
图像不仅仅是装饰。它是一个强大的工具,可以帮助你表达和差异化你的产品。
大胆、生动、富有意味的图像可以帮助吸引用户。
无论气氛是沉闷安静还是多彩明亮,以下原则和最佳实践可以帮助你成功地整合图像,为应用带来活力,无论是什么视觉品牌。
原则
相关的
提供有用信息的
令人愉悦的
与 UI 整合
使用合适的分辨率
使用半透明背景来保护文本
用例
头像和缩略图
主图
图库


大胆、生动、富有意味的图像可以帮助吸引用户。
无论气氛是沉闷安静还是多彩明亮,以下原则和最佳实践可以帮助你成功地整合图像,为应用带来活力,无论是什么视觉品牌。
相关的
提供有用信息的
令人愉悦的
使用合适的分辨率
使用半透明背景来保护文本
头像和缩略图
主图
图库

当使用插画和照片来提升用户体验时,选择那些能表达与人物相关的、有意义的、并且令人愉悦的图像。

与人物相关的
图像可以反映出用户所处的情境。

有意义的
图像可以传达特定的信息,使用户马上就能轻松理解。

令人愉悦的
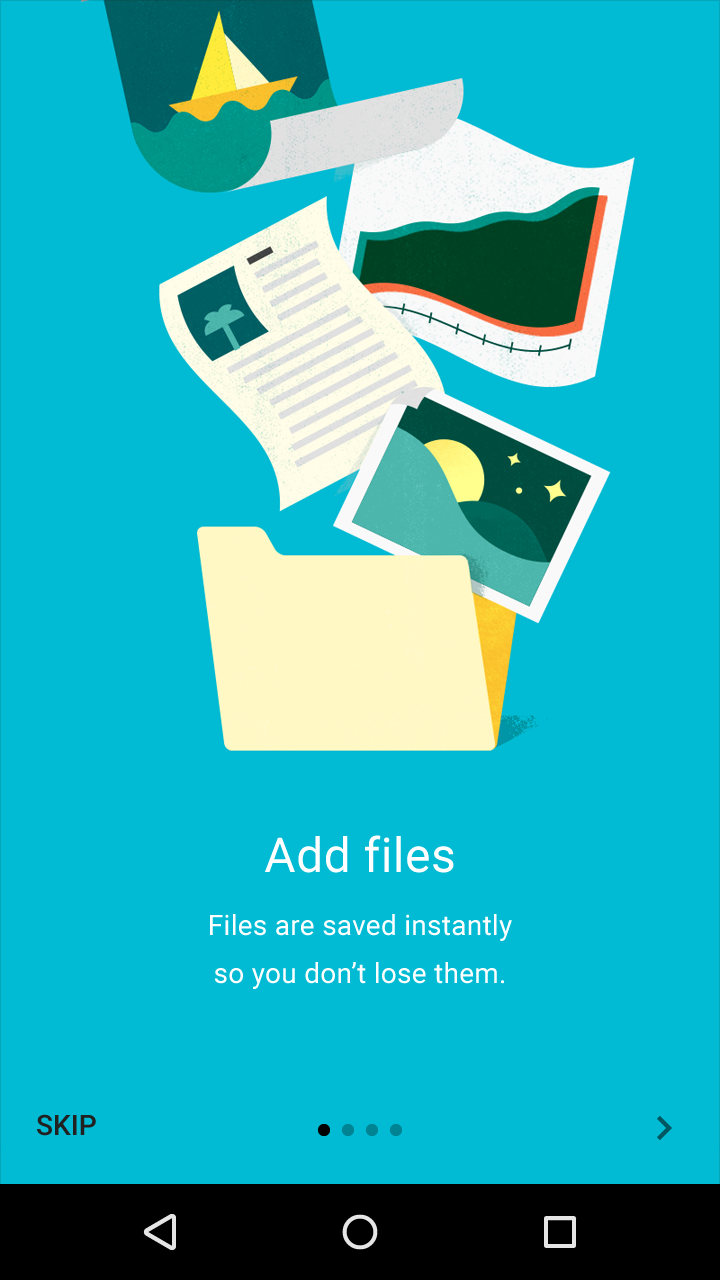
使用优美的插画来描绘场景,会使你的产品显得更加独特,并增添用户的愉悦感。
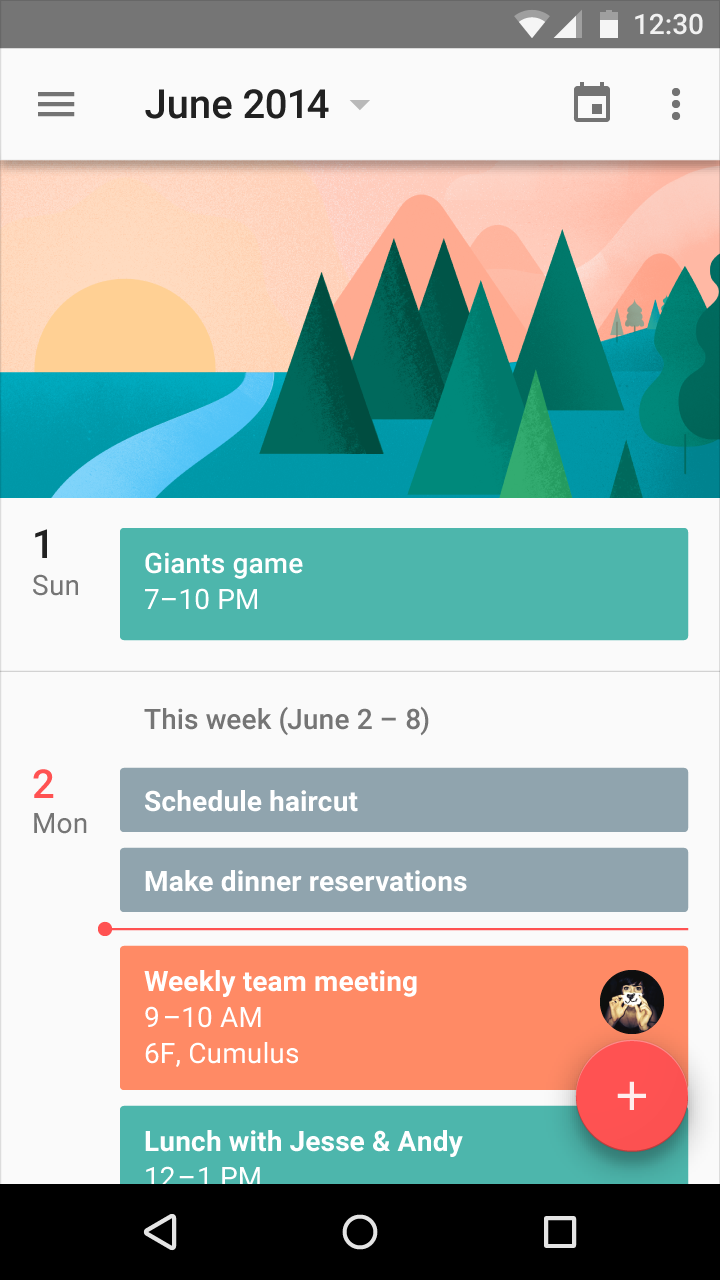
确保图片与用户所处场景相关,并且随着场景变化图片也会动态变化。使用预测的视觉效果来大幅提升用户体验。

