导航用于引导用户浏览你的应用的不同部分。
根据你希望用户看到的内容和功能来整理你的应用的结构。通过在选项卡或侧边导航中显示重要的目标,来把用户的注意力集中到这些目标上,并把无关紧要的内容放在不显眼的位置。
导航模式
嵌入式导航
选项卡
底部导航栏
抽屉式导航
内嵌导航栏
扩展抽屉式导航
层叠抽屉式导航(桌面端)
手势
组合导航模式
情境内导航
侧边导航和选项卡
内嵌抽屉式导航和选项卡(桌面端)

根据你希望用户看到的内容和功能来整理你的应用的结构。通过在选项卡或侧边导航中显示重要的目标,来把用户的注意力集中到这些目标上,并把无关紧要的内容放在不显眼的位置。
嵌入式导航
选项卡
底部导航栏
抽屉式导航
内嵌导航栏
扩展抽屉式导航
层叠抽屉式导航(桌面端)
手势
情境内导航
侧边导航和选项卡
内嵌抽屉式导航和选项卡(桌面端)

应用的导航应该是直观且可预测的。新老用户都应该能轻松的访问应用的各个部分。当用户从一个视图进入下一个视图时,他们会看到包含图像、操作和内容的场景。这些场景组合在一起来讲述它们所包含的内容,强调正确的操作,来引导用户逐步深入。
更多关于在场景之间转换的信息,请参考导航转换。
根据逻辑和相关度来对内容分组,清晰的展示出条目之间的关系。
使用鼓励用户进行特定的操作、或让用户自由探索的方式,引导用户从一个场景切换到下一个场景。
调整应用的导航,以突出重要内容和功能。

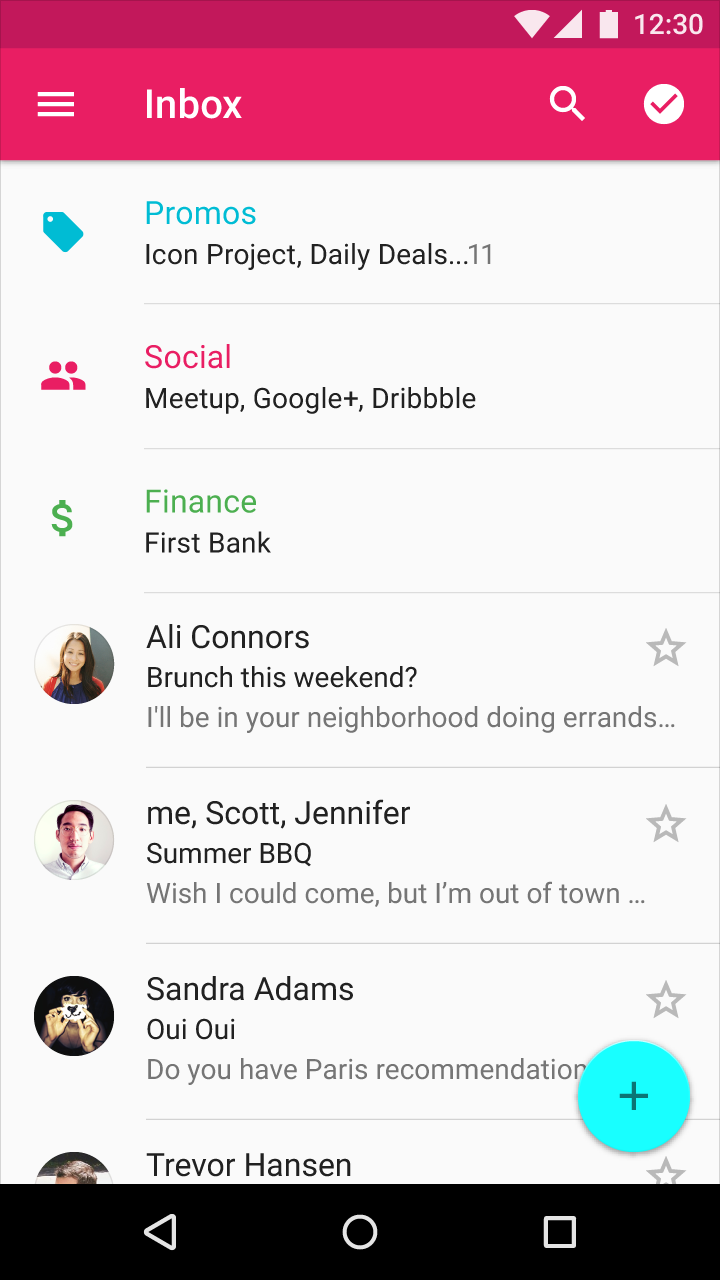
此图通过把邮件分组为:推广、社交、财务,来显示邮件条目之间的关系。

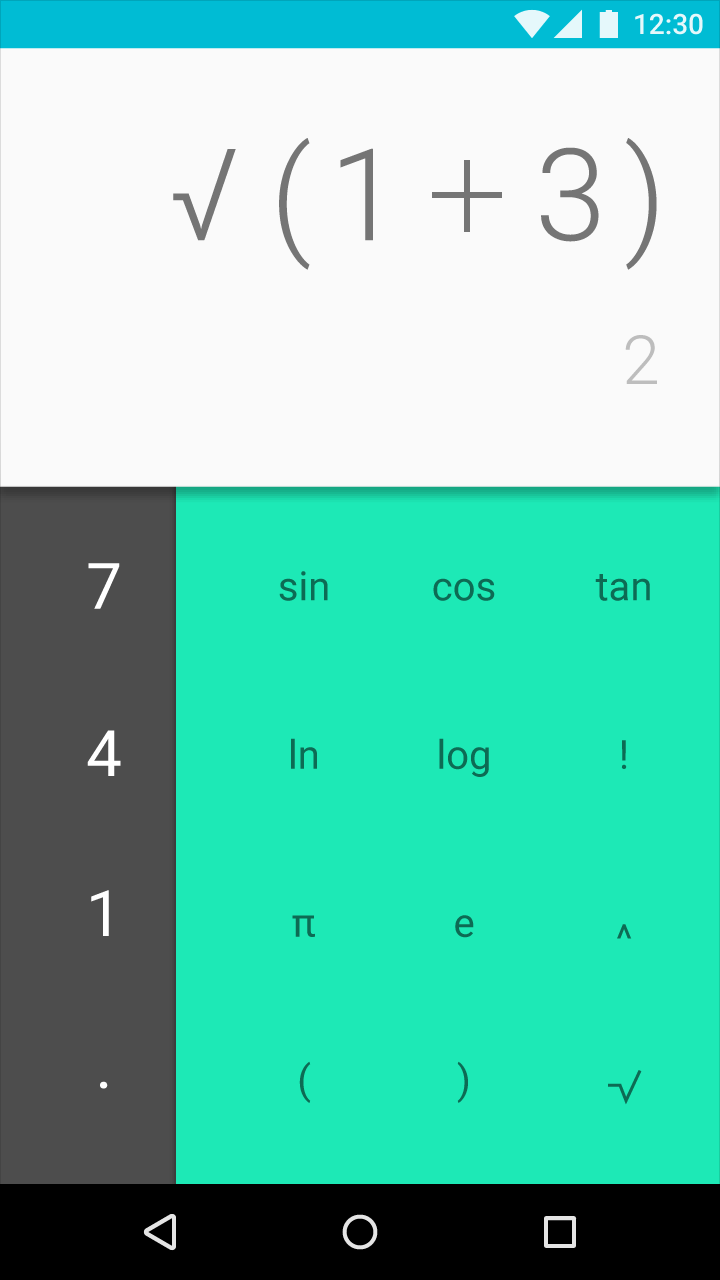
当用户的需求很简单时,使用简单的设计和轻量的结构。

导航对内容进行了整理,以便能在应用中更容易找到用户所需的内容。导航可以包括用户频繁访问的页面,包括设置、或鼓励进行特定操作。
为了确定最适合你的应用的导航类型,请先确定你的用户使用应用的典型路径,以及你希望用户执行的操作。
例如,你的应用是一个餐厅指南应用,你的用户可能需要预定、提交菜单或撰写评论。通过确定大多数用户使用应用的目标,你将能更好地定义满足其优先级的导航结构。
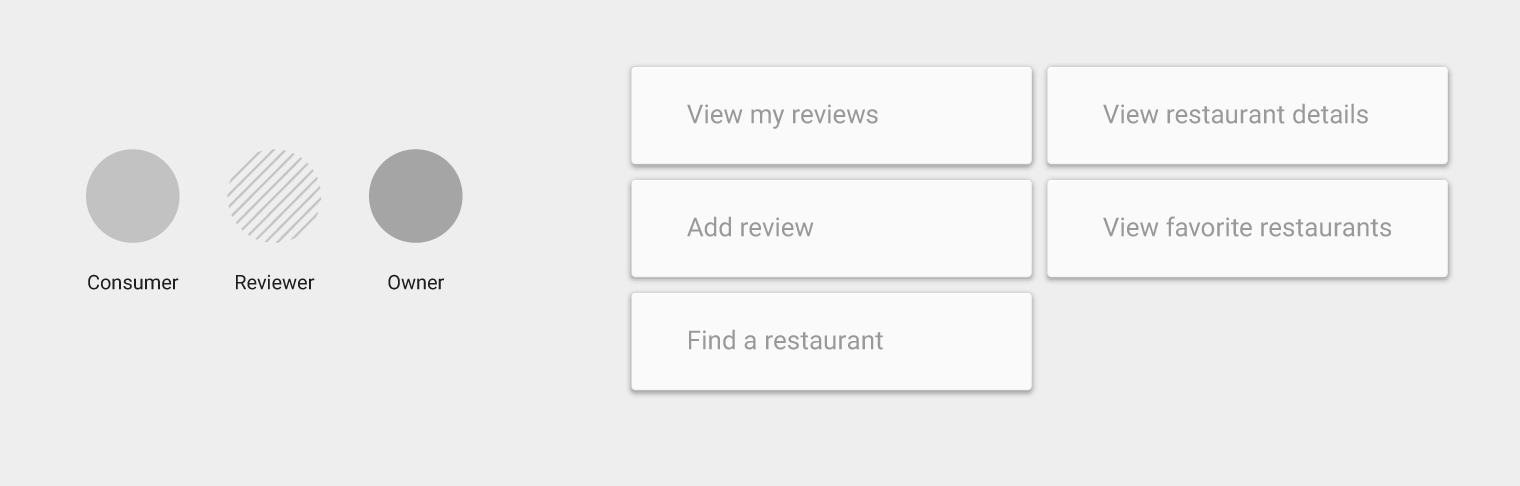
确定应用的用户及其可能的角色,例如消费者、商家或记者。确定用户的最常用的操作。

