用法
网格列表最适合用于呈现同类数据,通常是图片,并且被优化用于增强视觉理解,以及区分相似的数据类型。

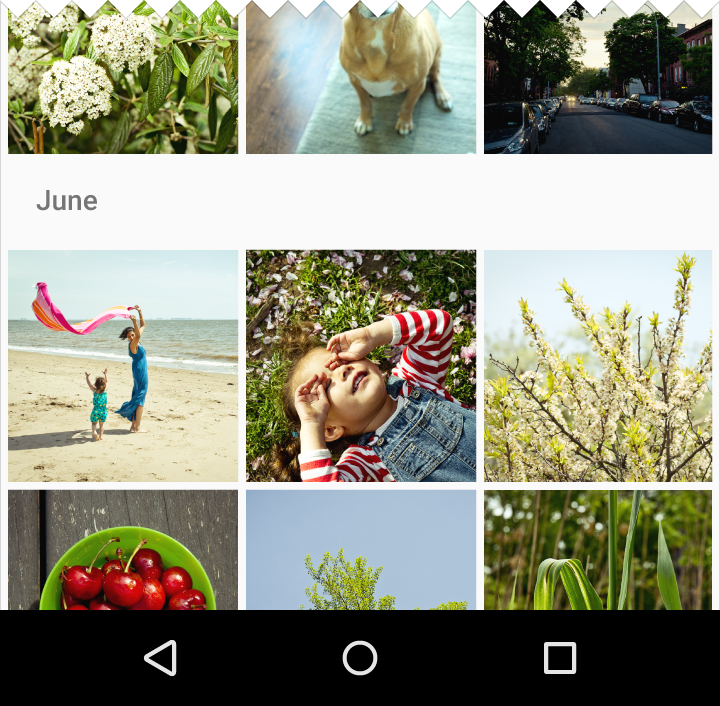
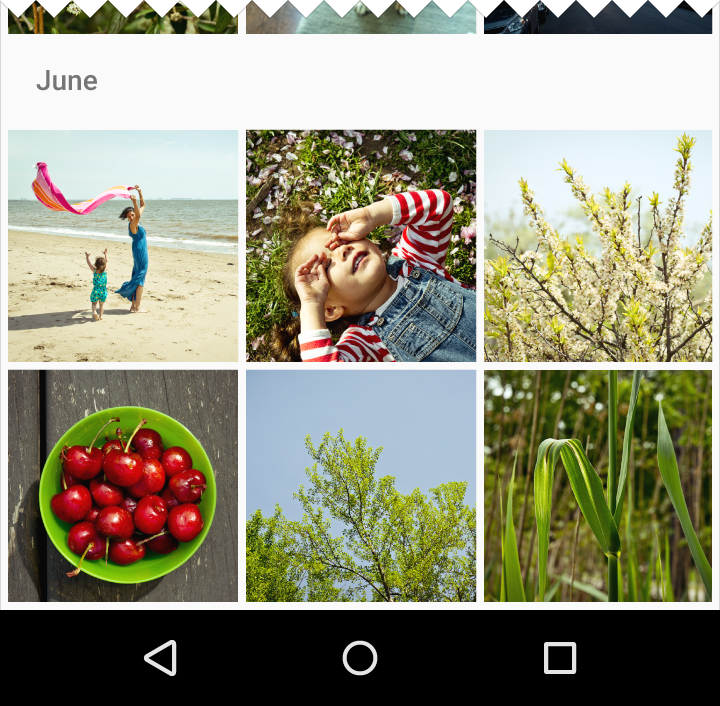
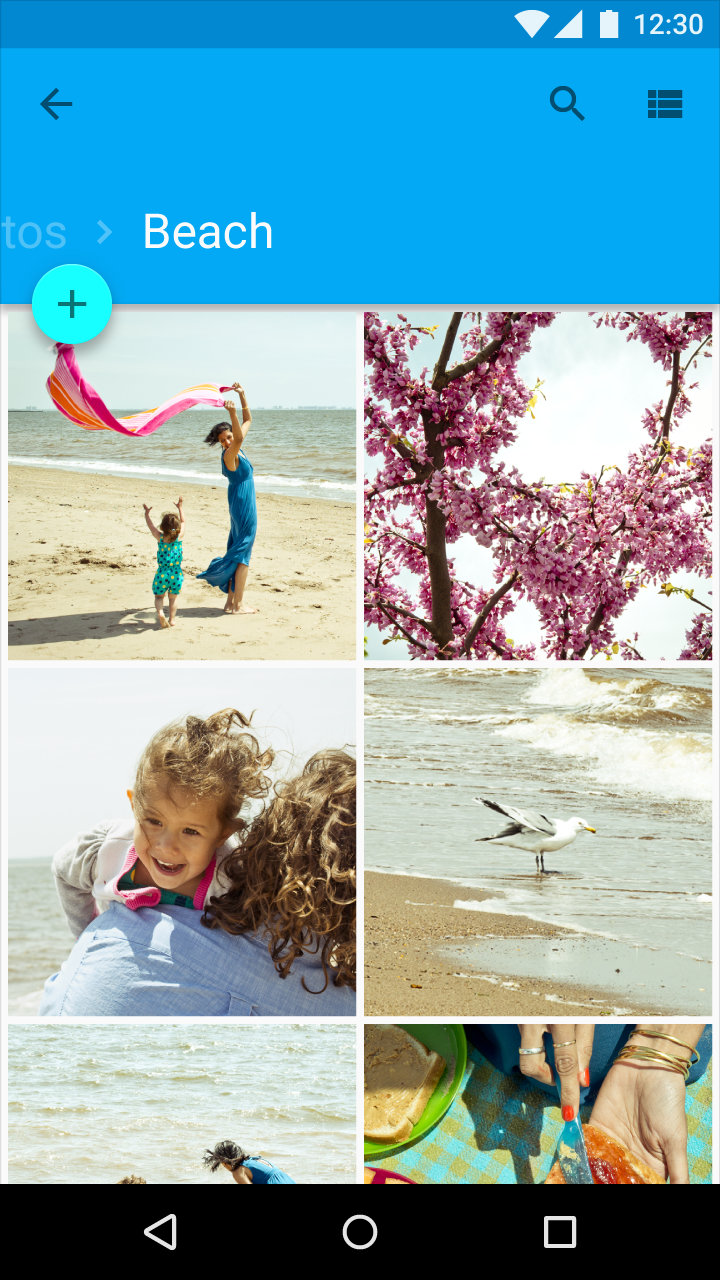
