用法
帮助内容提供了用户常见问题的解答。用户可以发表评论,报告错误,并提出帮助内容中尚未回答的问题。
帮助内容提供了用户常见问题的解答。用户可以发表评论,报告错误,并提出帮助内容中尚未回答的问题。
方便用户在应用中查找帮助内容。
帮助内容可以有多个入口,其入口已在下方列出。它通常放置在抽屉式导航(或弹出菜单)的 “帮助” 或 “发送反馈” 中。
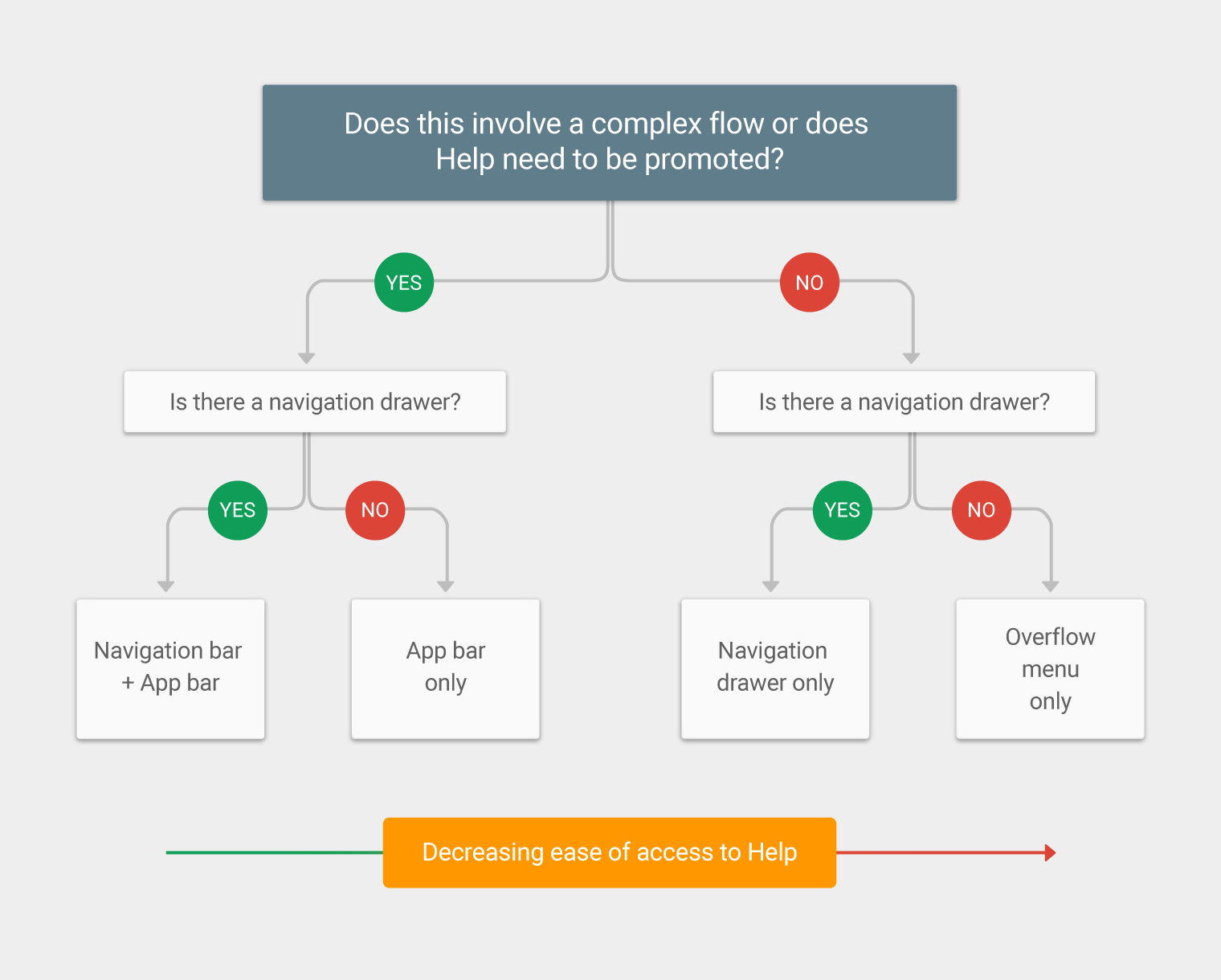
如果你的应用比较复杂,请在抽屉式导航和应用栏中同时放置 “帮助” 入口。

