列表控件为列表项提供信息和操作。
列表控件提供列表项的信息、指示状态或显示操作。列表控件以图标的形式显示在文本左侧或右侧。
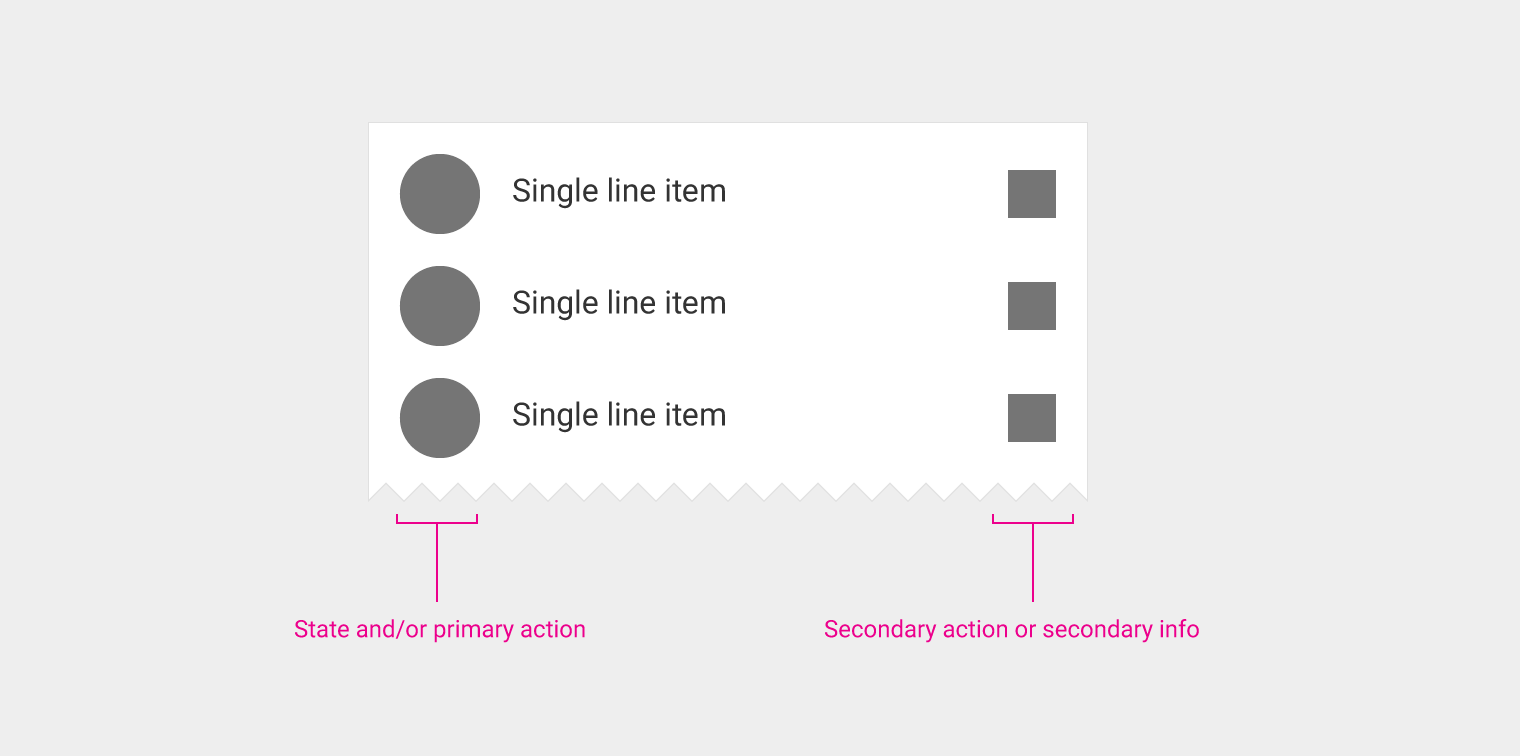
列表控件位置:
- 状态和主操作放在列表瓦片的左侧。
- 副操作和信息放在瓦片的右侧。
类型
复选框
开关
重新排序
展开/折叠
滑动隐藏控件
