选择器提供了一个简单的方法来从一个预定义的集合中选取单个值。
日期选择器使用对话框窗口在移动设备上选择单个日期。
时间选择器使用对话框在移动设备上选择单个时间(小时:分钟 的格式)。它们的格式会根据用户的首选时间设置自动调整。
替代方案

日期选择器使用对话框窗口在移动设备上选择单个日期。
时间选择器使用对话框在移动设备上选择单个时间(小时:分钟 的格式)。它们的格式会根据用户的首选时间设置自动调整。

日期选择器用于在手机上选择单个日期。
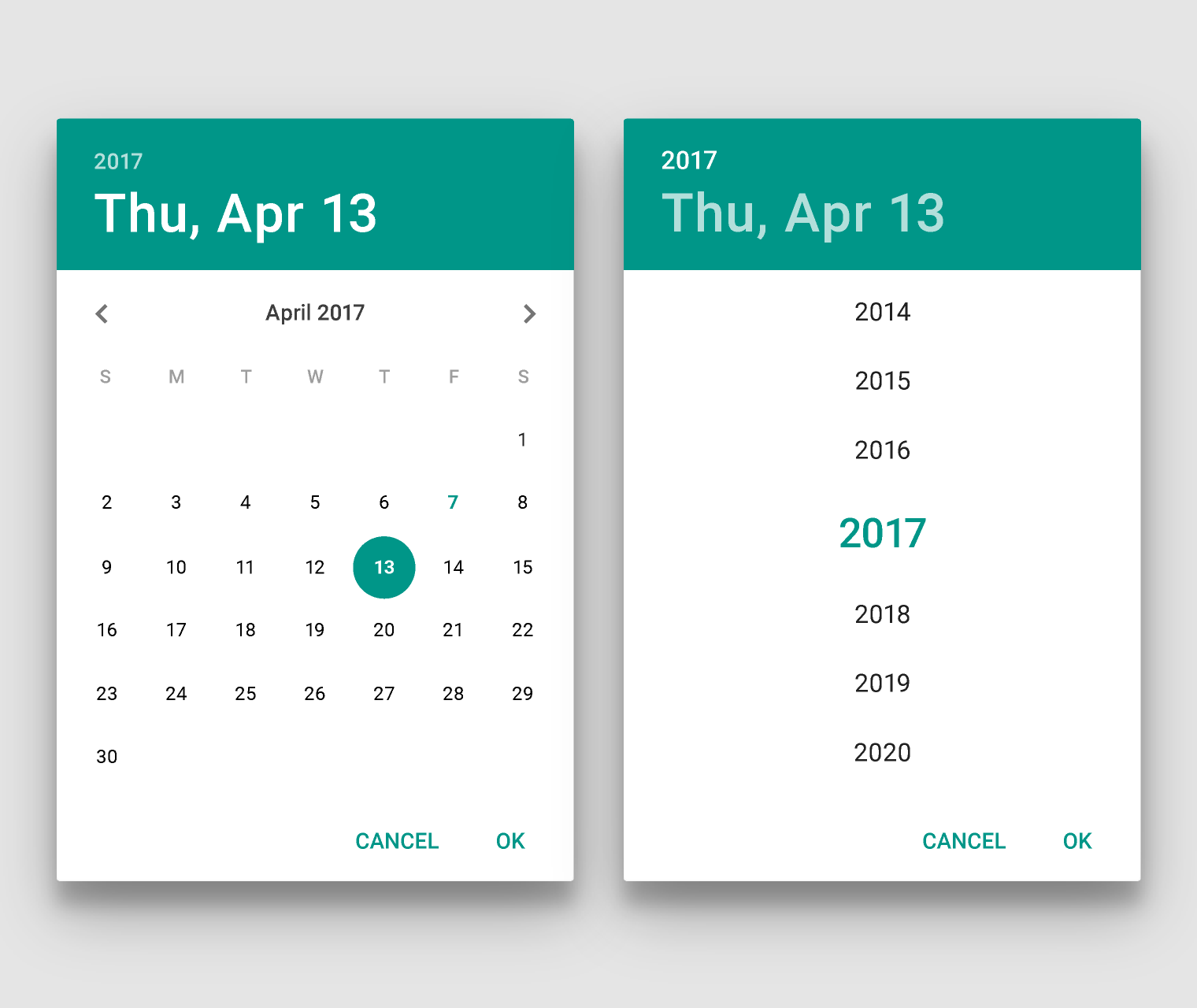
