List controls display information and actions for list items.
List controls provide information, indicate a state, or present actions for list items. List controls appear as icons to the left or right of list text.
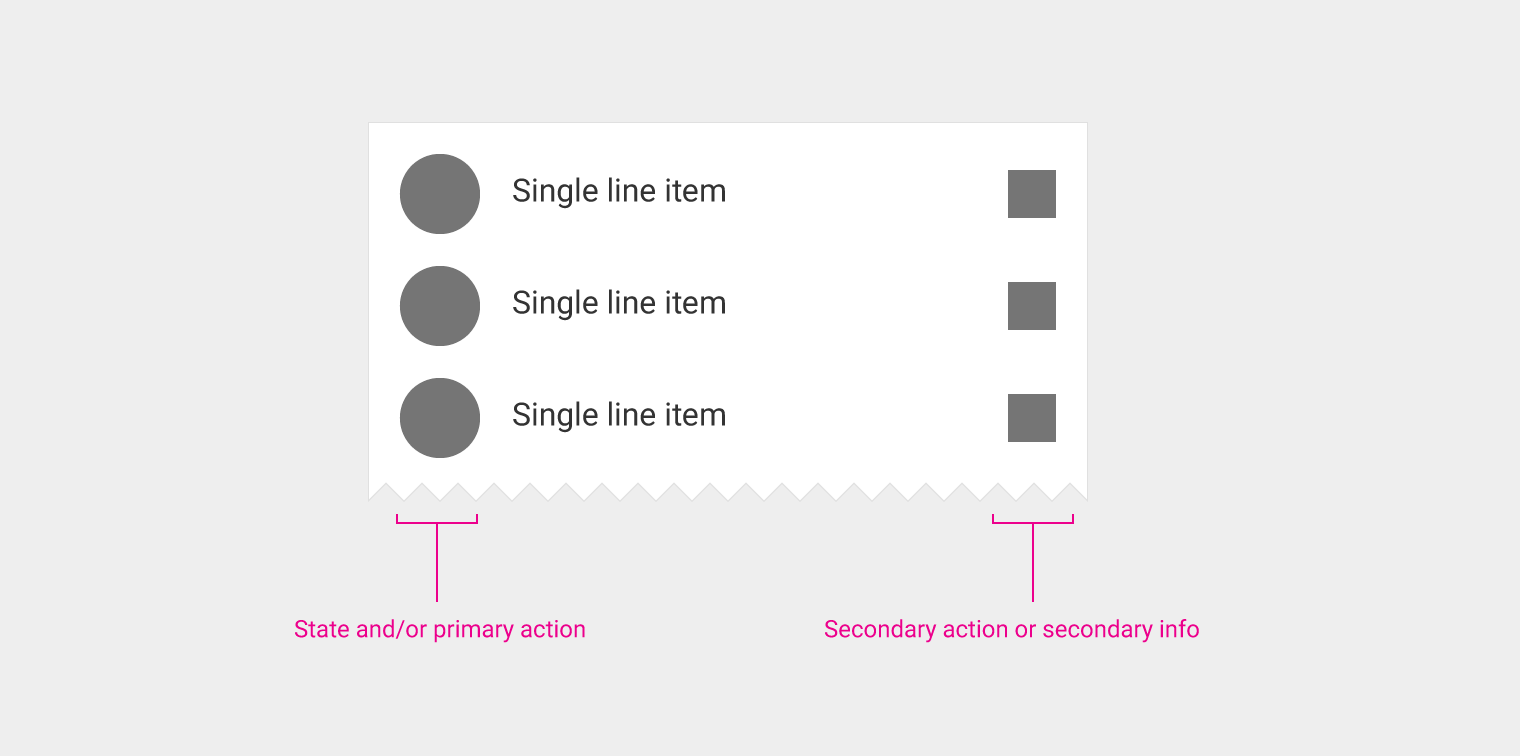
List control placement:
- States and primary actions are placed on the left side of a list tile.
- Secondary actions and info are placed on the right side of the tile.
