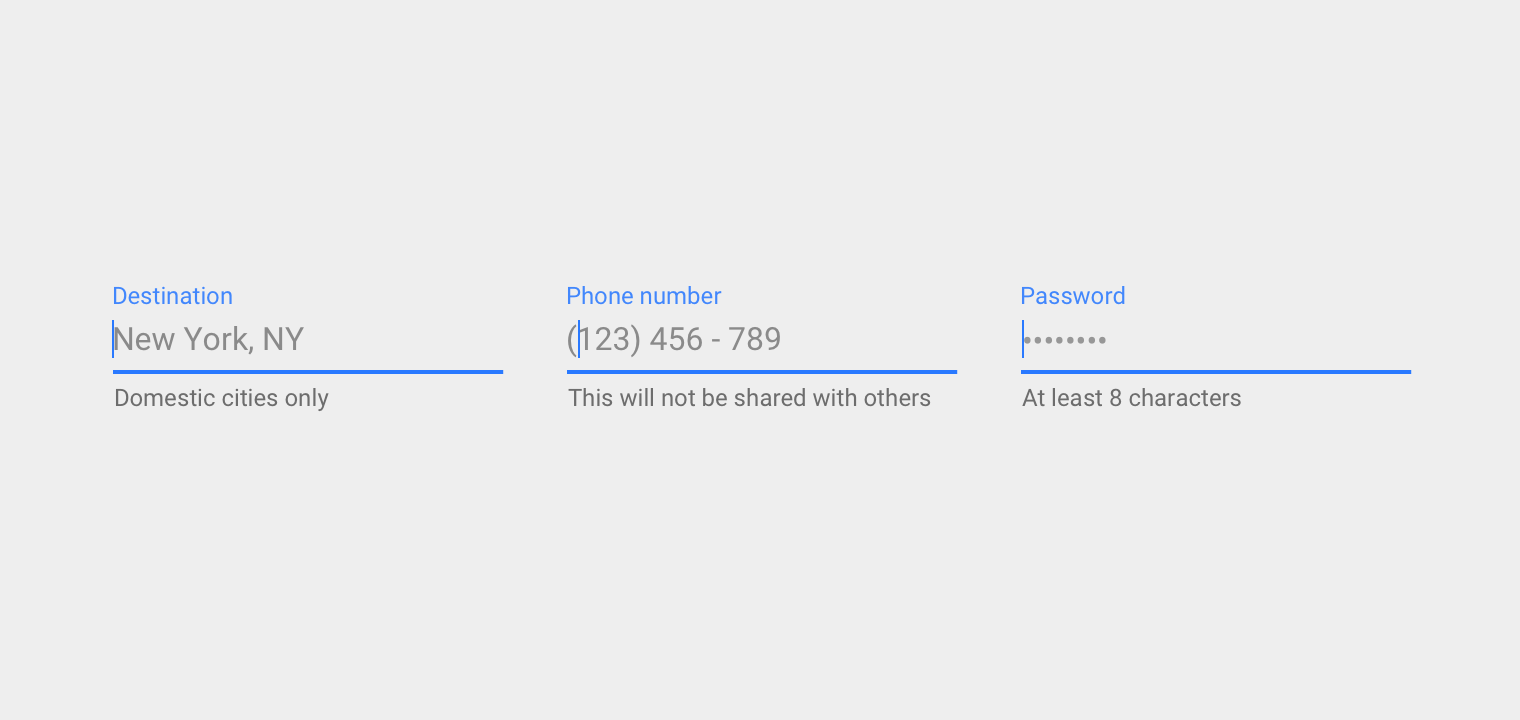
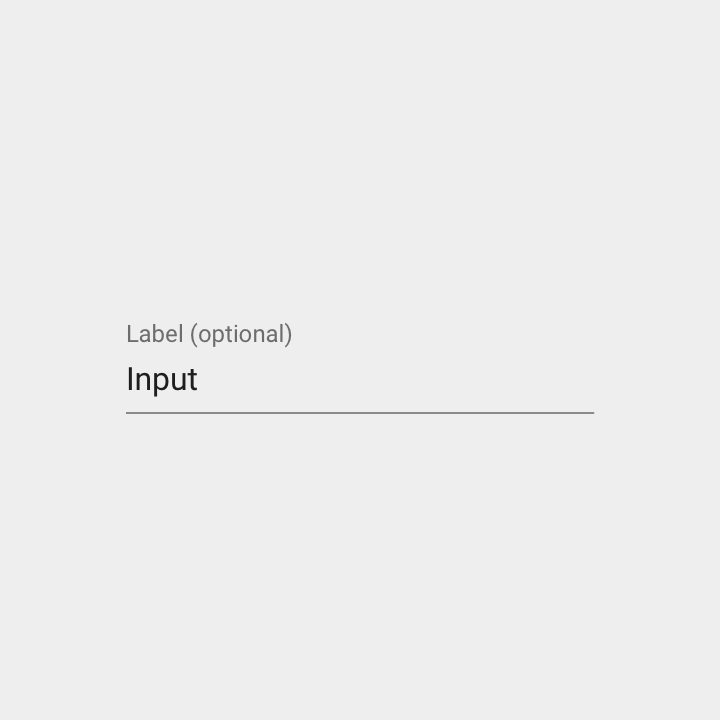
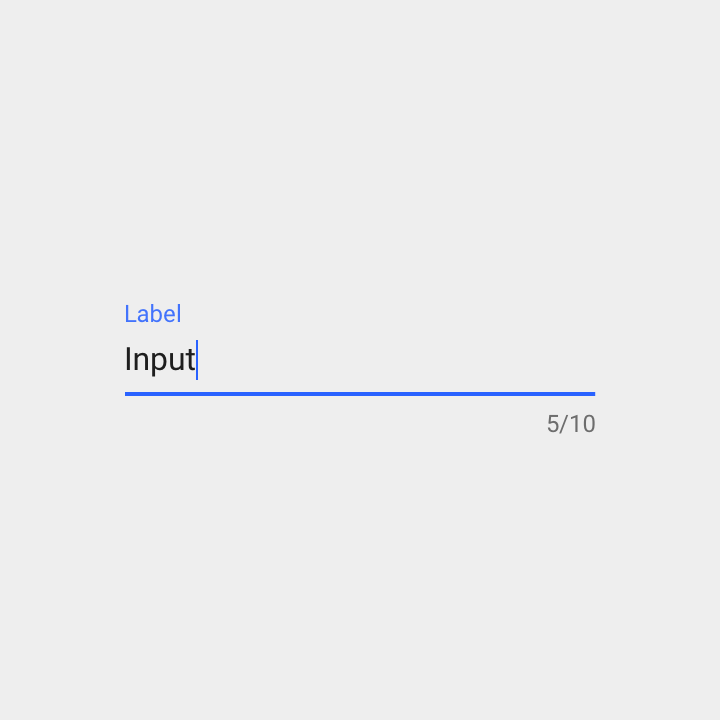
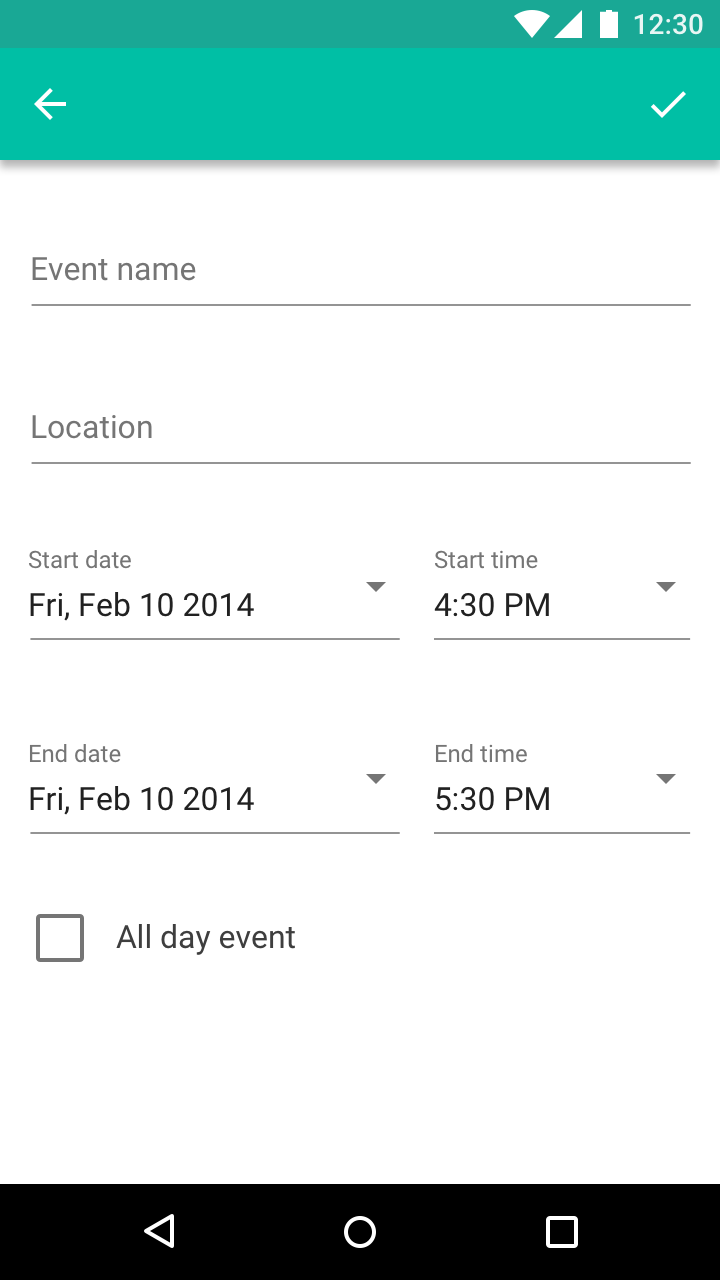
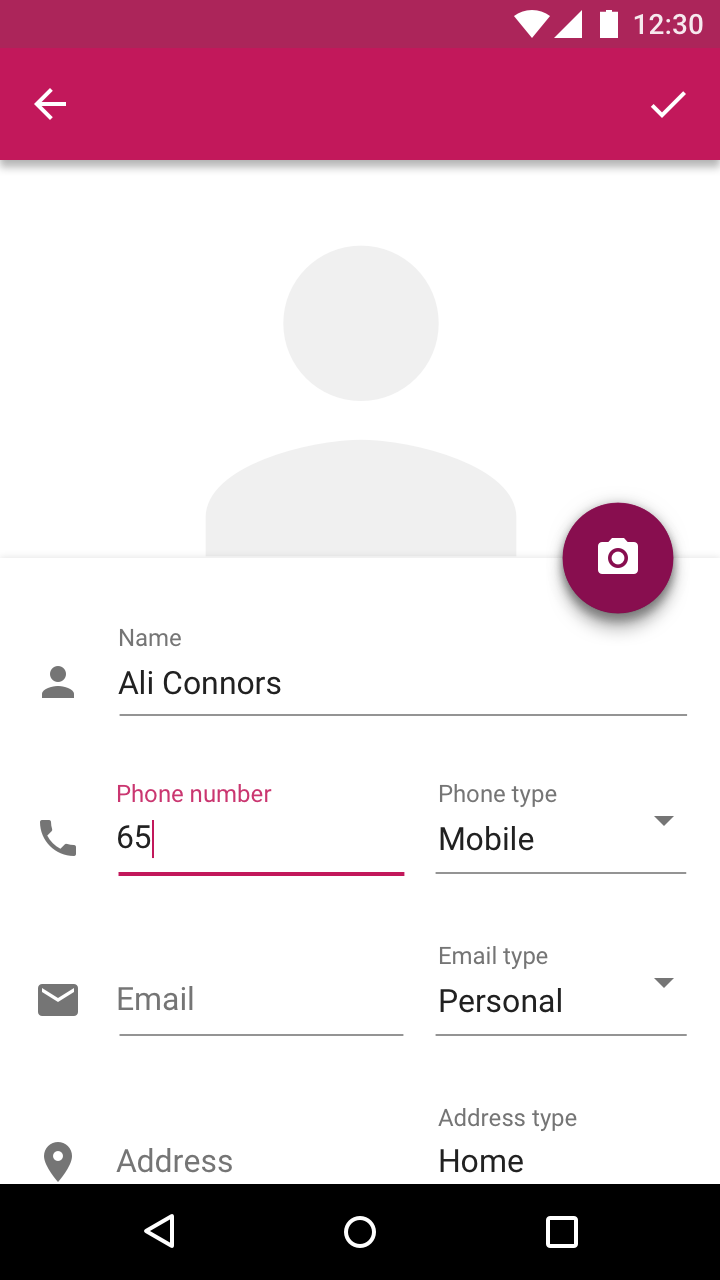
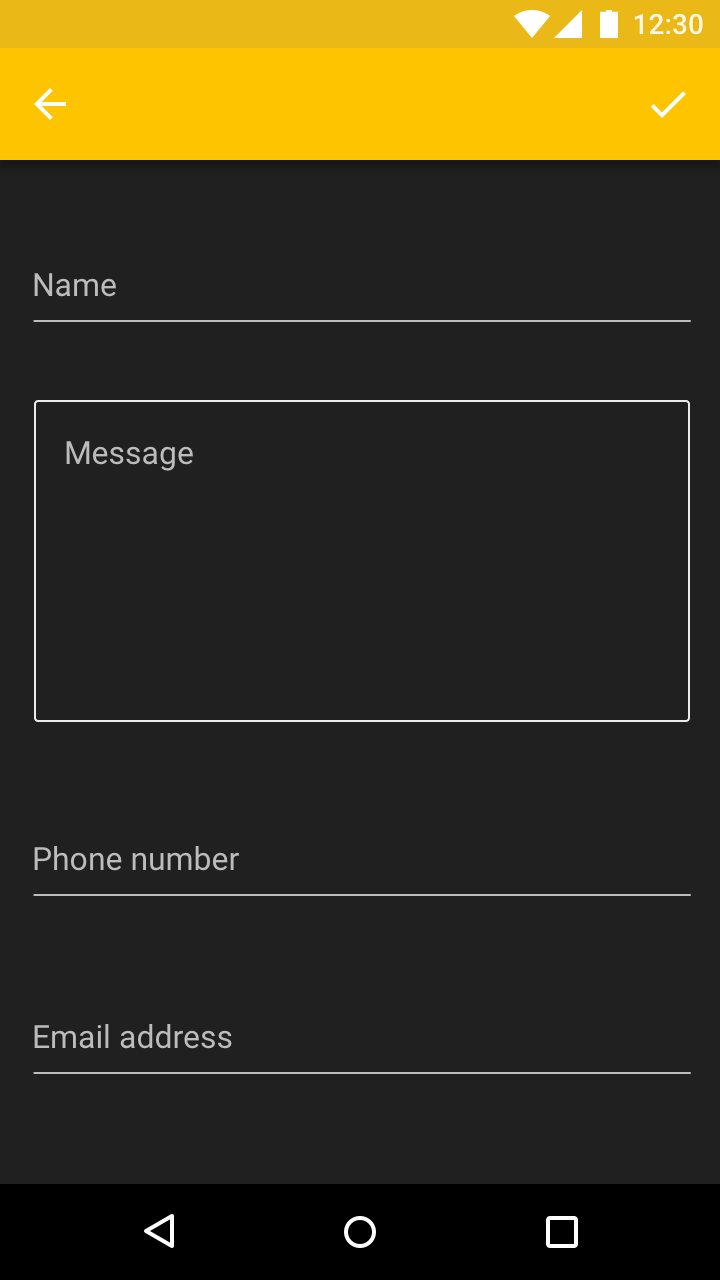
Text fields allow users to input, edit, and select text.
