用法
分隔线通过在页面上创建一个规律和层次结构,来帮助用户理解内容是如何组织的。但过度使用分隔线会造成视觉干扰,减弱分隔线的作用。
全出血分隔线强调分隔内容区域和章节,但如果不需要进行如此明显的分类,可以考虑使用空白、副标题或内嵌型分隔线。
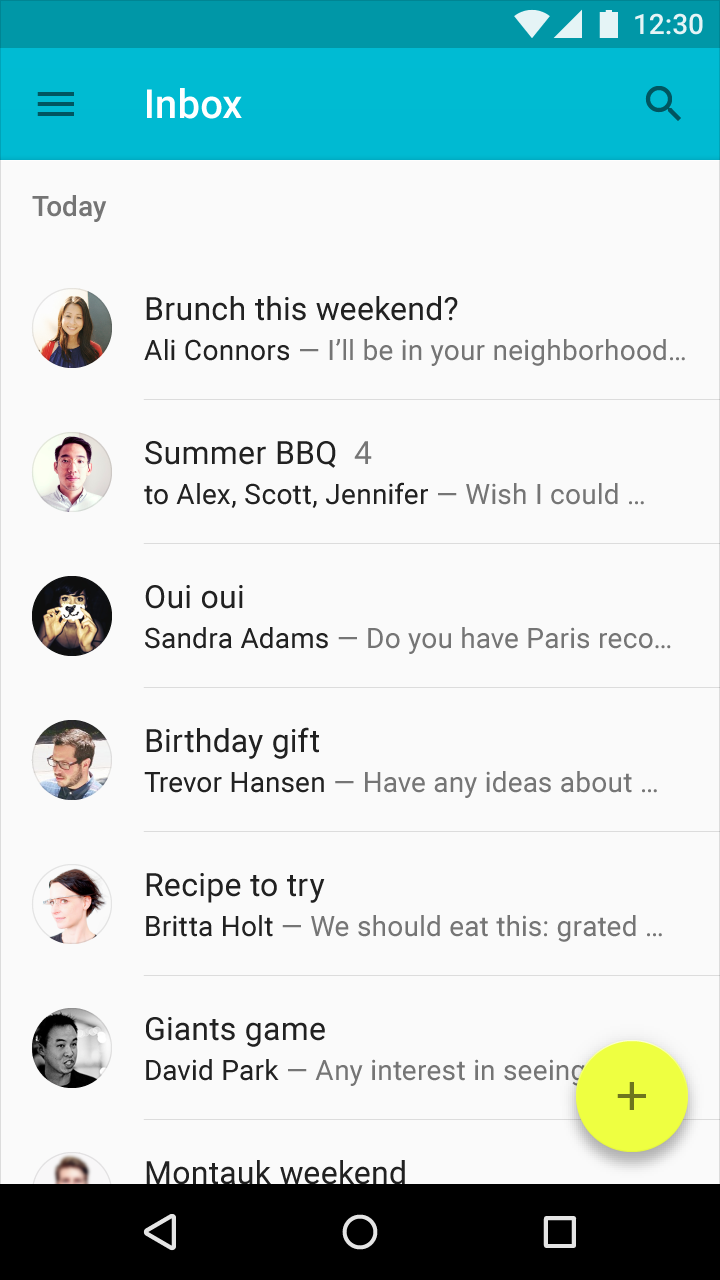
没有锚点的项目
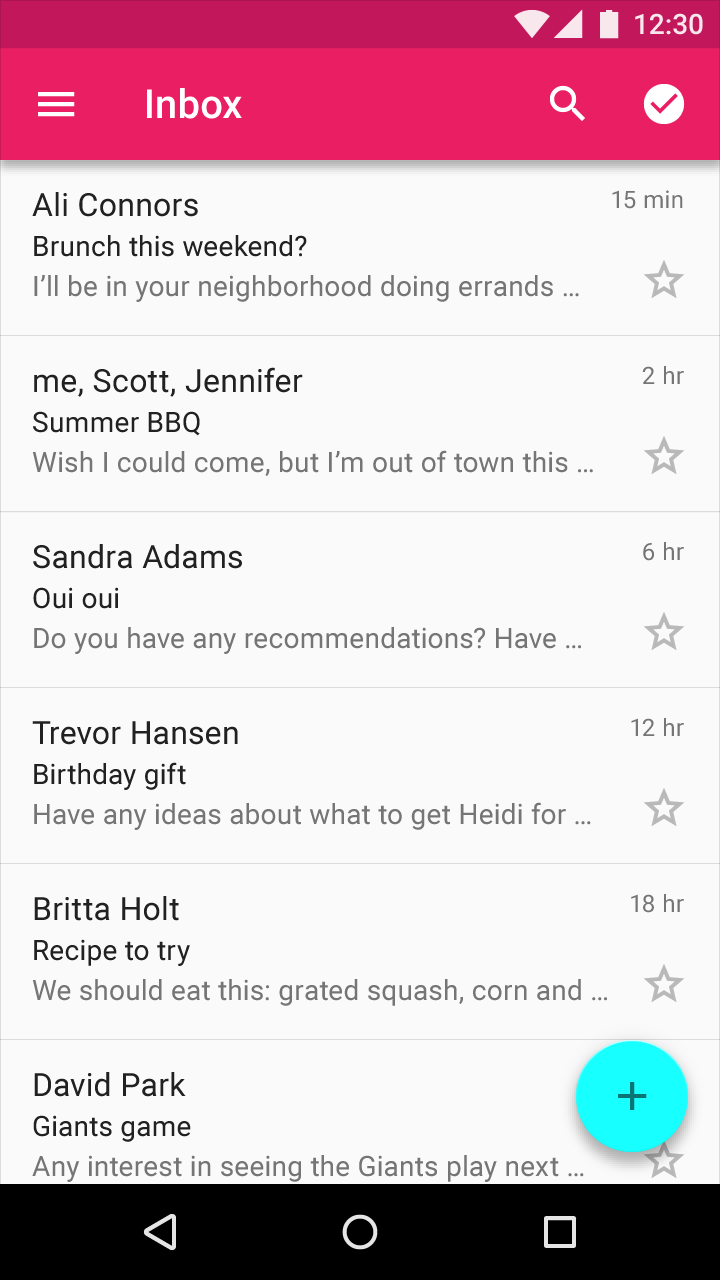
当列表没有锚元素(如头像或图标)时,仅通过间距不足以分隔内容块。在这种情况下,全出血分隔线可以帮助创建一种规律来分隔单独的内容块。

