列表副标题
规格
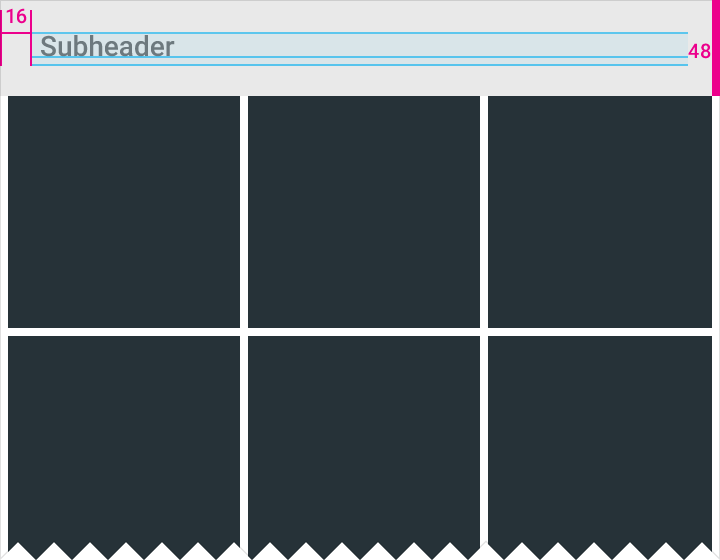
瓦片高度:48dp
副标题字体:Roboto Medium 14sp
颜色
副标题的颜色可以是灰色文本值(54% 黑色)或者应用的主色。
在含复杂信息的长列表中,考虑使用彩色副标题来描述内容。Android 的设置功能包含了一个使用彩色副标题的示例。

