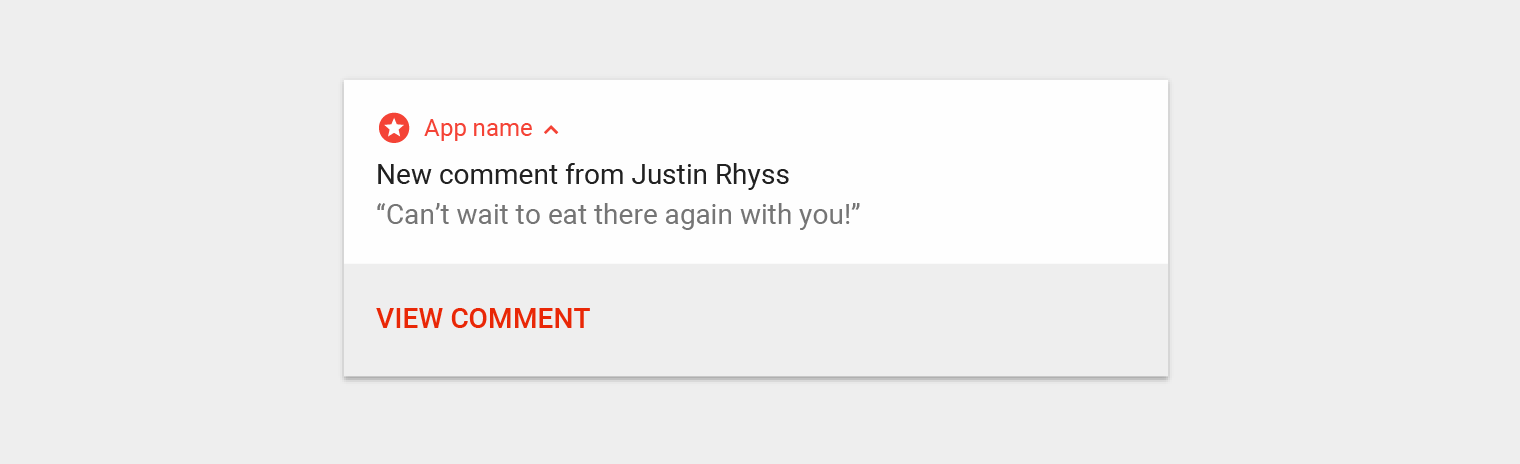
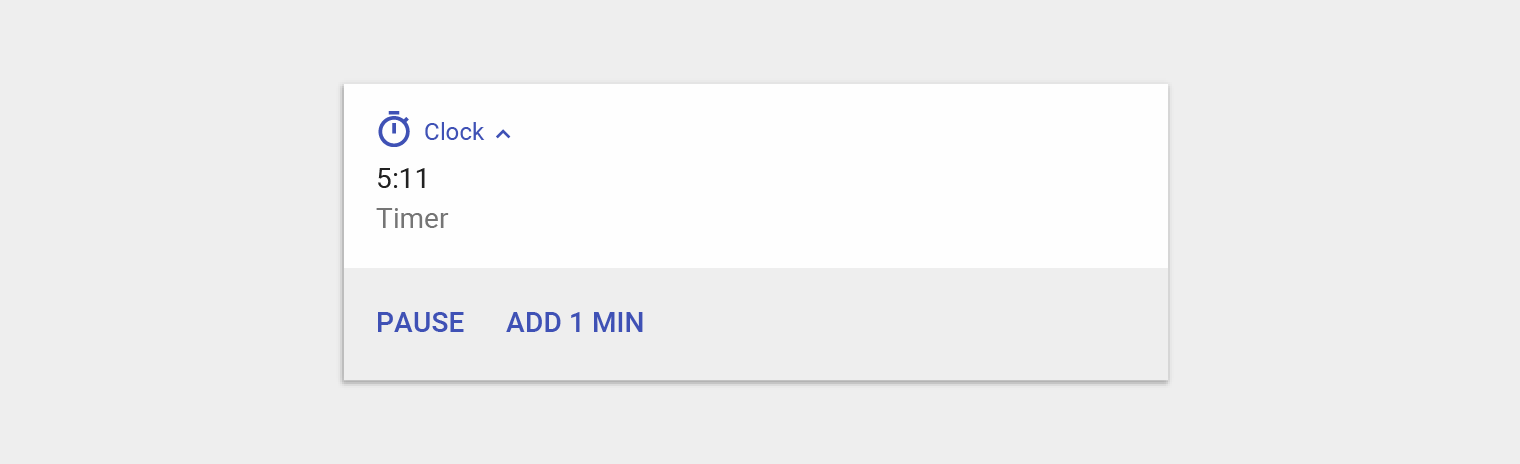
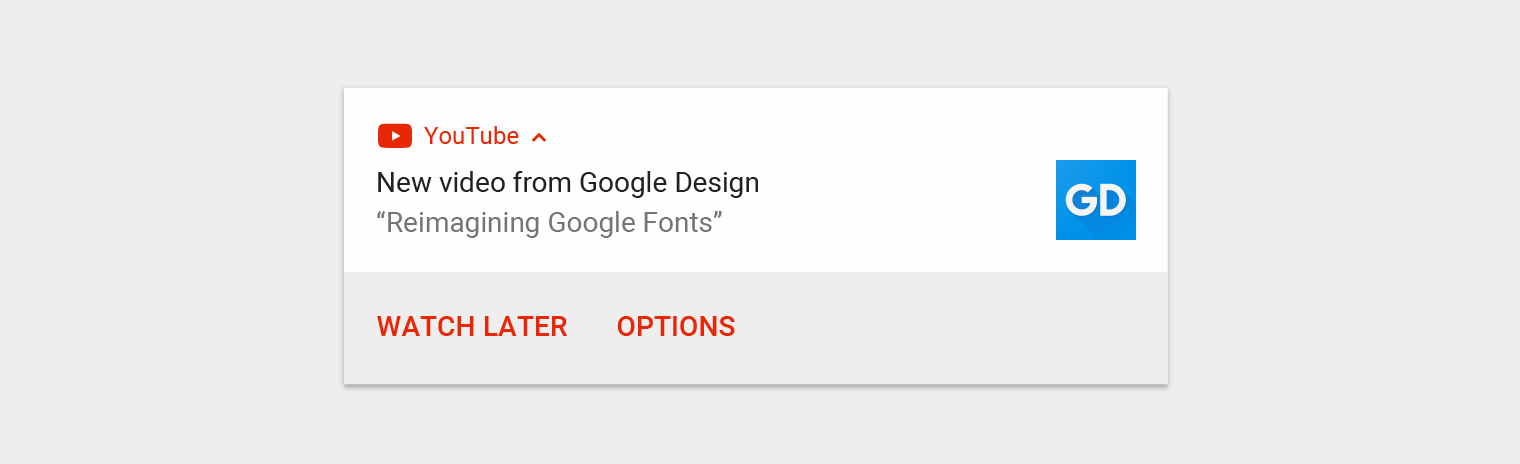
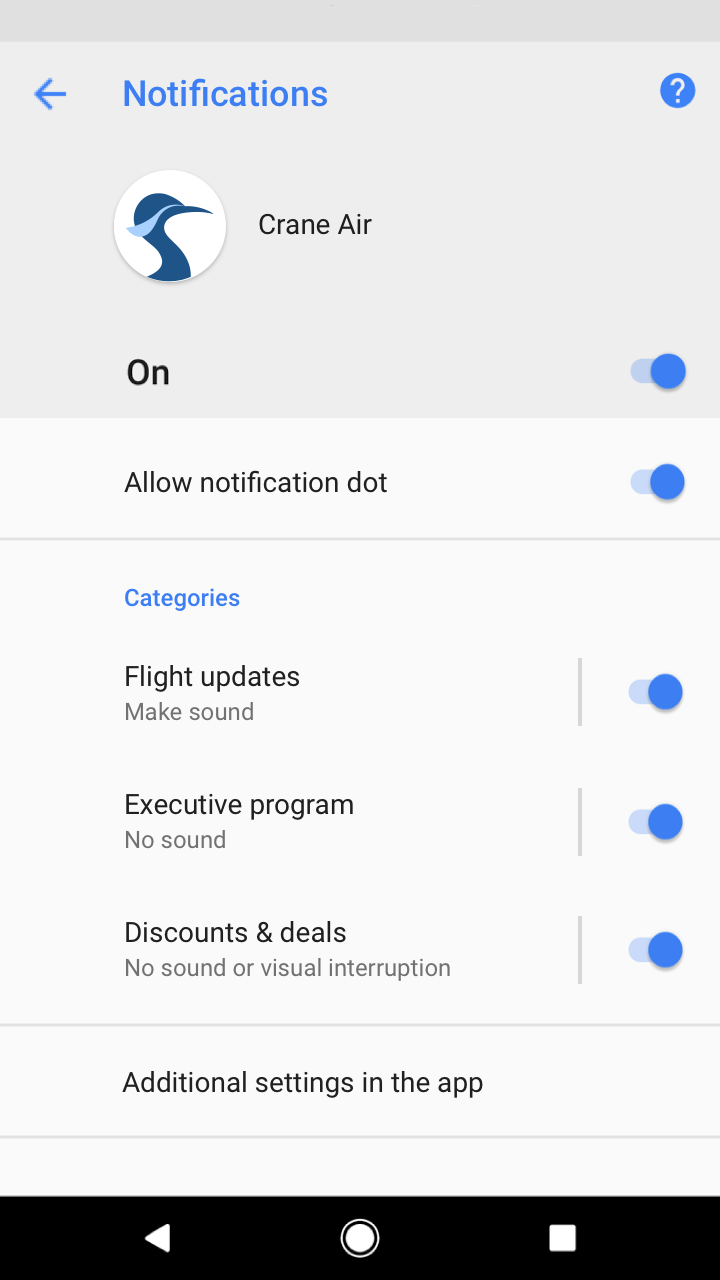
