清晰且有帮助的无障碍文本是使 UI 更易访问的主要方法之一。视力低下或没有视力的用户会从清晰易懂的文字描述中受益。无障碍文本是指供屏幕阅读器软件使用的文本,例如 Android 上的 TalkBack、iOS 上的 VoiceOver、桌面端的 JAWS。屏幕阅读器会大声朗读屏幕上所有的文本,包括可见和不可见的替代文本。
无障碍文本包括可见文本(包括 UI 元素中的标签、按钮中的文字、链接和表单)和不可见的描述(没有文本标签的按钮的替代文字)。有时,可以使用无障碍文本覆盖屏幕中的标签,来为用户提供更多信息。
可见和不可见的文本都应该是有用的描述性的词,并且都有独自的含义,因为有些用户会使用页面中的标题和链接进行导航。使用屏幕阅读器测试你的应用,以确定那些缺失无障碍文本、或需要更好的无障碍文本的区域。
保持简洁
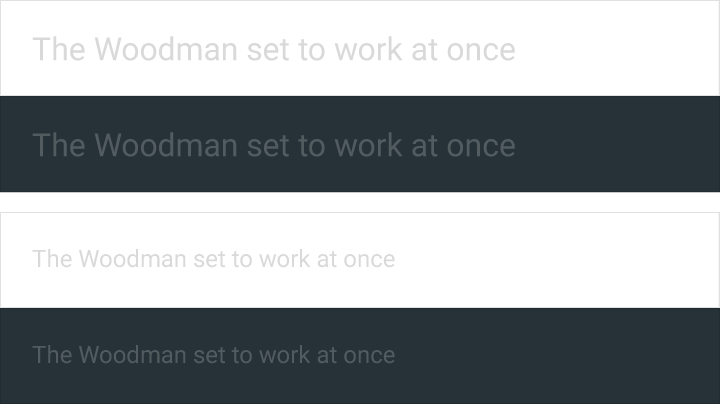
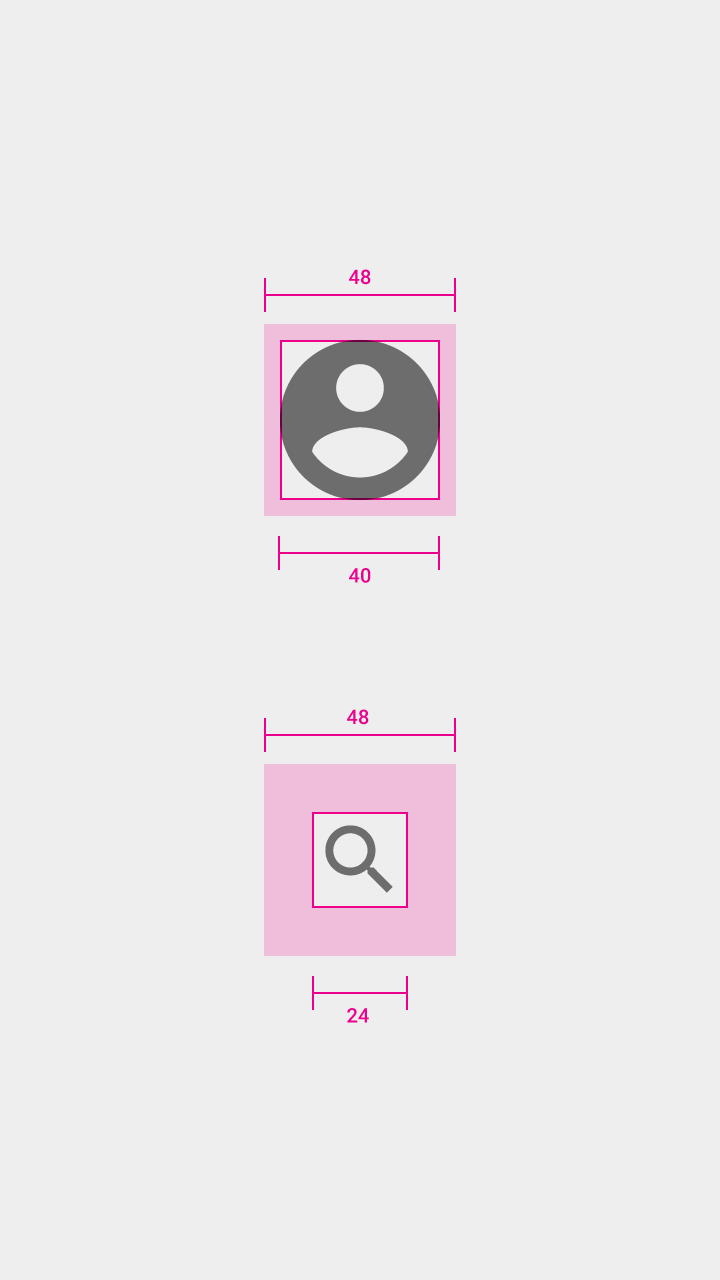
保持内容和无障碍文本简短、并切中主题。屏幕阅读器用户会听到每个 UI 元素的朗读。文本越短,屏幕阅读器用户导航速度越快。
