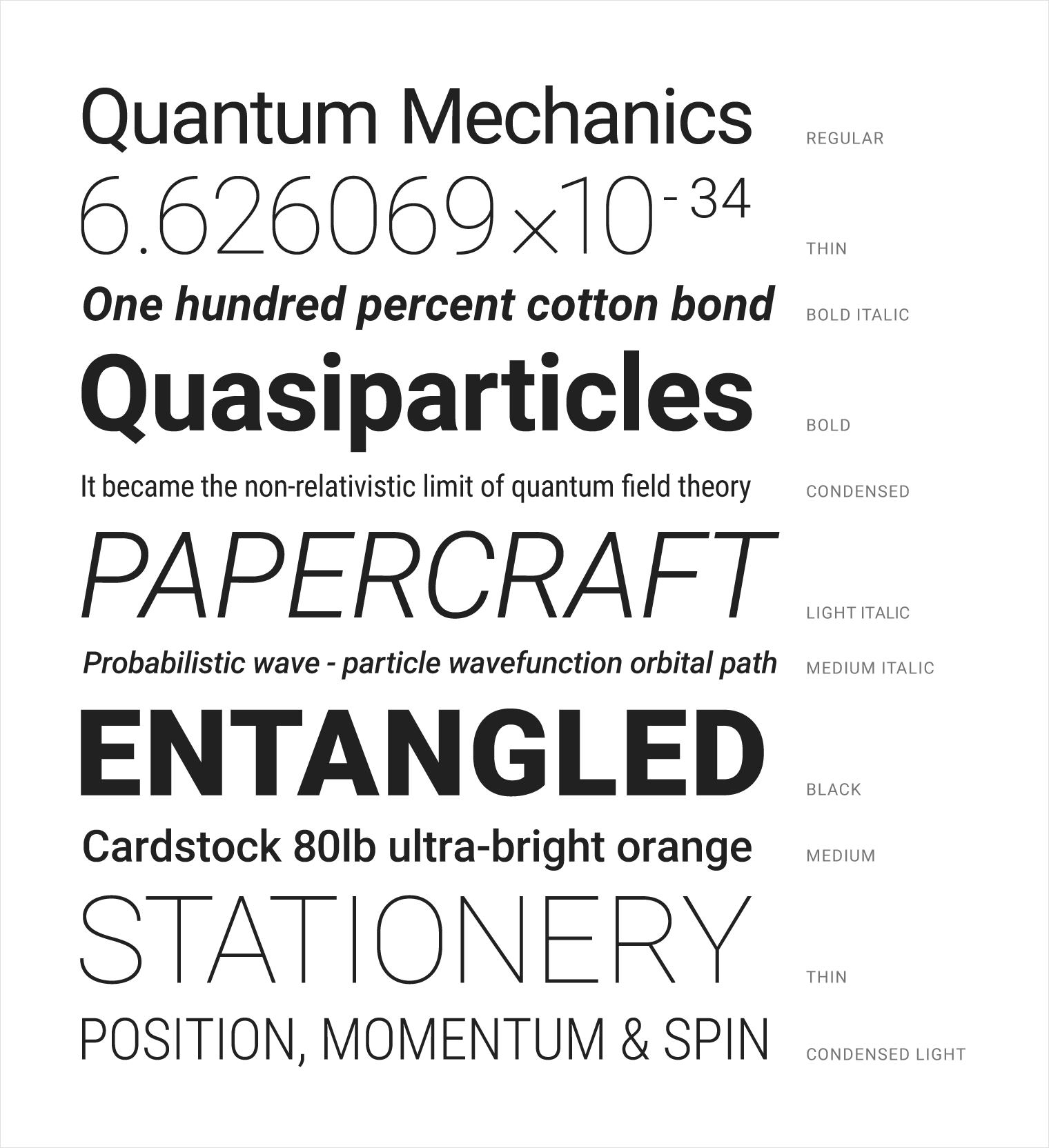
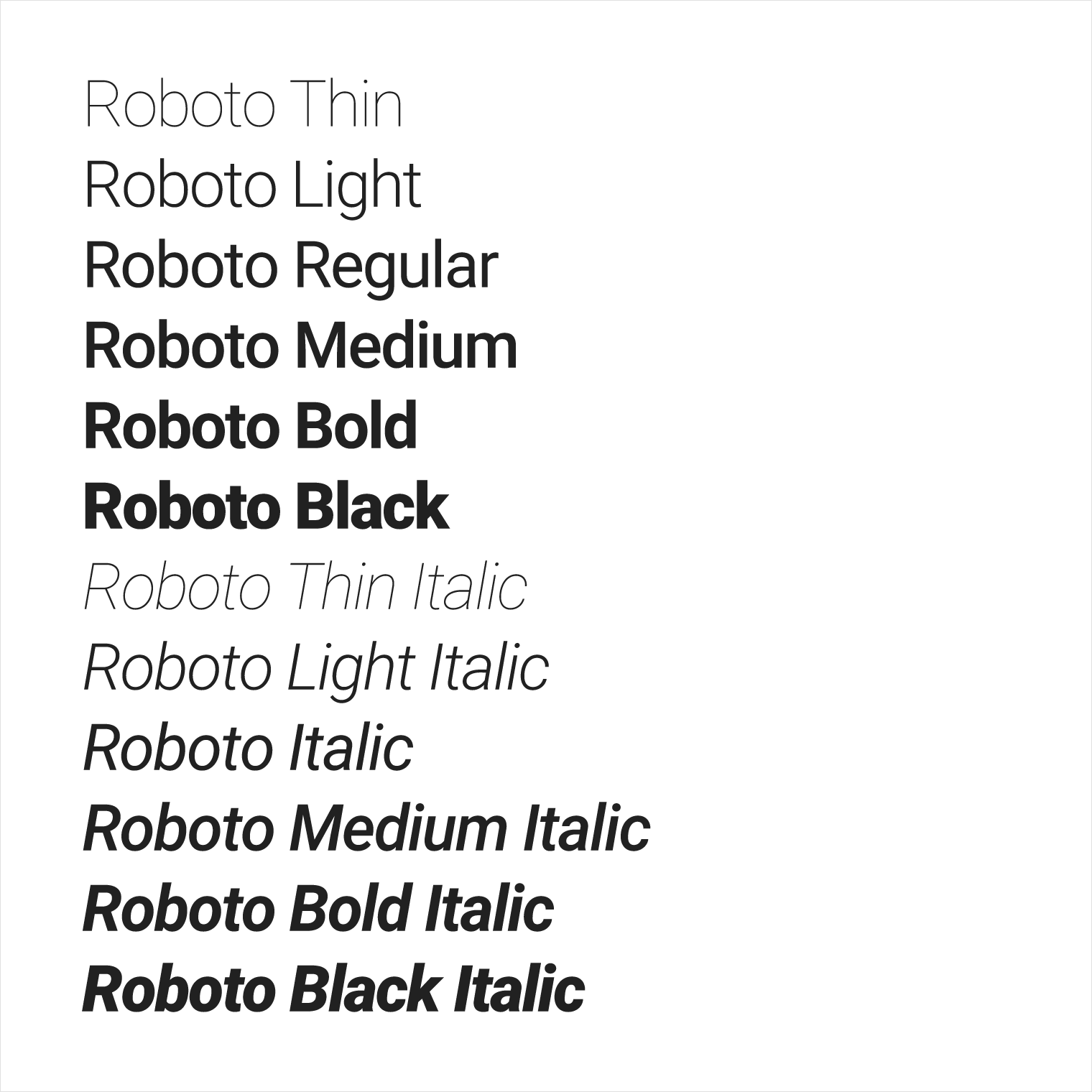
Roboto 和 Noto 是 Android 和 Chrome 上的标准字体。
Roboto 是 Android 上的标准字体。
Noto 是 Chrome 和 Android 上针对未被 Roboto 覆盖的语言的标准字体。
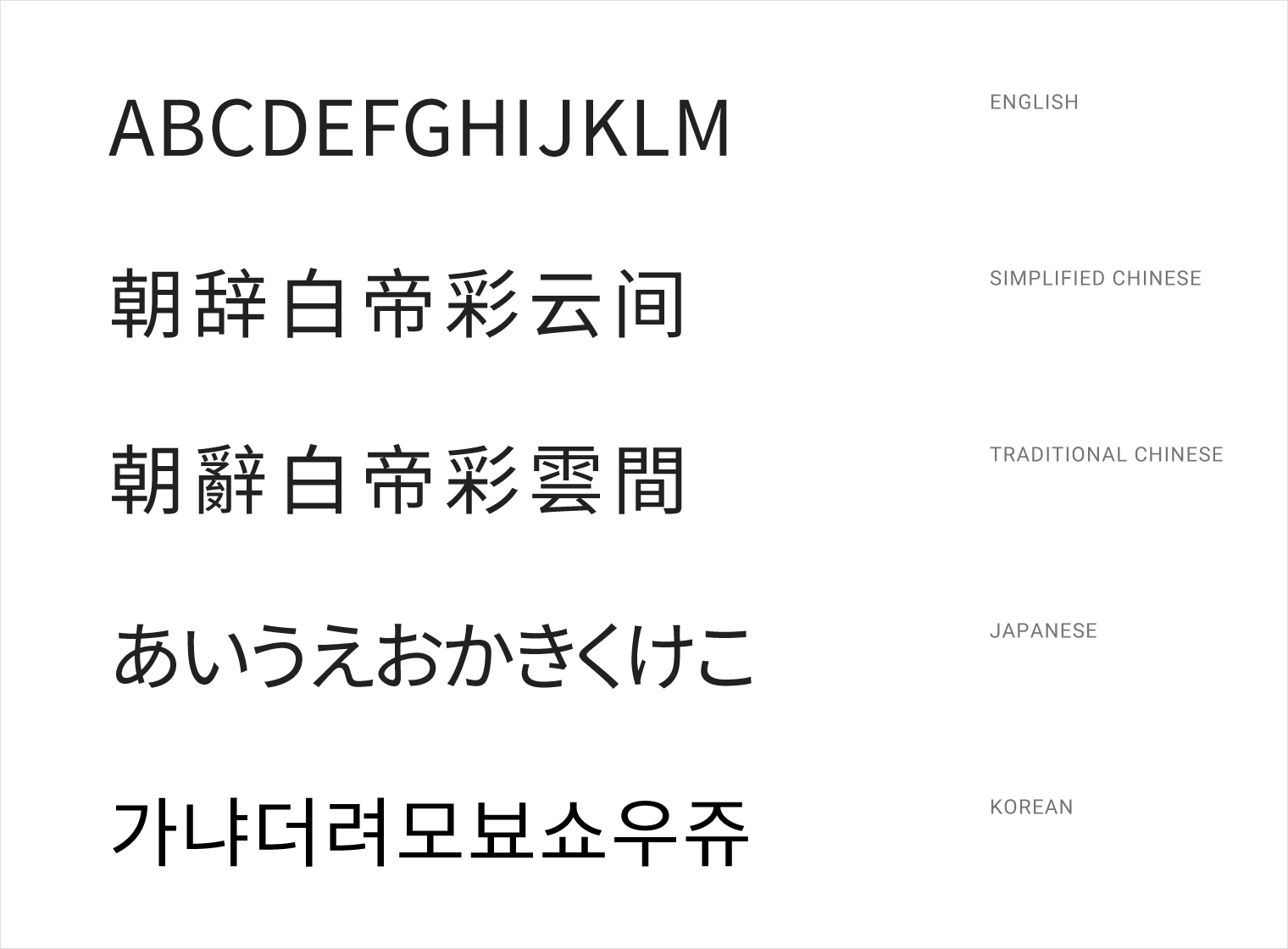
