用法
滑动刷新是一个滑动手势,可以用在按最近更新排序的列表、网格列表、以及卡片集的头部(Index 0)。
最好把该手势和动态内容一起使用,动态内容是指那些需要从同一位置频繁更新的内容,用户在使用该手势后看到新内容的几率很高。
刷新指示器
刷新指示器只有在执行刷新手势或操作时才会显示。同步功能不会显示刷新指示器。
效果
如果一个视图刷新时会导致大量内容更新,那么在该视图中使用刷新手势时,更新可能不会立即显示给用户。例如,刷新可能导致乱序删除、重新排序、修改、插入项目或仅改变离开屏幕的项目。
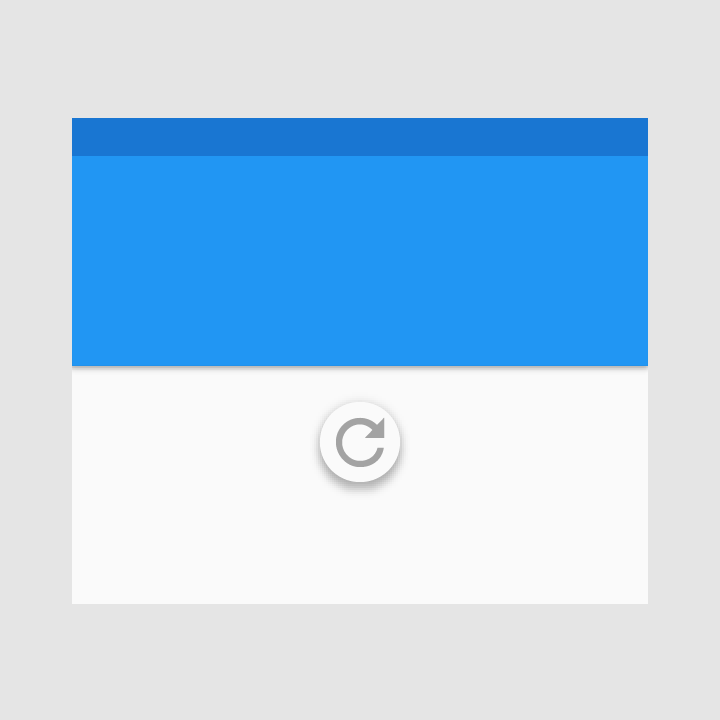