菜单控件
选中
内联信息
嵌套菜单标识

列表控件提供列表项的信息、指示状态或显示操作。列表控件以图标的形式显示在文本左侧或右侧。
列表控件位置:
复选框
开关
重新排序
展开/折叠
滑动隐藏控件
选中
内联信息
嵌套菜单标识

列表控件分为四类:
列表瓦片中容易分辨的元素需要放在左侧,以符合用户从左到右的阅读顺序,反之同理。状态和主操作放在列表瓦片的左侧。列表项中的文本也被认为是主操作的操作目标的一部分。
不要把两个图标或操作放在一起,例如复选框和头像。
如果列表项的主要操作是导航,那么就不要使用图标。列表项本身以及它的上下文就足以让用户明白这个列表的用处是什么。
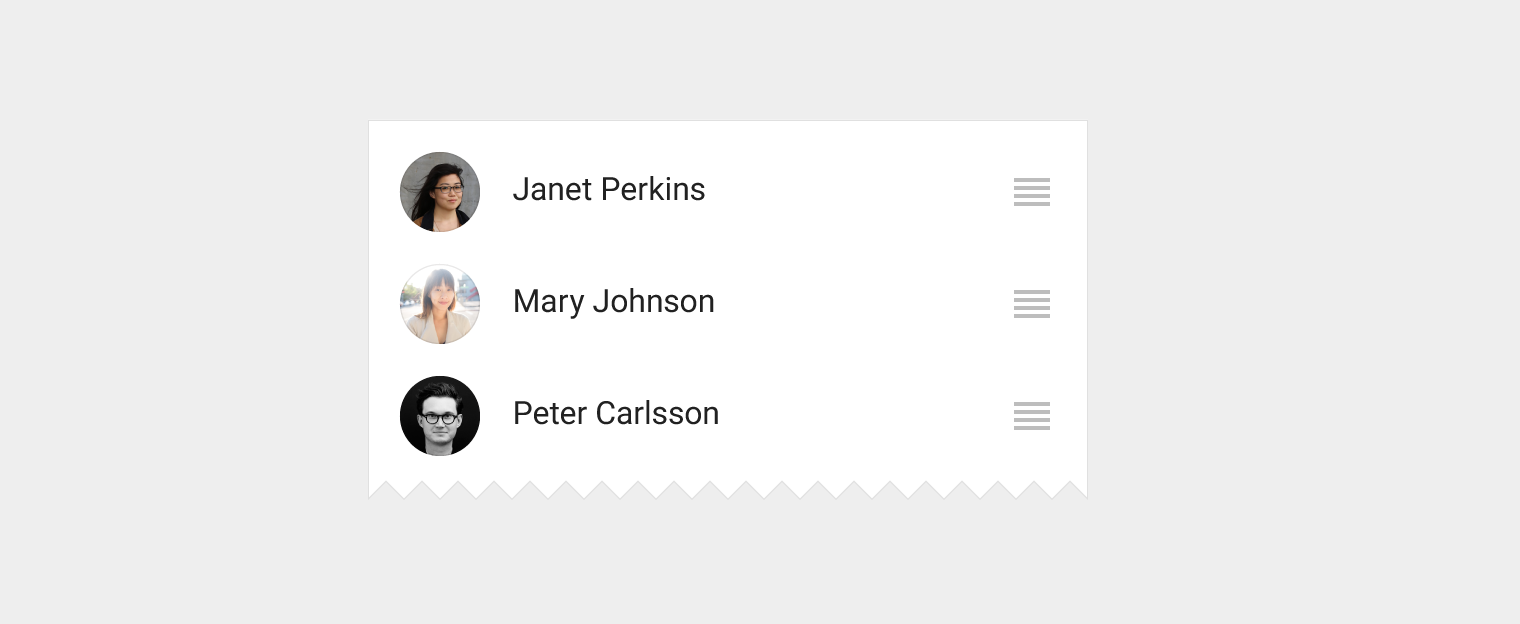