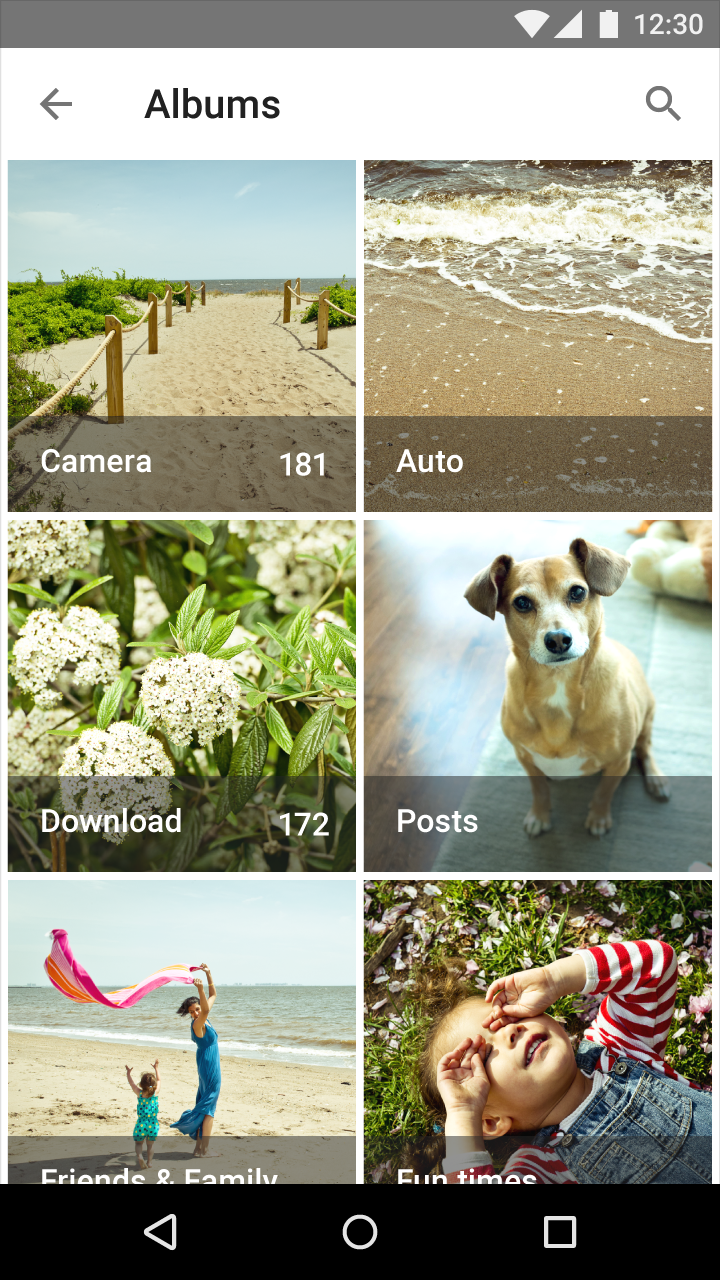
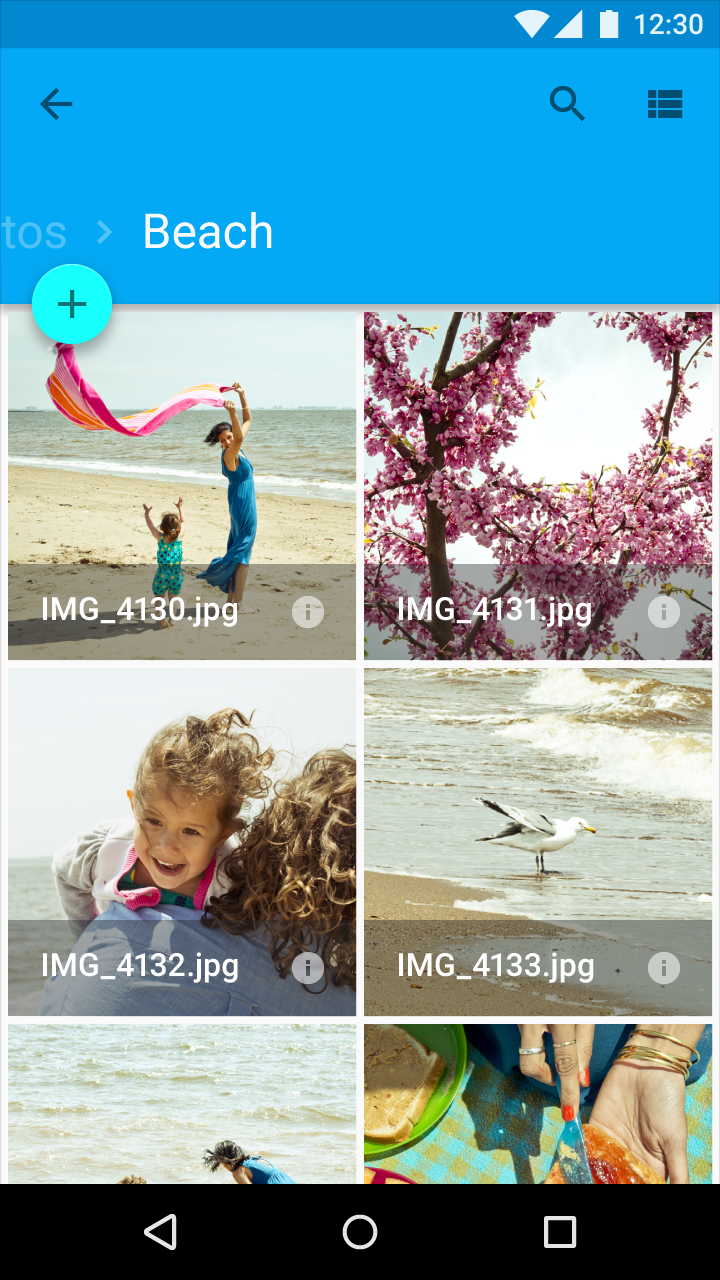
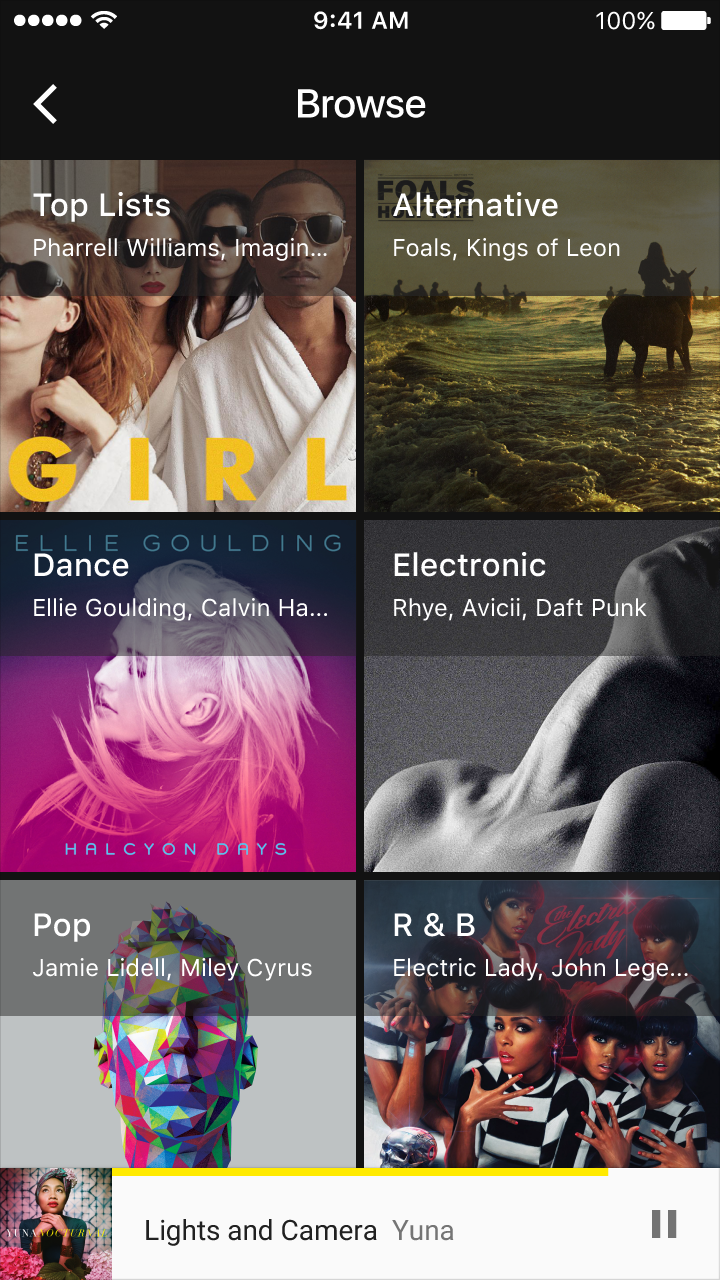
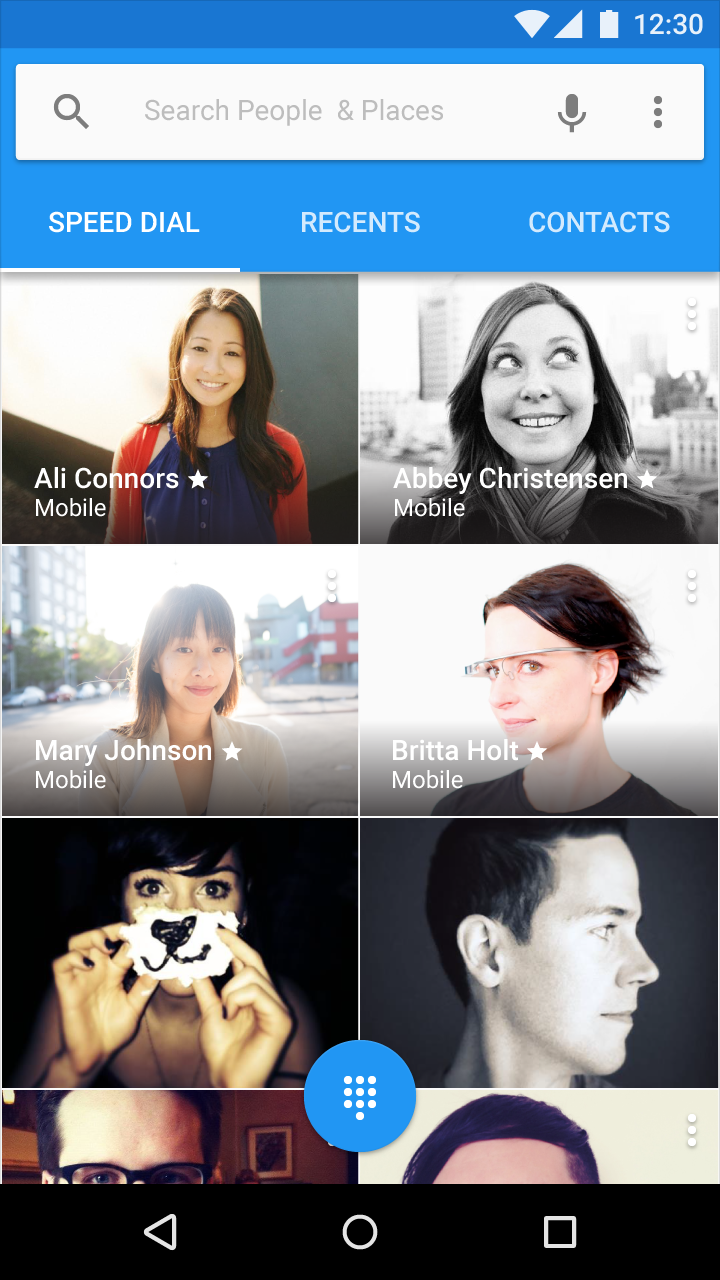
