底部卡片
固定显示的底部卡片
固定显示的底部卡片作为应用内容的补充部分显示应用所支持的内容。即使它们未被用户启动,也保持可见,并拥有与应用内容相同的高度。
用法
- 在特定的面板上引入新的内容
- 显示与主内容具有相同重要性的内容

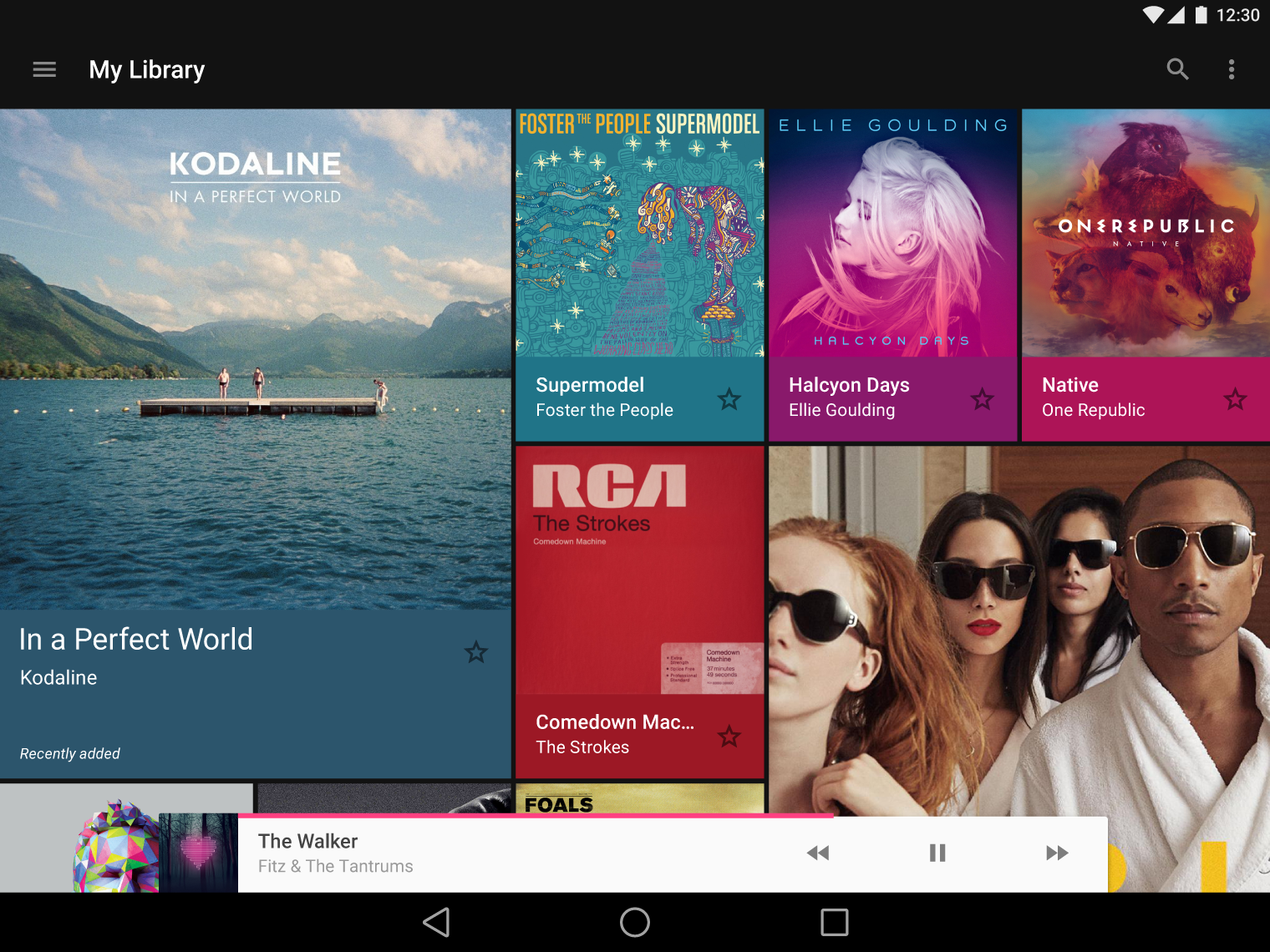
将固定显示的底部卡片引入到布局中,会使得浮动操作按钮(FAB)垂直移动到图片位置。

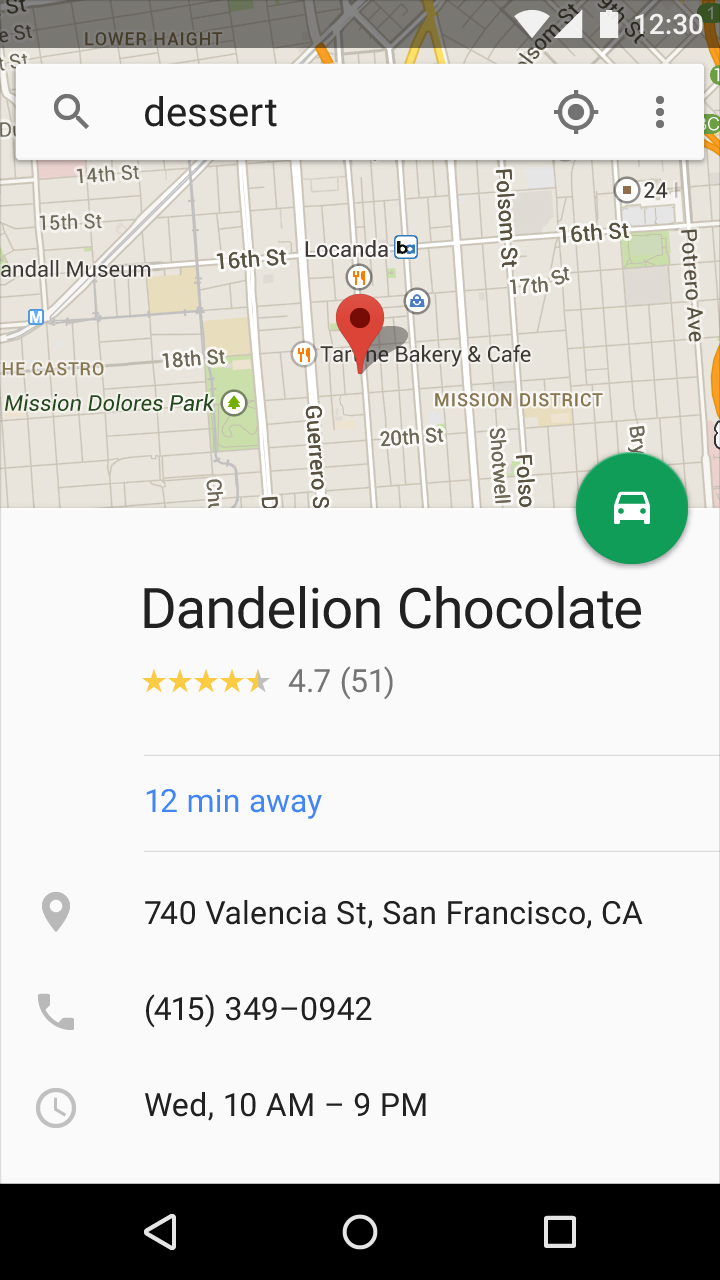
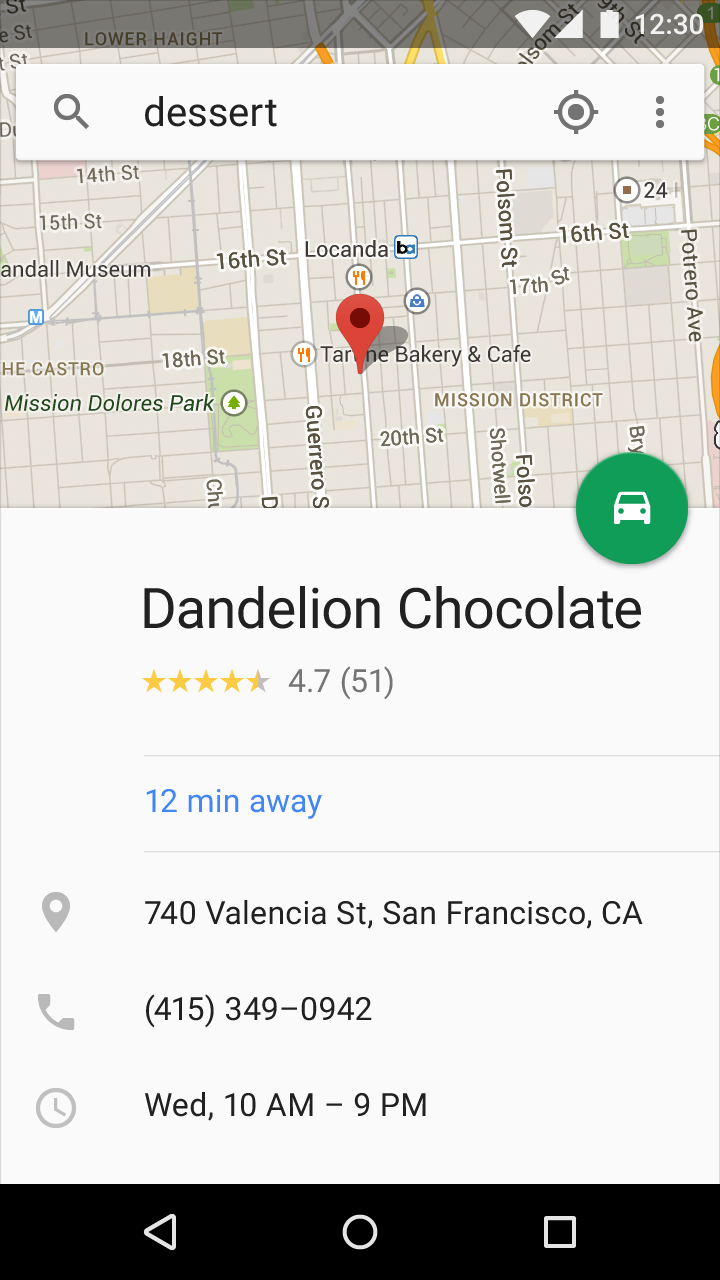
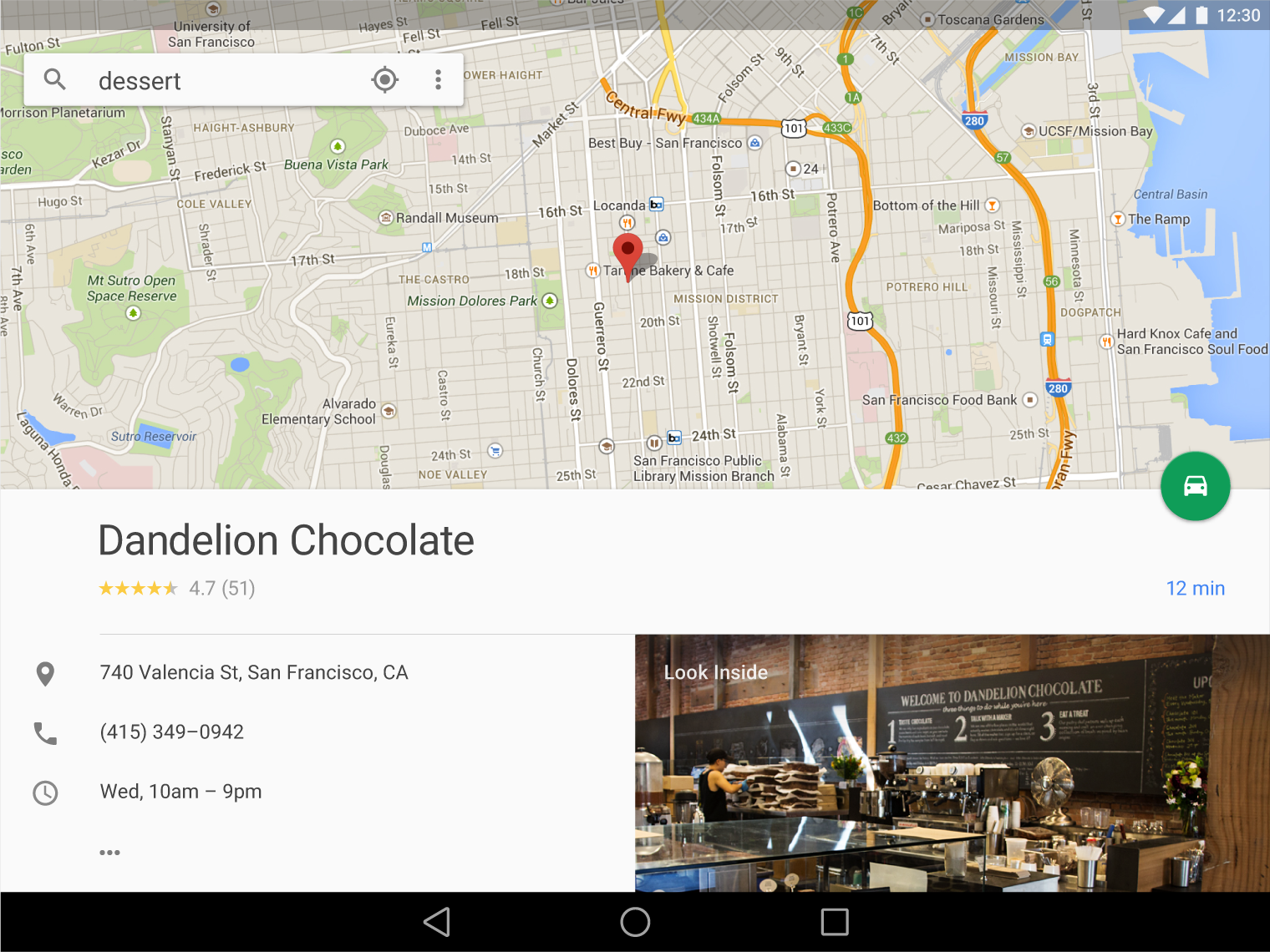
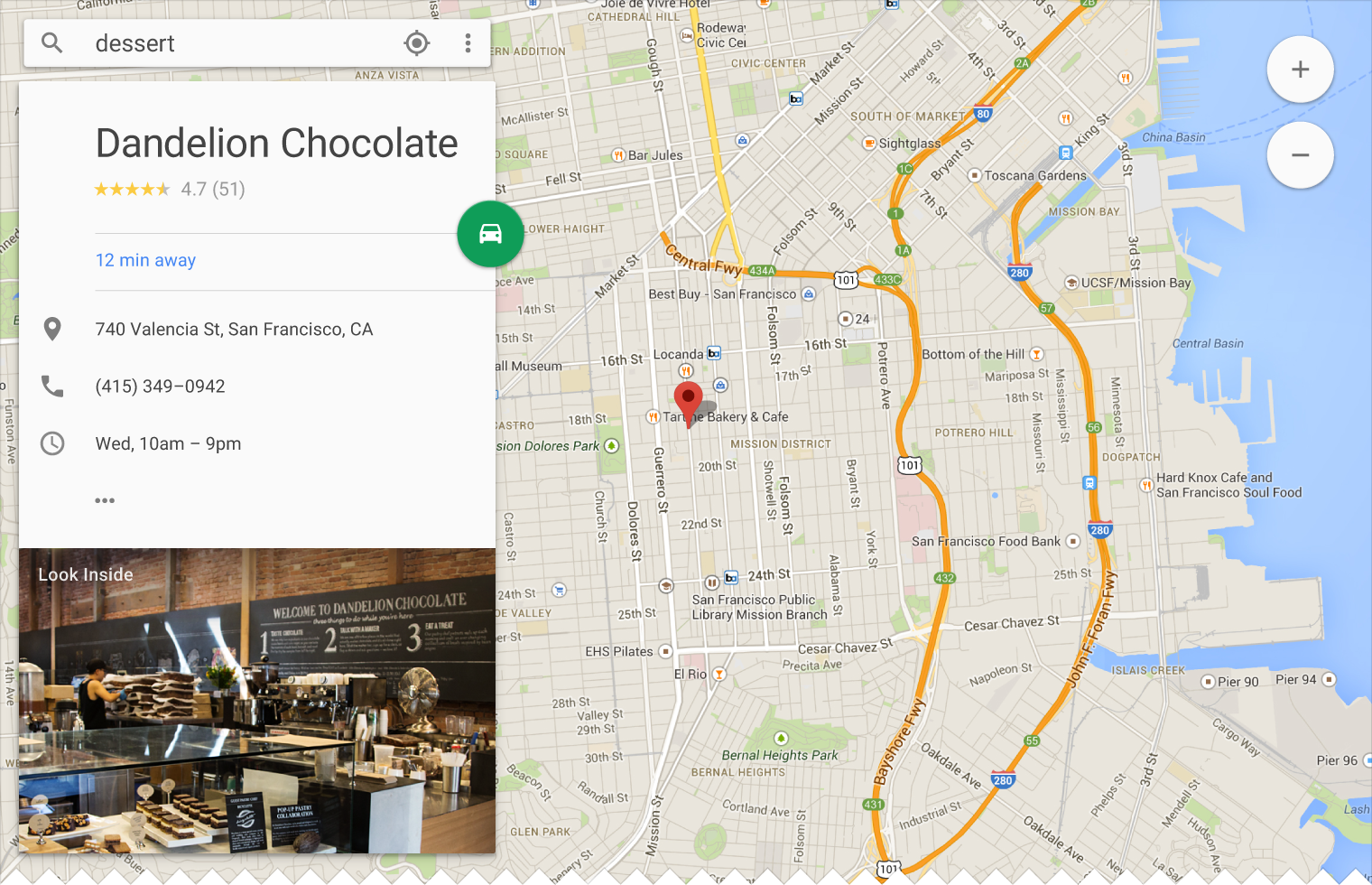
固定显示的底部卡片,可以使地图上的位置信息细节保留在屏幕上。

