布局– 单位 & 度量
单位 & 度量
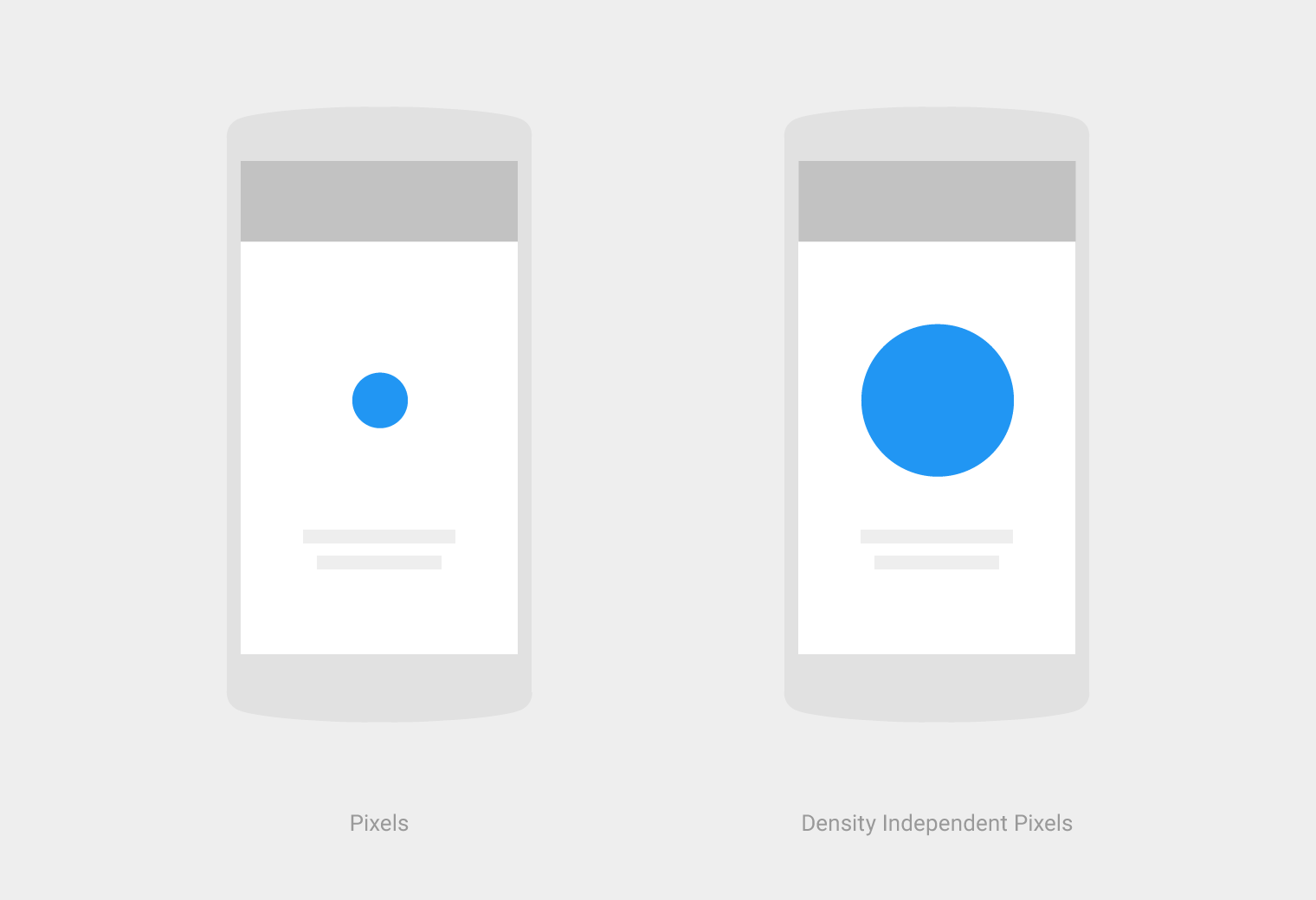
与密度无关的像素(dp)
"与密度无关"指在不同密度的屏幕上显示相同的 UI 元素。
与密度无关的像素(发音为 “dips”)是一个灵活的单位,可以在任何屏幕上缩放到统一尺寸。开发 Android 应用时,使用 dp 在不同密度的屏幕上显示相同的元素。

1dp 等于密度为 160 的屏幕上的 1 个物理像素。dp 的计算方式为:
dp = (以像素为单位的宽度 * 160) / 屏幕密度
编写 CSS 时,不用管 dp 或 sp,统一使用 px,dp 只在 Android 开发时使用。
屏幕密度 | 以像素为单位的屏幕宽度 | 以与密度无关的像素为单位的屏幕宽度 |