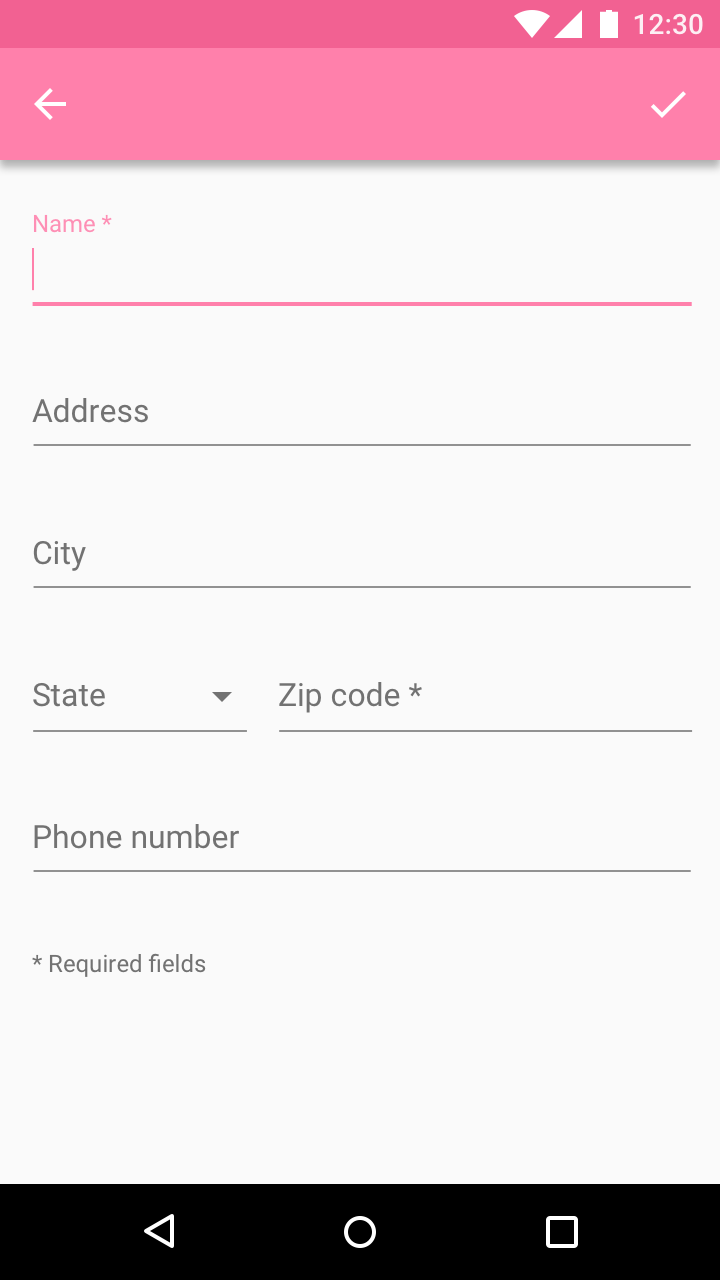
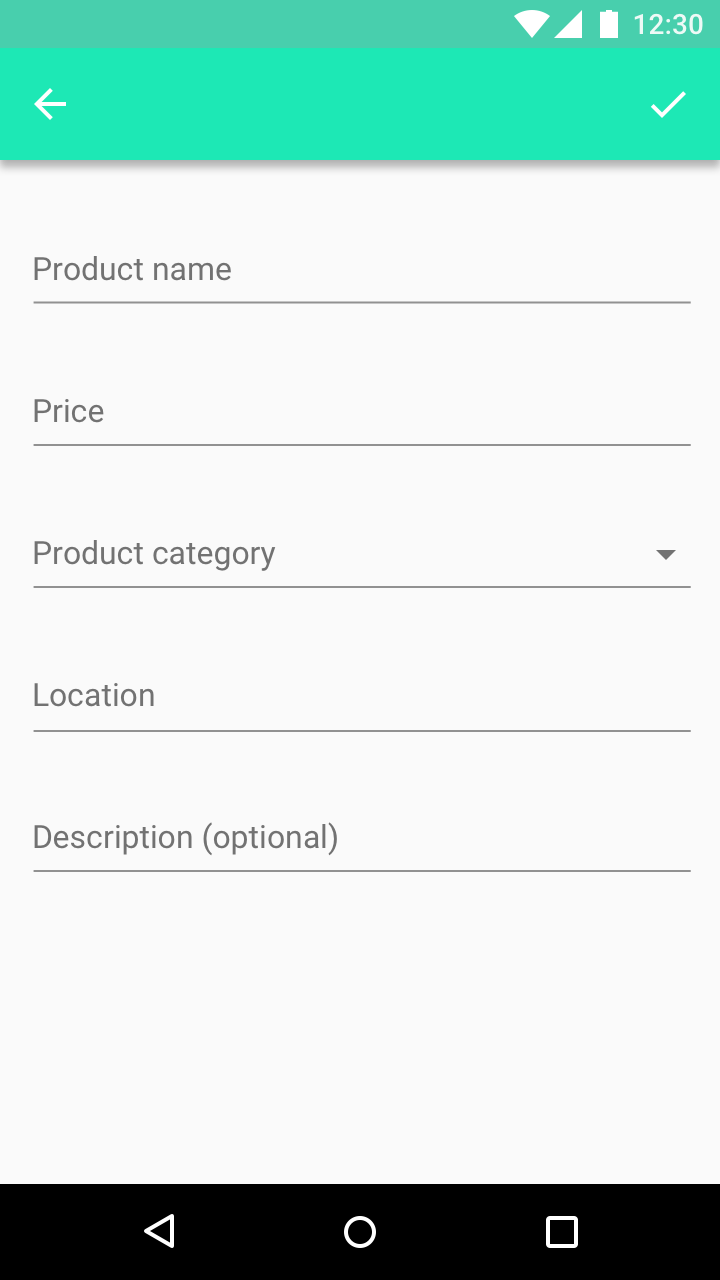
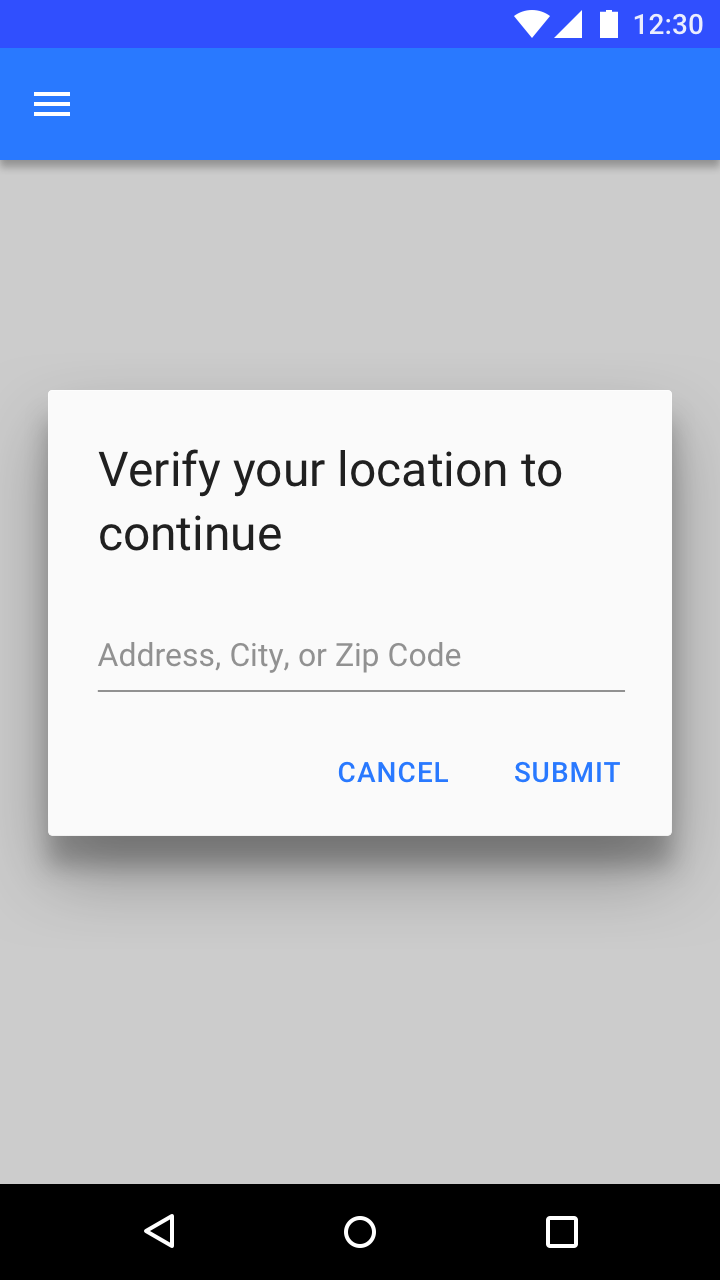
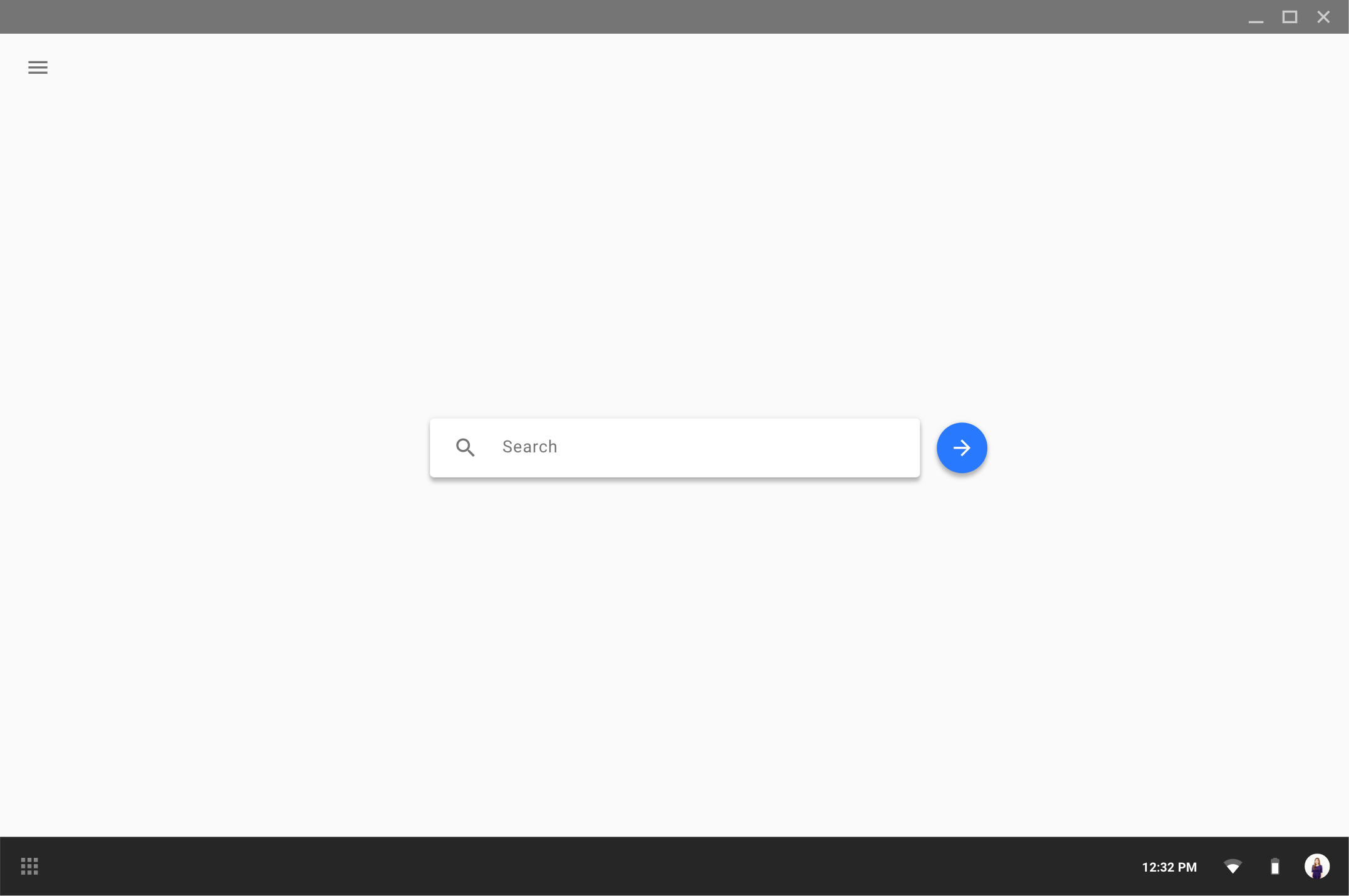
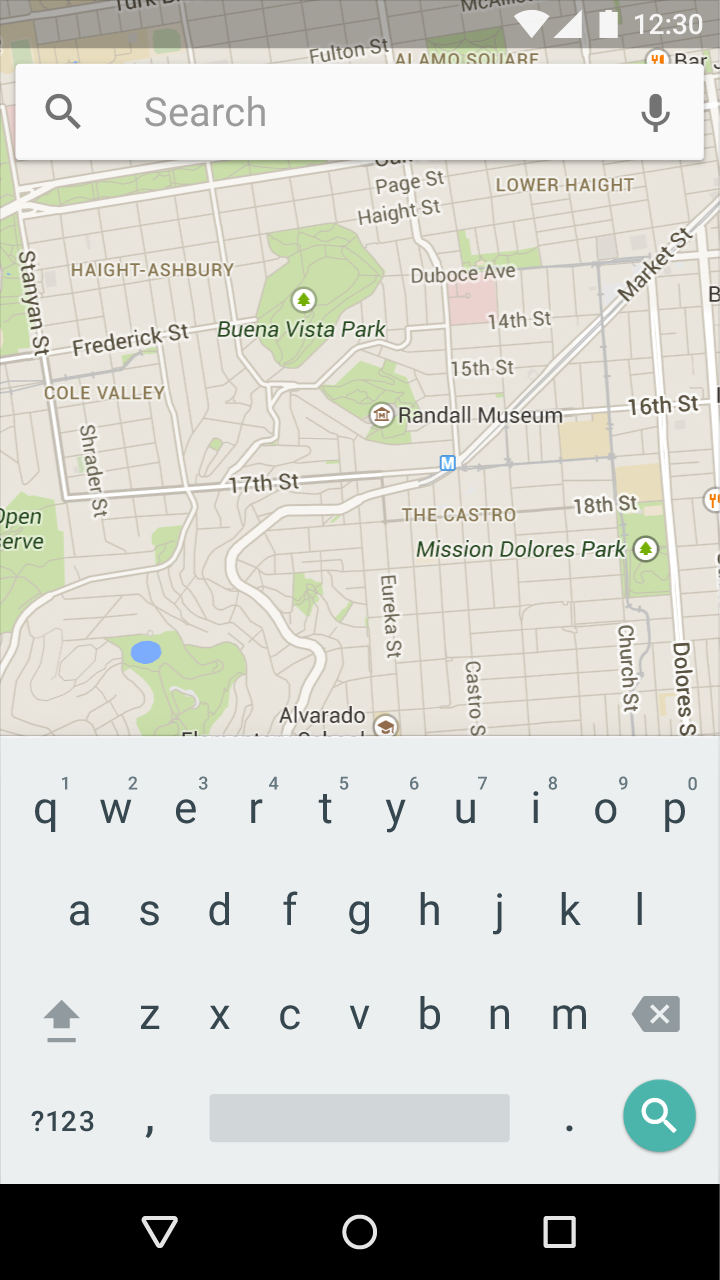
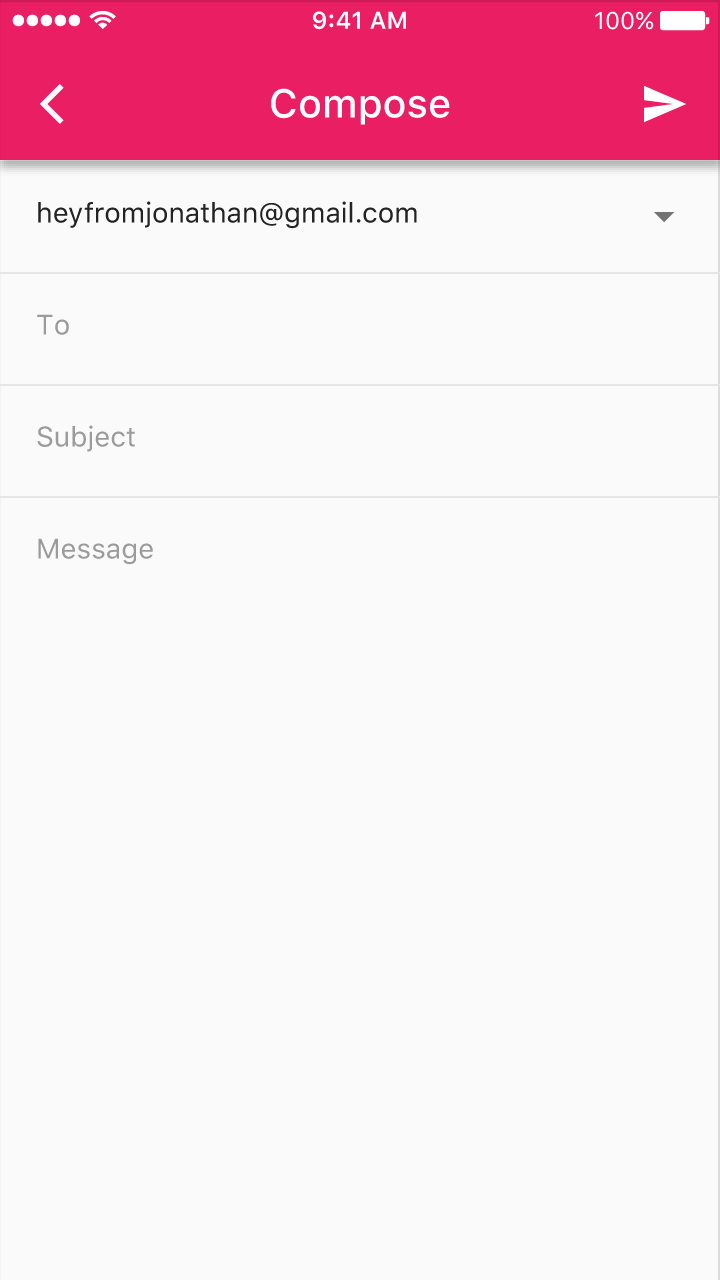
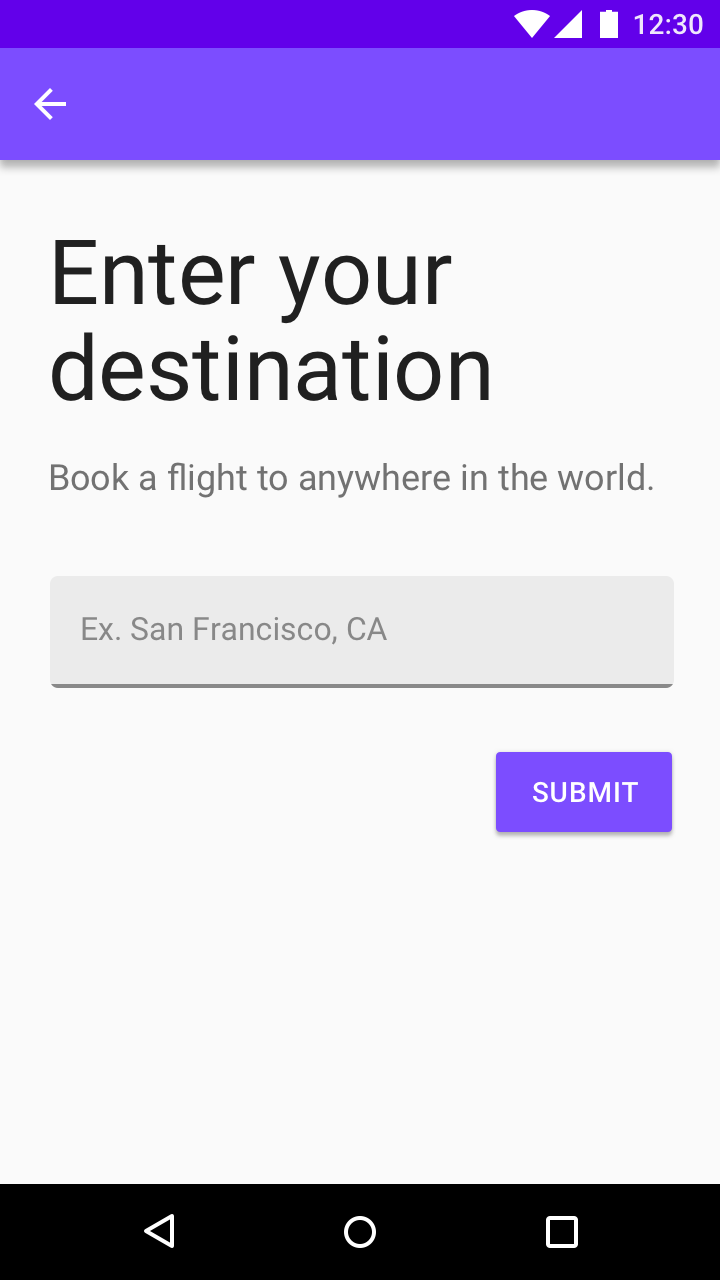
Text fields typically reside in forms but can appear in other places, like dialog boxes and search.