副操作和信息应该放在标题的右侧。副操作通常要和主操作分开,可以单独点击,因为用户越来越希望每个图标都能触发一个动作。

状态和主操作放在瓦片的左侧。副操作和副信息放在标题的右侧。
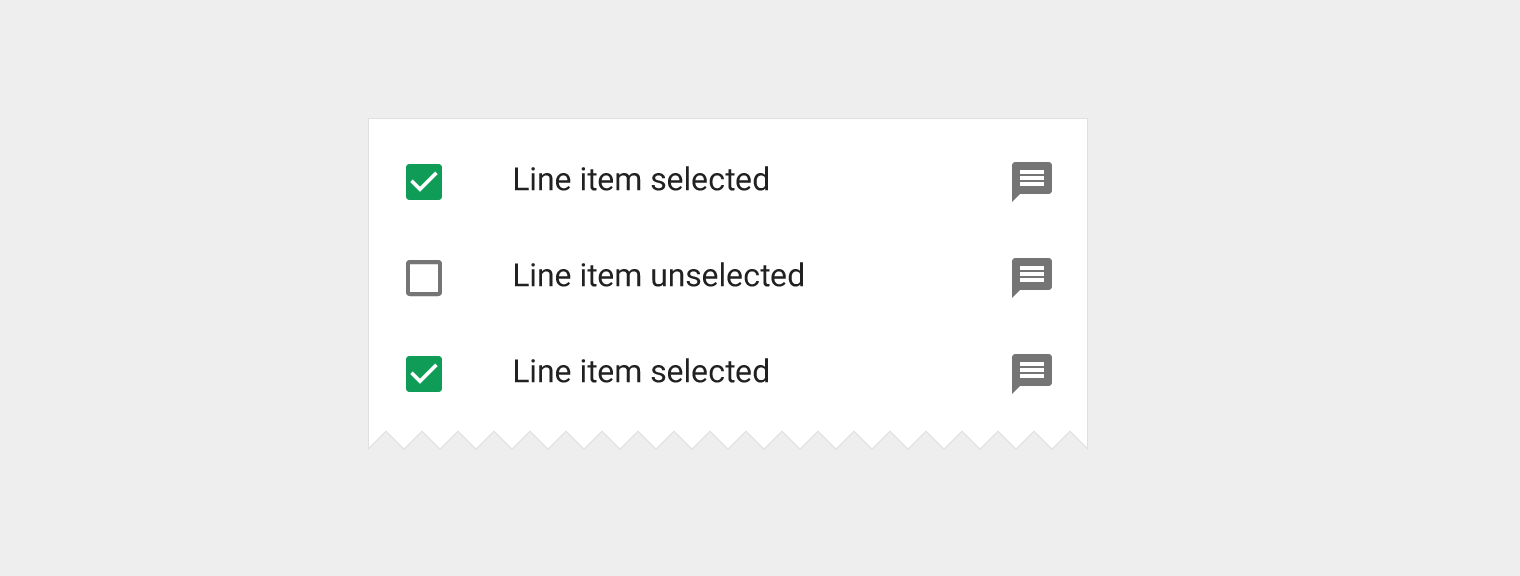
复选框可以作为主操作,也可以作为副操作。
类型:主操作/状态
桌面端的复选框应该只在鼠标悬停和获取焦点时显示。

在这个列表中,复选框是主操作和状态标识符。