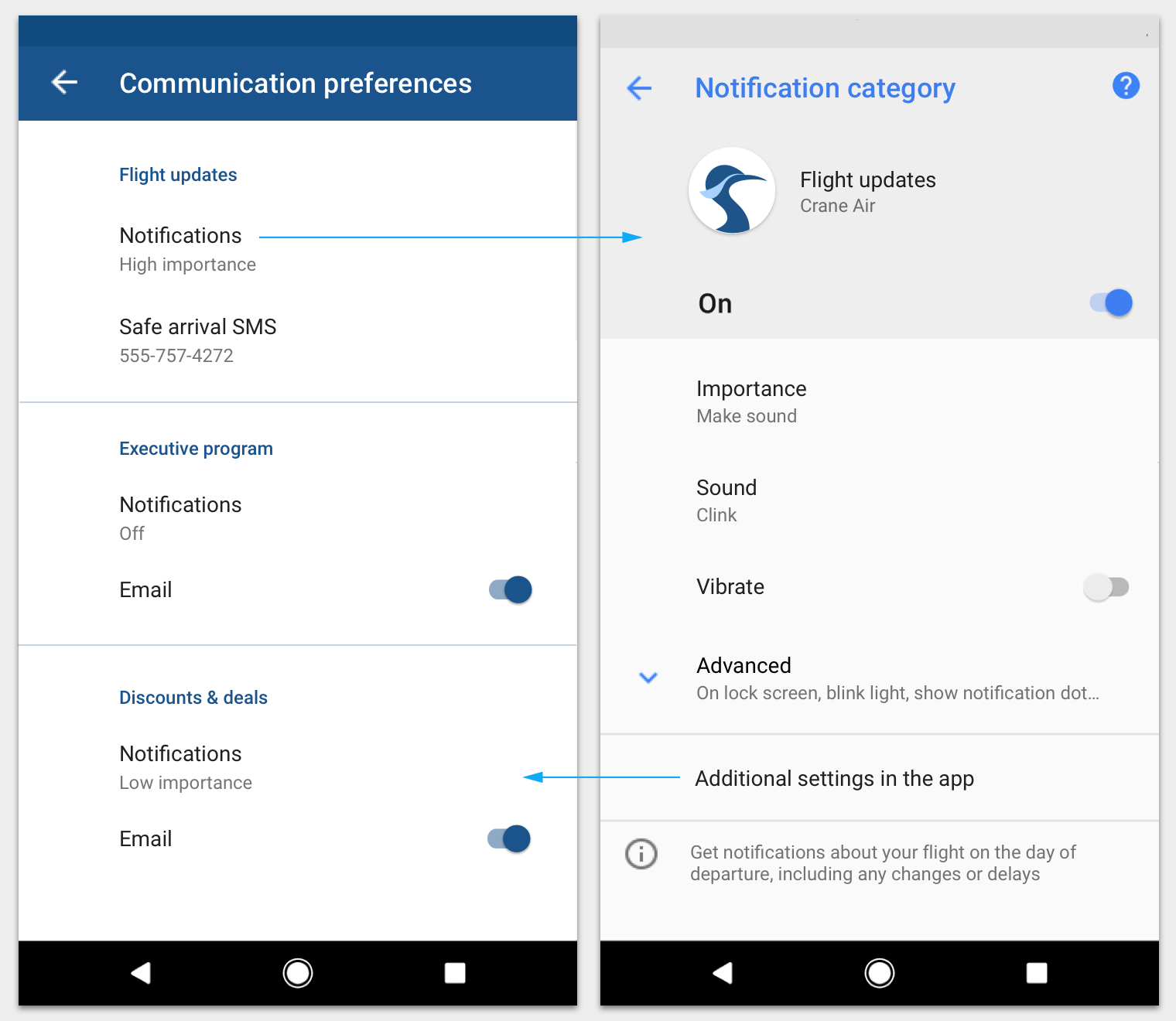
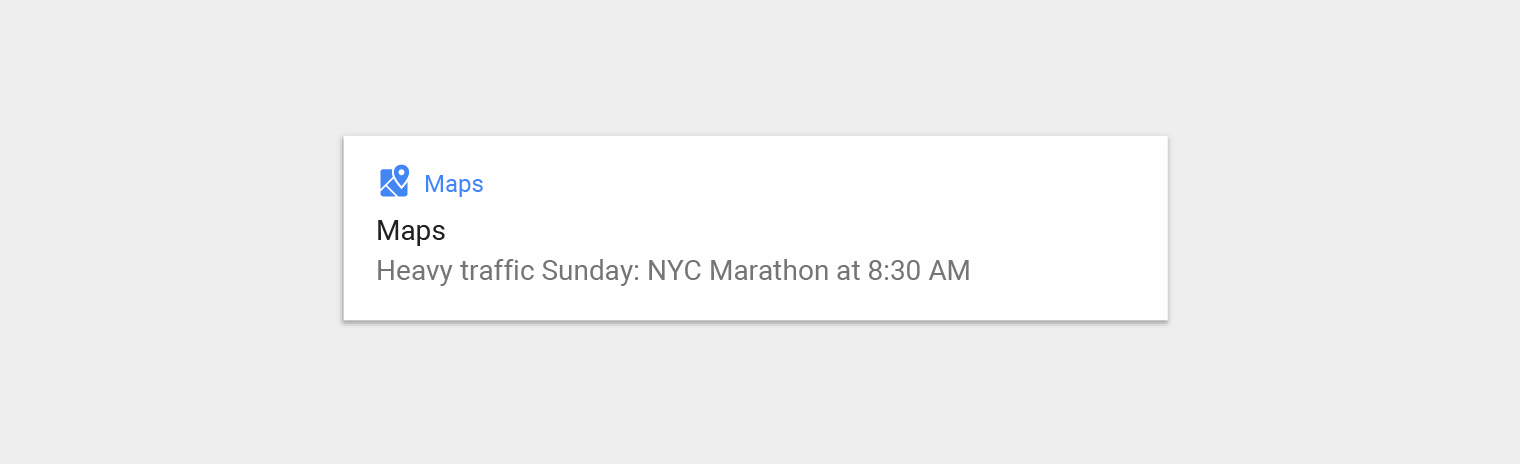
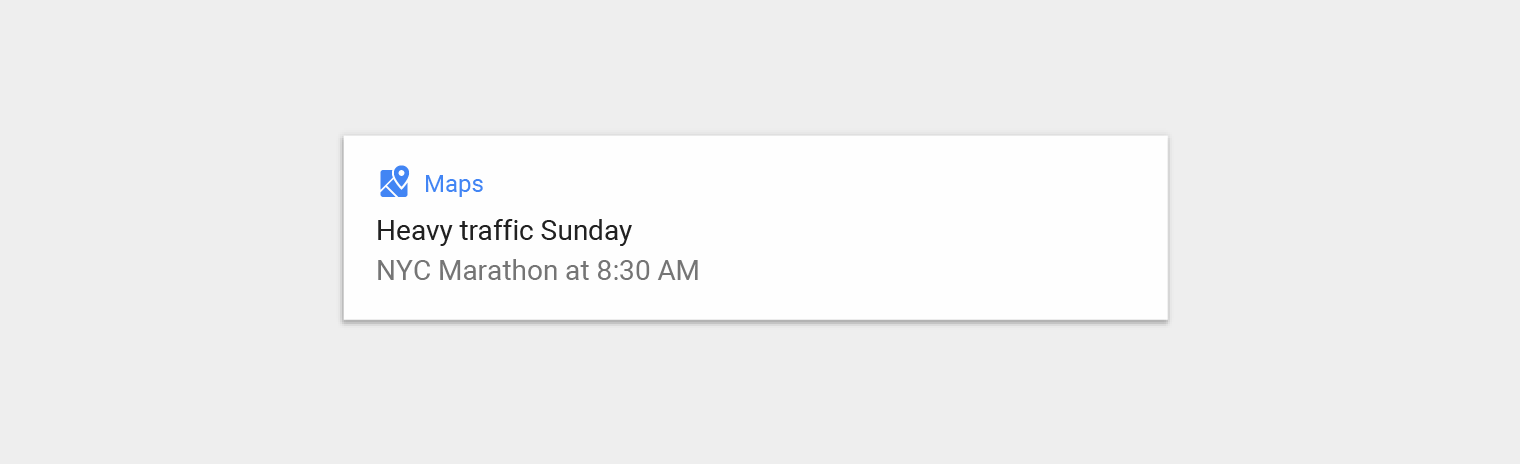