使用和场景相关的图片。
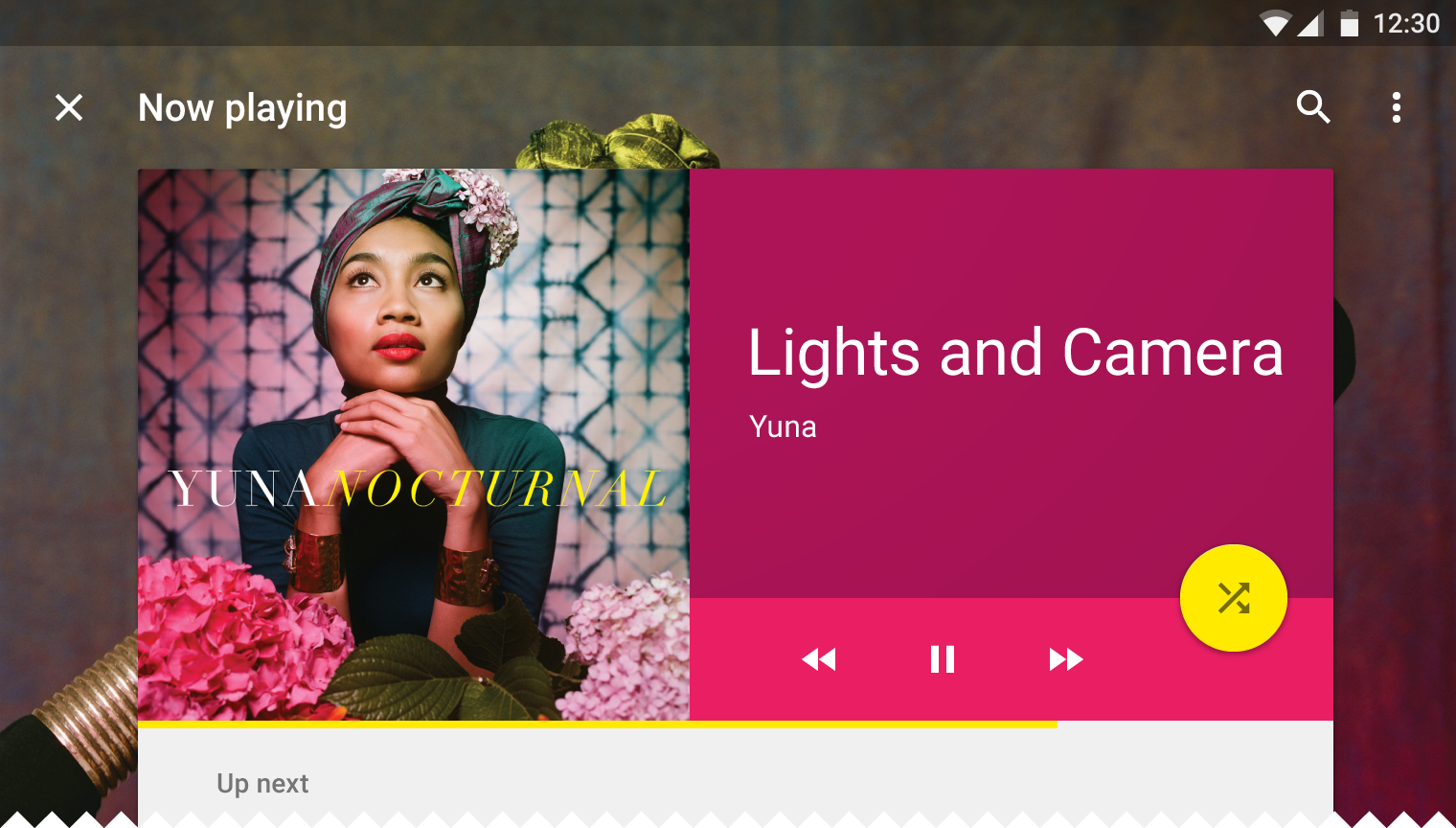
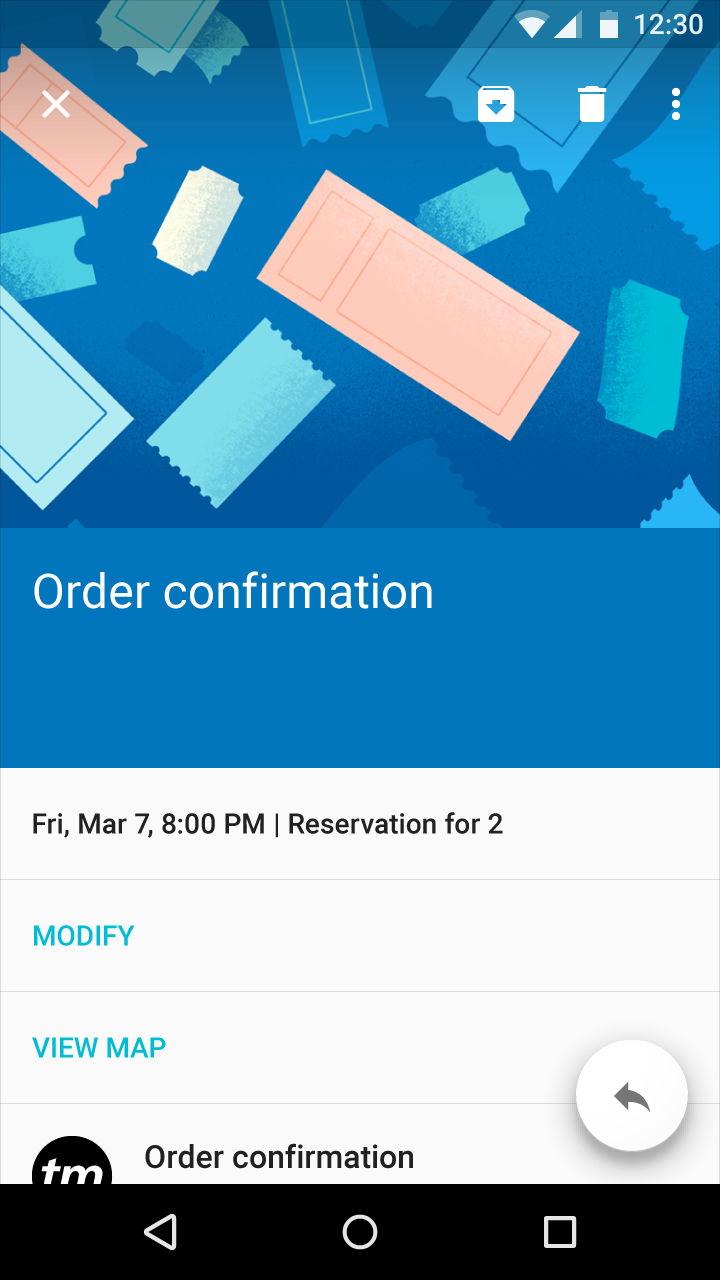
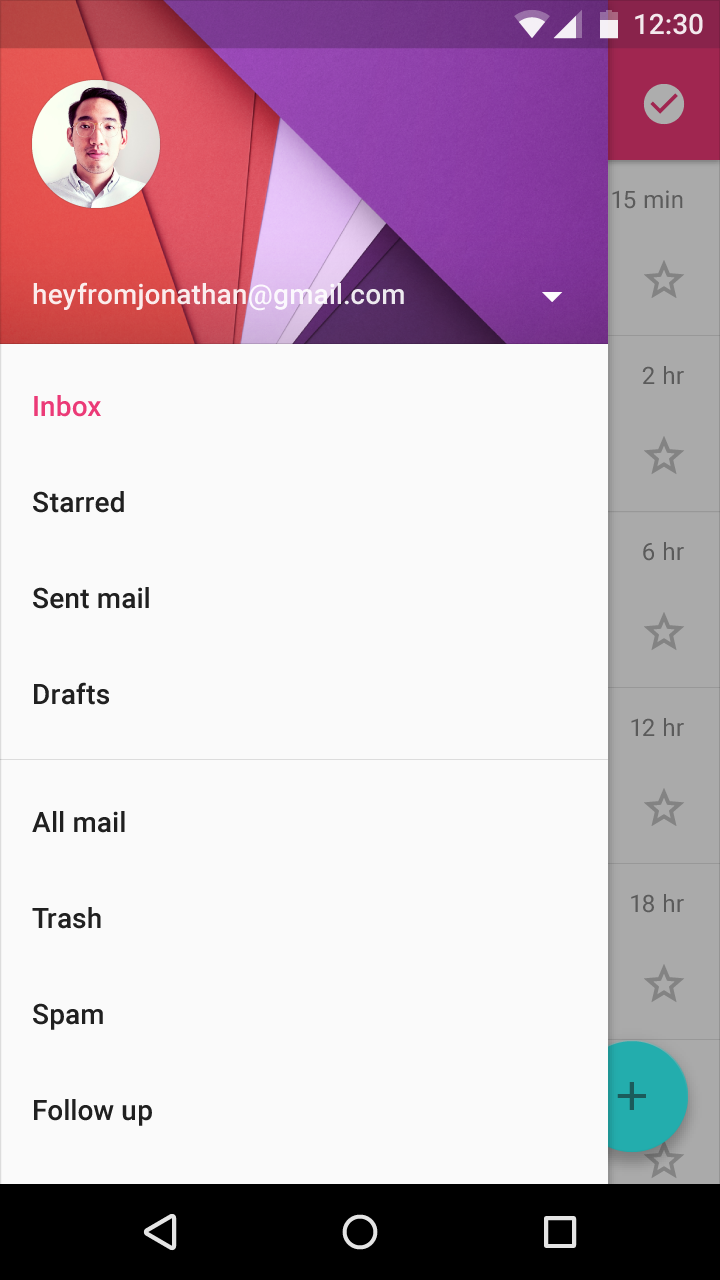
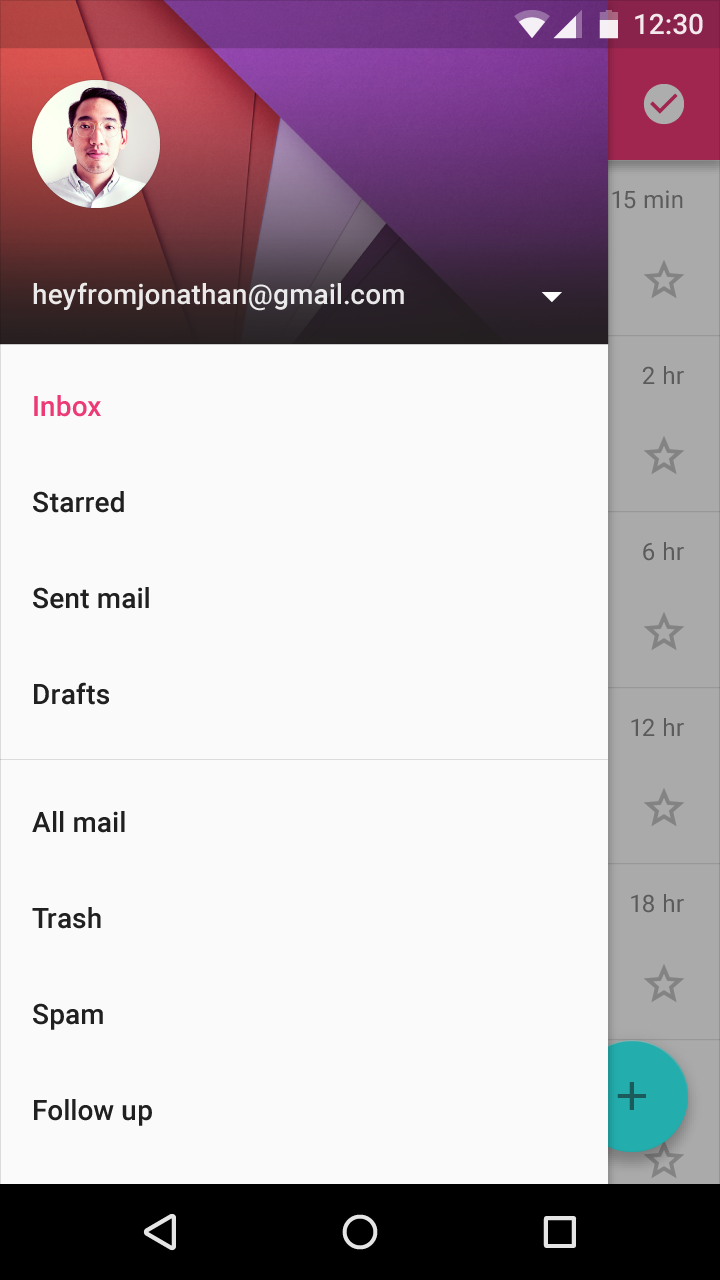
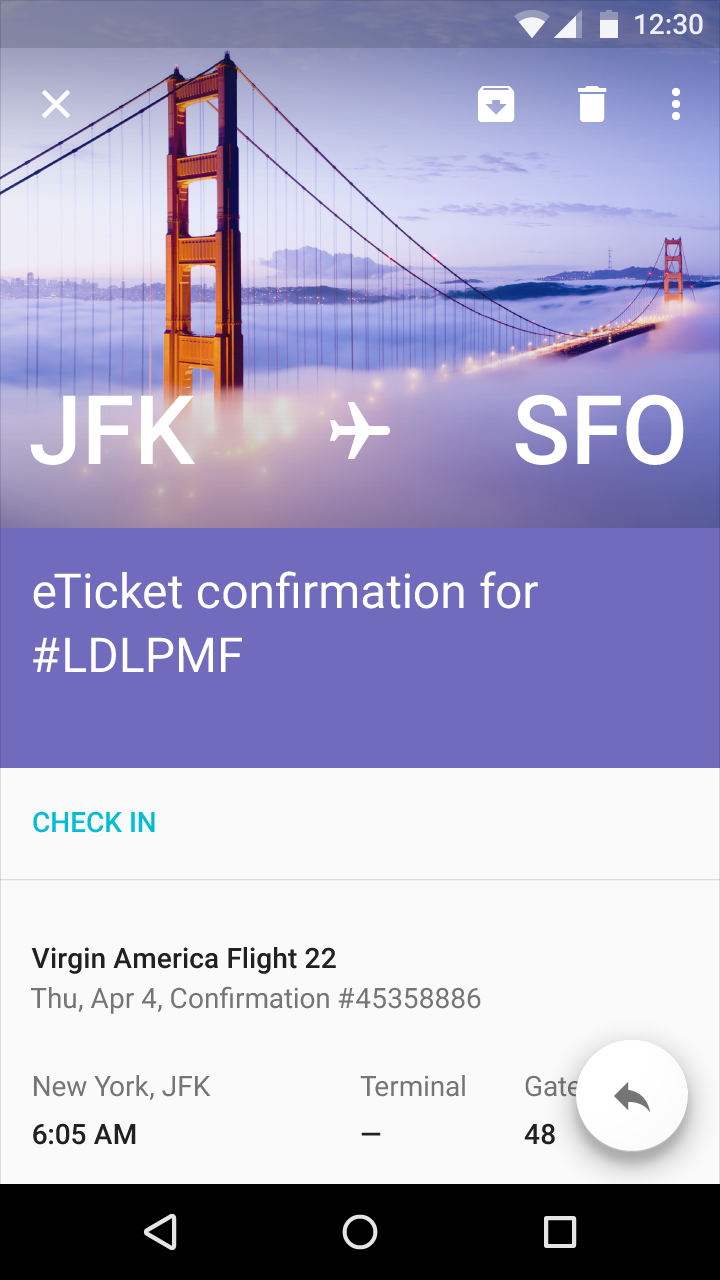
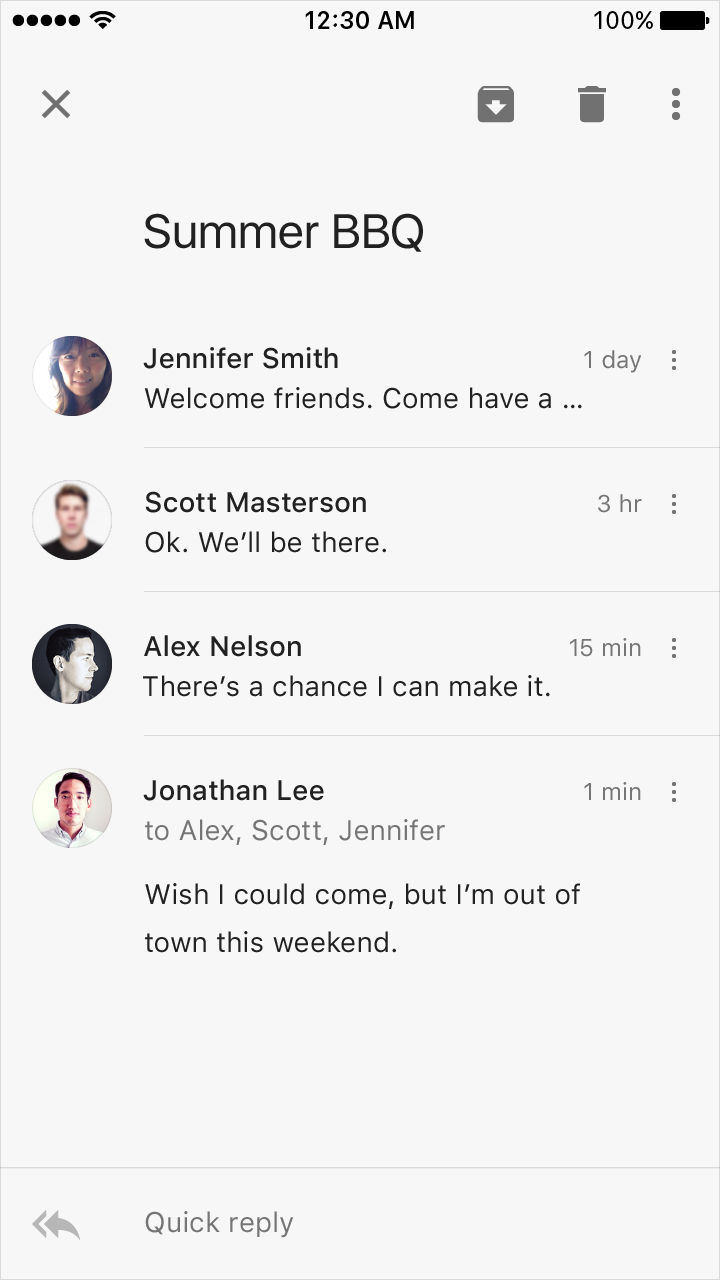
必要时,可以通过颜色和内容的遮罩层来暗示主图和缩略图是一体的。

