何时需要适配
Material Design 建立在传统和网页设计的最佳实践的基础上,根据用户体验研究和认知科学研究得出。这份依据这些研究结果开发的设计准则,致力于普遍适配所有的平台和设备。
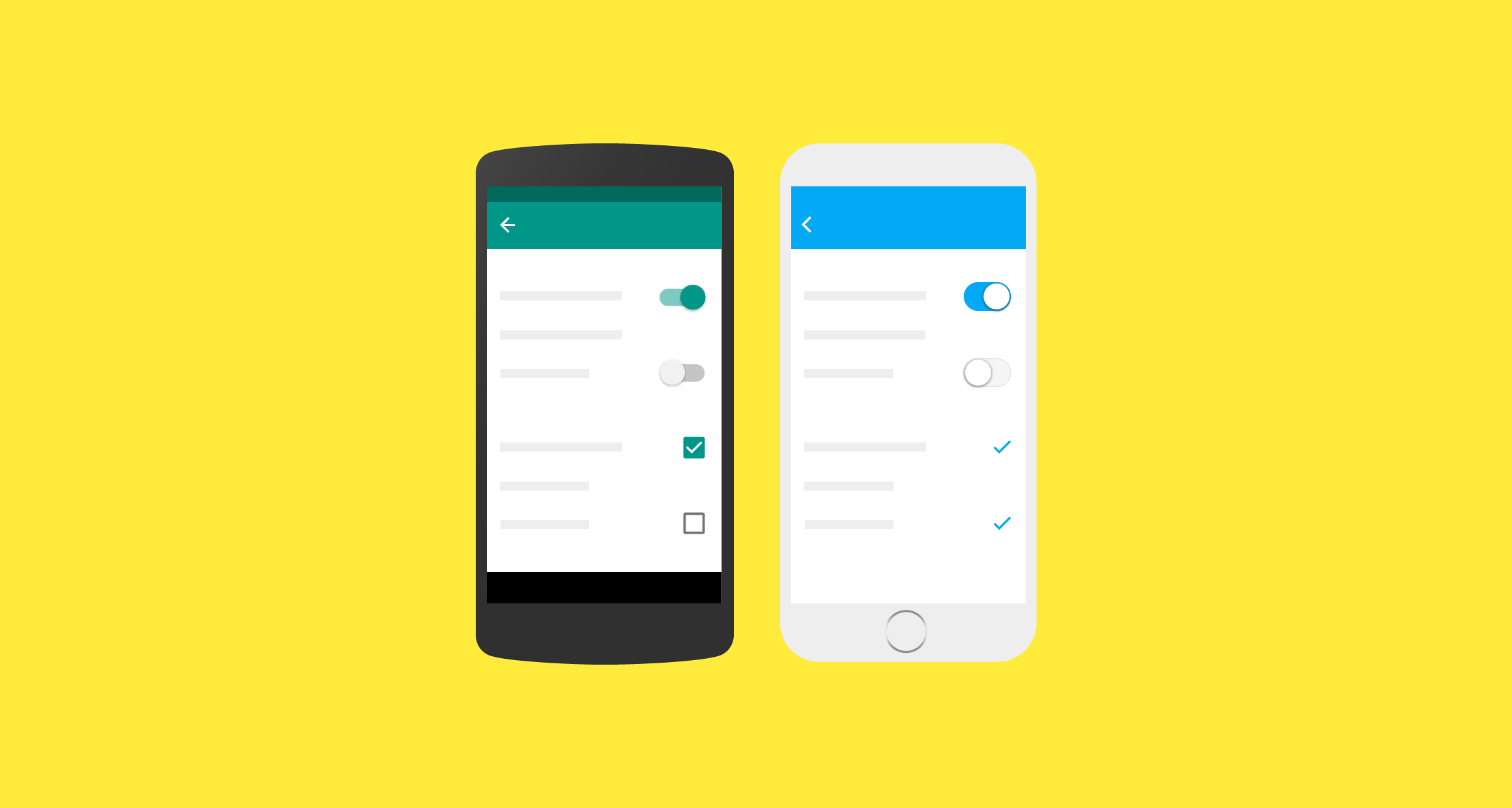
