Buttons communicate the action that will occur when the user touches them.
Material buttons trigger an ink reaction on press. They may display text, imagery, or both. Flat buttons and raised buttons are the most commonly used types.
Additional button types include:
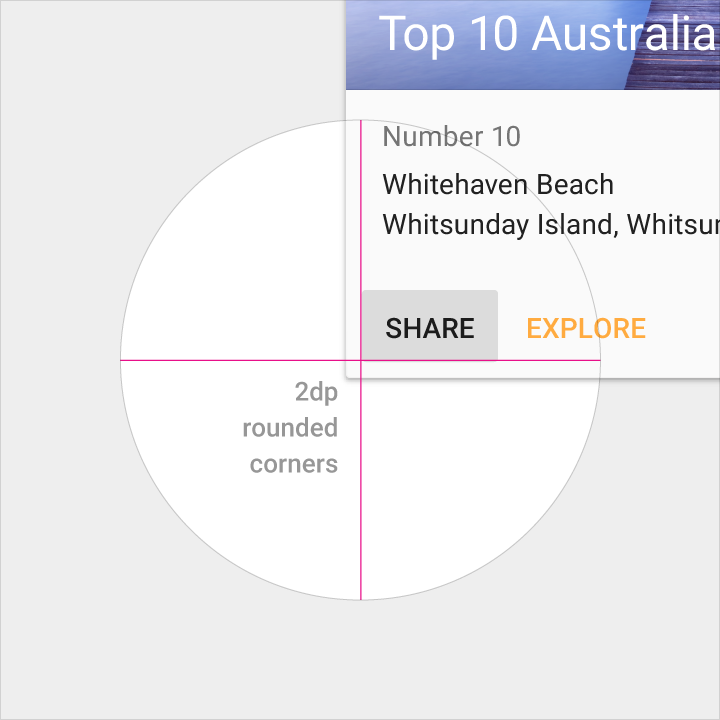