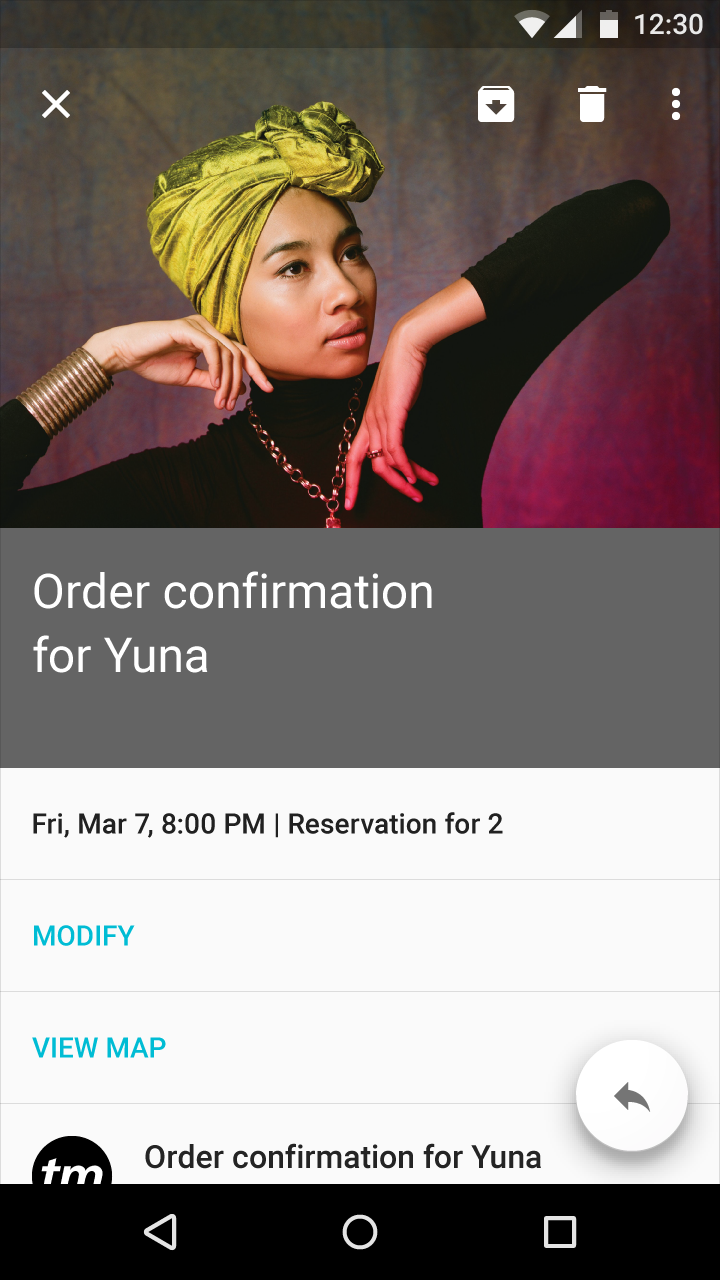
当与前景内容交互时,背景图片可以加上一层遮罩。
插图和照片可以同时存在于同一个产品中。照片应该自然的表达出一定程度的确定性,并且应该用于展示具体的实体或故事。在特定的照片不适用时,使用插画可以有效的表达概念和隐喻。