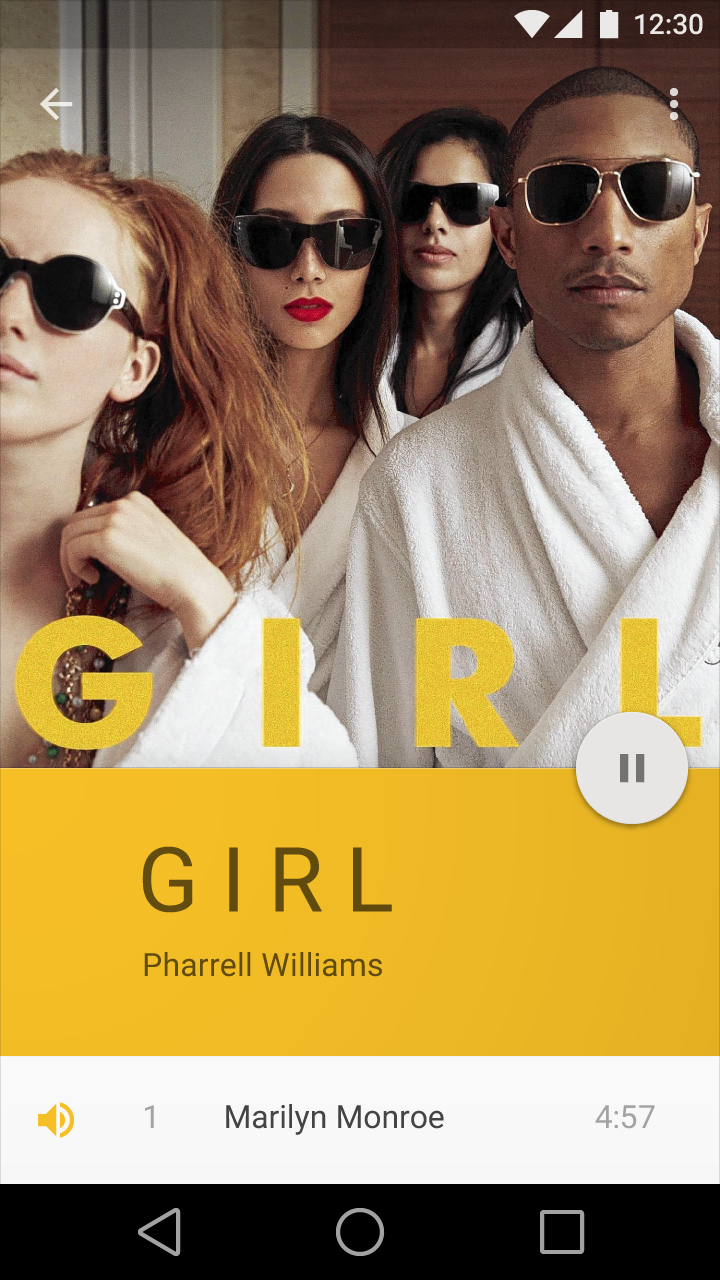
无论用户在主视图中如何导航,播放控件都会显示在固定显示的底部卡片上方。
手机端
手机端的固定显示的底部卡片,在横屏和竖屏时均保持和屏幕等宽。
平板 / 桌面
固定显示的底部卡片是与屏幕等宽还是内嵌显示,取决于它们所包含的内容的宽度,整体 UI,基本内容和设计风格。

平板上,与屏幕等宽的固定显示的底部卡片

平板上,内嵌式的固定显示的底部卡片
在桌面端,固定显示的底部卡片可以改变它的表面形态与卡片质感。

在桌面端,一个固定显示的底部卡片的内容可以移动到一个新的卡片上去。在大屏幕设备中,屏幕左侧的卡片会比底部卡片更为合适。
模态化的底部卡片
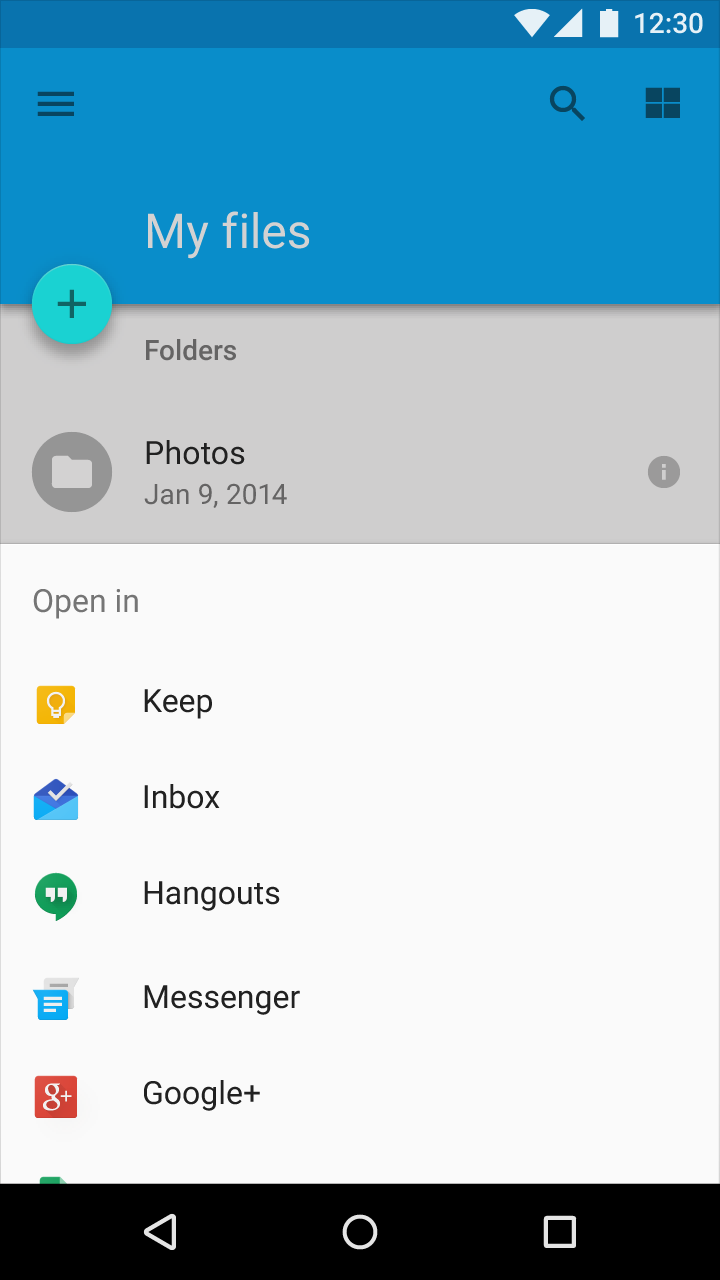
模态化的底部卡片是菜单与简单对话框的备选方案,它可以显示来自其他应用上的深层链接。它显示在其他 UI 元素上方,且必须将其关闭后才能与底层的内容进行交互。当一个模态化底部卡片滑入屏幕,屏幕的其他地方变暗,视觉焦点位于底部卡片上。

