通过单击底部导航栏,你能轻松地在应用的不同视图之间切换。
点击底部导航图标,可以直接进入对应视图、或者刷新当前视图。
底部导航主要用于移动设备。如果要在桌面设备上实现类似效果,请使用侧边栏导航。
用法
- 有 3 - 5 个顶级视图
- 对应的视图要可以直接访问
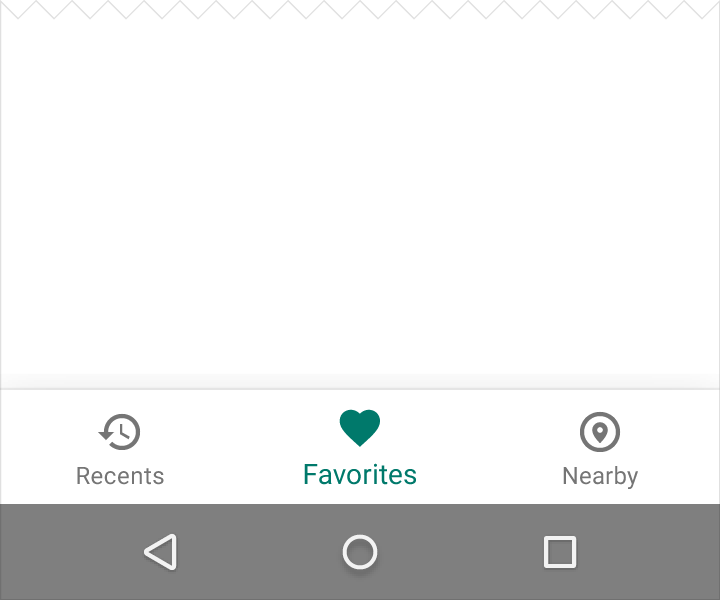
颜色
激活状态的导航项的图标和文字使用主色。如果底部导航栏有背景色,则使用白色或黑色的图标和文字。
规格
- 导航项的宽度: 视图的宽度除以导航项的数量 (最大 168dp、最小 80dp)
- 高度: 56dp
- 图标: 24 x 24dp

点击底部导航图标,可以直接进入对应视图、或者刷新当前视图。
底部导航主要用于移动设备。如果要在桌面设备上实现类似效果,请使用侧边栏导航。
激活状态的导航项的图标和文字使用主色。如果底部导航栏有背景色,则使用白色或黑色的图标和文字。

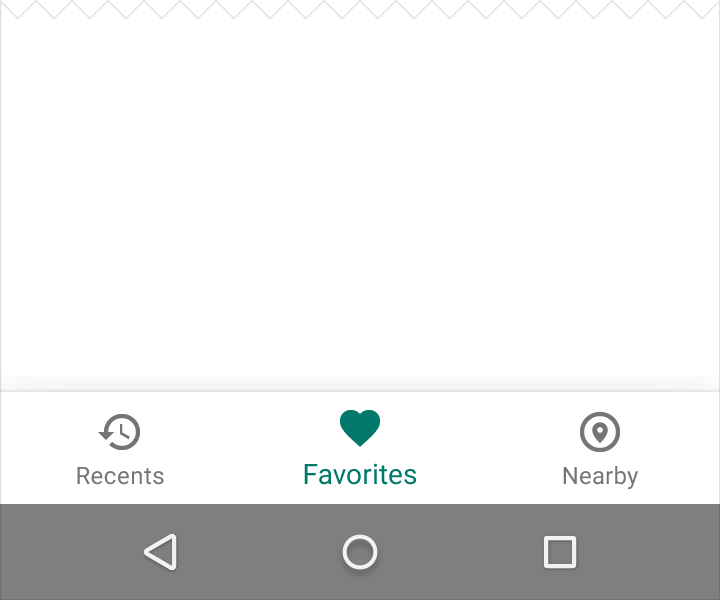
底部导航可以快速切换应用的不同视图。它主要为移动端设计。
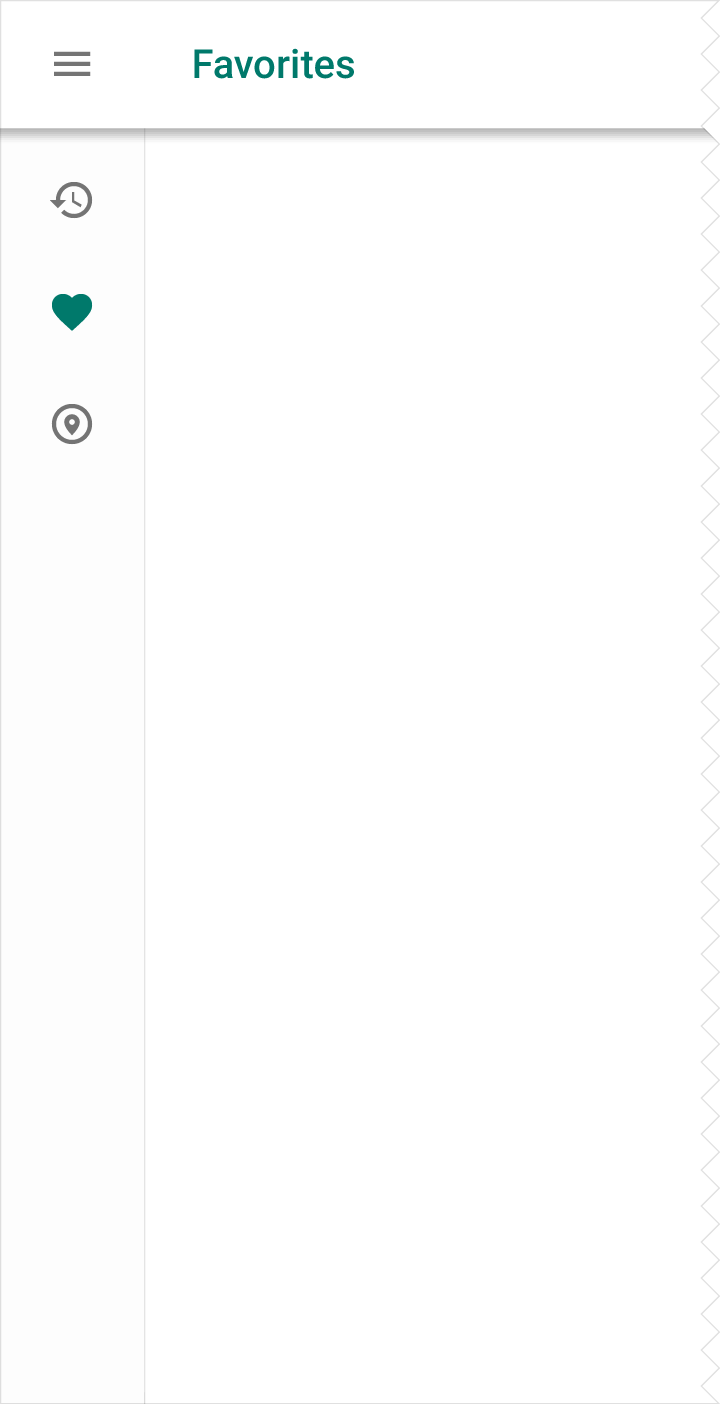
在较大的显示器上,例如桌面显示器,可以通过侧边栏导航实现类似的效果。例如,在侧边栏使用简洁的 “轨道” 来排列导航图标。

移动端的底部导航

在较大的显示器上(如平板和桌面端)的左侧导航
底部导航用于:

正确示例
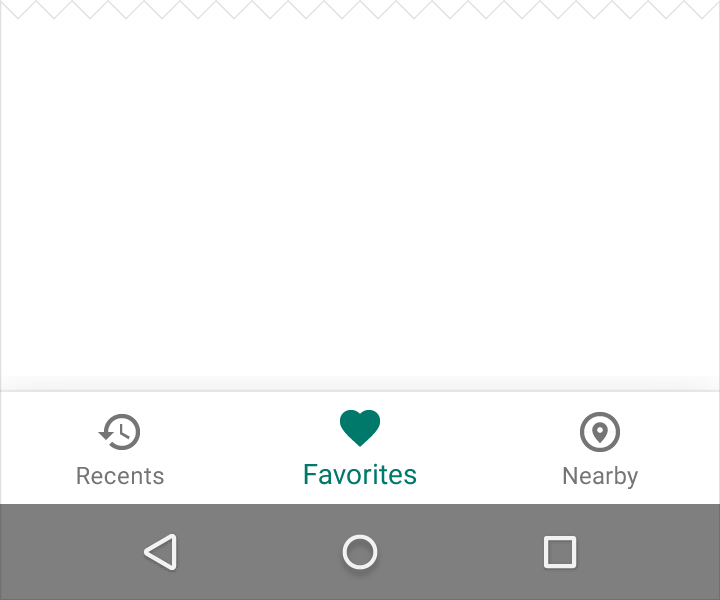
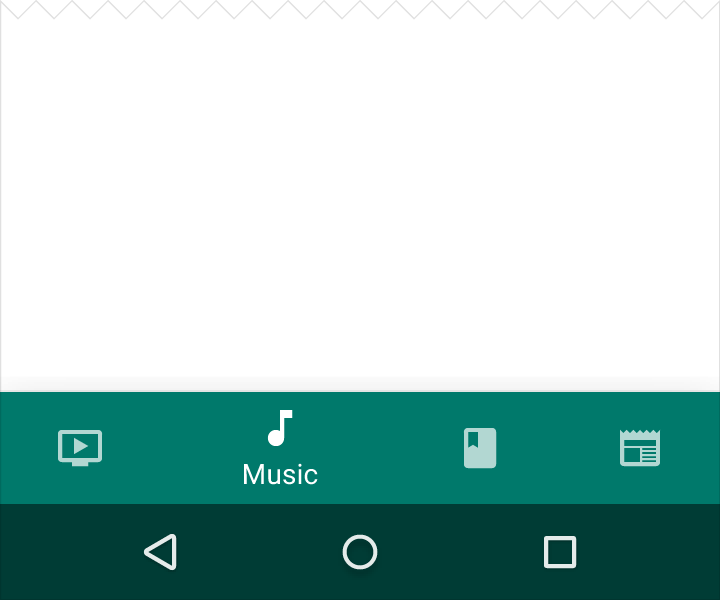
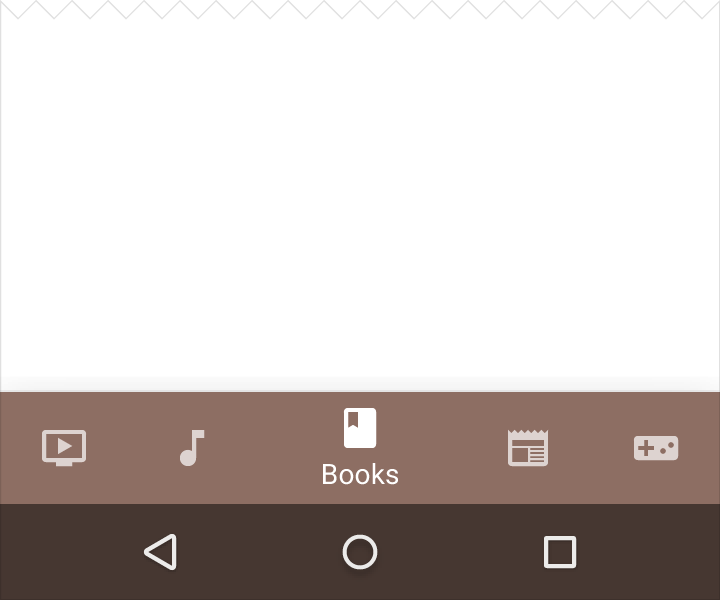
底部导航栏显示 3 - 5 个导航项。

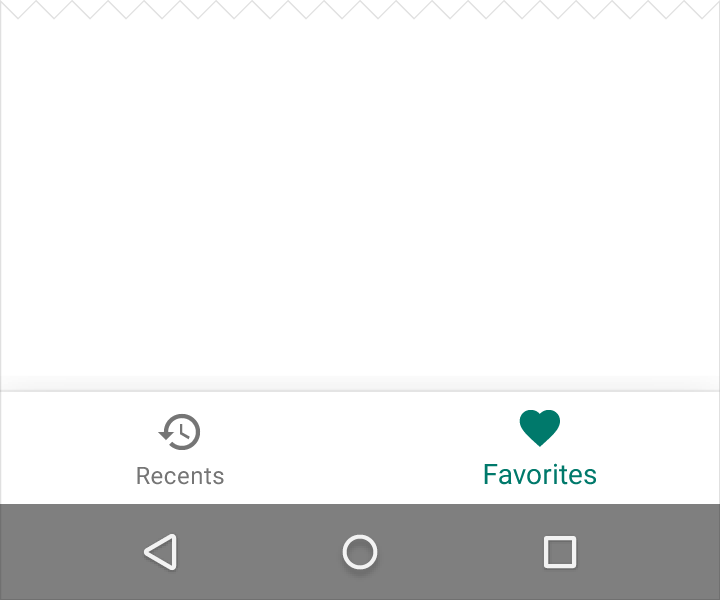
错误示例
如果只有 3 个以下的视图需要切换,考虑使用标签进行代替。
如果你的底部导航有 5 个以上的导航项,请将超出部分的导航项放在其他位置的导航中(如抽屉栏导航)。

