UI 镜像概述
从左到右(LTR)语言和从右到左(RTL)语言的最大区别是内容的显示方向:
- LTR 语言从左到右显示内容
- RTL 语言从右到左显示内容
RTL 内容还会影响一些图标和图片的显示方向,特别是那些用于描述一系列事件的图标和图片。
一般来说,对于 LTR 语言,时间流逝方向也是从左到右;对于 RTL 语言,时间流逝方向也是从右向左。
元素 | LTR | RTL |
文本 | 句子从左向右阅读。 | 句子从右向左阅读。 |
时间线 | 事件序列从左向右进行。 | 事件序列从右向左进行。 |
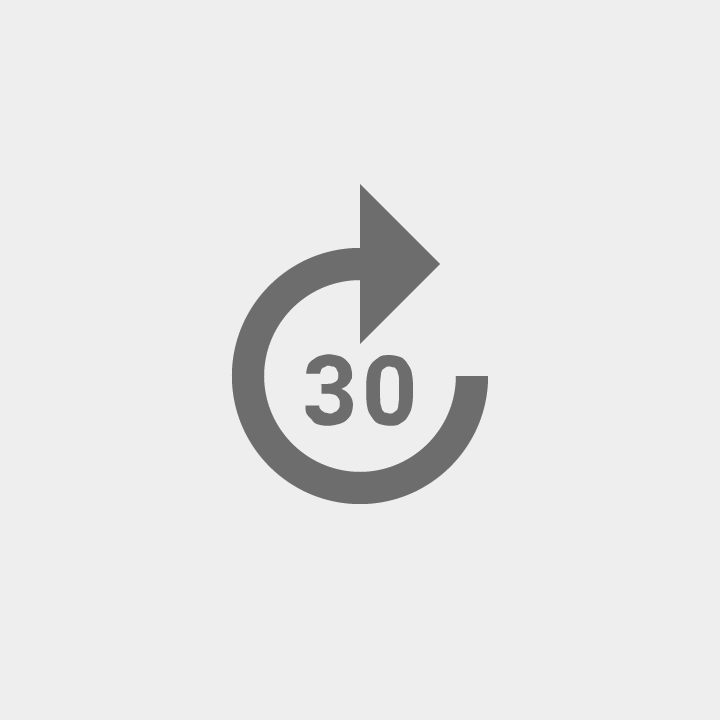