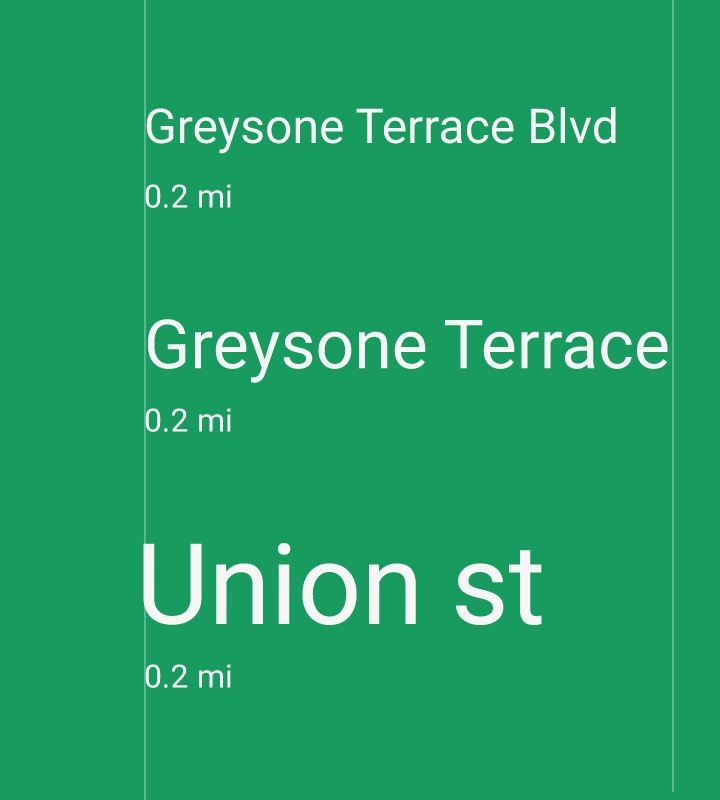
文字类型
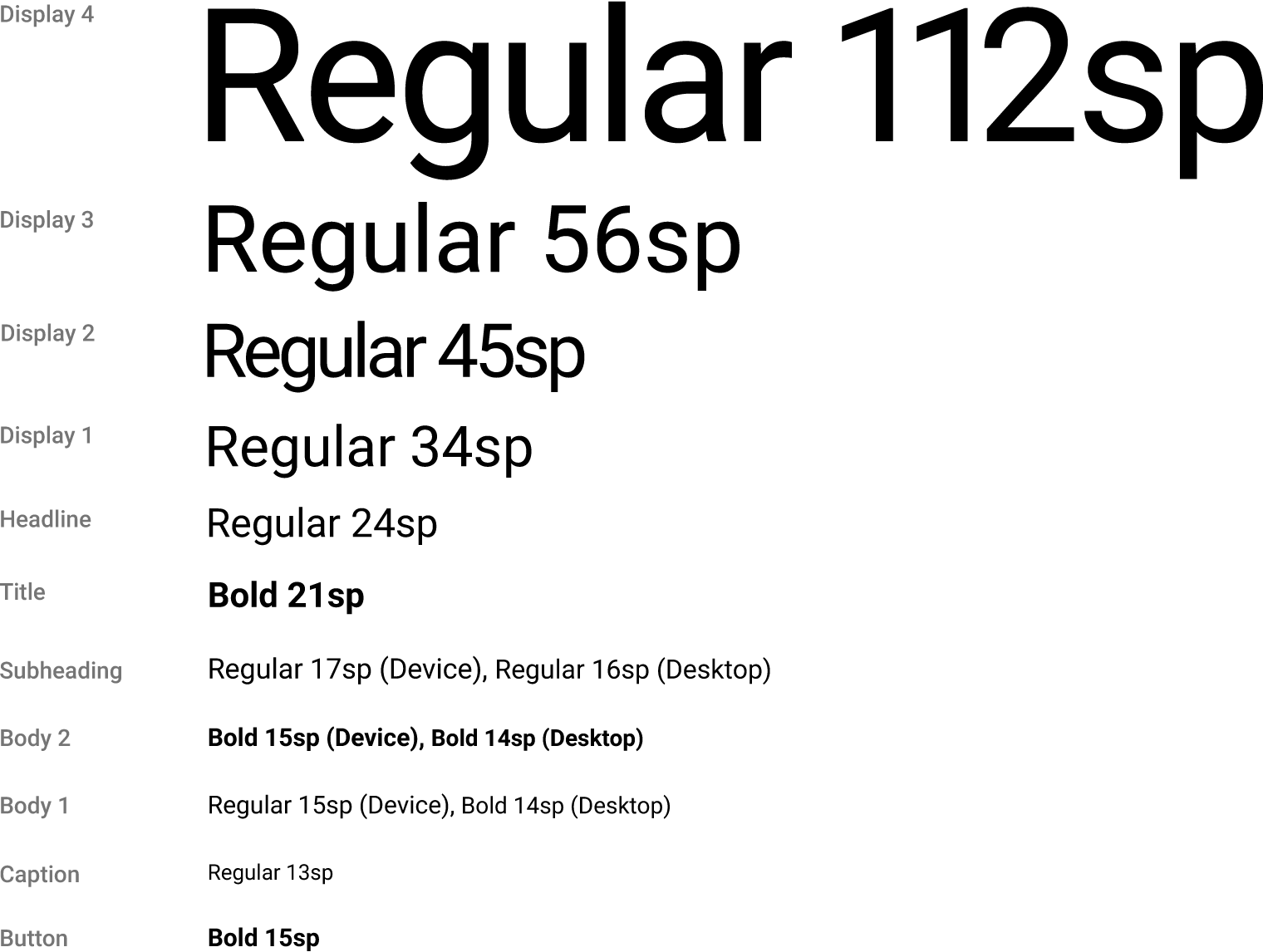
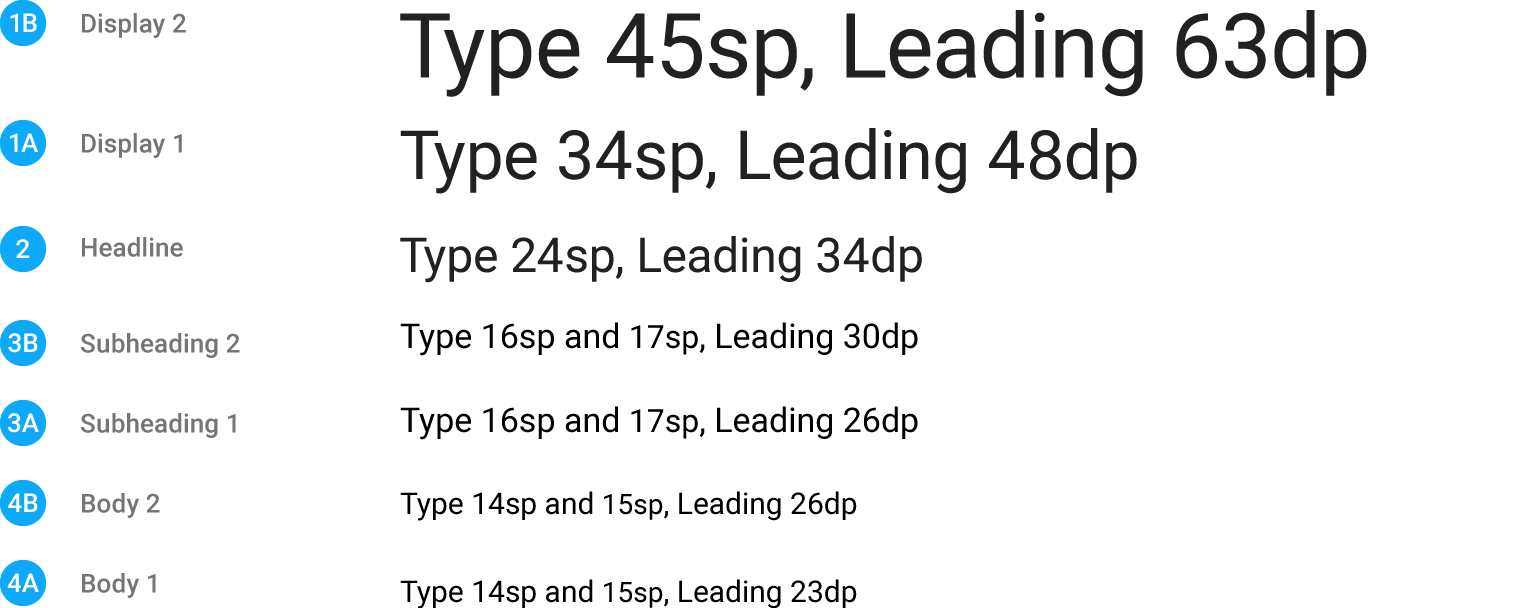
- 英文和类英文(拉丁文、希腊文和西里尔文)
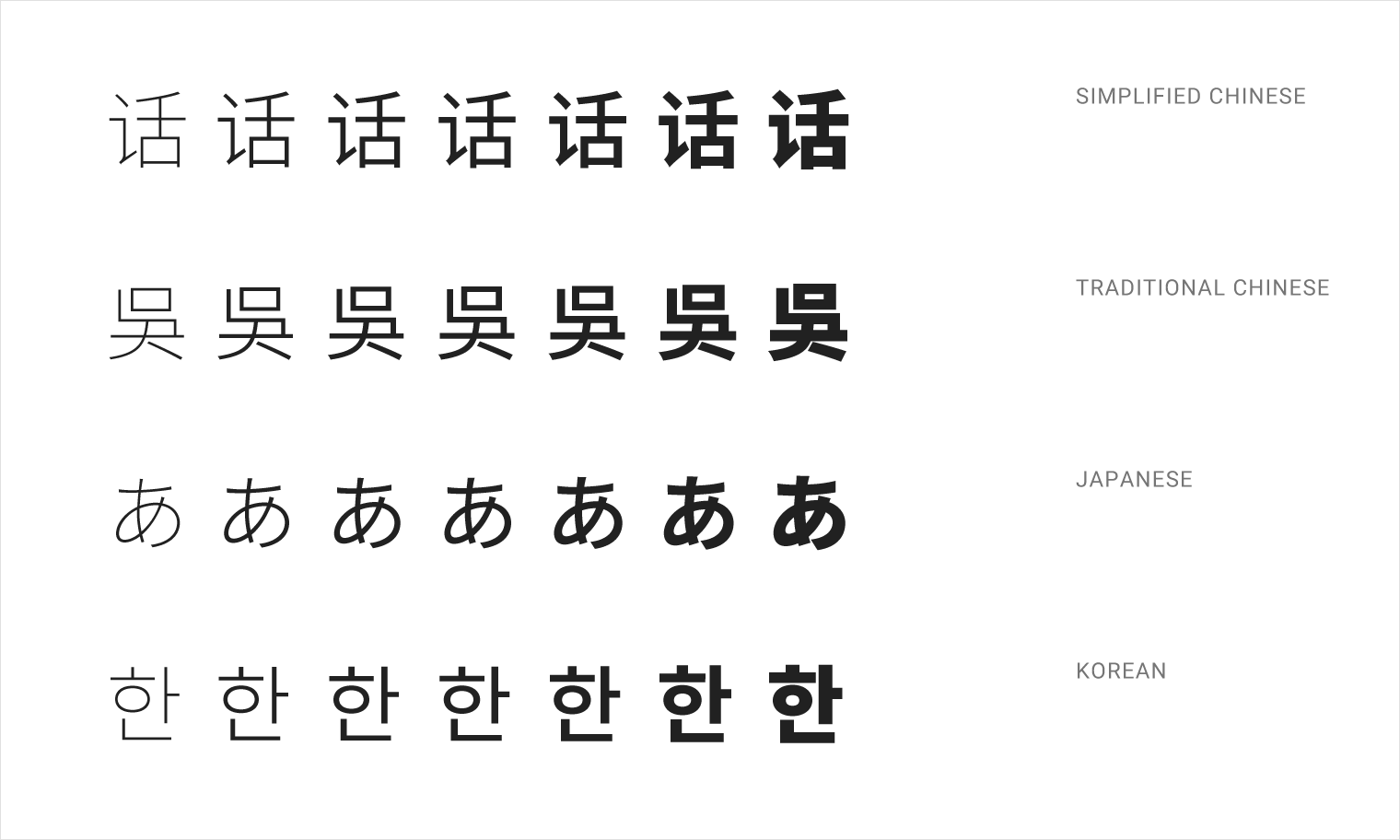
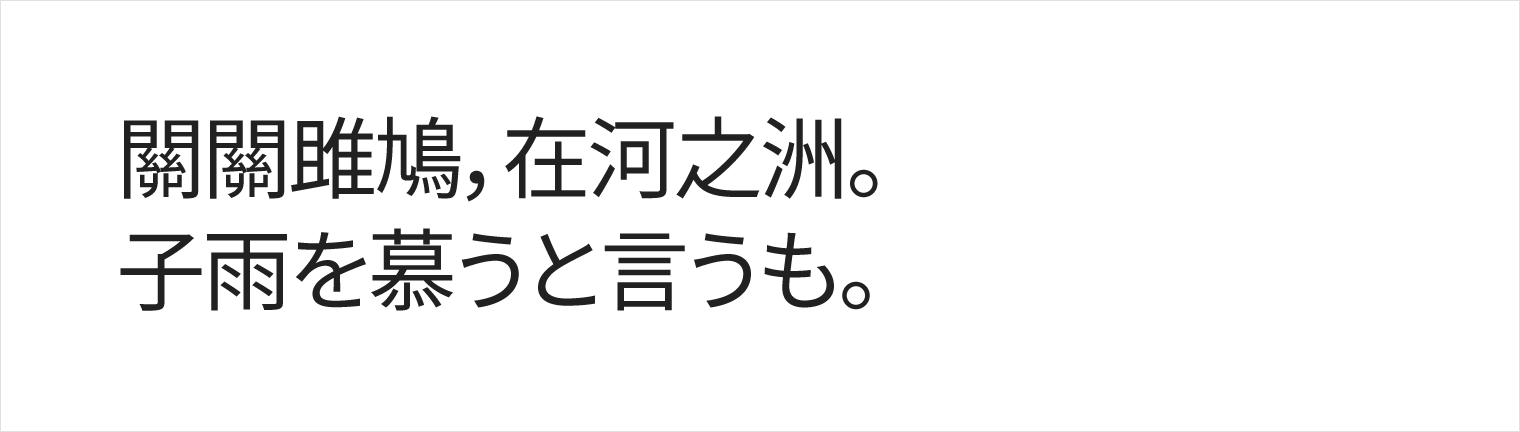
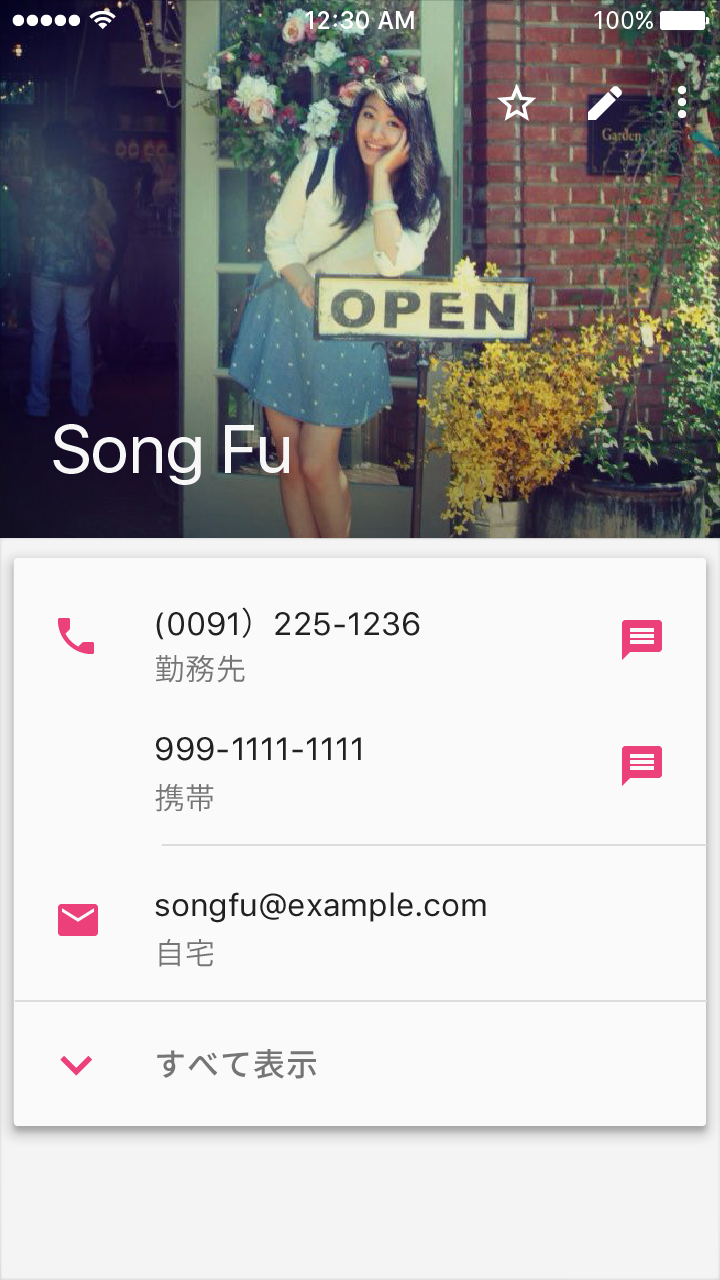