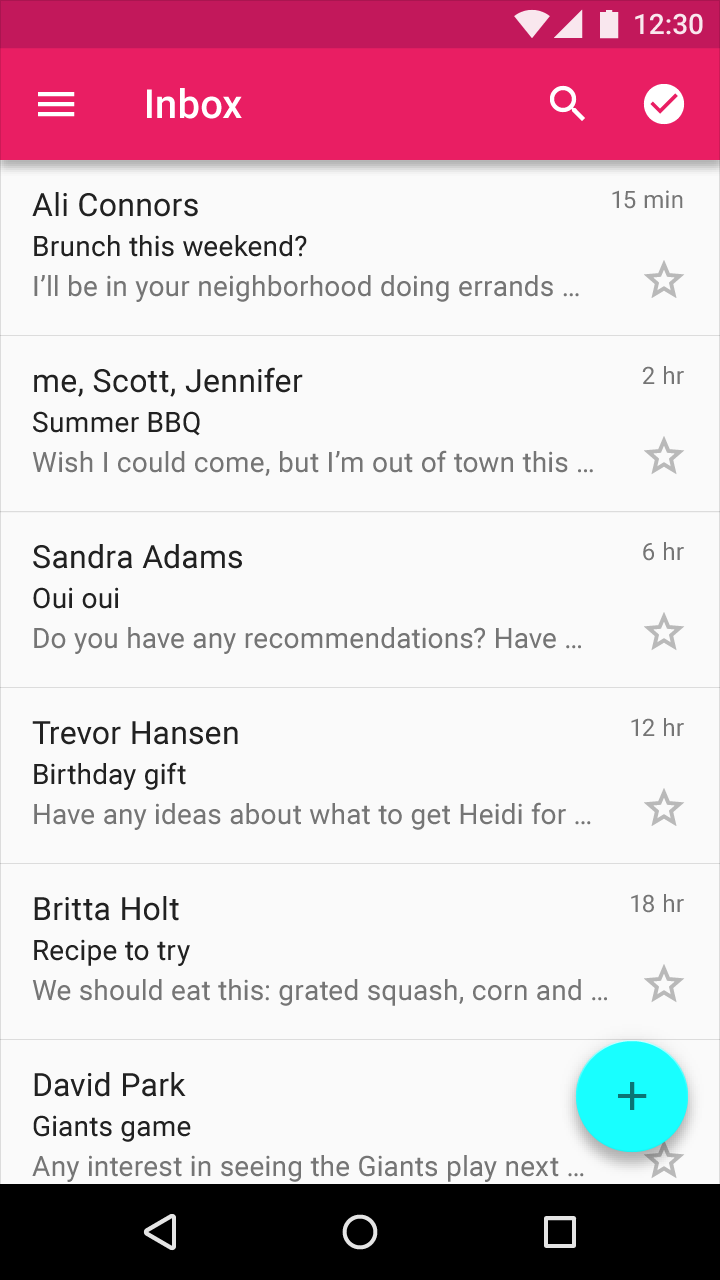
全出血分隔线分隔邮件的摘要。

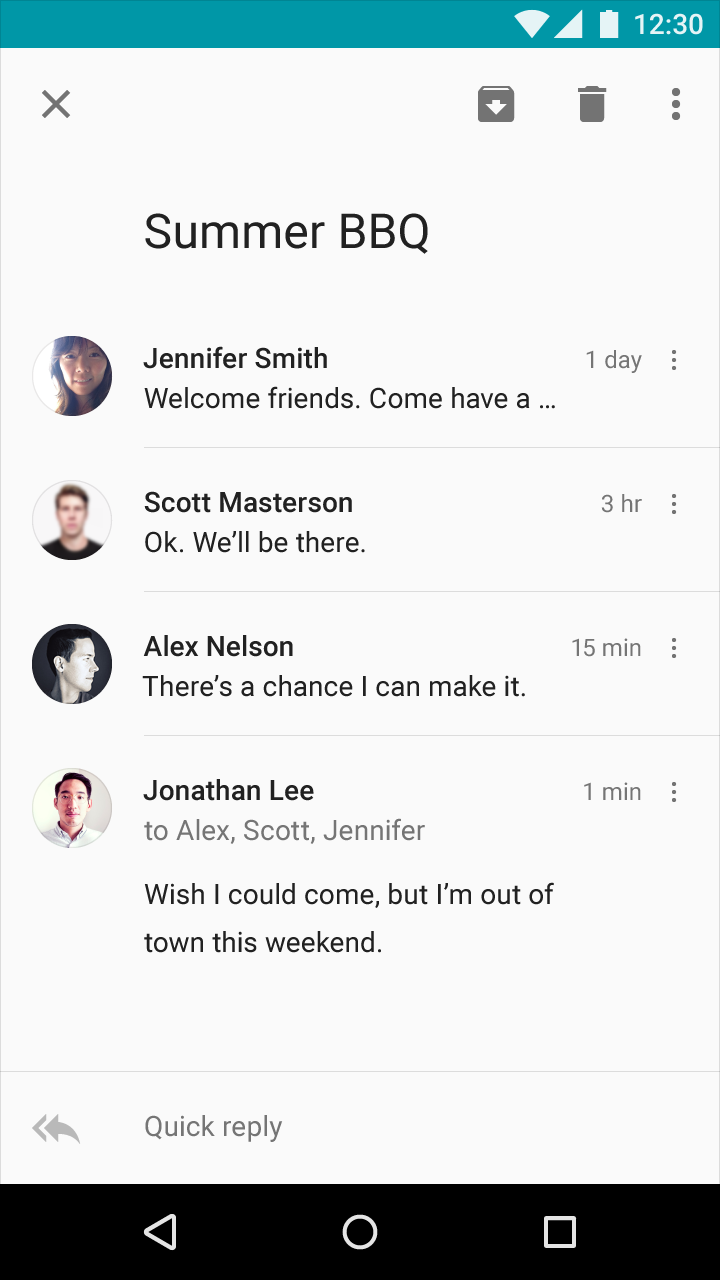