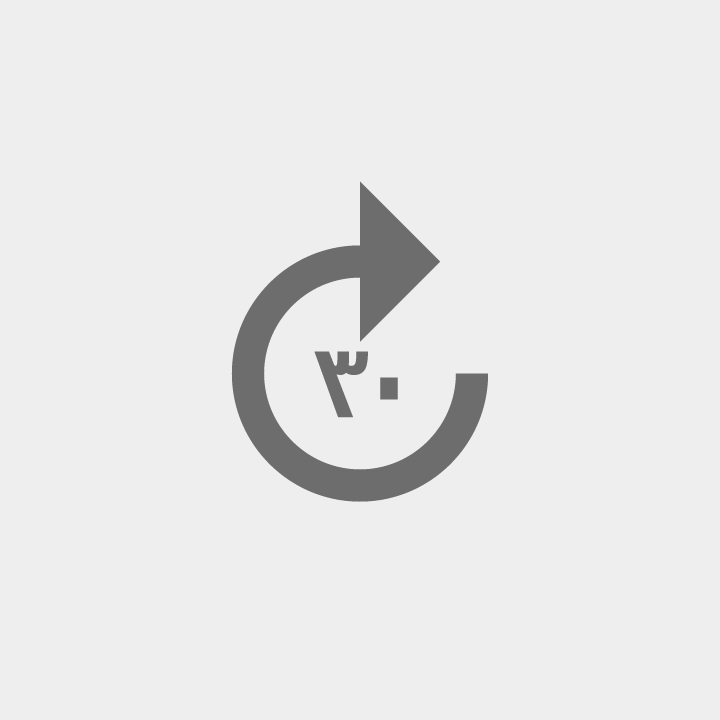
图像 | 从左向右的箭头表示向前运动:→ | 从右向左的箭头表示向前运动:← |
对于 LTR 语言,从左到右描述时间的流逝;对于 RTL 语言,从右到左描述时间的流逝。
当 UI 从 LTR 更改为 RTL 时(反之亦然),通常称为镜像。RTL 布局是 LTR 布局的镜像,它会影响布局、文本和图像。
当 UI 从一个方向更改为另一个方向时,这些项目不会镜像:
- 数字
- 未翻译的文本(即使它是词组的一部分)
文本方向应始终和语言方向保持一致。例如,任何 LTR 语句(例如一个 URL)将继续以 LTR 的格式显示,即使 UI 的其余部分是 RTL 的。