正确示例
视图固定在底部导航栏中。

错误示例
避免在底部导航栏中出现滚动条。

正确示例
在底部导航中有 5 个导航项。

错误示例
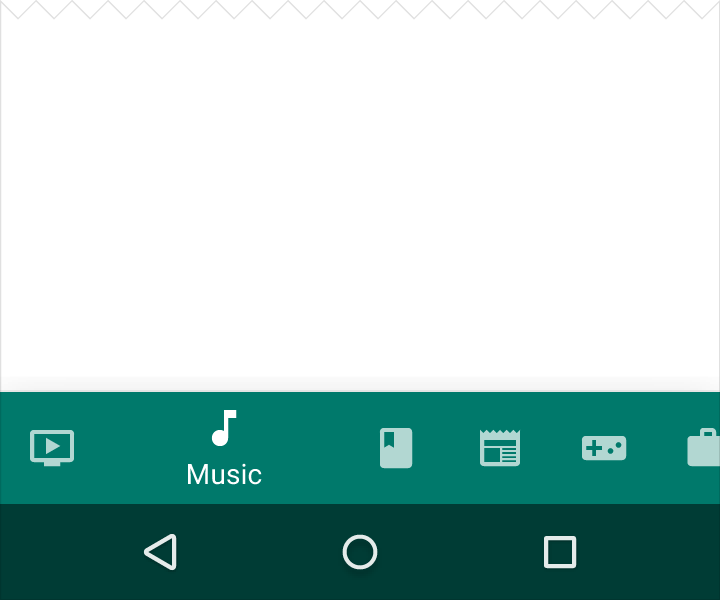
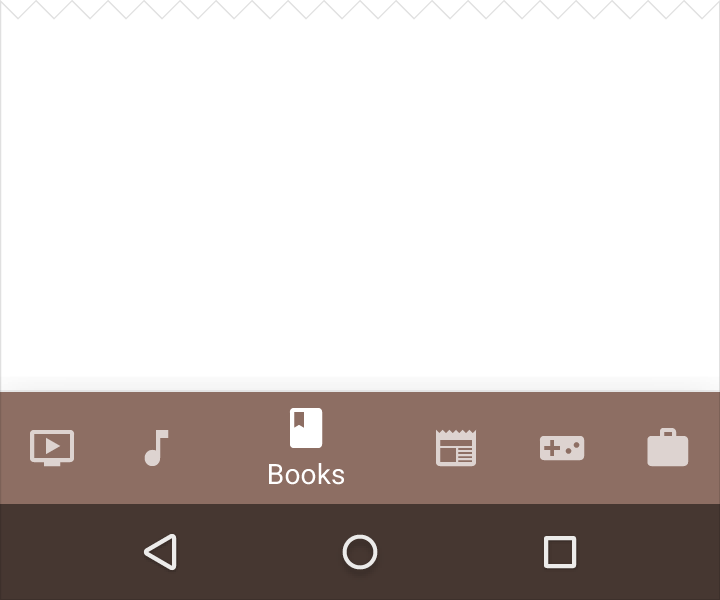
底部导航的导航项数量不要超过 5 个,否则它们之间的间距会过小。
尽量不要同时使用底部导航和标签,因为同时使用它们可能会导致导航的混乱。例如,两个对应同一内容的底部导航和标签,在点击时,会混合显示不同过渡效果。
底部导航项中的图标应该和它的目标视图的内容相符。
根据下面的条件来为每个导航项设置样式:
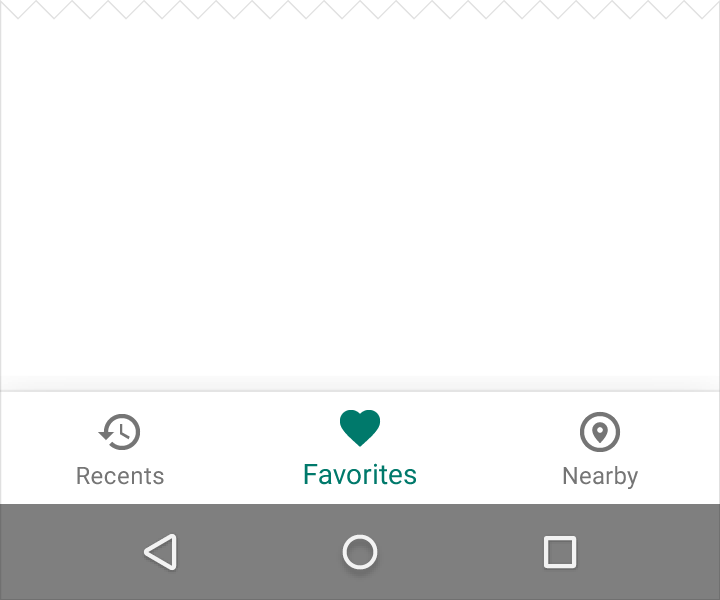
激活状态的导航项的图标和文本需要使用主色。

正确示例
使用主色来表明激活状态。

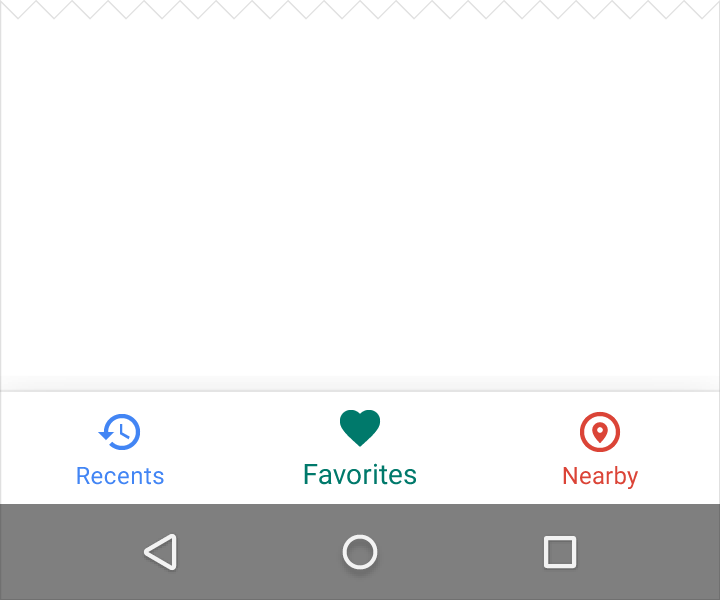
错误示例
避免使用不同颜色的图标和文字。
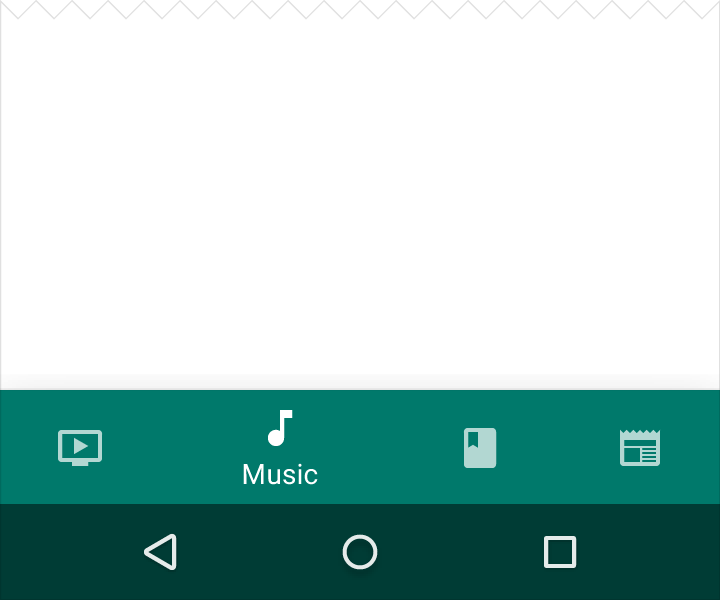
如果底部导航已有背景色,将导航项的图标和文本设置为白色或黑色。

正确示例
如果底部导航栏已有背景色,使用黑色或白色的图标和文本。

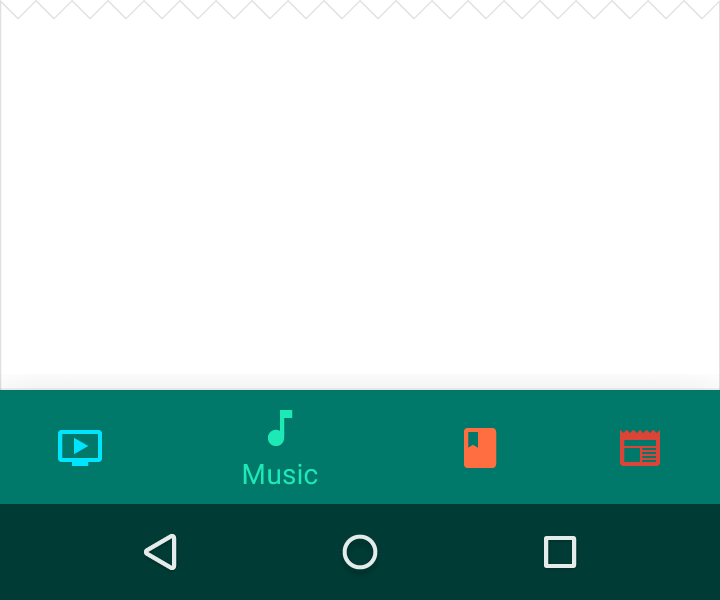
错误示例
避免在有背景色的底部导航栏上使用其他颜色的图标和文本。
文本标签是对导航项图标的简短说明。这些文本不会被截断或换行,所以应避免使用长文本。