为了使用户能轻松获得帮助,特别是你的应用比较复杂的时候,在抽屉式导航和应用栏中同时放置 “帮助” 入口。否则,只在抽屉栏、或者弹出菜单中放置 “帮助” 入口。
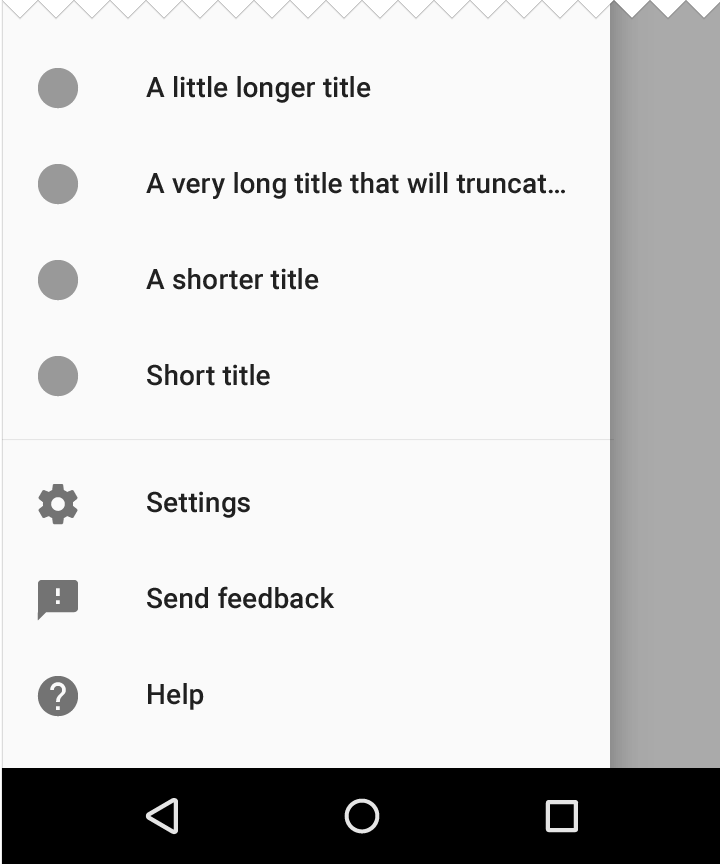
把 “帮助” 作为最后一项放在抽屉式导航中,即 “发送反馈” 的下面。
如果抽屉式导航中有 “登出”,应该把 “登出” 放在最后一项。