Types
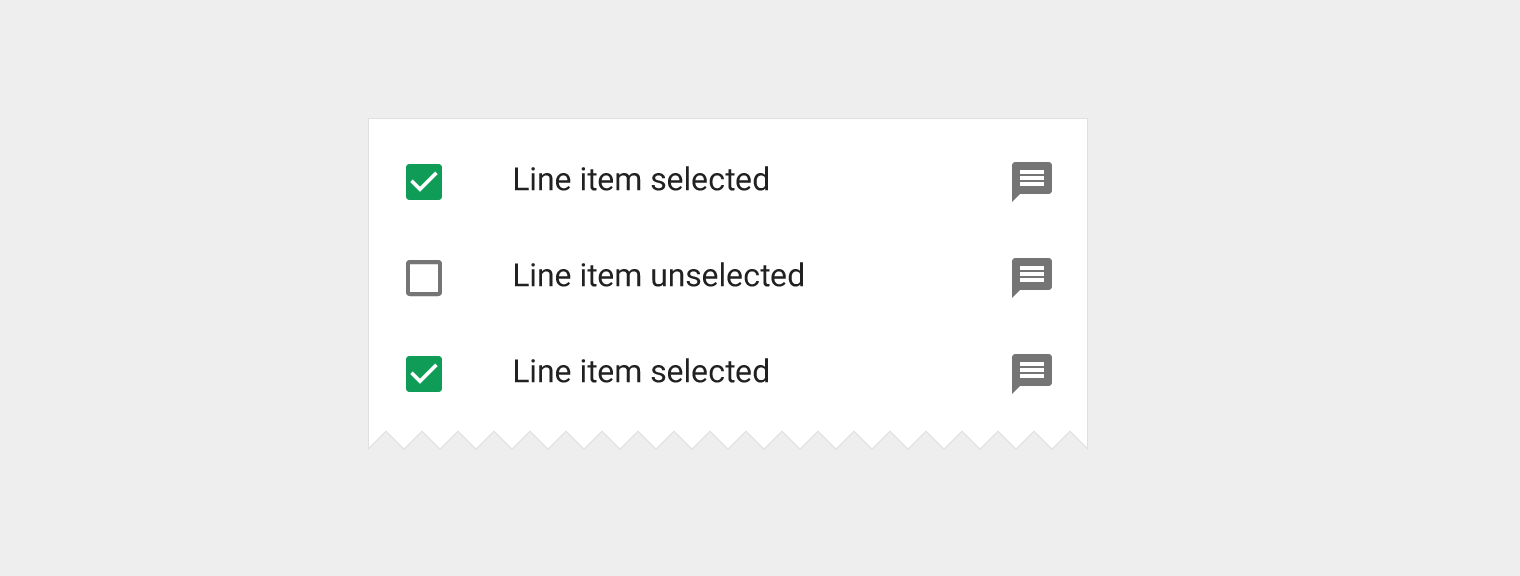
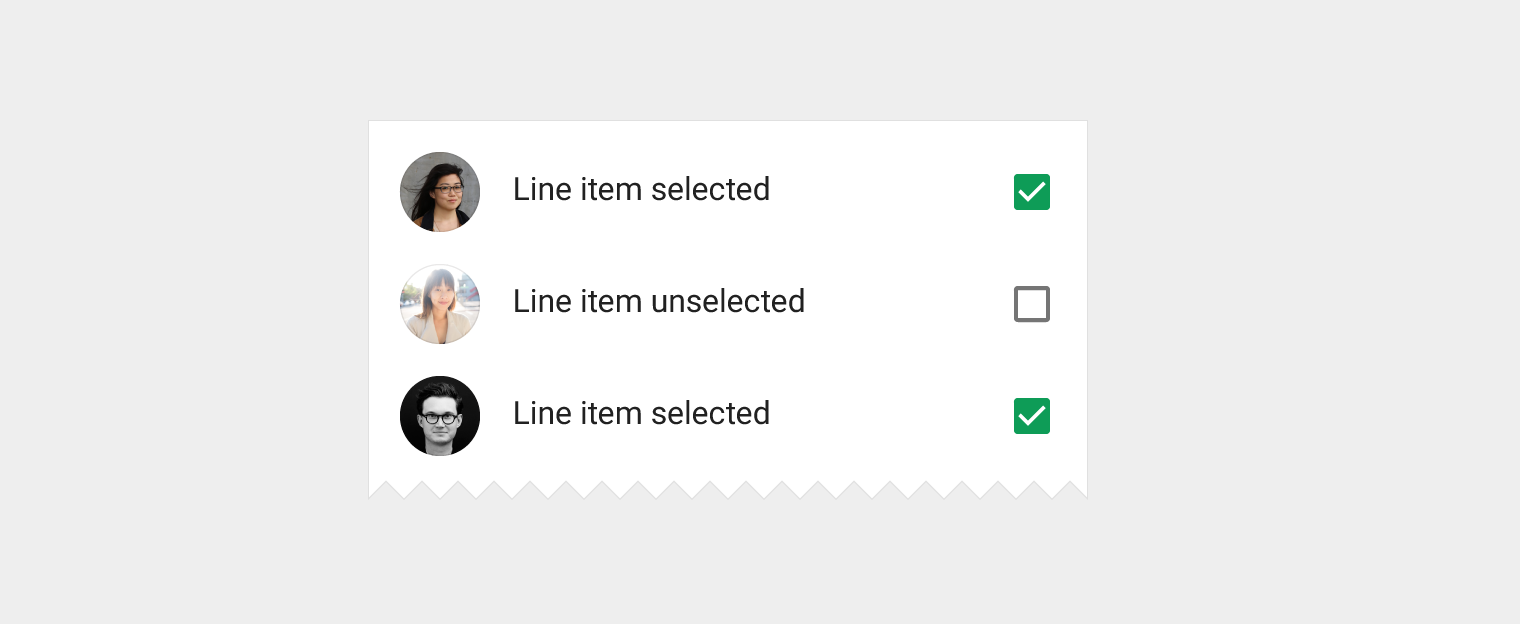