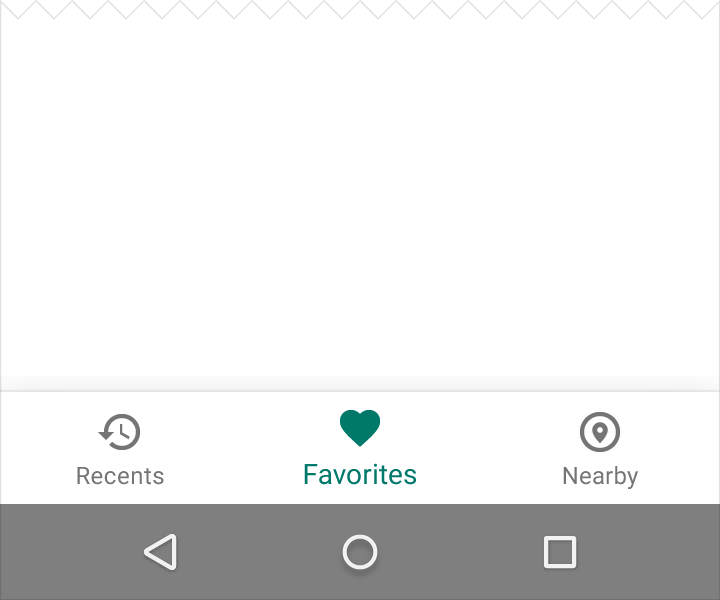
正确示例
使用短文本

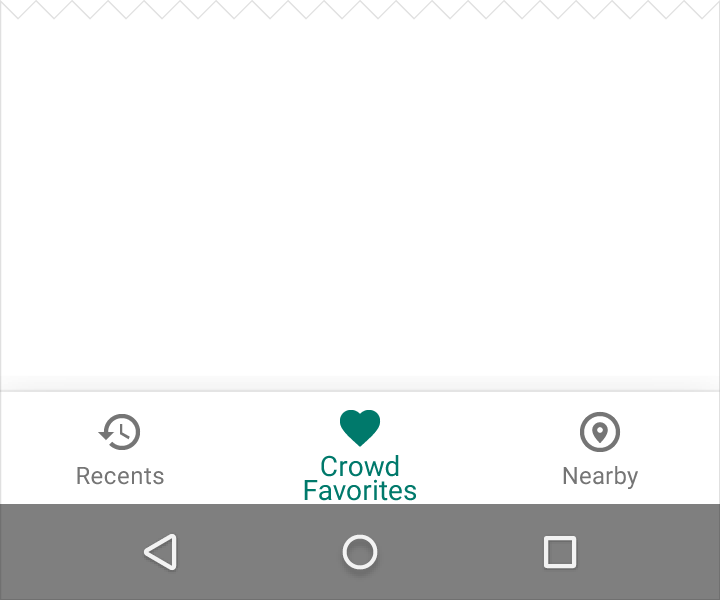
错误示例
避免使用多行文本

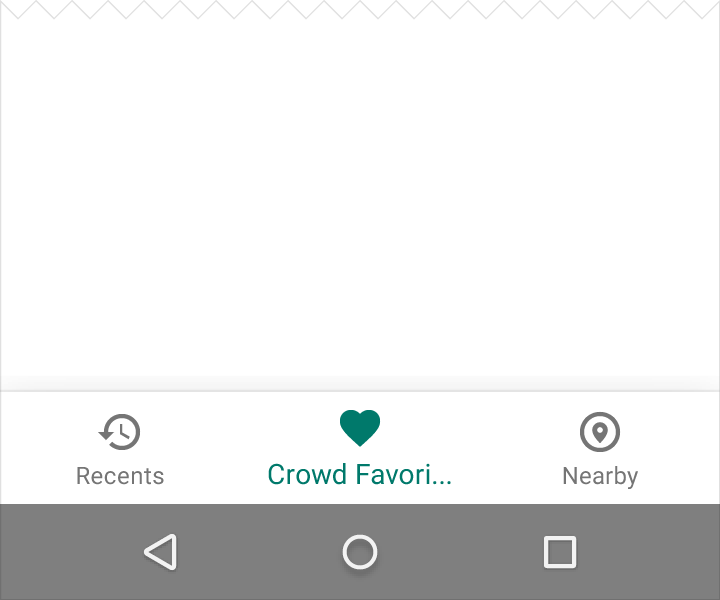
错误示例
避免截断文本,因为这样会导致理解困难。

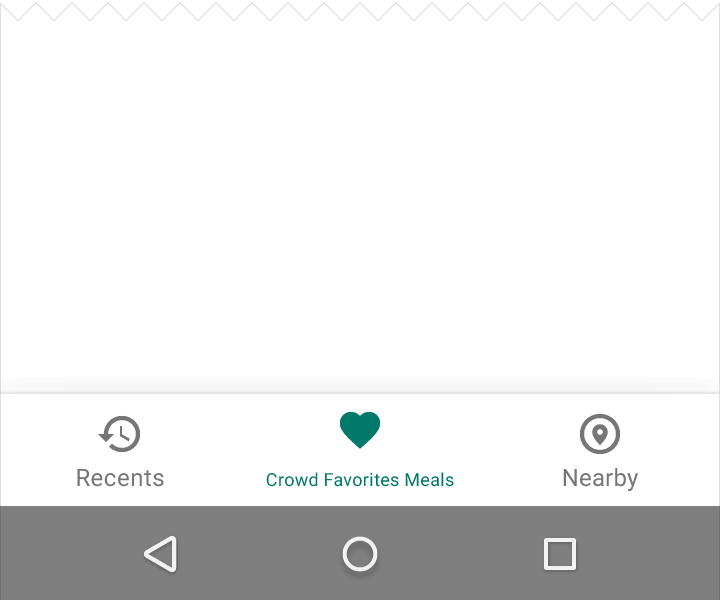
错误示例
避免为了使文本在单行显示而缩小文本。
使用底部导航栏,可以从一个主题的较深层级快速进入另一个主题的顶部。用户在不同层级间切换时,应使底部导航栏始终显示、或者在滚动时显示或隐藏,来使底部导航栏始终可用。
底部导航栏不能用于:
在 Android 上,不能通过点击后退按钮来切换底部的导航项。
点击底部导航的图标将直接进入相应视图,或刷新当前激活的视图。每个图标都必须指向一个目标视图,不能打开菜单或对话框。
点击当前激活的底部导航项,将跳转到对应视图的顶部。
在不同的底部导航项之间切换时,对应的视图会被刷新。
底部导航栏会随着界面的滚动而显示或隐藏:
底部导航栏可以自动隐藏和显示,以带给用户沉浸式的浏览体验。
在应用的层次级页面之间切换时,底部导航栏应保持可见。
在内容区域使用滑动手势无法进行视图的切换。
正确示例
在不同视图中切换时使用淡入淡出的过渡效果。
错误示例
避免使用横向滑动来切换视图。
用底部导航栏的宽度除以导航项的个数,就是每个导航项的宽度:
导航项的宽度 = 导航栏宽度 / 导航项数量
例如:导航栏宽度是 360dp,有 3 个导航项,那么每个导航项宽度是 120dp。
桌面设备以及更大的显示设备上
每个导航项的宽度不要超过最大宽度。

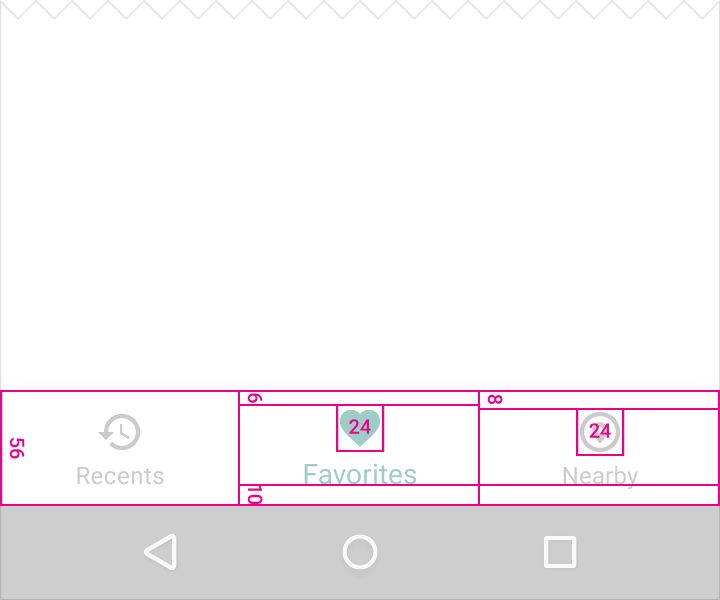
移动设备上,固定状态的底部导航栏
移动设备上,固定状态的底部导航栏
最小宽度和最大宽度(这个值已经包含了内边距):
高度:
56dp
图标大小:
24 x 24dp
内容对齐方式:
文本和图标需水平居中。
内边距:
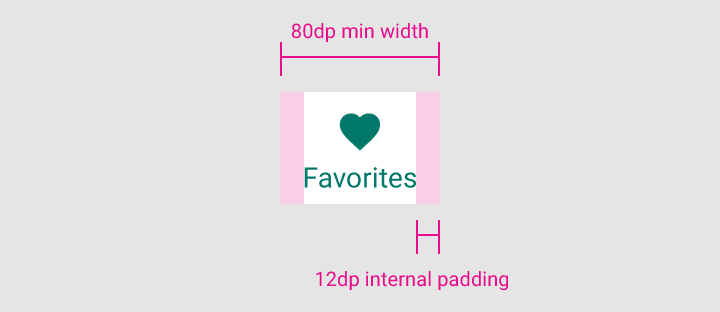
文本标签:

最小宽度 80dp
内边距 12dp

高度 56dp
文本的左右内边距 12dp
文本下方内边距 10dp

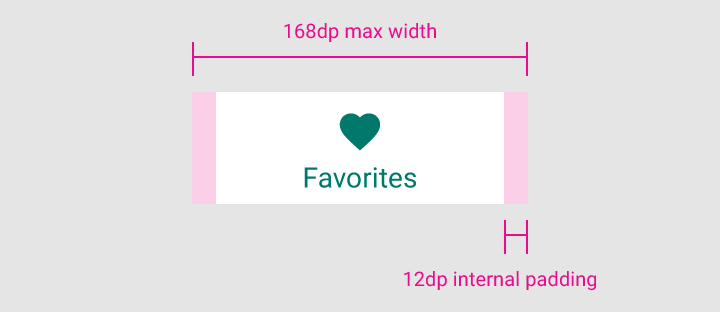
最大宽度 168dp
内边距 12dp

底部导航栏示例

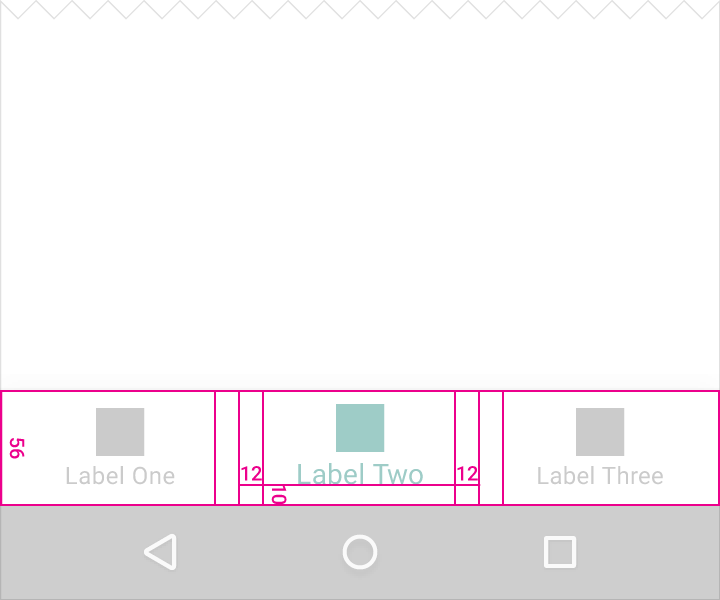
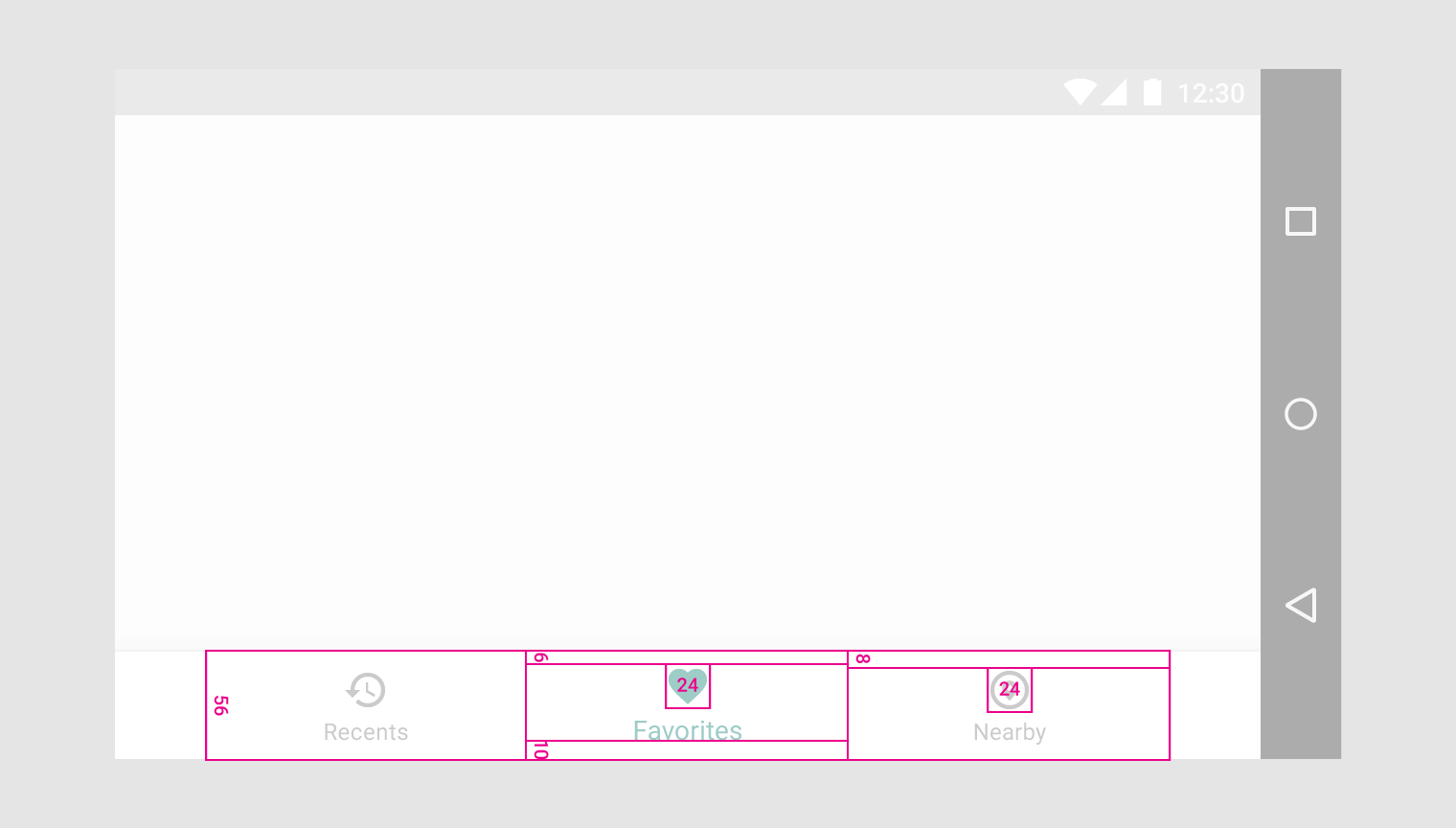
大屏幕移动设备上,固定状态的底部导航栏。
高度 56dp
图标大小 24 x 24dp
图标上方内边距 6dp(激活状态)
图标上方内边距 8dp(不激活状态)
文本下方内边距 10dp