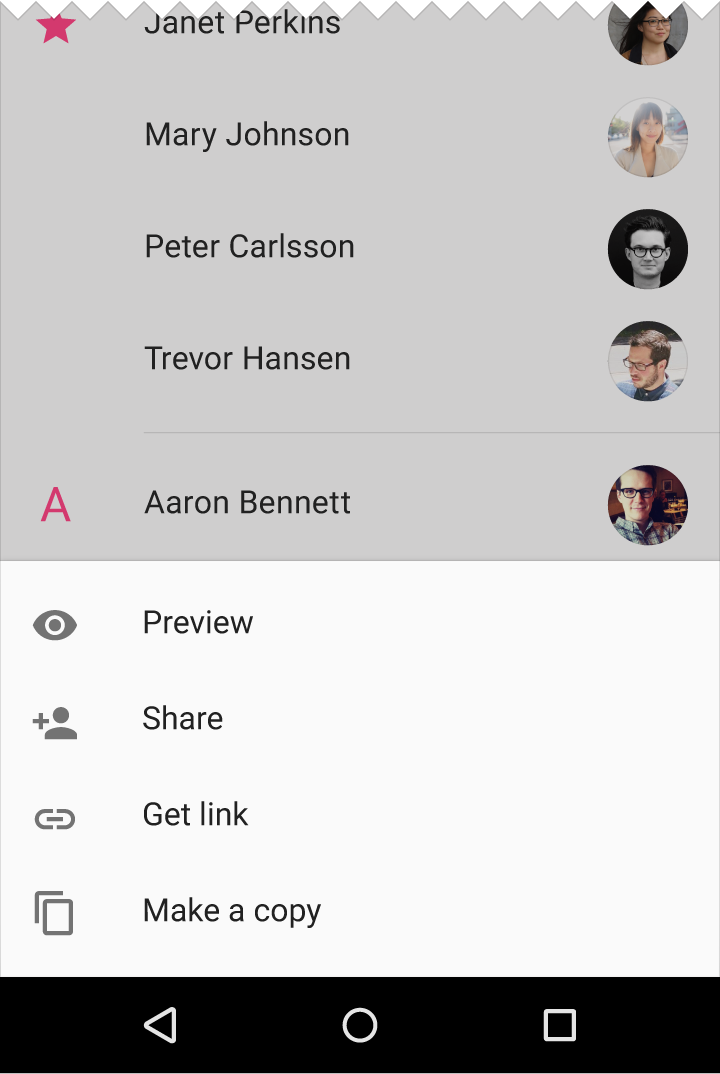
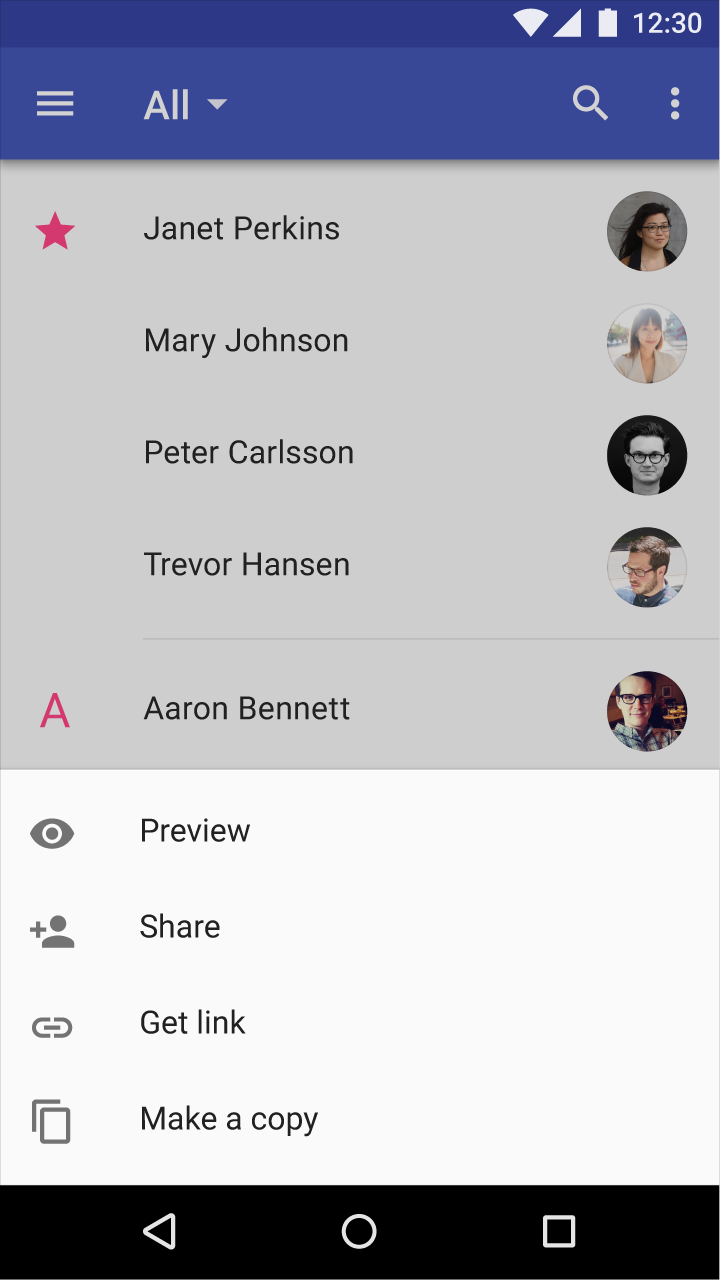
在列表中包含一系列操作项的模态化底部卡片

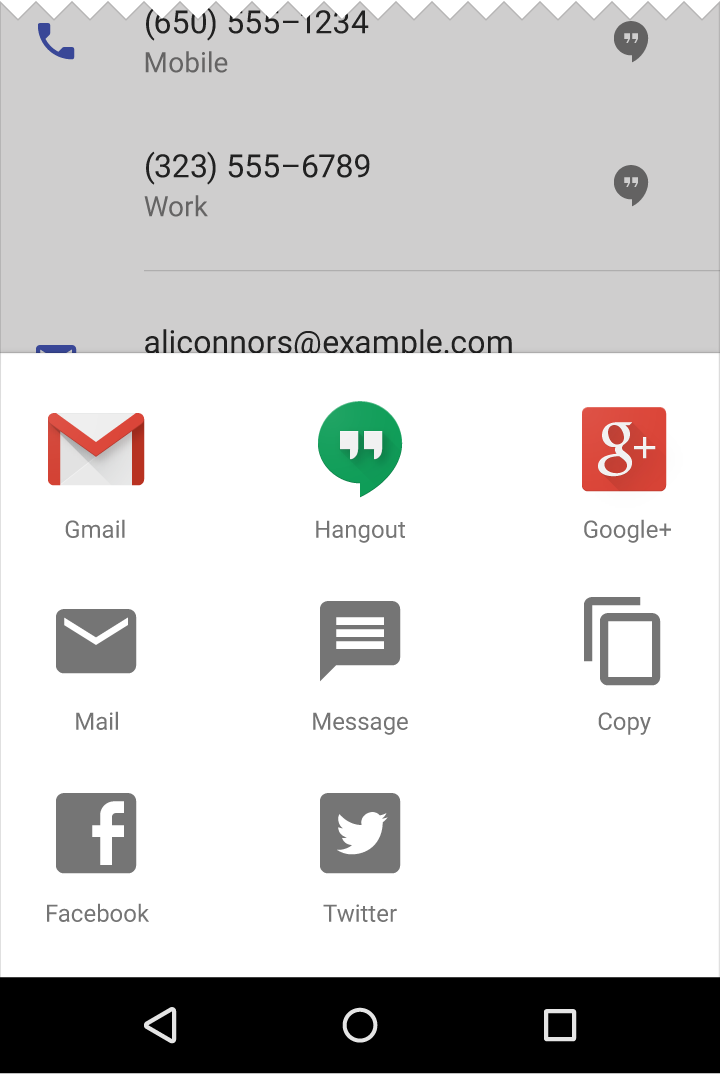
在网格中包含一系列操作项的模态化底部卡片
用法
模态化底部卡片可以:
- 用位于列表或网格中的操作项来代替菜单或简单对话框
- 当菜单没有明显的入口时,作为上下文菜单显示
- 优先考虑它们包含的元素的可见性
模态化底部卡片可以显示较长的菜单项名称、带有副文本的菜单项以及含图标的菜单项。
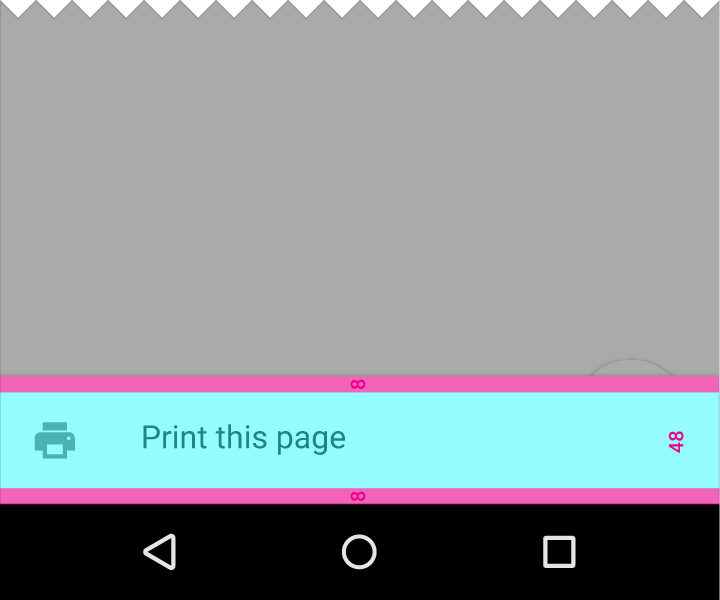
显示菜单项时,完全展开的模态化底部卡片应该与应用栏底部至少保持 8dp 的距离。

