Tab 选项卡可以方便地在不同视图间浏览和切换。
选项卡可以在高级别组织内容,例如在视图、数据集或应用的功能方面切换。
选项卡显示为其关联内容上方的单行元素。选项卡标签应简明扼要地描述其中的内容。
因为滑动手势被用于切换选项卡,所以不要在选项卡的内容中包含支持滑动手势的控件,以免手势产生冲突。
类型
固定
可滚动
选项卡标签
选项卡标签可以包含图标和文本。
颜色
使用应用的强调色、或和文本对比度较高的颜色。

选项卡可以在高级别组织内容,例如在视图、数据集或应用的功能方面切换。
选项卡显示为其关联内容上方的单行元素。选项卡标签应简明扼要地描述其中的内容。
因为滑动手势被用于切换选项卡,所以不要在选项卡的内容中包含支持滑动手势的控件,以免手势产生冲突。
固定
可滚动
选项卡标签可以包含图标和文本。
使用应用的强调色、或和文本对比度较高的颜色。

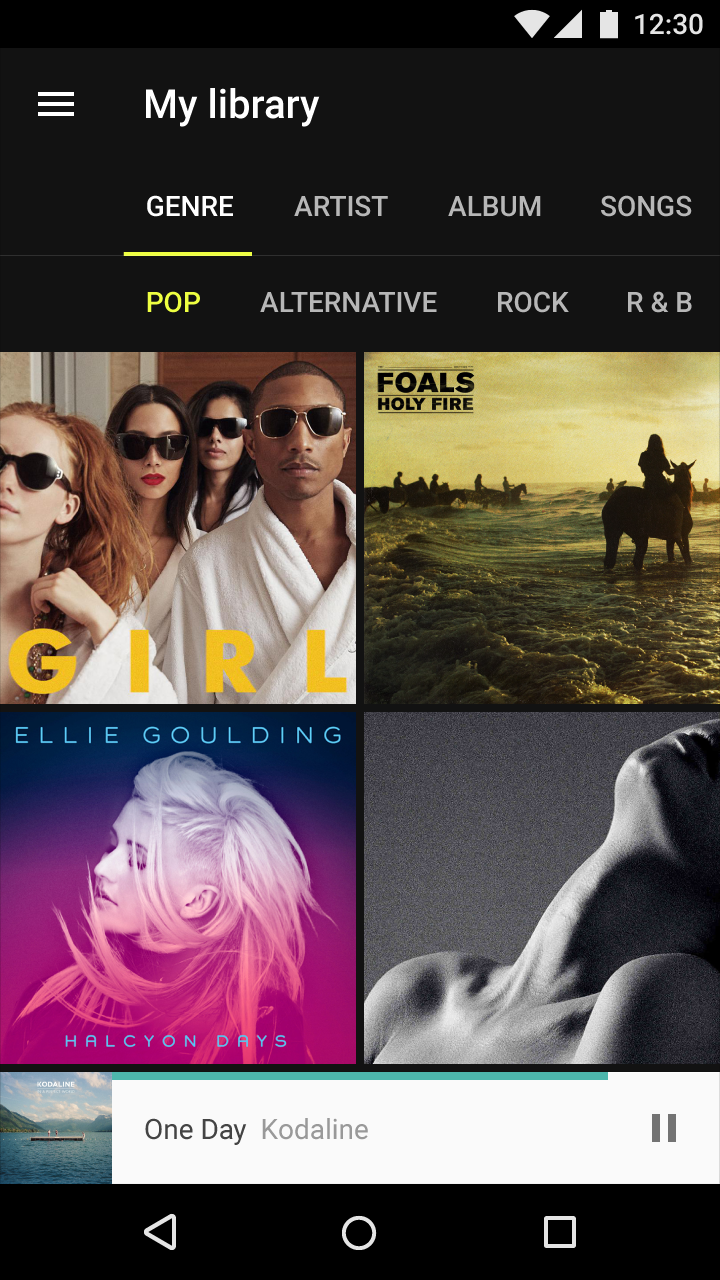
选项卡提供了显示分组内容的功能。选项卡标签简明扼要的描述了与标签相关的分组的内容。

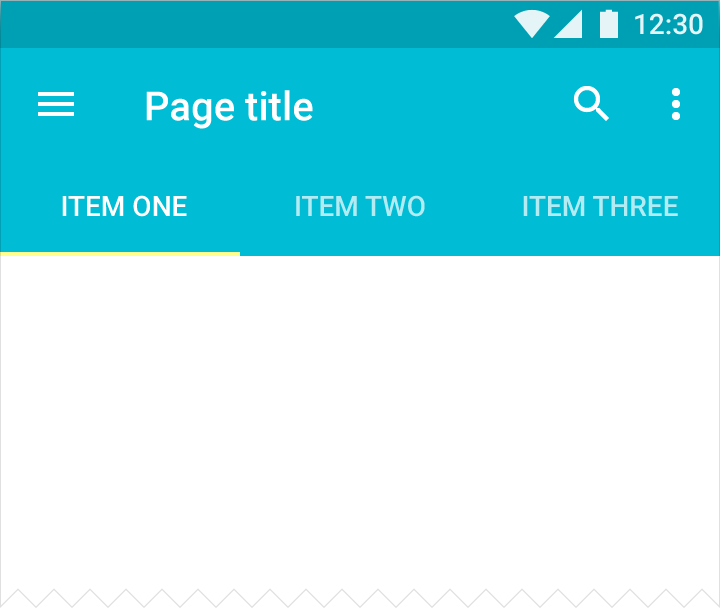
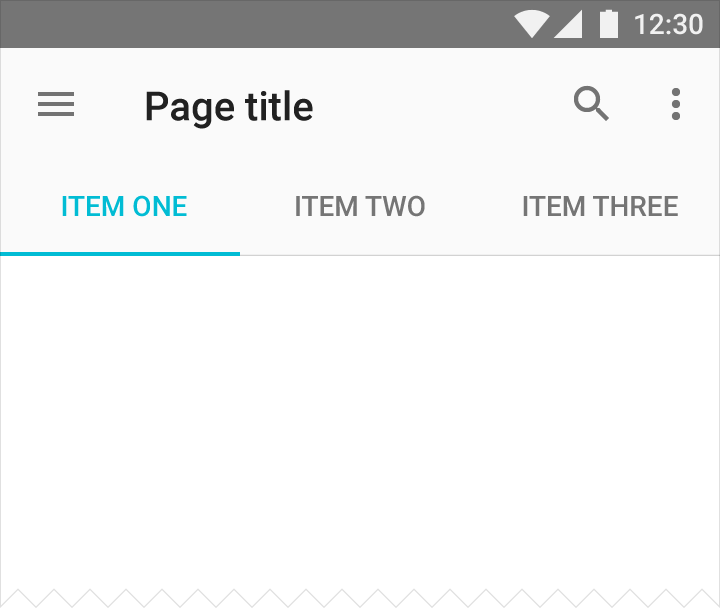
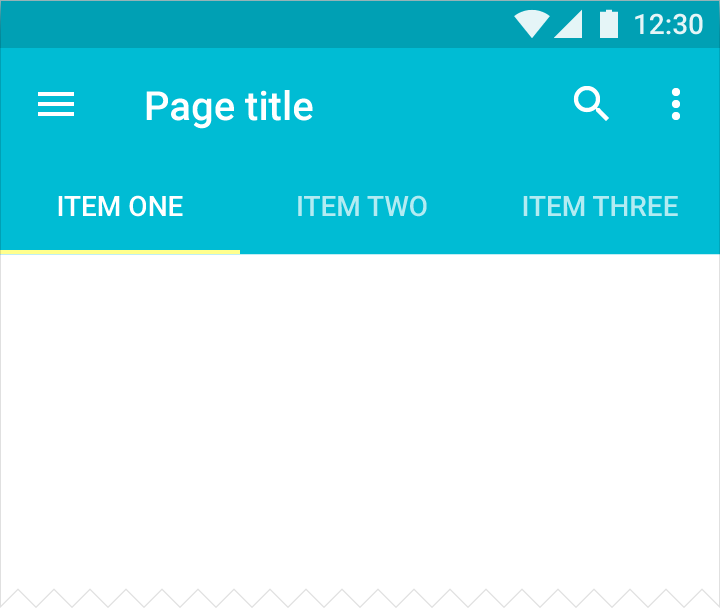
默认应用栏和固定选项卡栏