Usage
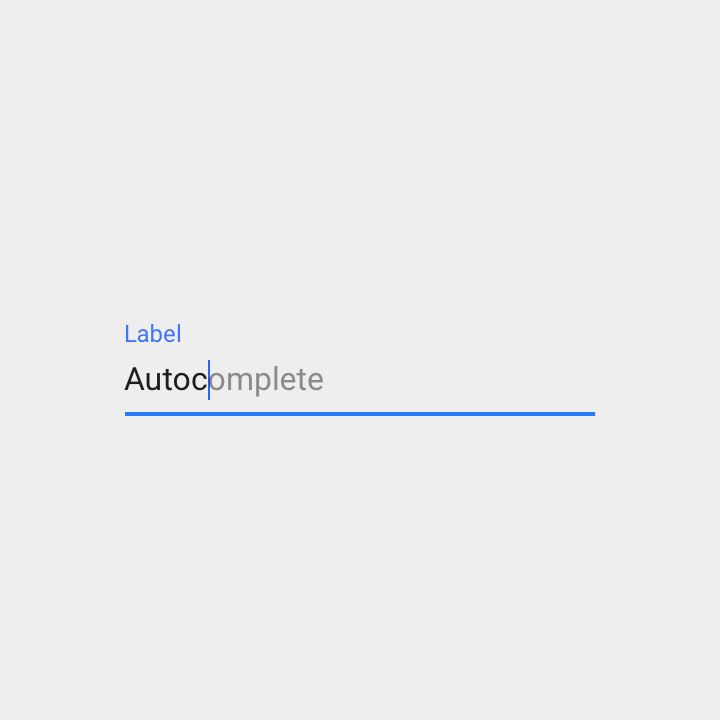
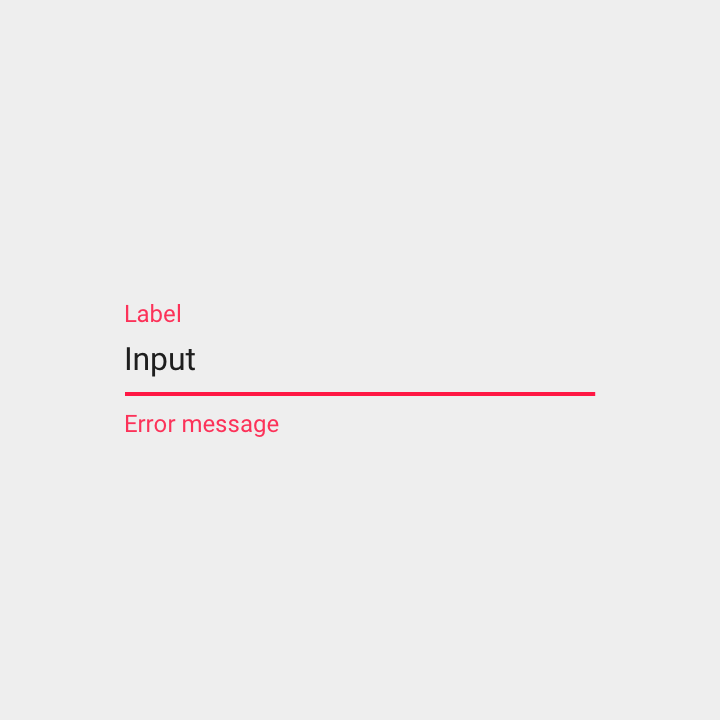
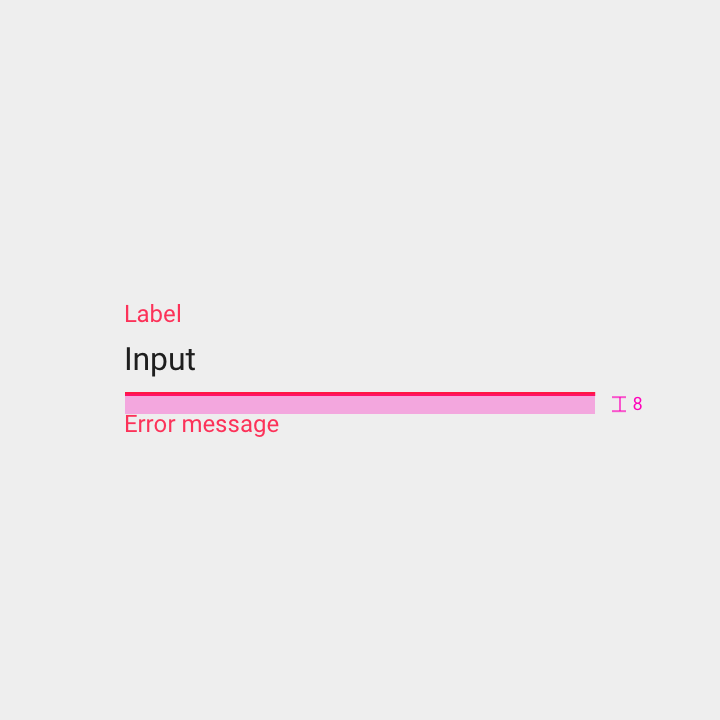
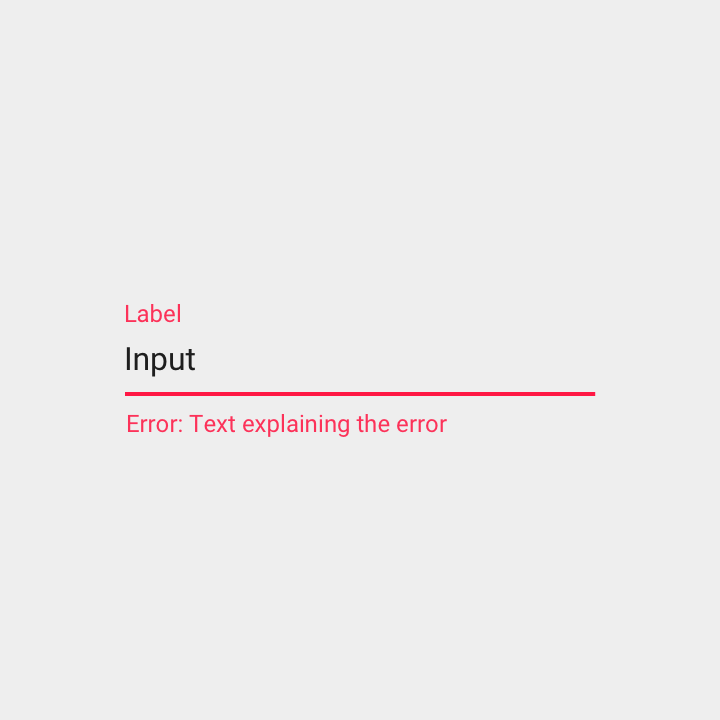
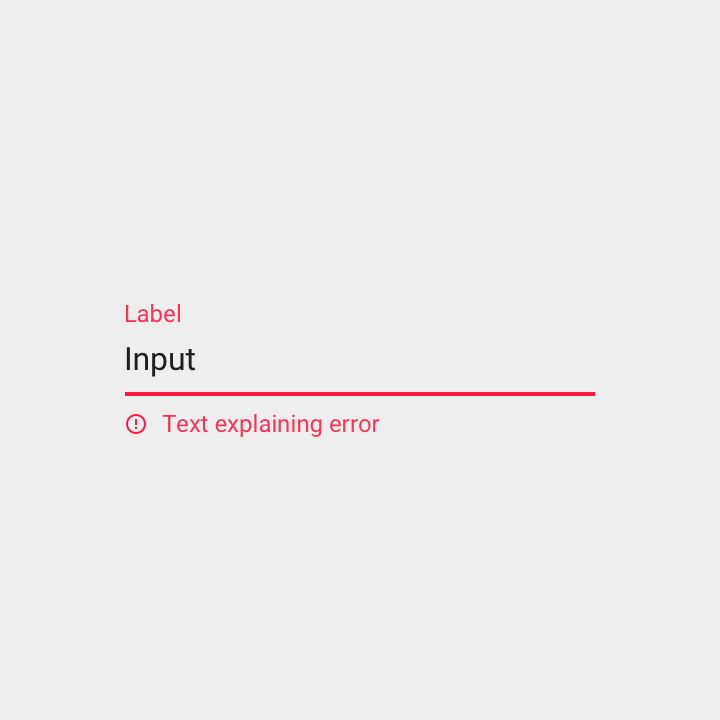
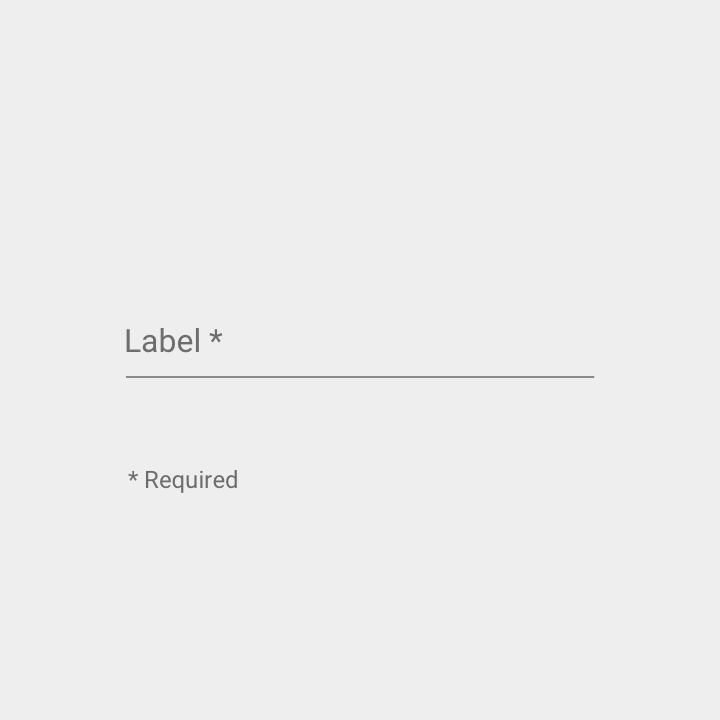
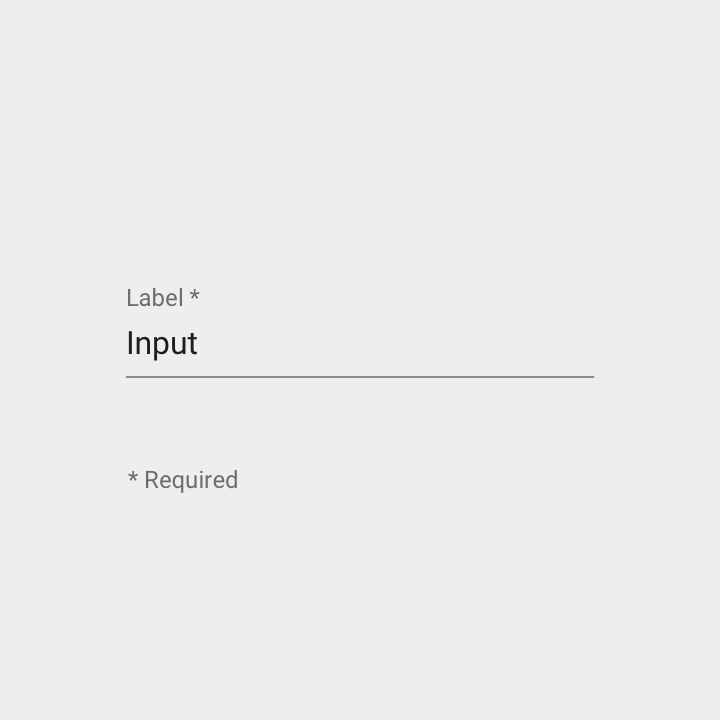
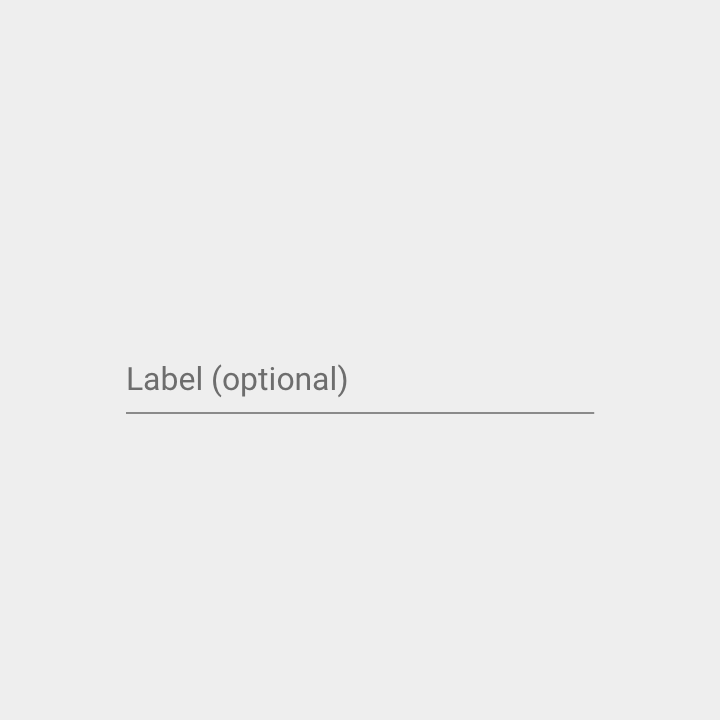
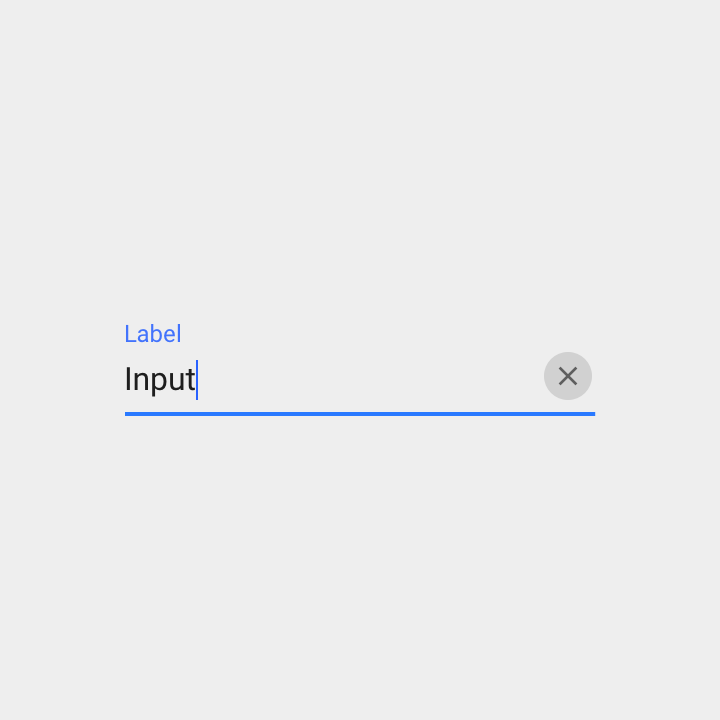