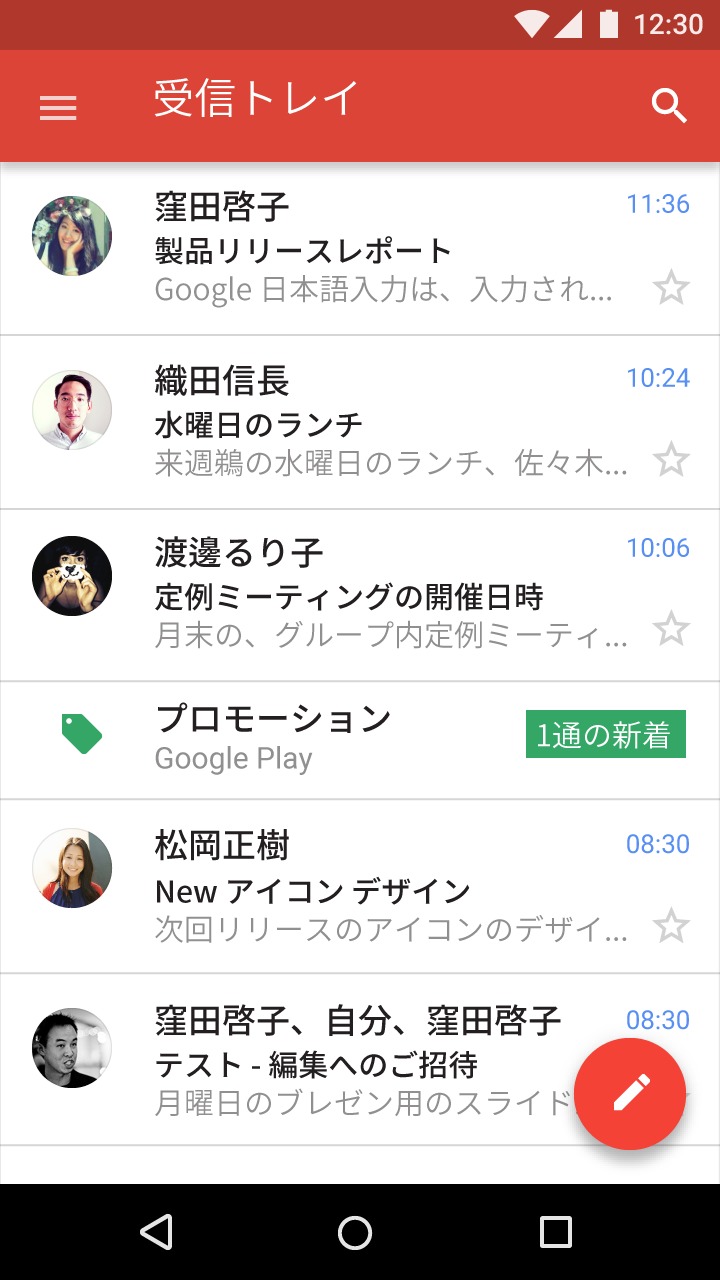
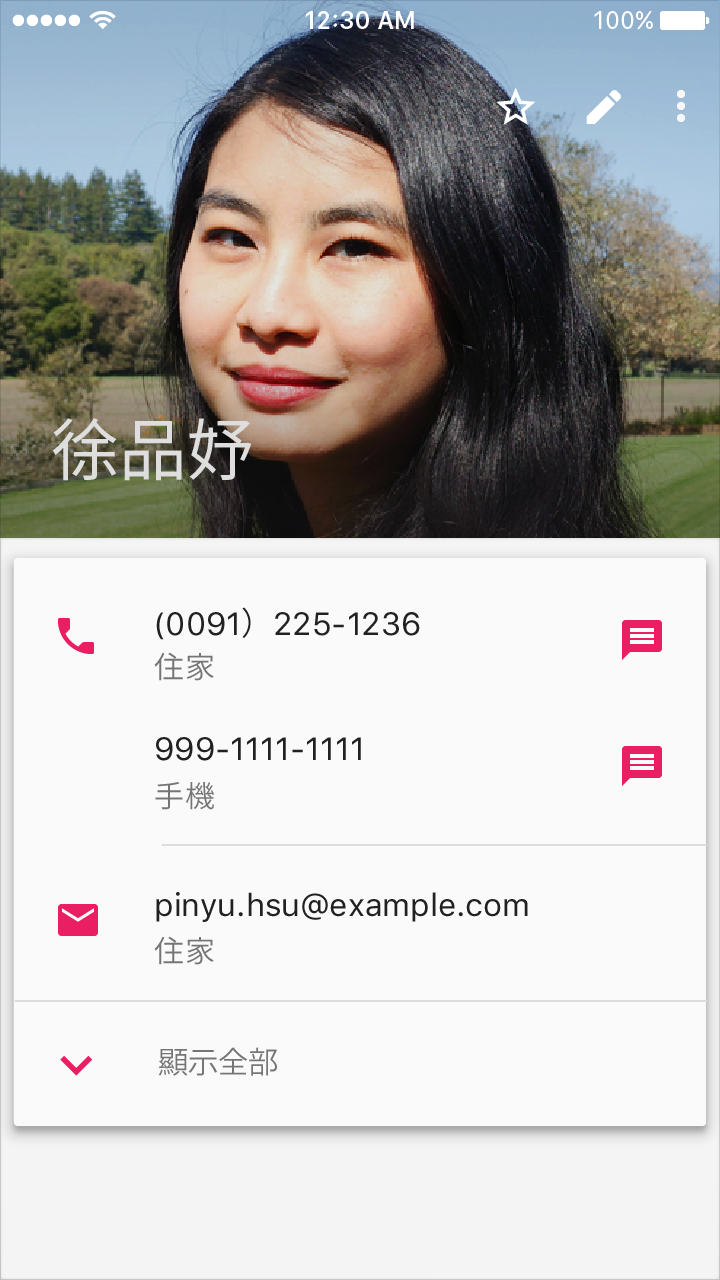
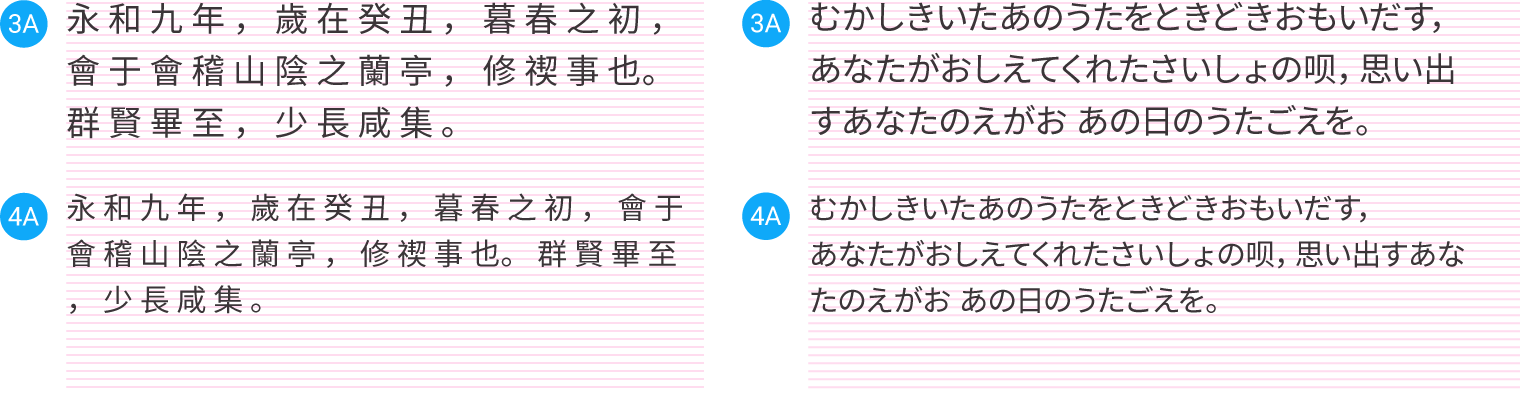
- 方块字(中文、日文和韩文)
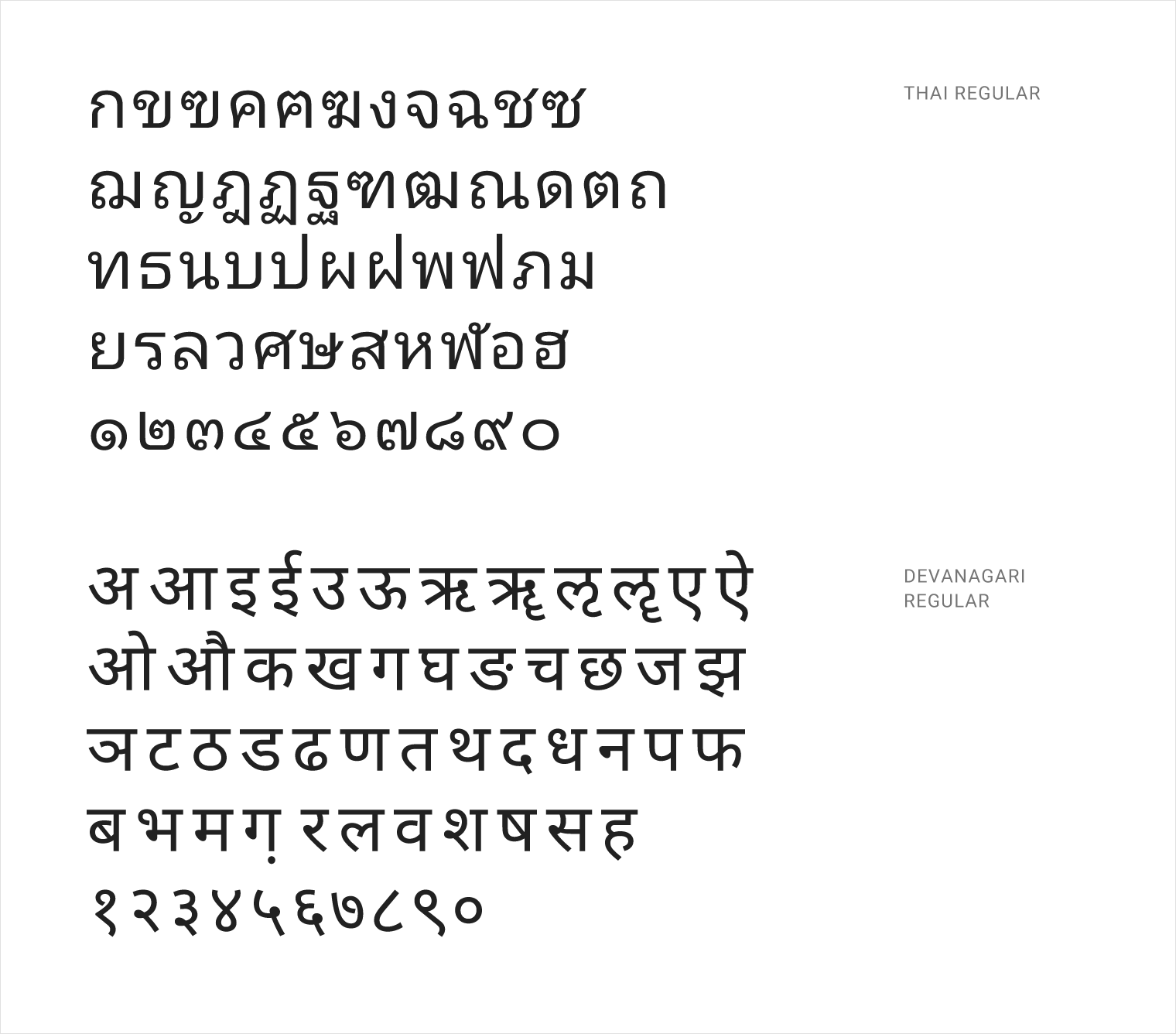
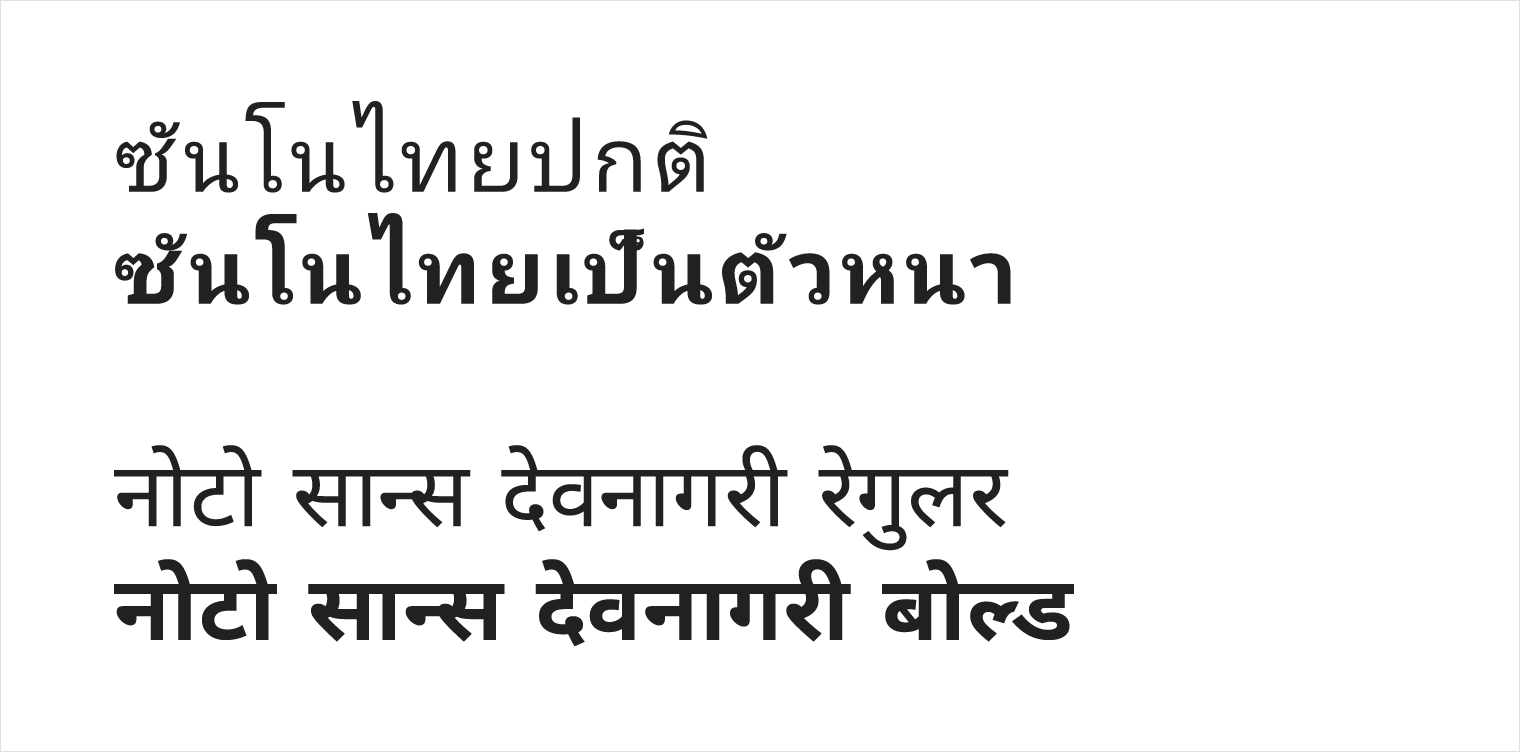