抽屉式导航中的 “帮助” 和 “发送反馈”
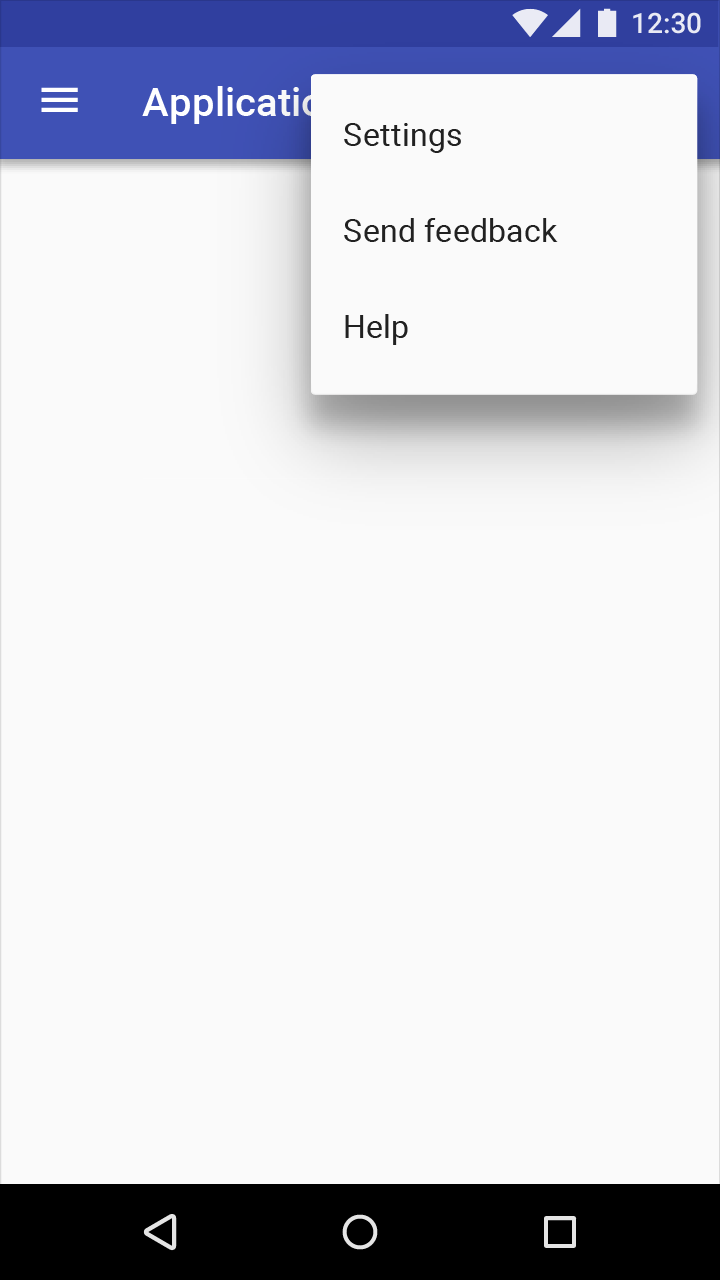
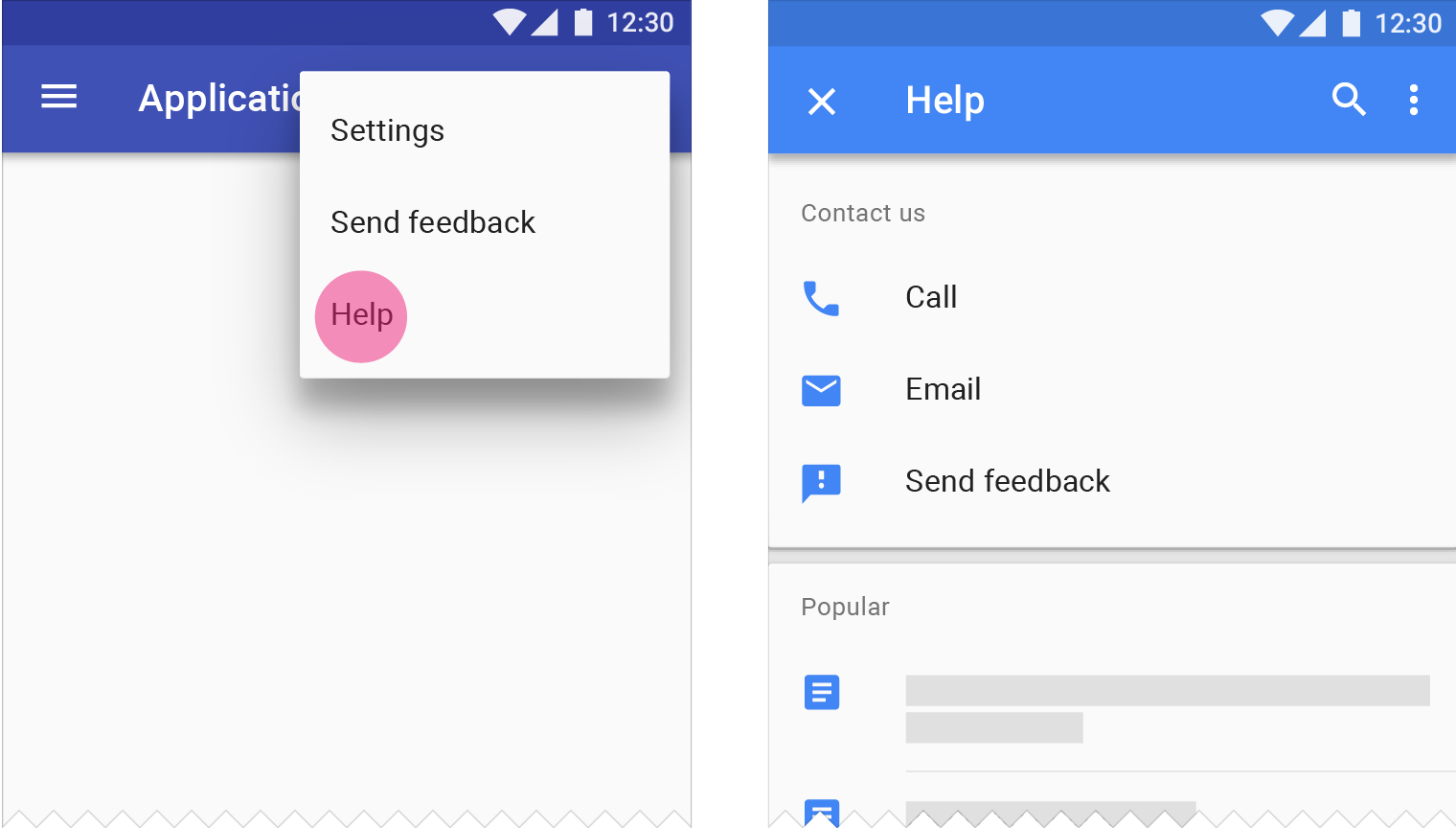
当应用没有抽屉式导航时,把 “帮助” 和 “反馈”(或 “发送反馈” )放在弹出菜单中。
如果弹出菜单中有 “登出”,应该把 “登出” 作为菜单中的最后一项。