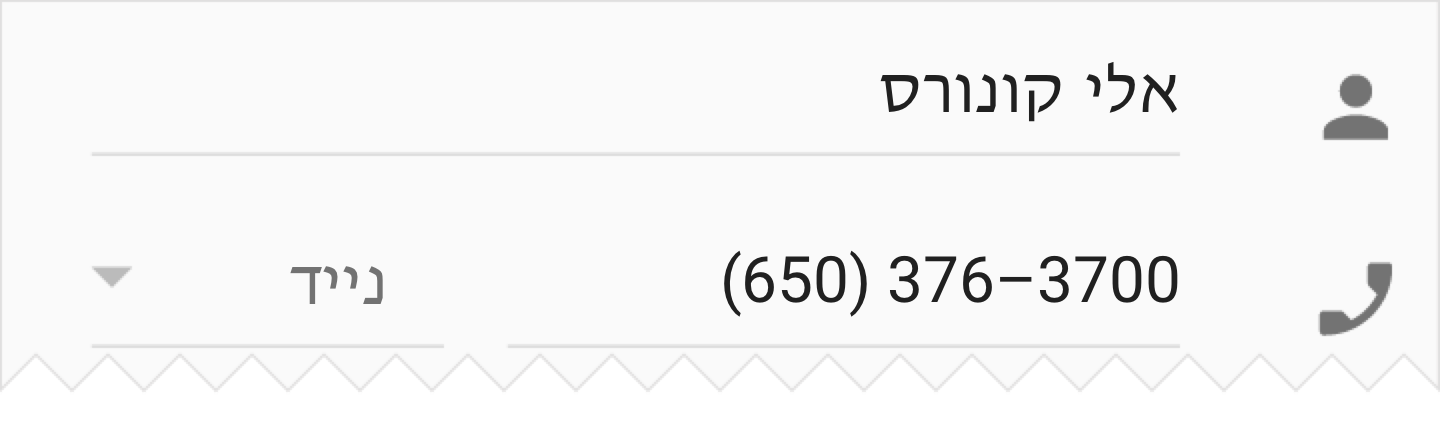
正确示例
文本和数字将始终和语言的方向保持一致。

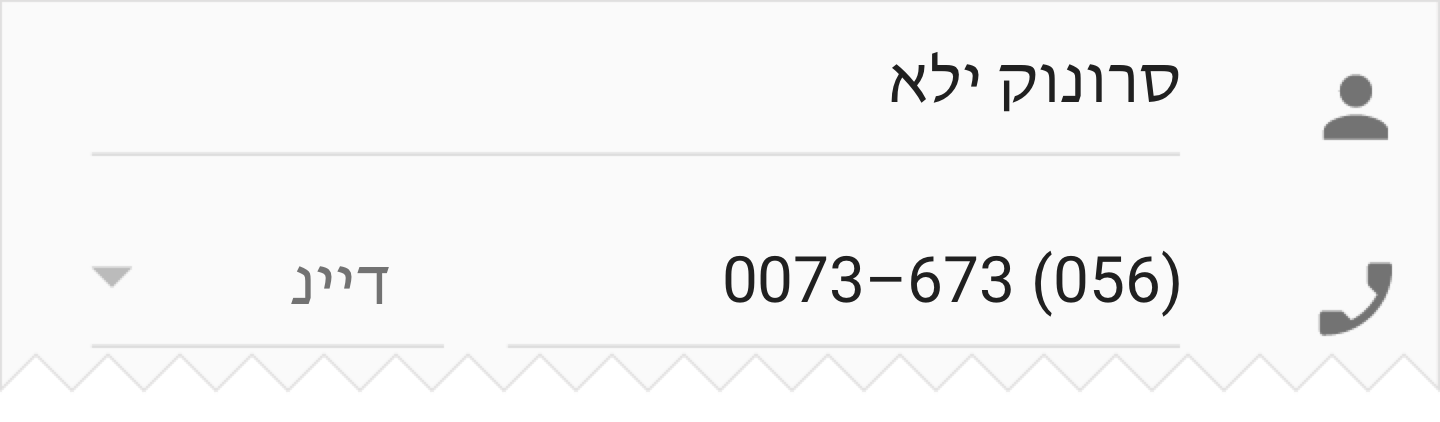
错误示例
LTR 文本不应以相反的顺序显示。
当镜像一个 UI 时,这些元素会发生改变:
- 文本框图标显示在字段的另一侧
- 导航按钮以相反的顺序显示
- 表示方向的图标会被镜像,例如箭头
- 文本(如果它被翻译为 RTL 语言)右对齐
这些元素不会被镜像:
- 不表示方向的图标,例如相机
- 数字,例如时钟和电话号码
- 图标和图解