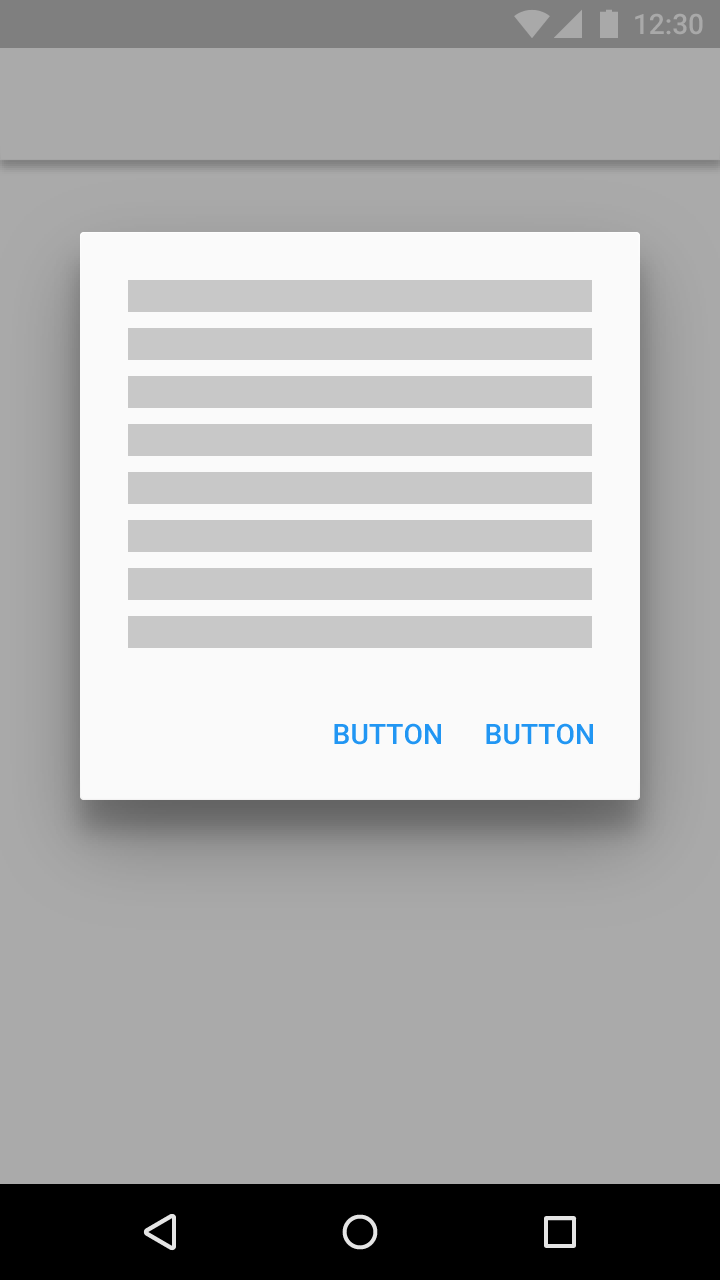
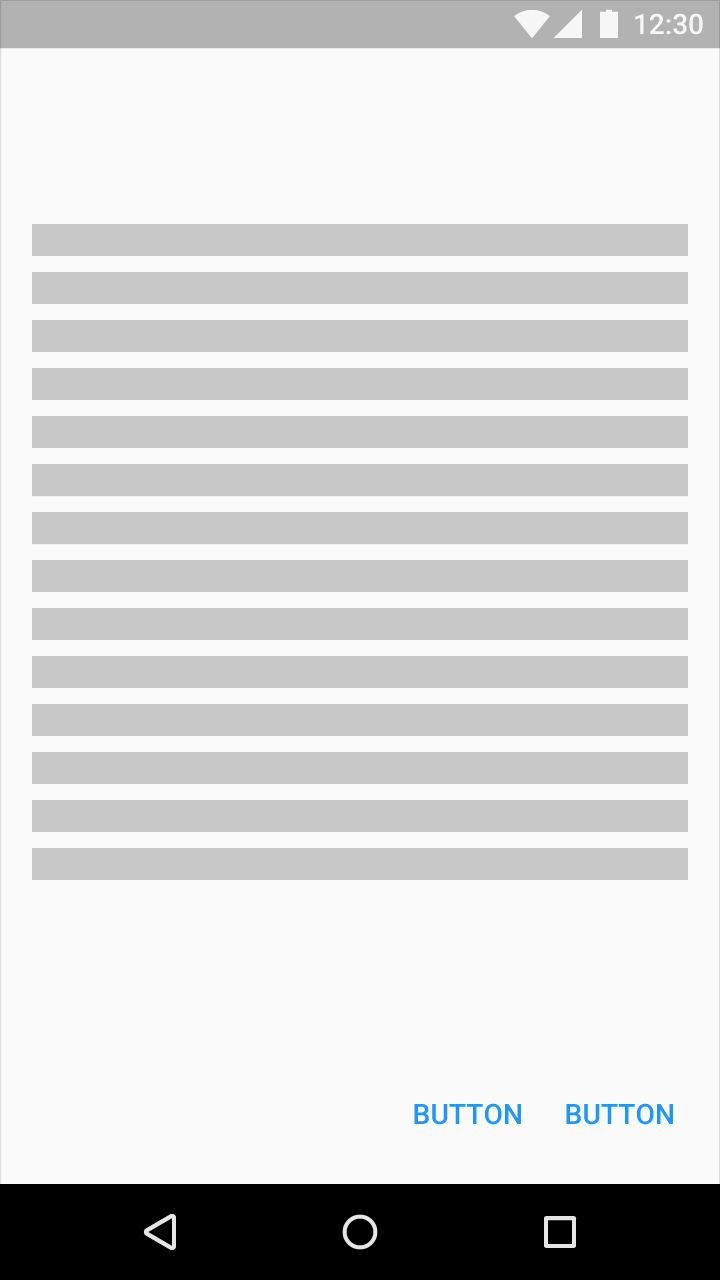
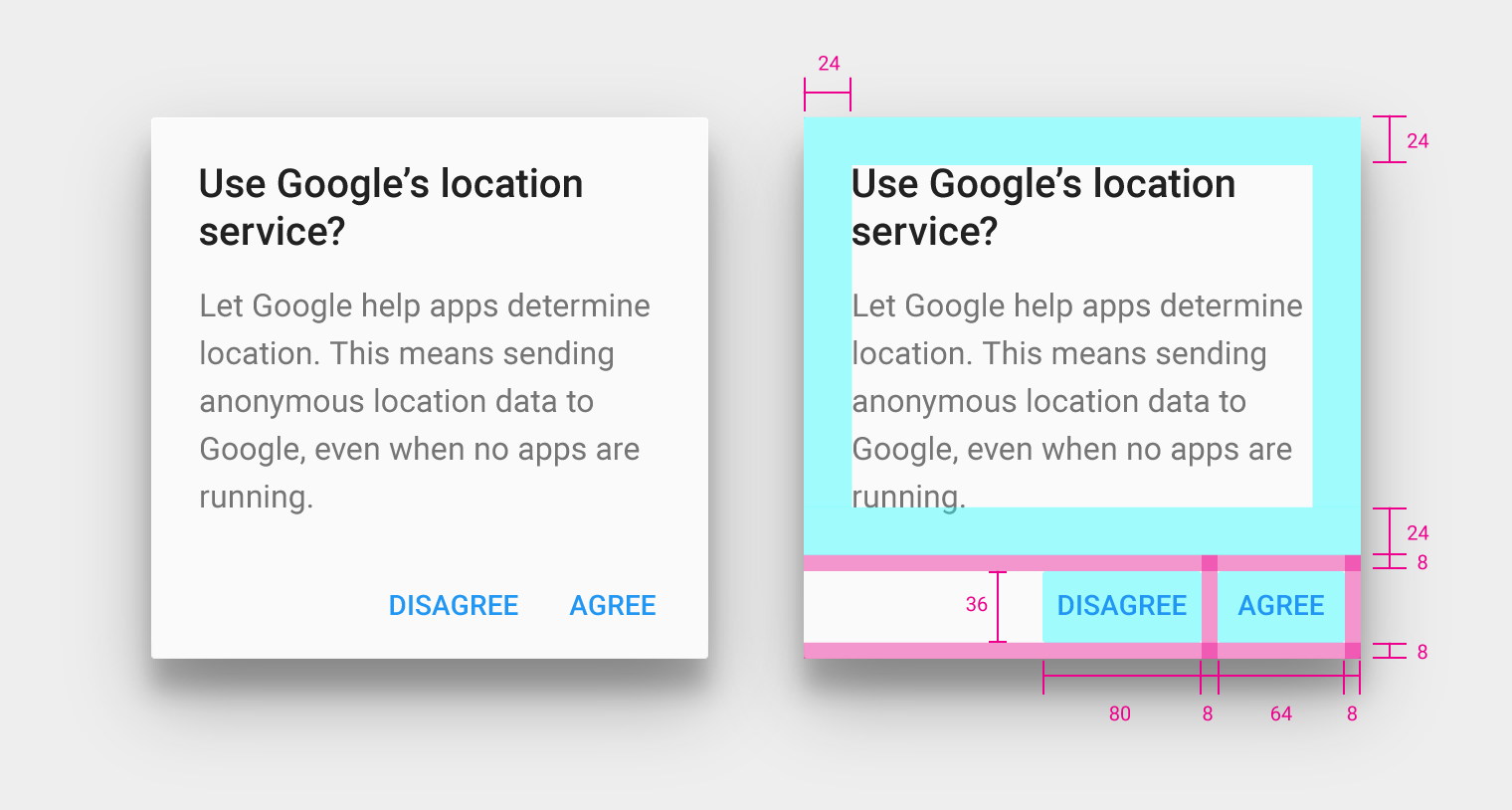
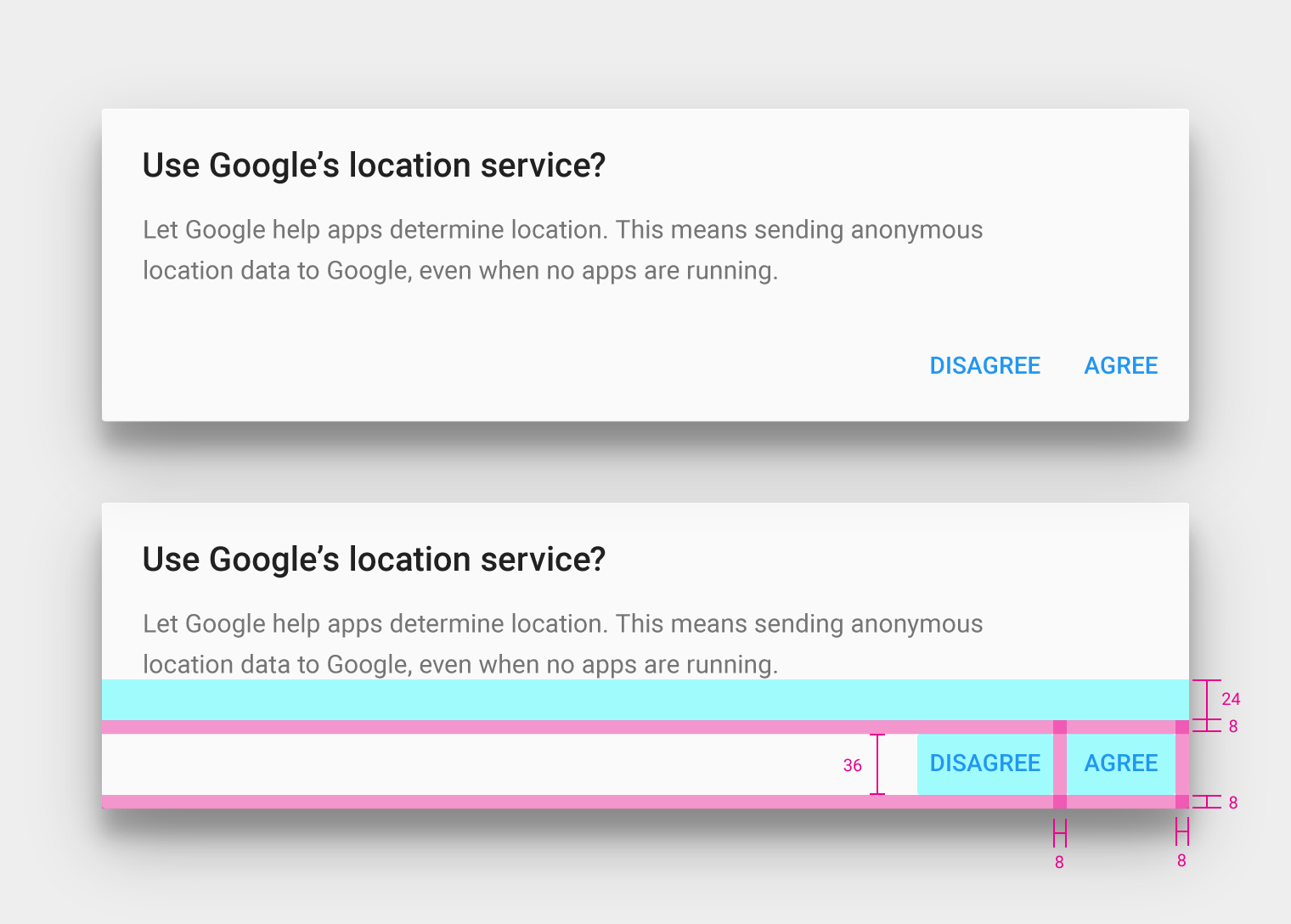
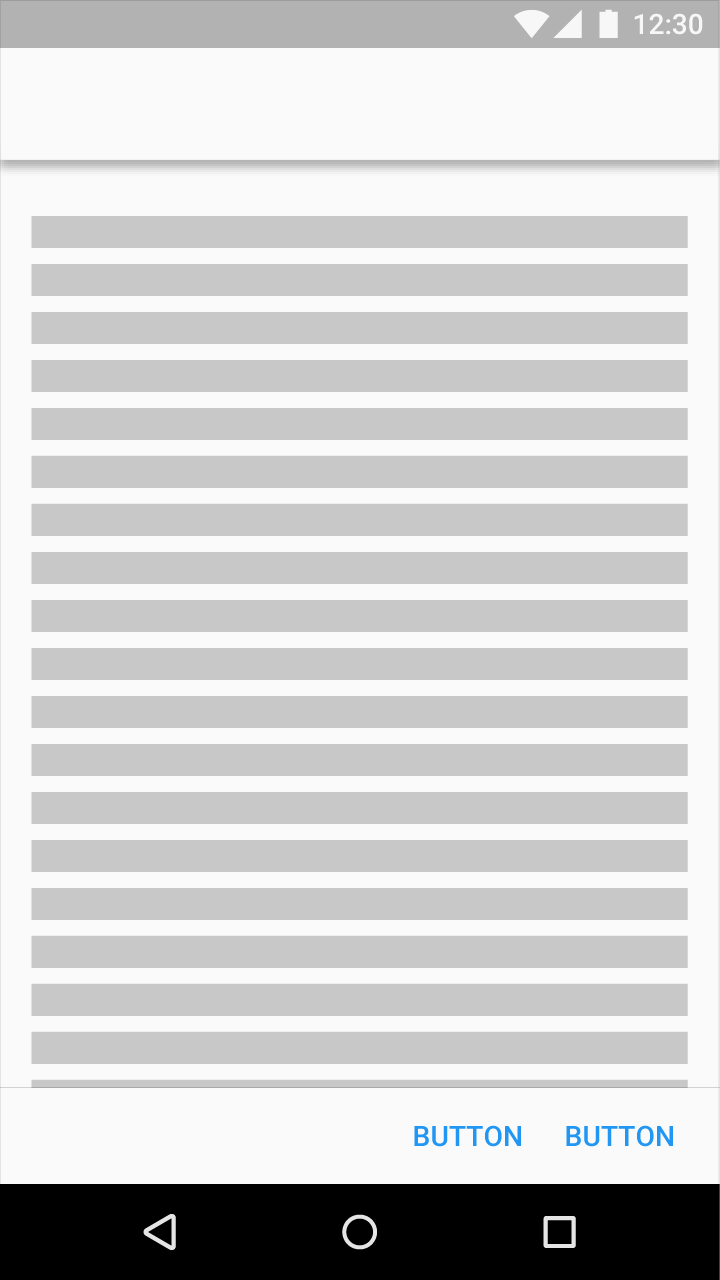
- Persistent footer buttons are flat buttons that may be used in screen footers or dialogs.