确定你的核心用户和它们可能要执行的用例。
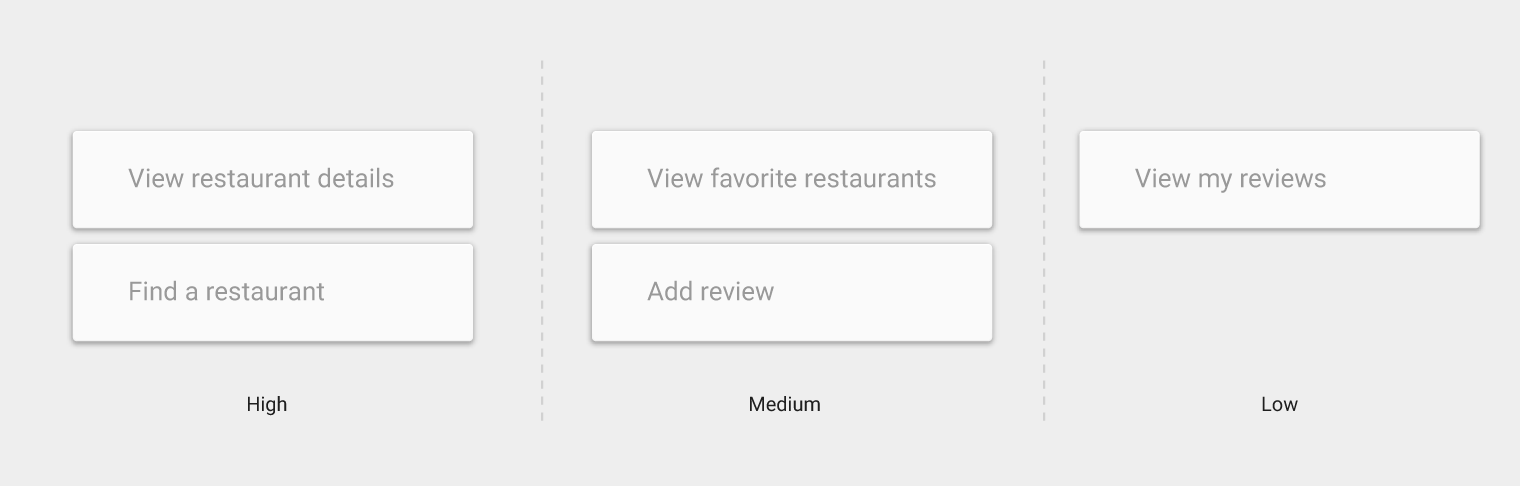
将用户的操作按优先级分为高、中、低三个级别。在 UI 中突出高优先级的操作和用户常用的操作。
随时根据用户需求的变化来调整优先级。

当为餐厅应用设计导航时,高优先级的任务可能包括查看餐厅细节和发现新的餐厅。
确定用户在应用中使用功能的不同路径,并根据这些路径来设计导航:

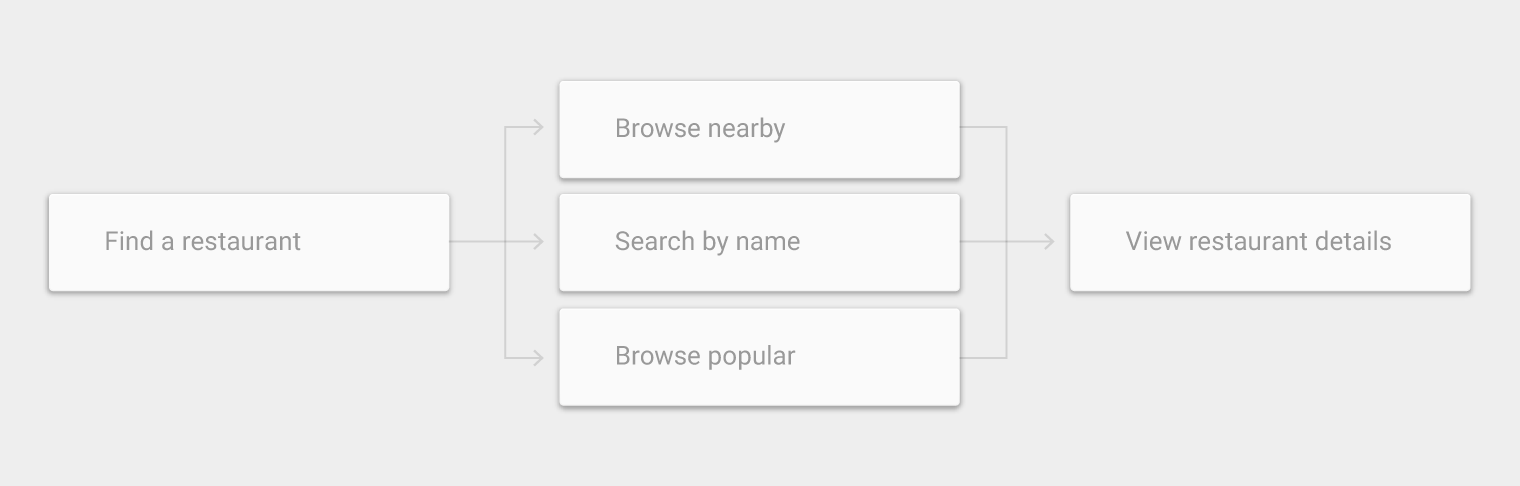
无论消费者想要找到新餐厅还是查看最喜欢的餐馆,两种路径都会引导用户查看餐厅详情。通过搜索或收藏夹之类的功能使用户更快速地访问常用路径。
将复杂、宽泛和模糊的用例分解为更小的功能,这些小功能可以是很常用的、易于理解的或更符合用户目标的。
例如,把搜索分解为更小的功能,通过名称、位置和流行度来区分搜索,将这些小功能作为导航的一部分,可能会更符合用户的需求。

“查找餐厅” 是一个较广泛的功能,实际上可以分解为多个较小的功能,例如:浏览附近、按名称搜索、浏览热门餐厅。这些小功能可能更方便用户来进行搜索,应该被整合进导航中。
应用栏通过向上和返回按钮提供基本的导航。
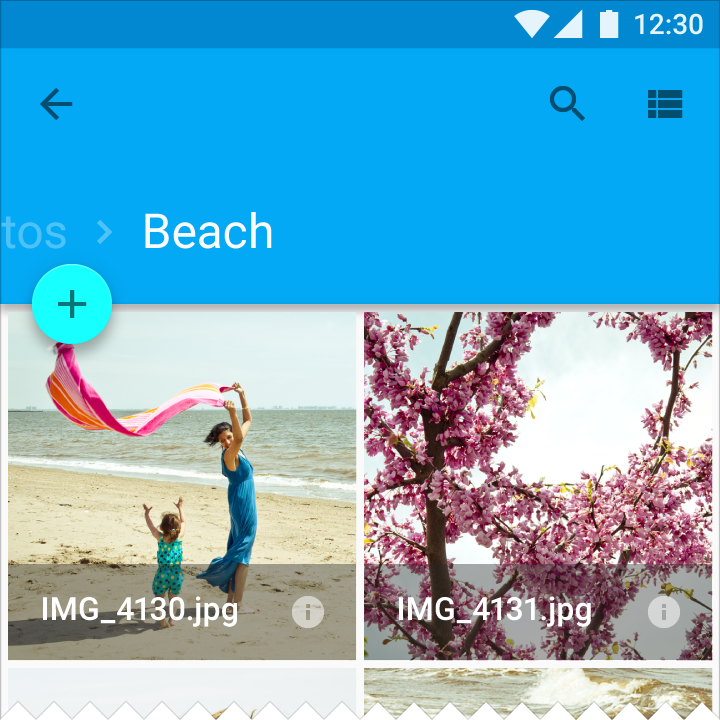
向上按钮把用户带回到之前的视图。它会把用户带到应用层次结构的上一级,直到到达应用的首屏。

向上按钮

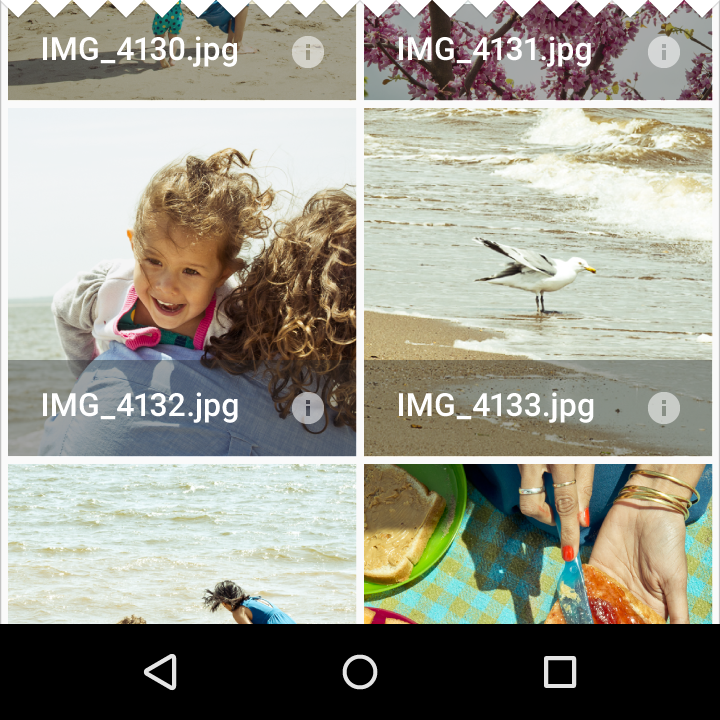
相册中的向上按钮
返回按钮按照最近浏览过的屏幕历史,按时间倒序导航。
向上按钮可确保用户留在应用内,而返回按钮会按最近浏览的屏幕导航,可能会让用户离开该应用。
返回按钮还可以:
用户执行过的活动按照每个活动打开的顺序排列在堆栈中
通过把用户访问的导航路径插入到应用的最上层屏幕,使导航更具有可预测性。

返回键

相册中的返回键
这些类型的屏幕切换不会影响导航历史记录:
例外:导航历史记录是通过相关详细视图(不在同一个列表内)的链接创建的,例如浏览 Play Store 中同一位艺术家的专辑。
直接从一个应用导航到另一个应用,为常见操作创建一致的体验。例如,某个应用可能激活 “相机” 应用来拍摄照片。
从主屏幕启动应用即开始了一个新的任务。此任务经过扩展,以包含在相册中导航并浏览照片详情后的Activity。如果用户触发了分享操作,会显示一个底部卡片,其中包含了来自不同应用的分享 Activity(所有之前已注册并用于处理 “分享” 的Intent)。
导航通过将内容放入层次结构中来组织内容。处于层次结构顶层的场景是优先级最高且最易访问的,并将用户连接到层次结构中较低的场景。

主界面是应用的入口。它介绍了应用和它的导航。
主界面可以改变其显示的内容。有状态主界面包含了用户之前与应用交互的记录。

较高级别的导航层称为父级,其下面的层级(或多个层级)称为子级。
例如,主界面是应用中所有其他界面的父级。

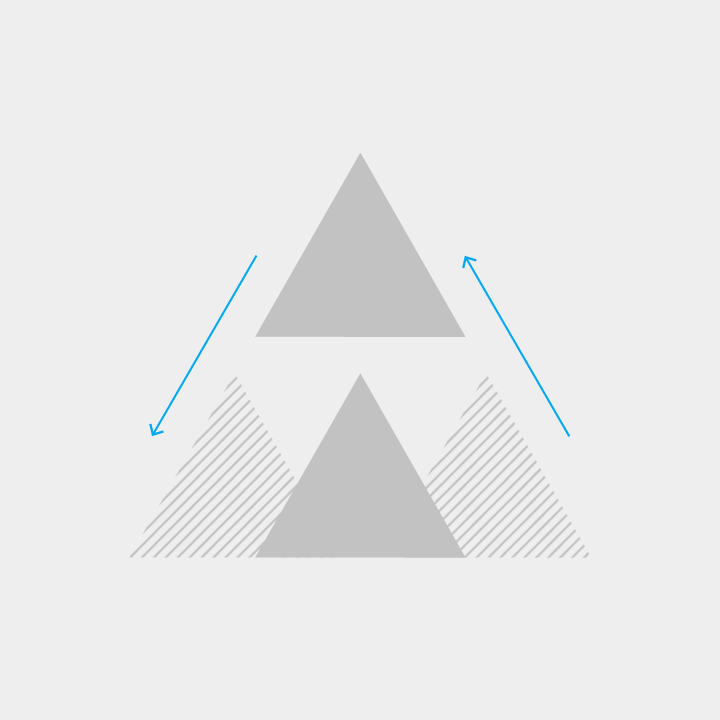
当你导航到应用中更深的层级时,意味着你从应用较高的层级到了较低的层级。
从父级进入子级是下降导航。从子级进入父级是上升导航。

