选择控件允许用户对选项进行选择。
本指南包含了三种类型的选择控件。
- 复选框允许从一组选项中选择多个选项。
- 单选框允许从一组选项中选择单个选项。
- 开关按钮允许打开或关闭选择。

本指南包含了三种类型的选择控件。

复选框允许用户从一组选项中选择多个选项。
如果在列表中有多个选项,可以使用复选框而不是开关按钮来节省空间。
如果只有一个选项,不要使用复选框,应该使用开关按钮。

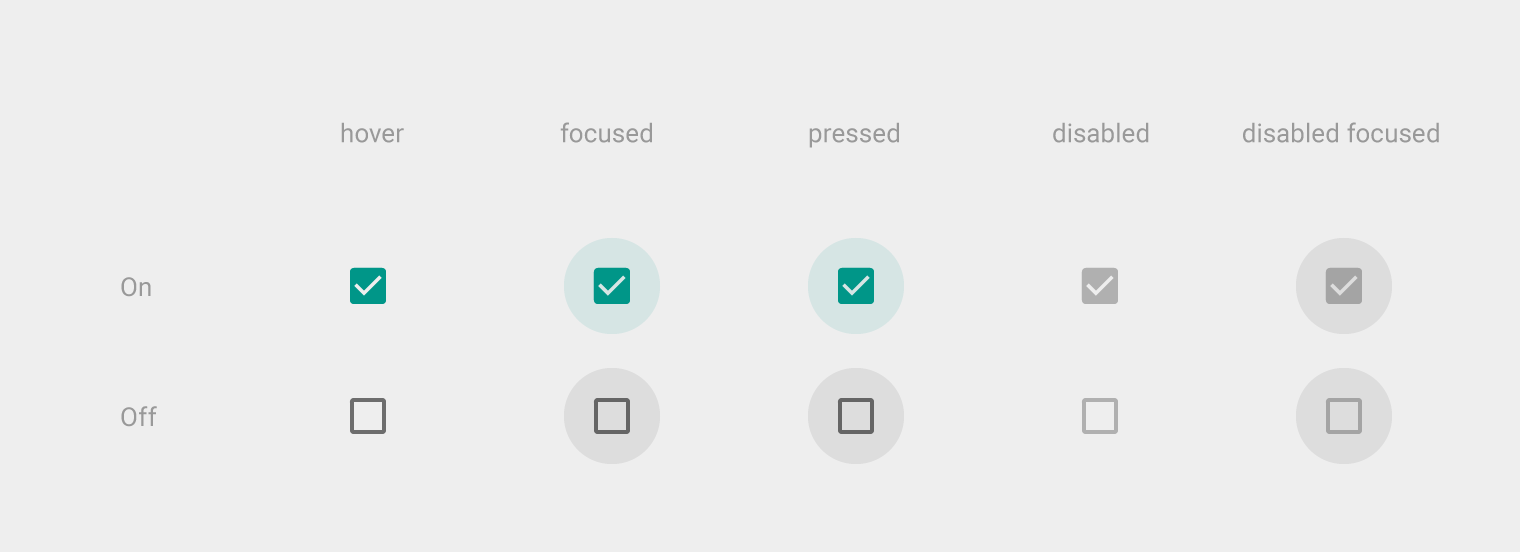
亮色主题

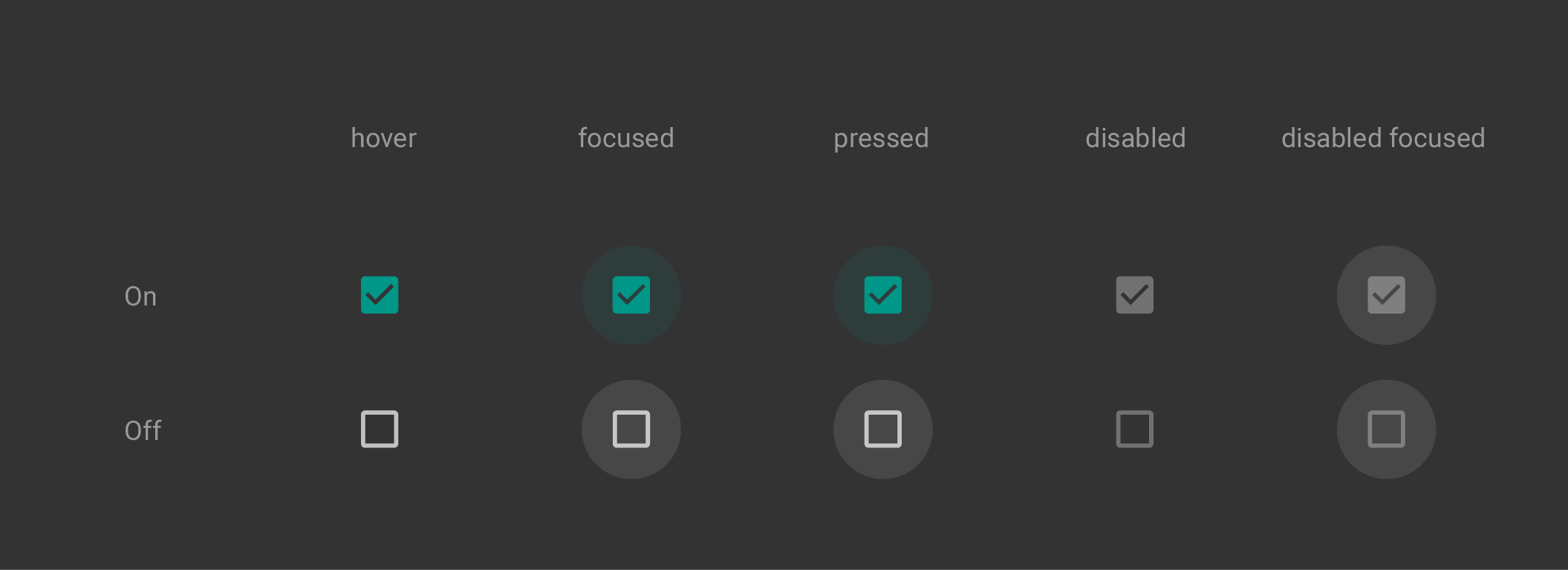
暗色主题
开:Swatch 500,不透明度 100%
关:#000000,不透明度 54%
禁用状态:#000000,不透明度 26%