Checkbox
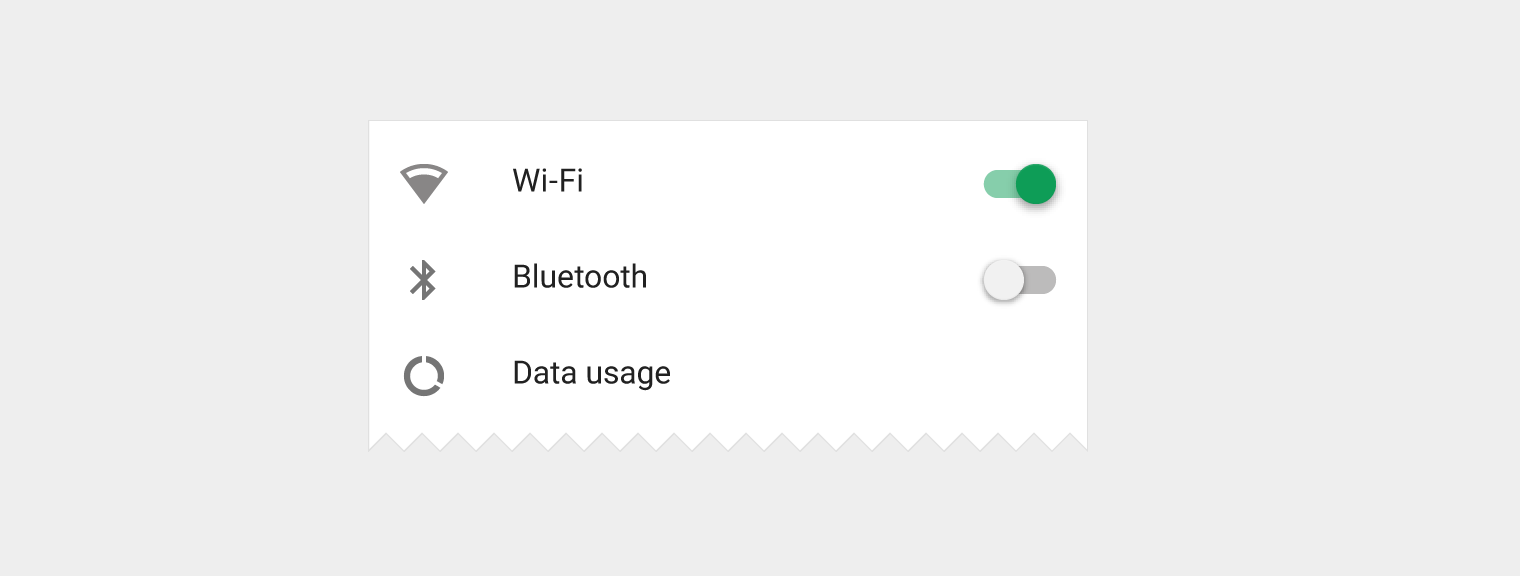
Switch
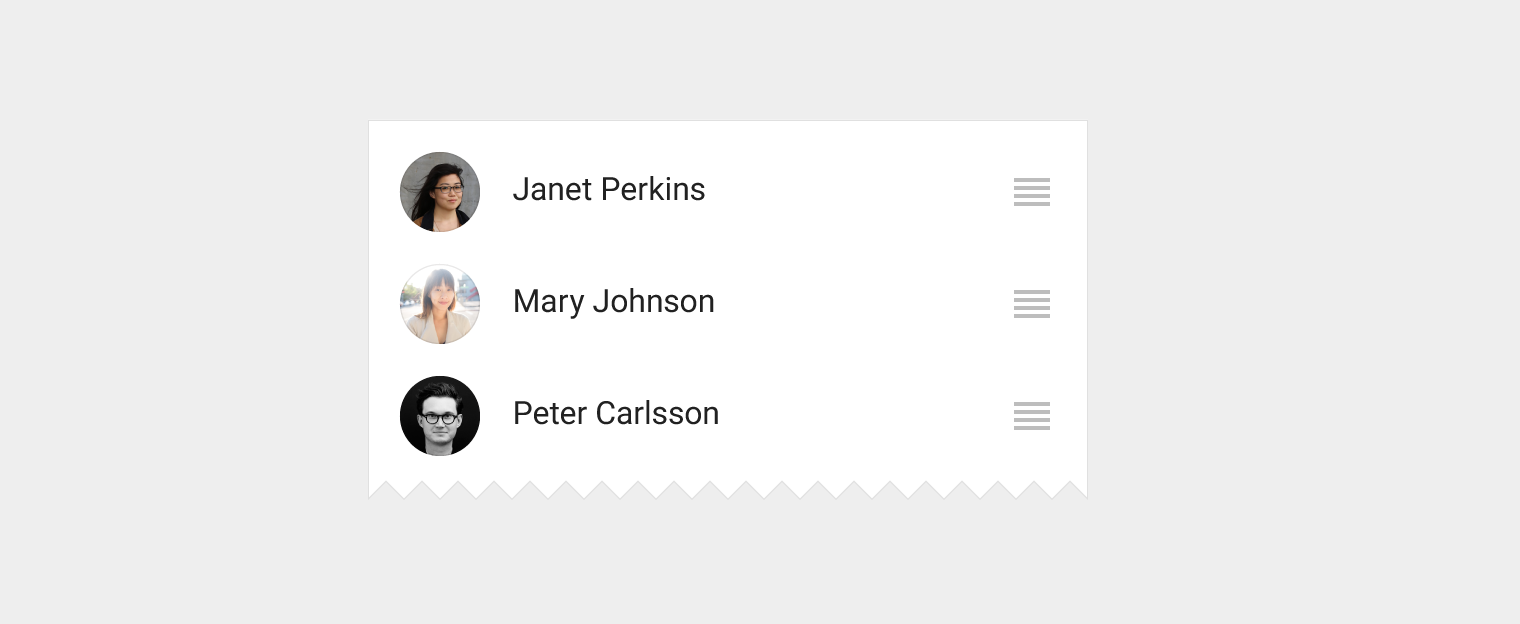
