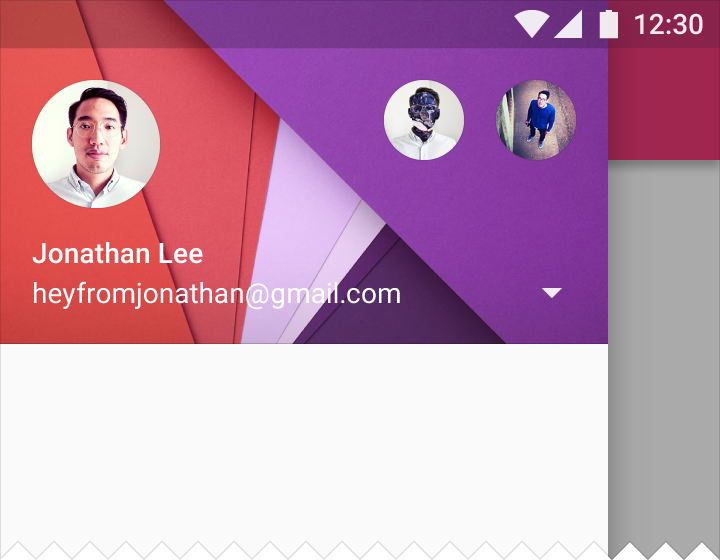
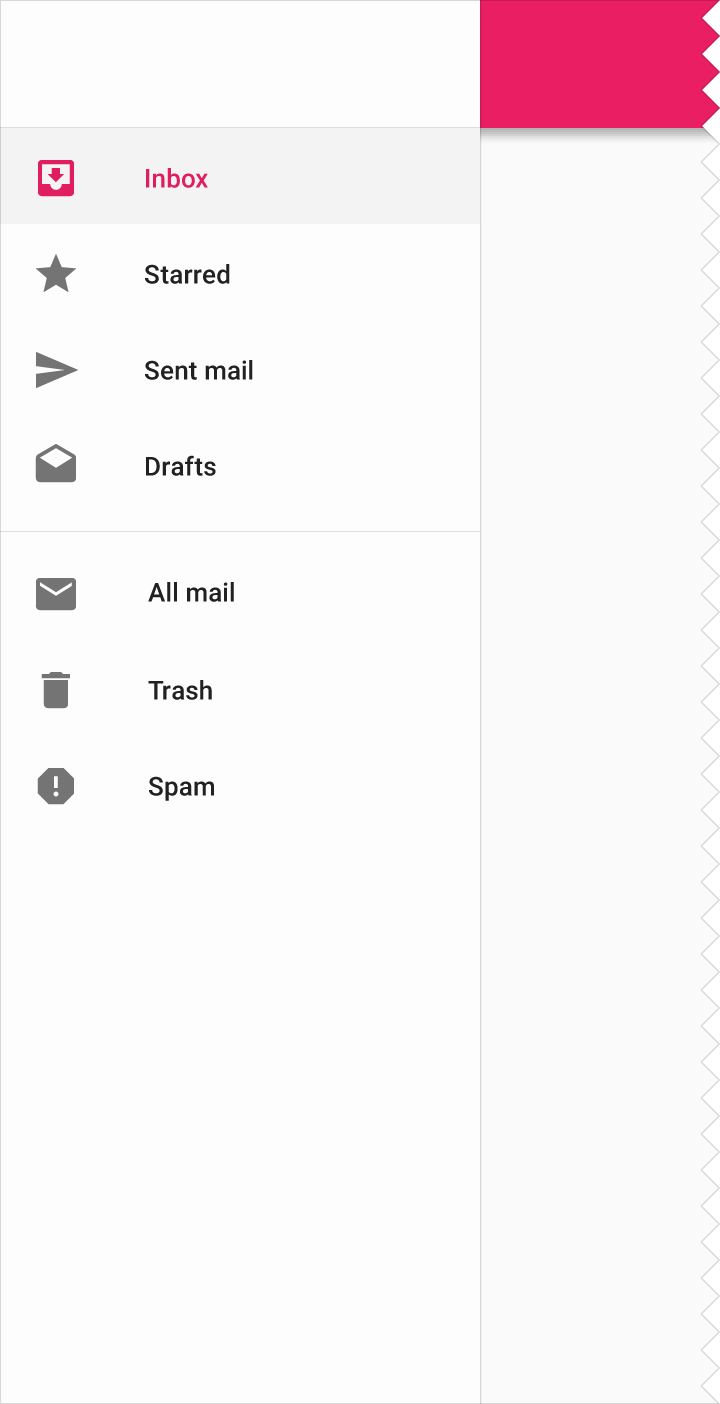
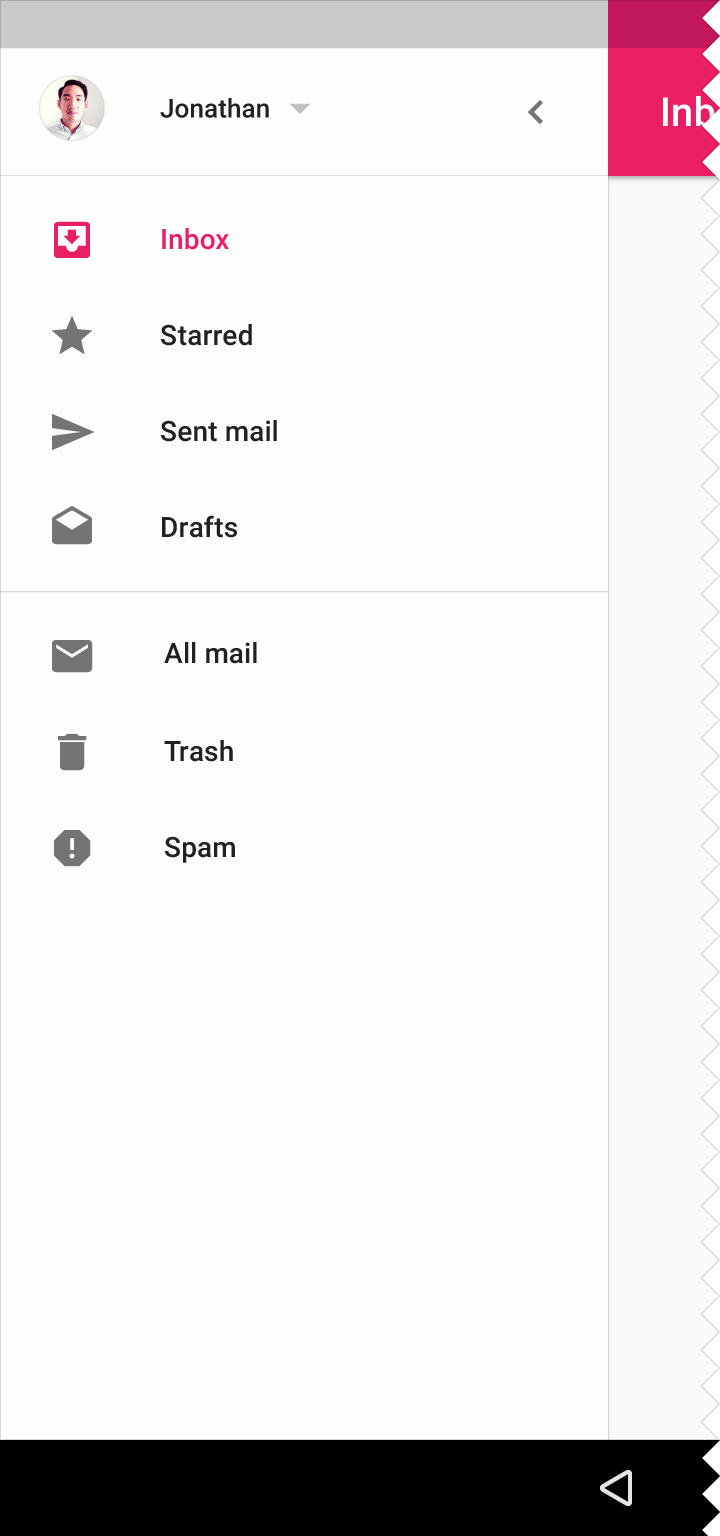
抽屉式导航从左侧滑入,包含了应用的导航目标。
抽屉式导航和屏幕等高,抽屉后面的内容依然可见,但是被蒙上了一层半透明黑色的遮罩。
抽屉式导航遵循列表的关键线和度量。
静止海拔高度
16dp
抽屉式导航类型
固定显示
持续显示
迷你版
临时显示

抽屉式导航和屏幕等高,抽屉后面的内容依然可见,但是被蒙上了一层半透明黑色的遮罩。
抽屉式导航遵循列表的关键线和度量。
16dp
固定显示
持续显示
迷你版
临时显示


