滑块控件允许用户通过移动滑块从一系列的值中进行选择。
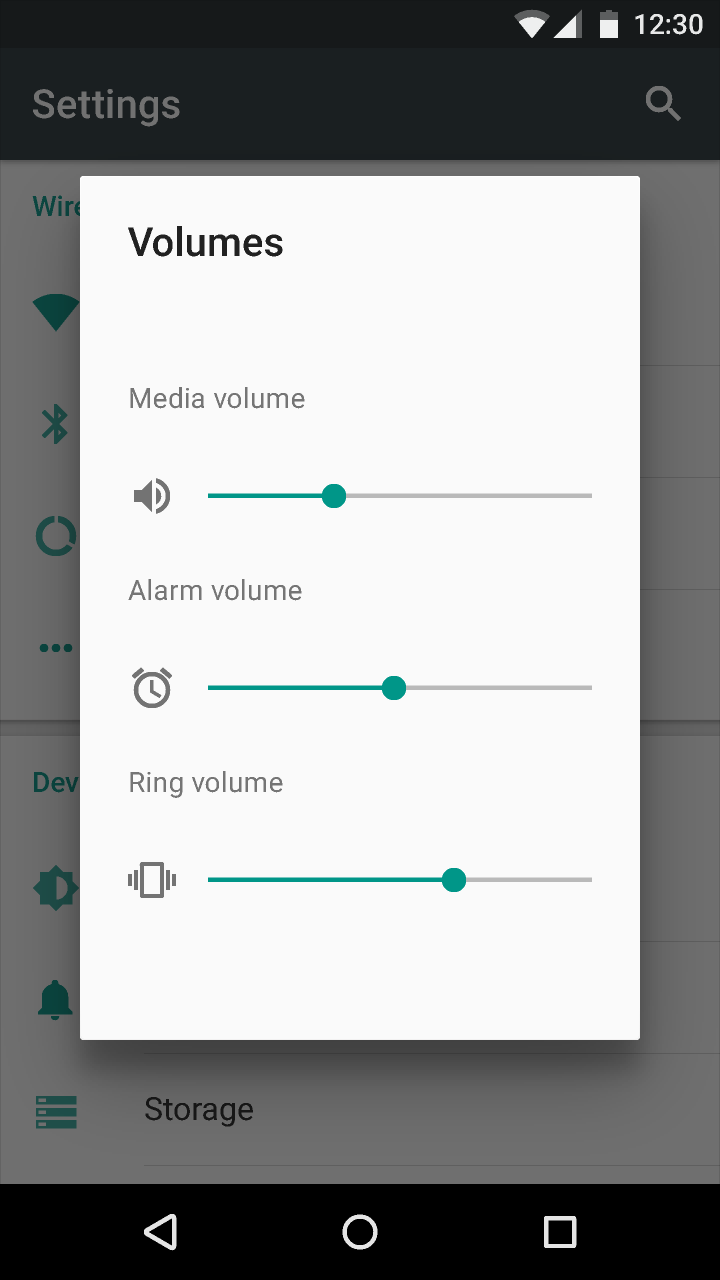
滑块是用于调整反映强度级别(如音量、亮度或色彩饱和度)的设置的理想组件。
滑块可以在滑动条的两端有反映强度值的图标。将滑块范围的最小值放在左侧,最大值放在右侧。
连续滑块
连续滑块允许用户在主观范围内选择一个值。它们不需要特定的值来进行调整,尽管在某些情况下,它们可以提供可编辑的数值。
间续滑块
间续滑块允许用户从一个范围中选择特定值。