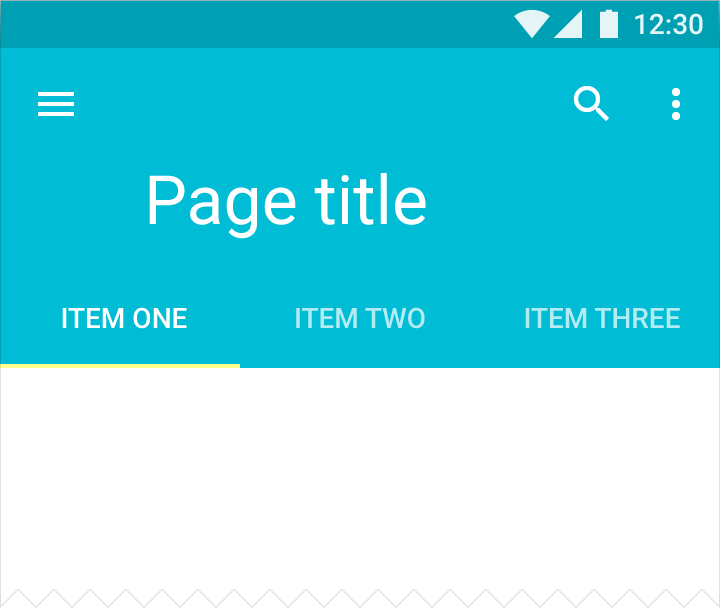
展开的应用栏和固定选项卡栏

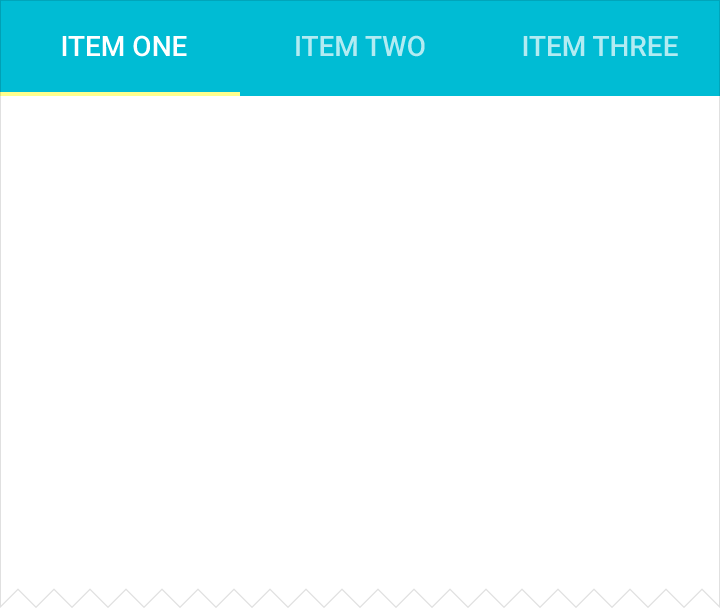
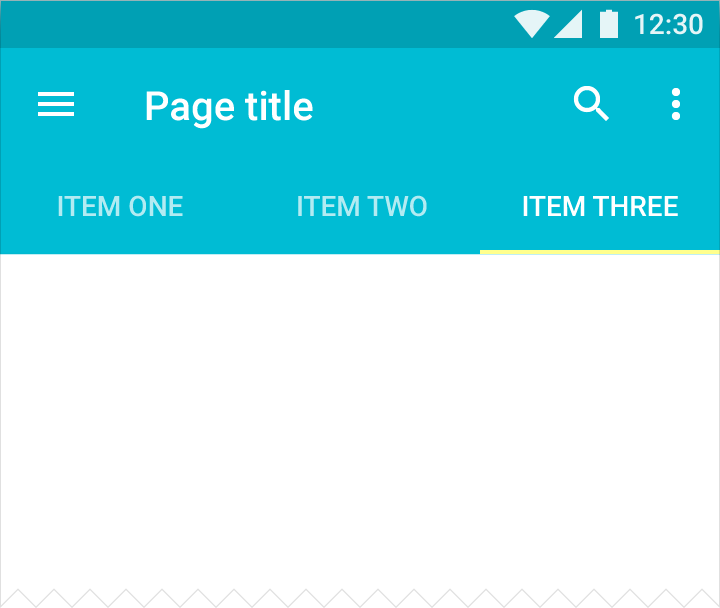
在滚动内容时选项卡固定在页面顶部