底部卡片可以将图标与菜单项关联。

含副文本的菜单项
深层链接
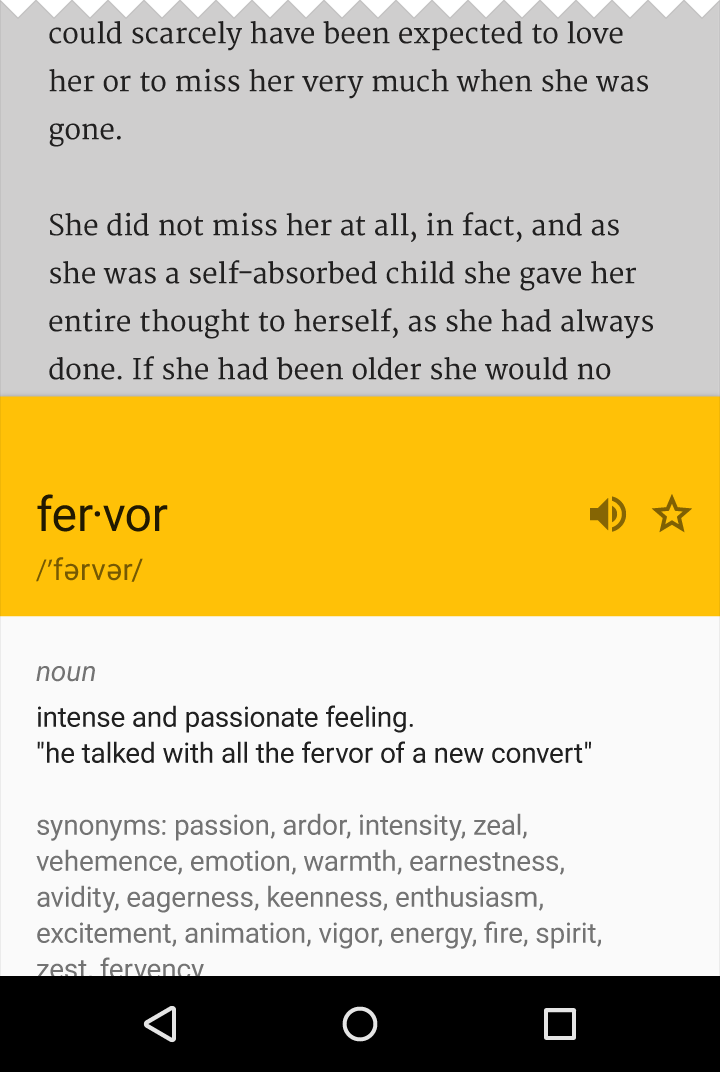
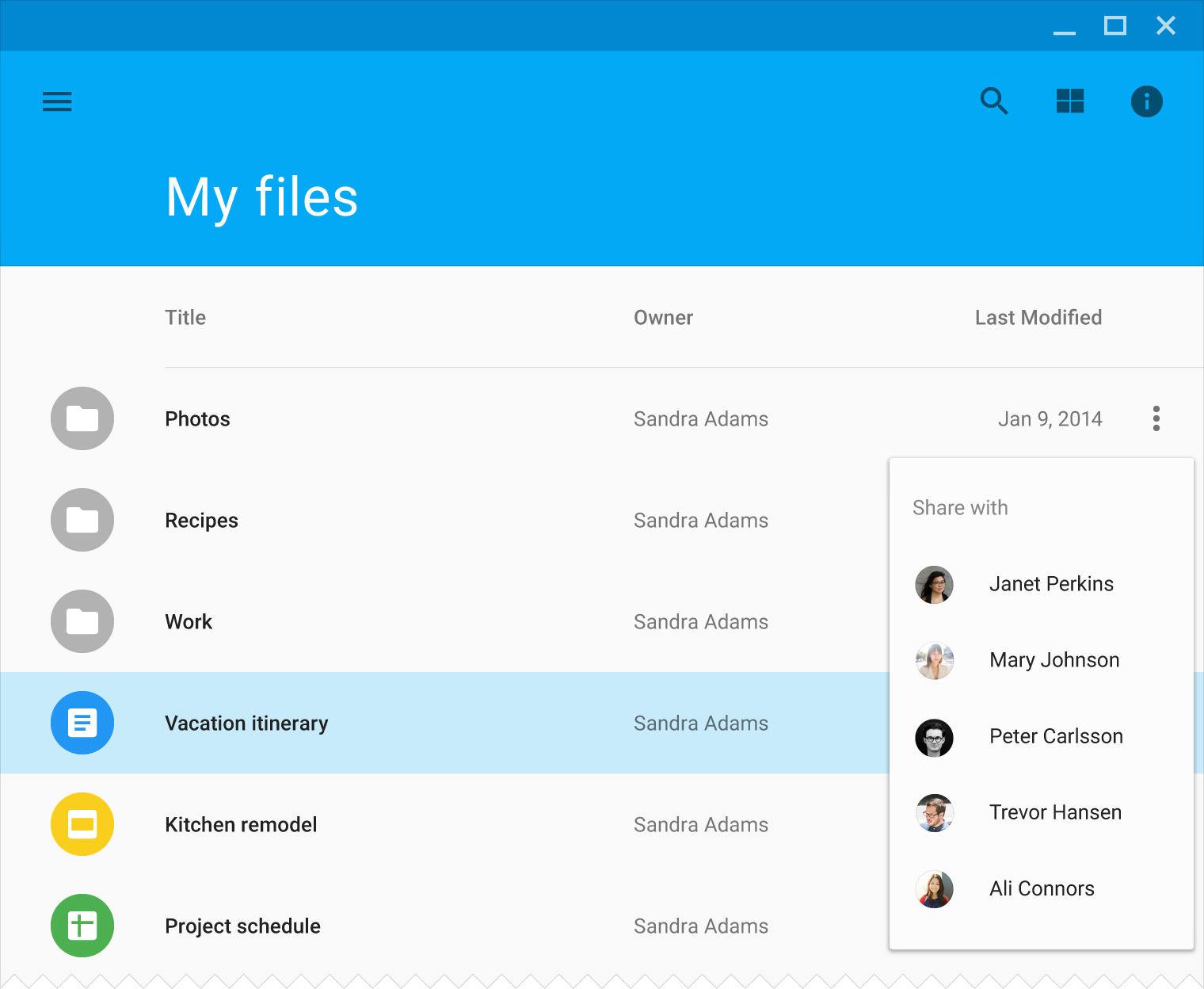
模态化底部卡片,可与其他应用的内容或控件进行深层链接,它可以跨越应用的边界。

在深层链接的底部卡片上,可以直接显示一个单词的解释,用户无需打开词典应用。

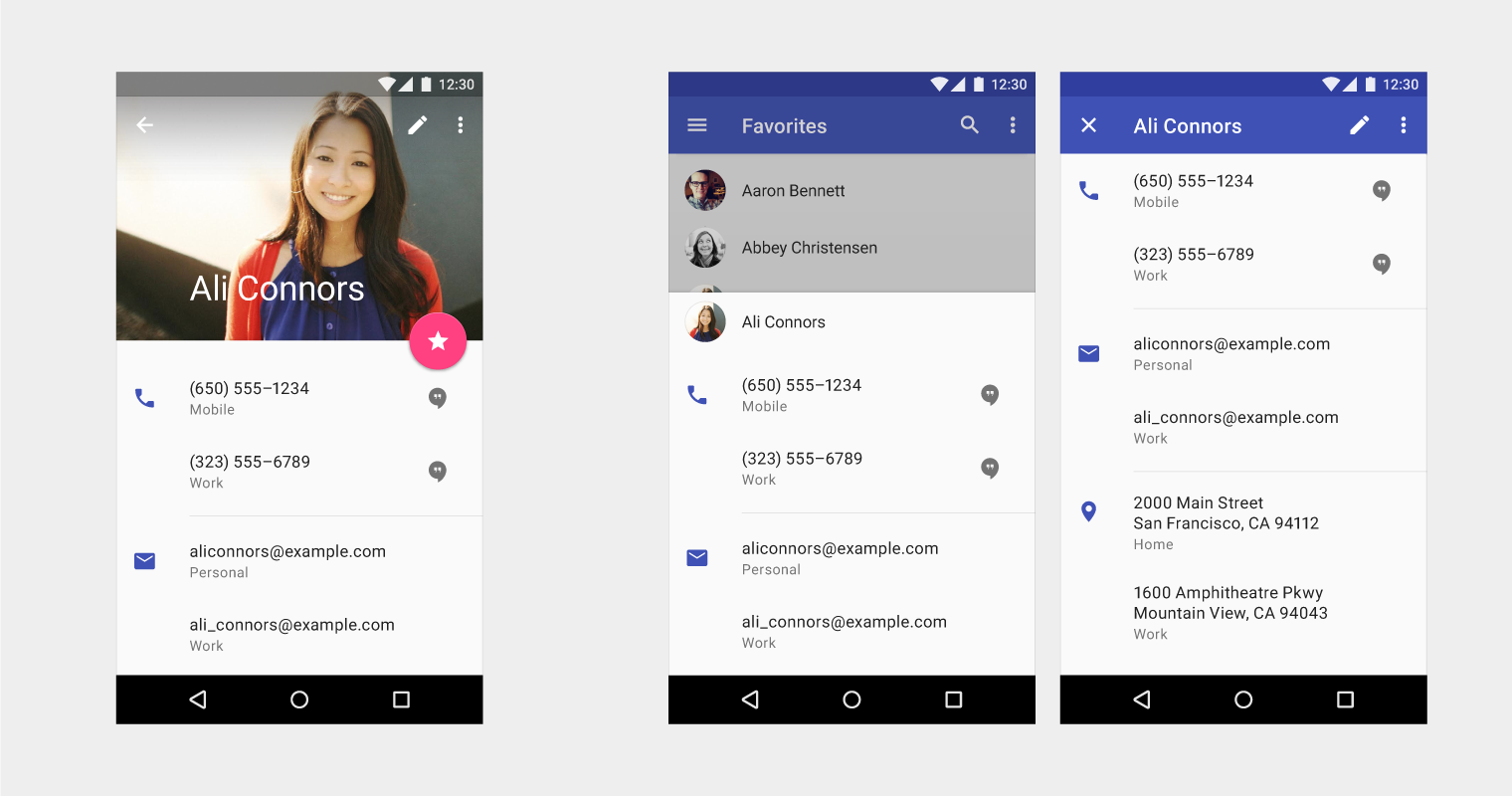
右侧 app 的底部卡片显示来自左侧 app 的内容。这允许用于在不离开当前 app 的情况下查看来自另一 app 的内容。
底部卡片可以通过深层链接显示其他应用的内容,这些链接可以是:
- 允许用户在另一个 app 内浏览更深层级的内容
- 返回到最开始的地方
然而,这些深层链接不允许用户在层次结构中向上导航:它们可以仅停留在初始层级、或更深的层级、或返回到初始层级。
此外,深层链接可以将用户从底部卡片完全导航到另一个视图。
要从底部卡片的深层链接向上导航,需要提供一个明确的链接,通过菜单打开应用。深层链接的底部卡片中的操作可能会打开其他应用,例如使用 “添加联系人” 操作。