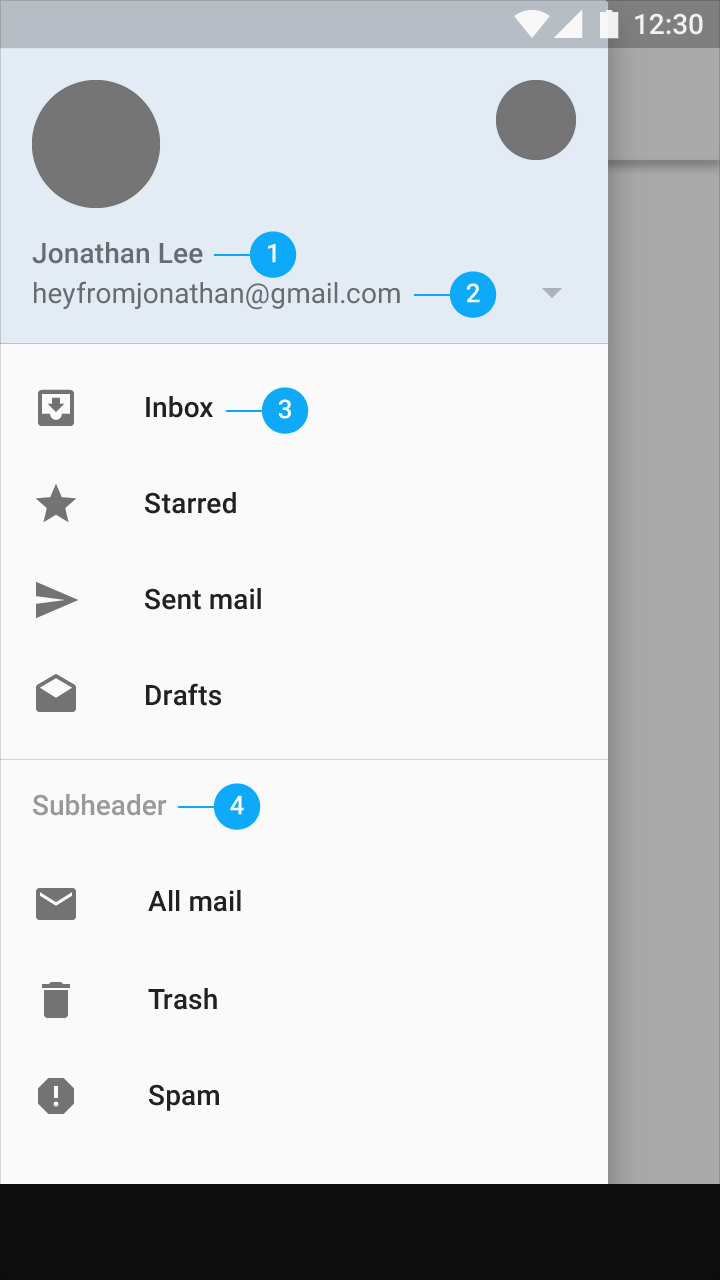
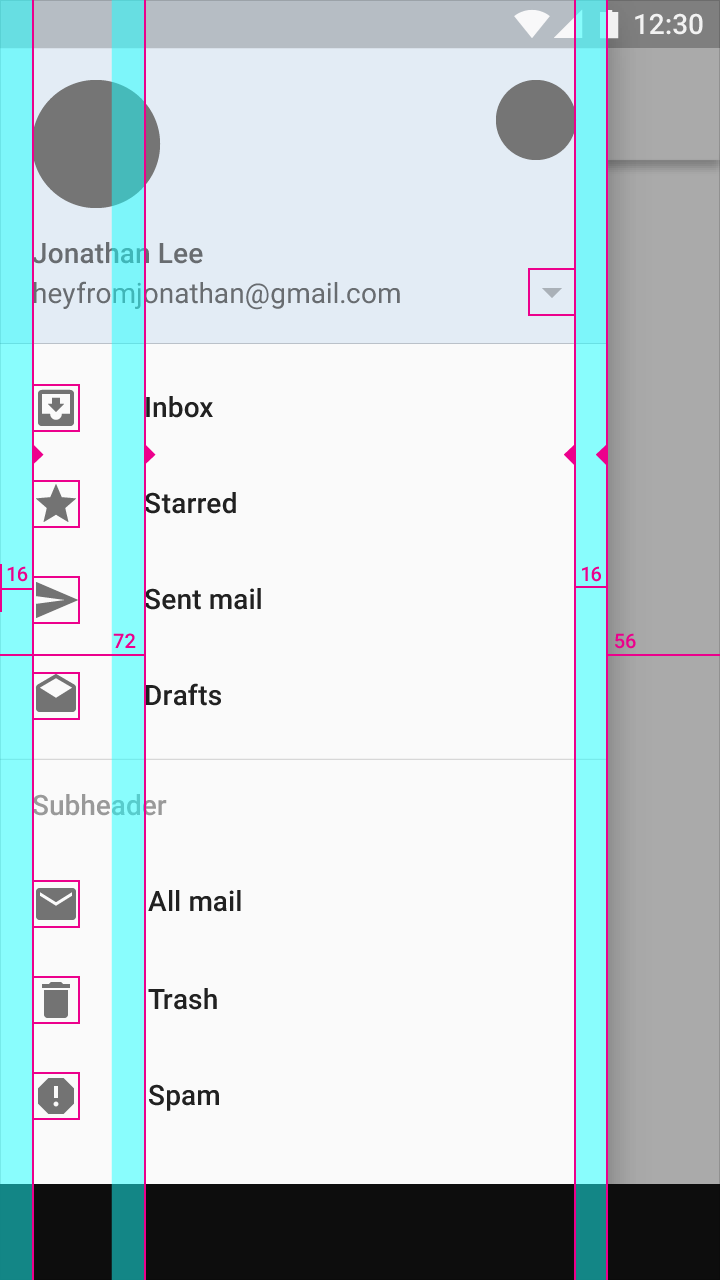
排版

关键线和边距
图标和屏幕左右两边边距:16dp
图标颜色值:54% #000000
带图标或头像的内容的左边距:72dp
侧边导航宽度:等于屏幕宽度减去操作栏高度。在上面的例子中,抽屉式导航距离屏幕右侧 56dp。
最大宽度:抽屉式导航最大宽度在手机上为 280dp,在平板上为 320dp。这个数值是由标准增量乘以 5 得出的(标准增量在手机上为 56dp,在平板上为 64dp)。
手机上的水平间距为 16dp,平板上为 24dp。

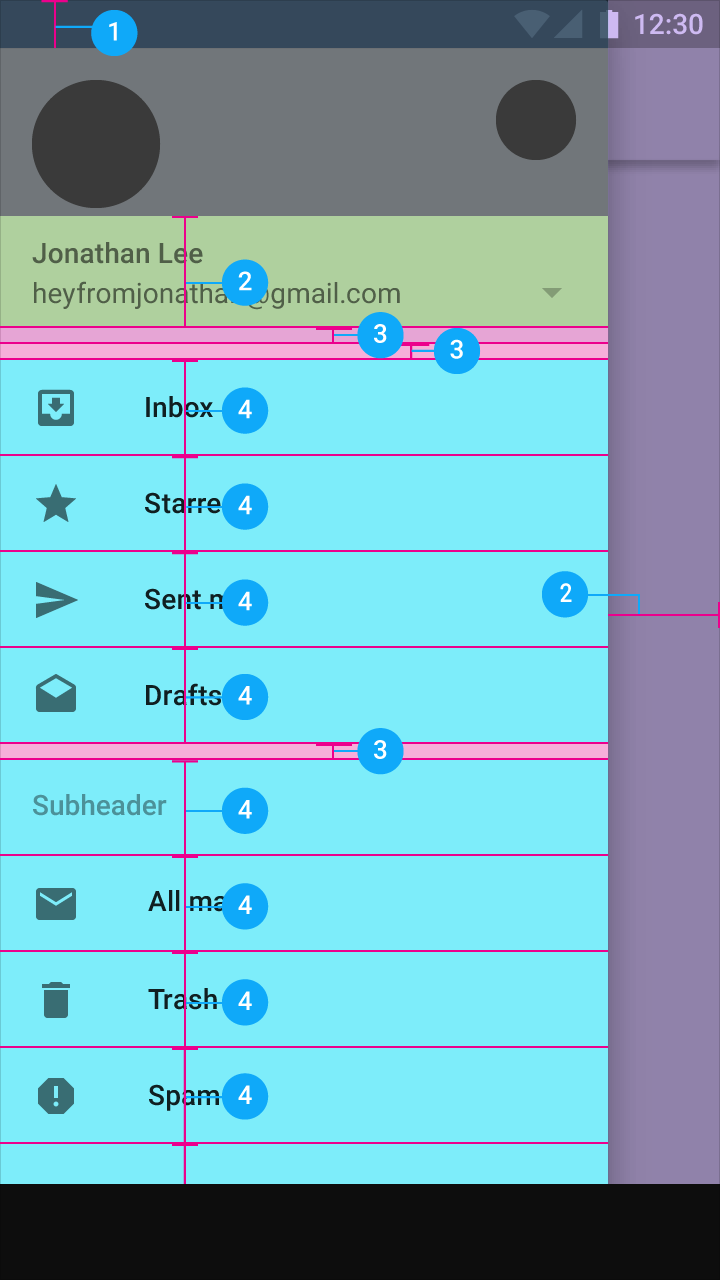
垂直间距
为每个列表组的顶部和底部添加 8dp 的内边距。有一个例外是:列表组的顶部是一个副标题,则可以不加,因为副标题已经包含了边距。
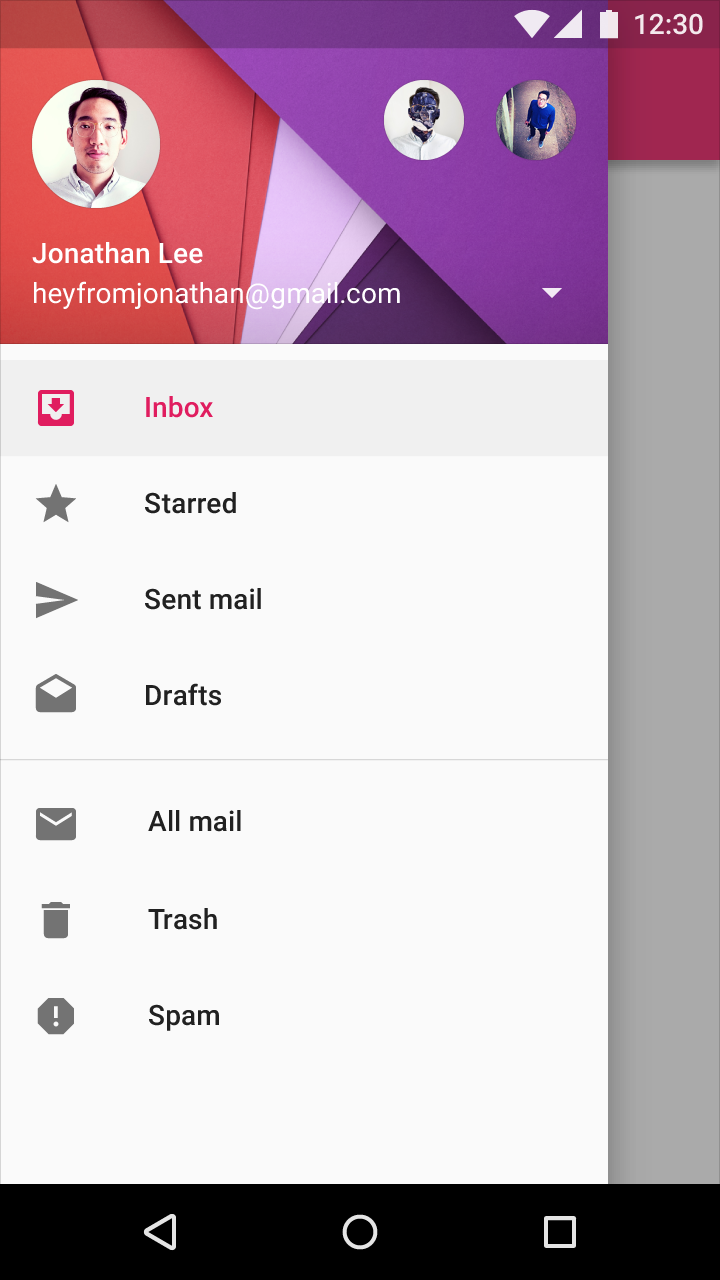
抽屉式导航和屏幕等高(包含状态栏),静止海拔高度是 16dp。抽屉后面的内容依然可见,但是会被蒙上一层半透明的黑色遮罩。