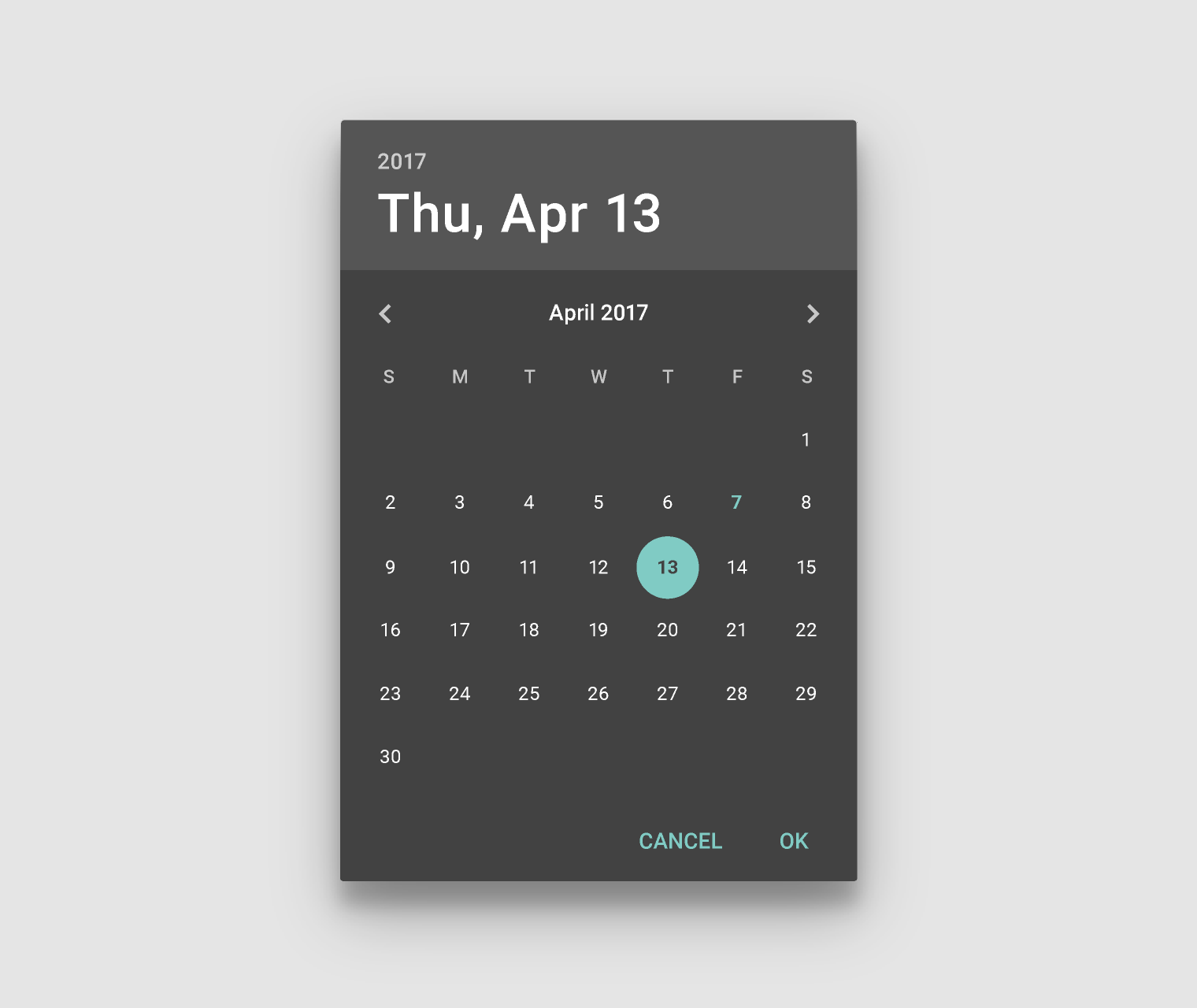
选定的日期用一个实心的圆圈表示。当前日期用一个不同颜色和类型的圆圈表示。

日期和年份选择器:亮色主题,竖屏
从左向右滑动来选择月份。点击标题栏中的年份切换到年份视图。
日期选择器