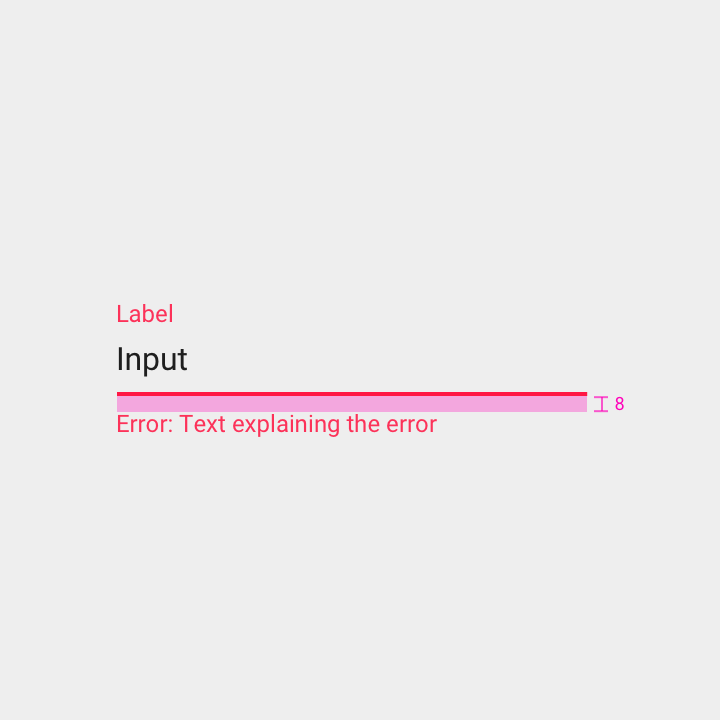
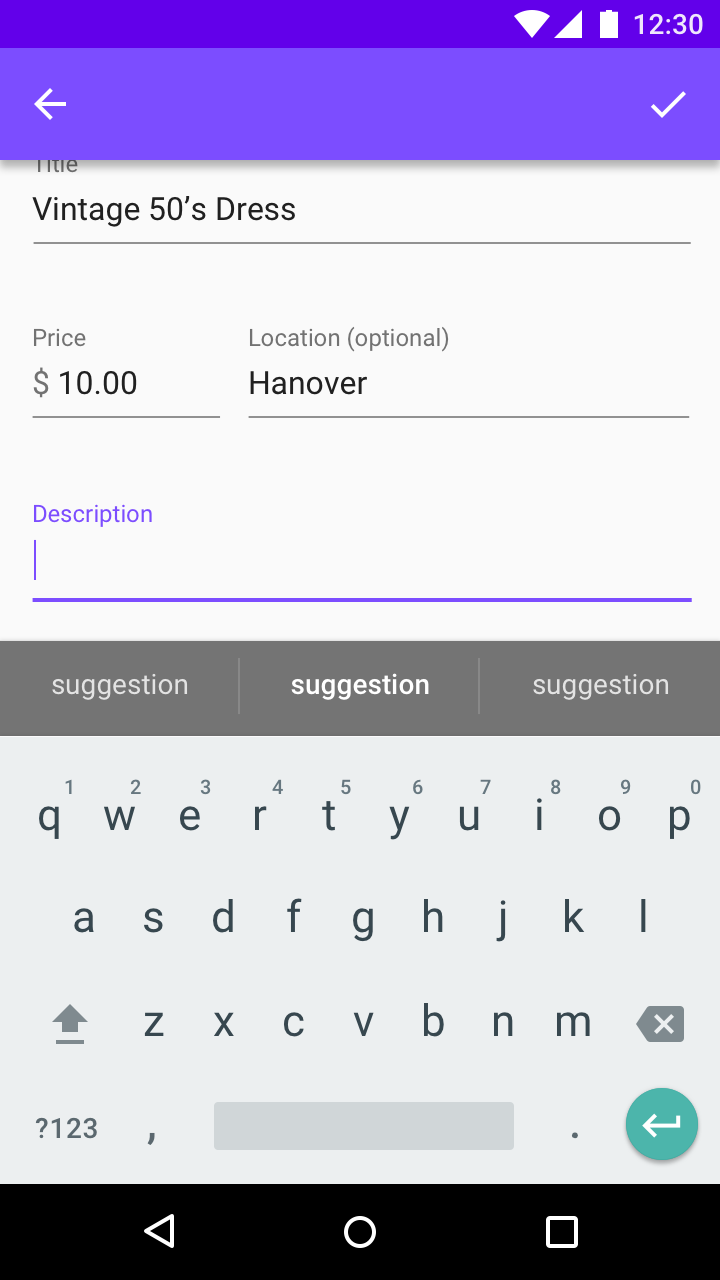
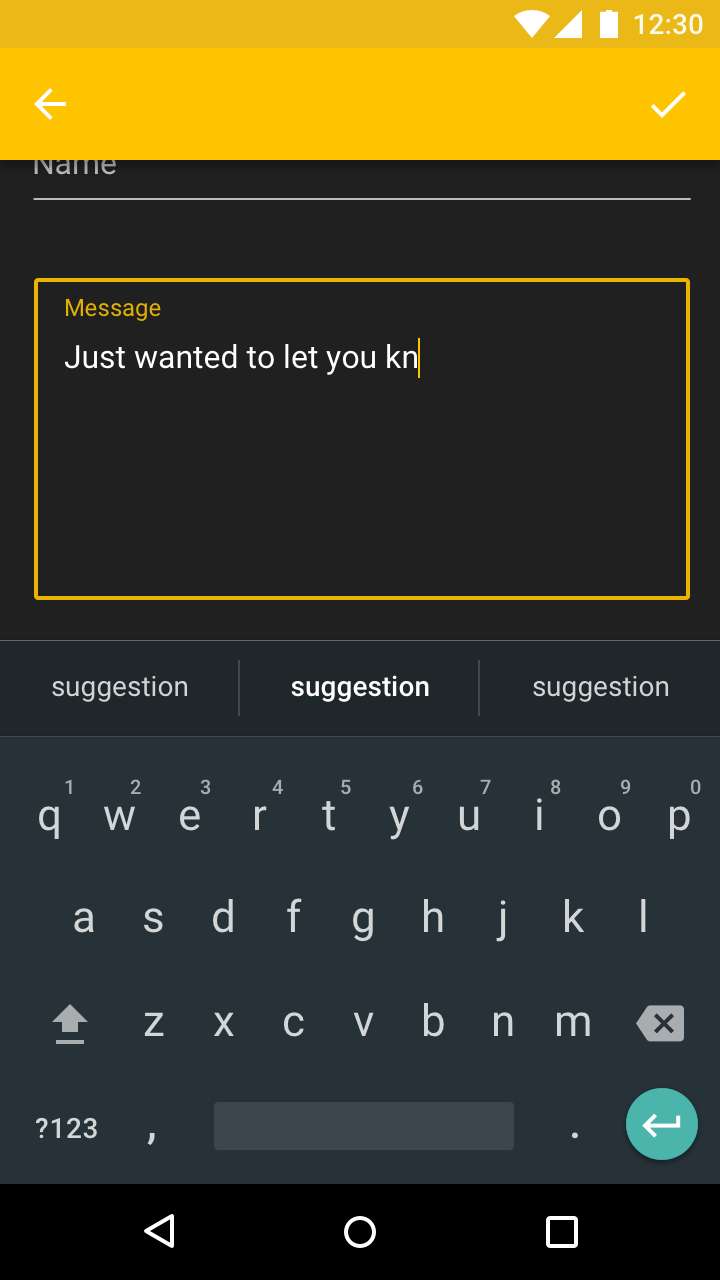
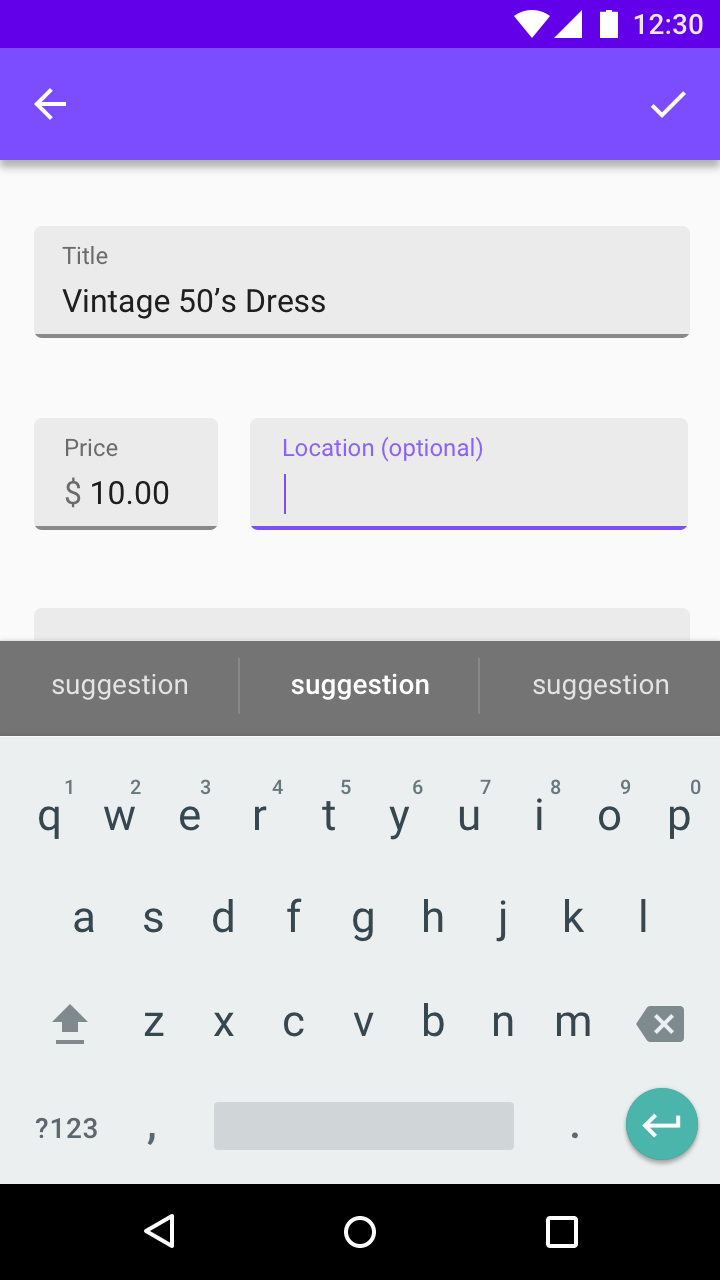
Text fields validate input, help users fix errors, autocomplete words, and provide suggestions.
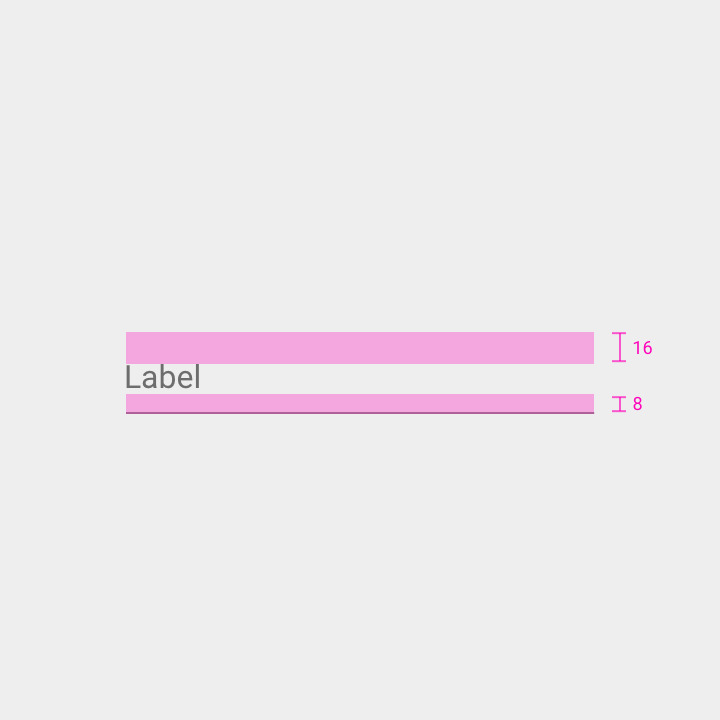
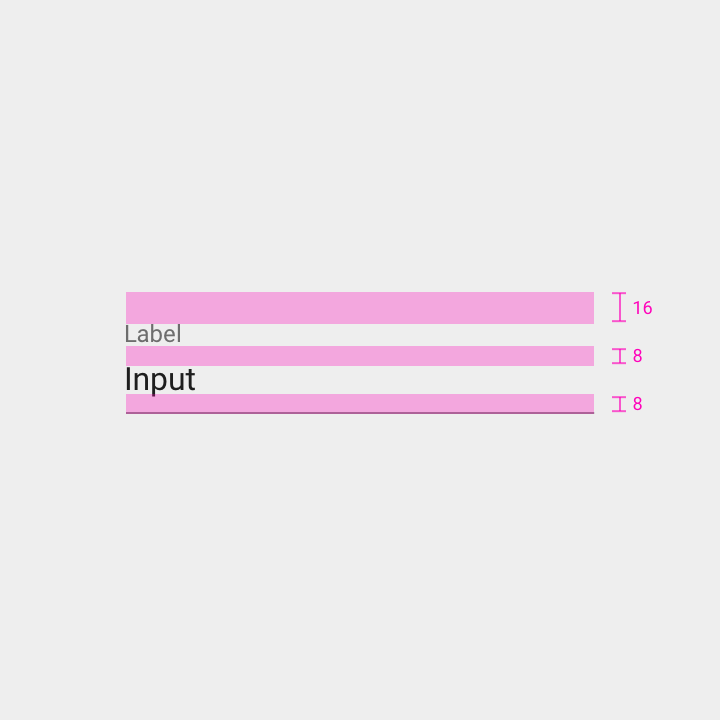