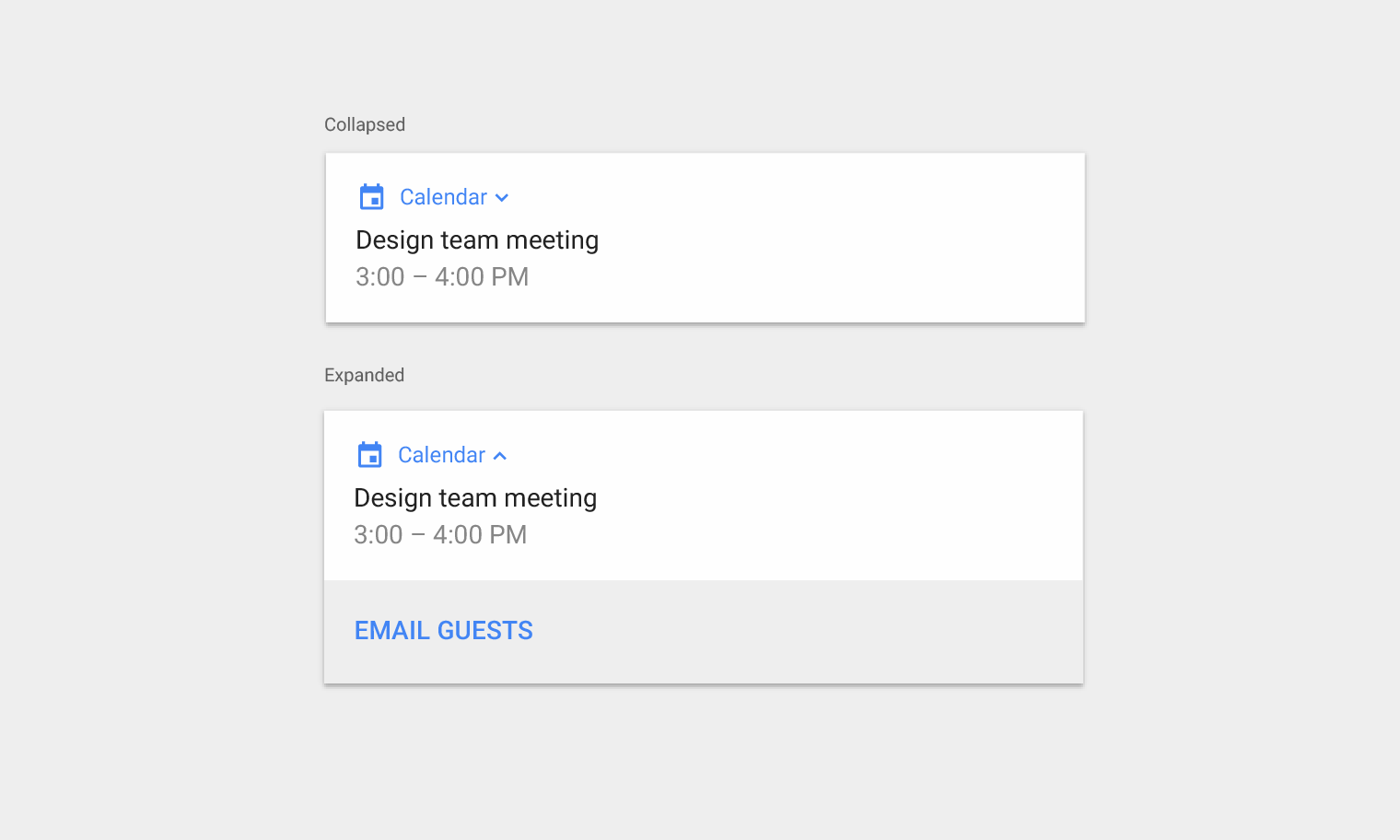
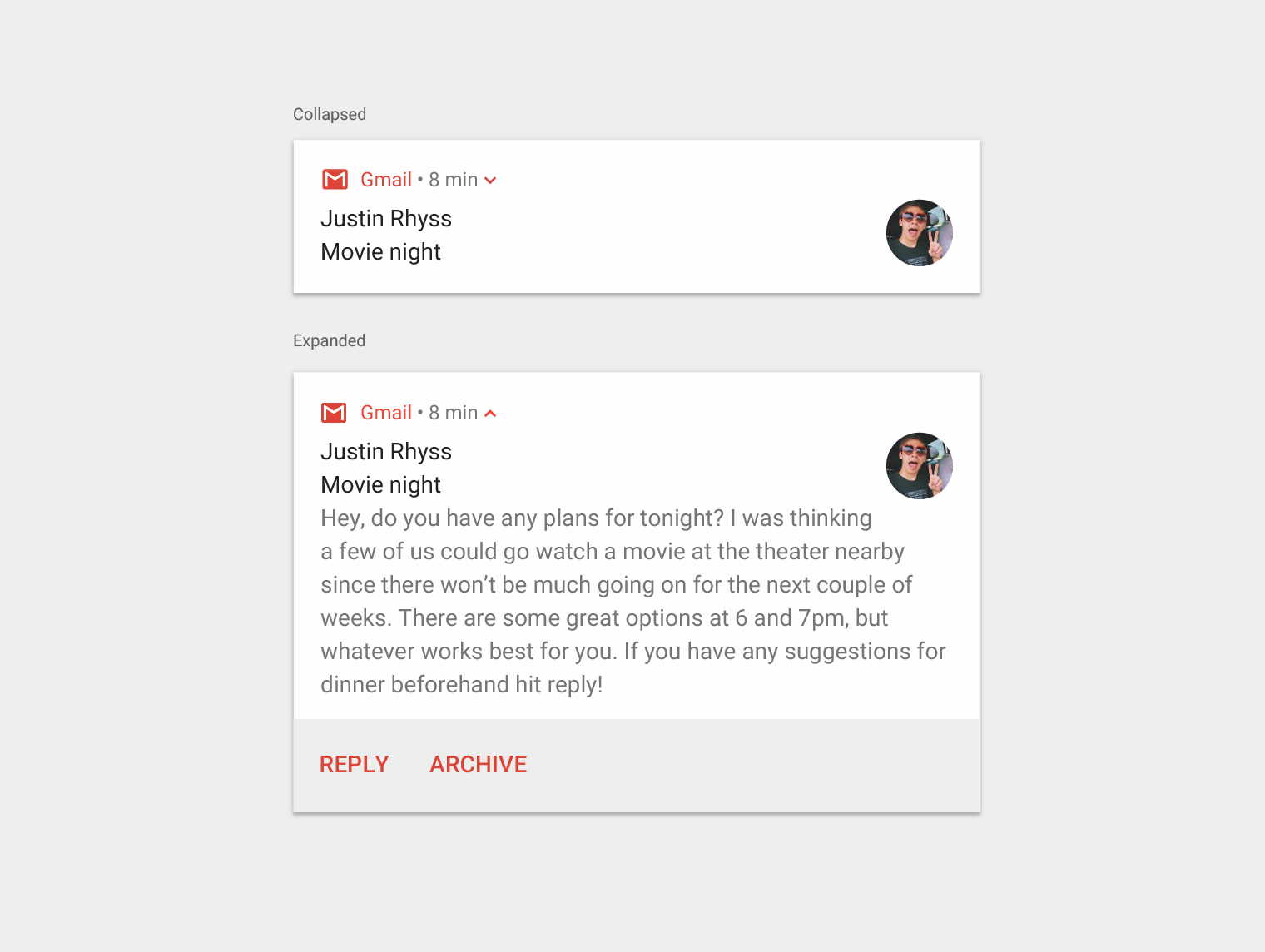
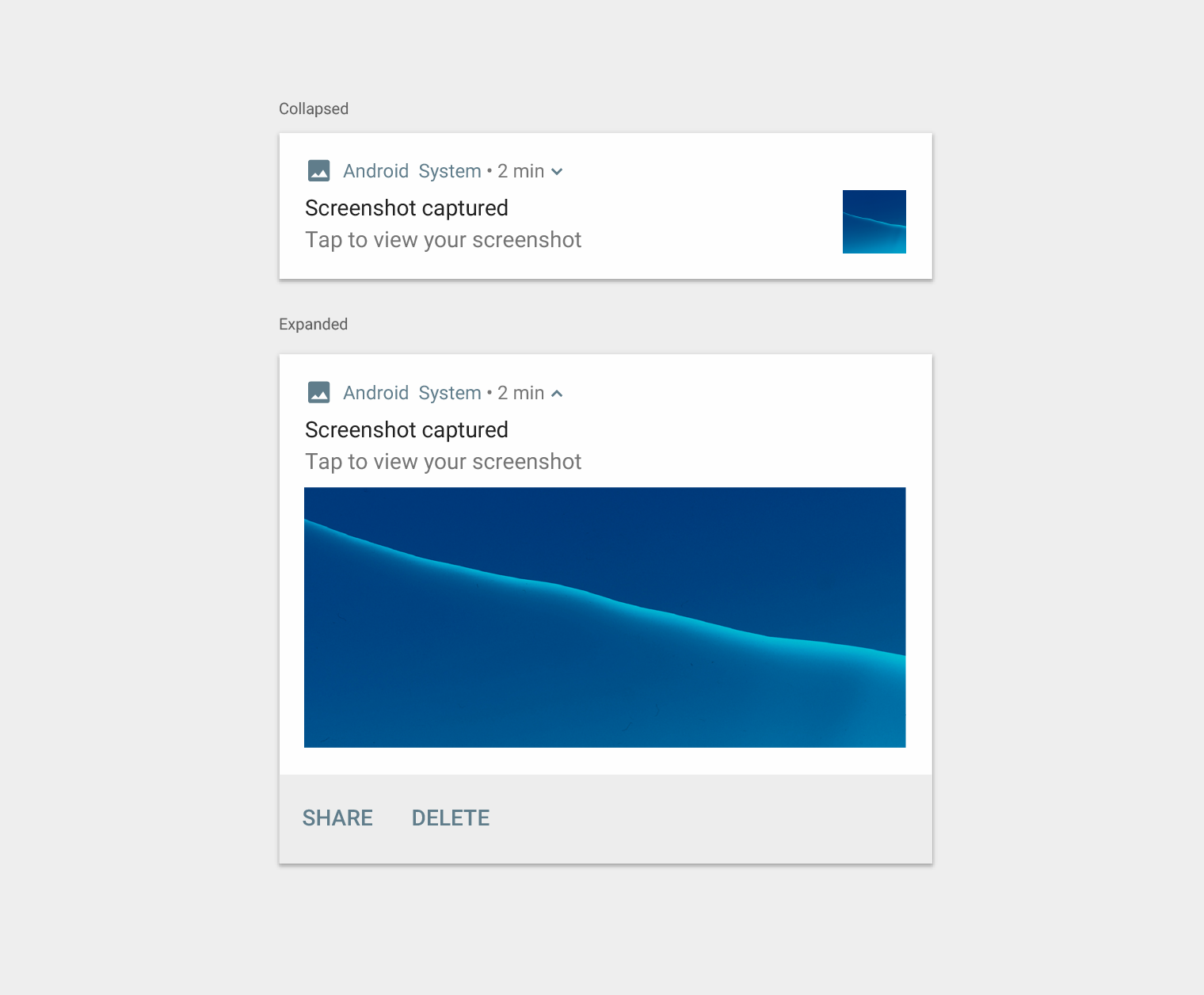
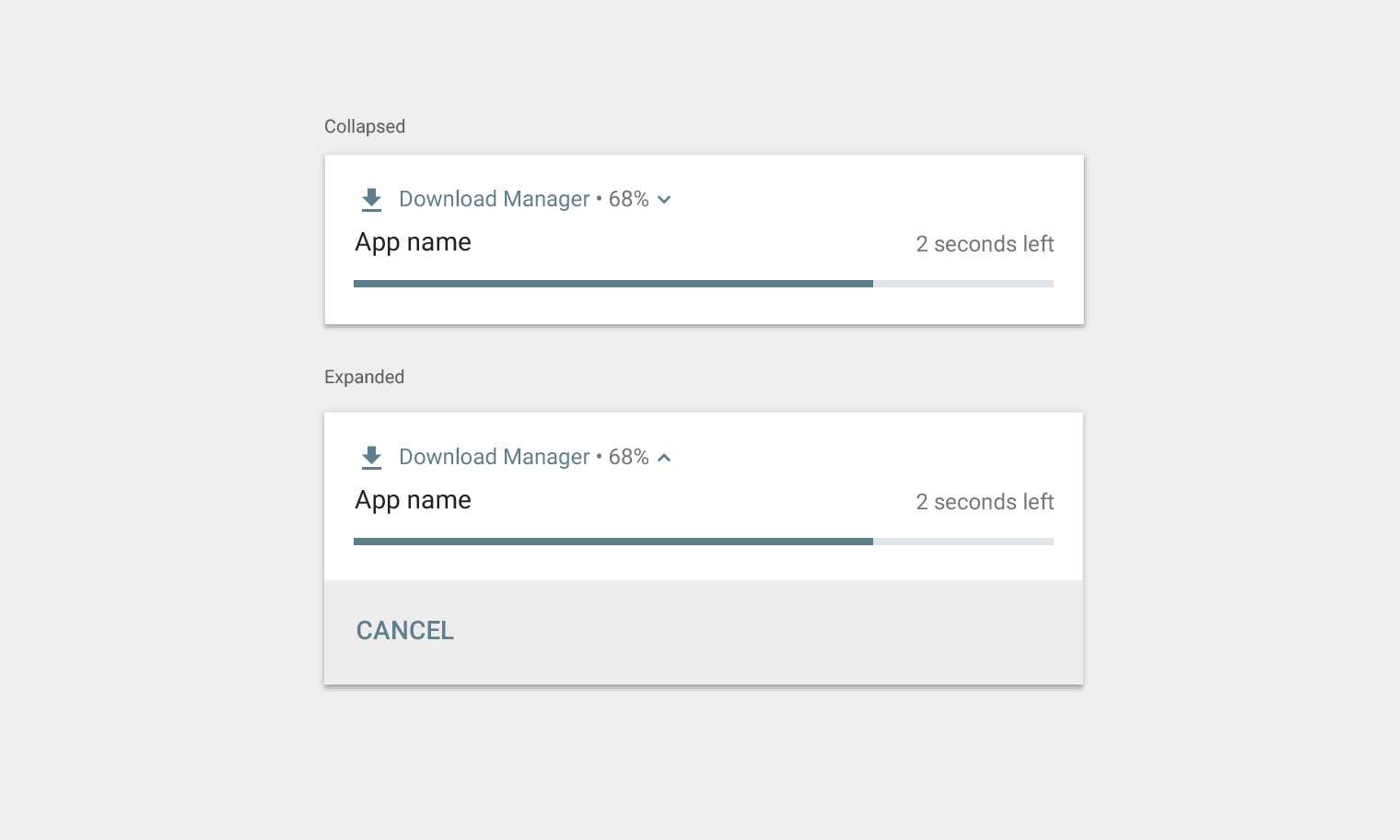