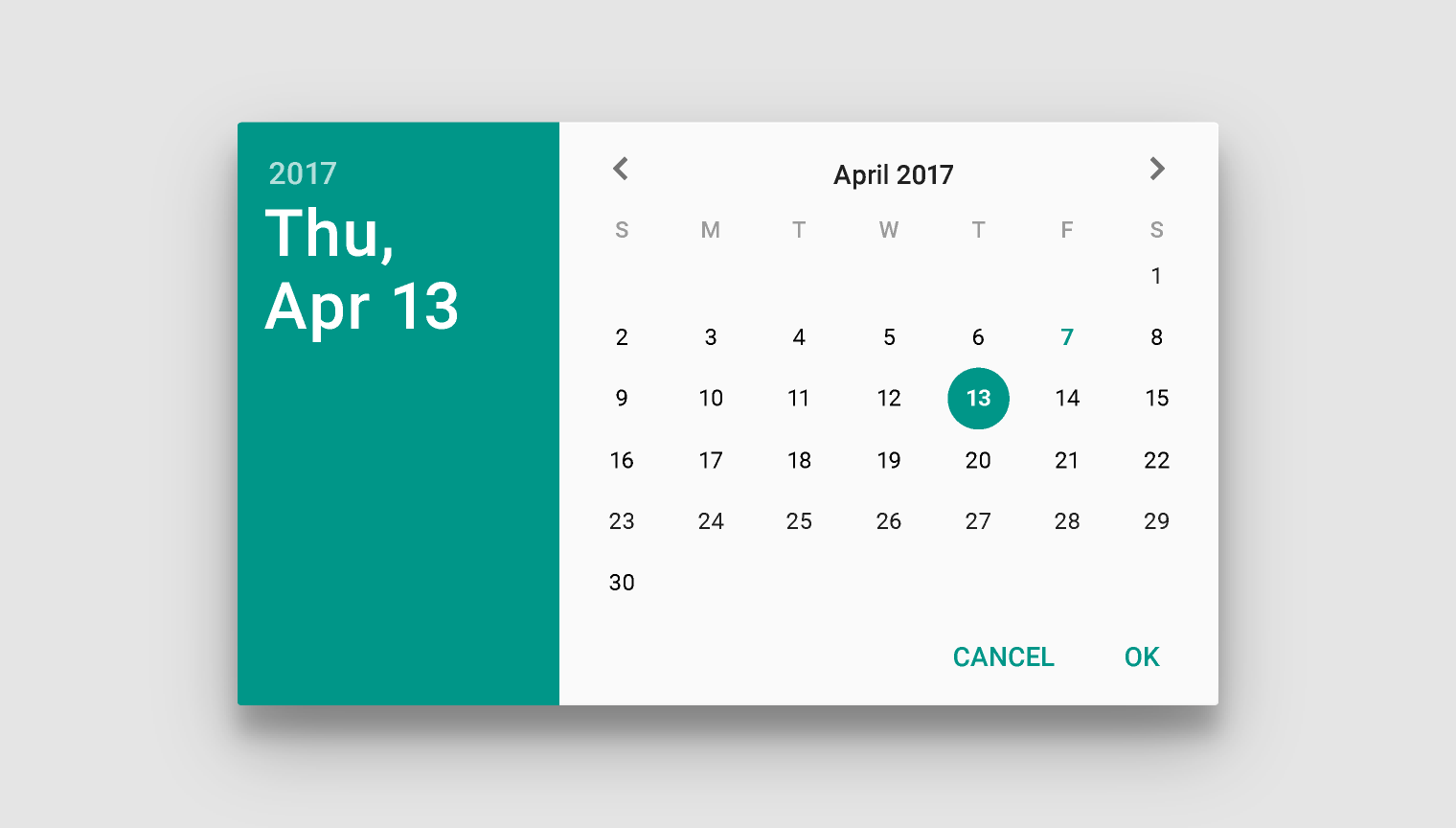
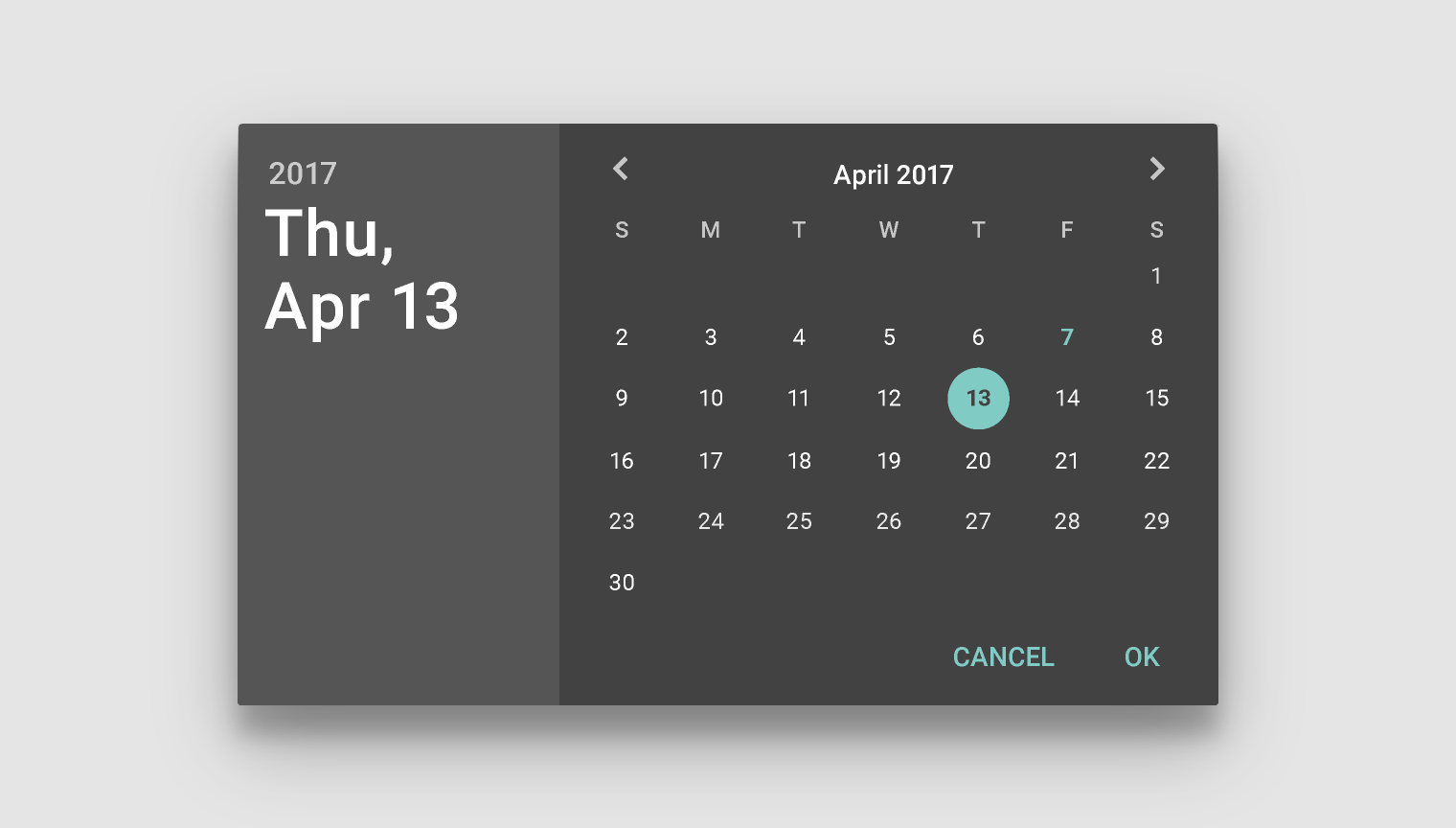
选择器视图会自适应设备的方向。

日期选择器:亮色主题,横屏
一个暗色主题的选择器可以和暗色主题的应用更好的搭配。

日期选择器:暗色主题,竖屏