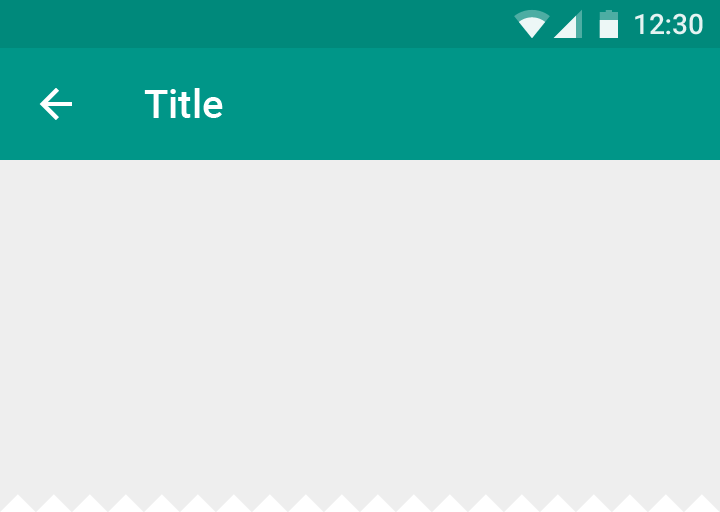
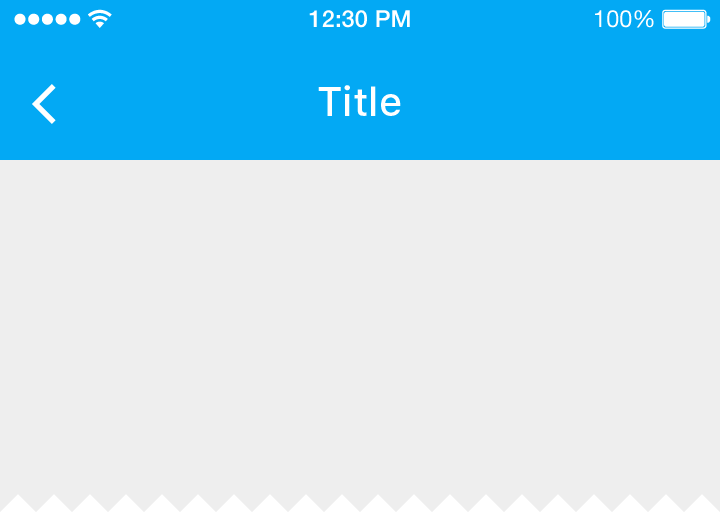
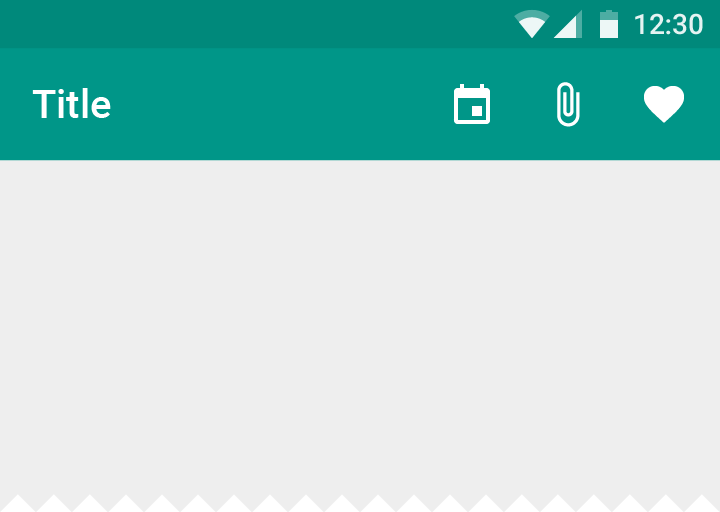
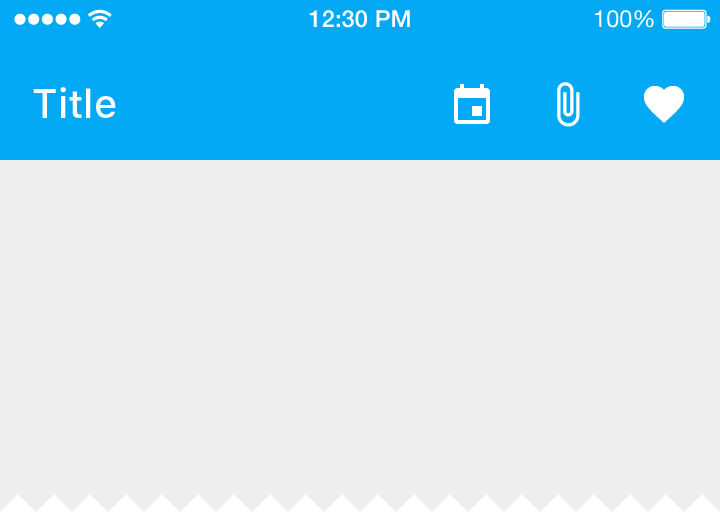