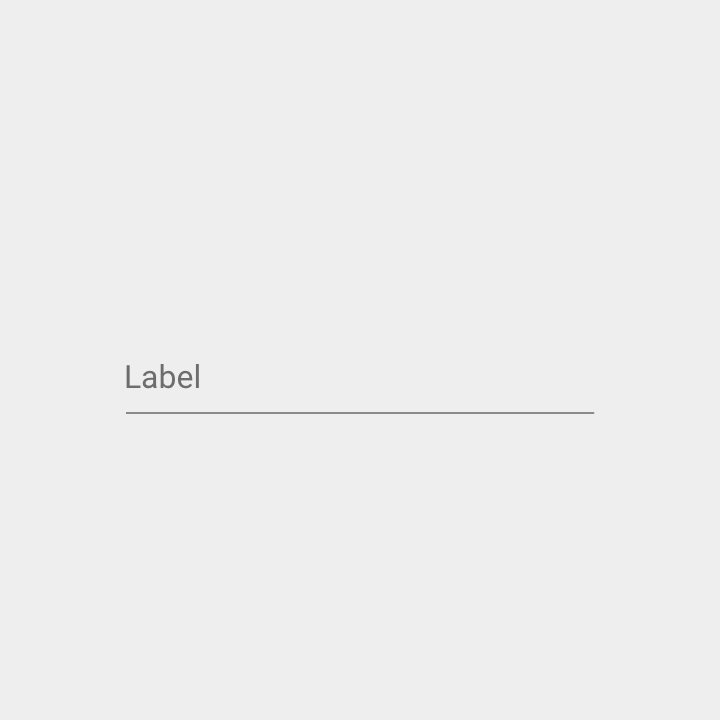
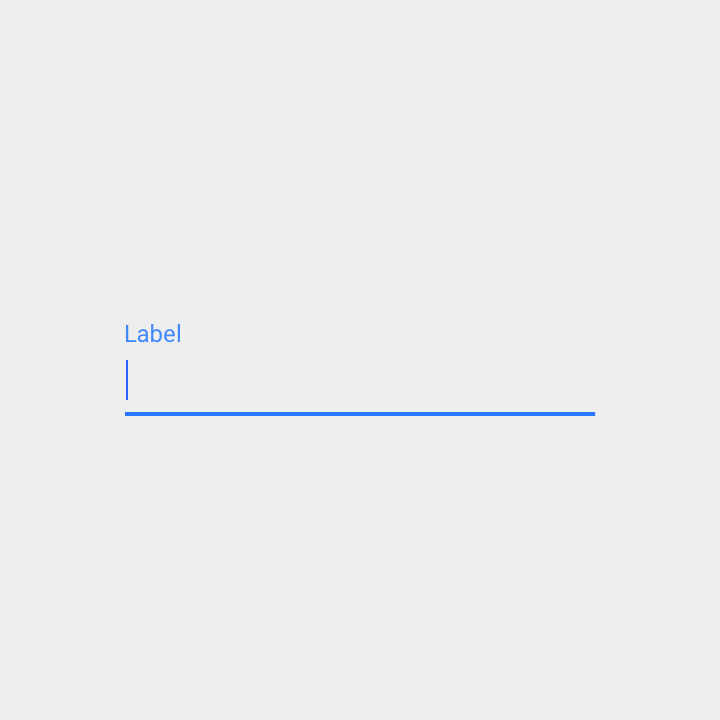
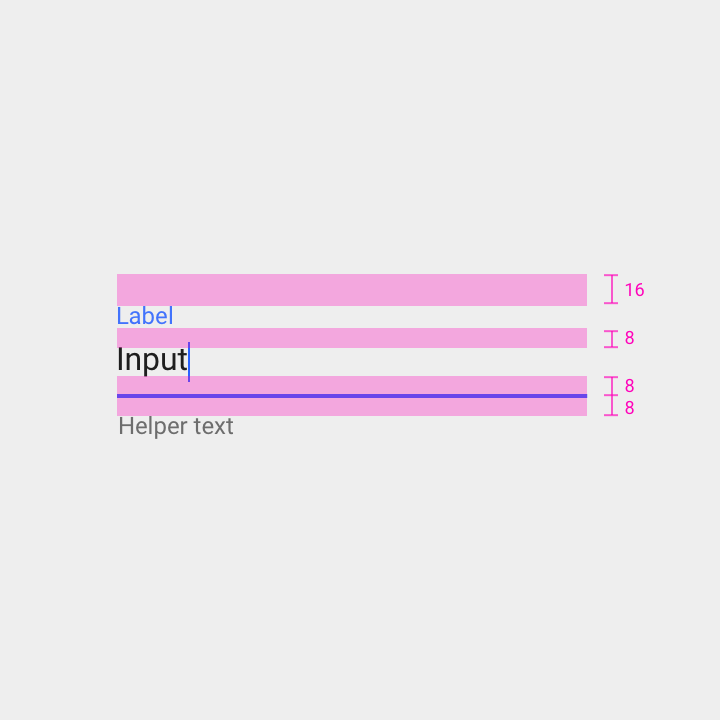
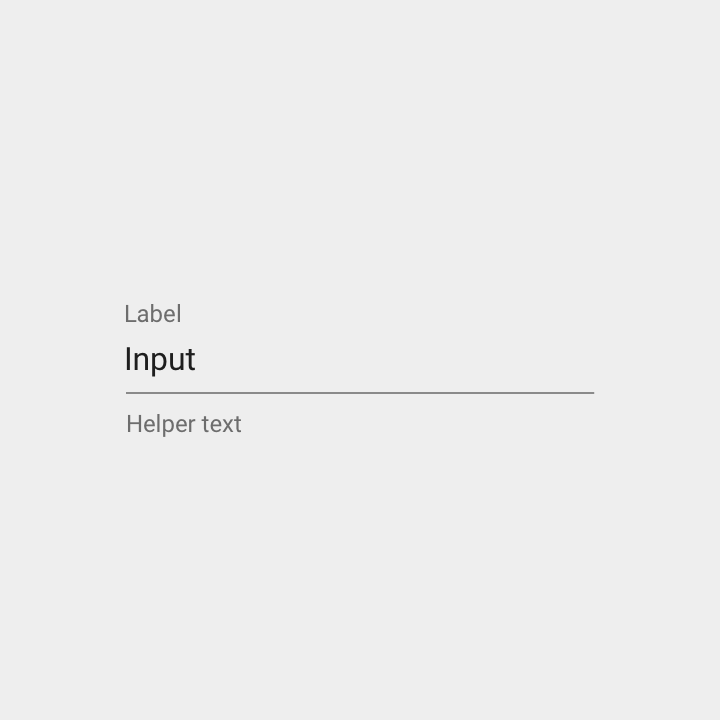
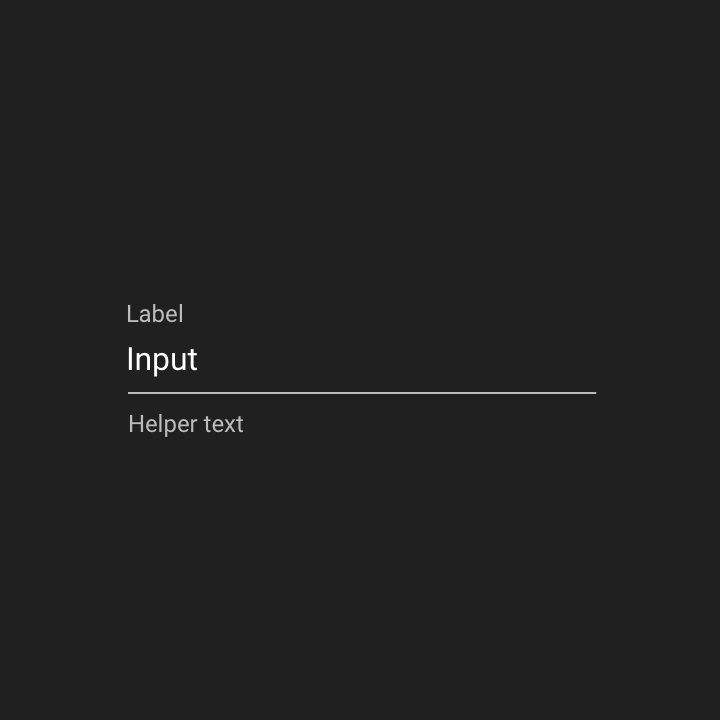
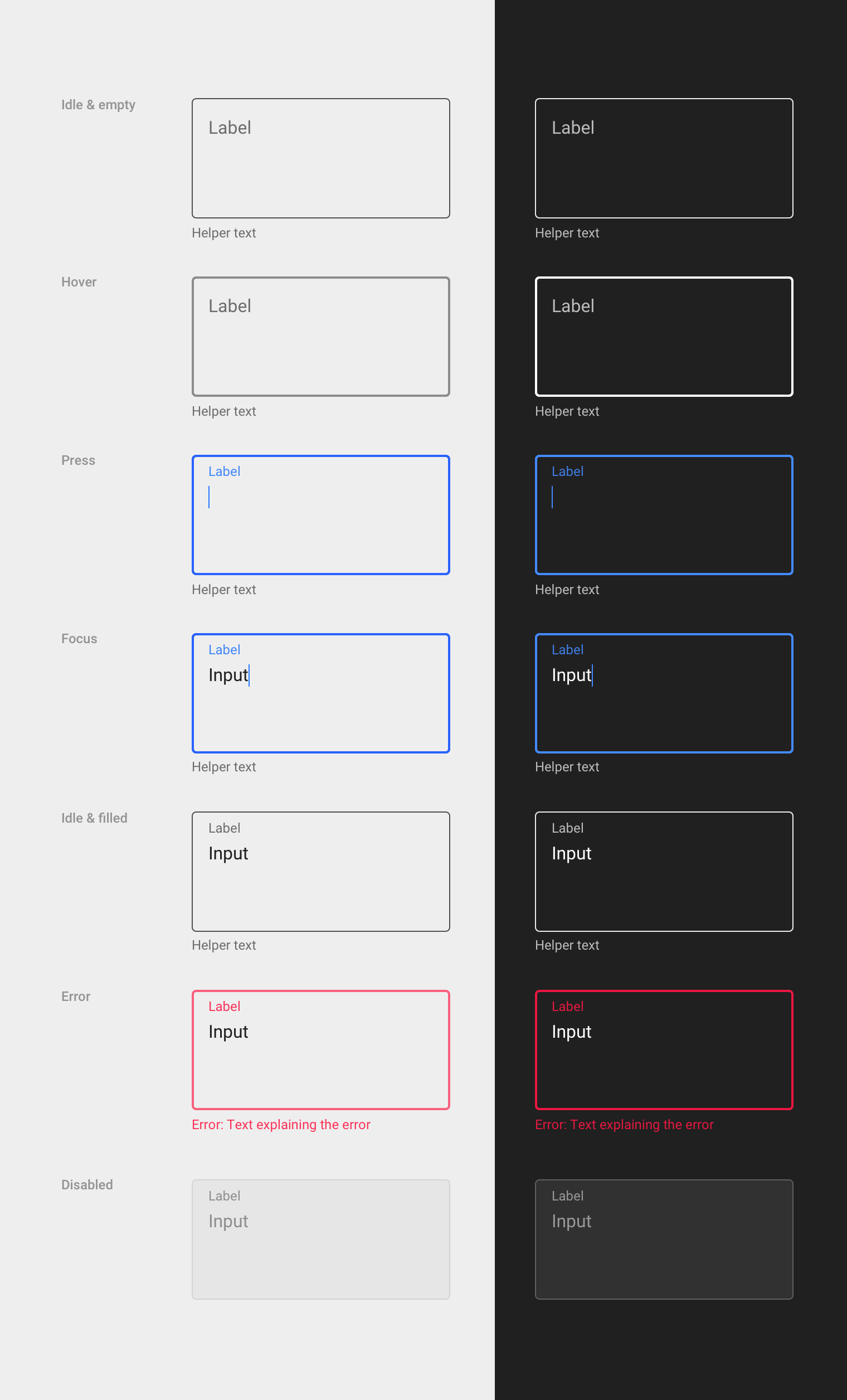
Field types
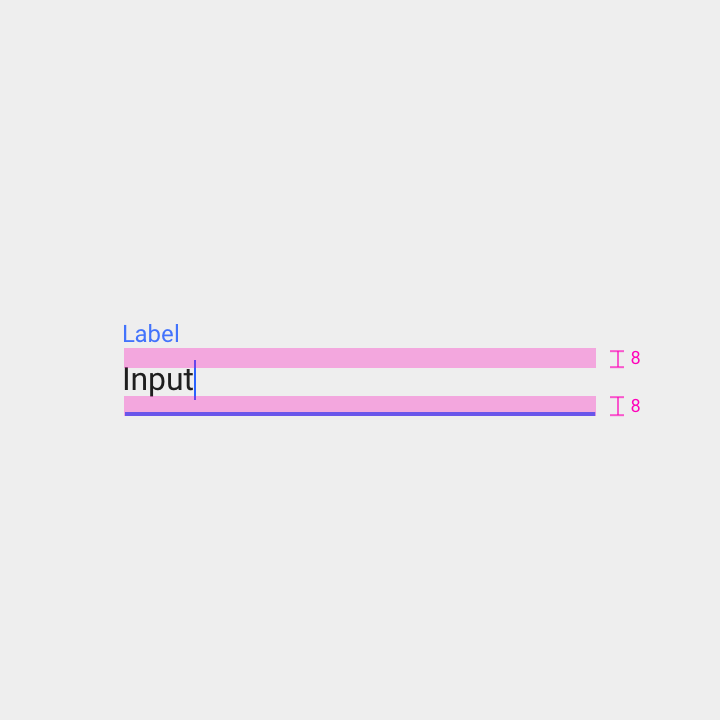
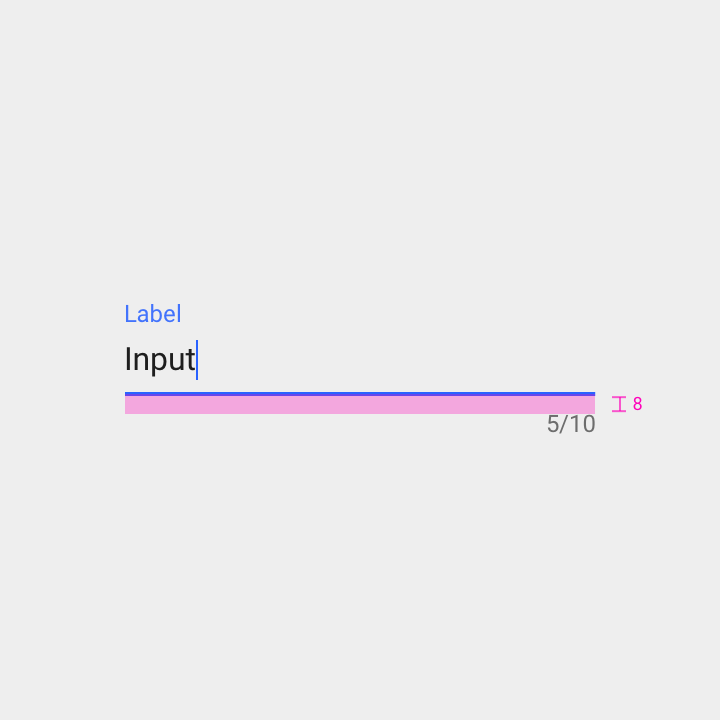
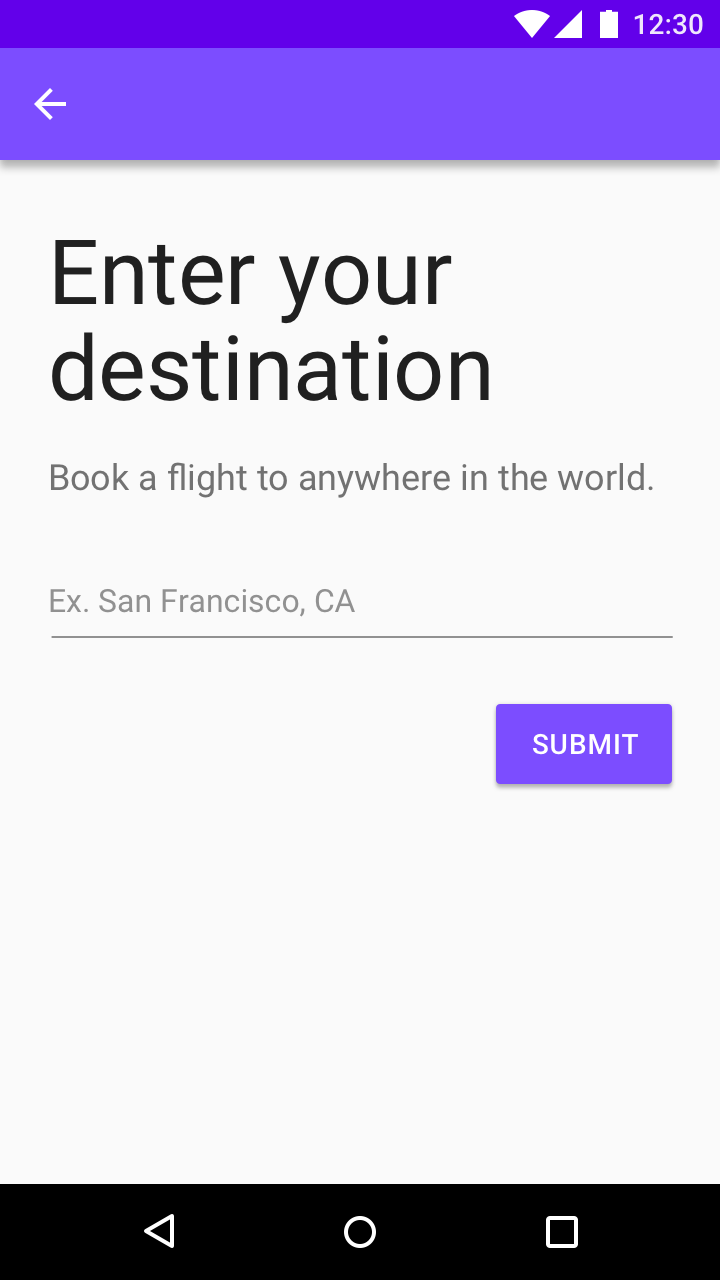