正确示例
弹出菜单中的 “帮助” 和 “发送反馈”
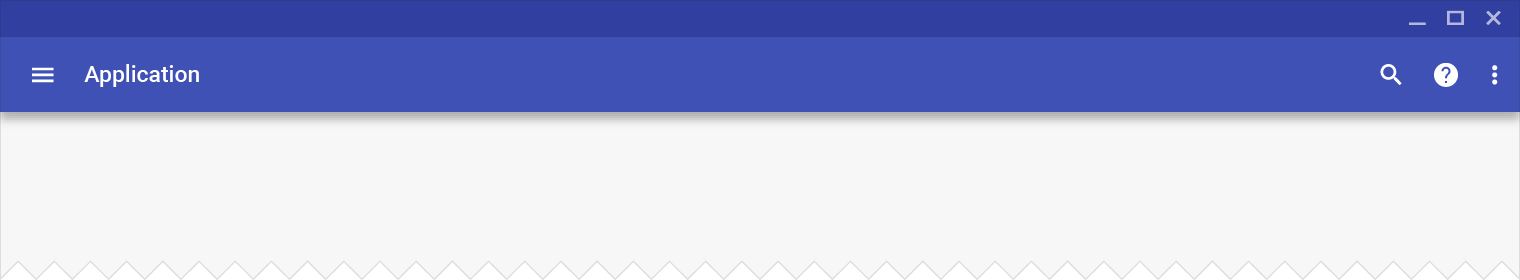
为了使用户在遇到紧急问题时(如付款和退款),能轻松地找到帮助,可以把帮助图标放在应用栏中。
桌面端的应用也可以在应用栏中放置帮助图标,因为在桌面端 UI 中会有较多空间。