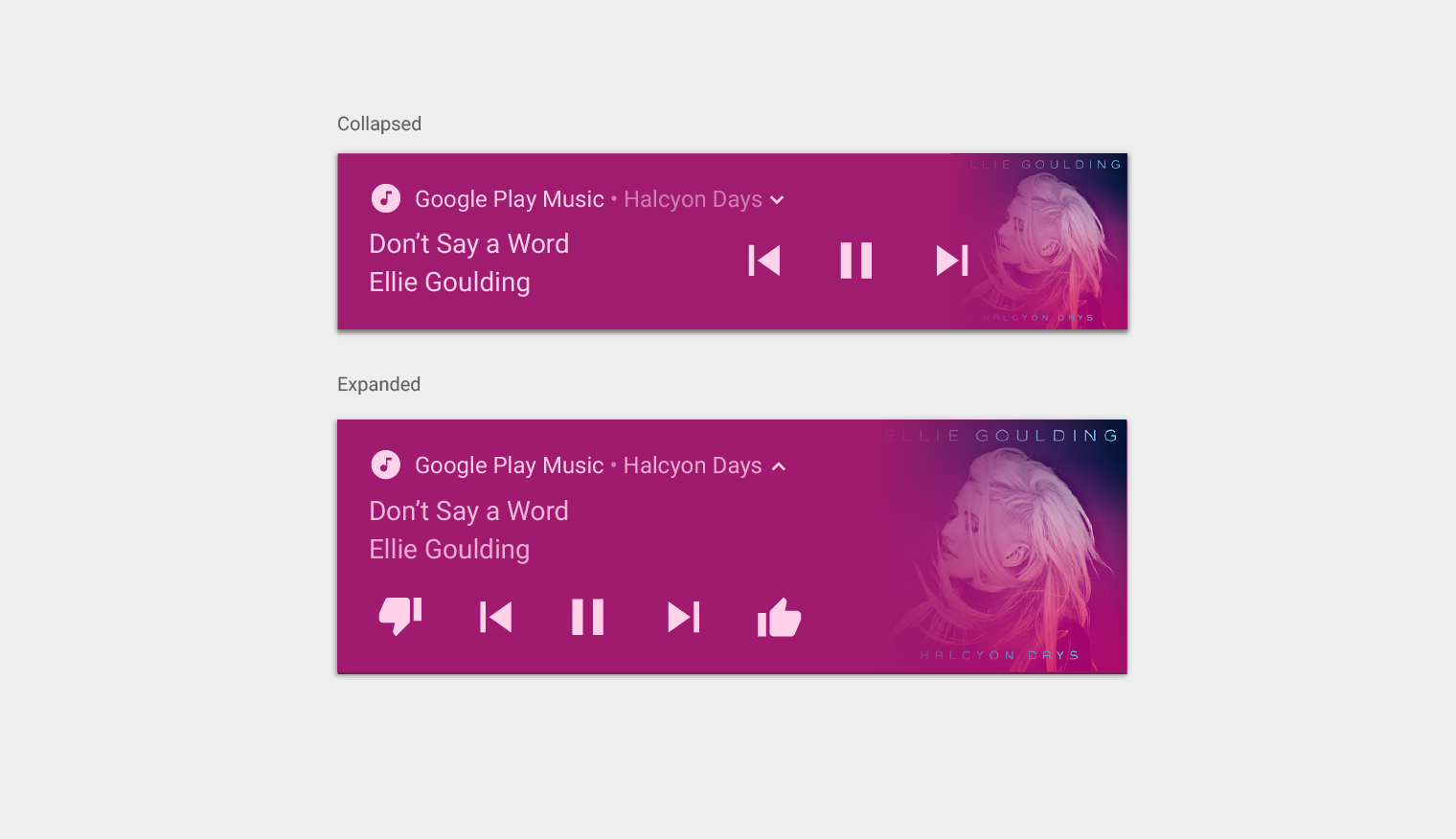
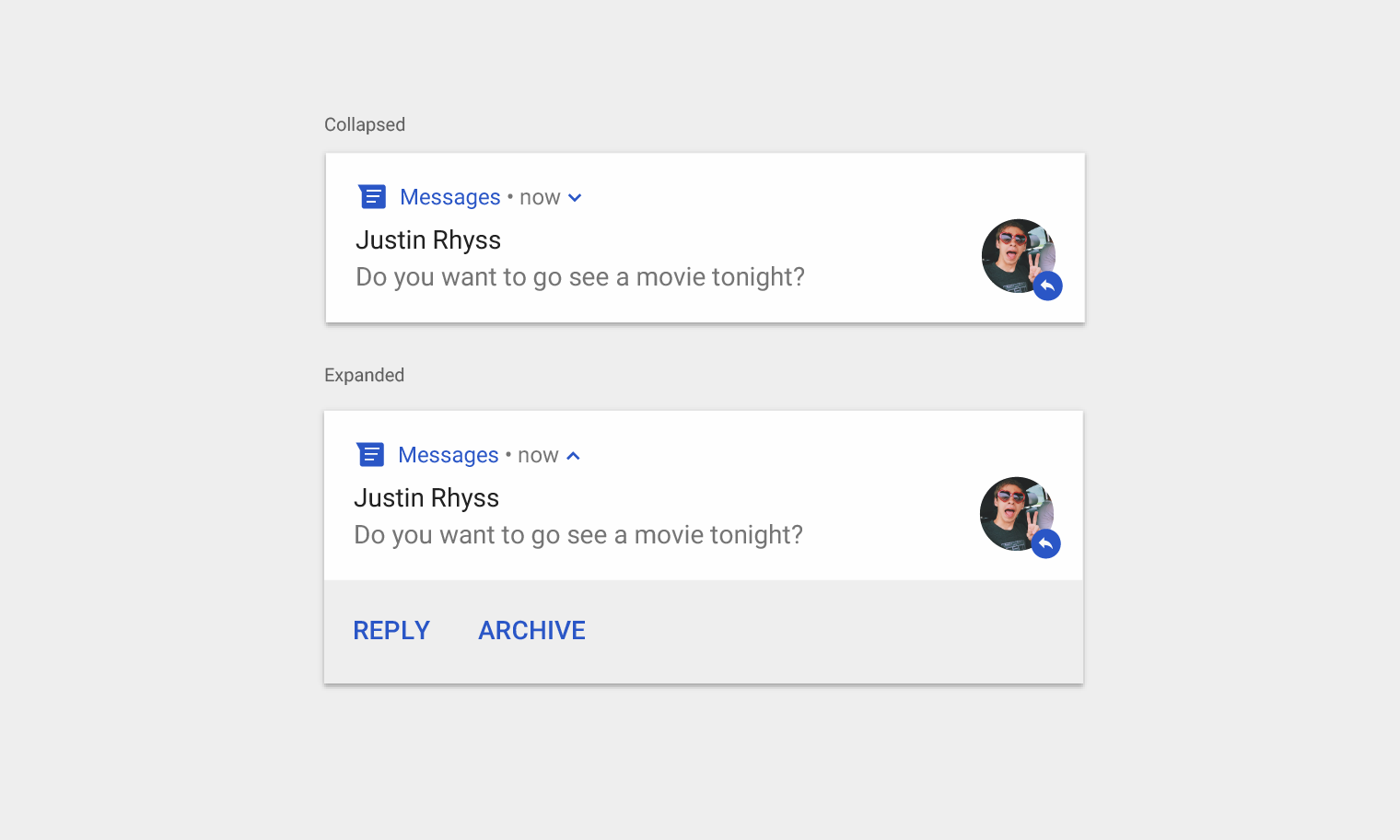
Notification components
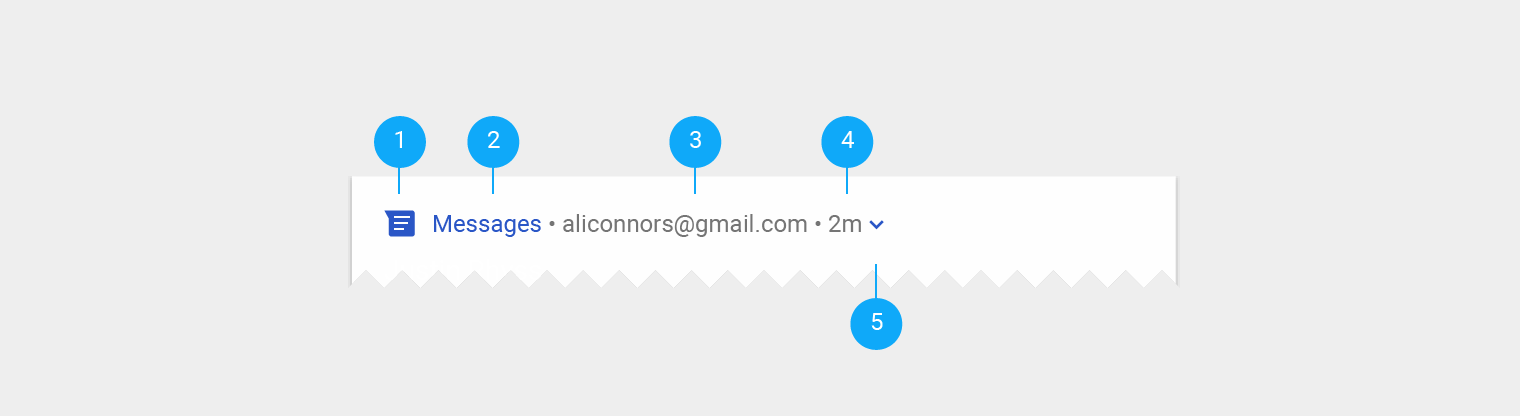