滑块是用于调整反映强度级别(如音量、亮度或色彩饱和度)的设置的理想组件。
滑块可以在滑动条的两端有反映强度值的图标。将滑块范围的最小值放在左侧,最大值放在右侧。
连续滑块允许用户在主观范围内选择一个值。它们不需要特定的值来进行调整,尽管在某些情况下,它们可以提供可编辑的数值。
间续滑块允许用户从一个范围中选择特定值。

在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。
打开时的滑块:Swatch 500,不透明度 100%
打开时的轨道:Swatch 500,不透明度 100%
关闭时的滑块:#000000,不透明度 26%
关闭时的轨道:#000000,不透明度 26%
关闭时聚焦和点击状态的滑块:#000000,不透明度 38%
关闭时聚焦和点击时的轨道:#000000,不透明度 38%
禁用状态(不相连):#000000,不透明度 26%

亮色主题
打开时的滑块:Swatch 200,不透明度 100%
打开时的轨道:Swatch 200,不透明度 100%
关闭时的滑块:#FFFFFF,不透明度 30%
关闭时的轨道:#FFFFFF,不透明度 30%
禁用状态(不相连):#FFFFFF,不透明度 30%

暗色主题
不同的滑块行为
图标与滑块栏左/右的间距:

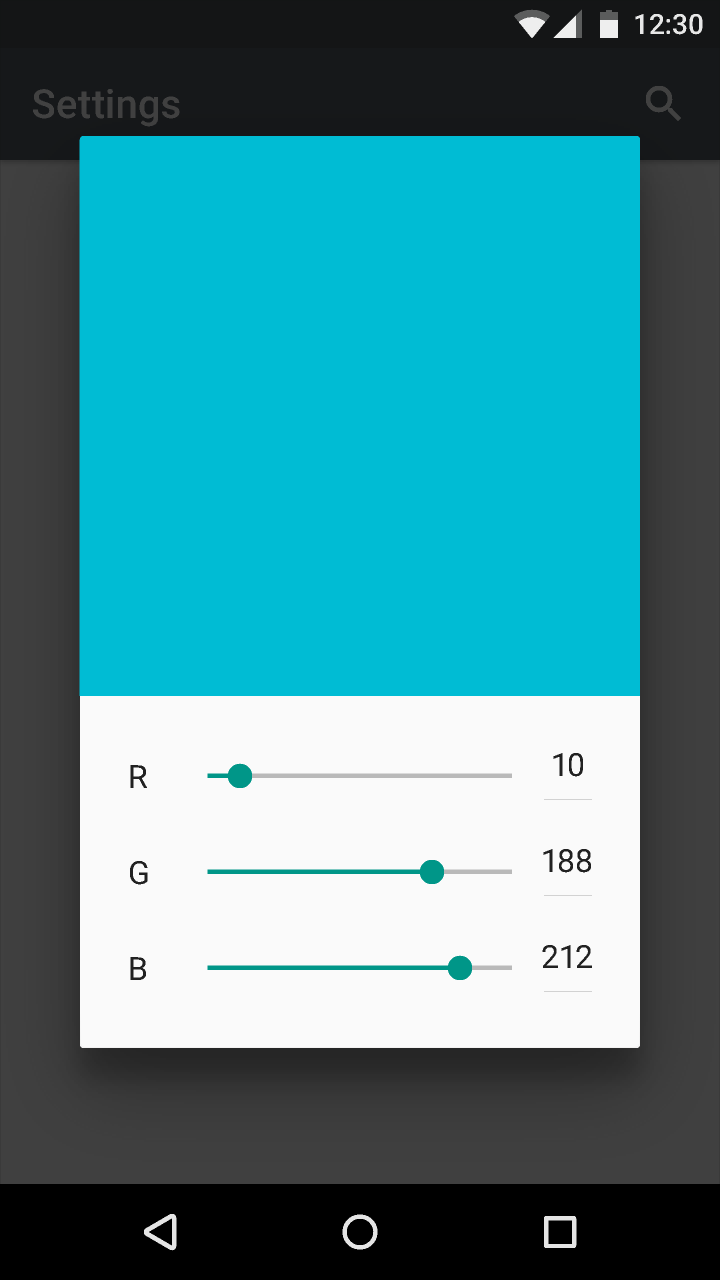
滑块中图标的间距示例。

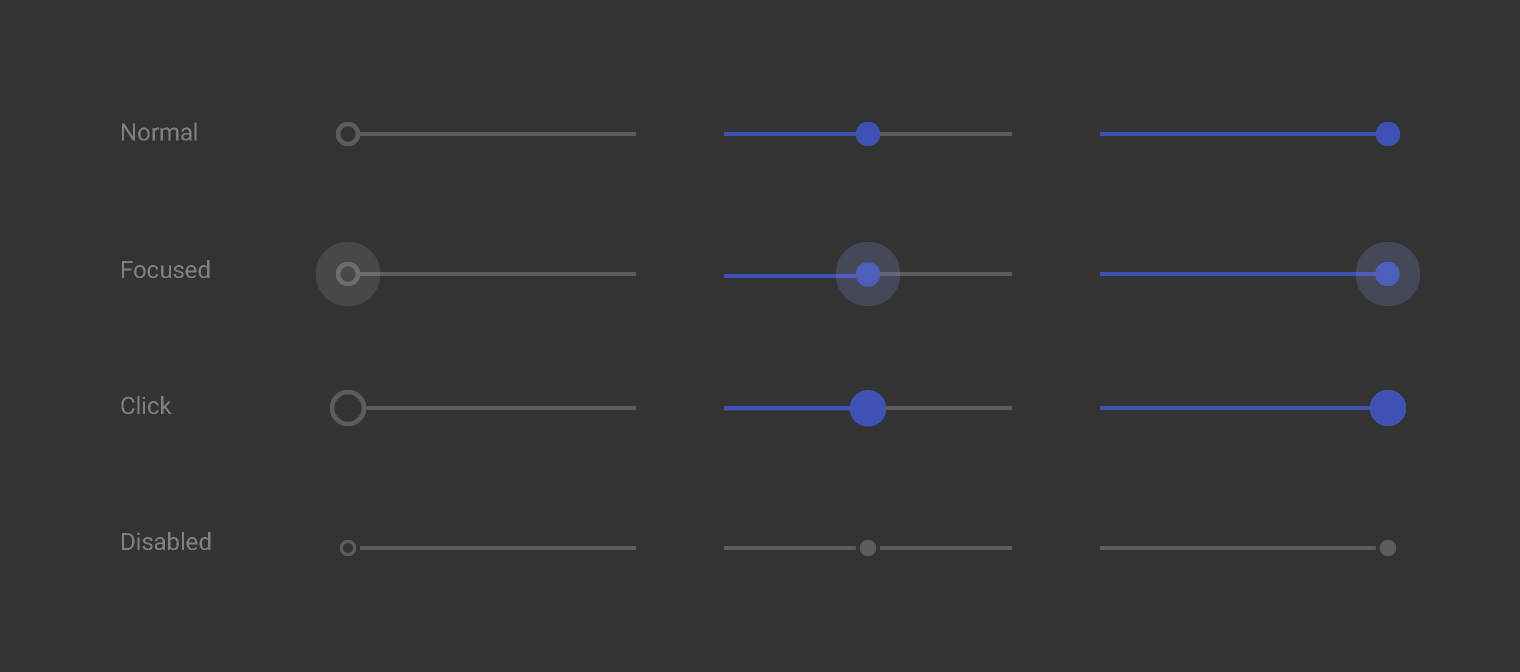
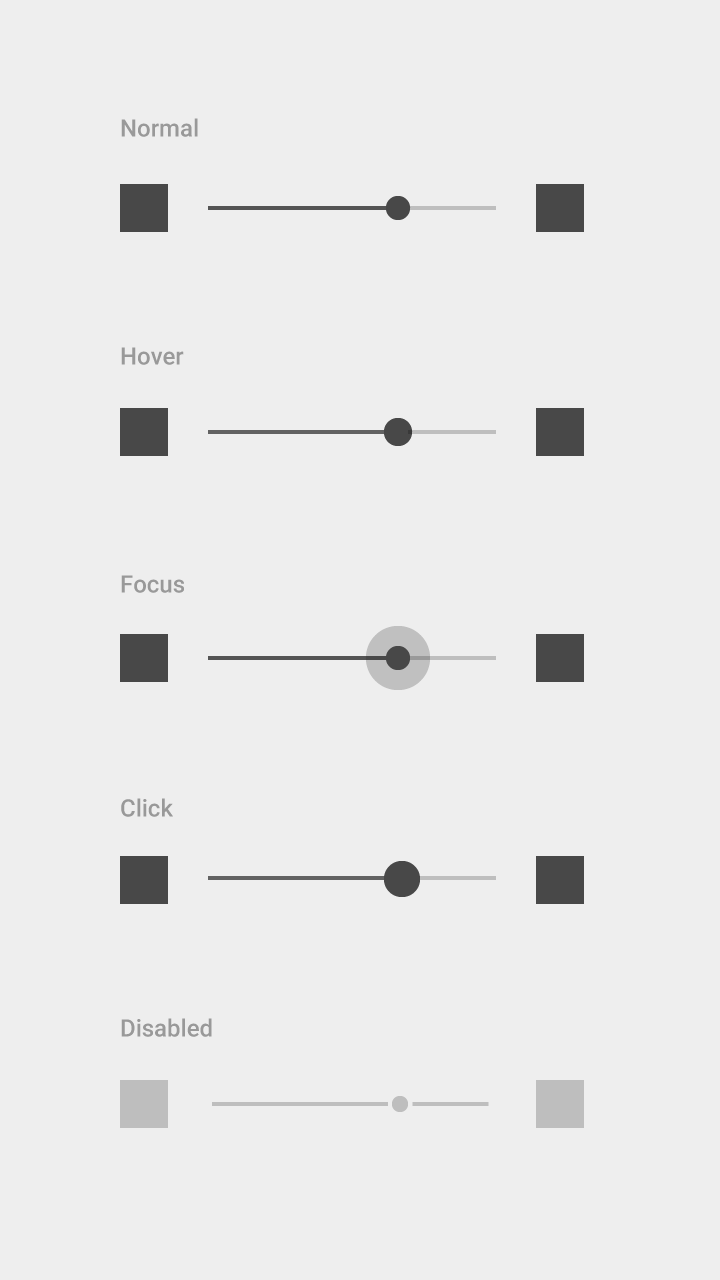