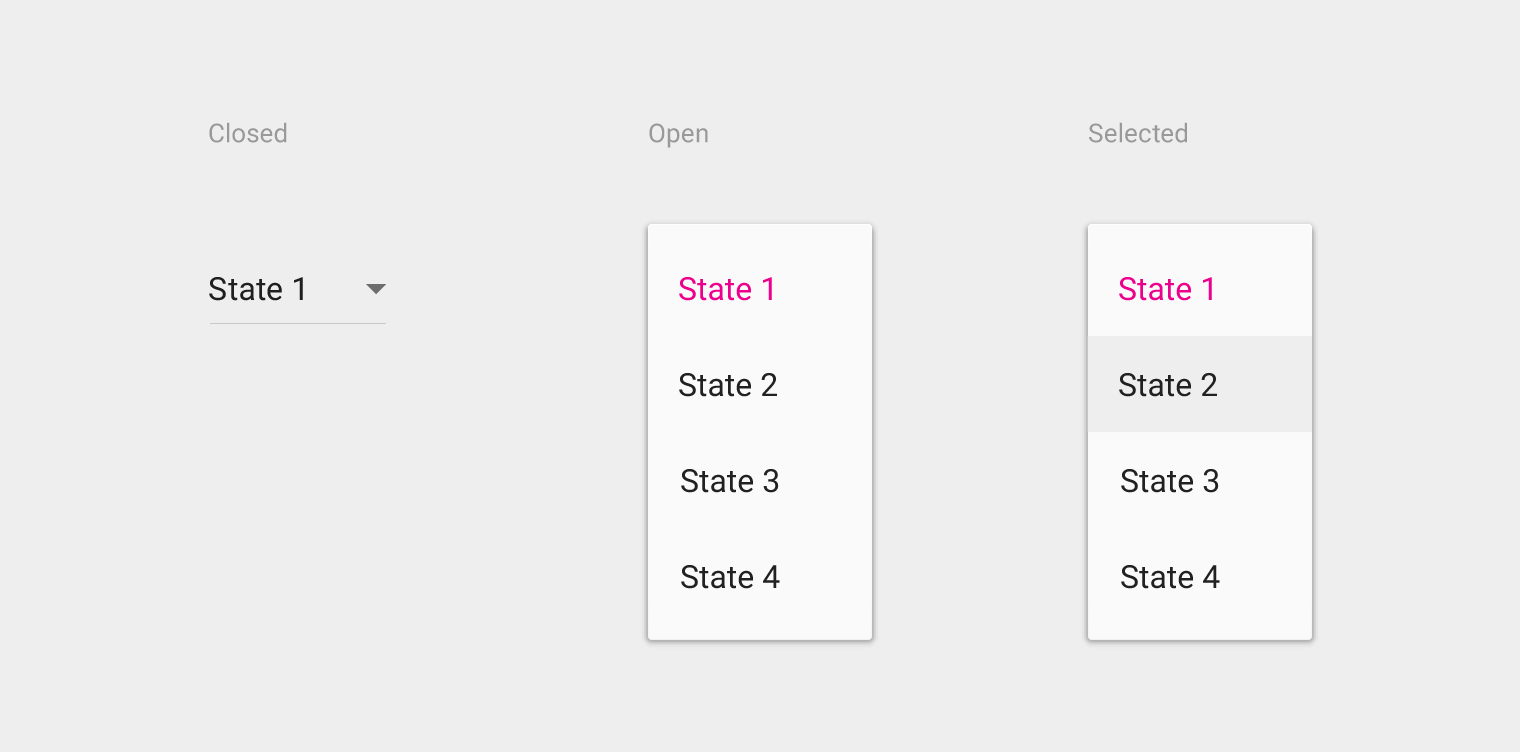
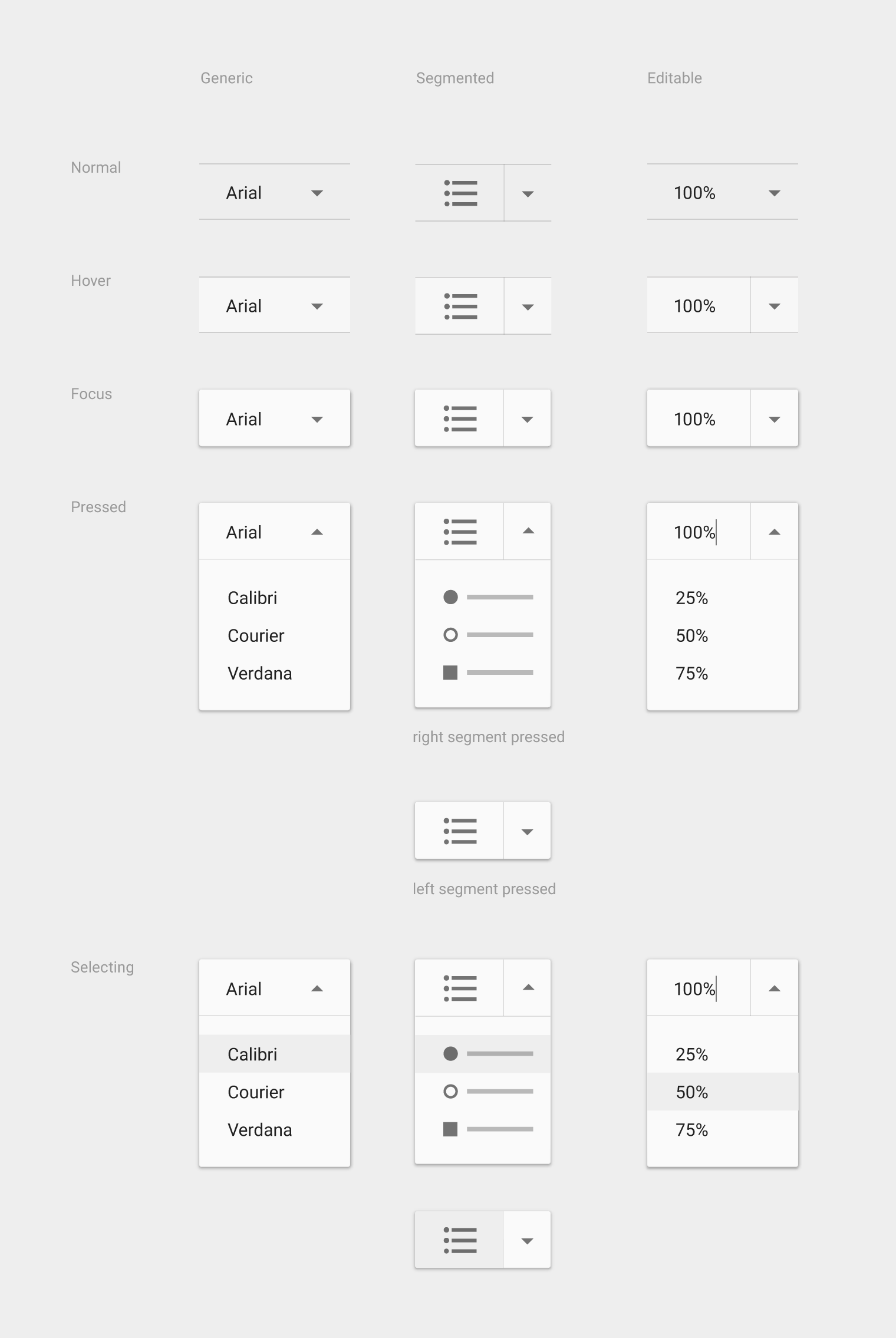
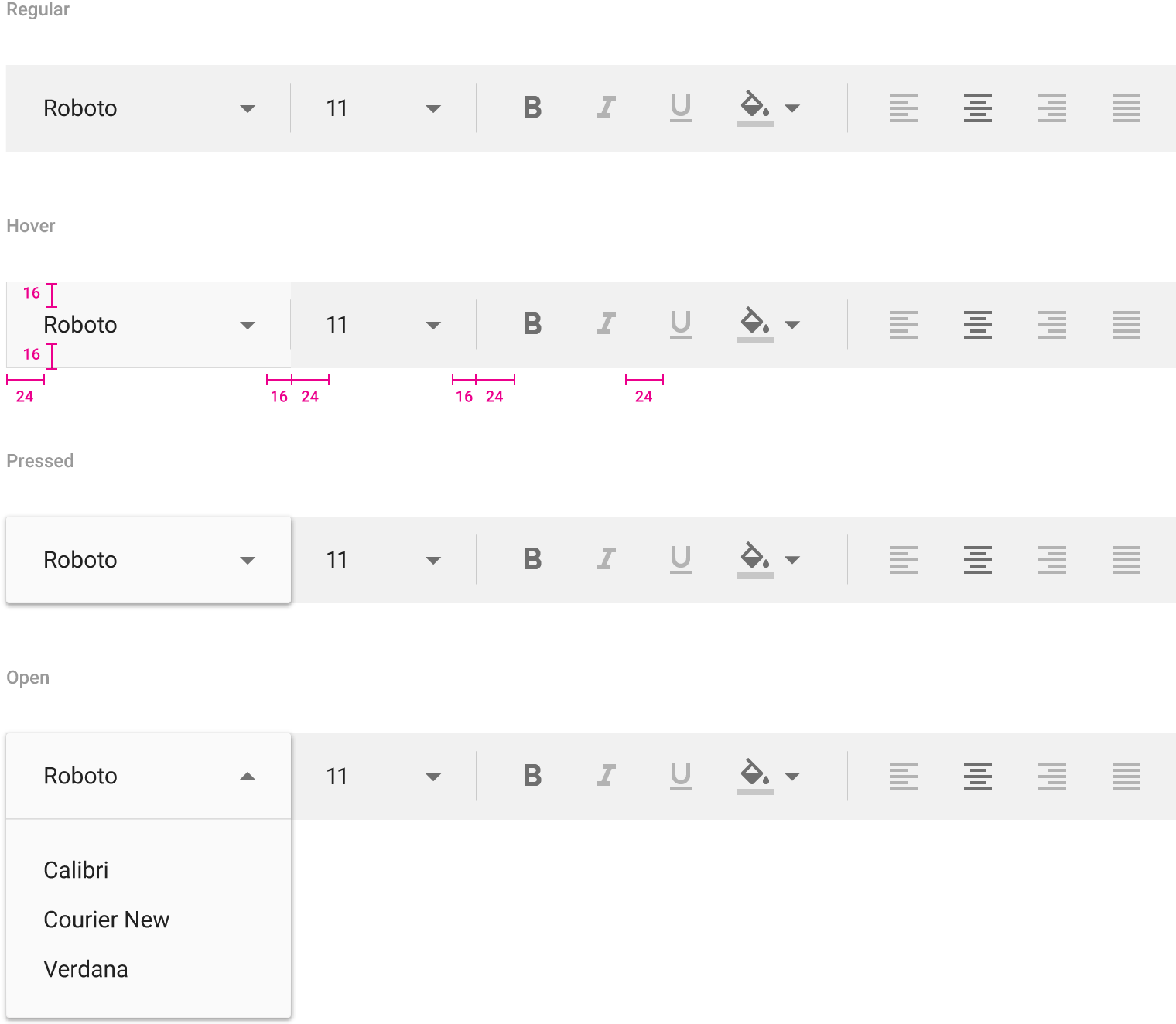
- Dropdown buttons display multiple selections.