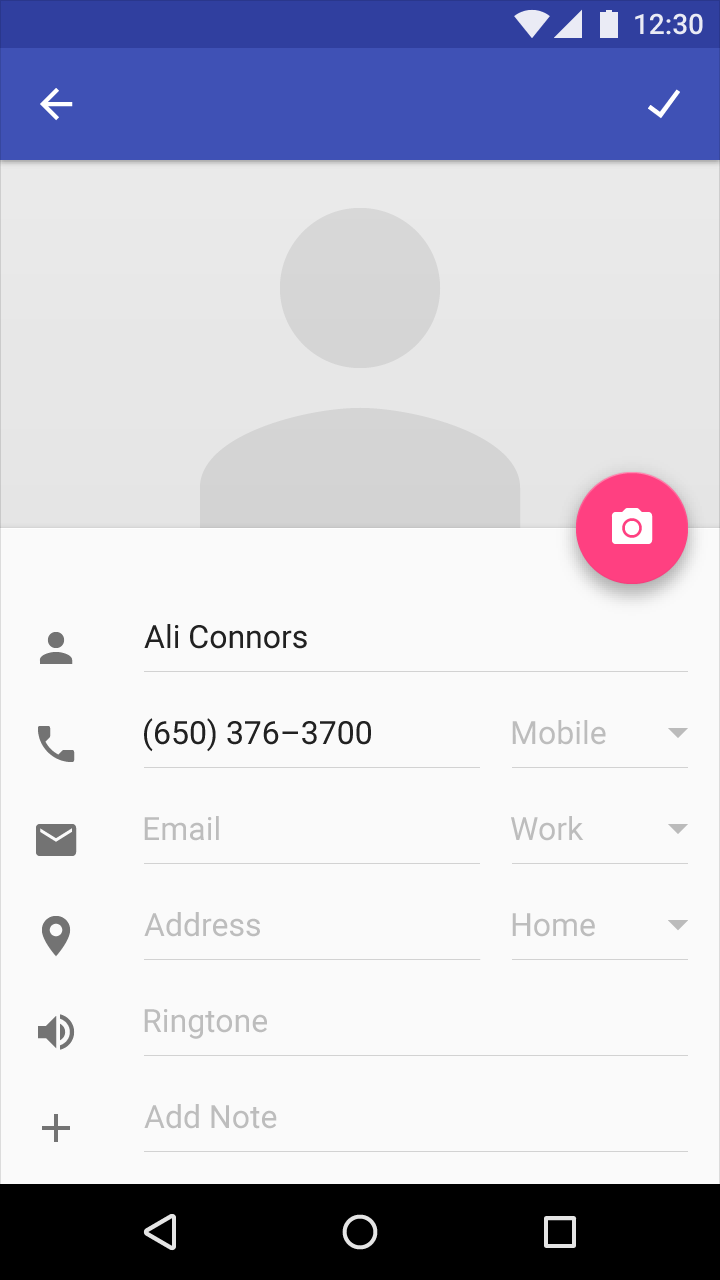
LTR 的英文 UI

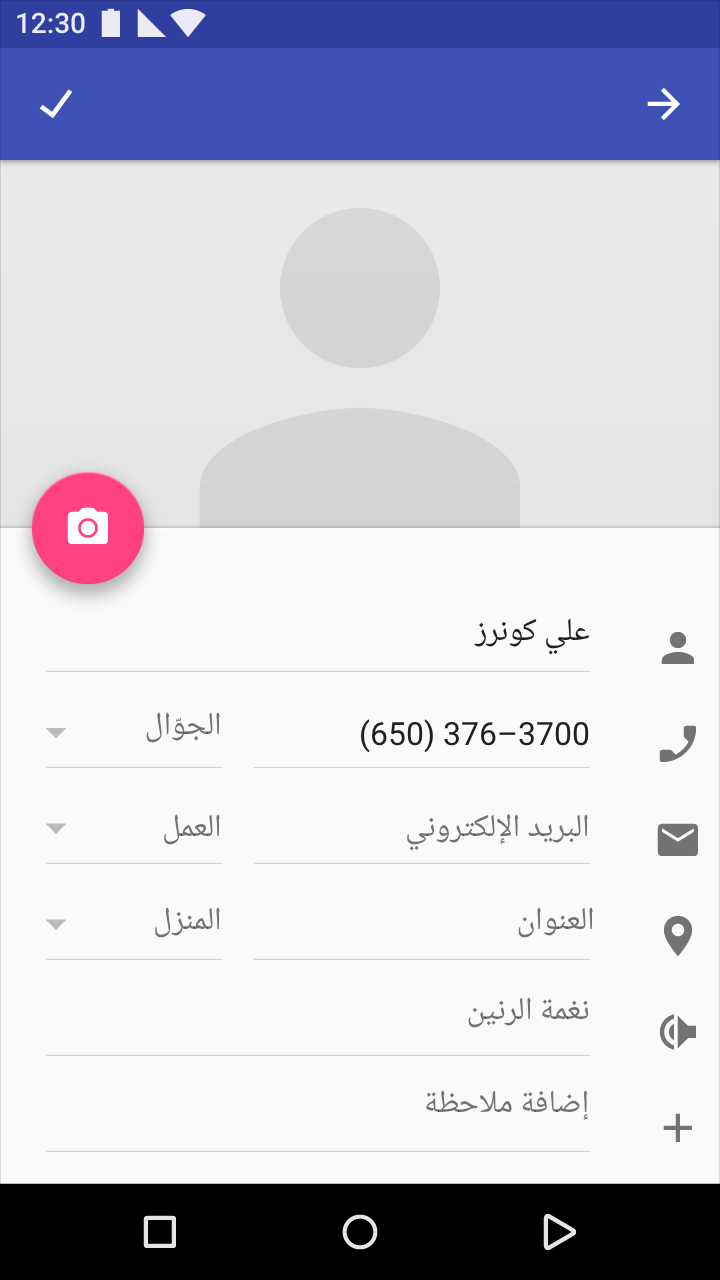
RTL 的阿拉伯语 UI,其中数字仍然以 LTR 显示。

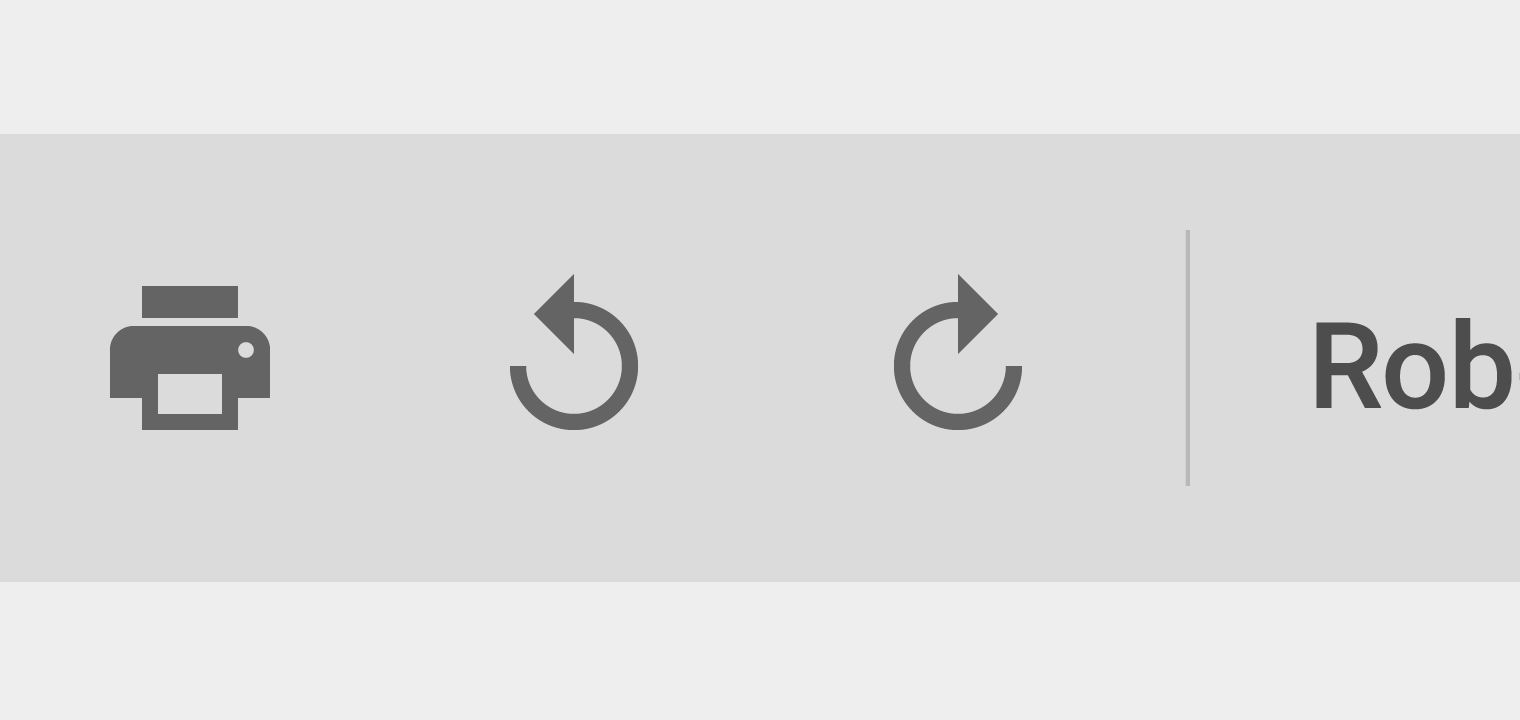
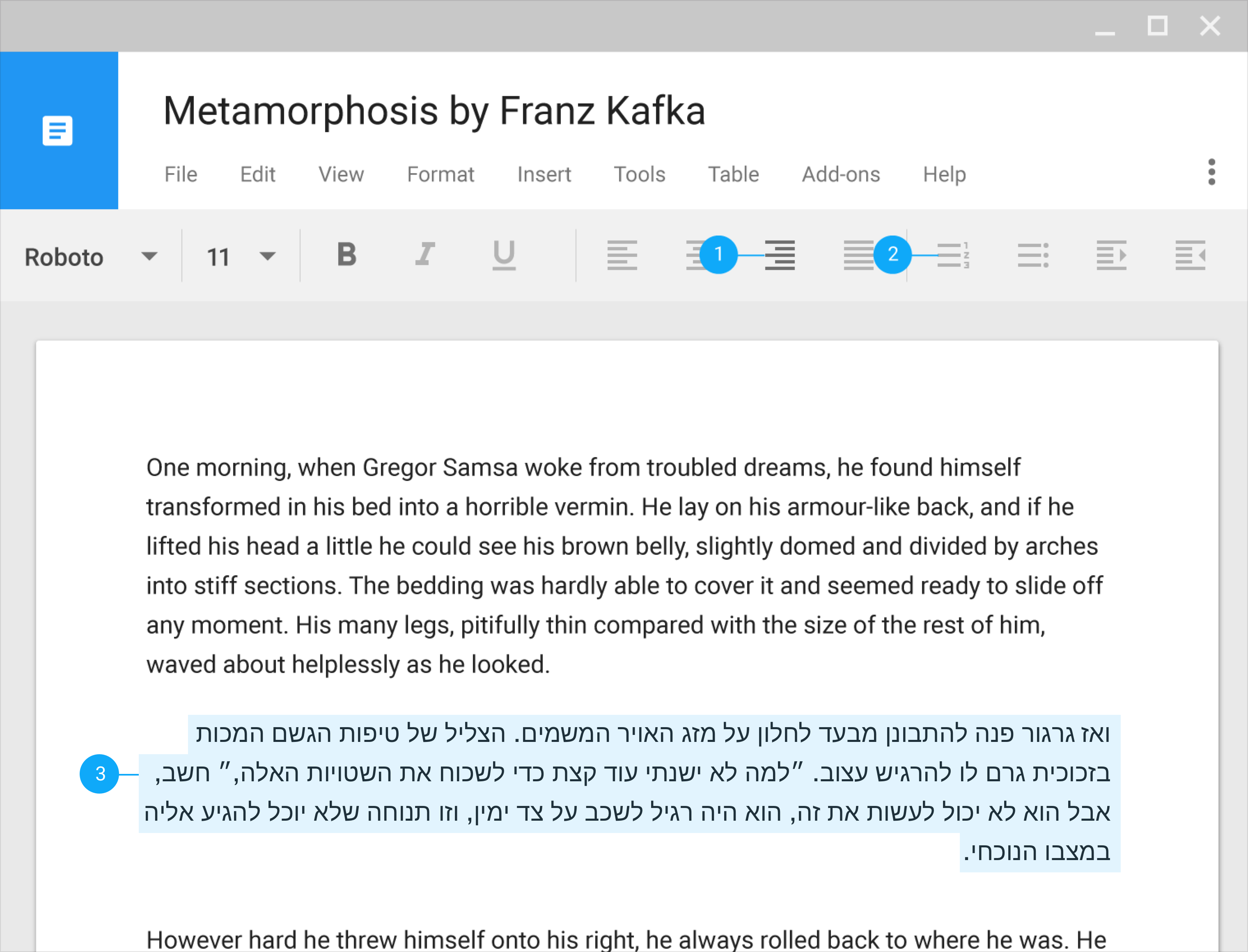
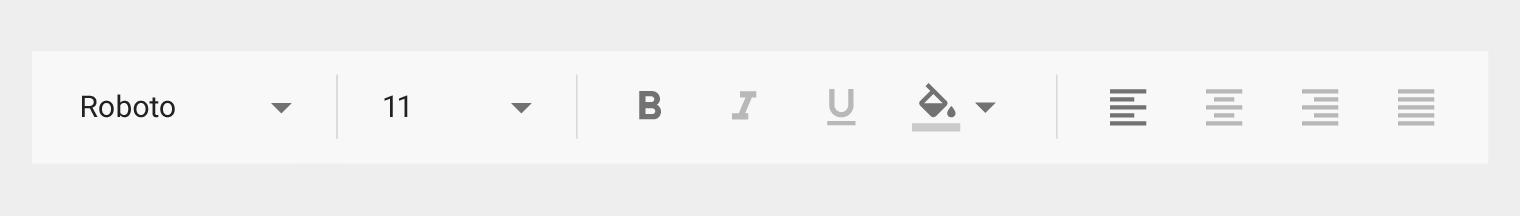
LTR 模式下的文本编辑菜单

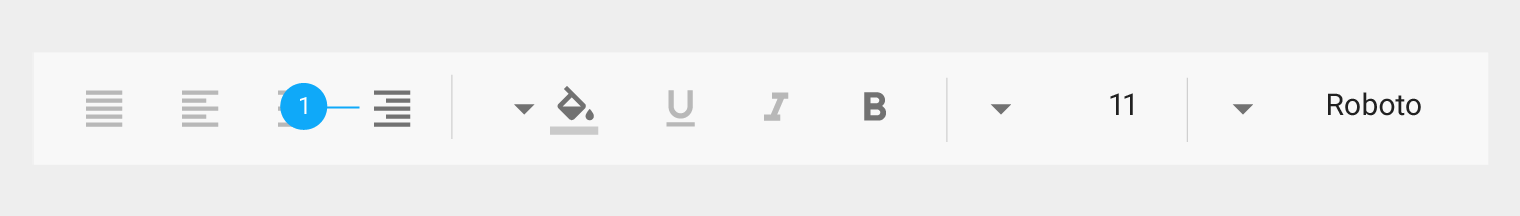