正确示例
当模态化底部卡片完全展开时,应该在应用栏上显示关闭按钮

错误示例
当导航到应用的下一级内容时,应该显示一个返回箭头
手机端
模态化底部卡片主要在手机端使用,无论是横屏还是竖屏时,它们都与屏幕等宽。

正确示例
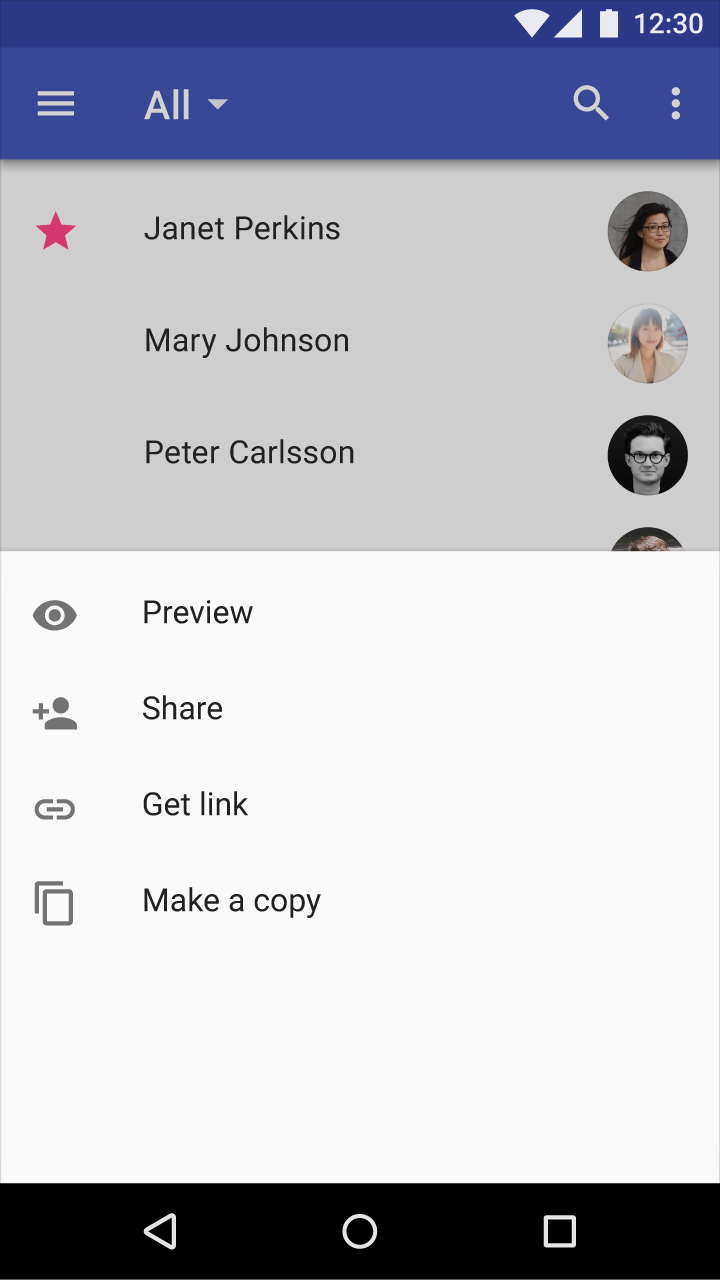
模态化的底部卡片,初始状态不能和应用栏重叠。允许使用点击/滑动的方式进行关闭。

正确示例
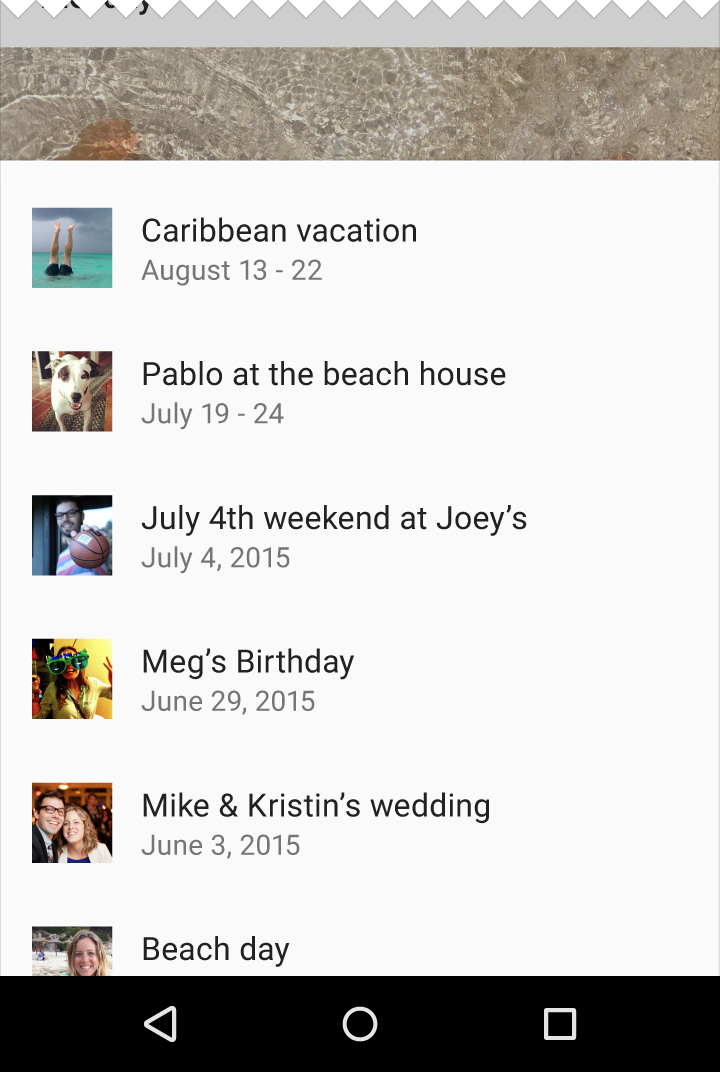
当显示长列表时,模态化的底部卡片可以在内部进行滚动,并且展开到超过 16:9 的关键点。

错误示例
底部卡片的高度应由其包含的内容的数量决定。

错误示例
模态化的底部卡片,初始状态不能和应用栏重叠。保留一定的空间,让用户可以点击底部卡片外面的区域来关闭它。
平板 / 桌面
在大屏幕上,可以考虑用其他组件替换掉模态化的底部卡片。因为底部卡片出现的位置可能和用户点击或触摸的位置较远,这会分散用户的注意力。
因为桌面设备的空间充裕,所以它可以有多种方案来替代模态化的底部卡片。
底部卡片替代方案 | 优点 |
菜单 | 保证了选项出现在用户点击的位置附近 |
简单对话框 | 直接打断用户的当前操作 |
同一视图中的内联扩展 | 不会像菜单和对话框那样打断用户操作 |
将所有选项直接显示出来 | 不需要点击按钮就能进行访问 |
打开一个新的浏览器窗口 | 灵活的尺寸和布局的独立性 |

菜单可以使选项和触发它的元素的位置更靠近,不建议将这些菜单项放在底部卡片中。
在大屏幕上使用模态化的底部卡片时,需要根据空间大小进行适当的布局。

平板上的网格列表底部卡片

平板上的长列表底部卡片
操作
关闭底部卡片的方式可以是向下滑动、点击关闭控件(例如应用栏中的 X)、或者触摸系统后退按钮(Android)。
模态化底部卡片也可以通过触摸卡片外面的区域来关闭。

向下滑动底部卡片来关闭

点击底部卡片以外的区域来关闭

点击 X 关闭
规格
以下规格适用于手机端。
字体和颜色
- 字体:Roboto Regular 16sp, #000 87%
- 标题(可选):Roboto Regular 16sp, #000 54%
- 默认底部卡片背景色:#FFF
- 透明遮罩层填充色:#000 20%
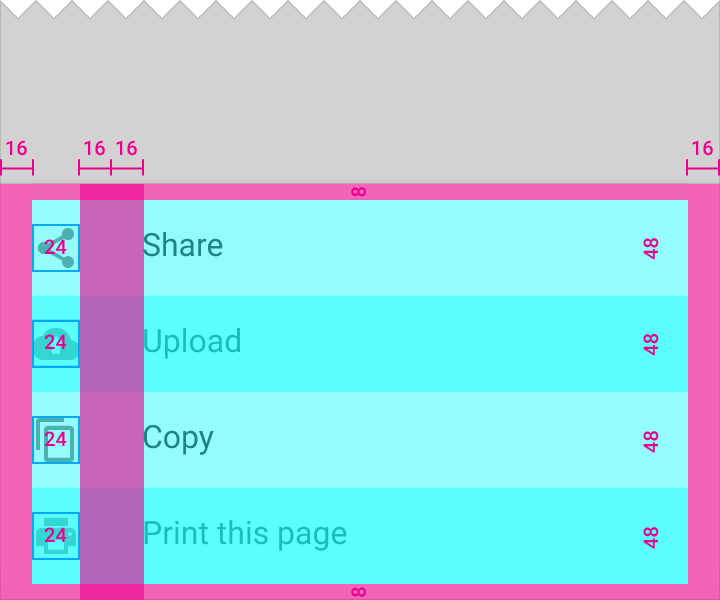
列表样式的底部卡片
屏幕左右边距:16dp
顶部和底部边距:8dp
列表项高度:48dp
列表图标:24x24dp,中间垂直对齐
图标和文字之间的间距:32dp 水平对齐

手机端的列表样式的底部卡片的尺寸标注

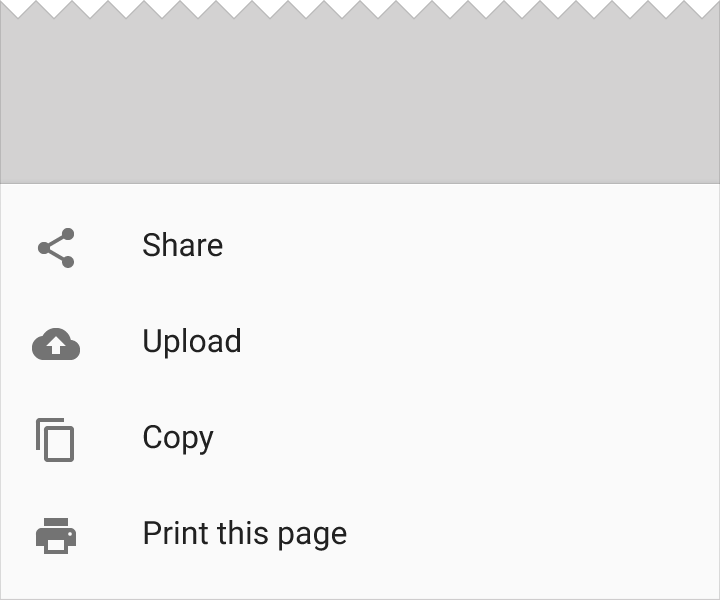
手机端的列表样式的底部卡片
有表头的列表卡片
屏幕左右边距:16dp
第一个列表项下方的空间:7dp
分隔线:1dp
第二个列表上方的空间:8dp
列表项高度:48dp
列表图标:24x24dp,中间垂直对齐
图标和文字之间的间距:32dp 水平对齐
列表标题高度:56dp