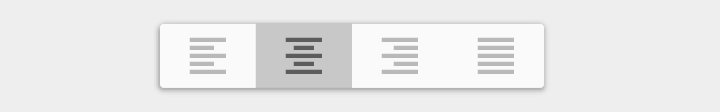
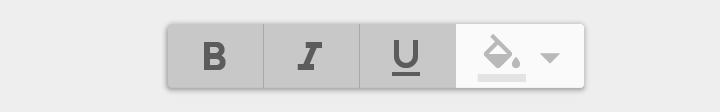
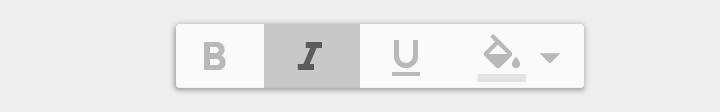
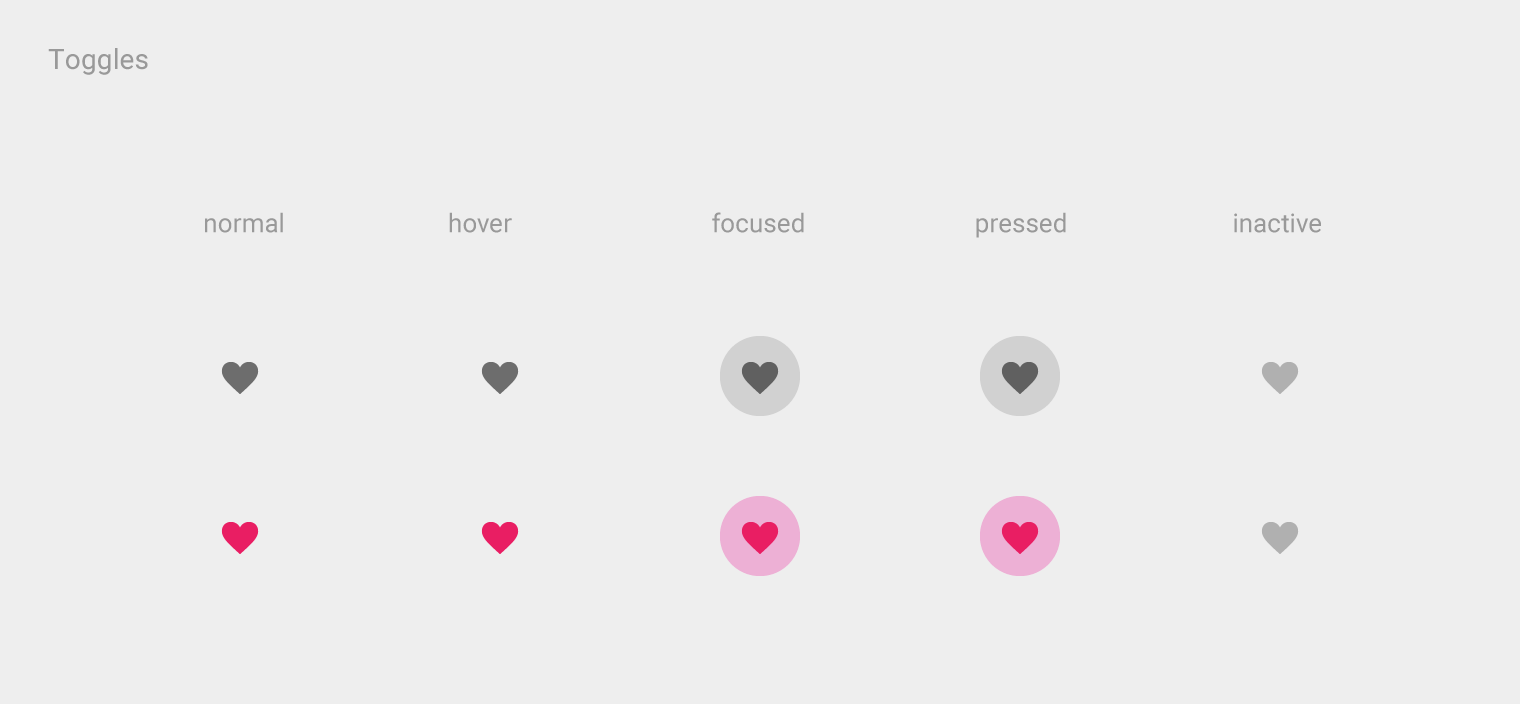
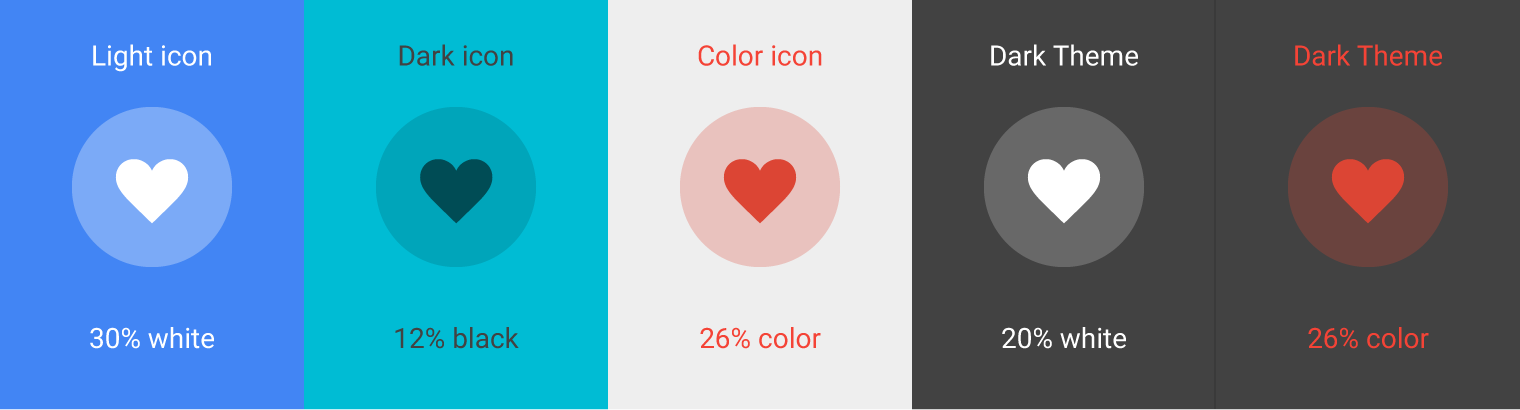
- Toggle buttons group related options. Icon toggles allow a single choice to be selected or deselected.