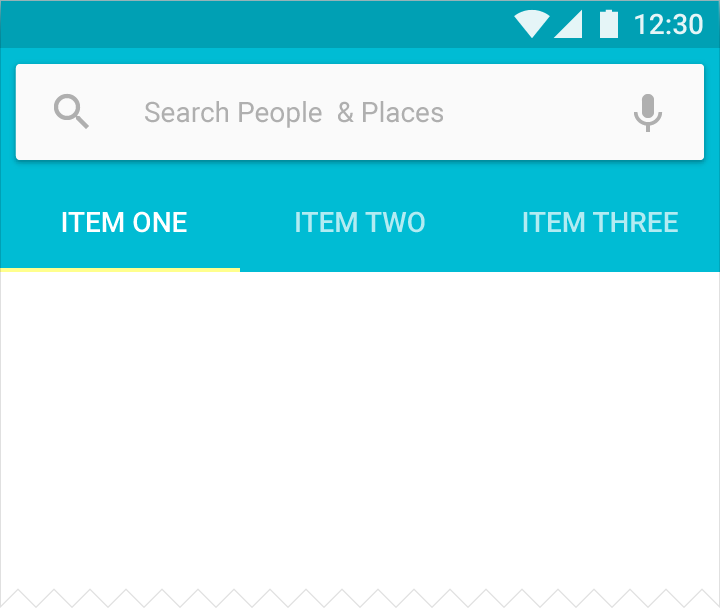
内嵌搜索,应用栏和固定选项卡栏

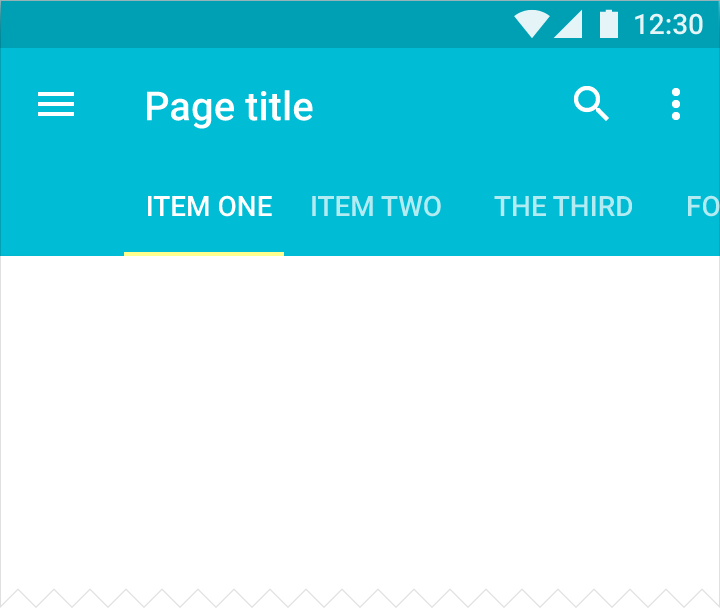
默认应用栏和可滚动选项卡栏

文本颜色和选项卡指示器颜色相同。

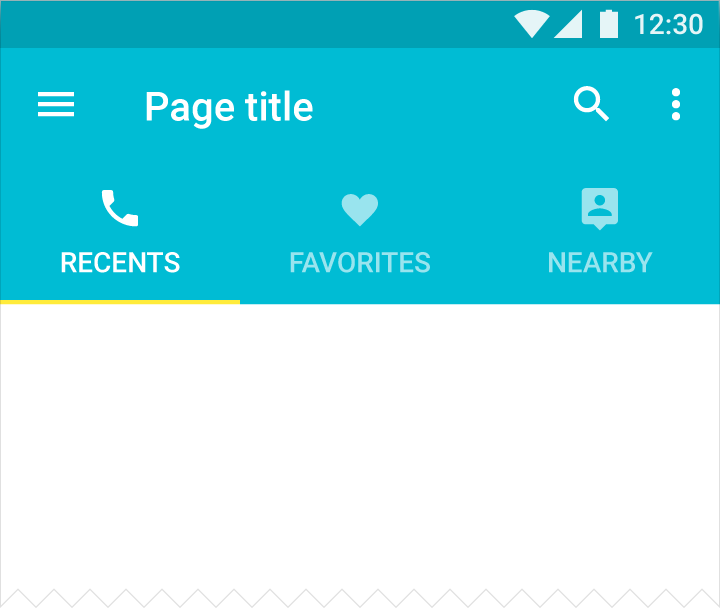
默认应用栏和含图标的固定选项卡栏

图标颜色和选项卡指示器相同。

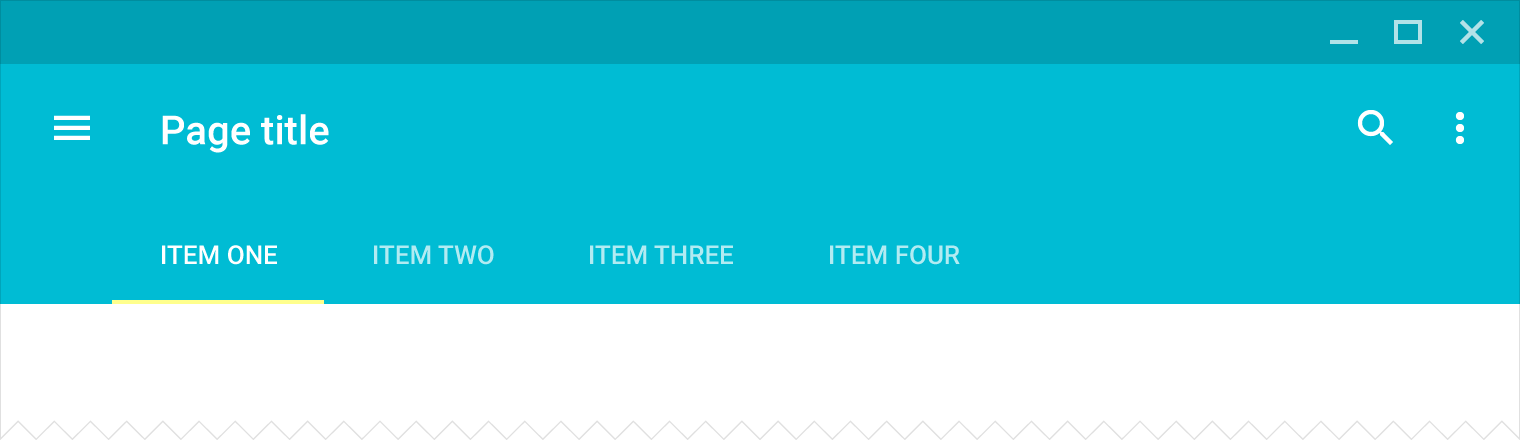
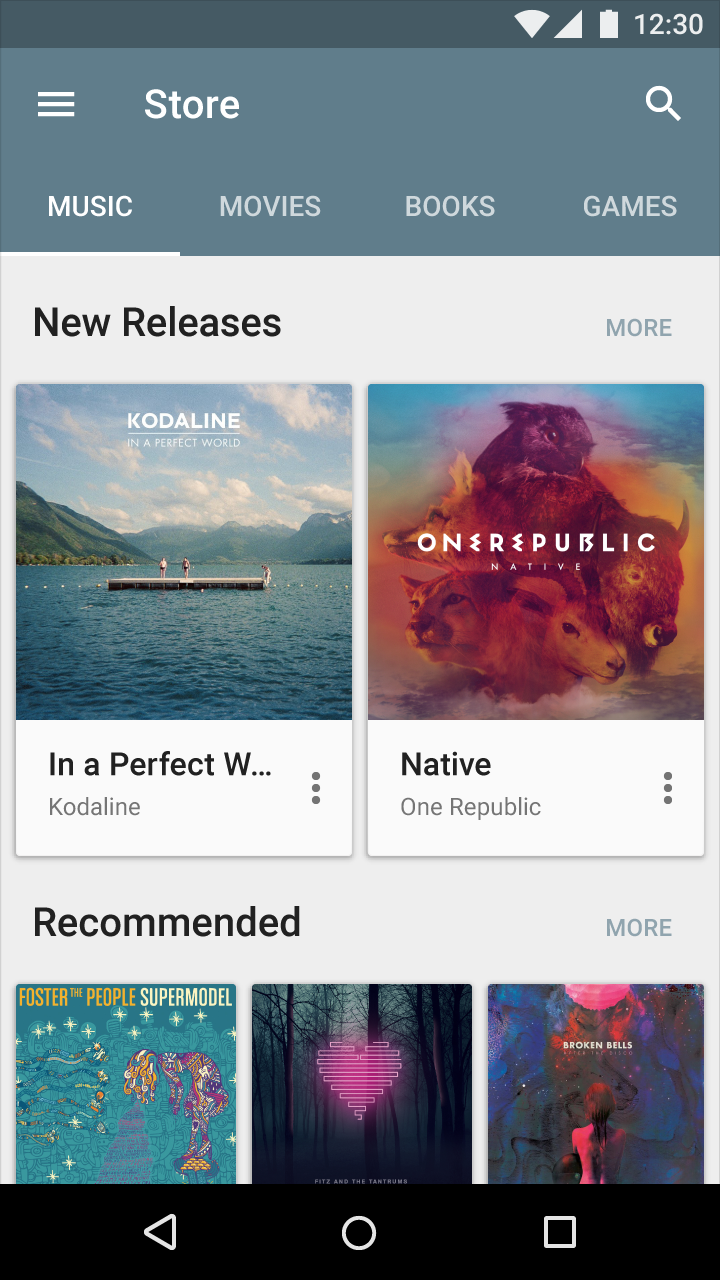
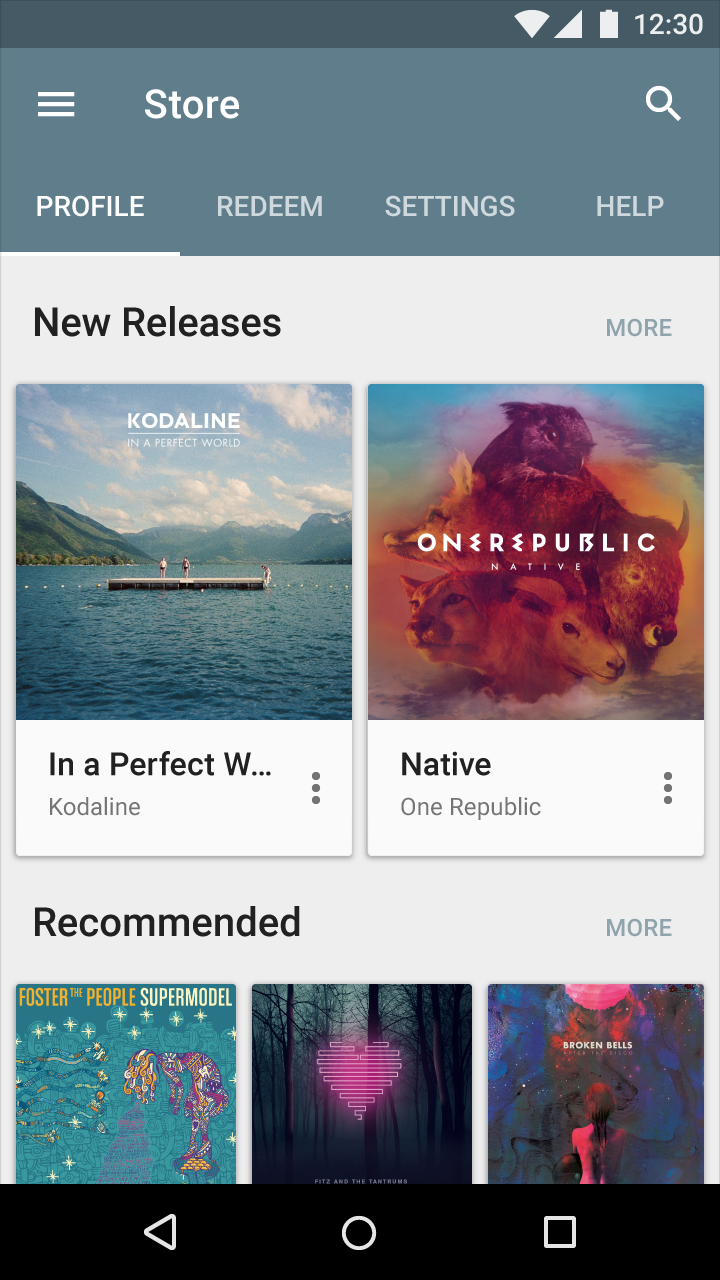
默认应用栏和选项卡栏

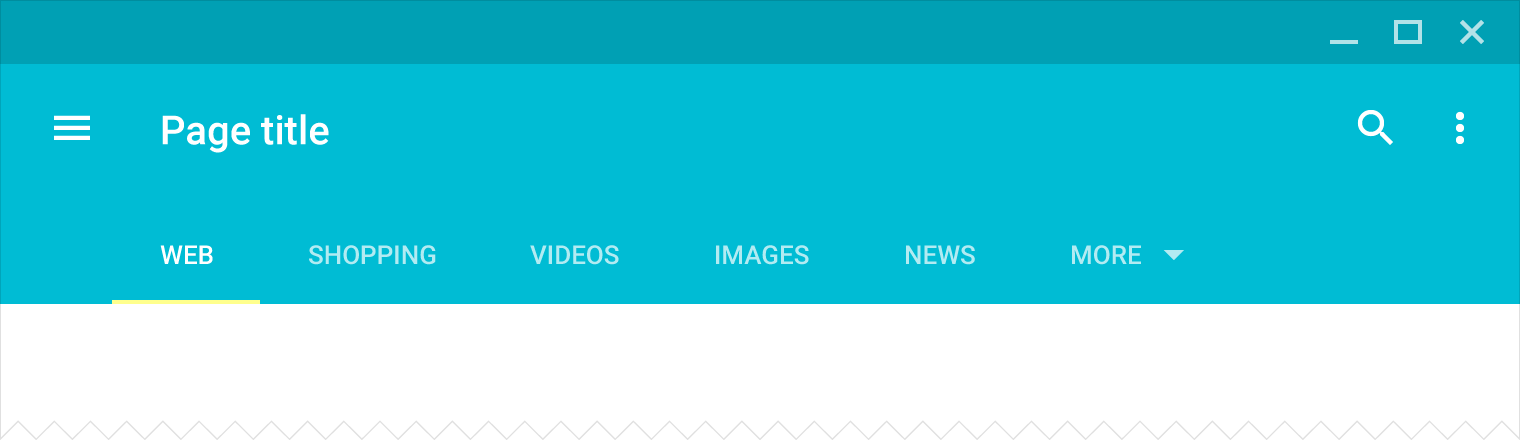
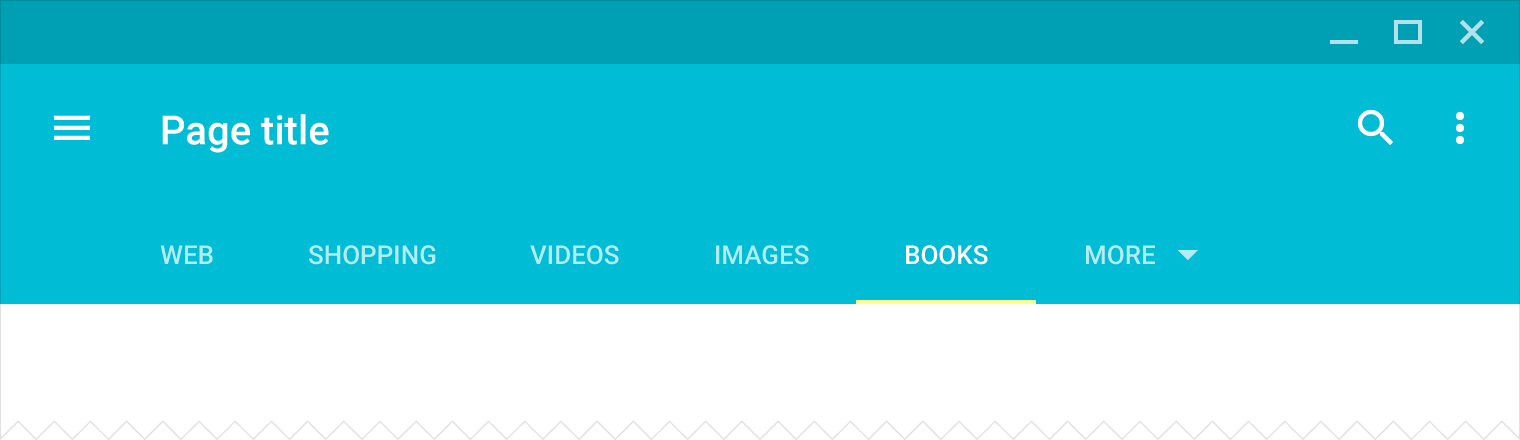
含下拉菜单的选项卡栏