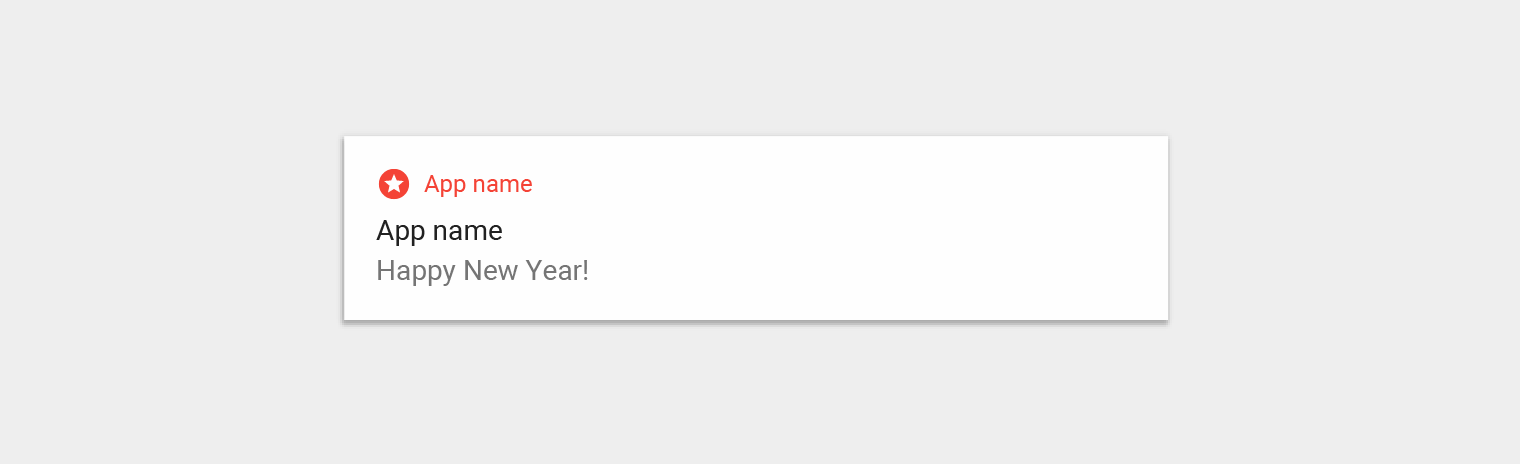
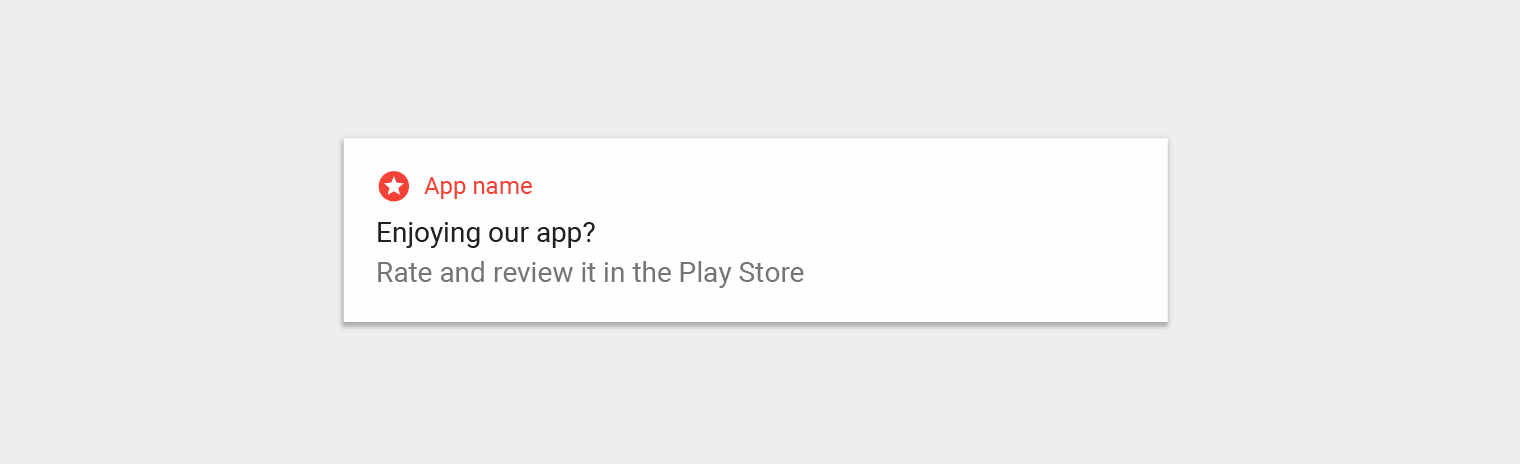
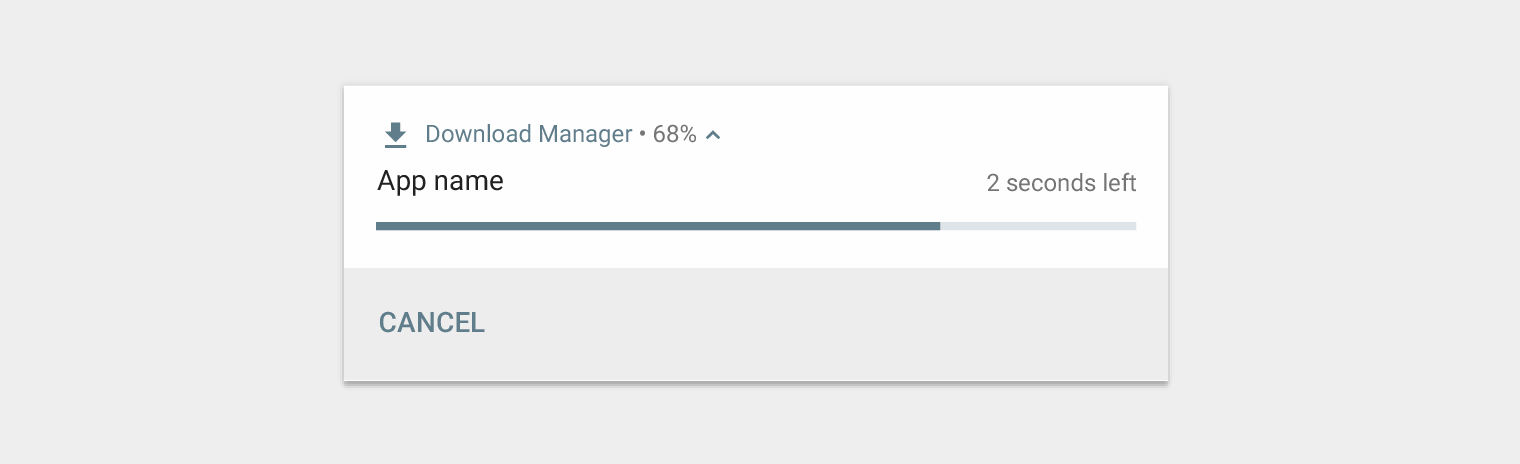
Header area