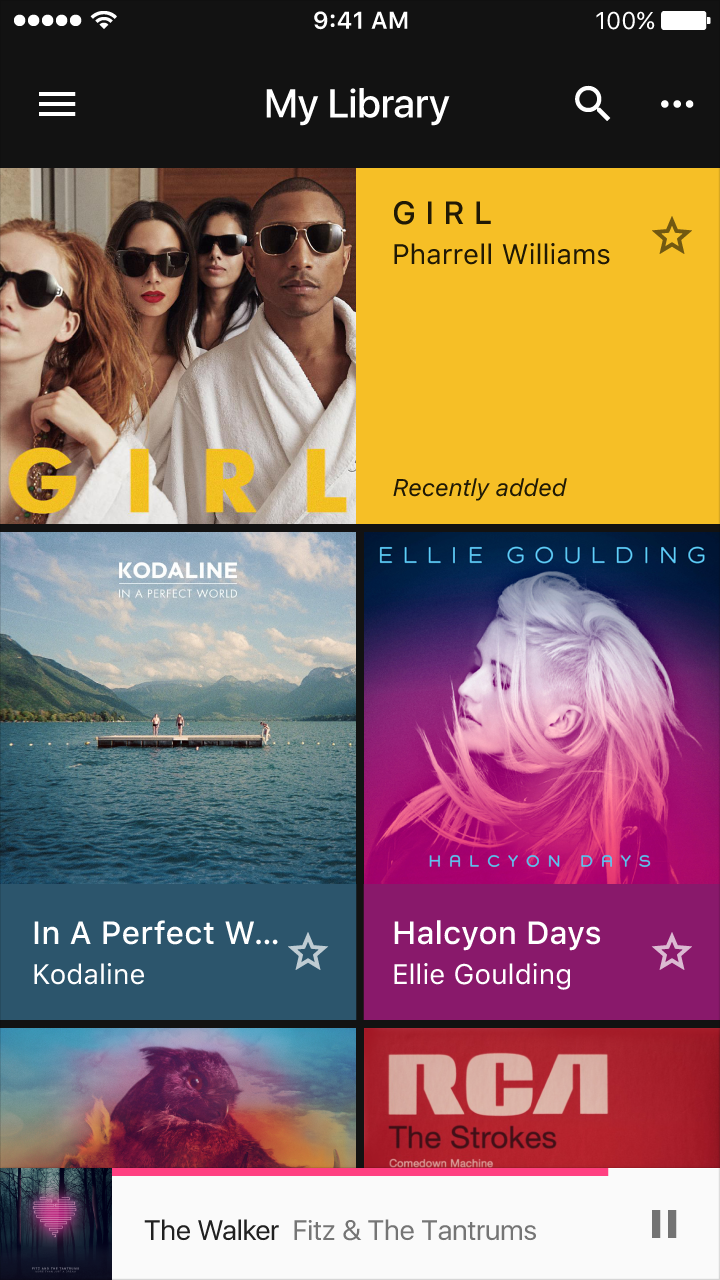
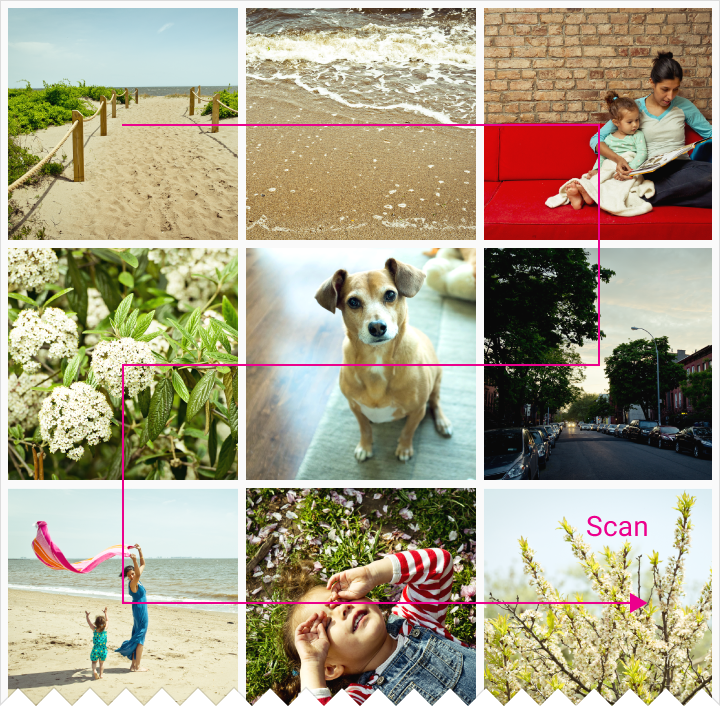
网格列表示例
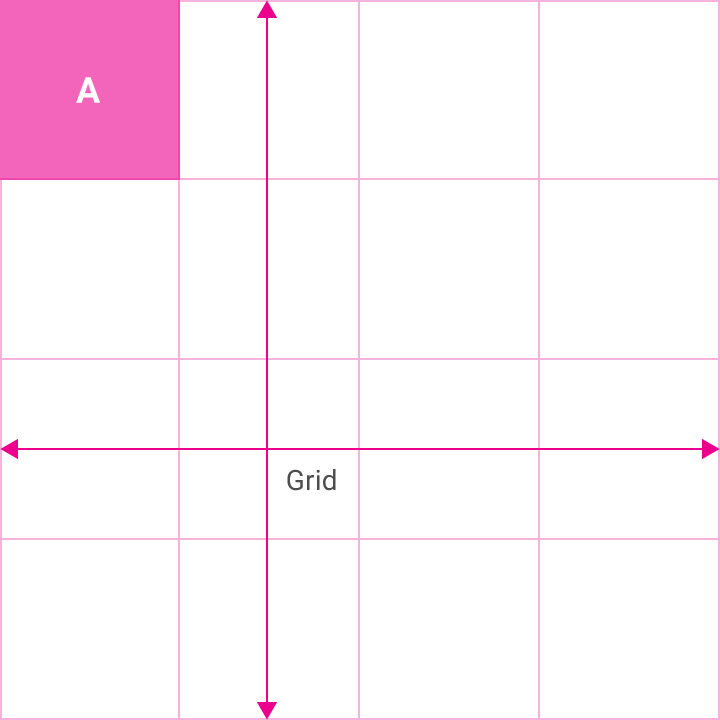
网格列表是由一组重复样式的单元格以垂直和水平方式进行排列组成的。