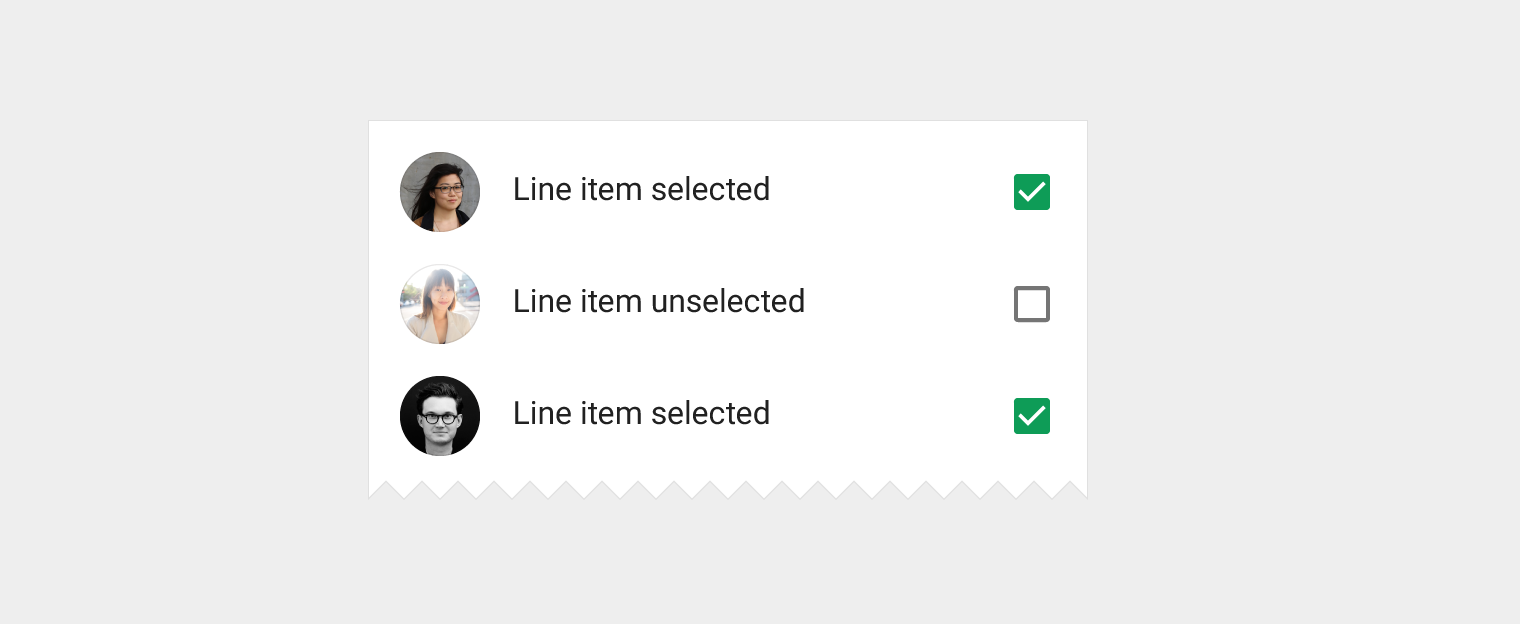
类型:副操作
单独可点击
当控制一系列变量,而不仅仅只是控制一个变量的情况下,考虑使用开关控件来代替。

在这个列表中,复选框是副操作。
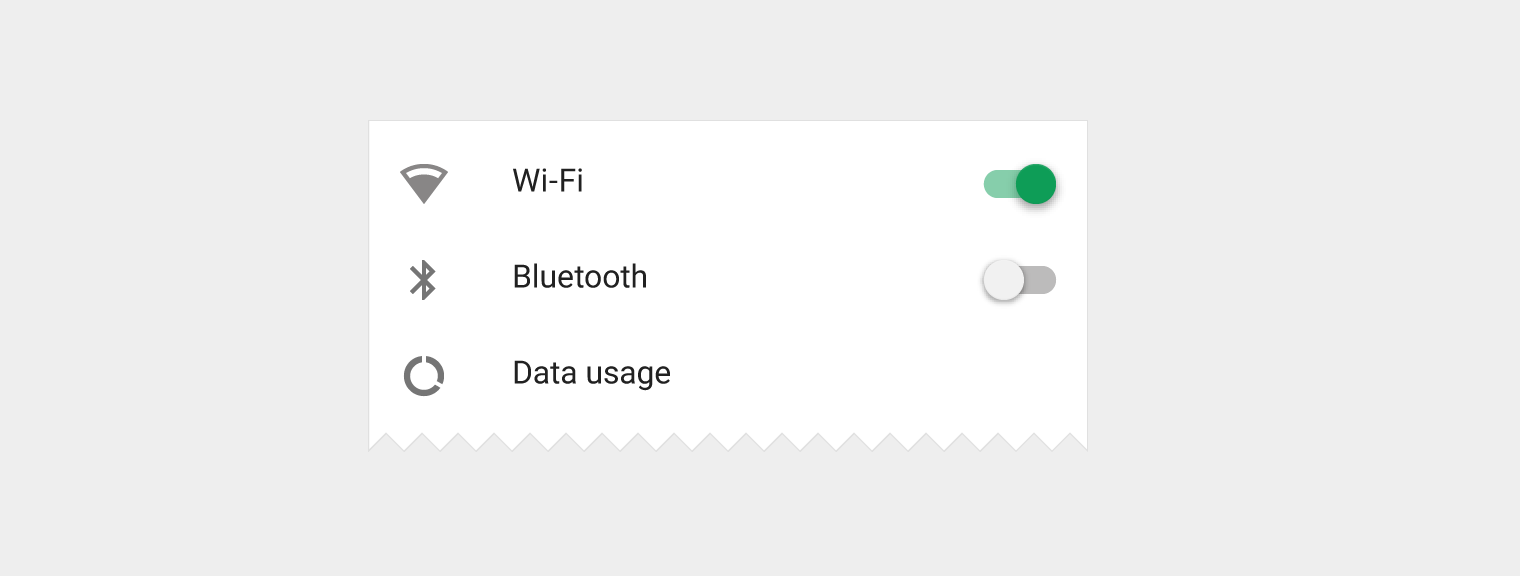
类型:副操作
单独可点击