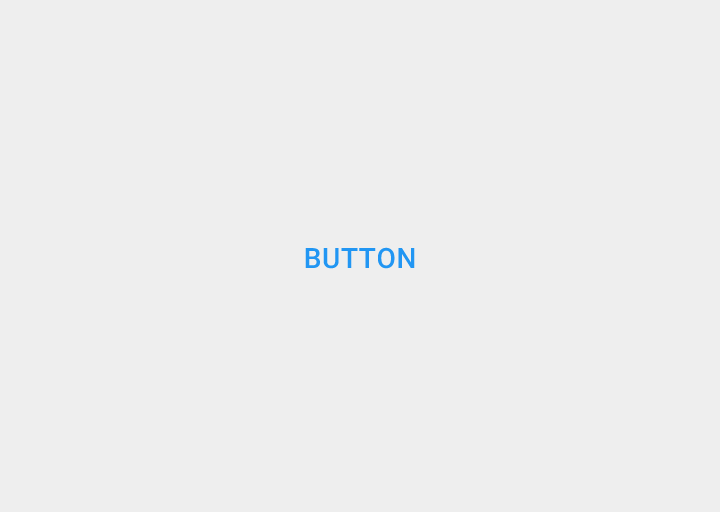
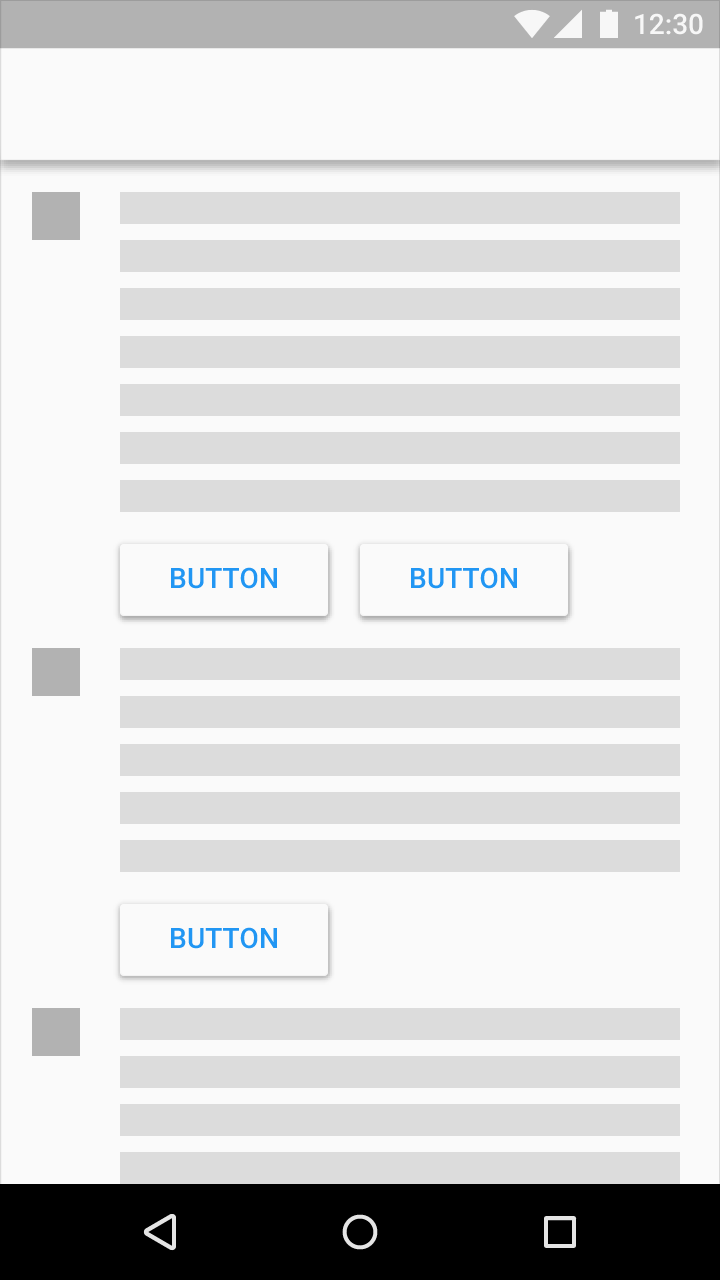
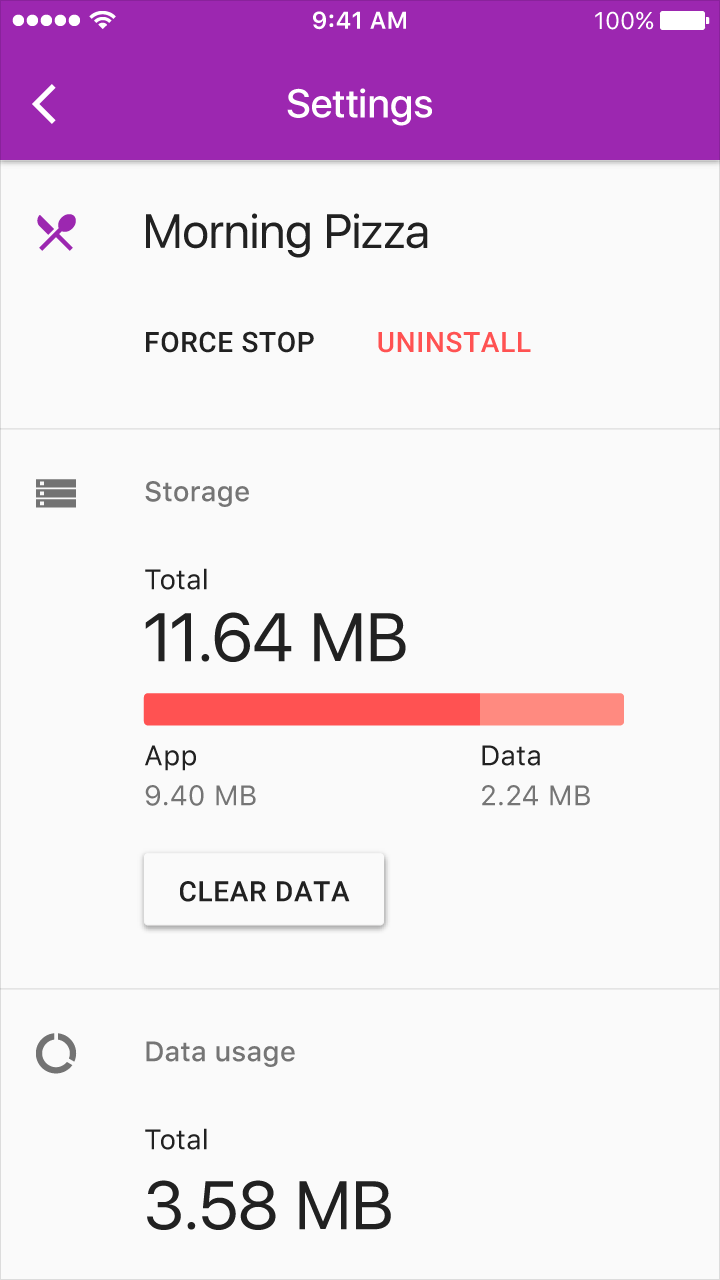
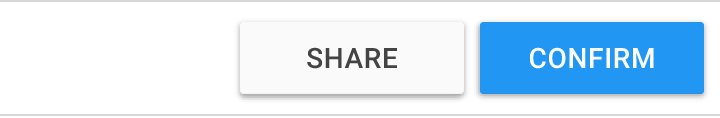
Flat buttons
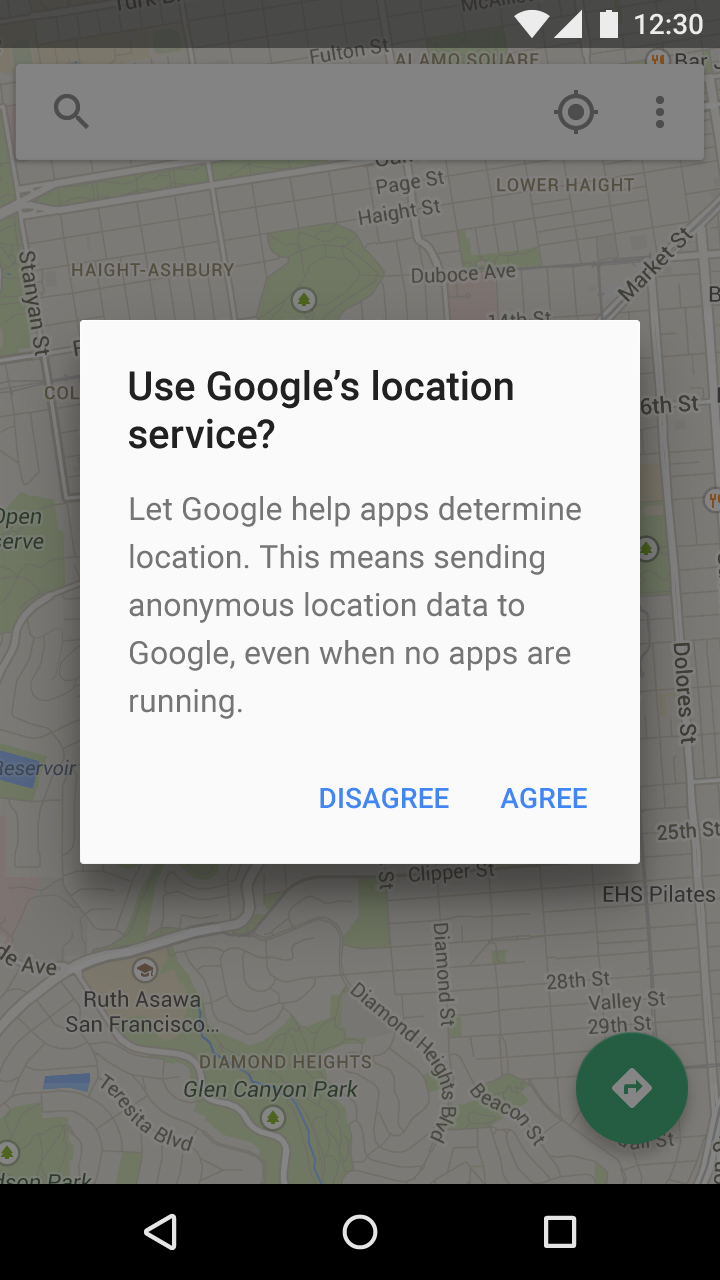
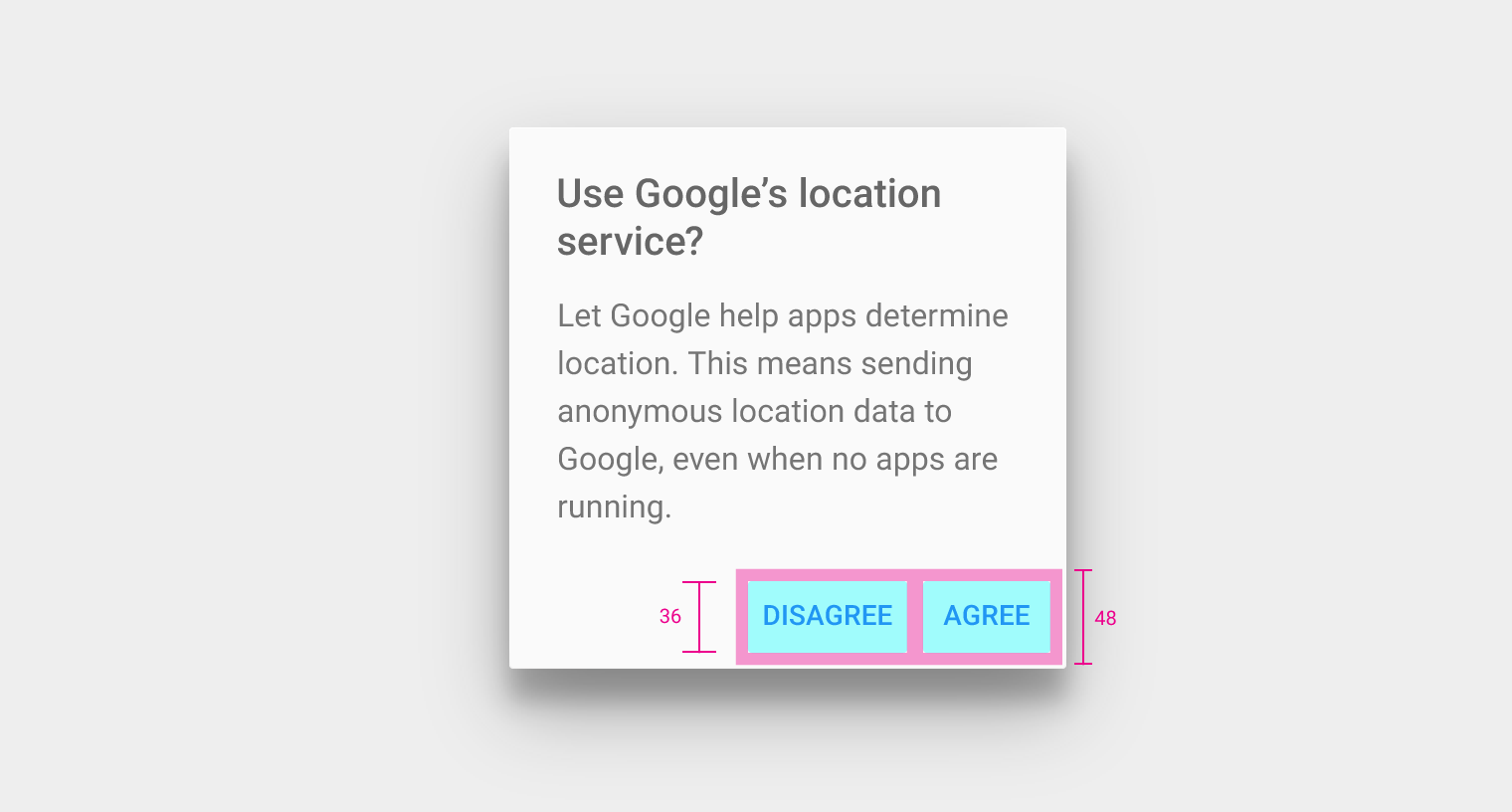
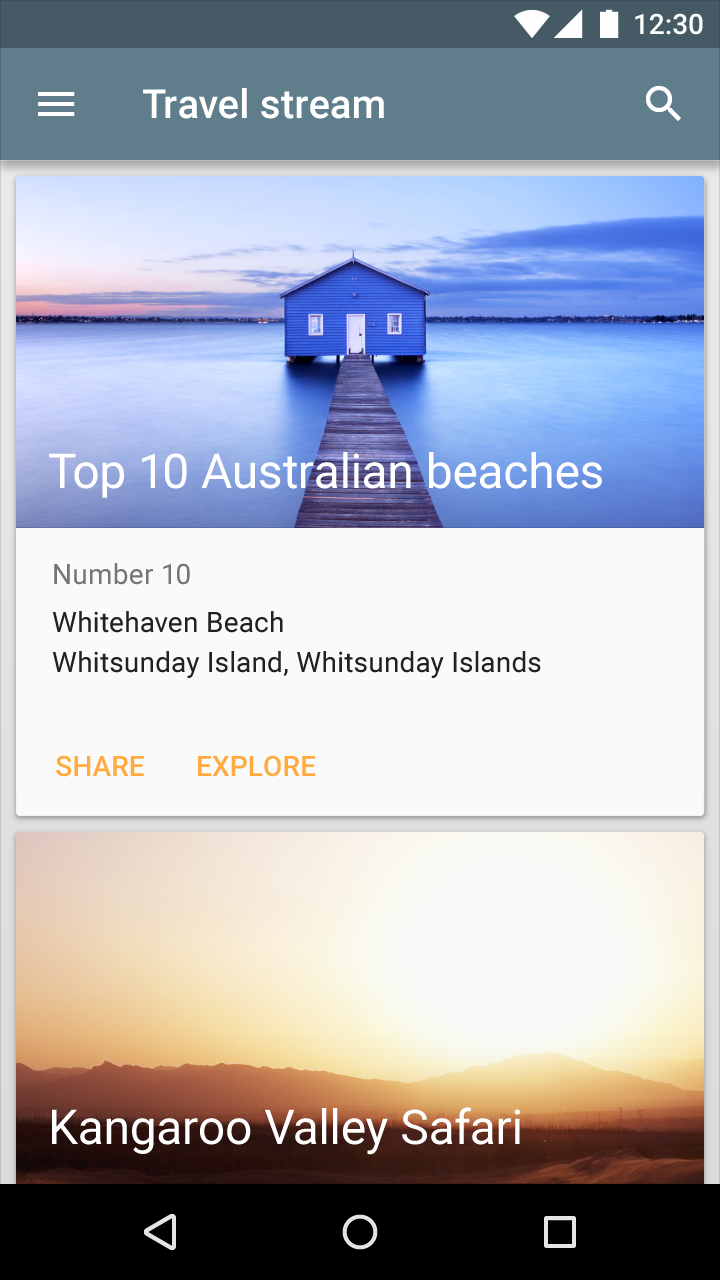
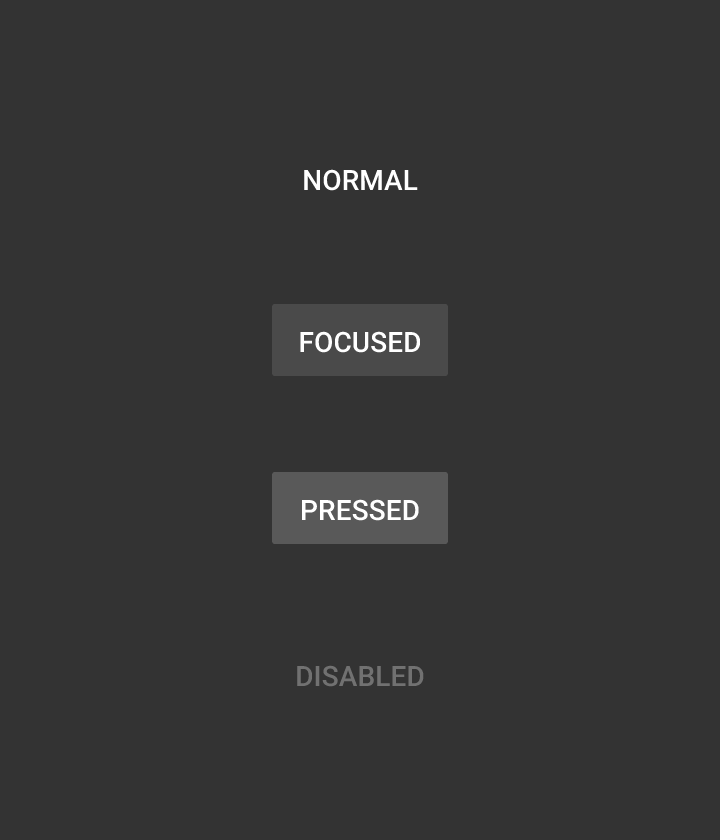