Reorder
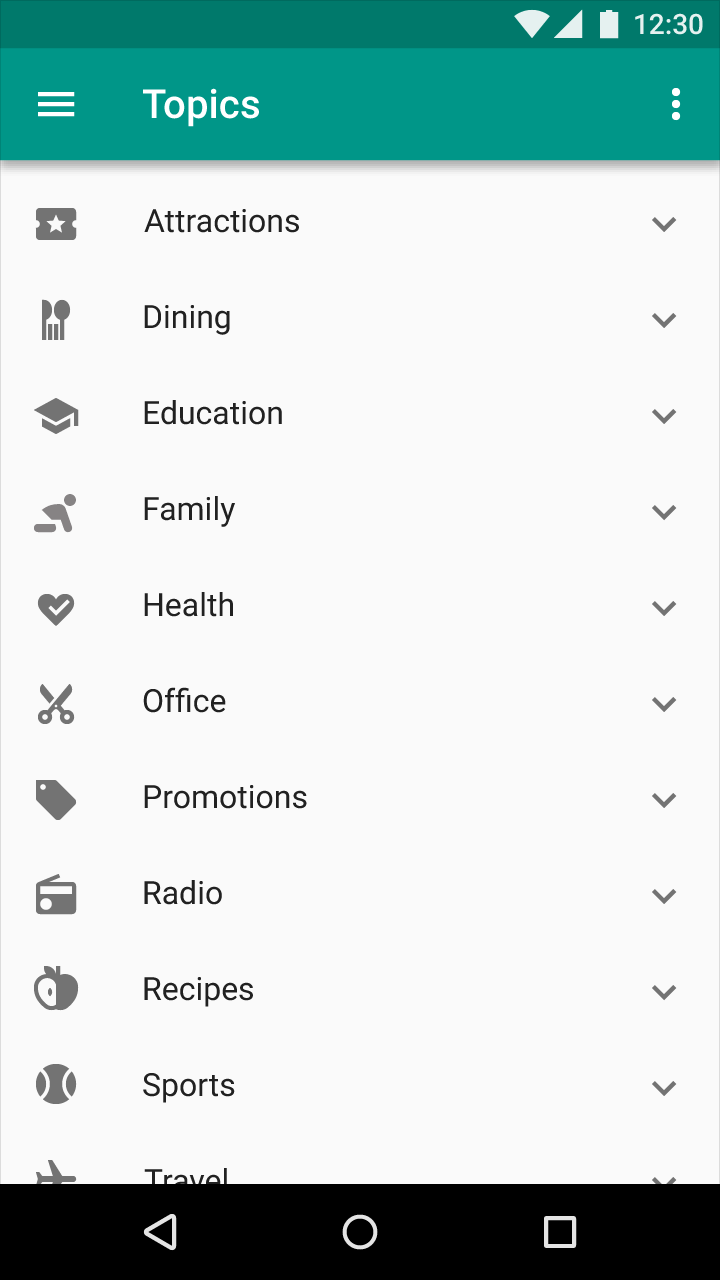
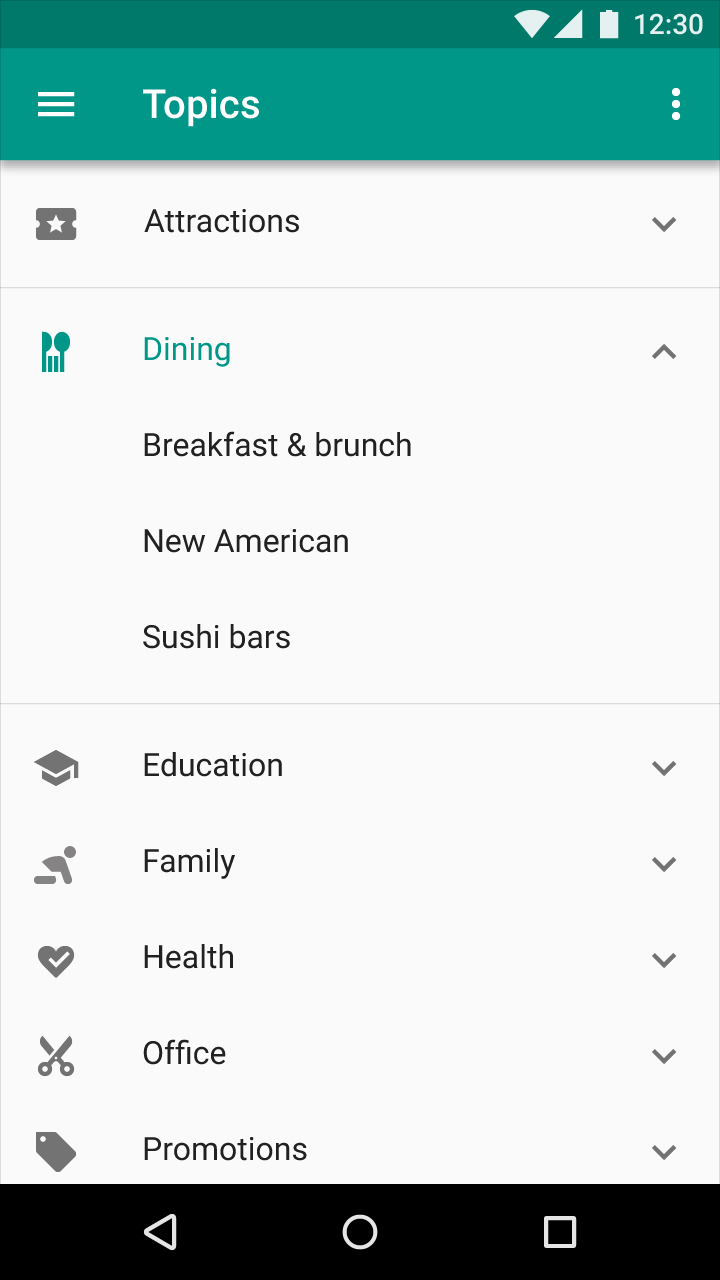