横屏下的暗色主题选择器。

日期选择器:暗色主题,横屏
时间选择器会根据用户的首选时间设置自动调整。例如,12小时或24小时格式。
时间选择器用于在手机上选择单个时间(小时:分)。
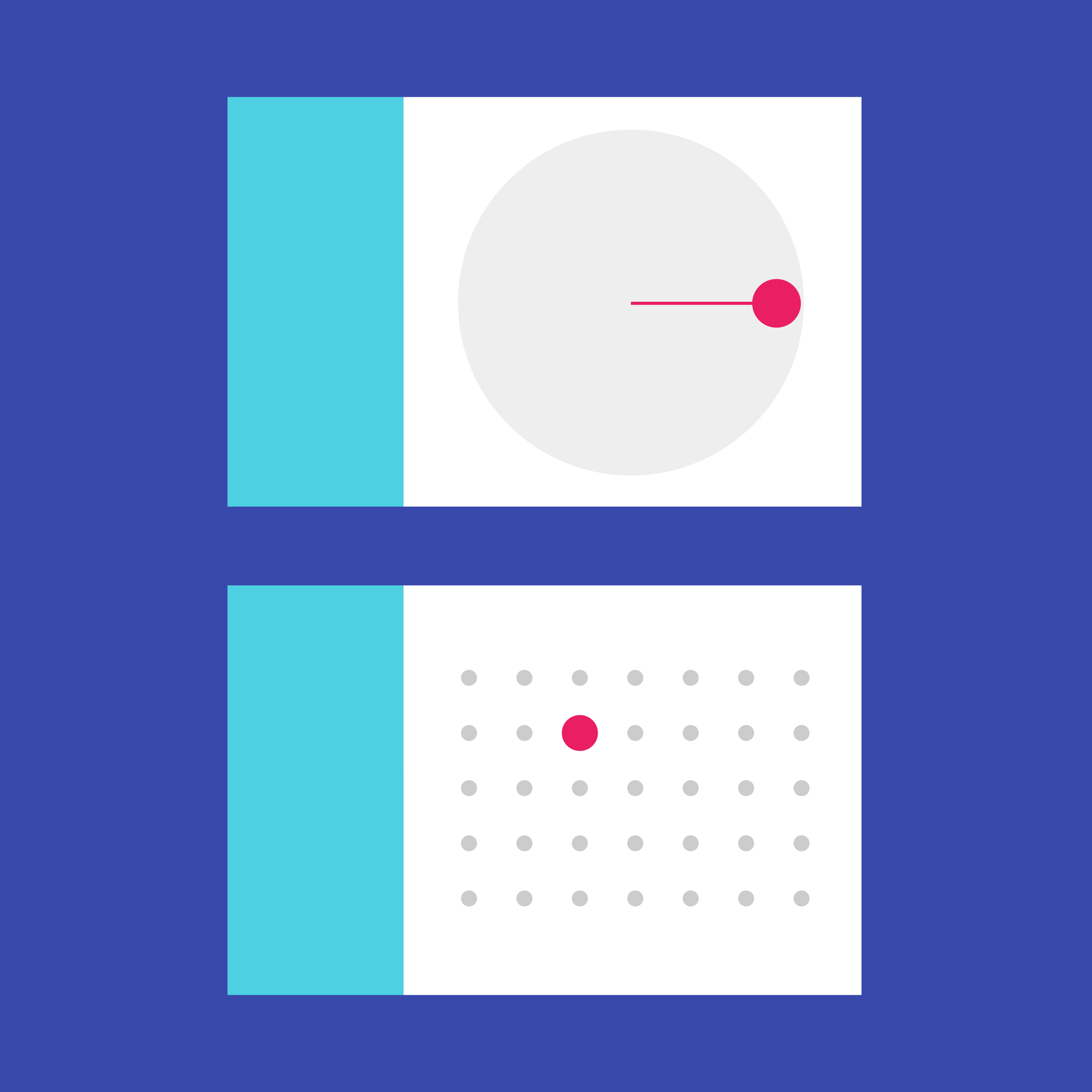