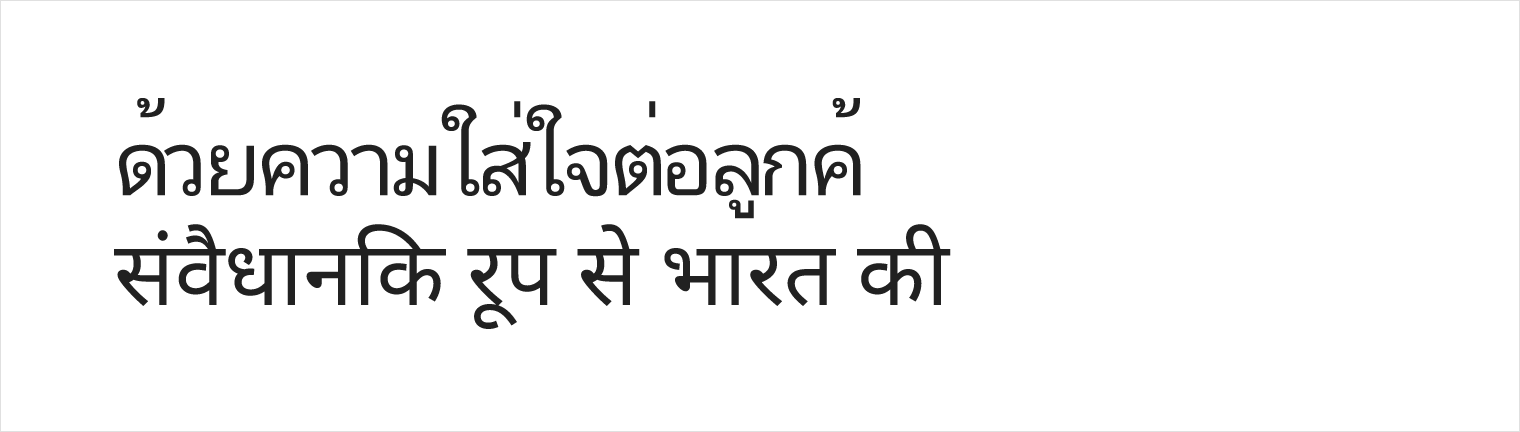
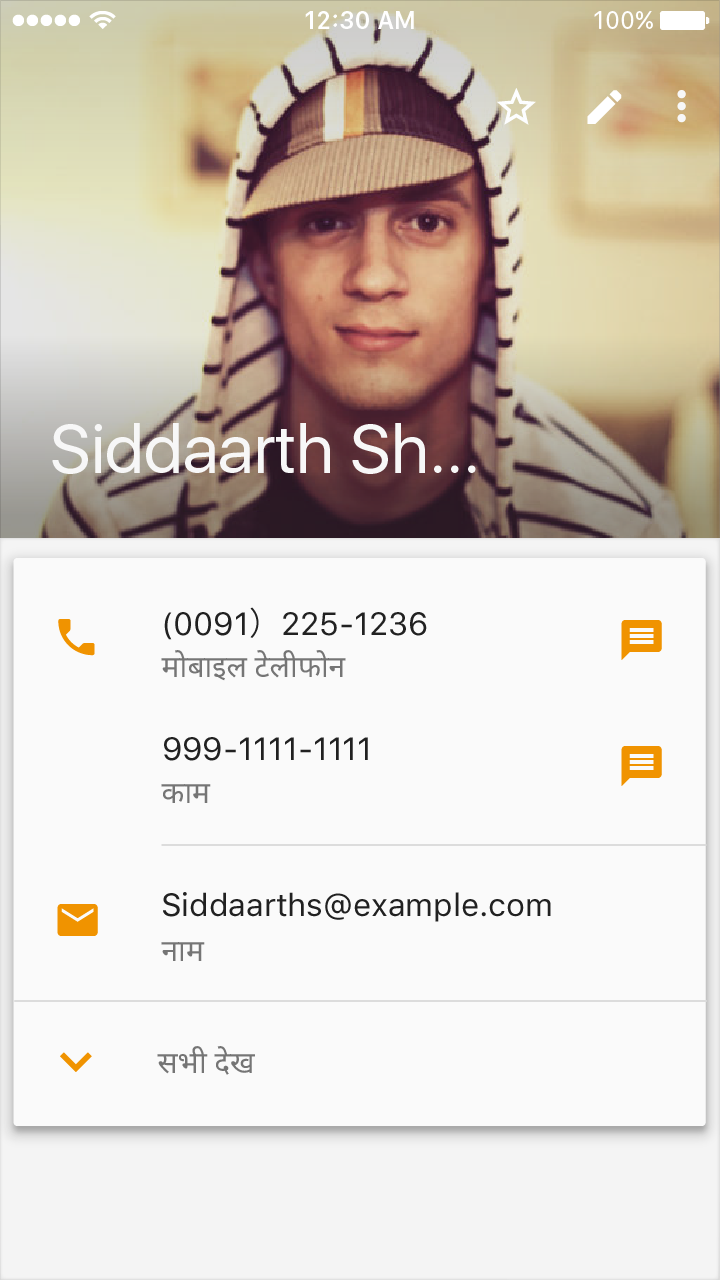
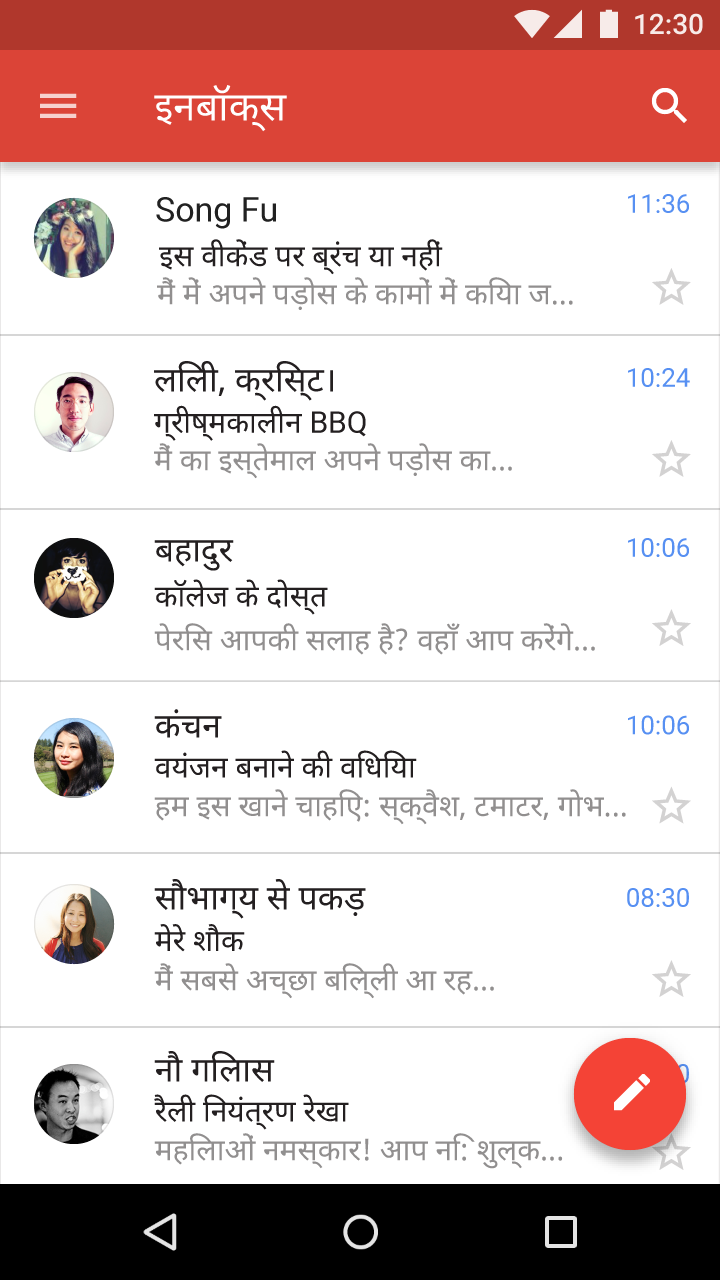
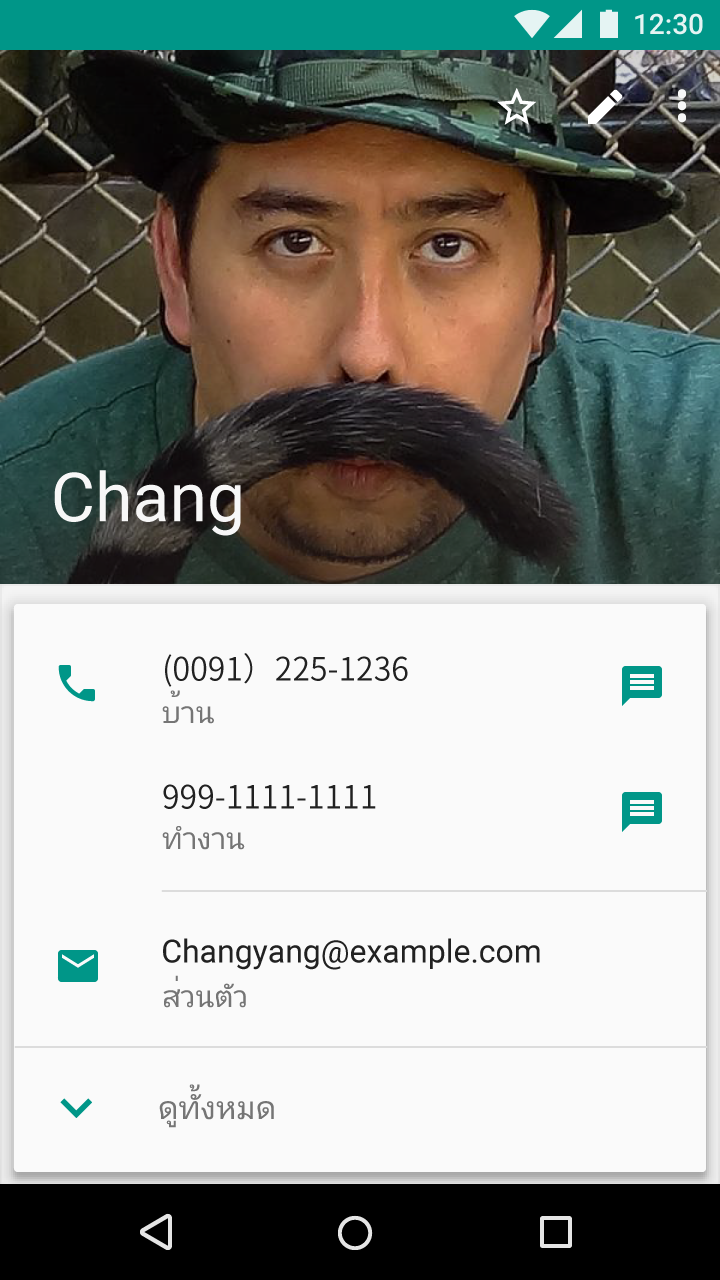
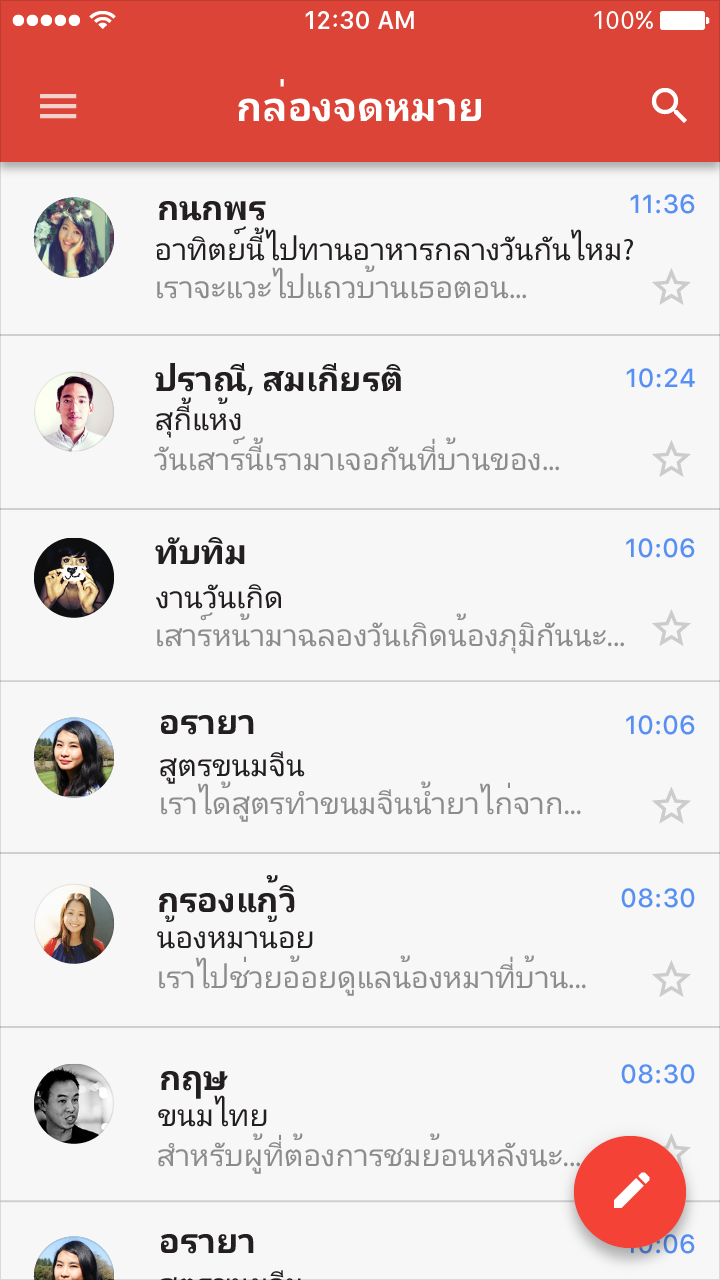
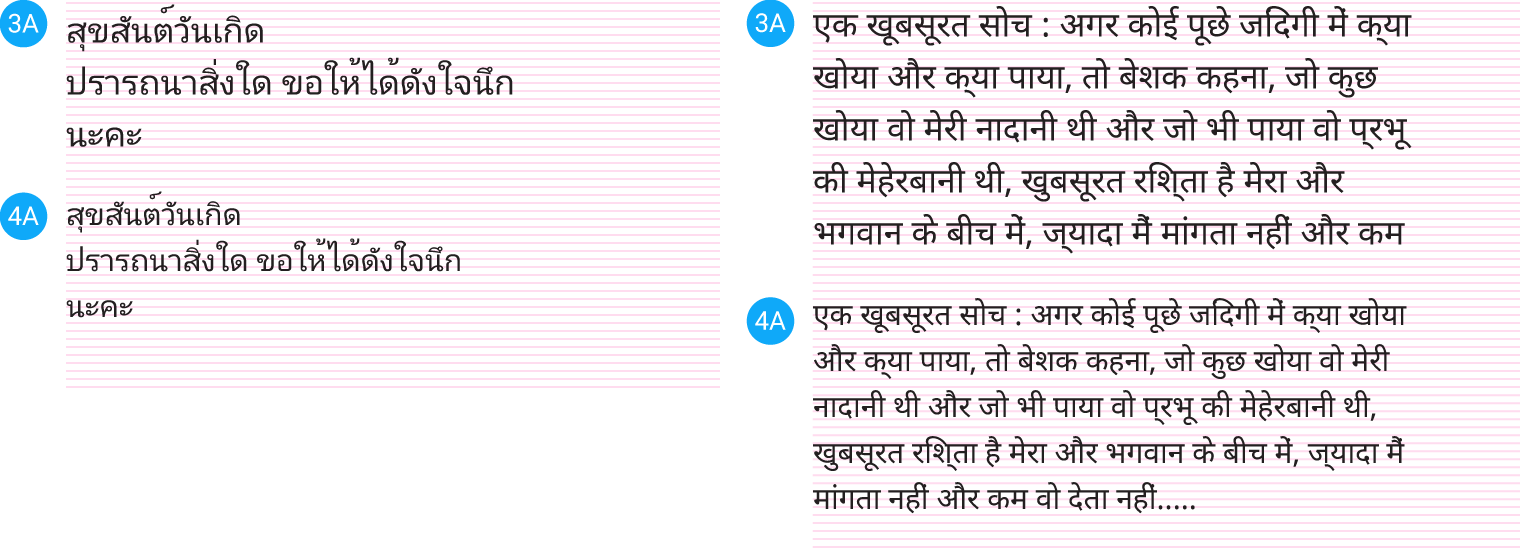