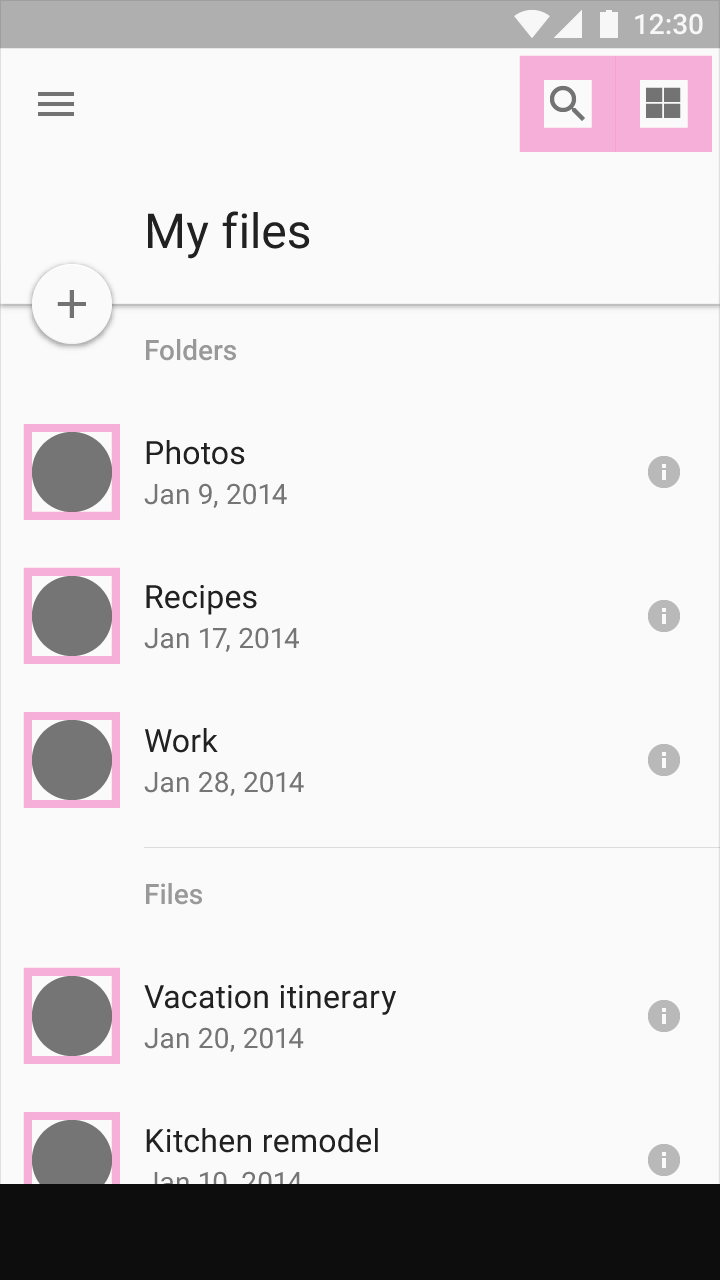
切换到 heyfromjonathan@gmail.com
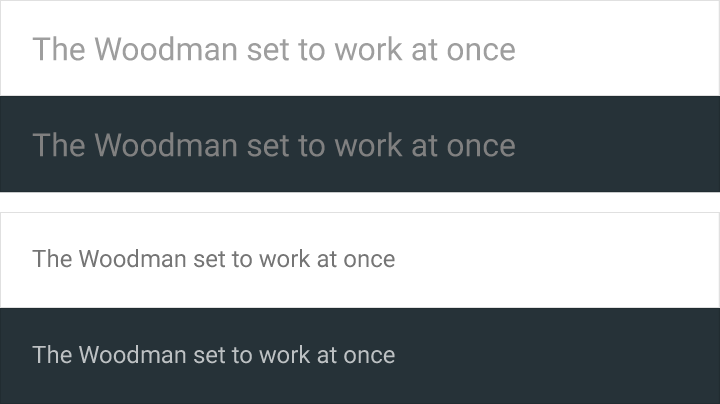
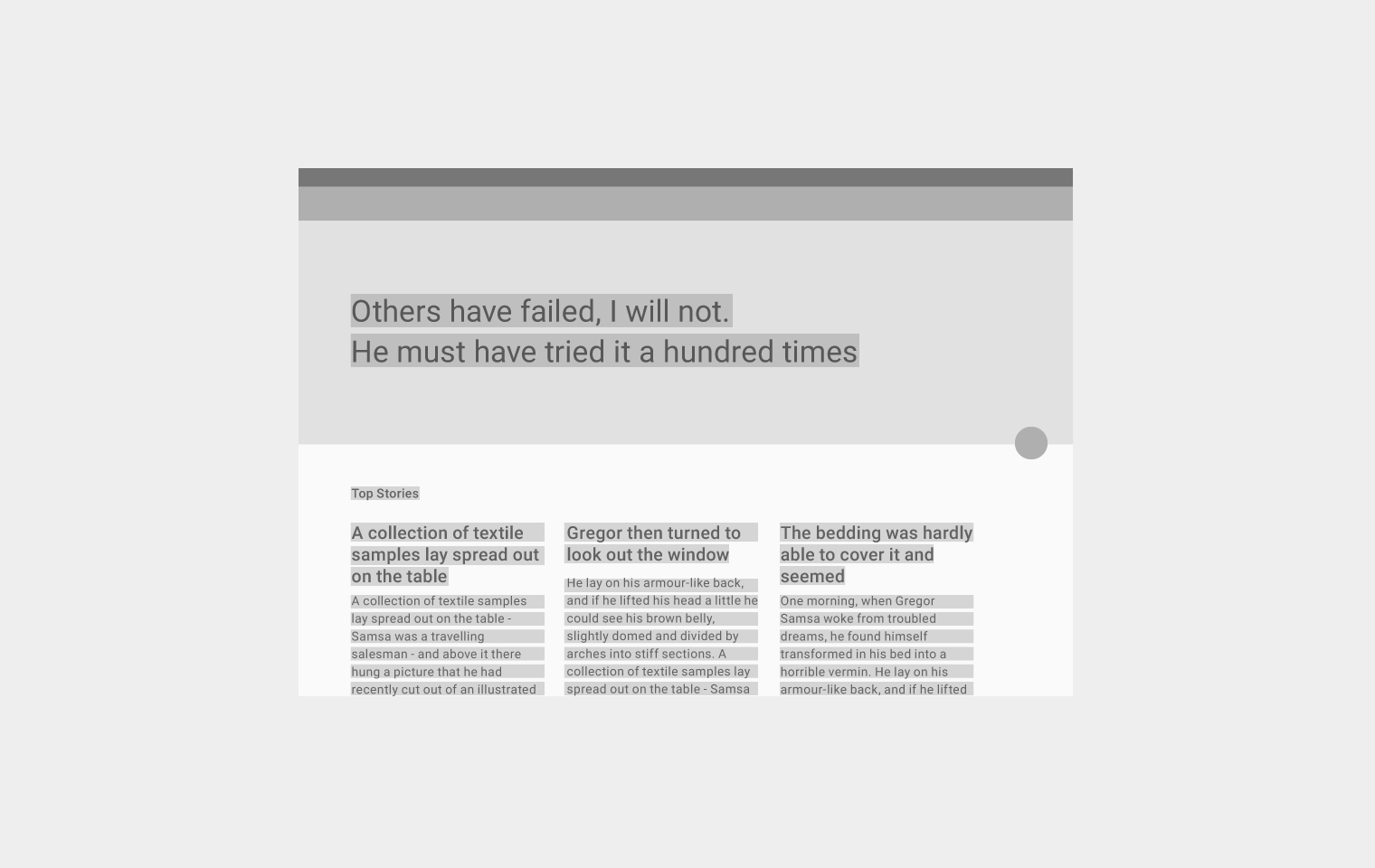
正确示例
书写明确和简短的无障碍文本。
账户切换器。切换到账户 heyfromjonathan@gmail.com