帮助图标放在了应用栏中
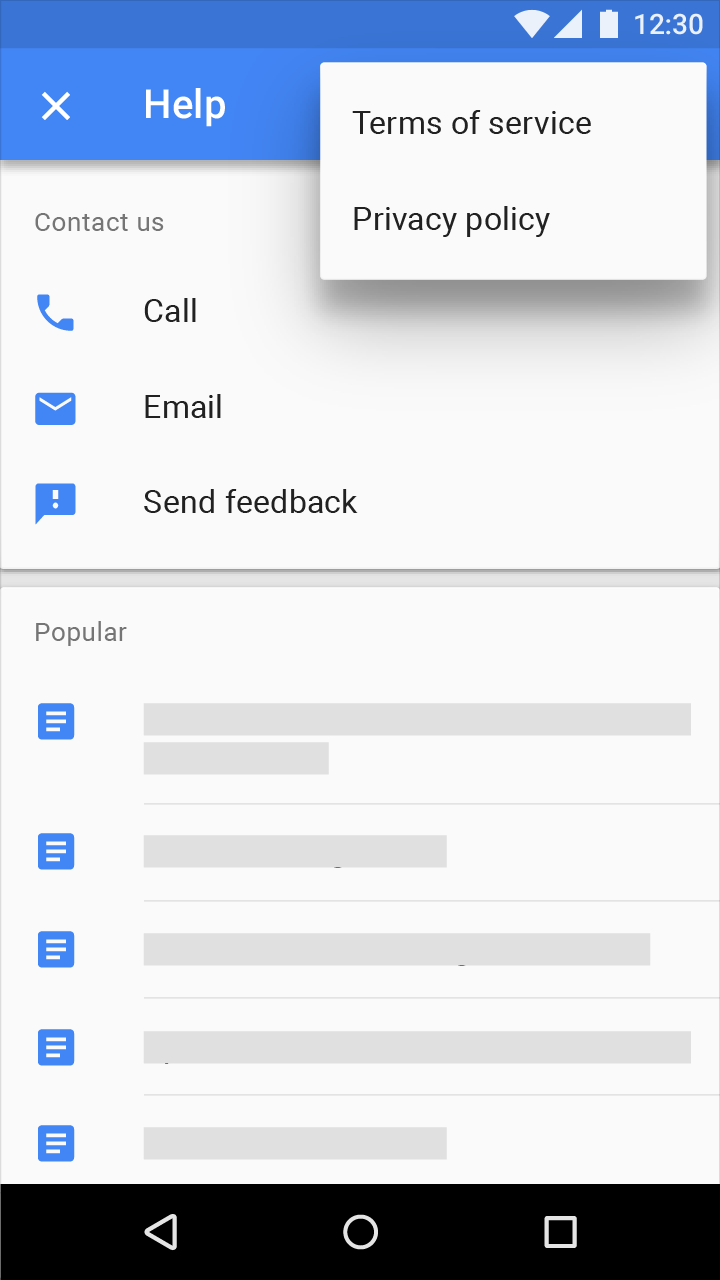
“发送反馈” 按钮可以被包含在帮助界面中。
不常访问的视图(如 “关于” 、 “隐私” 、 “服务条款”)可以放置在弹出菜单中。

包含常见问题的答案和发送反馈按钮的帮助界面。
帮助内容应该和用户当前在应用中位置相关。例如,如果用户正在浏览他的账户信息,此时显示的帮助内容应该是和账户相关的信息。
用户在应用中选择 “帮助” 后,应立即进入帮助内容的界面。