- 其他文字(南亚和东南亚以及中东地区的语言)
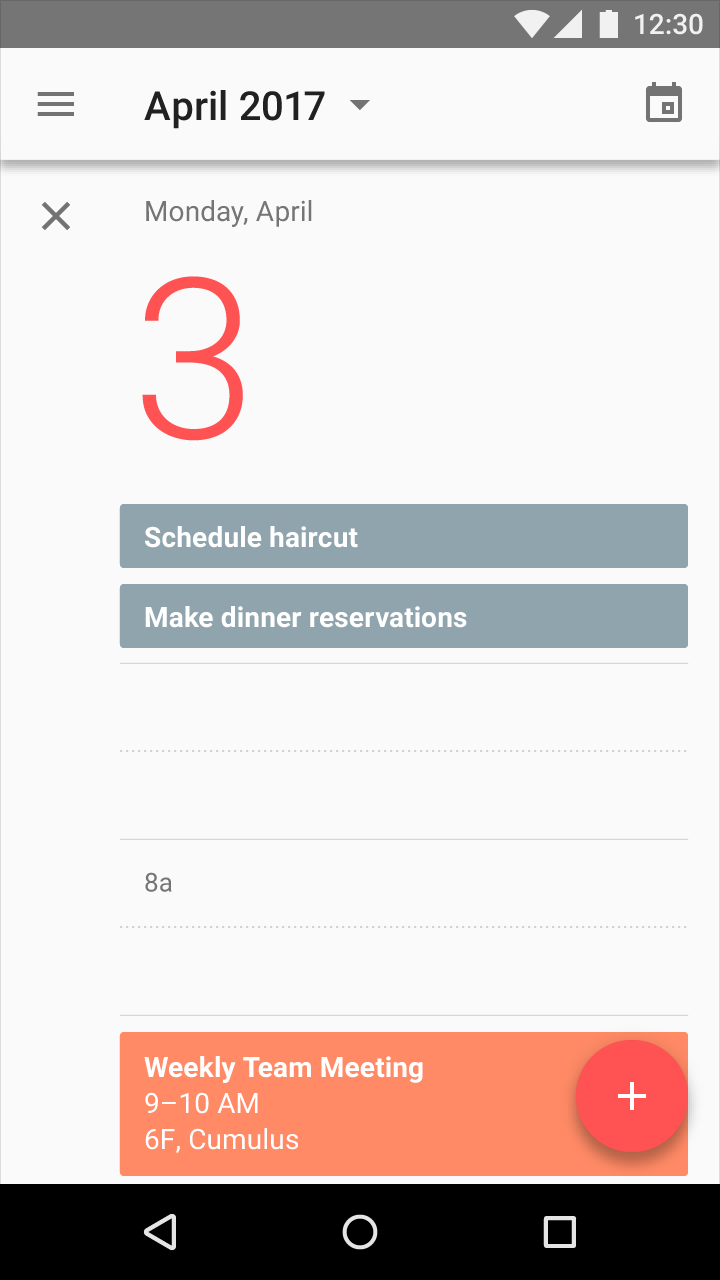
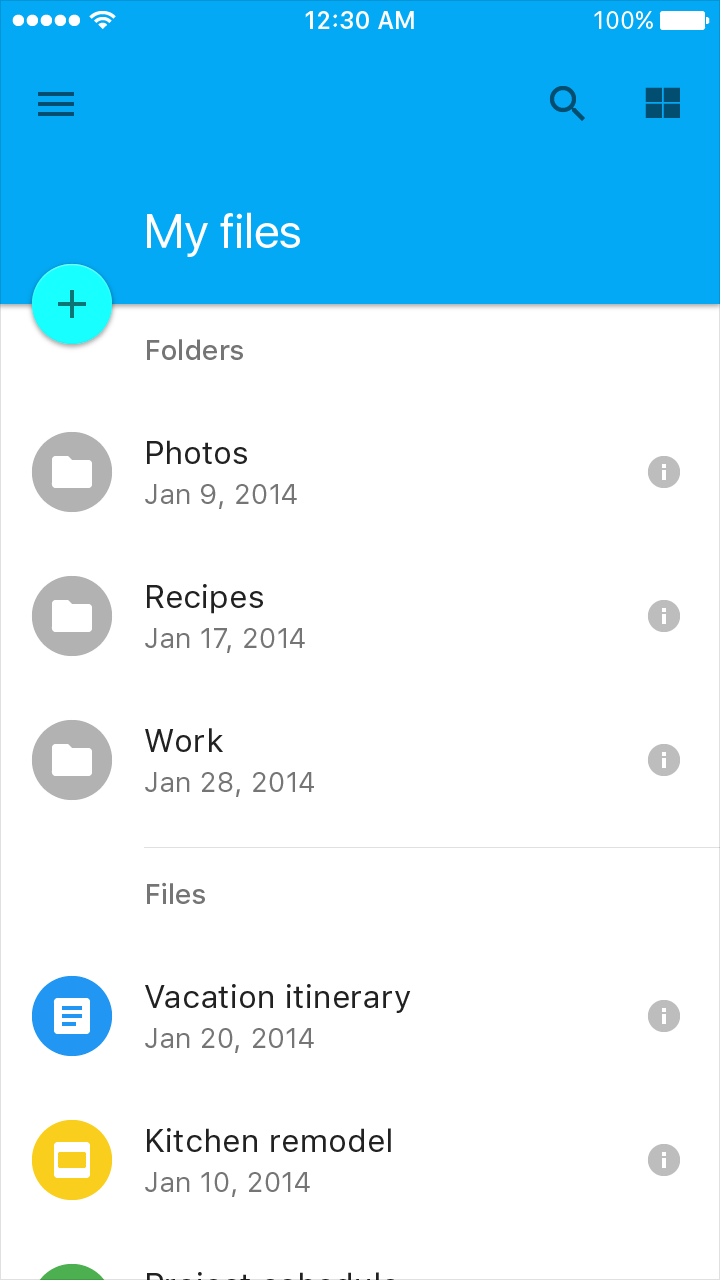
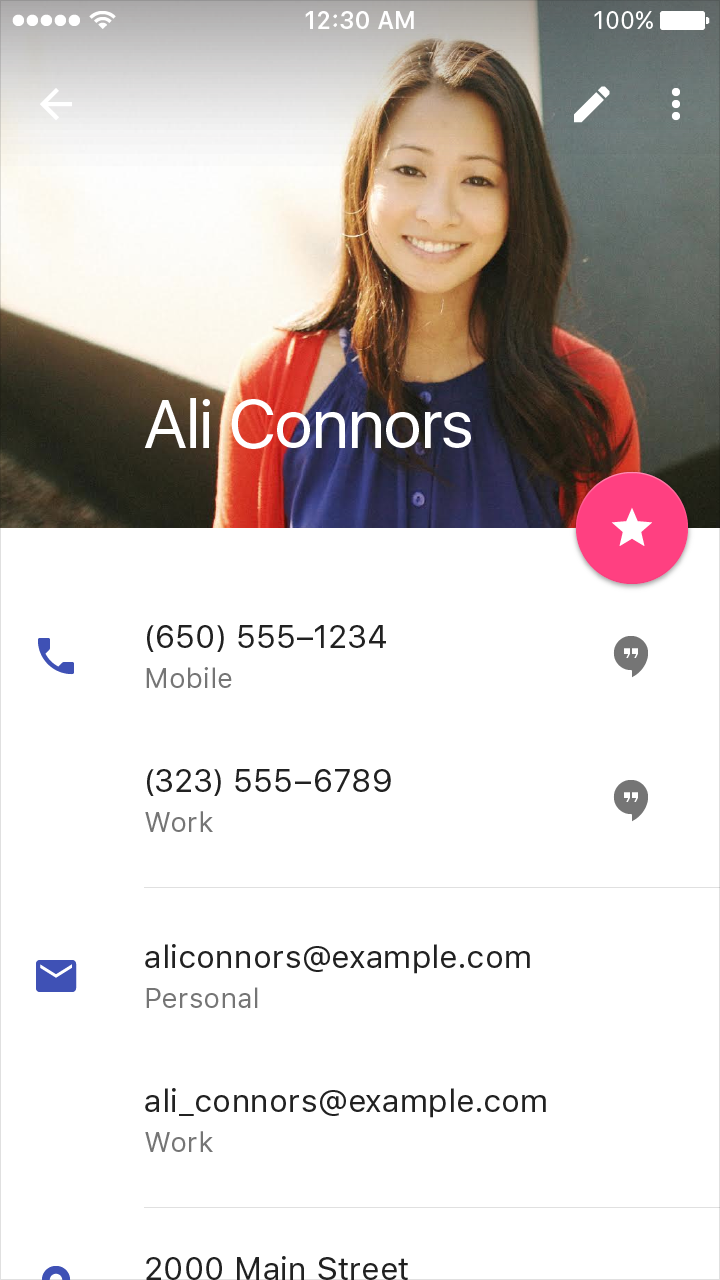
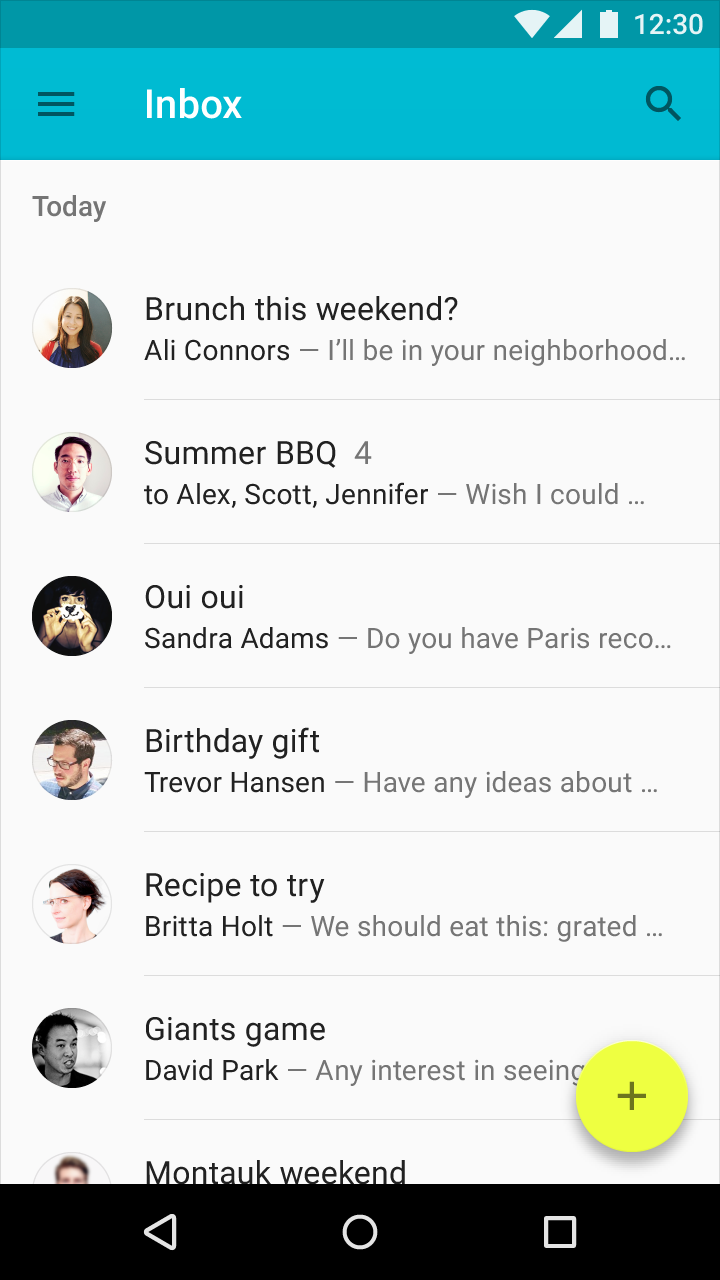
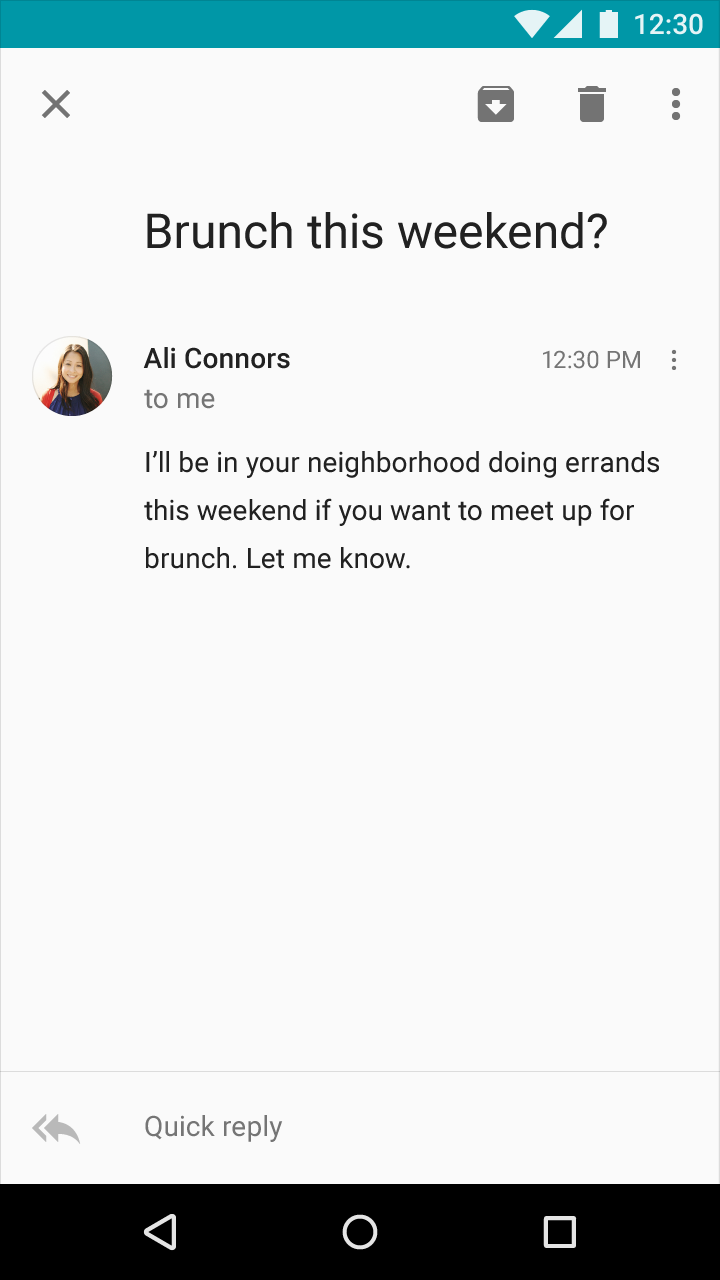
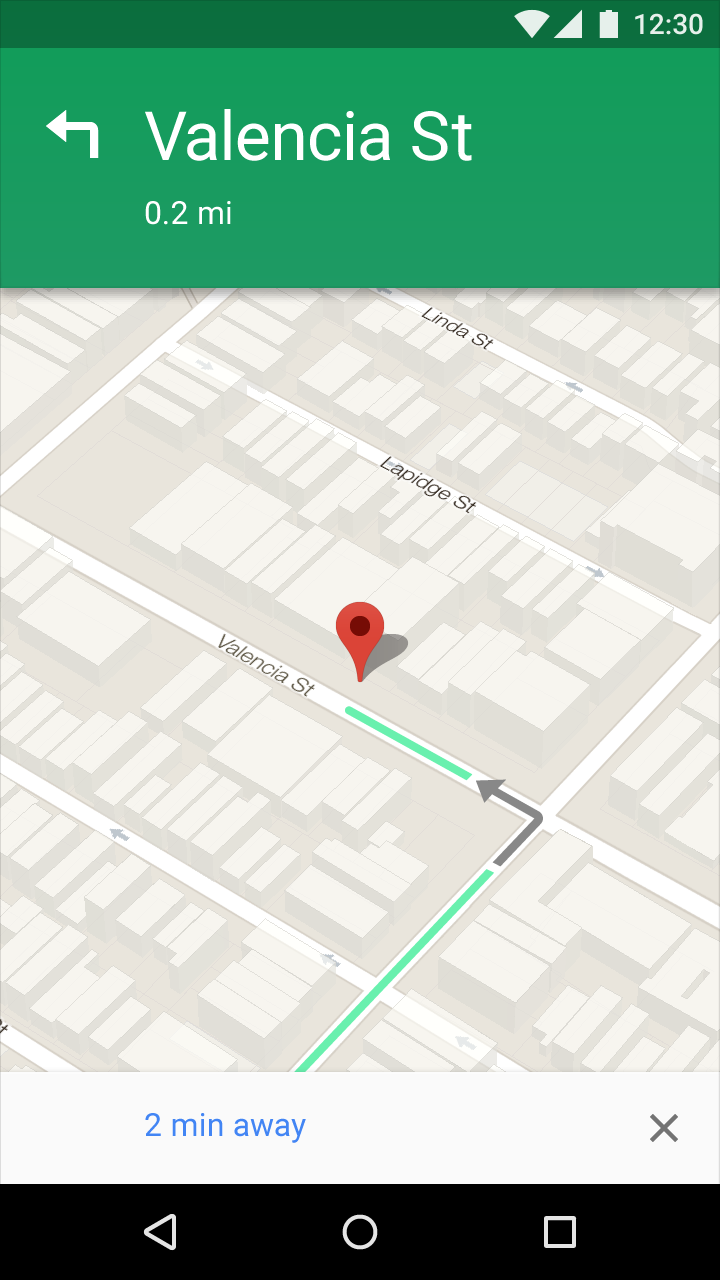