开关是次要操作,单独可点击。
类型:副操作
通常是单独可点击的,视当前列表所处的模式而定。
该操作允许用户把列表项拖动到列表中的其他位置。通常出现在列表编辑模式下。

重新排序图标是列表项的副操作。
类型:副操作
单独可点击
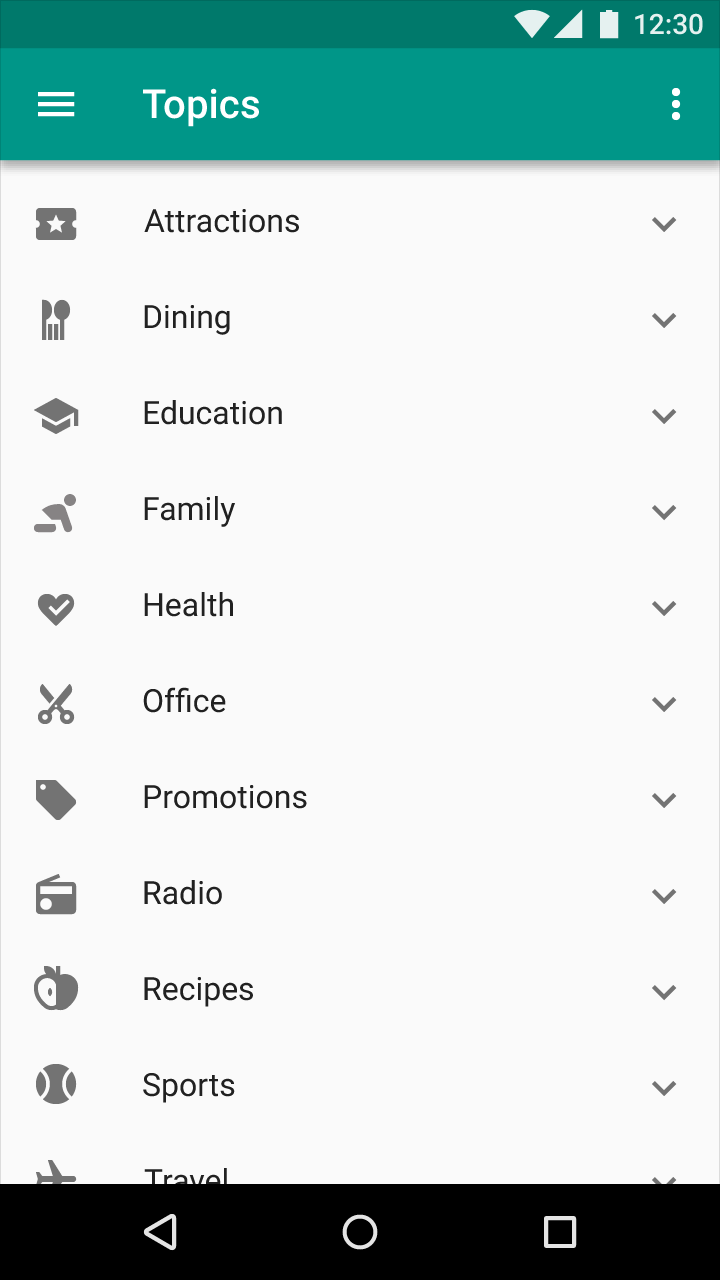
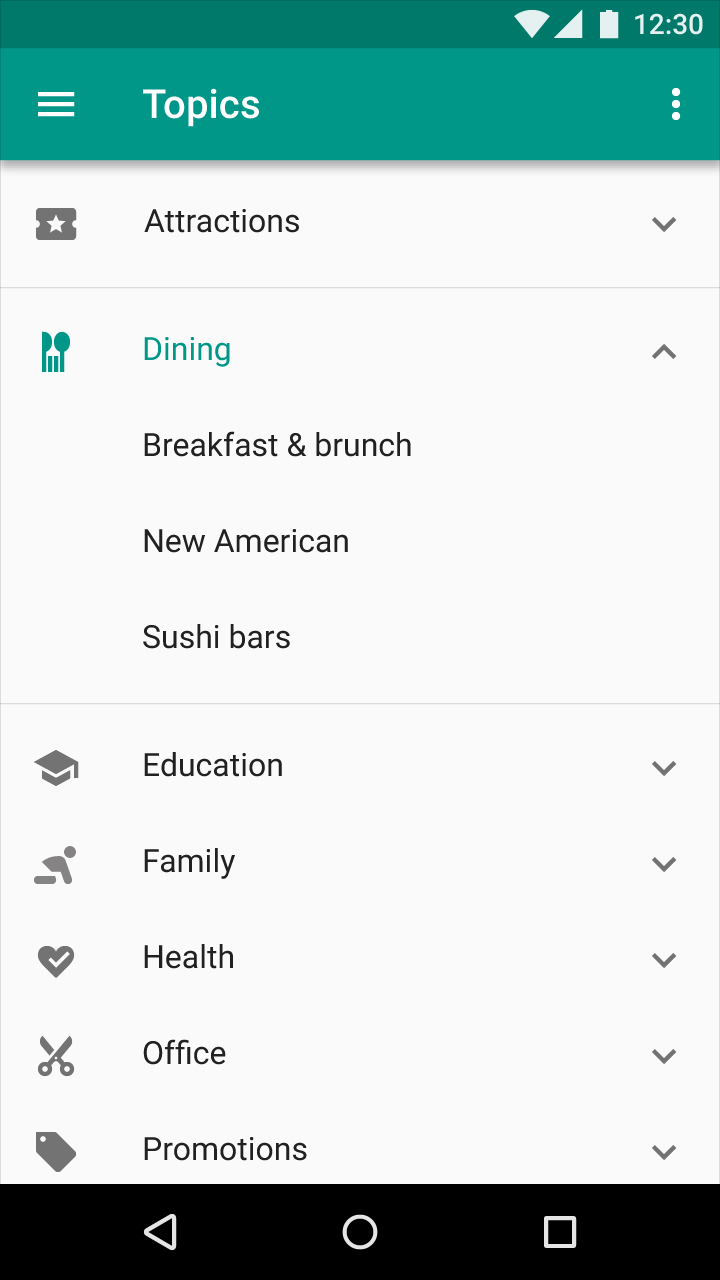