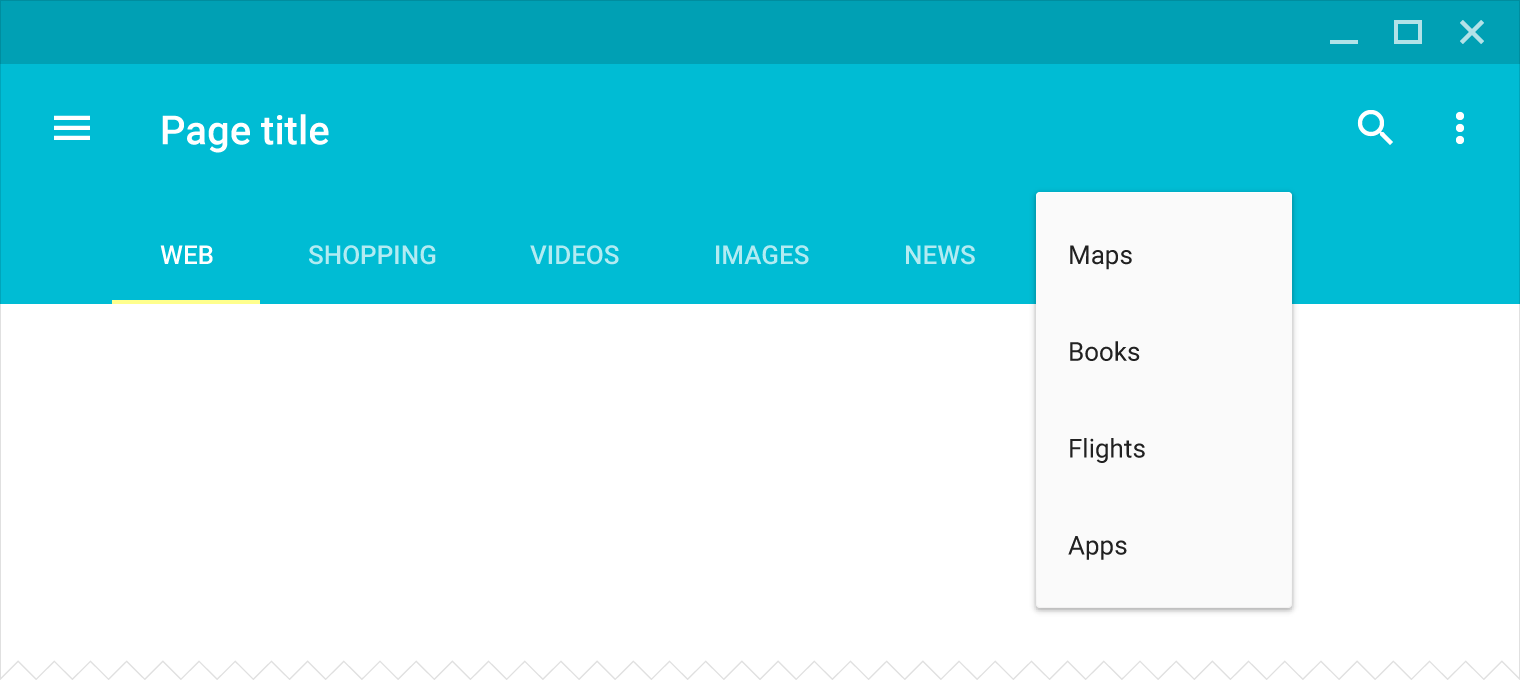
已打开下拉菜单的选项卡

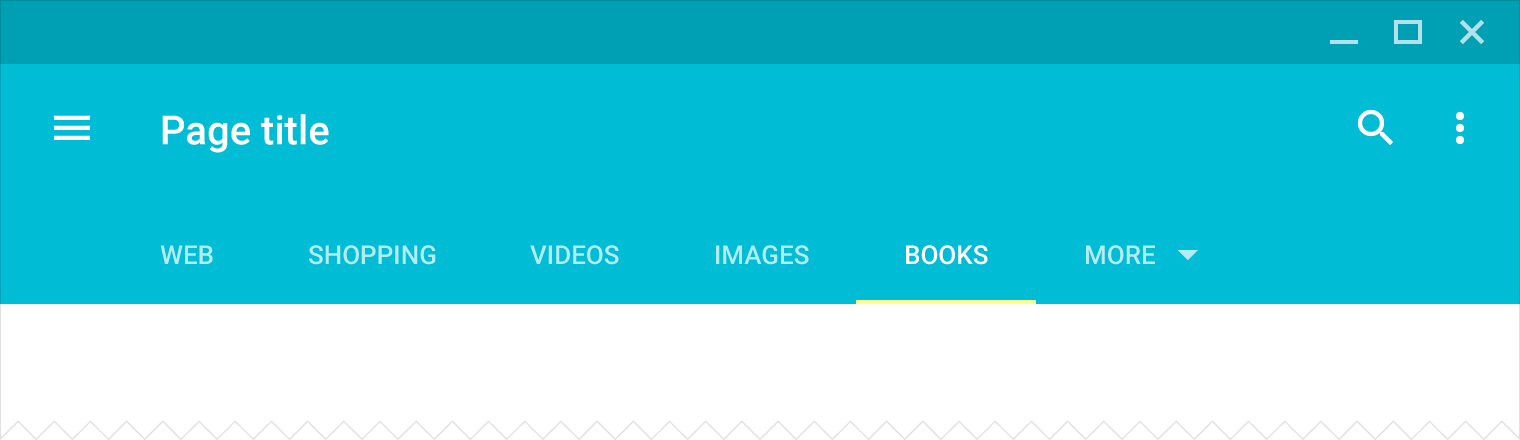
已从下拉菜单中选中了 Books 的选项卡

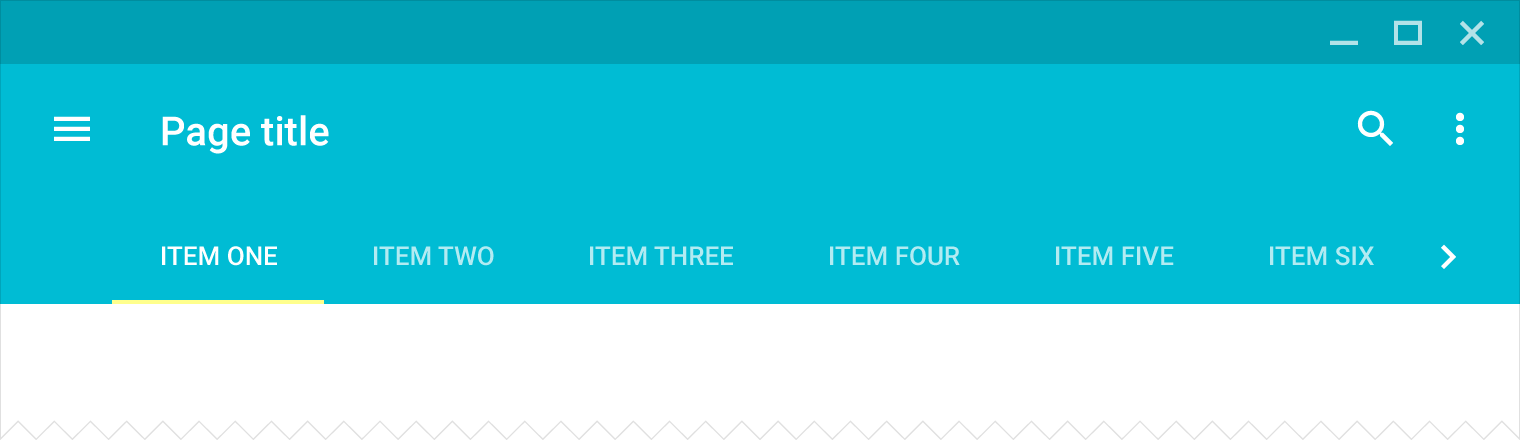
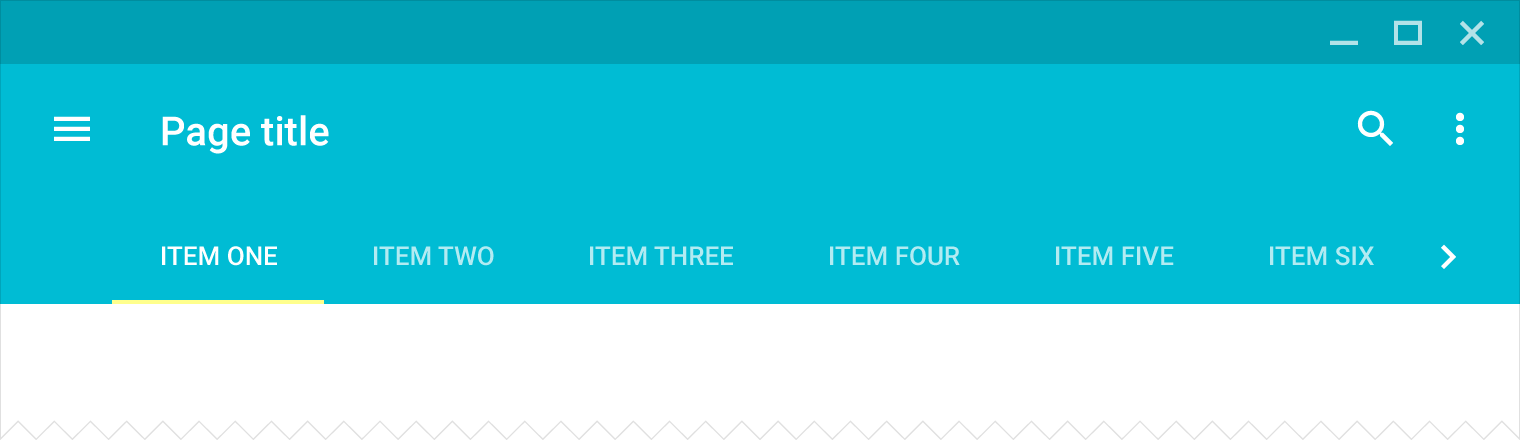
含翻页的选项卡

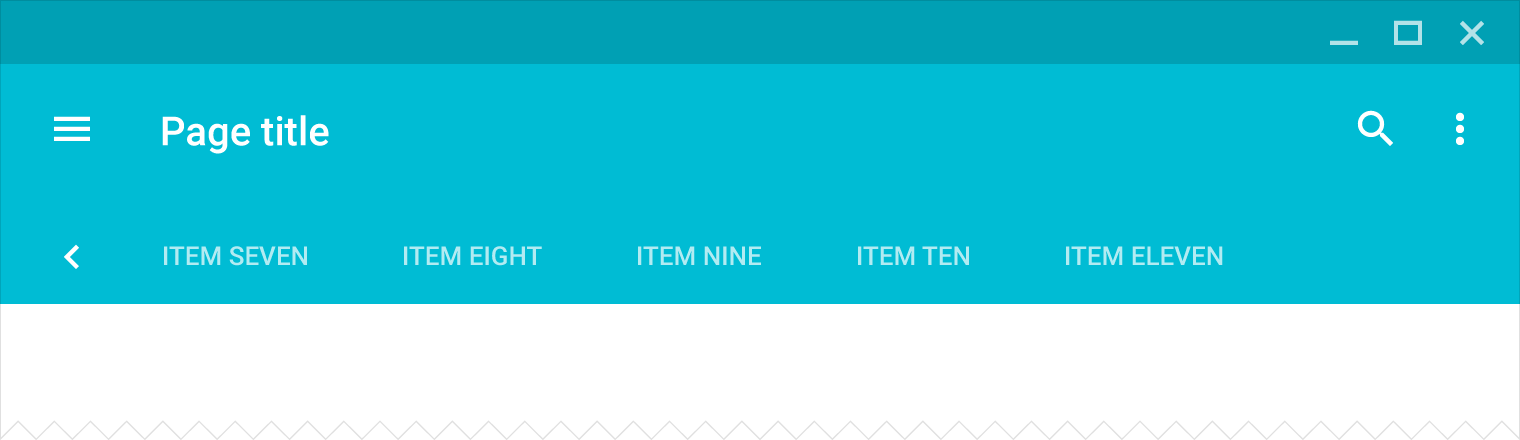
带翻页的选项卡滚动后

居中的选项卡
使用选项卡可以在高级别组织内容,例如,显示报纸的不同部分。不要把选项卡用于轮播内容或进行内容分页。这些用例涉及查看内容,而不是在内容组之间导航。
使用选项卡在高级视图间导航的更多细节,详见导航 - 模式中的 “选项卡” 。
不要在选项卡内容中包含支持滑动手势的内容,因为滑动手势是用于在选项卡之间导航的。例如,避免在选项卡中包含一个可以拖动的地图,或者一个可以滑动删除的列表。
固定的选项卡应该只包含有限数量的选项,并且保持选项的位置不变,有利于用户记忆。可滚动选项卡用于有很多选项或选项数量可变的情况。