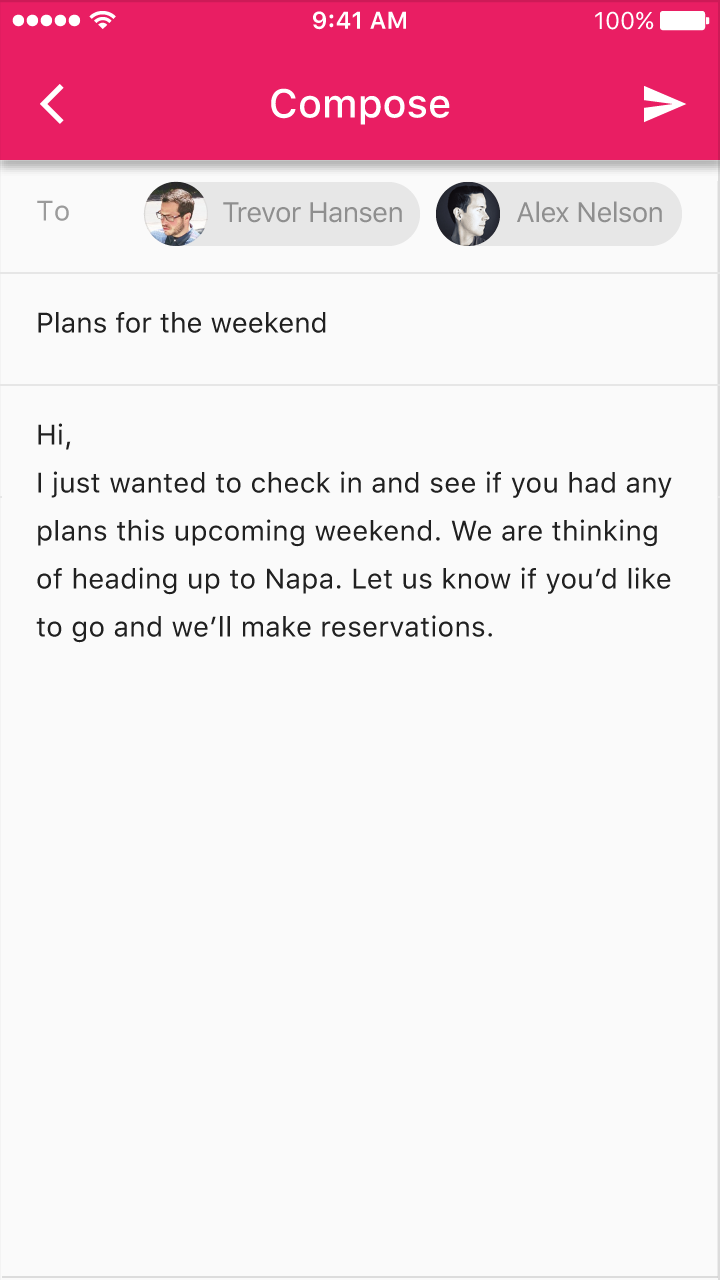
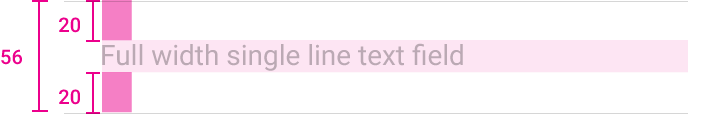
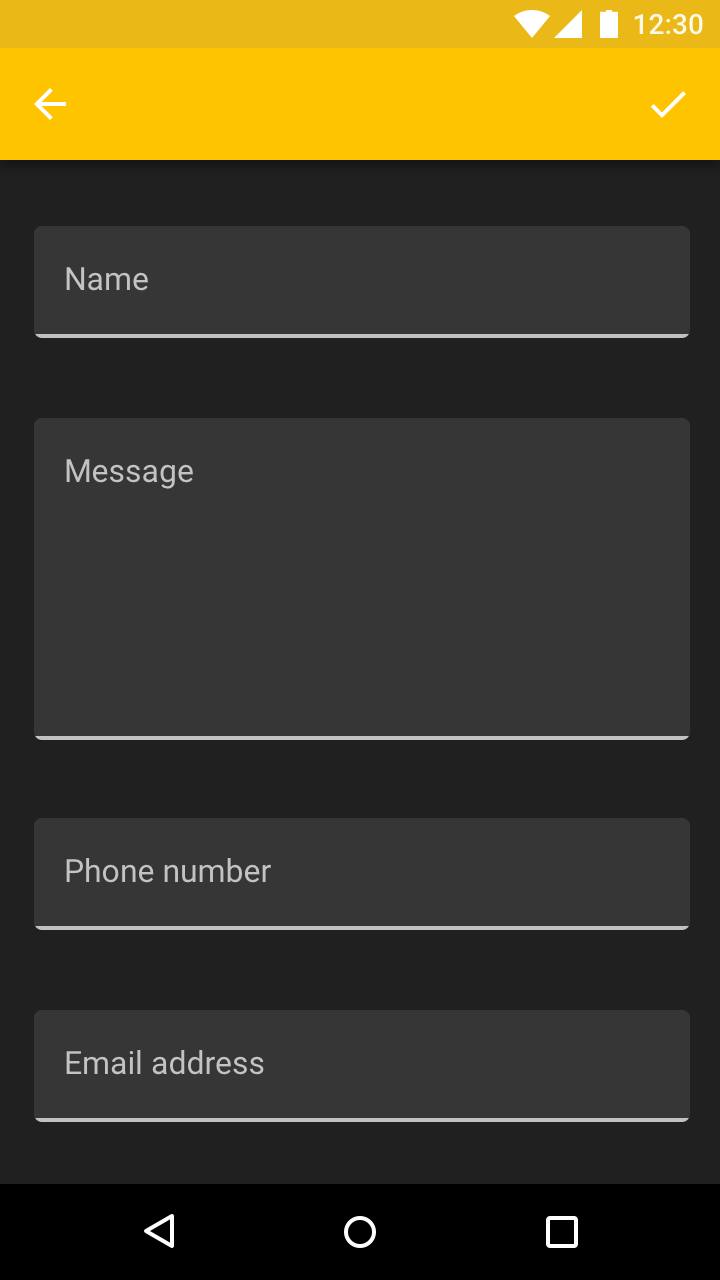
Single-line
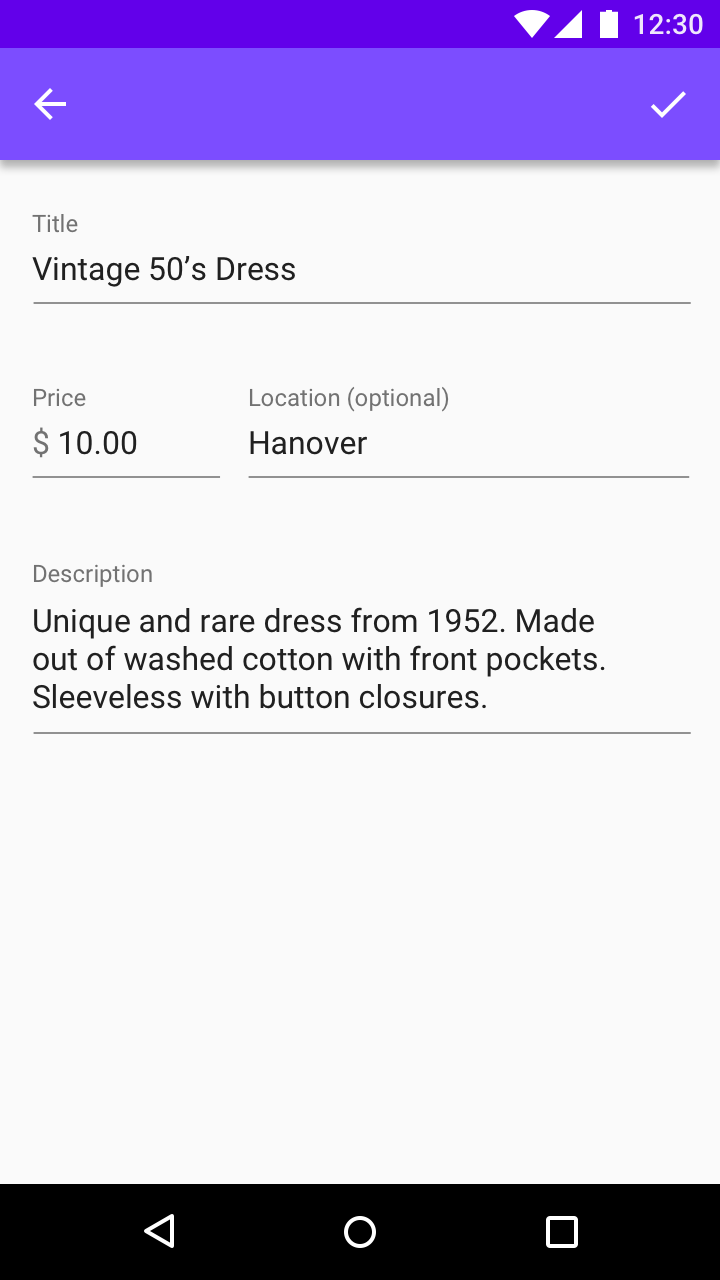
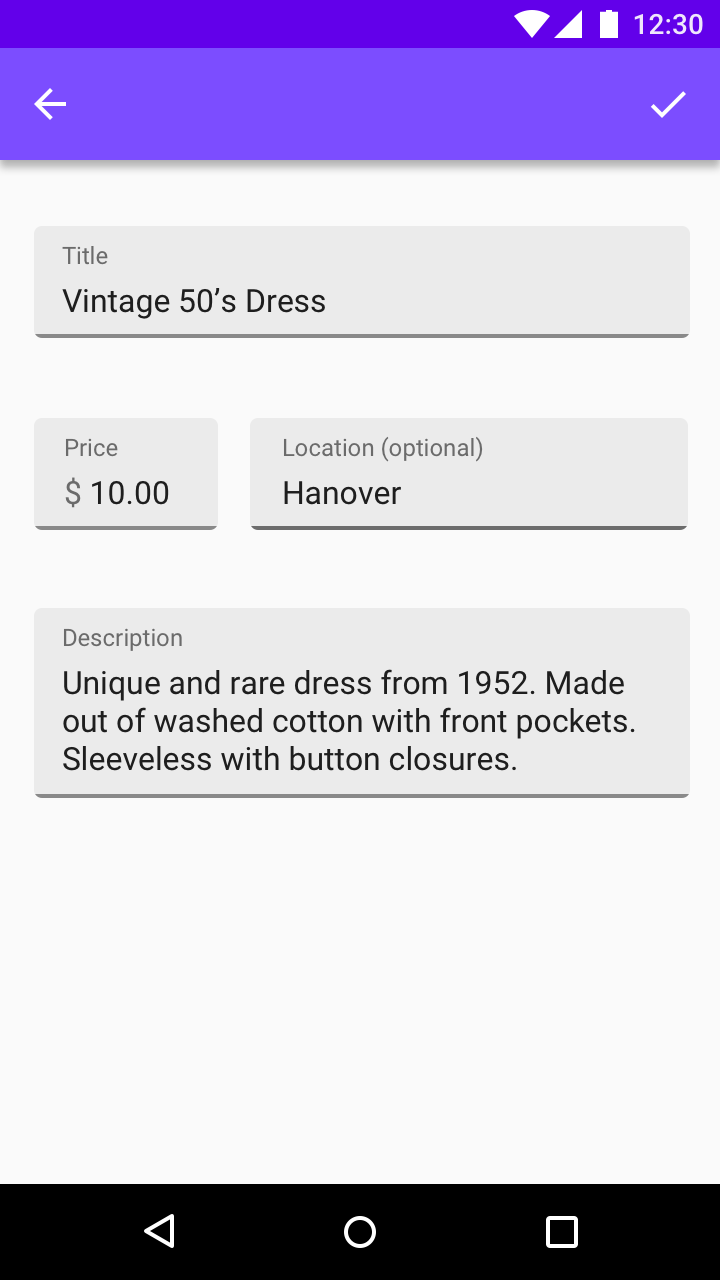
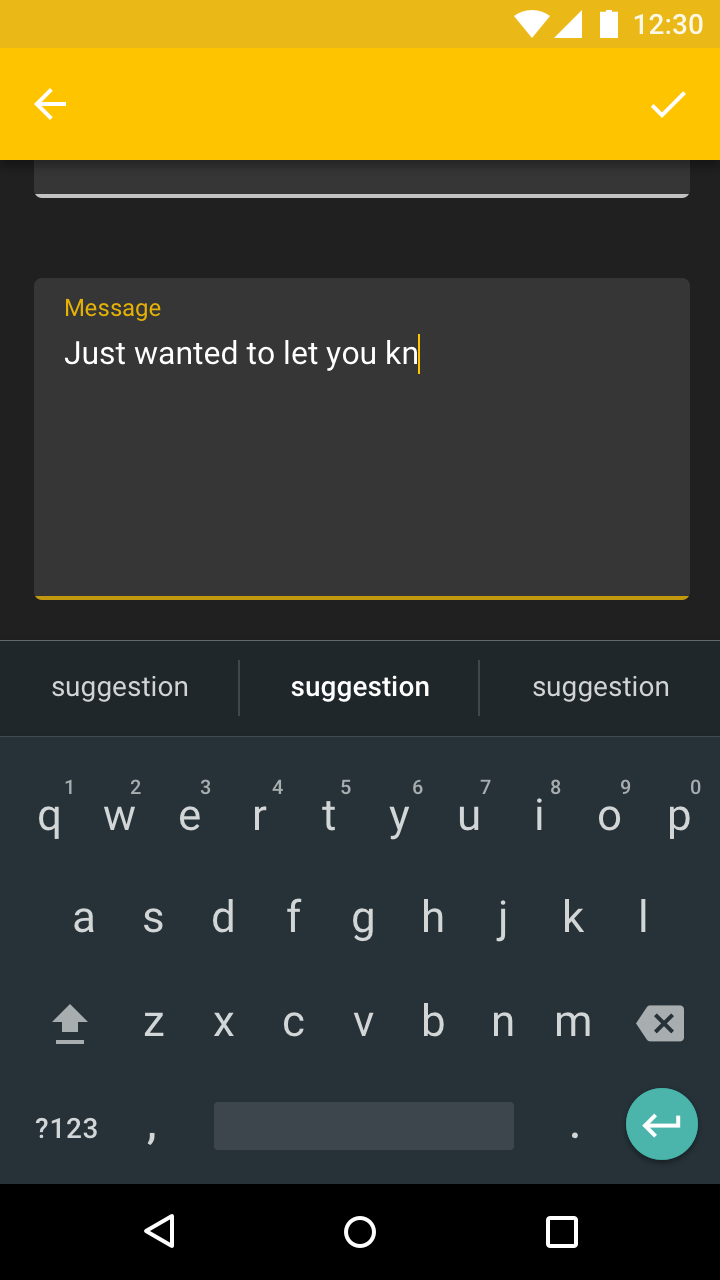
Multi-line
Text area
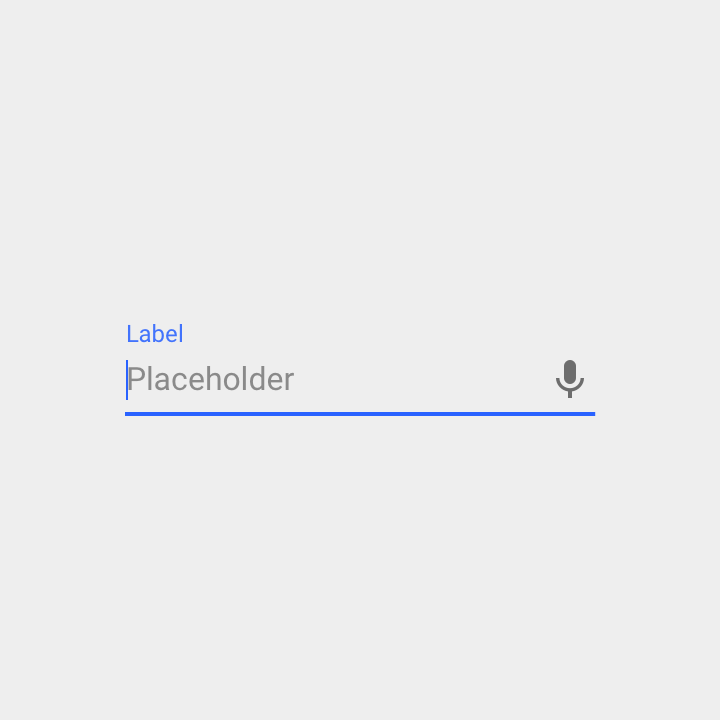
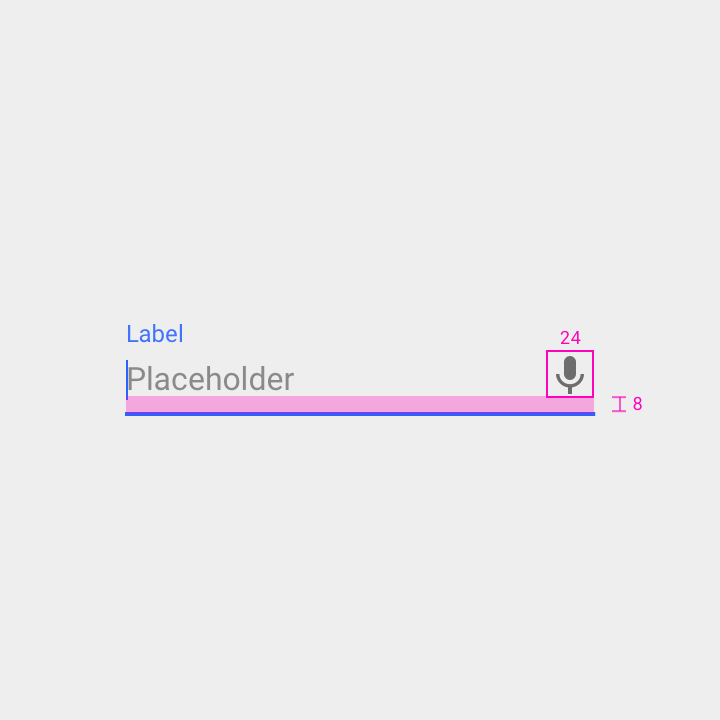