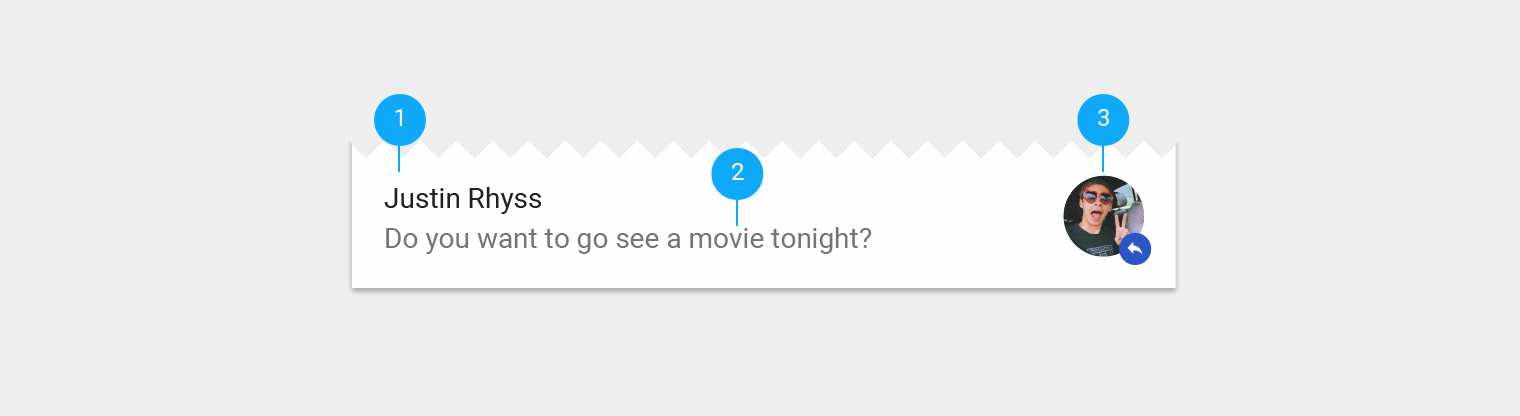
Content area
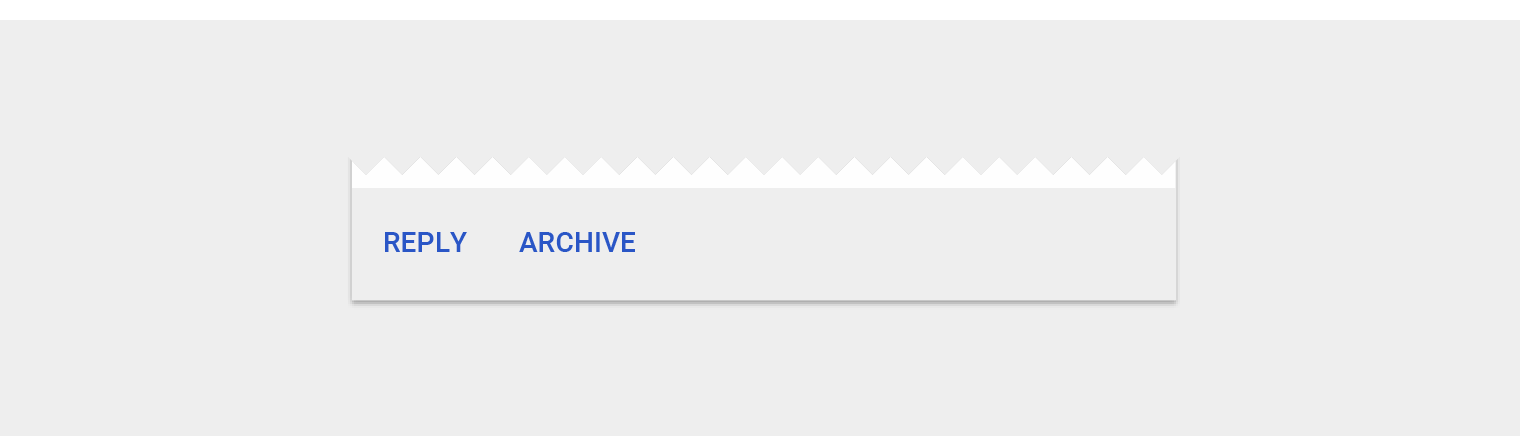
Action area
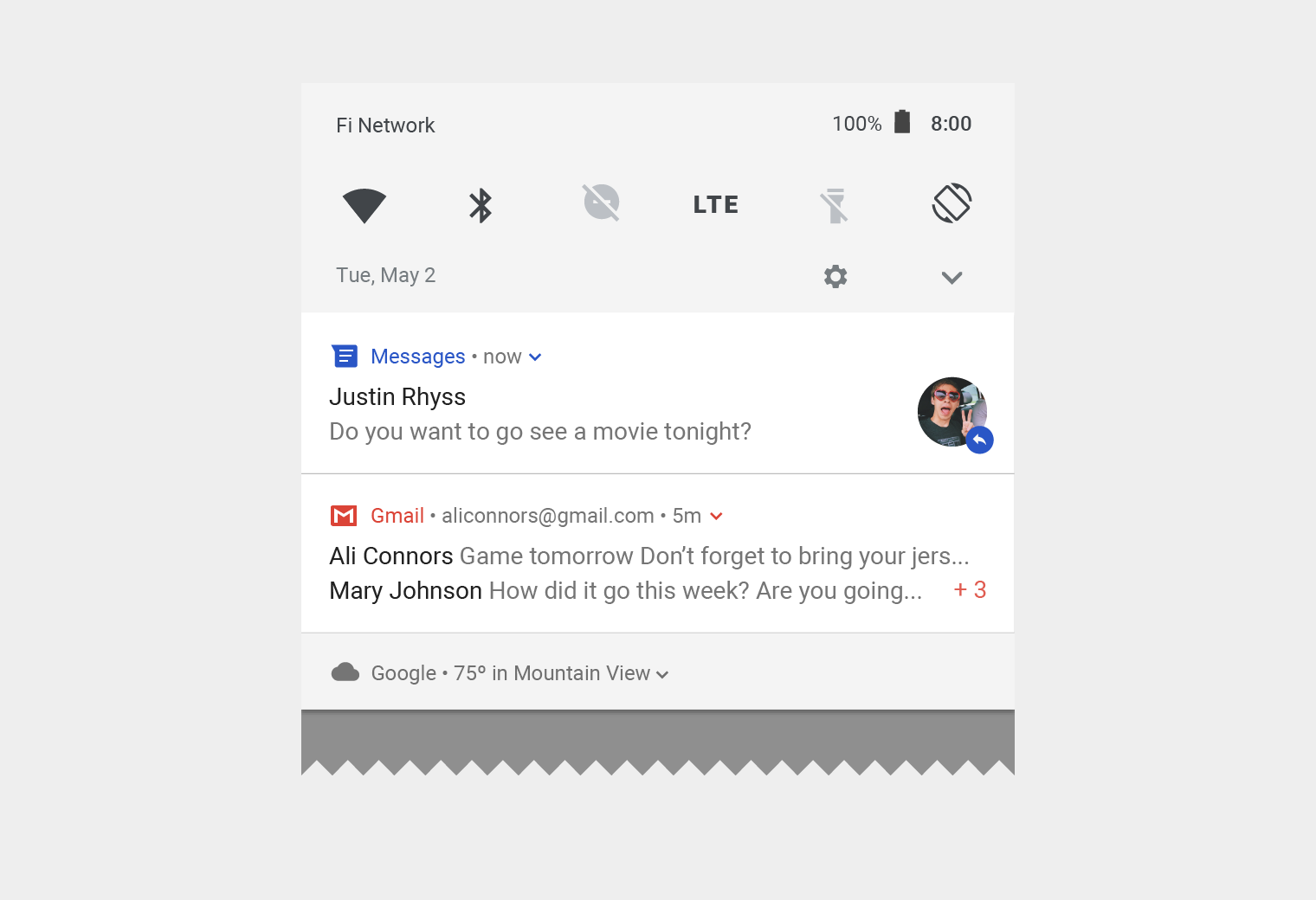