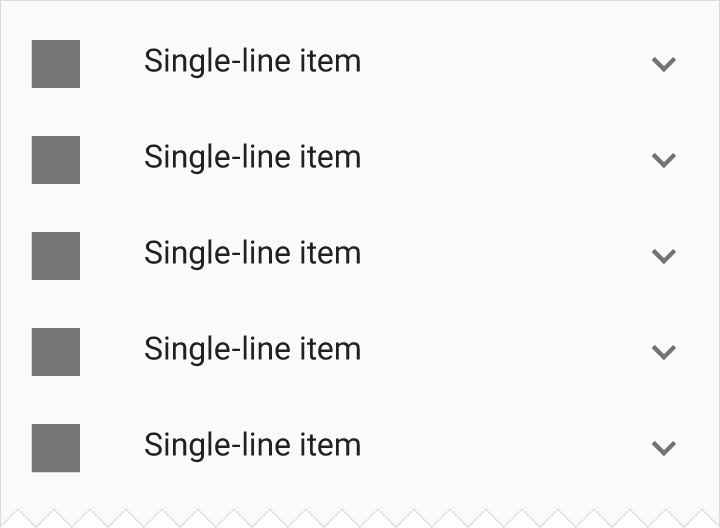
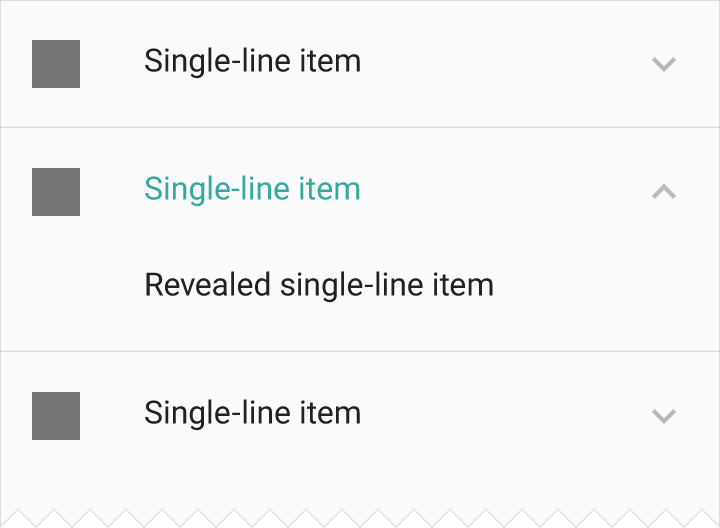