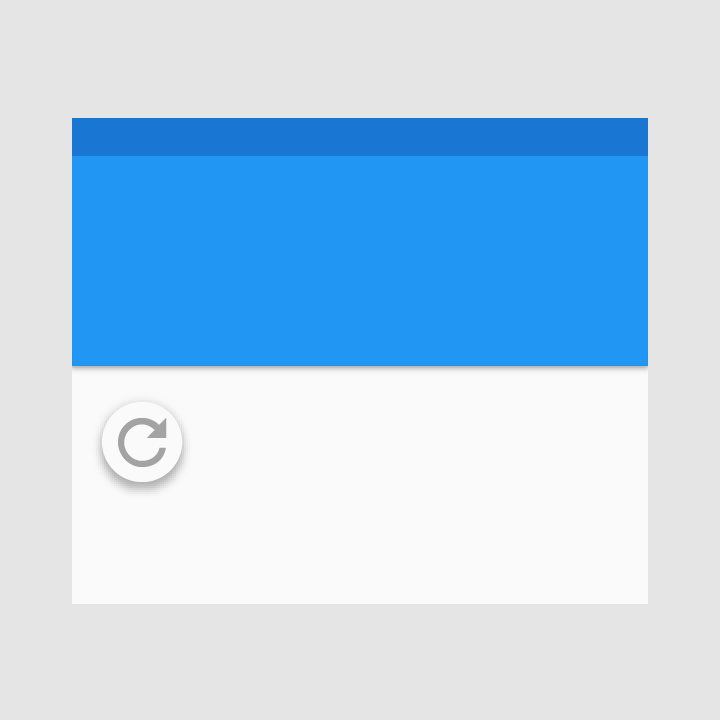
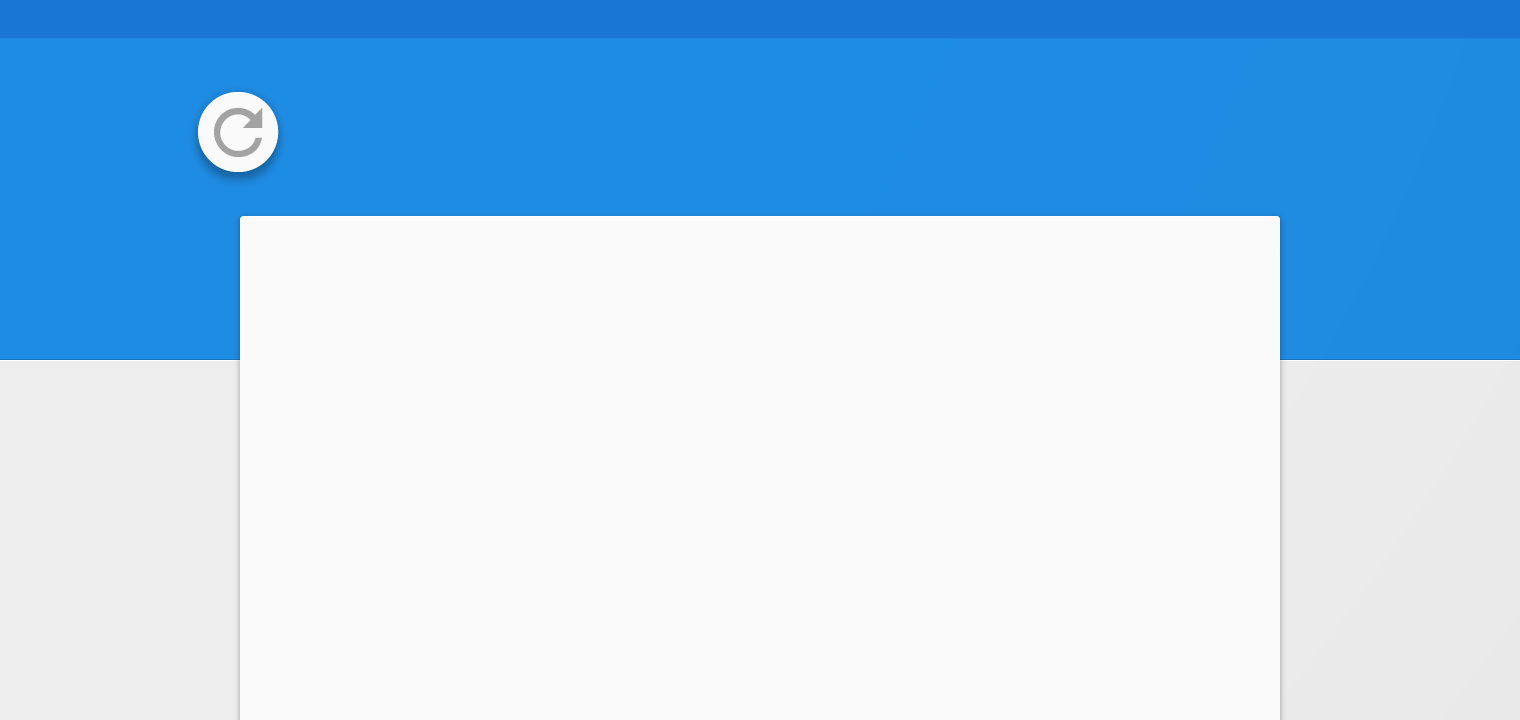
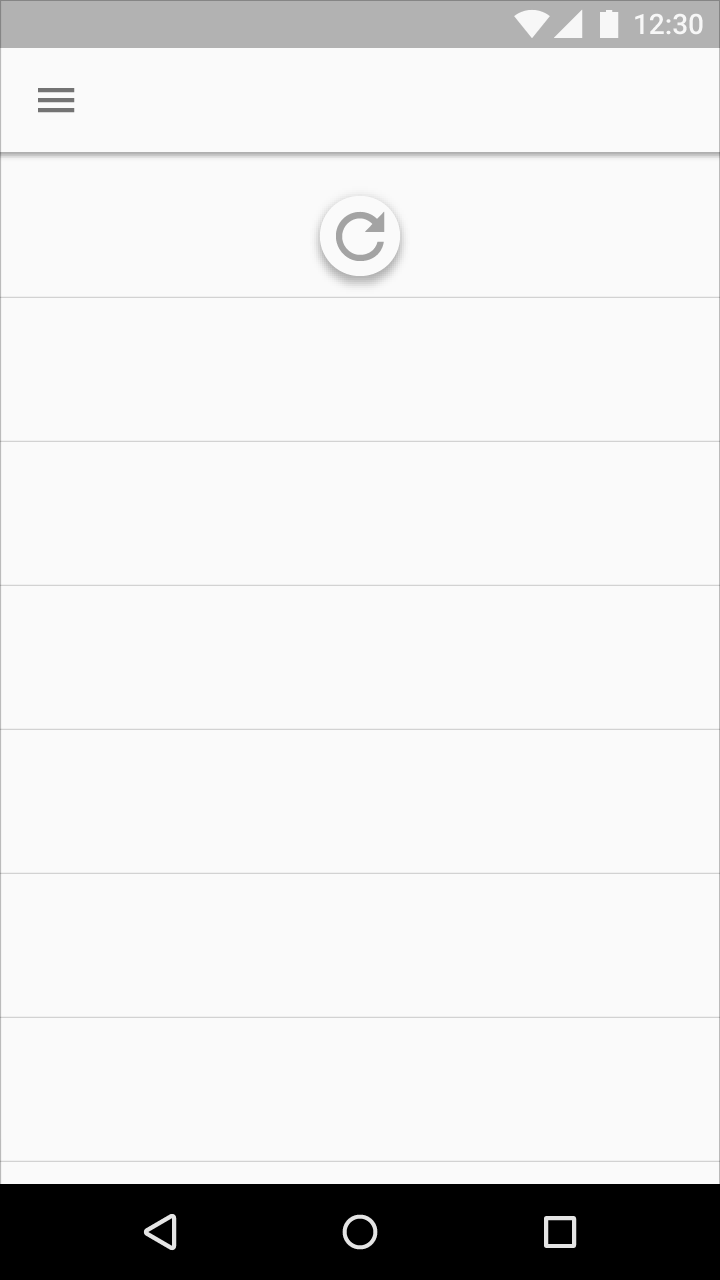