正确示例
对于特定实体,应该首先通过照片来表达。

正确示例
当内容不具有明确性时,使用和内容近似的插画以帮助理解。
使用图像来传达有特色的观点,和作为优秀创意的示范。
对于特定的实体或品牌内容,请使用特定的图像。对于更抽象的内容,图像应该能解释其中的含义。老套的照片和剪贴画既不特殊,也不能解释含义。

正确示例
争取让图片能反映出真实的故事。

错误示例
老套的图片可能让人感觉不真实。

正确示例
使用特定的图像表示特定的内容。

错误示例
不要根据字面意思去配一张老套的照片。
在你的图像中有一个标志性的焦点。焦点范围从单一的实体到整体。确保能以一种难忘的方式向用户传达一个清晰的概念。

正确示例
使用颜色和构图来给图像一个清晰的焦点。

错误示例
避免让用户主动去寻找图片的含义。

正确示例
最有影响力的标志性图像往往只由少数几个有意义的元素组成,并能最大限度减少用户分心。

错误示例
当焦点被湮没时,图像标志性的特性就会丧失。

正确示例
清晰的焦点可以一目了然地传达概念。

错误示例
缺少视觉焦点的图片没有意义。
创建一个沉浸式的故事和场景,使你的应用更加人性化。通过视觉叙事来定义情绪。情绪是有雄心壮志的?忧郁的?快乐的?

正确示例
一个讲述故事的图片是非常有吸引力,且信息量很大的。

错误示例
缺乏故事的图片失去了传达情绪、品牌和语境的机会。

正确示例
适当的融入情景可以更有效的传达信息和品牌。

错误示例
脱离情景的图片是无趣的。
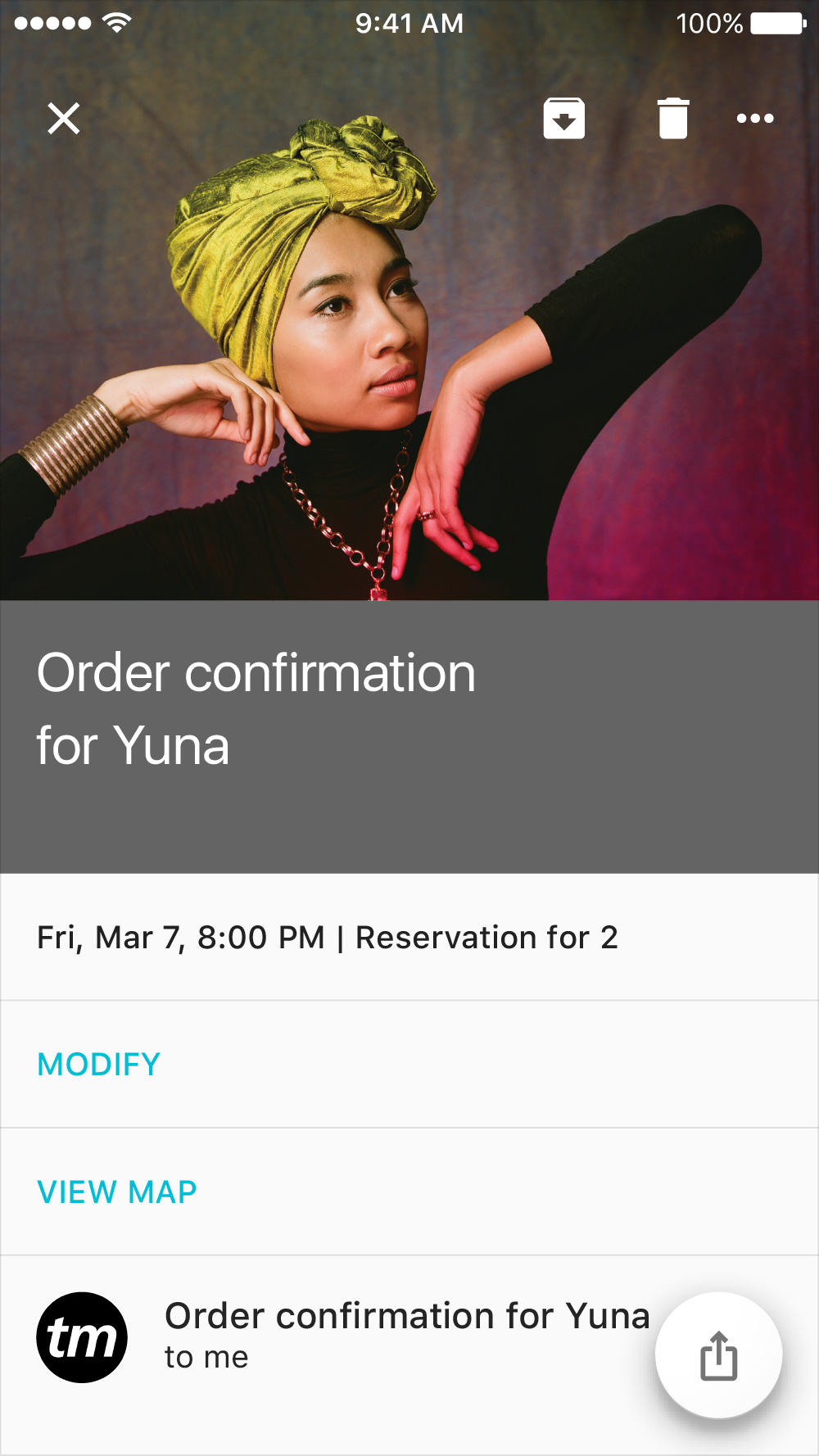
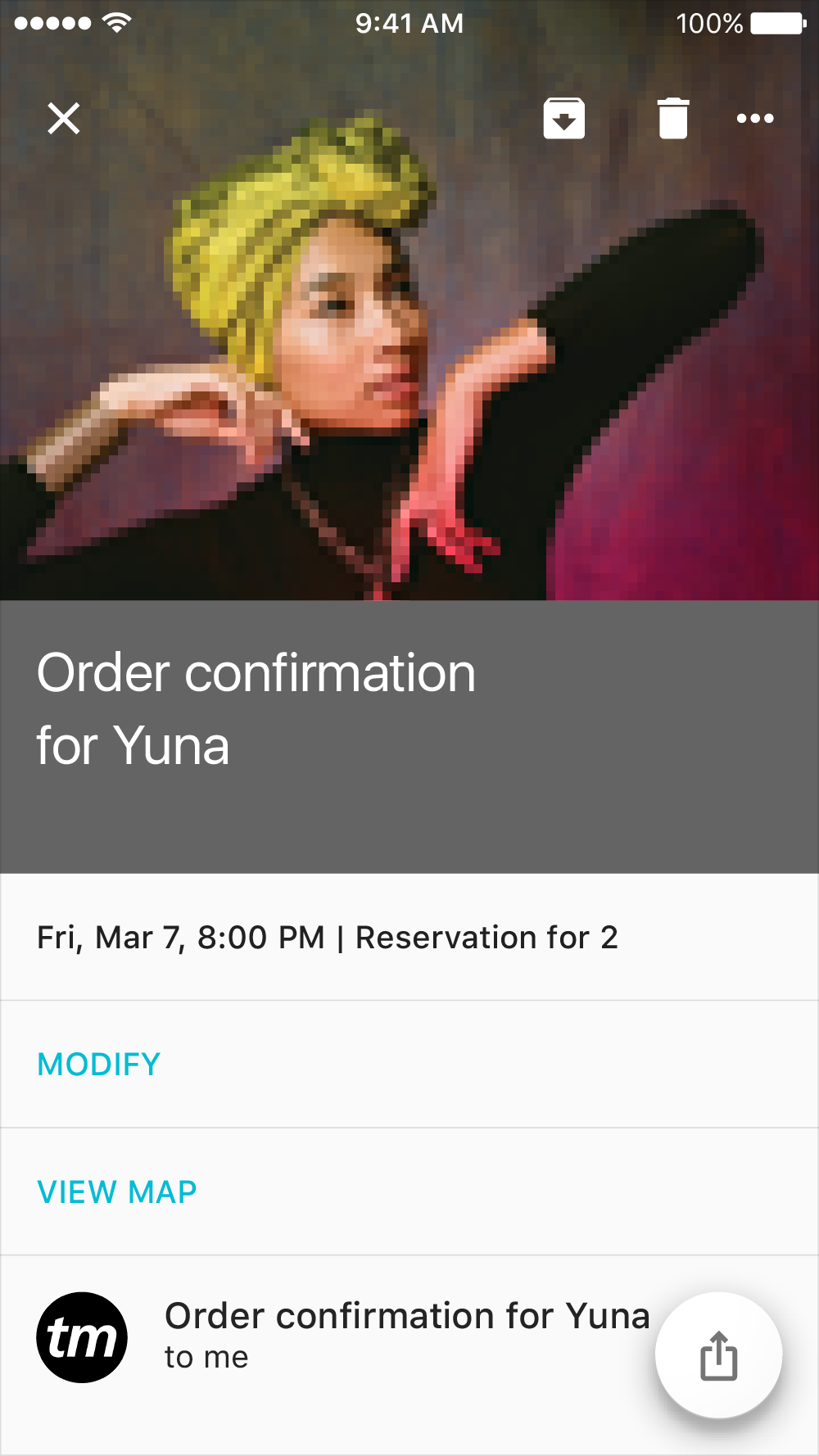
确保你的图片尺寸适合跨平台显示。Material Design 强调使用大图片。理想情况下,素材中不应该可以看到点阵。请为特殊宽高比的屏幕和设备测试一个合适的分辨率大小。