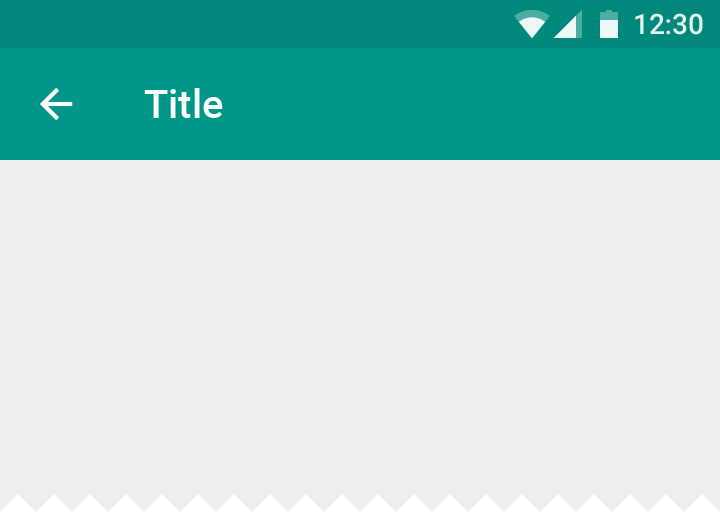
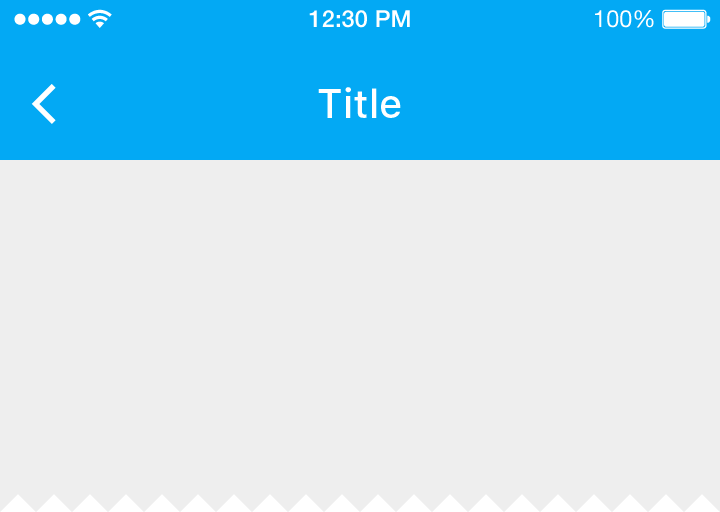
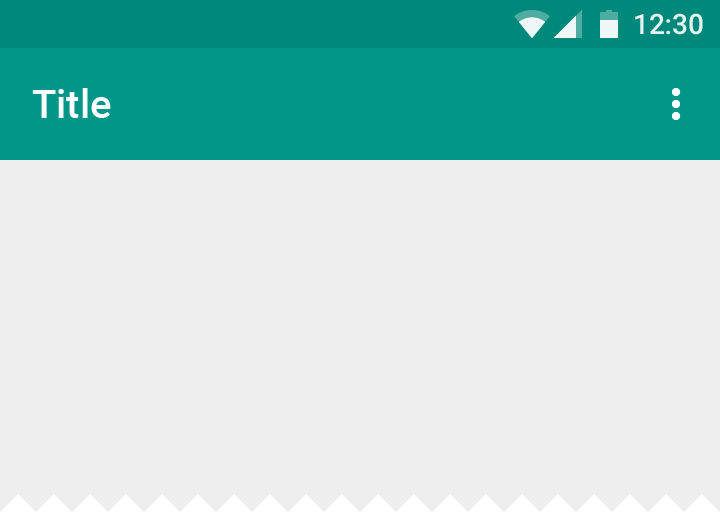