正确示例
选项卡在含同等重要的内容的选项之间切换。

错误示例
这个选项卡在含不同等重要的内容的选项之间切换。
选项卡使内容在统一的位置显示。
格式规范:

正确示例
选项卡显示成单行。

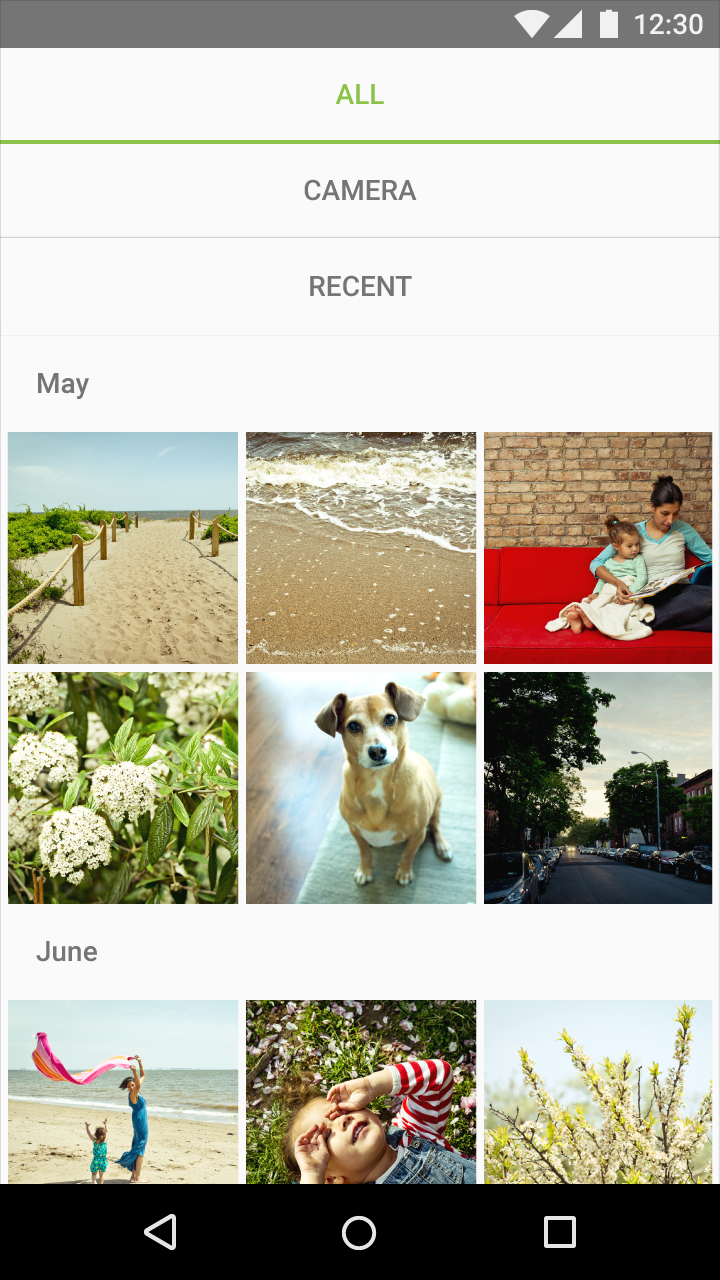
错误示例
选项卡没有显示成单行。

正确示例
使用内容层次结构,使选项卡与当前显示的内容相关。

错误示例
选项卡不能嵌套。
选项卡中显示的内容可以有很大的不同,甚至选项卡之间也是如此。例如,选项卡可以显示不同年份的艺术作品集、或包含不同类型的设置项。
一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。
选项卡标签应该从逻辑上组织相关内容,并提供更有意义的区分。
选项卡标签可以包含图标和文本。当使用文字标签时,应该使用短标题。
避免进行跨选项卡的内容比较。如果一个跨选项卡的比较是有意义的,也许就说明应该换一种内容组织或呈现方式,把内容放到更相近的地方。

正确示例
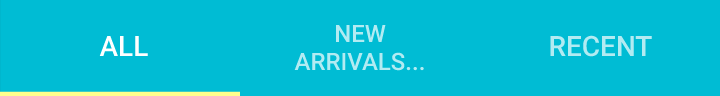
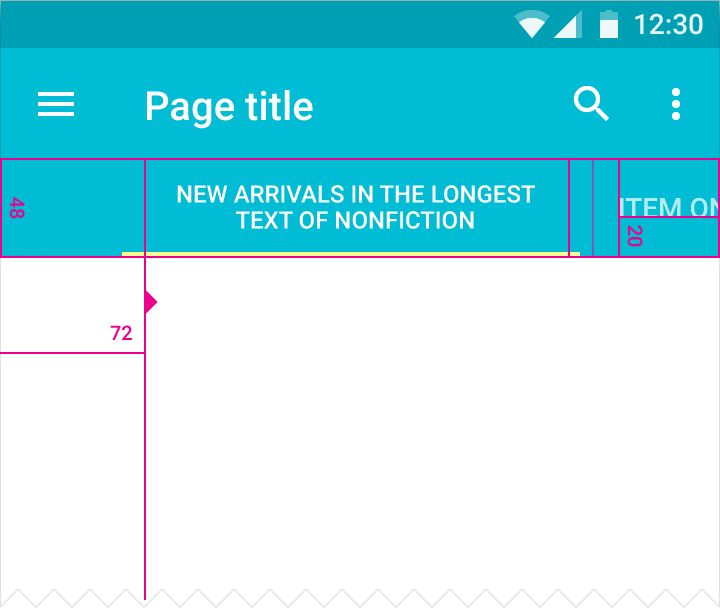
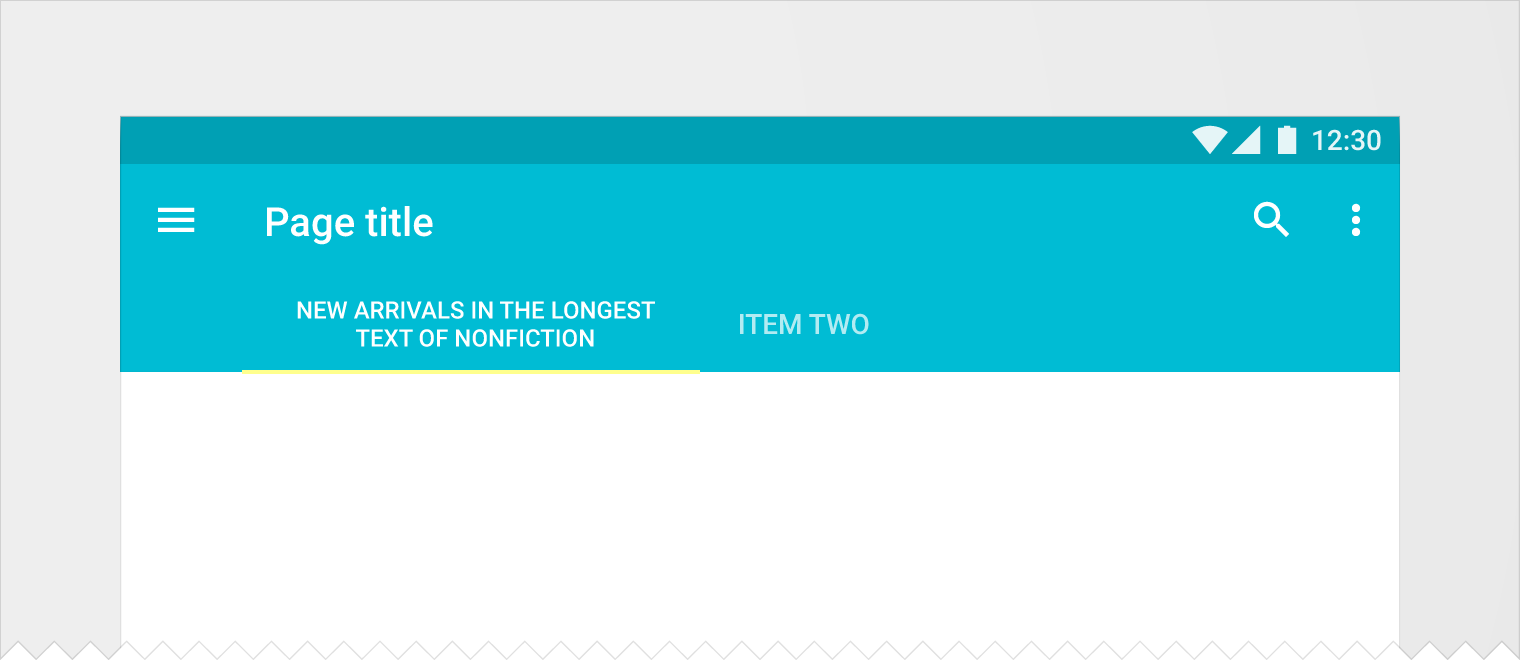
超过选项卡最大长度的长标签可以在被截断之前换行到第二行。

错误示例
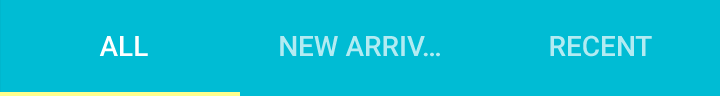
不要调整单行标签的大小。如果标签太长,请将文本跨两行或使用可滚动选项卡。