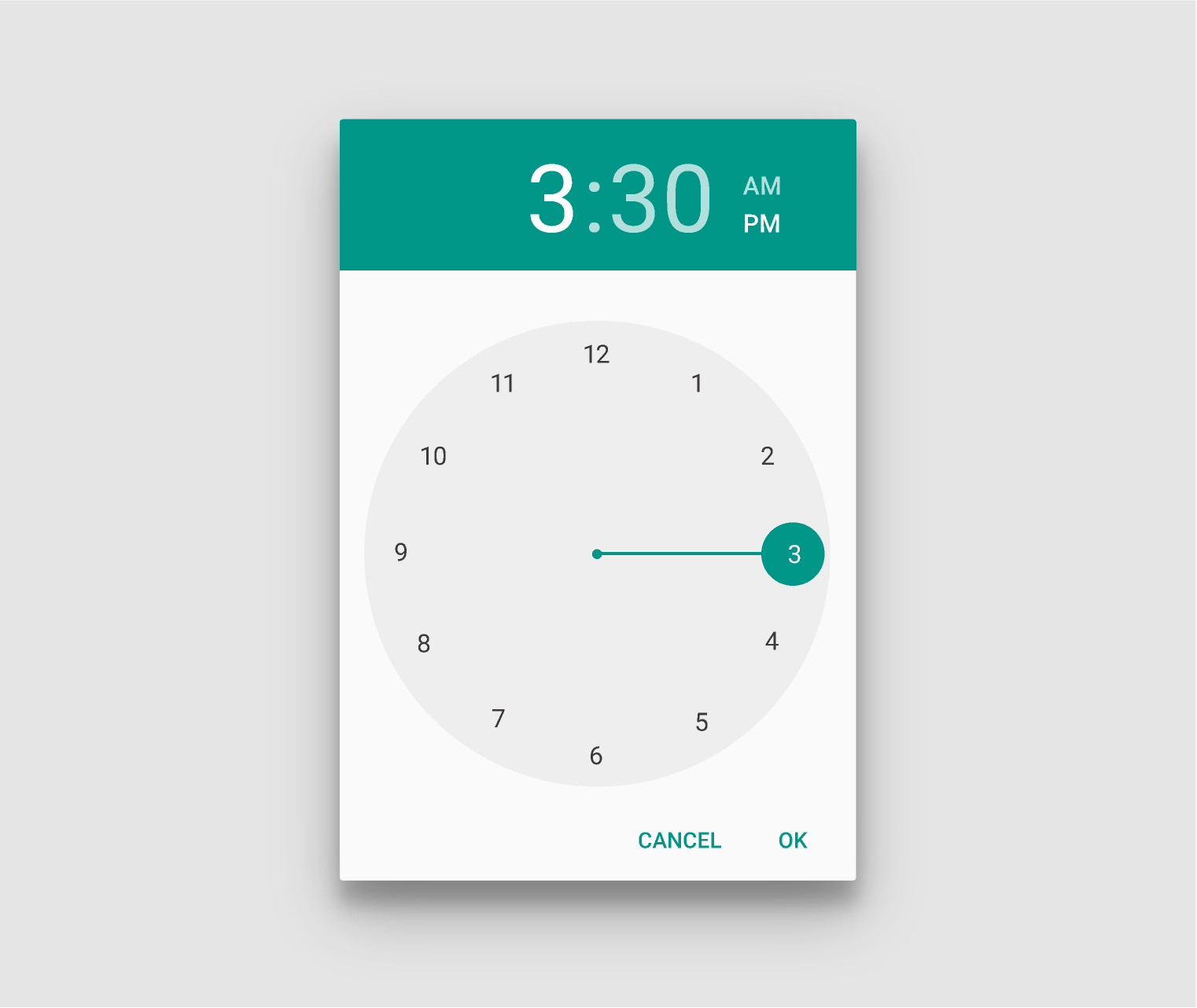
选中的时间由一个钟表指针末端的实心圆圈表示。

时间选择器:亮色主题,竖屏
点击标题栏中的小时和分钟在小时和分钟视图之间切换。另外,点击标题栏中的 AM/PM 可以切换到 AM 或 PM(在12小时的时钟模式下)。
