用法
需要用户主动激活
应用不能自行进入分屏模式;必须由用户主动激活。
启动新的活动
当应用启动新的活动时,默认会显示在屏幕中的相同部分。应用将根据需要重新调整尺寸以适应分屏视图(除非你的应用不兼容分屏模式)。
当分屏模式处于启用状态时,如果满足以下条件,应用可能会在屏幕的另一部分启动新的活动:
- 当处于分屏模式时,原有的活动和新的活动互相关联,并且都可用
- 任务的完成需要应用一次显示两个活动,并且隐藏其他已打开的应用
- 清楚的指出应用将要进入分屏模式,例如有一个写着 “在新窗口打开” 的按钮

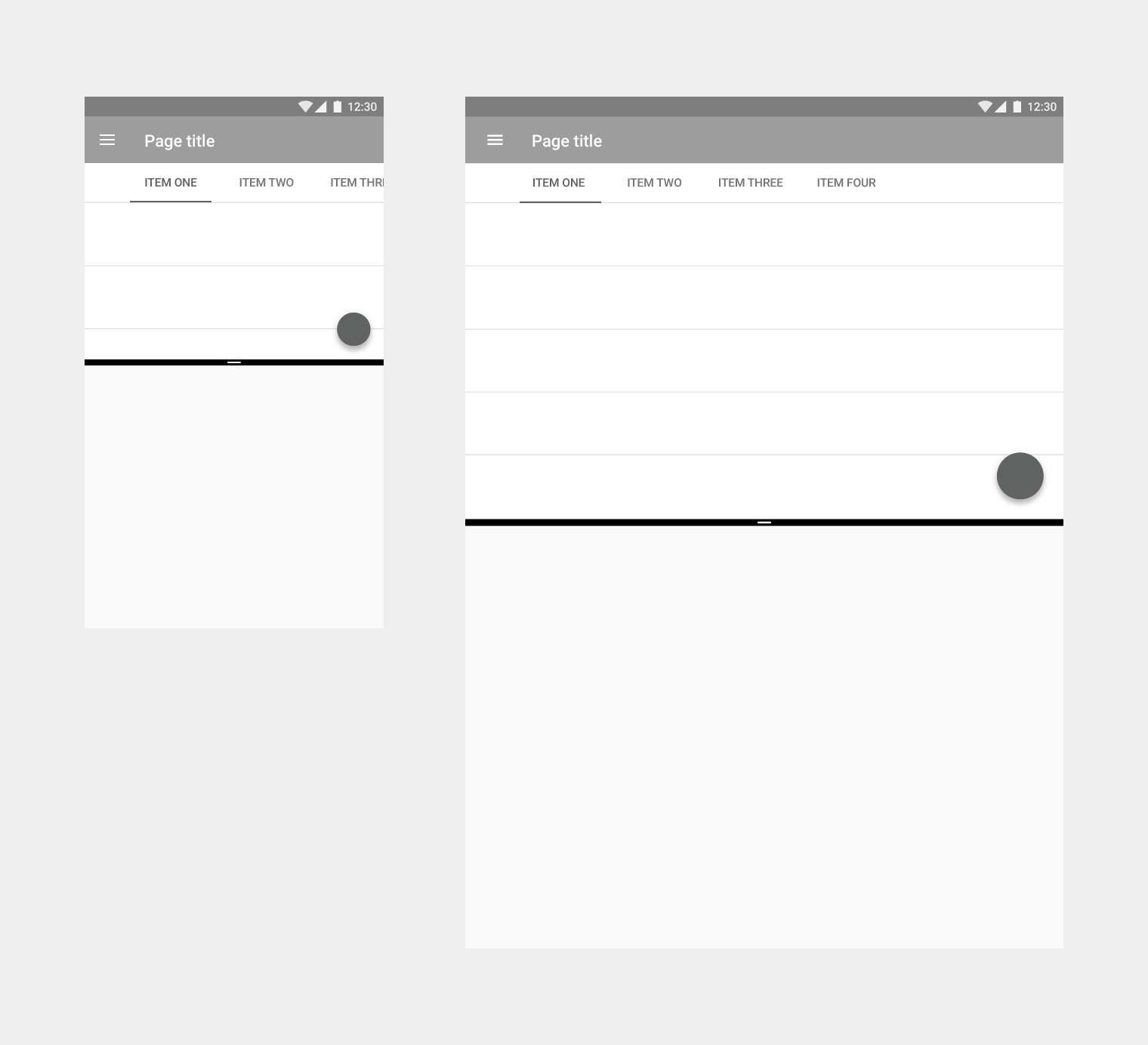
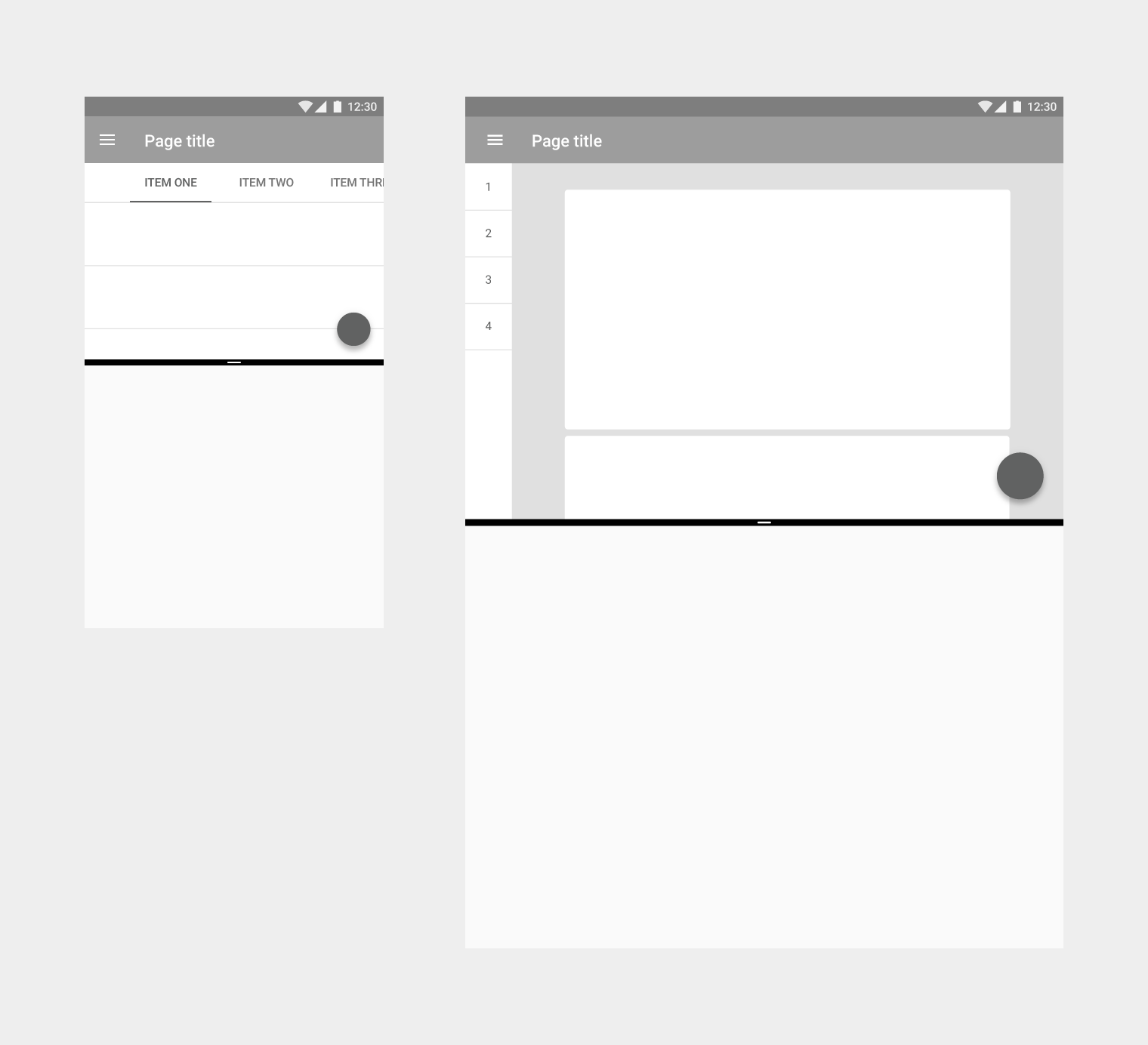