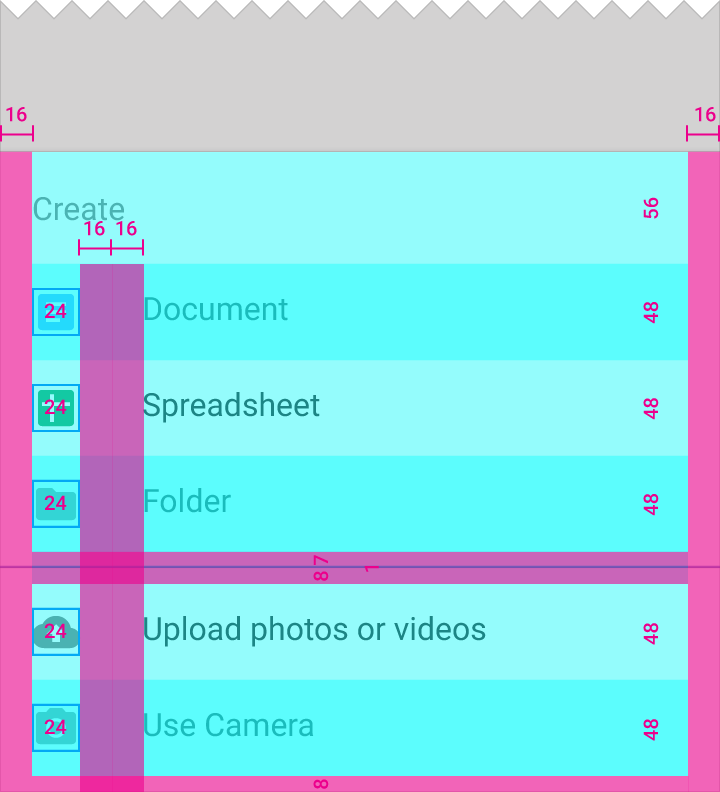
有表头的底部列表尺寸标注

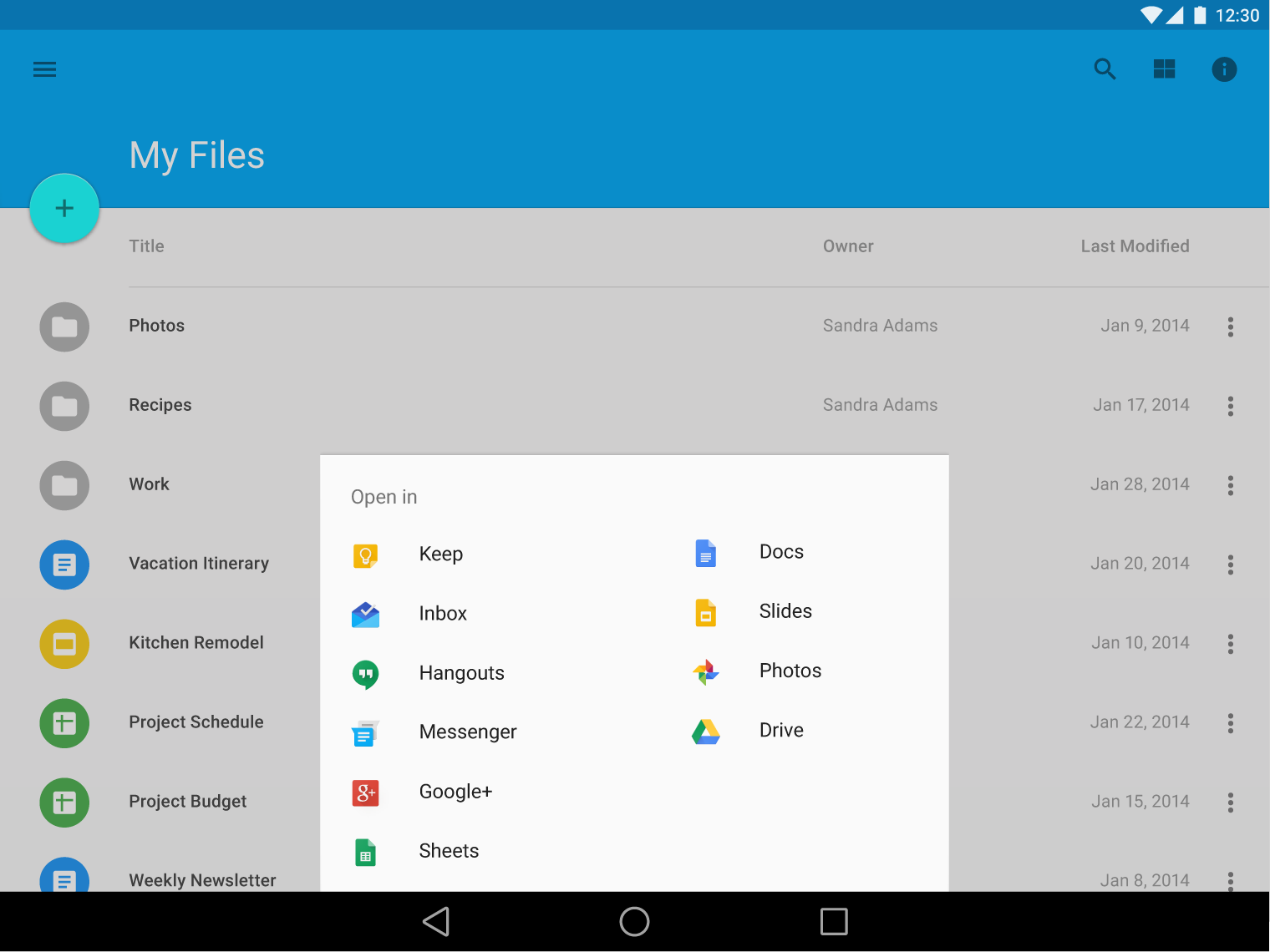
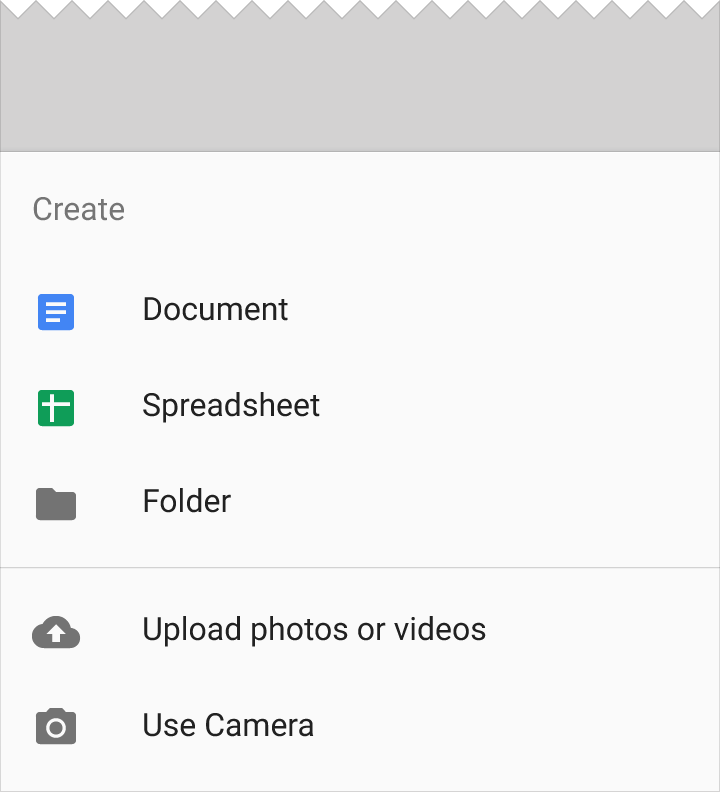
有表头的底部列表
带图标的网格样式的底部卡片
网格四周外边距:24dp
网格列表行间距:24dp
网格列表图标:48x48dp,且每一行的间距都相等
网格列表标签高度:16dp,图标下方居中
图标下方外边距:24dp