120 | 180 px | 240 dp |
160 | 240 px | |
240 | 360 px |
如果你有 3 个 1.5 英寸宽的设备,即使屏幕密度不同,屏幕的宽度始终是 240dp。
可缩放像素(sp)
在进行 Android 开发时,可缩放像素(sp)和 dp 功能一样,但仅用在字体上。1sp 的默认值和 1dp 一样。
sp 和 dp 的主要区别是 sp 保留了用户的字体设置。在辅助功能中设置了大号字体的用户会看到和他们的设置相匹配的字体大小。
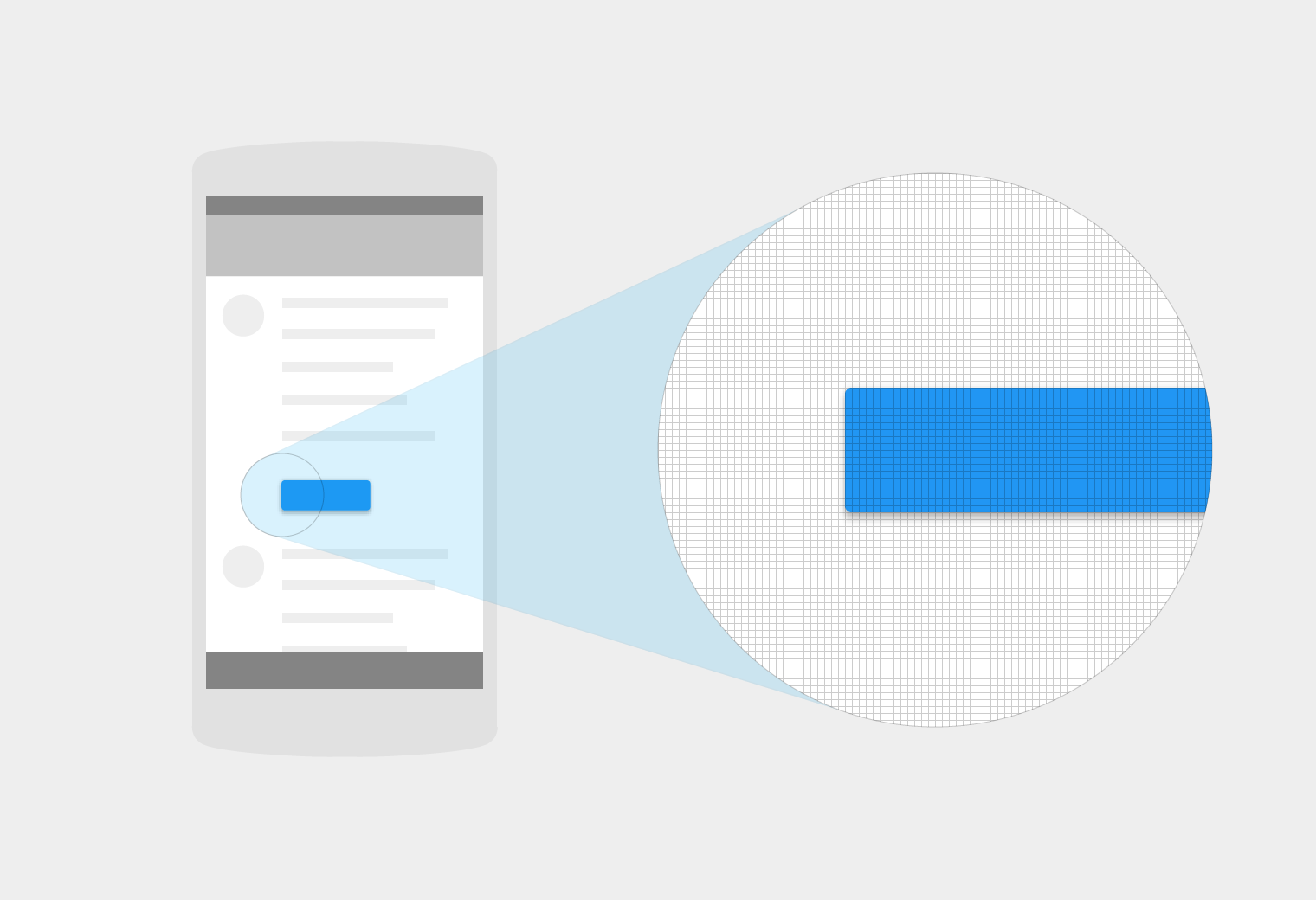
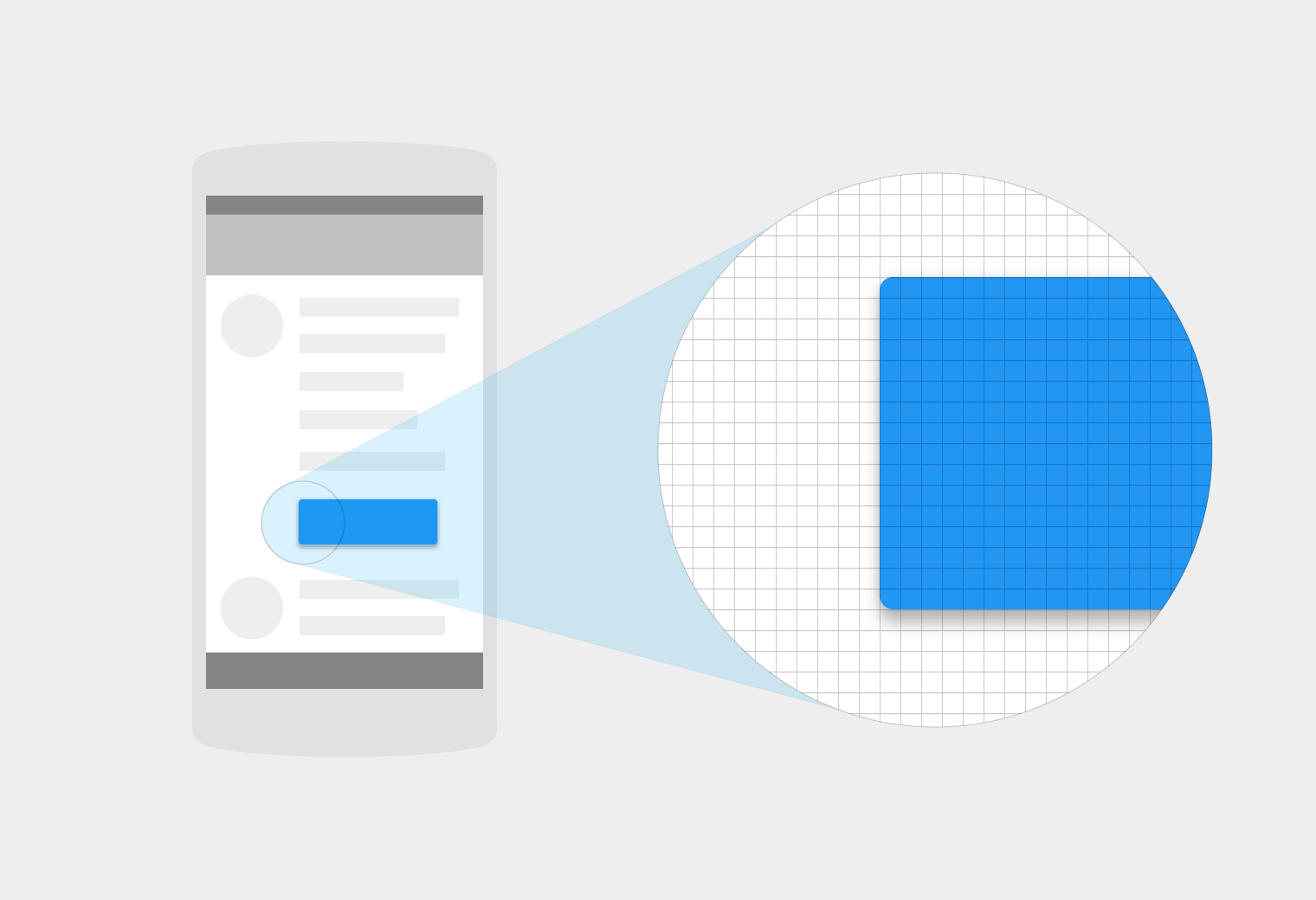
为 dp 设计布局
为屏幕设计布局时,使用 dp 来计算元素的尺寸:
dp = (以像素为单位的宽度 * 160) / 像素密度
例如,32 x 32 px 的图标在 320 像素密度的屏幕上,等同于 16 x 16 dp。
图片缩放
通过使用以下比率,可以使图片在不同分辨率的屏幕上看起来一样:
屏幕分辨率 | dpi | 像素比例 | 图片尺寸(像素) |
xxxhdpi | 640 | 4.0 | 400 x 400 |
xxhdpi | 480 | 3.0 | 300 x 300 |
xhdpi | 320 | 2.0 | 200 x 200 |
hdpi | 240 | 1.5 | 150 x 150 |
mdpi | 160 | 1.0 | 100 x 100 |