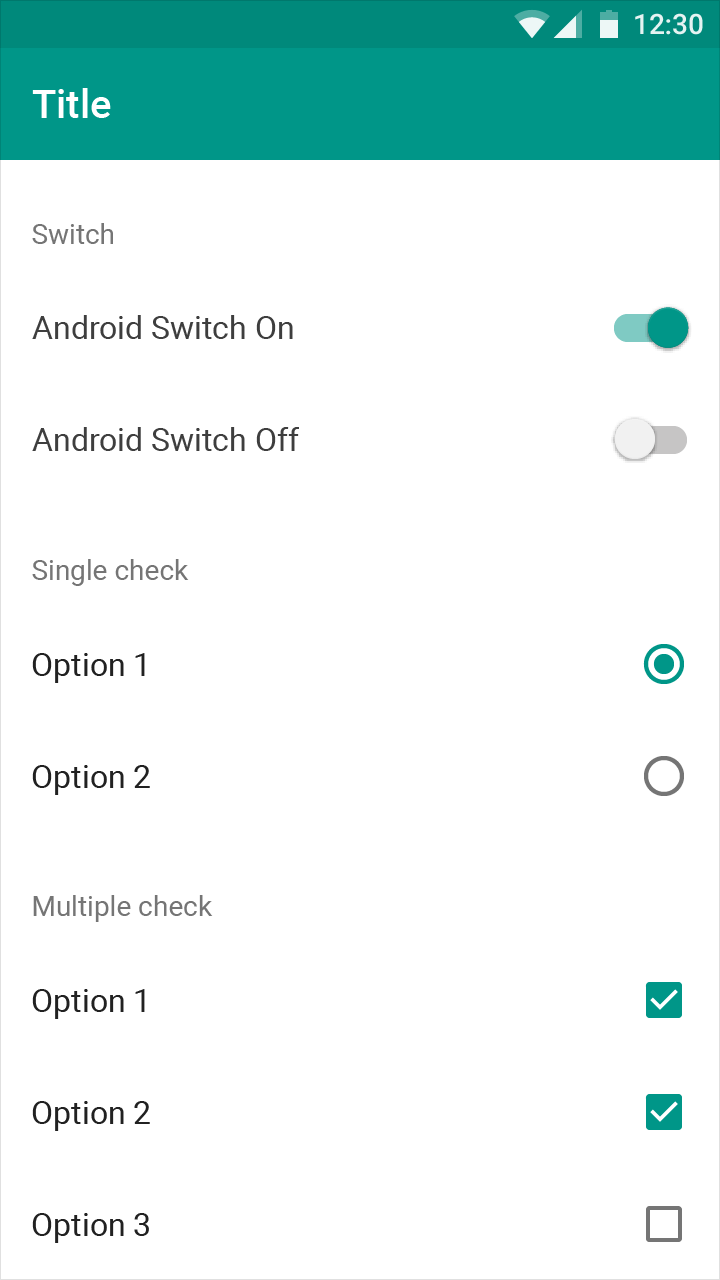
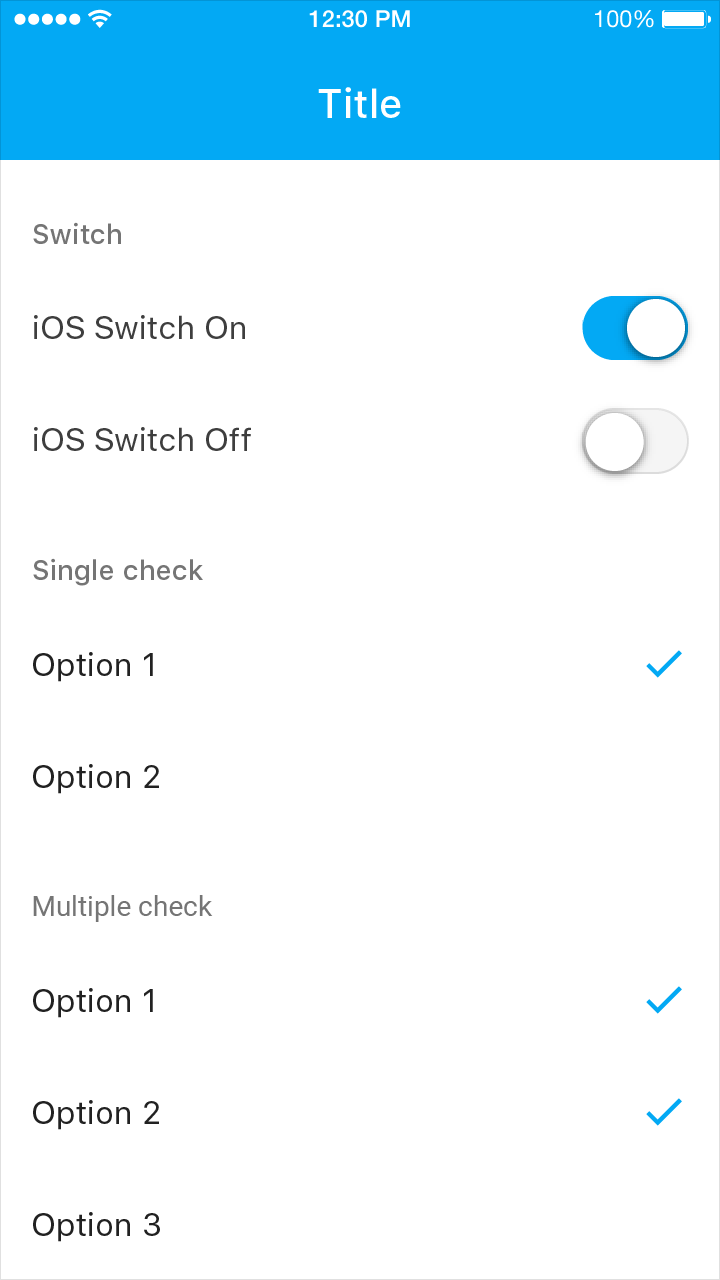
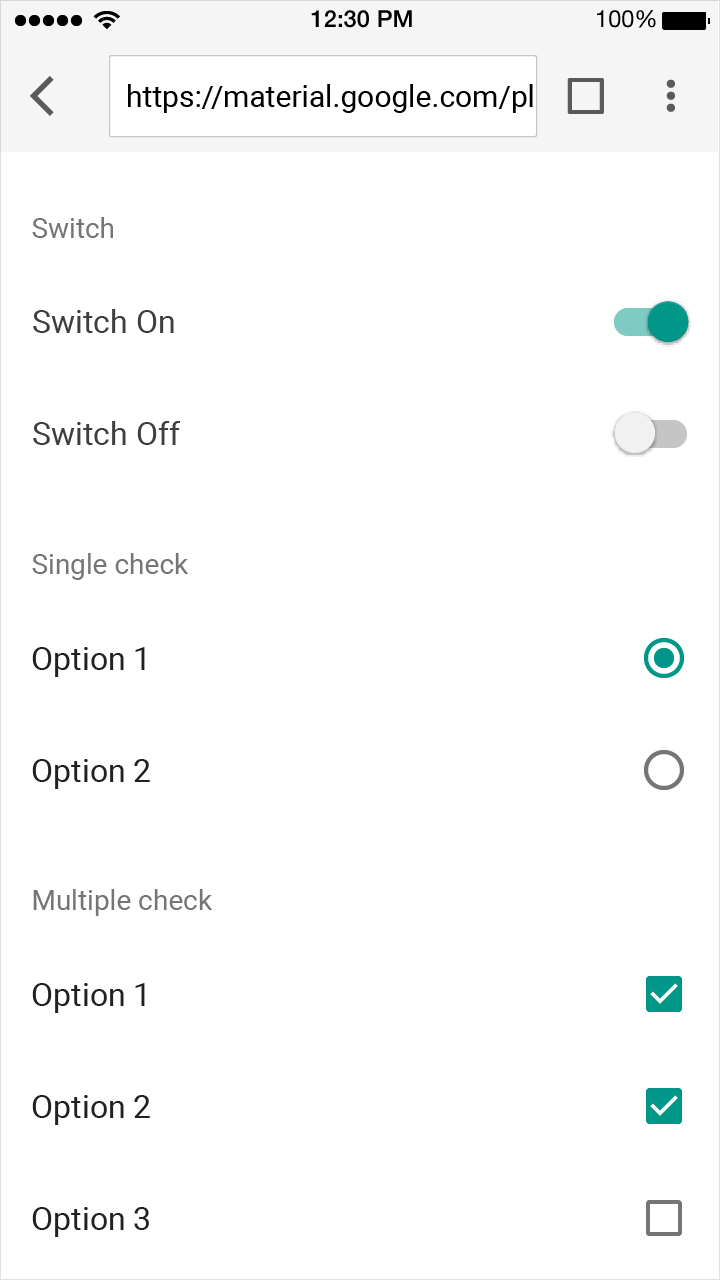
不同平台之间的设计惯例会不同。这些设计惯例的差异会影响用户对 UI 的理解、或影响用户完成某些任务。在这些情况下,建议只适配特定平台的设计惯例。在设计差异不容易造成混乱的地方,可以选择不进行适配。
以下准则指示你何时应该适配本机平台的设计惯例,何时可以不进行适配。平台设计惯例在不断的改进,Material Design 也在和它们一起发展,以提高我们的设计模式的质量。