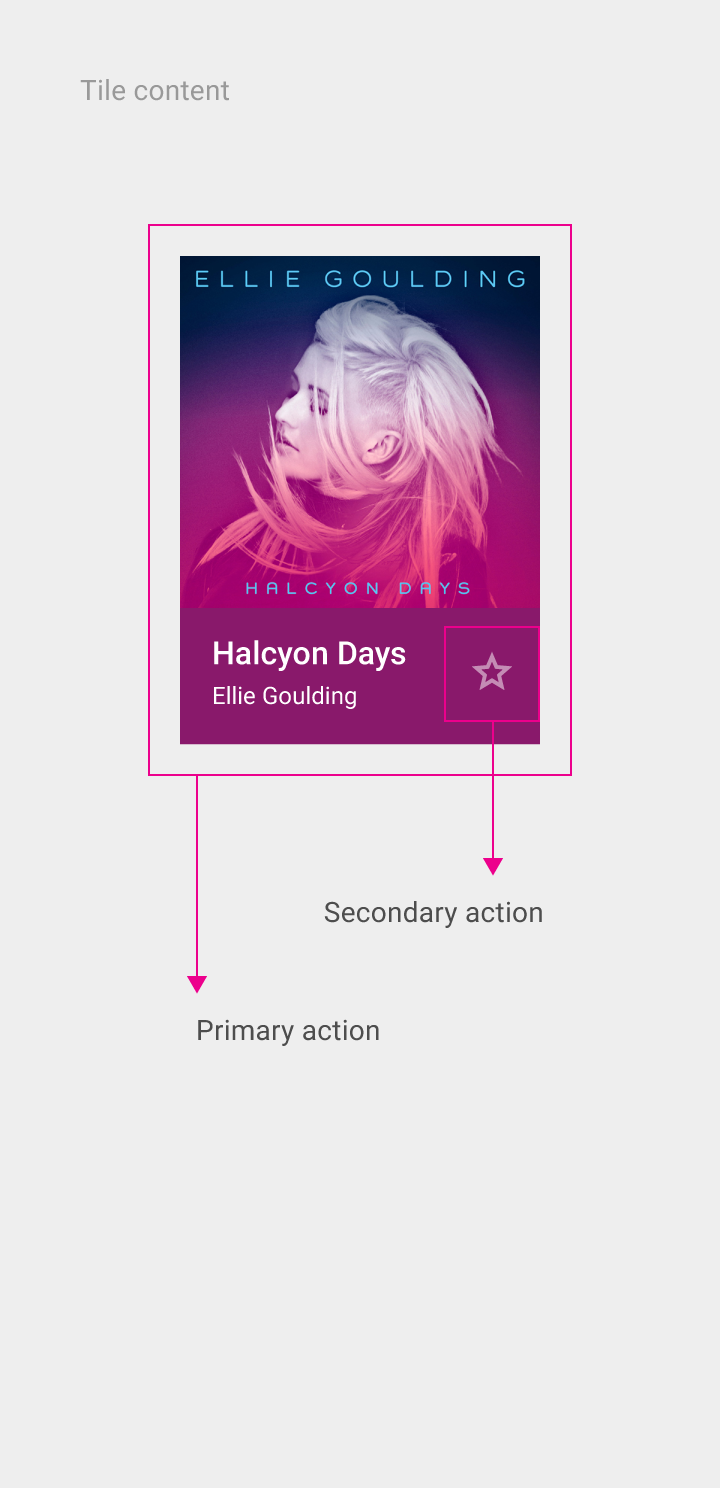
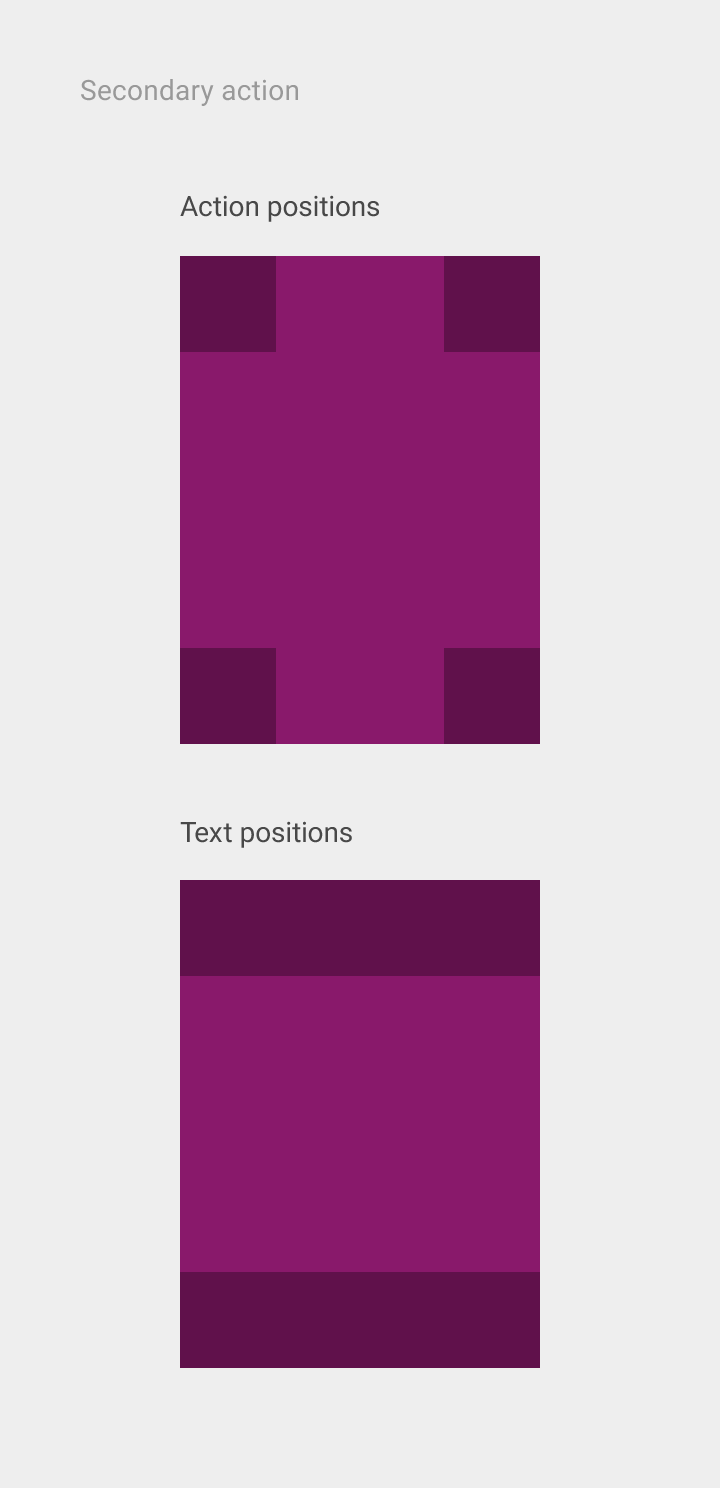
瓦片包含内容,并可以横向或纵向跨越一个或多个单元格。

网格列表示例

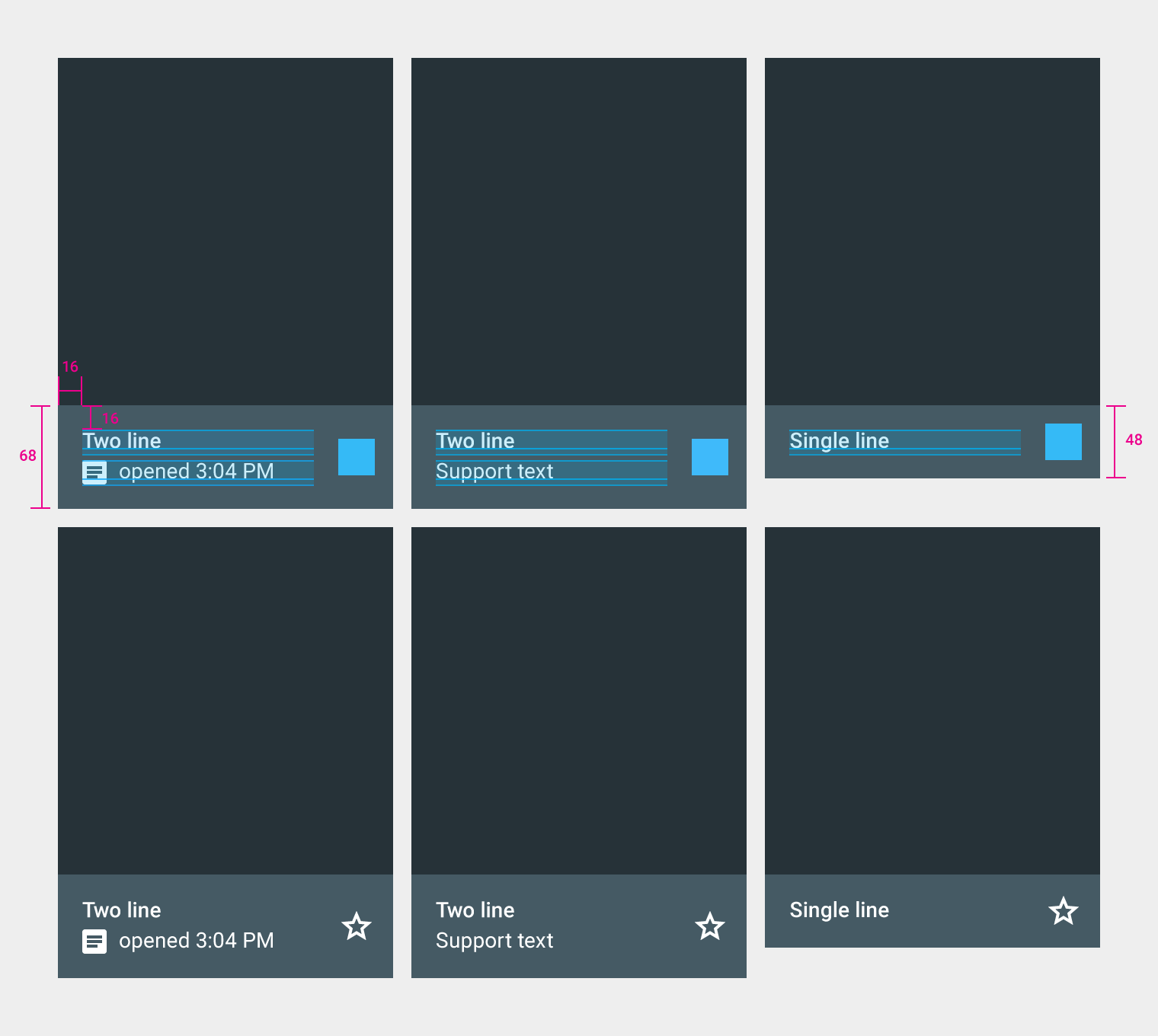