RTL 下的文本编辑菜单
1. 与双向性有关的图标被镜像,以反映一行文本的开始和结束位置

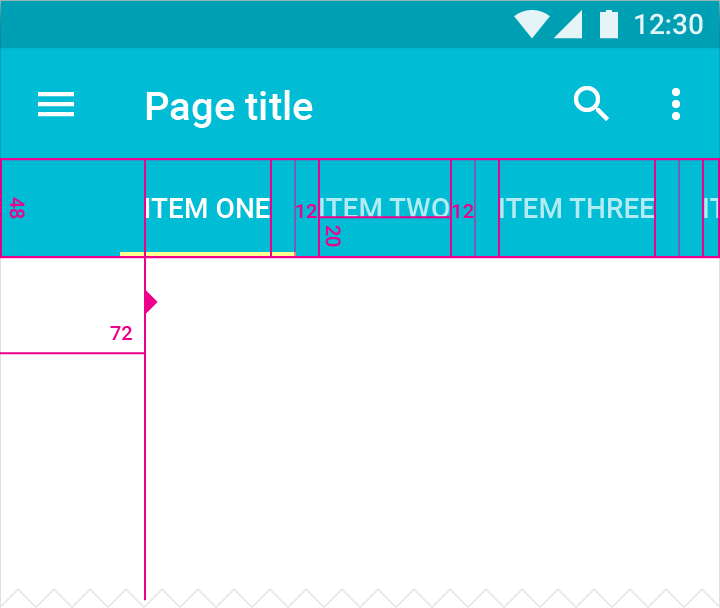
LTR 屏幕
在 LTR 屏幕中,“Item One” 选项对齐到了左侧,用户向左滑动可以看到更多的选项。
触摸目标高度:48dp
第一个选项前面距离屏幕边缘的间距:72dp
选项标签的底部内边距:20dp
选项标签的左右内边距:12dp

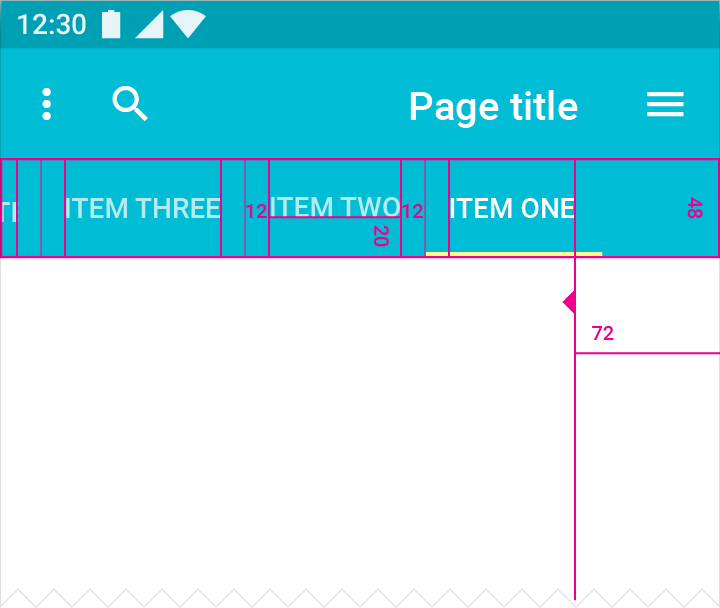
RTL 屏幕
在 RTL 屏幕中,“Item One” 选项对齐到了右侧,用户向右滑动可以看到更多选项。