亮色主题的复选框在鼠标悬停、聚焦、按下、禁用以及禁用且聚焦时的状态。
开:Swatch 500,不透明度 100%
关:#FFFFFF,不透明度 70%
禁用状态:#FFFFFF,不透明度 30%

暗色主题的复选框在鼠标悬停、聚焦、按下、禁用以及禁用且聚焦时的状态。
开关按钮切换单个设置项的状态。开关控件中的选项,以及它的状态,应该在相应的内联标签中显示清楚。开关按钮具有和单选按钮一样的视觉属性。
使用文本 “开” 和 “关” 滑动切换已经过时了。使用这里显示的开关按钮来代替。

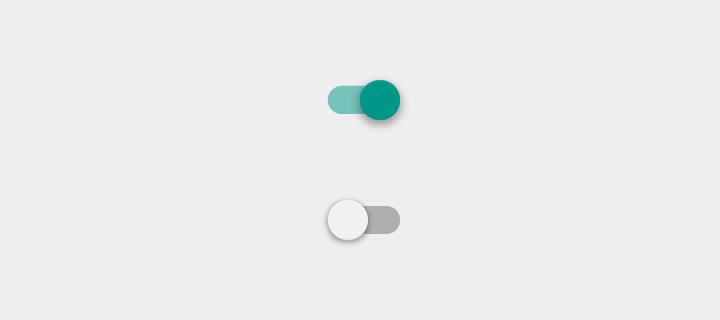
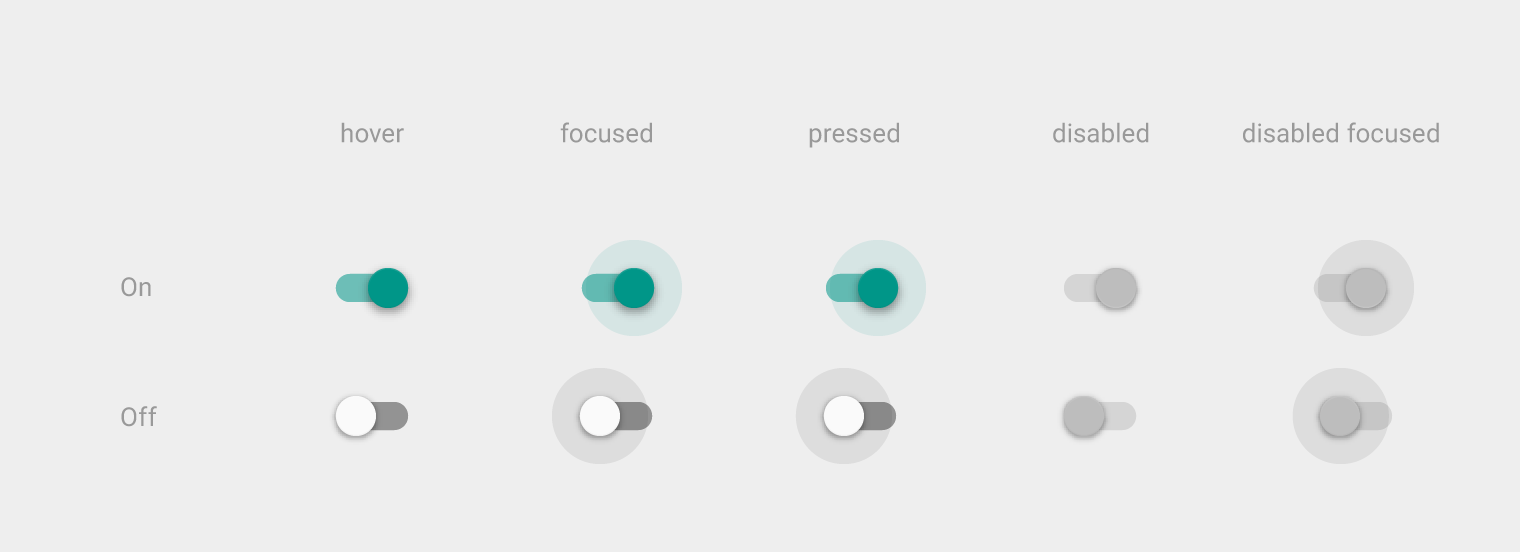
亮色主题