时间选择器
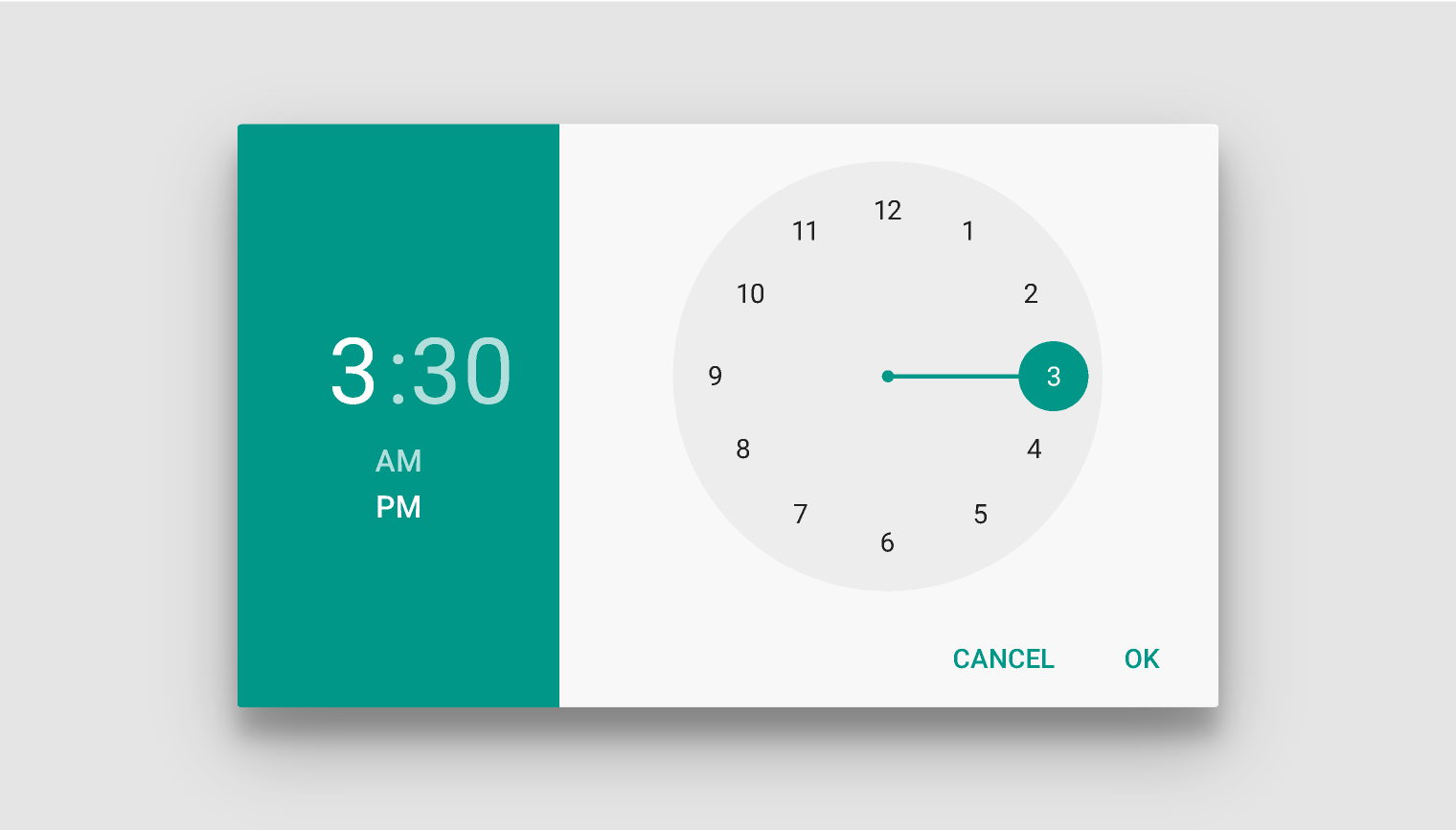
时间选择器会自适应设备方向。

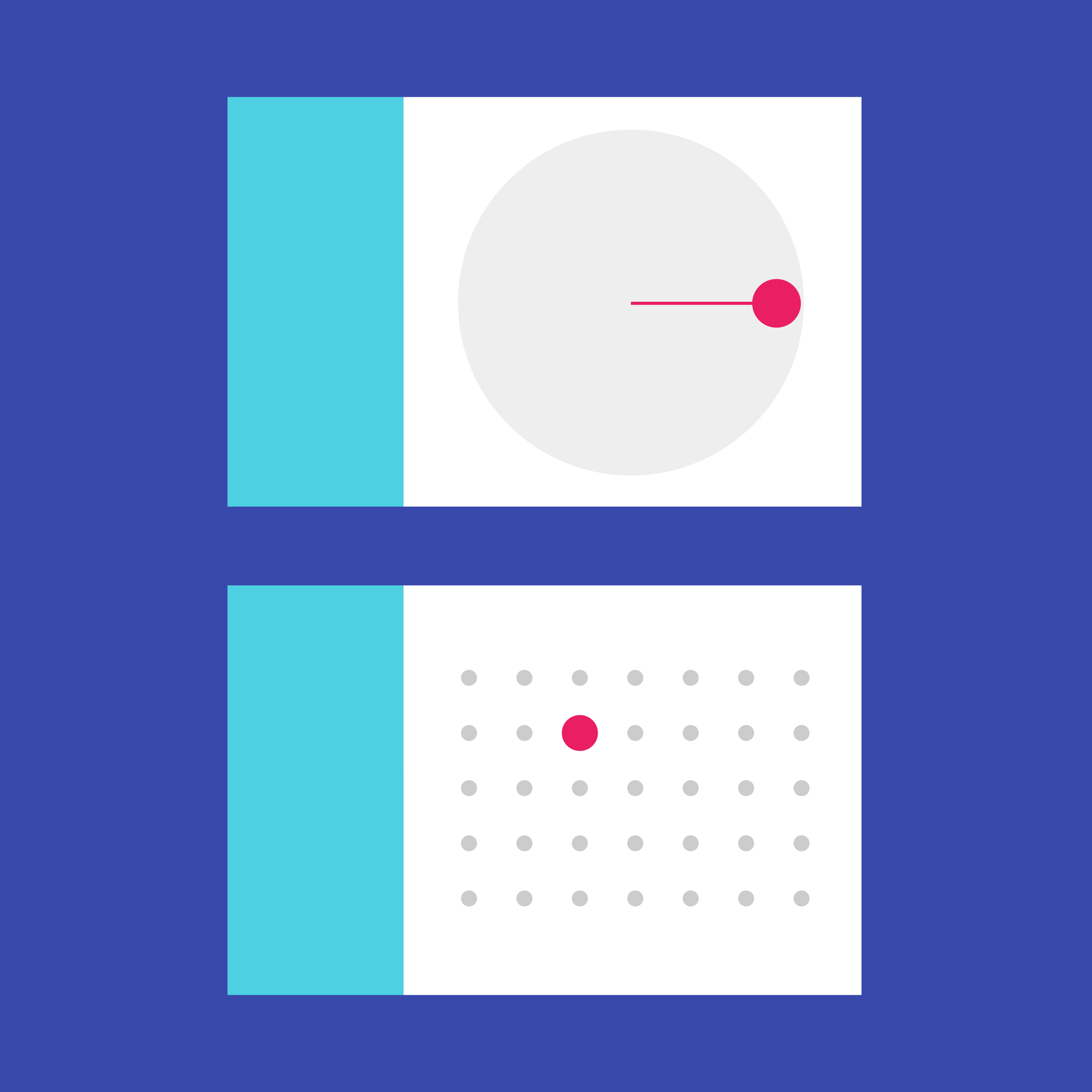
时间选择器:亮色主题,横屏