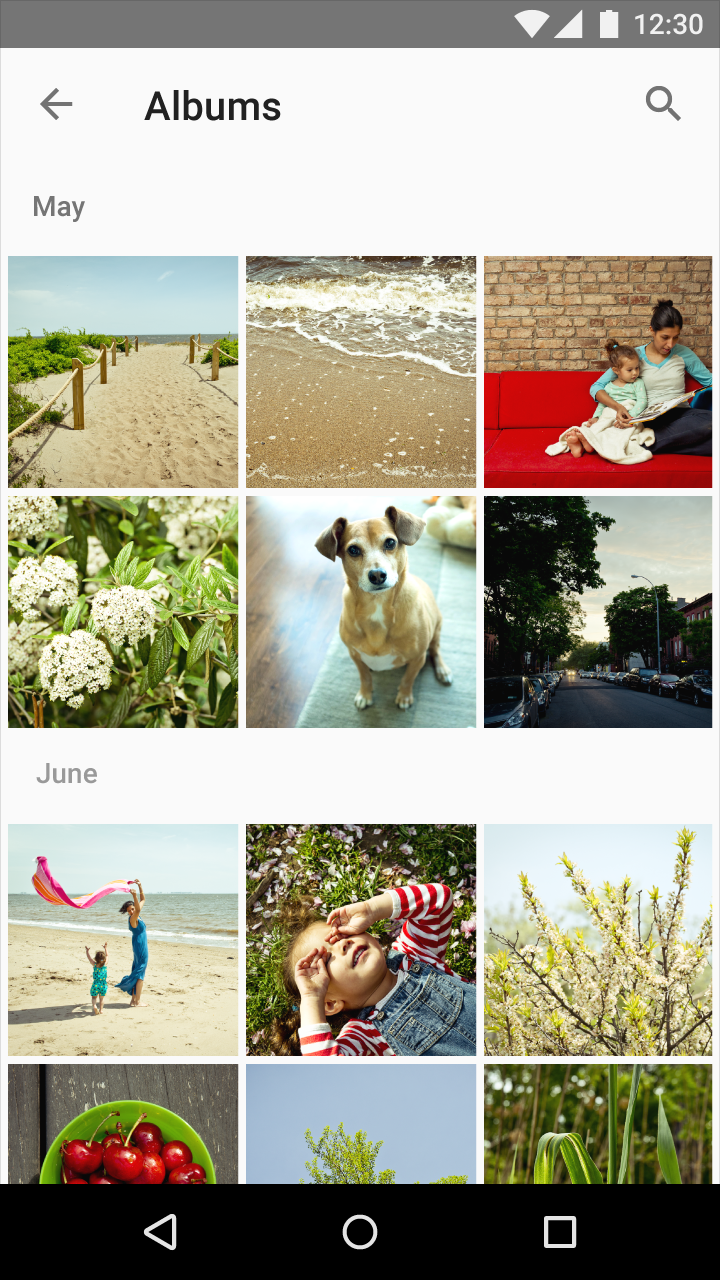
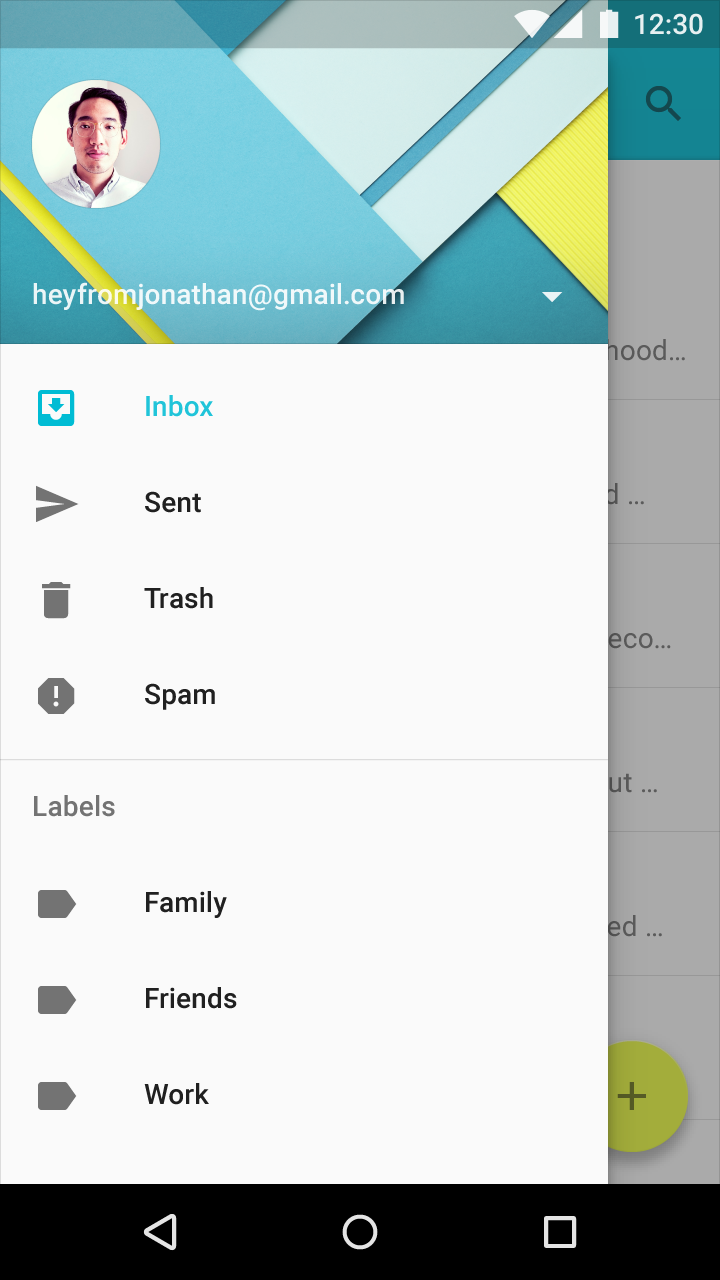
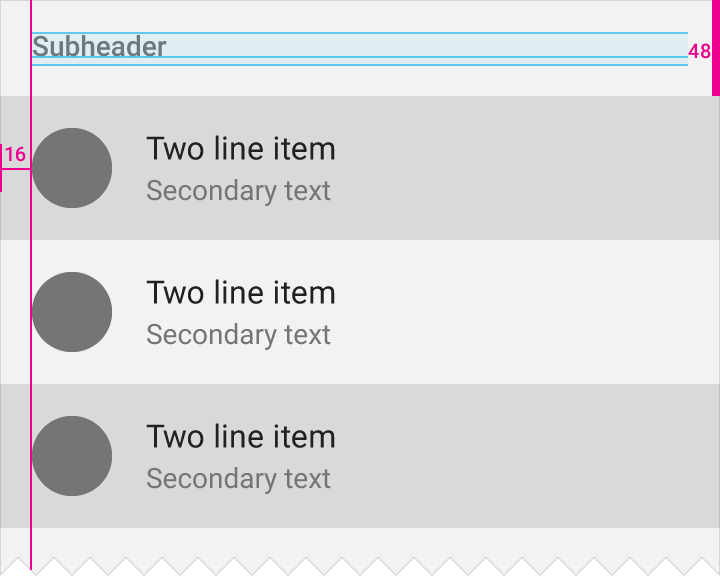
灰色副标题
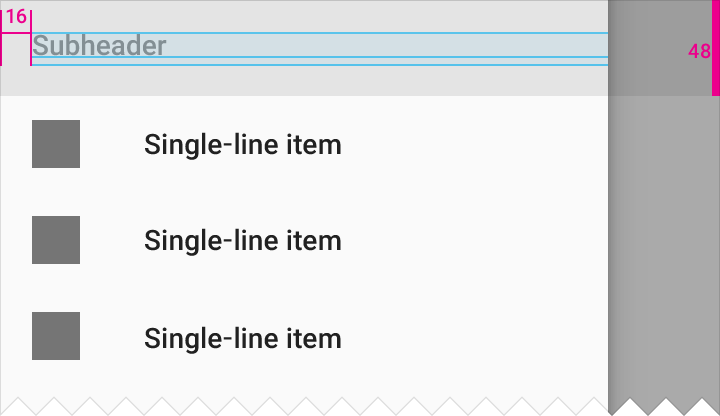