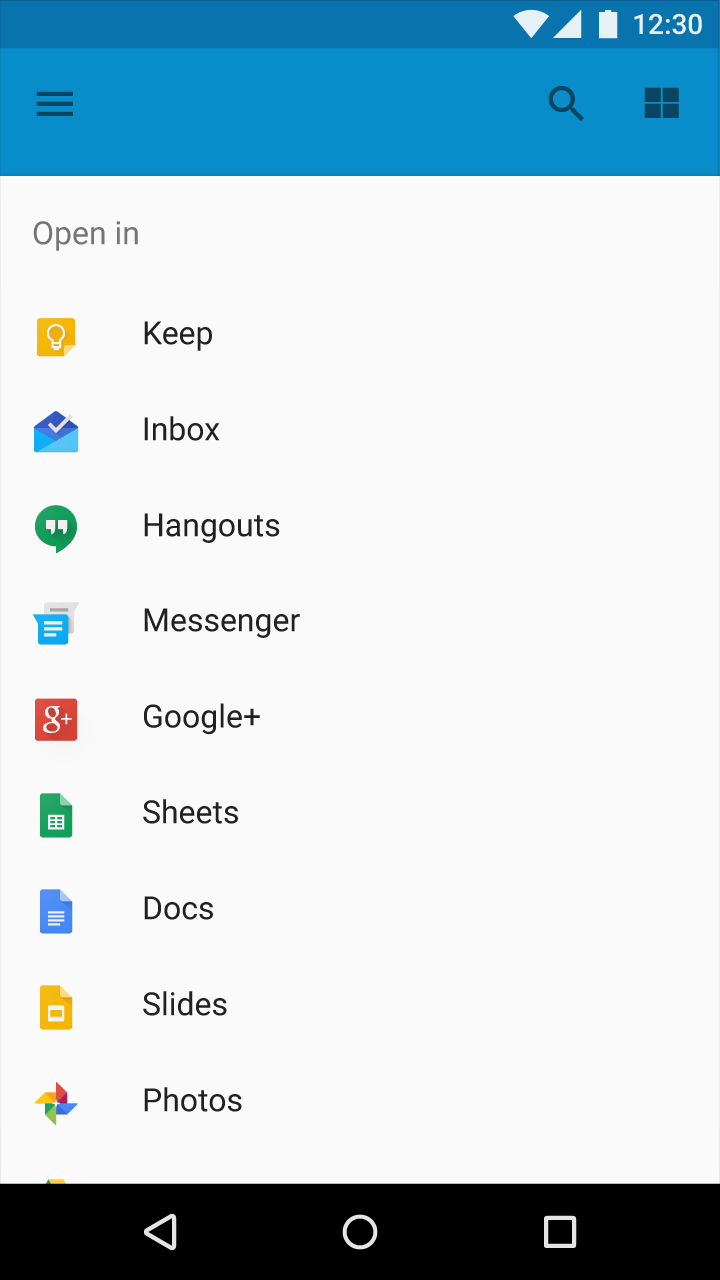
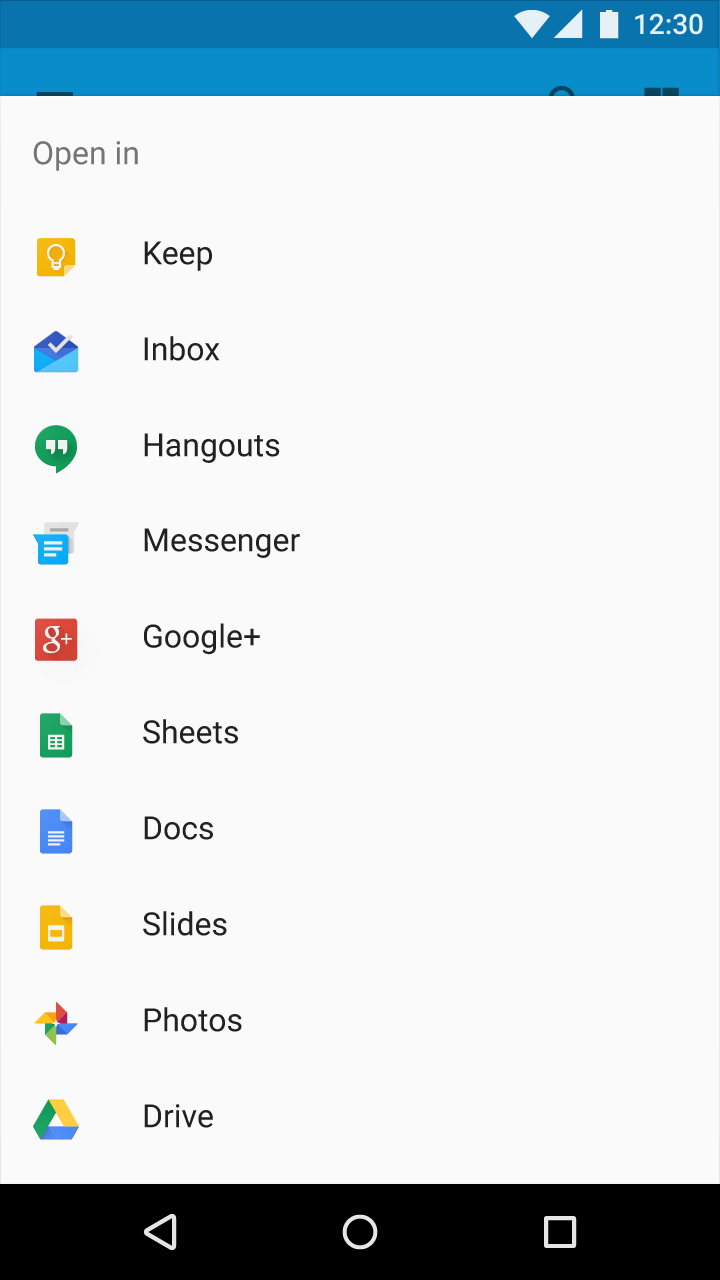
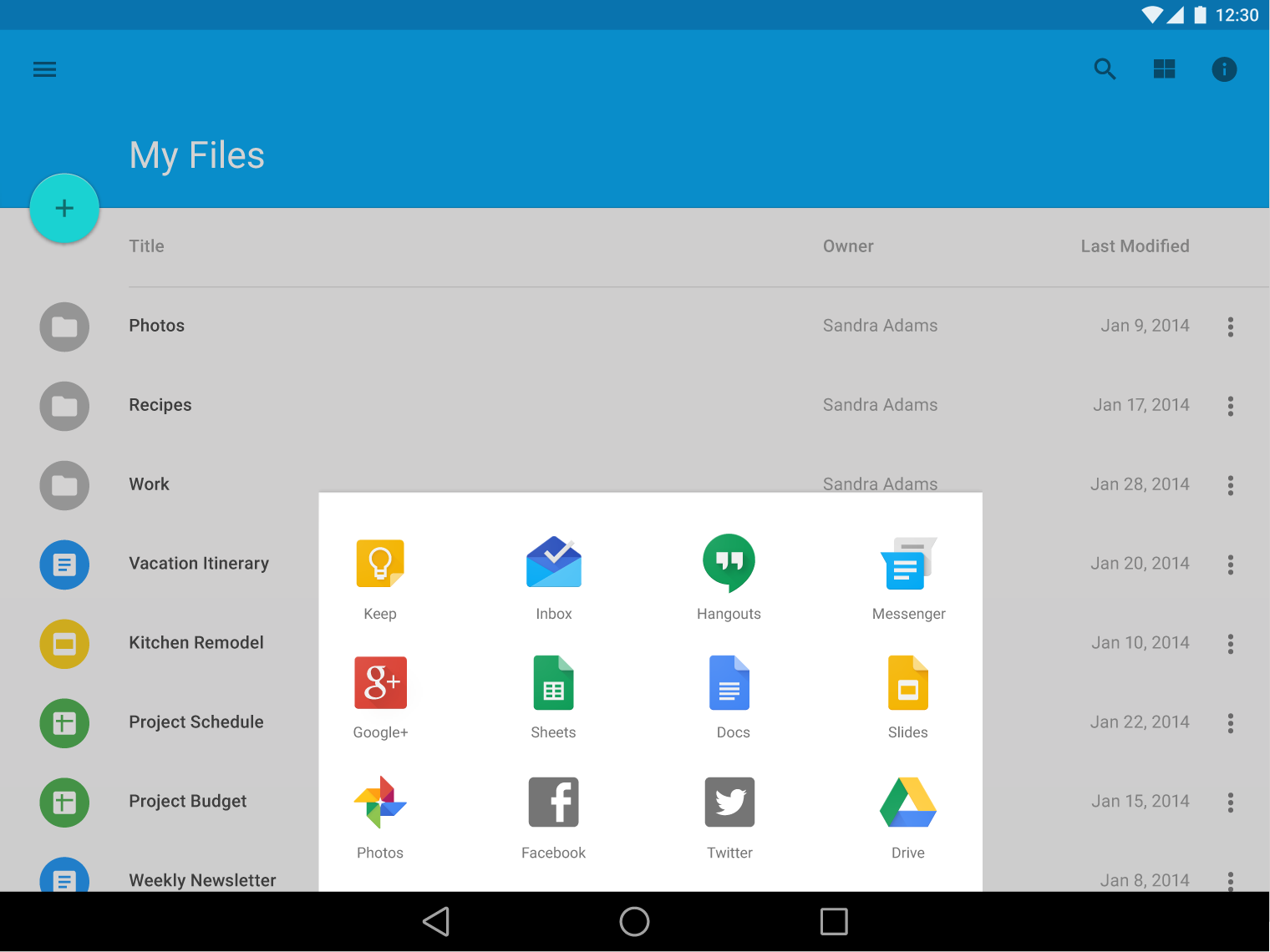
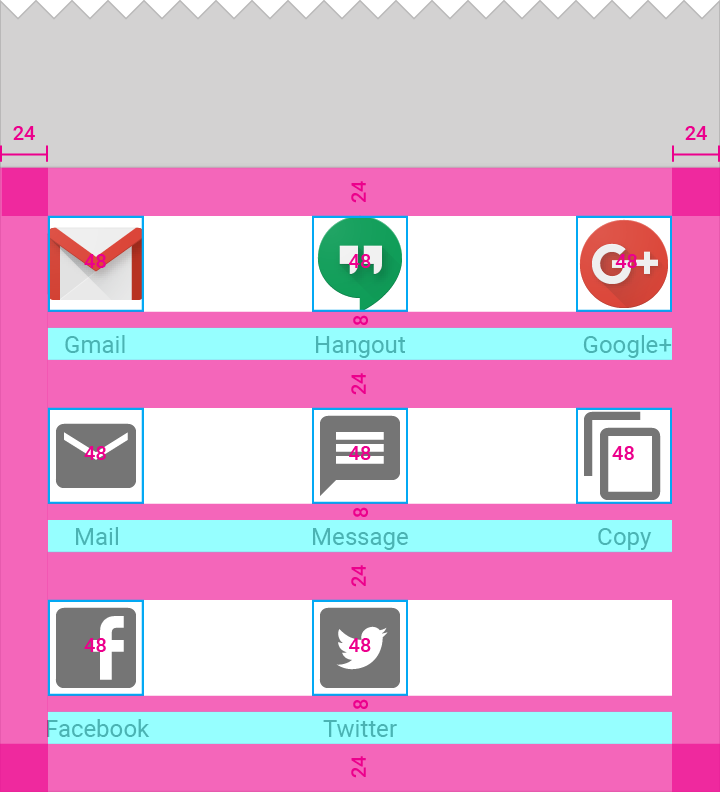
网格样式的底部卡片的尺寸标注,其中包含一组跳转到其他应用的操作项

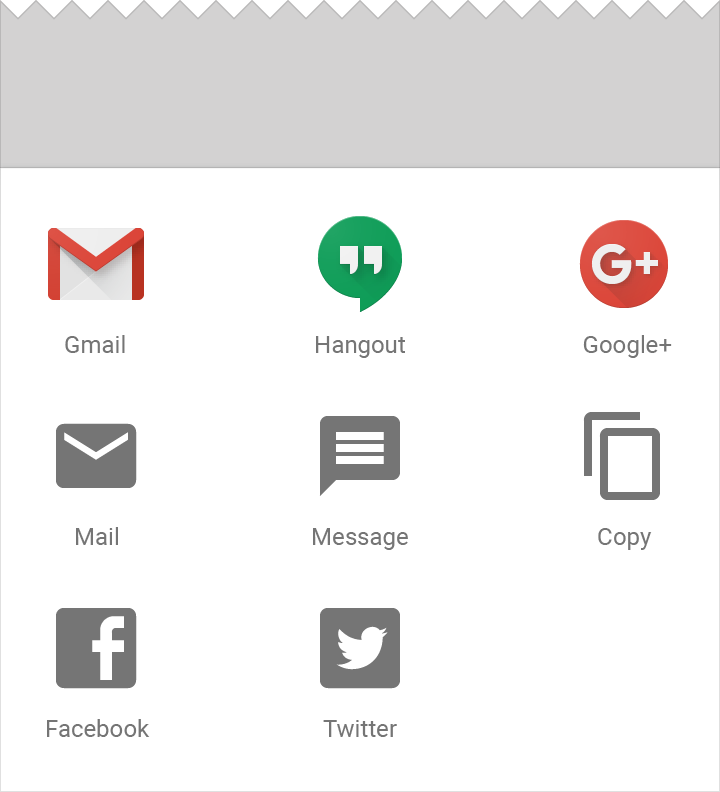
网格样式的底部卡片,其中包含一组跳转到其他应用的操作项
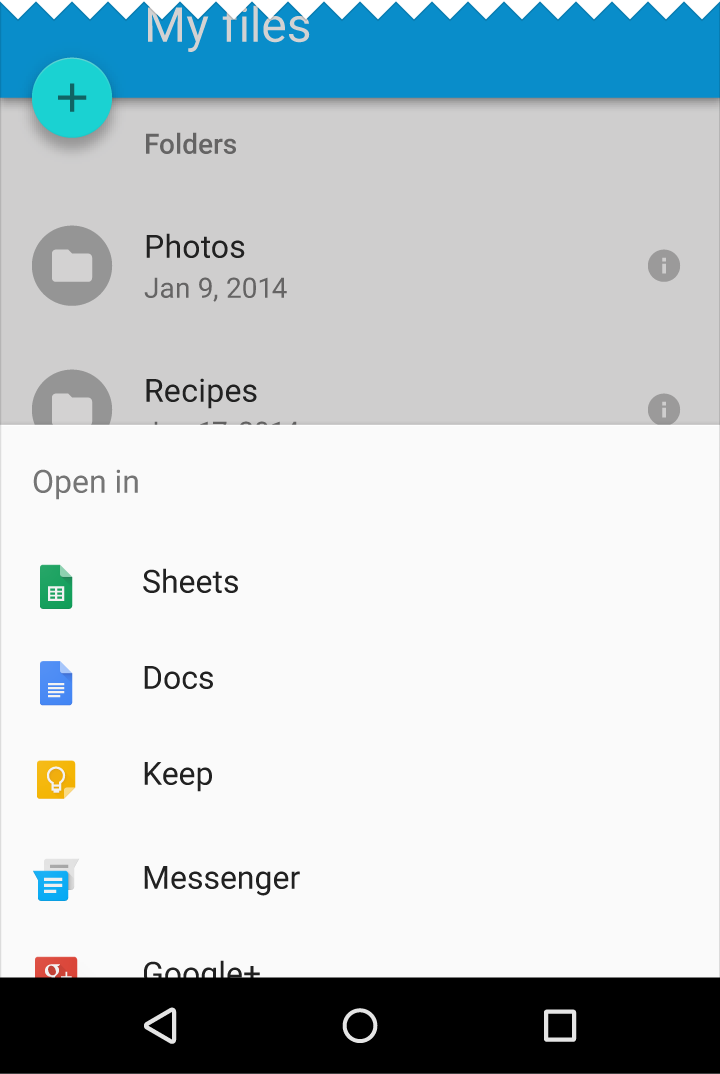
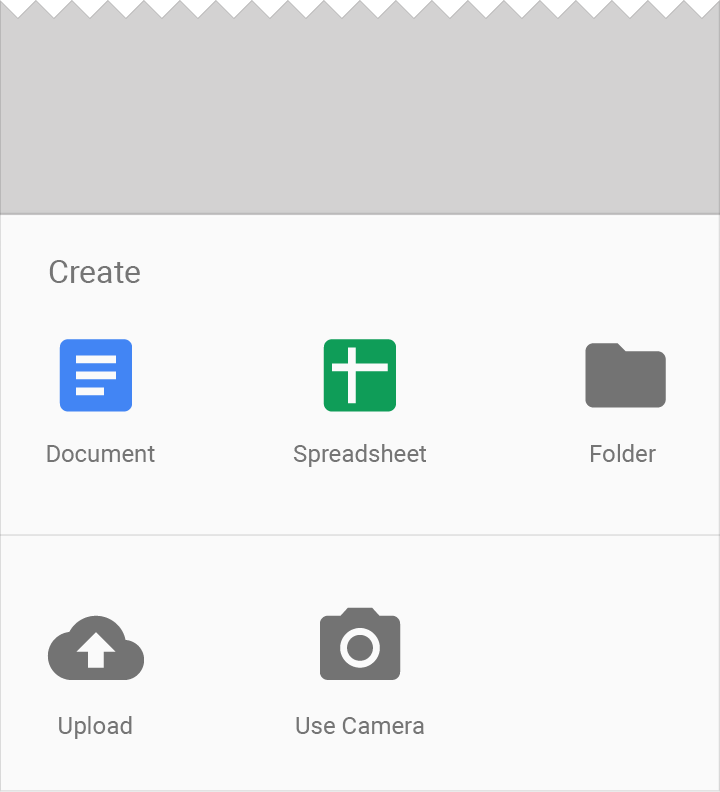
带头部的网格样式的底部卡片
屏幕左右边距:24dp
列表行下方间距:8dp
分隔线:1dp
分隔线上方和下方间距:8dp
列表图标:48x48dp,垂直居中对齐
网格列表标签高度:16dp,图标下方居中
列表标题高度:56dp