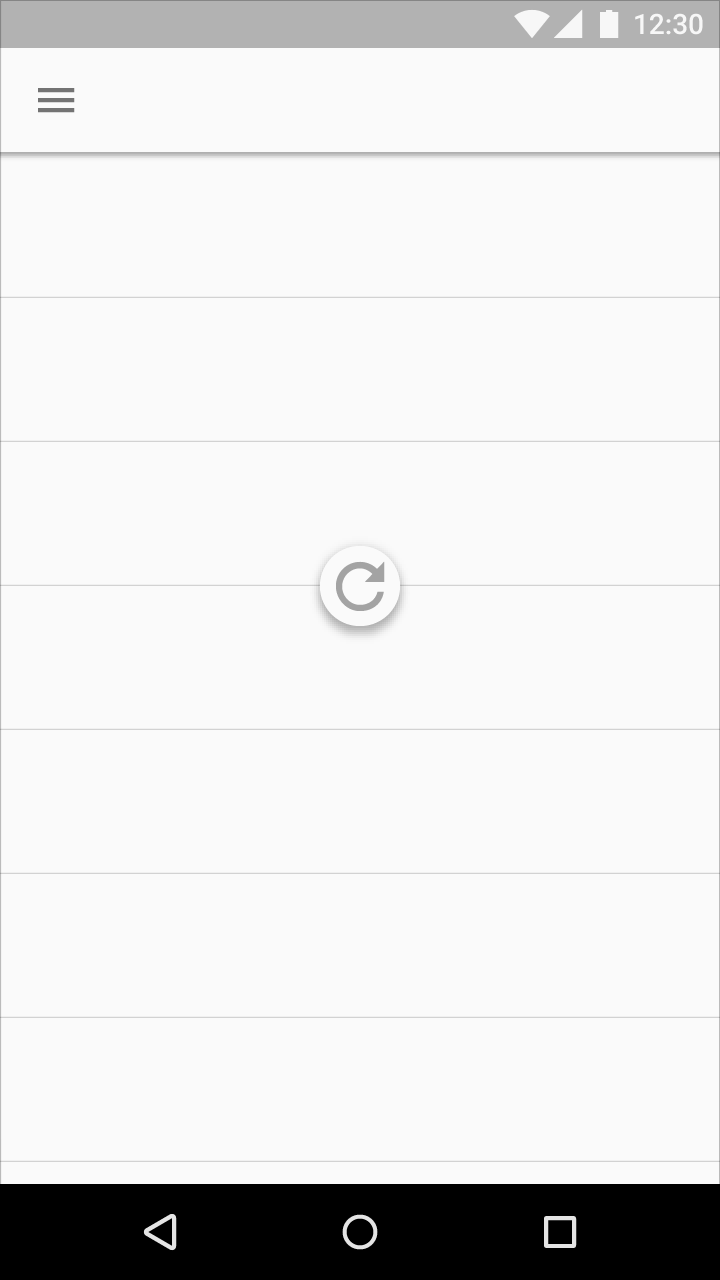
通过垂直滑动手势刷新视图的内容
滑动刷新的动画显示
滑动刷新不应在以下情况下使用:
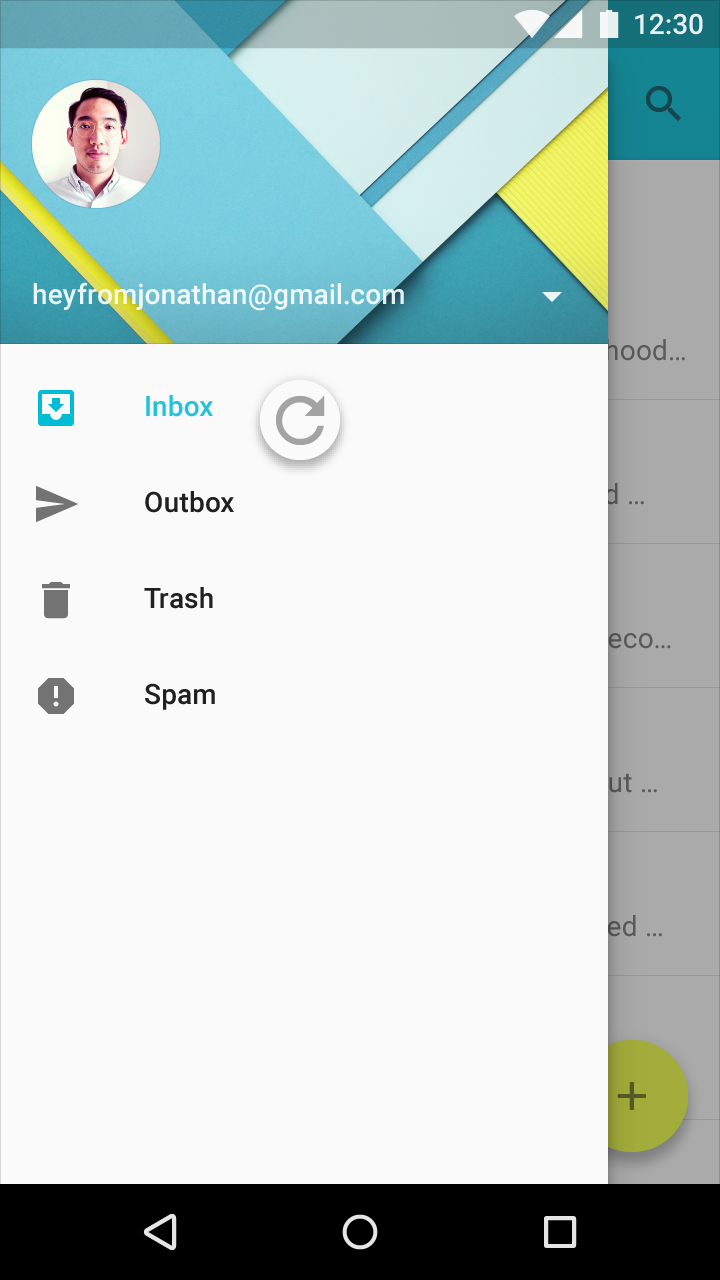
- 抽屉式导航
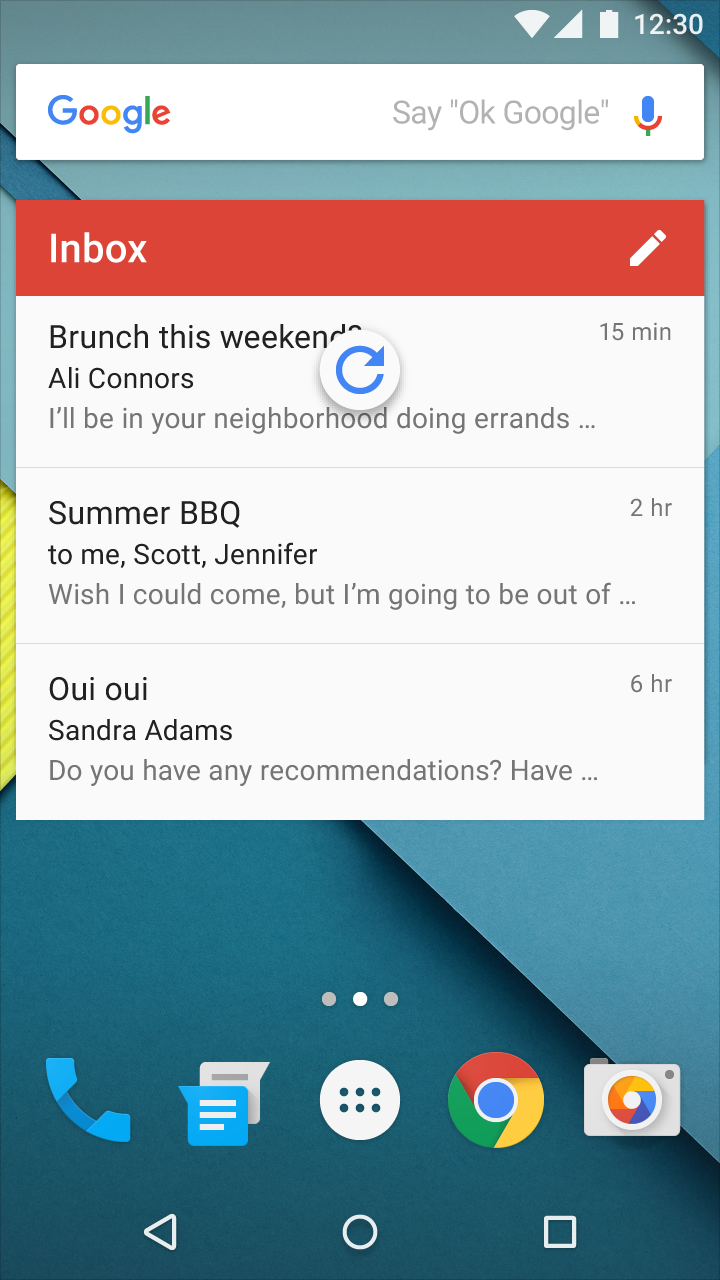
- 主屏幕小部件
- 可平移的内容

错误示例
抽屉式导航(如果应用中存在的话)应该包含导航的目标,而不是动态内容。

错误示例
主屏幕小部件应自动更新内容。

错误示例
可平移的内容,例如地图,没有主要方向或内容的来源方向,用户无法推测出滑动刷新手势的方向。