内边距:16dp
副标题瓦片高度:48dp

邮件收件箱中的灰色副标题
对齐方式
在列表中,副标题应该与头像/图标左对齐,除非在那个空间有更高级的操作。
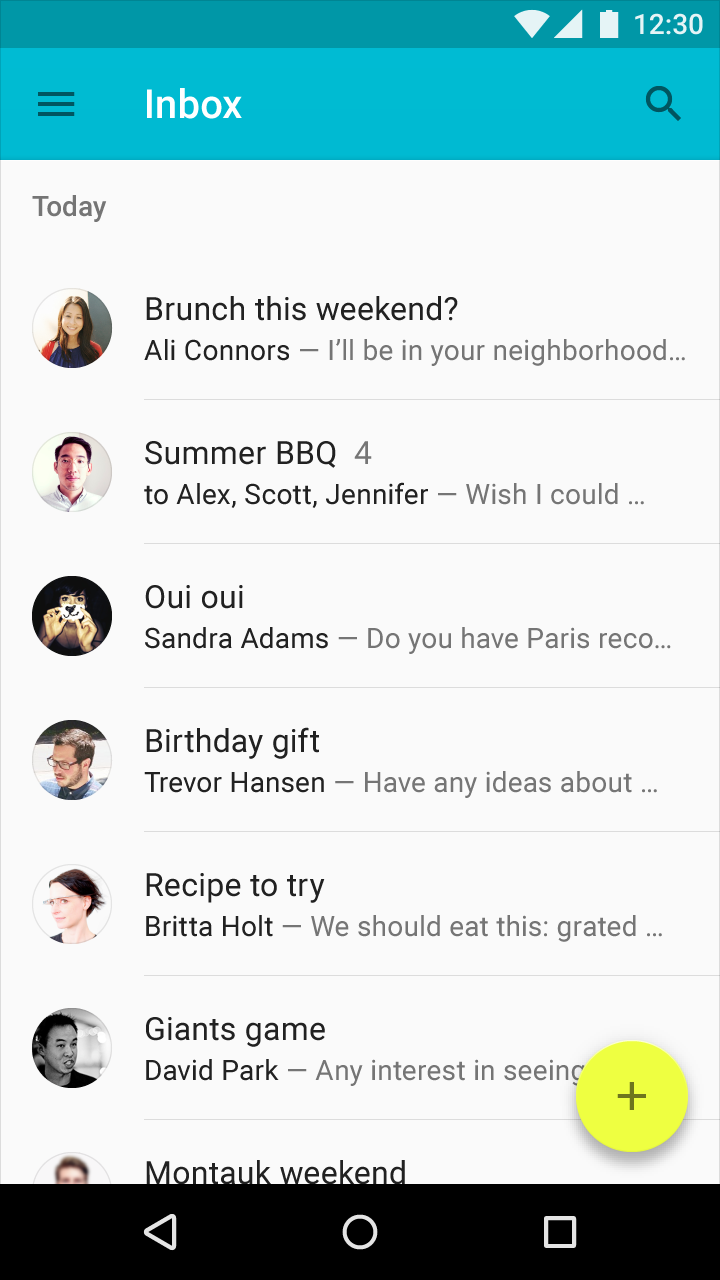
如果有一个浮动操作按钮和列表中的头像/图标左对齐,那么把副标题和文本内容对齐。