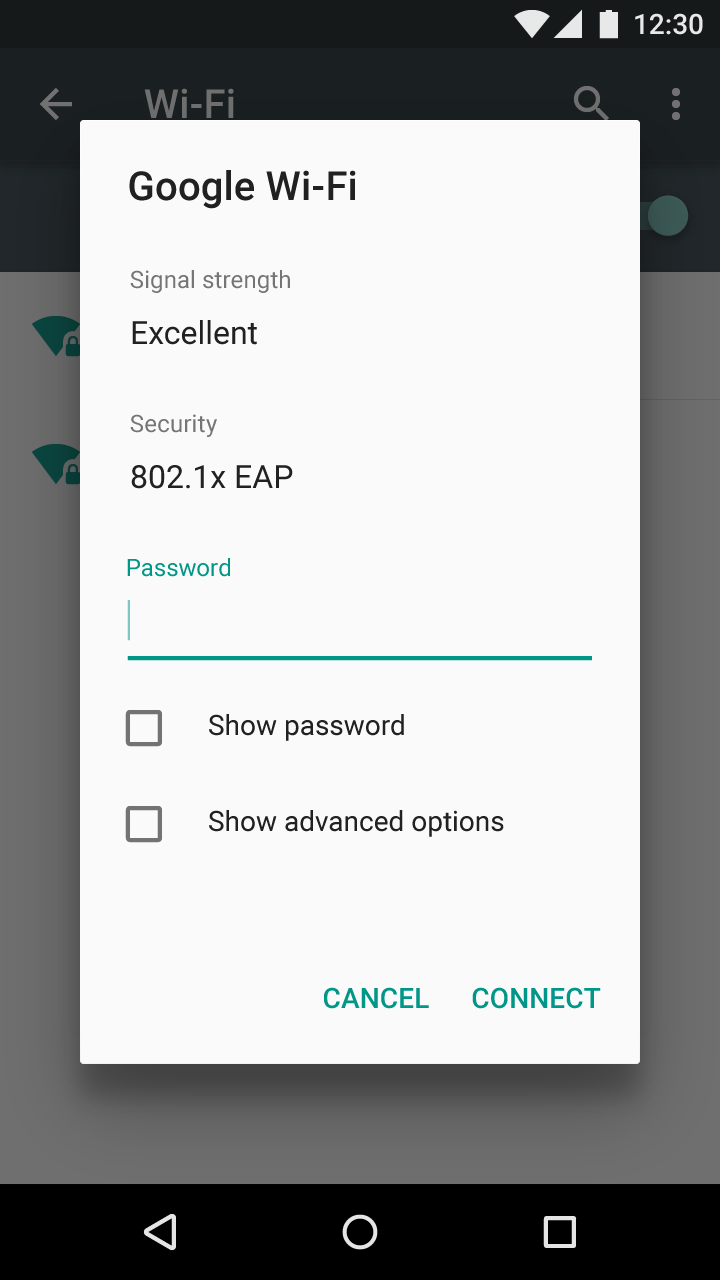
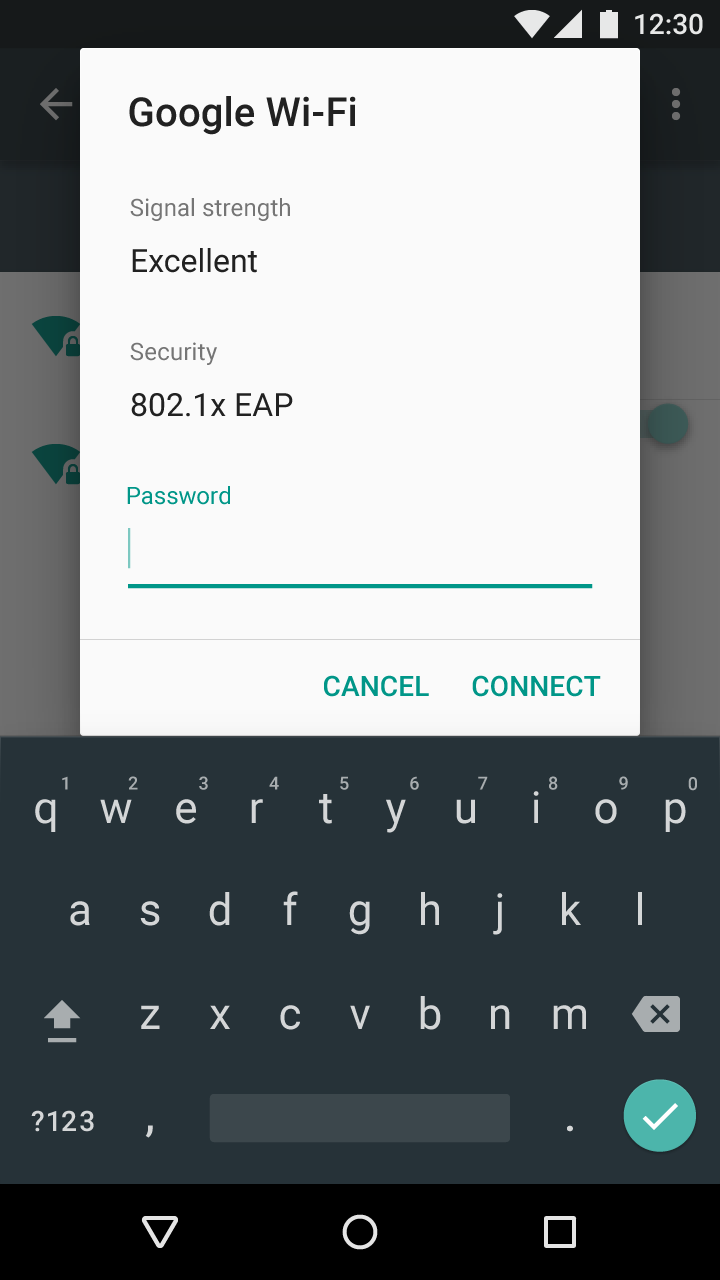
Flat buttons are text-only buttons.
They may be used in dialogs, toolbars, or inline.
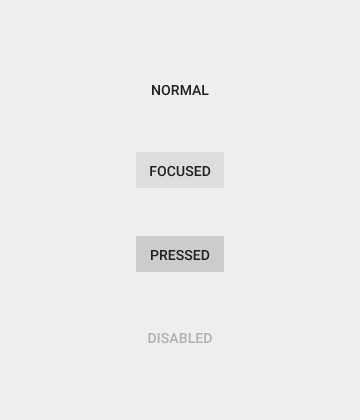
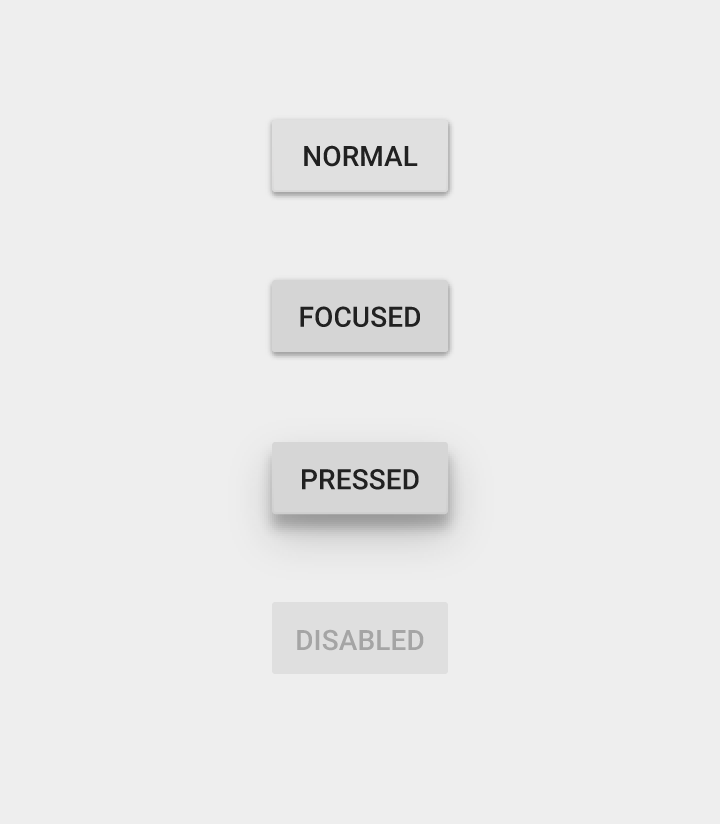
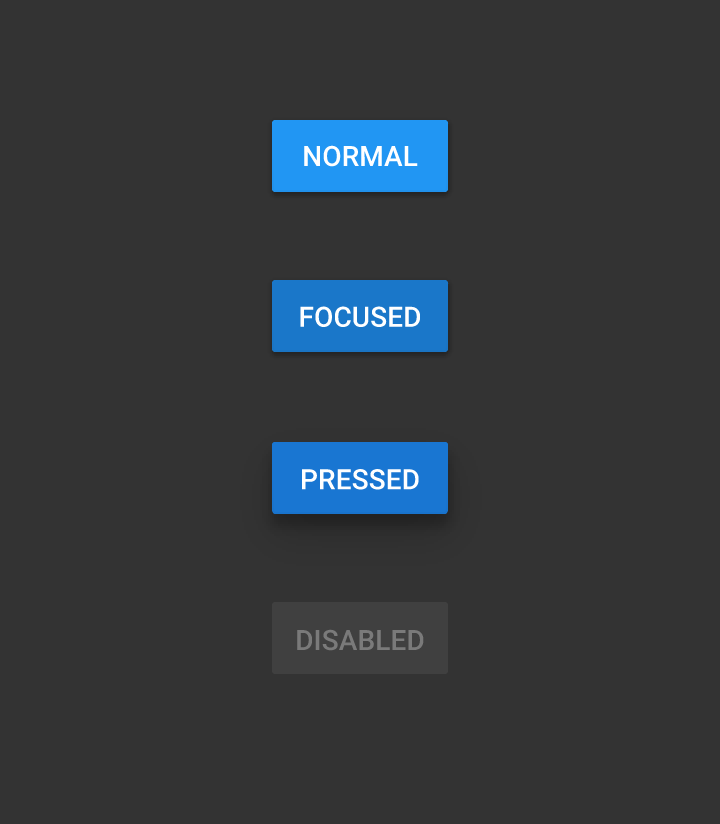
They do not lift, but fill with color on press.
