How paper works
In material design, the physical properties of paper are translated to the screen. The background of an application resembles the flat, opaque texture of a sheet of paper, and an application’s behavior mimics paper’s ability to be re-sized, shuffled, and bound together in multiple sheets.
The surfaces that comprise applications are referred to in this spec as material, or sheets of material.
Elements outside of applications, such as system bars, are separate from the app content beneath them, and are not treated as material.
For detailed information about material, see Material Properties.
Seams
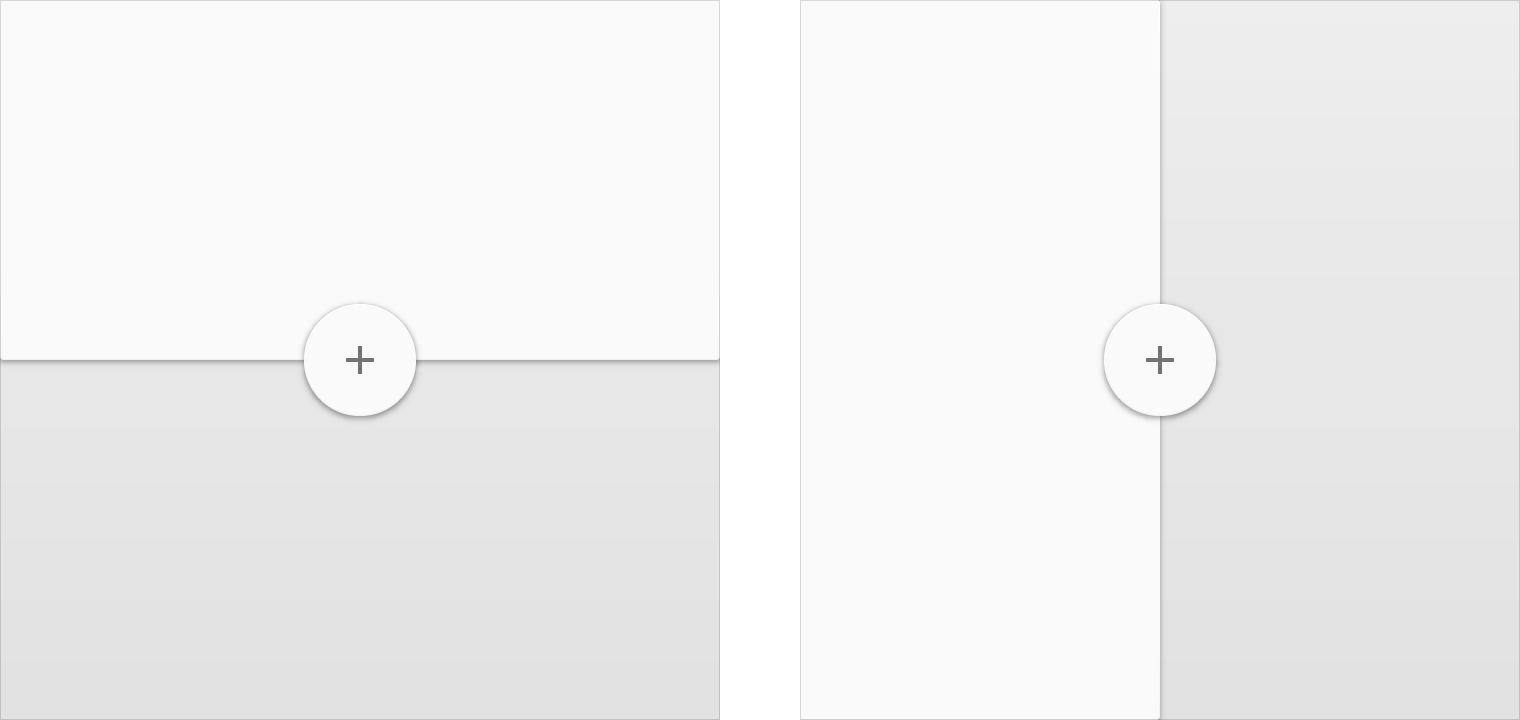
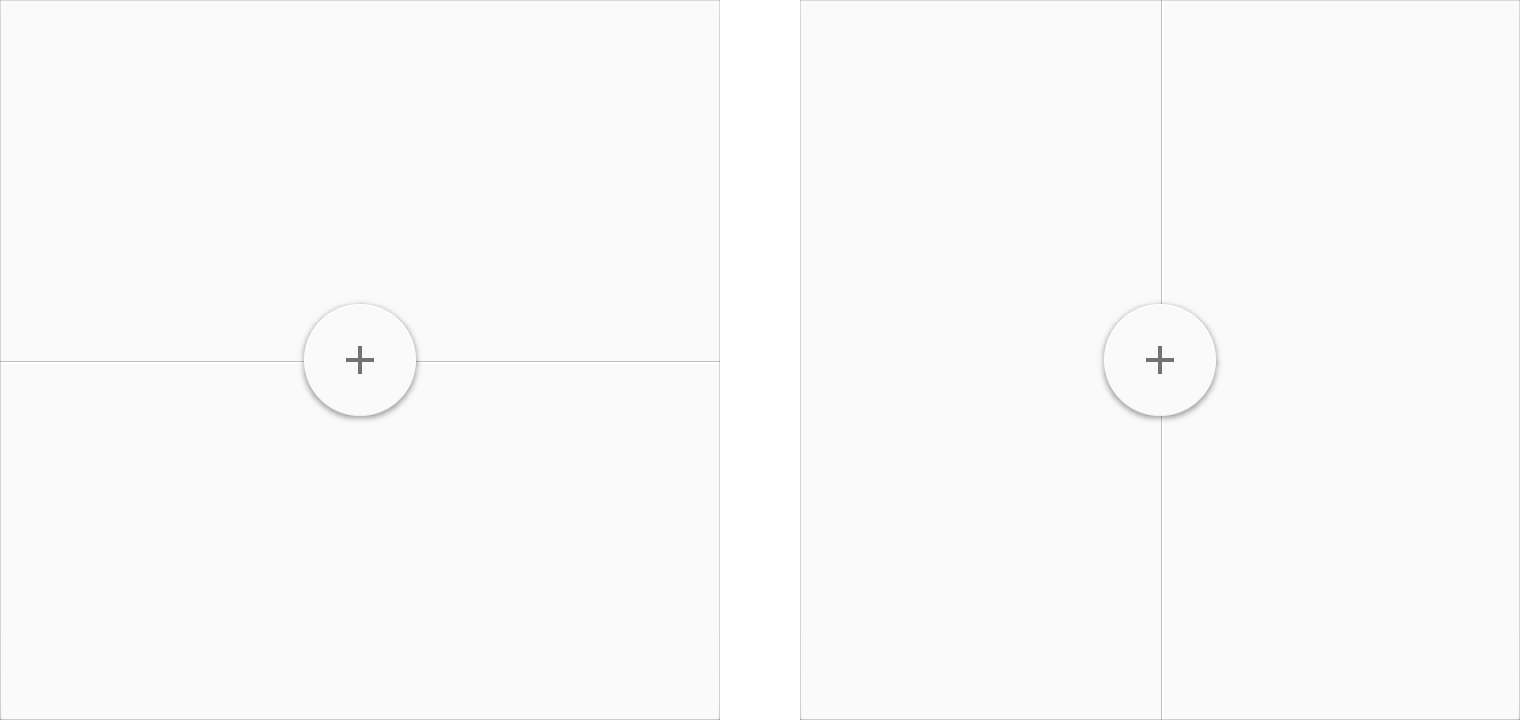
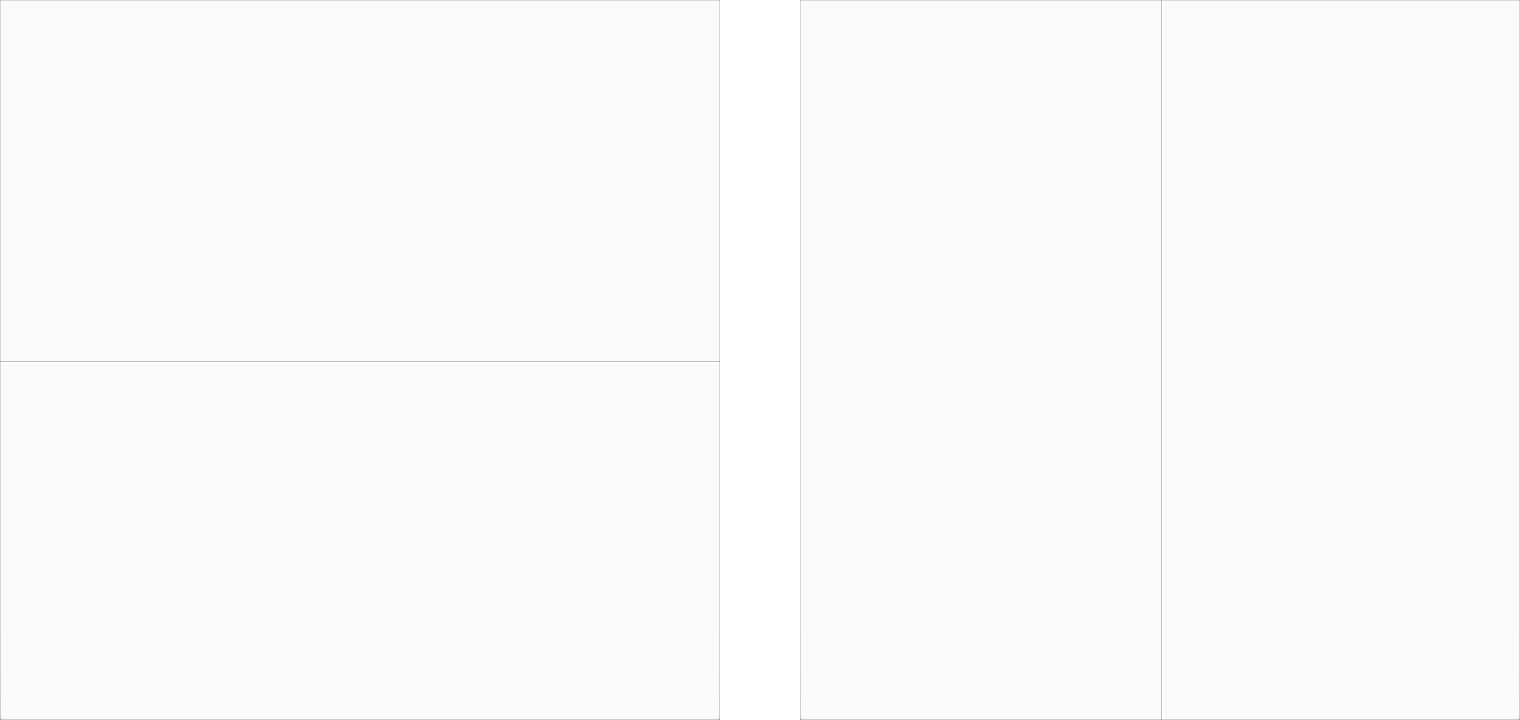
Two sheets of material that share an entire common edge are called seams. While joined by a seam, they move together.