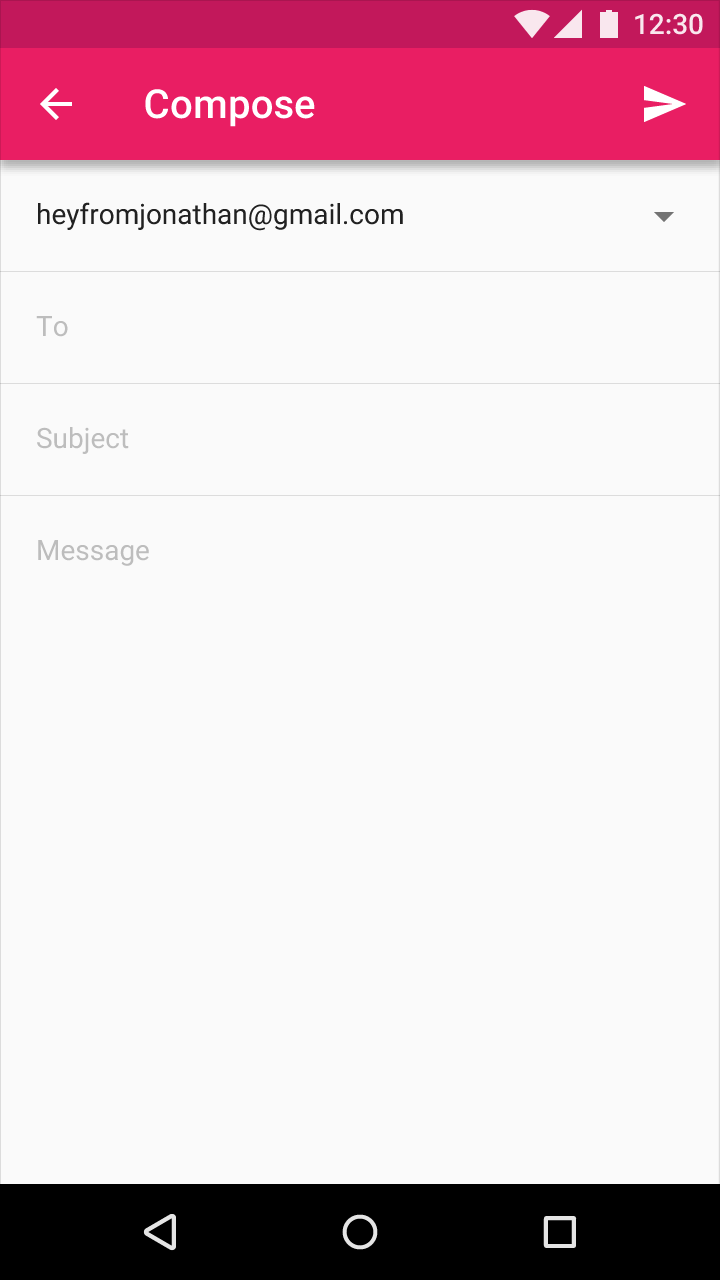
全出血分隔线分隔邮件中的发件人、收件人、主题和正文部分。
基于图片的内容
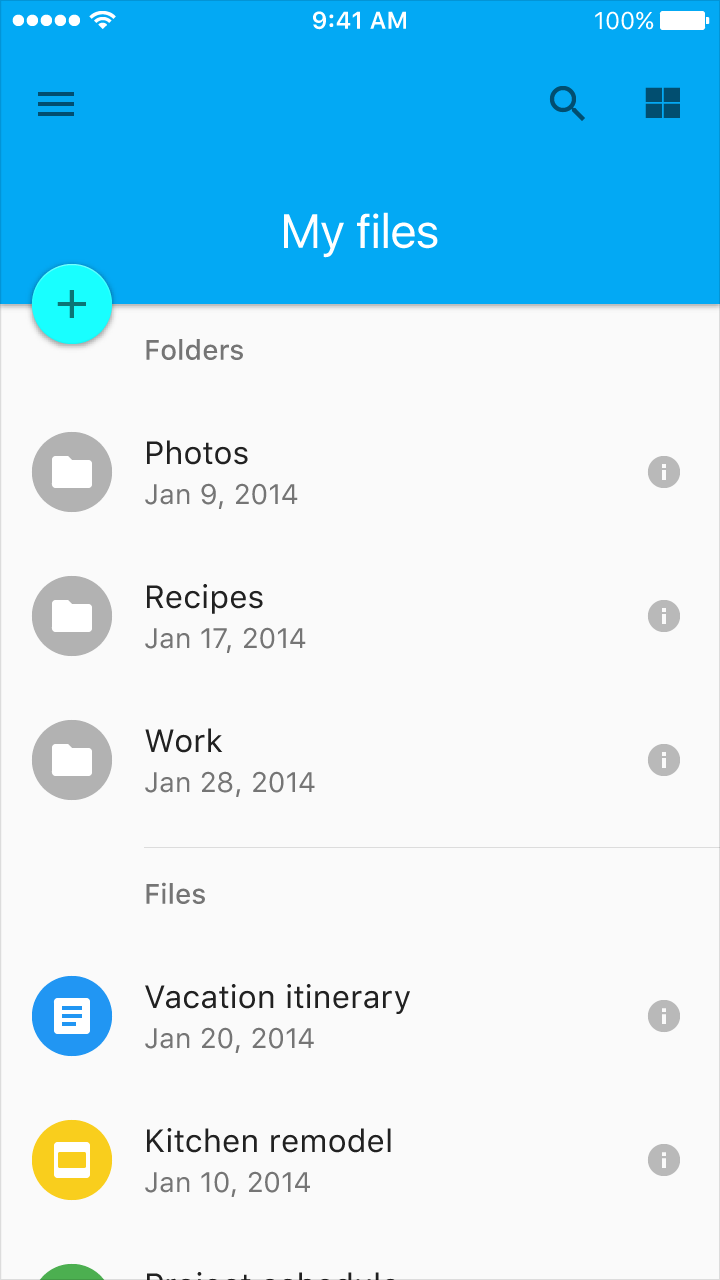
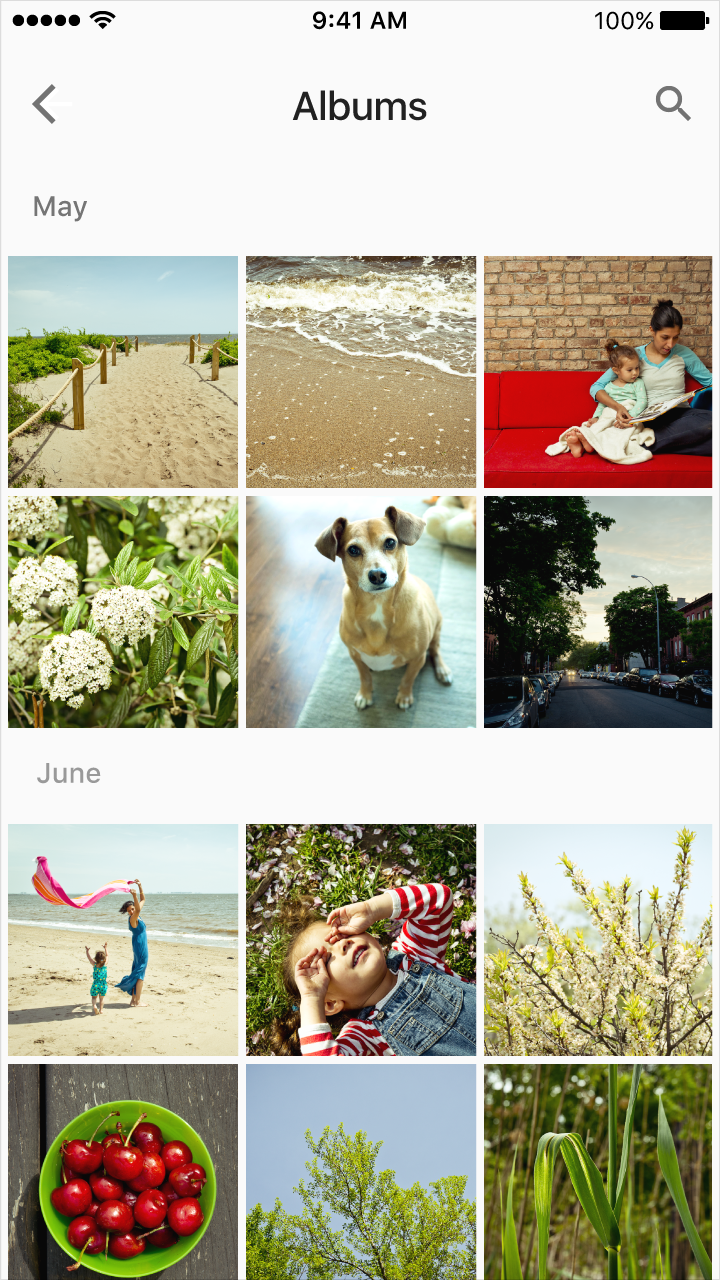