Expand/collapse
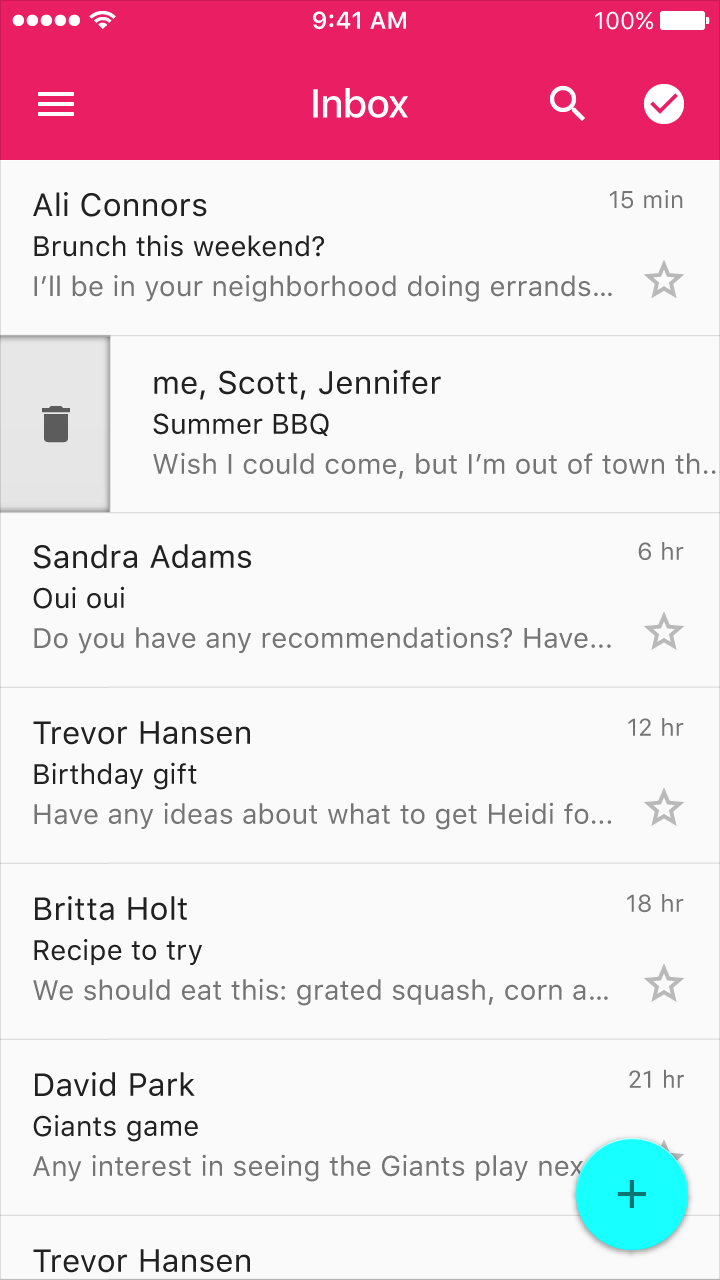
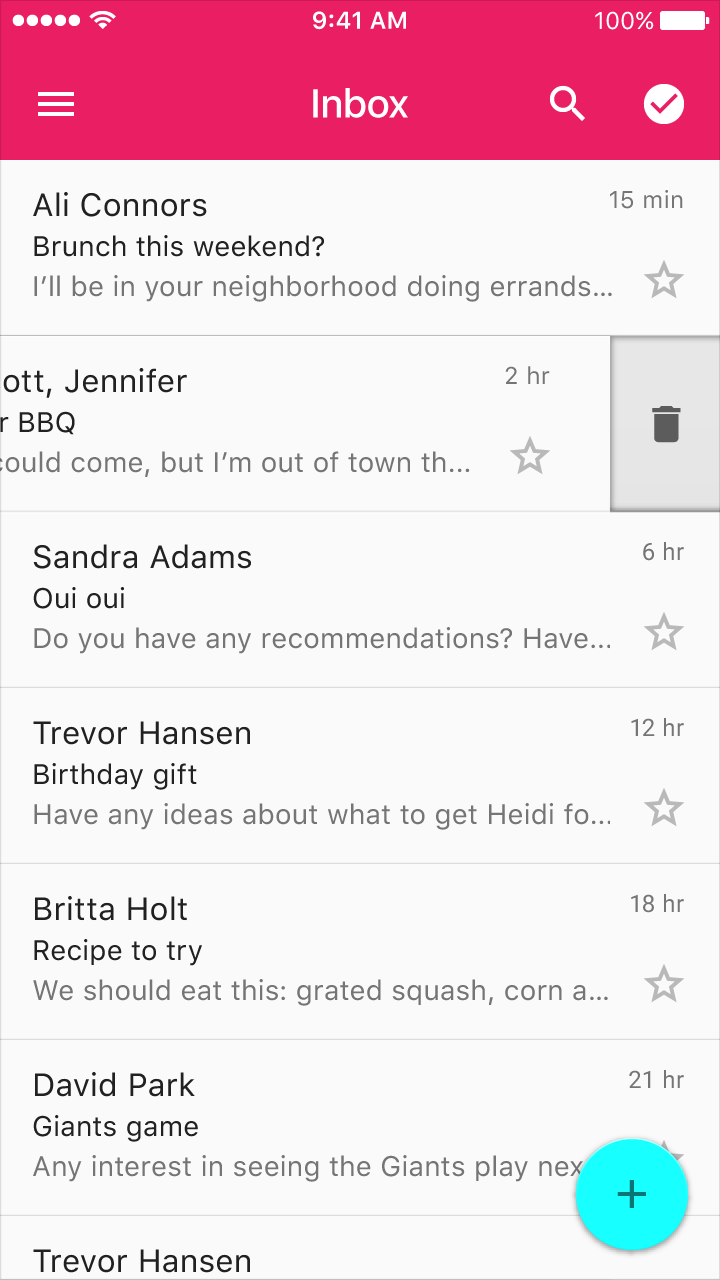