Android 上的抽屉式导航
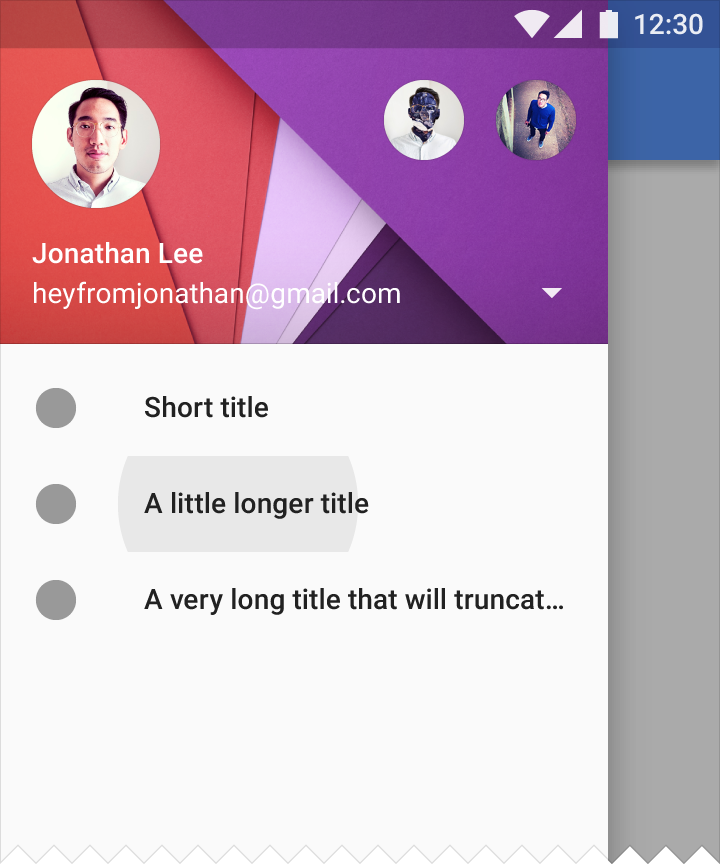
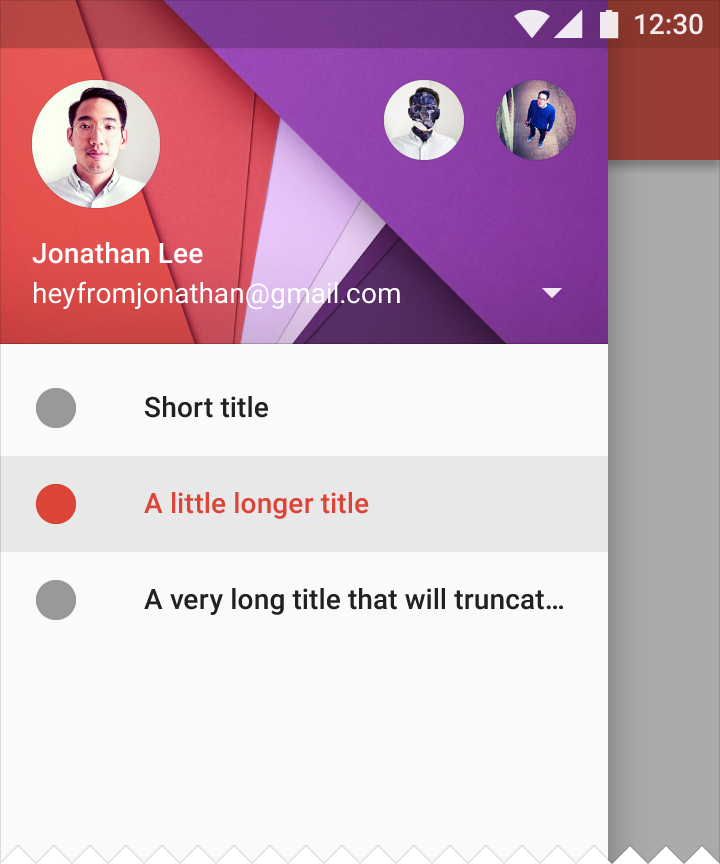
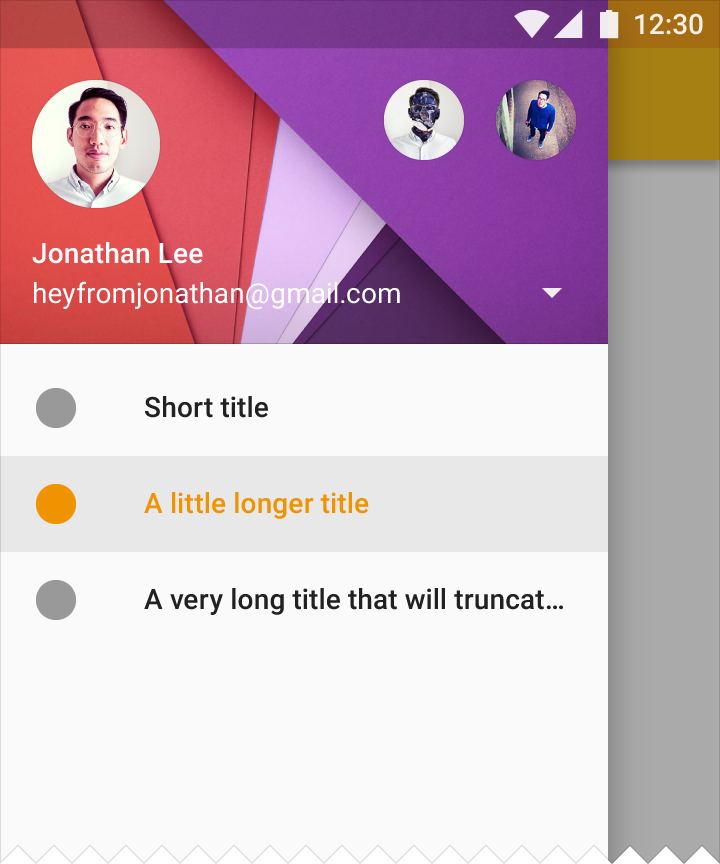
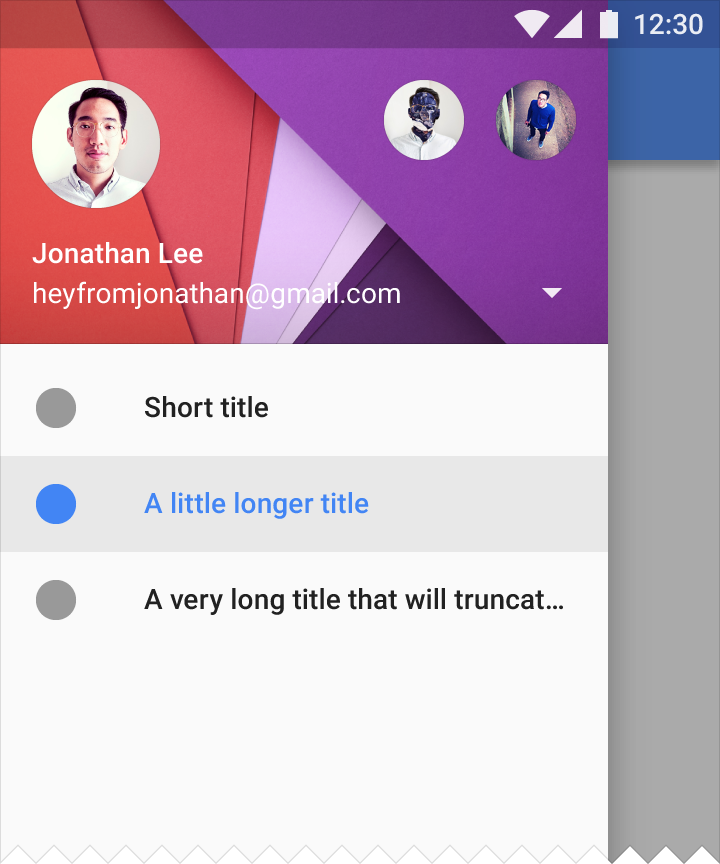
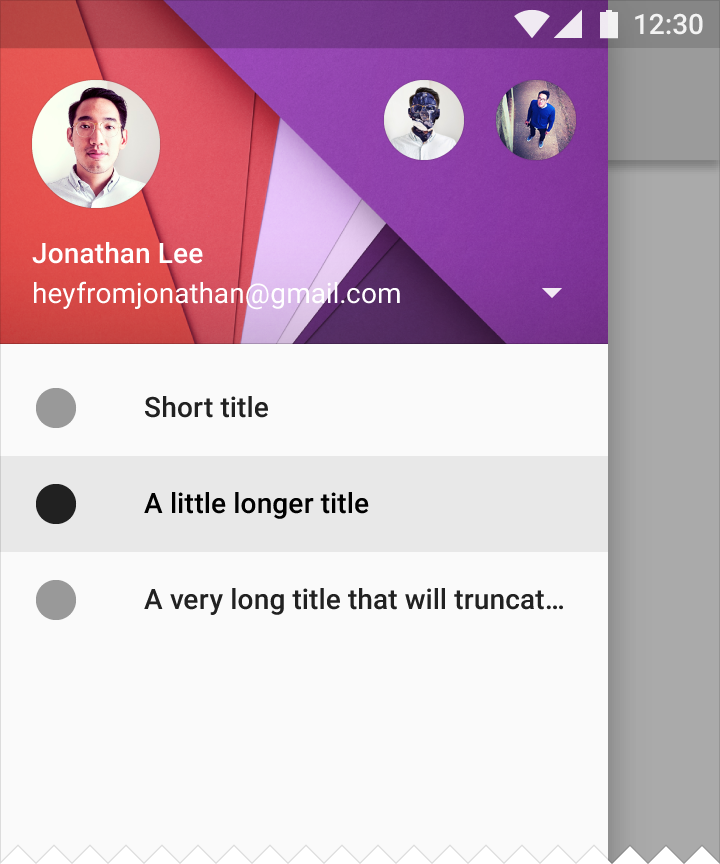
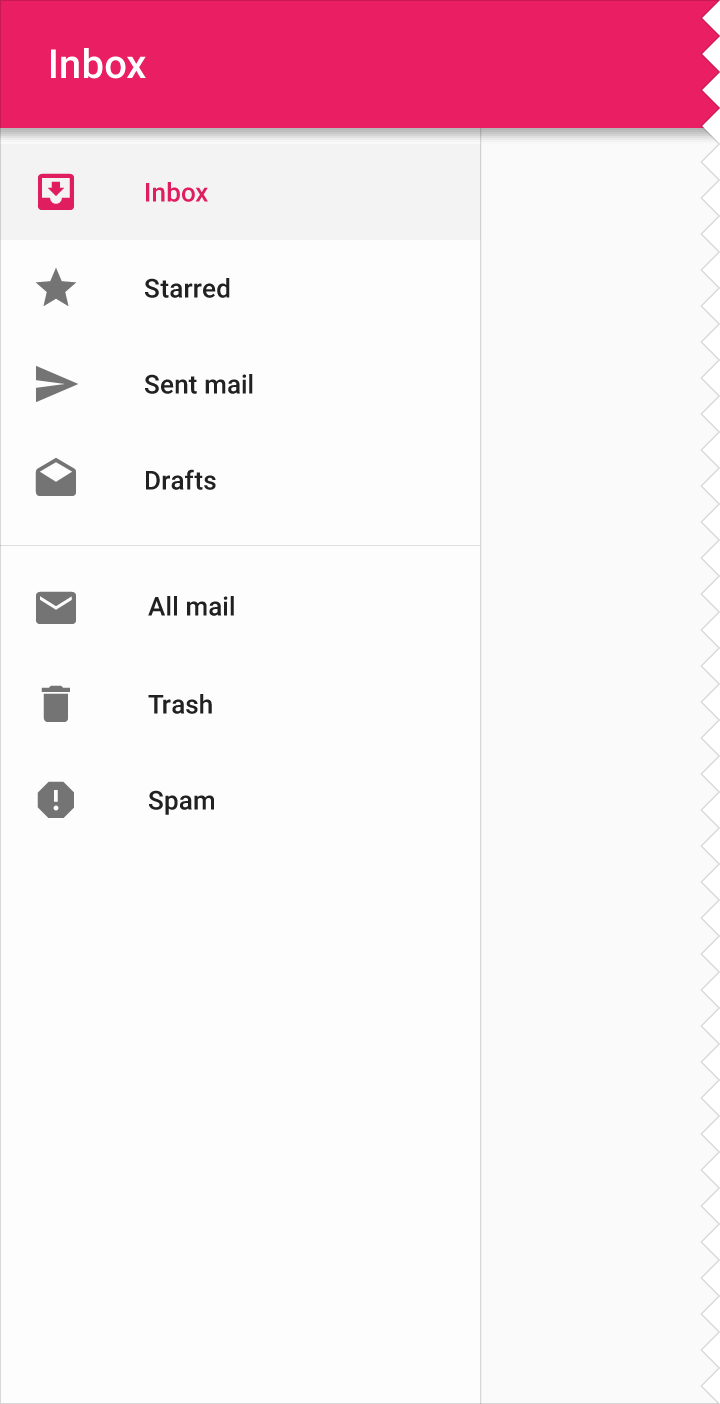
被选中的列表项会将其颜色改为应用的主色(或 #000000 100%),来指示出已被选中。此外,触摸涟漪也会高亮出选中项所在的行。
如果触摸涟漪/高亮和应用的主色之间没有足够的对比度,请使用主色中更暗的色调。