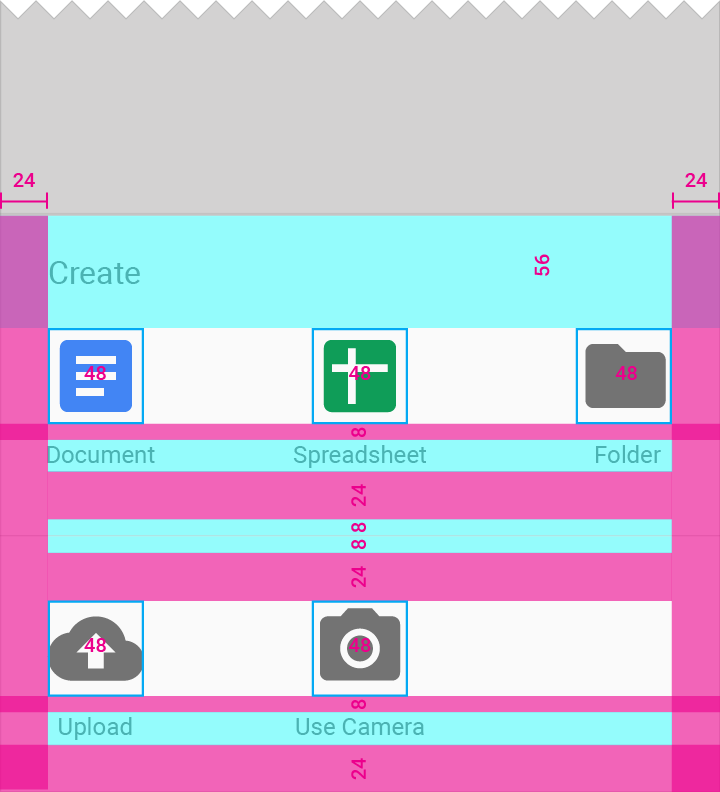
含头部的网格样式的底部卡片的尺寸标注

含头部的网格样式的底部卡片的尺寸标注
底部卡片从屏幕的底部向上滑出,并覆盖屏幕的一部分。
底部卡片的初始高度和它包含的列表(或网格)的高度相关联。底部卡片的高度取决于它包含的内容的多少,但初始高度不应超过 16:9。底部卡片可以通过向上滑动来增加高度,并允许内容在卡片内滚动。

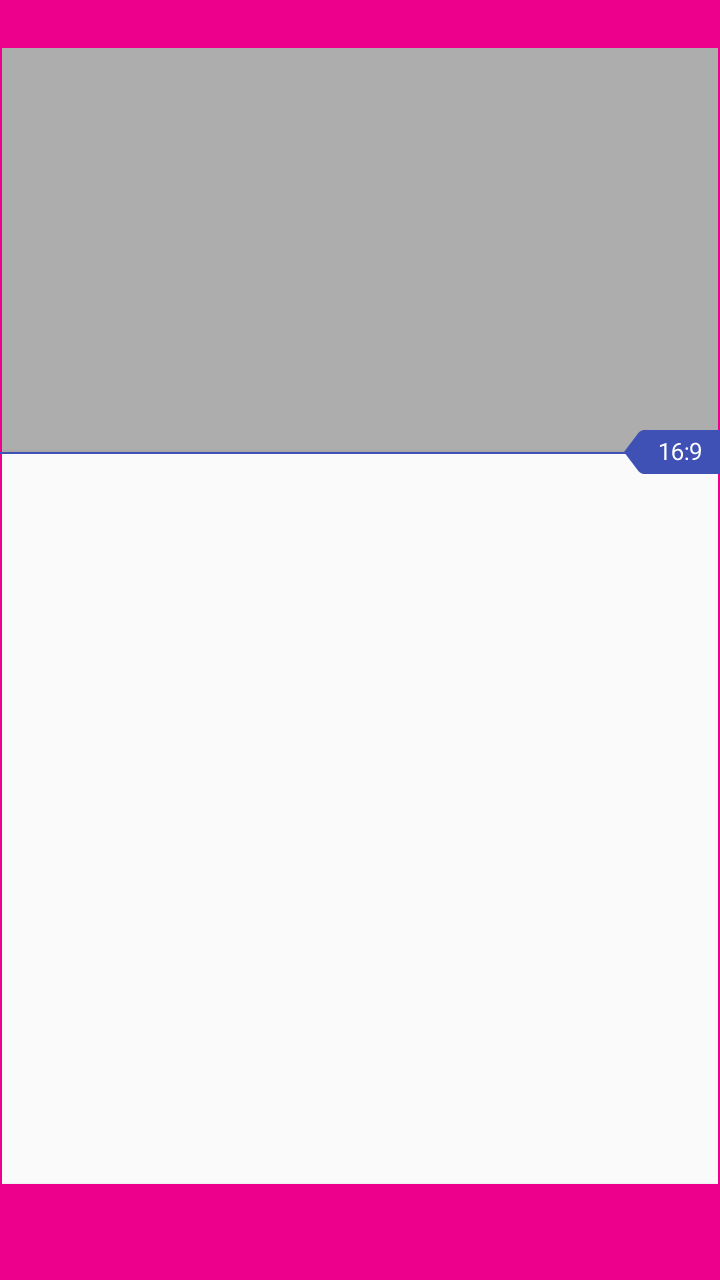
底部卡片的初始高度不应超过 16:9。

底部卡片的最小高度和它包含的列表的高度相关联。
桌面和平板应用的规格
桌面和平板上的底部卡片使用这些最小和最大宽度。
底部卡片的宽度由整个界面的结构决定,它通常基于增量。在页面网格上,底部卡片的最大宽度和页面网格及其包含的内容相关联。
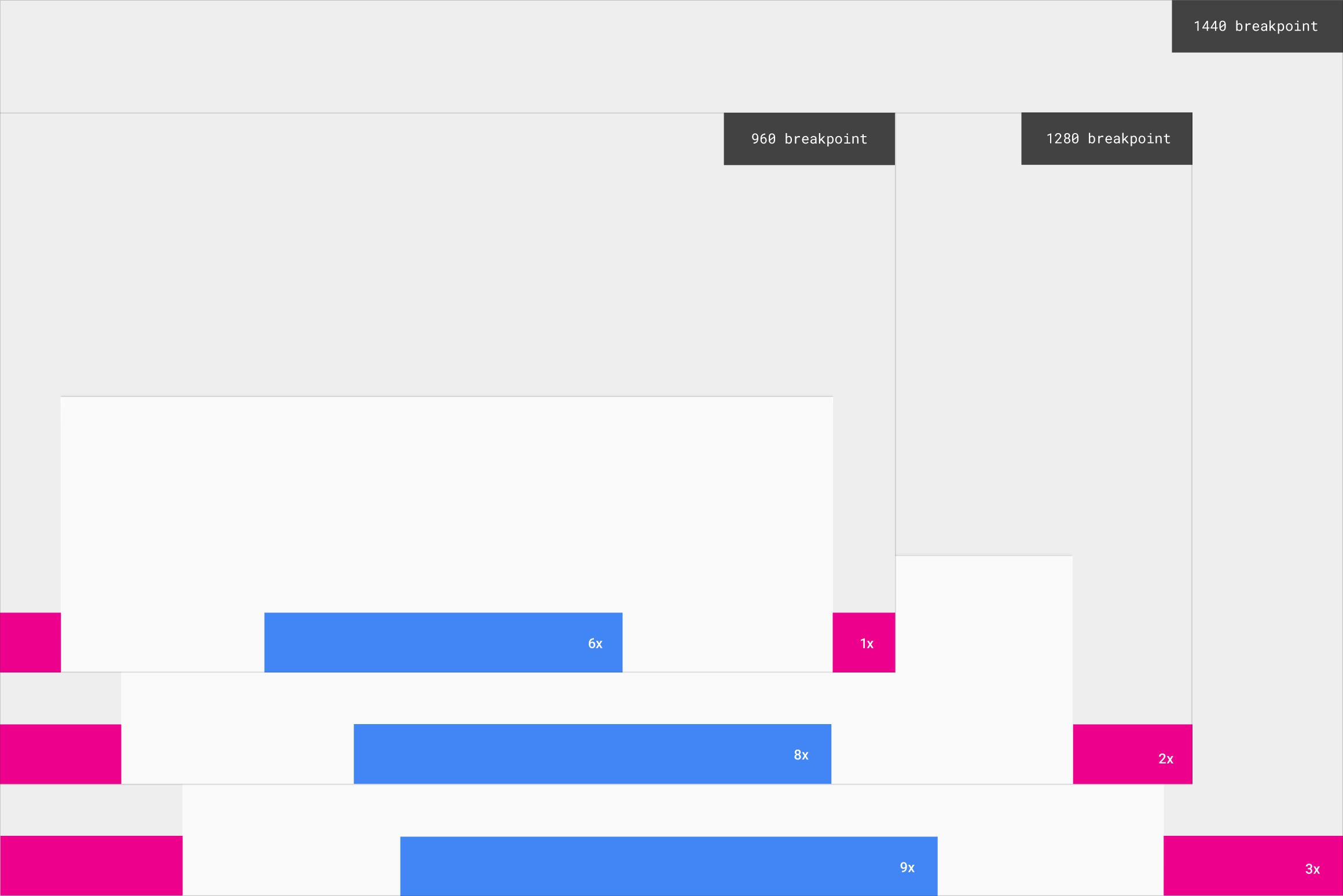
例如,在 960dp 的屏幕上,如果使用应用栏的高度(64dp)作为增量,则总共会有 15 个增量宽。应该最少使用一个增量宽将底部卡片与屏幕边缘分开,底部卡片本身应至少有 6 个增量宽度。
屏幕宽度 | 距离屏幕边缘的最小距离(增量) | 卡片的最小宽度(增量) |
960dp | 1 个增量 | 6 个增量 |
1280dp | 2 个增量 | 8 个增量 |
1440dp | 3 个增量 | 9 个增量 |

各种桌面屏幕尺寸的断点