Leave-behinds
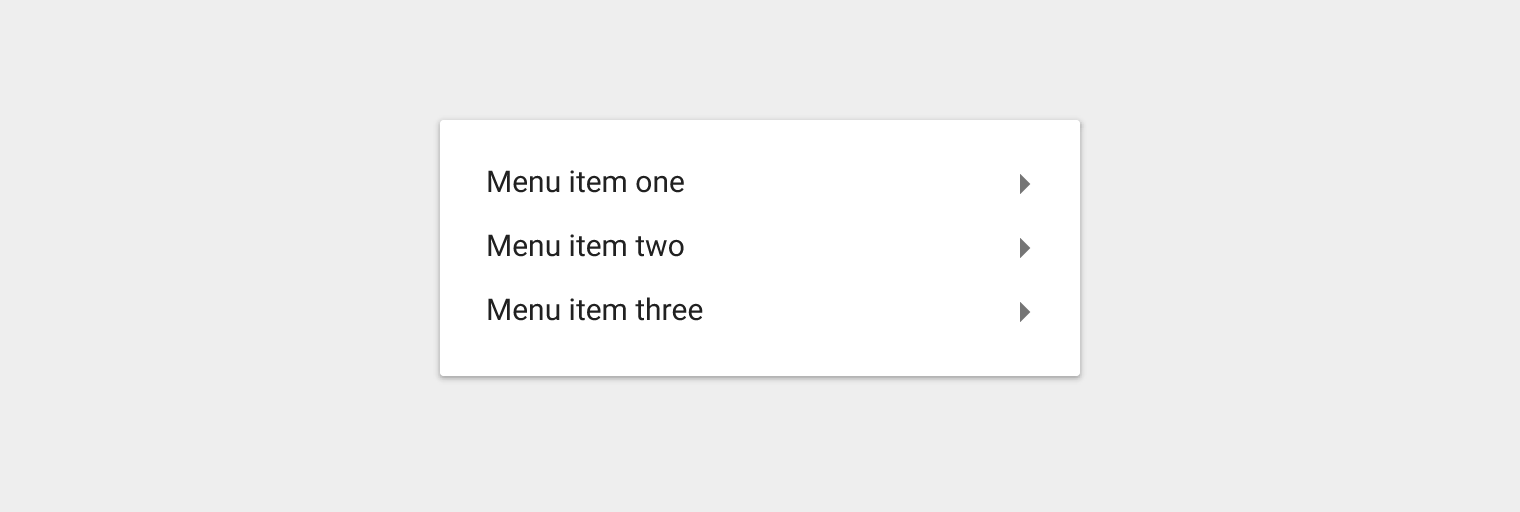
Menu controls