正确示例
合适尺寸的图片

错误示例
分辨率过低的图片
使用另类的比例创建视觉优先级。

在图库的场景中,使用多种尺寸的缩略图来表达内容的层次结构。

鼓励多个容器同时生活在同一个生态系统中。
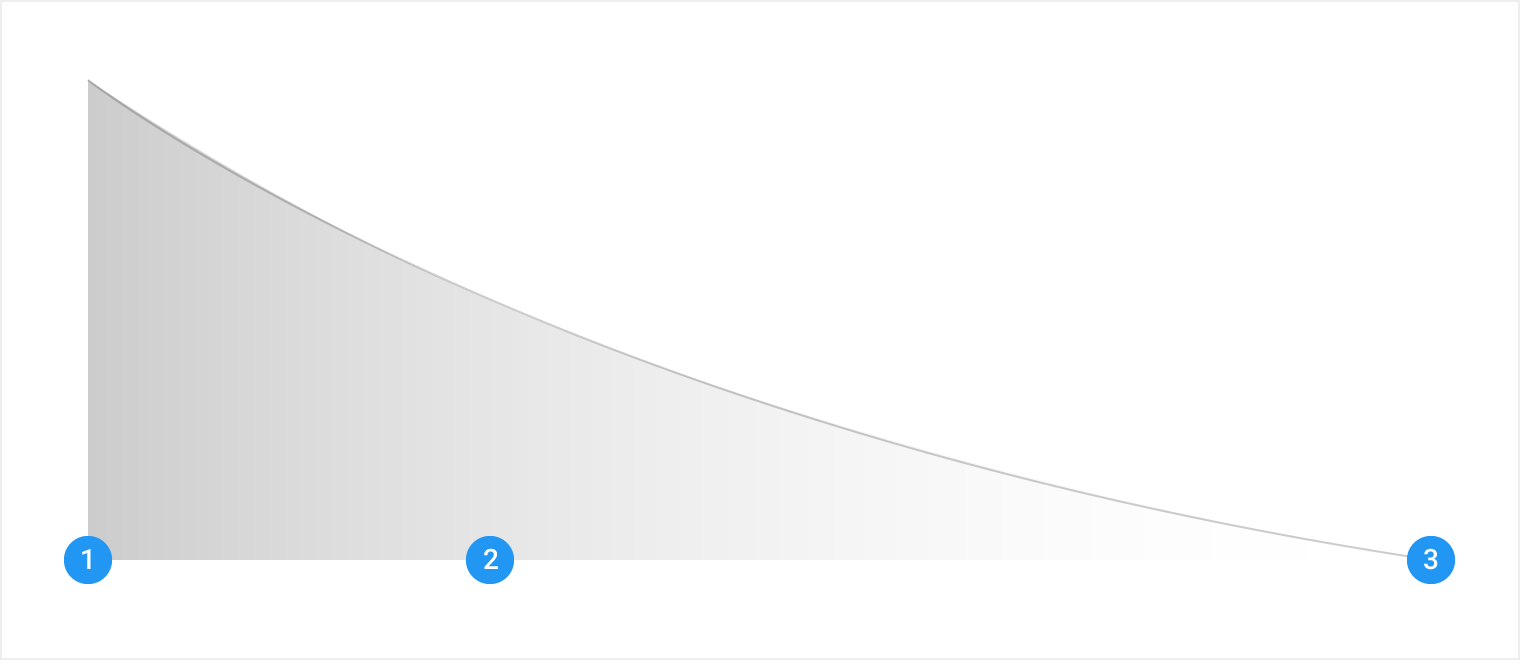
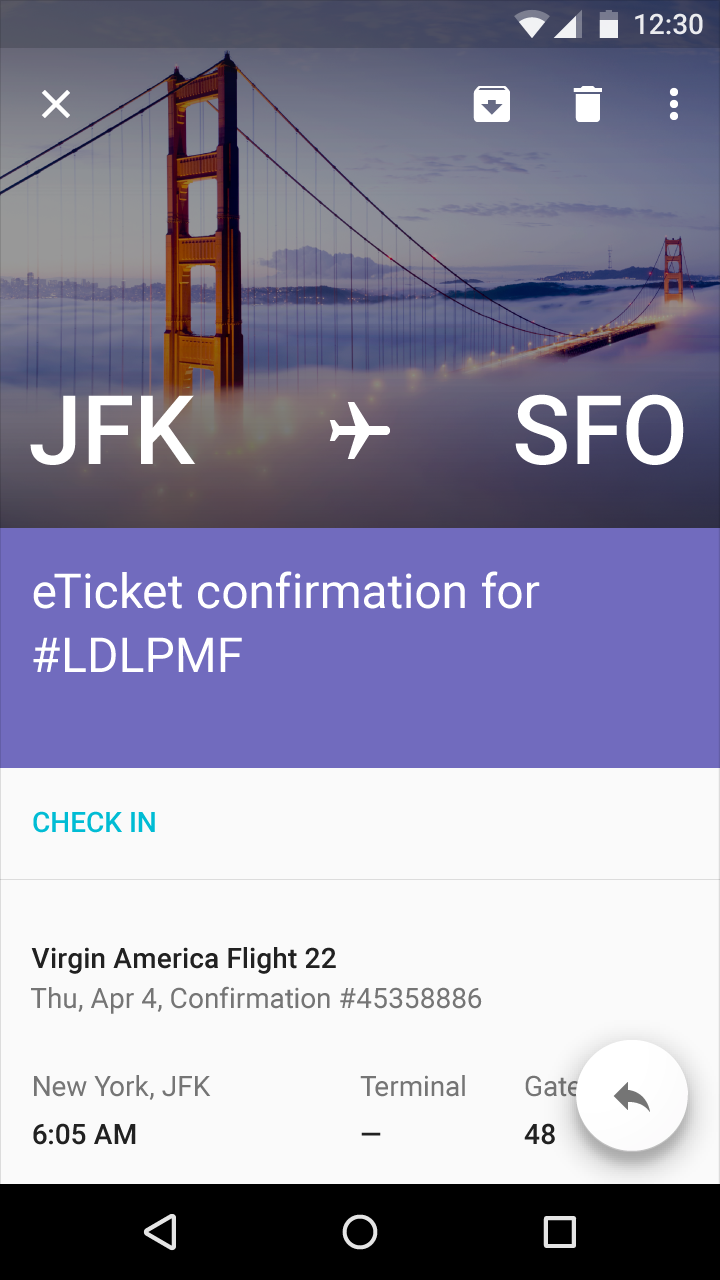
要使图片上的文本清晰可见,请使用遮罩的形式来保护文本。遮罩是一个轻量级、半透明的材料层。