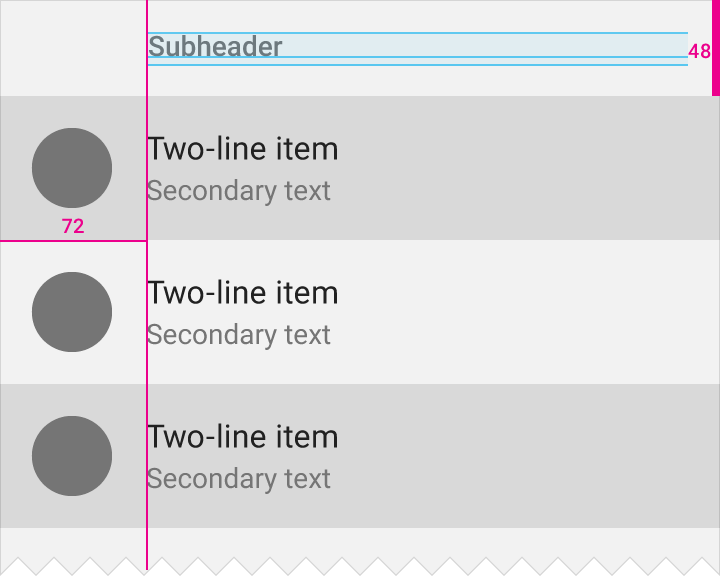
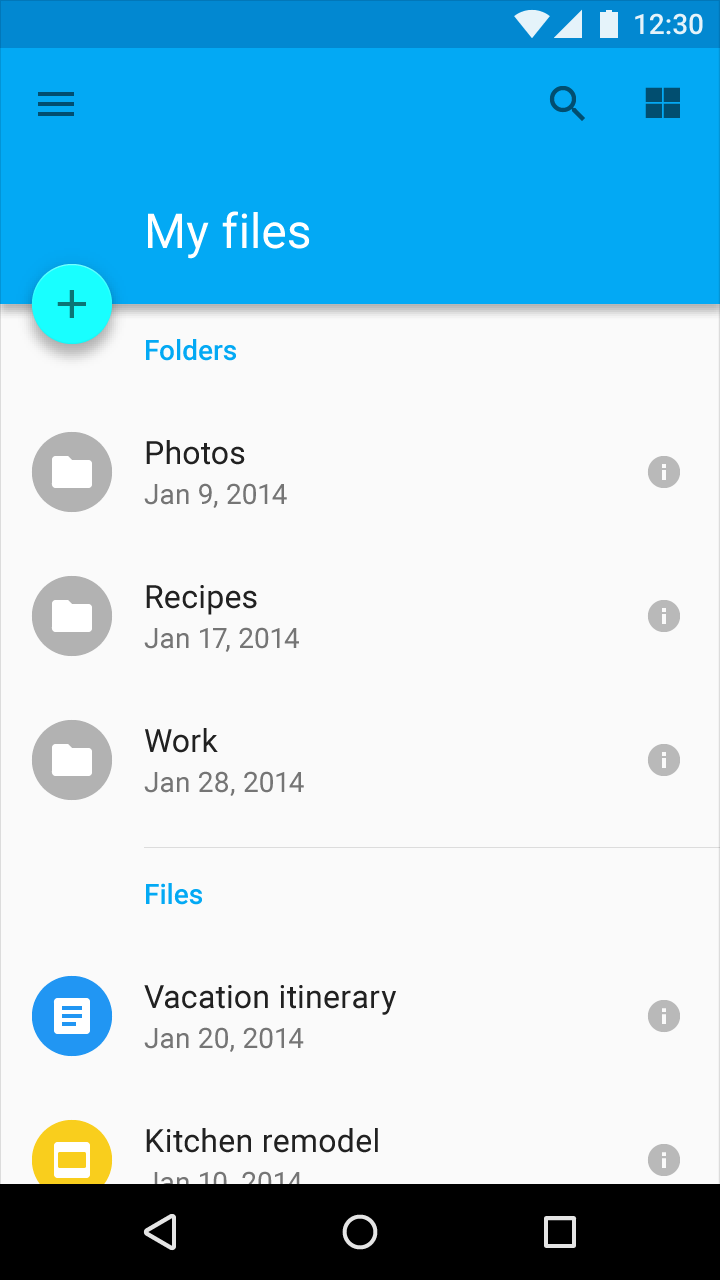
含有左对齐的浮动操作按钮时,副标题和文本内容对齐。
副标题瓦片高度:48dp
浮动操作按钮瓦片宽度:72dp

这个副标题使用应用的主色,并且和文本对齐,因为它有一个左对齐的浮动操作按钮。