错误示例
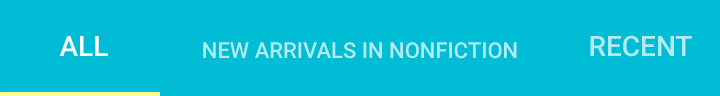
在截断标签之前可以对标签进行换行。过早截断标签会妨碍理解。

错误示例
不要把文本标签和图标混合使用。全部使用文本标签、或全部使用图标标签。
根据平台和使用环境,选项卡内容可以表现为固定选项卡或可滚动选项卡。
固定选项卡同时显示所有的选项卡,适合用于需要在固定的位置快速切换选项卡的场景,例如在 Google 地图中切换路线的交通方式。
固定选项卡中的选项宽度都相同,可以通过视图宽度除以选项卡数量算出选项宽度、或者根据最宽的选项的标签得出选项宽度。要在固定选项卡之间导航,可以触摸选项或者在内容区域向左或向右滑动。

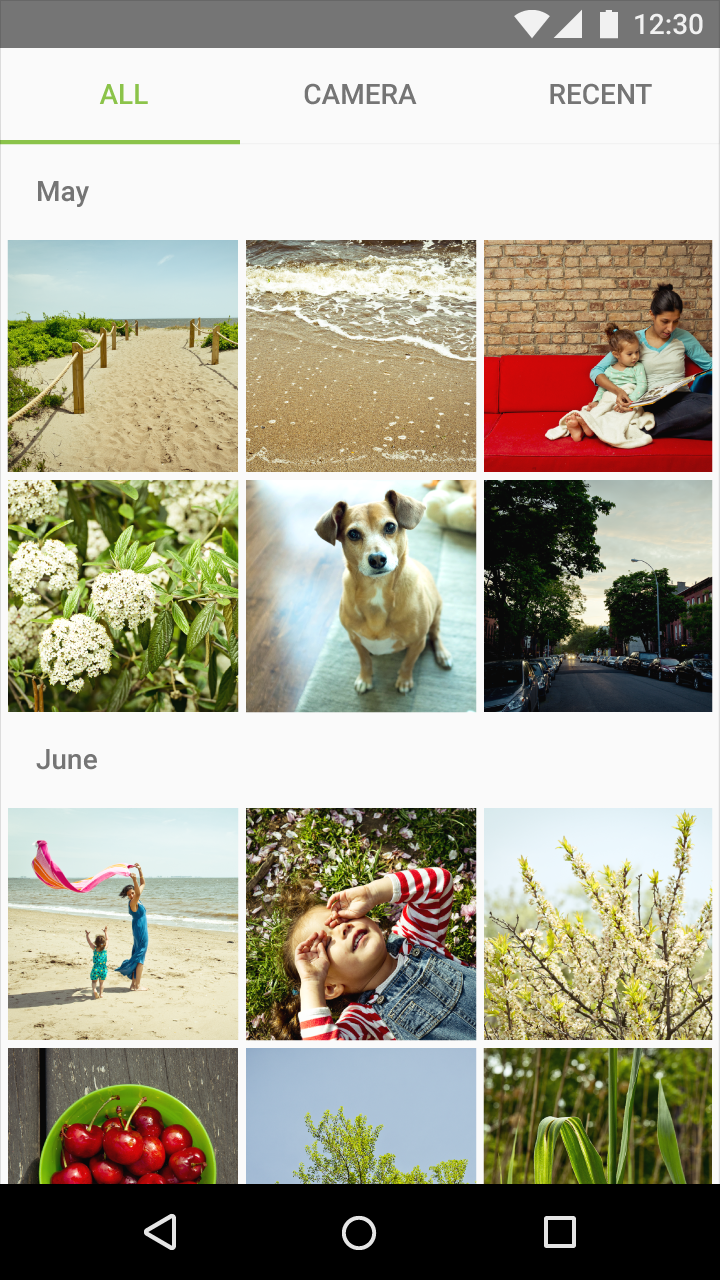
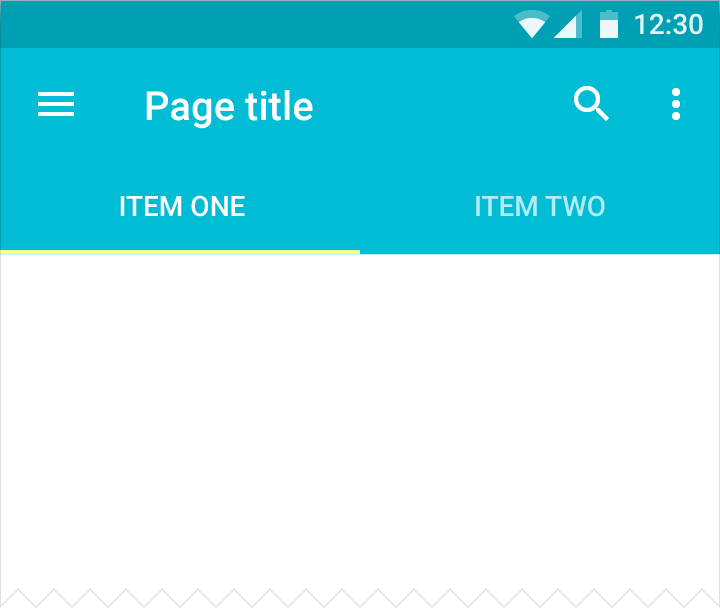
移动设备上的固定选项卡

移动设备上的固定选项卡
可滚动选项卡在任何时刻都只能显示选项卡集的一部分。它们可以包含更长的选项卡标签和更多的选项卡数量。可滚动选项卡最适合用于用户不需要直接对不同的选项卡进行比较,可以直接通过滑动的方式浏览不同选项卡的内容。
通过触摸选项卡或在内容区域左右滑动,可以在可滚动的选项卡之间切换。要滚动选项卡而不需要切换选项卡,可以在选项卡上左右滑动。
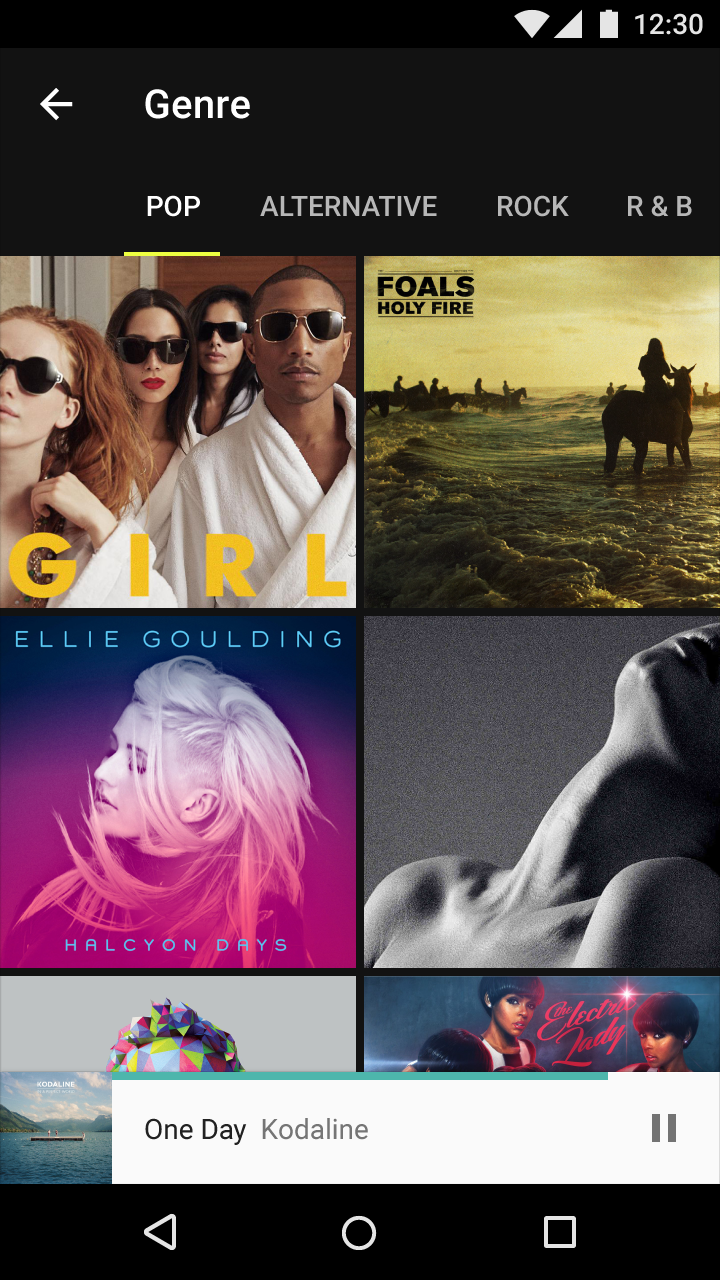
移动端的可滚动选项卡