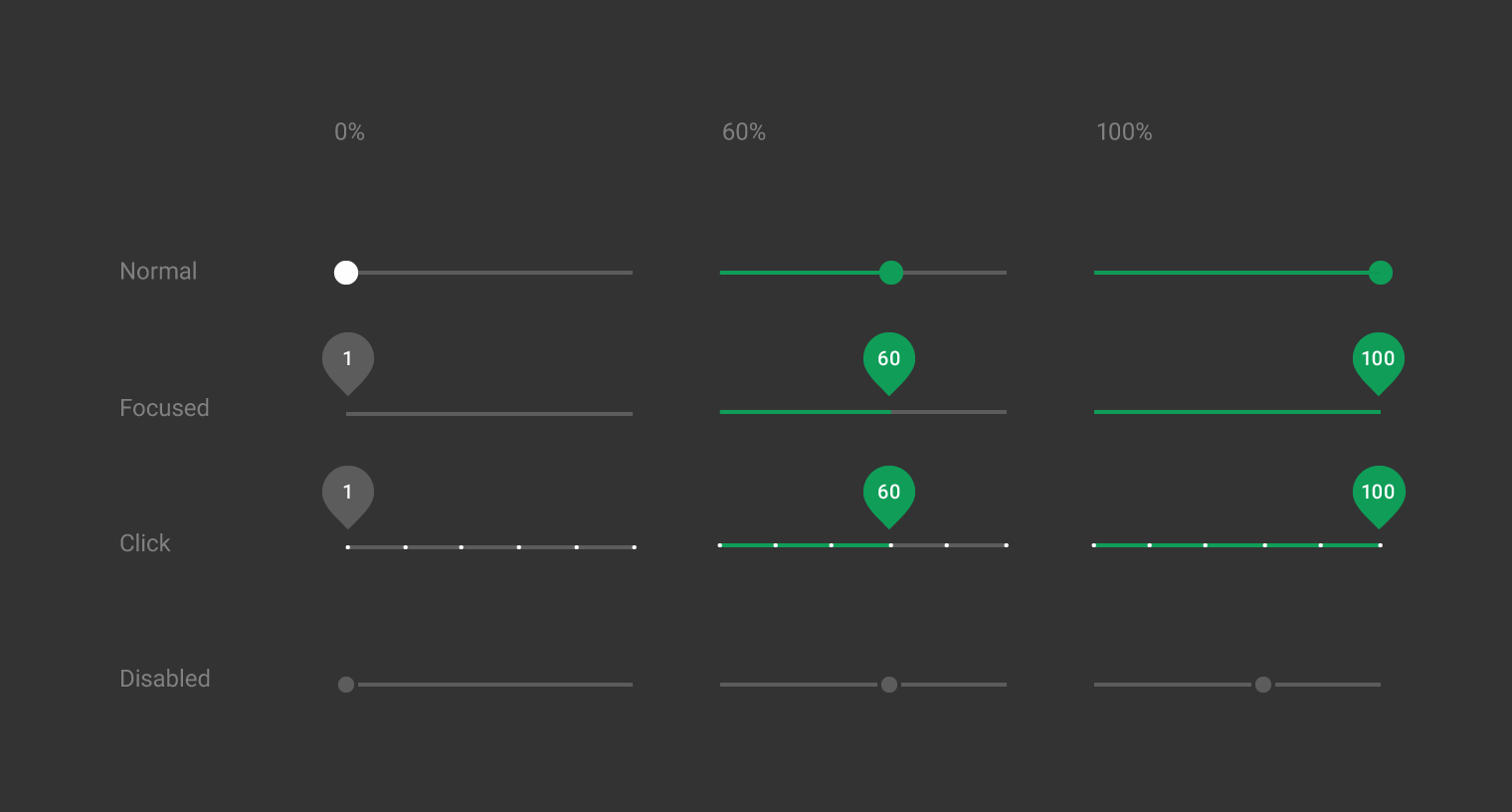
滑块在正常、鼠标悬停、聚焦、点击和禁用状态下的示例。
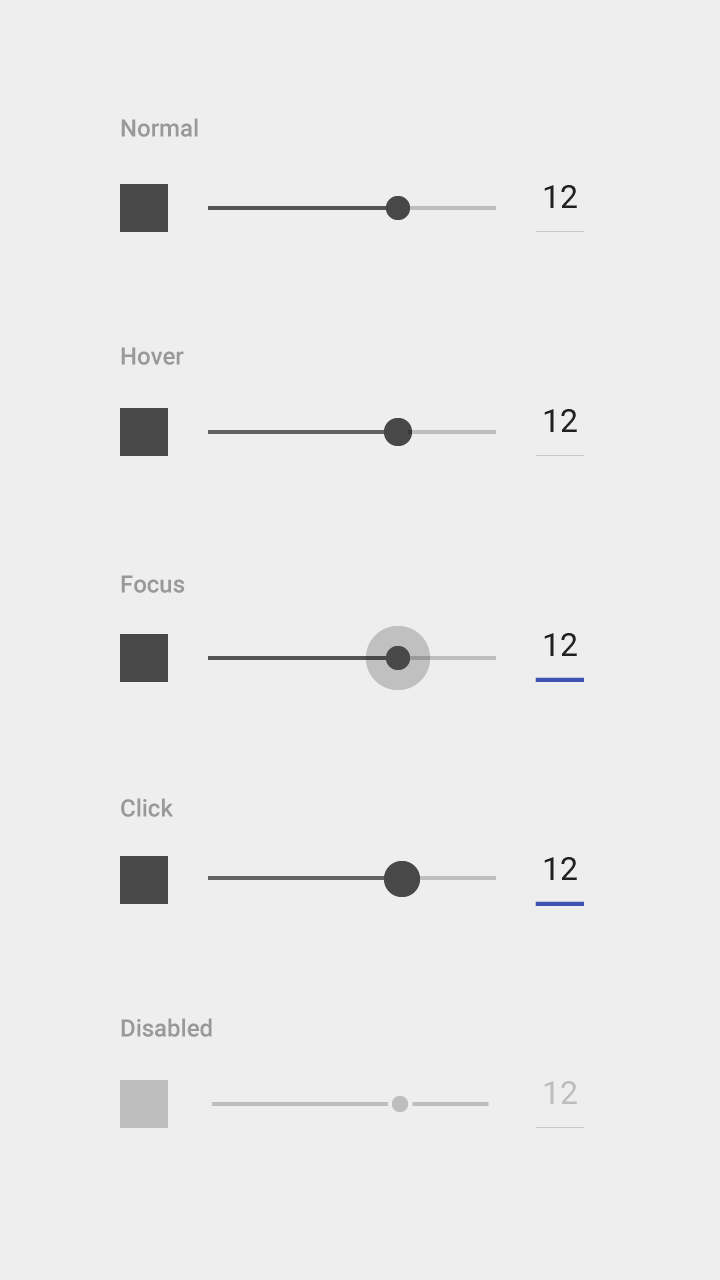
用于需要设置精确值的设置项,通过点击滑块,文本框会变成可编辑状态以供输入文本,并且自动移动滑块来更新滑块的值。

具有可编辑数值的滑块示例

具有可编辑数值的滑块在正常、鼠标悬停、聚焦、点击和禁用状态下的示例。