触摸目标高度:48dp
第一个选项前面距离屏幕边缘的间距:72dp
选项标签的底部内边距:20dp
选项标签的左右内边距:12dp

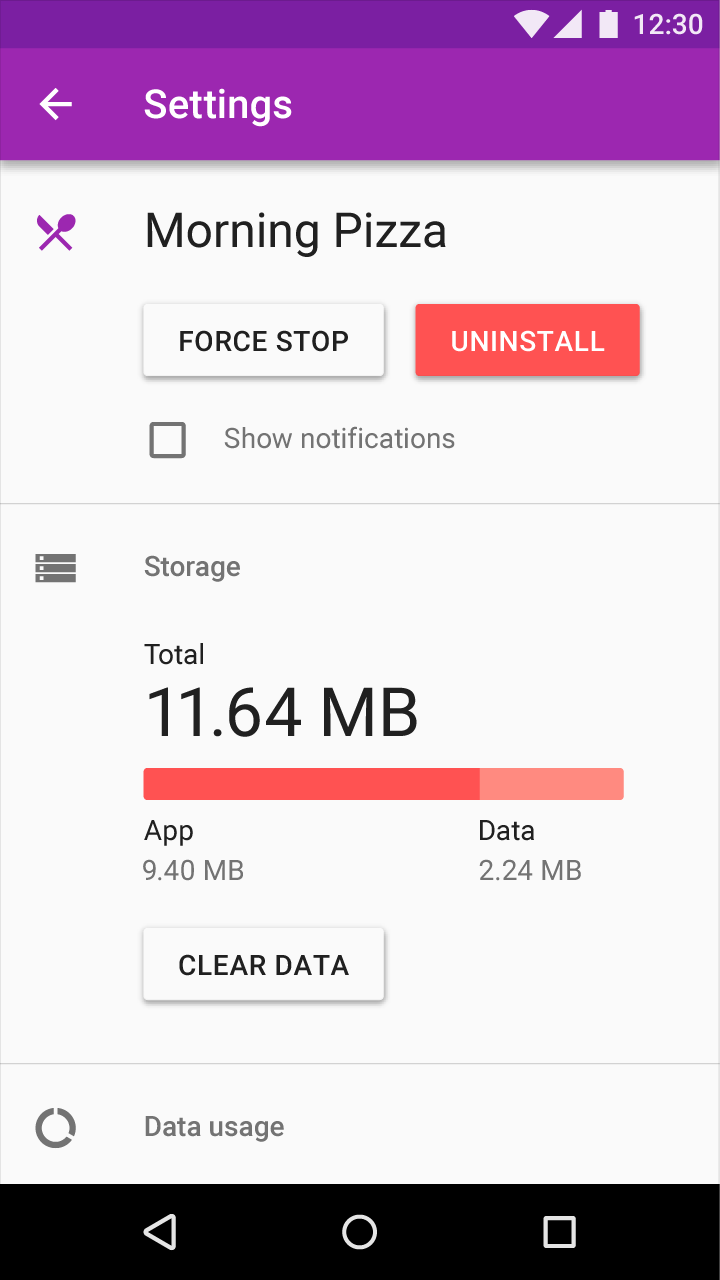
LTR 屏幕

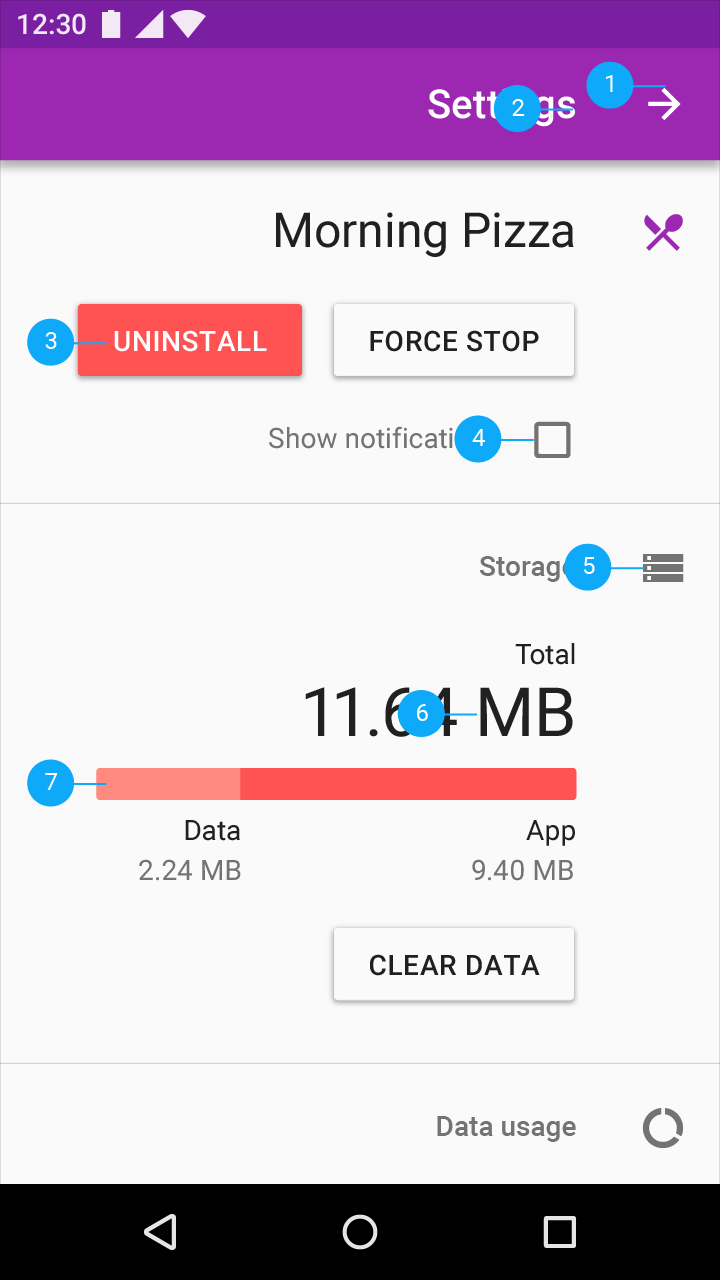
RTL 屏幕
标题、图标和 UI 元素都从右向左显示
1. 后退按钮指向右边
2. 文本右对齐
3. 主按钮和副按钮被镜像,以匹配阅读方向
4. 复选框显示在文本右侧
5. 不表示方向的图标不发生更改
6. 单位的位置可能因语言而异
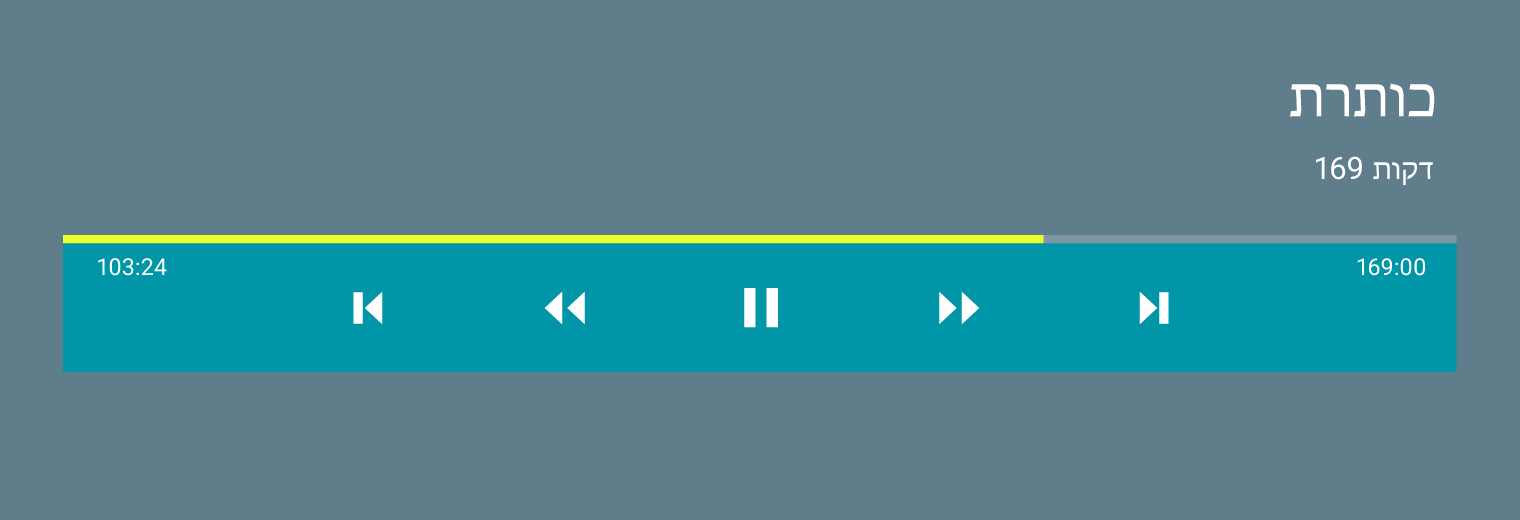