因为网格本身会创造视觉差异,网格列表不需要使用分隔线来从内容中分离副标题。在这种情况下,空白和副标题会充分的分隔这些部分。

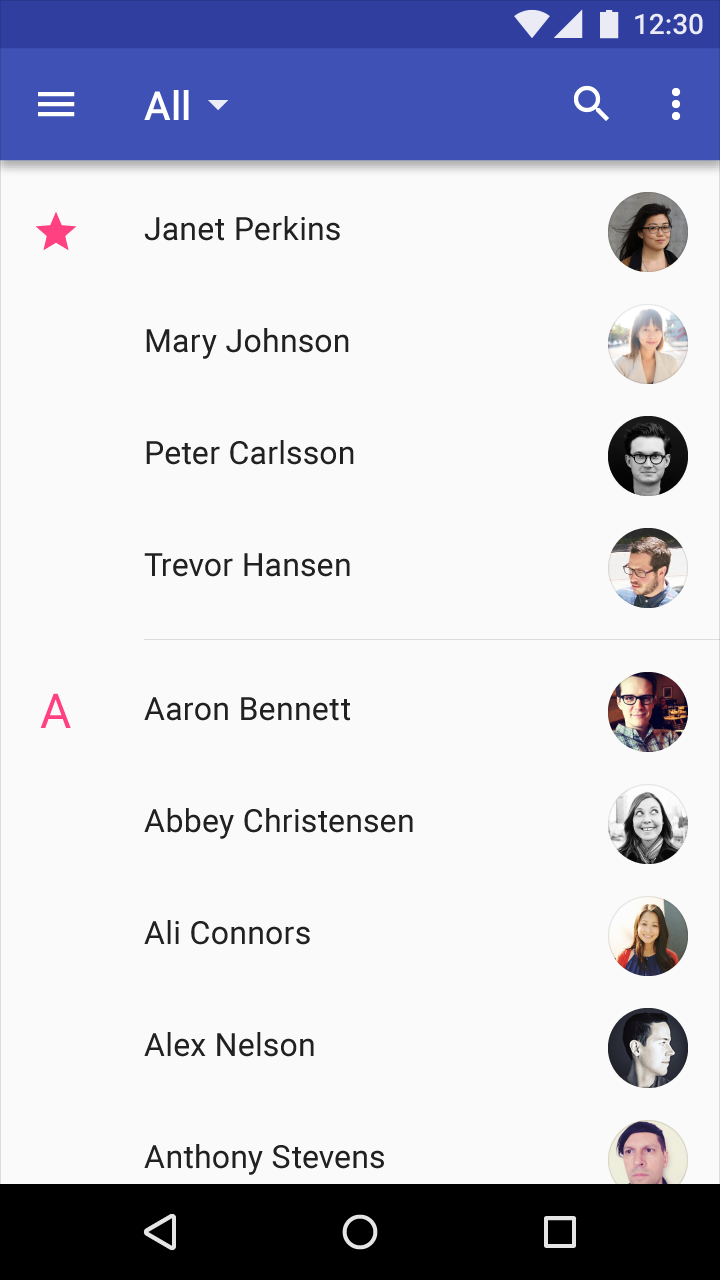
空白和副标题分隔了这些照片。