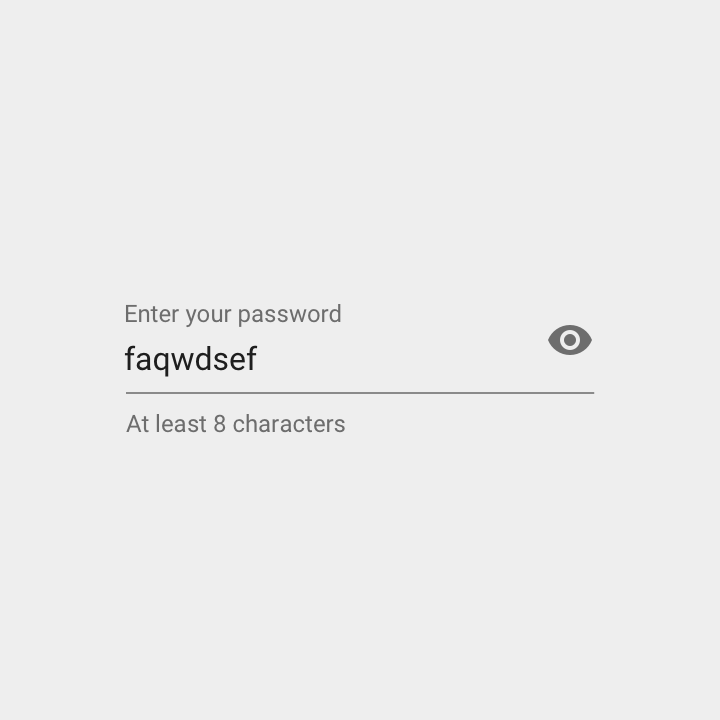
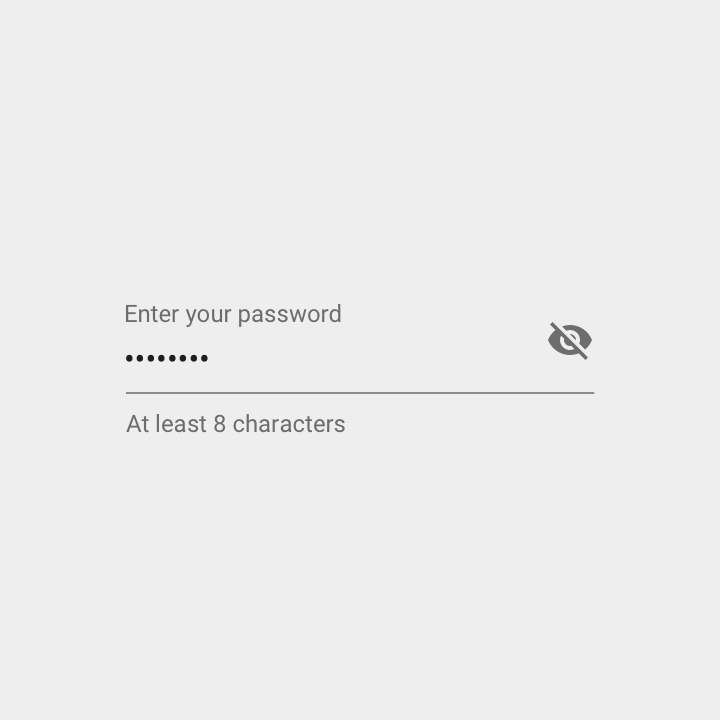
Input types
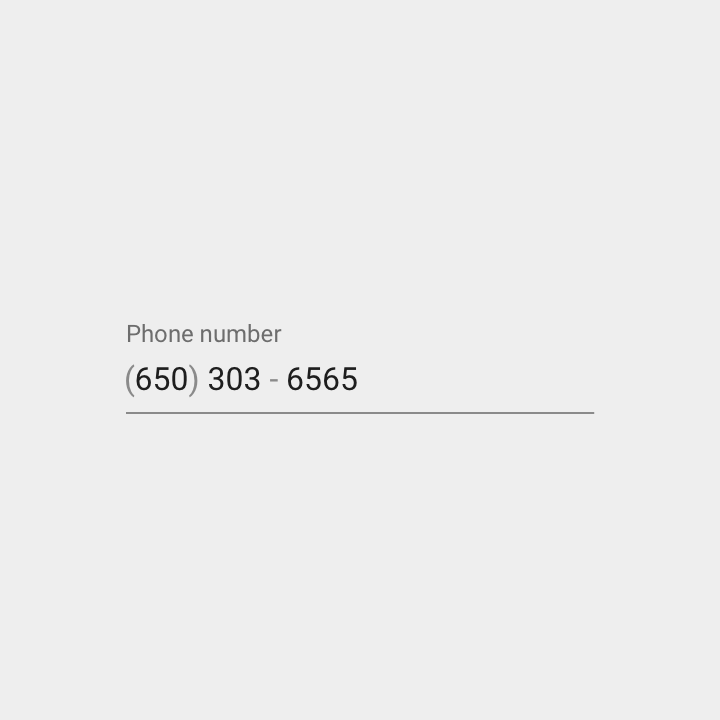
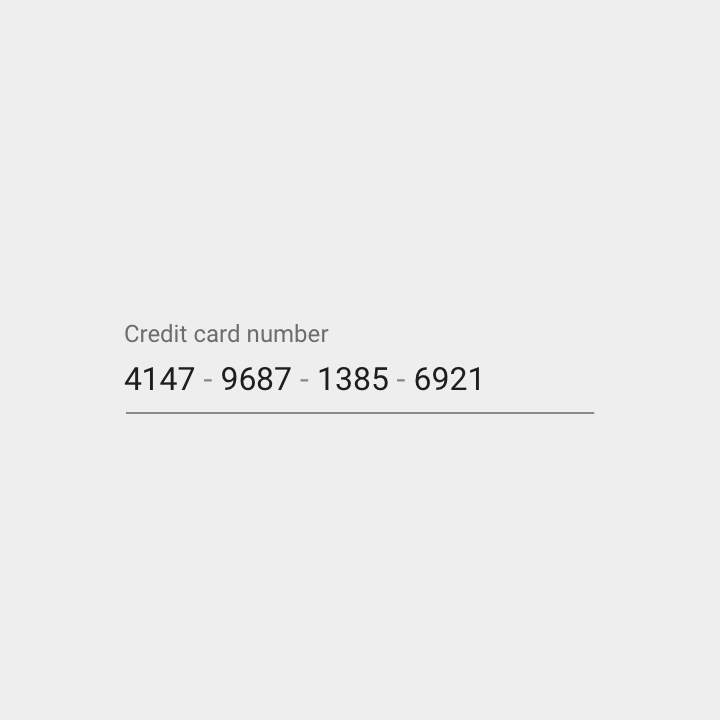
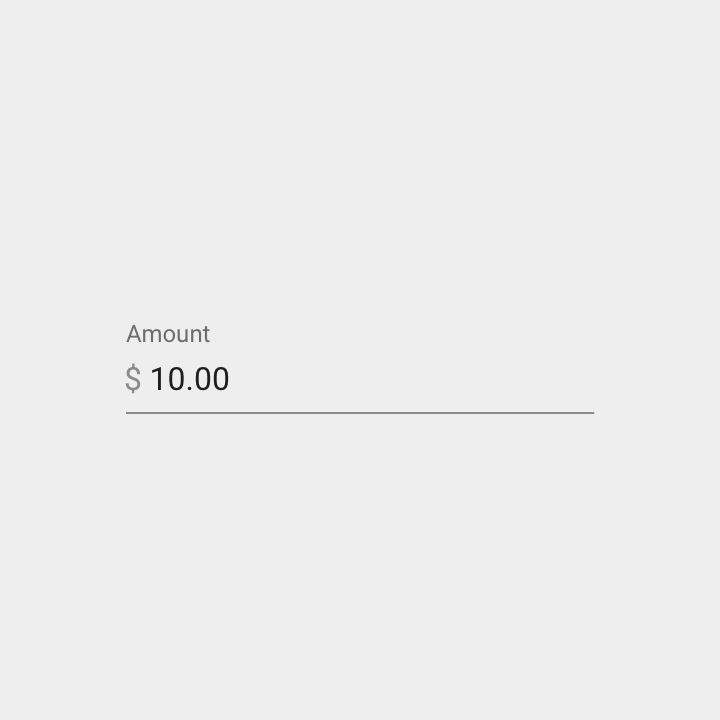
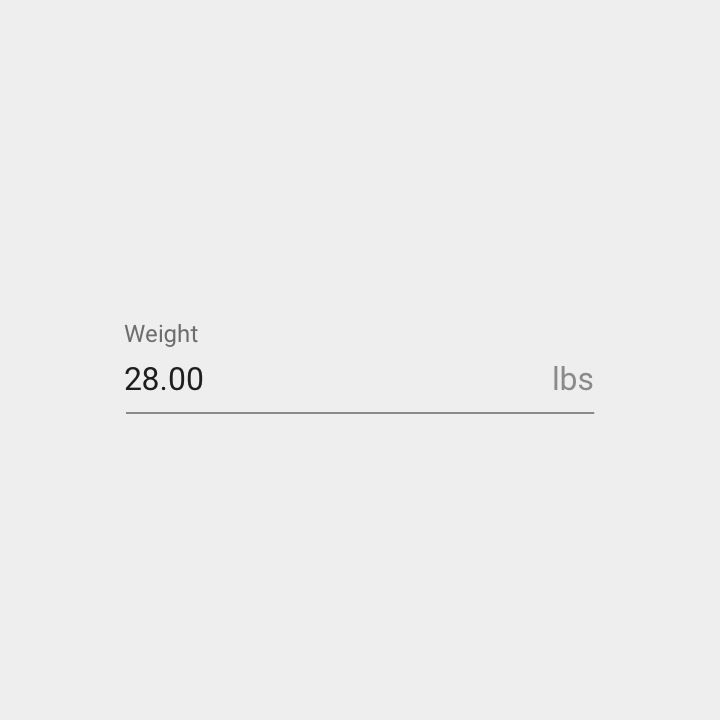
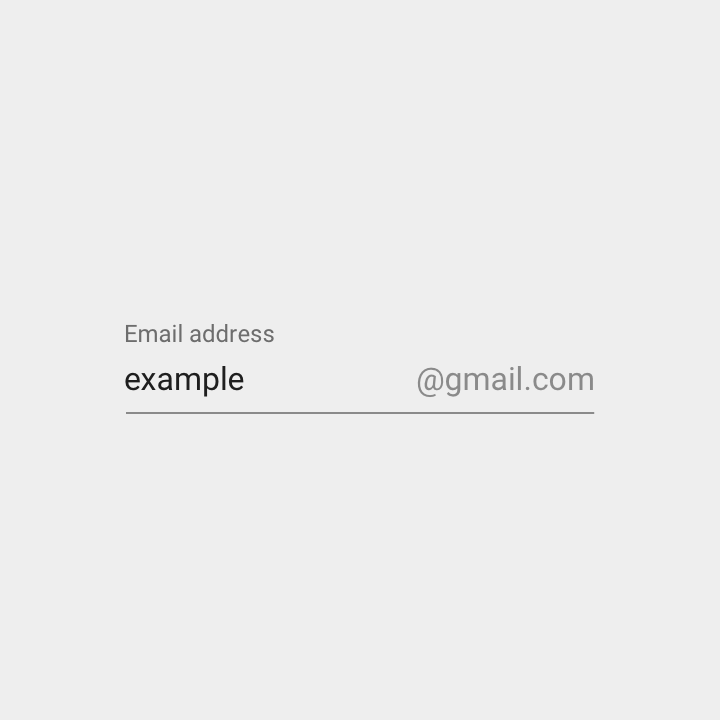
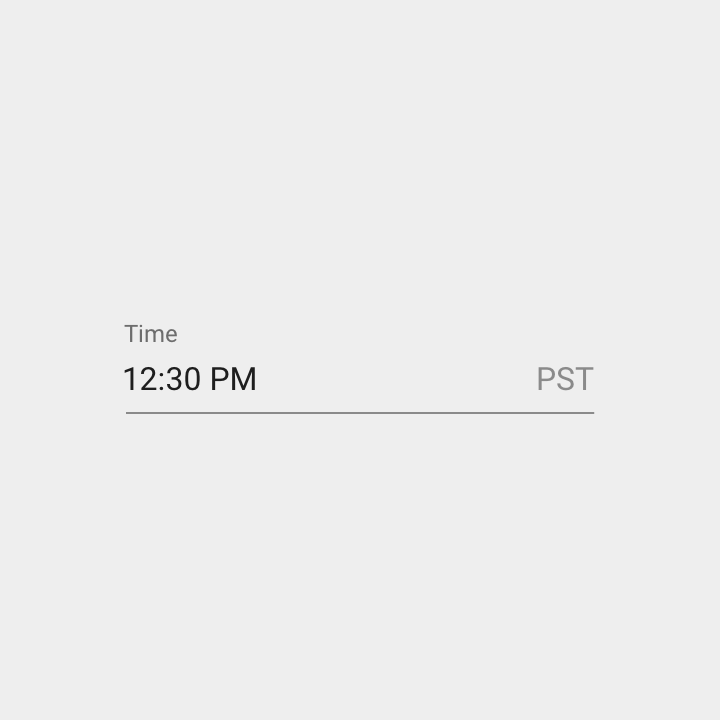