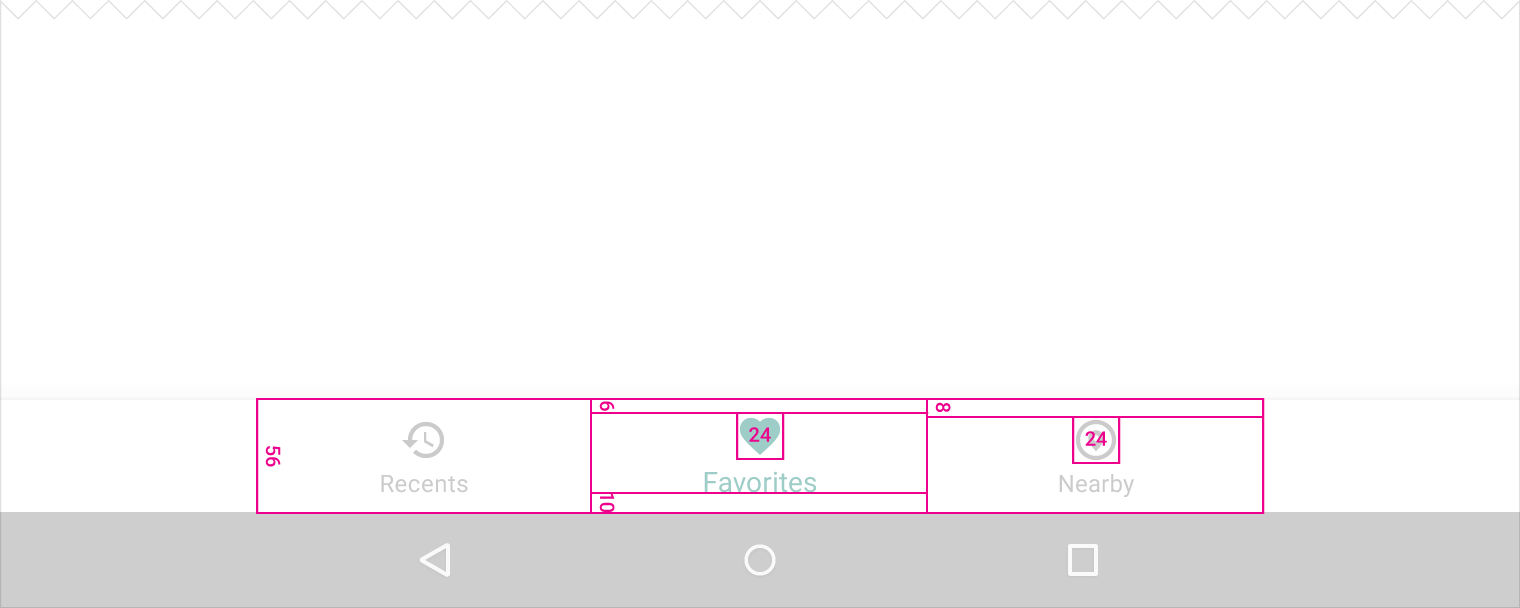
平板设备上,固定状态的底部导航栏
高度 56dp
图标大小 24 x 24dp
图标上方内边距 6dp(激活状态)
图标上方内边距 8dp(不激活状态)
文本下方内边距 10dp
最小宽度和最大宽度(包含内边距):
激活状态
不激活状态
高度:
56dp
图标大小:
24 x 24dp
内容对齐方式:
文本和图标需水平居中。
内边距:
文本标签:
Roboto Regular 14sp(激活状态)

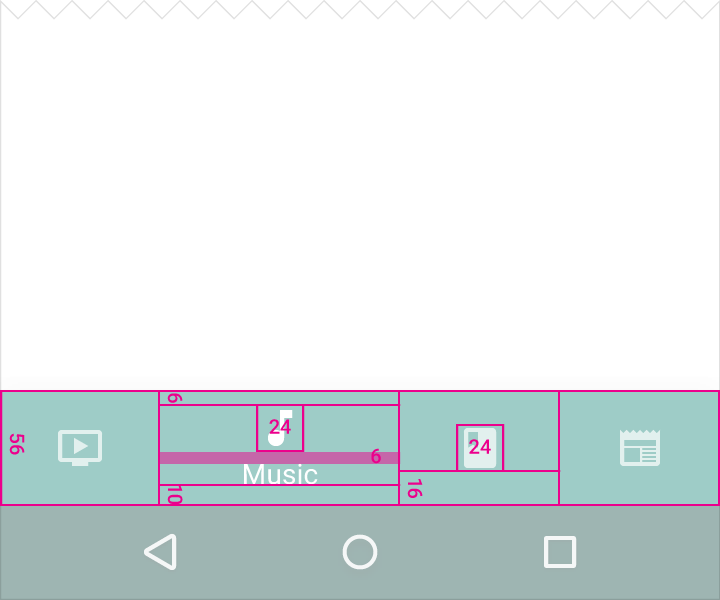
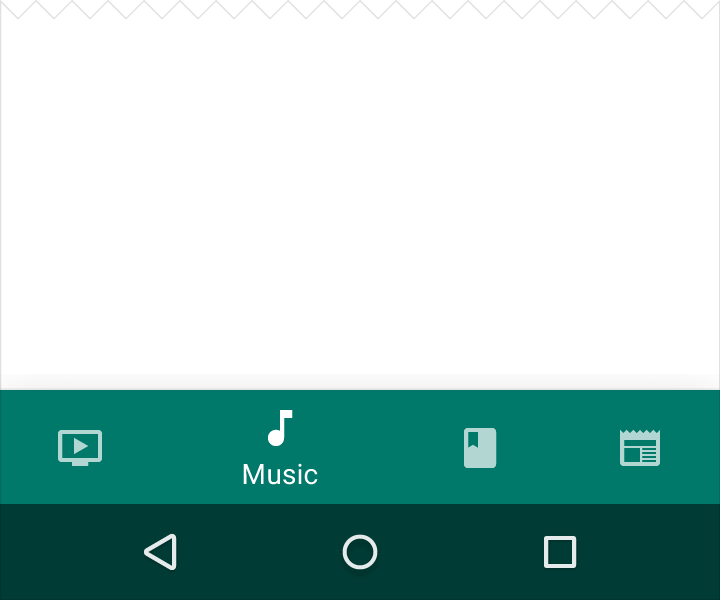
移动设备上,可切换的底部导航栏
高度 56dp
图标大小 24 x 24dp
图标上方内边距 6dp(激活状态)
文本下方内边距 10dp
图标下方内边距 6dp
没有文本时,图标下方内边距 16dp
移动设备上,可切换的底部导航栏