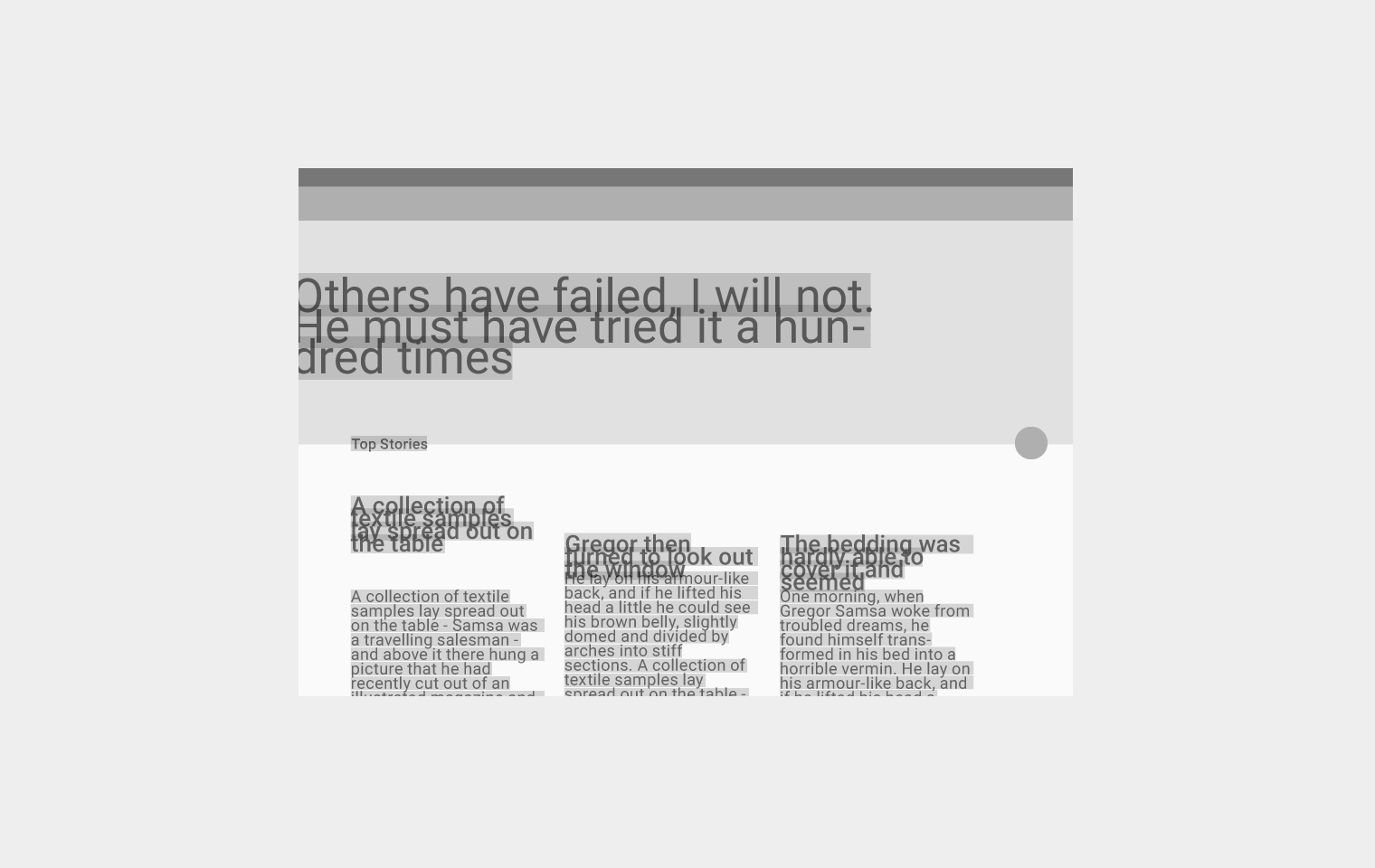
错误示例
不要写太长的无障碍文本。
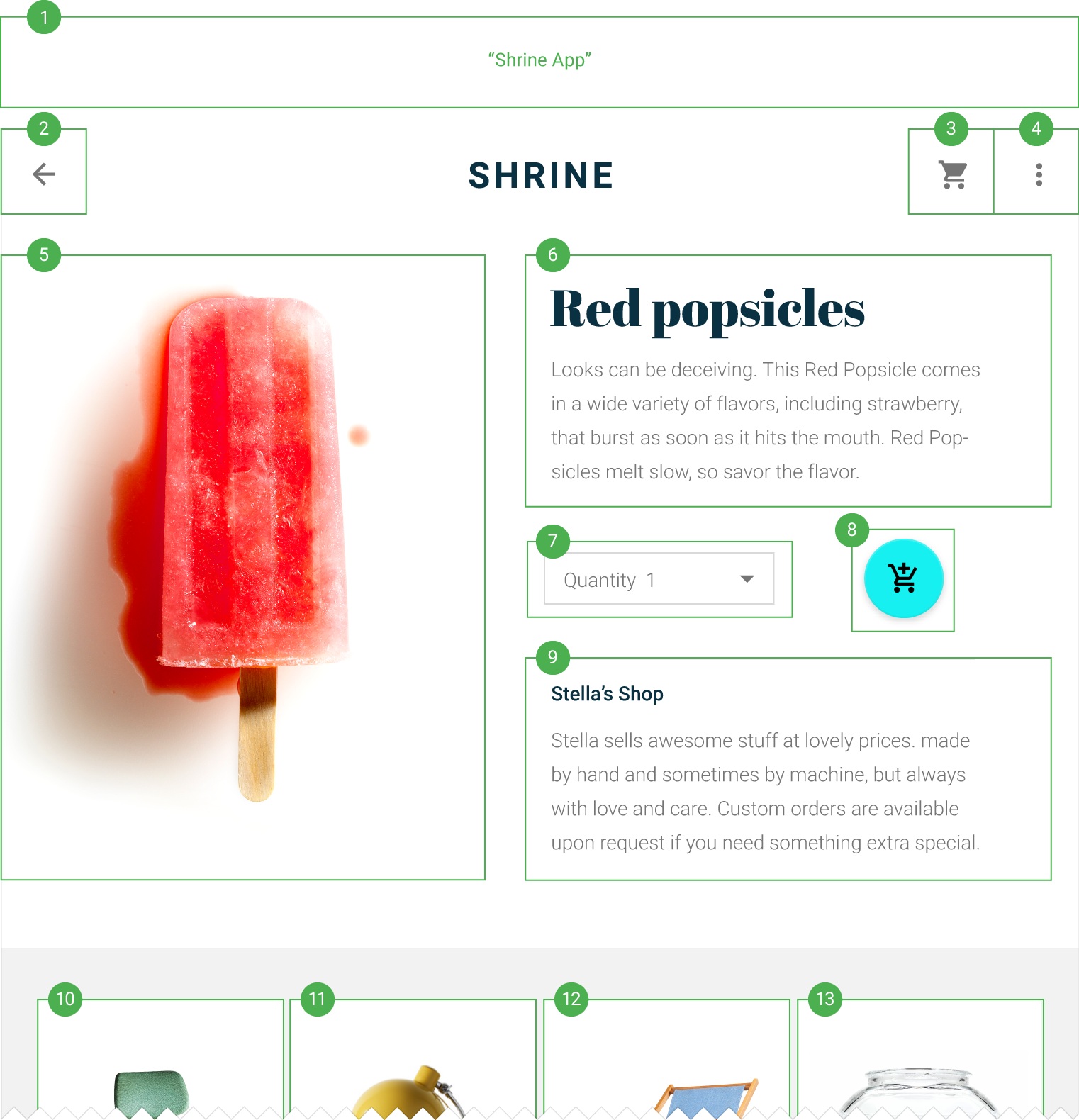
避免在文本中包含控件类型和状态
屏幕阅读器会通过声音、或通过在无障碍文本前后说出控件名称,来自动声明控件的类型和状态。
开发人员注释:如果控件类型和状态没有被正确读取,则可能是控件的无障碍角色设置不正确,或者是一个自定义控件。网站上的每个元素都应该有一个相关的无障碍角色,或者通过代码为其声明一个角色。