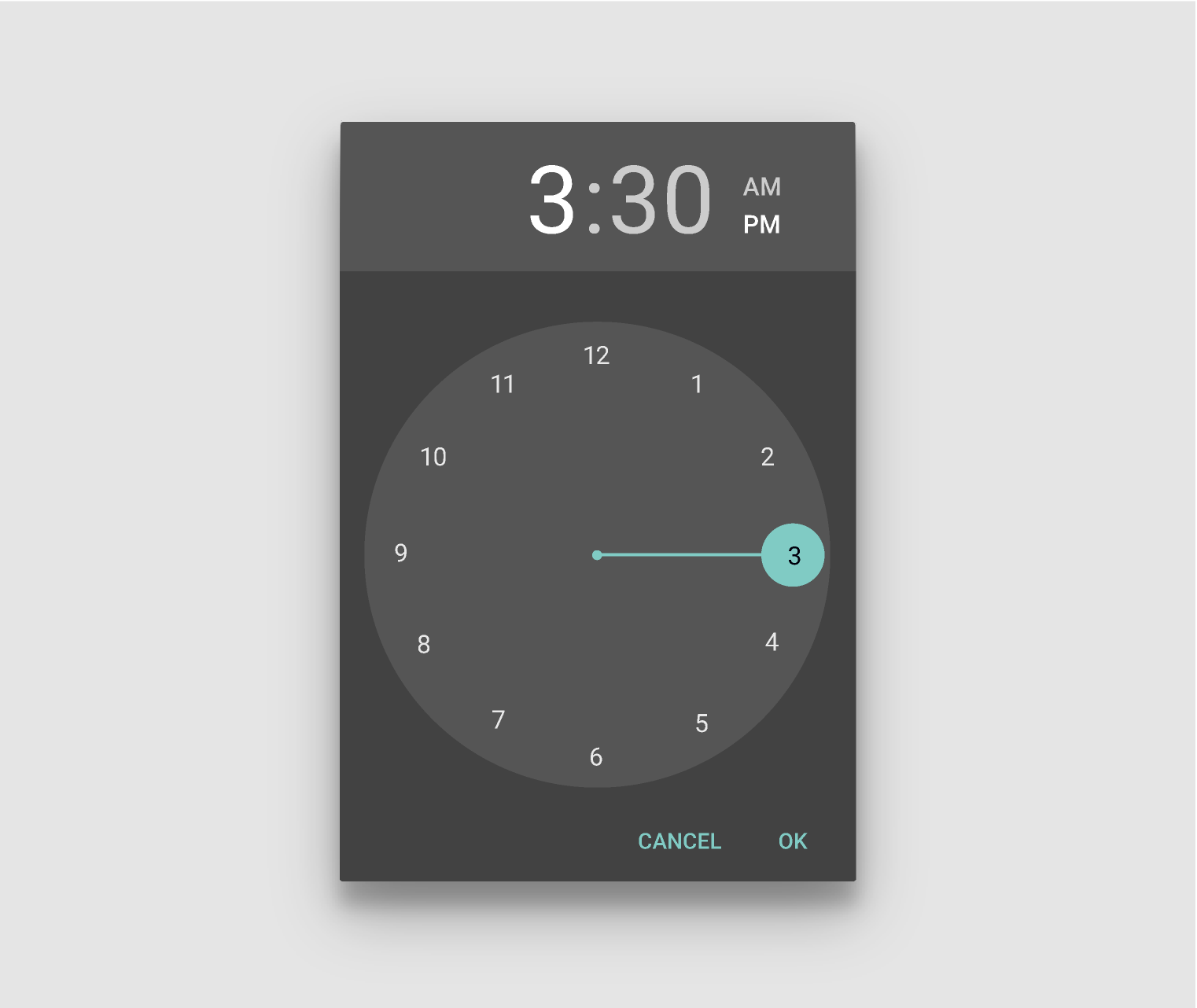
暗色主题的选择器会和暗色主题应用更搭配。

时间选择器:暗色主题,竖屏
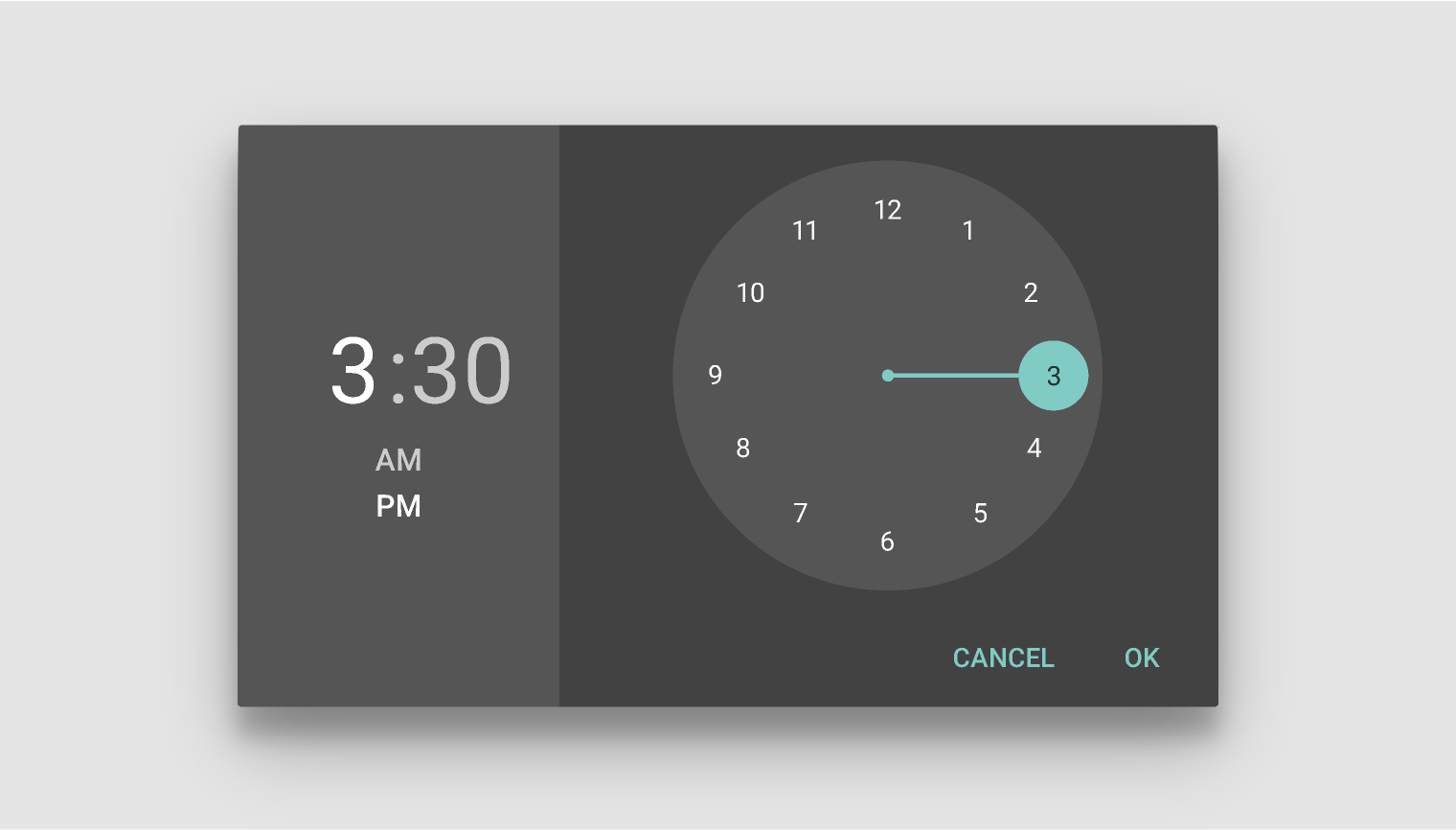
横屏下的暗色主题选择器

时间选择器:暗色主题,横屏