正确示例
用户选择 “帮助” 后,应该直接进入帮助列表界面。

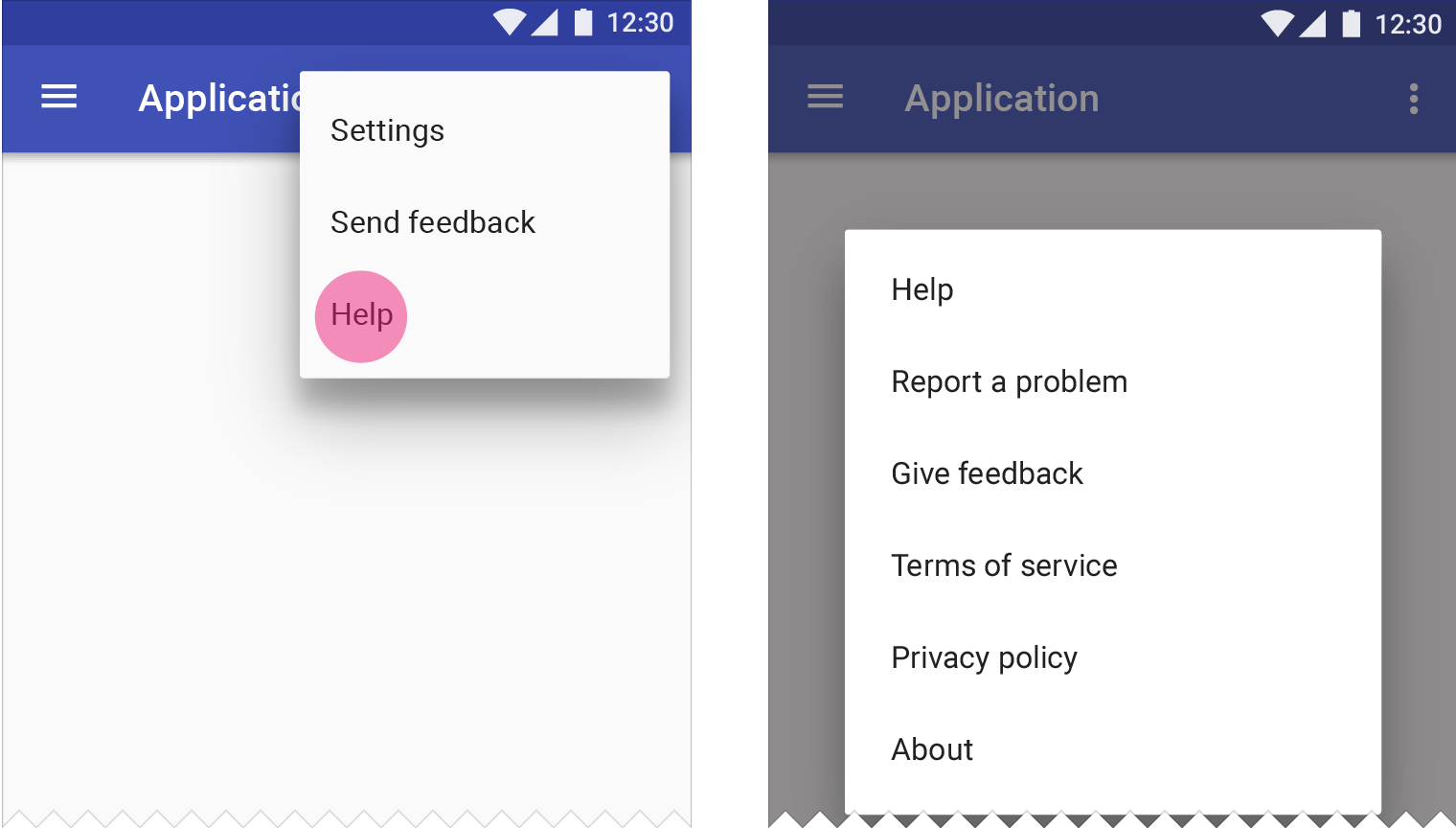
错误示例
用户选择 “帮助” 后,不要再出现一个界面让用户选择 “帮助” 还是其他选项。
帮助和反馈图标显示尺寸为 24dp。
工具提示图标为 18dp。
在亮色背景中,图标有 54% 的不透明度。在暗色背景中,图标有 100% 的不透明度。
亮色主题 | 不透明度 |
激活的图标 | 54% |
未激活的图标 | 38% |
暗色主题 | 不透明度 |
激活的图标 | 100% |
未激活的图标 | 50% |

正确示例
帮助图标应该使用标准的材料图标。

错误示例
不要使用图标的变体,例如这些加了对话气泡或外圈的图标。

正确示例
发送反馈图标应该使用标准的材料图标。

错误示例
不要使用图标的变体,例如对话或 bug 图标。

正确示例
帮助提示图标应该使用标准的材料图标。

错误示例
不要使用图标的变体,包括帮助图标、或带对话气泡或外圈的图标。
帮助内容可以使用户找到在你的应用中遇到的问题的答案。
在书写帮助内容时,请参考以下规范:
使用尽可能简短的语言解释问题。避免给出无关的细节。每次只回答一个问题。
按需使用大标题、列表、表格以及段落间距等来格式化文本,使使内容更易于阅读。
特殊情况下,如果帮助内容引用了其他元素(例如按钮或链接),需要用户选择后才能访问,请加粗引用的标题。

标题清楚的概括了一篇文章的内容,这帮助读者快速扫描页面就能就能找到他们需要的信息。
尽量避免在帮助内容中使用专业术语。
当提供分步说明时,显示相关的图片或图标来解释用户需要做什么。