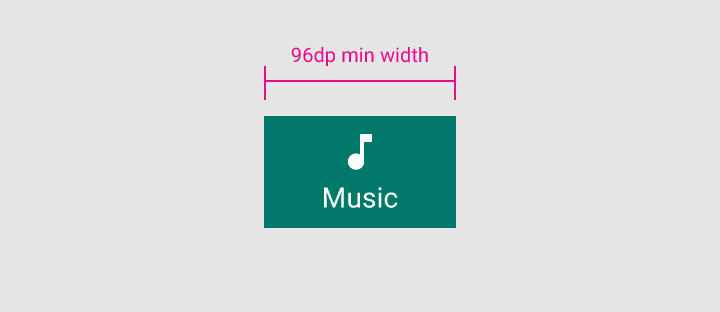
激活状态:最小宽度 96dp

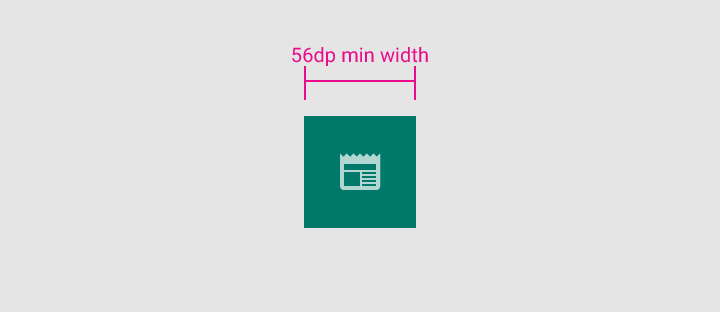
不激活状态:最小宽度 56dp

激活的导航项上的文本标签可以使用最大宽度。

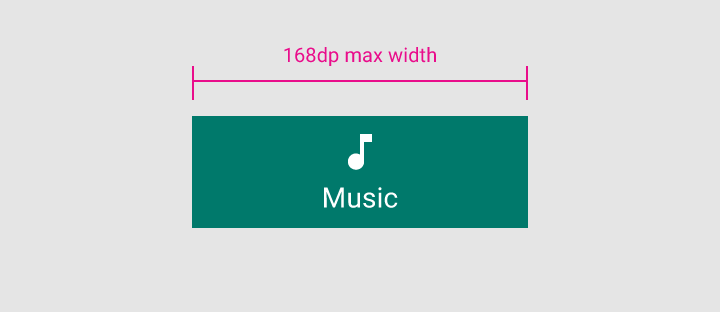
激活状态:最大宽度 168dp

不激活状态:最大宽度 96dp

激活的导航项上的文本标签可以使用最大宽度。

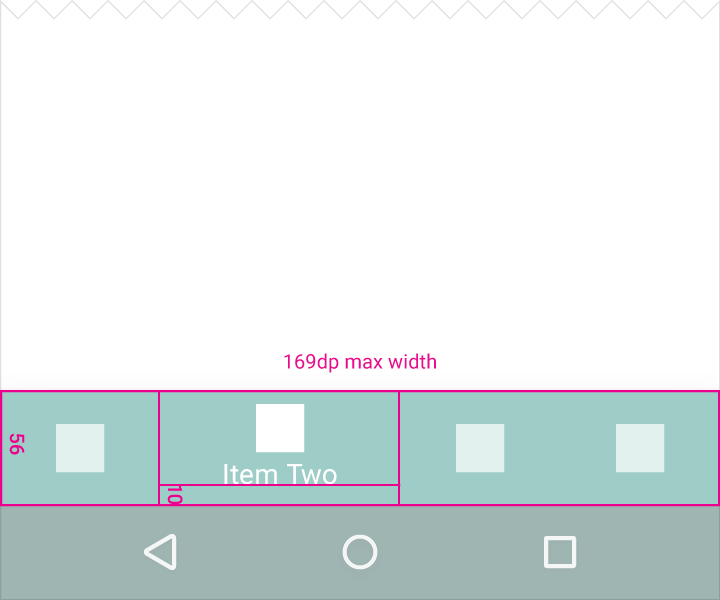
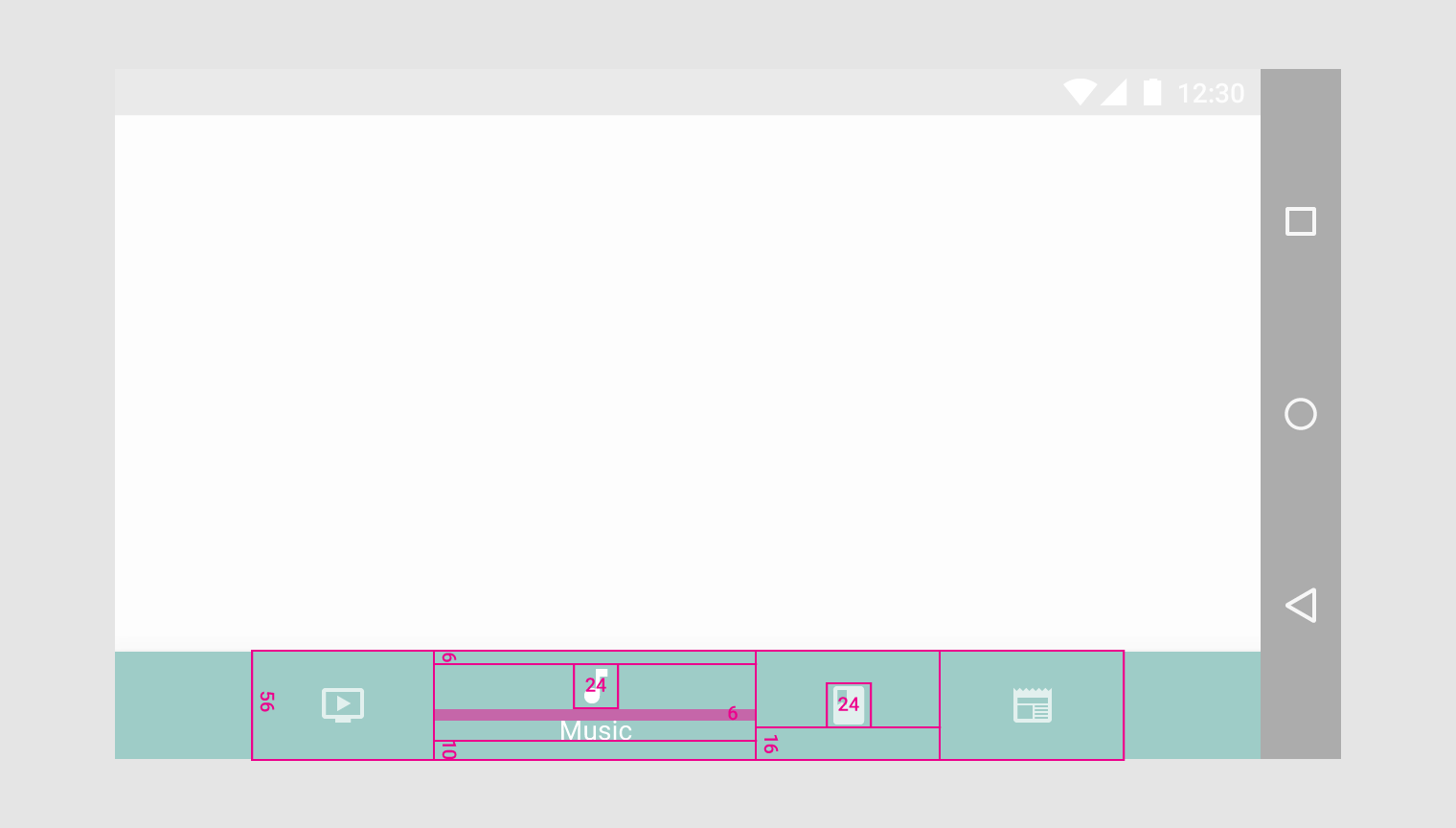
大屏移动设备上的可切换底部导航栏
高度 56dp
图标大小 24 x 24dp
图标上方内边距 6dp(激活状态)
文本下方内边距 10dp
图标下方内边距 6dp
没有文本时,图标下方内边距 16dp