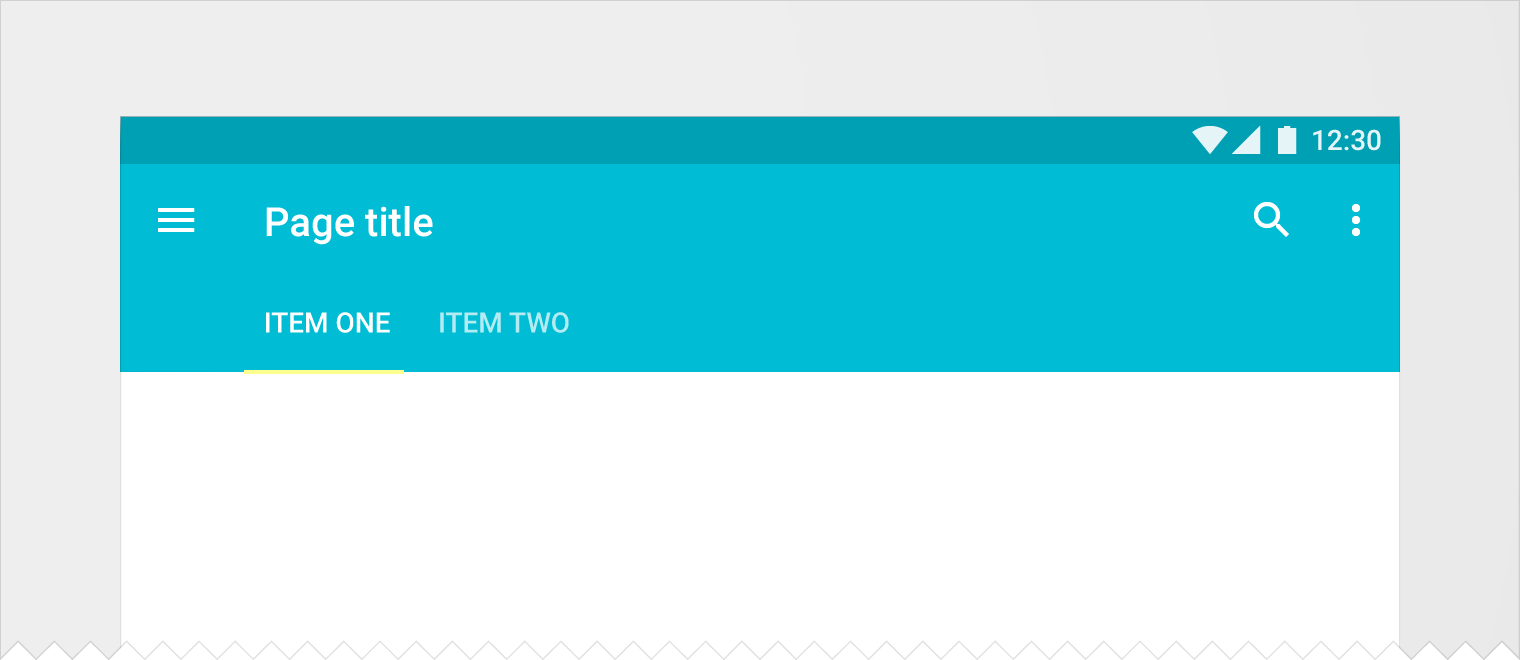
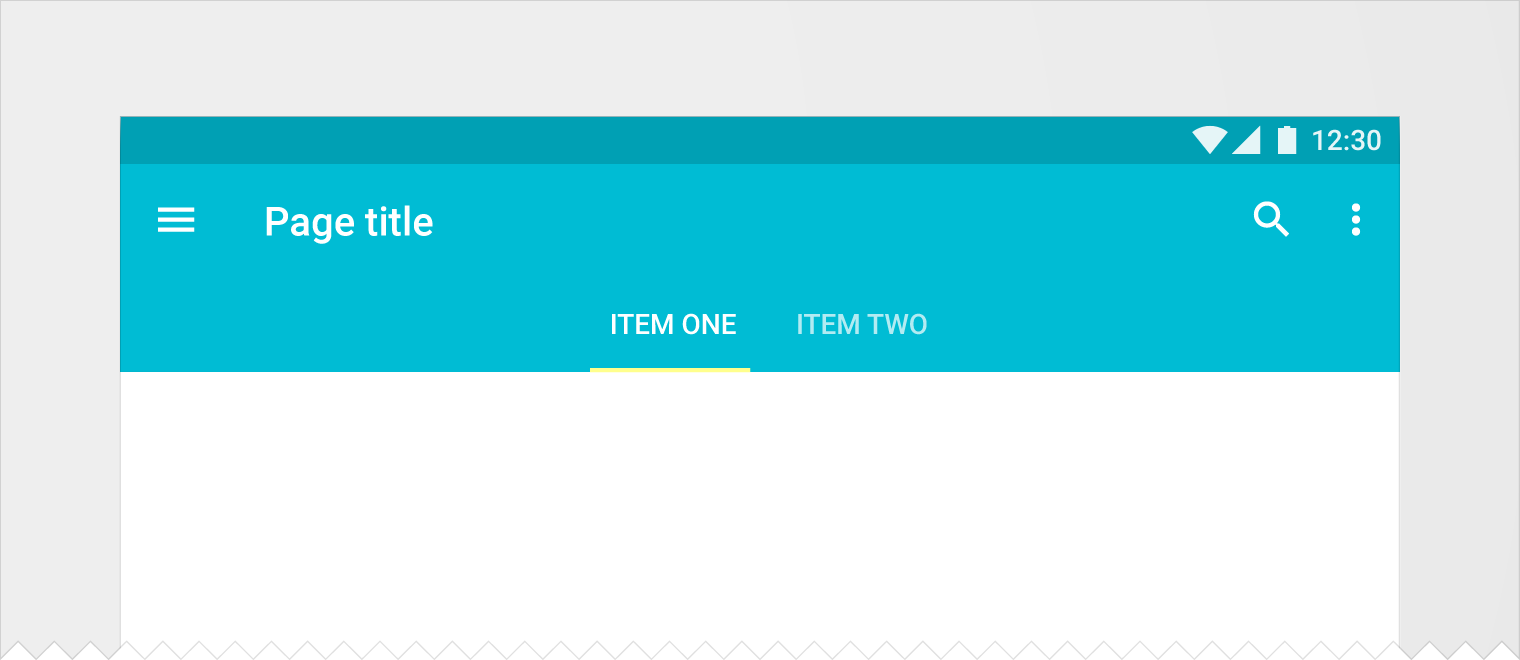
可滚动选项卡示例
视图的宽度除以选项卡的数量,可以计算出每个选项卡的宽度。或者,使每个选项卡的宽度都等于最宽的那个选项卡的宽度。
如果选项卡边缘和视图边缘之间的间距小于等于 16dp,使用全宽选项卡代替居中选项卡。
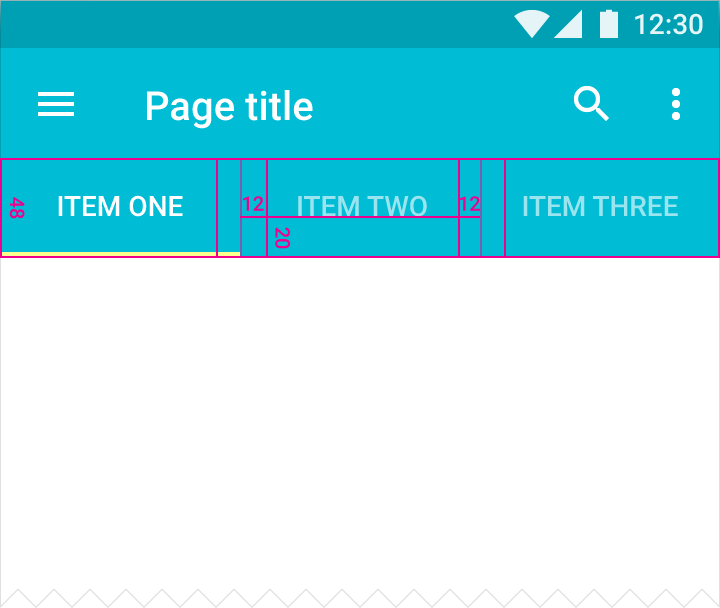
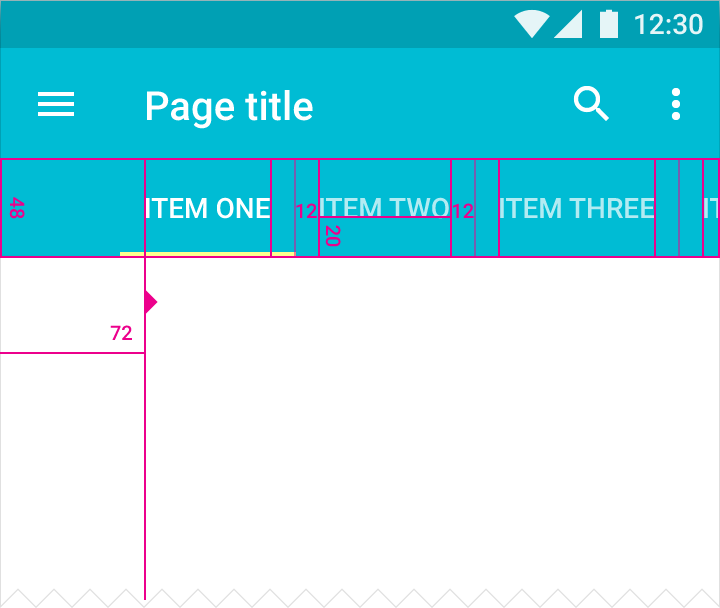
最小和最大宽度(包括边距)
高度
边距
对齐方式
指示器

移动设备上的固定选项卡,仅文本,纵向

移动设备上的固定选项卡,仅文本,纵向
仅含文本的选项卡
文本

移动设备上横屏时,选项卡左对齐的示例

移动设备上横屏时,选项卡居中对齐的示例
含图标和文本的选项卡
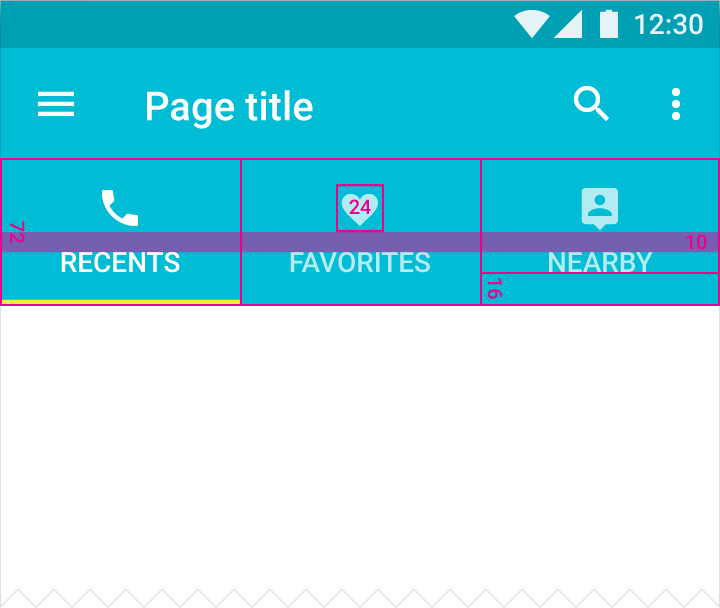
高度
图标
对齐方式
边距