有相同父级的场景称为同级。有多个相同优先级用例的应用,通常包含多个同级场景。
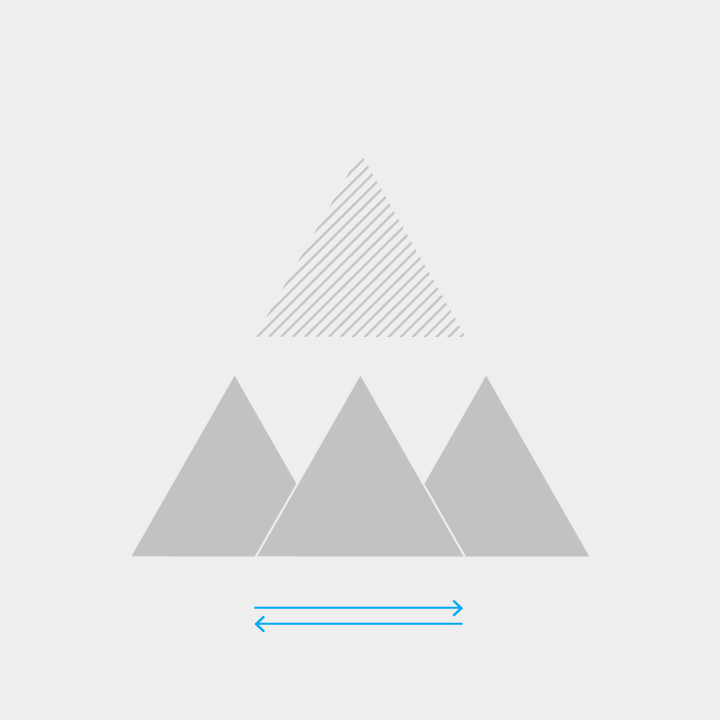
横向导航是指在同级之间移动。

集合包含属于同个父级的多个项目。

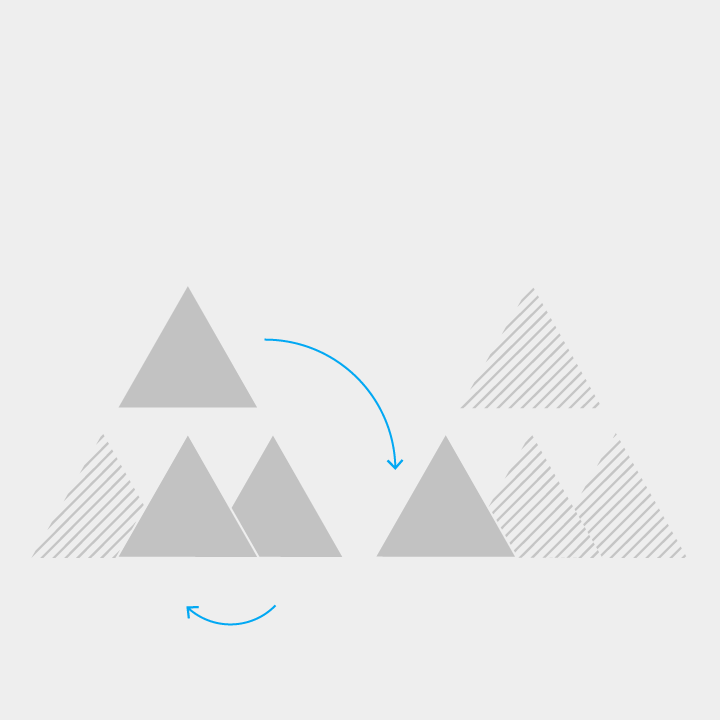
链接可以让用户在两个场景之间快速移动,即使它们在导航结构中不相邻。
交链是应用内部的链接,可以链接到应用内的任何地方。
外链是应用外部资源链接到应用内的链接,包括通知和桌面小部件。它们直接把用户带到应用内较深的场景。
导航应该最好包含大多数用户的需求。复杂和层次结构较深的应用(需要在多个视图之间切换),与只有一个主视图的应用有不同的导航要求。
以下导航模式用于:
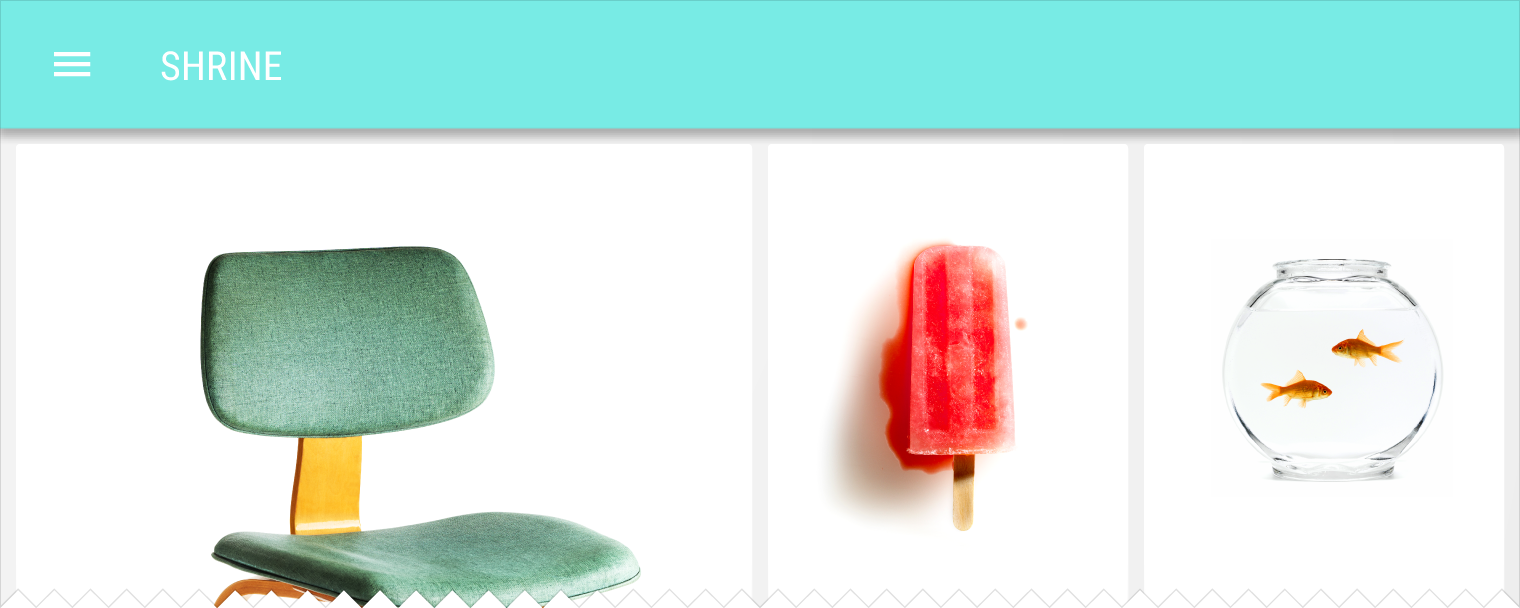
只有单个导航的应用,可以把导航嵌入到应用内容中,但是这样做会减少内容的展示空间。
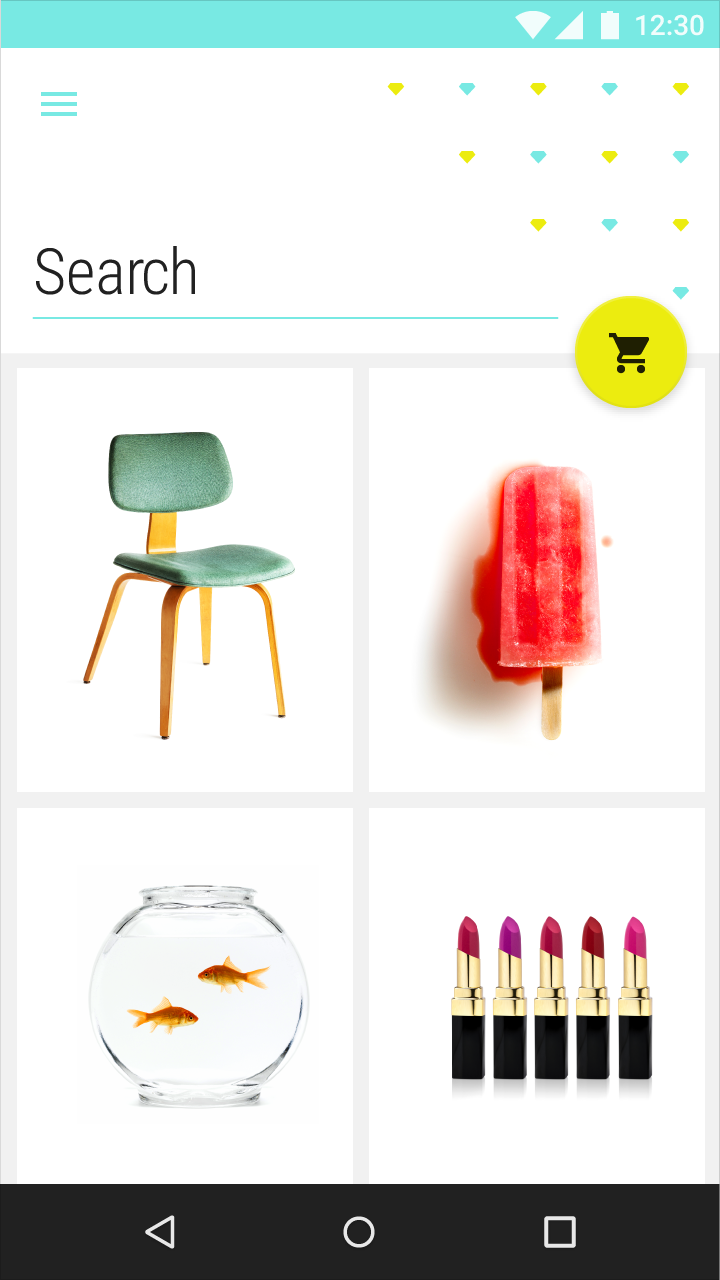
推荐用于:

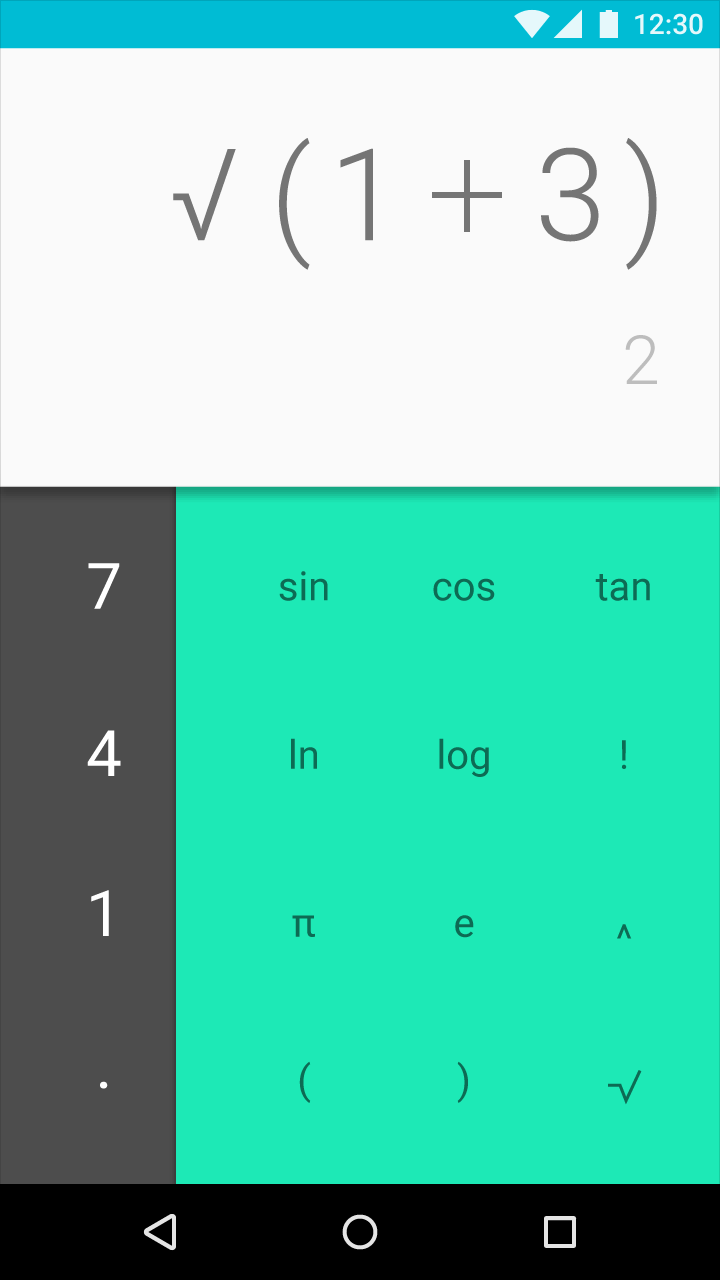
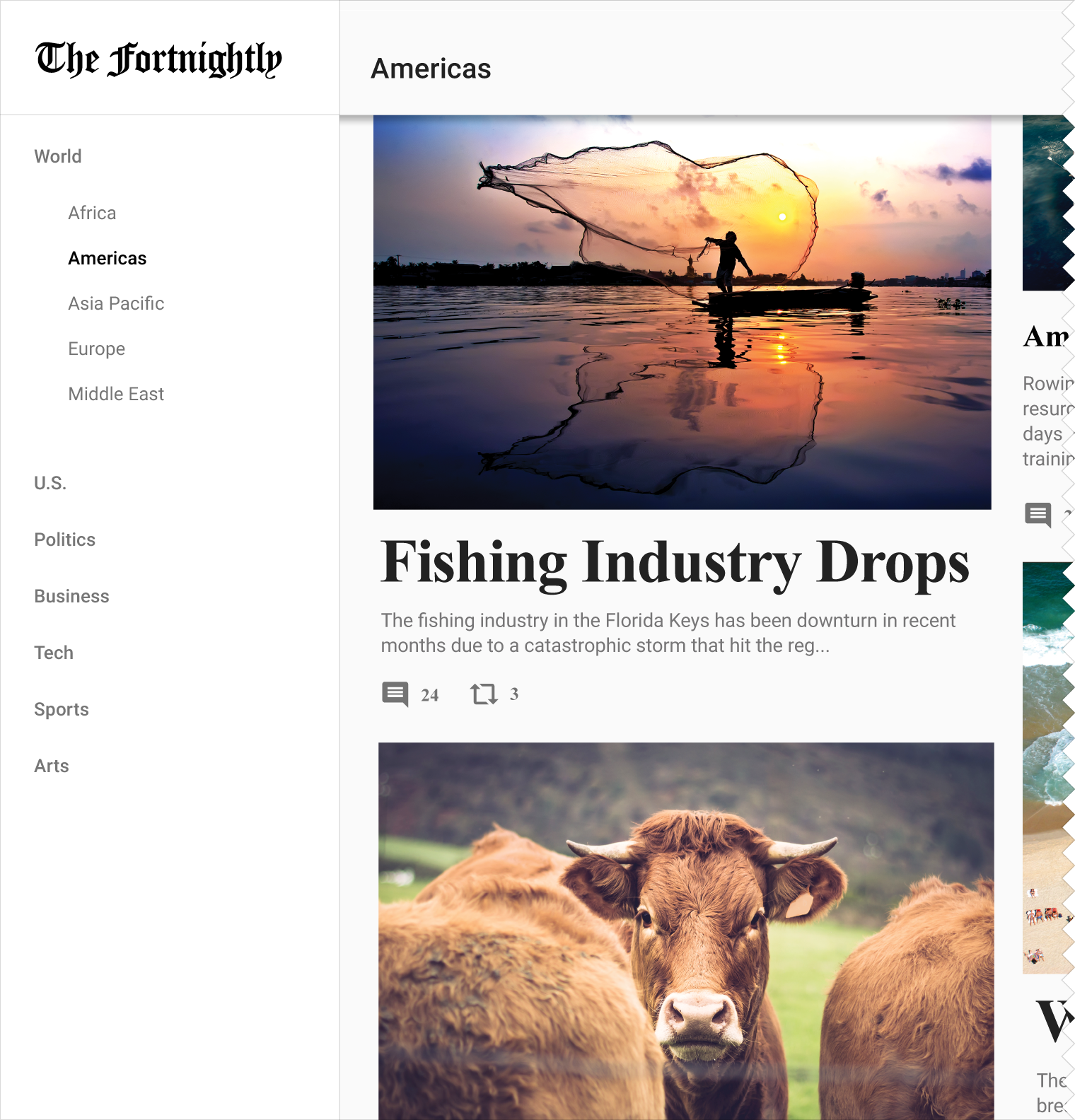
这是一个移动端的嵌入式导航的示例,常用操作都在非常重要的主视图中执行。

移动端具有三个选项的选项卡示例

平板端的居中对齐的选项卡

桌面端,具有标题和扩展头部的左对齐的选项卡示例
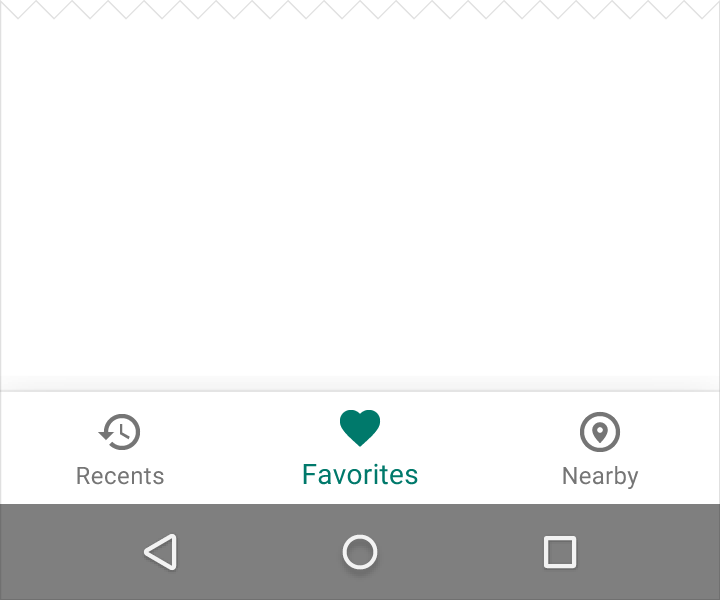
底部导航栏可以使用户在少数几个顶级视图间快速切换。
适用于这些层次结构:
推荐用于:

手机上持续显示标签的底部导航栏示例

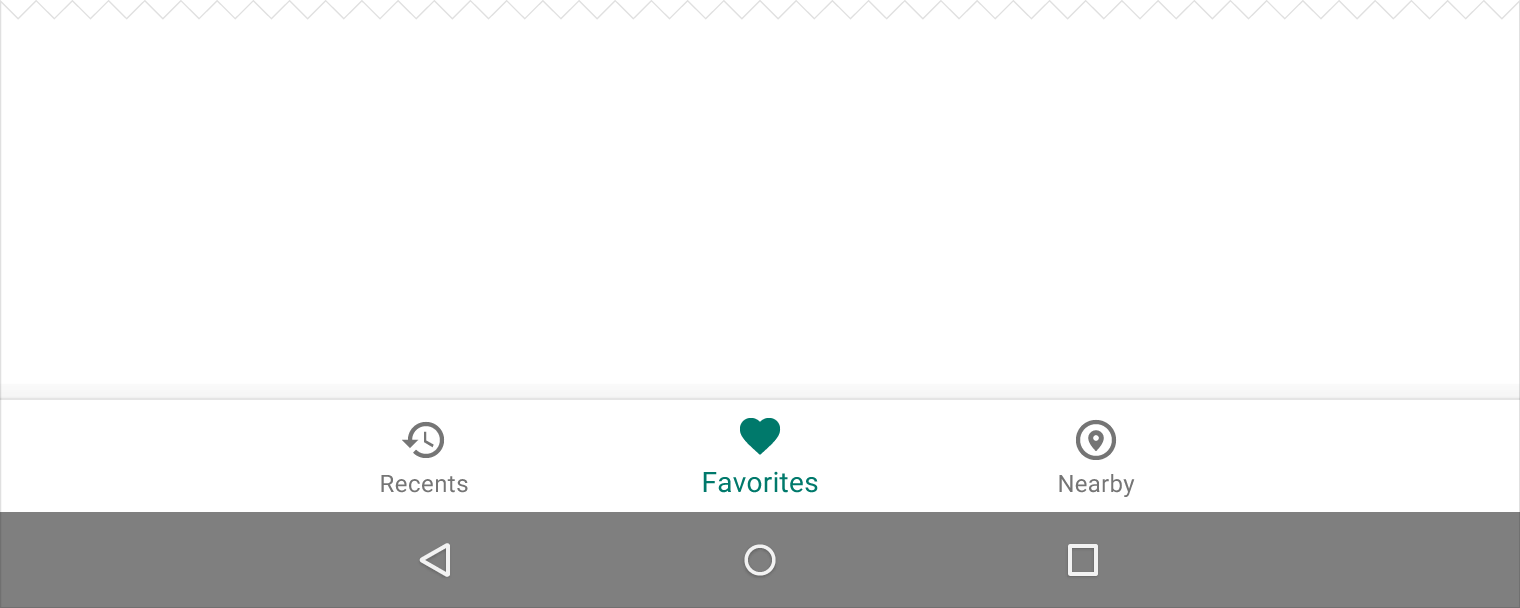
平板上持续显示标签的底部导航栏示例

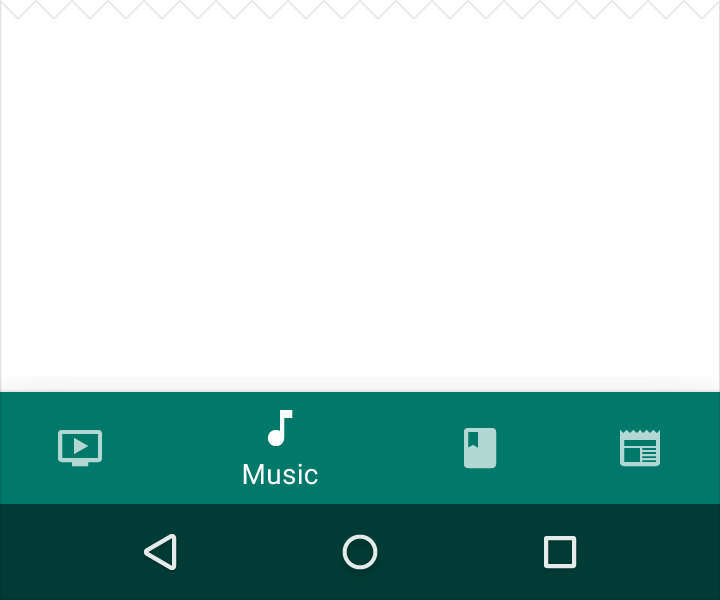
手机上显示动态标签的底部导航栏示例

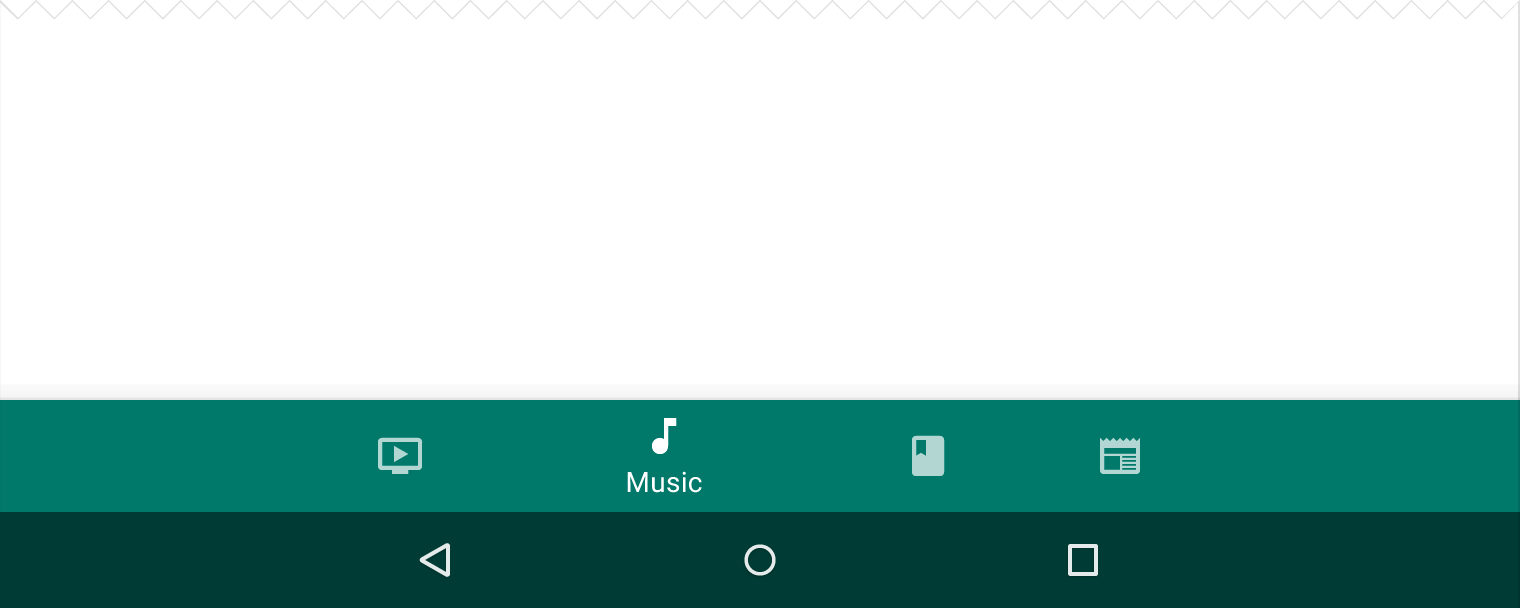
平板上显示动态标签的底部导航栏示例
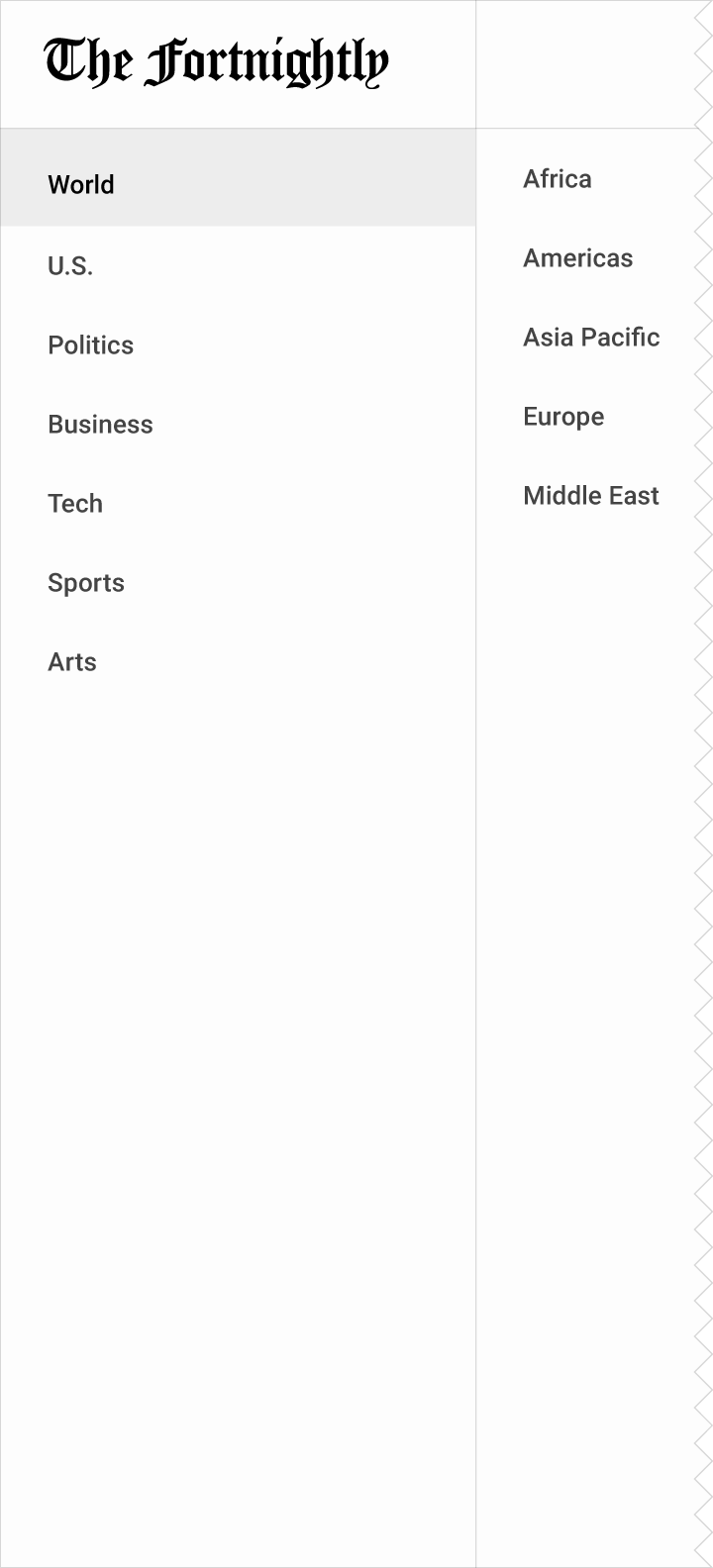
当没有足够的空间来使用选项卡时,侧边导航是一个很好的替代方案。侧边导航可以一次性显示很多个导航目标。抽屉默认保持隐藏,直到用户调用后才会显示。
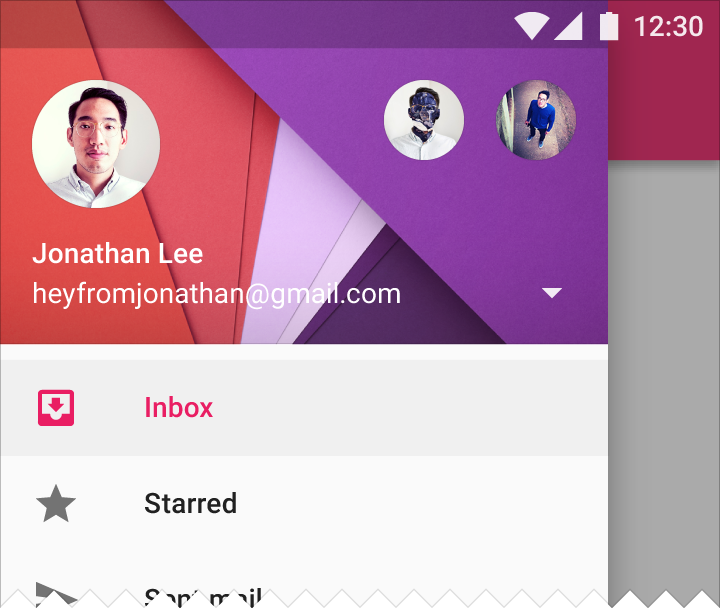
有单个 “主界面” 的应用应该把最常访问的目标放在侧边导航的顶部。
侧边导航可以选择是否使用抽屉式导航。
适用于这些层次结构:
推荐用于:

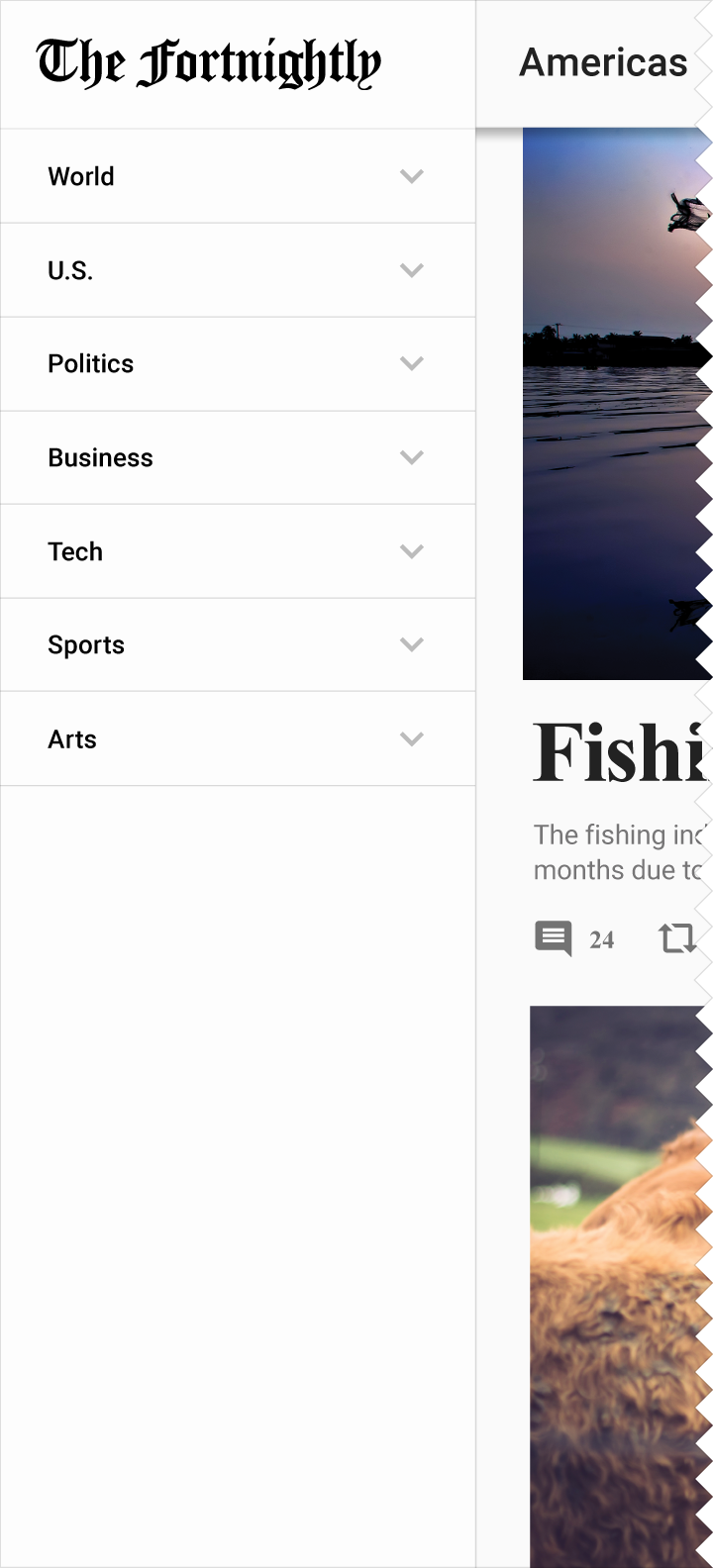
手机上关闭的侧边导航示例

平板上打开的侧边导航示例

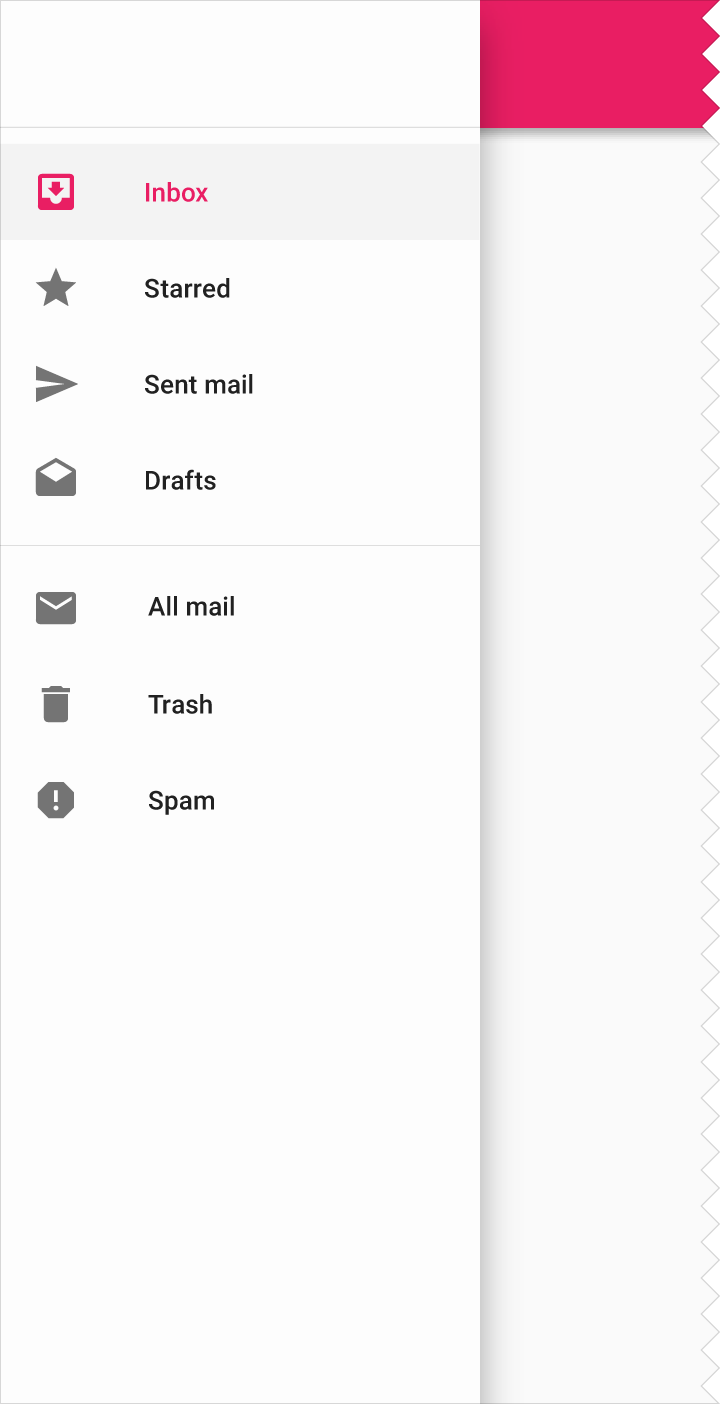
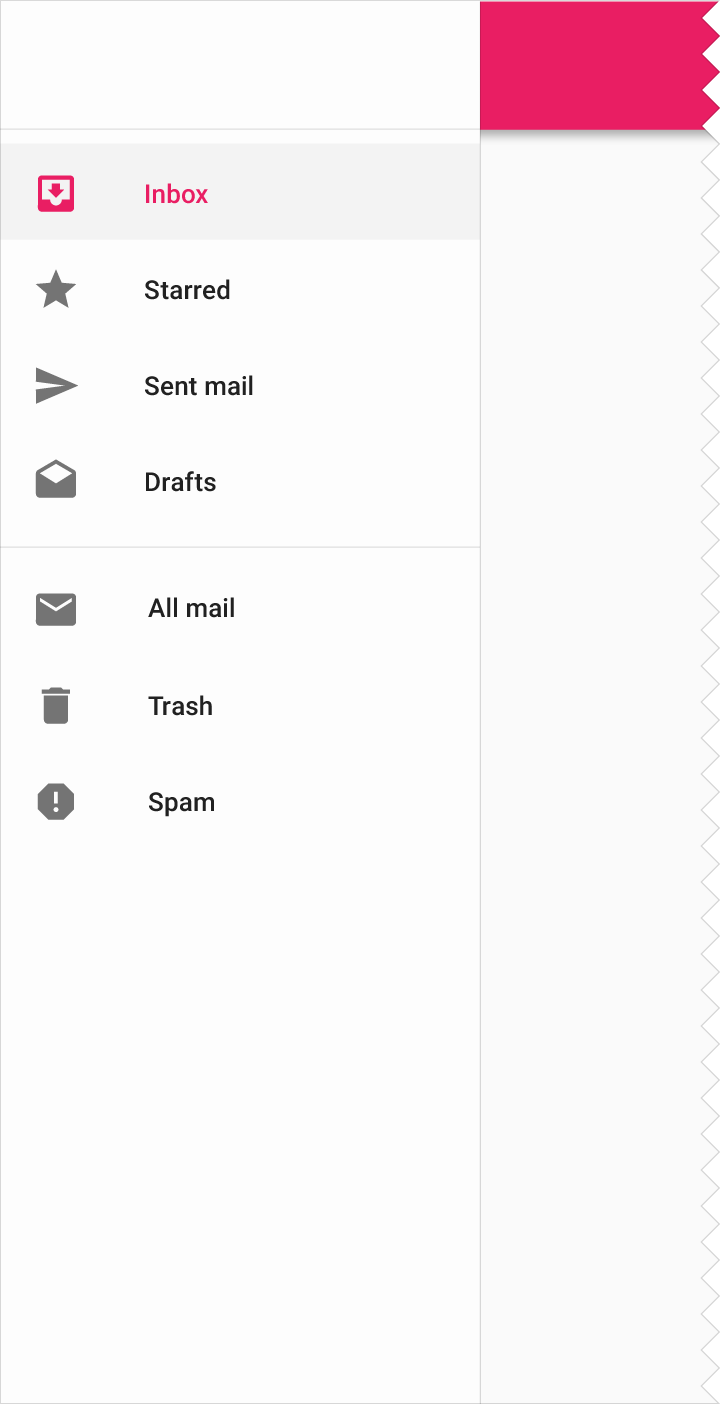
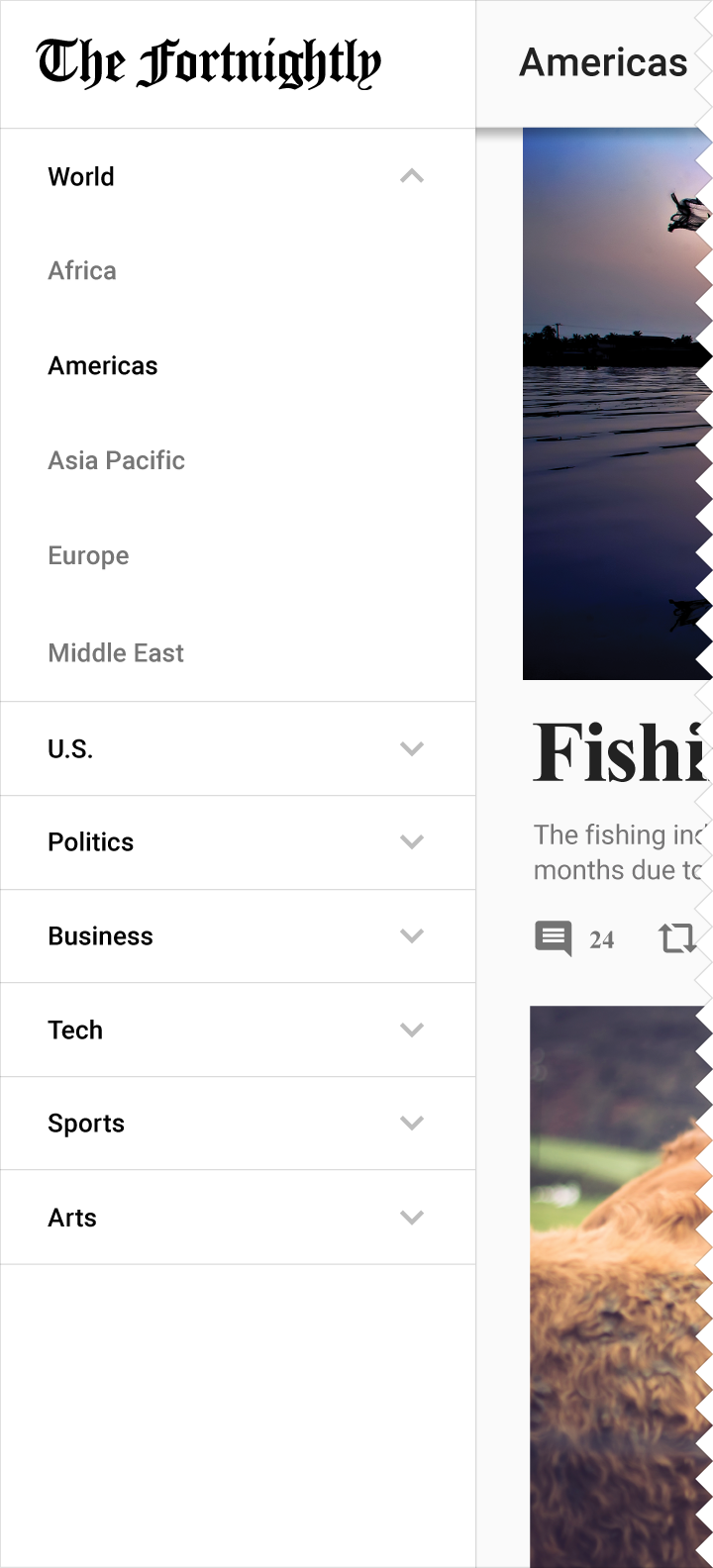
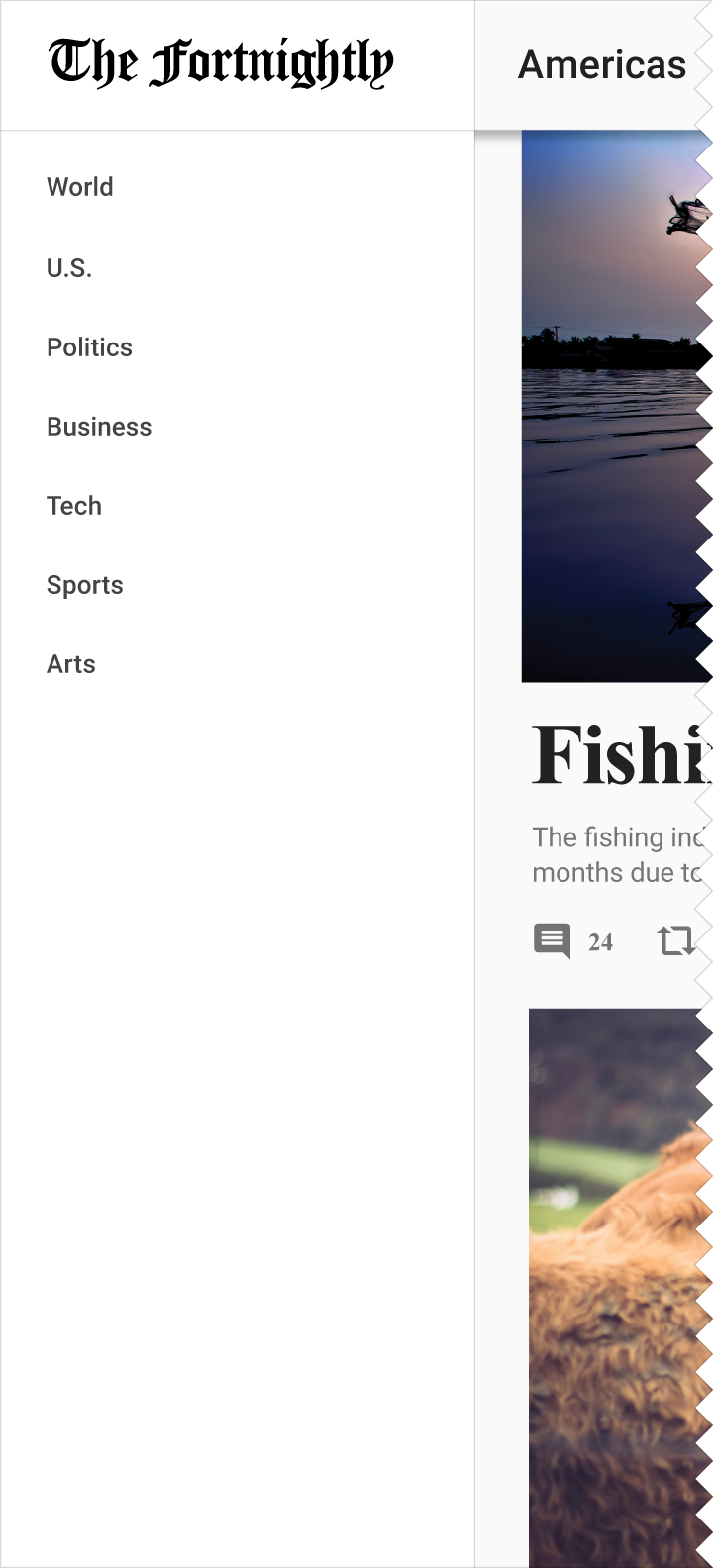
手机上打开的侧边导航示例