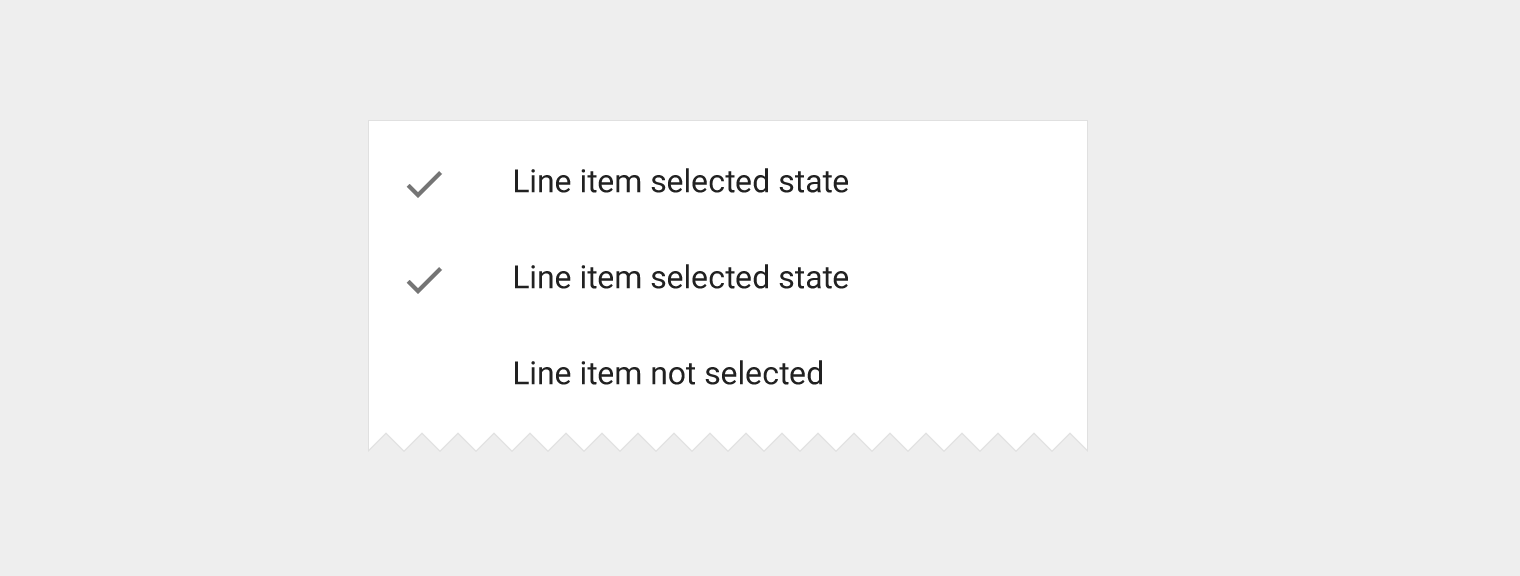
Check
Inline information
Nested menu indicator