这意味着按钮应该设置成按钮、复选框应该设置成复选框,以便将控件的类型和状态正确传达给用户。如果一个元素是从一个原生的 UI 元素上扩展或继承的,他会获得父元素的角色。如果不是,你可以在每个平台上为无障碍重写这些信息(用于 Web 的ARIA,用于 Android 的AccessibilityNodeInfo)。
在 Android,将控件的 AccessibilityNodeInfo 类名字段设置为 “android.widget.Button”。
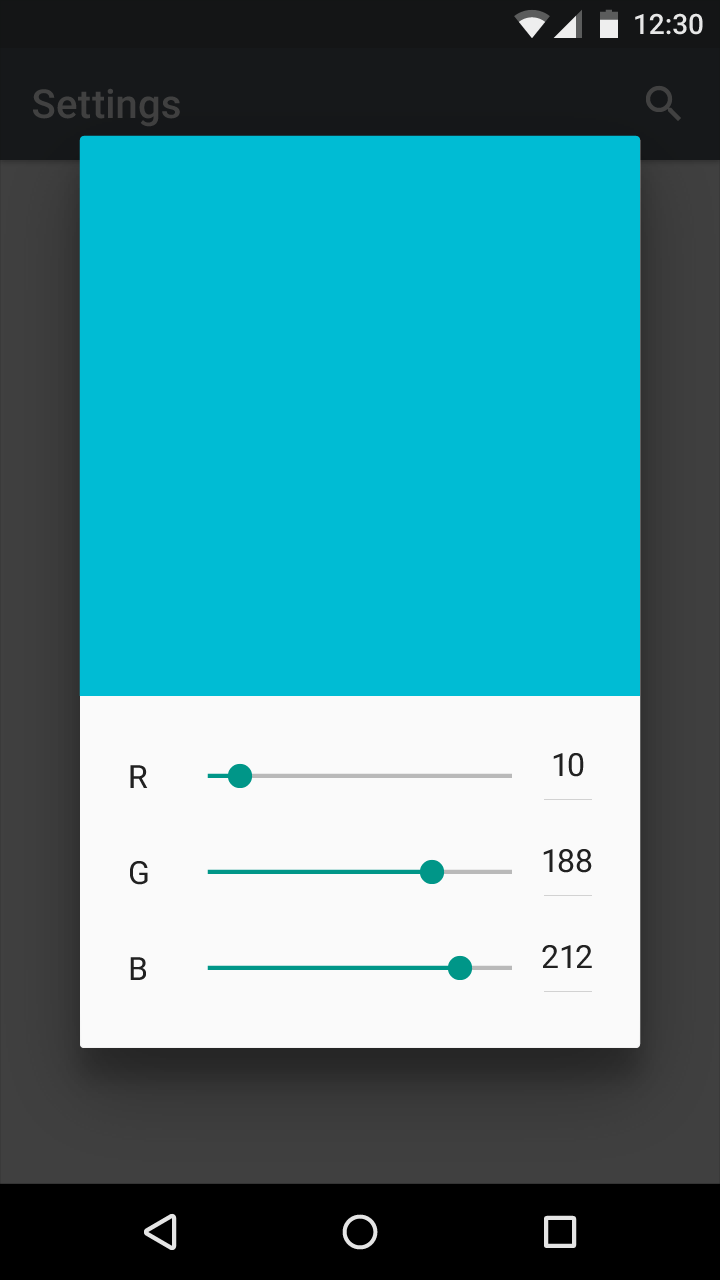
状态可以变化的元素
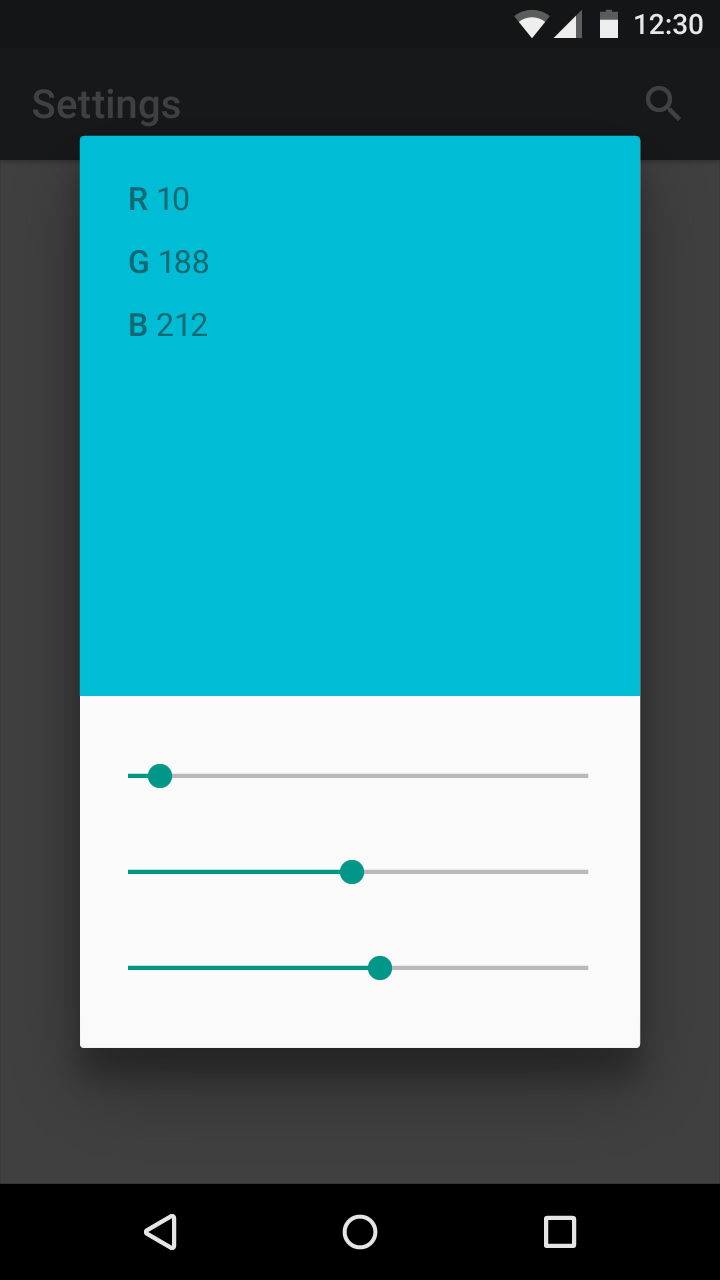
对于可以在值和状态之间切换的图标,根据向用户呈现内容来确定使用什么类型的图标。
- 如果图标是一个项目的属性,则将其设置为复选框,以便屏幕阅读器能读出当前状态,例如 “打开” 或 “关闭”
- 如果图标是一个操作,使用文本标签来指明选中图标后会发生的操作,例如 “添加到心愿单”