被选中的列表项

触摸涟漪/高亮

触摸涟漪/高亮

触摸涟漪/高亮

触摸涟漪/高亮

触摸涟漪/高亮
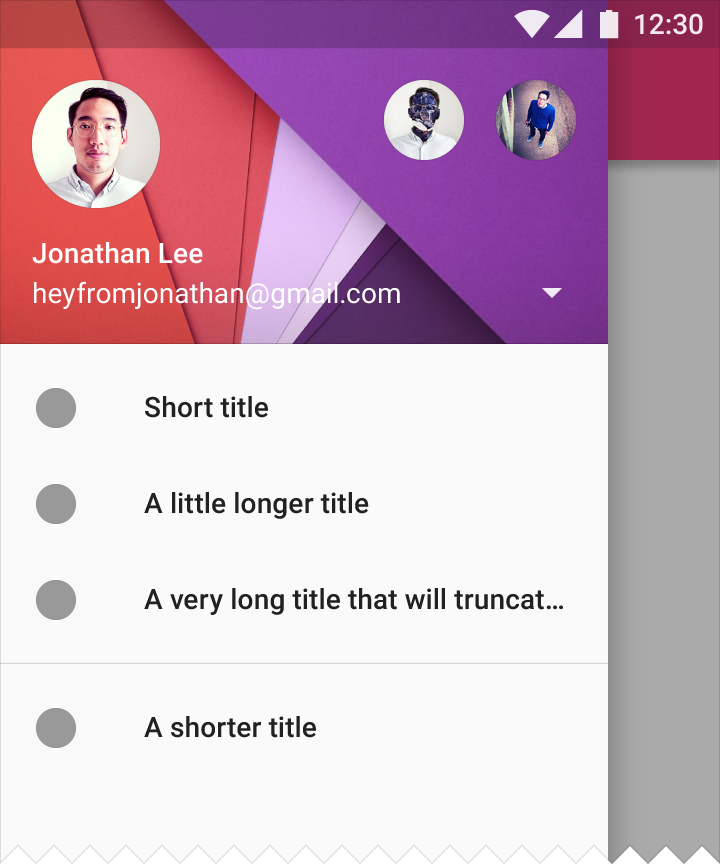
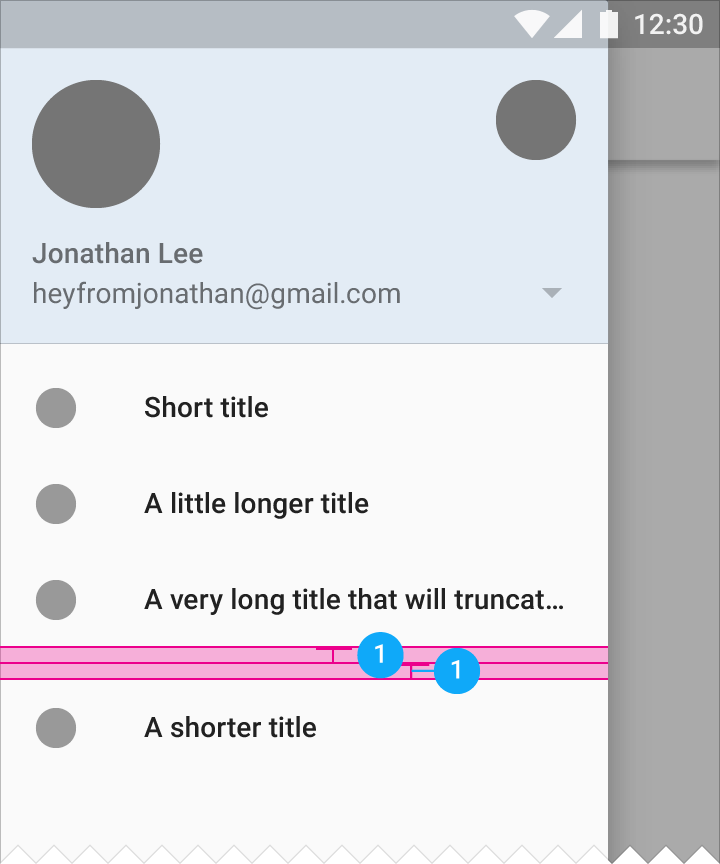
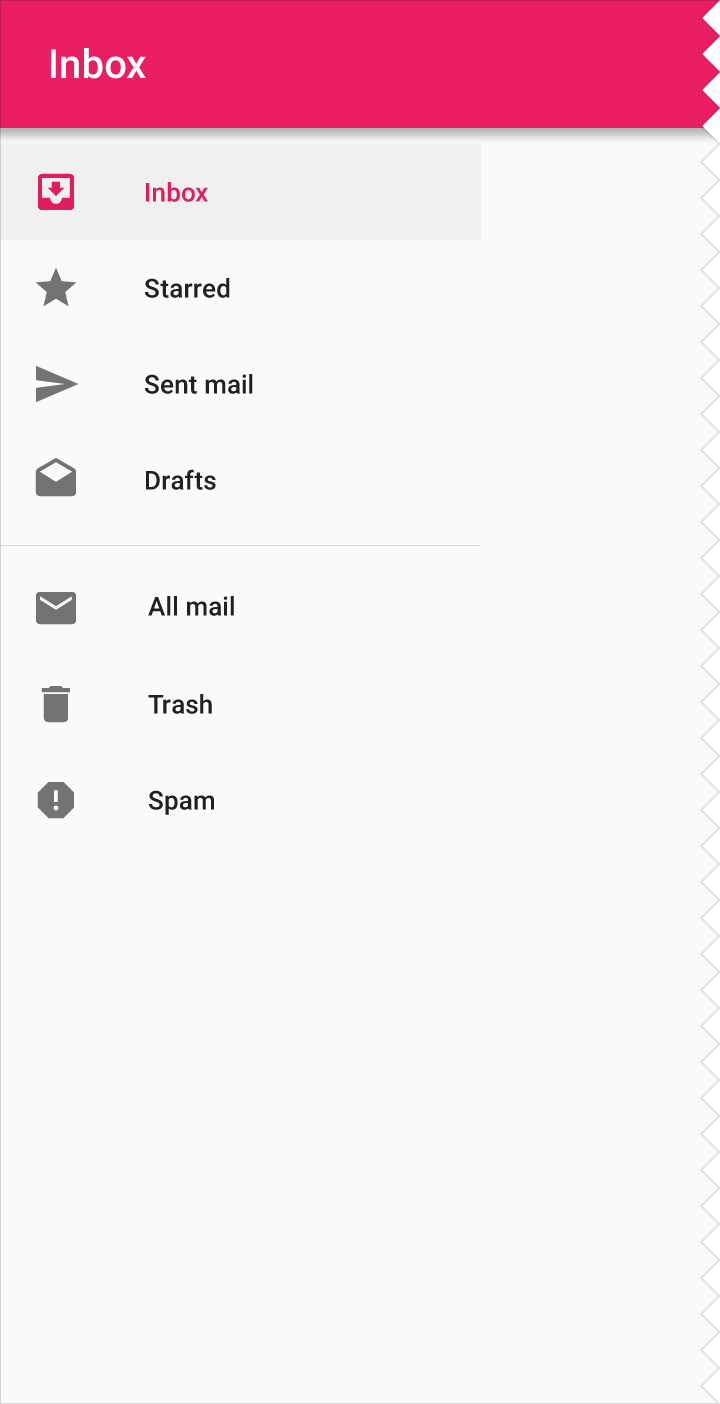
抽屉式导航中所有的分隔线都是全出血的,每个分隔线的上方和下方都有 8dp 的内边距。