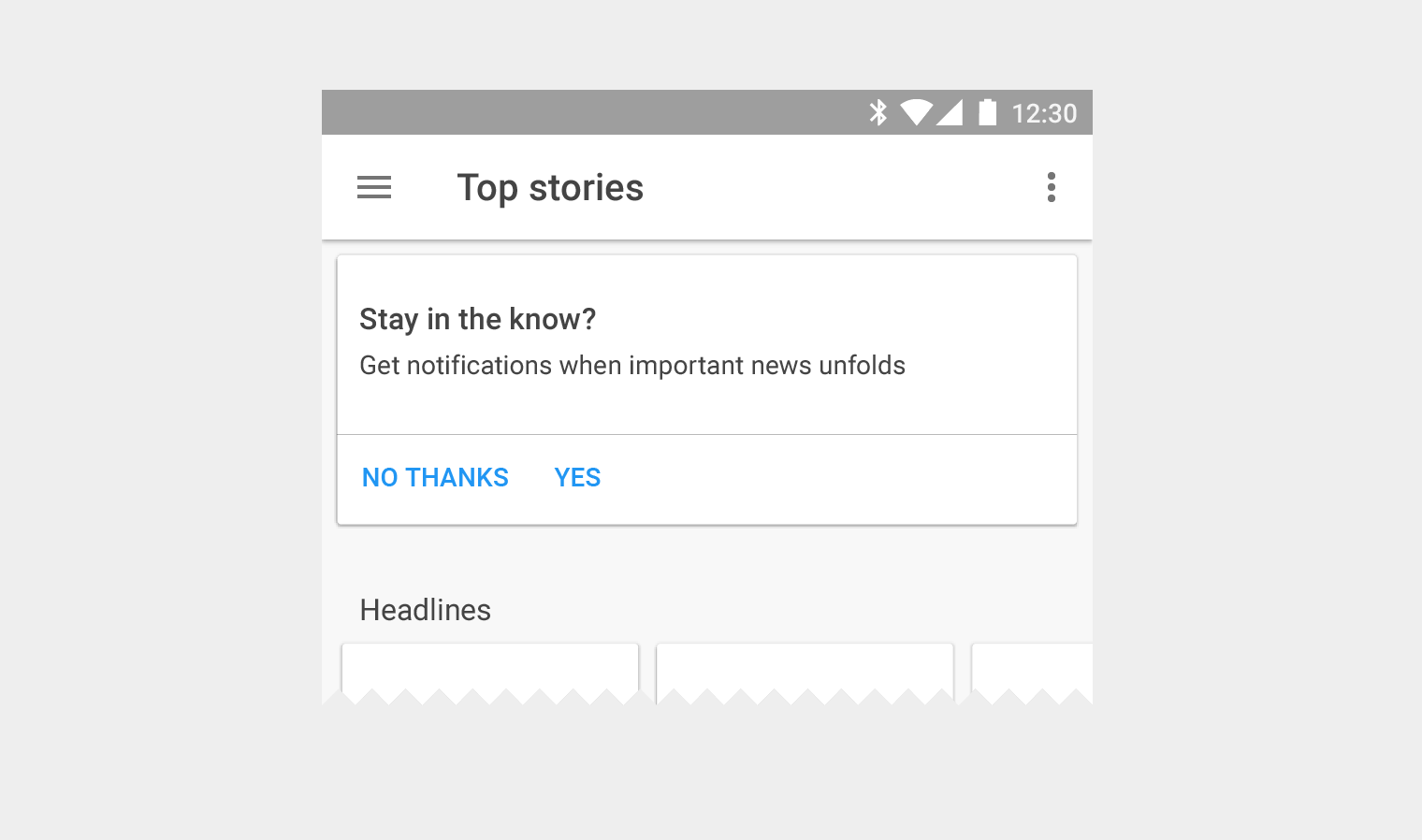
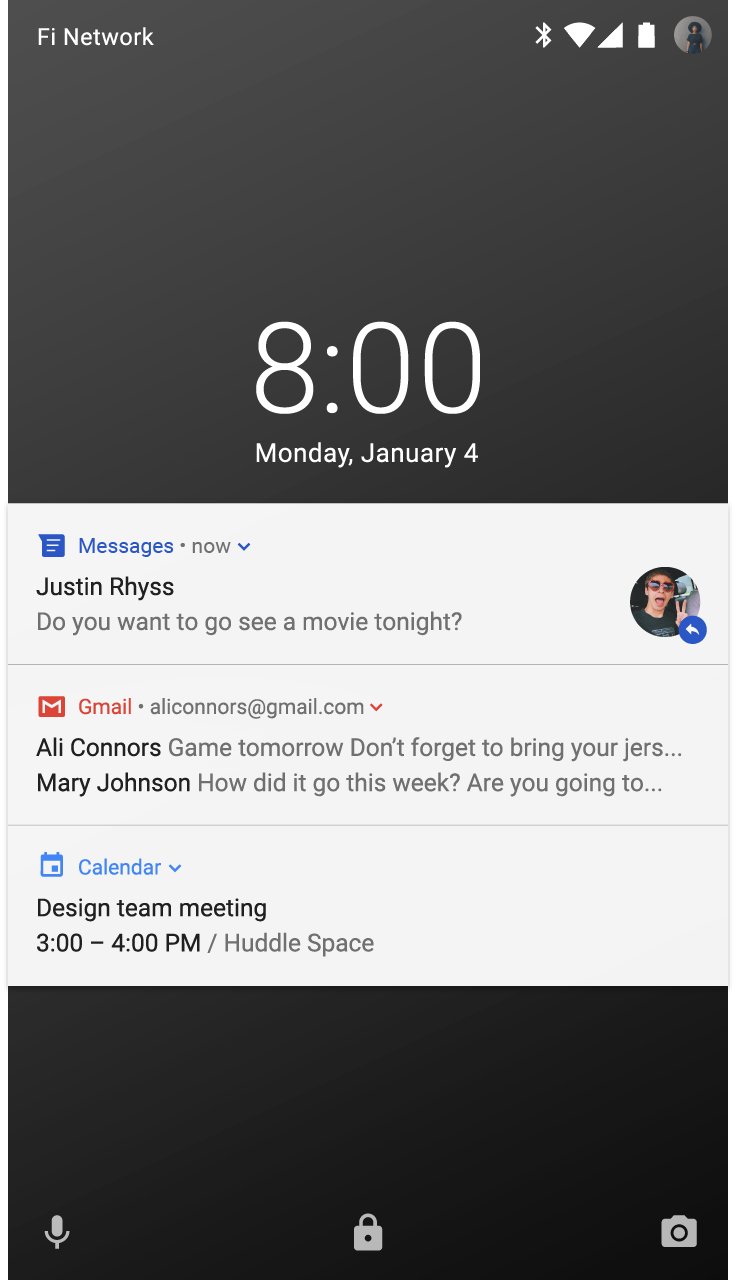
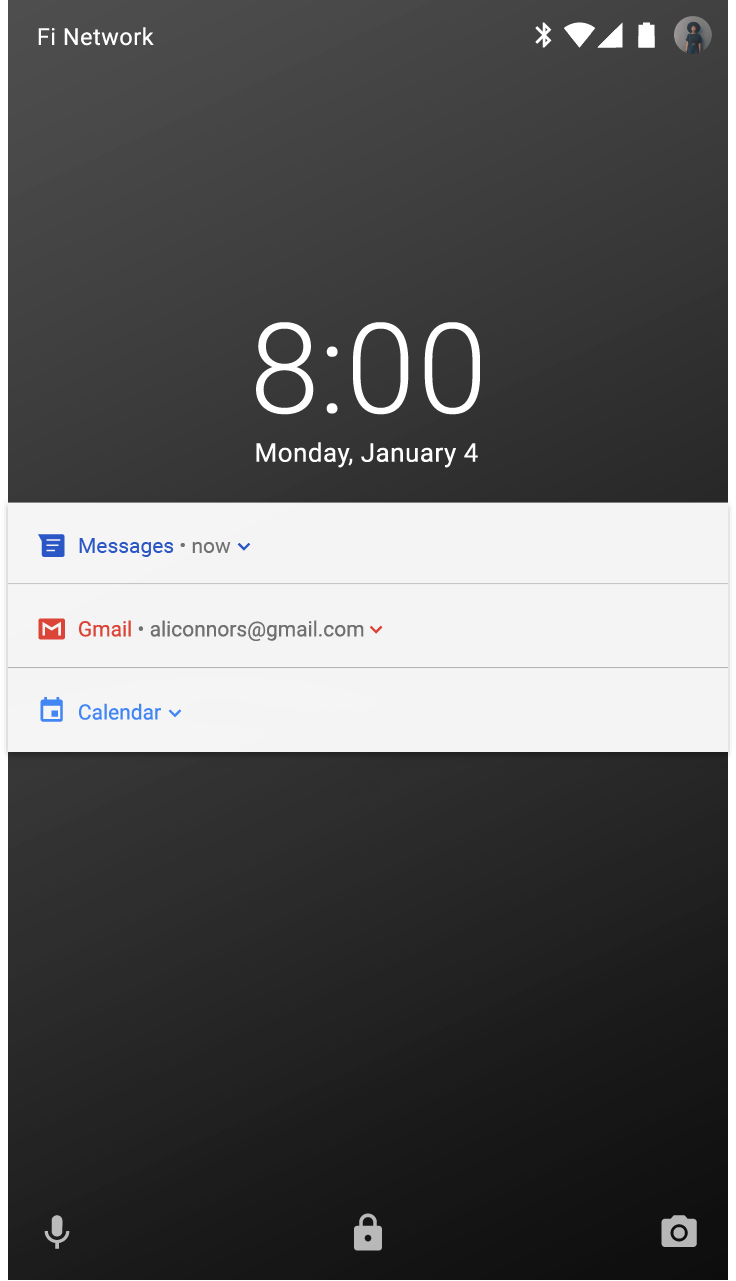
How notifications may be noticed
- Showing a status bar icon
- Appearing on the lock screen
- Playing a sound or vibrating
- Peeking onto the current screen
- Blinking the device's LED