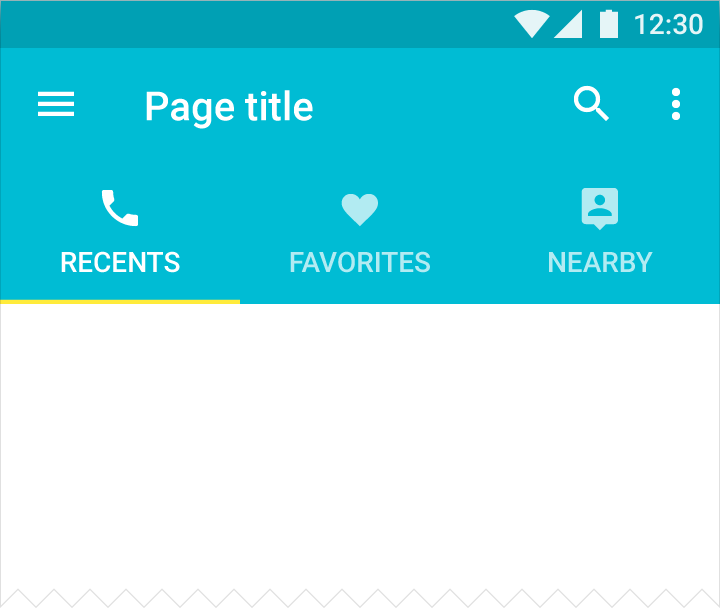
移动设备上的固定选项卡,含图标和文本

移动设备上的固定选项卡,含图标和文本
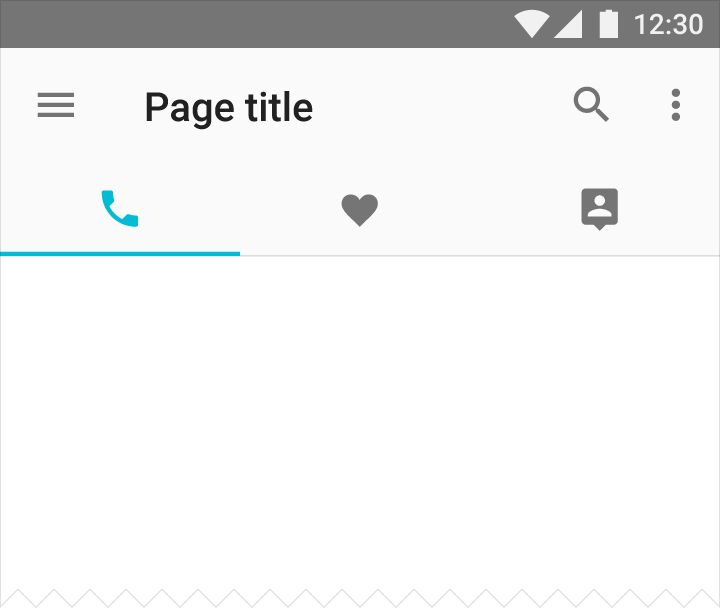
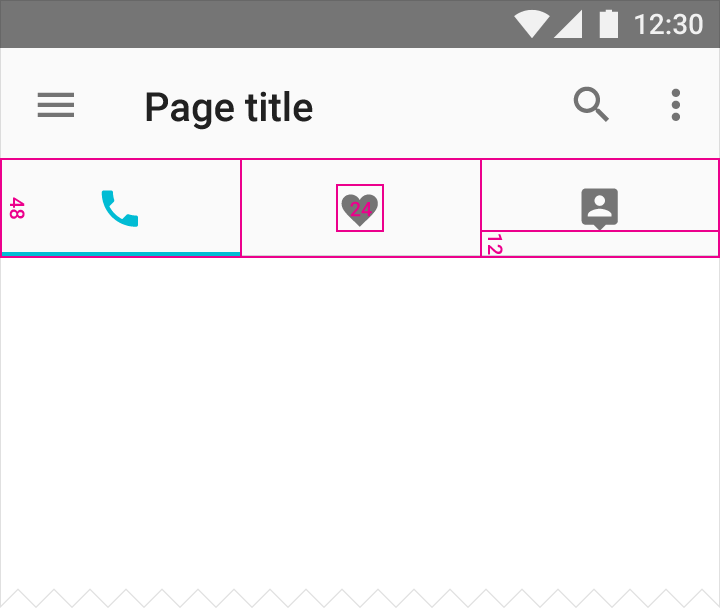
仅含图标的选项卡
高度
图标
对齐方式
边距

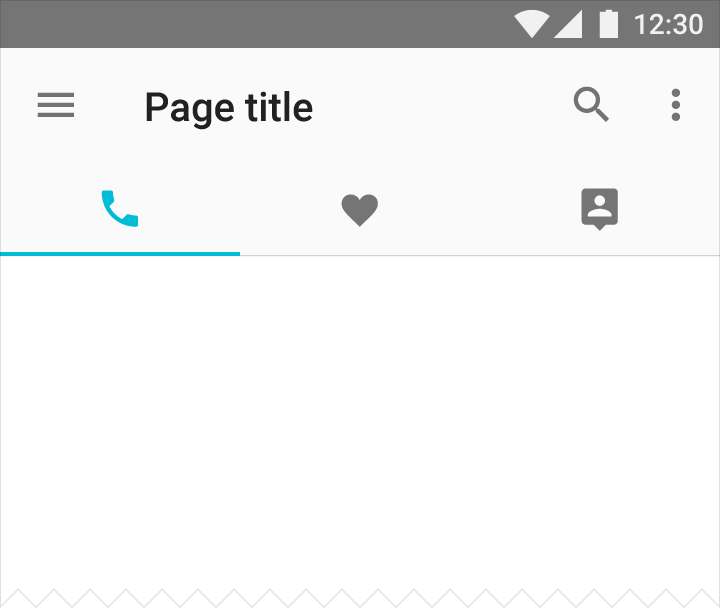
移动设备上的固定选项卡,仅含图标

移动设备上的固定选项卡,仅含图标
最左侧的选项卡内容和关键线对齐。在横屏和竖屏时,对齐的关键线会不同。
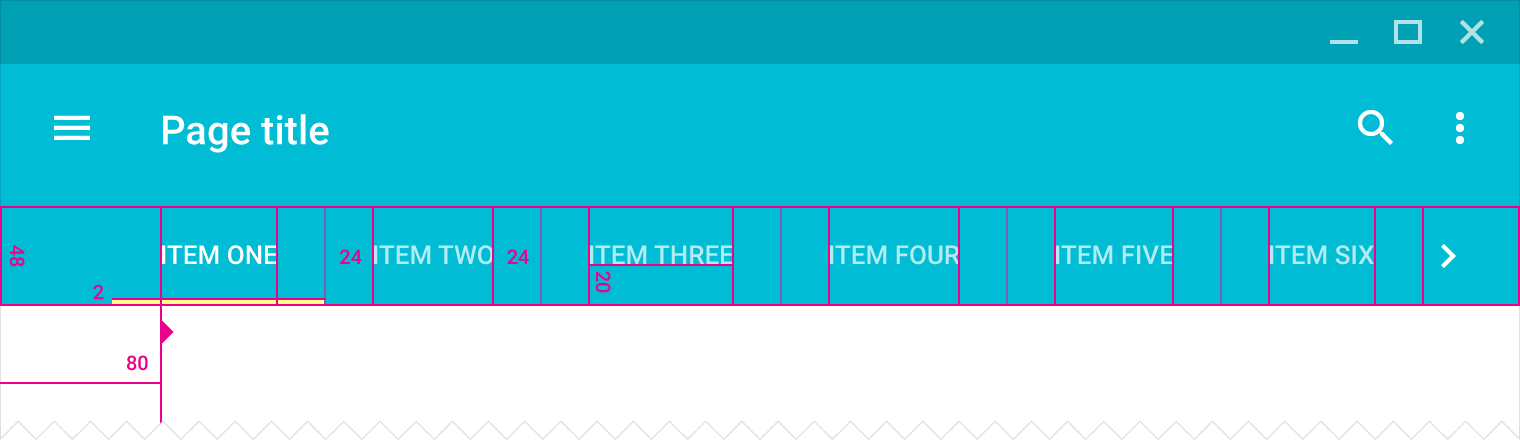
每一个选项卡的宽度都是单独计算的。
最小宽度和最大宽度(包含边距)
高度
边距
指示器

可滚动选项卡

避免过长的选项卡标签,如此处所示。可滚动选项卡的最大宽度包含了换行的文本。
文本

避免过长的选项卡标签,如此处所示。在移动端横屏模式下,这些最大宽度的选项卡和左侧的关键线对齐。
最小宽度和最大宽度(包含边距)
高度
对齐方式
文本
边距
指示器

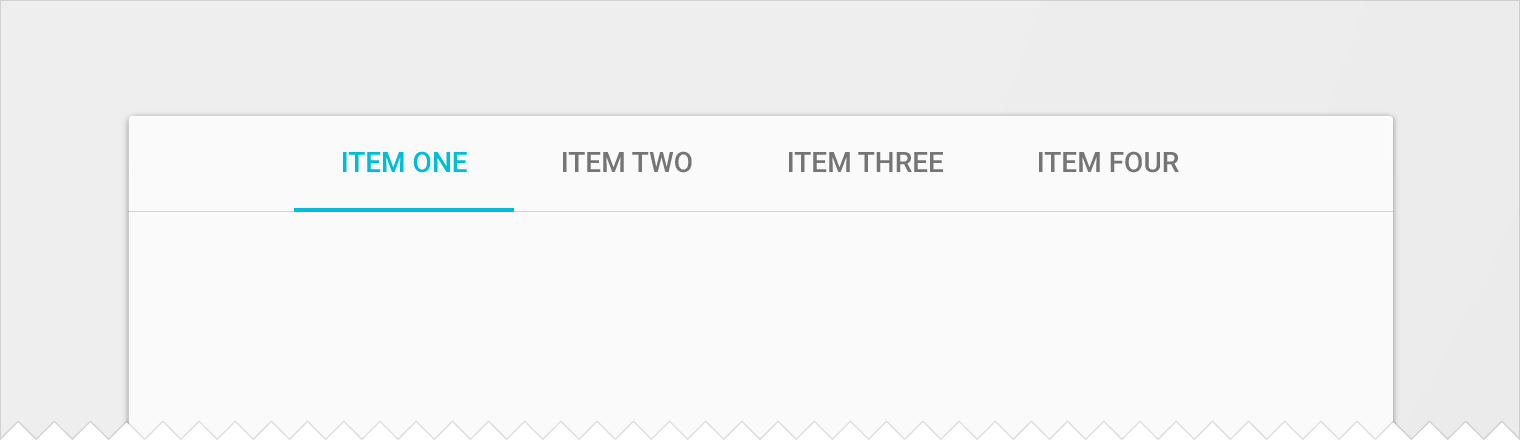
桌面端的选项卡
注意:此组件的实现可能因平台而异。通过使用标准平台实现,您将收到任何相关的进一步改进。
触摸选项卡时的动画。