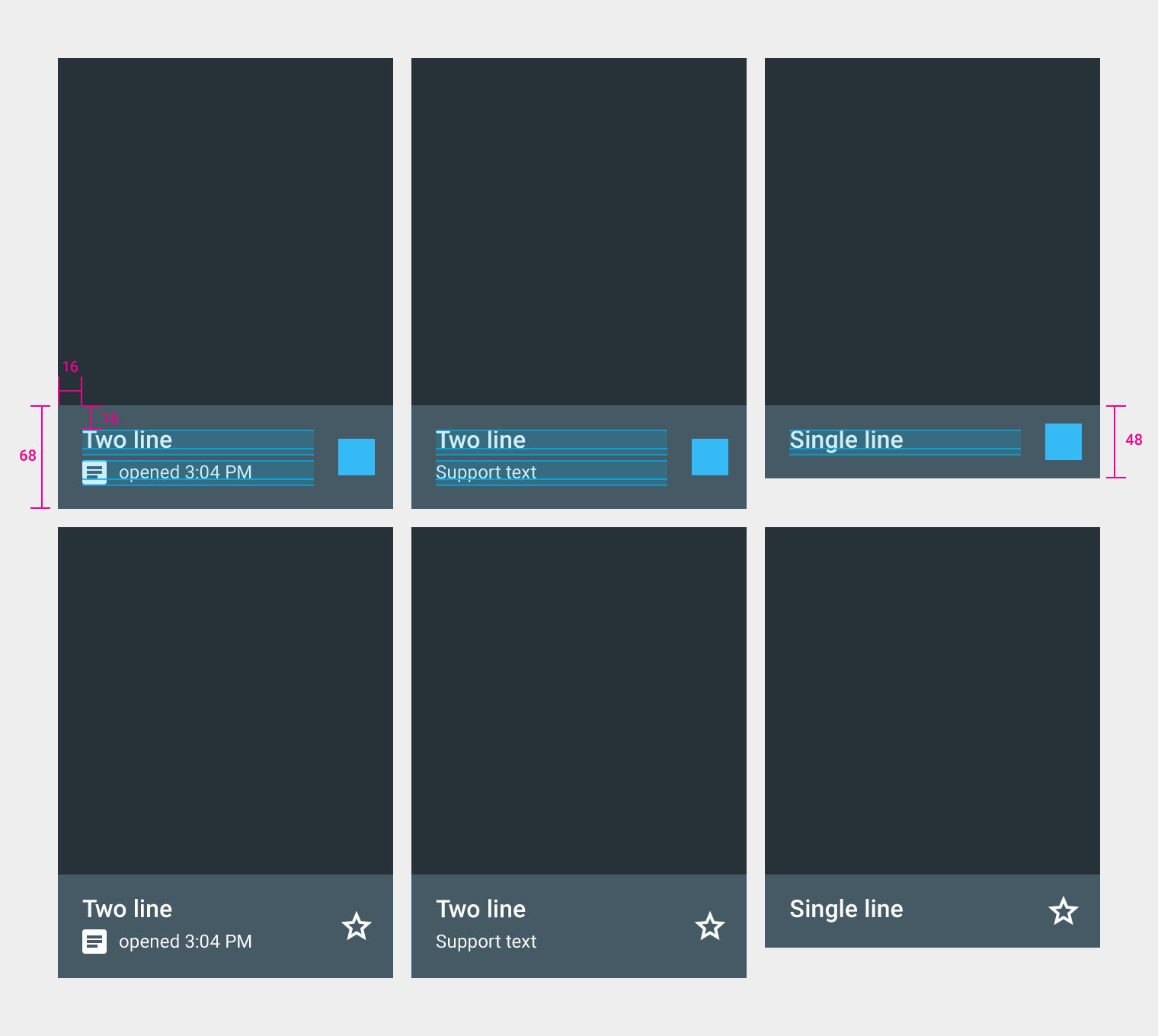
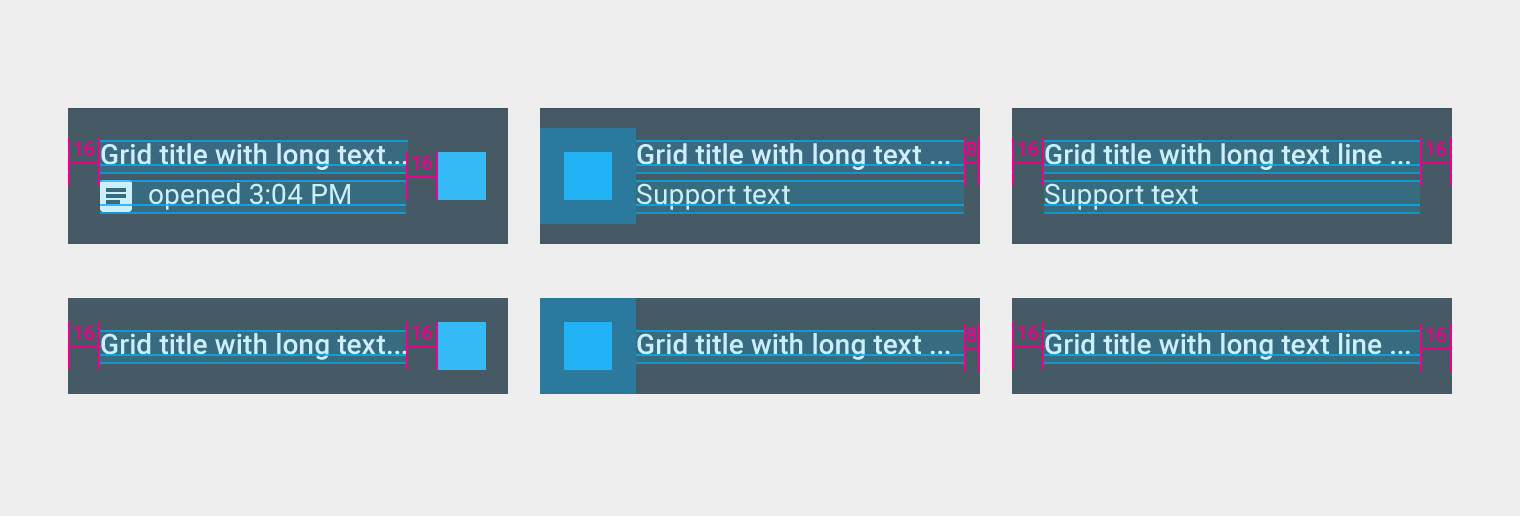
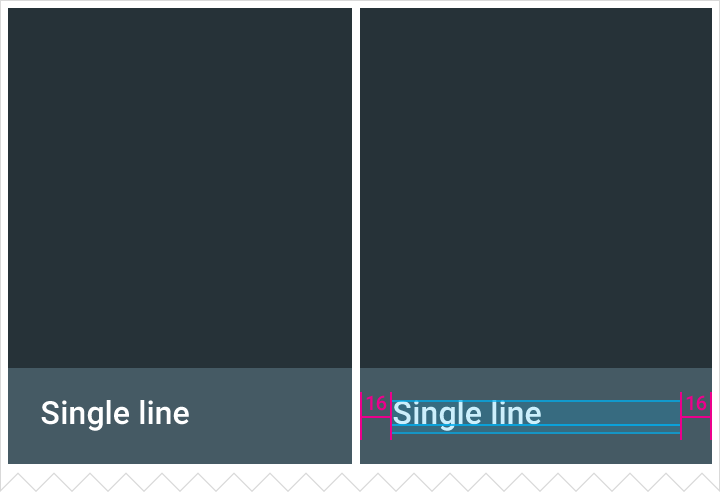
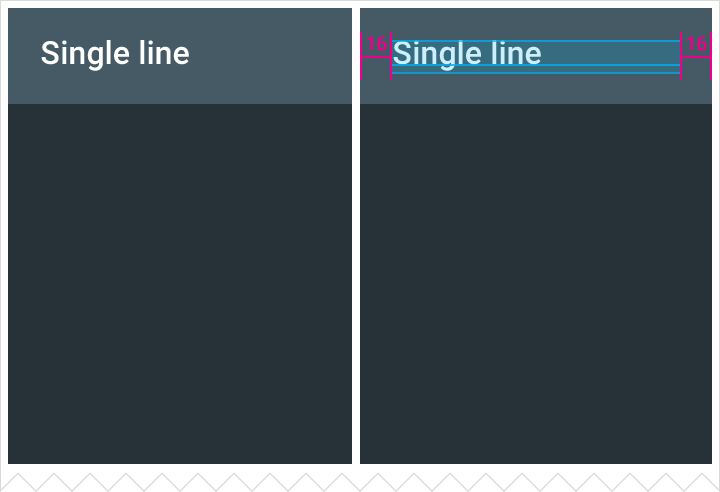