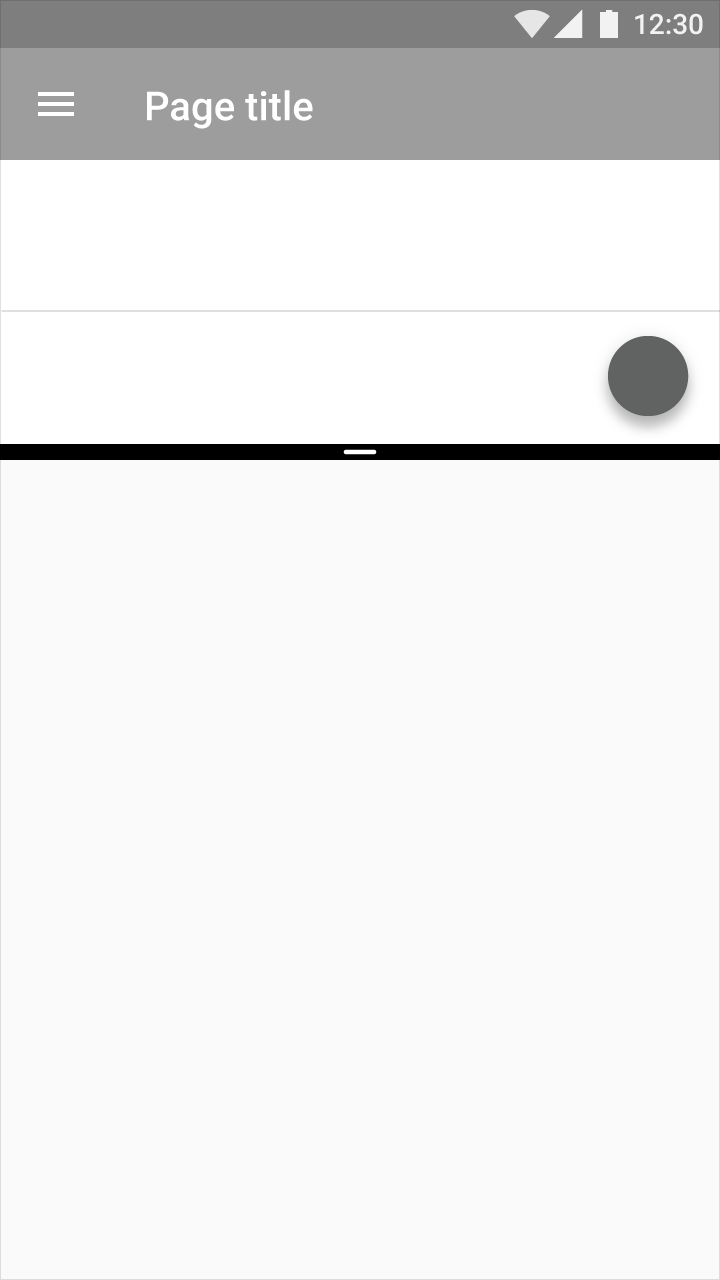
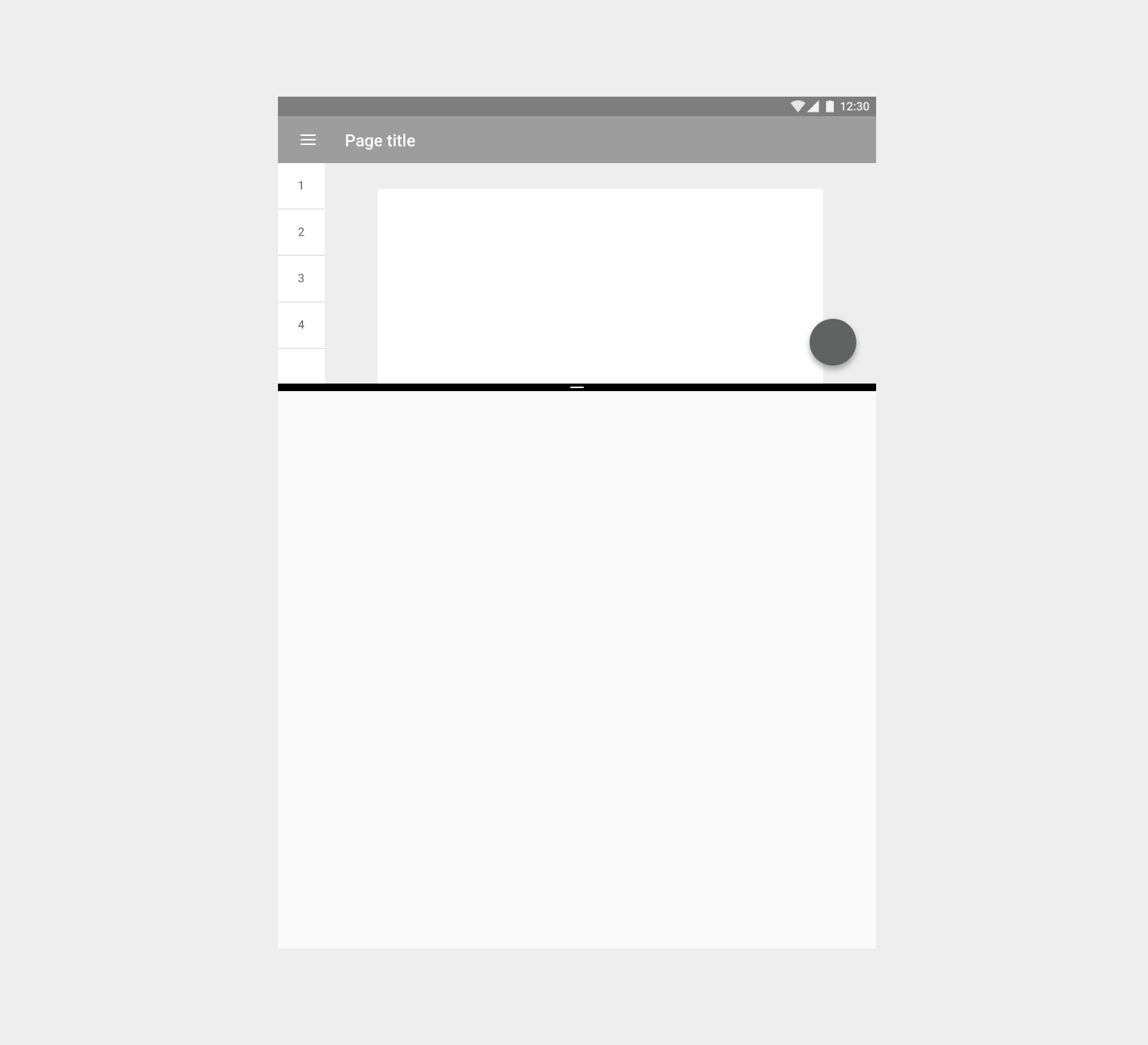
手机上的纵向分屏模式(左图),平板上的横向分屏模式(右图)