Navigation
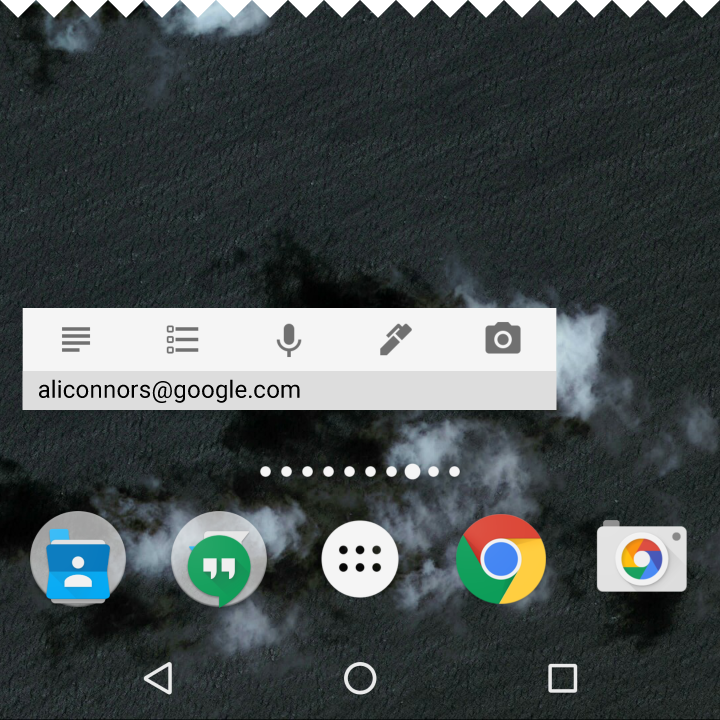
Your widgets should provide navigation links to frequently used areas of your app, including:
- Functions that allow the user to create new content, such as a new document or message
- Access to the top level of your app
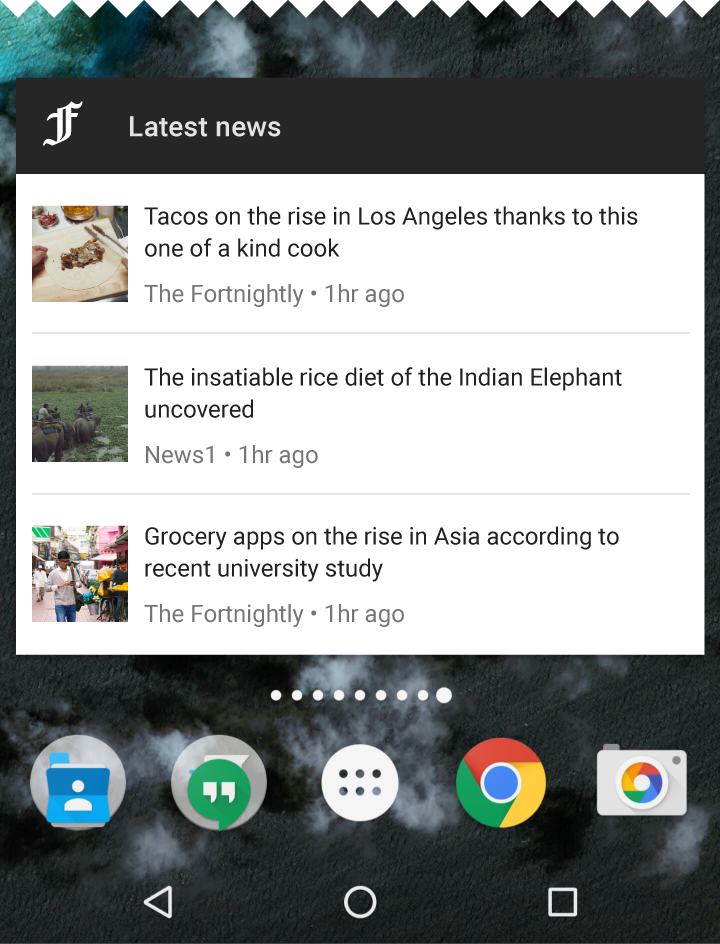
Scrollable widgets
List or grid-based collection widgets usually expand or contract the vertical scrolling area. Regardless of the widget's size, the user can still scroll all elements into view.