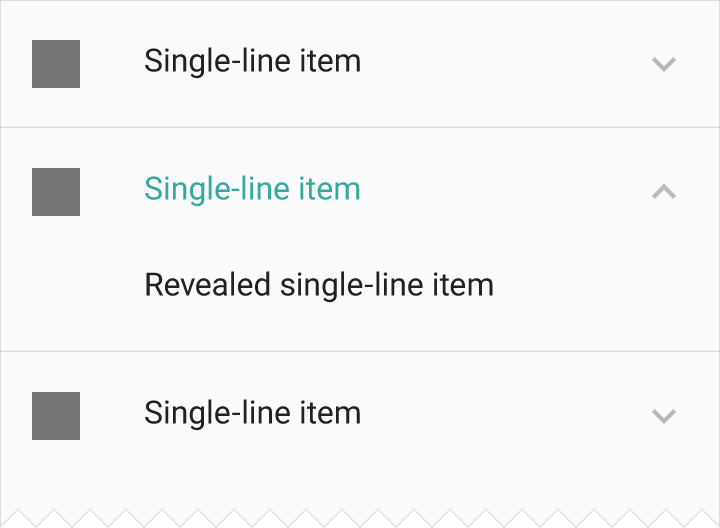
垂直展开或折叠一个列表来显示或隐藏列表项的详细信息。

触摸列表控件,可以展开列表。

这个列表已经展开。

折叠的单行列表项

展开的单行列表项
类型:其他
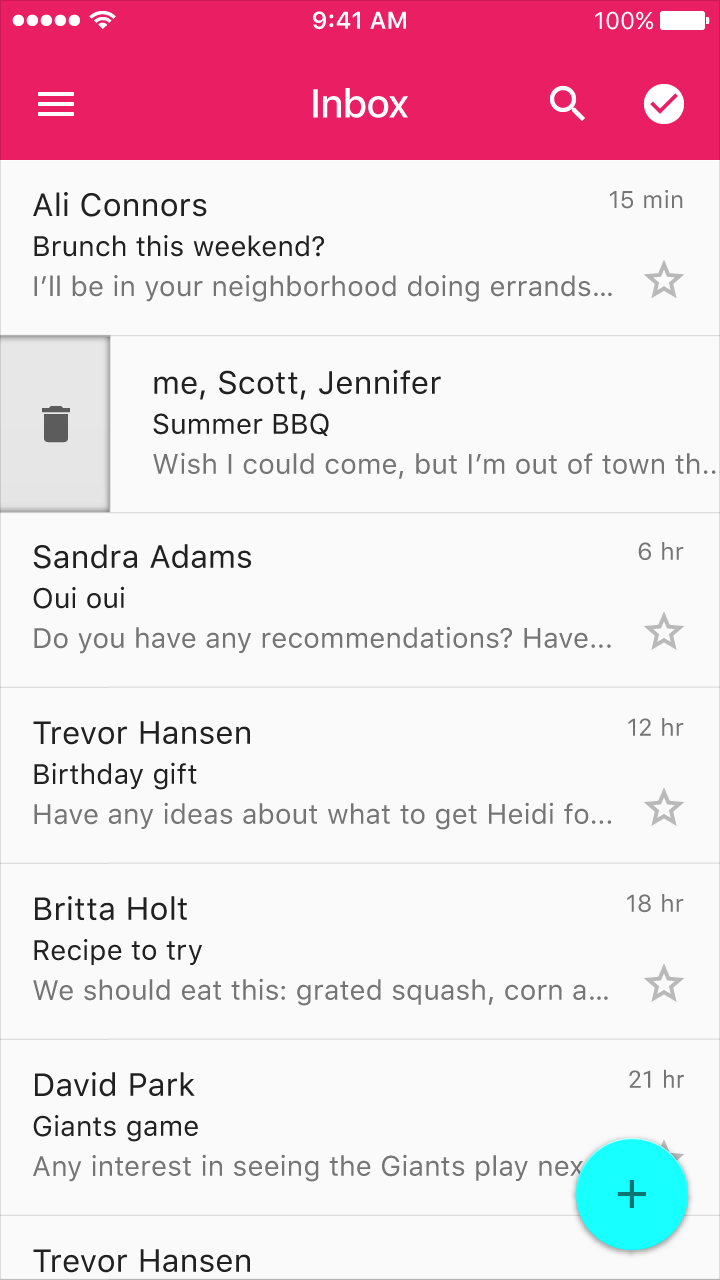