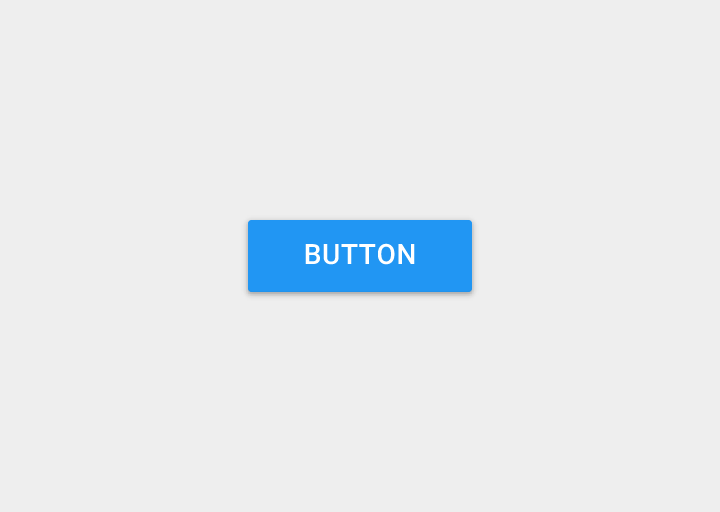
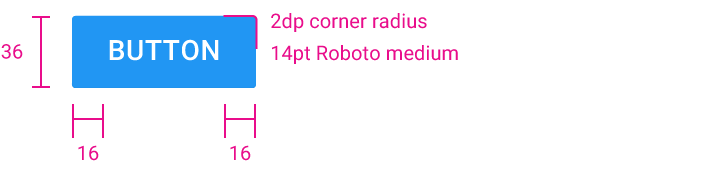
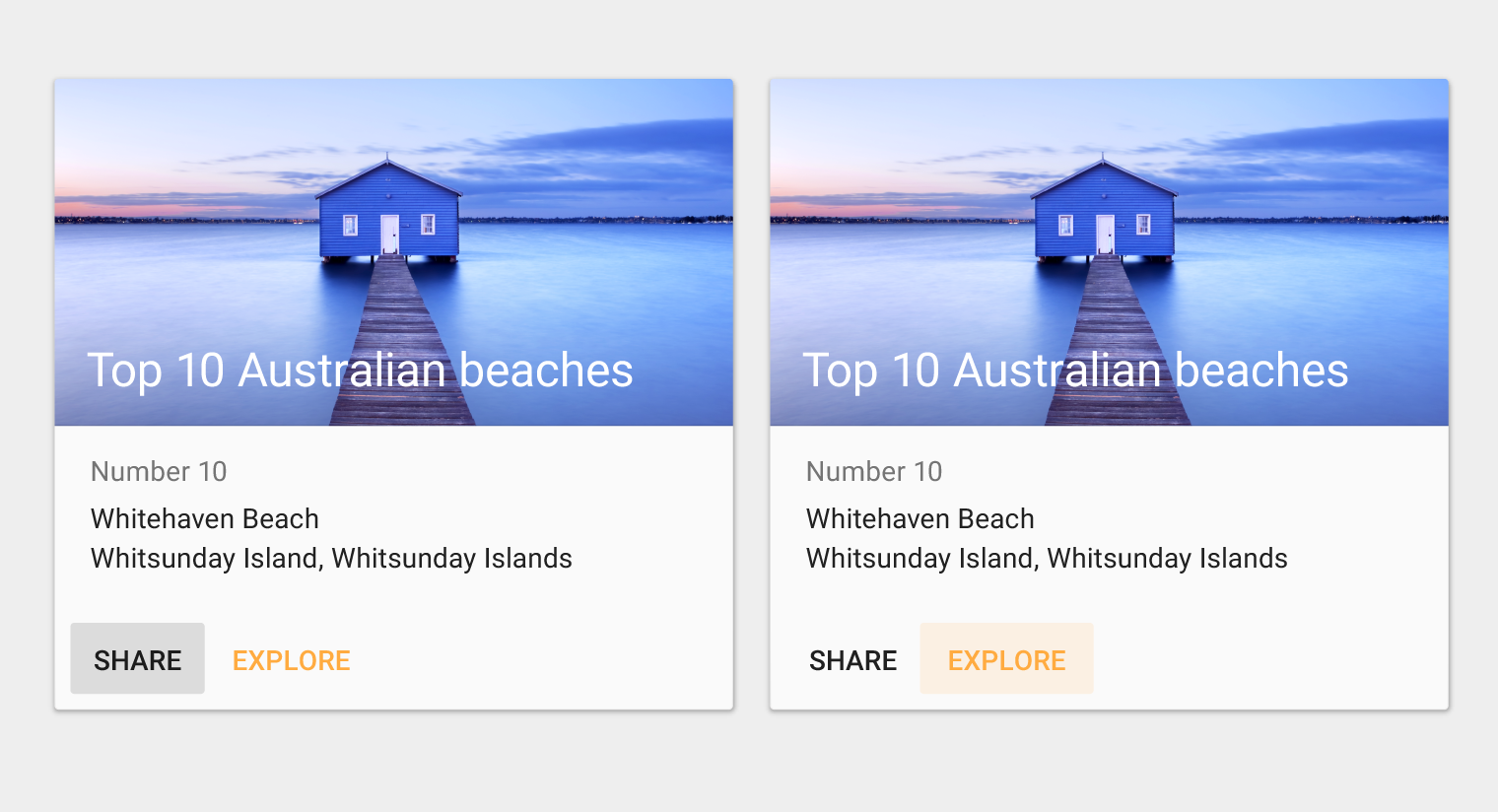
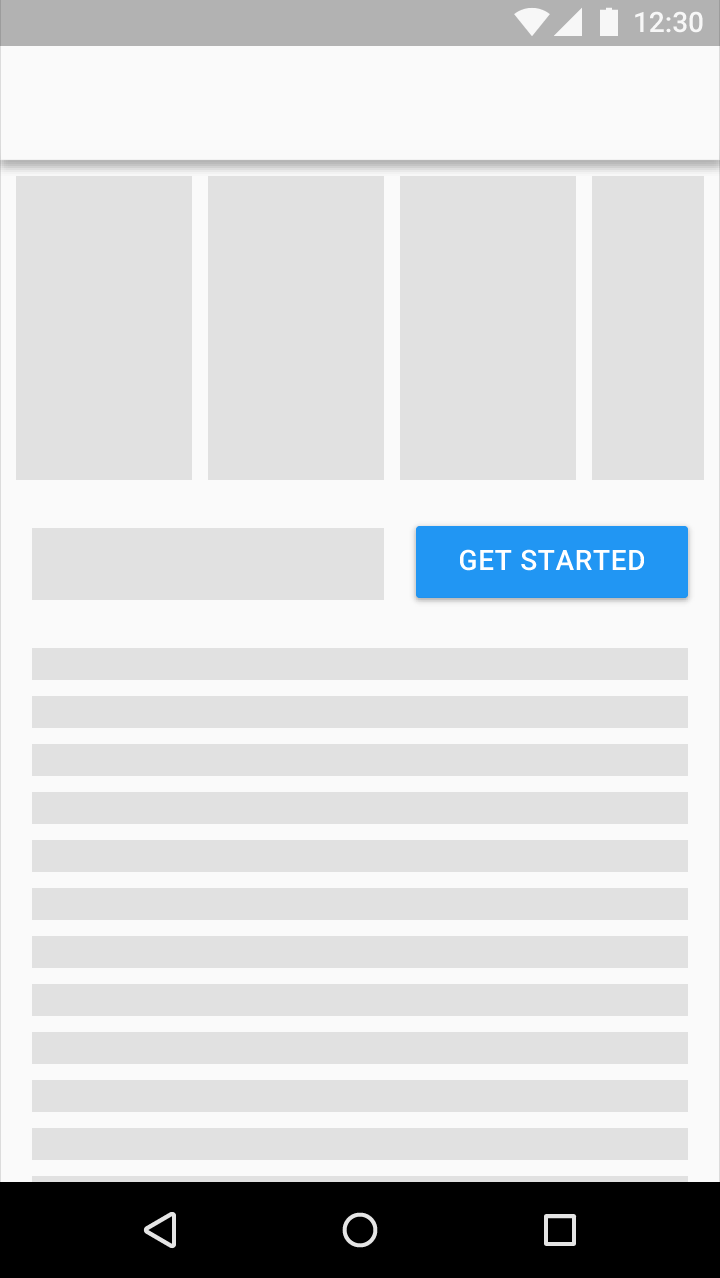
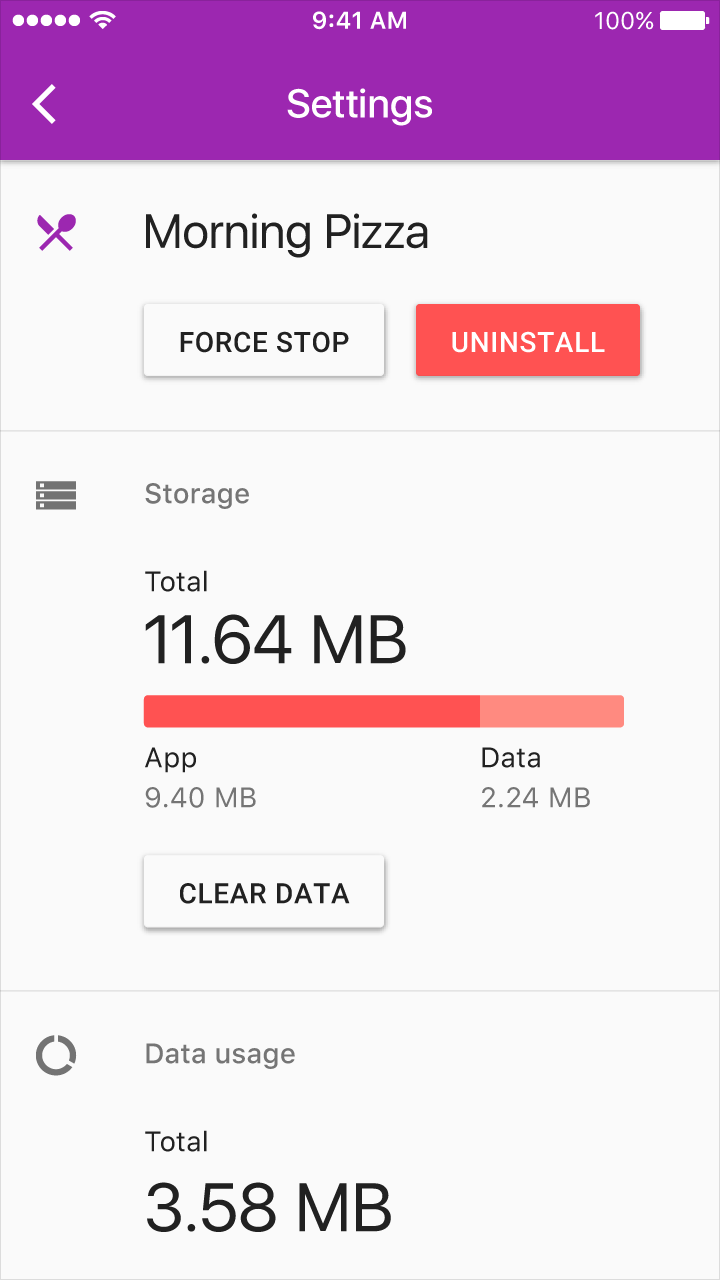
Raised buttons
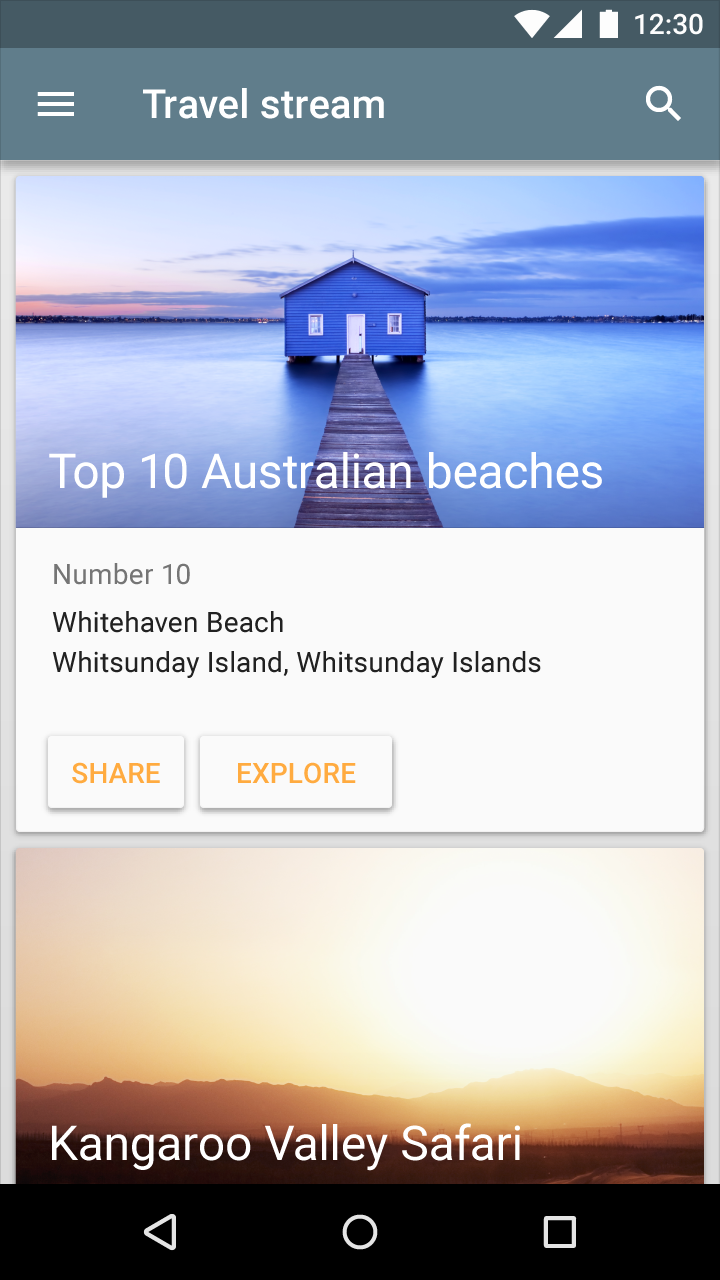