1. 渐变的较暗的一端:不透明度视场景而定
2. 渐变的中点:靠近较暗一端的 3/10 处
3. 渐变的结束点:不透明度为 0
为了避免条带效应(形成明显的条纹形状),渐变要尽可能长,一般是标准应用栏高度的 3 倍,渐变的中点在距离暗端 3/10 处。这使得渐变非常自然,且避免了边缘变得尖锐。
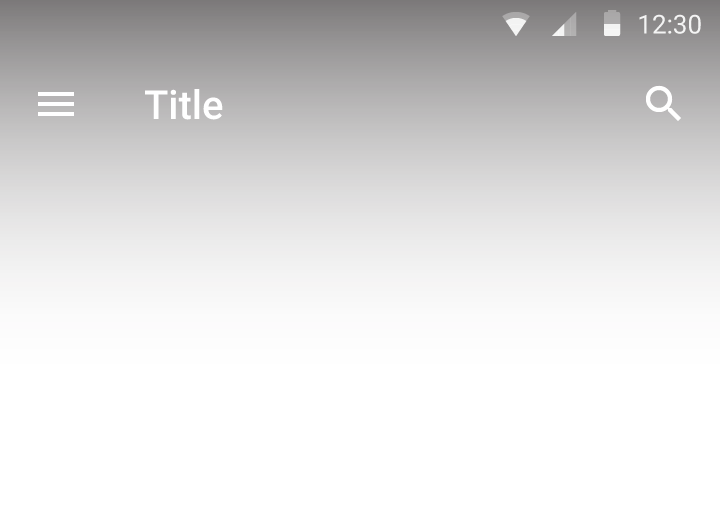
渐变的不透明度应该根据所处环境进行选择。某些图像可以使用较深的渐变,例如在此显示的图片有 60% 的渐变。
在某些情况下,可以使用最低 10-20% 的渐变。

此图片中,渐变为 60% 的黑色。

这是应用于左侧图片的渐变。

正确示例
暗色遮罩的不透明度根据内容而定,最好在 20%-40% 之间。亮色遮罩的不透明度根据内容而定,最好在 40%-60% 之间。

错误示例
当使用遮罩时,不要使图像变得模糊。

正确示例
对于较大的实景图,遮罩应该在文本区域,而不是覆盖整张图片。

错误示例
不要 “过度遮盖” 大图片。

正确示例
颜色覆盖层和文本保护遮罩不同,颜色覆盖层可以作为设计元素使用。创建颜色覆盖层时,使用 Palette API 根据内容来定义颜色方案。

正确示例
可以使用你的品牌色来进行装饰,以增强图像。
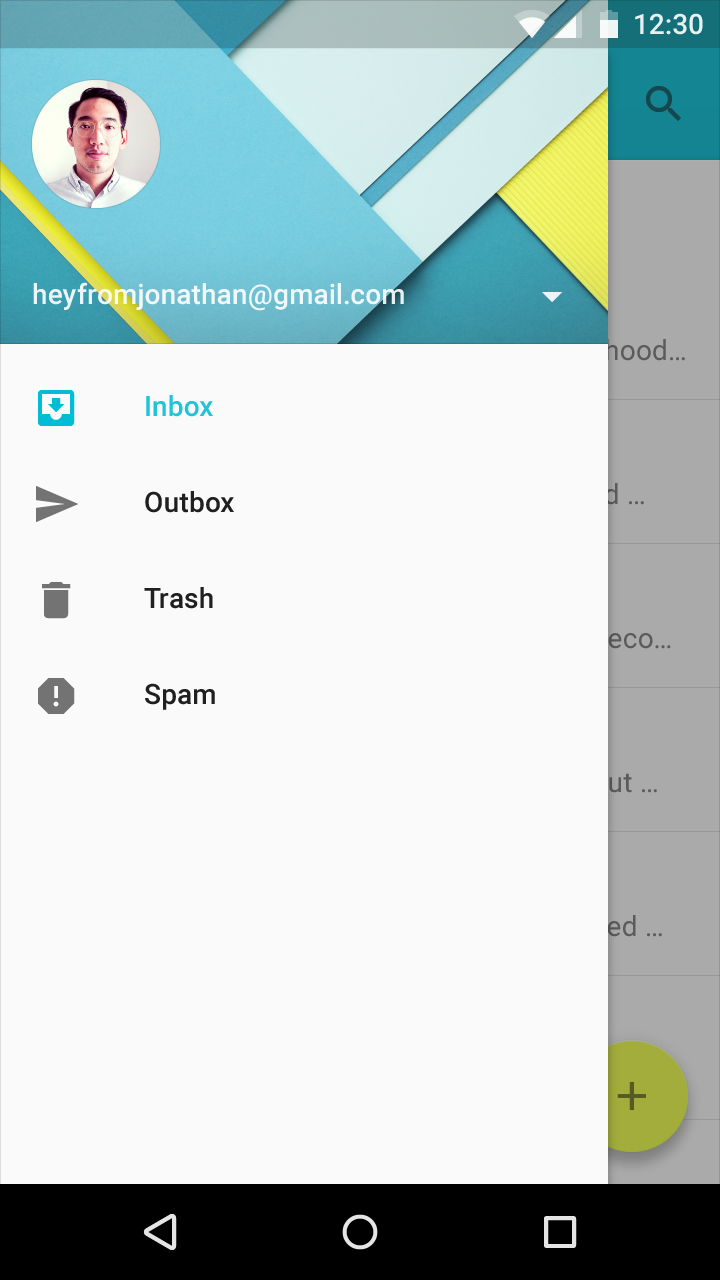
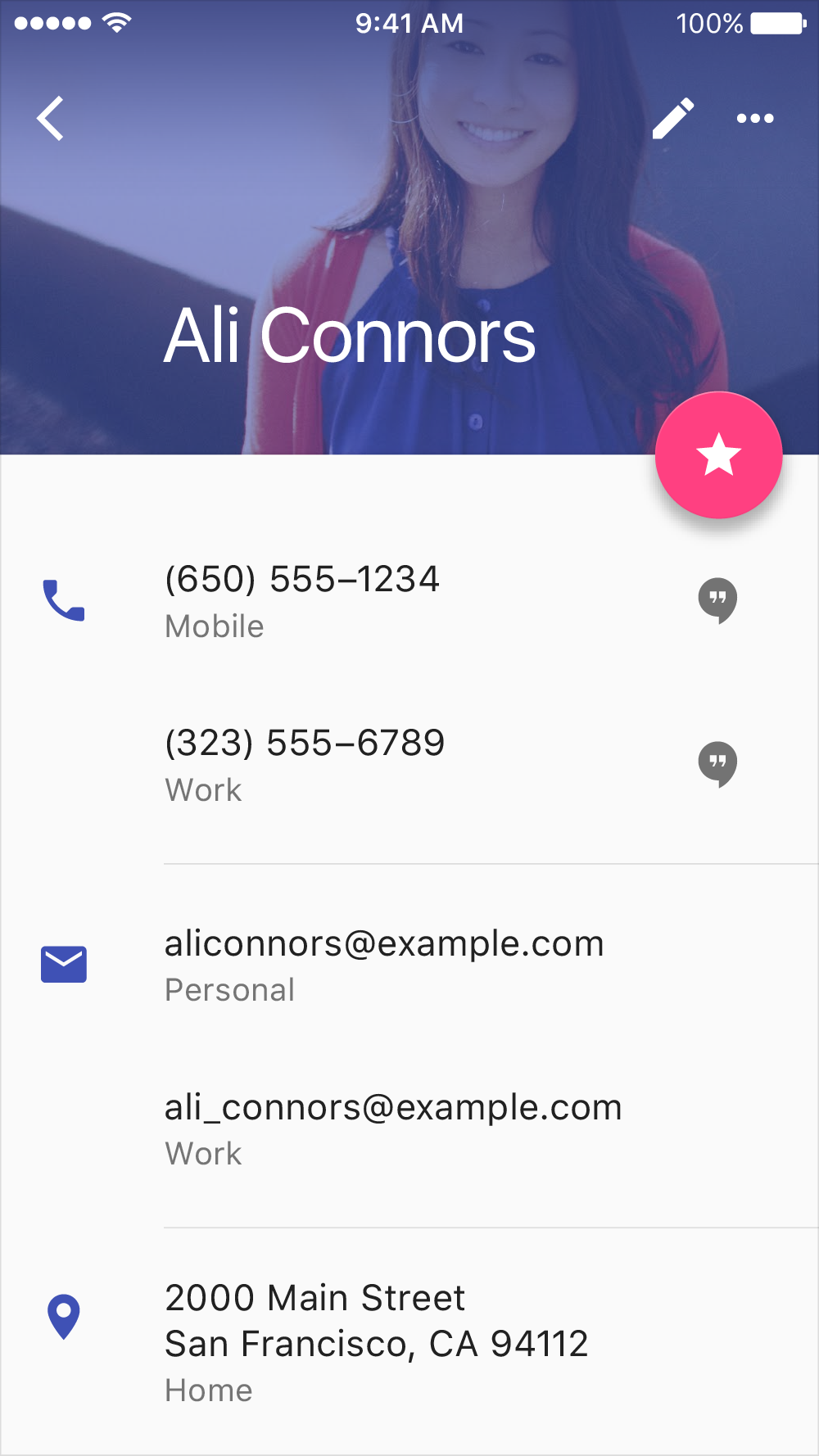
头像和缩略图可以代表实体或内容,可以是摄影照片或抽象的插图。一般来说,它们是点击目标,点击后可以进入实体或内容的主视图。
头像可以用来代表一个人。对于个人头像,应当提供个性化的选择。由于用户可能选择不使用个性化的头像,因此应提供一个令人愉悦的默认头像。使用特定 logo 的头像也可以用来代表品牌。
缩略图可以暗示更多信息 - 让用户了解内容 - 并辅助导航。缩略图可以把图像放在一个较小的空间里。