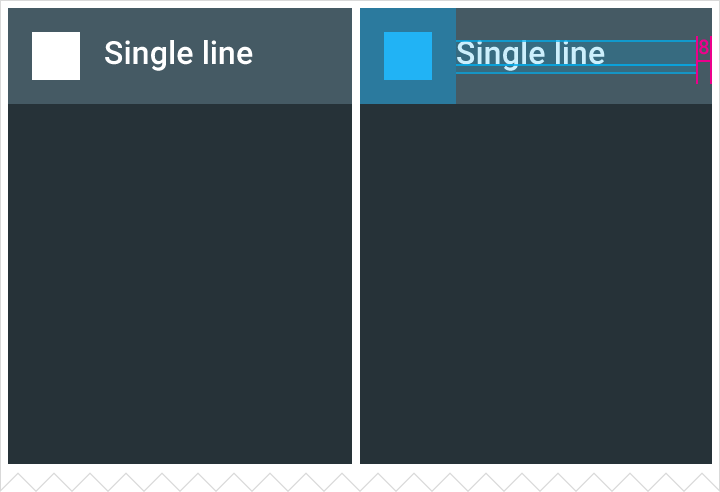
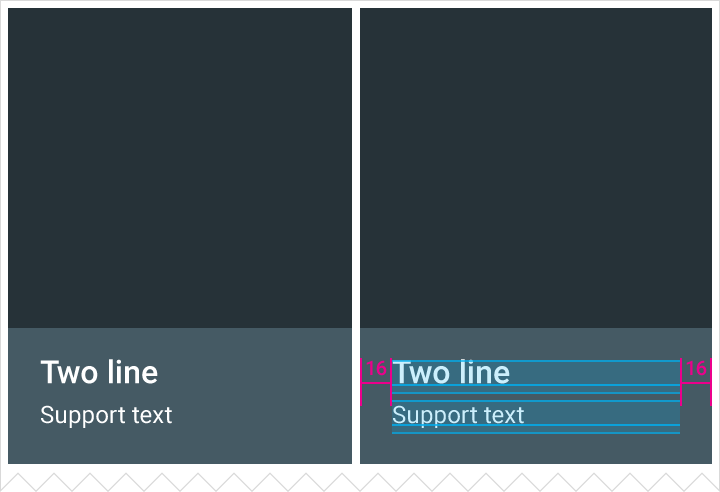
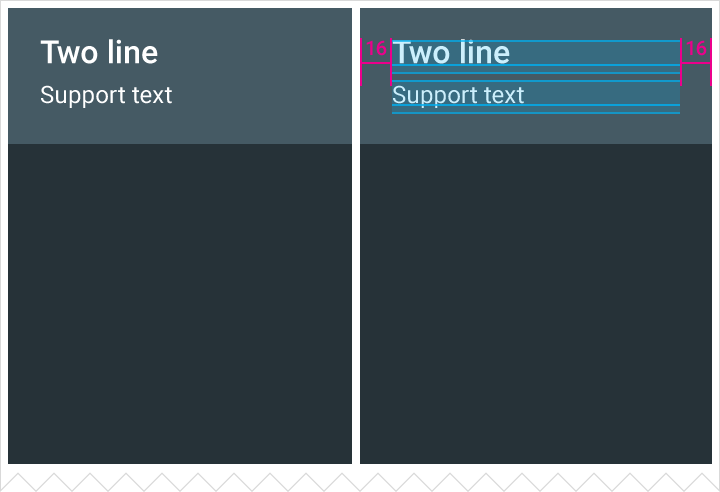
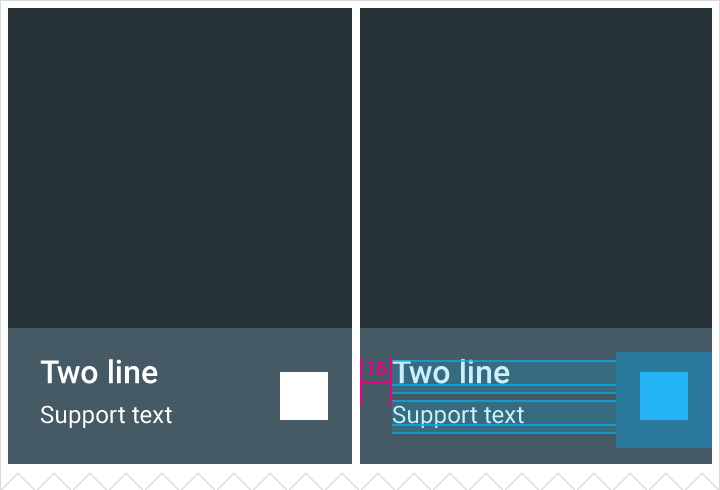