分隔符示例

8dp 的垂直间距
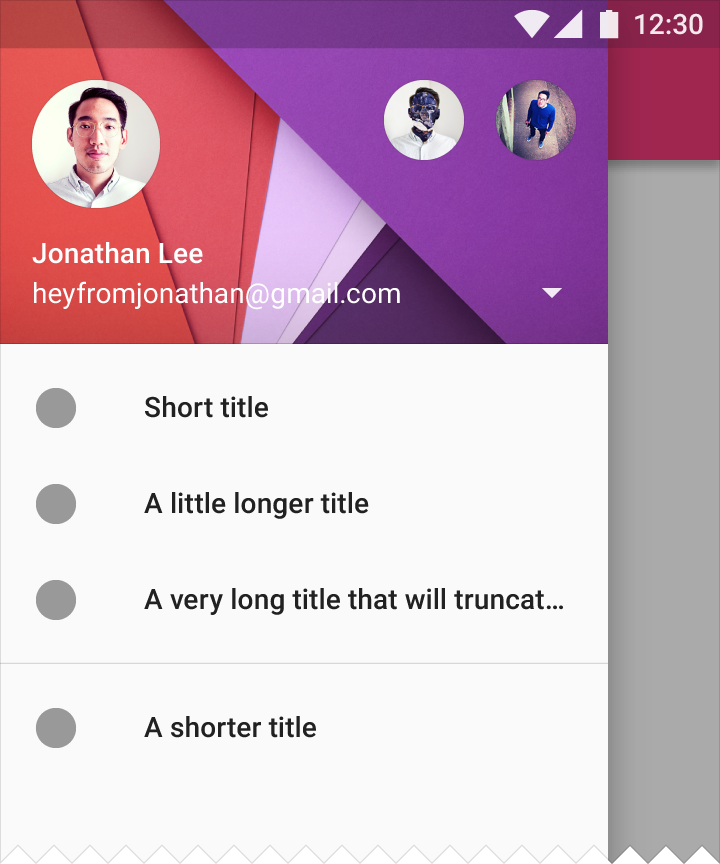
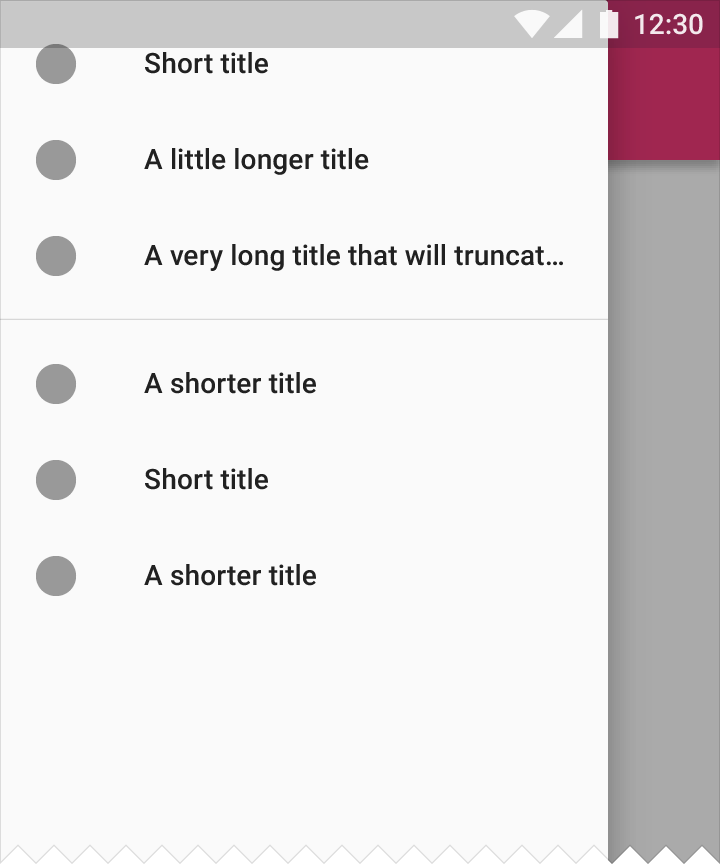
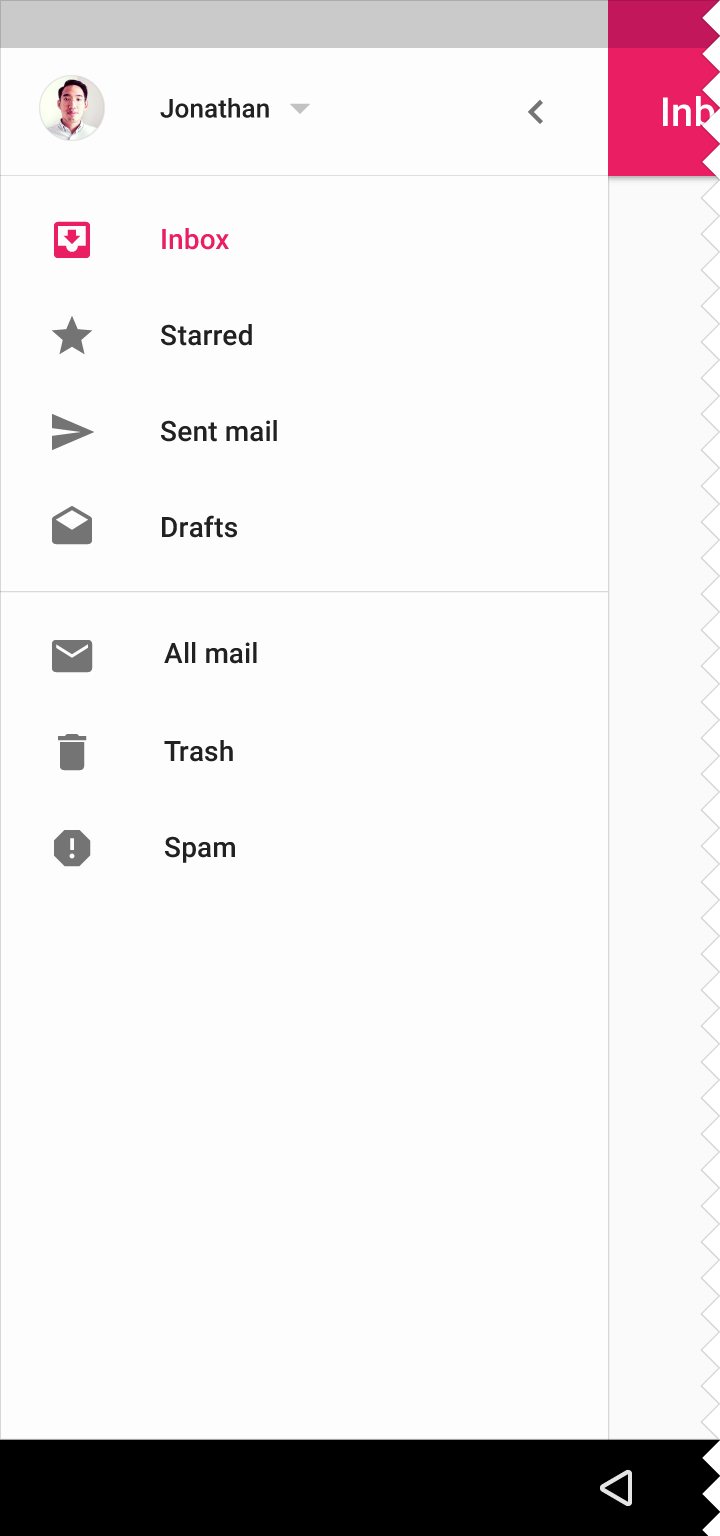
抽屉式导航的滚动方式和视图的滚动方式相同。