应用栏
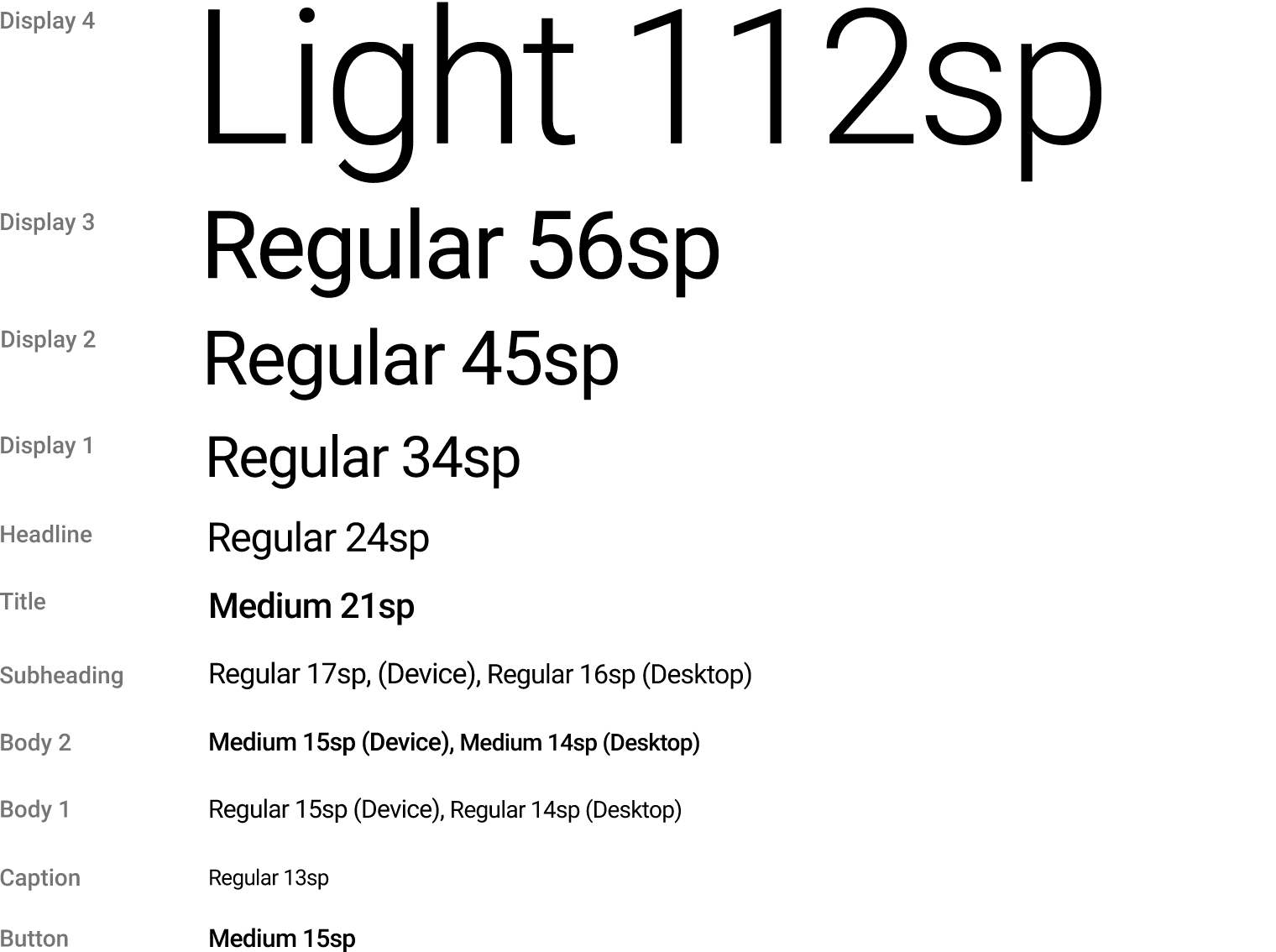
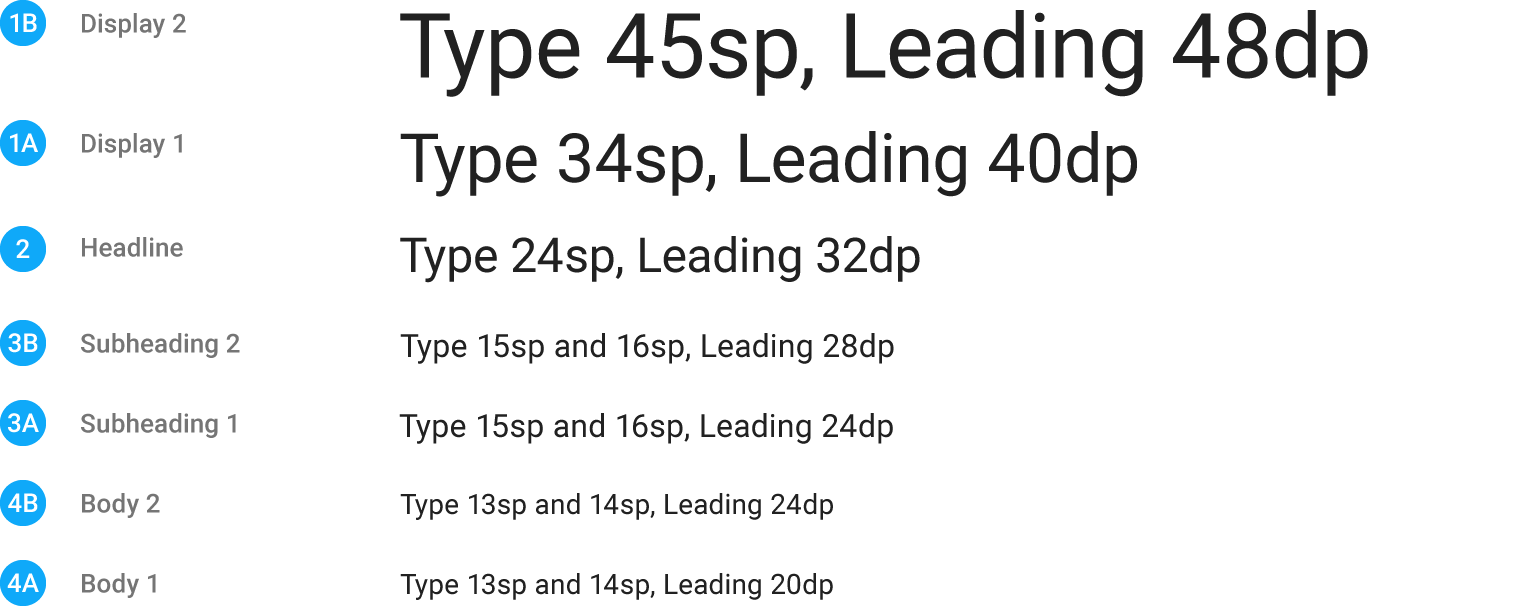
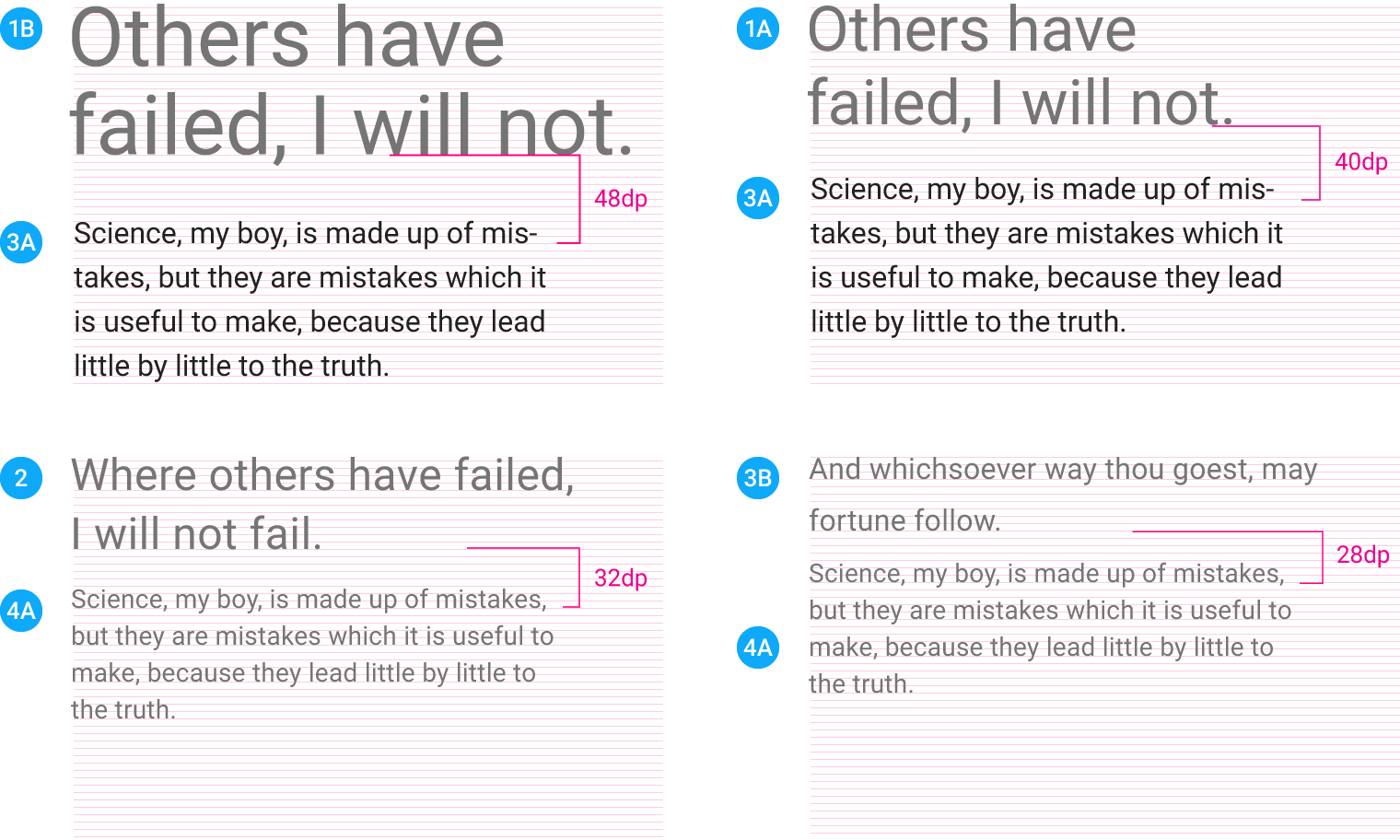
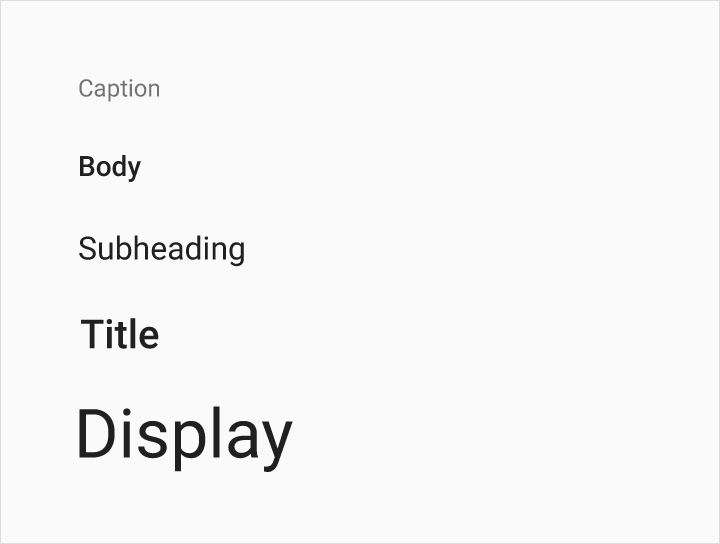
标题样式:Medium 20sp
按钮
英文:Medium 14sp,全大写
方块字:Medium 15sp,全大写