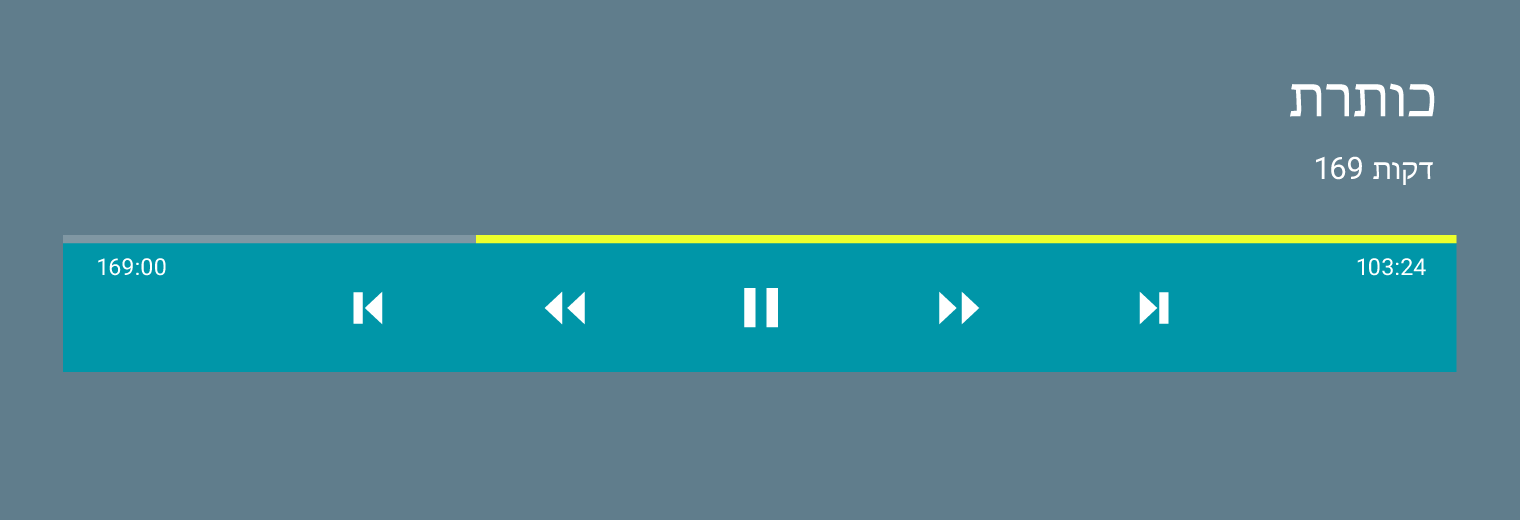
7. 进度条方向和内容的阅读方向相同

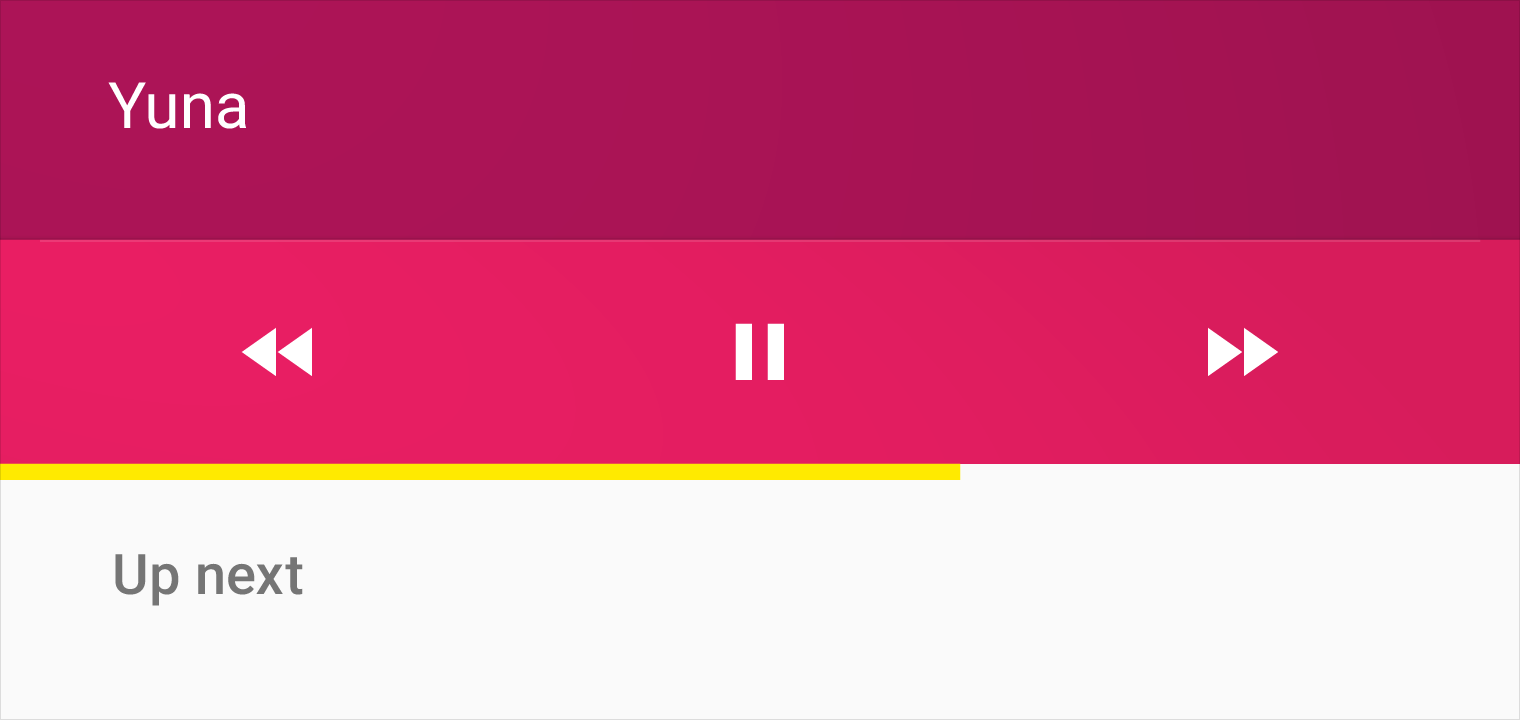
LTR
导航、弹出菜单和图标从左向右显示
图标和屏幕边缘的间距:16dp
标题和屏幕边缘的间距:72 dp
标题下方内边距:20dp
导航栏高度:56dp
弹出菜单内边距:16dp

RTL
RTL 布局中的导航、弹出菜单和切换侧边栏的图标
图标和屏幕边缘的间距:16dp
标题和屏幕边缘的间距:72 dp
标题下方内边距:20dp
导航栏高度:56dp