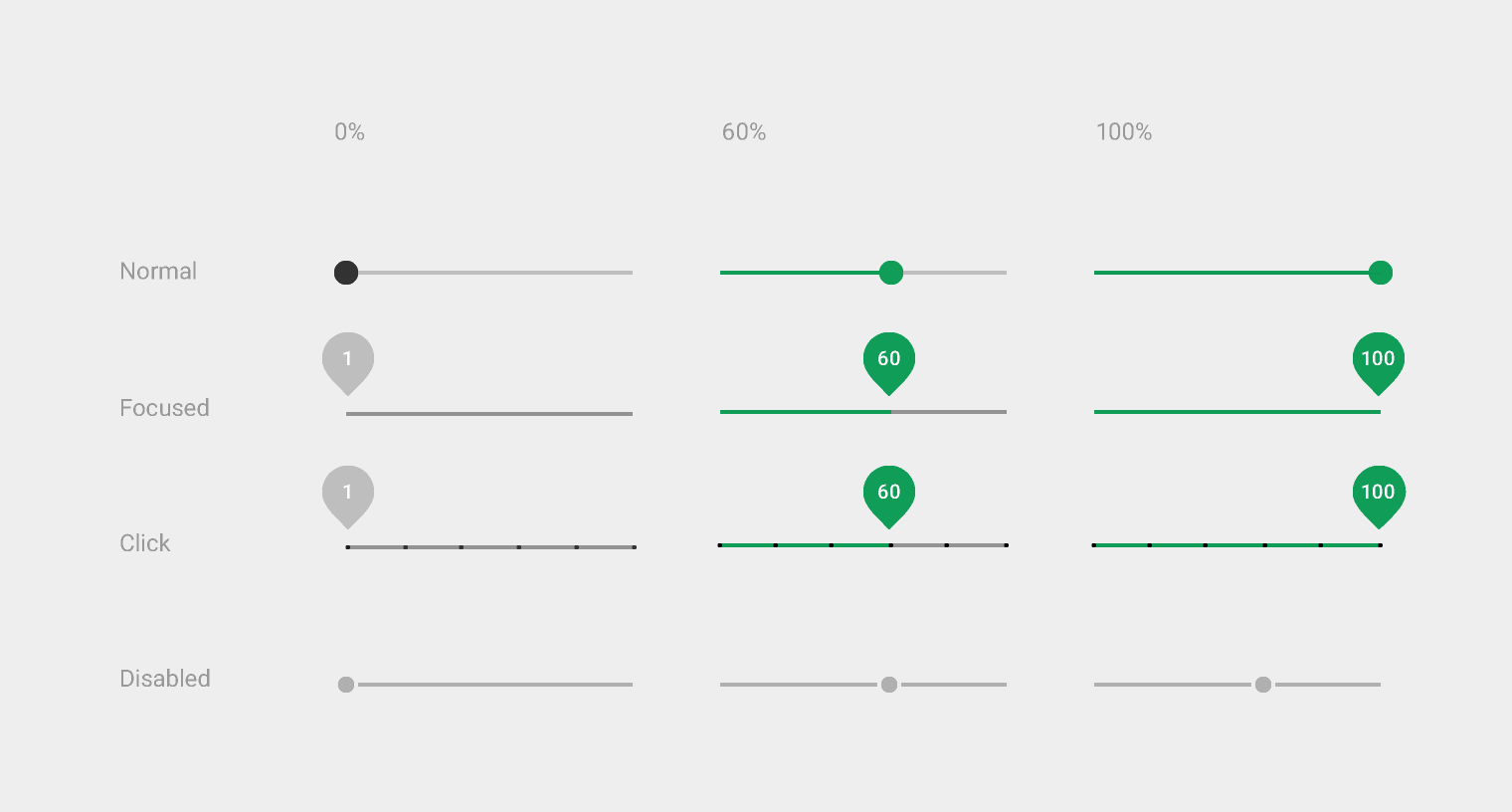
间续滑块会恰好咬合到在滑动条上平均分布的间续标记上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更有意义的调整。应当对每个间续标记设定一定的等级区间进行分隔,使得其调整效果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。
用于用户需要知道精确数值的设置项。

亮色主题

暗色主题
间续滑块的动画效果