元素的使用方式会影响它们的显示方式。例如星形图标表示添加到心愿单的操作,则应用应该说出 “添加到心愿单” 或 “从心愿单中移除”。
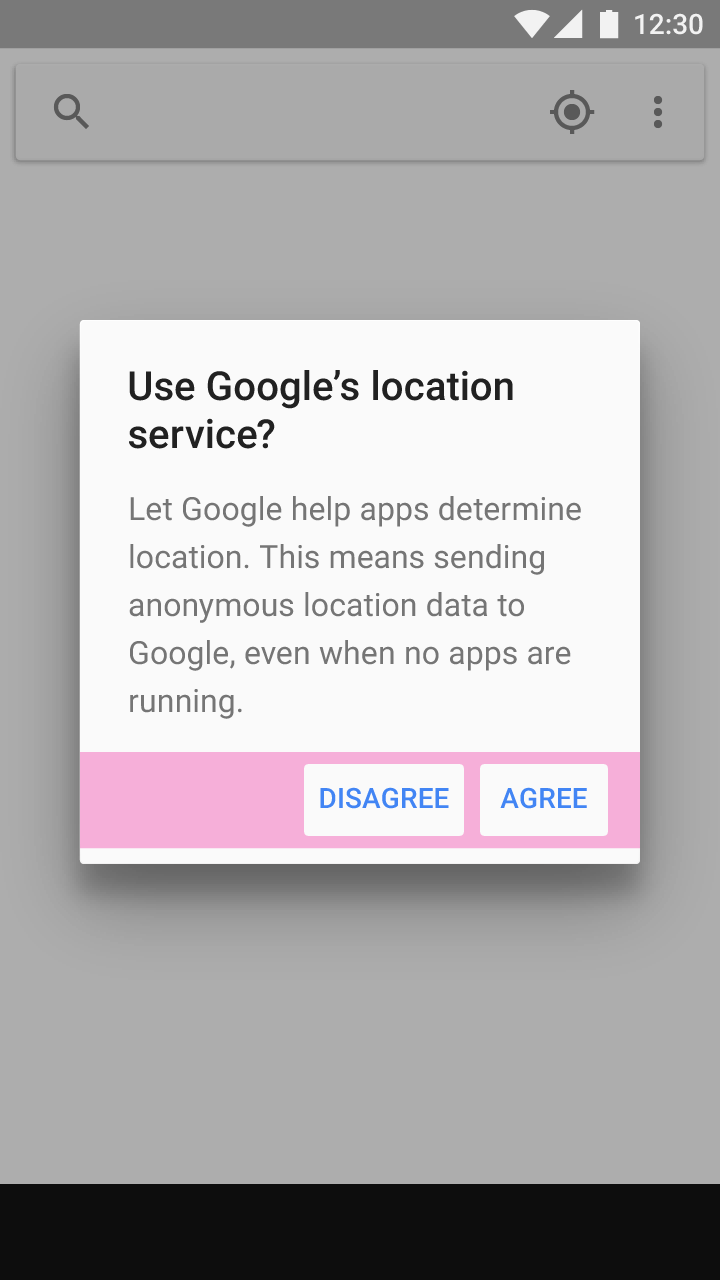
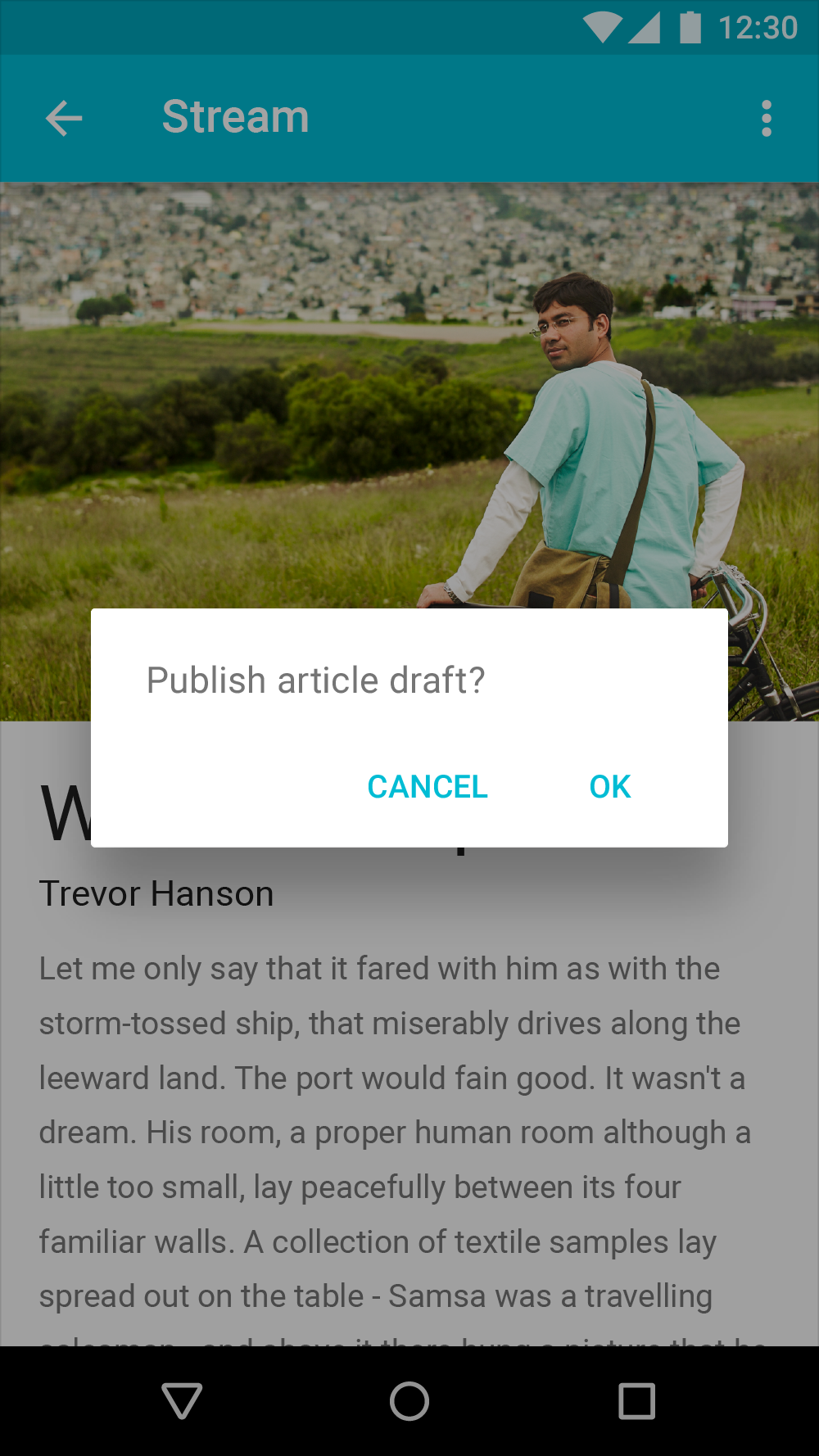
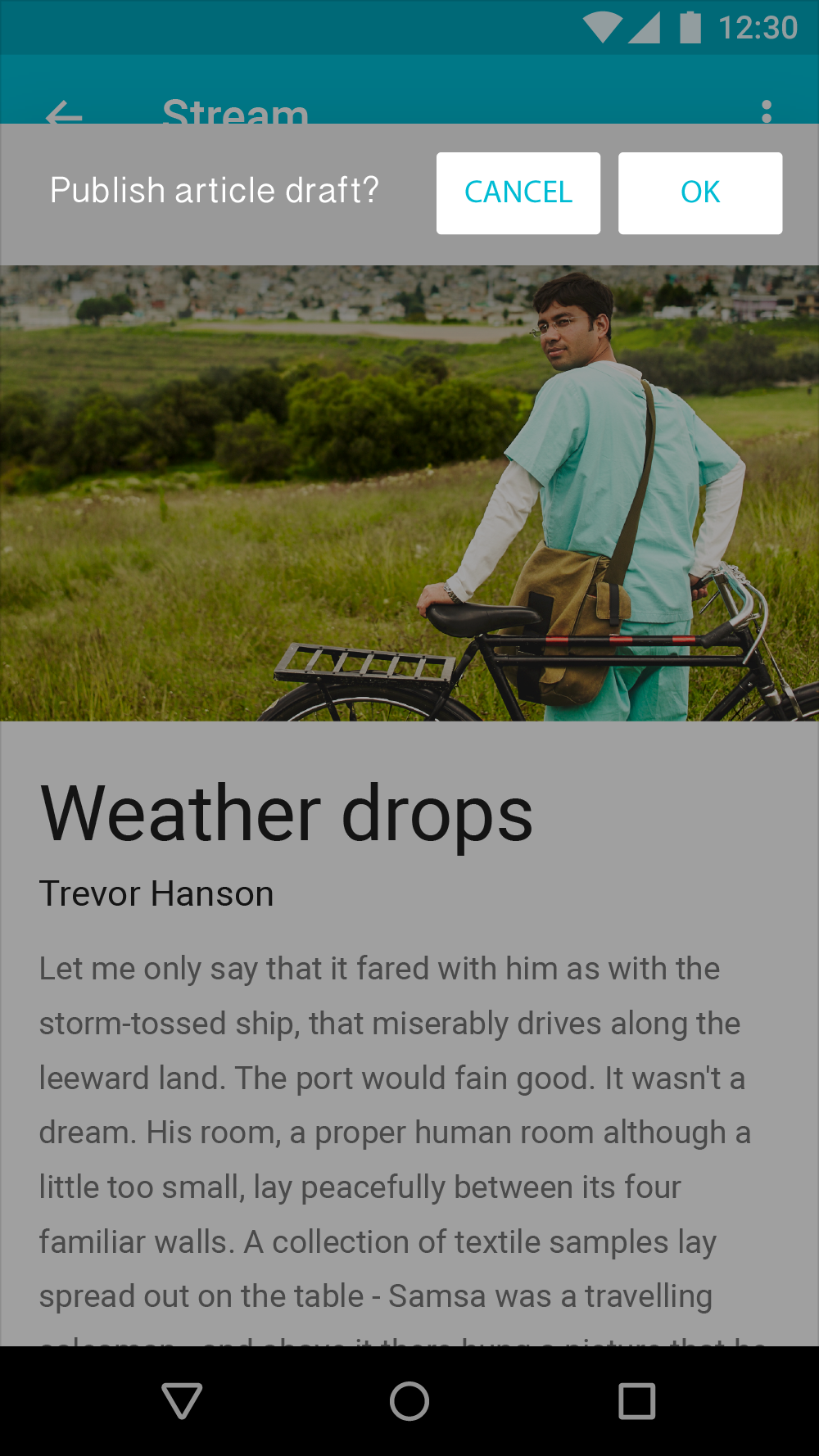
确认操作
使用对话框、toasts、或 snackbars(Android)来确认或确知具有破坏性的用户操作(例如 “删除” 或 “移除”),或者提示用户此操作不能撤销。
对于通过视觉方式确认的操作(例如,在删除一个项目时重新排列网格的布局),不需要 toast。在这些情况下,添加无障碍文本以提供确认。
提供提示语音
提示语音为不明确的操作提供额外的信息。例如,Android 的 “双击以选择” 功能提示用户在选择一个项目时需要点击两次。Android 的 TalkBack 也会提醒和元素相关联的任何自定义操作。谨慎使用提示语音,确保只在复杂的 UI 上使用提示语音。