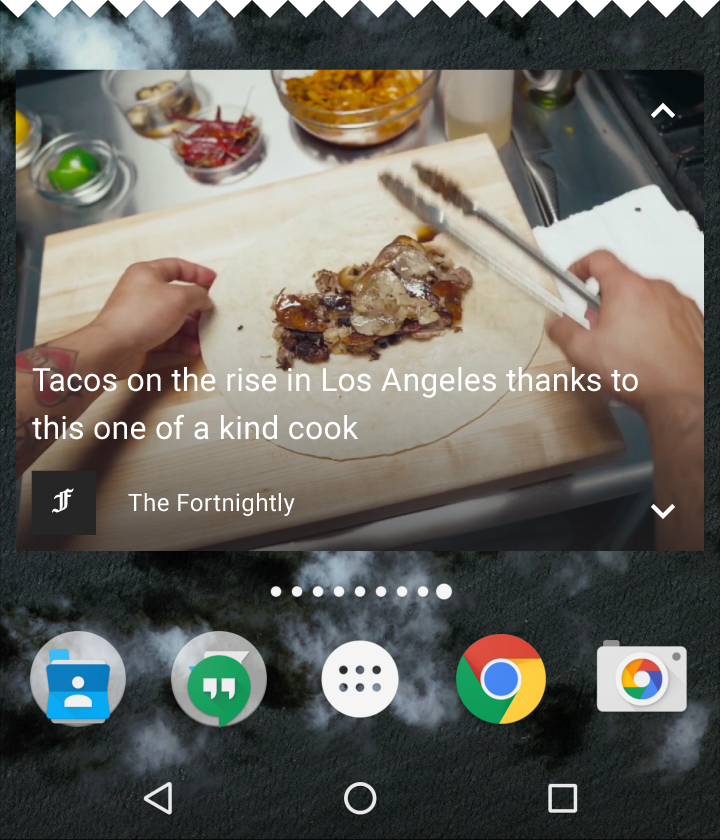
Determine how much of your app's information should surface. For smaller sizes concentrate on the essential and then add more contextual information as the widget grows.
Non-scrollable widgets
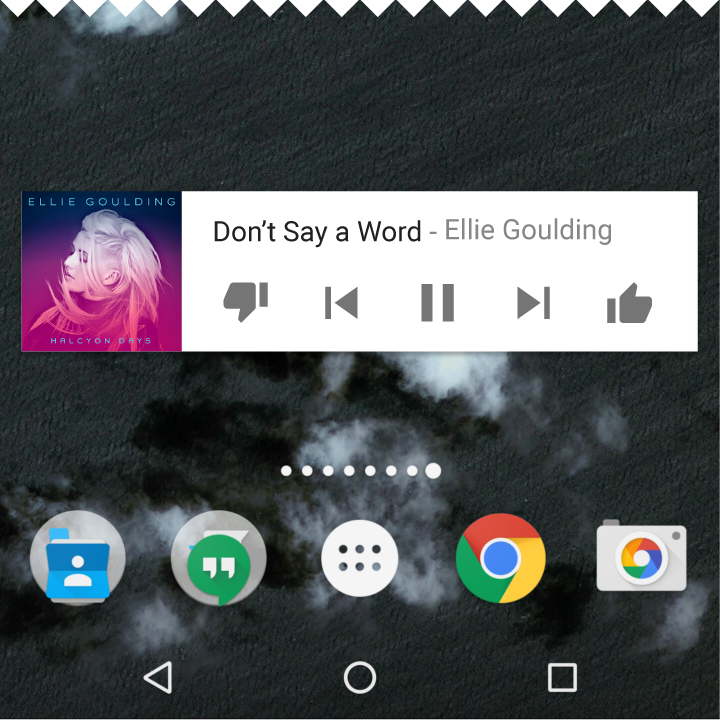
Information widgets are not scrollable. All content and layout must dynamically fit as sized by the user.
Responsive resizing
Widgets should accommodate different spacing requirements across devices, including cell number, size, and spacing variations.
Configuring widgets
Android widgets display their configuration choices once placed on a home panel.
Configuration best practices:
- Keep configuration light and don't present more than 2-3 configuration elements
- Present configuration choices using dialogs, rather than full-screen, to retain the user's context
Once setup, widgets do not typically show a "Setup" or "Configuration" button.