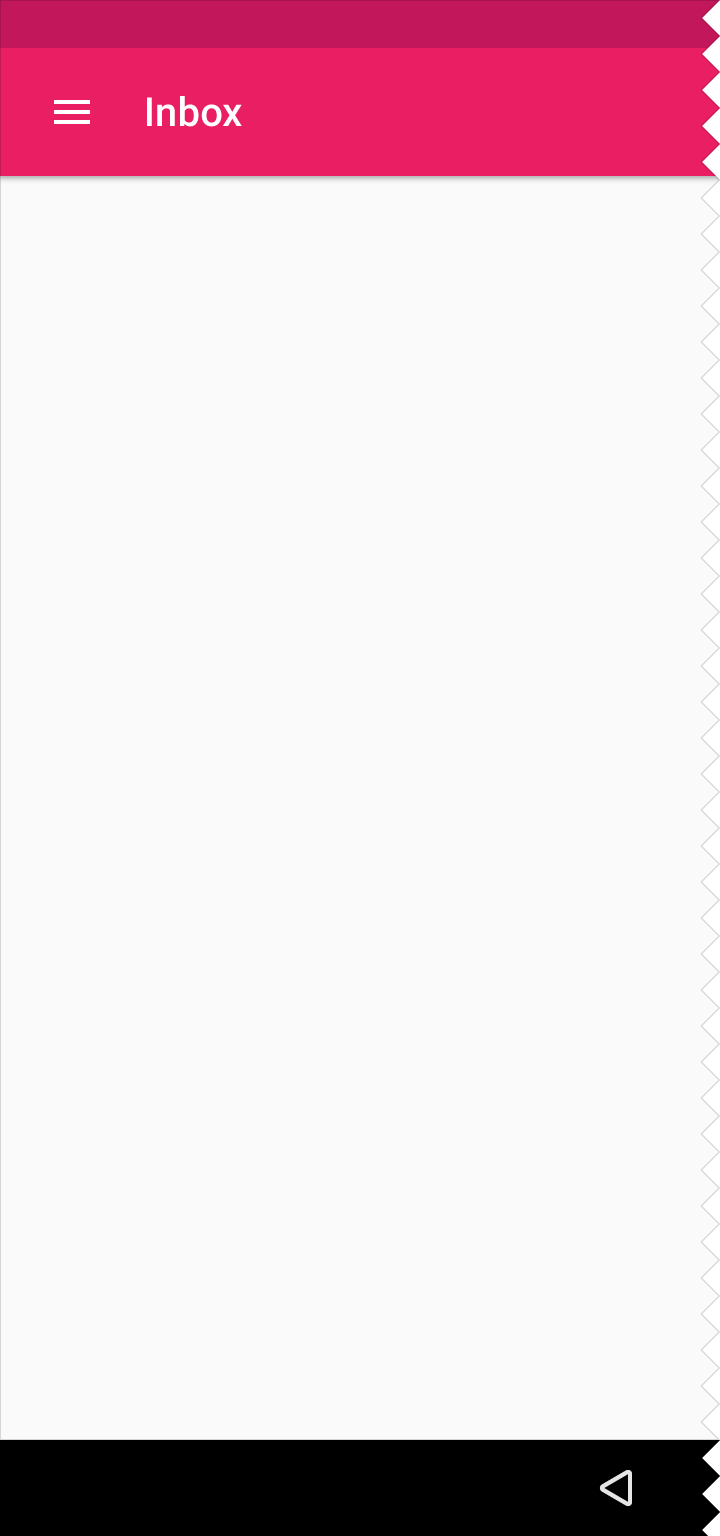
滚动前的抽屉式导航

滚动中的抽屉式导航
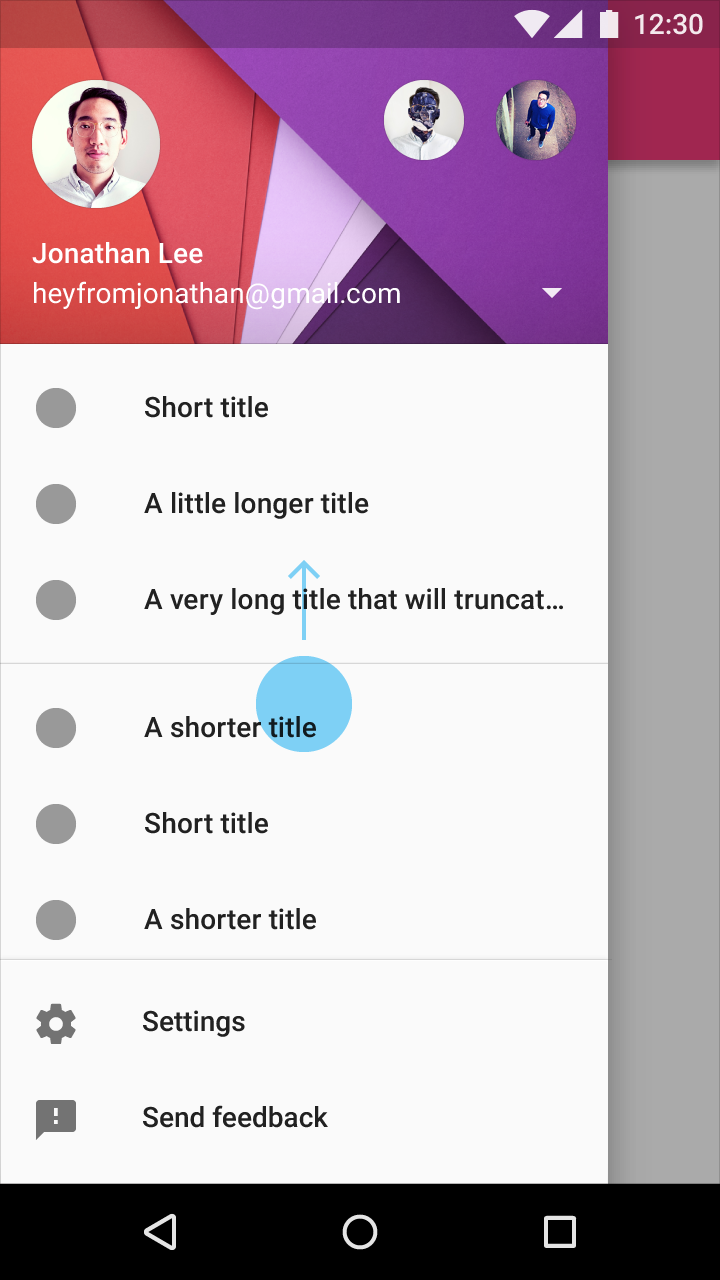
在滚动时,设置和支持始终位于列表底部,与其他列表内容对齐。它们指的是 “帮助”、“返回” 或 “帮助 & 反馈”,取决于你的产品提供什么。

滚动时,设置和支持始终位于列表底部。
建议的桌面端默认值
固定显示的抽屉式导航始终可见,并固定在左边缘,和内容或背景在同一海拔高度。它们不能被关闭。
使用以下最小值来计算固定的阈值:
1. 侧边导航宽度
2. 内容宽度
3. 内容边距

整个界面的结构和行为决定了要使用何种固定显示的抽屉式导航:

固定显示的、全高的抽屉示例

固定显示的、被截断的抽屉示例

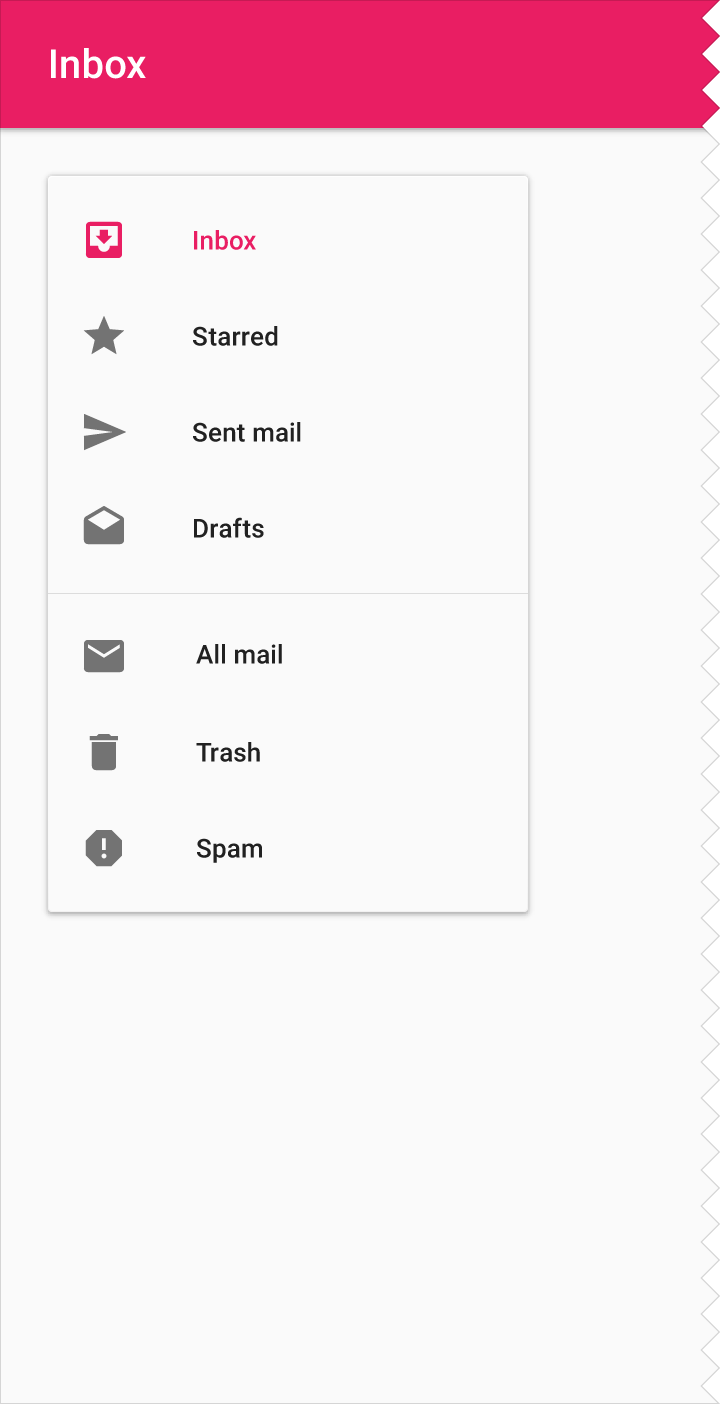
固定显示的、浮动抽屉示例

卡片中的固定显示的、浮动的抽屉示例
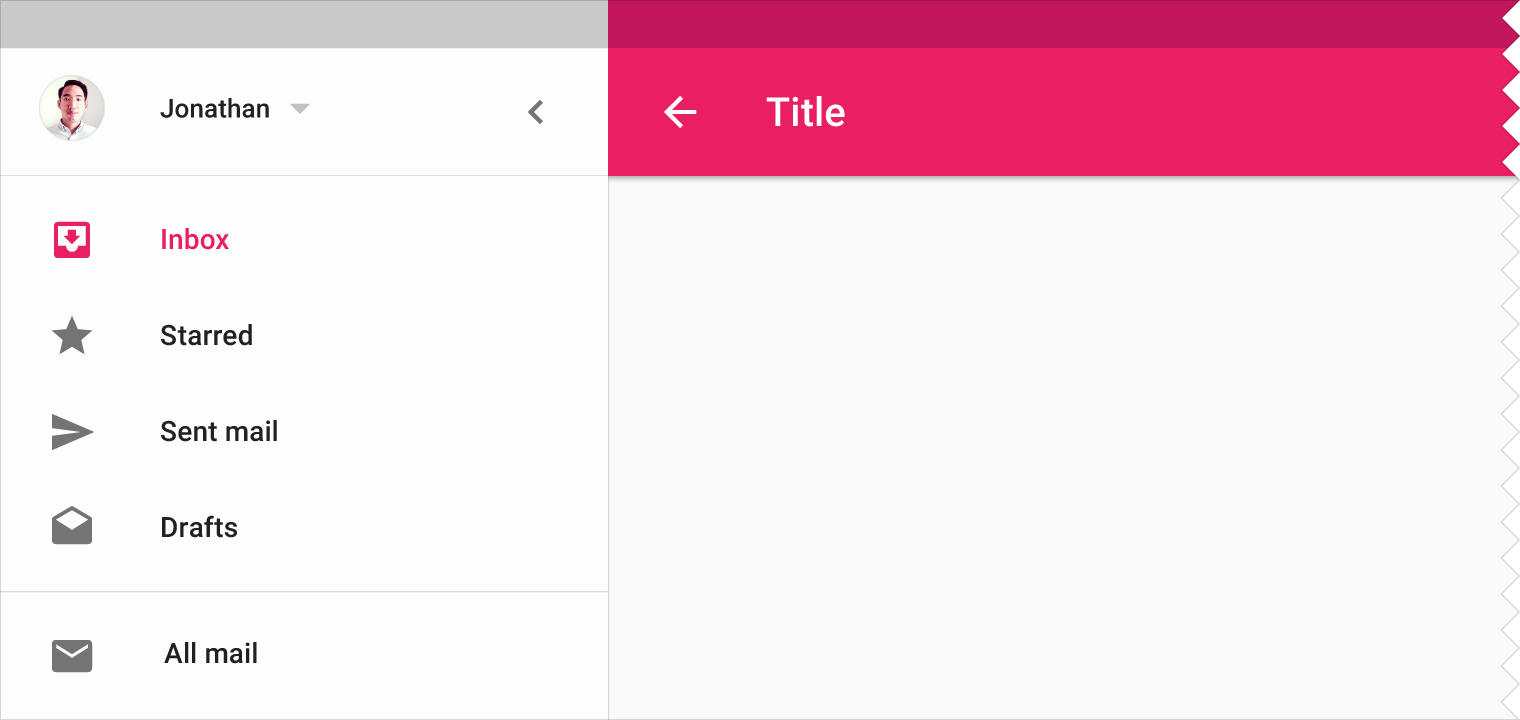
连续显示的抽屉式导航可以在打开和关闭之间切换。抽屉的海拔高度和内容相同。它默认关闭,点击菜单图标后会打开,打开后一直显示,直到被用户关闭。抽屉会在各个操作和各个会话之间保持同一状态。
当位于页面网格之外的抽屉被打开时,抽屉会强制其他内容改变大小,来适应更小的视图。
连续显示的抽屉式导航适用于所有比手机尺寸大的设备。

关闭的连续显示的抽屉示例

打开的连续显示的抽屉示例
对于需要使用向上箭头进行导航的有多个层次结构的应用,不建议使用连续显示的抽屉式导航。

错误示例
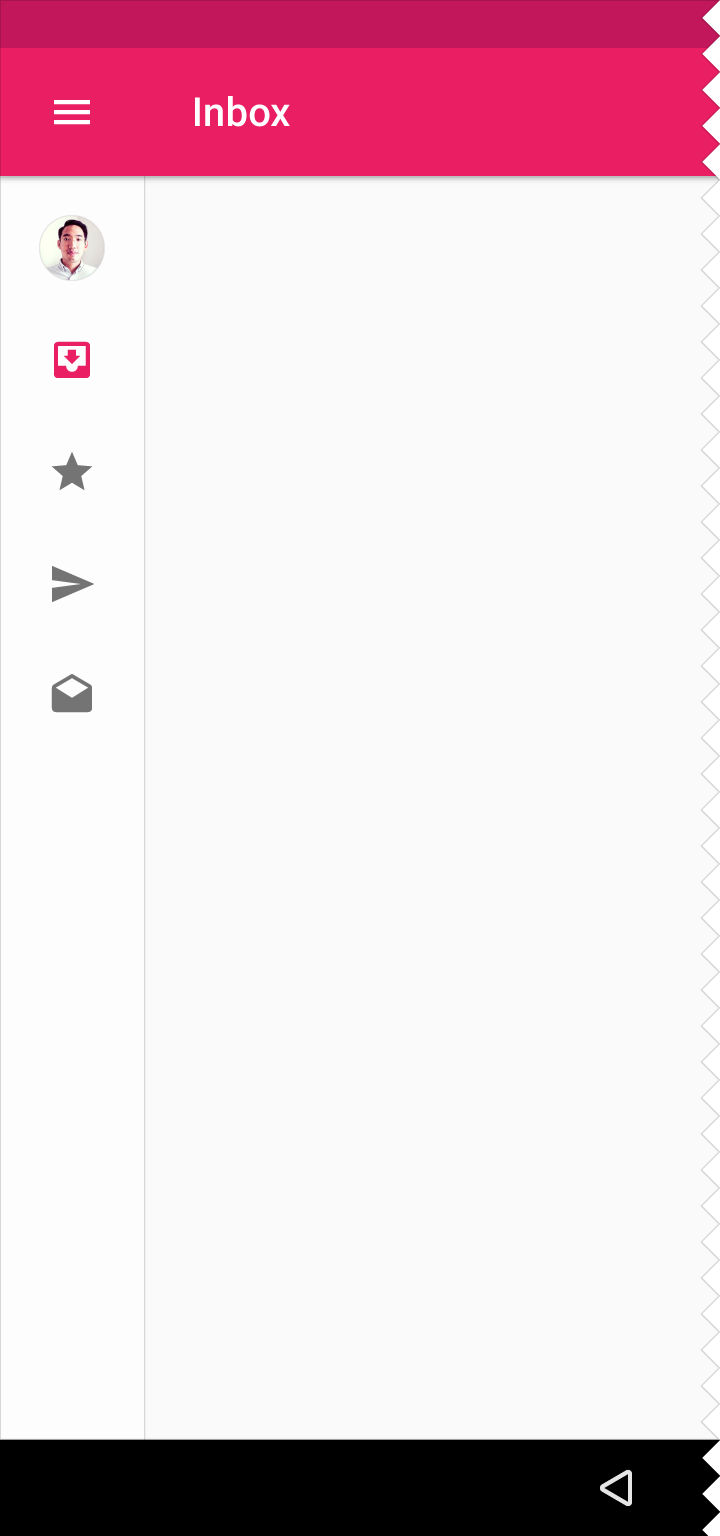
在这种变体中,连续显示的抽屉式导航改变了宽度。它的静止状态是一个小型抽屉,和内容处于同一海拔高度,且被应用栏截断。展开时,它就变成了标准的连续显示的抽屉式导航栏。
推荐用于:
需要从内容旁边快速访问应用的其余部分

迷你版抽屉的示例

打开的连续显示的抽屉示例
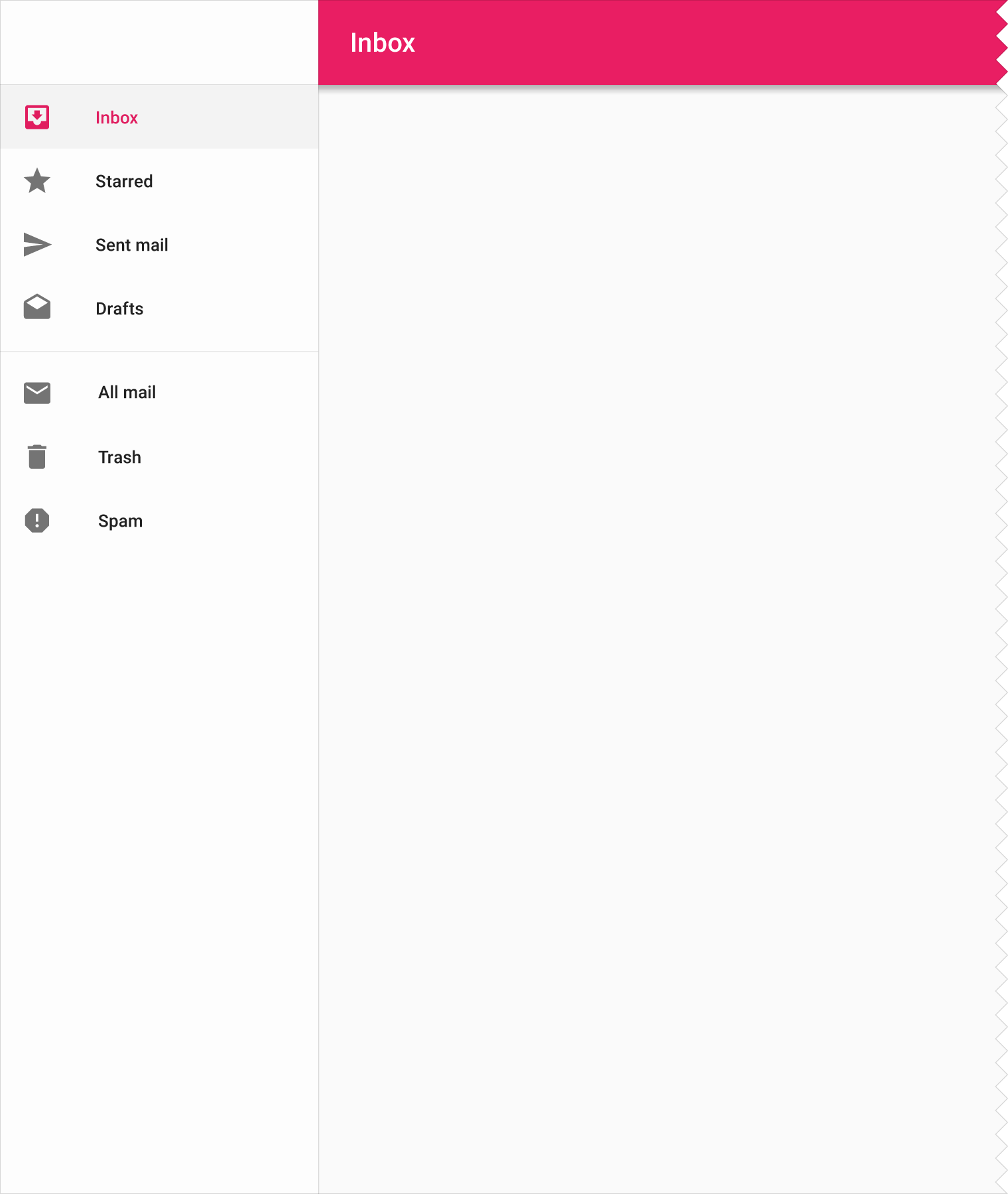
临时显示的抽屉式导航可以切换打开和关闭状态。默认情况下关闭,抽屉式导航会在所有其他内容之上暂时打开,直到选择了某个部分后会自动关闭。
推荐用于:
平板
必须用于:
手机