头像可以使应用感觉更加私人化 - 且占据最小的空间。

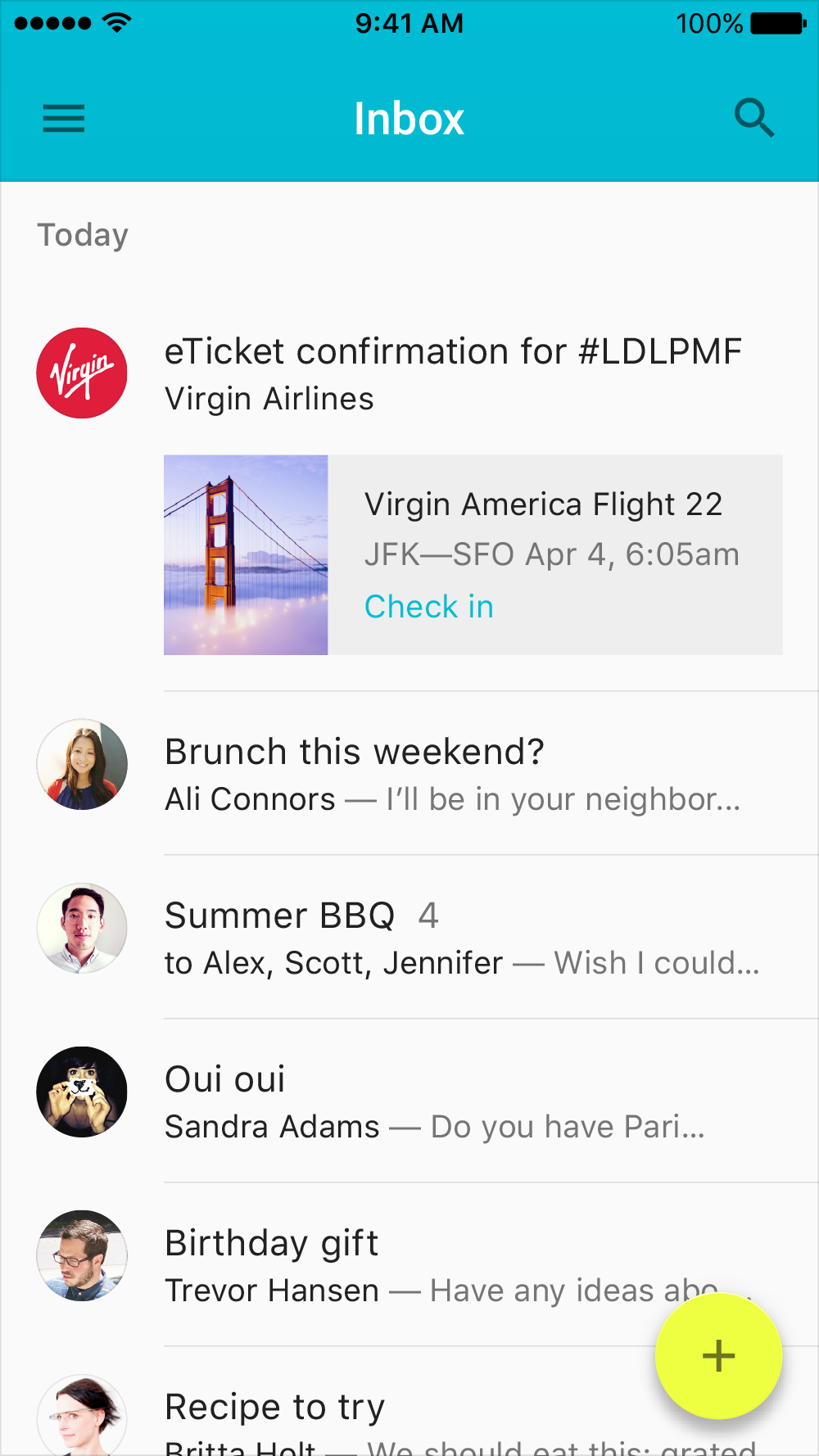
品牌头像可以一目了然的传达品牌信息。

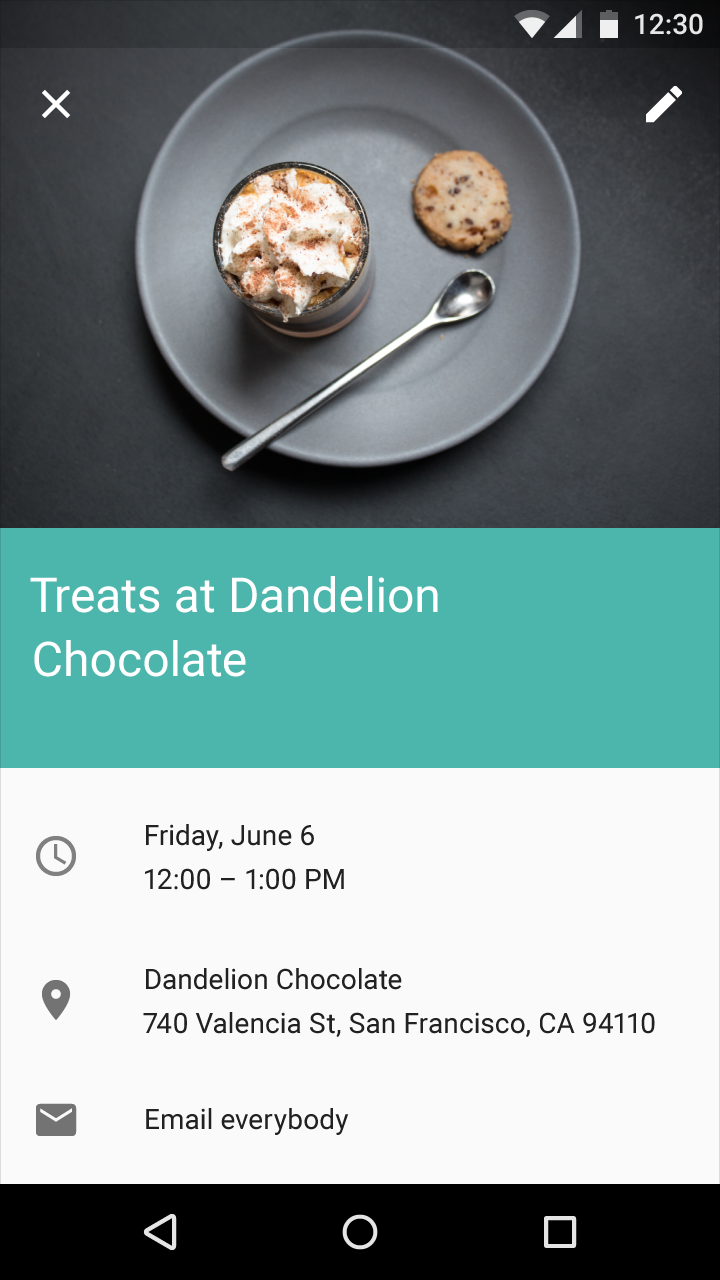
特色
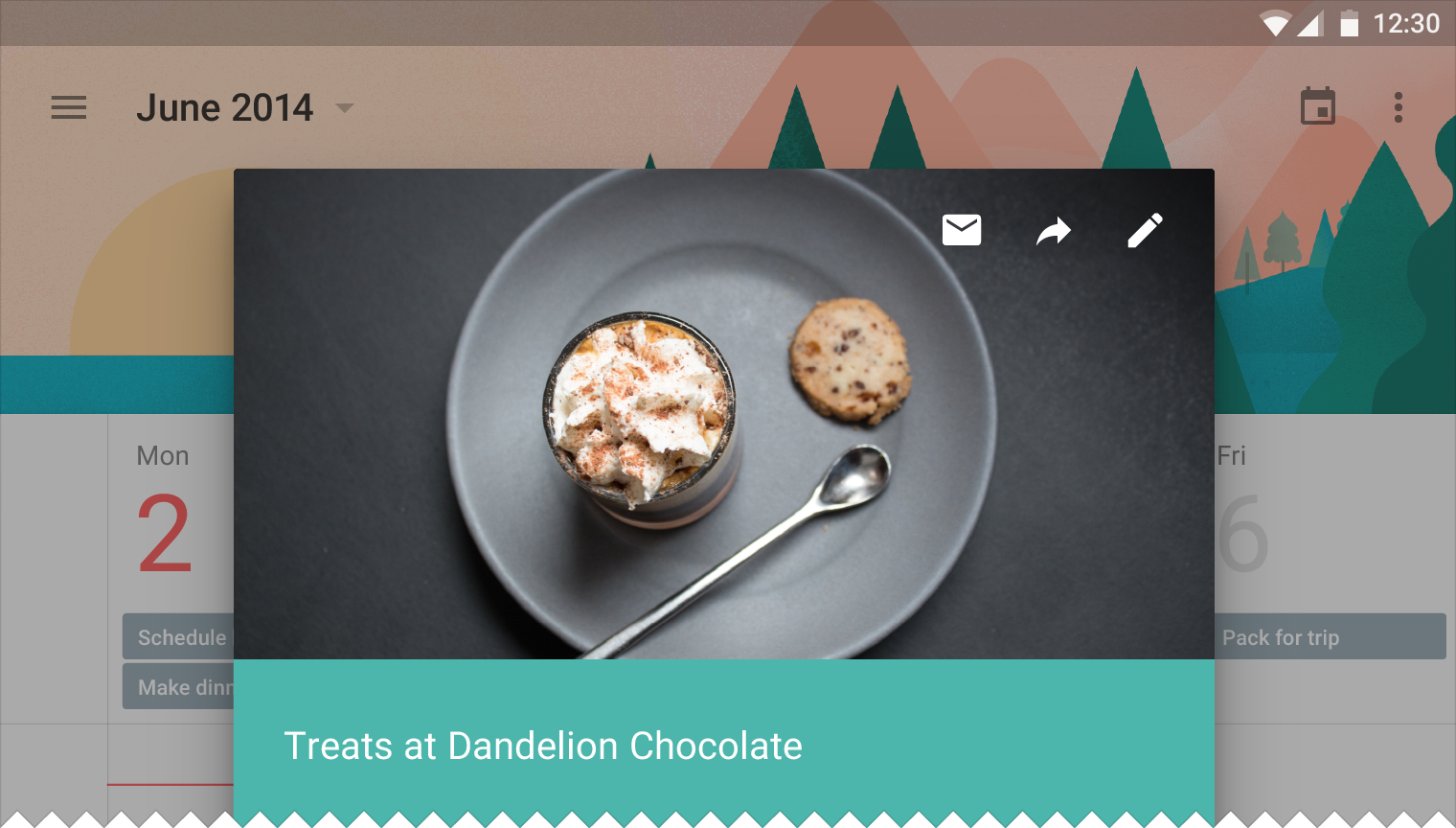
特色图片是一个多样化布局中的非常明显的主焦点。