弹出菜单内边距:16dp

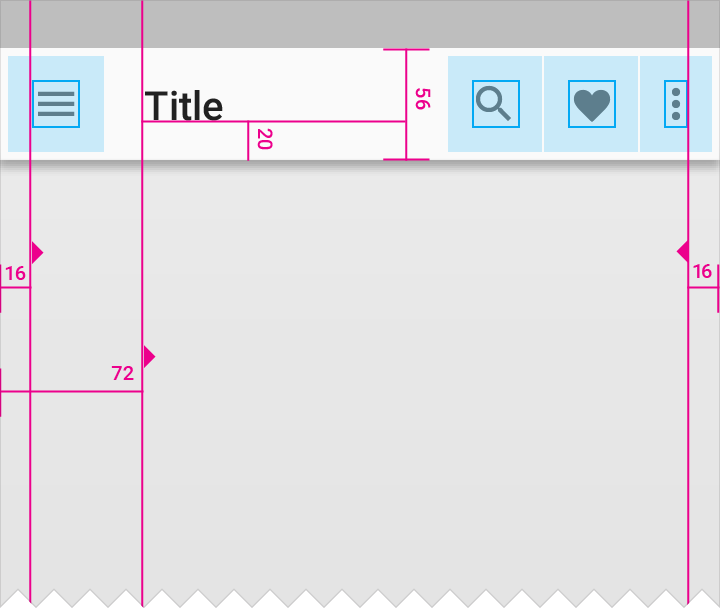
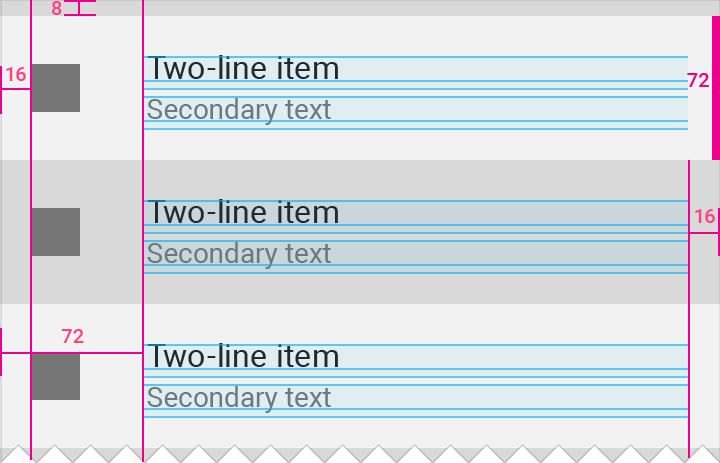
LTR
用于 LTR 布局的图标和文本的内边距和外边距。
列表项高度:72dp
图标和屏幕左边缘的间距:16dp
列表项和屏幕左边缘的距离:72dp

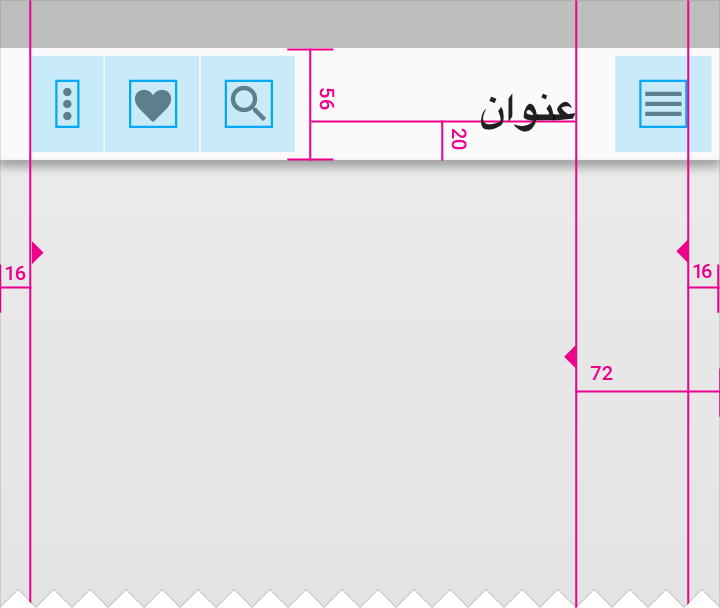
RTL
当使用镜像布局时,图标和文本的内边距和外边距也会切换,以匹配 RTL 的布局。
列表项高度:72dp
图标和屏幕右边缘的间距:16dp
列表项和屏幕右边缘的距离:72dp