其他文字:Bold 15sp
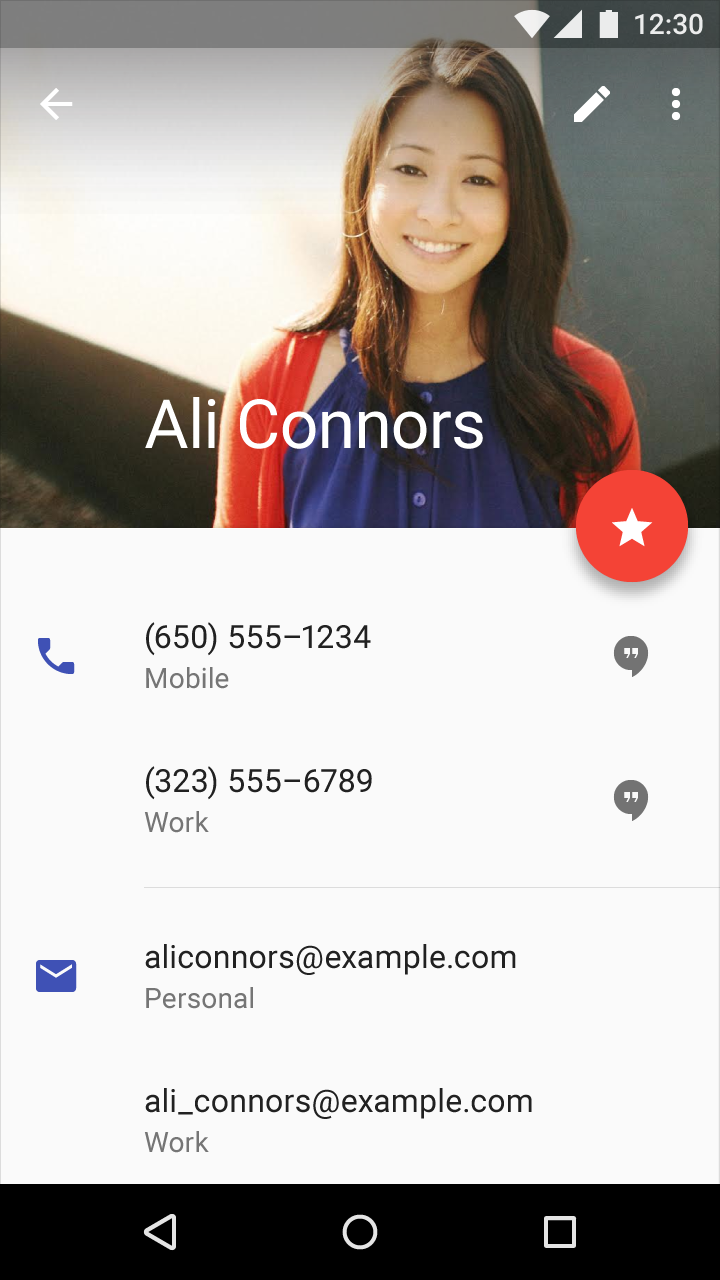
副标题(Subheading)
英文:Regular 16sp(设备),15sp(桌面)
方块字:Regular 17sp(设备),16sp(桌面)
其他文字:Regular 17sp(设备),16sp(桌面)
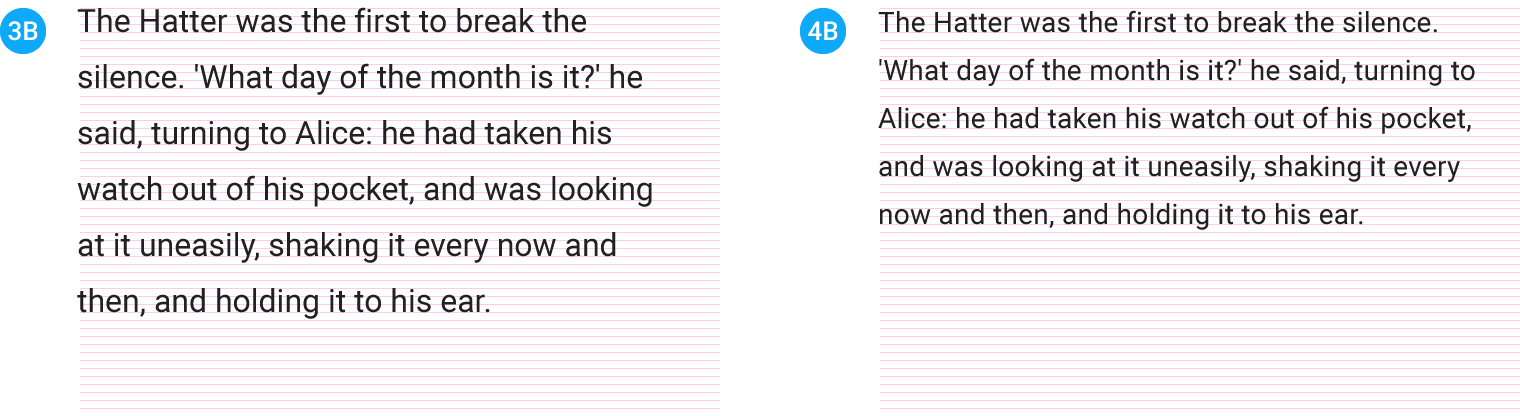
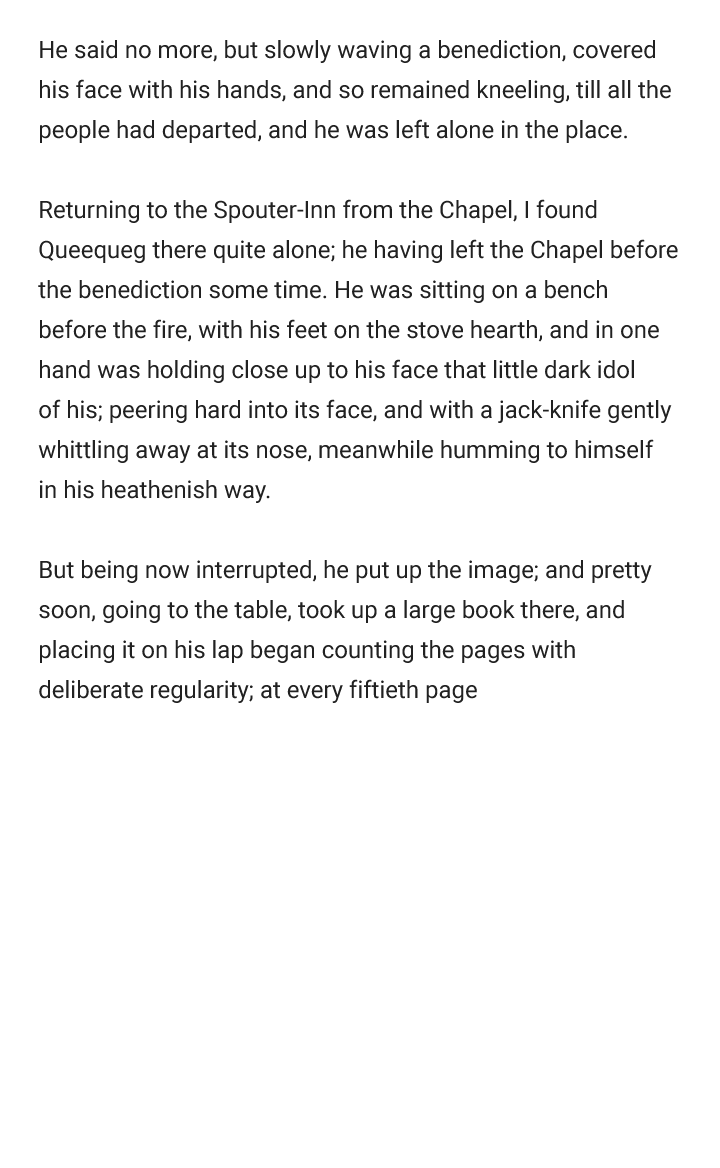