Seams in two sheets of material
Steps
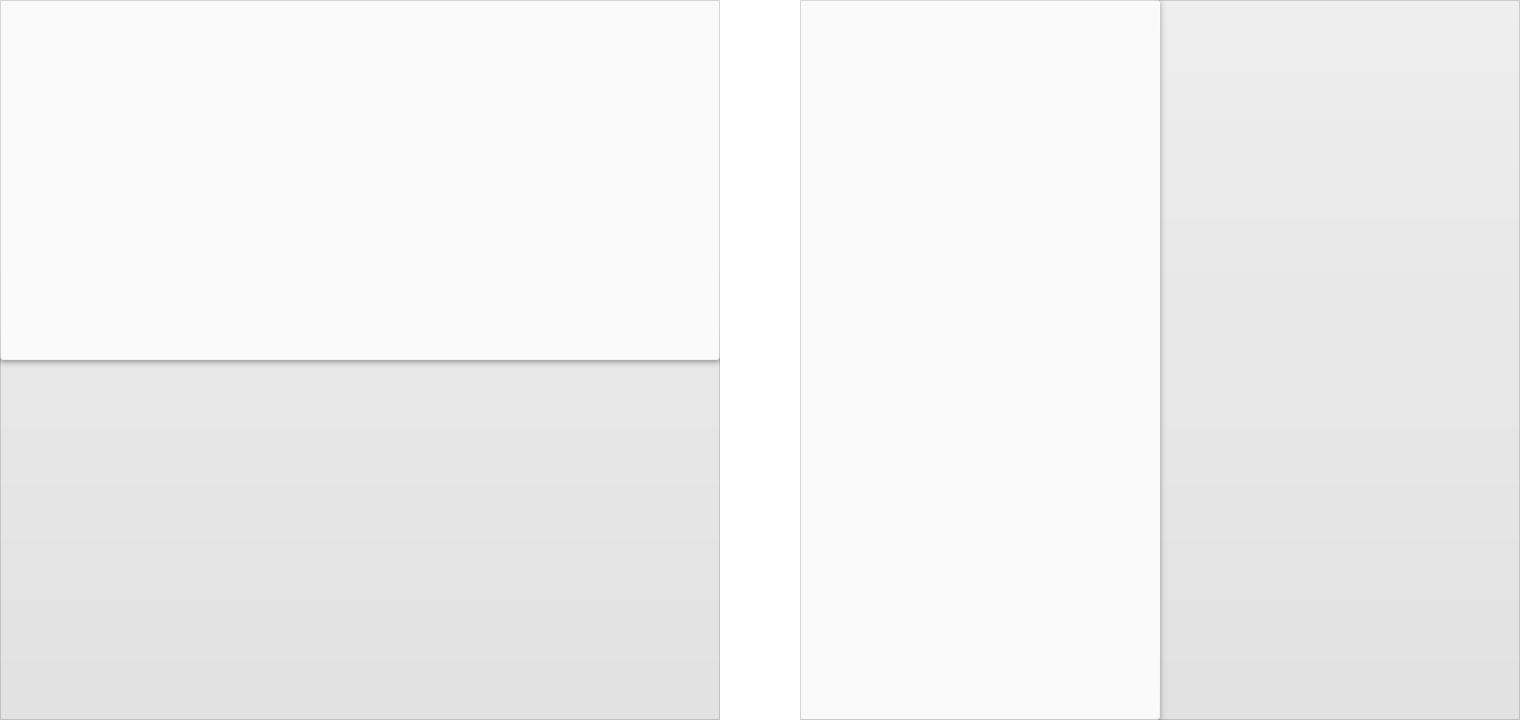
Two overlapping sheets of material, with different z-positions (or depths), form a step. They move independently of each other.

Steps in two sheets of overlapping material