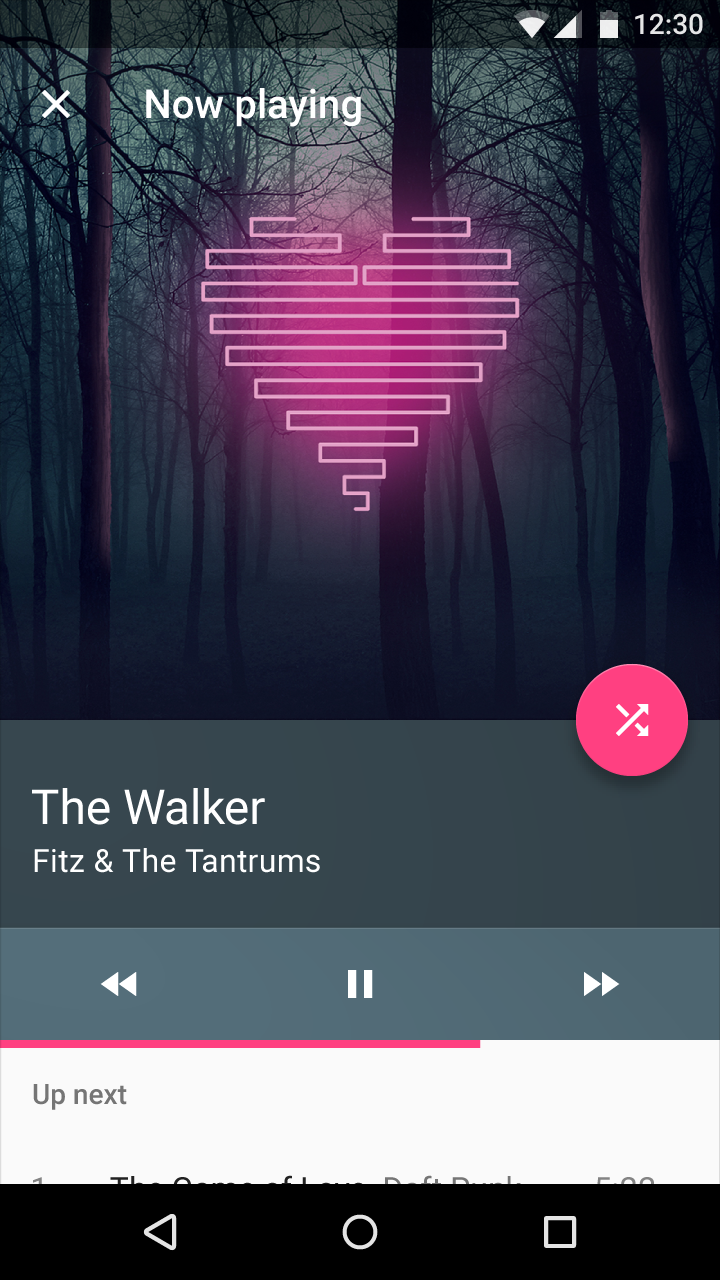
整合的主图
整合的主图为不同的内容在布局上设定了区域。整合的主图不是视觉的主焦点。
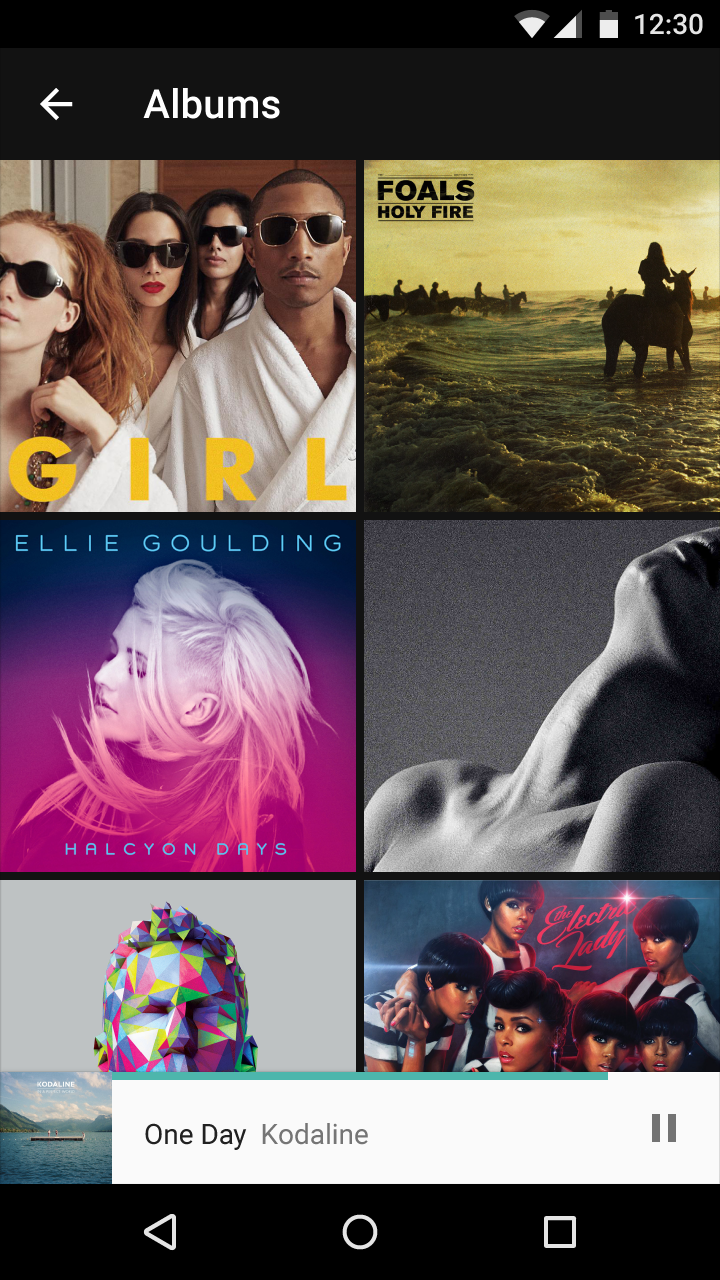
图库中的图片是视觉鲜明的主图,它们有着相同类型的布局,比如网格或单张图片。

照片网格

图库中的图片