正文(Body 1)
英文:Regular 14sp(设备),13sp(桌面)
方块字:Regular 15sp(设备),14sp(桌面)
其他文字:Regular 15sp(设备),14sp(桌面)
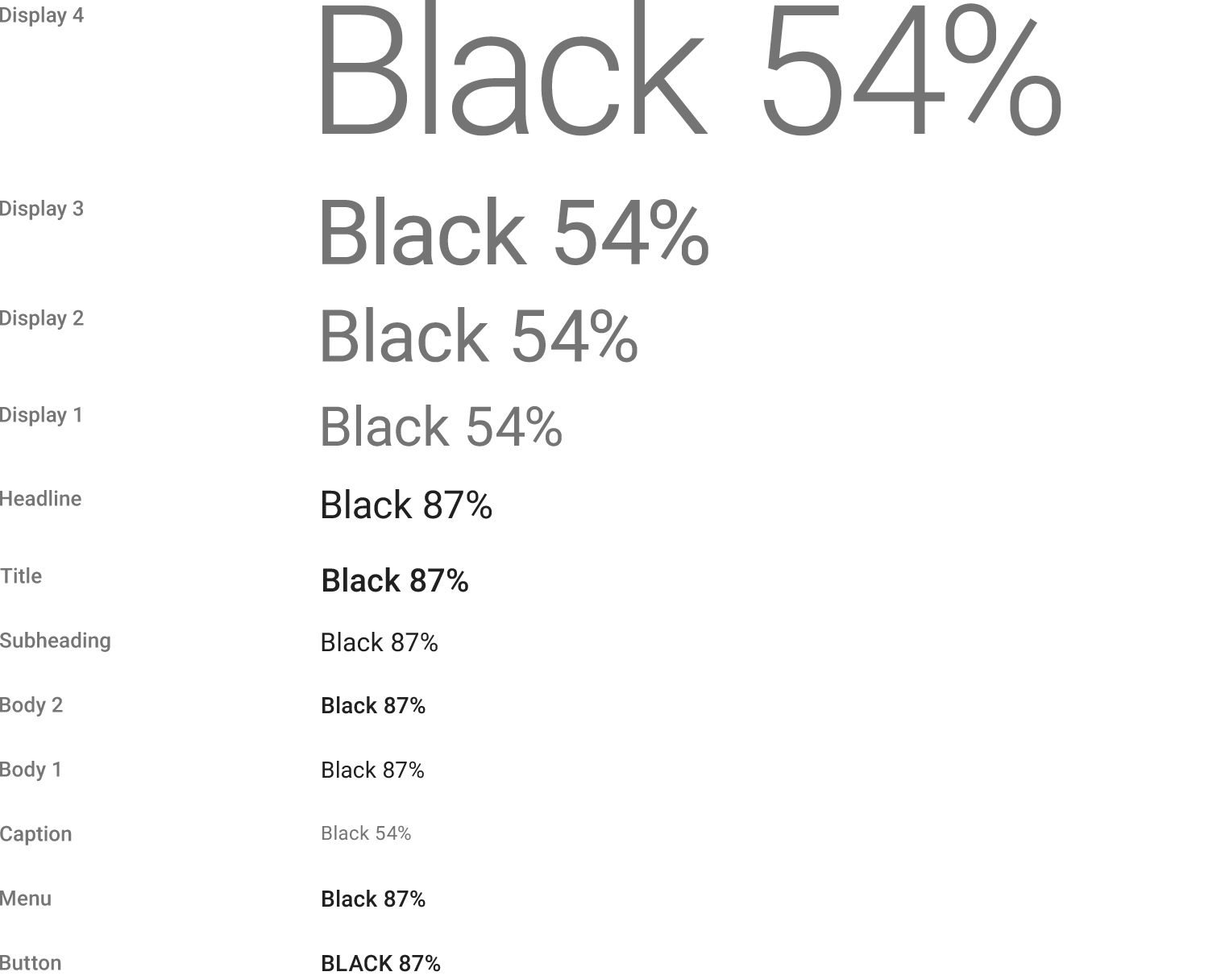
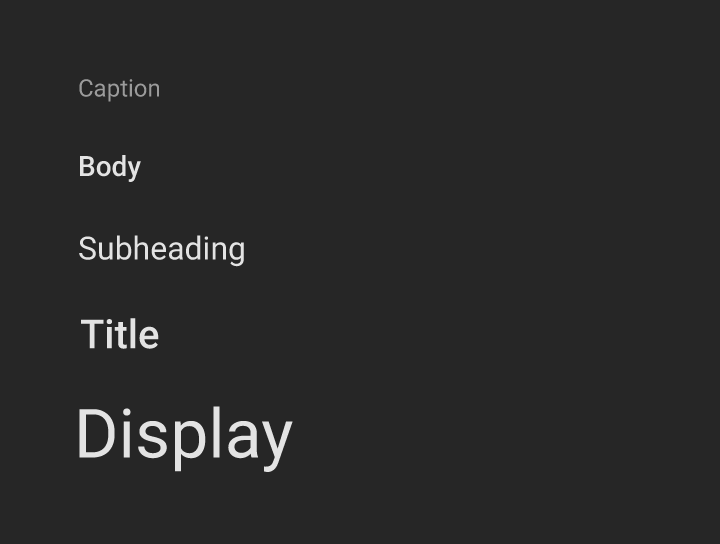
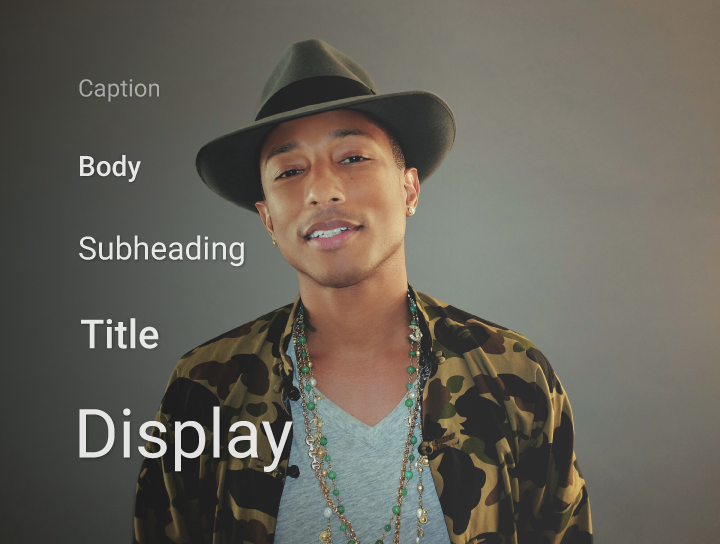
文本对比度
最小值:4.5:1
推荐值:7:1