正确示例
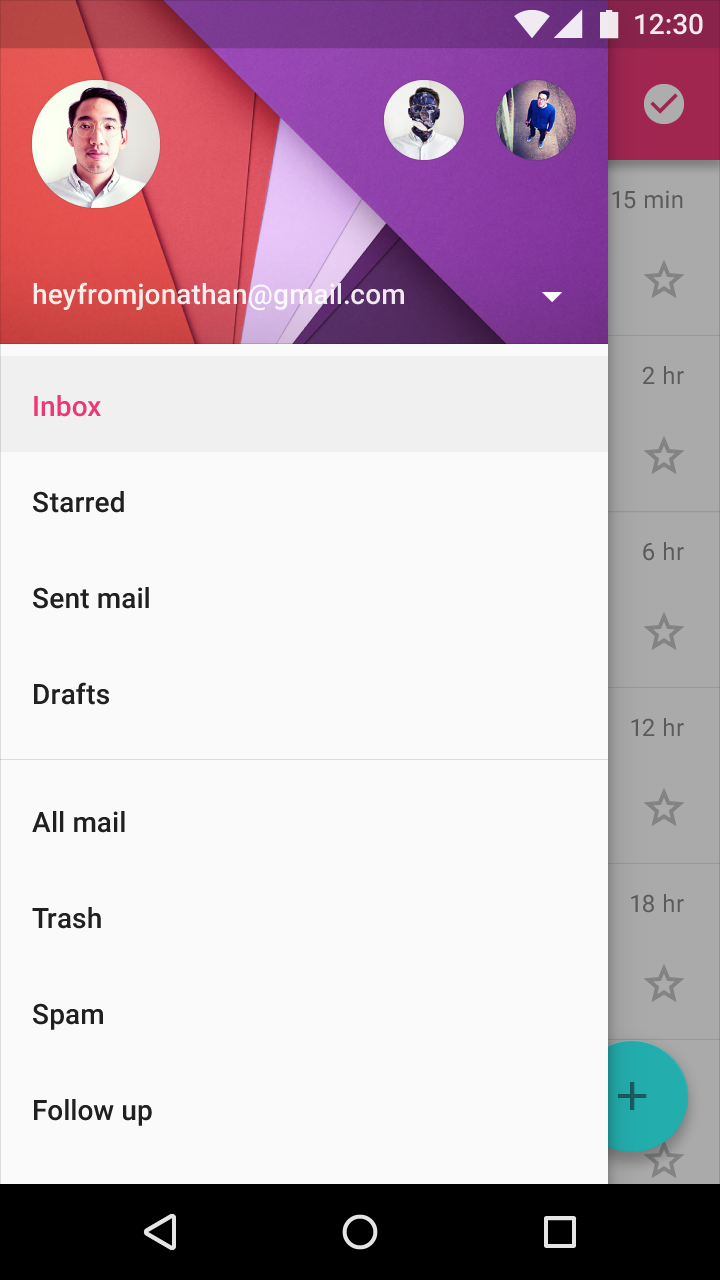
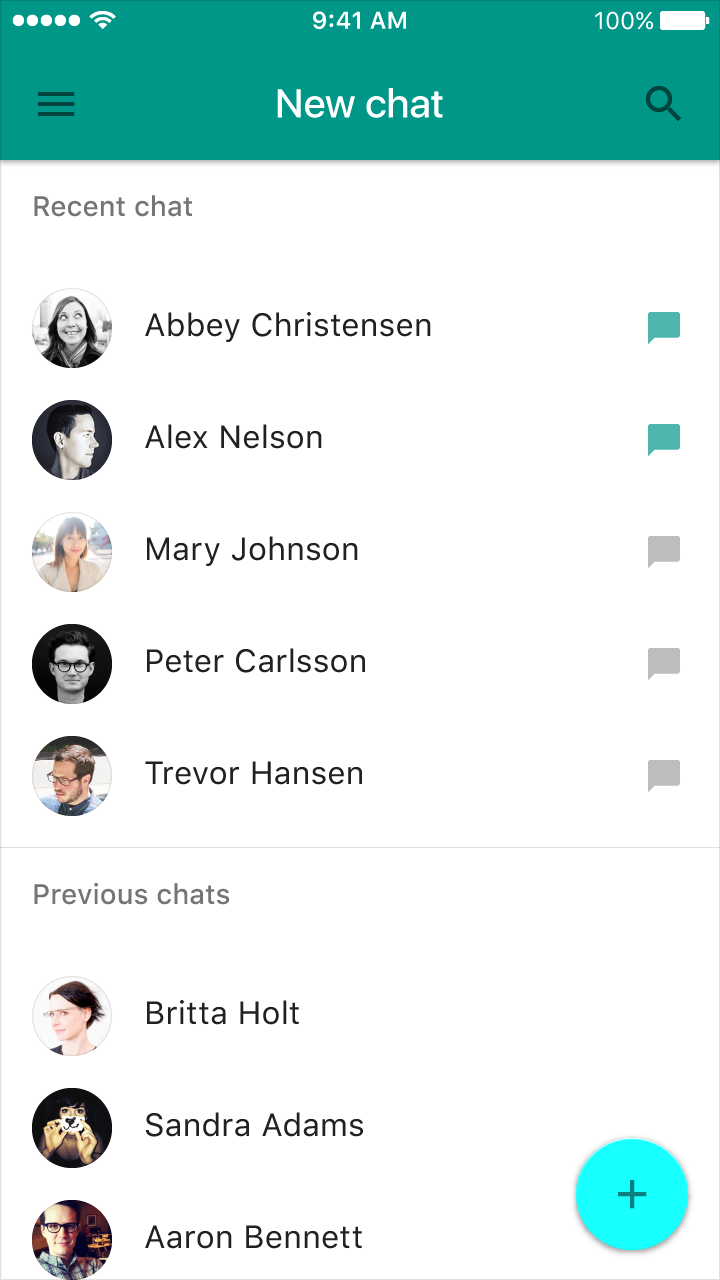
合理的使用内嵌分隔线分隔内容的主要部分。