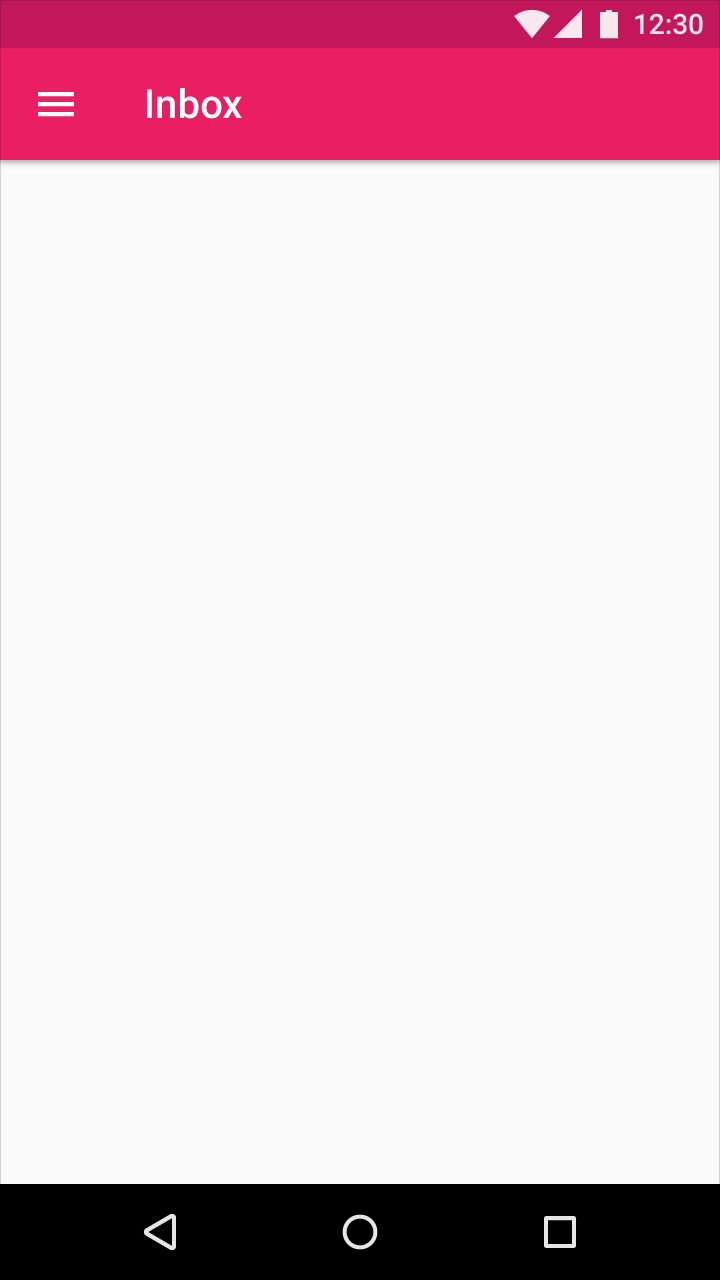
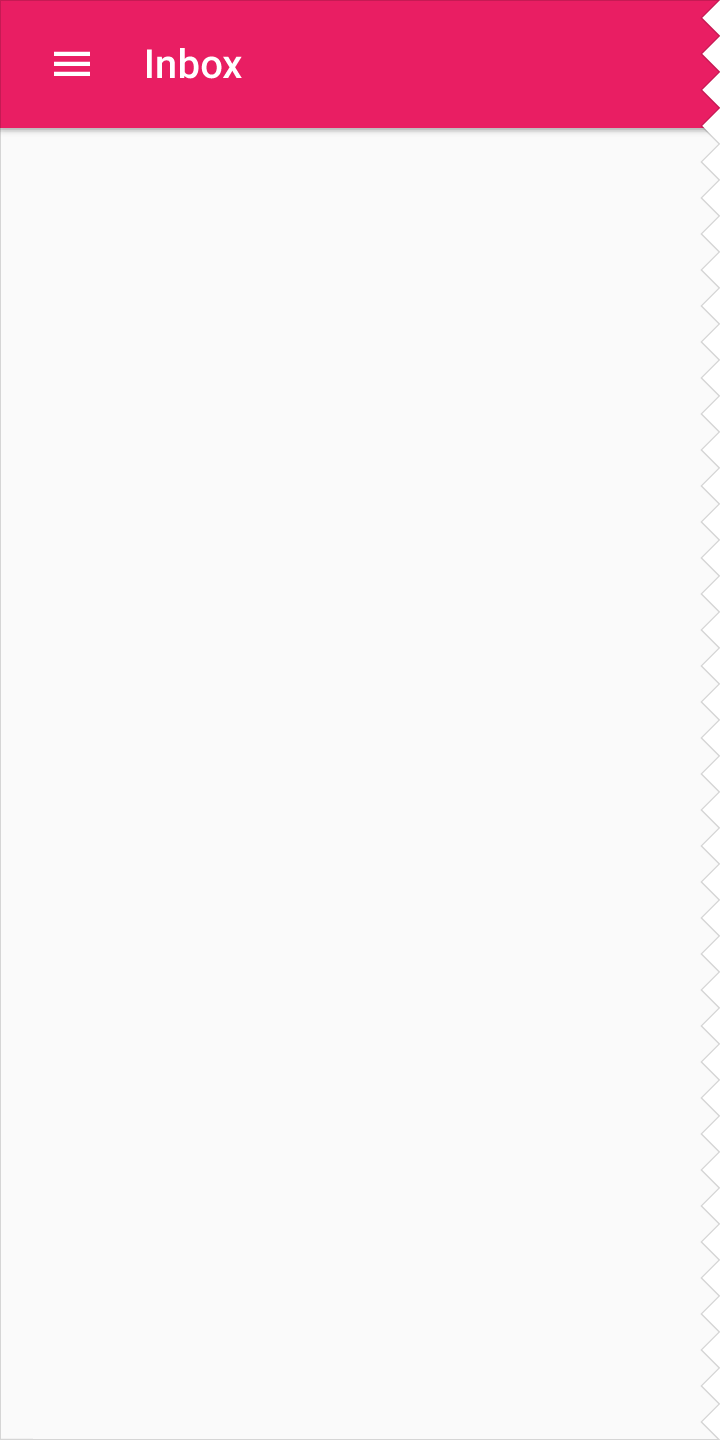
手机上的关闭的临时抽屉示例

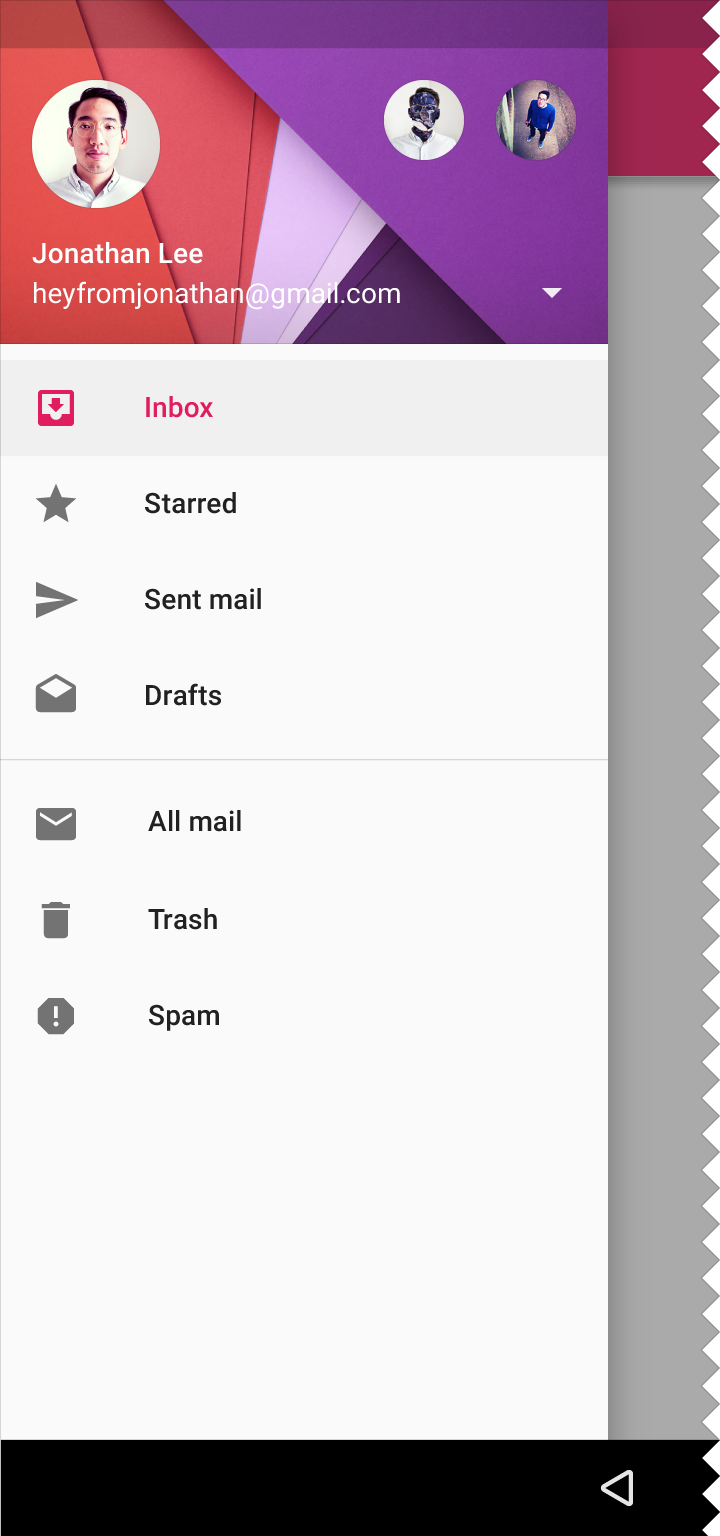
手机上打开的临时抽屉示例
也可以把迷你版作为临时抽屉式导航的关闭状态。

平板上关闭的临时抽屉示例

平板上打开的临时抽屉示例

桌面端关闭的临时抽屉示例

桌面端打开的临时抽屉示例