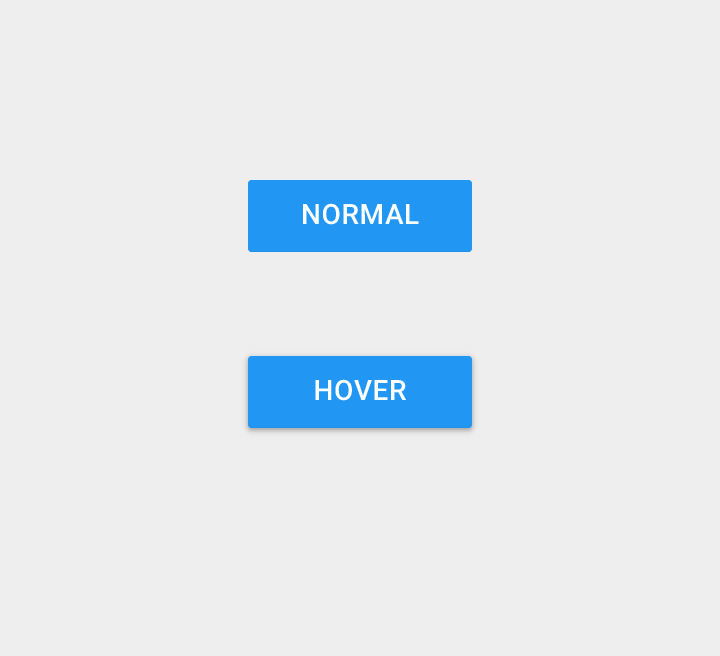
Raised buttons are rectangular-shaped buttons.
They may be used inline.
They lift and display ink reactions on press.
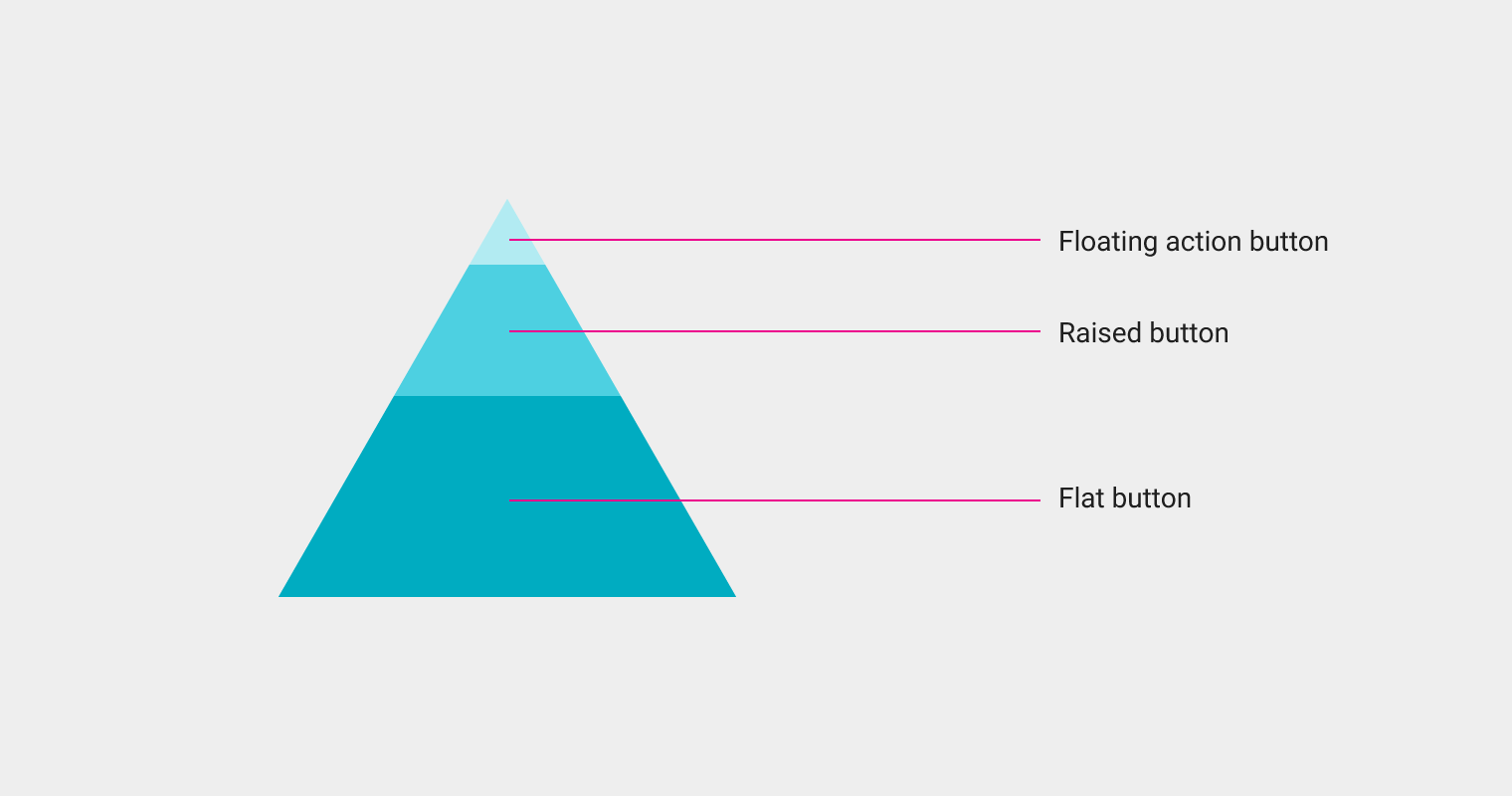
Elevation
Flat buttons: 0dp
Raised buttons: 2dp