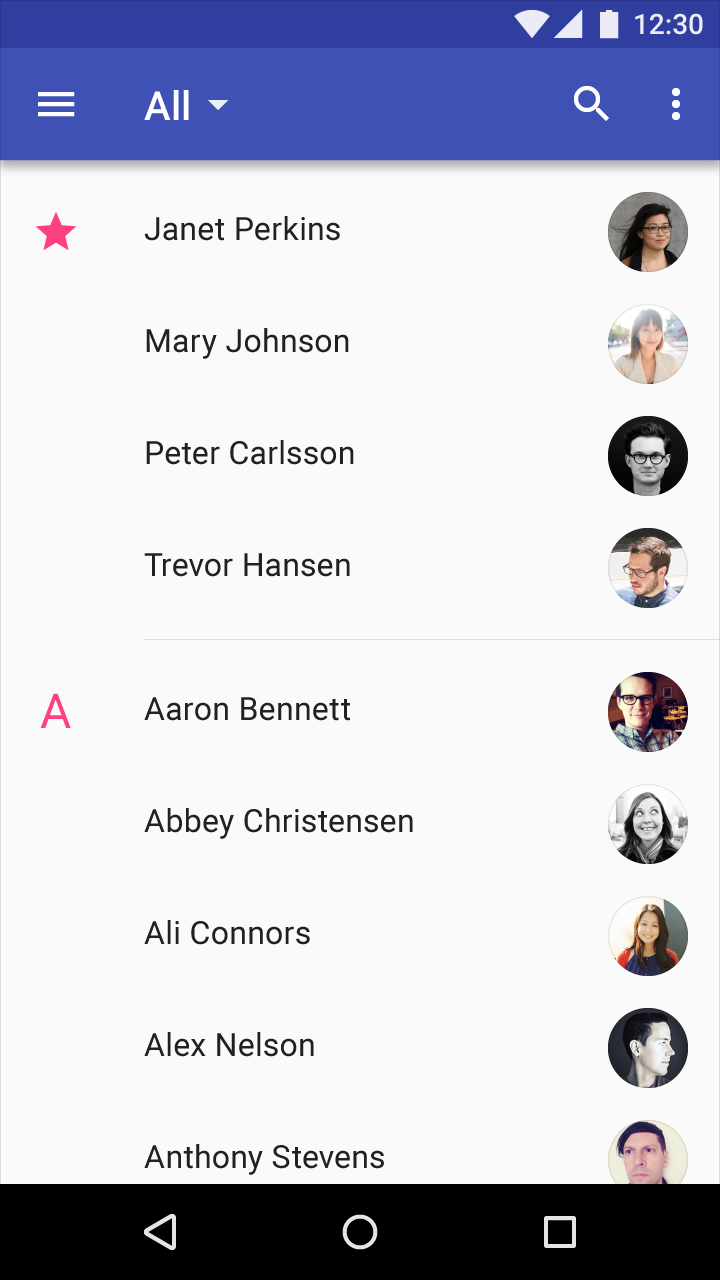
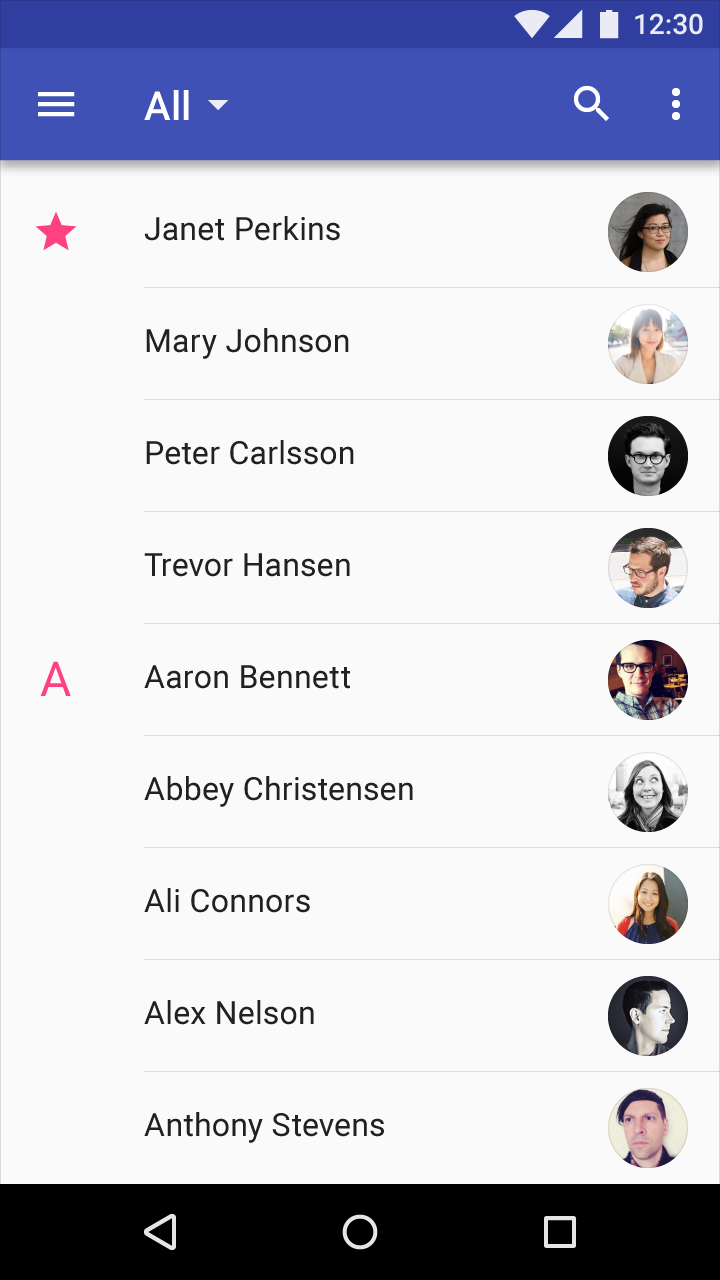
正确示例
同时使用内嵌分隔线和锚元素(如头像)。

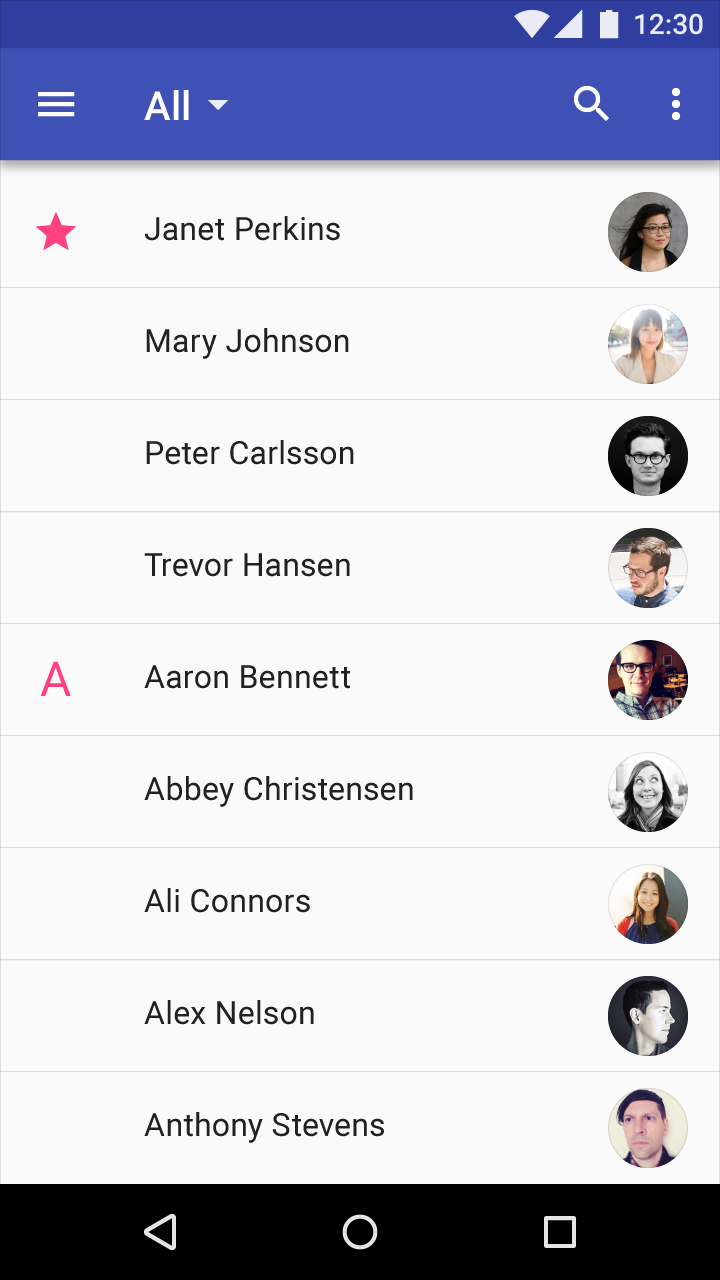