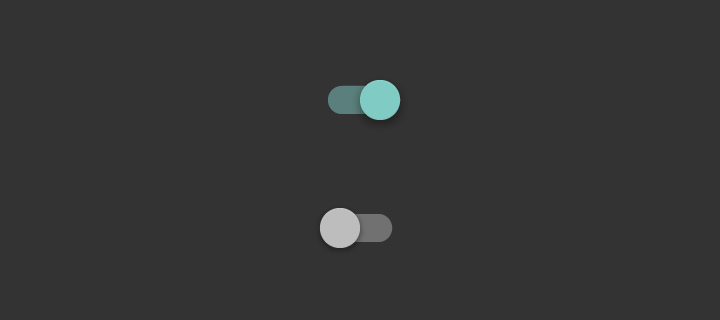
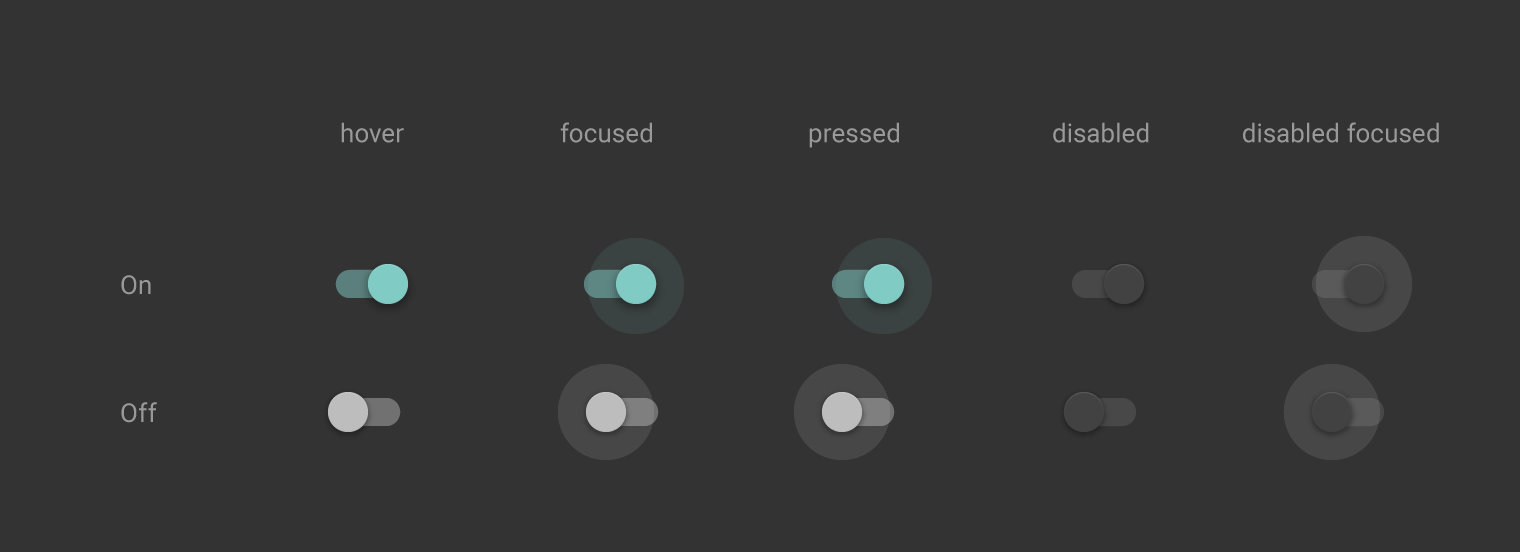
暗色主题
打开时的滑块:Swatch 500,不透明度 100%
打开时的轨道:Swatch 500,不透明度 50%
关闭时的滑块:Grey 50, #FAFAFA,不透明度 100%
关闭时的轨道:#000000,不透明度 38%
禁用时的滑块:Grey 400, #BDBDBD,不透明度 100%
禁用时的轨道:#000000,不透明度 12%