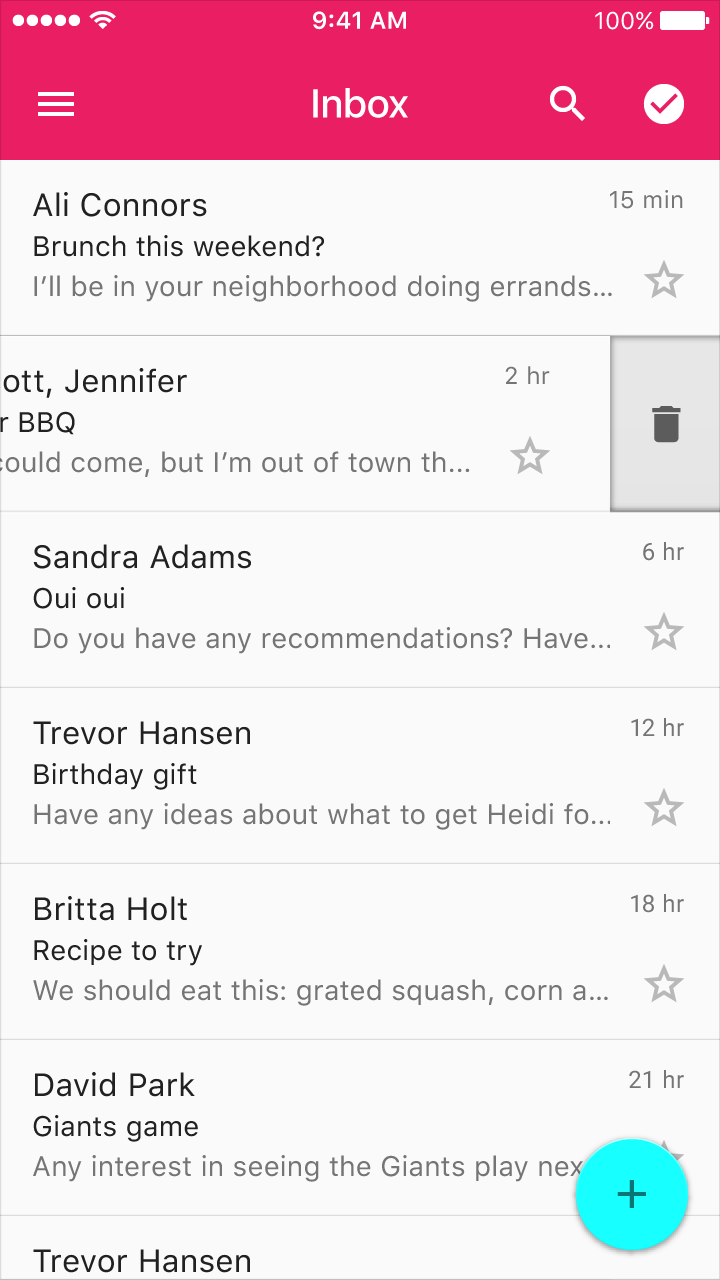
滑动隐藏控件是当某一列表项被滑开之后的操作提示。滑动隐藏控件可以被转换成一项操作。
无论从哪个方向滑动列表,都会出现操作图标,滑动了之后,操作图标就会居中显示在列表空白处。

从右向左滑动一个列表项将会显示一个操作图标。

从左向右滑动一个列表项将会显示一个操作图标。