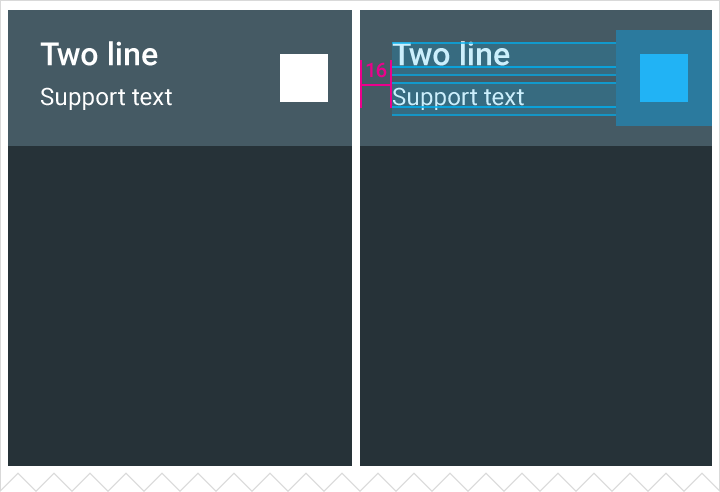
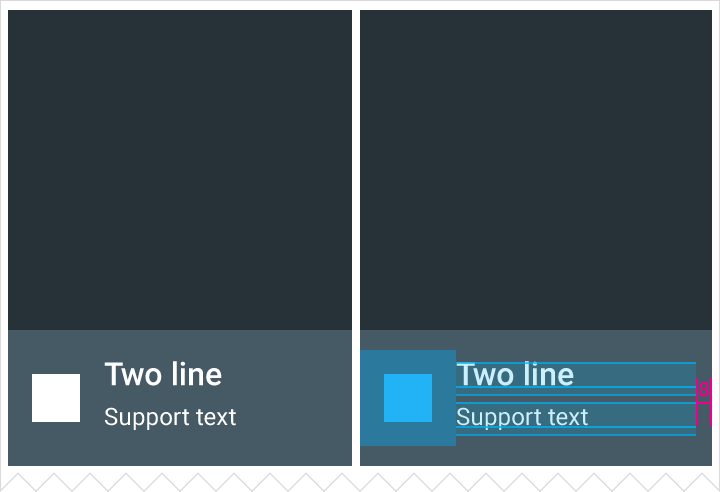
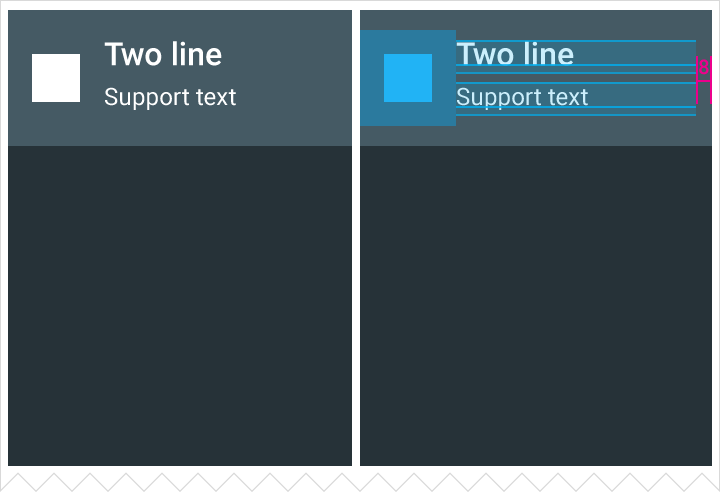
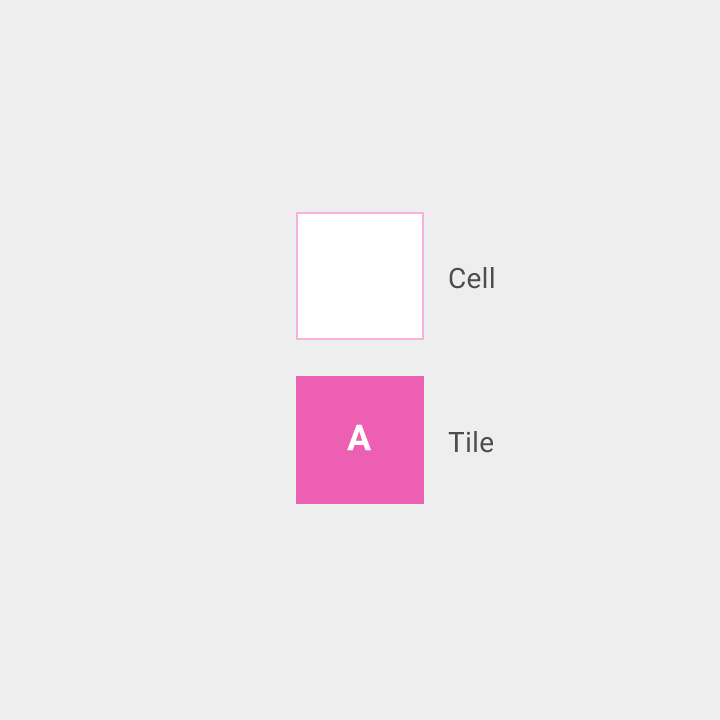
单元格和瓦片示例
如果瓦片中的内容需要突出显示,以便区分主要内容部分,请考虑使用其他为显示文本和便于阅读理解做过优化的容器,例如列表或卡片。
列表:为阅读理解做了优化,特别是用于比较一组包含多种数据类型的数据时。
卡片:用于格式不一致的内容,例如具有可变长度标题的图片,或由各种不同内容组成的数据集,例如由照片、视频和书籍组成的混合数据集。