亮色主题的开关按钮在鼠标悬浮、聚焦、按下、禁用以及禁用且聚焦时的状态。
打开时的滑块:Swatch 200,不透明度 100%
打开时的轨道:Swatch 200,不透明度 50%
关闭时的滑块:Grey 400, #BDBDBD,不透明度 100%
关闭时的轨道:#FFFFFF,不透明度 30%
禁用时的滑块:Grey 800, #424242,不透明度 100%
禁用时的轨道:#FFFFFF,不透明度 10%

暗色主题的开关按钮在鼠标悬浮、聚焦、按下、禁用,禁用且聚焦时的状态。
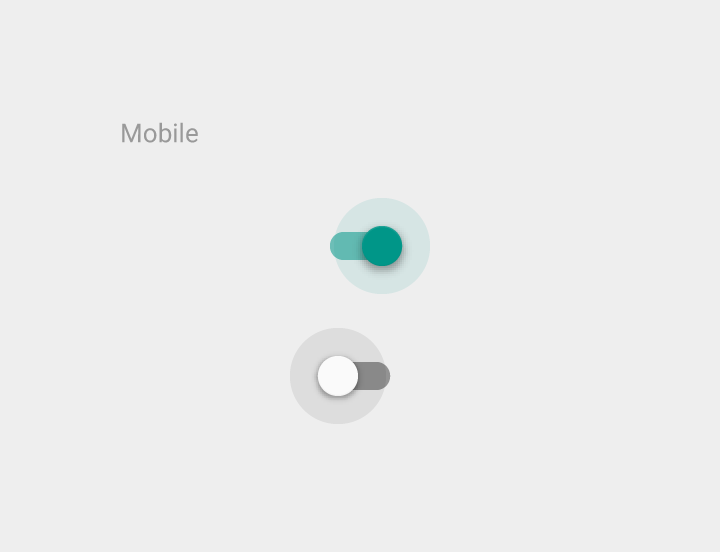
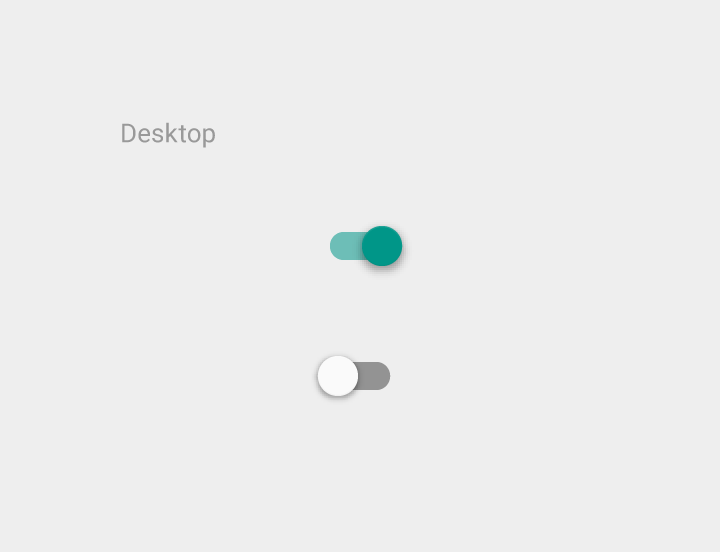
只在使用手指触控的表单元素上使用外部圆圈交互效果,否则交互效果可能完全干扰元素。对于使用鼠标的桌面设备,没必要使用这种多余的效果。

移动端的动效

在桌面端没有动效