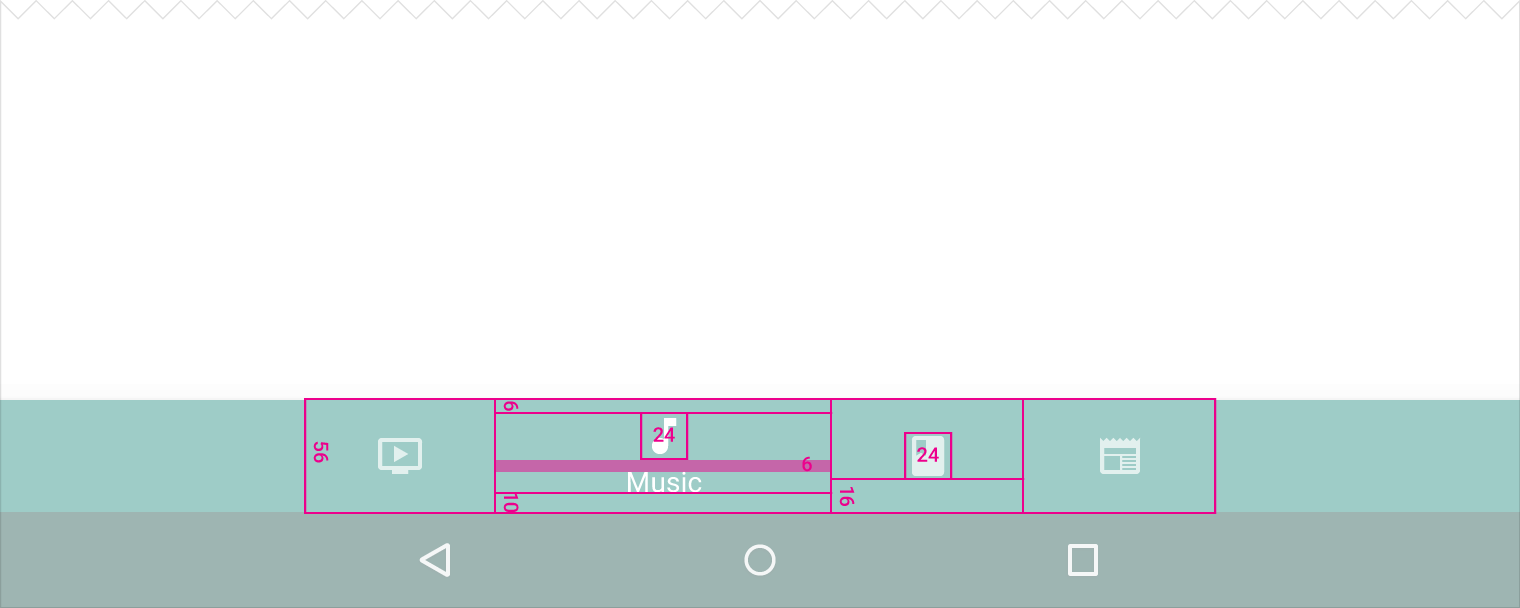
在平板上的可切换底部导航栏
高度 56dp
图标大小 24 x 24dp
图标上方内边距 6dp(激活状态)
文本下方内边距 10dp
图标下方内边距 6dp
没有文本时,图标下方内边距 16dp
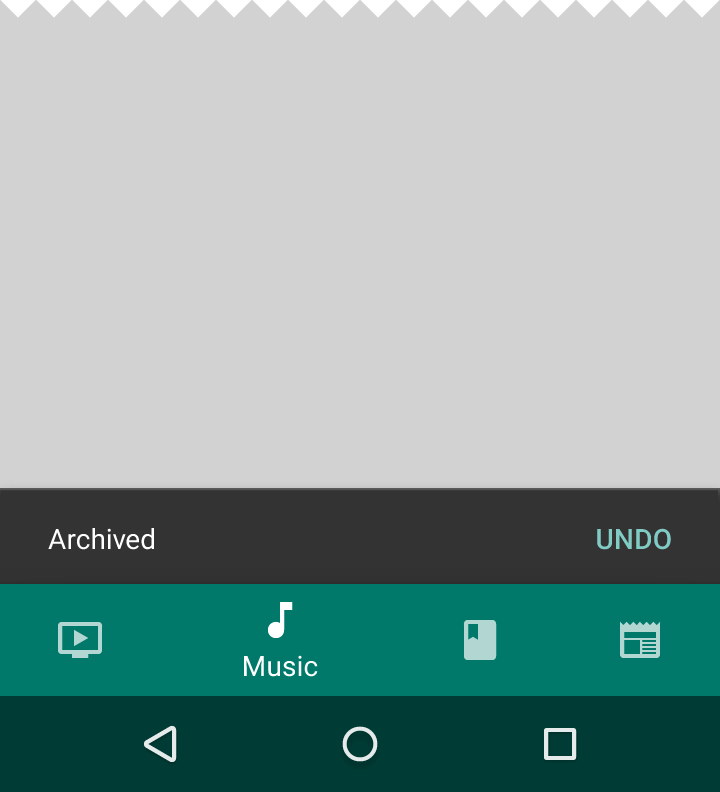
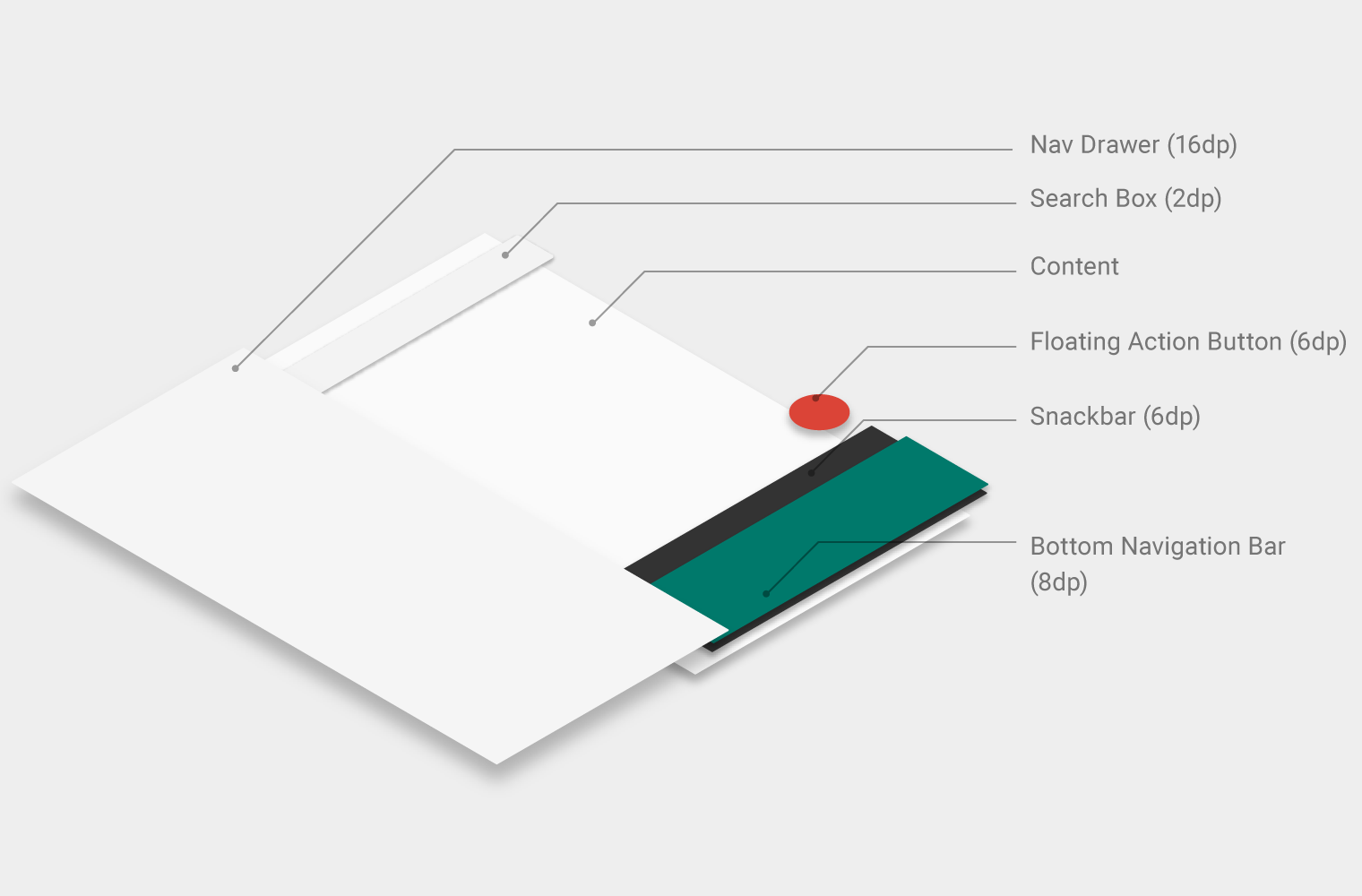
因为 Snackbar 的层级高度为 6dp,而底部导航栏的层级高度为 8dp,所以 Snackbar 会显示在底部导航栏的后面。
而 Bottom sheets, navigation drawers, 和 keyboards 都显示在底部导航栏的前面,完全覆盖住底部导航栏。

Snackbar 在底部导航栏后面。
Bottom sheets 和 keyboards 在底部导航栏前面,完全覆盖住底部导航栏。

应用结构的正交视图。