桌面端打开且固定的左侧导航
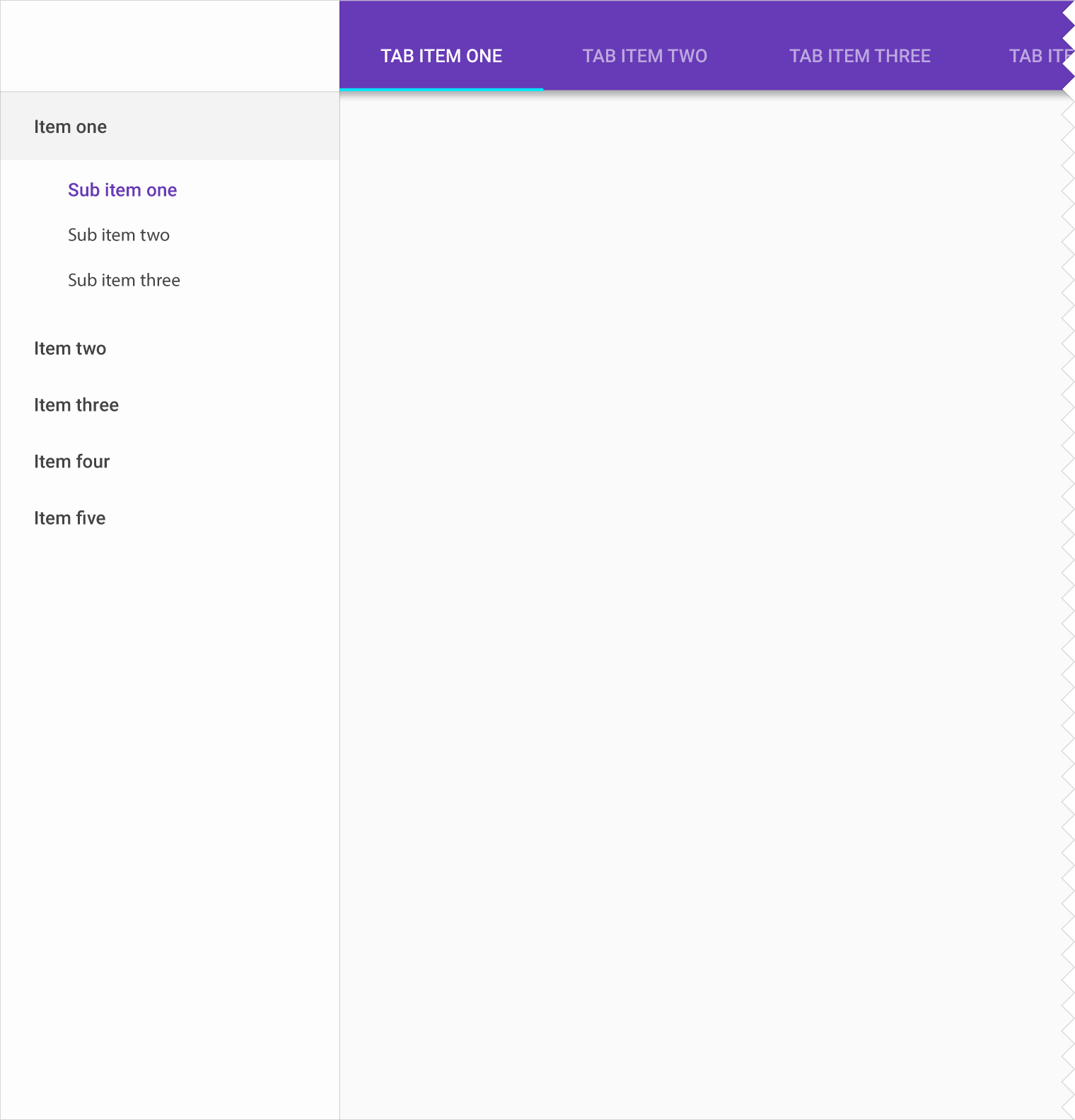
当有多级导航时,同级视图应该被嵌套其在父级下。
在桌面端,次级导航可以嵌套在抽屉式导航内。
适用于这些层次结构:
推荐用于:

桌面端展开的左侧导航示例
如果你的应用的导航层次很深,可以在抽屉式导航中扩展该层次结构。选择一个层次后,该层次下方的导航就会展开。选择折叠部分,可以展开其下一级的层次,并关闭所有其他展开的层次。

桌面端展开的左侧导航示例

如果你的应用的导航层次较深,则可以使用级联菜单来水平扩展抽屉式导航的内容。每个视图集合都会显示其各自的面板,且子项目被选中后面板就会关闭。

桌面端的级联左侧导航示例

手势导航允许用户使用滑动手势在同级或同等优先级的视图之间导航。支持的手势包括:触摸和水平拖拽(左/右)屏幕,垂直拖拽屏幕(上/下),或缩放。
推荐用于:
更多关于场景之间转换的信息,请参考导航转换。
在 Inbox 中,你可以在一条信息上向下拉动来回到父级视图。
情境内导航(和选项卡或抽屉式导航一起使用)允许用户灵活的在相关数据集之间切换。
情境内导航被整合进了应用的内容,且通常不是线性导航的。当通过情境内导航导航到一个新场景时,将显示该视图的导航控件。
适用于这些层次结构:
推荐用于:
示例:
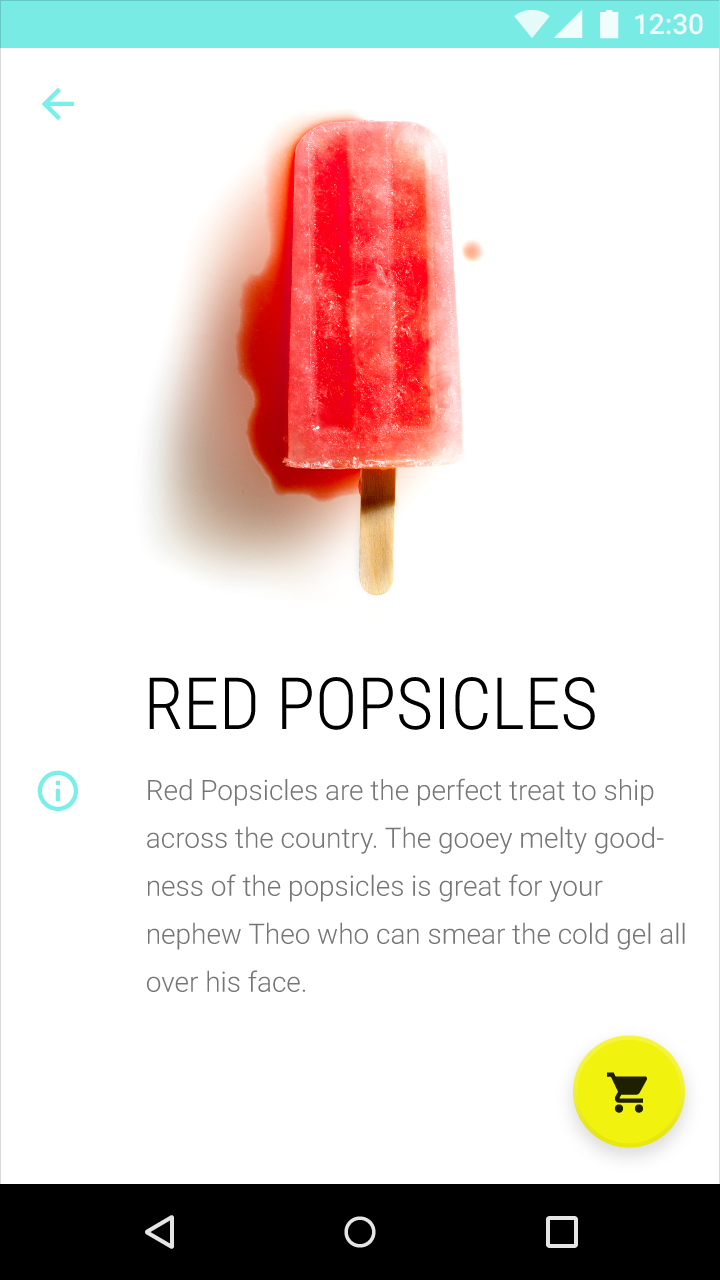
向上箭头用于返回到上级页面。