错误示例
过度使用全出血分隔线会造成视觉干扰,并最终减弱分隔线的作用。

错误示例
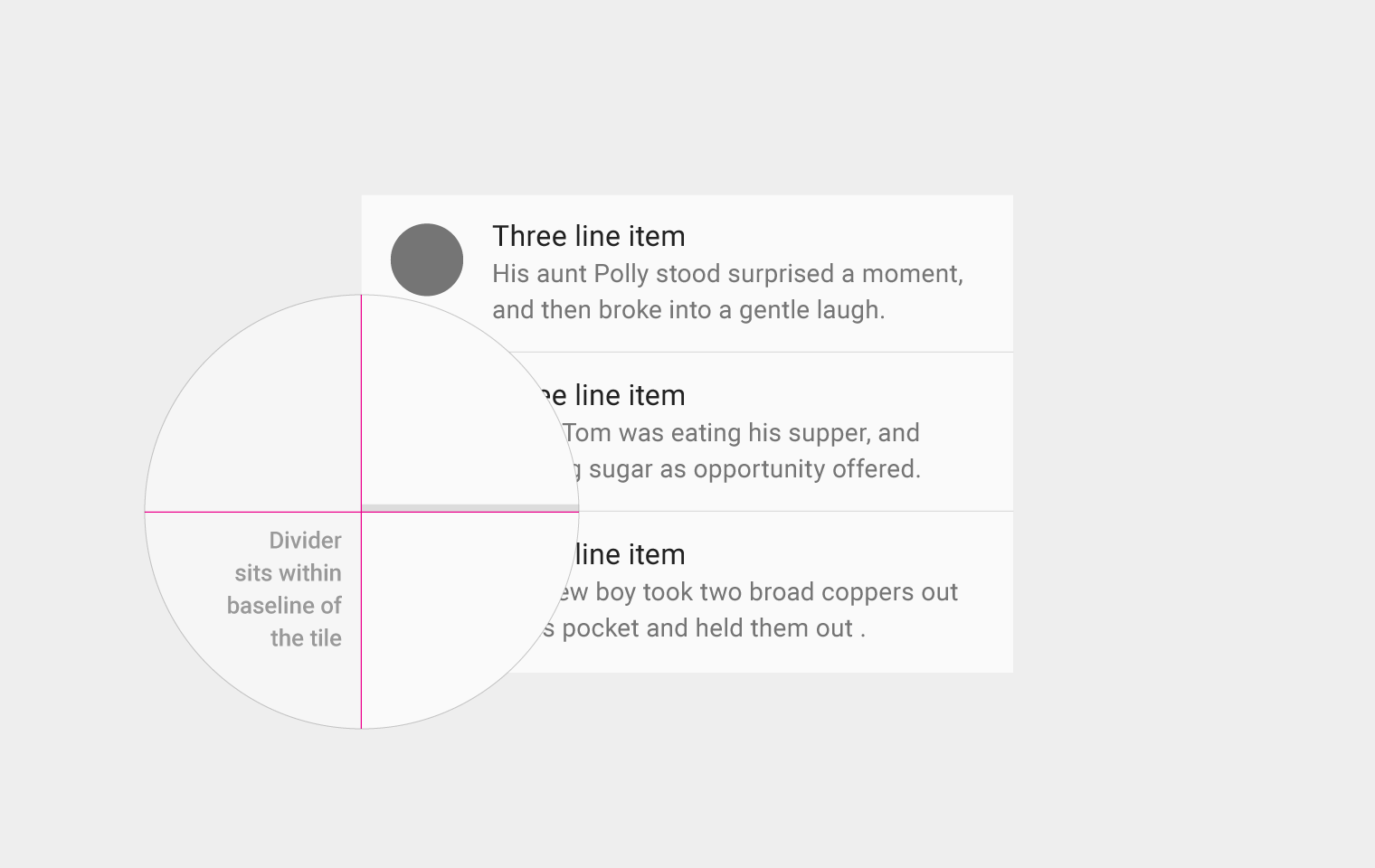
内嵌型分隔线有助于减少视觉干扰,应该和锚元素一起使用,但过度使用会减弱分隔线的作用。