Formatted inputs
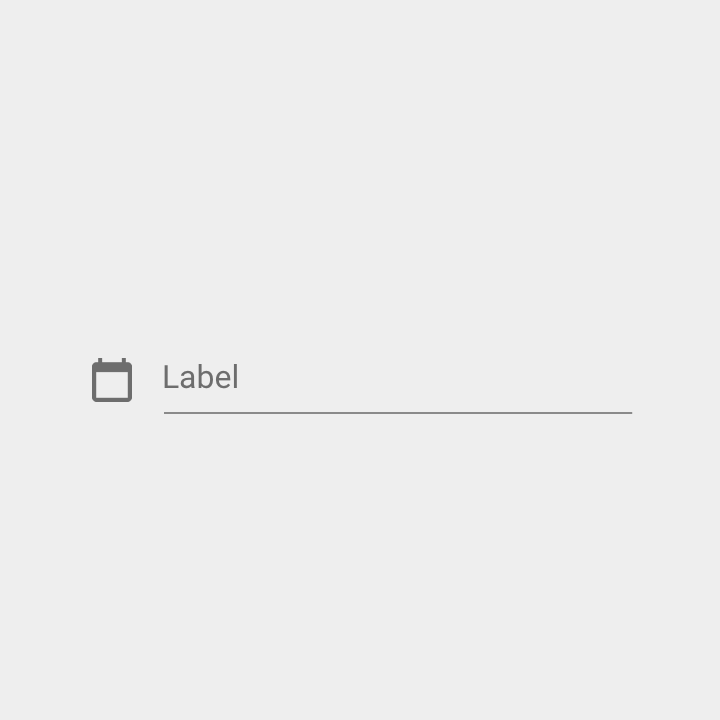
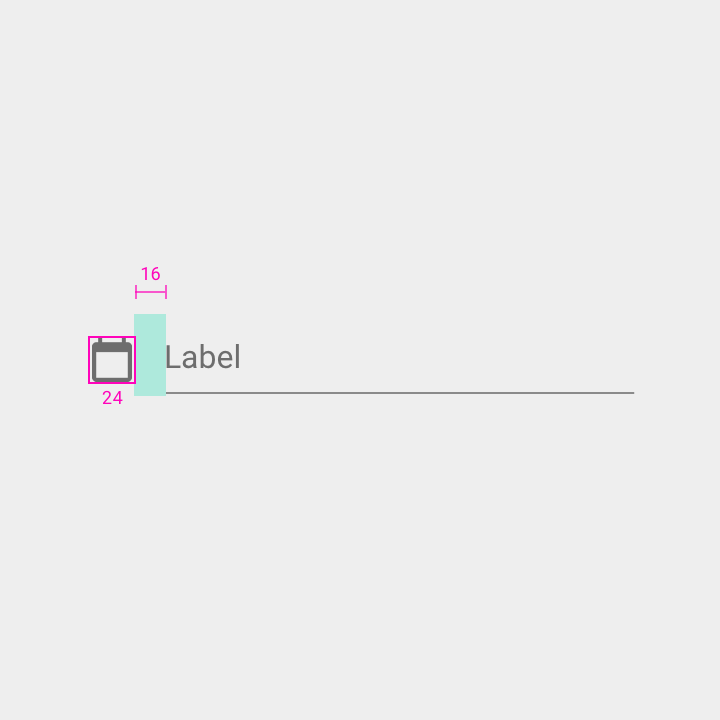
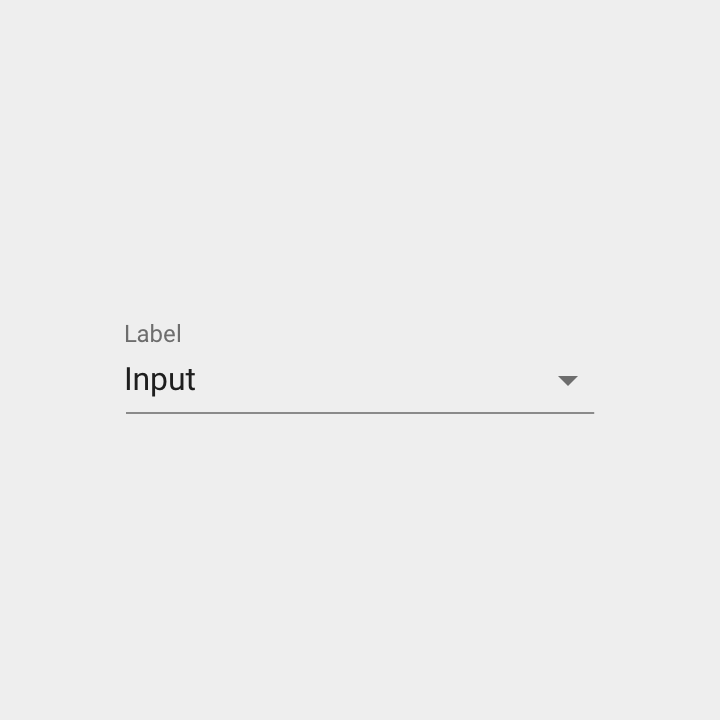
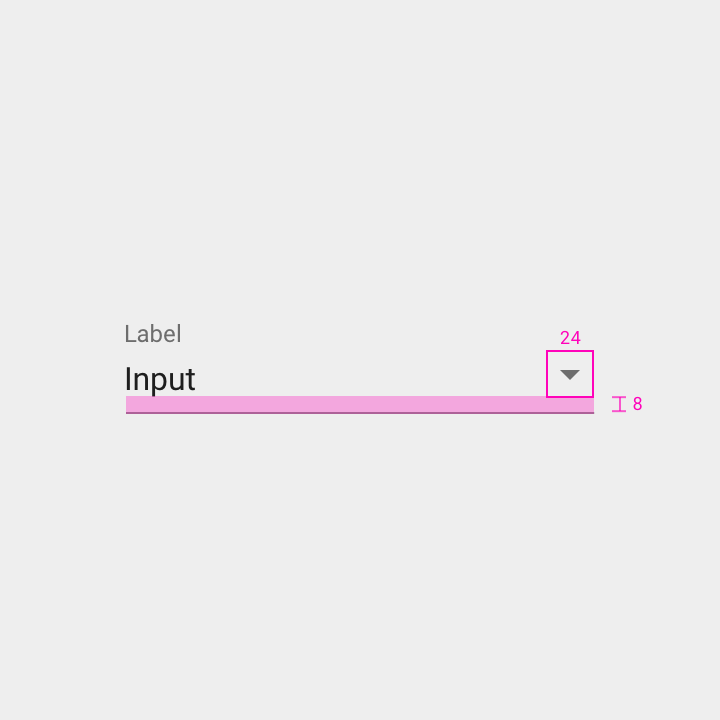
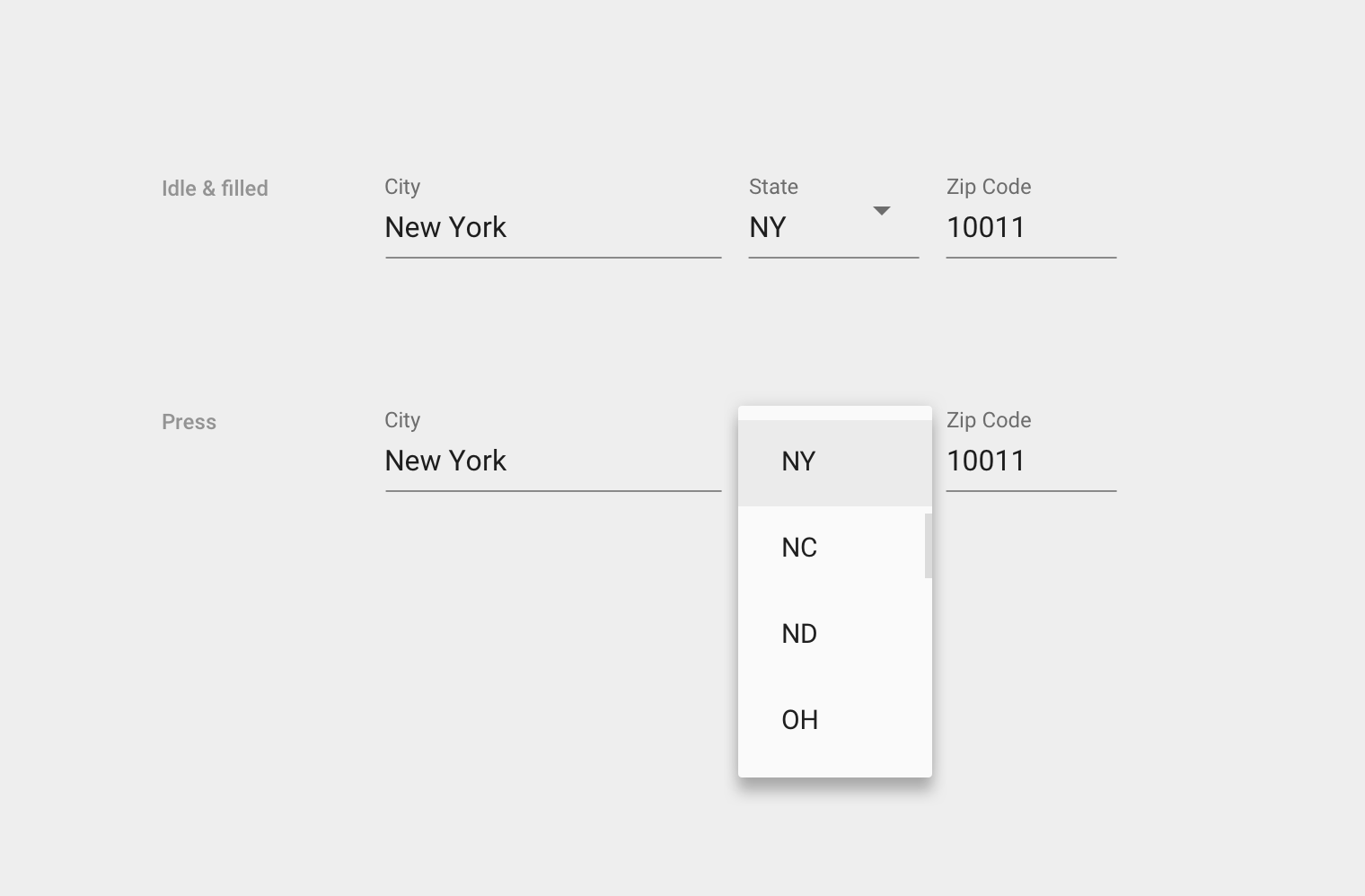
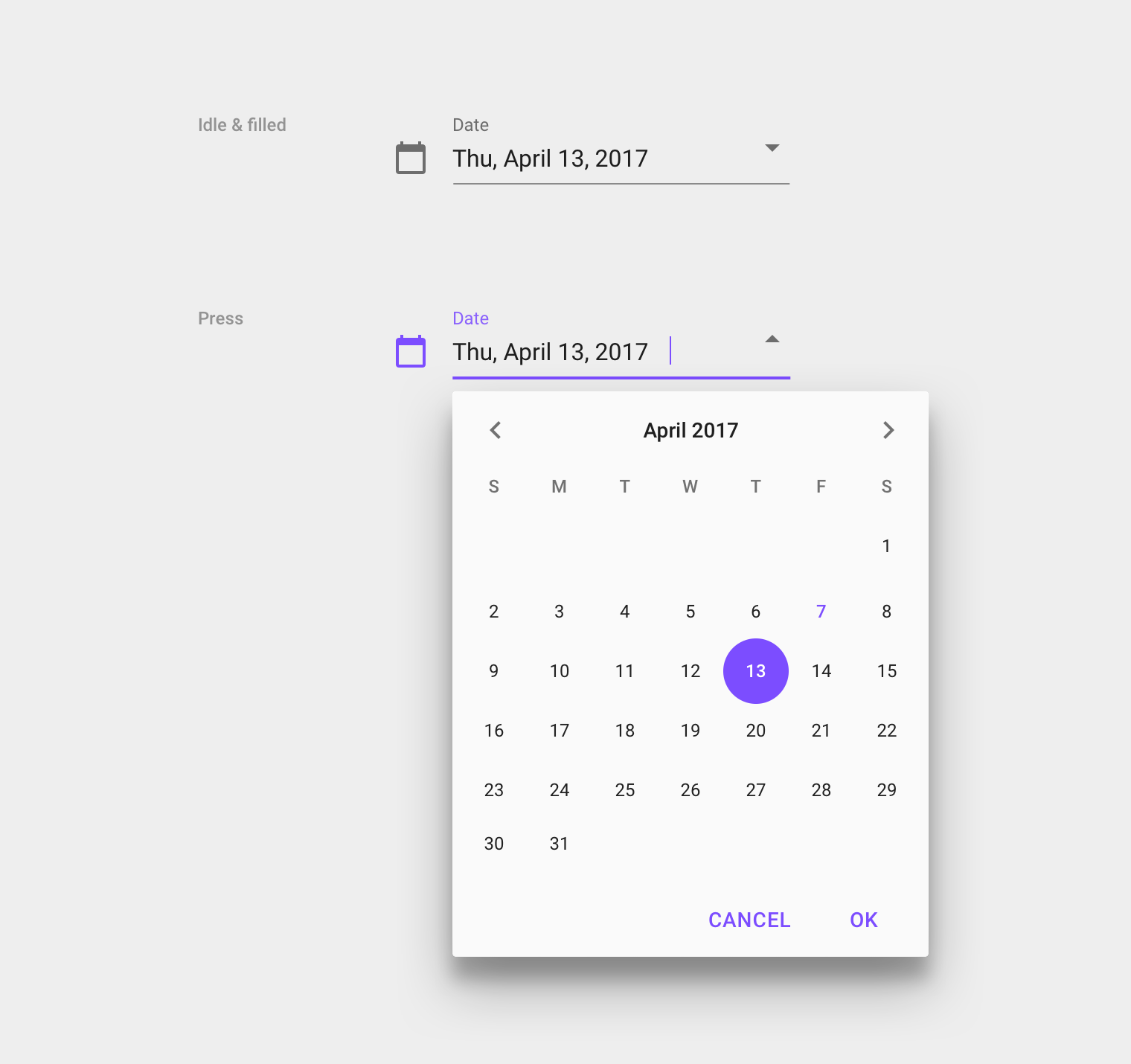
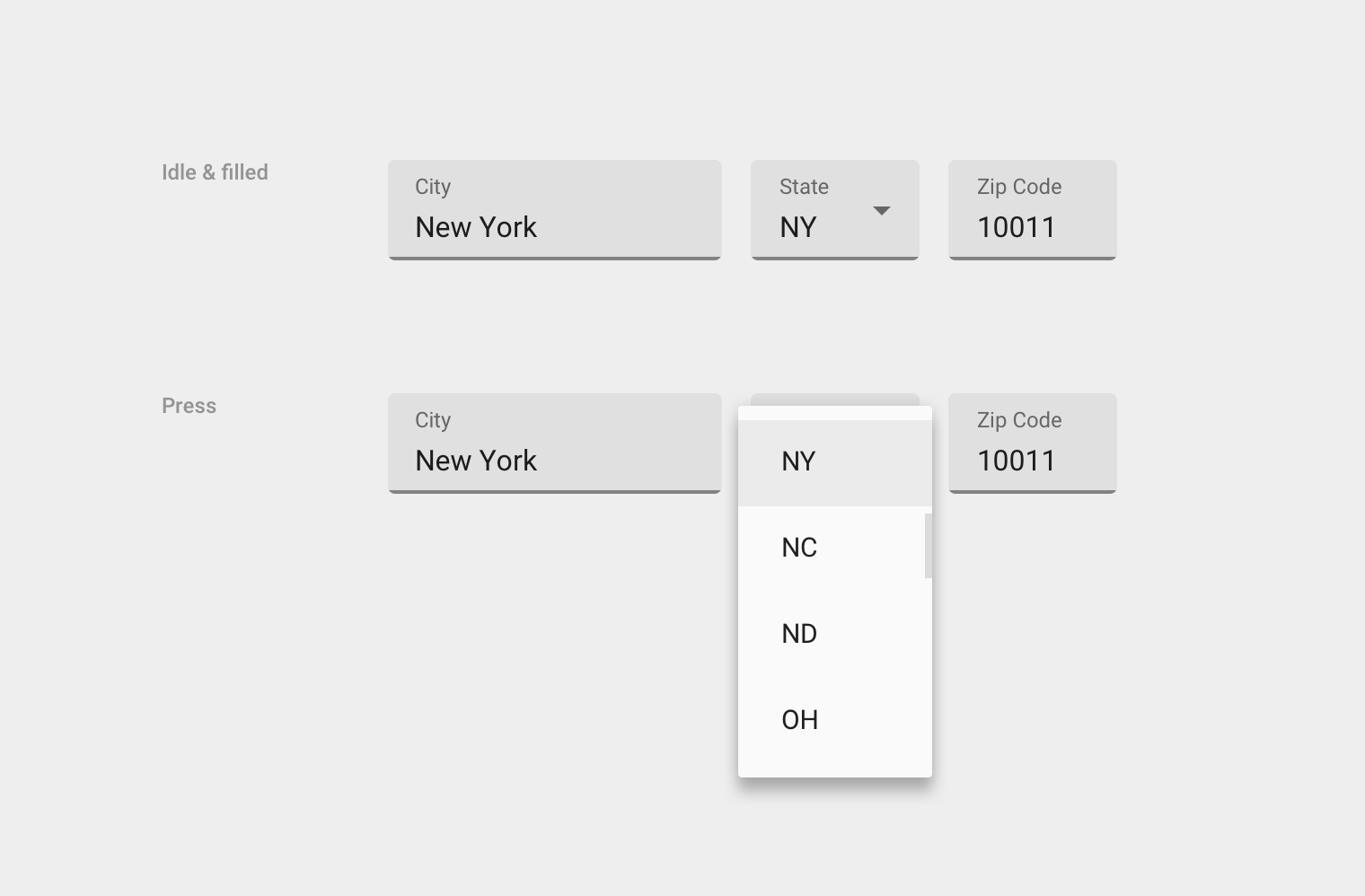
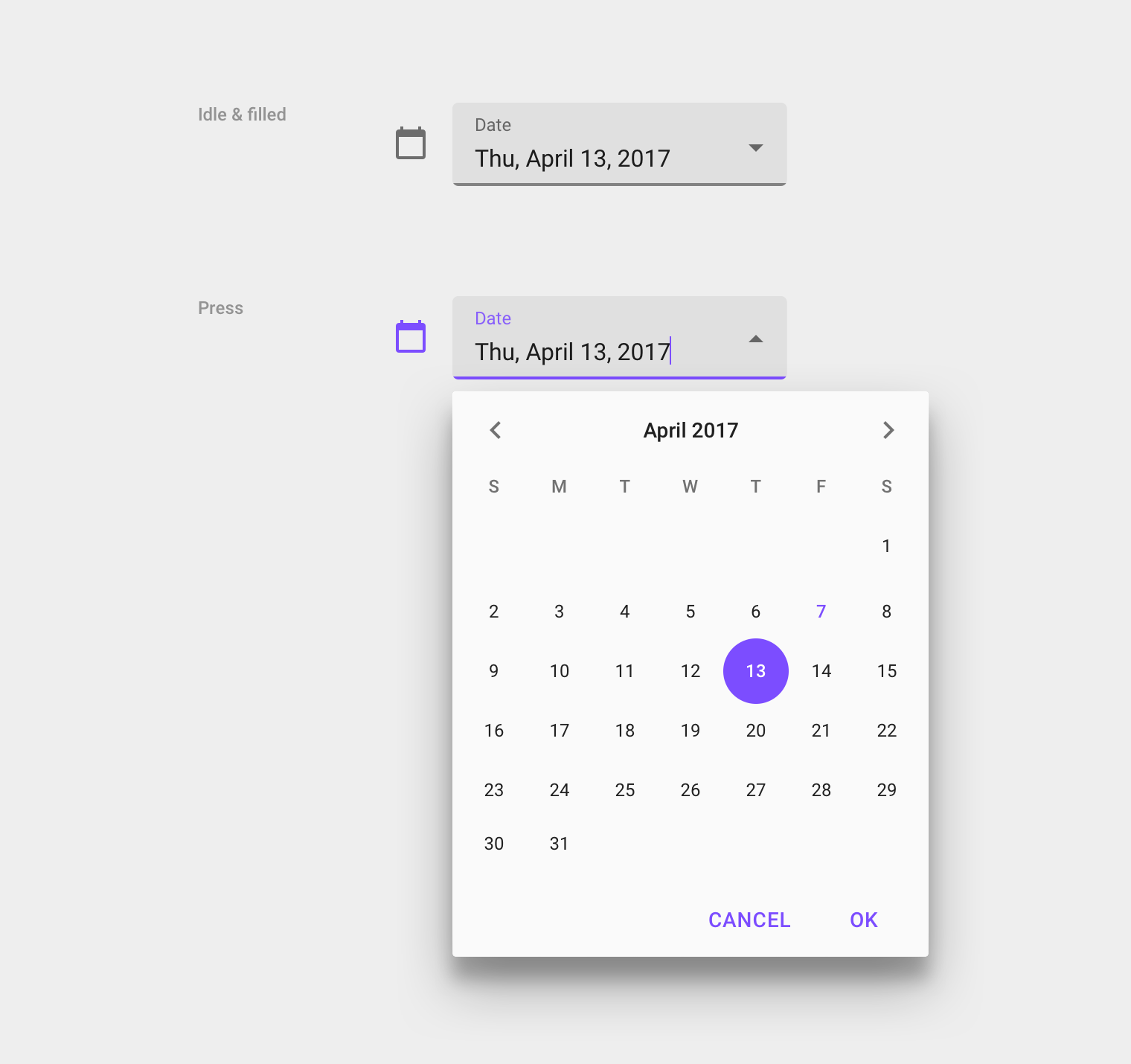
Nested menus & pickers