手机上导航整合进内容的示例

手机上的向上箭头示例

平板/桌面端的导航整合进内容的示例

平板/桌面端的向上箭头示例
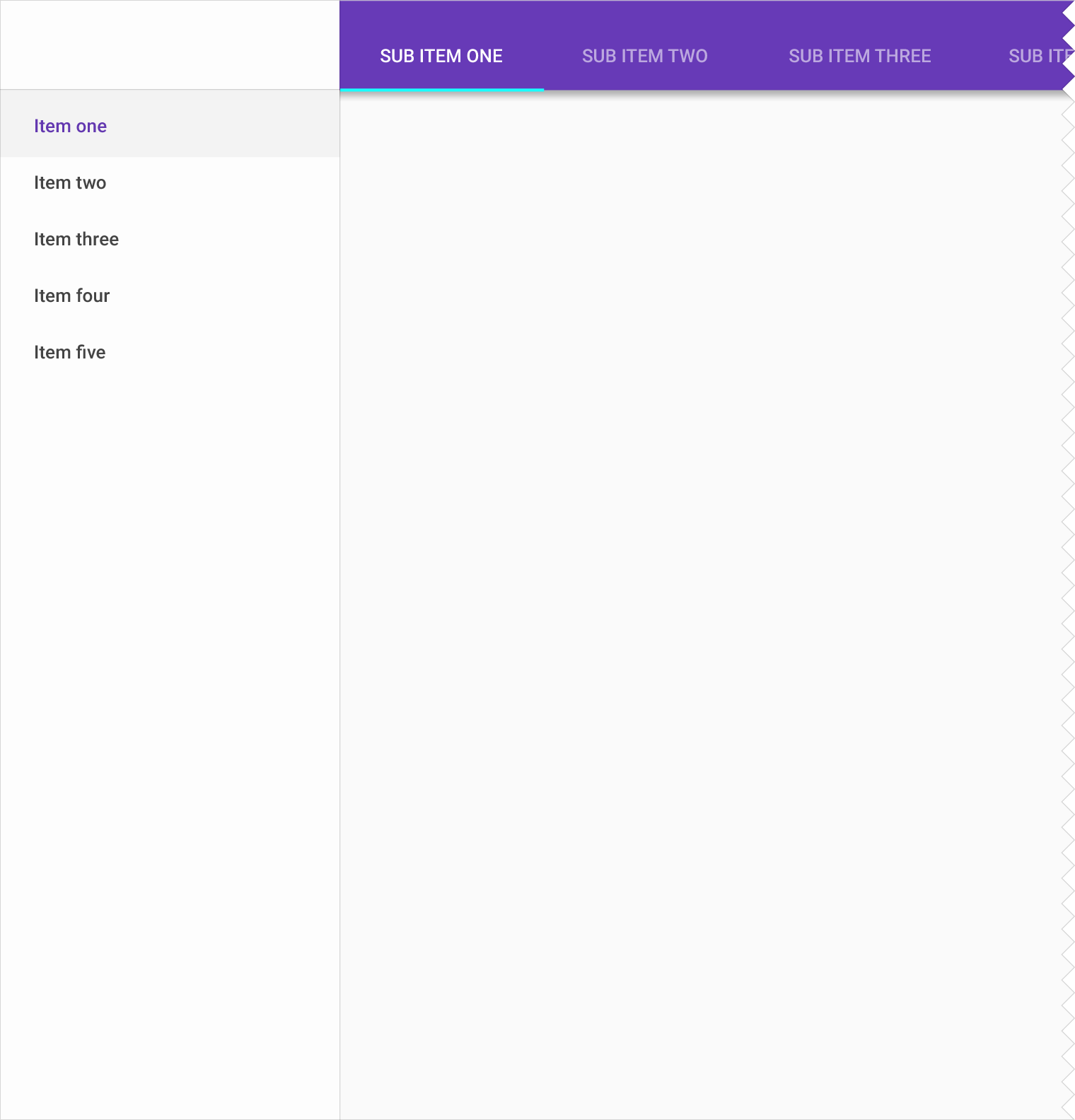
有两级导航的产品可以使用左侧抽屉式导航和选项卡。

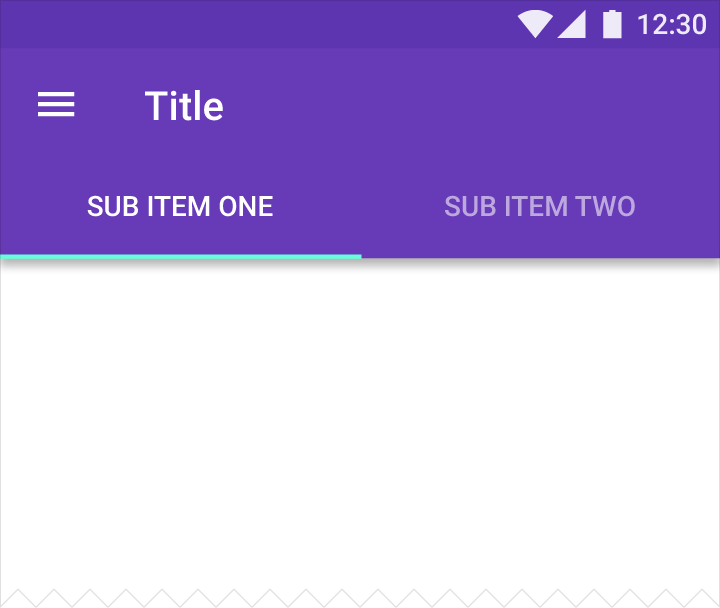
手机上的两级导航示例:抽屉式导航和选项卡

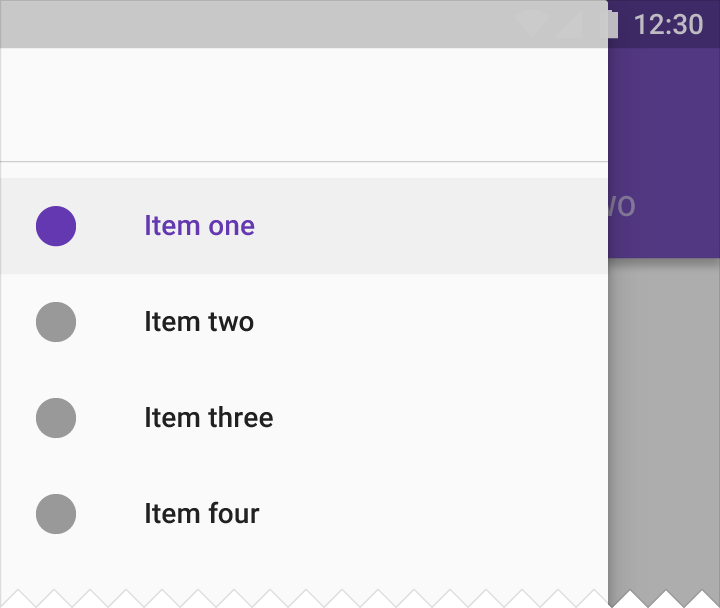
手机上打开的左侧导航示例

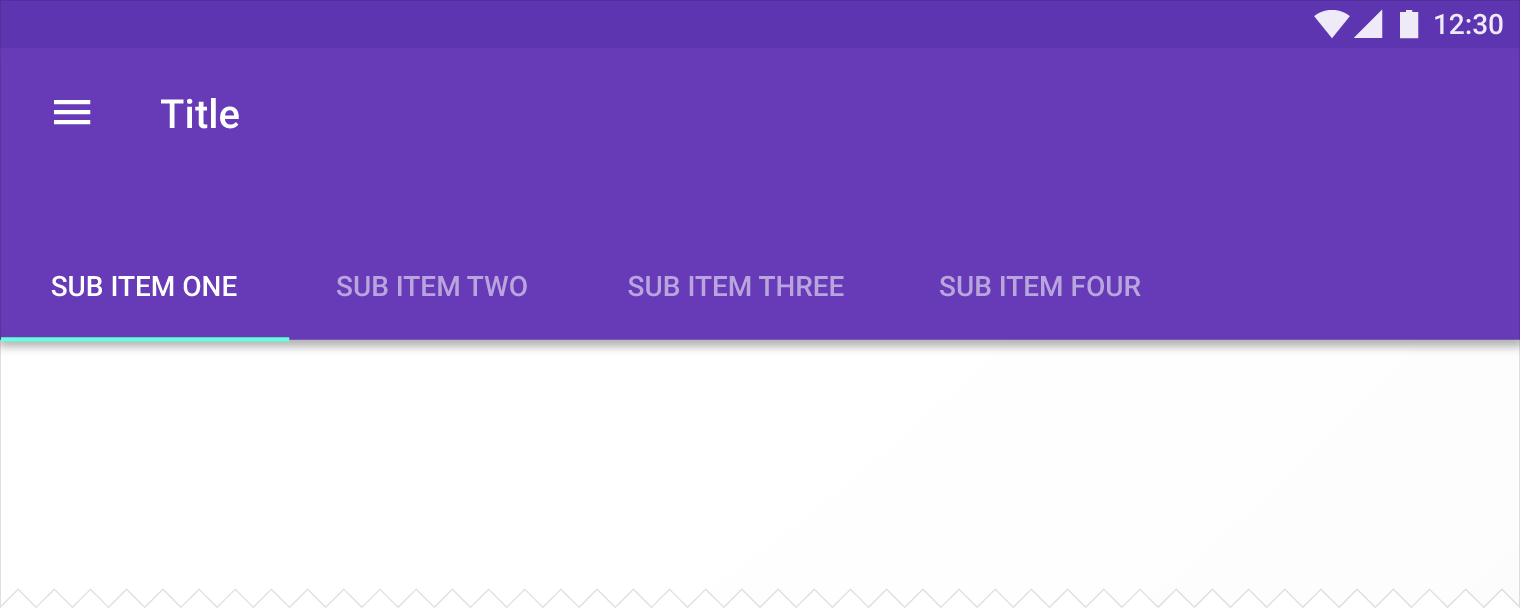
平板上使用两级导航的示例:抽屉式导航和选项卡

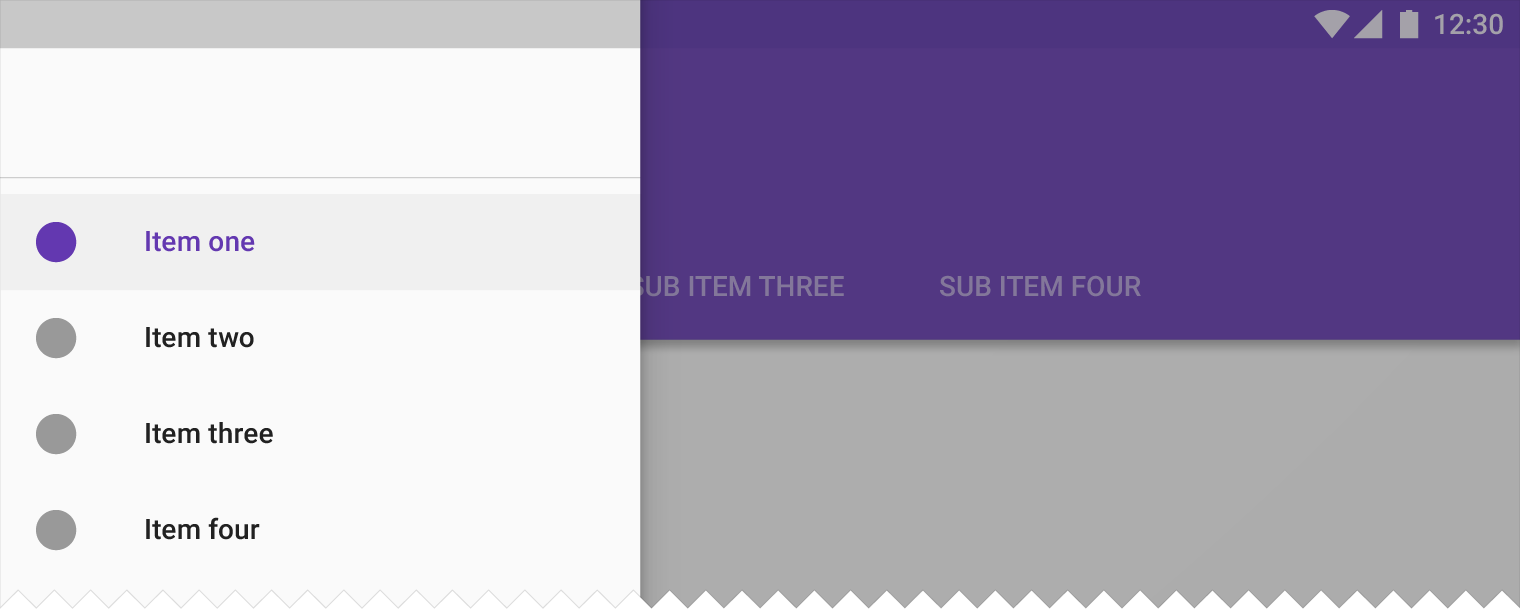
平板上打开的左侧导航显示在选项卡前面

桌面端使用两级导航的示例:抽屉式导航和选项卡
如果你的产品有三级导航,可以同时使用抽屉式导航、嵌套导航和选项卡。

桌面端的嵌套左侧导航和选项卡